轉載藍藍設計(
m.91whvog3.cn
)是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的
BS界面設計
、
cs界面設計
、
ipad界面設計
、
包裝設計
、
圖標定制
、
用戶體驗
、交互設計、
網站建設
、平面設計服務
http://article.yeeyan.org/view/136960/230592
跟你所知的相反,布滿漂亮的按鈕、顏色和字體,再加上一大把jQuery插件的表單并不一定好用。真的,這么做只能(零散地)體現表單可用性的1/3。

In this article, we’ll provide practical guidelines that you can easily follow. These guidelines have been crafted from usability testing, field testing, website tracking, eye tracking, Web analytics and actual complaints made to customer support personnel by disgruntled users.
本文中,我們將為你提供簡單實用的指南。這些精心制作的指南,囊括了可用性測試、實地測試、網站跟蹤,眼球跟蹤、網絡分析,甚至還有用戶對客服人員的抱怨等諸多方面。
Why Web Form Usability Is Important
表單可用性緣何重要?
The ISO 9241 standard defines website usability as the “effectiveness, efficiency and satisfaction with which specified users achieve specified goals in particular environments.” When using a website, users have a particular goal. If designed well, the website will meet that goal and align it with the goals of the organization behind the website. Standing between the user’s goal and the organization’s goals is very often a form, because, despite the advances in human-computer interaction, forms remain the predominant form of interaction for users on the Web. In fact, forms are often considered to be the last and most important stage of the journey to the completion of goals.
ISO 9241標準中對網站可用性的定義是:特定用戶在特定環境下,能夠快速、有效且滿意地完成特定的目標。用戶使用網站都是有目標的。 如果設計得好,網站不但會達到用戶的目標,還會將其與自身公司的目標聯系起來。介乎用戶目標和公司目標之間的往往就是表單
,因為,盡管人機交互發展迅速,表單仍然是用戶與網站交互的主要方式。實際上,表單經常被認作是完成目標的最后也是最重要的一站。
Let’s clarify this last point by discussing the three main uses of forms. As Luke Wroblewski states in his book Web Form Design: Filling in the Blanks, every form exists for one of three main reasons: commerce, community or productivity. The following table translates each of these reasons into the user and business objectives that lie behind them:
讓我們通過討論表單的三個主要作用來闡述下最后這一點。就像Luke Wroblewski在他的《web表單設計:點石成金的藝術
》一書中說的一樣,每個表單的存在必有如下三個原因之一:商務、社區或效率。下面的表單把這三個原因轉化成了其背后的用戶目標和公司目標:

Uses of forms, based on Luke Wroblewski’s Web Form Design: Filling in the Blanks.
表單的作用,基于Luke Wroblewski的《
web表單設計:點石成金的藝術
》。
Thus, the relationship between forms and usability have two aspects:
如此可見,表單和可用性有如下兩方面的關系:
1. Forms can make a website usable or unusable, because they stand in the way of the user achieving their goal;
1. 表單可以使網站好用
或不好用,因為它們擋在用戶達成目標的路上。
2. Forms need to be usable in order to help the user achieve that goal.
2. 為了幫助用戶達成目標,表單必須要好用
。
This post will focus on the second point, because a usable form will naturally contribute to the overall usability of the website, hence the first aspect.
本文將重點講述第二點,因為表單好用了,網站的整體可用性自然會提升,也就是上面的第一點。
The Six Components Of Web Forms
表單的六個組成部分
Web forms are a necessity and often a pain point for both designers and users. Over time, users have formed expectations of how a form should look and behave. They typically expect Web forms to have the following six components:
對于設計師和用戶來說,表單讓人愛恨交加。隨著時間的流逝,對于表單的表現形式和操作方式,用戶已有了自己的期望。基本上,他們期望表單包含如下六個部分:
1. Labels These tell users what the corresponding input fields mean.
1.標簽。
告訴用戶相應的輸入域里應該填什么。
2. Input Fields Input fields enable users to provide feedback. They include text fields, password fields, check boxes, radio buttons, sliders and more.
2.輸入域。
供用戶提供反饋。包括文本輸入框、密碼輸入框、多選框、單選框和滑塊等。
3. Actions These are links or buttons that, when pressed by the user, perform an action, such as submitting the form.
3.操作。
包括鏈接和按鈕,用戶點擊后,會執行一項操作,比如提交表單。
4. Help This provides assistance on how to fill out the form.
4.幫助。
為填寫表單提供幫助。
5. Messages Messages give feedback to the user based on their input. They can be positive (such as indicating that the form was submitted successfully) or negative (“The user name you have selected is already taken”).
5.信息。
用戶輸入內容的反饋信息。可能是肯定的(比如提示表單提交成功),也可能是否定的(“該用戶名已被注冊”)。
6. Validation These measures ensure that the data submitted by the user conforms to acceptable parameters.
6.驗證。
確保用戶提交的數據符合參數規則。


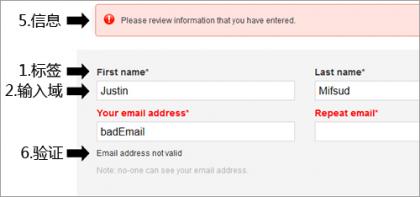
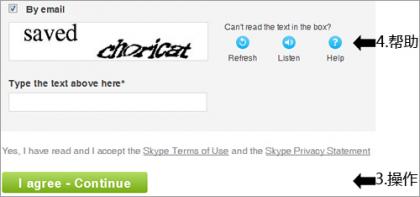
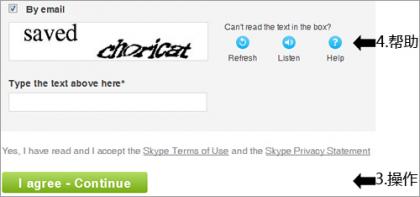
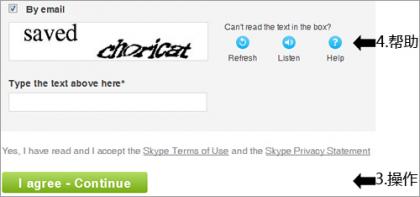
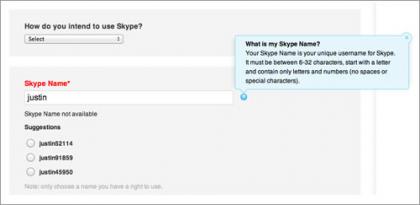
Skype’s registration form contains all six components.
Skype的注冊表單包含了以上六個部分。
Tackling Usability Via Three Aspects Of Forms
通過三方面來解決表單的可用性問題
Despite differences in layout, functionality and purpose, all forms have three main aspects, as noted by Caroline Jarrett and Gerry Gaffney in their book Forms That Work: Designing Web Forms for Usability:
盡管在布局、功能和目的上各有不同,所有的表單都有三個主要的方向,就像在Caroline Jarrett與Gerry Gaffney合著的《Web表單設計:創建高可用性的網頁表單
》中寫的一樣:
1. Relationship Forms establish a relationship between the user and the organization.
1.關系。
表單在用戶與公司之間建立關系。
2. Conversation They establish a dialogue between the user and the organization.
2.對話。
表單在用戶與公司之間建立對話。
3. Appearance By the way they look, they establish a relationship and a conversation.
3.界面。
通過其展現方式,表單建立了關系和對話。
For a form to be usable, all three aspects need to be tackled. Let’s look at each aspect in turn to figure out how to make a form truly usable, along with practical guidelines that you can easily follow.
一個好用的表單,需要解決這三個方面的問題
。讓我們依次來看,要讓一個表單真正好用需要遵循哪些指導方針,這樣你也能輕易上手。
Aspect 1: The Relationship
第一方面:關系
“No man is an island,” the 17th-century English poet, satirist, lawyer and priest John Donne once said. Indeed, human beings thrive on relationships, be they amorous, friendly, professional or business. A form is a means to establish or enhance a relationship between the user and the organization. When done badly, it can pre-empt or terminate such a relationship.
17世紀的英國詩人、諷刺作家、律師和牧師約翰•多恩
曾說過:沒人是一座孤島。確實,人類在關系中成長,不管它是戀愛關系、友好關系、職業關系還是商務關系。表單是建立或增強用戶與公司關系的一種方式。如果做得不好,它就會終結此關系。
With this in mind, a number of principles emerge:
既然如此,以下規則就顯而易見了:
* Relationships are based on trust, so establishing trust in your form is critical. This can be achieved through the logo, imagery, color, typography and wording. The user will feel at ease knowing that the form comes from a sincere organization.
● 關系要基于信任
,因此在表單中建立信任至關重要。可以通過logo、圖像、配色、字體和措辭來表達誠意。當用戶知道表單所屬公司是以誠相待時,他們就會放松警惕。
* Every relationship has a goal, be it love and happiness in a romantic relationship or financial gain in a business relationship. Ask yourself, what is the goal of your form?
● 每一種關系都有目標
,浪漫關系的目標是愛和幸福,商業關系的目標是財務增長。自問一下,你的表單目標何在?
* Base the name of the form on its purpose. That name will inform users what the form is about and why they should fill it in.
● 表單名字要能表達其意圖
。表單名要告知用戶表單是什么,他們為什么要填寫。
* Just as in a relationship, getting to know the other person is essential. Get to know your users and always consider whether the questions you’re asking are appropriate and, if so, whether they are timely. This will instill a natural flow to your form.
● 一段關系中,了解對方
很重要。要了解你的用戶并且深入思考,表單上的問題在形式上是否合理,在位置上是否合適。經過這樣思考的表單,流程自然很順暢。
* Knowing your users will also help you choose appropriate language and remove superfluous text. And it will help you craft an interface that balances your needs and the user’s.
● 了解用戶,對于選擇合適的語言和剔除冗余的文字
同樣有幫助。這樣打造的界面,才能在用戶需求與你的需求之間找到平衡。
* Do not ask questions beyond the scope of the form. In a relationship, you would become distrustful of someone who asked questions that were out of place. The same thing happens online. Consult with relevant stakeholders to see what information really is required.
● 不要問表單范圍以外的問題
。一段關系里,問話不合時宜的人會不被信任。網上亦然。跟相關股東們商量下究竟需要哪些信息吧。
* Sudden changes in behavior or appearance will make users edgy. Likewise, never introduce sudden changes between forms or between steps in a form.
● 性能或界面的突變會讓用戶無所適從
。同樣的,各表單之間或者一個表單的幾個步驟之間,絕對不能有突變。

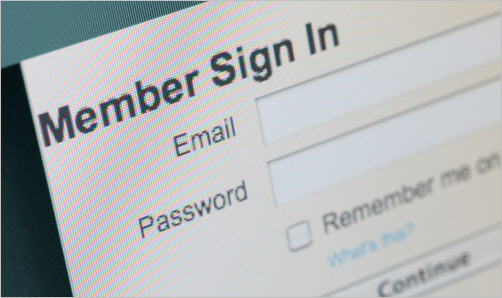
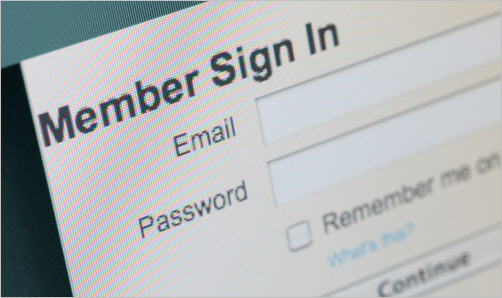
Know your users. Make it easy for registered users to log in and for new users to register. Debenhams makes this distinction barely noticeable.
了解你的用戶。讓注冊用戶易登錄,讓新用戶易注冊。在
Debenhams
網站上,這兩種表單幾乎沒有區別。

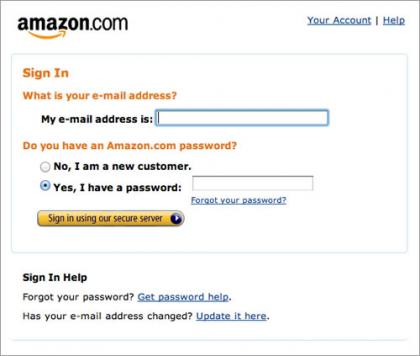
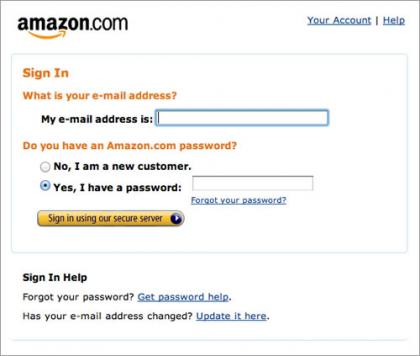
Amazon, on the other hand, simplifies the process for registered and new customers.
另一方面,
亞馬遜
的表單把注冊用戶和新用戶合二為一了。
Aspect 2: The Conversation
第二方面:對話
A form is a conversation. And like a conversation, it represents two-way communication between two parties, in this case, the user and the organization. In fact, the user has filled out the form in order to initiate communication with the organization.
表單即對話。對話代表兩方的相互交流,此例中的雙方即用戶與公司。實際上,用戶填寫表單就是為了與公司交流。
For instance, with a social network, a user would fill out a registration form to inform the organization that they would like to join. In inviting their request (whether automatically or manually), the organization would ask the user a number of questions (in the form of labels), such as their first name, last name, email address and so forth. Upon acceptance (or denial), the company would inform the user of the outcome, thus completing the communication process.
例如,社交網站中,用戶通過填寫注冊表單來告訴公司他們愿意加入。在接受用戶申請時(不管是自動還是手動的),公司會(以標簽的形式)問用戶一系列問題,如姓氏、名字、電郵地址等。一旦用戶接受條款(或拒絕),公司就會反饋結果,完成對話全過程。
Viewing forms from this perspective yields some useful guidelines:
來看看從這方面得出的一些實用指南:
* As mentioned, a form is a conversation, not an interrogation. Aggressive wording in labels will make users feel edgy, and (if they do not leave) they will most likely give you the answers that you want to hear, rather than the truth.
● 前面已經提到,表單是對話,而不是問話
。強勢的用語會讓用戶難以接受,因此,(如果他們不就此離開的話)他們會給出一個你想要的答案,而不是他們的真實感受。
* Order the labels logically, reflecting the natural flow of a conversation. For example, wouldn’t it be weird to ask someone their name only after having asked a number of other questions? More involved questions should come towards the end of the form.
● 標簽的排序要有邏輯性
,要能反映對話的流程。例如,先問別人一大堆的問題,然后再問姓名,不覺得這很奇怪嗎?相關度越高的問題越應該要放到后面問。
* Group related information, such as personal details. The flow from one set of questions to the next will better resemble a conversation.
● 歸類同種信息
,比如個人介紹可歸為一類。好的對話是由一組問題接一組問題組成的。

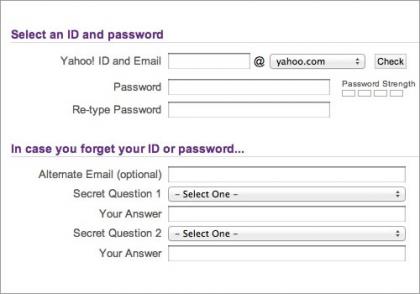
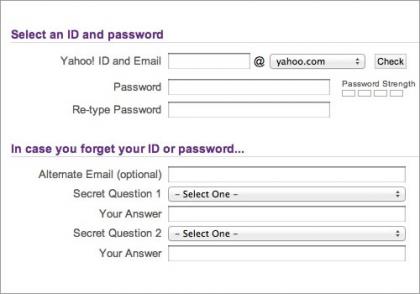
Yahoo’s registration form effectively groups related content through purple headings and fine lines.
雅虎
的注冊表單通過紫色標題和細線把相關信息進行了有效的歸類。

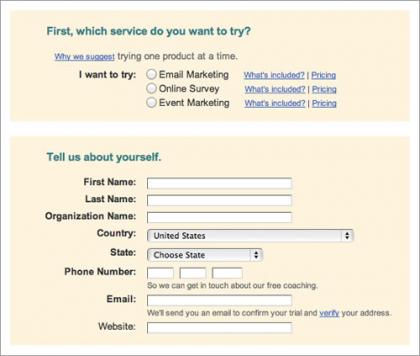
While Constant Contact groups related content, it separates the groups too much, which could confuse the user.
Constant Contact
的類別太多了,這樣會讓用戶困惑的。
* As in a real conversation, each label should address one topic at a time, helping the user to respond in the corresponding input field.
● 跟真實對話一樣,每個標簽每次只應突出一個主題
,這樣才能幫助用戶在相應的輸入域中作出應答。
* The natural pauses in a conversation will indicate where to introduce white space, how to group labels and whether to break the form up over multiple pages.
● 對話中會有自然的停頓
,表單中則表現為應該在哪里留白,如何歸類標簽,以及是否分頁。
* In any conversation, people get distracted by background noise. So, remove clutter such as banners and unnecessary navigation that might distract users from filling out the form.
● 任何對話,人們都會因背景噪音而分心。因此,去除
諸如banner和不必要的導航之類的雜亂信息
,避免讓用戶分心。

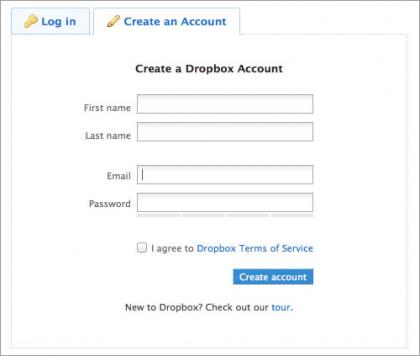
Dropbox provides a fine example of what a registration form should look like. The white space is effective, and the page uncluttered.
Dropbox
的注冊表單堪稱模范。留白適宜,頁面簡潔。
Aspect 3: The Appearance
第三方面:界面
The appearance or user interface (UI) is central to the usability of a Web form, and there are several guidelines for this. To simplify the discussion, let’s group them into the six components presented earlier.
界面或者UI對于web表單的可用性極為重要,為此列出如下指南。簡便起見,我們將其按照前面說的六個部分進行了歸類。
1. Labels
1.標簽
* Individual words vs. sentences If the purpose of a label is simple to understand, such as to ask for a name or telephone number, then a word or two should suffice. But a phrase or sentence might be necessary to eliminate ambiguity.
● 單詞或句子
。如果標簽容易理解,比如詢問姓名或電話號碼,一到兩個單詞就足矣。但是詞語或句子更能準確表述。

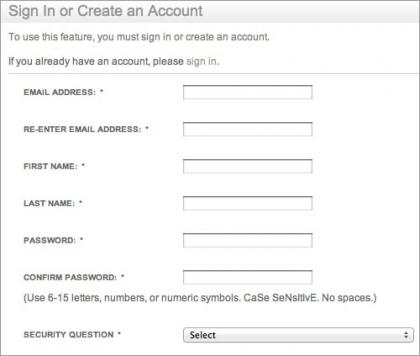
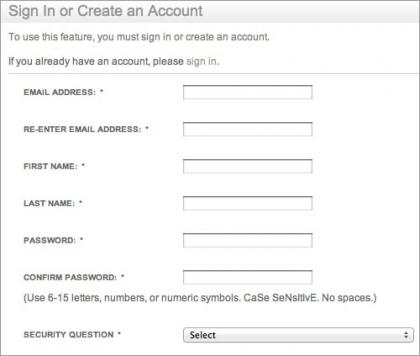
Amazon’s registration form contains full sentences, whereas individual words would have sufficed.
亞馬遜
的注冊表單用的全是句子,盡管有些地方單個詞語就能搞定。
* Sentence case vs. title case Should it be “Name and Surname” or “Name and surname”? Sentence case is slightly easier?—?and thus faster?—?to follow grammatically than title case. One thing is for sure: never use all caps, or else the form would look unprofessional and be difficult to scan.
● 句子形式或標題形式
。是像“Name and S
urname” 還是像 “Name and s
urname”?句子形式從語法角度比標題更容易(也就更快)理解。還有一點要明確:一定不要用大寫,不然表單會看起來不專業且難以閱讀。

See how difficult it is to quickly scan the labels in Barnes & Noble’s registration form?
要快速瀏覽
Barnes & Noble
的注冊表單得有多難啊?
* Colons at the end of labels UI guidelines for some desktop applications and operating systems such as Windows recommend adding colons at the end of form labels. Some designers of online forms adhere to this, primarily because old screen readers mostly rely on the colon symbol to indicate a label. Modern screen readers rely on mark-up (specifically, the label tag). Otherwise, the colon is a matter of preference and neither enhances nor detracts from the form’s usability, as long as the style is consistent.
● 標簽后面加冒號
。一些桌面程序和諸如Windows之類的操作系統建議在表單標簽后面加冒號。一些web表單的設計師也信奉此準則,主要是因為老的屏幕閱讀器(供盲人使用的一種工具)是依據冒號來鑒別標簽。而新的屏幕閱讀器則依據標示(尤其是標簽tag)。也就是說,冒號的存在,既不會增強也不會減弱表單的可用性,只要形式統一就行了。
* Alignment of labels: top vs. left vs. right Contrary to common advice, above the input field is not always the most usable location for a label. It’s ideal if you want users to fill in the form as fast as possible. But there are times when you’ll want to deliberately slow them down, so that they notice and read the labels attentively. Also, keeping a long form to a single column and making users scroll down the page is better than breaking it up into columns in an attempt to keep everything “above the fold.” Each style of alignment has its advantages and disadvantages:
● 標簽的對齊:上對齊、左對齊還是右對齊
。跟一般的建議相反,輸入域上方并不總是放置標簽的最佳位置。如果想讓用戶盡快填完表單,這樣做是最最好的。但有時為了讓用戶閱讀標簽,你會故意想讓他們慢下來。還有,把長表單用一頁顯示,讓用戶滾動頁面,要比分成幾頁,每頁只有一屏的效果好。每一種的對齊方式都有其利弊。

*Times retrieved from “Label Placement in Forms” by Matteo Penzo.
從Matteo Penzo的《
表單標簽的放置
》獲取的數據。

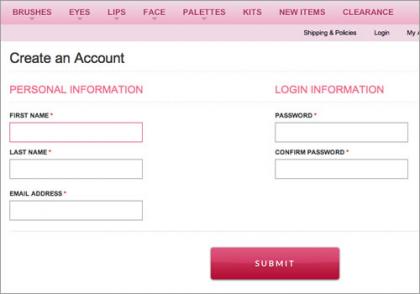
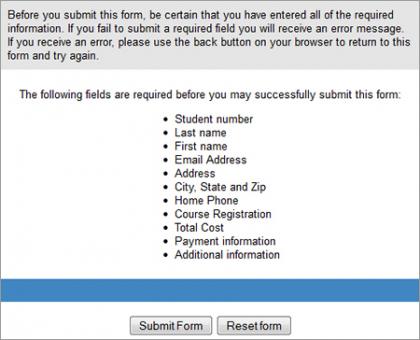
Forms should never consist of more than one column. Notice how easy it is to ignore the column on the right here on Makeup Geek (not to mention the note about “Required fields” at the bottom).
表單絕對不能分多列顯示。看看
Makeup Geek
這個表單的右列,很容易被忽略掉(更別說底部的“必填項”聲明了)。
2. Input Fields
2.輸入域
* Type of input field Provide the appropriate type of input field based on what is being requested. Each type of input field has its own characteristics, which users are accustomed to. For instance, use radio buttons if only one option of several is permitted, and check boxes if multiple choices are allowed.
● 輸入域類型
。要根據需要選擇合適的輸入域類型。每種輸入域都有一些用戶習以為常的特性。例如,如果只能選中一個,就用單選按鈕,如果可以多選則用復選框。
* Customizing input fields Do not invent new types of input fields. This was common in the early days of Flash websites, and it seems to be making a comeback; I have seen some odd input fields implemented with jQuery. Simple is often the most useful. Keep input fields as close to their unaltered HTML rendering as possible.
● 定制輸入域
。不要發明新的輸入域類型。在早期的flash網站上這很常見,現在似乎又有回歸的跡象:我看到了一些超爛的使用jQuery的輸入域。簡單最實用。盡量讓輸入域看起來跟HTML中展現的一個樣。

Altering the interface of input fields will confuse users.
改變輸入域的界面會讓用戶困惑。
* Restricting the format of input fields If you need to restrict the format of data inputted by users, then at least do so in a way that won’t irritate users. For example, instead of displaying MM/DD/YYYY next to a text field for a date, consider using three drop-down fields or, better yet, a calendar control.
● 限制輸入域的格式
。如果不得不限制用戶輸入數據的格式,那么一定要用一種不觸怒用戶的方法。例如,與其用文本框+“MM/DD/YYYY”標簽來表示日期,不如用三個下拉框或者更合適的日歷控件來代替。
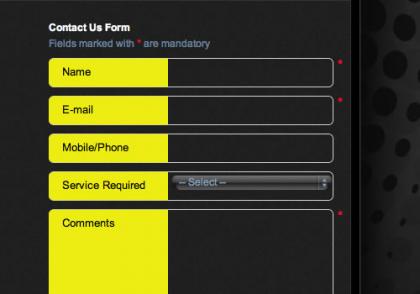
* Mandatory vs. optional fields Clearly distinguish which input fields cannot be left blank by the user. The convention is to use an asterisk (*). Any symbol will do, as long as a legend is visible to indicate what it means (even if it’s an asterisk).
● 必填和選填
。要讓用戶清楚地知道哪些輸入域不能留空。一般都用*號表示必填。其他符號也可以用,只要能看到其文字說明就好(即使是*號要有說明)。
3. Actions
3.操作
* Primary vs. secondary actions Primary actions are links and buttons in a form that perform essential “final” functionality, such as “Save” and “Submit.” Secondary actions, such as “Back” and “Cancel,” enable users to retract data that they have entered. If clicked by mistake, secondary actions typically have undesired consequences, so use only primary actions where possible. If you must include secondary actions, give them less visual weight than primary actions.
● 主要操作和次要操作
。主要操作就是執行最后功能的鏈接和按鈕,例如“保存”和“提交”。次要操作,諸如“后退”和“取消”,可以讓用戶撤消已經輸入的數據。如果被誤點了,次要操作一般會產生不愉快的結果,所以盡量只用主要操作。如果必須要有次要操作,那么也要讓它們看起來沒主要操作那么顯眼。

Not clearly distinguishing between primary and secondary actions can easily lead to failure. The above action buttons are found at the end of a lengthy form for enrolling in St. Louis Community College. Just imagine pressing the “Reset Form” button by accident.
不明確區分主次操作會很容易出事。上面的操作按鈕,是在
圣路易斯社區大學
長長的報名單的最后面,想想看誤按了“重設表單(reset form)”的后果吧。
* Naming conventions Avoid generic words such as “Submit” for actions, because they give the impression that the form itself is generic. Descriptive words and phrases, such as “Join LinkedIn,” are preferred.
● 命名規則
。避免使用“注冊”之類的常規詞語,這樣會讓用戶覺得整個表單都沒意思。用“加入LinkedIn”之類的描述性單詞或短語會更好一些。

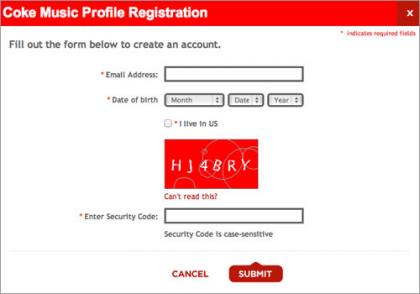
Although Coca-Cola correctly gives more importance to the primary action button, it settles for the generic word “Submit.” “Register with us” would have been more helpful.
盡管
可口可樂
在主次操作的處理上做得很好,但是卻用了一個很平常的“注冊(submit)”,換成“加入我們(register with us)”或許會更有效。
4. Help
4.幫助
* Text to accompany forms Your should never have to explain to users how to fill out a form. If it does not look like a form or it’s too complicated to fill out, then redesigning it is your only option. Accompanying text should be used only where needed, such as to explain why credit card data is being requested or how a birth date will be used or to link to the “Terms and conditions.” Such text tends to be ignored, so make it succinct and easy to read. As a rule of thumb, do not exceed 100 words of explanation (combined).
● 表單說明文字
。好的表單不需要解釋。如果那看起來不像表單或者很難填寫,那么只有重新設計了。幫助文字只應出現在需要的地方,比如解釋為什么需要信用卡信息,或者解釋出生日期的用途,或者鏈接到“條款和條件”。這些文字很容易被忽視,所以要做得簡潔易讀。第一準則就是,解釋文字(總共)不要超過100字。
* User-triggered and dynamic help Rather than include help text next to each input field, show it only where required. You could show an icon next to an input field that the user can click on when they need help for that field. Even better, show help dynamically when the user clicks into an input field to enter data. Such implementation is becoming more common and is relatively easy to implement with JavaScript libraries such as jQuery.
● 用戶觸發和動態幫助
。與其在每個輸入域后都加上幫助文字,不如讓其只在需要時才出現。可以在輸入域旁邊放個小圖標,讓用戶在需要時自行點擊。或者用這個更好的,當用戶在輸入域里輸入數據時,動態顯示幫助信息。這種應用越來越普遍,使用JavaScript的庫,諸如jQuery之類的,很容易實現這種效果。

Skype’s registration form contains both user-triggered help (the blue box that is triggered by clicking the question mark) and dynamic help (the suggested user names).
Skype
的注冊表單既包含了用戶觸發幫助(藍色的文本框是通過點擊問號圖標觸發的),也包含了動態幫助(建議用戶名)。
5. Messages
5.信息
* Error message This notifies the user that an error has occurred, and it usually prevents them from proceeding further in the form. Emphasize error messages through color (typically red), familiar iconography (such as a warning sign), prominence (typically at the top of the form or beside where the error occurred), large font, or a combination of these.
● 錯誤信息
。告知用戶有錯誤,通常會阻止用戶繼續填寫表單。可以通過如下方法來強調錯誤信息:顏色(一般是紅色),熟知圖形(如警告標志),突出顯示(通常在表單上方或是發生錯誤的側邊),大字體,或者以上綜合。
* Success message Use this to notify users that they have reached a meaningful milestone in the form. If the form is lengthy, a success message encourages the user to continue filling it out. Like error messages, success messages should be prominent. But they should not hinder the user from continuing.
● 成功信息
。用以告知用戶其已經完成了表單的一個重要部分。如果表單很長,成功信息可以鼓勵用戶繼續填寫。跟錯誤信息一樣,成功信息也應突出顯示。但是不能阻止用戶繼續填寫表單。
6. Validation
6.驗證
* Only where needed Excessive validation is as bad as its complete absence, because it will frustrate users. Restrict validation to confirming key points (such as the availability of a user name), ensuring realistic answers (such as not allowing ages above 130) and suggesting responses where the range of possible data is finite but too long to include in a drop-down menu (such as a country-code prefix).
● 只在需要時驗證
。過多的驗證跟完全沒有的效果一樣差,都會讓用戶受挫。驗證僅限用于確認重點信息(比如驗證一個用戶名是否可用),確保答案真實(不允許填寫130歲以上的年齡),當數據的范圍有限但是太長,用一個下拉菜單顯示不全時,給出反饋建議(例如一個國家的代碼前綴)。
* Smart defaults Use smart defaults to make the user’s completion of the form faster and more accurate. For example, pre-select the user’s country based on their IP address. But use these with caution, because users tend to leave pre-selected fields as they are.
● 智能缺省
。使用智能缺省是為了讓用戶更快更準確地完成填表。例如,根據用戶的IP地址事先選定其國家。但是使用這些時要格外小心,因為用戶一般不會去改這些事先選定項。

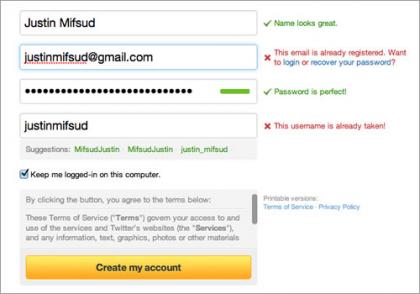
Twitter’s registration form uses both dynamic validation (for the name, email address, password and user name) and smart defaults (“Keep me logged in”).
Twitter
的注冊表單使用了動態驗證(在姓名、郵箱、密碼和用戶名上)和智能缺省(“保持登錄狀態”)。
Conclusion The Beginning
結束語
開端
The word “conclusion” is not right here. Let this be your starting point to take what I have written about and apply it to your own forms. The good news is that there is much more to say about all this; you can find an abundance of resources on each point made here. For starters, three books are listed below that inspired me when writing this post. As I stated at the beginning, taking shortcuts by only tweaking the UI will not make your forms more usable. What more can I say? The theory is now with you. Go get your hands dirty.
結束這個詞用在這里不準確。就讓這里成為你學以致用的起點吧。所有這些還有很多可以研究,這里的每一點都可以找到豐富的資源。就像我在文章開始時說的,通過修改UI走捷徑的方法,不會讓你的表單更好用。你問我還要說點什么?現在你已經掌握這些理論了,放手干吧。