2016-9-29 周周
進入2016年后,我們會發現行業在體驗設計上出現了很多新的元素,從我們平時經常瀏覽的設計社區中,這些新元素出現的頻率越來越高,比如彩色投影、雙色調漸變設計等,我們也慢慢開始接受這些新變化,并且逐步應用到我們的產品中。這篇文章的初衷是希望能更系統更全面地梳理出一份流行趨勢的分析,能對我們平時的工作能產生一定的指導作用。
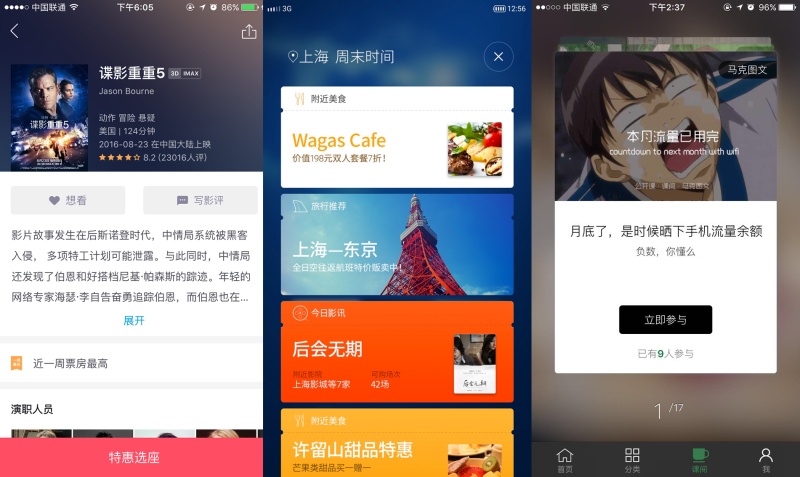
模糊背景和iOS毛玻璃效果非常的相似,也符合時下流行的扁平化和現代風的設計,設計效果十分的賞心悅目,可以很好的和幽靈按鈕以及時下流行的元素搭配起來,提升用戶體驗。
以淘寶電影為例,采用的是虛化電影海報作為背景,這樣做的好處是每一個頁面的頭部效果都不一樣,這樣的排版視覺效果更佳,同樣也突出電影信息等主要內容。從設計的角度來看,這也很容易實現,讓內容模塊變的清晰,同時可以規避復雜的設計,還可以降低設計成本,花最少的時間達到最大的效果。

每個APP都希望用戶停留的時間更長,從各方面去爭取用戶的注意力,而更大更醒目的字體運用剛好符合這一需求。當前的市場情況,大屏手機是主流,這一點是非常重要的使用背景。
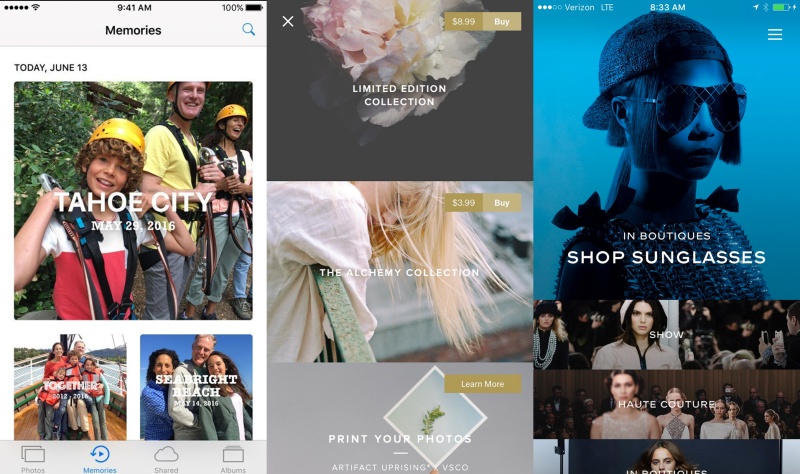
大字體在移動端上呈現,會賦予界面以層次,提高特定元素的視覺重量,給用戶眼前一亮的感覺。而且現在的界面設計趨勢更有雜志風的方向,大字體,模塊化,用圖片替代色塊作為背景。
其次字體夠大,夠優雅,夠獨特,同時也能提升頁面的氣質和特色,很多用戶會因為頁面好看,符合審美,就會決定留下來,即使功能并不很滿足需求。這對很多app提升用戶粘性是一個重要發方向。

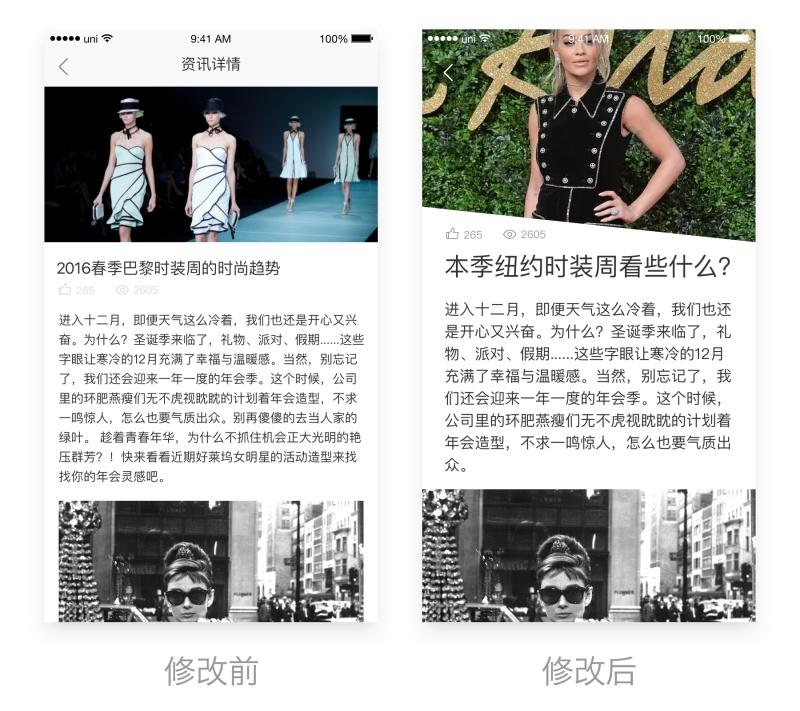
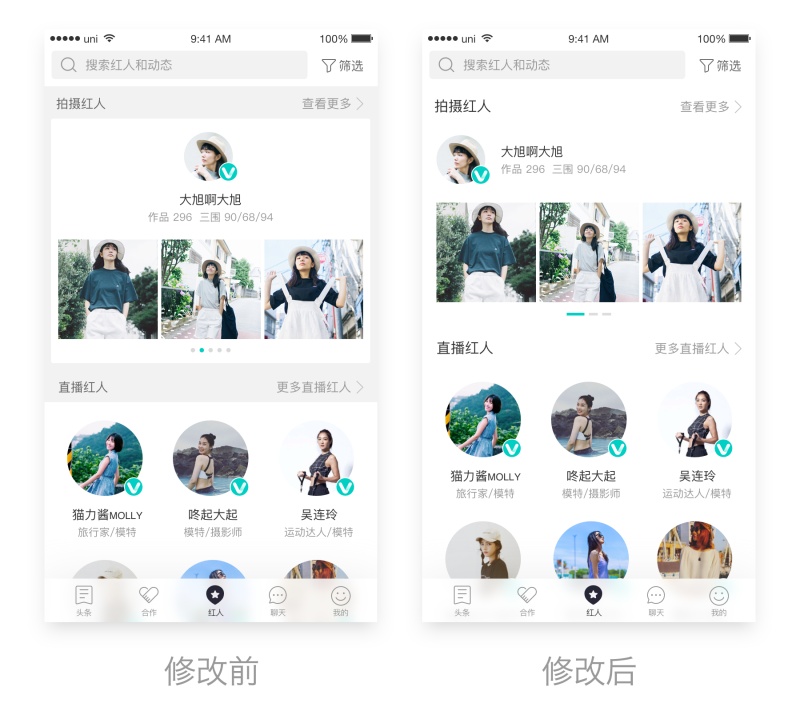
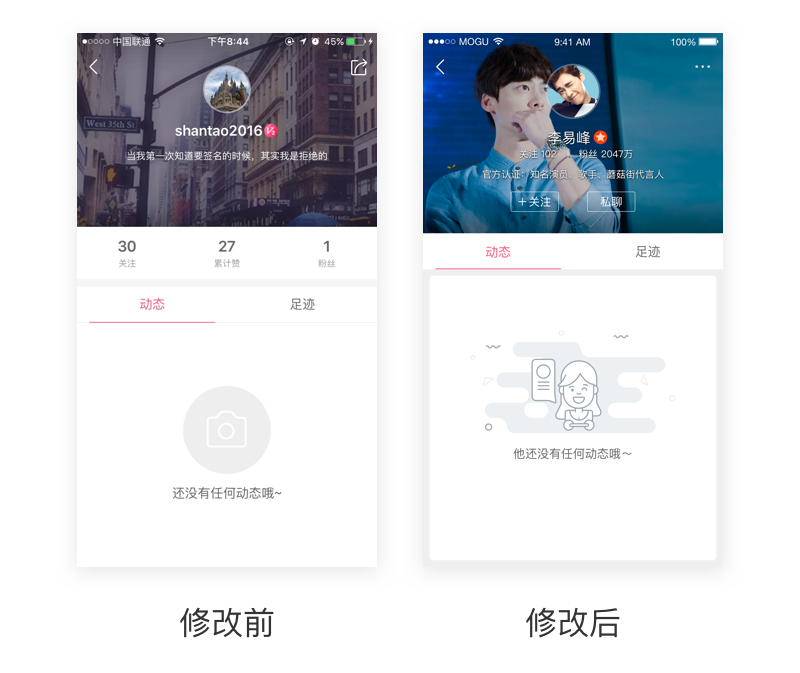
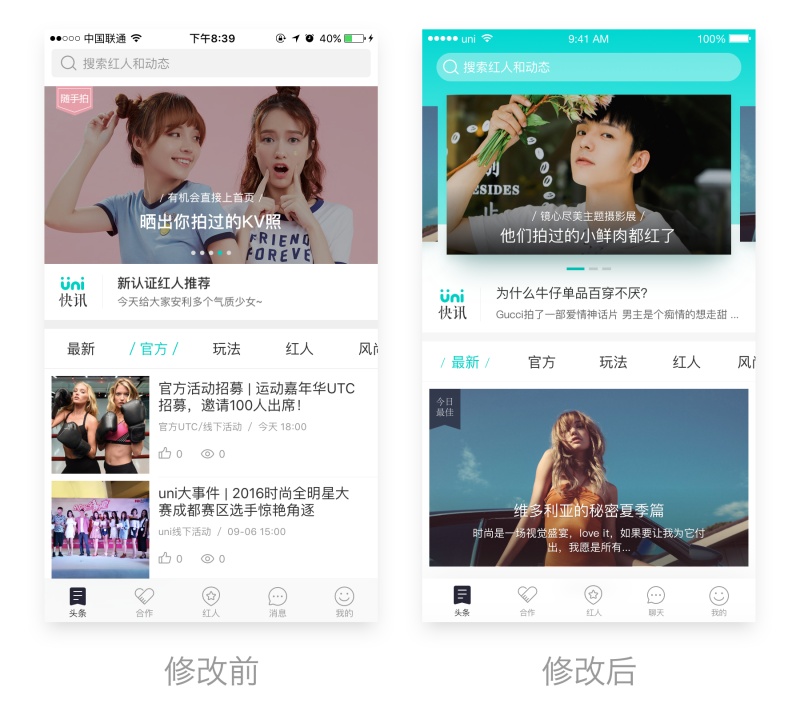
以蘑菇街產品uni為例子,文章詳情頁原來的標題和正文字體分別是36px和28px,改動后的大小分別是56px和34px,整體頁面的信息密度降低了,同時字體變大閱讀效率也有所提高。

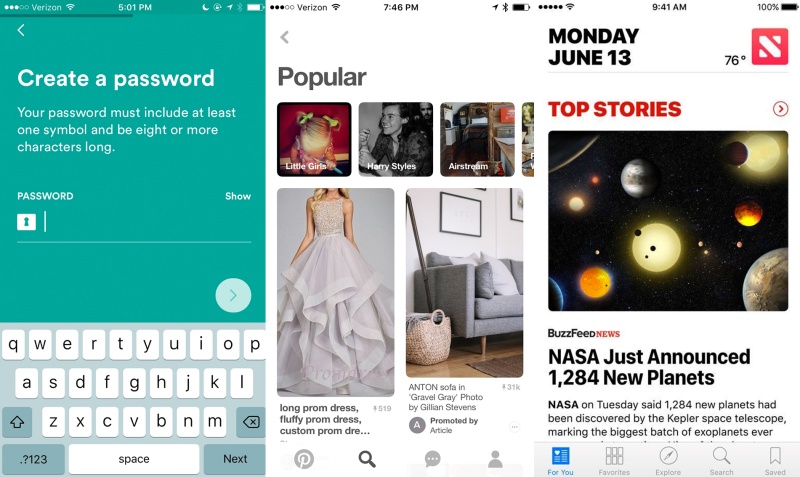
通過線條和分隔符來進行劃分內容區塊是之前所流行的處理方式,但是這樣界面的元素會很擁擠。通過空白空間來劃分區塊能讓界面更加通透,構建更加優秀更干凈的界面。
移除分割線和分隔符可以為界面提供更加現代化的外觀,專注于功能,比如可以將圖片和字體放大,提供更加清晰的層級劃分和更優的易用性。通過空間間隔來劃分區塊是一種非干擾性的設計,更匹配時下流行的風格和設計的需求。
主打圖片社交的網站Pinterest,在的一次改版中直接把卡片的背景去掉了,這是一種非常大膽的嘗試,但是效果也是明顯的,整體圖片內容更加清晰和通透了。

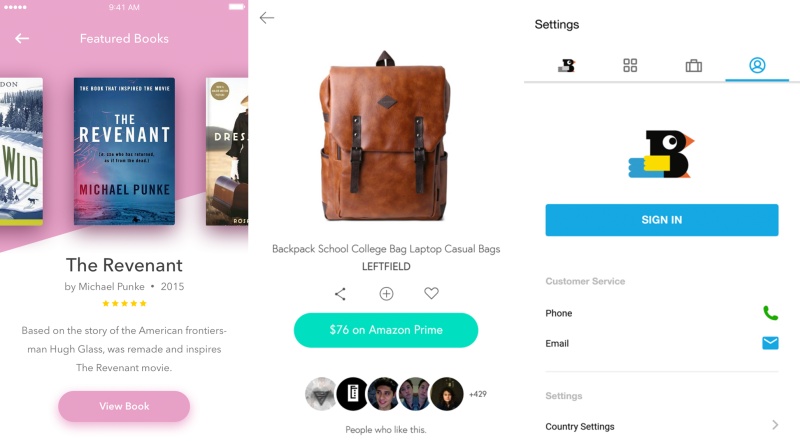
同樣還是舉uni的例子,為了讓不同模塊之間的區分更明顯,一般我們會設置背景為灰色,內容為白色卡片,這樣可以更突出內容。新的設計我嘗試把灰色背景去掉,同時加強了模塊的標題,通過間距來劃分,內容元素也并沒有因為沒有灰色背景的區分而變的混亂,界面的整體感變強。

圍繞特定的用例,通過微妙細小的動效或者交互強化它的視覺效果,通常能達到意想不到的效果,而且也能讓用戶感受到產品設計者的用心。 當你完成某個過程的時候,比如收藏某個條目、彈出提示框,這個時候微妙的動畫會強化這些動作,將這些控件同其他的元素區分開來。
這些微交互能夠作為信號提示,來提醒用戶動作和任務的完成,它們不僅簡單而且自然,有時候我看到這樣趣味性的交互還會停留一會多查看幾次。
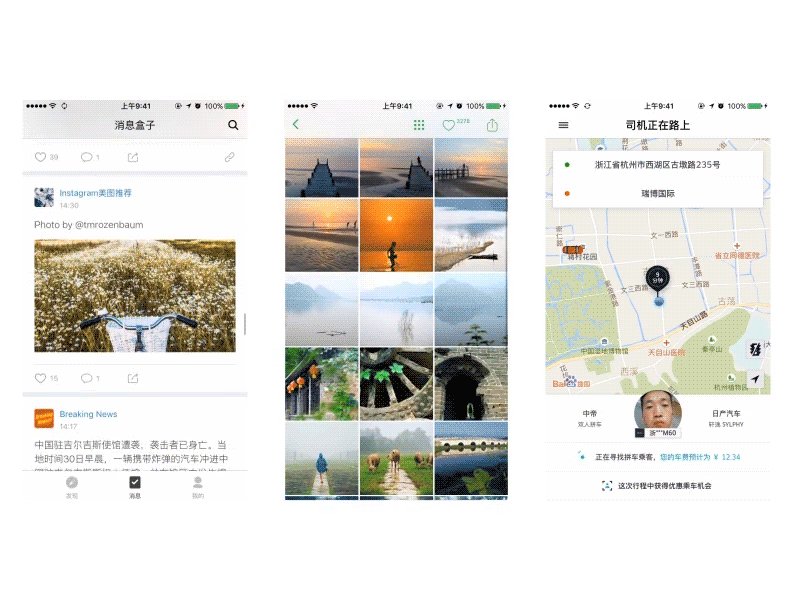
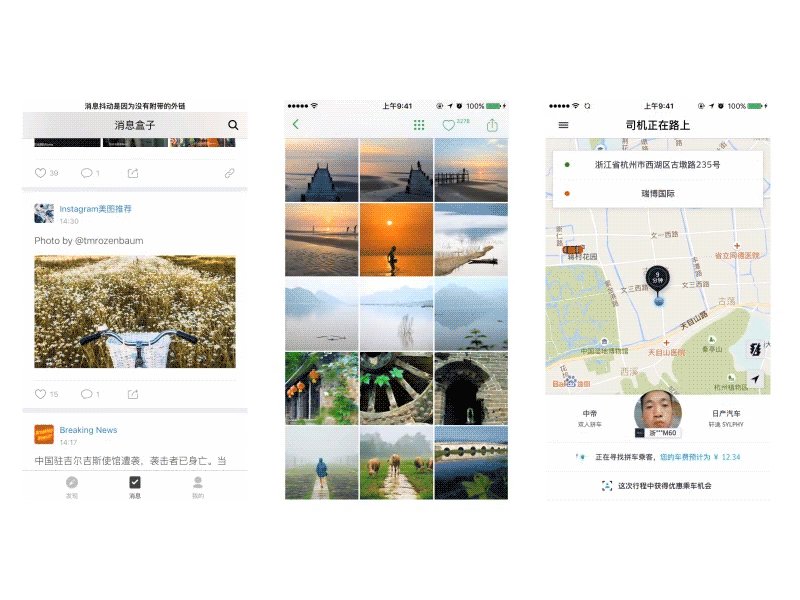
即刻點擊其中一條沒有鏈接的內容,如果沒有跳轉,該條內容會左右晃動,頂部會出現提示的文案條,這種設計給人的感覺非常自然,沒有干擾;
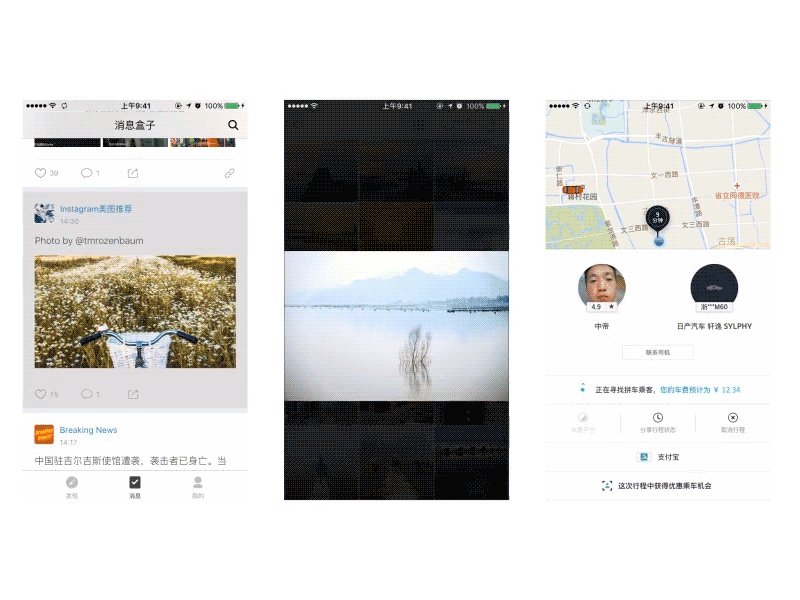
豆瓣查看大圖,按住圖片移動的時候會顯示背景,可以任意滑動,松開的時候就返回到小圖模式;
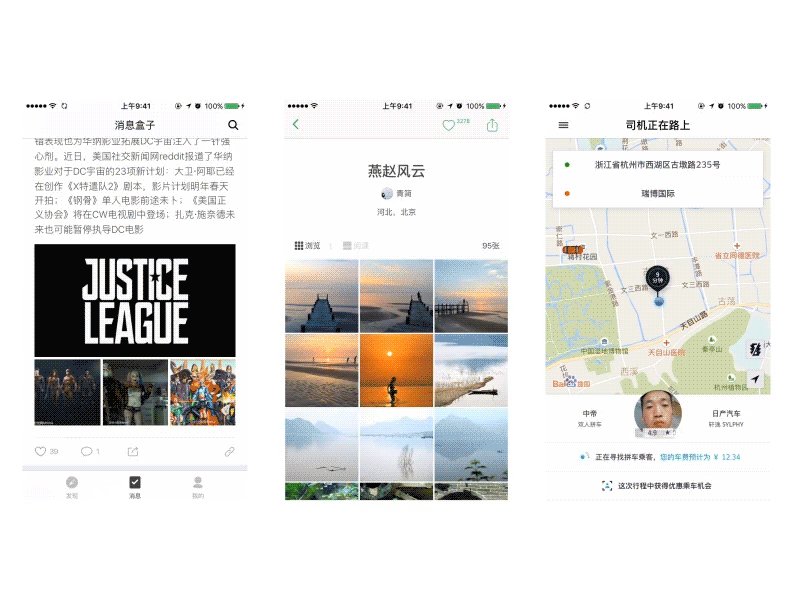
Uber點擊查看司機信息的時候,地點信息會隱藏,司機照片和汽車信息會分開展示,查看完又會收起來,界面使用效率很高,動畫過渡很自然。

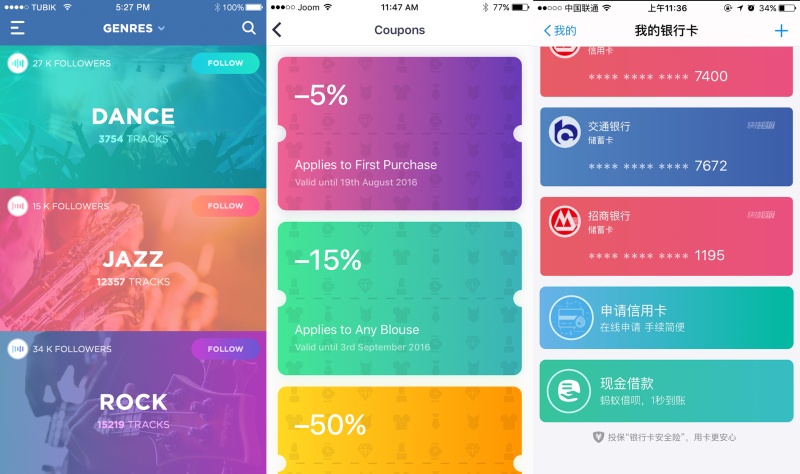
扁平化設計占據主流的時候,漸變的設計手法就很少出現了,但是看最近的設計圈的作品,發現漸變色被越來越多的設計師們重新啟用了,漸變色設計有很多好處,其中可以調節過度使用的圖像和元素,為畫面添加有趣的元素,幫助完善視覺表現以吸引更多的用戶。
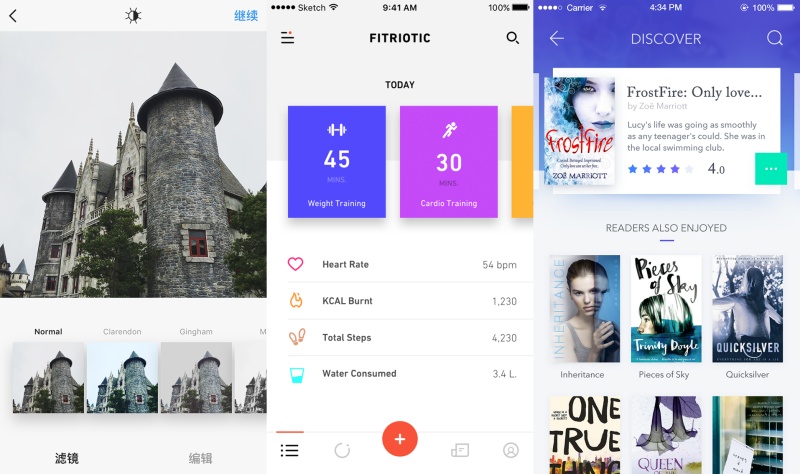
其次就是雙色調的使用,雙色漸變是漸變設計中很重要的組成部分,它比同類色漸變的視覺效果更多突出。稍加注意就會發現,雙色漸變已經占據漸變色的主流了,可以讓頁面層次感更豐富,突出頁面更加重要、關鍵的元素。

圖文結合的設計越來越流行了,最初在新聞和閱讀類應用上高頻出現,現在隨意打開一個App,只要涉及到圖片排版,設計師們都更喜歡這樣的方式,簡單,節省空間,文字和圖片配合相得益彰,文字的疊加填補了圖片在畫面層次上的空白,同時也讓界面更豐富。

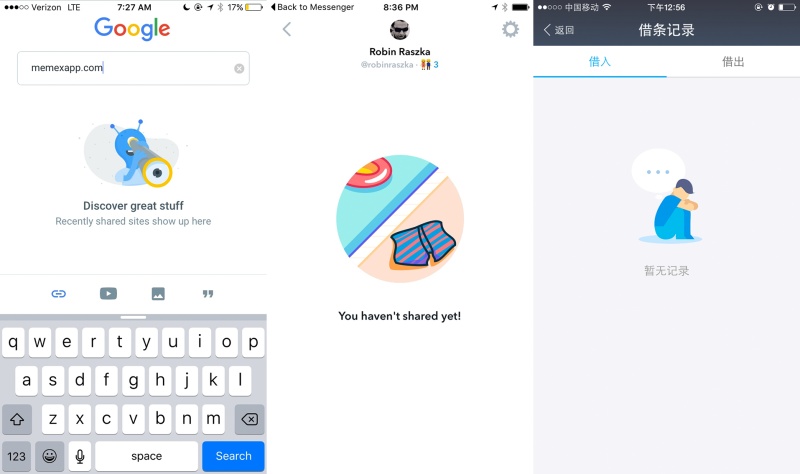
當我們新接觸一個應用的時候,剛開始使用的時候總會會出現很多空白頁面,在以往的設計中,空白頁面一直都是被邊緣化,并沒有得到多大的重視,展示的形式往往是一個圖標配一句文案,因為重要性并不高,只是需要告訴用戶一個狀態即可。但在近些年,為空頁面的設計有所改觀,它的重要程度有所提升,它變的更富趣味性,色彩也更加豐富了。由此看來,設計師們正在想辦法,盡可能的讓App的每一個維度都變的更有趣。

在Q2季度的時候,團隊對蘑菇街產品的為空頁面做了一次系統的整理,把原來以圖標形式為主的空白頁面調整了一次,取而代之的是趣味性的插畫,我們希望頁面即使在沒有內容的情況下也是飽滿的,這樣的形式對用戶來說也更加友好。

自從Google發起的長投影慢慢從人們的視野中淡出后,近期又興起了一種新的投影方式—彩色投影,投影的顏色會隨著整體背景的色系而改變,這樣的好處是可以把投影融進整體的畫面中,同時也可以讓界面更突出和飽滿。
設計的流行趨勢總是在變化輪回, 扁平化潮流的興起,表達質感擬物的元素退出歷史舞臺,如今代表空間感的彩色投影又回來了,它和扁平設計的相結合,在視覺上給人帶來一種別開生面的感覺,也越來越多的應用到產品之中,在版的Instagram中,我們也能看到它的影子。

舉一個uni 頭條頁面的例子,我把輪播banner做成了投影的樣式,背景用品牌色,每一張banner都會有一個投影,我們會發現這樣的效果,可以把用戶的注意力更加的集中在頭部,投影和品牌色的結合讓對比更加強烈,也更適合于突出重點內容。

趨勢的展開往往都是從大公司開始,互聯網公司的產品擁有龐大的用戶群,這樣更容易向用戶普及和推廣,從而推動整個行業的推陳出新。趨勢的變化很快,今年所流行的可能明年就已經消退了,但是趨勢的大方向是相對穩定的。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務