2016-10-18 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
編者按:可以說現(xiàn)如今的移動端UI設(shè)計(jì)中,卡片式設(shè)計(jì)撐起了半壁江山,它隨性自由又充滿了邏輯和組織性,它不僅流行著,而且還正在變得更加流行。它長盛不衰的秘密到底何在?讀下去~
個性化的用戶體驗(yàn)是目前網(wǎng)頁和APP設(shè)計(jì)的大趨勢。個性化的新體驗(yàn)大多建立在單獨(dú)內(nèi)容的聚合體之上,而多類型的內(nèi)容想要聚合起來,卡片式的界面則是最合適的載體。如今你所看到的UI界面設(shè)計(jì),卡片式設(shè)計(jì)幾乎無處不在,從新聞類站點(diǎn)到游戲界面,從物流APP到社交媒體,等等等等。今天的文章將會詳細(xì)解釋卡片式設(shè)計(jì)對于設(shè)計(jì)師的意義,以及常見的卡片式設(shè)計(jì)的功能與特性。

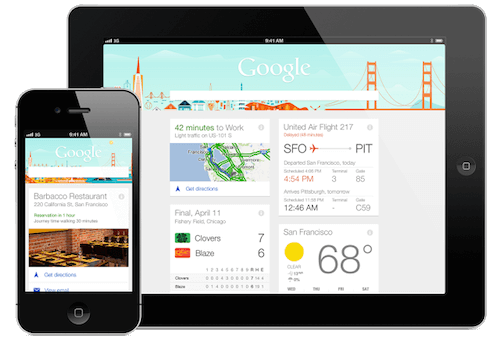
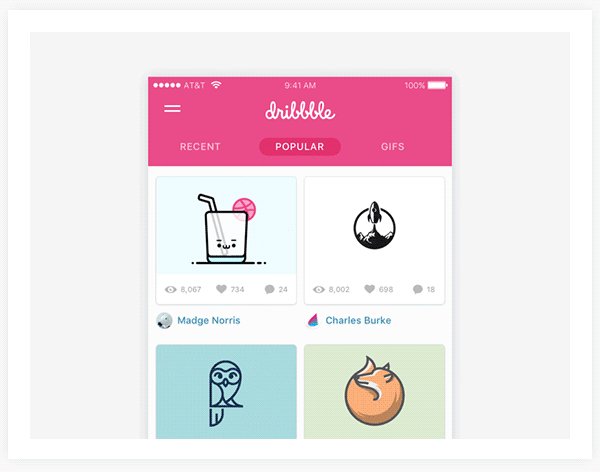
我們在各個APP中常常見到的那些承載著圖片、文字等內(nèi)容的矩形區(qū)塊就是我們所說的卡片,它們作為不同類型內(nèi)容的入口而存在,當(dāng)你點(diǎn)擊它的時候能夠看到看到更多詳細(xì)的內(nèi)容。卡片是對這種內(nèi)容容器的最形象的稱謂,它們和現(xiàn)實(shí)世界中的卡片非常相似。
在卡片正是“入侵”用戶界面之前,各式各樣的卡片存在于我們周圍:銀行卡,身份證,名片,甚至連便利貼都算是卡片。所以,我們對于卡片有著極為直觀的認(rèn)知,它存在于我們周圍,每天都和我們打交道。當(dāng)我們面對卡片式界面的時候,會下意識地接受它們形同卡片的屬性,自然地與界面進(jìn)行“卡片式”的交互。

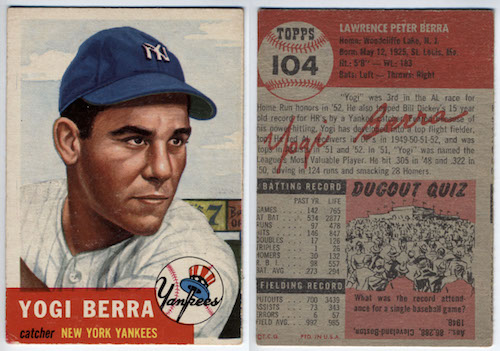
棒球卡就是現(xiàn)實(shí)生活中最常見的一種卡片,卡片的一邊是棒球運(yùn)動員的形象和姓名、球隊(duì),翻過來之后能夠看到更多更加詳細(xì)的內(nèi)容和信息。
當(dāng)卡片從現(xiàn)實(shí)生活走進(jìn)移動端界面之后,它開始成為真正強(qiáng)大的工具,內(nèi)容以卡片為載體,化作更容易為用戶所消化的內(nèi)容。用戶可以更為輕松方便地選取并獲得他們想要的內(nèi)容,下面的幾個實(shí)例能夠?yàn)槟憬沂究ㄆm合在UI中使用的原因:

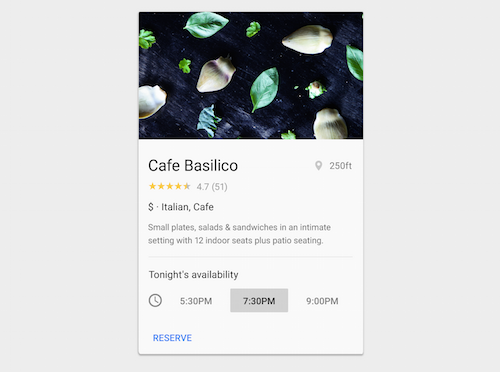
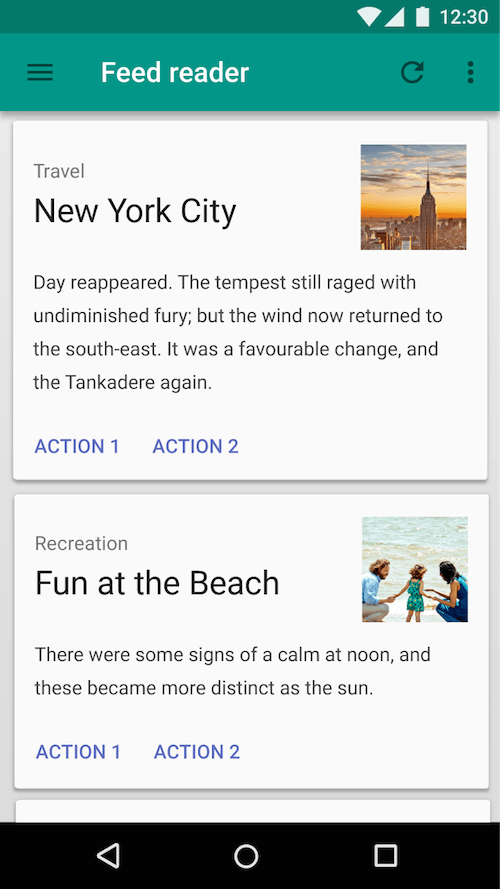
卡片將信息以區(qū)塊的形式組織到一起,用戶也喜歡閱讀成塊的內(nèi)容,因?yàn)樗鼈兏鼮榧懈m合閱讀:這種設(shè)計(jì)讓內(nèi)容不會以長篇大論的形式出現(xiàn),避免因?yàn)閮?nèi)容太長讓用戶產(chǎn)生畏懼心理,簡單明快的內(nèi)容更容易引起用戶興趣,用戶也因此能夠選擇是否要繼續(xù)閱讀下去。卡片將內(nèi)容提取、優(yōu)化為有意義的區(qū)塊,而且不同類型、屬性的內(nèi)容可以在卡片上組合稱為有機(jī)的、連貫的聚合體。
卡片也是承載故事的可靠工具,內(nèi)容在卡片中更容易為用戶所消化,用戶可以輕松地訪問感興趣的內(nèi)容,以自己想要的方式參與進(jìn)來。

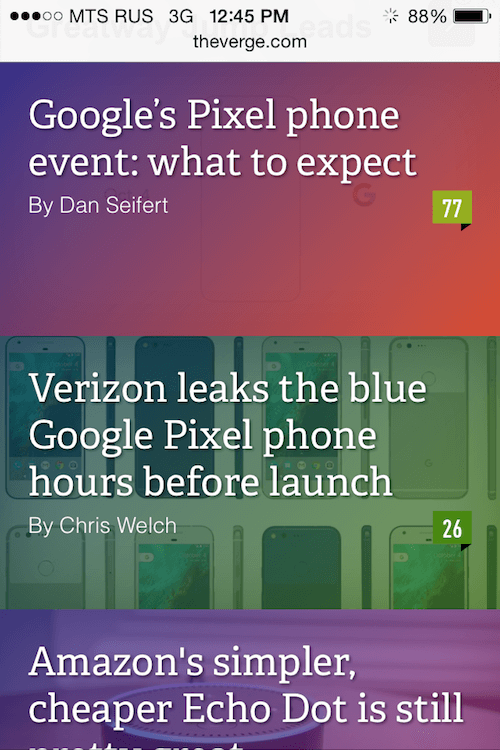
用戶可以快速的掃視、翻看卡片。

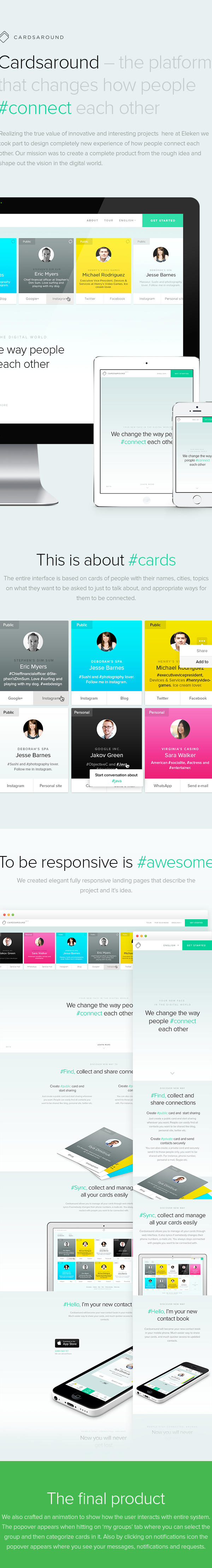
基于卡片的設(shè)計(jì)通常會嚴(yán)重依賴于視覺設(shè)計(jì)。而事實(shí)上,圖片的使用也確實(shí)是卡片式設(shè)計(jì)的強(qiáng)項(xiàng)。研究表明,好的圖片能夠極大的提升APP和網(wǎng)站的視覺,讓用戶獲得愉悅感。卡片式設(shè)計(jì)在圖片素材上的強(qiáng)調(diào)使得它更加具有吸引力。

卡片最突出的特性就是它在可操作性上有著近乎無窮的可能性。這也使得它稱為了響應(yīng)式設(shè)計(jì)的最好選擇,因?yàn)榭ㄆ纱罂尚。亲杂煽煽氐膬?nèi)容容器。也正是這一特性,使得卡片成為了跨設(shè)備跨屏幕的UI設(shè)計(jì)的首選元素,它能帶來一致的體驗(yàn)。

說卡片式設(shè)計(jì)是以人為本的并不為過,因?yàn)樗浅_m合移動端小屏幕和手指操作,它近乎是為你的手指而定制的存在。簡單易用,和物理世界的一致性,以及易于理解的交互模式都是它的優(yōu)勢。
卡片式設(shè)計(jì)正處于桌面度和移動端設(shè)計(jì)的交叉點(diǎn),它彌合了兩種界面在可用性和交互性上的溝壑。但是成功的卡片式設(shè)計(jì)需要具備清爽干凈的美學(xué)特征,并且能讓用戶直接輕松地交互。

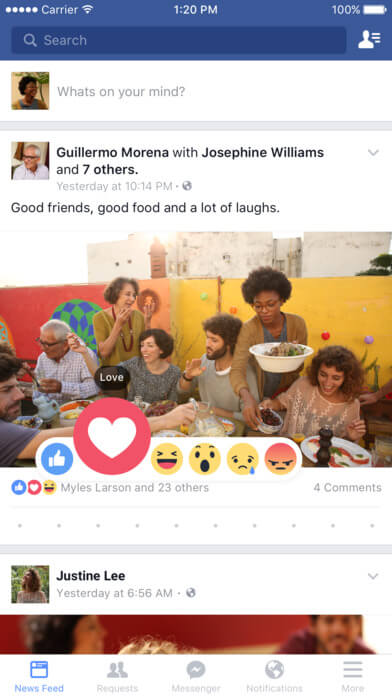
卡片能夠構(gòu)成信息流,創(chuàng)建事件流和時間軸。比如Facebook 的 Feed 就用卡片來承載事件的快速預(yù)覽,F(xiàn)acebook 采用的是無限滾動加載的模式,每個卡片都是單獨(dú)的,這使得其中的信息更易于承載,也更容易分享。這種交互模式促使用戶在平臺上更多地分享信息。

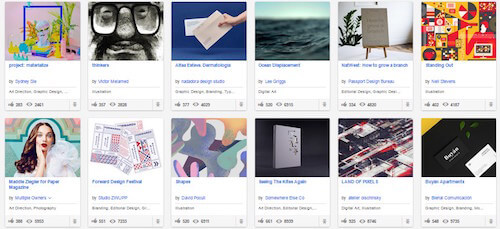
卡片式設(shè)計(jì)允許相關(guān)的信息自然地顯示出來,讓用戶能夠更加深入地了解自己感興趣的內(nèi)容,著名的設(shè)計(jì)創(chuàng)意社區(qū)Behance 就是這么做的。

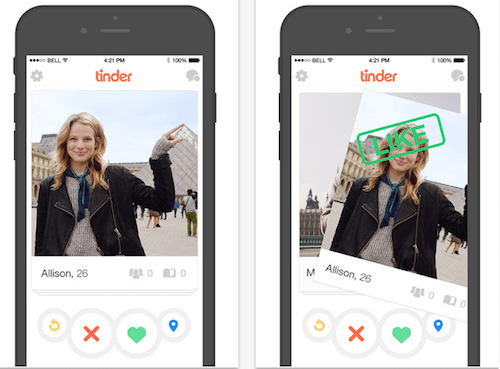
Tinder 則是另外一個值得學(xué)習(xí)的案例。這個應(yīng)用借助卡片式設(shè)計(jì)的這種探索發(fā)現(xiàn)的機(jī)制,讓用戶習(xí)慣性探索更多內(nèi)容,從而推進(jìn)這個產(chǎn)品成為最流行的移動端應(yīng)用。Tinder 的這種機(jī)制并不復(fù)雜,喜歡的話,向左滑,不喜歡則向右滑。這種有趣而簡單的交互令人上癮,尤其是當(dāng)這種交互能夠行之有效地幫助用戶找到更感興趣的內(nèi)容。

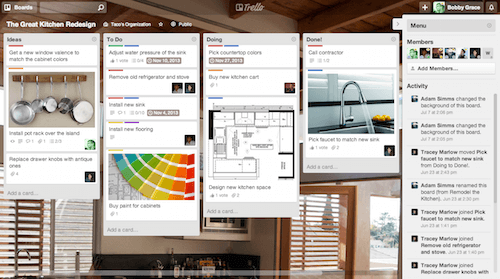
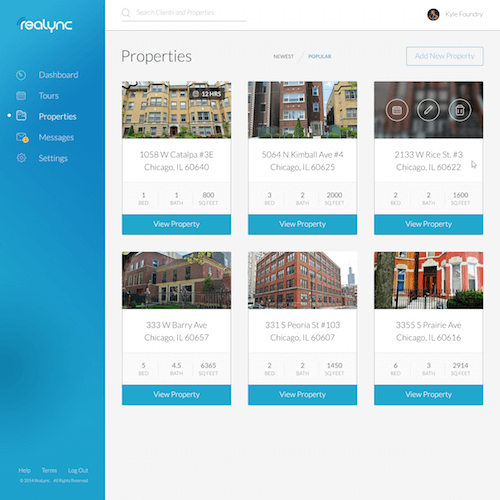
卡片式設(shè)計(jì)能夠幫助用戶更好地進(jìn)行列表歸類。Trello 的任務(wù)列表就采用了卡片式設(shè)計(jì),它很好地作用于用戶,幫助用戶管理任務(wù)和工作。

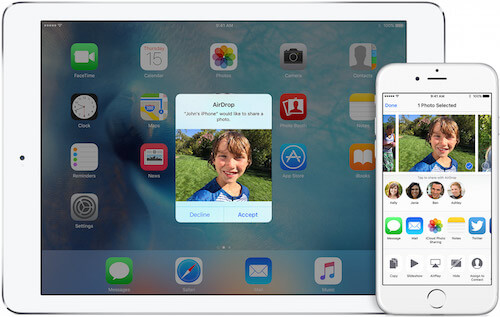
卡片不僅是內(nèi)容的容器,它同樣也是操作和交互的載體,通常它的功能和對話框類似。蘋果設(shè)備上的 AirDrop 服務(wù)就將卡片作為用戶操作和交互的載體。當(dāng)有數(shù)據(jù)傳輸?shù)恼埱笾畷r,系統(tǒng)會彈出一個卡片,你可以在卡片上選擇接受內(nèi)容或者拒絕。這種卡片能夠承載各種不同的交互和內(nèi)容,相當(dāng)?shù)膶?shí)用。

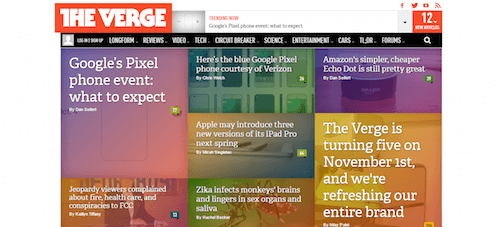
當(dāng)卡片用來組織不同來源的內(nèi)容的時候,它有著極高的處理精度。使用卡片你能將信息聚合成符合邏輯的分組,甚至可以根據(jù)特定的上下文和背景進(jìn)行有效的排序。來自不同來源的內(nèi)容根據(jù)規(guī)則被整合成不同的分組,這也是卡片式設(shè)計(jì)的優(yōu)勢。

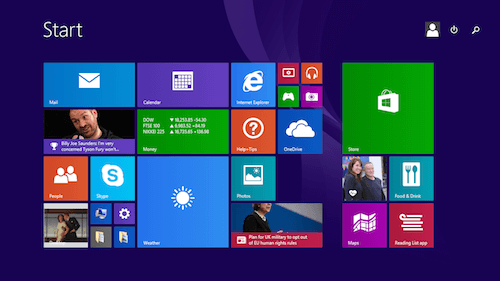
2010年的時候,微軟推出了Metro設(shè)計(jì)語言。這種設(shè)計(jì)語言的一個關(guān)鍵原則就是關(guān)注應(yīng)用的內(nèi)容,而這通常是通過扁平化的元素、排版和卡片來實(shí)現(xiàn)的。一個Metro 卡片不僅僅是單純的設(shè)計(jì)元素,它還承載了內(nèi)容和必要的交互。

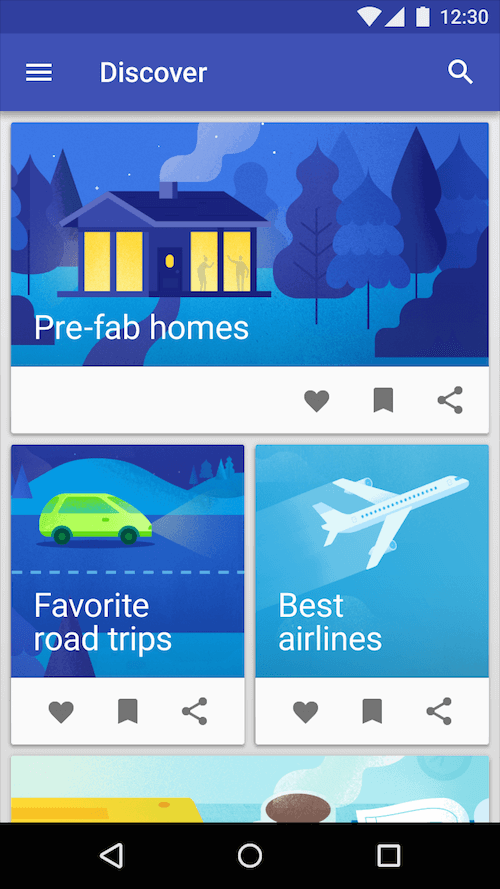
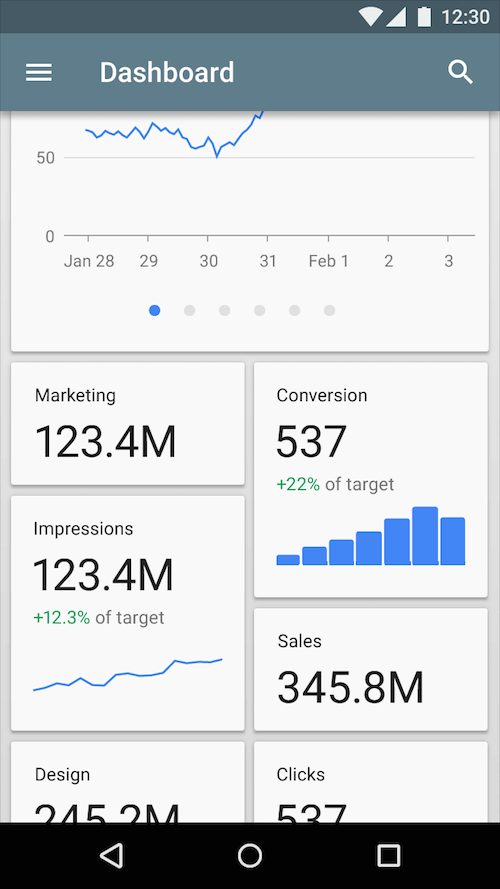
谷歌所提出的Material Design 設(shè)計(jì)則采用了紙的隱喻,同樣是一種典型的卡片式設(shè)計(jì),目前仍然是主流的設(shè)計(jì)語言。Material Design 和 Metro 有著許多共通之處,它也更加接近于扁平化2.0的設(shè)計(jì)特征。

當(dāng)你開始采用卡片式設(shè)計(jì)的時候,簡約應(yīng)當(dāng)是你始終牢記的一個原則。Carrie Coucins 對此有個很好的建議:一個卡片元素能夠包含多個元素,但是最好每次都專注于其中的一個內(nèi)容或者信息。這樣的設(shè)計(jì)能夠讓用戶進(jìn)行更加精準(zhǔn)的選擇,也使得內(nèi)容可以更加準(zhǔn)確地消費(fèi)和分享。

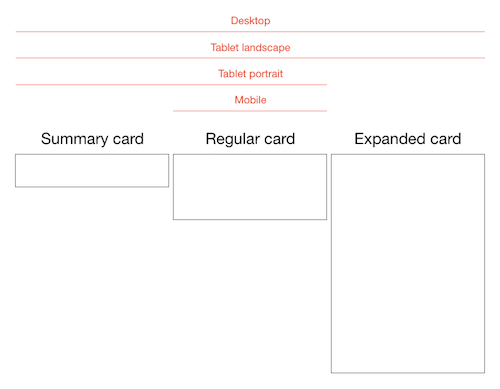
我們都很清楚如今響應(yīng)式設(shè)計(jì)的重要性,要讓自己的應(yīng)用和頁面能夠在不同尺寸的屏幕上正常的使用。當(dāng)我們?yōu)椴煌钠聊辉O(shè)計(jì)的時候,應(yīng)當(dāng)充分了解屏幕特征和所用的卡片與內(nèi)容的屬性,這樣才能根據(jù)屏幕的大小快速、輕松地調(diào)整內(nèi)容。卡片式設(shè)計(jì)呈現(xiàn)出了與響應(yīng)式框架良好的兼容性,它可以輕松適應(yīng)不同的屏幕尺寸和響應(yīng)式設(shè)計(jì)的斷點(diǎn)。

數(shù)字化之后的卡片能夠以不同的方式進(jìn)行操控,這也是它的一大優(yōu)勢。橫向或者縱向排列,堆疊,排列等等等等。

卡片上的一切內(nèi)容都應(yīng)該擁有良好的可讀性:
·選擇簡單且易于識別的字體,以及擁有良好對比度的配色方案
·嘗試控制字體的數(shù)量,對于絕大多數(shù)的項(xiàng)目,單個字體就好
對于絕大多數(shù)的人而言,很難理解為何卡片式設(shè)計(jì)為何如此受歡迎,并且人氣還在持續(xù)增長中。相信我,這種趨勢并不會那么快結(jié)束的,卡片式設(shè)計(jì)將會是UI設(shè)計(jì)的大勢索取,并持續(xù)很長時間。卡片式設(shè)計(jì)的強(qiáng)大可用性是它的生命力來源,簡約的設(shè)計(jì)和豐富的承載形式將會讓卡片式設(shè)計(jì)走的更遠(yuǎn)。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn