2016-10-31 資深UI設計者
輪播圖(Carousels)這樣的交互方式,在web時代似乎已經司空見慣。當一群人在會議室里爭奪首屏焦點圖的優先級時,使用輪播圖,似乎能夠不費吹灰之力地解決這場爭端,沒有人是輸家。然而,輪播圖這種方式真的有效嗎?如何設計才能帶給用戶更好的體驗呢?
事實上,“萬能和事佬”輪播圖的點擊率通常都很低,轉化效果也并不好,卻往往占用了頁面最搶眼的大面積位置。想象這么一個場景:當你走進圖書館想找一本特定的書閱讀時,一個銷售員擋在你面前讓你先看一個大廣告圖,然后等你還沒讀完具體講了什么內容時,他又突然換了一張,是不是很惹人厭呢?大部分輪播圖的設計也是如此。
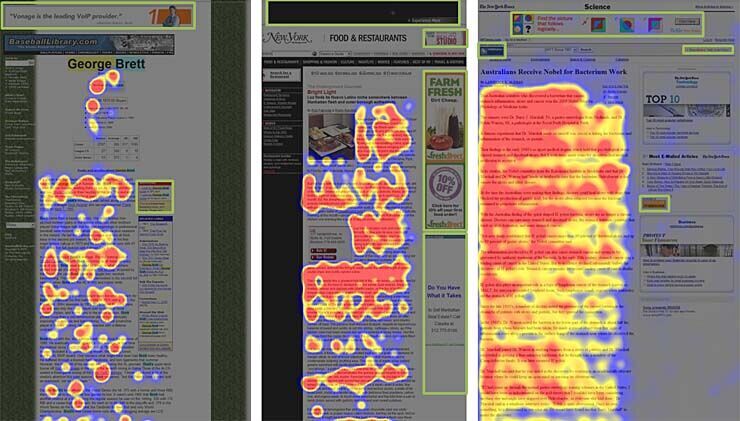
首先,設計不當的輪播圖容易被用戶當成與他想瀏覽的內容不相關的廣告圖片而直接無視。在各種網頁中早以身經百戰的用戶,會選擇最快速的方式找到和瀏覽他們想要看的內容。把精力放在翻看沒有預期的輪播圖上顯然是低效的,一上來就自動進入了用戶的視覺盲區。下面的熱力圖展示了用戶的瀏覽行為習慣:快速掃描找到想要閱讀的區域,然后再進行有序的沉浸式閱讀,毫無例外他們都忽略了看起來像廣告的圖片部分。

(以上熱力圖源自 James Royal-Lawson)

(以上熱力圖源自 Nielsen Norman Group)
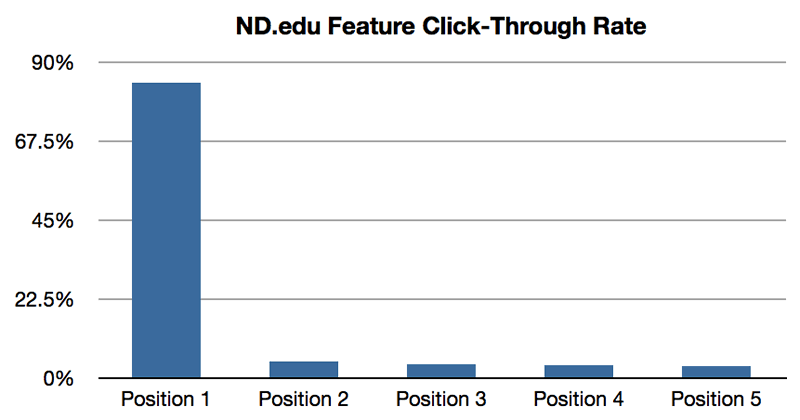
除此之外,在2013就有研究結果表明,輪播圖的交互效果十分不理想: 只有 1% 的用戶點擊了輪播圖上切換按鈕,其中 84% 的用戶只在首屏點了1次。

(以上圖片源自Erik Runyon的研究結果)
還有學者針對30多個B2B的網站的網站進行了研究分析,根據輪播圖的內容分成了三類:品牌宣傳(Branding)、白皮書/在線研討會(Thought Leadership)、服務推廣(Service Promtion),發現不管是哪一類的內容,點擊率都很低(0.16%~0.65%):

(以上圖片源自Harrison Jones的研究結果)
不僅如此,不少使用輪播圖的網站還存在以下幾種SEO問題:
復雜的大圖導致網站性能低,加載速度慢。一般輪播圖都會承載大量的圖片信息,尤其是那些首屏就被高分辨率輪播圖鋪滿的網站,這樣龐大的圖片信息會對加載速度造成很大影響。每多加載1秒,就會流失更多用戶。無論是用戶還是搜索引擎,都偏好加載更快的網站。
使用輪換的標題。不少開發者傾向于給頁面最上方的輪播圖片打上<h1>標簽,使頁面上出現輪換的4-5個不同的<h1>標簽,導致相關關鍵詞的檢索能力降低。
Flash的使用。部分網站的輪播圖使用Flash去展示內容,它能夠做出很酷的效果,但卻無法被任何搜索引擎抓取。
綜上所述,設計不當的輪播圖容易被忽略,點擊率不理想,還可能會對SEO造成負面影響。所以,我們不應該在還沒有仔細思考過頁面希望給用戶傳達內容的優先級和希望達到的效果時,就哪里“需要”哪里搬。事實上,有很多其他方式也能幫助我們解決問題,并帶來更好的效果:
1、找到最需要觸達給用戶的內容,將次要內容放在次級位置展示
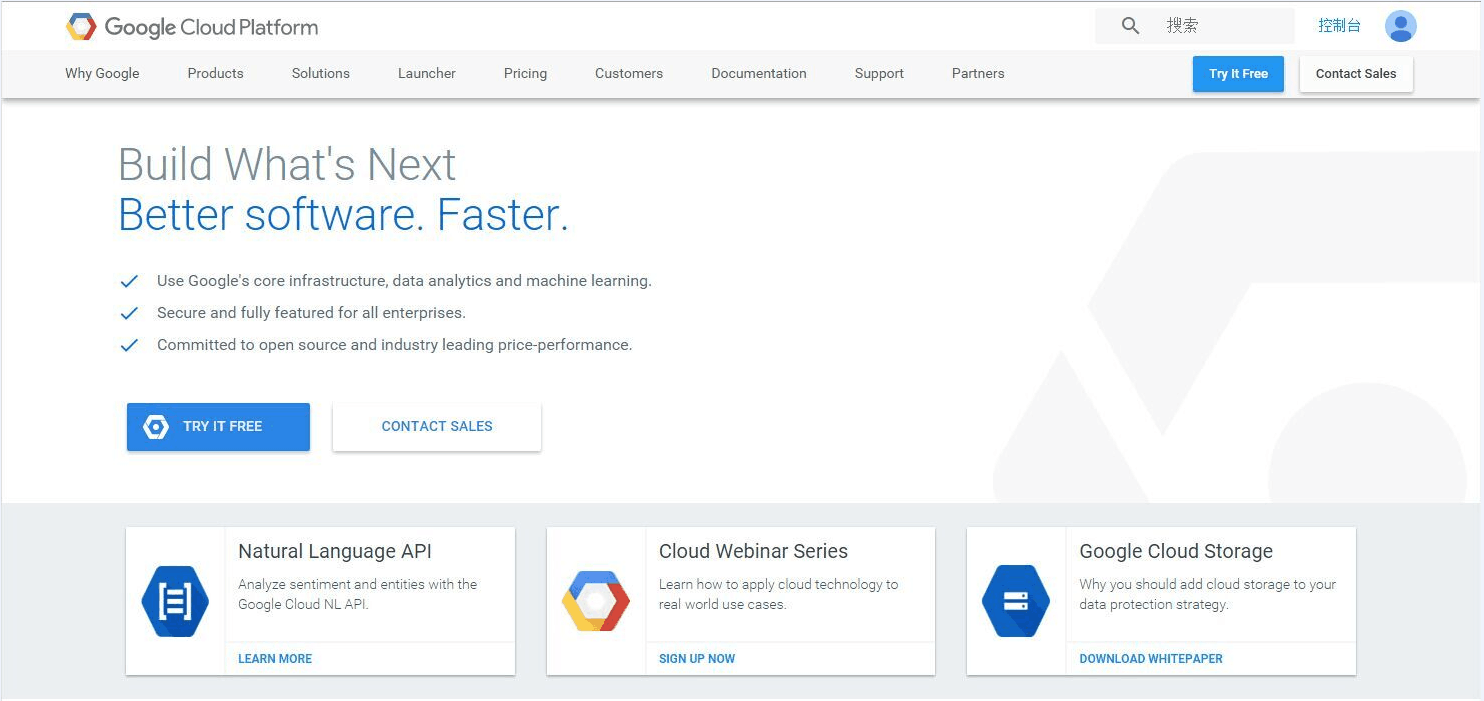
谷歌云平臺的產品與服務種類繁多,但并沒有使用輪播圖展示全部產品和特性,而是將濃縮的品牌價值和理念清晰地展現在用戶面前,并提供主(免費試用)、次(與銷售人員聯系)兩個明顯的轉化入口。同時,將其他次要入口鋪在下方,讓用戶可以選擇通過頂導航或者繼續往下瀏覽,快速找到感興趣的內容,如下圖:

(以上圖片截自Google Cloud Plantform)
2、讓它成為內容的一部分
氧氣是一個專注于提供內衣購買推薦的app,當你按順序滾動瀏覽頁面的商品時,促銷信息會以和通常產品推薦一樣的形式出現在你面前,打擾感低,對進入沉浸式閱讀的用戶轉化效果好,如下圖:

(以上圖片截自氧氣app)
3、砍掉不重要的推廣圖,直接展示內容
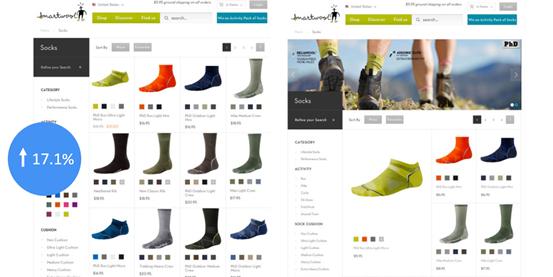
右邊的圖片似乎看起來更 “好看” ,更 “吸引人” ,然而在實際場景中用戶總是習慣性的忽略banner部分的內容,選擇性的瀏覽正文部分,直接展示用戶需要的內容,可以提高用戶的檢索效率,從而帶來更高的轉化率:

(圖片源自《行為·設計·轉化率 ——通過設計引導用戶行為提升轉化率》)
所以,當你的合作伙伴告訴你他想“加一個banner,能輪播的那種”,先別急于著手畫圖,不妨按以下的幾個步驟和他展開探討:
1、這么做的目的是什么,當用戶打開頁面時,最希望他關注什么內容,這些內容是否能分出優先級
2、通過已有的研究結論,理性認識輪播圖的效果(并非萬能,如果設計不當可能帶來負面效應)
3、思考是否有更好的方式去達到同樣的目的
4、當無法抉擇時,做ABtest
讀到這里你可能還會產生這些疑惑:輪播圖真的都這么低效難用嗎,那為什么還有那么多網站使用呢?為什么我的網站的數據和上面的數據有出入?上面的數據都是基于web場景下的,在移動場景下會有什么不同嗎?
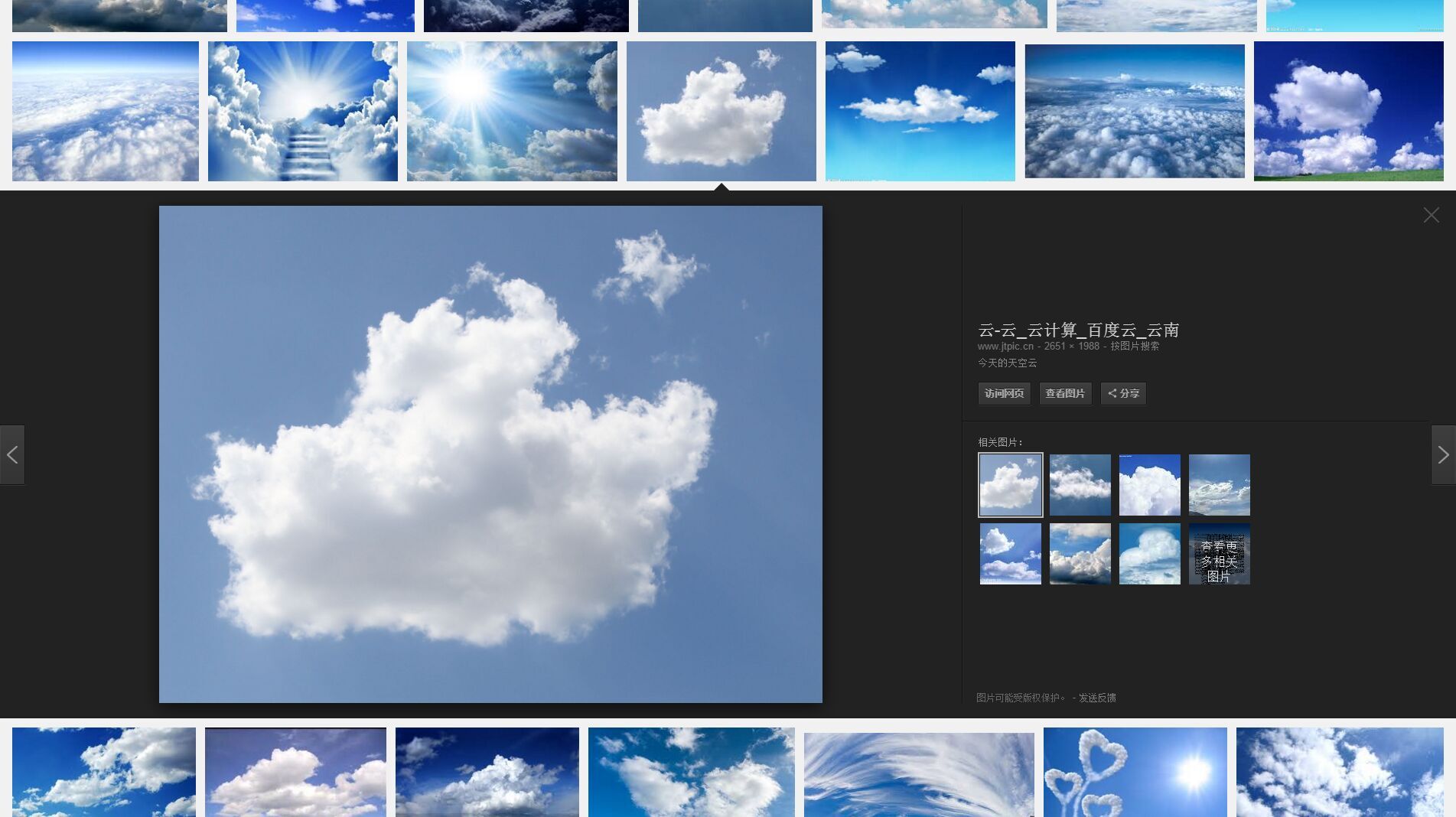
誠然,有的場景就非常適合使用輪播圖——當用戶希望查看的信息以圖片形式承載效率最高,并且圖片同屬于某一類別下,用戶有所預期時。谷歌圖片的體驗就是個典型的例子, 用戶在搜索了摸個圖片的關鍵詞之后,先看到小圖列表,點進其中一個小圖查看原始圖片后,就能通過左右箭頭或者相關圖片推薦去瀏覽更多同類型的圖片:

(以上圖片源自谷歌圖片)
除此之外,還有其他純粹展示圖片或者對外出租廣告位的場景也同樣適用。
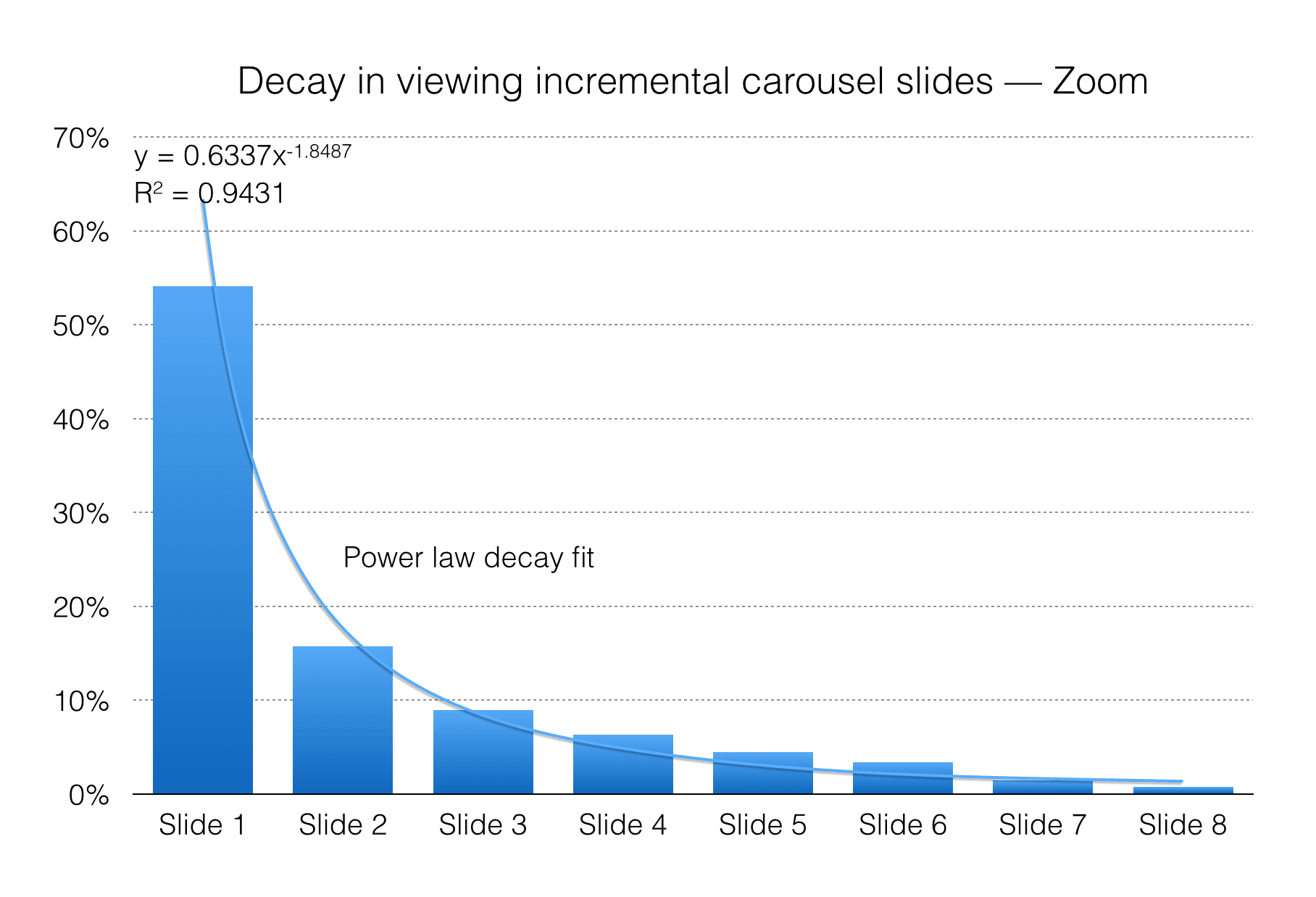
另外,在移動端場景下,由于屏幕的垂直高度更小,輪播圖所占的比例更大,交互操作又比web端用鼠標點擊有更大的觸發區域,點擊率通常會更高一些。有學者專門針對移動端的電商網站輪播圖交互效果進行了研究分析,得出了與Erik略為不同的結論:23%的用戶點擊了輪播圖上的內容,其中的54.1%在第一張圖上完成了轉化,其中的15.7%在第二張圖上進行了操作。雖然數據圖表同樣是線性遞減的,但無論是輪播圖本身的點擊率(23%)還是第一屏之后的點擊率(總和占所有對輪播圖點擊的45.9%),都高于先前Erik在ND.edu網站上得到的數據。

(以上圖片源自Kyle Peatt的研究結果)
由于不同網站的歷史背景、用戶習慣、關注點和設計方案有所差異,得到的數據可能千差萬別。我們需要知道的是,是否使用輪播圖本身并非是影響點擊轉化率的決定性因素,是否有結合實際場景設計合適的方案,才是關鍵。在適宜的場景下,體驗好的輪播圖也可以帶來令人驚喜的效果。
如果你確實需要使用輪播圖并希望獲取更高的點擊率,以下是一些設計建議:
1、讓輪播圖看起來像是站點的一部分
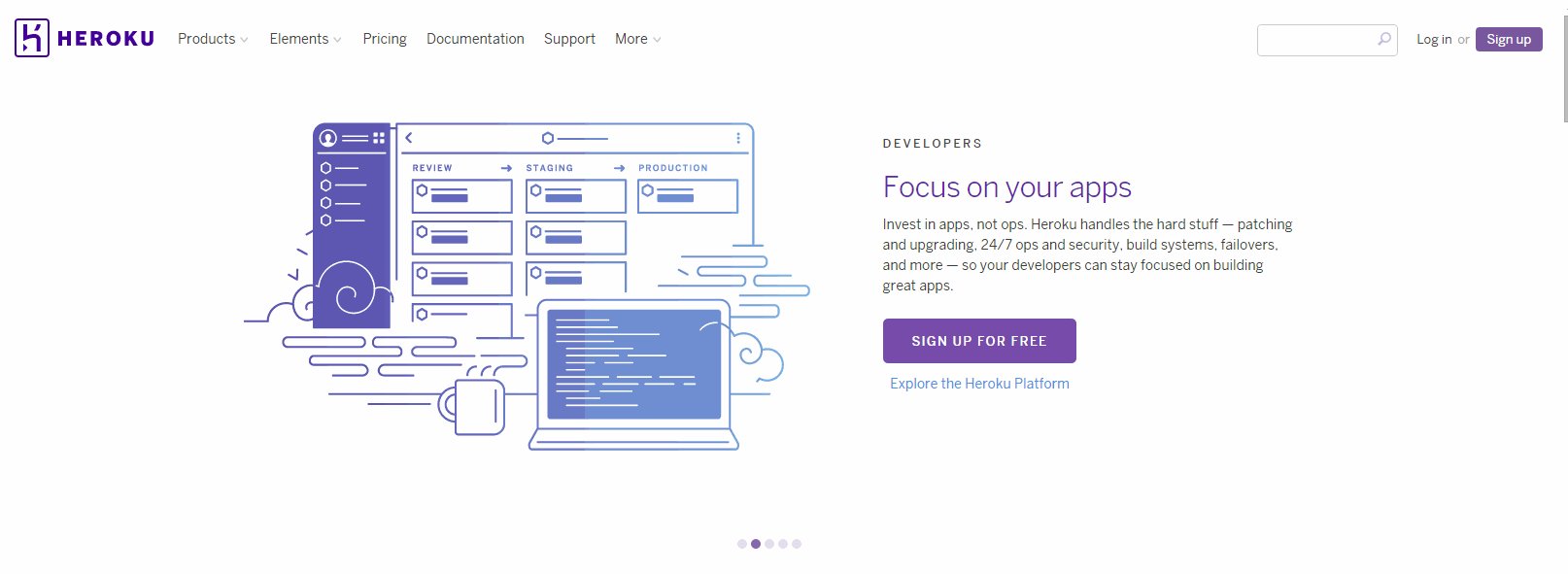
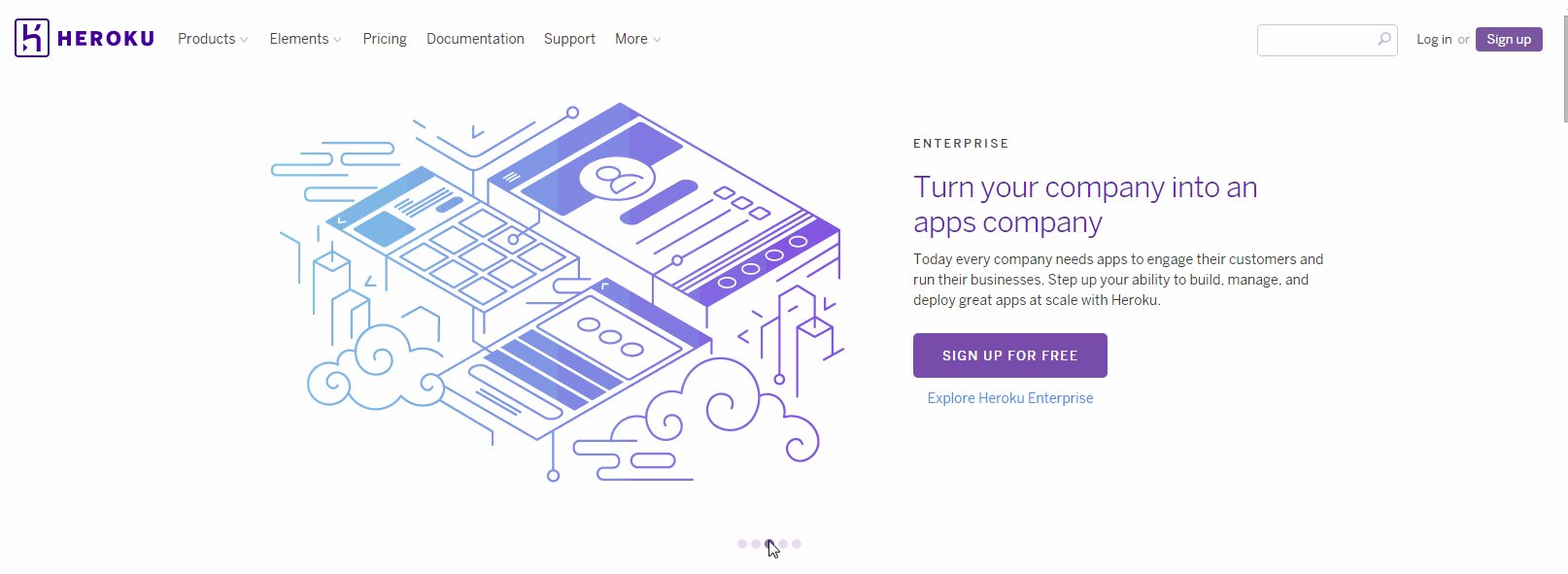
將品牌元素貫穿設計始終,使用一致的字體及排版方式,讓輪播圖成為站點中統一的門面,而不是容易被直接忽略的花哨無序的貼片廣告。提供清晰,區分標題、正文和轉化入口的層次,提高可讀性,如下圖:

(以上圖片截自Heroku)
2、慎用自動切換
“固定靜止的banner圖比自動切換的banner圖能帶來更高的有效點擊率。如果你還不夠了解你的用戶,投放100%符合他們預期的內容幾乎是不可能的,這時似乎在內容上給他們提供更多選擇=更多點擊率=更多銷售額。這實際是行不通的。” —— 電商專家 Depesh Mandalia
Web易用性大師Jakob Nielsen也曾專門針對會自動切換的輪播圖做了可用性研究,結論表明自動切換的輪播圖會惹惱用戶并更容易被他們忽略。

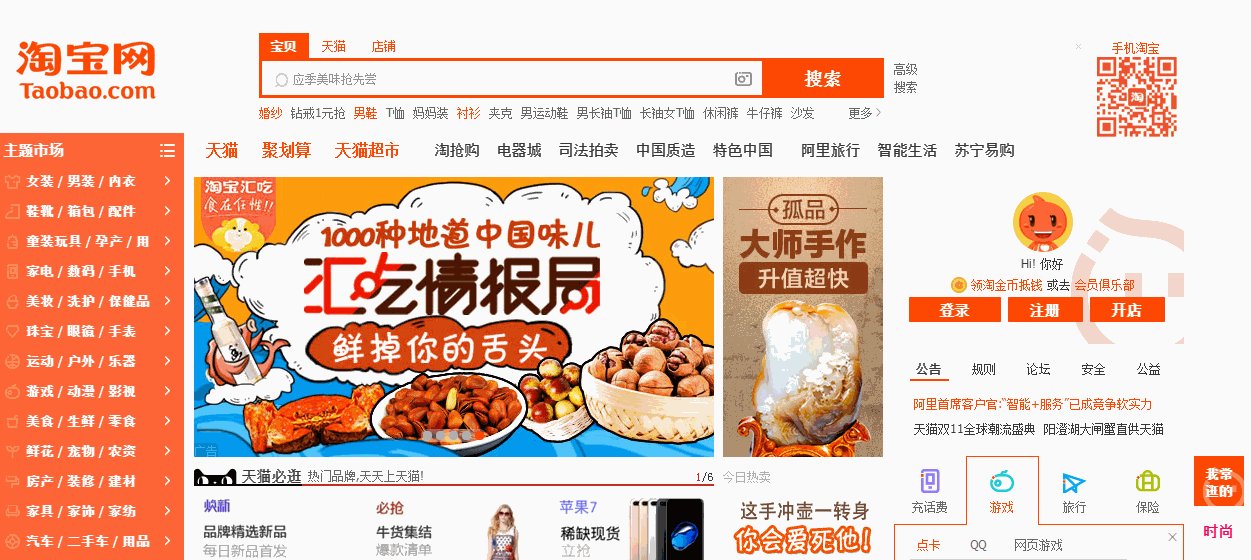
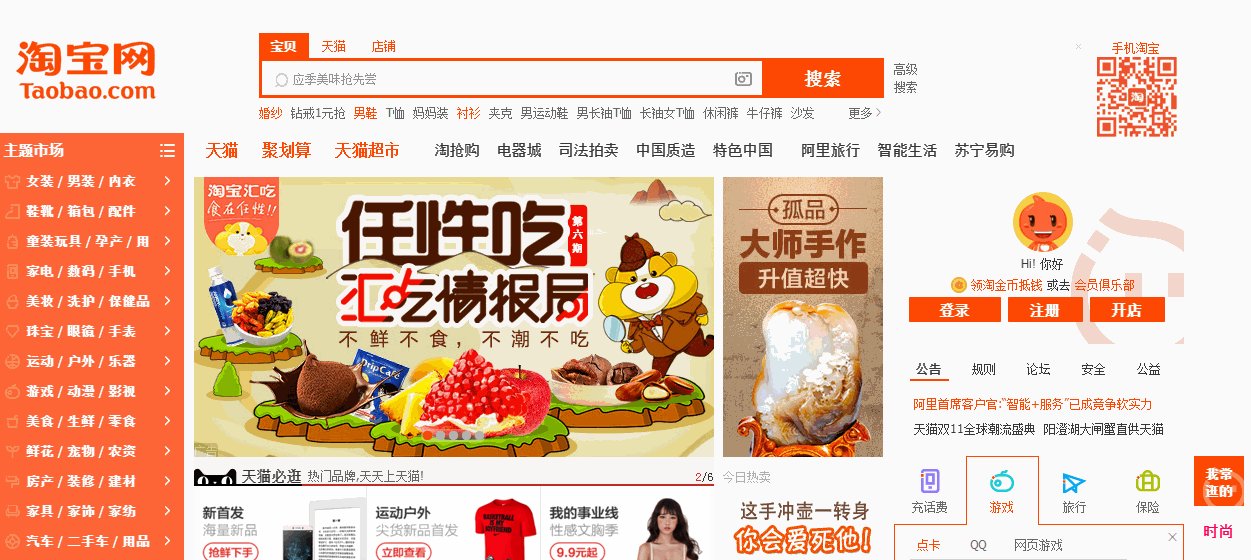
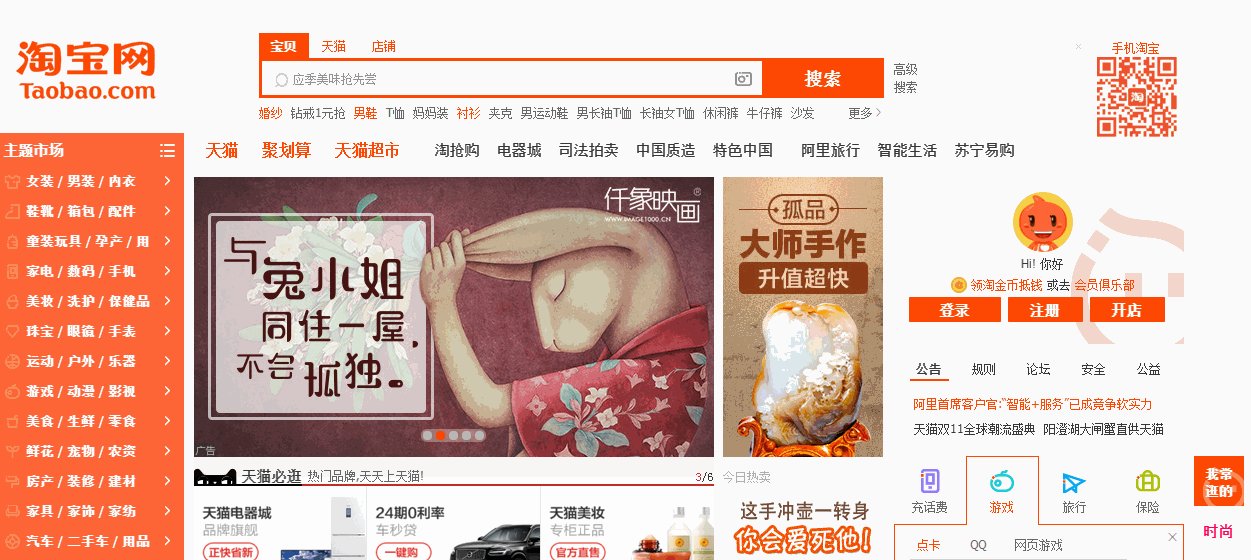
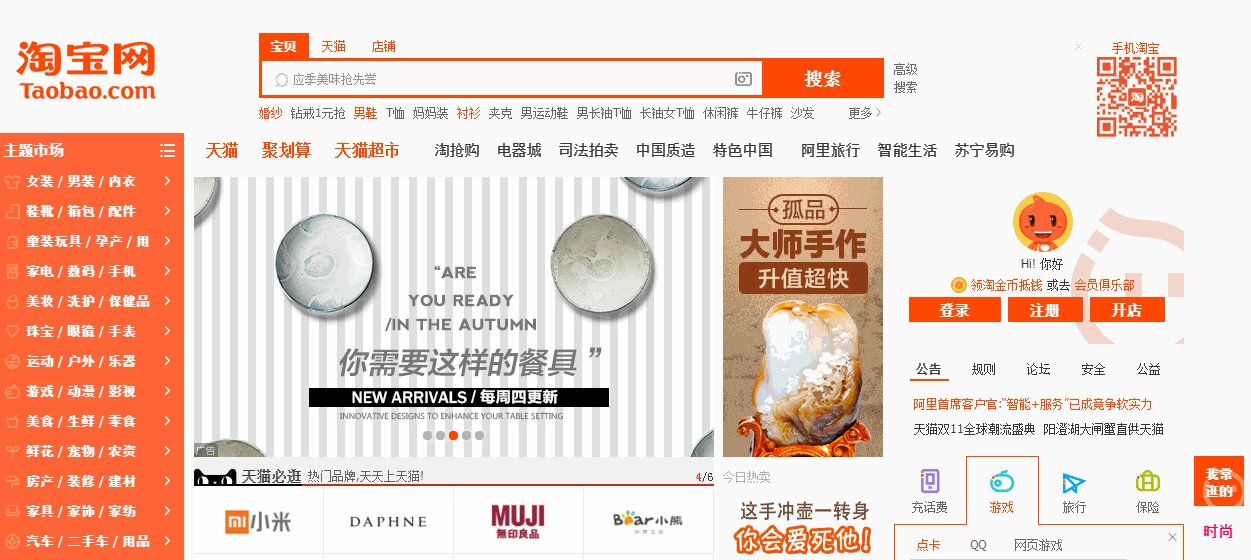
(以上圖片截自淘寶網)
這種設計似乎非常普遍:在一個固定的區域中,每5秒自動切換展示一張圖片。這看起來似乎很方便,提高了更多內容的曝光率。然而實際并沒有多少用戶會盯著圖片為了未知的內容耐心等待5秒,這樣做太低效了,他們的視線早就轉移到了其他地方。除此之外,當用戶對當前的圖片內容感興趣進入閱讀狀態時,突然的自動切換會打斷用戶的閱讀進程,讓用戶喪失可控感,感到沮喪和惱怒。最關鍵的是,自動切換的圖片會比默認靜止的圖片看起來更像廣告而非原生站點的一部分。

還有一些網站用了比較折中的方式,當鼠標 hover 至 banner 上時停止自動切換,或者在 banner 上提供了暫停的按鈕,這樣做比原始的不分場合的自動切換要高級一些,但卻無法解決移動端的一致性適配問題。因為在移動場景下,并不存在 “ hover ” 這一狀態,暫停小按鈕的可用性也非常差。同時由于移動端的一屏內容有限,用戶不會做過多的停留就會往下翻看其他內容,“自動切換”這樣的交互方式不僅起不到曝光更多內容的作用,反而影響了體驗。好的做法是,讓你的頁面保持穩定的狀態,通過進度指示點或者隱藏部分內容的方式,提示用戶可以左右滑動查看更多。
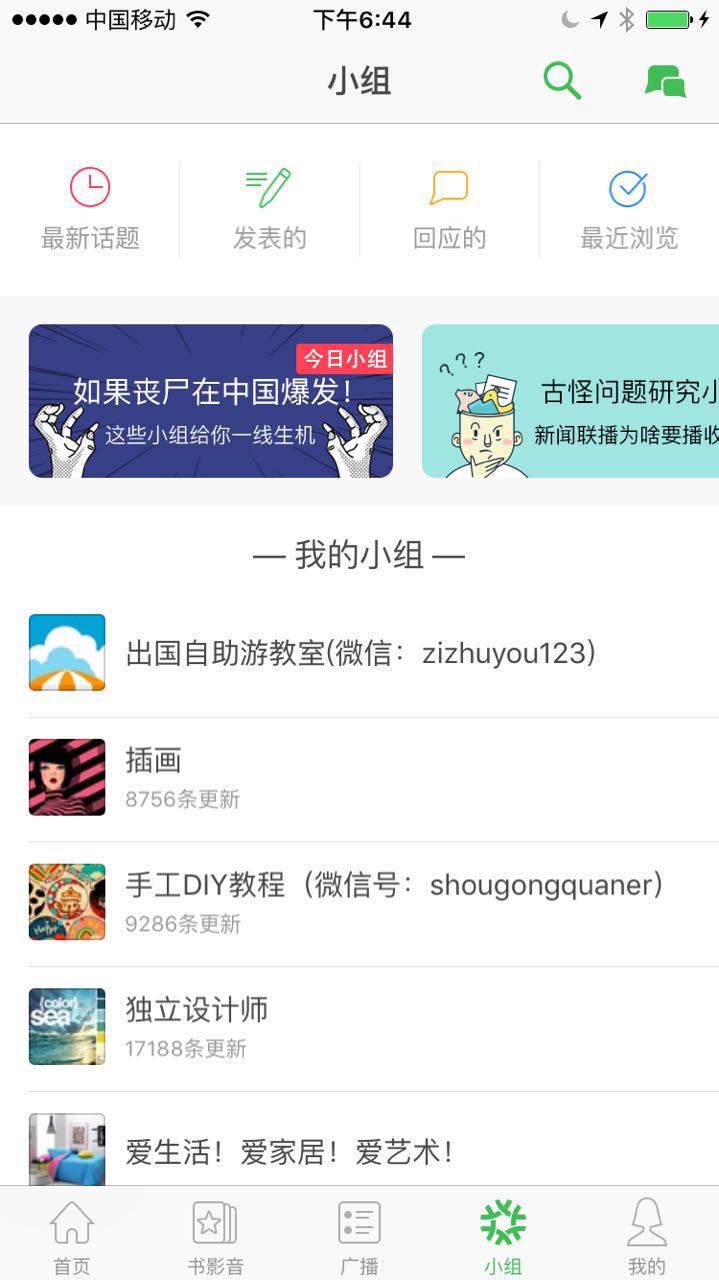
在下面的豆瓣app的這個例子中,推薦的第二個小組還有一部分沒有顯示出來,讓用戶明顯能夠感知到后面還有更多類似的推薦,可以左右滑動進行查看:

(以上圖片截自豆瓣app)
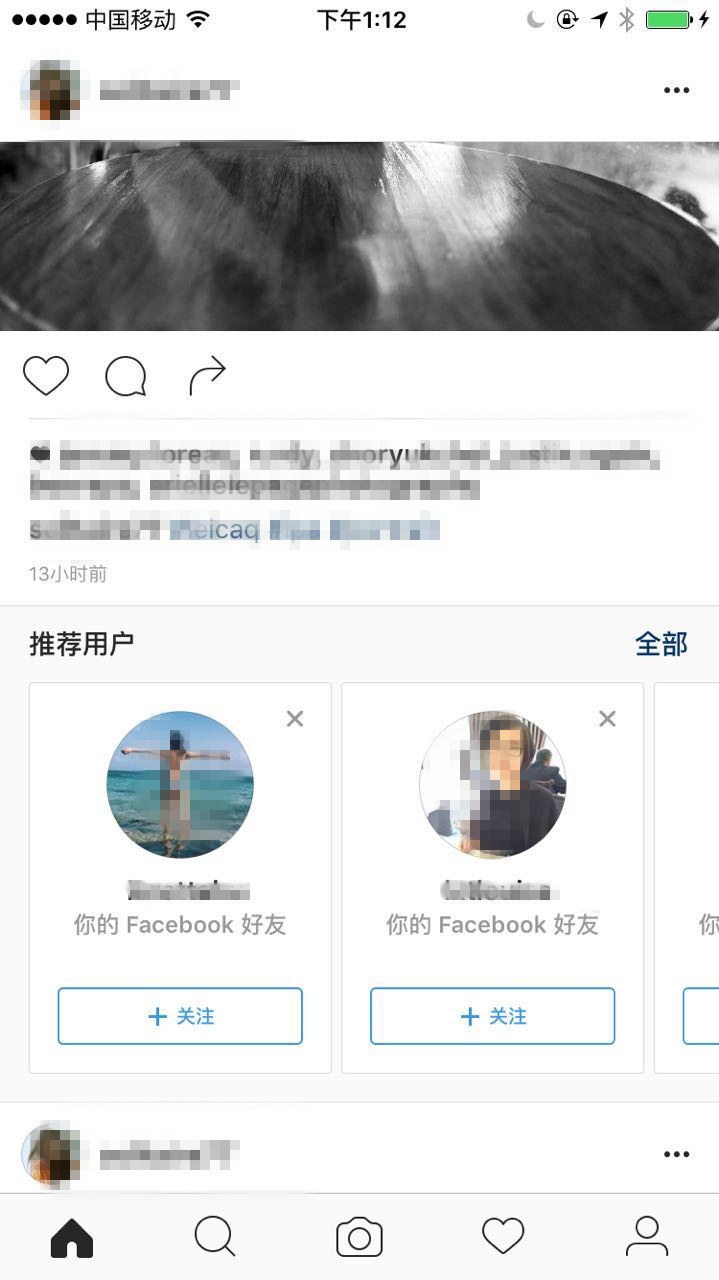
Instagram在推薦用戶時也用了類似的做法,除此之外,還給出了展示全部的操作入口。不僅對用戶的打擾最小,操作效率也更高。

(以上圖片截自Instagram app)
所以,讓你的圖片默認靜止在或者最重要的內容上,給出可以切換的操作預期,由用戶自主觸發切換操作時才進行切換,是更好的選擇。
3、給予清晰的操作反饋和內容預期
展示信息的信息應該面向大部分的訪問用戶,屬于同一類別或有所關聯(如都是某個酒店的圖片,都是旅游城市的地標圖,都是當季發布的新品圖等等),引起訪問者的興趣并誘發進一步切換探索,而不是隨機地將一些無明顯關聯的圖片放在同樣的位置。
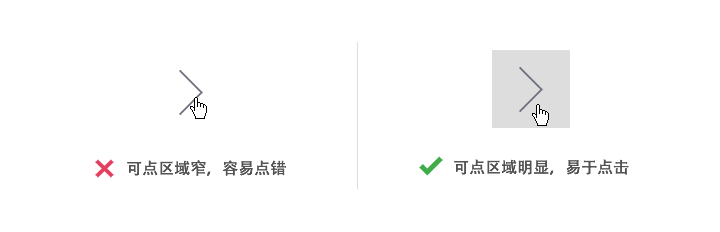
讓用戶能夠快速識別點擊區域,減少出錯的可能。提供更大的點擊區域和hover反饋,讓用戶能夠清晰的感知到哪些區域是可點的。

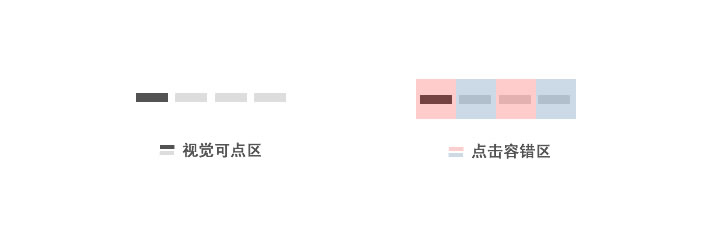
同時,對于面積較小的點擊區域(如定位指示點),給予適當的容錯區間。

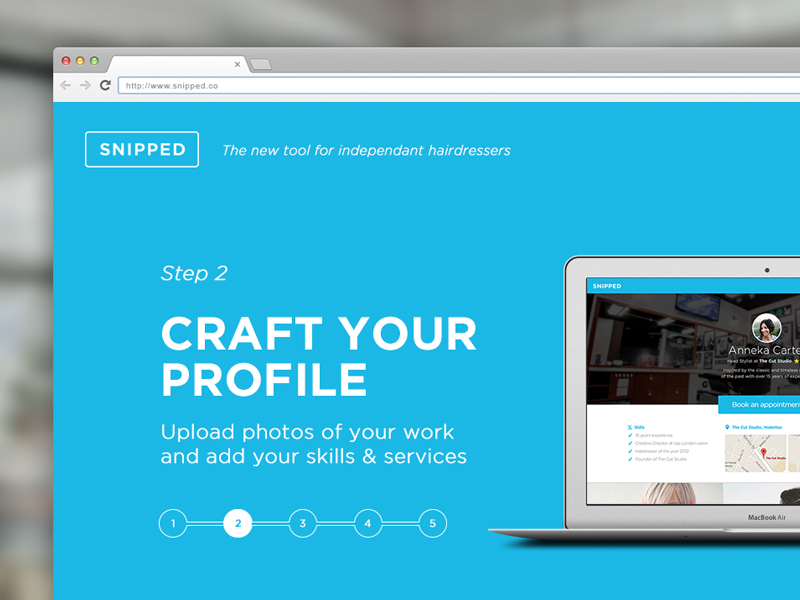
提示用戶所在的位置,提示用戶操作后可見的內容。當用戶對切換后的內容有所預期時,他能夠更容易地找到自己感興趣的內容,點擊率也更高。下圖的例子將步驟與定位指示點相結合,圖片按順序展示了當前步驟的指示。

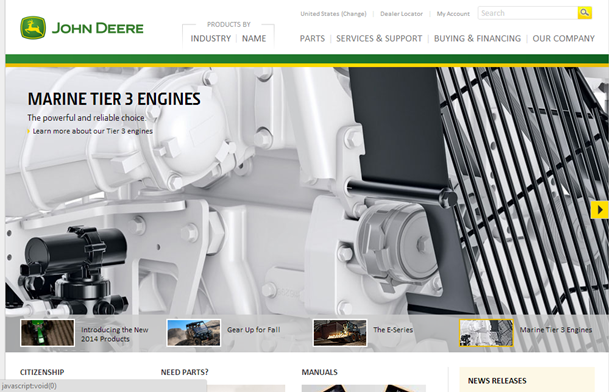
在下圖的案例中,banner區域的下方展示了不同視圖下的縮略圖和標題文字,讓用戶能夠在不進行任何切換時,就獲取隱藏的信息內容,然后再選擇自己感興趣的進行操作。

(以上圖片截自John Deere)
4、保證可用性,兼顧SEO
最后很重要的一點是,在設計時須考慮到網站的加載速度,對內容進行優化,使用輕量的圖片元素和轉場動畫,保證網站的可用性。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務