2017-1-14 資深UI設(shè)計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
你有沒有在夜間使用移動設(shè)備的習(xí)慣?你覺得QQ現(xiàn)有的夜間模式亮度在使用時是否舒適?為了能夠更科學(xué)的驗證我們的設(shè)計,我們通過對比度分析、尼特值測試、色彩亮度和色彩通用性等維度去設(shè)計界面,并總結(jié)出一套優(yōu)化方法來分享給大家,相互啟發(fā)。
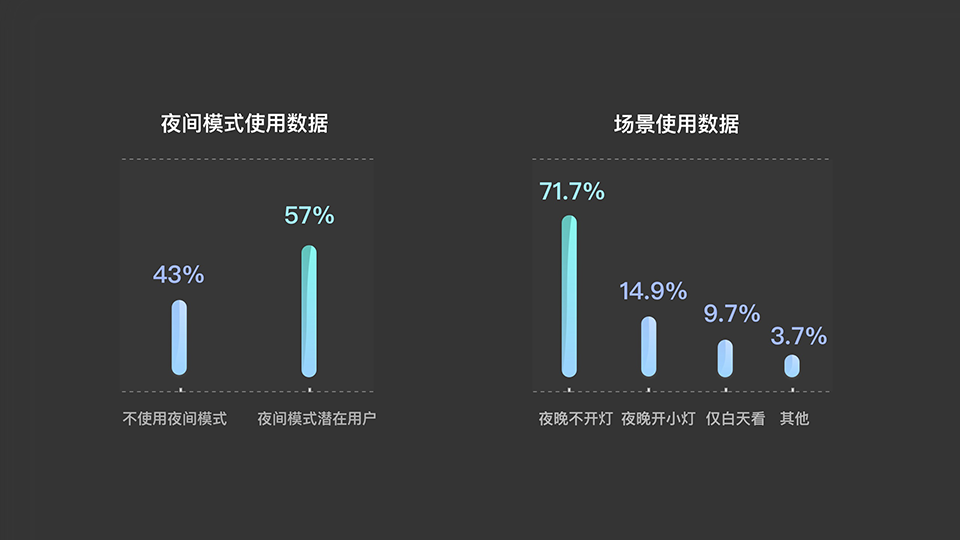
1. 用戶調(diào)研顯示:57%的用戶想要使用夜間模式,71.1%的用戶習(xí)慣在夜間不開燈看手機
在ISUX北京調(diào)研小組的幫助下,我們針對移動端QQ界面夜間模式進行了調(diào)研。從2000多份問卷數(shù)據(jù)中分析發(fā)現(xiàn),用戶對夜間模式有明確需求,且多數(shù)人在無照明下使用軟件。

2. 用戶反饋現(xiàn)有界面夜間使用時刺眼,低亮度時界面文字不清晰
調(diào)研發(fā)現(xiàn),現(xiàn)有界面用戶在夜間使用時感覺刺眼,長時間使用會感覺眼睛疼痛。部分用戶認為文字看不清,辨識比較費眼。
3. 用戶期望更暗色 、更能保護眼睛的夜間模式設(shè)計
從用戶對夜間模式的期望來看,他們希望主體界面的顏色更暗,能夠更加持久地使用軟件。希望我們設(shè)計師,能夠設(shè)計出更加保護眼睛的夜間模式。
1.亮度、色彩對比度、通用性色彩是關(guān)鍵,行業(yè)趨勢傾向低飽和無彩色
*關(guān)注健康人眼特性——亮度的需求
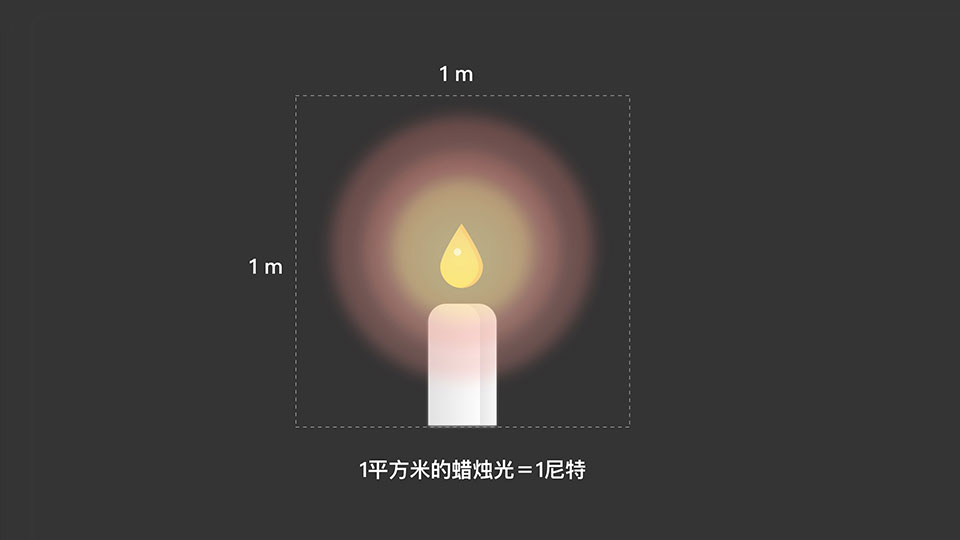
首先引入尼特值(nit),它是用于量化亮度強度的專業(yè)術(shù)語,其意思每平方米燭光的強度:1nit=1坎德拉/平方米;
白天,人的眼睛能適應(yīng)亮度的值高于3.4尼特;
夜晚,主體顏色接近0.034 尼特,最亮元素低于3.4尼特的亮度眼睛會比較舒適。

*關(guān)注弱視、色盲色弱人群——對比度、色彩通用性的需求
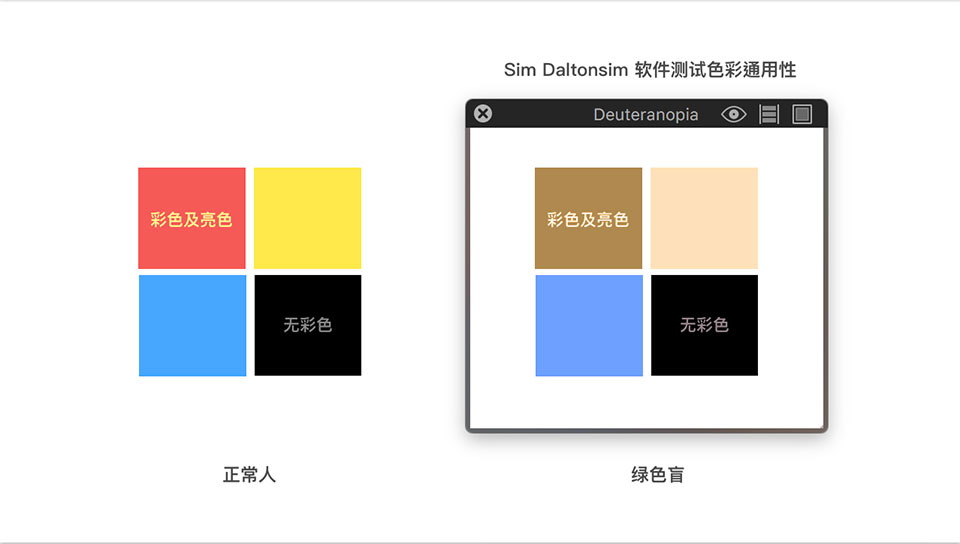
老人或視力弱的人群對于對比度的要求較高,容易看不清文字,應(yīng)該選擇更為合理的對比度。色弱人群和我們看到的顏色存在區(qū)別。 所以后續(xù)選擇色彩度時,應(yīng)該選擇更具通用性色彩設(shè)計的方案。

*行業(yè)趨勢——減少極端色,無彩色居多
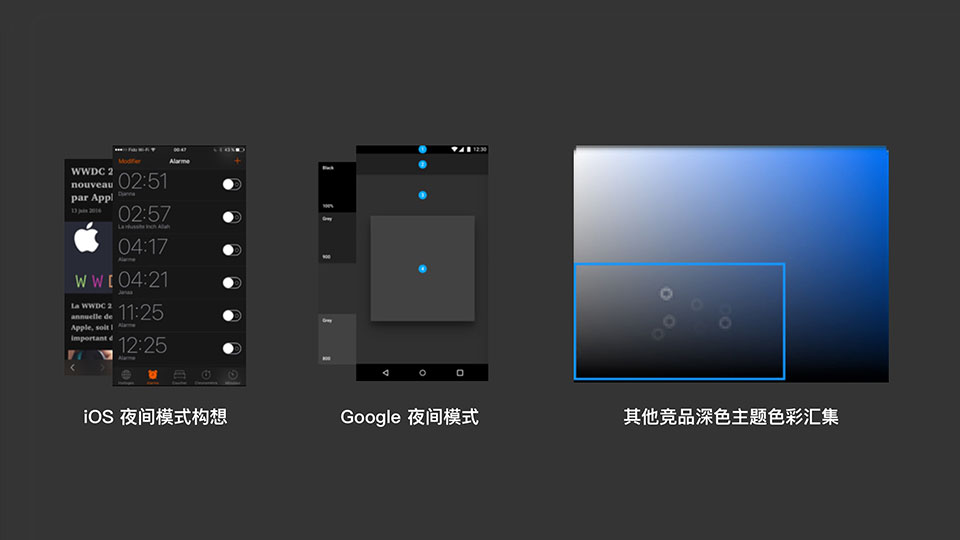
從行業(yè)趨勢來看,2016年,Google Material Design 和 iOS 相繼推出了夜間模式和深色主題設(shè)計及護眼模式。從其他權(quán)威網(wǎng)站中也發(fā)現(xiàn)許多深色界面的設(shè)計。最終整理得出,界面主體傾向無色彩,黑色居多。柔和、低飽和度色彩可以增加用戶長時間觀看界面的舒適度。

2.五項夜間模式設(shè)計原則
通過文獻查找結(jié)合多次測試對比,我們提出5項評價原則,幫助設(shè)計師去判斷亮度,對比度,色彩通用性是否滿足人眼需求。
原則1:保證色彩通用性:關(guān)注特殊人群
所選色彩需要考慮色盲人群的特性,盡量保證他們所看到的顏色和我們接近一致,減少該類人群的識色的 差異性,增強設(shè)計的統(tǒng)一性。從軟件角度來看,無色彩更能減少正常人和色盲等特殊人群的識色差別。(可利用Sim Daltonsim for Mac軟件檢測)。

原則2:選擇低亮度、低飽和非極端的色彩(避免純黑)
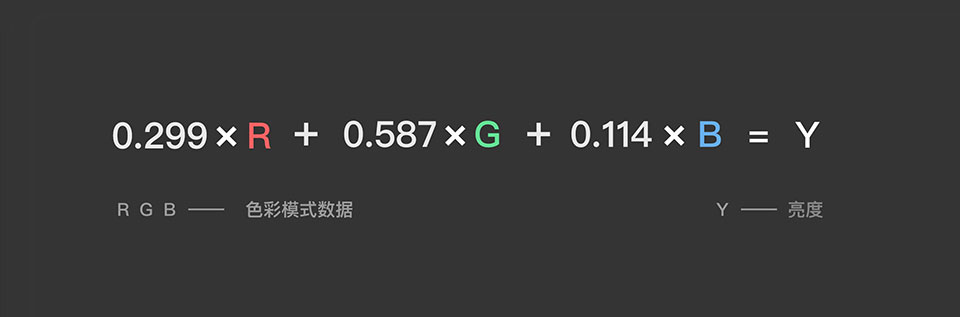
對亮度控制,首先需要確定顏色本身的亮度,從一開始對界面的主體顏色的選擇就應(yīng)該選擇亮度較低的色彩,從設(shè)計用色上就控制界面的亮度。因此,方法就是直接降低色彩本身亮度,但是要避免選用極端顏色(避免純黑色)。為了方便大家對比所選顏色的亮度,可通過色彩亮度公式計算(Y-范圍0-255,Y值約接近0亮度越低):

原則3:保證界面在屏幕中呈現(xiàn)出低尼特值(低亮度)
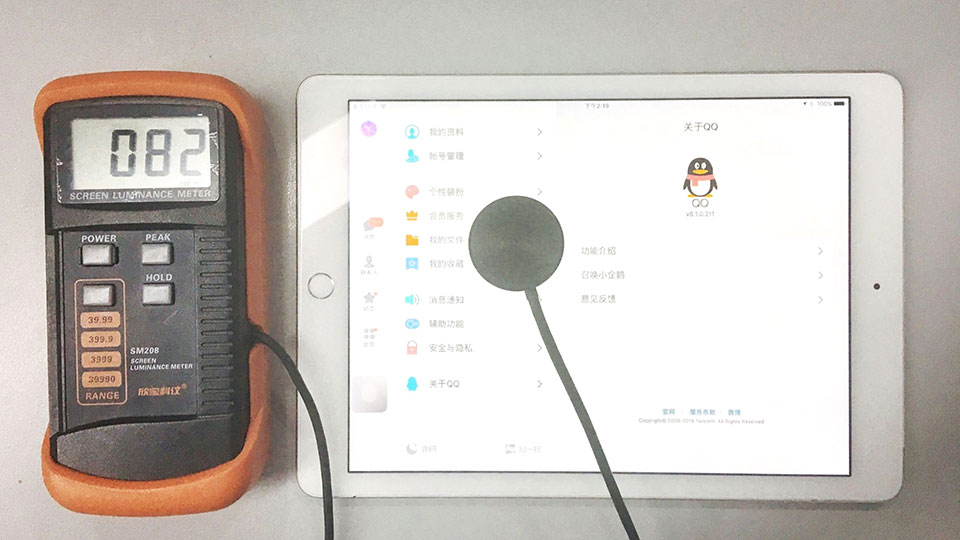
對于屏幕呈現(xiàn)的亮度的控制,需要通過前面提到的尼特值確定。尼特值能夠反饋設(shè)計方案在設(shè)備上呈現(xiàn)亮度,它直接影響了人眼的亮度舒適程度。所以結(jié)合前期人眼視覺特性來看,無光照時,屏幕自動調(diào)至亮度,主體背景顏色在屏幕上呈現(xiàn)的亮度應(yīng)該接近0.034尼特,界面中最亮元素應(yīng)該盡量低于3.4尼特,才能讓用戶更加持久舒適地使用 (獲取尼特值需要通過屏幕亮度儀測試儀測得)。

原則4: 保證文字、元素、背景的對比度在能看清的范圍內(nèi)
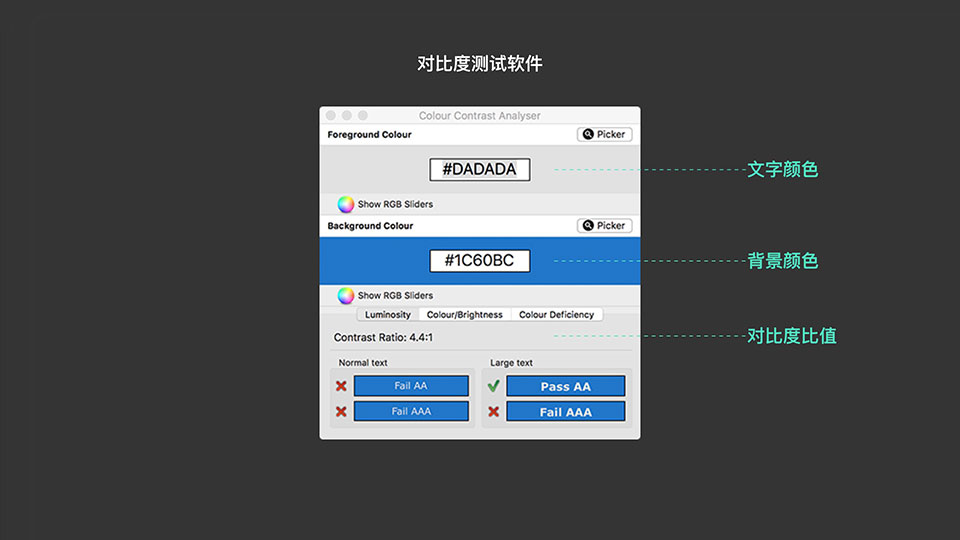
對比度規(guī)范是由Web 無障礙指南(WCAG)提出,現(xiàn)已經(jīng)逐步被大公司采納,蘋果公司的設(shè)計規(guī)范中引用了此對比度規(guī)范。結(jié)合夜間模式的需求,我們提出保證文字與背景色對比度在3:1-4.5:1范圍,保證元素(頭像,圖片)與背景色的對比度在3:1-7:1的范圍內(nèi)。以此保證文字的清晰度,減少其他元素過亮的情況。(對比度可通過軟件Colour Contrast Analyser測出)。

原則5: 必要時為過亮元素添加黑色透明度遮罩
由于界面元素的多樣性,例如頭像、歌曲、新聞。該類元素如果不能滿足亮度和對比度(3:1-7:1)的要求,需要在其上方添加黑色透明遮罩(不透明度40%-50%),從而降低對比度和亮度,使界面元素的亮度盡力滿足對比度(3:1-7:1)的要求。
3.設(shè)計方法步驟
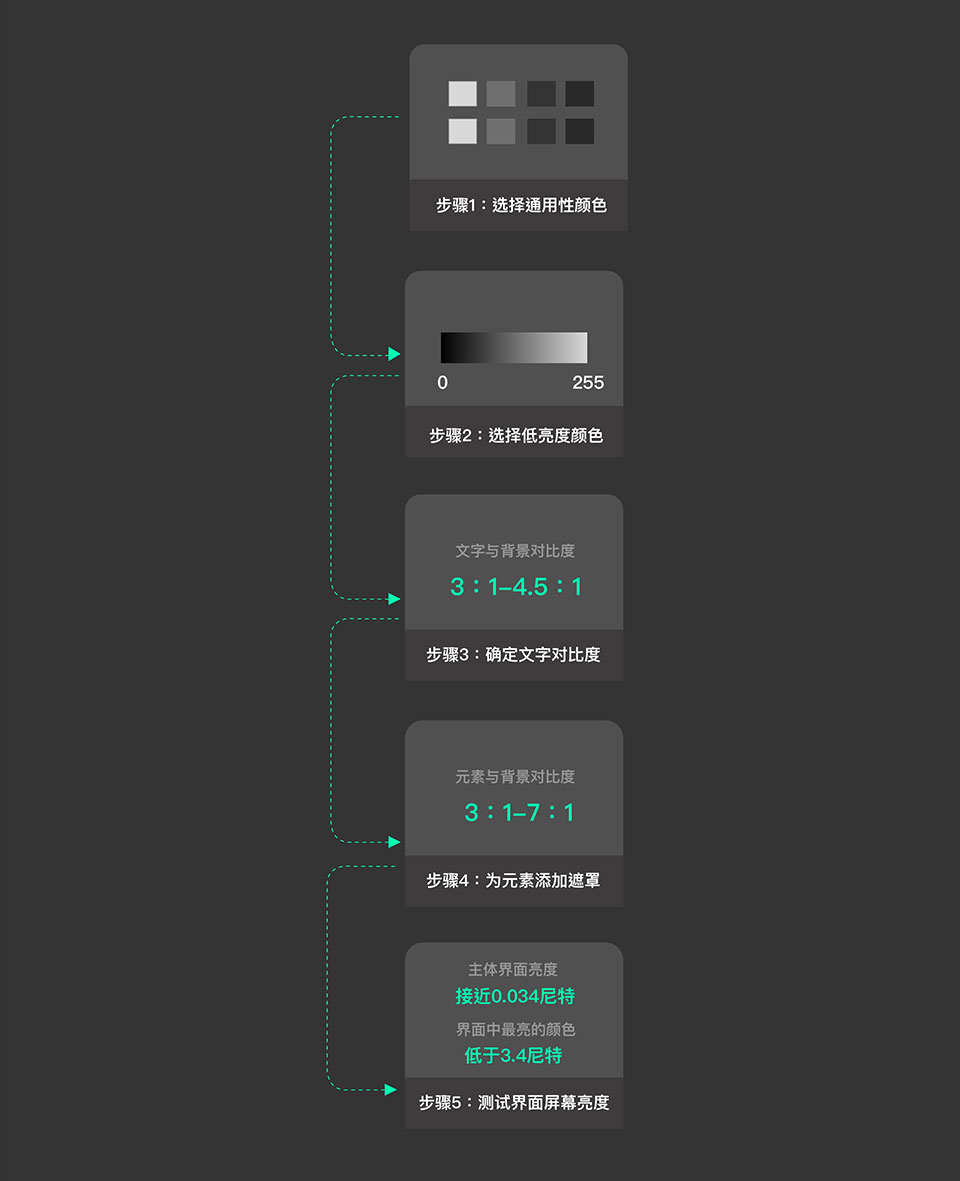
為了讓大家更簡單地理解,我們把整個設(shè)計過程繪制出來,見下圖:
確定通用性色彩→選擇色彩亮度→確定文字對比度→為元素添加遮罩降低元素亮度對比度→設(shè)備檢測界面尼特值。

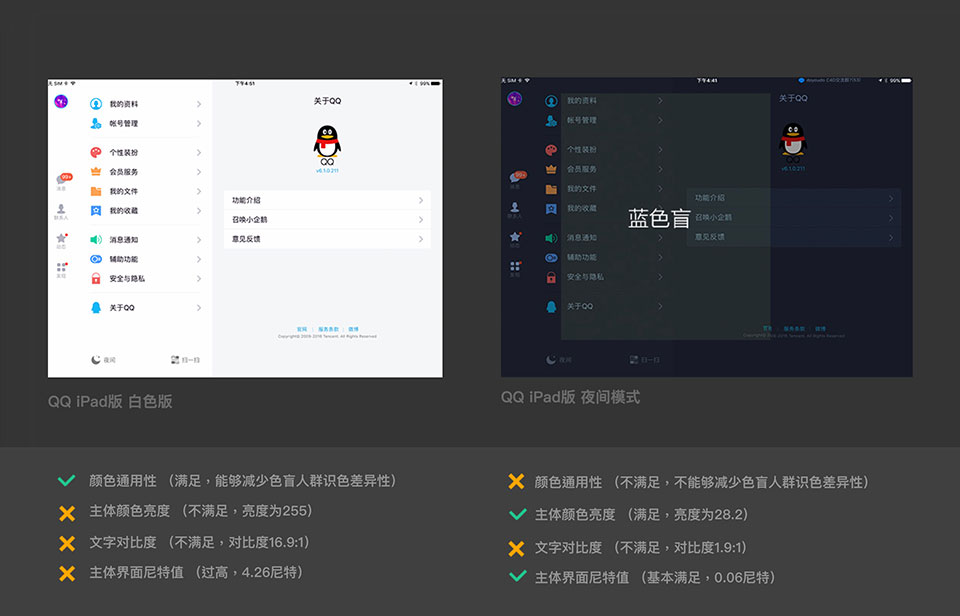
1 檢測現(xiàn)有界面——不能滿足夜間模式要求
依據(jù)5項原則去評價現(xiàn)有QQ iPad版界面——白色版與黑色版,每個版本都有各自不能滿足原則要求的地方。如下圖所示:

2 依據(jù)方法步驟逐步完成
步驟1:選擇通用性色彩作為主色系
利用軟件Sim Daltonsim for Mac可以觀察到,無色彩系列對色盲人群來說,和普通人群的識色差異不大。因此,我們選擇無彩色系列作為背景和文字的顏色,減輕色盲等特殊人群的負擔(dān):
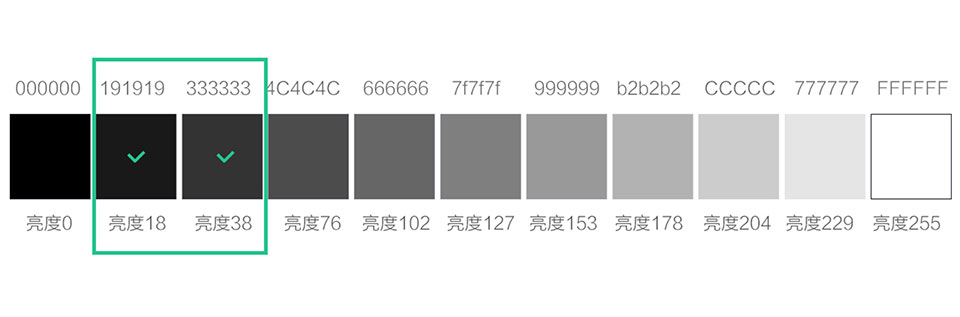
步驟2:選擇低亮度色彩(避免純黑)
依據(jù)QQ 品牌色推薦的無彩色透明度色階,我們通過色彩亮度公式進行逐個計算,最終符合底色標準的顏色定在#191919-#333333之間。

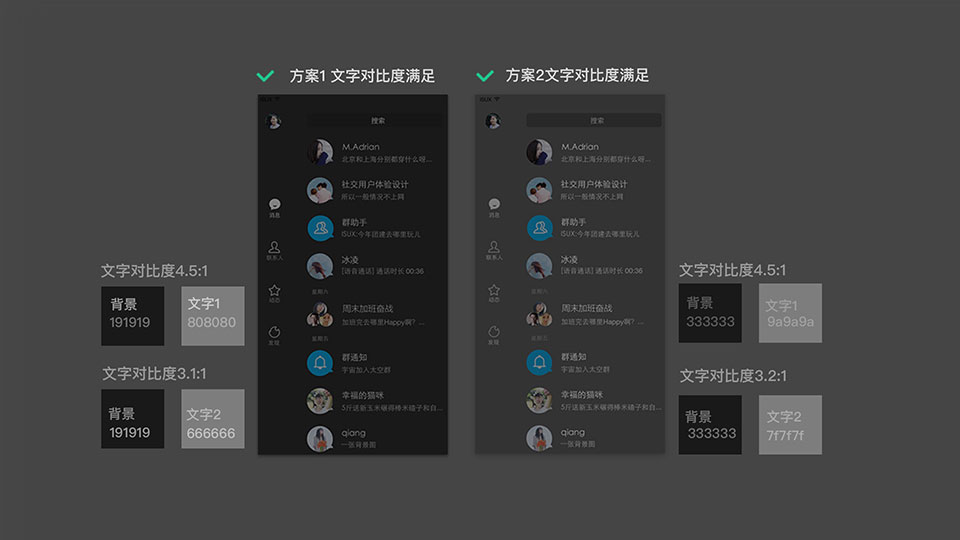
步驟3: 選擇并微調(diào)顏色使文字與背景對比度滿足3:1-4.5:1范圍之間
確定底色后,挑選色階上的其他顏色作為文字的顏色,利用軟件Colour Contrast Analyser進行測試,盡量滿足文字對比度的比值在3:1-4.5:1的范圍。通過微調(diào),文字方案如下:

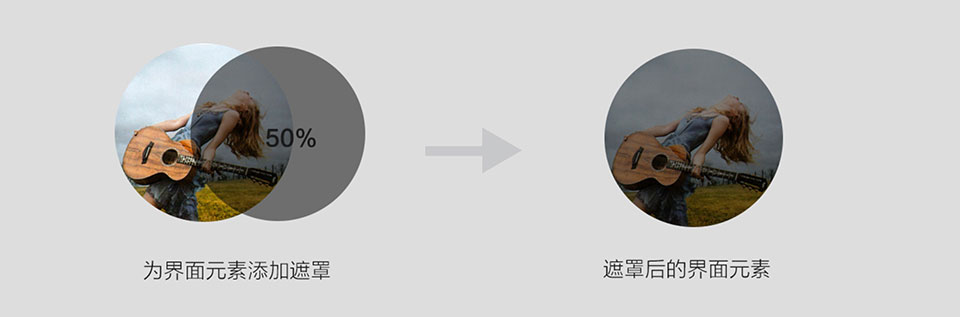
步驟4: 添加遮罩,保證其他元素達到滿足在3:1-7:1之內(nèi)
由于界面元素的多樣性,例如頭像、歌曲、新聞。由于色彩的多樣性,不能滿足對比度要求。我們在其上方添加黑色透明遮罩(不透明度50%)之后,對比度全部低于7:1,滿足了規(guī)則的要求:

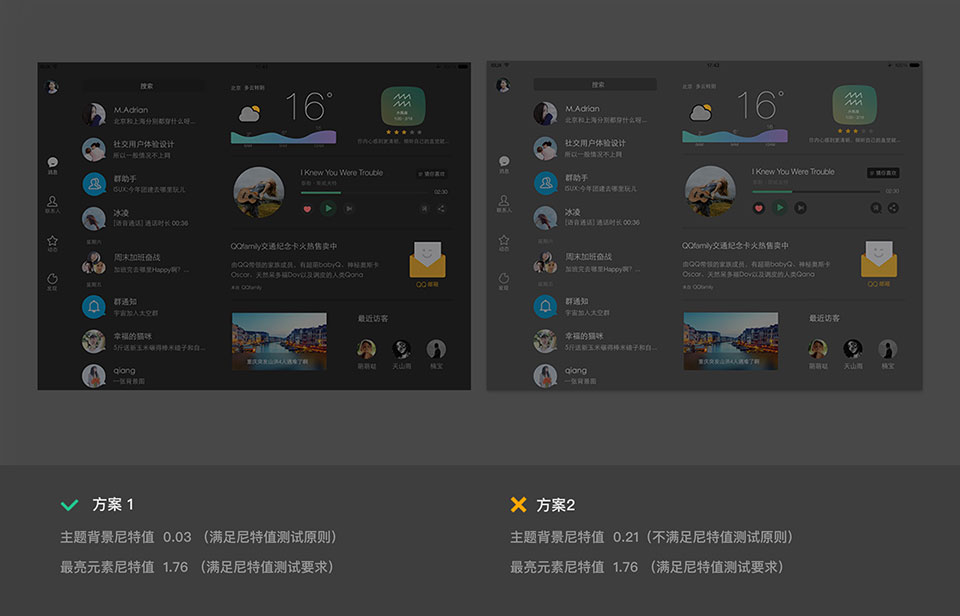
步驟5 整體尼特值檢測,選擇尼特值更接近0.034的方案
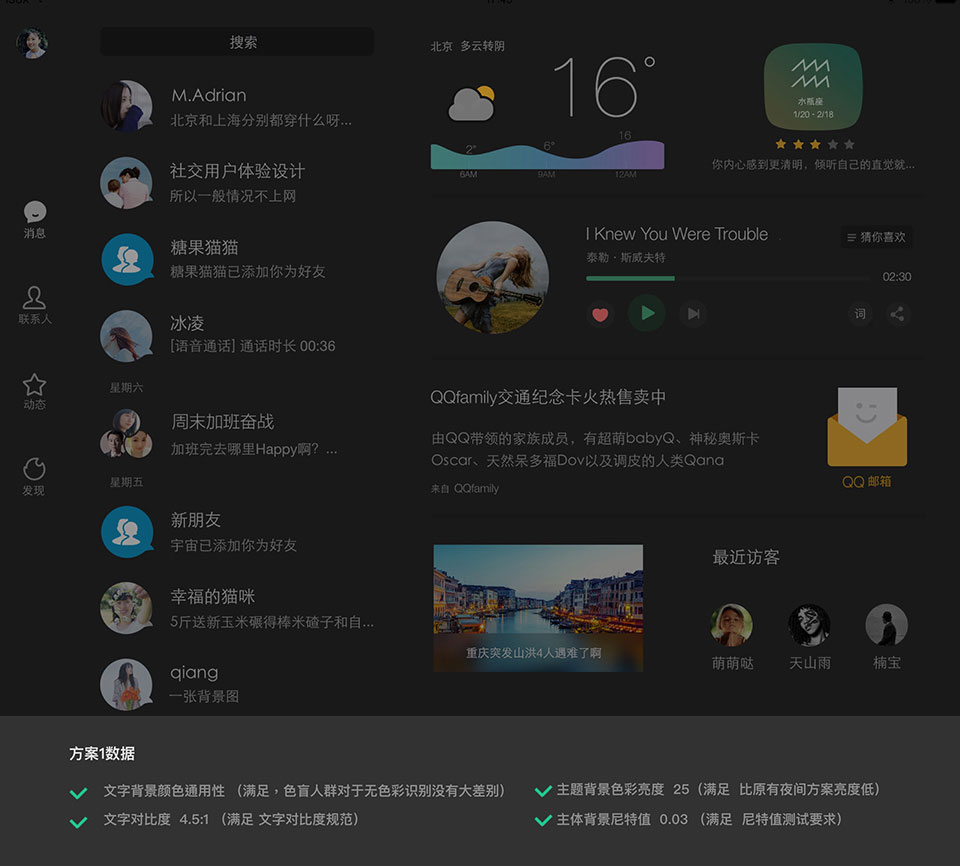
我們將兩個方案在實際夜晚場景中測試,兩個方案尼特值呈現(xiàn)如下,方案1的主體顏色的尼特值更低接近0.034尼特。方案2雖然也是低飽和柔和色彩,但是主體亮度接近0.21尼特,整體還是比較偏亮。因此,我們將方案1作為最終設(shè)計方向。


將方案1的設(shè)計擴展應(yīng)用到 QQ iPad版、QQ Android 版和QQ iPhone版中,如下圖所示:



針對夜間模式的設(shè)計,我們還有些小小的建議:
(1)夜間模式與官方白色界面的設(shè)計除顏色之外,不要對圖形、結(jié)構(gòu)、交互等有其他改變,減少用戶學(xué)習(xí)成本。
(2)自動調(diào)節(jié)界面的功能,可以通過感受環(huán)境光來切換夜間模式,也減少了用戶的操作步驟。
(3)夜間模式與官方白切換時,可以更平滑的過度動畫呈現(xiàn),讓用戶能夠適應(yīng)場景轉(zhuǎn)換。
最后感謝共同撰寫此文的多多同學(xué),也感謝參與研究的每一位小伙伴。
藍藍設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://m.91whvog3.cn