2017-8-5 資深UI設(shè)計(jì)者
矢量人生(作者):一個(gè)完整的后臺(tái),由菜單/導(dǎo)航、數(shù)據(jù)/圖形展示、表格、表單、控件/組件以及彈窗等構(gòu)成,下面跟大家分享后臺(tái)中的表格和表單的設(shè)計(jì)細(xì)節(jié)。
當(dāng)接到一個(gè)全新的網(wǎng)頁后臺(tái)項(xiàng)目時(shí),首先確定設(shè)計(jì)風(fēng)格,然后考慮這個(gè)后臺(tái)尺寸是做居中固定式,還是全屏響應(yīng)式。全屏響應(yīng)式的網(wǎng)頁設(shè)計(jì),除非有規(guī)定,否則你可以選擇任意主流尺寸作為基尺寸來設(shè)計(jì)網(wǎng)頁。當(dāng)然,不管選擇什么尺寸,都得基于做好一個(gè)后臺(tái)而開展工作。
如何定義一個(gè)后臺(tái)是好的?領(lǐng)導(dǎo)說好,用戶說好,你自己也覺得好,那應(yīng)該就是好的。大部分情況下產(chǎn)品已經(jīng)定制好了每個(gè)功能模塊,UI上只需要對(duì)著原型加以美化,如果你是這樣做的,那么做出的東西一定會(huì)讓人覺得有問題但是又不知道問題在哪里,總是想讓你改。
跟產(chǎn)品經(jīng)理好好溝通,他們只是把功能模塊設(shè)計(jì)出來而已,并沒有設(shè)計(jì)這些模塊如何呈現(xiàn),如何操作,如何結(jié)合,如何分類等等。交互上在后臺(tái)設(shè)計(jì)很重要,如果有專業(yè)的交互設(shè)計(jì)師,這些可以交給他們,畢竟,交互設(shè)計(jì)的收入比UI要高。然而在很多中小企業(yè),產(chǎn)品原型直接給到設(shè)計(jì)是很常見的。當(dāng)缺少專業(yè)的交互設(shè)計(jì)時(shí),不要讓產(chǎn)品覺得我們只是按照他們的原型做美化,那跟美工有什么區(qū)別,不是看不起美工,美工的全程是美術(shù)設(shè)計(jì)工程師,很高大上的職稱,但是大家還是不太愿意這樣被稱呼吧,可能覺得頭銜套太大壓力會(huì)很大吧。事實(shí)上,UI本來就應(yīng)該具備基本的交互技能。
風(fēng)格選定是很客觀的,需要經(jīng)過產(chǎn)品經(jīng)理/領(lǐng)導(dǎo)確認(rèn),如果他們很相信你的實(shí)力,你得說出足夠充分的理由,為什么要選擇這種風(fēng)格,而并不只是看起來更高大上或只是個(gè)人喜歡。
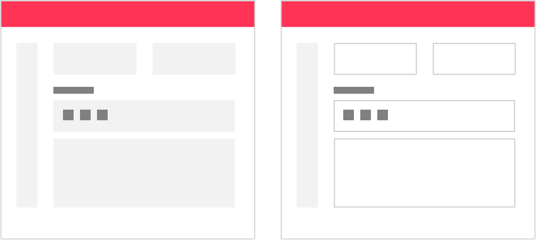
本人對(duì)后臺(tái)網(wǎng)頁設(shè)計(jì)的風(fēng)格理解,大致可以分為三類:純白背景風(fēng),輕淡背景風(fēng),深色背景風(fēng)。在后臺(tái)開始設(shè)計(jì)之前,你最好先選定其中一種風(fēng)格,因?yàn)楹竺娴乃性脑O(shè)計(jì),都得基于這個(gè)風(fēng)格來設(shè)計(jì)。剛剛好,在早些時(shí)間就已經(jīng)發(fā)布了一個(gè)后臺(tái)的三種風(fēng)格界面設(shè)計(jì)的作品,大家可以看出每個(gè)模塊的搭配和區(qū)分:
純白背景風(fēng):線框/輕淡色(灰)背景(文字一般采用黑色)

輕淡背景風(fēng):純白色塊背景(文字一般采用黑色)

深色背景風(fēng):帶有透明度的純色背景(文字一般采用白色)

設(shè)計(jì)過程是很主觀的,所有設(shè)計(jì)參數(shù)都取決于設(shè)計(jì)師,但是要嚴(yán)格按照設(shè)計(jì)規(guī)范,并且讓所有設(shè)計(jì)看起來和用起來都是合適的。
全屏響應(yīng)式+輕淡色背景風(fēng)是目前很主流的設(shè)計(jì),也是很保守和安全的設(shè)計(jì)。對(duì)于輕淡色的HSB色值,可參考:H:0-360;S:0-5;B:90-97,當(dāng)然沒有絕對(duì)大部分情況用的淺灰是最多的,如H0;S0;B93-95。
以下將依據(jù)這個(gè)設(shè)計(jì)風(fēng)格做例子展示。
一個(gè)完整的后臺(tái),由菜單/導(dǎo)航、數(shù)據(jù)/圖形展示、表格、表單、控件/組件以及彈窗等構(gòu)成,我把這些稱為元件。這里主要分享的是構(gòu)成后臺(tái)中的模塊和元件設(shè)計(jì)中的細(xì)節(jié)。下面重點(diǎn)跟大家分享表格和表單的設(shè)計(jì)。
為了避免在設(shè)計(jì)后臺(tái)時(shí)一個(gè)人在YY,請(qǐng)保持左跟產(chǎn)品溝通,右跟前端溝通,這點(diǎn)非常重要。或許很多朋友在接到項(xiàng)目的時(shí)候不知道從何做起,會(huì)在網(wǎng)上尋找一些相關(guān)素材,然后會(huì)看到很多很炫的風(fēng)格樣式,像是各種各樣的數(shù)據(jù)/圖形展示,各種各樣的統(tǒng)計(jì)曲線圖,還有各種各樣的展示動(dòng)效,真想拖到自己要設(shè)計(jì)的后臺(tái)。
如果合適當(dāng)然可以,然而,很多情況下,統(tǒng)計(jì)分析一類的圖表設(shè)計(jì),產(chǎn)品已經(jīng)有很多現(xiàn)成套用的模板,你可以做的很炫,但前端不一定會(huì)按照UI效果圖來制作。從技術(shù)上來說,沒有前端實(shí)現(xiàn)不了的效果,你真的不必懷疑前端的實(shí)力。所以,保持設(shè)計(jì)跟前端的良好溝通,更能提高工作的質(zhì)量和效率,并且,很多時(shí)候口頭/文字描述如何展示,是淡入淡出,還是彈出等等,前端是能理解的。通常地,做動(dòng)效只是產(chǎn)品的一種展示,而并不是產(chǎn)品的本身,就當(dāng)自己練手做動(dòng)畫吧。
一個(gè)典型的表格(table)包含標(biāo)題(表頭單元格th),內(nèi)容(標(biāo)準(zhǔn)單元格td),通常都是一行行(tr)展示。設(shè)計(jì)時(shí),應(yīng)該將標(biāo)題和內(nèi)容區(qū)分,比如標(biāo)題文字加粗/顏色加深/字號(hào)加大,或標(biāo)題背景加深。因選擇淡灰背景風(fēng),一般用白色塊區(qū)分的原則,表格設(shè)計(jì)也盡量不使用線框,然而一行行的標(biāo)準(zhǔn)單元格如果都是白色的就不便于預(yù)覽,因此可以隔一行給背景設(shè)置比主背景更淡的背景。標(biāo)題和內(nèi)容一般有兩種對(duì)齊方式,居中對(duì)齊,居左對(duì)齊,整個(gè)站的列表只選擇一種對(duì)齊方式保持一致性。為了更簡潔顯示,我們還可以把每一列的間隔線去掉,但并不意味著間隔不存在。每一列的文字都不要貼邊,給前端標(biāo)記間距(內(nèi)間距padding)值,告訴前端鼠標(biāo)點(diǎn)擊表頭單元格的空白地方仍然可以拖動(dòng)該列的寬度,拖動(dòng)寬度時(shí)保持每一列的最小寬度并且標(biāo)題仍然完全展示。
我們都遇到過這樣頭痛的問題,當(dāng)列表字段太多,一屏無法完全展示,這時(shí)應(yīng)該怎么做?給表格設(shè)計(jì)一個(gè)左右滑動(dòng)的滾動(dòng)條?如果內(nèi)容真的太多并且已經(jīng)確定,這也未嘗不是一種辦法,但是,重新設(shè)計(jì)過表格的字段或許會(huì)更好,這個(gè)時(shí)候應(yīng)該跟產(chǎn)品好好溝通了。有以下方法:

因?yàn)槊總€(gè)列表的寬度是可以拖動(dòng)的,我們不能決定其固定的寬度,但每一行的高度可以設(shè)置一個(gè)值,建議所有元件的高度、寬度、間距的數(shù)值參數(shù)都設(shè)置為偶數(shù)。
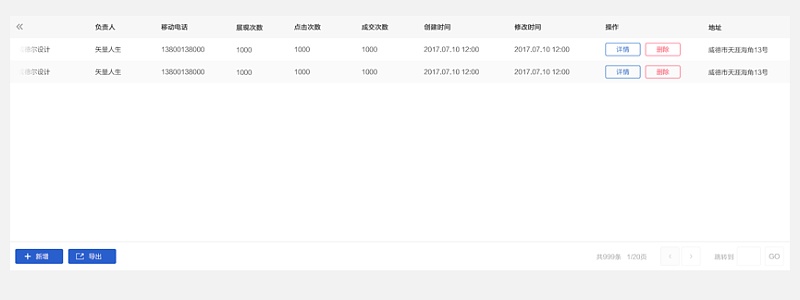
如果列表的數(shù)據(jù)很多,一般都會(huì)設(shè)計(jì)page控件,但是也有一些列表會(huì)設(shè)計(jì)點(diǎn)擊加載更多,或者直接滑動(dòng)滾動(dòng)條加載更多。另外一種情況更常見,即設(shè)計(jì)固定高度的列表,一頁最多展示5/10/20…條數(shù)據(jù),不管多少條,它的高度都是相對(duì)固定的。然而有時(shí)候數(shù)據(jù)太少只有一兩條,這個(gè)時(shí)候仍然要固定默認(rèn)最多展示條數(shù)的高度,如圖:

那么問題來了,在響應(yīng)式設(shè)計(jì)當(dāng)中,可沒有什么參數(shù)是固定的值,一般都是用百分比來設(shè)置。因?yàn)槟J(rèn)顯示的數(shù)據(jù)條數(shù)在任何寬度的情況下仍然保持不變,因此當(dāng)列表寬度縮小時(shí),內(nèi)容出現(xiàn)換行會(huì)增加高度而拉高整個(gè)列表的高度。值得注意的是,當(dāng)其中一條數(shù)據(jù)的內(nèi)容有出現(xiàn)換行而又有其他數(shù)據(jù)沒有出現(xiàn)換行的時(shí)候,每一行的高度都應(yīng)該按出現(xiàn)換行的且最高的高度保持一致,并且內(nèi)容仍然保持垂直居中顯示。另外,當(dāng)前端做成這種響應(yīng)式的列表時(shí),一般不再讓鼠標(biāo)拖動(dòng)列的寬度了。

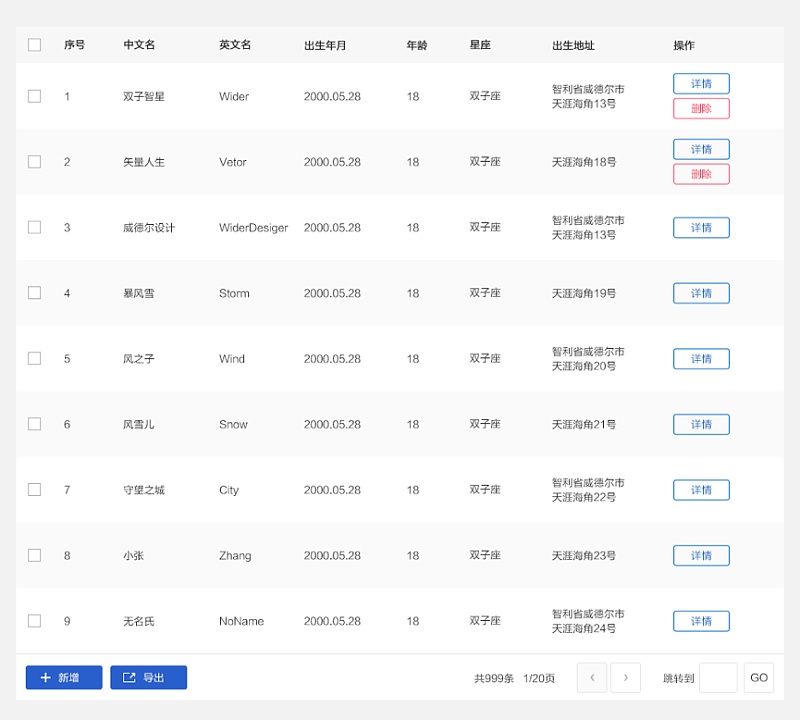
當(dāng)寬度拖到第三種情況,按鈕也出現(xiàn)了換行,那每一行的高度都應(yīng)該按照這個(gè)高度保持一致,即使有一些數(shù)據(jù)只有一個(gè)按鈕/地址并沒有出現(xiàn)換行,如圖:

當(dāng)然,如果你不想讓內(nèi)容出現(xiàn)換行,就可以用上面說的那三種方法來實(shí)現(xiàn)了。
不要再說為什么別人做的表格那么高大上,明明自己做的效果圖還挺好看,為什么實(shí)現(xiàn)出來卻那么丑,當(dāng)你了解這里面的各種參數(shù)和邏輯,并且很好的跟前端溝通,參照以上規(guī)則,不管再復(fù)雜的列表都可以做的得心應(yīng)手并且得以實(shí)現(xiàn)。
在后臺(tái)設(shè)計(jì)中,表單出現(xiàn)的頻率并不低于表格,甚至可以說幾乎所有類型的網(wǎng)頁都會(huì)出現(xiàn)。比如登錄注冊(cè)、信息錄入、搜索、選擇器等等。常見的表單有輸入框、普通按鈕、開關(guān)按鈕、單選框、復(fù)選框、下拉菜單。
一個(gè)輸入框,通常有標(biāo)簽名稱label、提示信息placeholder(輸入信息后提示文字消失)、初始值value(需手動(dòng)刪除)。如果是必填表單,在適當(dāng)位置(標(biāo)簽的前后,輸入框后)加上紅色*號(hào)(或其他符號(hào))。

一些有字?jǐn)?shù)規(guī)定的輸入框,可以增加一個(gè)剩余字段提示

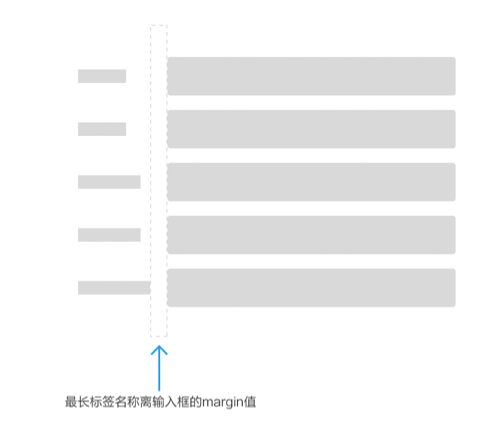
事實(shí)上,在設(shè)計(jì)表單之前,我們就要先對(duì)表單的標(biāo)簽進(jìn)行優(yōu)化,標(biāo)簽字段盡可能的簡約。每個(gè)組的表單,標(biāo)簽都必須是對(duì)齊的,輸入框/選擇框也應(yīng)是對(duì)齊的。當(dāng)這個(gè)組的表單的標(biāo)簽字?jǐn)?shù)較少并且較對(duì)應(yīng)時(shí),可以采用左對(duì)齊的方式,并且最長標(biāo)簽的名稱離輸入框有margin值。

另一種情況,也是更經(jīng)常遇到的情況,當(dāng)一組表單的標(biāo)簽很多時(shí),某些標(biāo)簽字段不能更好的簡化,標(biāo)簽的字段都不對(duì)應(yīng),這個(gè)時(shí)候可以采用右對(duì)齊的方式,這種方式更靈活。

當(dāng)一組表單的標(biāo)簽太多時(shí),請(qǐng)跟產(chǎn)品溝通并對(duì)其進(jìn)行分類。

有些表單是有邏輯/順序的,比如地區(qū)的選擇、出生年月與生肖/星座的對(duì)應(yīng)等等。例如,在選擇省份之前,市區(qū)是不可操作的,在UI上做灰度顯示不可操作。除了灰度代表不可操作,透明度也可以起到同樣作用,這種方式也可以運(yùn)用在按鈕上。

帶有識(shí)別功能的輸入框:
當(dāng)輸入有誤時(shí),盡量避免彈出框提示,可以直接對(duì)輸入框設(shè)計(jì)不同的狀態(tài)顯示默認(rèn)狀態(tài)、選中狀態(tài)、錯(cuò)誤狀態(tài)、成功狀態(tài)。

通過以上方式設(shè)計(jì)的一組信息錄入型的表單設(shè)計(jì),如圖:

表單的設(shè)計(jì)可以單獨(dú)出一篇更詳細(xì)的文章,還有篩選/選擇器一類的表單,這里就不一一描述了。
彈窗在后臺(tái)的出現(xiàn)頻率非常高,其強(qiáng)度一般分為三種,弱彈窗、強(qiáng)彈窗、重彈窗。字面上已經(jīng)很好理解,輕彈窗,一般鼠標(biāo)經(jīng)過的時(shí)候即可出現(xiàn)而不用點(diǎn)擊,比如提示說明,顯示更多信息,鼠標(biāo)移過后立即消失,它不會(huì)影響下一層(當(dāng)前頁面內(nèi)容)頁面的視覺效果和操作,因此這個(gè)彈窗通常會(huì)設(shè)計(jì)一個(gè)浮動(dòng)帶有陰影效果的框。

而強(qiáng)彈窗則是一個(gè)對(duì)話框,它暗示你必須對(duì)這個(gè)對(duì)話框進(jìn)行操作后才可以離開,如確認(rèn)信息、錯(cuò)誤提示信息。而重彈窗更像是一個(gè)新的頁面,比如彈出的列表,詳情,表單等。這兩種彈窗通常是點(diǎn)擊某一個(gè)按鈕/經(jīng)過某一個(gè)操作觸發(fā)的。這兩種彈窗一般會(huì)對(duì)下一層頁面的視覺做蒙版處理,比如加上一定透明的黑色/白色,給下一層頁面的內(nèi)容做模糊濾鏡等等。

當(dāng)然,這三種彈窗式可以結(jié)合的,針對(duì)不同場景使用不同的彈窗設(shè)計(jì)這點(diǎn)非常重要,這直接關(guān)系到用戶體驗(yàn)效果。你是否可曾遇到過使用一款產(chǎn)品時(shí),動(dòng)不動(dòng)就彈窗,并且需要去點(diǎn)某一個(gè)按鈕才可以關(guān)閉。
任何一種場景在設(shè)計(jì)上都可以得以解決,什么情況下使用什么彈窗設(shè)計(jì),或者有時(shí)候必須使用強(qiáng)彈窗,但是又不想讓用戶操作關(guān)閉,我們可以設(shè)計(jì)幾秒后自動(dòng)關(guān)閉,或者點(diǎn)擊彈窗以外的區(qū)域直接關(guān)閉。
彈窗還有兩種主要的表現(xiàn)形式,一種是頂部有關(guān)閉按鈕,另外一種是直接點(diǎn)擊確認(rèn)按鈕或者讀秒關(guān)閉。在保持規(guī)范性的同時(shí),盡量避免按鈕功能的重復(fù),比如一個(gè)提示信息必須讓用戶點(diǎn)擊確認(rèn)按鈕才可以關(guān)閉,那么就使用沒有頂部關(guān)閉按鈕的設(shè)計(jì)。對(duì)于重彈窗,一般都會(huì)采用頂部有關(guān)閉按鈕的設(shè)計(jì)。

彈窗并不是后臺(tái)的專利,它在移動(dòng)端更高頻率的出現(xiàn),例如活動(dòng)頁面的彈窗,趣味性就顯得更重要了。
這篇文章主要跟大家分享的是,當(dāng)開始網(wǎng)頁后臺(tái)項(xiàng)目設(shè)計(jì)的時(shí)候,保持跟產(chǎn)品和前端的良好溝通。確定風(fēng)格后開始設(shè)計(jì),并分享了3個(gè)主要的點(diǎn):
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn