2019-1-22 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

本次分享闡述了我關于理財APP注冊流程的視覺及結構上的改進,分為理論闡述、競品分析、改版實踐三個部分。
主要向大家講解一下當一個UI設計師在做UI設計改版的時候,他在思考什么,他做出這一步設計的原因是什么。同時在大家的討論反饋中,我作為一個UI設計師,也能更好的明白產品看待一個界面設計的角度。
一旦用戶體驗時涉及到資金進出,留言互動以及定制個人信息等內容,那么就會觸發注冊或者登錄環節。
目前,手機已經成了移動互聯網時代的天然身份證,而且可以實時驗證。這也是互聯網金融領域基本都采用的注冊方法。
手機注冊都是通過手機短信獲得驗證碼,注冊效率極高。好的注冊頁,就是“簡約而不簡單”,做到體驗流暢又抓住了核心。
1.WHAT(目標):
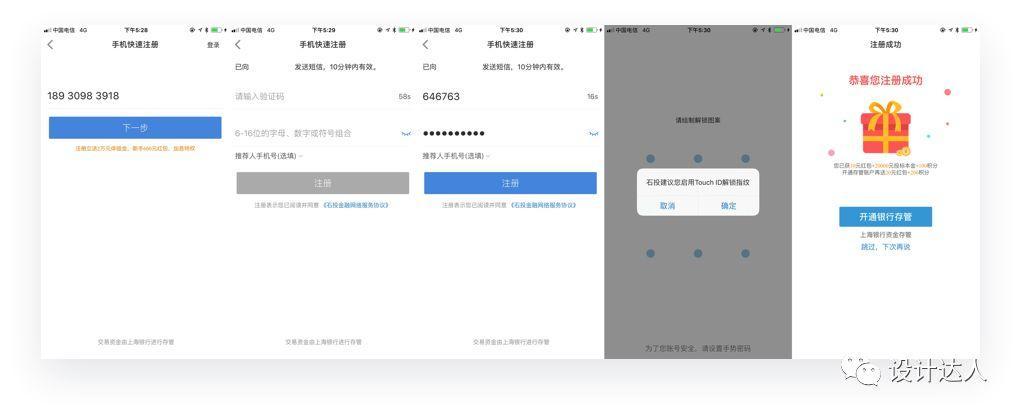
石投金融移動端注冊流程+視覺的優化

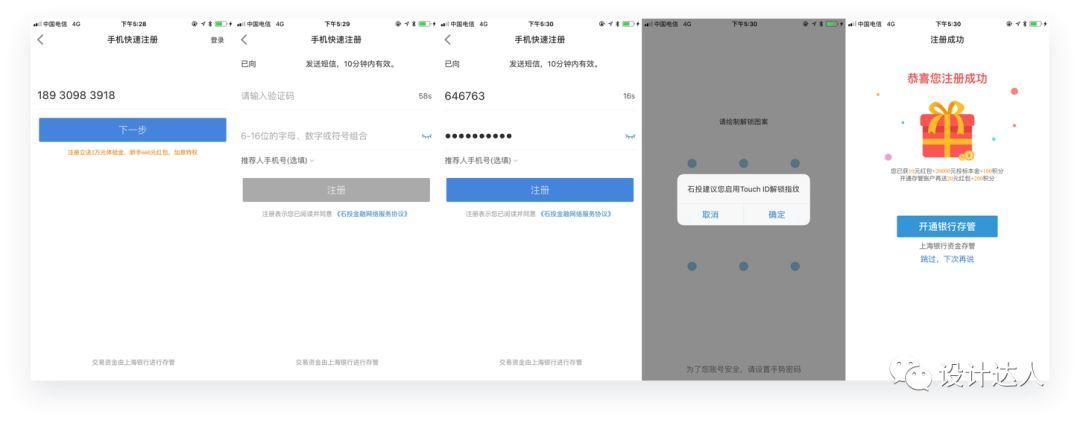
現版本石投金融移動端的注冊截圖
其實光從視覺上,我們的APP其實屬于市面較大眾的類型,沒有追求設計趨勢,但是中規中矩,在很多網貸APP中都能見到。但是我們應該思考的是,注冊作為吸引新用戶的重要一環,我們能否做的更好?
2.WHY(優化原因):
石投金融目標用戶為40歲的中年人,我對此設定其實是不太同意的,使用過程中我注意到其實對于產品的結構流程來說,
3.WHO(目標用戶):
中凈值用戶(年齡結構為30-45歲之間,對互聯網新事物有開放性心態,對APP的設計水平有一定要求,并且操作流程不可像PC端一樣交互繁瑣死板。產品偏好:安全保障三件套(風險準備經+陽光保險+資金托管)+高收益,運營拉新策略:促銷+再促銷+拉好友+再拉好友)
4.WHERE(使用場景):
互聯網金融領域方向的移動端APP。用戶、需求和場景是產品設計前必須要考慮的三大核心要素,只有能滿足目標用戶在特定場景下特定需求的產品,才有可能成長為獨角獸產品。
5.WHEN(何時使用):
用戶體驗時涉及到資金進出及個人信息等內容。
6.HOW:
后文闡述。

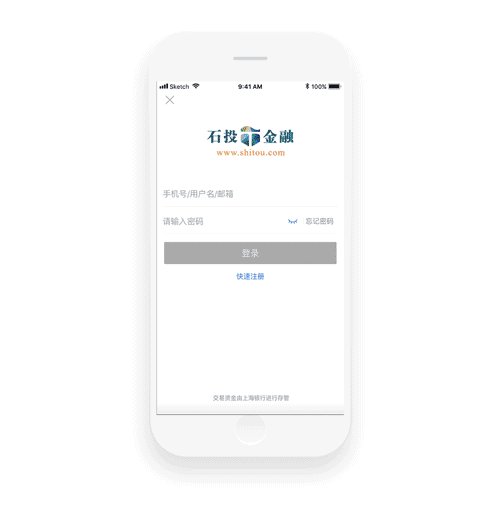
定了這個研究主題之后,我著手研究了APP的注冊流程。用戶點擊【我的】icon之后,彈出登錄頁面,注冊按鈕位于次要按鈕區域,用戶需要點擊之后才能進行注冊。首先我考慮的是,對于一個剛下載APP的用戶來說,登錄是比注冊更高優先級的交互嗎?從第一步開始,我們的流程就在消耗用戶的手指點擊次數。點擊次數越少,用戶使用產品感受越舒適流暢,注冊轉化率越高。
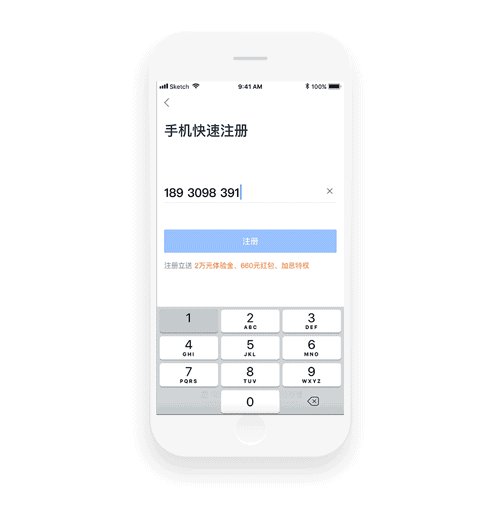
然后用戶點擊注冊之后,會讓他輸入手機號。這時又涉及到一個小的交互缺陷,就是用戶需要再次點擊輸入框才會彈出鍵盤開始輸入,又消耗占用了一次用戶的手指點擊次數,屬于無效交互。
下面我們終于到了輸入手機號的環節,用戶輸入手機號,如果用戶早就注冊了我們的產品,但是忘記了,輸入了已經注冊的手機號之后,我們產品現版本的流程是【彈窗告知用戶“您的手機號已注冊”】,需要用戶點擊“確認”才能關閉這個彈窗,然后就什么操作都沒有,停留在這個輸入手機號的頁面。用戶需要手動點擊“登錄”文字按鈕才能切換到登錄界面。如果是一個40歲的中年人,他的使用APP經驗不多,他可能會適應這個硬中斷的過程,反應一下確實是自己操作問題,是自己的過錯,而乖乖的去點擊“登錄”按鈕,但是如果是一個30歲左右的年輕人,在各種APP如親媽一般的母愛關懷下,他可能就很不舒服,對APP的印象不好從而流失。

現版本注冊錯誤的界面交互
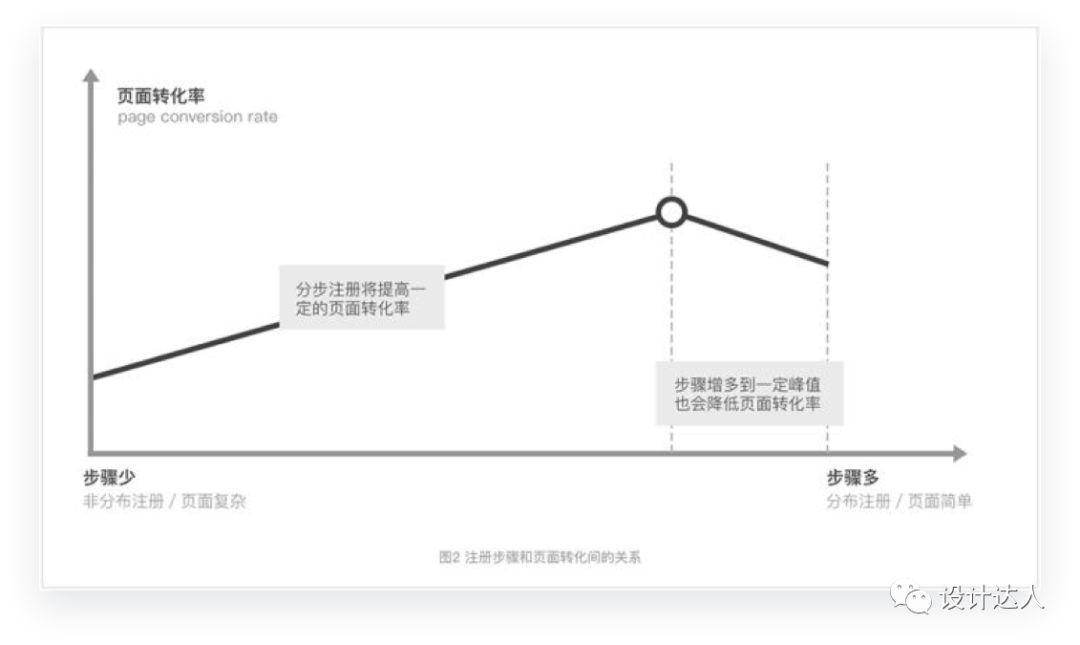
1.分步注冊適合移動端設計:移動端屏幕小、加上彈出鍵盤,假設將多個輸入項放在一個頁面,會給用戶造成擁擠感,然而分步注冊則可以較好地解決該問題。
2.分步注冊可減少用戶點擊輸入框的次數:幾乎所有的注冊關鍵步驟中都有:輸入手機號、獲取驗證碼、設定密碼這3個步驟。如果這三個步驟在同一個頁面,則需要用戶手動點擊輸入框呼出對應鍵盤來填寫這些信息。如果遵循分步注冊,分成三個頁面的話,進入每個頁面都會自動置入焦點并彈出鍵盤,將減少用戶手動點擊輸入框的次數。
3.分步注冊在一定程度上可以提高轉化率:Facebook曾經針對分步注冊與非分步注冊做過A/B Test,其結果指出分步注冊的轉化率遠高于非分步注冊。由此可見,非分步注冊強行減少注冊頁面倒不如拉長戰線,給用戶輕負荷的操作,讓用戶在不知不覺中完成注冊流程。

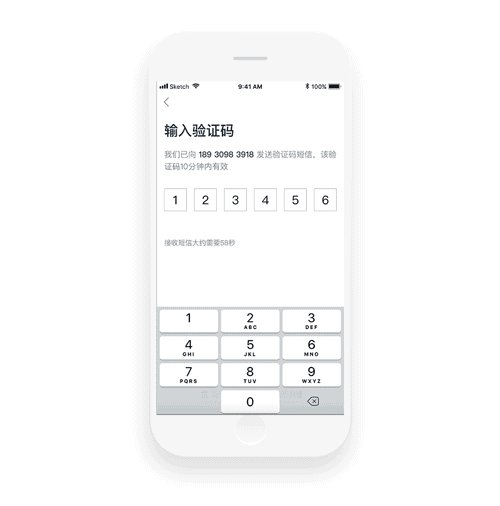
上頁我們講述了【分步注冊】的理論,結合這個理論我們來看APP的第二步——輸入驗證碼及輸入密碼。屬于非分步流程。雖然看似減少了用戶的操作步驟,但是使用過程中用戶需要經過等待驗證碼——點擊喚出數字鍵盤——輸入驗證碼——點擊喚出英文鍵盤——輸入密碼——點擊注冊(如果驗證碼或者密碼有一項錯誤,便會彈出錯誤提示之后停留在此頁面等待用戶重新點擊輸入框自己刪除輸入的數據然后重新填寫)這樣的流程。寫到這里我的頭有點疼,所以不做過多闡述,大家可以自己體會。
由于市面上網貸APP數量太多,但是注冊流程都一致為【輸入手機號】-【輸入驗證碼】-【輸入密碼】這類三要素流程,所以我選取了A級網貸產品微貸網、翼龍貸、拍拍貸及支付寶(副參考)作為分析對象。由于我沒有可用于注冊的多余手機號,所以很多流程沒有進入輸入驗證碼之后的下一步,但是已經足夠看出一個APP關于注冊流程的優化思路。
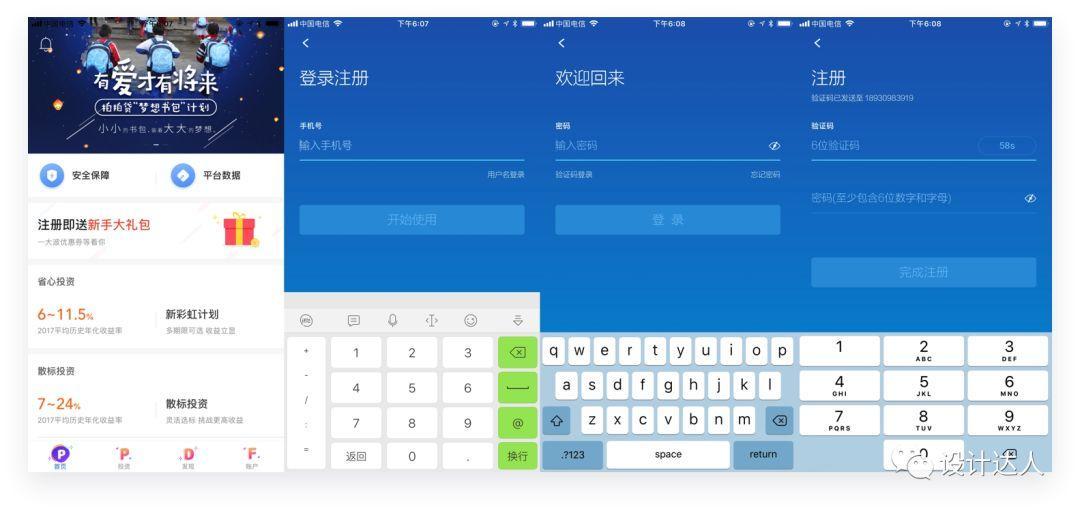
拍拍貸

拍拍貸的流程其實跟我們產品的比較一致,最后一步屬于非分布流程。但是第一步的注冊登錄判定以及設計上的通過字號對比讓用戶明確自己所處的位置這樣的iOS11設計理念值得我們參考學習。拍拍貸的最后一步點擊完成注冊之后如果輸入有誤的體驗也不好。我還有不滿意的地方是拍拍貸的整體界面設計偏簡潔清晰、以內容為主,而作為最重要的頁面之一的登錄注冊頁顏色大面積的使用了他們產品不怎么突出強調的藍色,視覺觀感非常的沉重,跟整個產品的基調嚴重不符。
微貸網

前不久剛發布版本——“七年微貸”的微貸網的注冊流程是與我的改版方向高度一致的,這點我感到很榮幸。它從用戶頁面就開始合并登錄和注冊的判定。用戶點擊【登錄/注冊】按鈕之后自動彈出數字鍵盤,用戶輸入手機號之后系統判定是否注冊,如果已注冊,引導用戶進入登錄界面,自動彈出英文鍵盤填寫登錄密碼,如果沒有注冊,引導用戶填寫自動發送的驗證碼并跟隨頁面切換自動彈出數字鍵盤,減少用戶的點擊次數,優化產品使用體驗。
翼龍貸

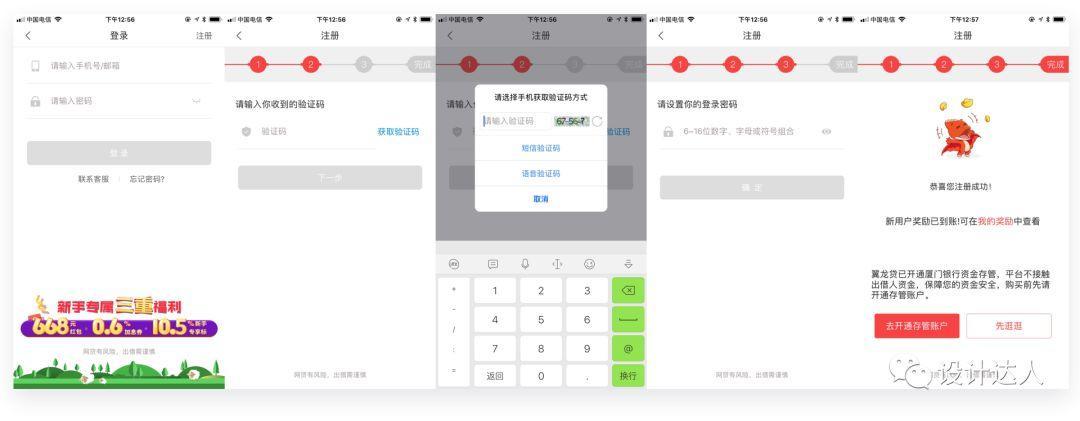
翼龍貸的注冊流程中規中矩,從注冊中就讓用戶感受到自己是傳統金融企業的這個概念。它有很多可取之處,包括注冊首頁的活動拉新(但是做成入口圖形式會讓用戶一直想點擊并且分散其它信息的注意力)、通過主色調紅色的步驟進度條讓用戶明確流程總共幾步和自己所處的位置,最后的獎勵回饋,還有開通存管賬戶的適當引導都是我可以從中學習到的一些設計思路,跟我們的產品理念也非常一致。

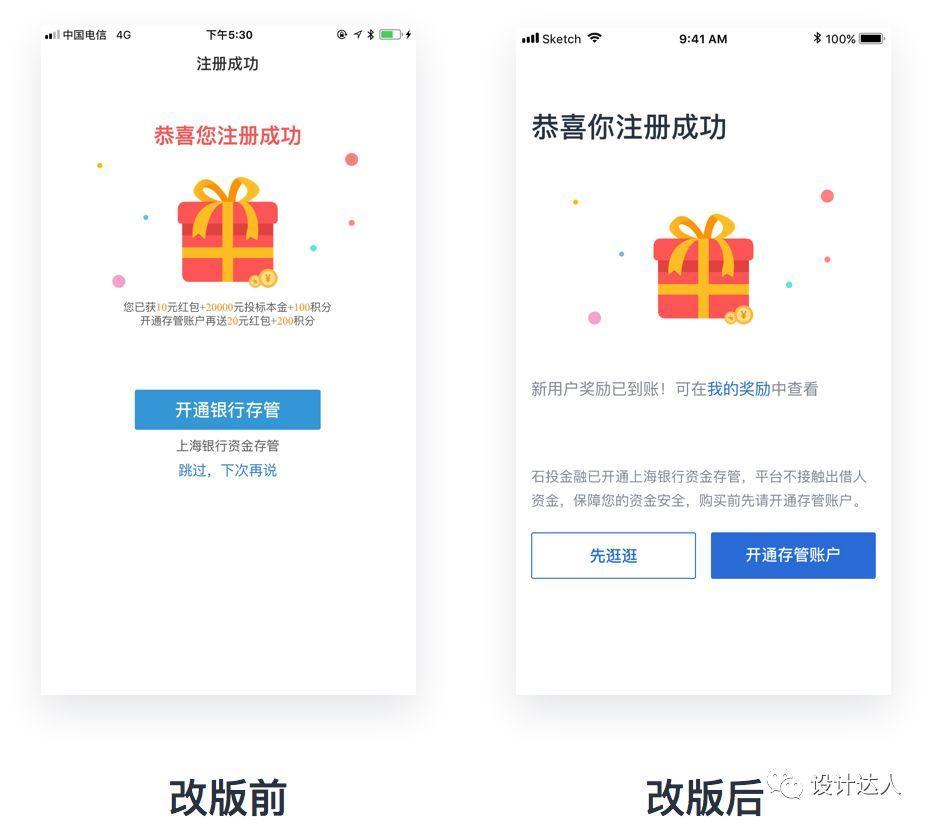
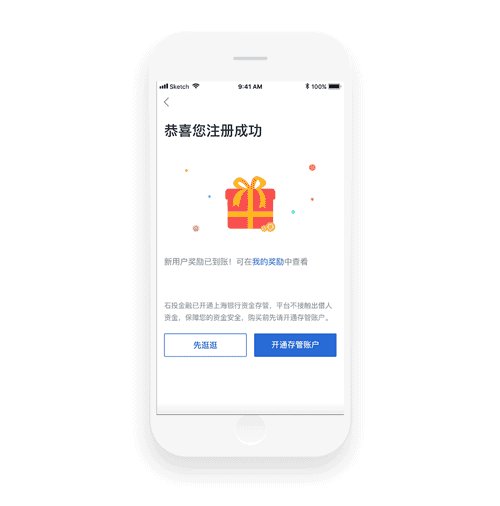
我們的注冊完成獎勵反饋提示。作為小白用戶以及30歲左右的目標人群的我來說,我看懵了,反應不過來這些獎勵對我來說意味著什么,我不知道積分是啥概念,我也不知道投標本金是什么概念,而且關閉或者開通存管賬戶之后我也不知道這些獎勵具體去哪里找和使用。但是這個不屬于注冊流程的優化,所以我只做了部分改動,具體可能會在以后分析改進。
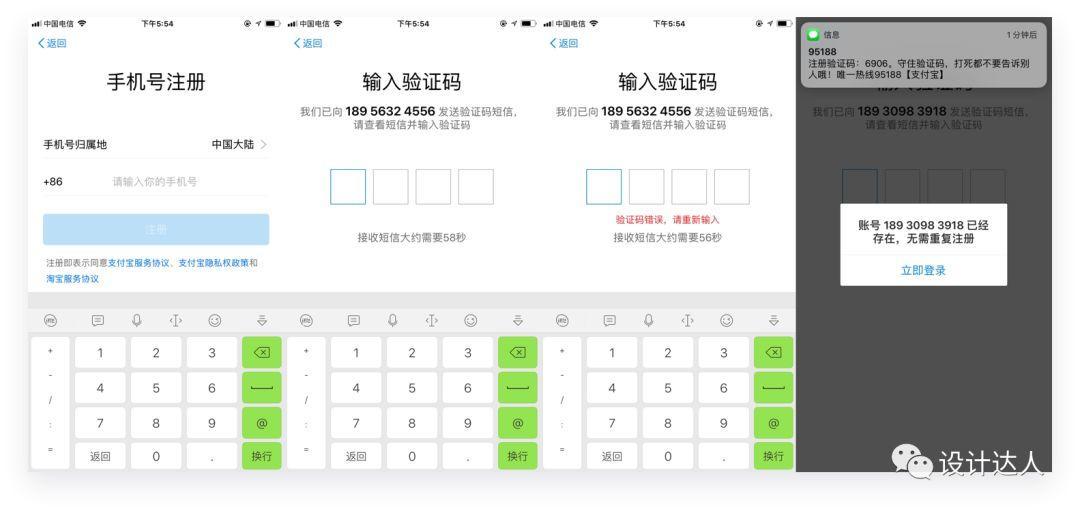
支付寶

爸爸的APP,不想多夸。采用了分步注冊設計保證了用戶每步操作的視覺焦點都在自己要輸入的內容上。輸入4位驗證碼之后自動判定驗證碼是否正確,如果不正確,清空所有驗證碼并且配合手機震動和錯誤提示紅字抖動告訴用戶輸入錯誤,減少彈窗打斷,降低錯誤反饋造成用戶心里的不愉快。之所以賬號已經注冊的提示放在輸入驗證碼之后,是因為用戶點擊【立即登錄】的話,會直接登錄,而驗證碼就自動變為登錄需要接收的驗證碼,這點也是做得挺出乎意料的。
首先,我對產品做了一個視覺上的改版。采用了iOS11大對比的設計理念。首先分析頁面信息優先級,將頁面信息按權重排序,依次為核心步驟層、內容輸入層、輔助信息層,還有包含可點擊交互操作的操作引導層。然后通過字號、字色與字重拉開信息層級間的差距,最終將用戶聚焦到核心信息上來。

a.核心步驟層:是指用戶在短暫時間內瀏覽頁面時,能讓其一目了然的獲知當下應該操作的某個步驟。例如“輸入手機號碼”是這個頁面的重點核心內容,其設計需要重點突出,且精煉文字。
b.內容輸入層:是指用戶被核心步驟層吸引后,需要進行相關內容的輸入,例如昵稱和密碼的輸入等等。其設計需要引導用戶進行輸入操作,并且在輸入中給用戶帶來便捷性。例如包括密碼明文/暗文的切換,以及輸入驗證碼到最后一位后直接進入下一步,來確保便捷性。
c.輔助信息層:是指用戶理解了以上兩個信息層后,輔助信息層會有更多信息讓感興趣的用戶去了解。這里往往提供更多說明或者跳轉鏈接,例如使用條款和隱私政策等。
我在視覺上使用了CR設計語言(iOS11的設計風格)。Complexion Reduction設計語言是指使用更加簡化的界面顏色,更大更突出的標題字體,以及簡潔的圖標,來拉開頁面信息層級,突出頁面主要功能。作為用戶體驗設計師應該進行“最小化設計”和“逐步簡化”的設計模式,毫不留情的砍掉“沒有重要功能的元素”,使用戶快速關注到信息的本質。
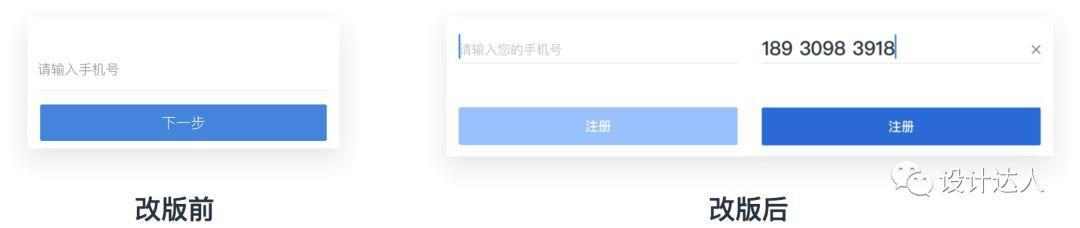
改版前:

改版后:

1.簡單且突出的告知用戶在頁面中需要做的唯一一件事
2.減少零碎信息的展現,最大限度的精簡文案
3.各類信息分組,拉大信息戰線層級

1.增大了輸入內容的字號,簡單清晰明了。延續舊版本,對手機號碼進行344的分布
2.增加一鍵清空icon
在輸入時偶爾會出現輸入錯誤,如果沒有清除的icon,用戶只能一直按鍵盤中的清除按鈕,需要一直按住直到輸入框為空。點擊注冊時候,注冊按鈕變為加載狀態,清空icon與鍵盤同時消失/收起。
3.優化了不可點擊狀態的按鈕狀態表達
舊版本不可點擊狀態為灰色,比較老舊過時,并且顏色的視覺層次不高。
4.手機號位數不對/格式錯誤時,按鈕為不可點擊狀態
當input為空時,關聯按鈕為disabled的狀態,這是采用了防錯的原則:如當使用條件沒有滿足時,常常通過使功能失效來表示(一般按鈕會變為灰色無法點擊),以避免誤按,這是在提交之前的視覺驗證輸入的另一種方式。
5.修改了按鈕上按鈕的名稱
表單按鈕應該準確描述用戶正在執行的任務——創建帳戶或登錄等。
另外,我還優化了文字的顯示層級,共分為五類
涉及到文字/色彩規范是一個很大的工程,我們的理財APP在這點做的不是很好,因為這次改版設計是私下在做,所以我便做得隨心所欲了一點,甚至重新定義了品牌色:)。


關于負反饋的處理
所謂負反饋,指用戶行為出現問題時出現,比如投資金額小于可投金額,或者密碼不正確等等。雖然負反饋在產品交互設計中對于警示用戶不該做的行為或者是該行為會導致不良后果的可能時起到了不可或缺的作用。但是顯然更多的時候人們不愿意收到負反饋,任何用戶在得到負反饋的時候都會感到沮喪,因此盡量減少通過特定的反饋頁面來進行負反饋。
1.盡量減少用戶犯錯的機會,包括突出的標題及重要文字,清晰的文案,分步輸入等
2.輸入驗證碼步驟中,如果用戶輸入的驗證碼有誤,驗證碼自動清空并且輸入欄返回第一個,降低用戶操作及點擊數。
3.采用了手機振動+文字震動加文字標紅的方式提示用戶的輸入錯誤,用比較輕量化的反饋來弱化。

1.優化文案
·將會讓用戶看暈的獎勵文案整合至【我的獎勵】中,方便后續查看。
·增加了銀行存管的解釋文案,使強突出按鈕更有指向性,也更好的引導用戶去開通銀行存管。
2.優化主輔按鈕表達
這里我參考了翼龍貸的設計思路,但是做了一個優化,將主按鈕調整到右側。大數據表明,一般將傾向于用戶點擊的按鈕放在右側,點擊率更高。

藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計