2019-3-6 資深UI設計者
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
表單作為平臺與用戶聯系最為緊密的一環,也是影響商業交易成功與否的重要分水嶺。良好的表單設計可以給用戶提供流暢自然的交易體驗,保證用戶購物情緒的正向增長,而混亂無序的表單則引起用戶的負面情緒,影響甚至阻礙用戶交易的完成,降低用戶的品牌好感度和信賴度。
那么在設計過程中,需要怎樣規避風險,提升表單頁面的產品體驗呢?下面我們將結合實際案例,從七個方面介紹表單設計中的常見注意事項。當然,這些規則都是在表單設計中的一般準則,每條準則都有例外。

01 | 單列瀏覽
表單承載的主要功能是向用戶清楚地傳達信息,保持有秩序的單列表單形式更利于用戶瀏覽動線,它能幫助用戶識別并填寫內容,而多列的表單形式則會破壞用戶填寫規律,影響效率。

02 | 豎向排列
在表單中有多個選項以供用戶選擇時,將每個選項以豎向的排列方式位于每個選項下方時,更利于用戶閱讀瀏覽的習慣。

03 | 操作一致
表單填寫過程中我們應當避免在整流程中出現按鈕樣式、顏色的變化。需要用戶確認的操作行為的一致能有效減少用戶在行動時的困惑和猶豫,確保用戶在表單填寫過程中的流暢體驗,從而實現最終商業上的交易成就。


04 | 標題不可取代
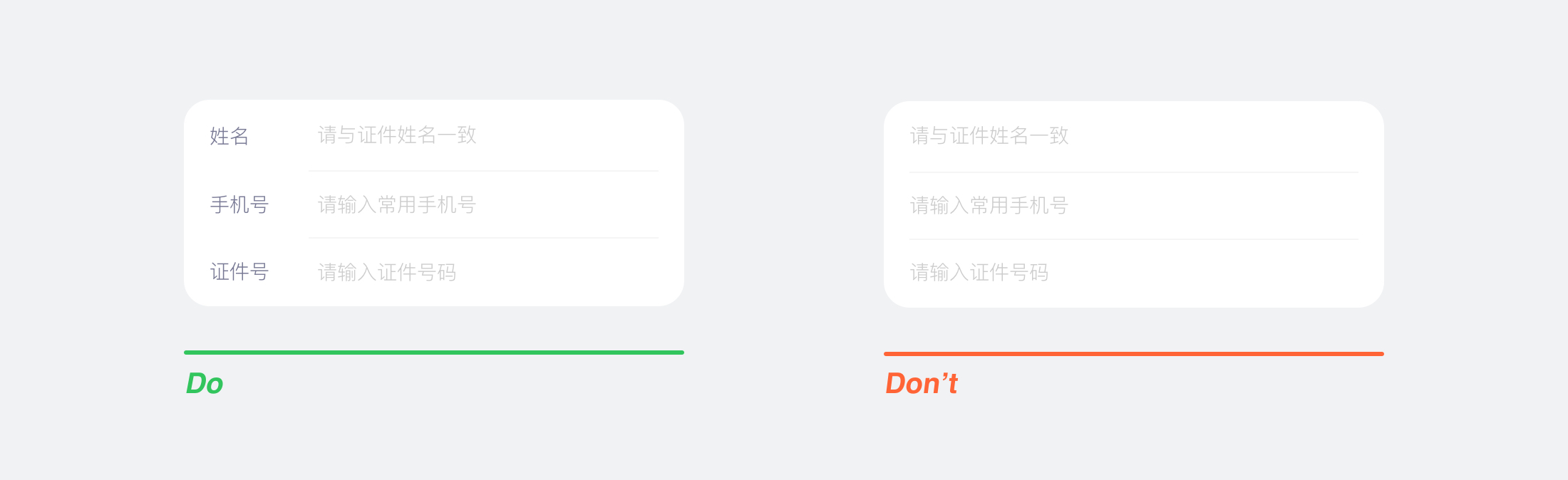
雖然通過使用占位符代替標題的方式擴充了表單的填寫空間,減少了視覺噪音,但是這種做法并不利于用戶的短期記憶。一旦用戶觸發輸入,占位符消失,用戶可能會陷入這里該填寫什么的迷茫,必須刪除所有輸入內容后才能再次顯示標題,顯然,這是違背人性的。

05 | 輸入域符合預期
輸入域的長度與預期輸入的內容成正比,確保輸入字段長度符合用戶心理預期,并能在表單中能完整呈現。

06 | 不隱藏基礎幫助信息
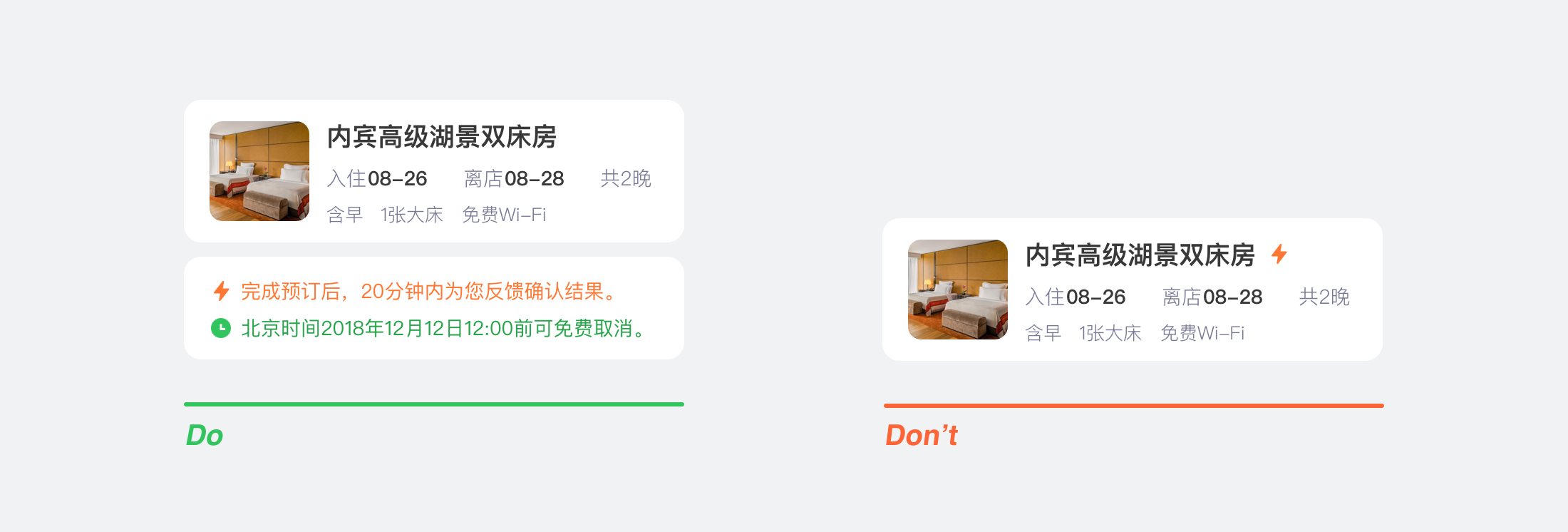
作為一個購物流程中的信息確認和采集環節,需要用戶對于購買的產品有明確的認知。因此在設計過程中對于用戶填寫表單有基礎幫助的信息應該做強調或顯示設計,避免出現因為隱藏幫助信息導致的客戶投訴。


07 | 減少二次確認
基于OTA行業特性,出行表單業務對標電商購買表單業務需要填寫的信息更為冗長,層級更為復雜,為了減少用戶填寫過程中的心理負擔,降低填寫難度,我們需要對不必要的信息進行刪減或合并,為用戶信息輸入提供便利。
以注冊環節為例,在Web設計時往往會有二次確認密碼的環節,但在移動端這樣的操作會增加用戶填寫的負擔,因此大部分移動端界面上我們不建議對用戶的密碼信息進行二次確認,轉而通過使用明文顯示或者優化密碼消失交互的方法來改善這一環節的體驗。

08 | *號的使用
沿用通用符號習慣,在表單設計中若是對業務必填的信息,我們往往采用 * 號的形式來幫助用戶區分信息優先級。但當表單中必填信息多于非必填信息時,大量 * 號的應用反而會給用戶認知增加負擔,使得無法快速識別哪些是必須填寫的,哪些是不必須填寫的。因此在表單設計中,當必填項多于非必填項時,隱藏 * 號標記,轉而通過暗提示標記非必填項的形式來幫助用戶識別。


09 | 暗提示的應用
暗提示作為輔助用戶填寫表單的主要方式,在設計上,需要盡可能地減少視覺噪音,確保文案言簡意賅,表現形式不干擾用戶。因此,對比度過深或過淺,色彩過于突出的都不適合用于暗提示的視覺表現。
在交互上,暗提示也并不是一直存在的。當光標觸發表單項時,暗提示保持顯示,指導用戶輸入。而當用戶輸入字段后,暗提示內容隱藏,讓用戶專注于已填內容。

10 | 設置默認選項
在復雜表單中,對于如證件類型、手機區號、國籍等較為通用的選項,為用戶提供默認選擇的交互可以有效簡化操作步驟,減輕用戶填寫表單的負擔,更快地幫助用戶完成表單內容的填寫。

11 | 替代輸入
對于表單填寫過程中可以固化選擇的信息,應讓用戶進行選擇操作以代替手動輸入,盡可能地讓用戶減少輸入成本。
如:出游人信息采集時,提供添加常用出游人選項可以幫助減少重復填寫的負擔;證件類型采集時提供證件類型選項可以減少用戶困惑,在已有的選項中快速選擇;郵箱采集時自動聯想顯示Email網址可以輔助用戶規范文本格式,快速完成表單填寫。

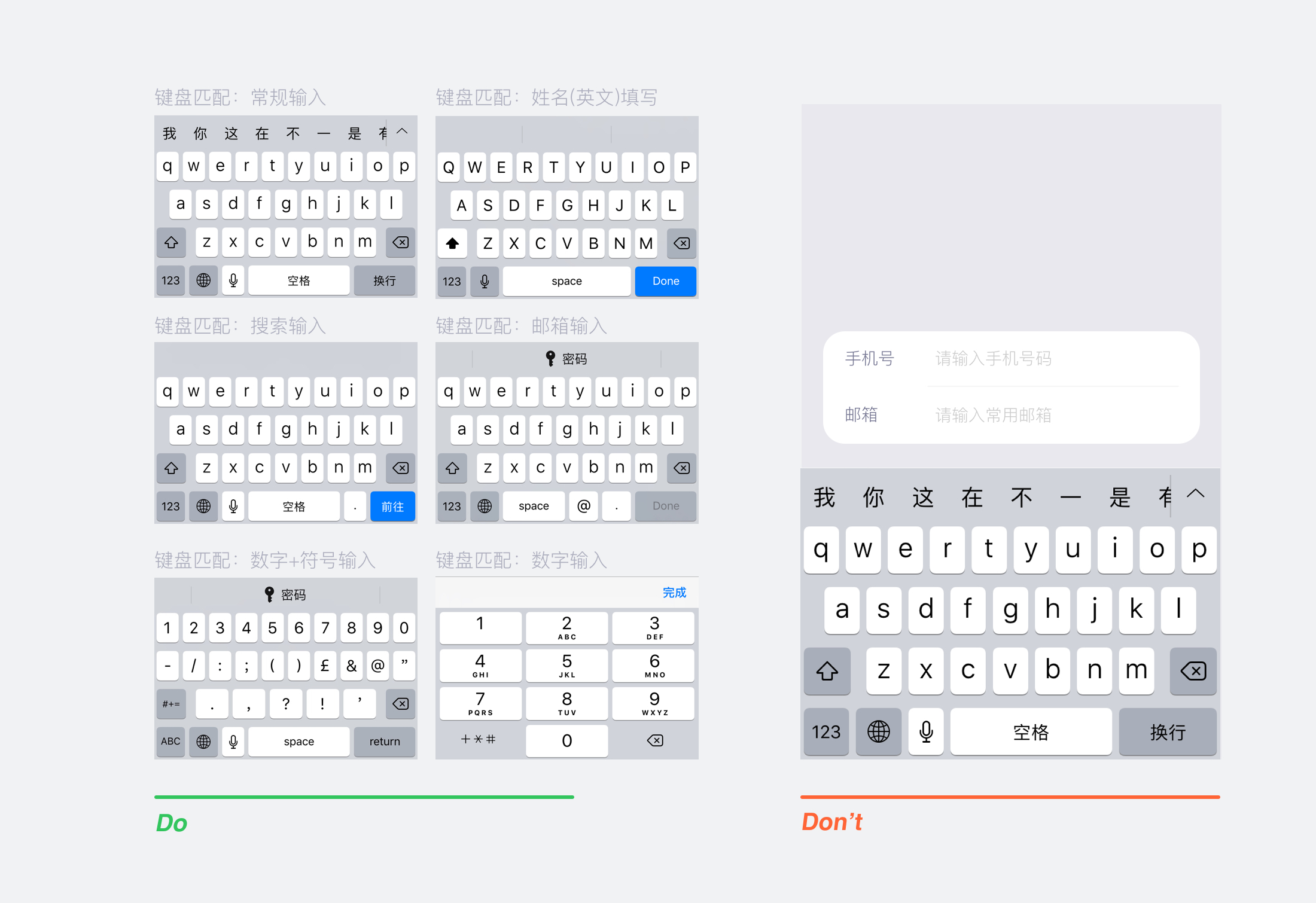
12 | 鍵盤匹配
根據表單填寫類型的不同,自動匹配鍵盤類型。如“中文輸入”呼出中文鍵盤,“姓名(英文)”輸入呼出鎖定大寫的英文鍵盤,“手機號碼”輸入呼出數字鍵盤……免去用戶切換鍵盤操作的步驟。
同時根據填寫步驟,合理的定義鍵盤右下角的功能鍵,幫助用戶實現換行/完成的操作,省去用戶收起點開鍵盤的重復動作和表單上下填寫項的切換,讓填寫表單的過程更為順暢,用戶思考不被打斷。

13 | 按鈕層級
在用戶面對多個按鈕的場景選擇時,我們應當幫助用戶預先區分出主要行動和次要行動,通過視覺語言強調主要按鈕,弱化次要按鈕,引導用戶進行選擇。

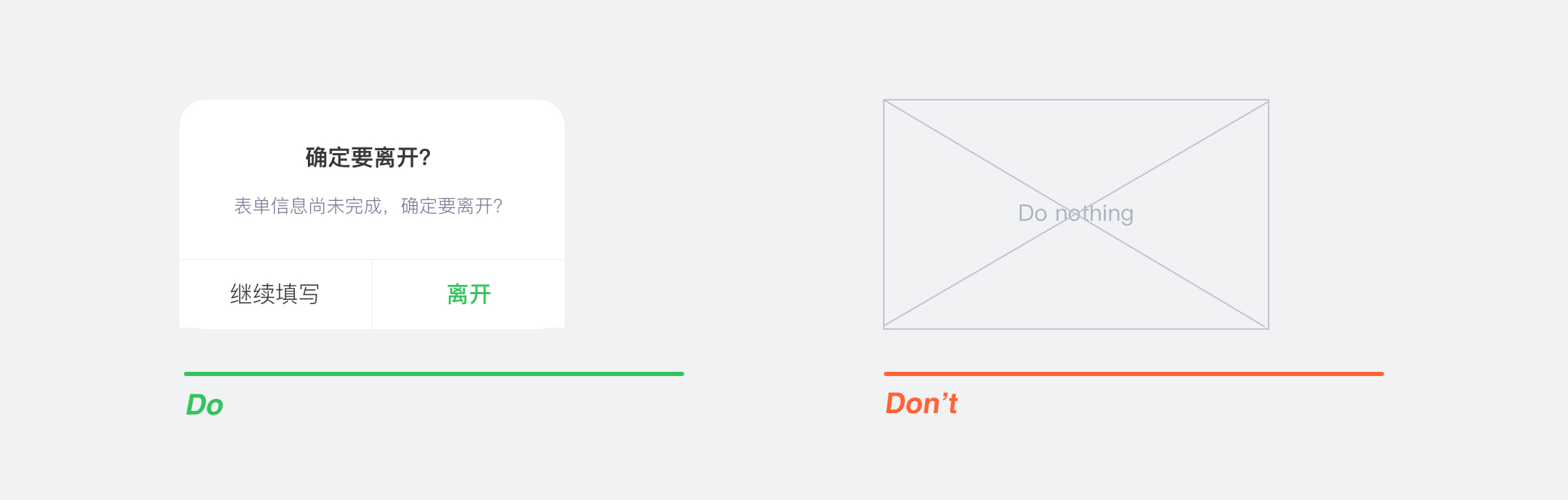
14 | 二次確認
因移動端特性,用戶在填寫場景較為不穩定如吃飯途中、行駛途中等,當用戶花費精力填寫了部分表單信息后,為了防止用戶誤操作而丟失已填信息的場景,需要在此時進行二次操作確認,確認用戶操作意圖。當然,如果用戶沒有對表單進行任何編輯,這樣的退出操作是不需要二次確認的。


15 | 多行文本
在復雜表單中,面對填寫內容過長的同類表單,用戶會在預覽時產生輸入壓力。運用字號、顏色、間距等視覺手段將相似層級的信息進行邏輯分組,幫助用戶更好地區分多行文本的信息層級,便于輸入。

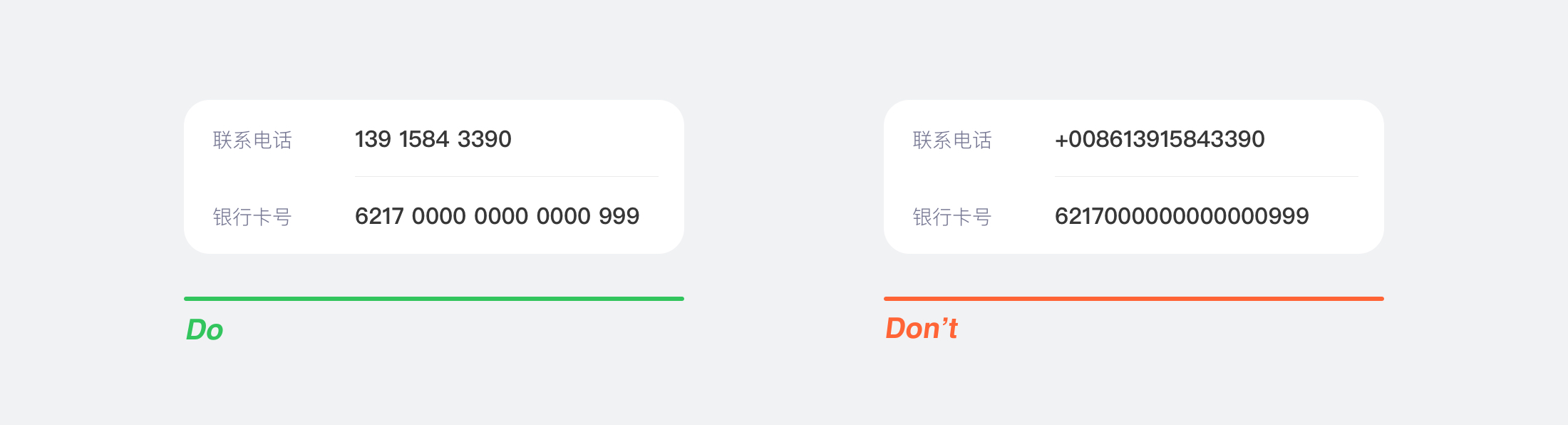
16 | 號碼組合規律
對于一些常用的號碼字段,可以采用線下通用的數字組合規律幫助用戶閱讀和記憶,如電話號碼的組合規律為 3 4 4 ,銀行卡號的組合規律為 4 4 4 4 3。空格在數字呈現處的應用雖然細微,但是在長數字的閱讀場景中仍能給用戶帶來識別便利。


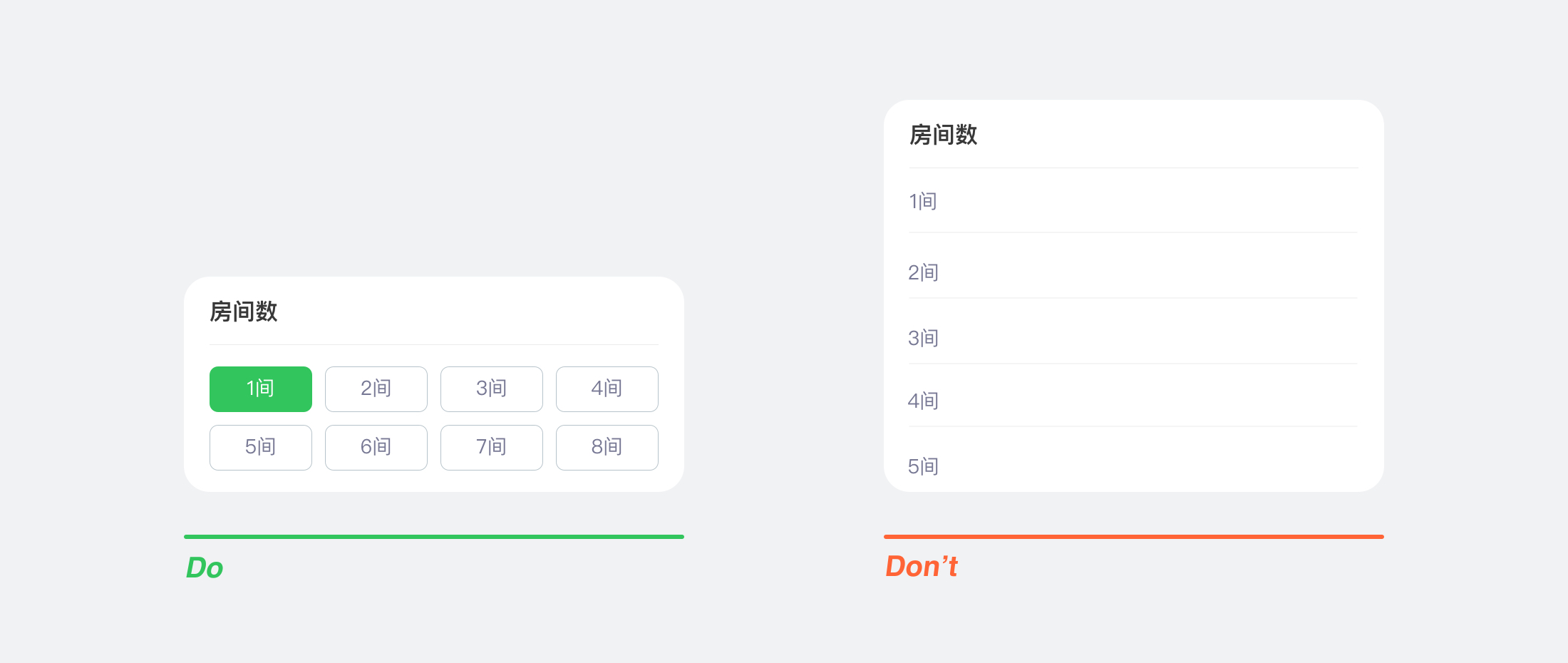
17 | 選項露出
在網頁端表單設計中,用戶在表單填寫中需要對選項進行選擇時,常用的交互形式是在選擇器的下拉列表中進行選項的二次點擊。而在移動端設計中,觸發選擇器后的二次點擊會增加用戶的填寫成本。所以在設計時,當選項少于8時,在表單中直接顯示所有可選項,當選項超出過多時則在列表浮層中進行選擇。

18 | 減少頁面跳轉
在表單填寫中我們期望用戶保持專注,盡量避免產生引導用戶離開當前頁面的填寫交互,這種交互跳轉很容易打斷用戶固有的行為軌跡。因此運用浮層、彈窗等交互來完成輔助信息的采集是我們較為推崇的交互形式。

19 | 關聯標記
當用戶提交表單信息后,如已填寫的內容有偏差,需要明確的標記有問題的數據及錯誤原因,幫助用戶找到問題并解決問題。杜絕報錯信息描述模糊,信息不關聯的報錯信息引發用戶困惑。

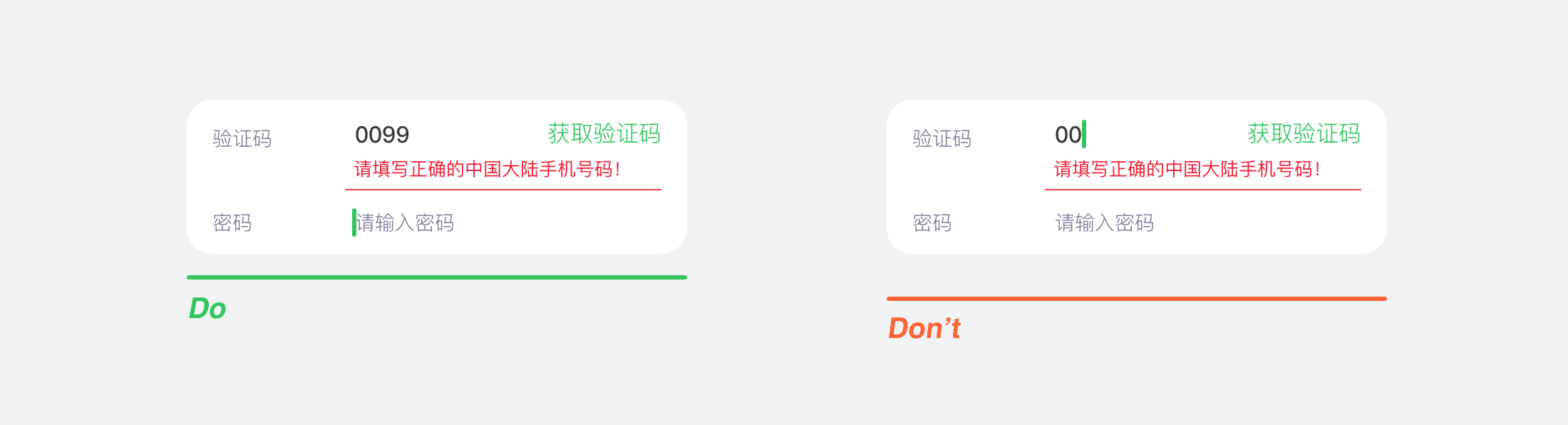
20 | 實時校驗
在某些業務場景中,為了幫助用戶在提交信息前校正他所填寫的內容,避免大面積報錯場景的出現。我們可以使用實時校驗的方法,在用戶輸入完成后進行判斷及結果反饋,如登陸注冊流程的驗證碼校驗就可以運用實時校驗的報錯方式。
當然需要注意的是,運用實時校驗的表單需在用戶明確離開此項輸入狀態時再進行結果反饋,而非在填寫過程中進行實時校驗,避免出現填寫時持續報錯的情況。

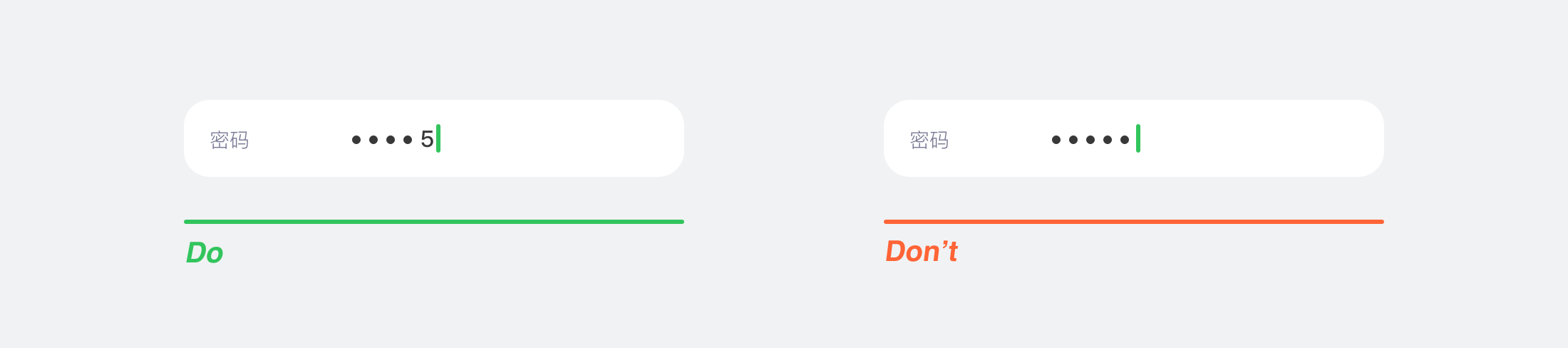
21 | 密碼保護
在輸入密碼的表單中,部分平臺會在密碼輸入時顯示暗文字段以此保護用戶隱私,而鑒于前述第七條準則,移動端的密碼已簡化至只輸入一次,暗文的顯示會讓用戶無法確認所輸密碼信息。因此在需要隱私保護的場景下,我們需要完善密碼交互的呈現形式,當輸入時,輸入位短暫顯示為明文,保持1秒或者保持到下一位密碼輸入后再變成暗文,這樣的交互改善可以確保用戶在輸入中明確內容,也滿足了其隱私需求。

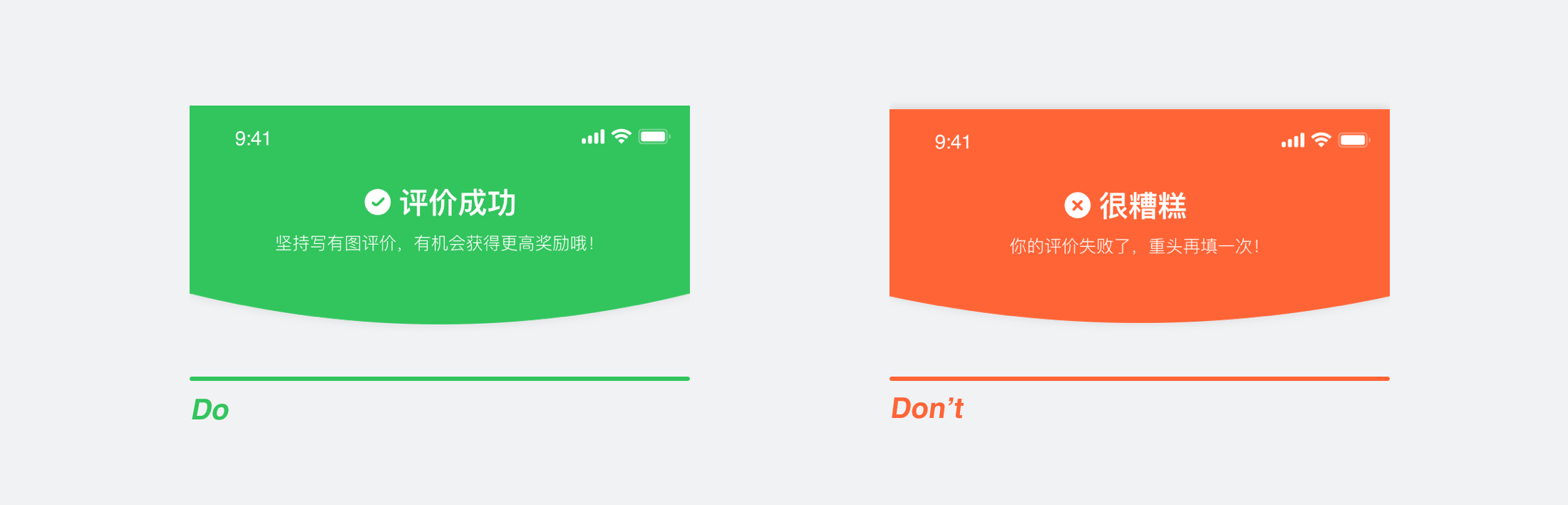
22 | 提交反饋
在用戶完成整個任務環節時,提供成功或失敗的反饋能讓用戶在枯燥的表單填寫后有更強烈的情感反饋。所以在設計時,我們需要提供正向的激勵夸贊用戶表單填寫成功,在表單沒有完成時鼓勵用戶修改內容,重新提交,不可以負面情緒責怪用戶。


今年上半年,本著提升途牛產品調性,為內容傳達提效的初衷,由途牛UED組織并發起了一次針對現有關鍵頁面升級的項目,在架構升級全量推進初期,我們優先選取了酒店表單業務作為此次設計重構的首選試驗點。
表單作為一個偏理性的產品,直接影響著用戶決策到產品轉化的數據,在此環節,更需要降低用戶成本,維持產品決策熱情以實現商業價值上的成功。在酒店表單業務改版過程中,除了應用上述七方面的設計準則幫助提升用戶體驗,我們也結合了酒店現有問題和產品特性進行了更為精細化的設計重構。
整合信息框架
—
體制讓步
對用戶來說,途牛是一個整體的產品,所有表單的基礎體驗應該是一致的。以往,基于企業平臺的發展,酒店細分的國內酒店和國際酒店兩個業務相對獨立,雖然同樣隸屬于下單環節,但是業務迭代進程及側重方向的不同導致表單前臺呈現差異較大。
借助途牛整體關鍵頁面升級的項目,在此次酒店業務重構初期,協同兩個業務的產品、設計、研發我們共同整合資源,解決歷史遺留體驗問題,為國內、國際酒店表單業務進行整體體驗的統一和提升助力。另一方面,UED也通過酒店業務的試點思路,將基礎表單框架進行模塊細分,逐步影響并推廣至全站表單業務升級。

框架構建
回顧現有酒店表單業務的問題,主要體現在內容層級模糊,類型樣式混亂上。這些隨著每一次迭代需求增加而新增的表單項,只是基于業務類型進行了單模塊的設計,而對于用戶來說,差異化的表單項樣式無形中增加了填寫時信息獲取的成本。
基于人體本身的生理構造,我們在獲取文本信息時,并不會逐字閱讀,往往采用“掃視”的方式識別段落輪廓從而獲取信息,規律性的排列方式也會幫助持續這種“掃視”的節奏,提升信息轉化效率。
因此在設計上我們遵循相似信息一致性的原則,簡化重復冗余的視覺噪音,將每個單元表單項模型遵循“上類型+下內容”的形式幫助用戶快速對所需填寫的表單類型建立心理預期。在大量相同的填寫區域,統一左側內容標題對齊方式,并通過字色、字重等形式確保未觸發時內容標題為主,暗提示為輔,填寫后填寫內容為主,內容標題為輔的視覺表達,從而在表單的不同階段仍舊保證了用戶對于主次信息的識別體驗。

品牌信息傳達
為了減弱表單填寫頁冰冷感,在框架信息整合的基礎上,我們此次改版也將品牌解構,用色彩的形式融入表單頁面設計,將品牌功能化,輔助產品以深化品牌用戶心中形成立體感知。
當然品牌功能化的融入也需要有所限制,此次我們主要從氛圍、控件、操作、提示這四個方面展開,在不影響表單主要信息呈現的基礎上,遵循適度、適量兩個原則。

內容層級排序
—
用戶吸引
回顧整個購買流程,填寫訂單業務承擔著維系用戶在產品詳情所產生的內容吸引到內容轉化的責任,而如何在枯燥的酒店表單中維穩甚至加固用戶的內容吸引?為此,我們參照了《Actionable Gamification》關于人性八大核心驅動力中的“擁有感&占有欲”和“失去&避免”這兩條來幫助我們。

結合對用戶使用場景的需求分析,我們將信息在用戶心中的關注度進行了重新排序,首屏弱化了用戶已經在詳情頁明確的酒店名稱,轉而對用戶需在此環節明確的房型、入住時間、離店時間等內容進行了強化和整合,明確產品歸屬。同時為了加固用戶的內容吸引,我們前置了酒店“超值價”、“可免費取消”等信息來解除用戶對于產品價格和沉沒成本的疑慮,從而正向地激勵用戶完成后續的表單填寫。

細分模塊
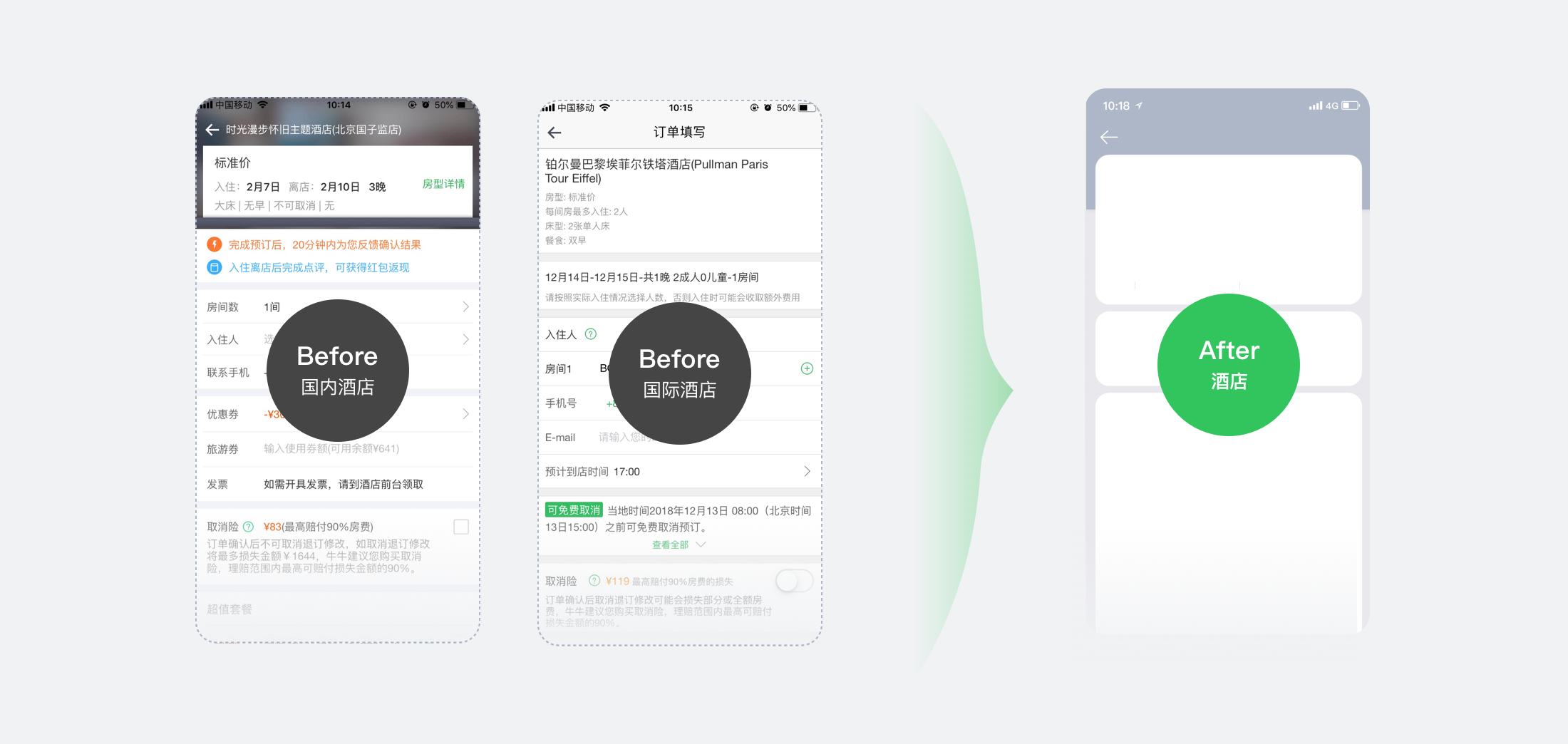
除了對首屏信息的排序重置外,對于需要用戶填寫的每個單元模塊我們也做出了一些調整。
如取消險模塊,此前為避免客訴,將所有需要用戶確認和查看的信息都進行了高亮提示和行動引導。這些信息雖然是我們需要用戶知道的,但并不一定是用戶在填寫時想要詳細了解的,過多的信息干擾反而影響了有用信息識別,也降低了用戶填寫表單的效率。因此新版表單重構時我們將協議信息整合至末尾統一確認,同時對文字、icon進行視覺減負,統一弱化輔助信息呈現,轉而強調用戶需要確認的取消險金額和投保人模塊。

從上圖國際酒店改版前后的方案進行對比可見,每個細分模塊都有著或多或少細節的調整,當然還有沒有展現的輔助信息交互浮層框架的統一。這些信息呈現的形態與交互的邏輯也都遵循著前文“保持秩序、描述清晰、化繁為簡、幫助用戶、信息分組、減少跳轉、及時反饋”這七大原則,每一個細節都可以展開來細細剖析,這里就不多加贅述了。
結語
—
蚍蜉亦可撼樹,在產品升級的過程中,用戶體驗的提升往往需要依靠像表單這樣一個個微小的業務作為突破點,從而裂變反哺至全局。此次酒店表單重構項目從產品角度來看,功能上并沒有改變,而通過代入用戶場景,用戶感知,用戶行為習慣等方面進行細節的體驗升級。后續我們還將進行更加深入地探索與迭代,將體驗升級持續擴散至其他業務,為每一位途牛用戶帶來更便捷、更自然的出行體驗。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。