第一個系列我打算先寫網格,國內也很缺乏這塊的知識,現在能找到的關于網格的文獻,大多數都是從國外網站直接翻譯過來的,對此我感到很遺憾。正因如此,我才想把這塊的知識分享出來供大家學習。另外網格系統的框架也是非常的龐大,從網格的歷史,規則、解構網格等,都是需要去學習的知識, 也請大家認真學習吧。
另外這篇文章參考了眾多文獻,參考最多的是只印了一版的《網格模板實用攻略》,編著是RotoVision出版社。也已經絕版了。這本書翻譯的很糟糕,里面很多句子都不太通順,不過它傳達的思想是值得我們學習的。
目錄
1、什么是網格
2、把控好網格
3、網格的價值
4、網格與柵格
5、網格的歷史
6、風格派與包豪斯
7、網格與瑞士風格
8、網格與數學
9、可視網格
1.什么是網格
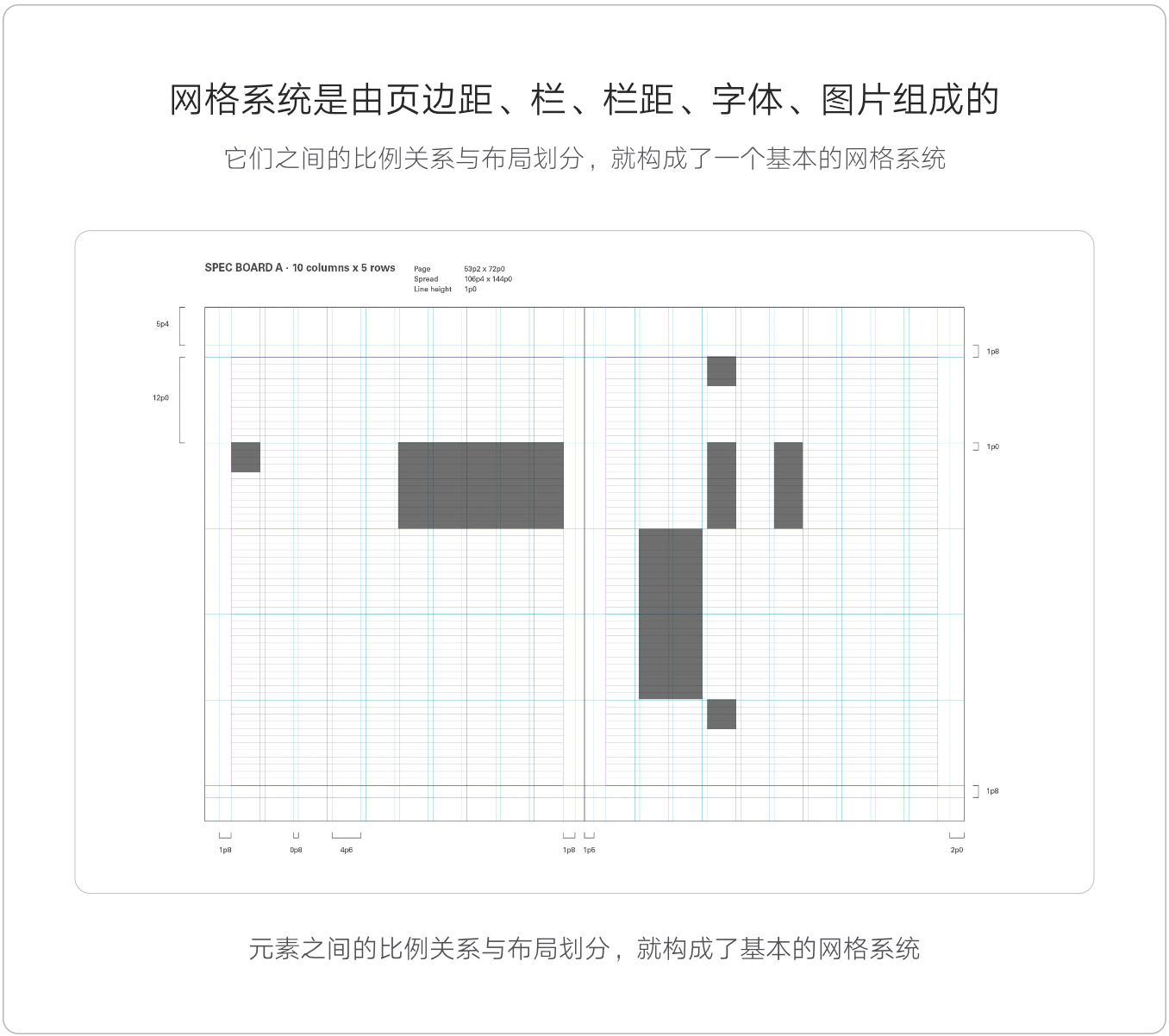
網格系統是由頁邊距、欄、欄距、字體、圖片、元素間距組成的,它們之間的比例關系與布局劃分,構成了一個基本的網格系統。基本的網格尺寸必須滿足易讀性的要求,要讓觀眾可以閱讀并容易閱讀。網格中所有元素的尺寸和位置都是由心理學以及美學所決定的,字體的大小是由不同層級的標題和正文決定的。
 通常一列的寬度的不會超過9個英文單詞(具體需求具體分析),雖然說將這些詞組歸納成組塊太過規整,但為了確保單詞的可讀性,就有必要這么做了。
通常一列的寬度的不會超過9個英文單詞(具體需求具體分析),雖然說將這些詞組歸納成組塊太過規整,但為了確保單詞的可讀性,就有必要這么做了。
2.把控好網格
對于設計師來說,網格系統十分復雜且很難把控,盡管如此大多數設計師還是很偏愛它的。設計是個偏靈感且隨意性強的工作,設計師們使用它時很容易被限制住,并使設計作品太過規整從而失去設計感,因此設計師對網格系統也是愛恨交加。
 設計師要把控好網格系統,提煉出要素的靈動性,保持要素的規整性。要做到亂中有序并簡中求精。
設計師要把控好網格系統,提煉出要素的靈動性,保持要素的規整性。要做到亂中有序并簡中求精。
3.網格的價值
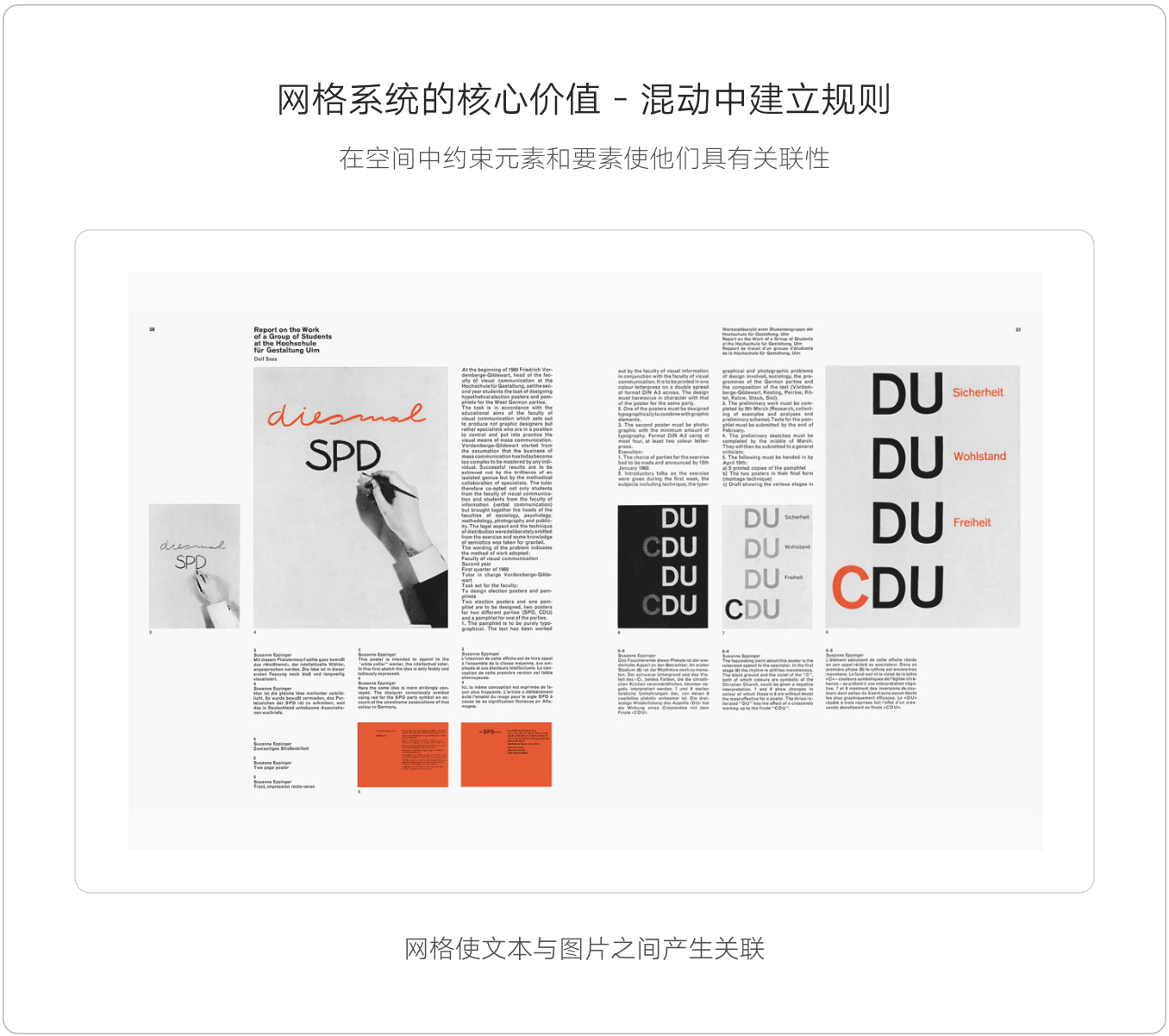
不管對于平面設計師、網頁設計師、還是UI用戶界面設計師,網格系統都有它存在的價值的。而網格系統的核心價值就是在“混沌中建立規則”,在空間中約束元素和要素,使他們具有關聯性。

如果不去制定網格系統,整個空間會變得雜亂無章,混沌不堪,元素和要素之間無法產生關聯,失去了統一性并影響美感與視覺感官的判斷。
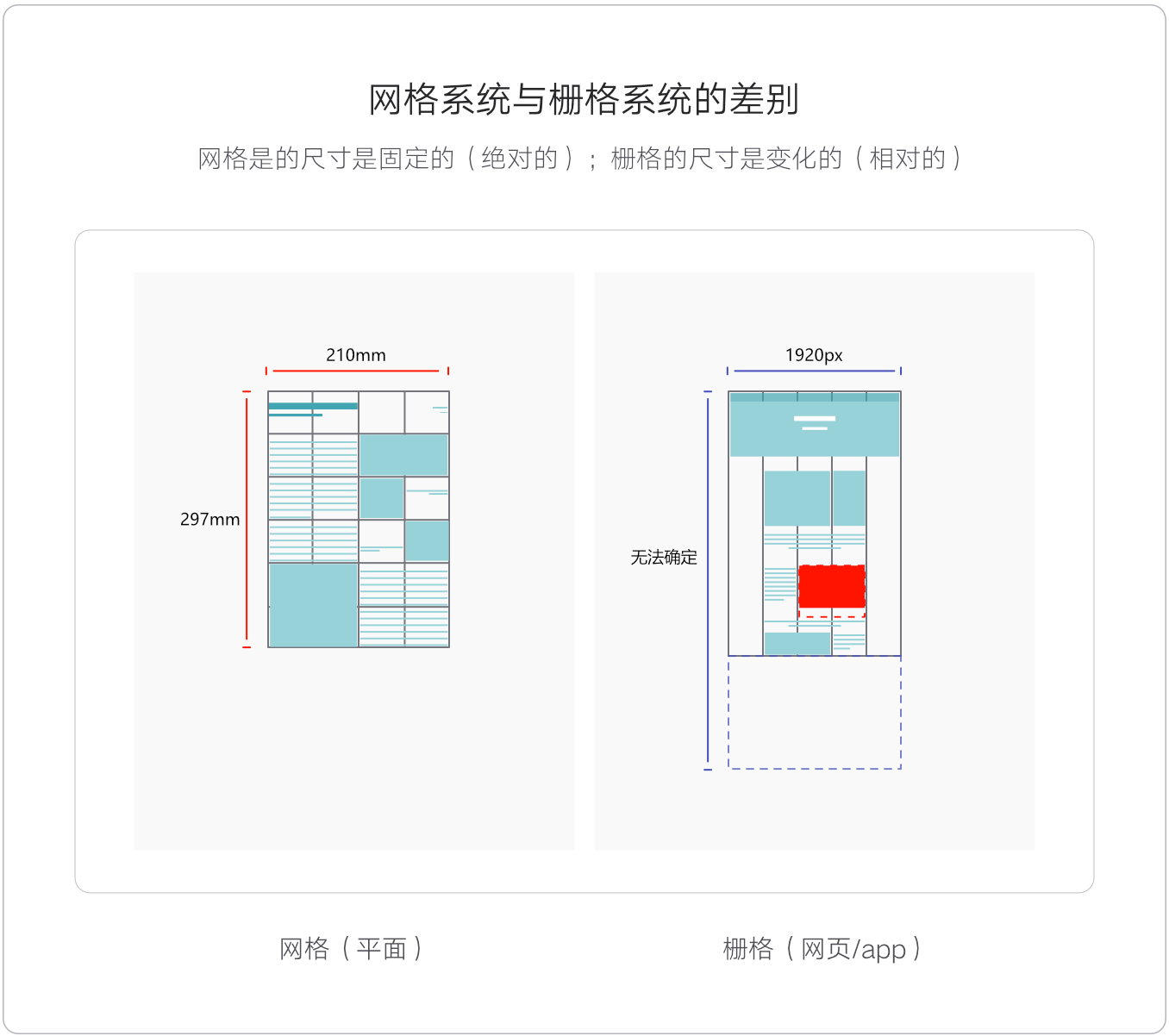
4.網格與柵格
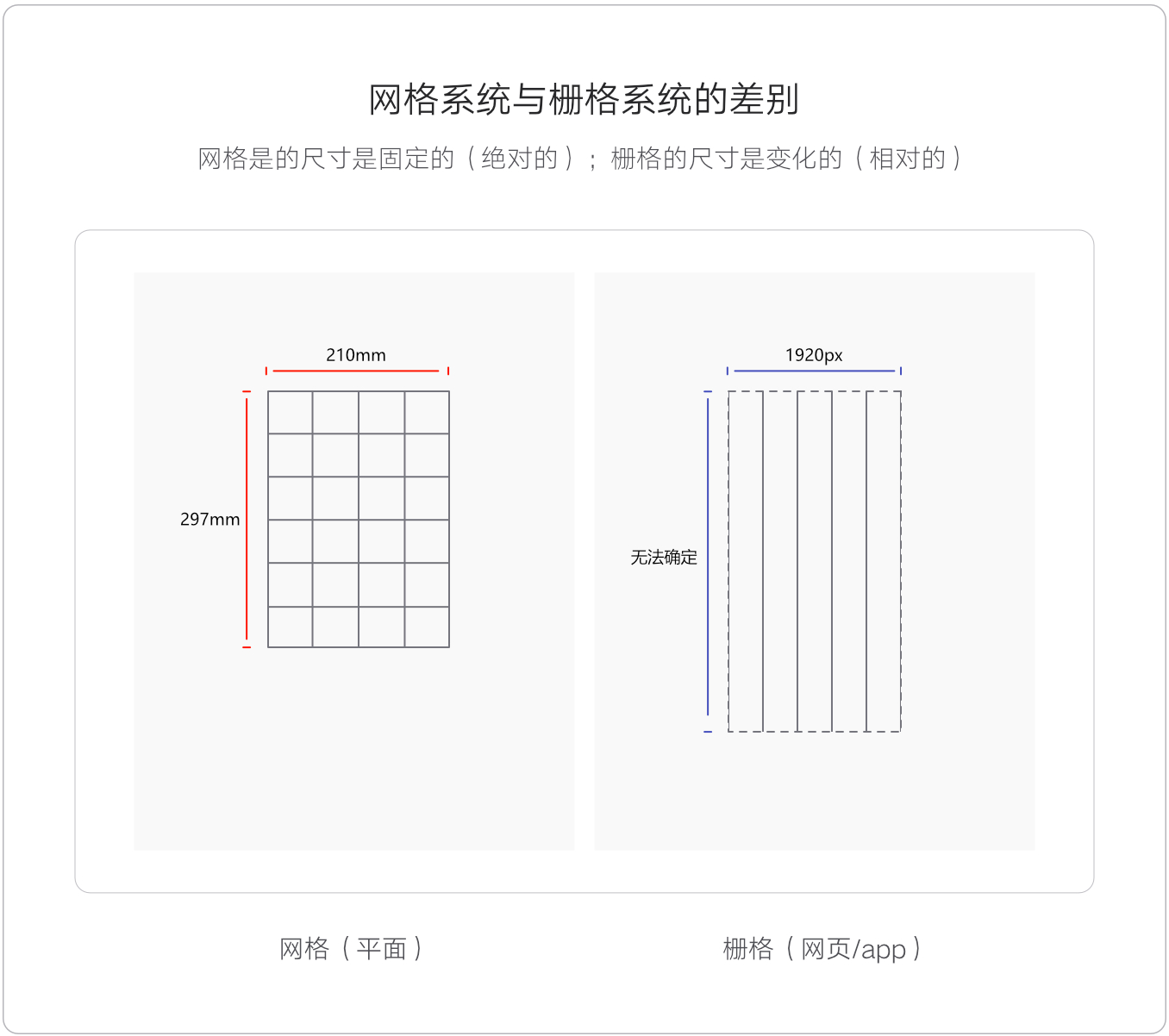
網格與柵格的本質其實是相同的,都以英文單詞“Grid”來表示。但我理解的,它們之間的差別在于“規格”上的不同。一般我在平面設計中把它稱為“網格”。在網頁端或移動端中稱它為“柵格”。網格與柵格從漢字上來理解就是“網”和“刪”的差別,大家也可以用聯想式記憶法來記一下。

我們先理解一下平面設計和網頁或App的差別。平面設計一般用到的紙張規格(尺寸),不管是英國、美國、日本或ISO采用的德國DIN紙張規格標準,只要是紙張全部都是固定的尺寸,寬度和高度都是固定的,也就是絕對的。而網頁或App的設備尺寸不是固定的,寬度是根據設備的寬度決定的,高度則是隨著內容的多少來決定的,也就是相對的。

在平面設計中,當我們畫好格子后,把文本和圖片填入到固定的格子當中就可以了。而網頁或移動端的柵格系統,高度無法確定,就導致無法給格子配置高度值。所以網格與柵格本質上是相同的,重點就差在一個可以確定格子高度。下圖中所示,如果采用網格系統來制定網頁,圖中紅色模塊的高度一旦發生變化,所有高度都對不上,網格沒什么意義了。
 柵格的寬度可以隨著不同設備的寬度來配置不同的數值。例如網頁常用設備寬度為1920px,柵格的總寬度可以設置不同的固定寬度,如:960px、980px;1000px;1120px等,這些寬度都是固定的。而柵格的高度無法確定,就沒法繪制格子并布置要素。
柵格的寬度可以隨著不同設備的寬度來配置不同的數值。例如網頁常用設備寬度為1920px,柵格的總寬度可以設置不同的固定寬度,如:960px、980px;1000px;1120px等,這些寬度都是固定的。而柵格的高度無法確定,就沒法繪制格子并布置要素。
5.網格的歷史
最早的網格原型,是13世紀由建筑設計師 Villard de Honnecourt 畫的圖表,其中的比例布局十分和諧,直到現在也依舊應用在書籍設計當中。

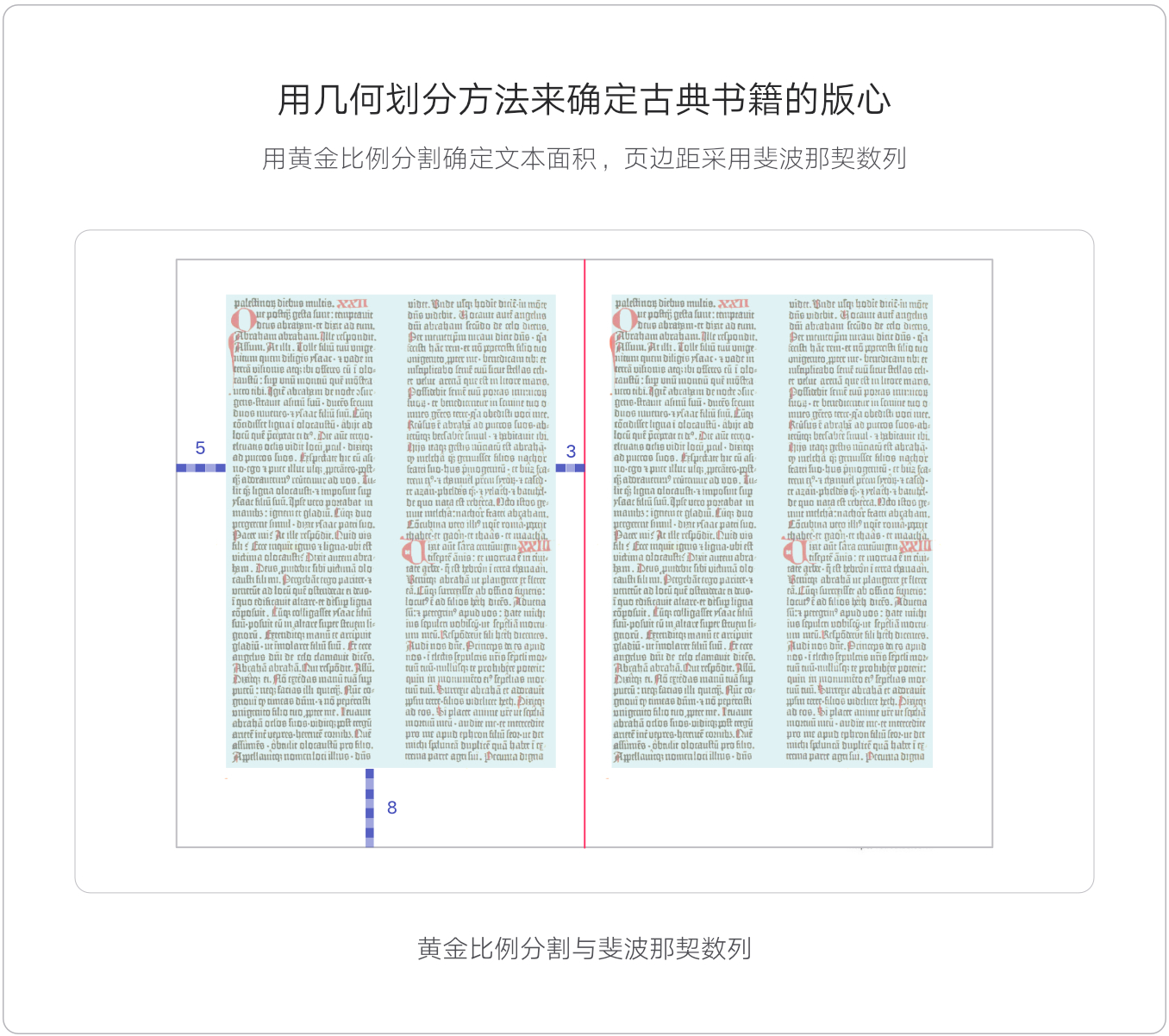
到了15世紀中葉印刷術的出現,到18世紀晚期的工業革命,印刷術主要用于印刷《圣經》。很多設計師開始用最完美的幾何劃分方法來確定古典書籍的版心,也就是整個頁面與留白之間的關系。如下圖所示,它使用了黃金分割確定了文本的面積,也就是用黃金分割確定了版心,使用斐波那契數列確定了邊距的比例。

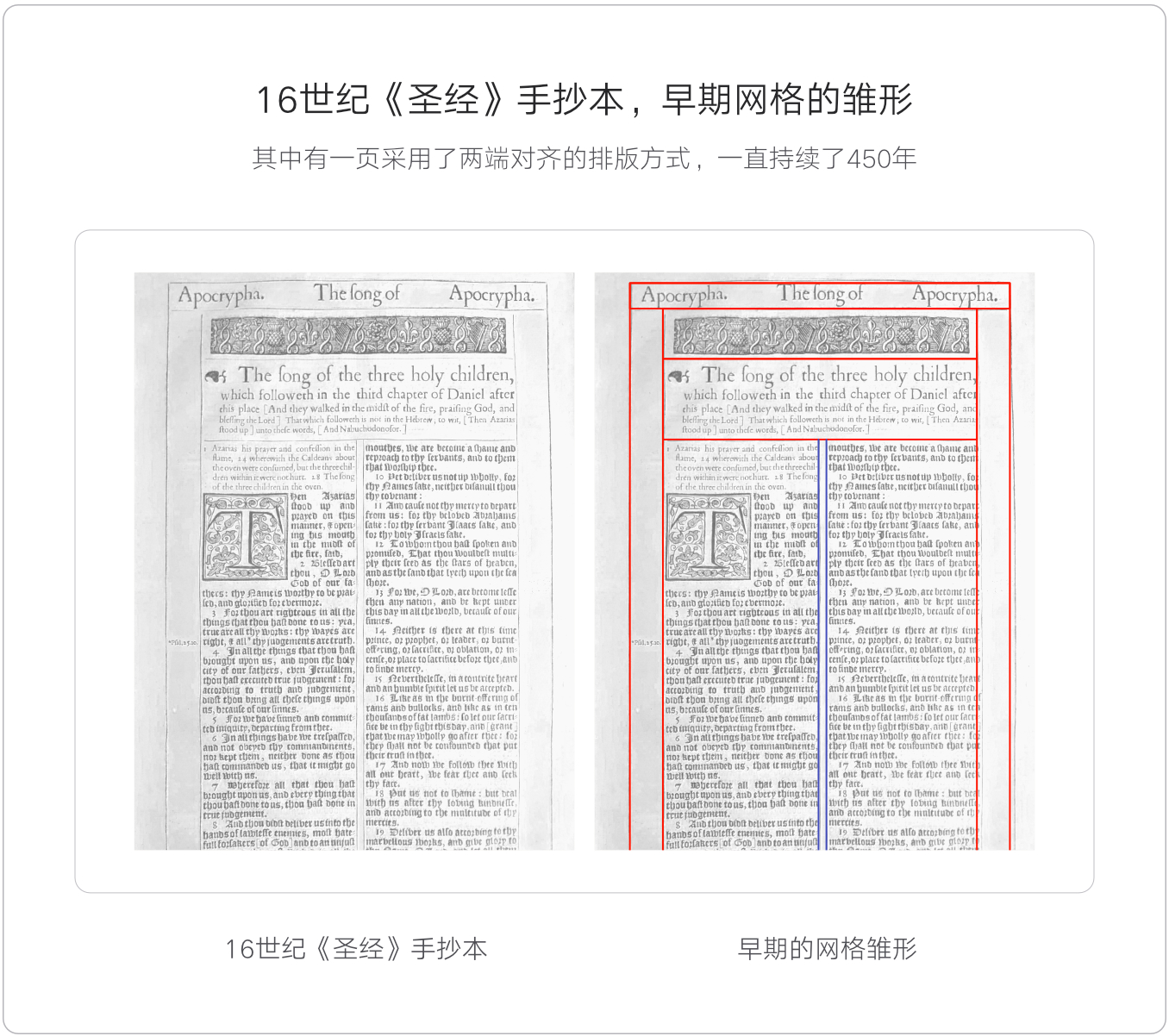
16世紀晚期的《圣經》的手抄本。其中有一頁采用了兩端對齊的排版方式,文字排成兩欄并以中心軸為對稱軸,這種左右對齊(兩端對齊)的排版規則持續了450年,當時還沒有“網格”這個概念。

從這以后,通過藝術家、印刷工人、抄寫員等藝術工作者對內容,形式、比例、空間的不斷摸索,便慢慢形成了網格體系。18世紀中葉,工業革命開啟了以資本為基礎的經濟形式,平面設計因此而誕生了。平面設計的任務是向有文化的人傳達越來越多不同的信息,印刷需求也不斷增加,設計逐漸注意競爭力。

到了19世紀末,有人開始把平面設計當成職業,并稱自己為設計師,代表人物有手工藝美術的威廉 · 莫里斯,他確信形式和功能是密不可分的。后來因手工藝美術運動的影響,設計師們嘗試在二維平面上表現三維空間感,并做出了進一步的探索。

6.風格派與包豪斯
1917年,荷蘭建筑師、設計師、畫家提奧·范·杜斯堡創立了風格派。對于網格設計而言,這一運動的重要性在于它探討了功能決定形式,以及功能與形式之間的邏輯關系。風格主義者注重簡約化,認為簡單的形式是容易實現,并容易被大眾接受的。只用直線的形式來表現并去除多余的裝飾。

1919年,一批杰出的藝術家和設計師,在德國魏瑪(曾經德國的文化中心)創建了包豪斯,由建筑師瓦爾特 · 格羅皮烏斯擔任校長。他認為建筑,平面設計、工業設計、繪畫、雕塑等都是相關聯的,這一認識對字體和圖形設計的發展產生了深遠的影響。

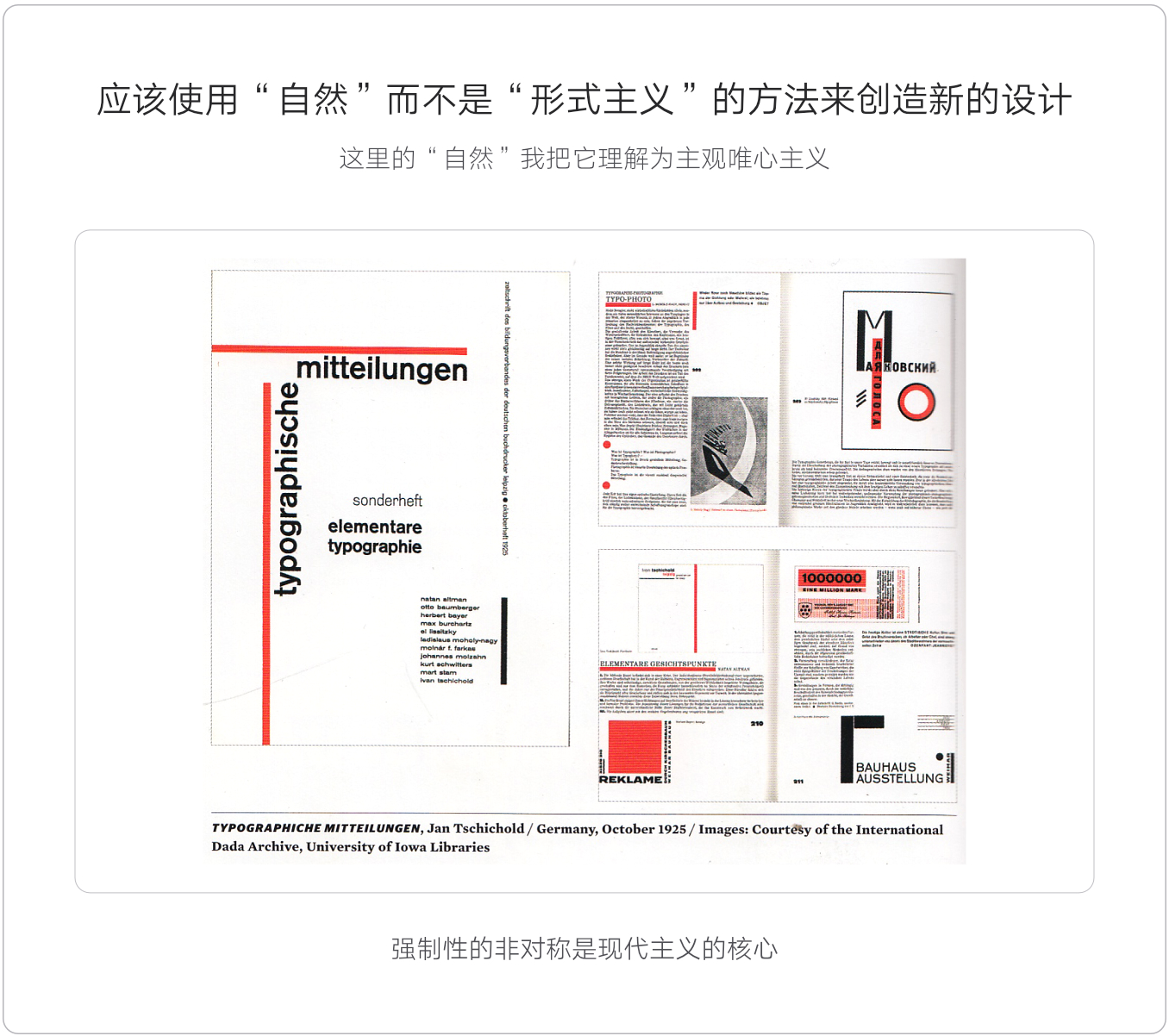
20世紀20年代,揚 · 奇肖爾德在他的兩本書中《新字體排版》(1928)和《印刷設計》(1935)闡述了他的排版原則。他認為設計師類似工程師,并認為強制性的非對稱是現代主義的核心,他說應該使用“自然”而不是“形式主義”的方法來創造新的設計,那這里的“自然”我理解的“主觀唯心主義”。他的作品仍然體現的是美學上的精致與動態化(動勢)。

7.網格與瑞士風格
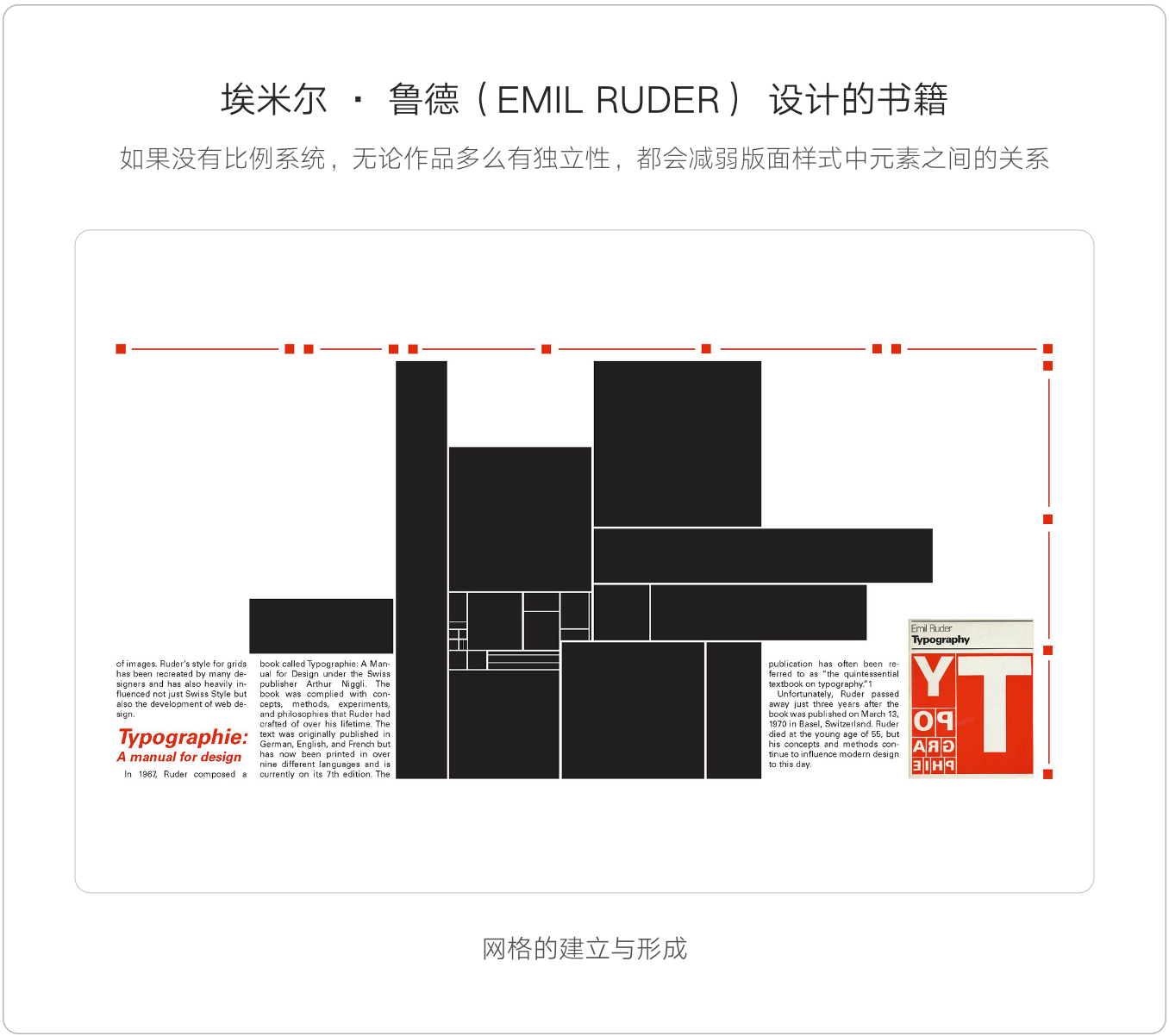
20世紀中期(第二次世界大戰,1939~1945),瑞士在戰爭期間是中立國,戰亂時不少流亡的知識分子在這里避難。那時的出版物必須使用法語、德語和意大利語三種官方語言,因此官方出版物使用了多欄的結構,采用了模塊化的方法。一些瑞士藝術家、設計師在其繪畫和平面中探尋邏輯與形式,并撰寫關于網格方面的知識,并把這些知識稱為整體性設計。如果沒有比例系統,無論作品多么有獨立性,都會減弱版面樣式中元素之間的關系 - 埃米爾 · 魯德。

8.網格與數學
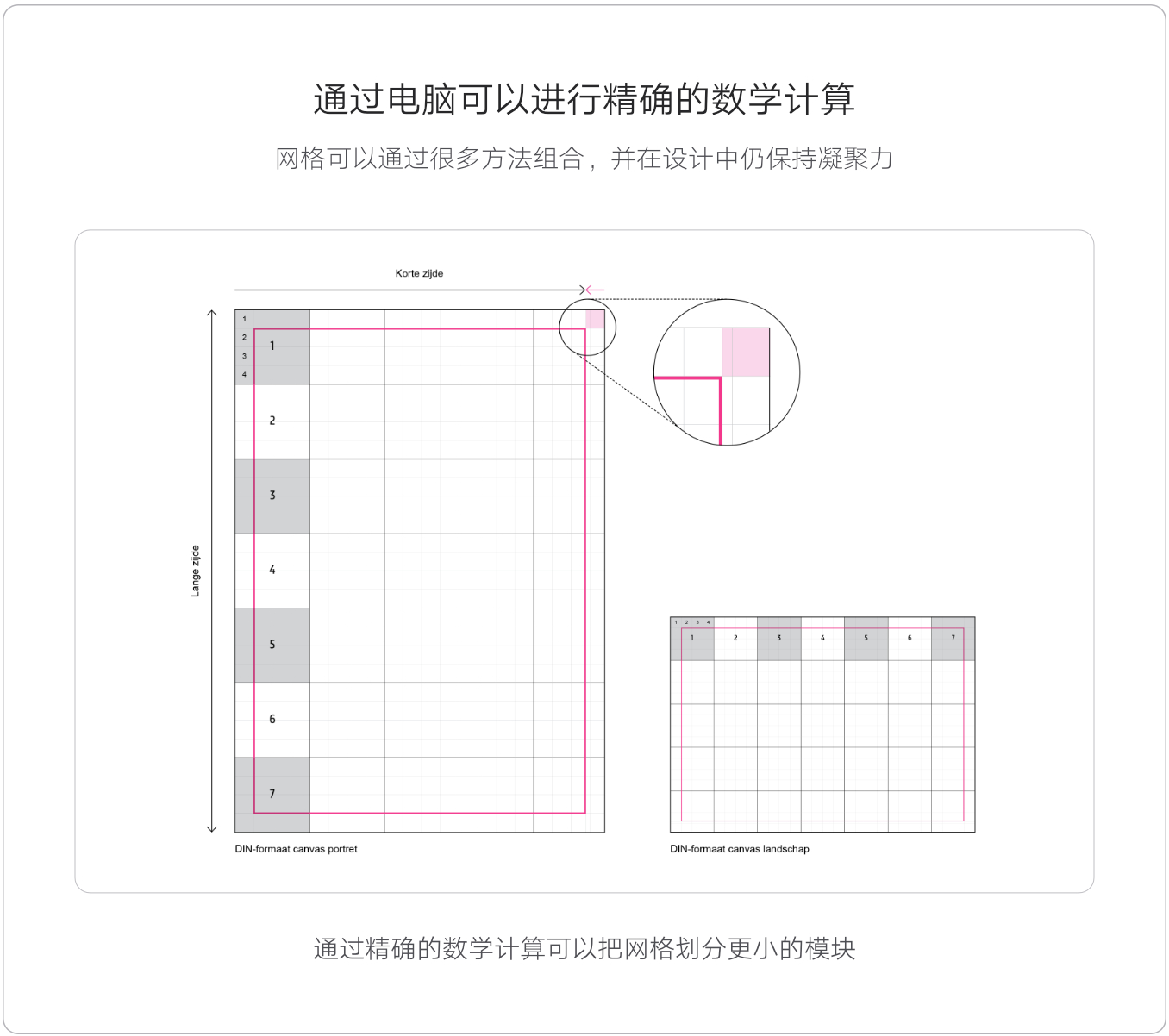
到了20世紀末,卡爾 · 格斯納在1962年為雜志《丘比特》設計的網格,根據它的數學的精巧性,被認為接近完美的。網格和頁面布局的不同取決于創意的靈活性和數學的性。要考慮開本,要考慮基線,還要考慮欄數與頁編輯,線的單位也要細分的更(1pt或2pt)。通過電腦可以很容易把網格劃分為更小的模塊。網格可以通過很多方法組合,并在設計中仍保持凝聚力。

9.可視網格
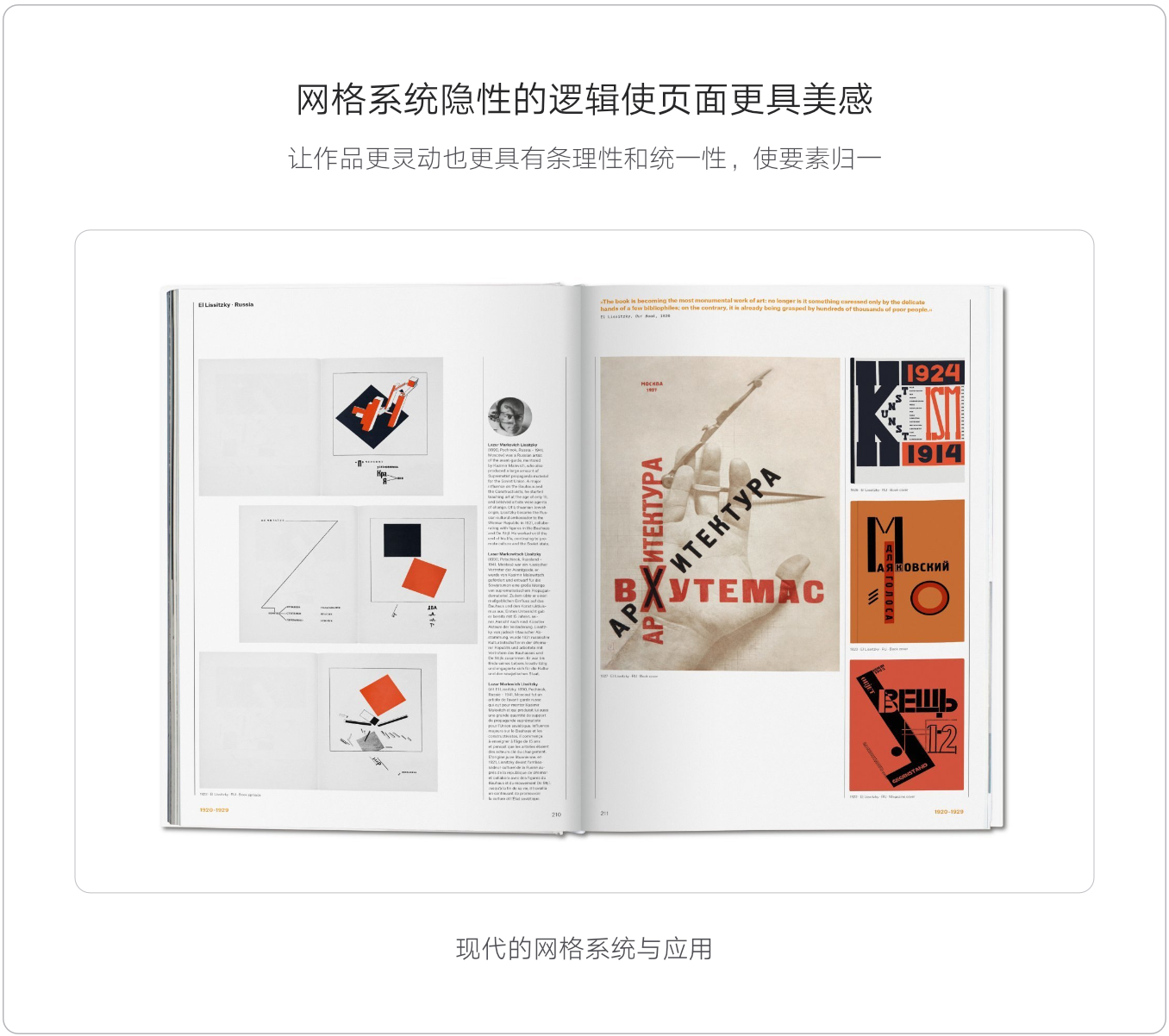
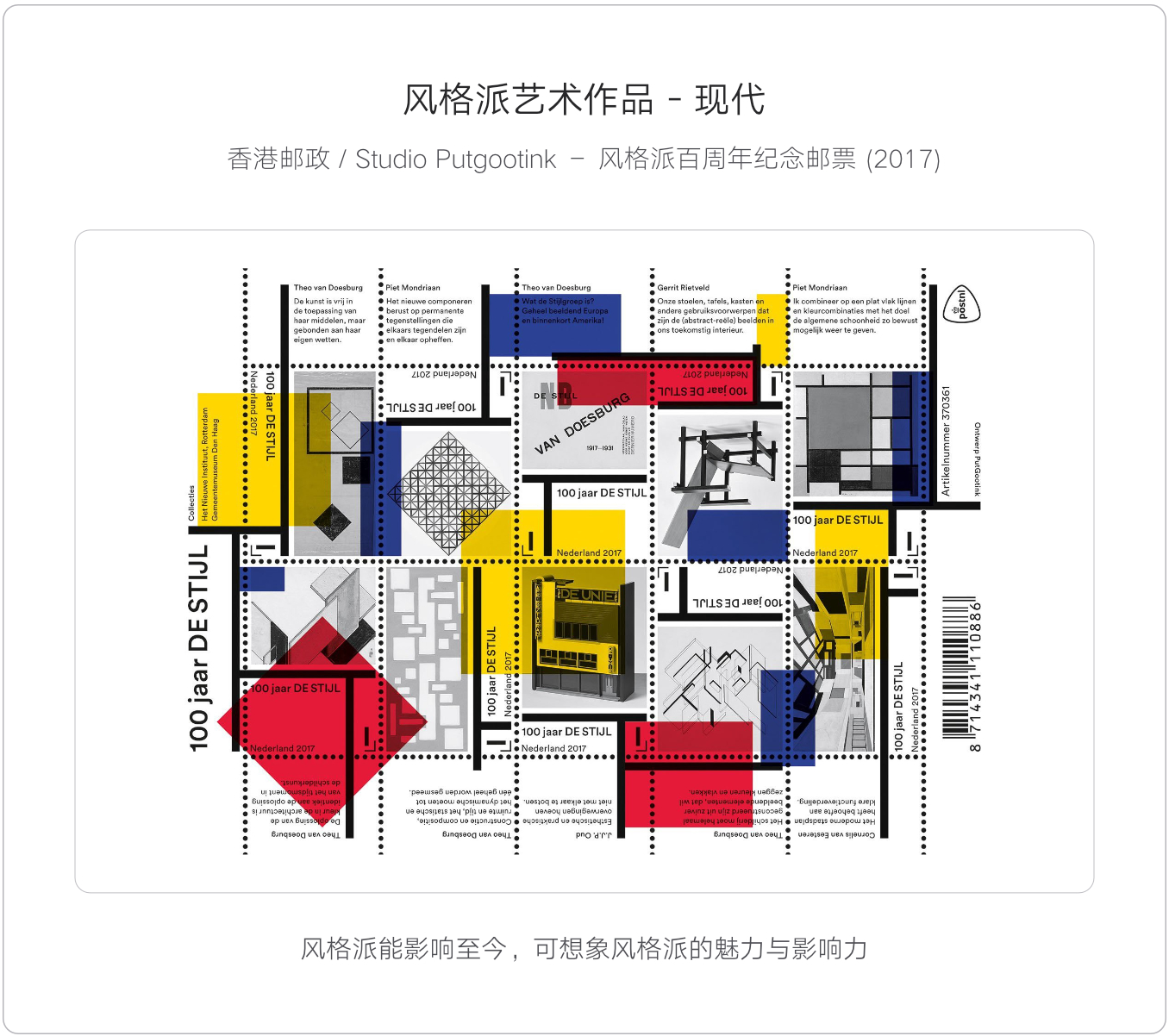
傳統網格都是隱性的,存在于作品中的邏輯規則,是不會顯現出來的。但在20世紀50年代,模塊化網格系統的先驅者荷蘭設計師維姆 · 克勞威爾。他在1967年在阿姆斯特丹市美術館舉辦的Vormgevers展覽中,設計的海報和目錄冊的布局使用了可視的網格,網格也成為了字體設計的基礎,并影響至今。現代很多藝術作品也依舊采用可視網格進行創意設計。

至今
網格系統是由前輩們的思想結合體,由前輩們不斷完善并總結形成的一套體系,并影響至今。從平面設計到網頁設計,再到移動端設計的演變,現已成為設計師日常工作中的一部分。網格系統能使設計作品具有較強的關聯性,隱性的邏輯使頁面更具美感,讓作品更靈動也更具有條理性和統一性,使要素歸一。