2020-1-19 資深UI設計者
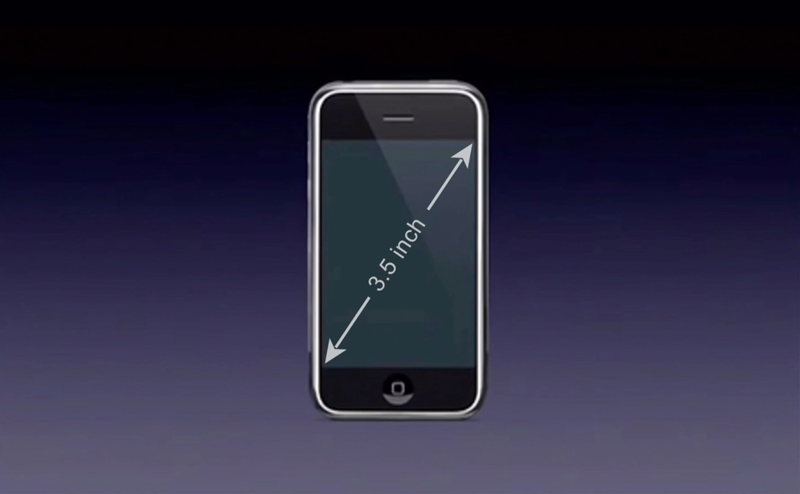
當我們回顧近20年的手機發展歷程,可以發現2007年iPhone的橫空出世真正改變了手機這個行業。喬布斯在發布會上展示初代iPhone給行業帶來的沖擊力是前所未有的,對人機交互領域也帶來了了深遠的影響。
















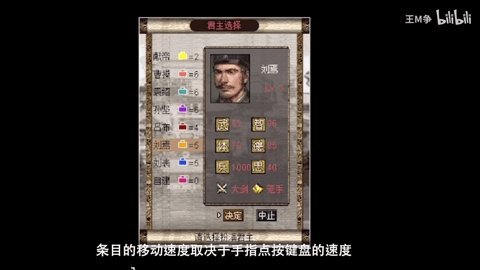
任何一個新事物的出現,人們總是傾向于從現有的知識體系中尋找類似的事物進行描述與概括,以尋求情感上的歸屬和理性上的辨識。但是過于超前的創新,往往是現有的知識體系無法解釋的。無法解釋,自然無法接受。
文章來源:站酷