2020-2-6 前端達人
現如今無論是工作匯報,產品設計,后臺設計甚至是數據大屏,越來越多的設計師需要和數據打交道。尤其是想要做B端的設計師,數據可視化更是必不可少的一個技能。數據可視化,可謂是越來越體現一個設計師的專業能力。
因此掌握數據可視化能力,是面向未來的設計師所必備的能力。然而尷尬的是,國內沒有一款針對于教學數據可視化的全套解決方案,這讓很多渴望學習的設計師摸不著頭腦。所以這也促使我開啟了這個系列――「設計師需要了解的數據可視化」,希望能夠給大家帶來一些不一樣的內容,為大家梳理一個完整的數據可視化框架。
今天帶來的就是這個系列的第一篇,數據可視化的概念以及數據可視化設計的基本準則。最近一直在做國際外包,時間非常的零散,而寫邏輯性強的文章又非常耗費精力。所以從開題到現在,用了將近2個月的時間才將這篇文章徹底收尾。全文總計25000字左右,閱讀需要20分鐘左右,干貨滿滿,請大家做好準備。(如果沒有時間,我之后我也會將該內容錄成音頻,如果有興趣,可以持續關注我)
什么是數據可視化
數據可視化就是借助視覺的表達方式(不局限于文字),將枯燥的,專業的,不直觀的數據內容,有趣的、淺顯的、直觀的傳達給觀眾的一種手段。
非設計師在制作數據可視化時,往往會因為重點突出數據的重要性,而讓可視化圖表變得枯燥乏味。而設計師在制作數據可視化時,又會因為過度注重絢麗多彩而讓數據的呈現效果大打折扣。所以在這種大環境下,催生出了數據可視化行業。作為設計師,如何擁抱這個新興的行業,如何把握設計與功能之間的平衡,從而更好的溝通與傳達信息,即是本文的重點。
信息圖表,就是數據可視化后產生的結果,就是我們在工作匯報中,項目介紹中,以及后臺系統中經常見到的數據圖表。信息圖形由信息和圖形兩個詞語組成,它被稱之為「信息圖形」(Infographics或Information Graphics)。
信息圖形最初是在舊的紙質媒體上刊登的,更加有助于人們理解新聞信息的可視化內容。
信息圖表的分類
根據木村博之的定義,從視覺表現形式的角度,將「信息圖表」的呈現方式分為六大類:圖解(Diagram)、圖表(Chart)、表格(Table)、統計圖(Graph)、地圖(Map)、圖形符號(Pictogram)。
1. 圖解—主要運用插圖對事物進行說明
文字有時候是一種匱乏的信息傳遞方式,而可視化的方式,則是人類最本源的一種信息傳遞方式,圖解就是將很多無法準確或用語言傳達的內容,以生動形象的圖形解釋出來。下圖是一張經典的對于咖啡種類圖解,38種咖啡配方,不必要用多余的文字解釋,直接用圖解表示,簡單明了,清晰易懂。
2. 圖表—運用圖形、線條及插圖等,闡述事物的相關關系
圖表通常用于簡化人們對于大量數據之間的關系的理解。人們通常理解圖表會比理解數據要快很多。圖表和圖解唯一的不同點在于,圖解是用可視化的方式去傳遞信息,而圖表則是用來去闡述信息之間的邏輯關系。流程圖就是典型的圖表。
下圖是一張寵物狗的進化圖,用巧妙的方式清晰地向我們傳遞了,狼是如何被人類馴化成不同種類的寵物狗的。
3. 表格—根據特定信息標準進行區分,設置縱軸和橫軸
表格是按照行和列或者采用更復雜的結構排列的數據,表格廣泛應用于通信、研究和數據分析。其實表格并沒有一個確定的定義,它會因為不同的行業和談論環境而存在差異.
4. 統計圖—通過數值來表現變化趨勢或者進行比較
統計圖是根據統計數字,用 幾何圖形 、事物形象和地圖等繪制的各種圖形。它具有 直觀 、 形象 、 生動 、 具體 等特點。統計圖可以使復雜的統計數字簡單化、通俗化、形象化,使人一目了然,便于理解和比較。因此,統計圖在統計 資料整理 與分析中占有重要地位,并得到廣泛應用。
下圖是大城市通勤的時長統計,通過這些柱狀圖,我們能很清晰的看出各個級別的城市通勤時長的比例關系,并了解他們的擁堵時長和非擁堵時長分別是怎樣的情況。
5. 地圖—描述在特定區域和空間里的位置關系
將真實的世界轉換為平面,在此過程中必然要講一些東西略去。實際上,要說「省略」是地圖上最關鍵的詞也不為過,無論是哪種信息地圖,最重要的是讓用戶找到想要看到的信息。
信息地圖也可分為兩大類:
第一類,將整個區域的布局或結構完整呈現的地圖。
第二類,將特定對象突出顯示的地圖。
以下是美國各州擁有槍支人數占總人數的百分比統計圖。
6. 圖形符號—不使用文字,直接用圖畫傳達信息
所謂圖形符號(也就是我們常說的icon),基本就是通過易于理解、與人直覺相符的圖形傳達信息的一種形式。生活中處處存在圖形符號,包括地鐵站出入口上的地鐵標識,路邊的指示牌與限速標識。人們會約定俗成的運用一些符號來代表一些固定的意思,比如廁所門口的男女標識,很多商店為了個性化設計,使用了不常用的符號來表示男女,這會給消費者造成很大的困擾,因為這脫離了他們常見的理解范圍。
圖形符號的設計原則是盡可能不使用文字,其作用有兩條:
避免語言不通造成的困擾。
更便捷的、更清晰的傳遞信息。
多年來,最經典的圖形符號應用案例可以說是奧運會和殘奧會的運動圖標了。圖形符號可以說已經成為奧運會和殘奧會的重要組成部分,就像火炬傳遞和運動會LOGO一樣,從賽事門票到奧運村的品牌,圖形符號都在被廣泛使用。
下圖即為東京奧運會的運動圖形符號(局部)
達到數據可視化目標的基本方法
目前我們工作中經常遇到的數據可視化,大多數是制作數據圖表(即統計圖 Graph),所以我們本文的主要教學內容也是圍繞著如何制作統計圖來說。
制作統計圖的過程可以被四個步驟,分別是:明確目的、選擇圖表、視覺設計、突出信息。
明確目的:明確數據可視化的目標,通過數據可視化我們要解決什么樣的問題,需要探索什么內容或陳述什么事實,并選擇合適的圖表。
選擇圖表:圍繞目標找到能提供信息的指標或者數據,選擇合適的圖形去展示需要可視化的數據。
視覺設計:以可視化的手段將數據轉化成有趣的設計語言。
突出信息:根據可視化展示目標,將重要信息添加輔助線或更改顏色等手段,進行信息的凸顯,將用戶的注意力引向關鍵信息,幫助用戶理解數據意義。
1. 明確目的
大多數情況,明確圖表本身要達到的目的,比制作好圖表本身更加重要。如果對數據認識不清,就會造成2種結果:
無法擬定合適的圖表標題,從而使讀者失去閱讀圖表的興趣。
無法選擇出正確的可視化方式,從而使圖表難以理解。
知識點 01:好的圖表標題 ―― 等于成功的一半
大多數圖表都需要一個好的標題,這樣才能讓面試官知道他們在看什么。
標題應該是一個結論,是你希望面試官從中獲得的信息(有意義并且有趣的部分),而不僅僅是對圖表展示內容的概括(即無意義且無趣的部分)。
2. 選擇圖表
Andrew Abela 根據統計圖的主要功能,將所有的統計圖分為了四大類:比較、聯系、分布、構成。在其資料的基礎上,我制作了一套更適合設計師的「圖表選擇器」(The Way of Data Visualization)。

所以作為新手的我們,只要能熟練掌握這六種圖表,即可應付大部分的使用場景,而對于我們這種更專業的人士來說,上述的「圖表選擇器」能夠大大提高我們的工作效率。
3. 視覺設計
接下來也是數據可視化中最重要的一步,視覺設計。很多時候我們在設計圖表時沒有既定的規則,全憑借在平面設計和UI設計中獲得的知識來進行設計。但之所以數據可視化被單獨細化成一個類別,并在國外蓬勃發展,甚至衍生出了專業的數據可視化設計師,就證明在數據可視化領域,很多規則是與其他設計不同的。
一個最簡單的例子,市面上大多數的配色方案都在數據可視化領域不適用。
毫無包容性的配色方案
首先,適用于數據可視化的配色方案,一定在明度上是有變化的。很多配色方案不僅不具備這種特性,甚至不會考慮包容性。UI設計的配色方案看起來都很絢麗多彩,但是很明顯,他們是為了用戶界面而設計的。色盲人士往往很難去閱讀那些運用了低包容性配色方案的可視化圖表。
沒有足夠多的顏色種類
另一個問題就是,大多數配色方案并沒有足夠多的顏色種類。
在構建一套完整的可視化圖表時,我們往往至少需要6種顏色的調色板來進行設計,我們見過的大多數配色方案并不具有這么多種顏色。
雖然這些配色方案同樣絢麗多彩,但是他們不能靈活應對圖表中復雜的信息層級。
難以區分層級的配色方案
漸變配色方案可以輕松解決上述兩個問題(顏色之間有明顯的對比,且可以無限細分顏色種類)。但很抱歉,這樣的配色方案同樣不適用數據可視化,我們舉一些簡單的例子大家就可以明白。
這些漸變色看起來沒什么問題,但是當我們選擇其中一個,將其顏色分類擴充到10時,問題就出現了。
你能區分出最左邊的4個顏色之間有什么差別嗎?恐怕很難。
前面的闡述,大多數是為了讓大家對數據可視化有一個清晰的概念。在「視覺設計」這一章我將重點講解,數據可視化(即圖表制作時)需要注意的設計準則。下面的內容主要解決大家在數據可視化中所遇到的三個問題。
如何制作數據可視化圖表?
如何快速的制作數據可視化圖表?
如何制作一份兼具實用性和美觀性的數據可視化圖表?
適用于所有圖表的制作規則
1. 圖表中的線條
有無刻度線
當數據的數值非常重要時,一定要使用刻度線來讓觀眾更清晰的了解數據。
如果你的聽眾只需要了解A數據大于B數據,那么刻度線是沒有必要的,只需在坐標軸上使用小刻度即可。如果你的讀者要花一些時間在柱狀圖上并感興趣A數據是45.65而B數據是37.66,那么使用刻度線將有助于他們理解。
刻度線的顏色
如果確定要使用刻度線,則需要使它們比作為實際數據的點或者線條要層級低。因為這些刻度線也屬于背景的一部分。
總結來說,不要使用全黑或者全白的線條。如果你的背景顏色是白色或者淺色系,那么你應該讓你的線條灰一些。你也同樣可以讓這些線條變成亮灰色,點狀或者虛線.
負空間的刻度線網格
你也可以使用灰色的背景,然后將刻度線反白。這是一種很好的利用負空間做設計的方法。或者刻度線可以用稍微偏黑色一點的灰色,因為很明顯這樣會讓刻度線更融入背景一些。
坐標線
坐標線應該比刻度線,線條更粗,顏色更深,才能讓整個圖表顯得更有主次的區分。
2. 選擇合適的坐標上下限
選擇合適的坐標下限
一般來講,我們應該把我們的坐標下限設置為0。
有人會問,這樣的話我們的數據就會變得沒有那么起伏變化了。那可能是因為你的數據本身就沒有那么長勢喜人。
但同樣,其實很多事情可以反過來思考,之所以有人愿意不把坐標軸設定為0為起點,其實就是為了在視覺上讓人形成對比強烈的感覺,從而突出業績。這種方法的使用因人而異。
比如在小米的發布會中,為了對比,小米把數據的下限起點設置為了10000,從而使小米的跑分數據看似跑贏了友商一倍還多,但其實小米的數據增長,只比友商高出了25%。
再舉個例子:這張條形圖也是經福克斯新聞準許使用的。
3月31日目標的值為7,066,000,比6,000,000高17.8%,然而第二個柱形幾乎是第一個柱形長度的三倍。
這也同時提醒我們要注意,在觀看別人的圖表時,僅僅觀看柱狀圖的高低趨勢往往不能得出正確結論,需要注意坐標軸起始位置有沒有被人做過虛假處理。
同樣的,有些人為了匯報業績,也會使每個刻度的跨度不一致,從而提高柱狀圖整體的對比度。這種情況也應該多留心觀察,不要被表面的內容所迷惑。
選擇合適的坐標上限
坐標軸中另一個需要注意的點即為坐標上限。上限界定的方式有兩種,可根據需求自行判斷。
如果只是為了比較各個數據的數值,可以用數據的最大值作為坐標軸上限。
如果是需要將數據與某個最大值比較,則用此最大值作為上限.
3. 刻度值
雖然Y軸的刻度值標簽通常放置在刻度線的最左邊,但我們也可以把它們放置在其他的地方,比如刻度線的頂部。(但此時一定要把握好親密性原則,稍不注意就會引起觀眾的困惑,這也是我們經常會在看其他圖表時遇到的問題,到底刻度值標記的是哪一條刻度線?)
刻度線和刻度值相輔相成,這會讓圖表看起來更加規范。刻度值放置在哪里無所謂好壞,只是需要根據不同的場合加以使用。
間隔均勻
在坐標軸上應該使用均勻的跨度0,5,10,15,20,而非不均勻的跨度0,3,5,16,50。這里即呼應上方「坐標軸下限」中的最后一點,有時圖表制作人也會用不均勻的刻度來蒙騙我們對數據產生誤解。
當然,此處的舉例只是夸大了錯誤的效果,現實生活中的不均勻刻度往往更加隱蔽,需要我們仔細去甄別。
不要使用非水平和豎直的文字標注,也不要使用轉行
有時坐標軸上的注釋文字會很多,所以很多人為了妥協,在小空間內顯示出所有的文字標注內容,而使用傾斜的文本,或者將文本轉行處理。
不要用過于復雜的設計形式,數據可視化的第一要義是簡單易懂,所以在遇到標簽文字過長時,可以采用以下方法進行解決。
4. 數據的處理與排序
我們在每次制作前都對數據進行排序,而不是隨機排布。這樣我們可以在圖表中為觀眾展示更多信息,即某個數據在總的數據庫里面的序列。
大小排序
我們還是從一系列國家的數據開始。
目前的排布很隨機,或者是按照字母表排序的。接下來我們要按照數值從大到小進行排列。
我們隨機挑選一組數據,比如玻利維亞(Bolivia),再上圖中,我們只能得到玻利維亞的數據值,以及他大概在數據庫中排在中游的位置,僅此而已。但是下圖中,根據大小排列好的數據,我們不僅可以獲得剛才的兩個信息,同時還能馬上知道玻利維亞在整個圖表中的排名(第四名)。同時你還可以看到吉爾吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而美國(America)是倒數第一,這就是好的圖表能給我們帶來的「更多的信息」。
我們再看一遍按照字母表排序的圖表,你能輕易的輸說出「岡比亞(Gambia)」排名第幾嗎?
刻意的序列
在發布會中我們常常見到,為了突出自己產品的強悍,往往要與友商的數據做對比,在這種情況下,我們的數據也不是隨機排布的,我給這種數據排布方法起了個名字,叫「刻意的序列」。
在 魅族 16th 的發布會中,這張旗艦機重量對比的圖表很有講究,可以發現,除了索尼(最重的手機)以及 魅族 16th(最輕的手機)外,其余所有的手機都是按照降序排列。不看顏色對比,把 236g 的索尼和 152g 的魅族放置在一起進行講解,以更加突出魅族的輕薄。
那么這個圖表的數據排序其實經過了三次處理。
把重量從高到低排序。
把重量最高的和的手機單獨放置,并給予特殊顏色單獨顯示。
把這兩個數據放置在最后,再次突出對比,吸引觀眾注意。
這就是我們學習數據可視化時非常需要注意的細節點,在數據可視化中,細節決定成敗。
5. 關于圖例的設計
數字需要四舍五入
我們有時為了保證圖表的清晰整潔,并不能完全選擇符合數據上限和下限的數字作為刻度,而是選擇一些取整的數字。
同樣的,這不僅僅適用于圖例中的數字,同樣適用于坐標軸上下限的數字。
標記圖例的邊界比標記圖例的范圍更好
在需要用多種顏色做區分的圖表中,有時可以通過標記圖例邊界而不是標記圖例范圍的方式,來提高觀眾的閱讀效率。
水平或者垂直方向的圖例
對于數字的刻度,水平圖例往往比垂直圖例更加容易閱讀,因為這符合我們的閱讀習慣。
但是,對于有類別區分的圖例來說,垂直圖例往往效果更好,因為我們可以在圖例的右邊放置更長的文本(跟坐標軸的注釋同樣的道理)
刪除內部邊界
有時我們甚至可以更簡約的表示圖例,當你只想表達一個漸進的過程,24和55之間的差異并不重要,觀眾只需要知道后者比前者大即可。在這種情況下,我們可以嘗試只標記出圖例的最大值和最小值,而不必要標記出每個邊界或者顏色,這樣可以給觀眾減少不必要的信息負擔。
6. 圖表上的文字信息
文字標注的作用,不是來填充空白的,而是用來強調相關信息或拓展額外的背景知識的。
引用消息來源
大多數情況下,我們制作的圖表都不會將原數據附在旁邊,因此最好在圖表中引用你的數據來源。一般來說,引用規則是在左下角防止數據來源信息,往往采用特殊字體
用數字輔助表達
有時你需要在你的圖表中標注出數據值,而不僅僅應該依賴視覺元素向觀眾傳達信息。
通常來說,不需要太嚴謹的圖表,我們會對數據值進行一定程度的處理。
有小數的值四舍五入。(234.19 ―― 234)
在數據的量級非常大時,將一定位數數字取整。(52,133 ―― 52,000)
當所有數據的量級都非常大時,將一定位數的數字縮進單位中。(521,000,000 元 ―― 5.21 億元)
Y軸刻度值盡量轉化為千位分隔符,如K,M,B。
Y軸最大值取值要恰當,保證圖表占據2/3以上。
如果我們不這樣處理,你就會發現你的圖表總是不那么整潔。
7. 控制字體的數量
圖表中的字體數量以及字體大小的種類加起來不要超過3種(標題和副標題除外)。通常來說,我們在制作時會把注釋和坐標軸標簽設置為兩種字體樣式,所以只需要確保將這兩者統一起來,那么就可以保證我們的圖表不超過3種字體樣式。
柱狀圖的制作規范
1. 柱狀過寬或過窄
過寬的柱會讓圖表看起來笨重,盡量保持柱的輕薄,這樣可以保持優雅的外觀,但是太薄了會讓用戶很難對數據進行比較。
標準的數值為,柱的寬度為「柱與柱間距」的2倍,當然這只是個參考值,實際我們根據不同的情況,對寬度作出調整。
2. 盡量不要超過7個值
一般進行數據比較時,柱狀圖建議不要超過5個數據值,對于條形圖來說,建議不要超過7個數據值。
折線圖的制作規范
1. 有層次區分的折線/曲線
當我們在制作一個復雜的折線圖時,我們想要顯示其中的一條數據,最好的方法就是加強它與其他元素的對比,從而提高它的重要性層級。
利用我們之前的方法,把其他的數據變為灰色。
將我們需要強調的曲線置于頂層。
2. 什么時候是用折線圖
2017年1月和2月的大米出口量是相關的,他們代表一種數據在不同時間下的數據值,因此我們可以用折線圖將它們連接起來。但是2017年1月的大米出口量和玉米出口量(16萬噸)是不相關的,所以我們不能隨便用折線圖來代替柱狀圖。
用折線圖可以很好的表示每天去醫院的人數,因為統計每天去醫院的人數可以用來觀察趨勢。
3. 按照時間推進的數據并不能總是用折線圖來表示
有時我們也需要進行一些區分。如果我們想要繪制美國大規模槍擊事件的傷亡人數隨時間推移的圖表。這些槍擊事件確實是一個接一個發生的,但是它們本質上卻沒有關系,所以你不能用折線圖(應該用條形圖)。
但是,如果按年份對它們進行歸類,并計算每年的傷亡人數。這樣的情況下可以使用折線圖進行統計,因為統計結果的趨勢變化是有意義的,是可以得出相應的結論的。
4. 使鋸齒狀的線條平滑
如果你的折線上下浮動過于劇烈,那么你應該嘗試拉長時間間隔,比如不每天采樣而以周為單位來采樣。觀眾們不會去閱讀鋸齒狀的線條,或者說他們不會喜歡這樣的圖表。
5. 在你的折線圖中繪制數據點
當有些特定的數值特別重要時,我們可以在線條上標注出他們,如果你有大量的數據需要展示,或者你只想展示數據的走勢,那么其實你只需要使用折線就足夠了,不需要增加數據點。不信你可以試試,大量的數據點 = 混亂不堪的界面。
餅圖的制作規范
餅圖和圓環圖在數據可視化方面生病狼藉,但卻是使用的最頻繁的圖表之一。餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感,并且幾乎沒有對與角度大小的概念。更何況是肉眼完全無法重合比較的圖形。
例如上面左圖,我們很難去比較每日從肉類(Meat)中攝入的卡路里與從糖類(Sugar&Fat)中攝入的卡路里數量的比例。人眼的直覺中,糖類與肉類的比例應該在2:1左右,但實際的比例卻是1.5:1。
上述右圖將這一現象放大的更加明顯。人眼的直覺中,辦公與接待的數值差距非常大(這是由于我們直覺更習慣從面積上做判斷),但實際上接待與辦公的比例為1.5:1。
很多設計師認為餅圖應該是被禁止使用的圖表,我覺得不能說的太絕對,不管怎樣,迄今為止事實情況是,仍然有很多人在使用餅圖,所以我們至少可以爭取正確的使用他們。
雖然如此,但是在強調個體與總體的比例關系方面,餅圖還是有其獨特的優勢。
1. 避免過度分割餅圖,否則最終會導致根本無法閱讀
那么有同學會問:分割多少塊是過度分割?這是一個需要在實際制作時進行判斷的問題。一個簡單的方法,如果我們已經很難從圖中看出其中一塊扇形是另一塊的兩倍大了,或者好幾塊較小的扇形看起來差不多大時,那么就不能再分割了。此時可以考慮把較小的類目歸入一個更大的:「其他」模塊。
如果一定要給出一個確切的分類數目,我認為一般不要超過9個,超過的話,建議用條形圖來展示,不要太依賴于餅圖。
例:這張餅圖來自維基百科,它展示了國家的不同區域。
左邊這張餅圖已經分割出了無數個扇形了,但旁邊另分離出一張餅圖,顯示出了左圖中更多的,看不到的更小國家的情況,以此來提供更多的信息。其實還有很多的方法可以展示這組數據,例如樹狀圖或者普通的地圖。局限較大的餅圖只適用于展示只有幾組值的數據。
除餅圖外,環形圖(甜甜圈圖)亦可表示占比,其差異是將餅圖的中間區域挖空,在空心區域顯示文本信息,比如標題,優勢是其「空間利用率更高」。
2. 餅圖的起始位置要得當
人們的閱讀習慣往往是從12點鐘開始的(跟表盤類似)。所以我們在制作餅圖時也要遵循觀眾的閱讀習慣,從12點鐘方向開始制作,這樣才能呈現出更加清晰的數據。
3. 餅圖的順序要得當
這個規則與其他的數據圖表一致,我們在拿到數據后,不要急于去進行數據可視化,而是應該對數據進行排序處理,一般來講,我們對于圖表都要進行從大到小的數據排序,才更有利于我們展示數據,但是有一個例外的情況。
當數據中包含一個類別叫「其他」時,無論其他的內容占比為多少,我們最好都把他放置在餅圖的最后來展示。
4. 切割的展示方式
有時,我們可以想一些創意形式來解決餅圖對比不夠明顯的問題。
當我們將餅圖分拆開來設計時,將他們設置為同一起點,我們可以清晰的對比出數據的大小,但嚴格意義上來講這已經不算是餅圖了。
散點圖的制作范圍
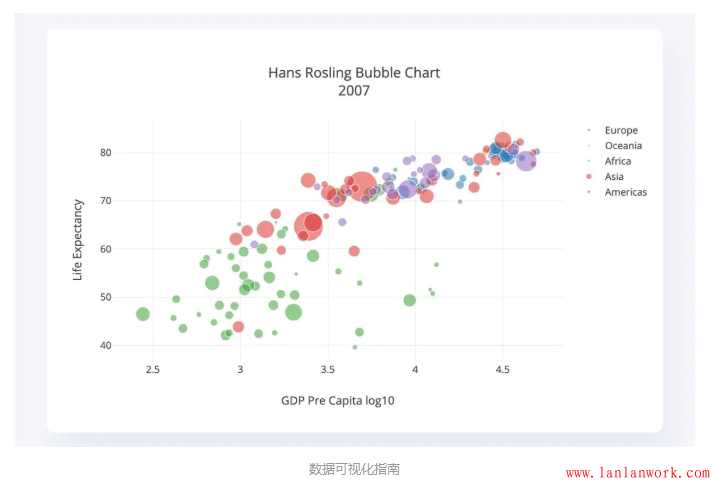
1. 散點圖可以承載最多四個維度的變量
當包含多重變量時,散點圖本身包含2個維度的數據,當出現更多維度時,我們可以通過改變散點的顏色和大小甚至是形狀來對數據進行更多維度的劃分,這個時候,散點圖即變成了氣泡圖。

2. 盡量為散點圖添加趨勢線
通過添加趨勢線,可以更好的讓觀眾感受數據的變化,人們不會愿意接受未處理的數據,往往傾向于接受已經被處理好的數據結果。
面積圖的制作規范
面積圖又叫區域圖,與折線圖很相近,都可以用來展示隨著連續時間的推移數據的變化趨勢。區別在于,面積圖在折線與類別數據的水平軸(X軸)之間填充顏色或者紋理,形成一個面表示數據體積。相對于折線而言,被填充的區域可以更好的引起人們對總值趨勢的注意,所以面積圖主要用于傳達趨勢的大小,而不是確切的單個數據值。面積圖有三種不同的形態,根據數據以及背景的不同,均有其最佳的展示環境。
1. 盡量不重疊,使用透明色
當圖表中要展示多組數據時,最好保證所有的數據都不重疊,這樣才可以更好的展示數據。如果無法避免重疊,則應該適當的設置顏色和透明度,使得重疊的區域變得更加易讀。
2. 不要超過四個類別
面積圖只適合展現少量的數據,最多建議不要超過四個類別,否則就會導致非常難以識別。因此在多個類別下,要盡量避免使用面積圖。
突出信息
1. 重要的內容用顏色區分
有時我們為了突出展現某部分數據,需要對它們進行特殊的處理(包括添加輔助線,更改顏色,線條粗細等方法)來加大它們與其他數據的對比,以吸引用戶注意,并表明你想陳述的觀點。
如上左圖,通過添加輔助線和標紅的方式,來顯示快遞公司未達到60萬件派件標準的月份,從而突出顯示公司業績不合格部分。如上右圖,通過對9月份的顏色區分,來突出顯示二手房價格在9月份達到前所未有的高度。
2. 把不重要的內容變為灰色
對于不太重要的內容,我們通常會把它們的層級降低,將其變為灰色往往是一個好方法。(如上左圖中1-6月與9月數據的配色,以及上右圖中1-8月數據的配色)
通常來說,我們會用灰色來標記:
未被選中的元素或者背景。
為重要的數據點做對比的數據。
(在交互圖表中)不是當前選中的元素。
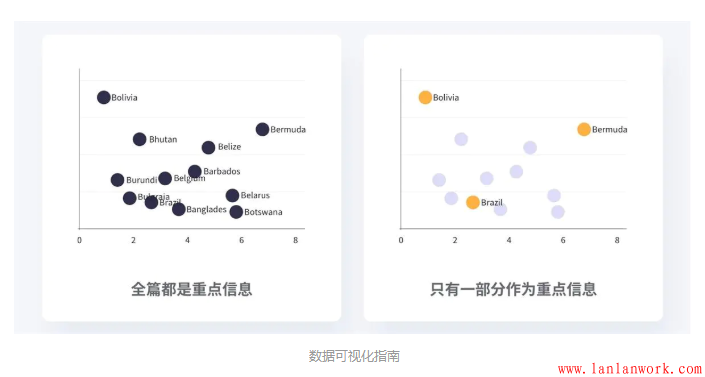
3. 沒有那么多重點信息
如果你覺得每個信息點都很重要,然后為他們都做了特殊的備注,那么請把他們都去掉,因為那恰恰證明他們都不重要。
數據可視化的精髓就在于你去用視覺元素去幫助用戶做篩選,如果觀眾們真的很想知道每個數據代表什么,那或許你應該給他們展現一份表格而不是圖表。

4. 添加必要的輔助說明
關于這個圖表,如果我們不進行標注的話,它只能講述故事的一部分。如果要把故事講述的全面,那么就必須添加一些標注。
如果我告訴你,這個圖表想告訴我們,在第6天的時候該團隊使用了敏捷開發,在使用新技術初期,Bug數量明顯上升,而后瞬間下降。加上了標注,圖表講述了一個跟之前完全不一樣的故事。
所以,我們為了更好的說明我們的目的,有時需要對圖表進行特殊處理,包括做一些突出某些信息的標注。
5. 添加必要的輔助線
這一點主要針對于柱狀圖和折線圖,比如當我們想要呈現兩個不同時期的數據變化時,添加輔助線可以更直觀地體現出其中的變化。
比如像這個圖表,為了體現出響應速度有很大的提升,,添加了相關輔助線并標注了相應的數字,使 PRO5 和 SONY Z3+ 之間的對比更加明顯.
轉自:簡書
作者:極創設計
鏈接:https://www.jianshu.com/p/a8996c452c2d
來源:簡書
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務