2020-12-22 前端達人
指尖滑動屏幕的時候,多停留幾秒,捕捉一些用心的設計,記錄并反思應用到自己的設計中去。用心設計,讓我們的生活更加美好!
關鍵詞
#運營 #廣告
產品體驗
微信:刷朋友圈的時候,無形中就刷到了廣告,以朋友圈的圖文展示。也可以進行點贊,留言互動。
微博:在關注列表中也會有一些廣告推送。用戶可以自己關閉。
愛奇藝:打開視頻觀看前,會有一小段廣告時間播放,如果沒有購買會員是需要強制觀看完廣告才能看視頻正片。
設計思考
微信:隱形植入廣告,以“朋友”的身份跟你安利一個物品,角色扮演,用另外一種方式介紹產品。
微博:無形中插播一個廣告推文,廣告的標簽跟關閉的按鈕做的小,不明顯,增減關閉難度。
愛奇藝:提供付費權利,可關閉廣告。

關鍵詞
#交互 #點贊 #評論
產品體驗
微博:全屏短視頻體驗。關注,點贊等功能圖標懸浮在右側,方便用戶點擊,交互都關聯性也強。
美圖:右側一排操作按鈕,分享按鈕卻在頭部,距離有點遠,很難被注意到。圖標采用半透明疊加更有設計感。跟美圖這個產品很契合。
QQ微視:上中下的布局,中間是視頻主區域。關注按鈕在頂部,評論交互都在底部,比較傳統的布局體驗。
設計思考
微博:視頻內容全屏展示,沉浸式用戶觀看體驗。把一些按鈕設計的離用戶可觸碰區域近一點,在用戶手指操作的熱點區域,加大他們的點擊欲望。
美圖:視頻內容全屏展示,關注直接用文字加色塊高亮顯示,直接刺激用戶,引導他點擊。底部設置美化圖片產品本身設置了快捷入口。有點弱化分享操作。
QQ微視:視頻上方沒有其他干擾元素,采用比較中規中矩的布局。

關鍵詞
#加關注 #彈窗
產品體驗
美圖:首頁的短視頻,點擊用戶進去可以看到他的創作,當頁面下拉的時候,關注按鈕會一直停留在頁面頂部,高亮顯示。
小紅書:點擊個人用戶進去看筆記,下拉過程中“加關注”會一直在右上角顯示,繼續往下拉,底部會出現一個彈窗,提醒你可以關注一下,二次引導。
設計思考
美圖:主要是一個提高修圖的工具,并提供給用戶去分享美圖的平臺,沒有做過多的引導用戶操作。
小紅書:主打個人社交平臺,流量,關注度是主要的數據。發作品的目的性較強,所以給用戶做了二次引導關注。幫助創作者博得更多的關注度。

關鍵詞
#進度 #視頻 #品牌宣傳
產品體驗
嗶哩嗶哩:進度條直接了當,當前位置的標記會結合視頻的宣傳屬性來用一些特殊圖標來加深用戶觀感。
愛奇藝:
1、視頻有標記記憶點,幫助用戶快速定位到想要了解的內容;
2、當前位置采用該視頻品牌logo;
3、視頻上方有觀看熱度的面積圖,感覺有點被打擾,對用戶來說重要性不是很高。
設計思考
嗶哩嗶哩:
1、視頻進度條顏色是品牌顏色;
2、當前位置不再是單一的基本圖形,會用一些有趣的圖形替換,同時視頻屬性。
愛奇藝:
1、進度條顏色不在是單一采用品牌色,可以個性化不同場景搭配使用;
2、當前位置的狀態用視頻的品牌植入logo,起到二次宣傳的作用;
3、效果視頻記憶點,根據后臺剪輯標記用戶可能感興趣,幫助用戶快速定位;
4、進度條上方有觀看熱度的曲線。感覺這個設計有點多余,手機觀看盡量減少視覺干擾。

關鍵詞
#軌跡 #地圖 #預估時間 #定位 #場景
產品體驗
杭州公交:等公交等時候,標記你所在位置的站點,通過圖標大小、顏色標記其他公交車到站情況,很直觀。可以給自己等車時間做心里準備。
淘寶:物流運行軌跡在地圖上顯示,結合發出點到簽收地,預計的時間跟簽收狀態。
設計思考
場景化思維設計,讓用戶身臨其境感受。
杭州公交:聚焦與單條公交線路線,去除復雜的地圖背景,直接用圖標標記與你所在站點的位置關系,同時上方卡片會顯示即將到找的三個公交車預計時間,給用戶準備候車預留足夠的時間準備。
淘寶:物流在全國范圍內跑,使用軌跡結合地圖會更加直觀。能看到當前所在的位置,預計還有多少時間送達等等信息用場景來表達。

關鍵詞
#拍照,智能識別
產品體驗
百度:拍照識別的時候,全屏且屏幕中會標記小白點高光,一閃閃,bringbring 。
有道云:拍照上傳識別的時候,會出現錨點可以拖拽自己想選擇的圖片區域,直接裁剪。
設計思考
百度:識別照片環境的時候,有小光斑互動,帶有智能科技感,讓體驗更加有趣。
有道云:拍照過程加入裁剪功能,對圖片預處理,提高筆記效率。

關鍵詞
#編輯 #彈窗
產品體驗
石墨:編輯本條筆記時,底部彈窗,一行顯示一個操作,“刪除”標紅。
有道云筆記:有11個操作動作,采用分類的方式布局,配合圖標一目了然。
設計思考
石墨:追求極簡體驗,沉浸式設計。
有道云筆記:功能較多,底部彈窗最好不要超過屏幕2/3,影響體驗,結合圖標更加直觀。

關鍵詞
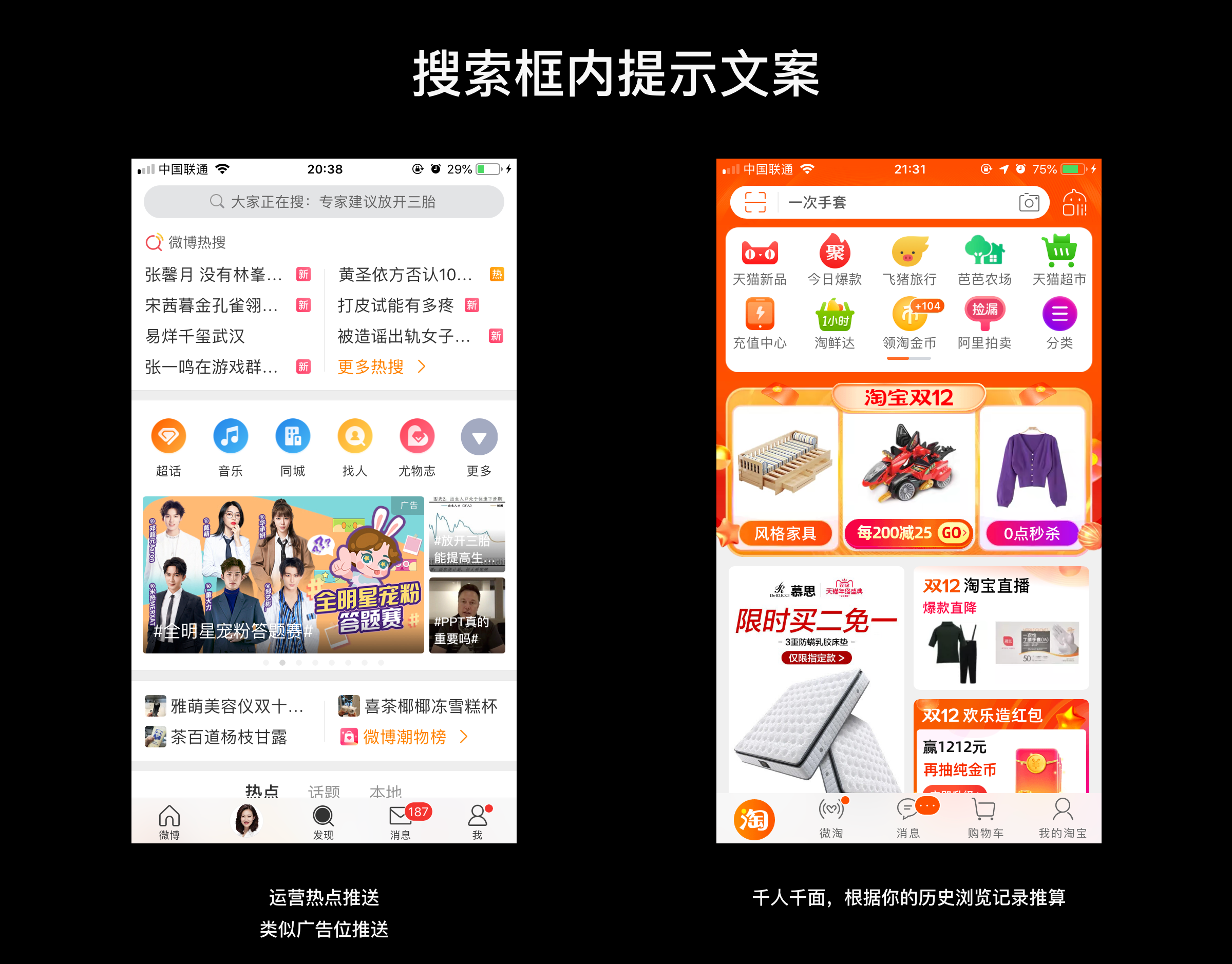
#搜索提示語
產品體驗
微博:不知道看什么時,會提示你看別人都在搜什么內容,引起你的興趣。搜索下方也有熱門搜索,也是可以買的“熱搜”廣告位,增加曝光率。
淘寶:根據你之前搜過的產品,程序自動給你推送一些對應產品的關鍵詞搜索。
設計思考
微博:熱搜的一些運營,業務層面考慮。
淘寶:電商類,記錄你的搜索喜好,給你推送符合你的產品,千人千面。

關鍵詞
#公告 #內容信息
產品體驗
喜馬拉雅:電臺模塊,可以私人定制自己感興趣的電臺。
支付寶:一些公告,消費通知,結合IP形象,觸角還會動兩下,感覺是在跟你互動對話。
設計思考
喜馬拉雅:本身是個聲音類產品,用電臺的形式訂閱自己喜歡的內容推送。
支付寶:用支付寶自己的螞蟻iP形象,加深品牌影響,同時也起到提示作用。

關鍵詞
#緩沖 #加載
產品體驗
美團外賣:下拉加載時,用美團袋鼠IP在跑的小動效來緩解用戶焦慮。
安居客:頁面拖動下拉的時候,在頭部有個樓盤建筑2.5d插畫,感覺有另一個空間的感覺。
淘寶:淘寶詳情下拉對時候,有一個歷史足跡,再你逛了很多商品之后,反復對比,想回去之前的店再逛逛,同時也減少了用戶頁面跳出率。
微信讀書:頁面下拉的時候,可以添加書簽,對當前頁做記錄,下次可以快速找到改頁面內容。
設計思考
美團外賣:植入IP形象做動效,加深品牌印象。
安居客:創造二次空間感,讓加載的過程中,沒那么焦慮,反而讓用戶覺得驚喜。
淘寶:模擬用戶使用場景,在購買商品過程中會對產品反復對比,加入一個歷史足跡,同時提高頁面轉化率。
微信讀書:下拉的過程中給用戶制造驚喜。

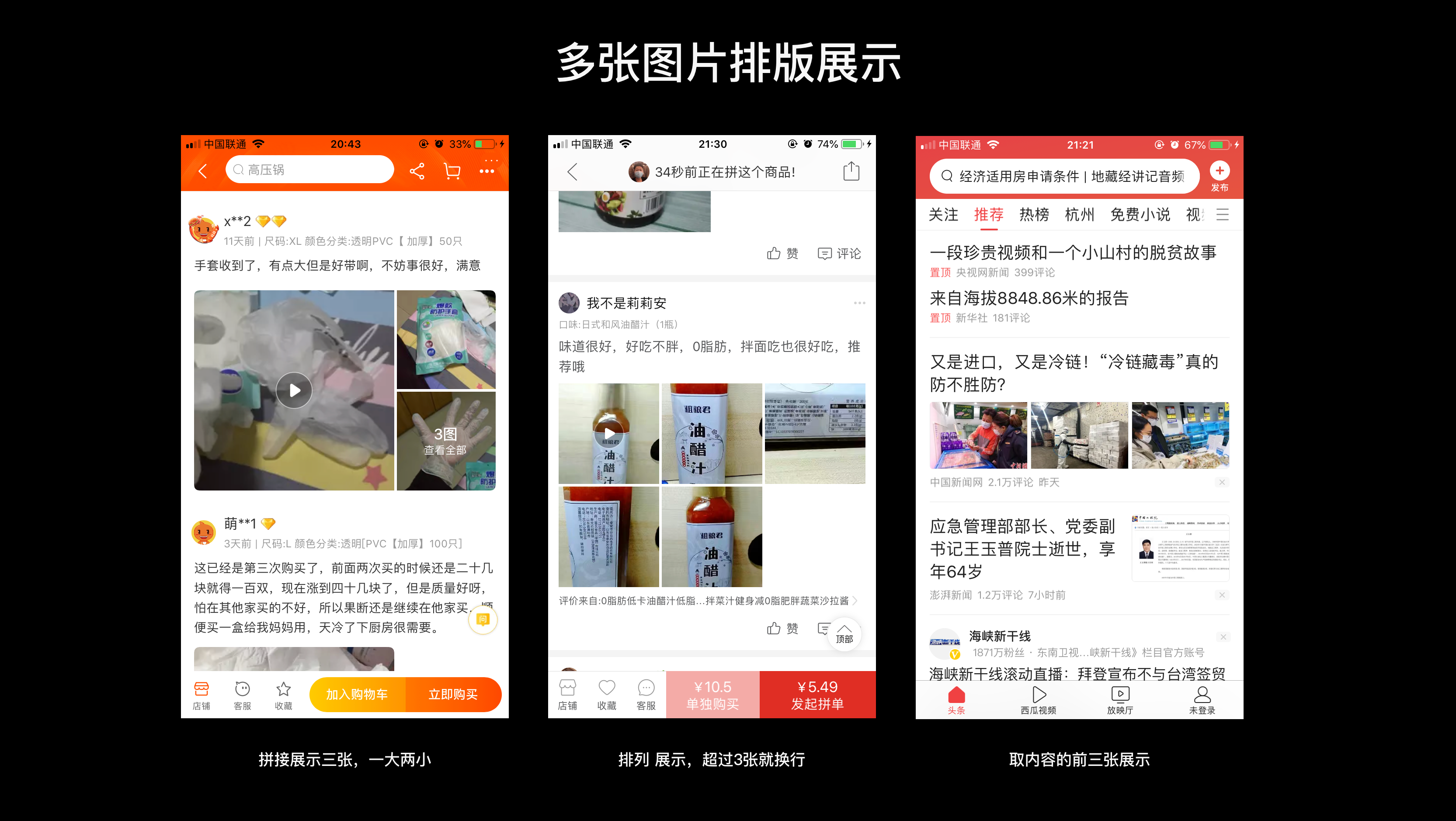
關鍵詞
#配圖多張排版 #圖片
產品體驗
淘寶:有視頻,又有多張圖片的情況下,視頻權重比圖片大,左一右二展示,其余收起來,點擊查看全部。
拼多多:圖片跟視頻同時存在,平鋪展示,視頻默認放第一個位置,一行三個,大小統一。
今日頭條:頭條文章內有多張圖,列表流只取三張顯示。
設計思考
淘寶:商品評論較多,控制每個評論列表高度統一性,一屏用戶可見更多買家秀,同時刺激點開視頻的行為。
拼多多:弱化視頻跟照片的比重。
今日頭條:圖片更直觀表達,也是用戶第一時間注意的信息。首頁列表需要能貼合文章內容,刺激用戶點擊,可后臺手動配置列表展示配圖。

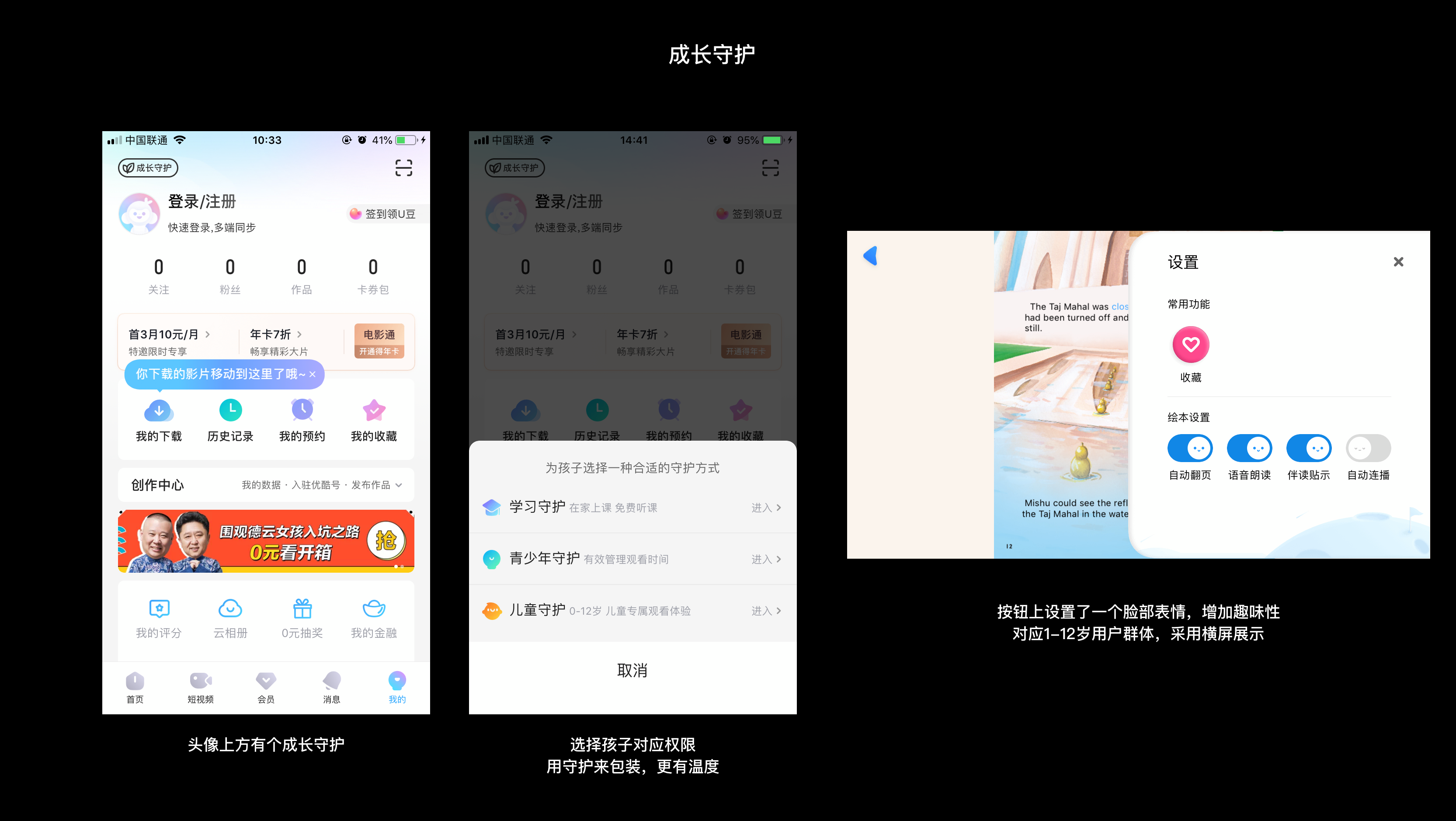
關鍵詞
#用戶權限
產品體驗
個人中心頭像上方有個“成長守護:可以設置青少年模式,主要是為家長用戶對小孩上網觀看視頻的一個管理。
設計思考
概念包裝:現在網絡視頻內容層次不齊,不同年齡層都能接觸各類信息,鑒于對青少年的保護,對視頻推送權限設置,用“成長守護”包裝權限設置,讓產品更有溫度。

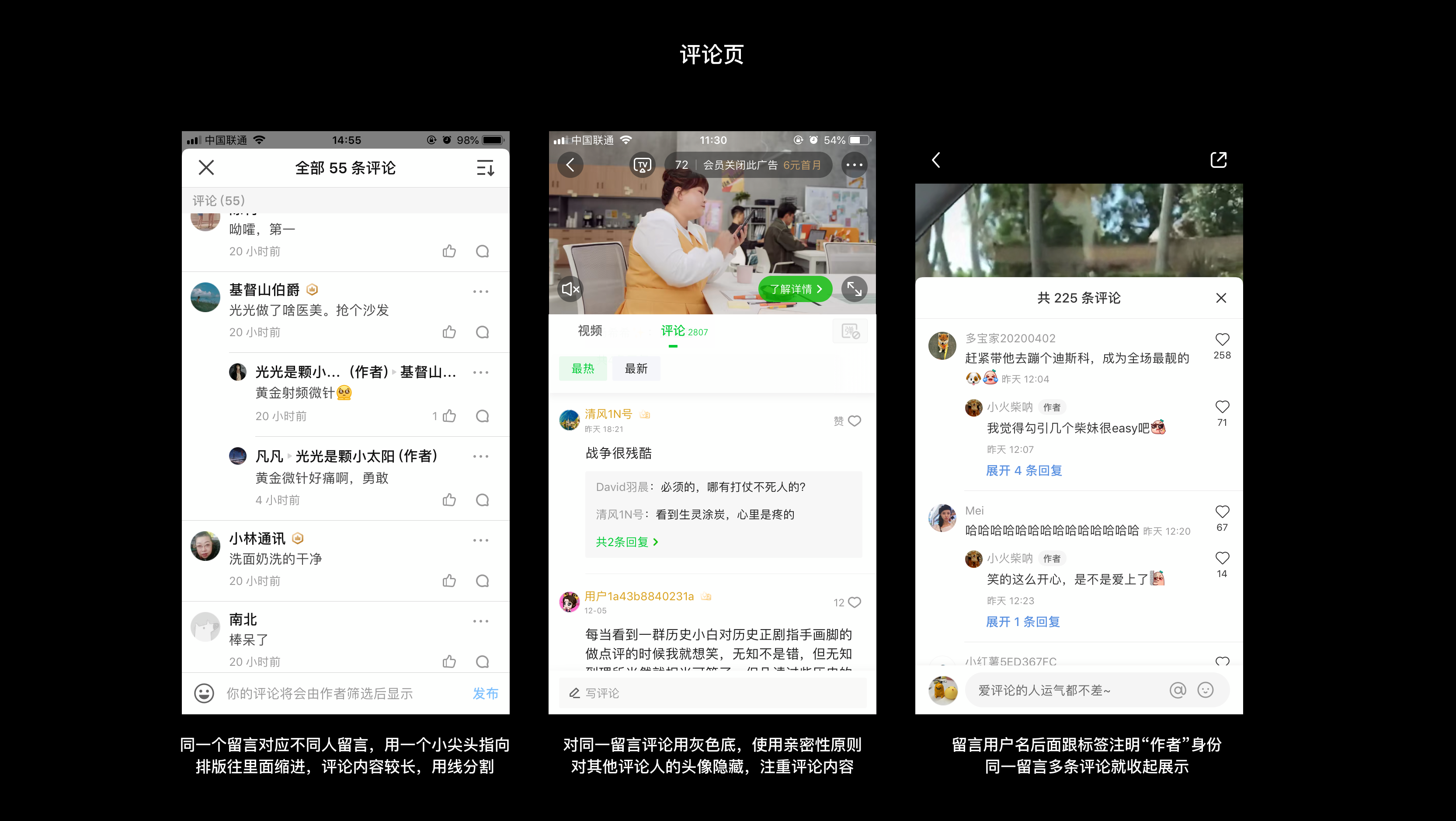
關鍵詞
#評論列表
產品體驗
知乎:評論列表整屏彈窗,用戶回復用戶,名稱之間用一個小箭頭指向,很有特點。作者身份跟在用戶昵稱后面。
愛奇藝:留言回復沒有展示用戶頭像,只有昵稱。對同一留言回復用色塊區分。
小紅書:評論列表2/3彈窗,同一留言內容最多顯示一條,多余的折疊。
設計思考
知乎:用戶名稱比內容層級較高,并結合頭像使用,用小尖頭圖標直觀表達回復對象的動作。
愛奇藝:視頻為主,評論為輔;對同一留言評論用灰色底,使用親密性原則,對其他評論人的頭像隱藏,注重評論內容。
小紅書:從下網上的彈窗形式,一屏展示內容區域較少,同一留言多條評論就收起展示。

關鍵詞
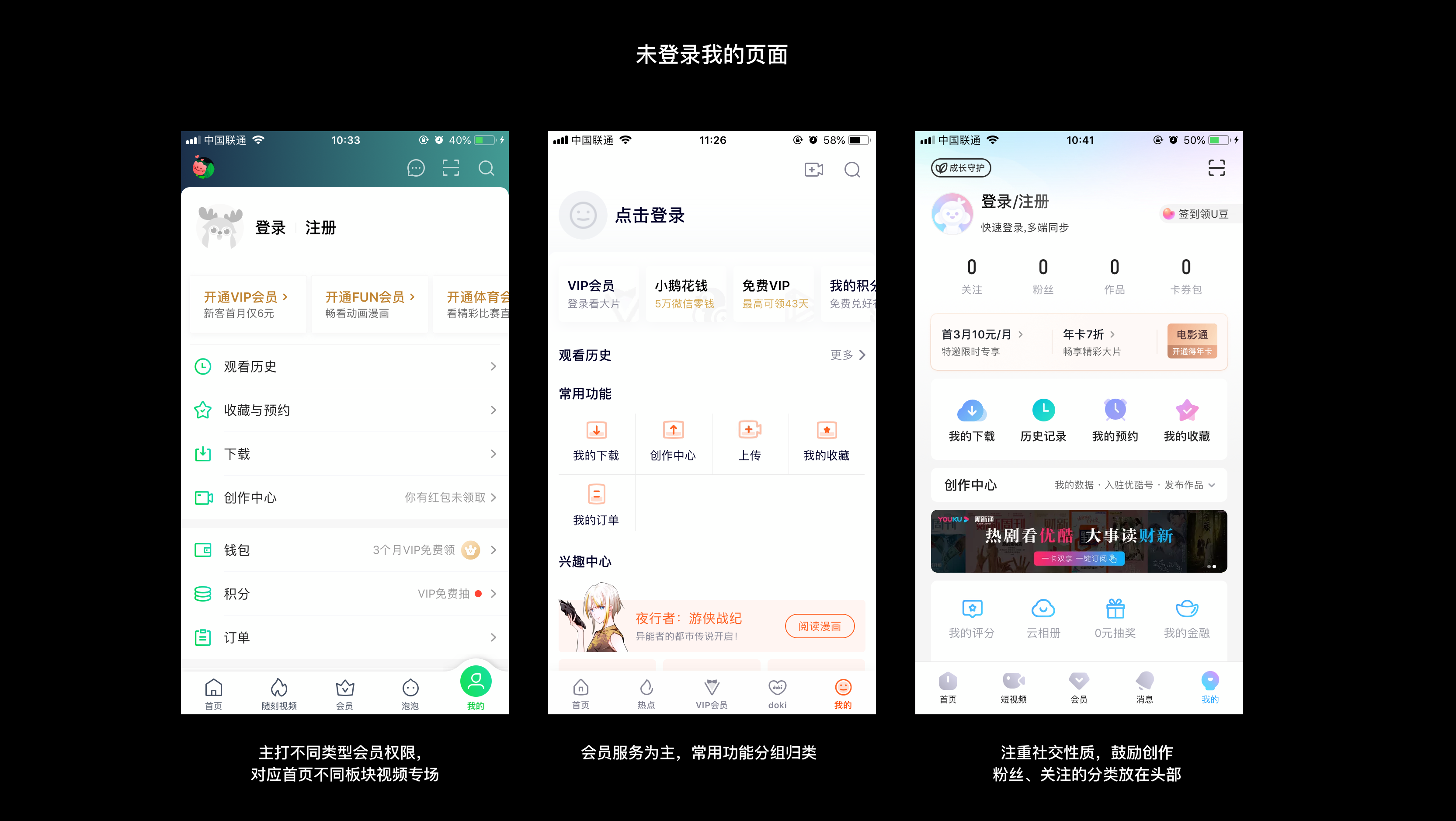
#我的個人中心
產品體驗
愛奇藝:開通會員提醒醒目,右滑展示不同類別的會員。
騰訊:開通會員提醒明顯,下面是觀看歷史,常用功能分類。
優酷:頂部有關注、粉絲、作品等數字信息展示,其次是開通會員提醒。
設計思考
愛奇藝:視頻平臺合作,會員權限開通付費為主要業務。
騰訊:以平臺為主,個人創作視頻轉型中。常用功能歸類,節省首屏利用率。
優酷:注重社交屬性,鼓勵個人創作視頻上傳。

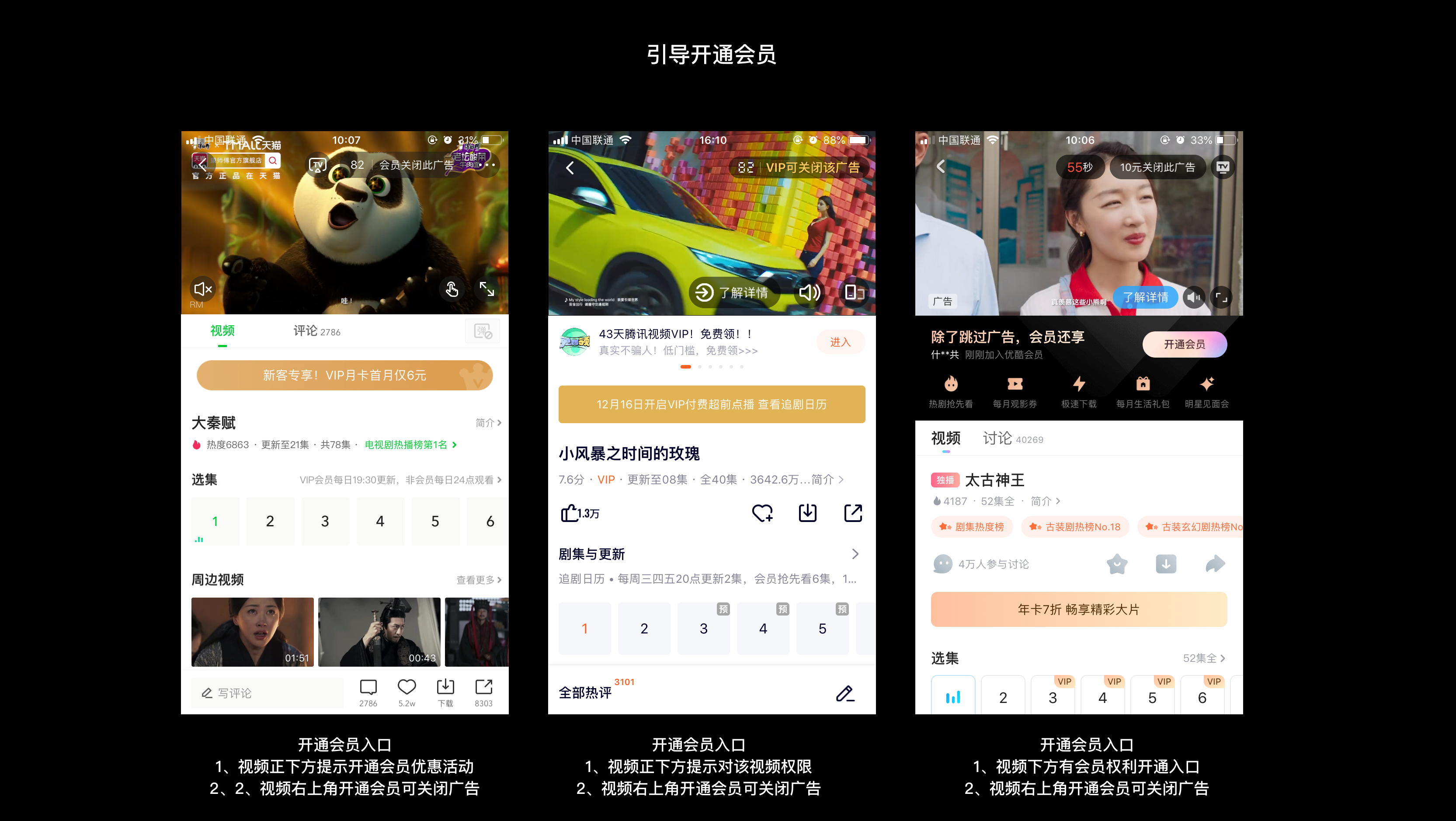
關鍵詞
#會員服務,運營
產品體驗
視頻頁面都設置了兩個開通會員入口
1、打開視頻默認播放廣告,視頻右上角開通會員可關閉廣告;
2、視頻正下方有個大的提示開通會員入口
愛奇藝:結合用戶心理,用文字優惠刺激用戶開通。
騰訊:會根據活動給予免費體驗會員的服務。
優酷:直接把會員所享受的服務內容展示出來。
設計思考
愛奇藝:沒有多余的描述,直接提示新客優惠。
騰訊:正下方的開通會員文案會根據不同的視頻運營有不用的文案,比如超前點播,活動免費領取等等。
優酷:首屏占的比重大,無論視頻上方關閉廣告 還是正下方,按鈕都設計的很大。

轉自:站酷
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務