2020-12-25 前端達人
表格淺談,多多指教

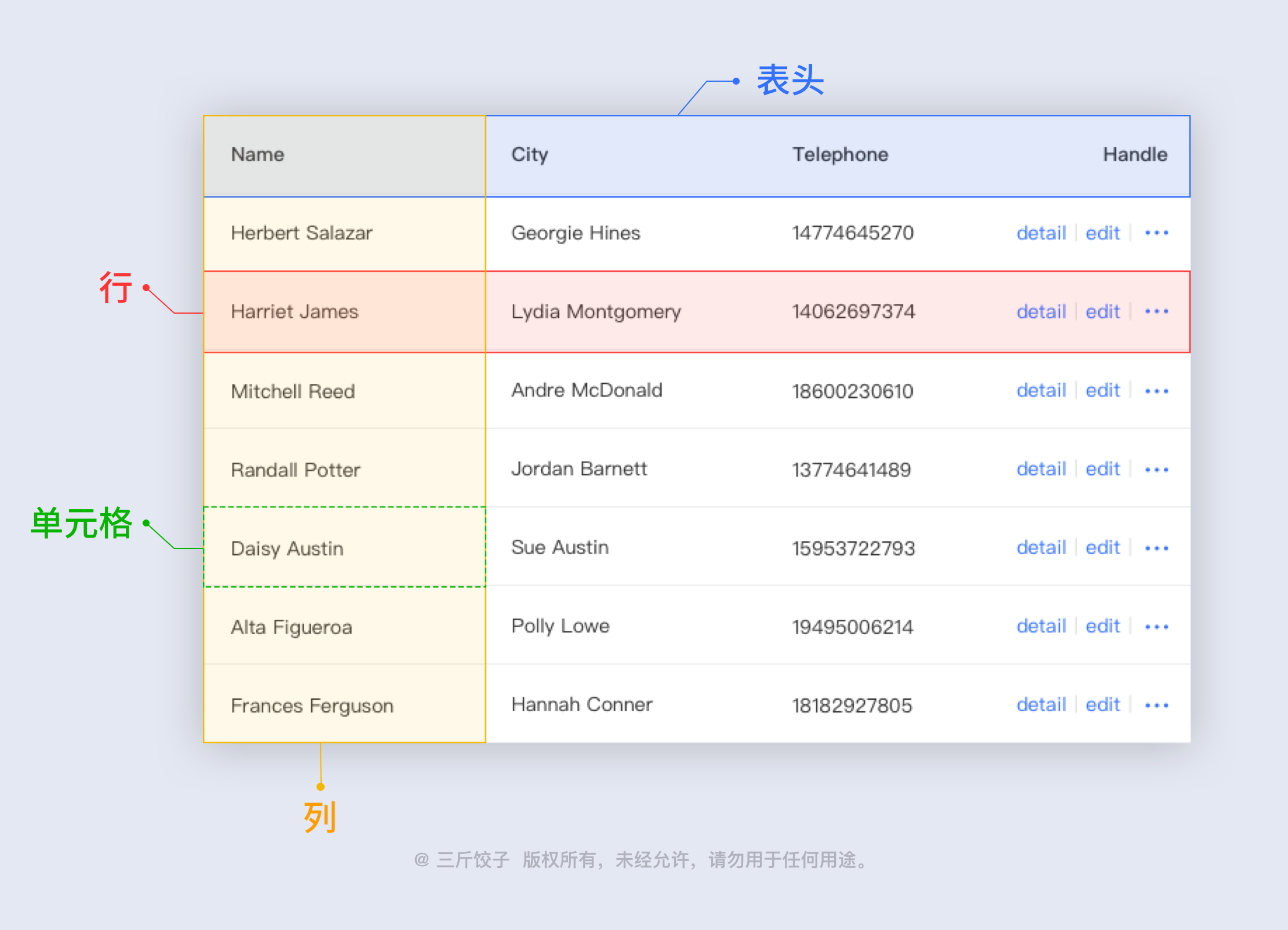
讓我們先來回顧一下表格的基本構成,最上面的為表頭,橫為行,縱為列,內容區每一組展示數據區域為單元格。

表格的設計,雖然看似簡單,但是作為用戶最常用的組件之一,我們需要對視覺和交互的精準把握,才能保證用戶在使用表格時更加。
這里我推薦表格的"四維自檢法“,對我們設計的表格是否合理,做出一個標準的判斷。
分別是:信息降噪、呼吸適中、易讀、詳情查看。

信息降噪:分別對表格內容和視覺層面進行重要性梳理,剝離不重要的元素,使表格輕量化;
呼吸適中:保持內容和元素之間合適的間距,使表格頁擁有一個好的呼吸感,將給用戶營造一個舒適的操作環境;
易讀:通過對需求內容的解讀,對內容形式加以分類辨別,做出可讀性最強的樣式;
詳情查看:b端系統往往伴隨著表格數據類目龐大的問題,通常會采用另一種形式去展示全部信息。
當表格的字段非常重要時,一定要將字段全部展示出來讓用戶更清晰的了解數據。
如果你的用戶只需要了解部分字段,那么全部展示是沒有必要的,只需在展示最重要的字段即可。

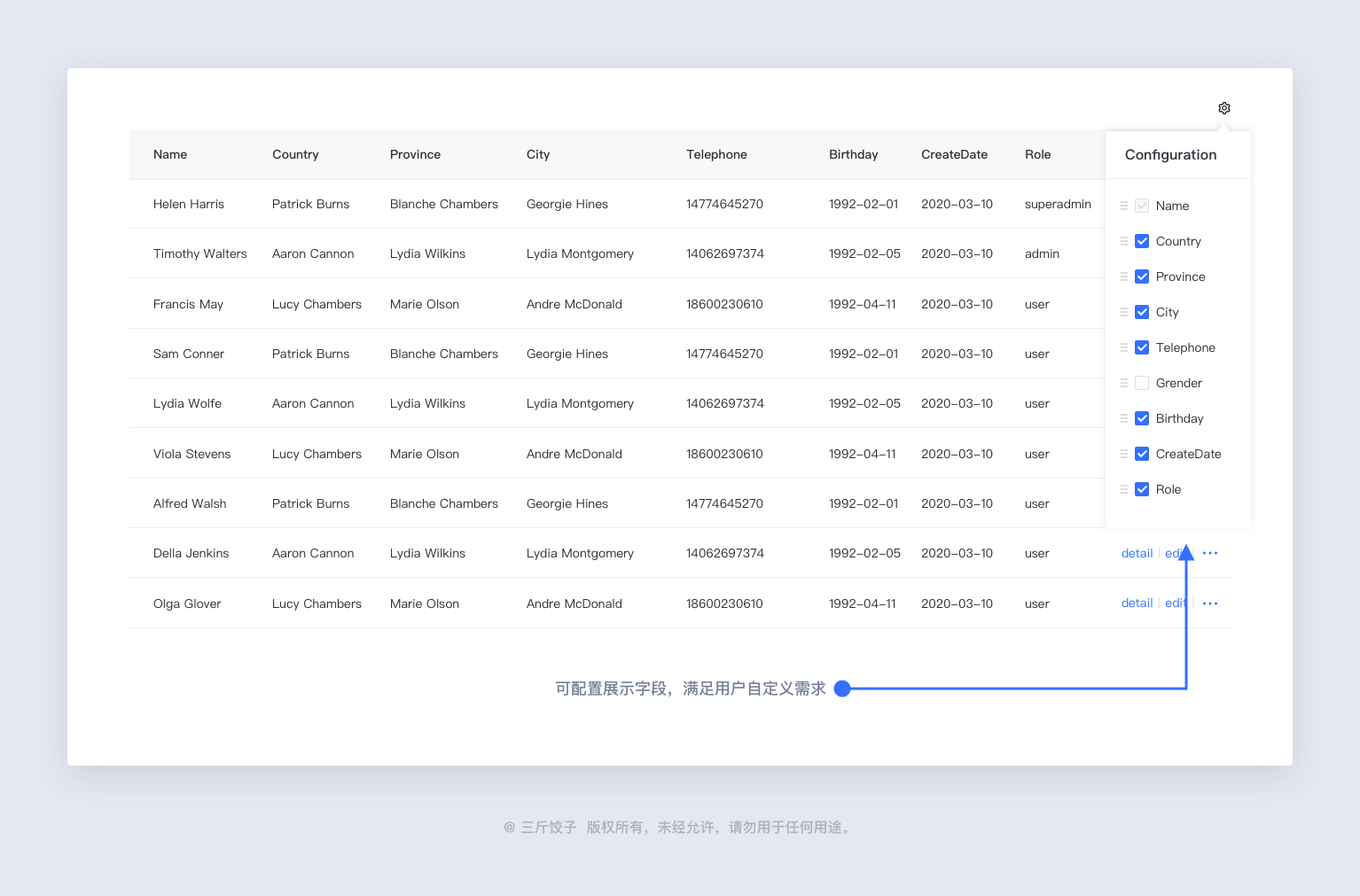
不同用戶想看的的信息側重不同,有時候我們無法準確判斷用戶看重哪些字段,還可以讓用戶自定義展示字段。

當我們去設計表格的時候,通常會發現表格需要承載的信息量是非常大的,有時候為了表現出字段的準確含義,在定義字段名稱時往往會非常的長。但是當這些字段同時出現在一個表格里時,過長的字段名稱,又會顯得冗余,讓本就不大的頁面空間更加雜亂。
所以當我們設計表格的時候,我們可以分析字段名稱,對字段名稱做精簡,看看是不是少一個字用戶就無法理解字段的含義。

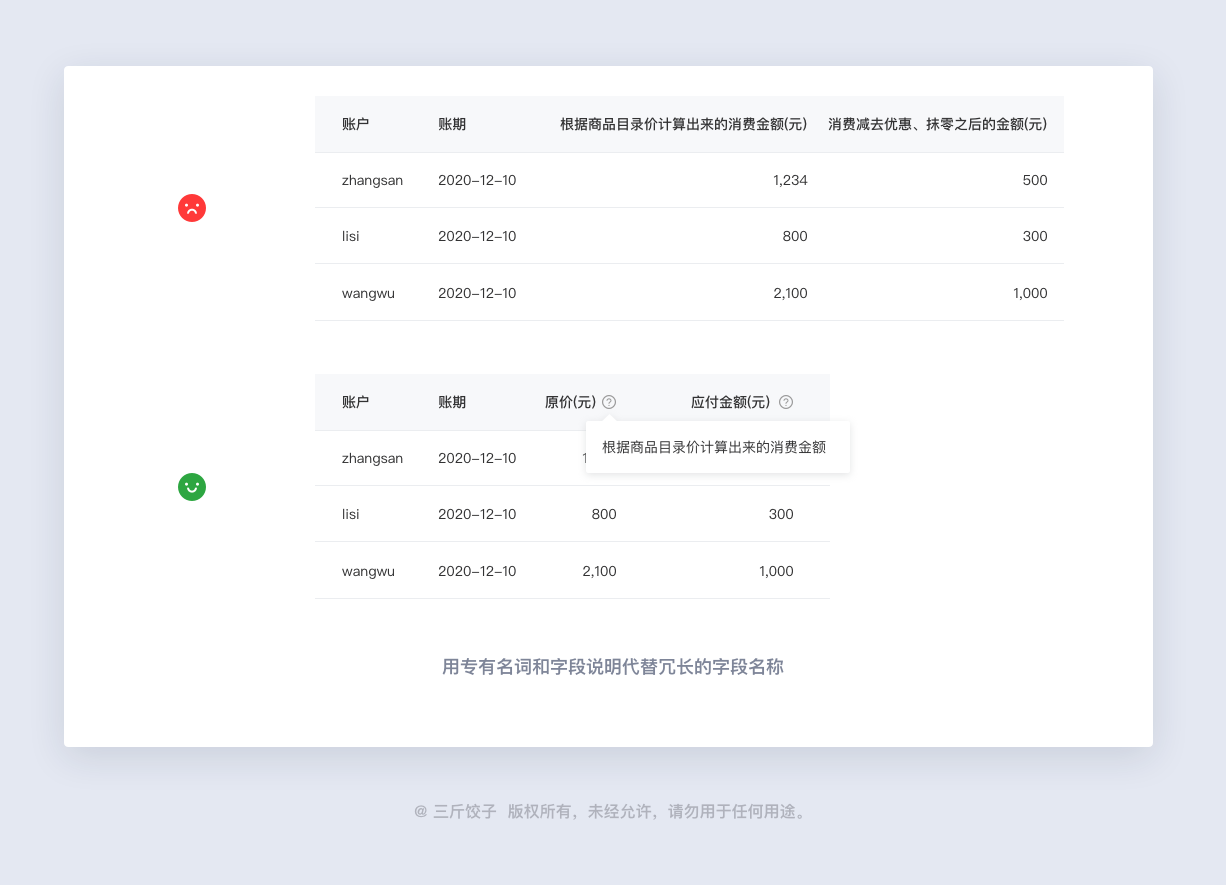
當字段名稱過長,又必須展示,才能有效的理解字段含義時。我們可以定義一個專有名詞代替,并且在字段名稱后使用添加字段說明的形式,來對字段加以說明。
這樣一來用戶既可以清晰的理解字段含義,又可以在有限的頁面空間下獲取到更多的數據信息。

早期表格的設計,出發點主要以擬物形式,以最接近現實表格的樣式去設計。
但是隨著互聯網的普及度加深,極簡的表格設計,使界面更加輕盈,讓用戶更加專注于數據內容。
去除縱向列的分割線,僅以淺色的橫向分割線區分行,但是要注意分割的顏色不能過于淺而缺乏辨識度,部分人群對顏色的辨識度會偏低,顯示器的硬件性能也會影響顏色的可辨識性。

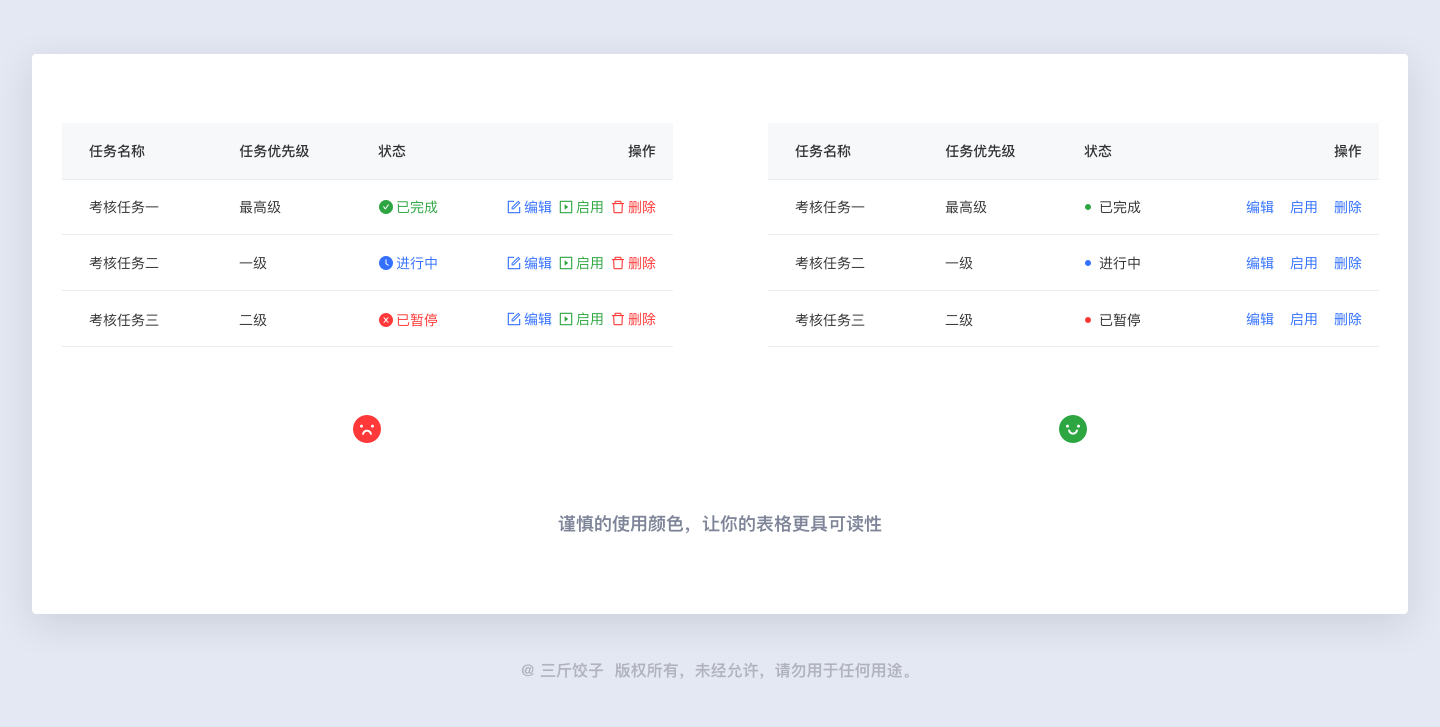
表格設計中一定不要使用過多的顏色區做狀態或操作的區分,過多的顏色細分會使表格變得更加混亂,影響用戶體驗。
對狀態的區分,僅用輕量的顏色區分即可,操作欄保持主色按鈕色。

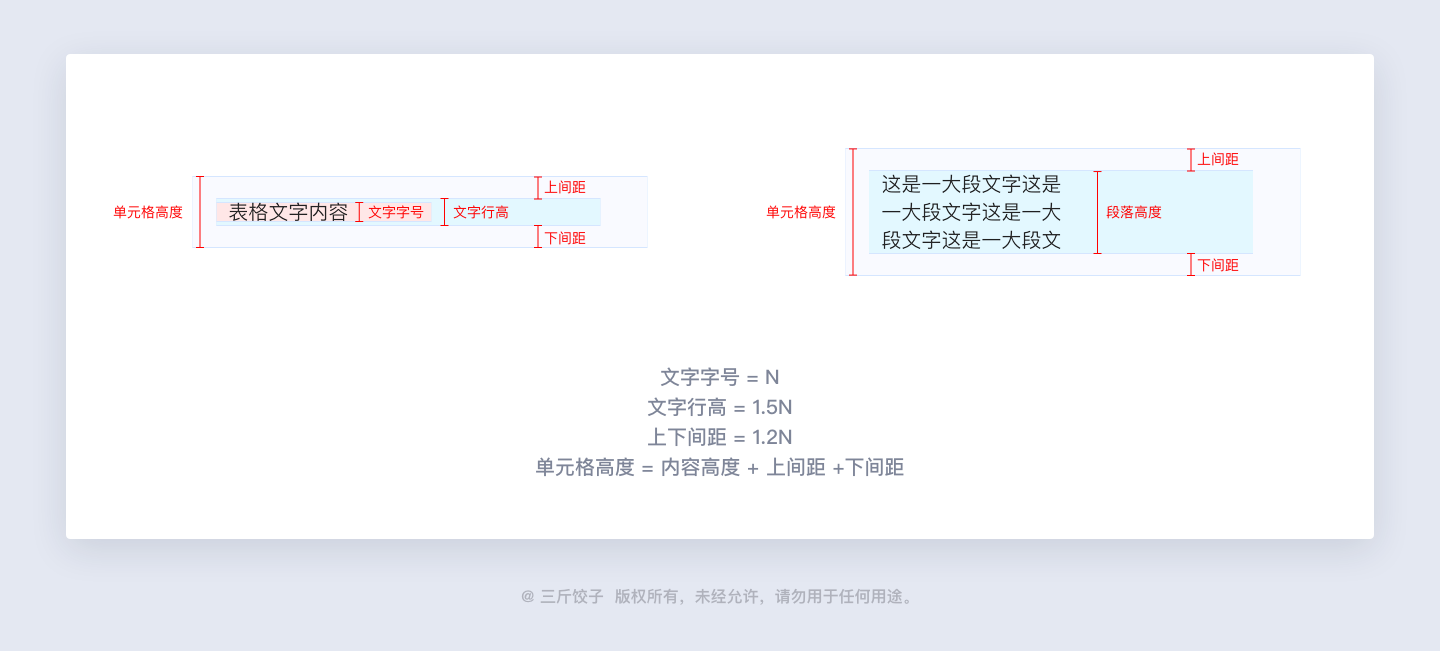
了解單元格的結構,以及實現單元格的基本邏輯,有助于我們更好的去把控我們的設計。
單元格內的可控尺寸包含:單元格高度、文字字號、文字/段落行高、文字上下間距。
我們基于視覺呼吸感,賦予各個元素合適的尺寸,我在這里給出一套參考方案:
文字字號 = N
文字行高 = 1.5N
上下間距 = 1.2N
單元格高度 = 內容高度 + 上間距 +下間距

首先我們要了解列的兩種類型,第一種是定寬列,第二種是自適應列。
a.定寬列
顧名思義就是它的寬度是固定的,比如:第一列我們設置寬度為200px,第二列我們設置為300px,五六七列分別設為100px,那么我們這個列表就的寬度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的這個列表都會保持這個寬度不變。

b.自適應列
就是列會隨著分辨率變化而產生寬度的變化,比如:列表有五列,我們定義列表的寬度為界面寬度的50%,假定界面寬度為1200px,那么列表寬度就為600px,而每一列的寬度則為120px。此時我們將界面的寬度縮小到600px時,那么列表的寬度就為300px,而每一列的寬度則為60px。

在實際設計案例中,我們往往會面臨由于每一列的內容不同,所需要的寬度也就不同,我們希望在列不多時可以保持寬度自適應,但是如果每一列都做成自適應列的話,內容多的列無法展示全內容,內容少的列空間又會很大。
所以,固定列 + 自適應列的綜合運用,可以讓我們更好的實現我們想要的設計方案。
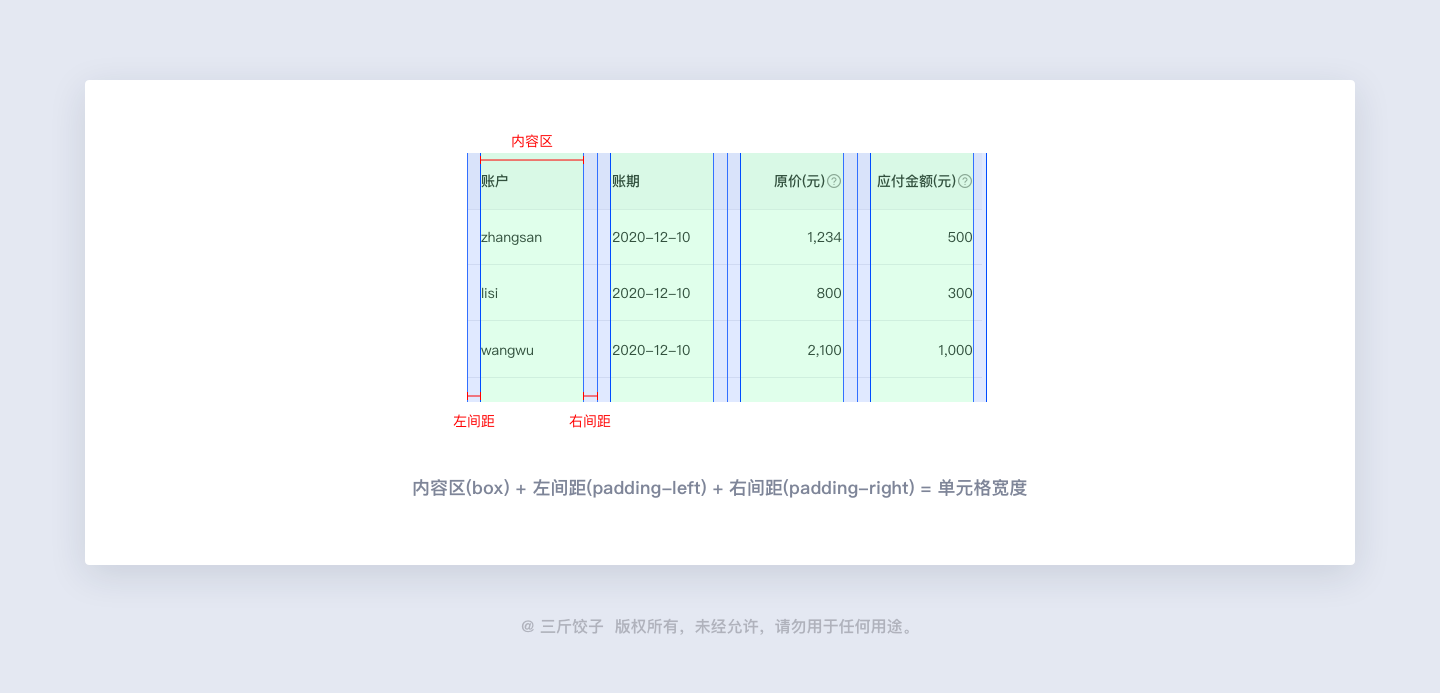
c.列的結構
然后,我們一起來了解列的結構。每一列分為內容區和左右間距區,在固定列里面內容區和左右間距區都是保持不變的。但是在自適應列卻不同,它的內容區是隨界面分辨率變化而變化的,左右間距區的寬度是保持不變的(在代碼里間距區被叫做Padding)。

d.固定列
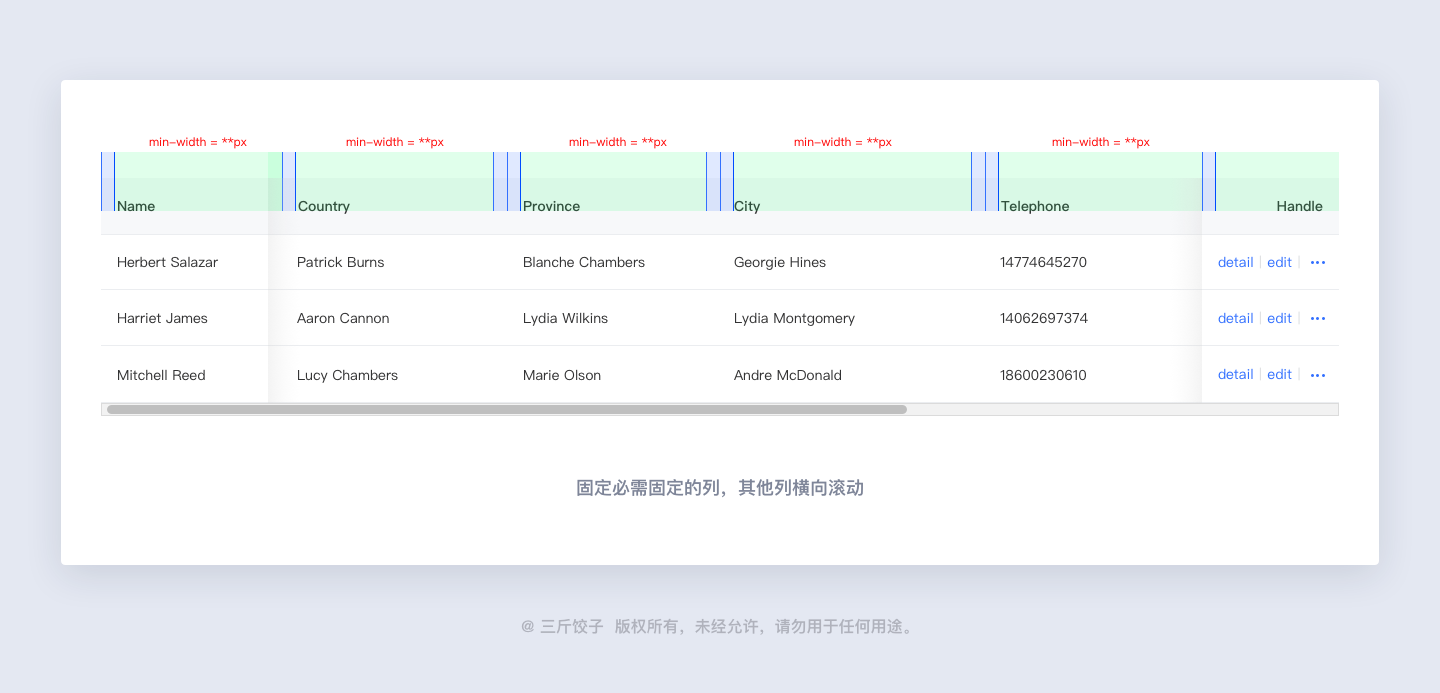
當表格字段數量不確定時,通常我們會為自定義列的內容區寫一個最小值(min-width),以確保字段很少時可以自適應寬度,字段較多時仍然能保證完整展示表格數據,不影響對內容的閱讀。
當表格的列過多又必須全部展示時,固定必需固定的列(如姓名、任務名稱、操作項等),其他字段橫向滾動。

基于人的慣性瀏覽順序,設計每列合理的對齊方式,能夠輔助用戶更的完成工作。
a.標題和內容:一般采用左對齊,更的瀏覽順序;
b.有長短不一的數字時(序號除外):右對齊,方便比較 ;
c.操作項一般放在尾列:右對齊;

從心理學的角度講,人對未知事物會產出恐懼情緒。我們在設計表格的時候,要考慮到表格的各種展示情況,非特殊情況不出現單元格空白。
沒有數量用“0”表示,沒有該項內容用“-”表示。

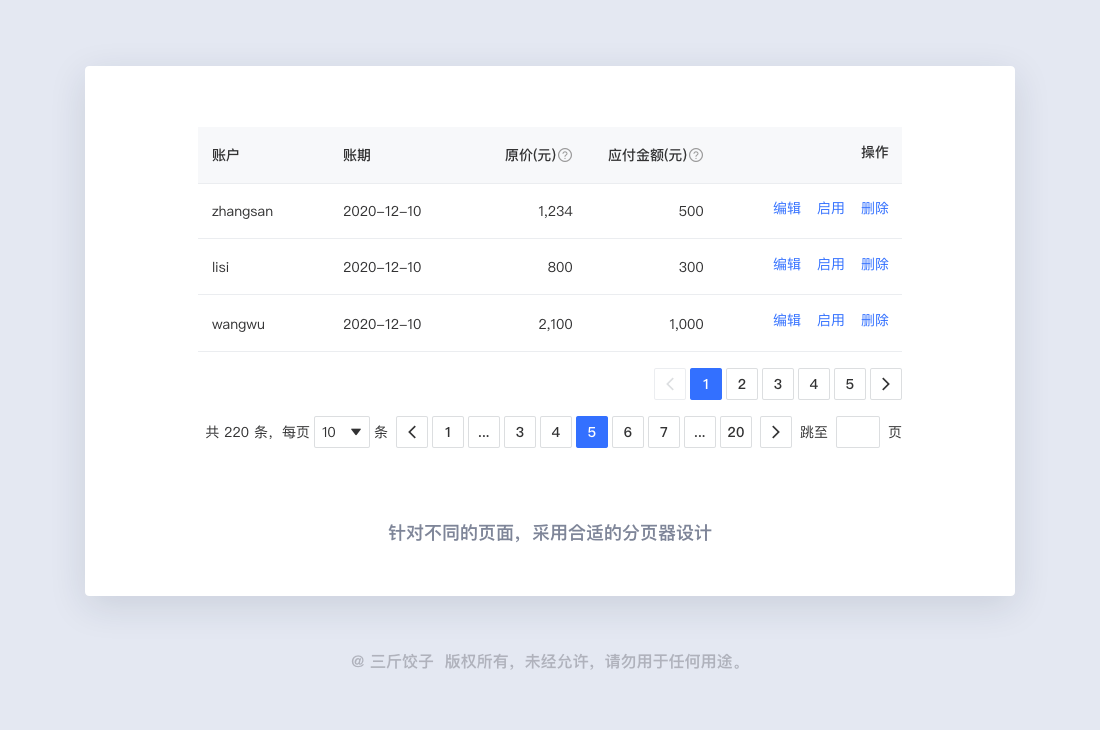
表格是一種可以承載大量數據的組件,當數據行數很多時我們通常會選擇分頁器,使用分頁器有哪些優點:
a.快速查看:通過分頁數據加載緩解服務器壓力;
b.清晰易讀:由于界面的空間是有限的,通過分頁展示數據,有助于緩解用戶的閱讀壓力;
c.靈活便捷:如果客戶想在一頁展示很多數據,可以通過分頁器自行選擇,還可以了解到數據的總數目。

當界面空間有限、表格列數很多時,如果表格的操作項過多,會占用很多頁面空間,需要有選擇的展示,將低頻操作項收起,用點擊更多按鈕去觸發選擇。
如果是1.0的產品,我們可以和產品經理溝通,分析每個功能按鈕的優先級。
如果是上線的產品,我們還可以通過按鈕點擊PV(頁面成功訪問次數),來了解按鈕的使用頻率,做出按鈕優化。

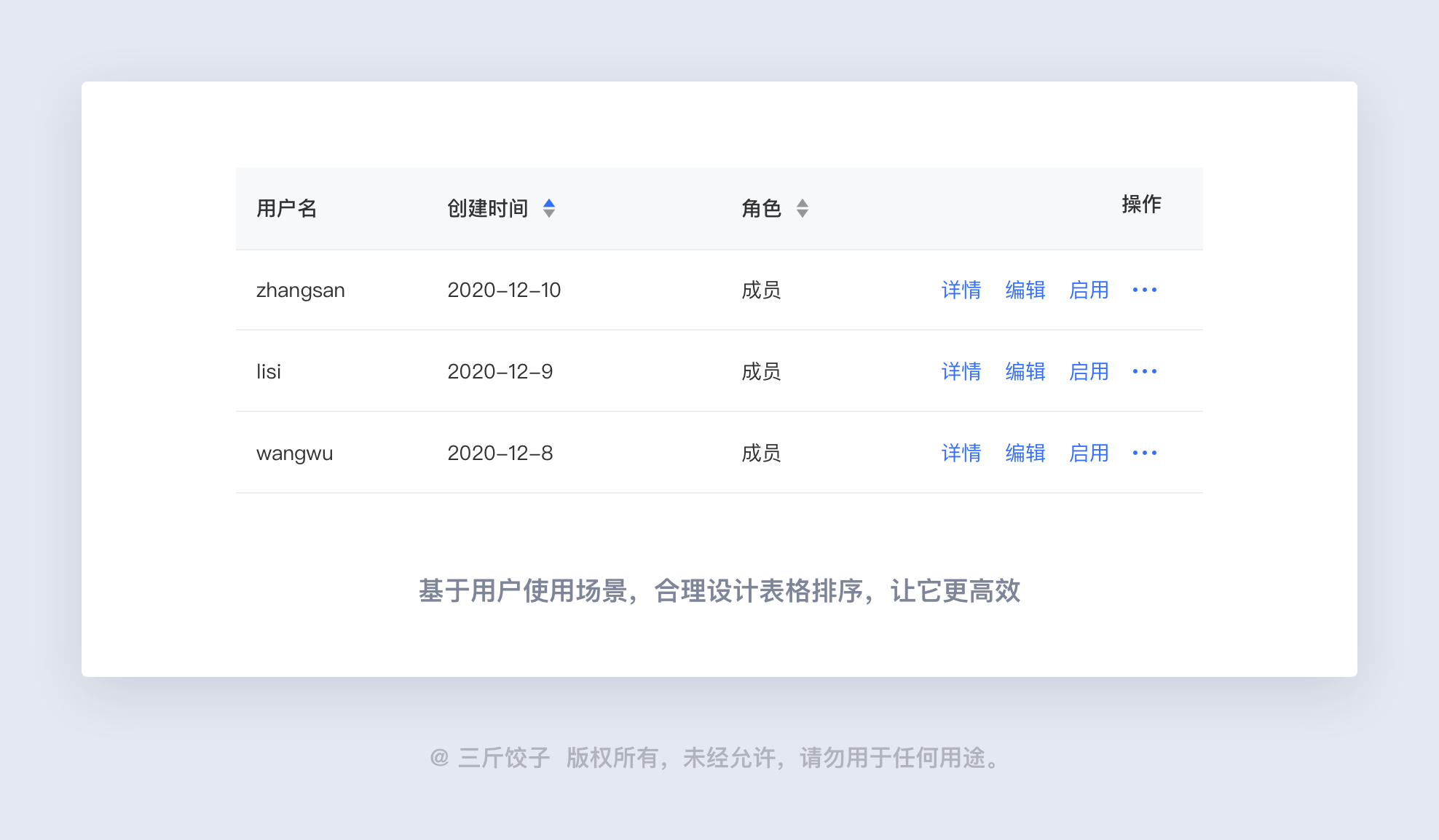
如果產品沒有特殊需求,那么默認最近創建的在最上面。
可以用帶有排序的表頭,讓用戶自定義排序。

如果表格的內容項很多,我們通常會在表格上只展示部分重要數據,而其余數據放在詳情頁面展示。
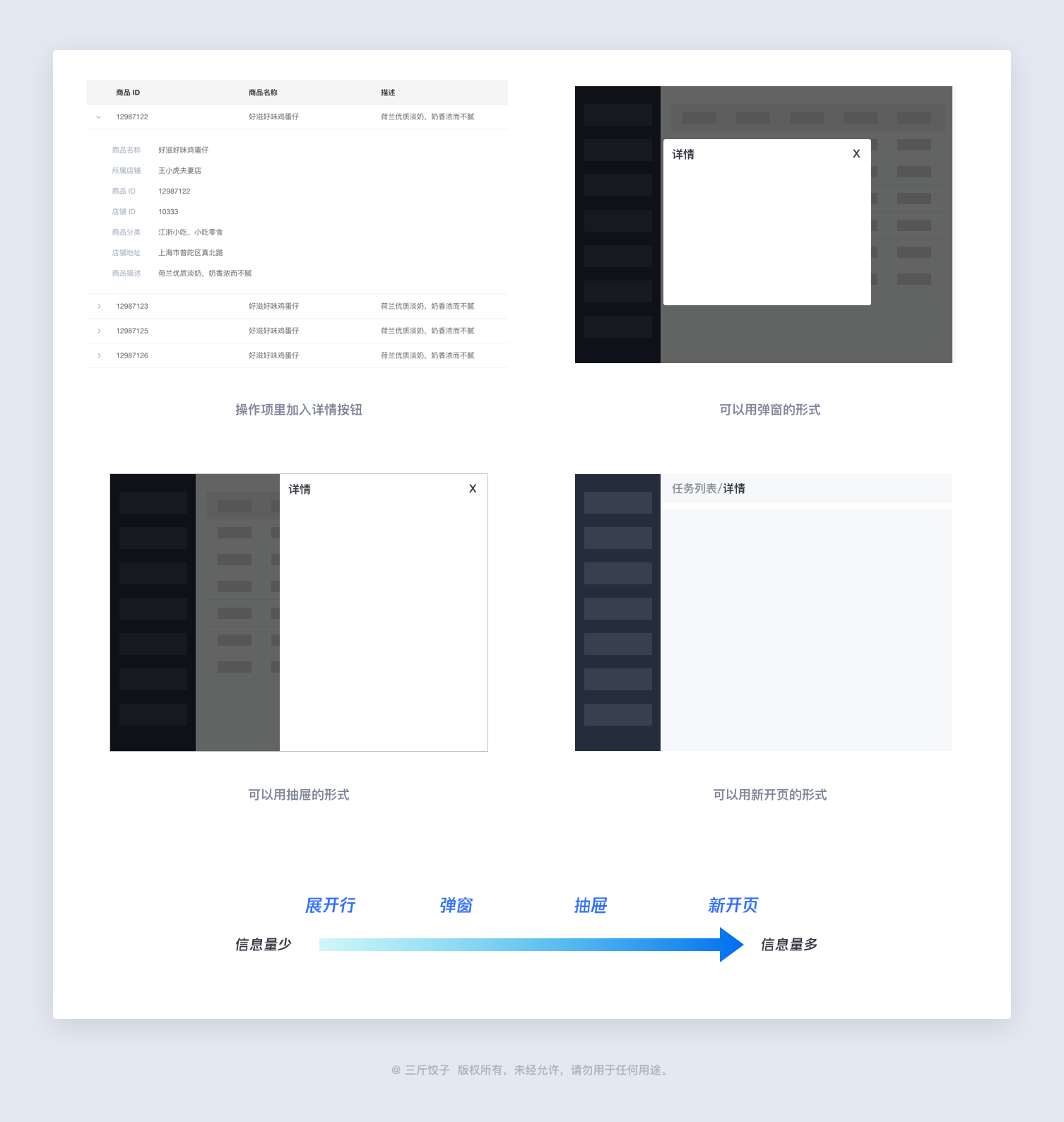
作為詳情頁面的入口,通常會有兩種設計方式:
a.將詳情按鈕放在操作項里
b.將首行的名稱做成可點擊樣式,點擊跳轉至詳情

如果詳情內容不多,沒有新開頁面的必要,我們可以采用展開行、彈窗、抽屜的形式,但是要注意盡量減少過多的樣式,給用戶增加疑惑感。
如果詳情的內容很多,而且編輯的需求,建議采用新開頁的形式。
建議根據詳情頁信息量的多少,以此采用展開行、彈窗、抽屜、新開頁的形式。

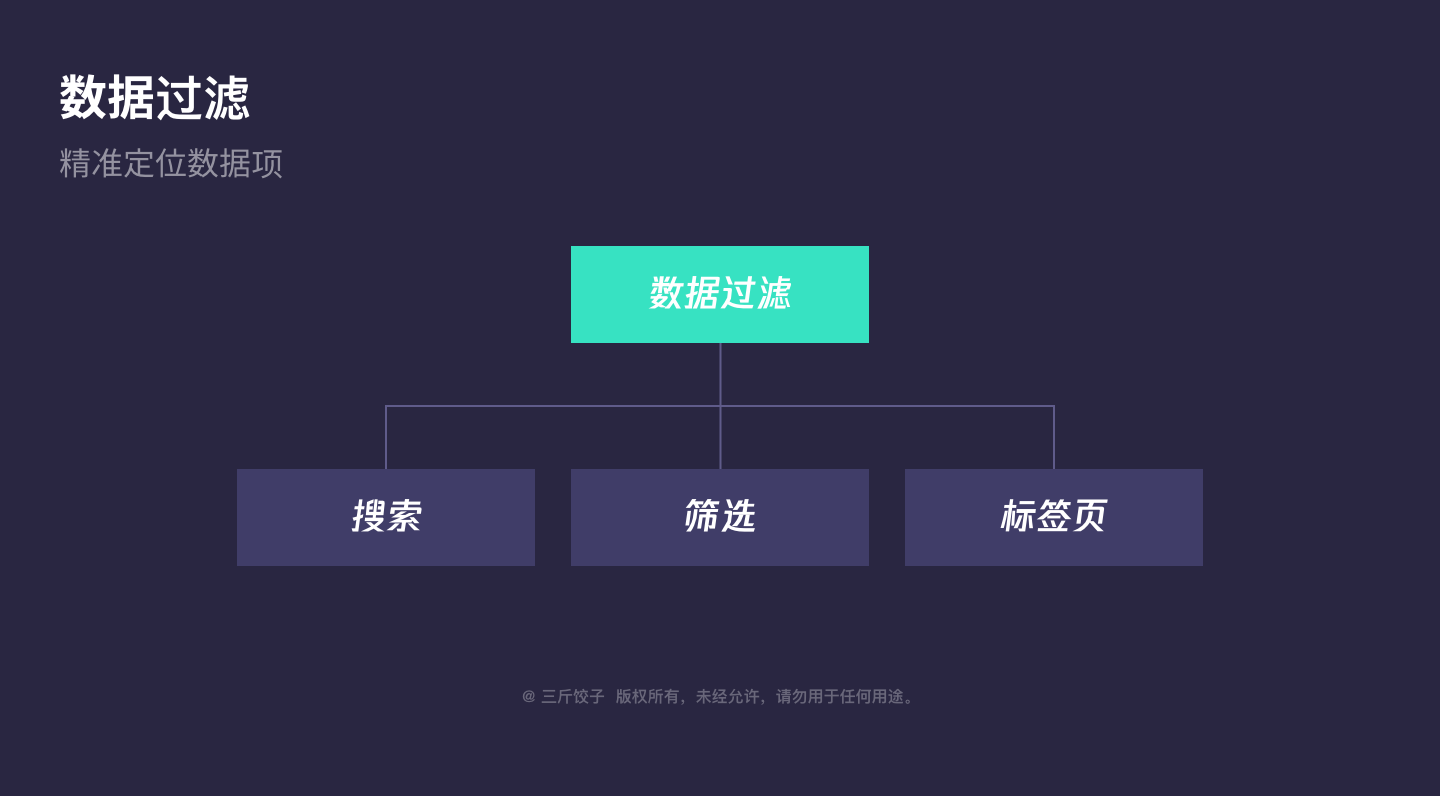
數據過濾是表格頁很重要的組成部分,包含搜索、篩選、標簽頁。
這一部分的主要作用是幫助用戶,梳理表格數據信息,精準定位所需的數據項。

模糊搜索是指在用戶搜索意圖不明確時,搜索引擎將用戶的查詢與待檢索的內容進行模糊匹配,找出與查詢相關的內容。模糊搜索無法理解用戶的查詢意圖,返回的結果中可能包括了一大批用戶不想要的信息,所以在使用模糊搜索時一定要結合自己的實際場景,慎重使用。
優點:只要有相關的內容都會被檢索出來,減少了精準搜索帶了的記憶負擔
缺點:容易把相關的信息也帶出來,例如檢索手機號,把相關編碼也匹配出來

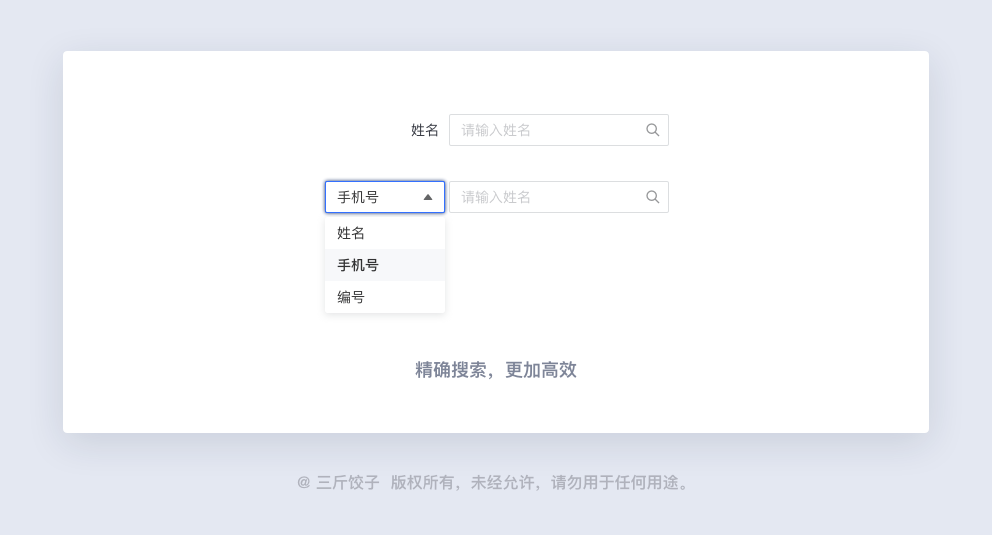
搜索是指用戶在搜索時,針對某一數據字段搜索,來查找所需要的數據。根據業務場景不同,我們會查找某一字段,或者是用標簽切換不同字段來查找。
優點:搜索匹配精準度高
缺點:每次只能對單一條件進行搜索

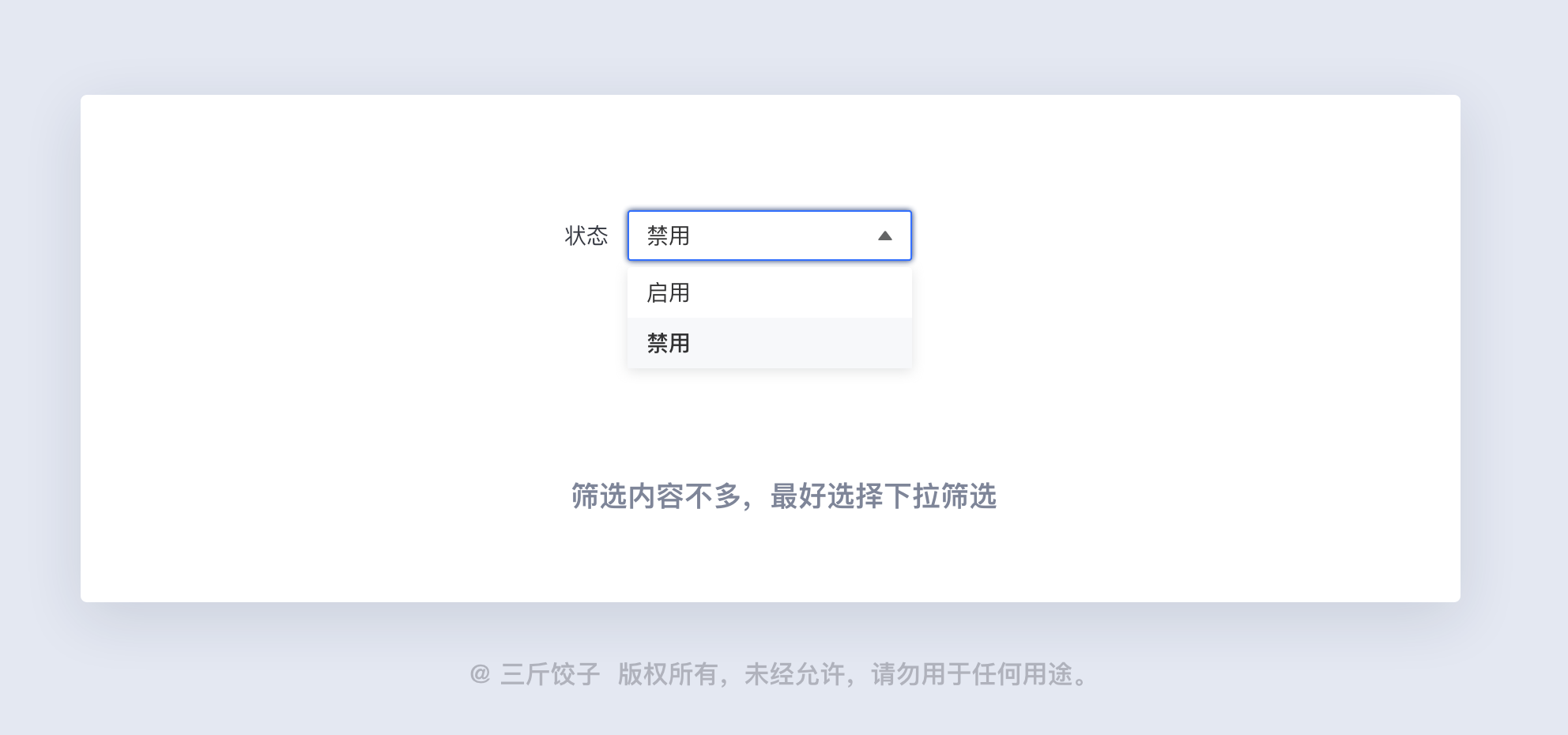
篩選器主要是針對內容較少的字段進行查找的一種方式, 通過篩選器的選擇可以快速定位所需的數據,取消用戶輸入的過程,提升查找效率。一般篩選有兩種形式,第一種是下拉篩選,第二種是平鋪式篩選。
下拉篩選就是將需要篩選的內容放置于選擇器當中,通過點擊選擇器下拉,來選擇需要篩選的內容。
優點:空間利用率高,起到了很好的收納作用
缺點:無法直觀看到所有的篩選項

平鋪篩選就是將篩選項的內容,直接展示于頁面之上,通過點擊選擇的方式直接進行篩選。或者可以通過自定義內容的篩選。
優點:操作效率高,篩選項一目了然,支持輸入更多篩選條件
缺點:空間利用率低,不適合選項太多的情況

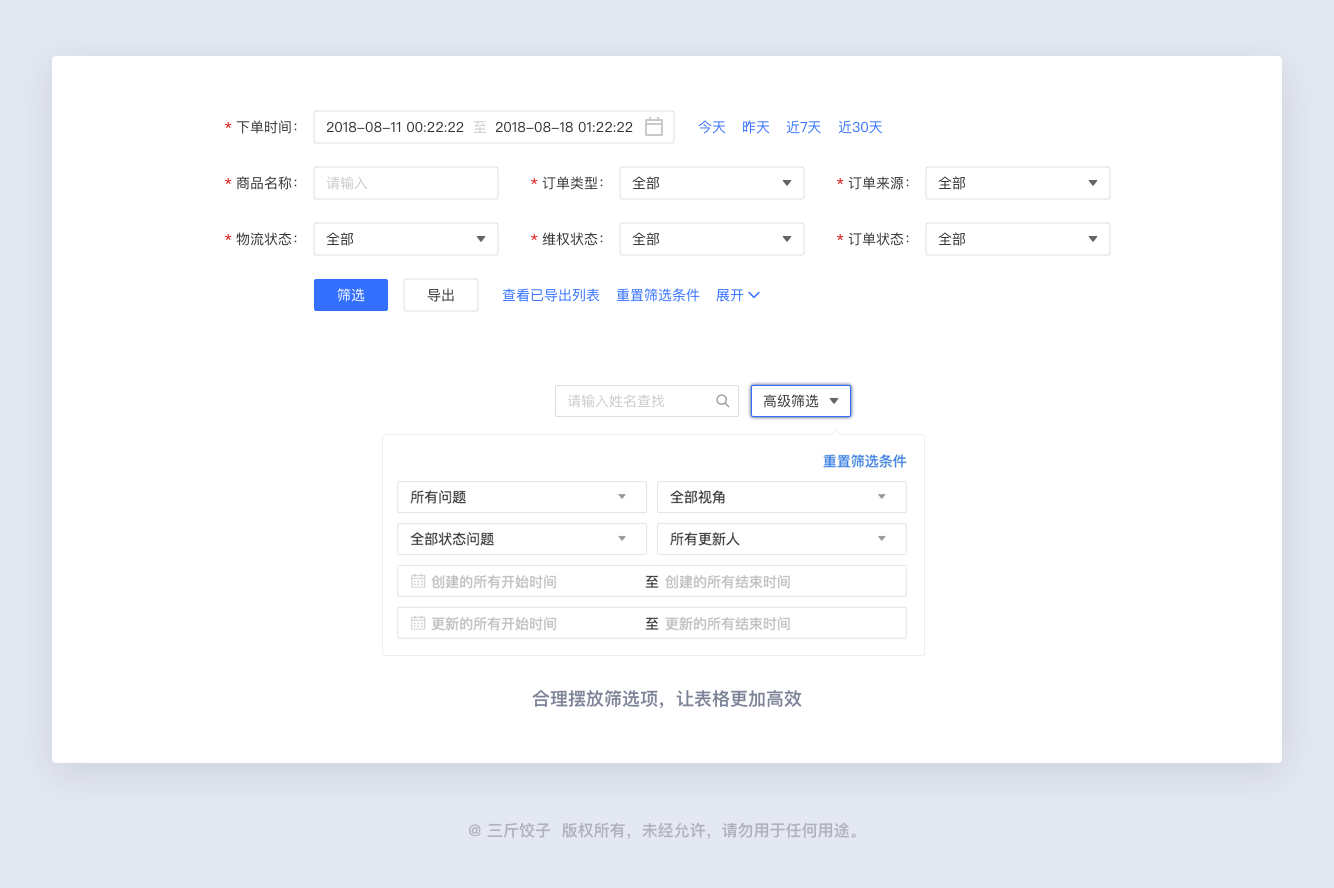
當數據內容需要的篩選類目過多時,如何合理的擺放,才能提高用戶的使用效率。
a.信息排序:基于用戶使用場景,以目標導向為依據,將高頻的篩選項排列到前面,低頻的篩選項置于后面
b.默認折疊低頻篩選項:當篩選項過多時,會極大的占用界面空間,使用戶在閱讀數據時產生非常不好的用戶體驗,通過展示高頻篩選項、隱藏低頻篩選項,將更好的提升用戶體驗。
c.所有篩選項都很低頻:以點擊高級篩選按鈕的形式觸發,將全部篩選項置于氣泡或者彈窗之中。

如何判定篩選項的使用頻率呢?
通常會有兩種方式:
第一種是給篩選項增加數據埋點,這樣一來就可以通過對用戶點擊行為的分析了解到篩選項的使用頻率;
第二種是用戶調研,通過問卷或者面談,了解到用戶的真實使用需求。
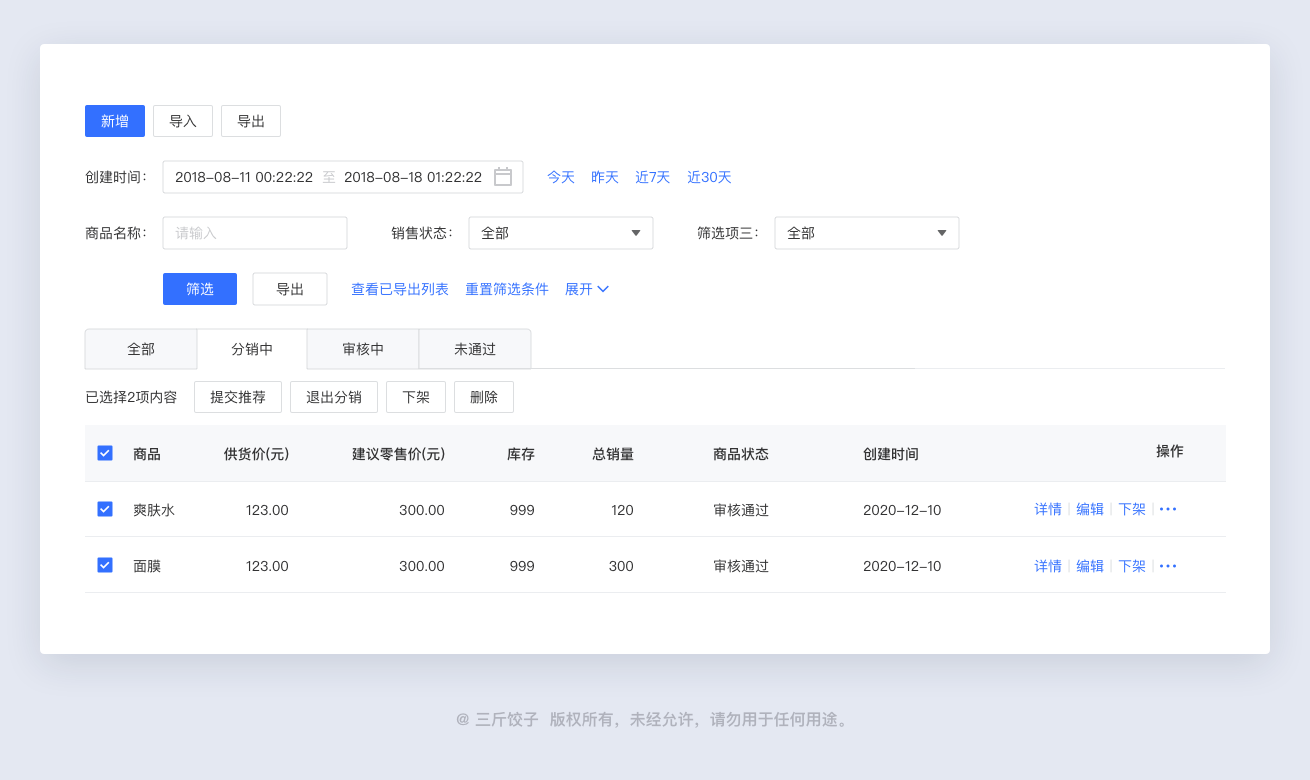
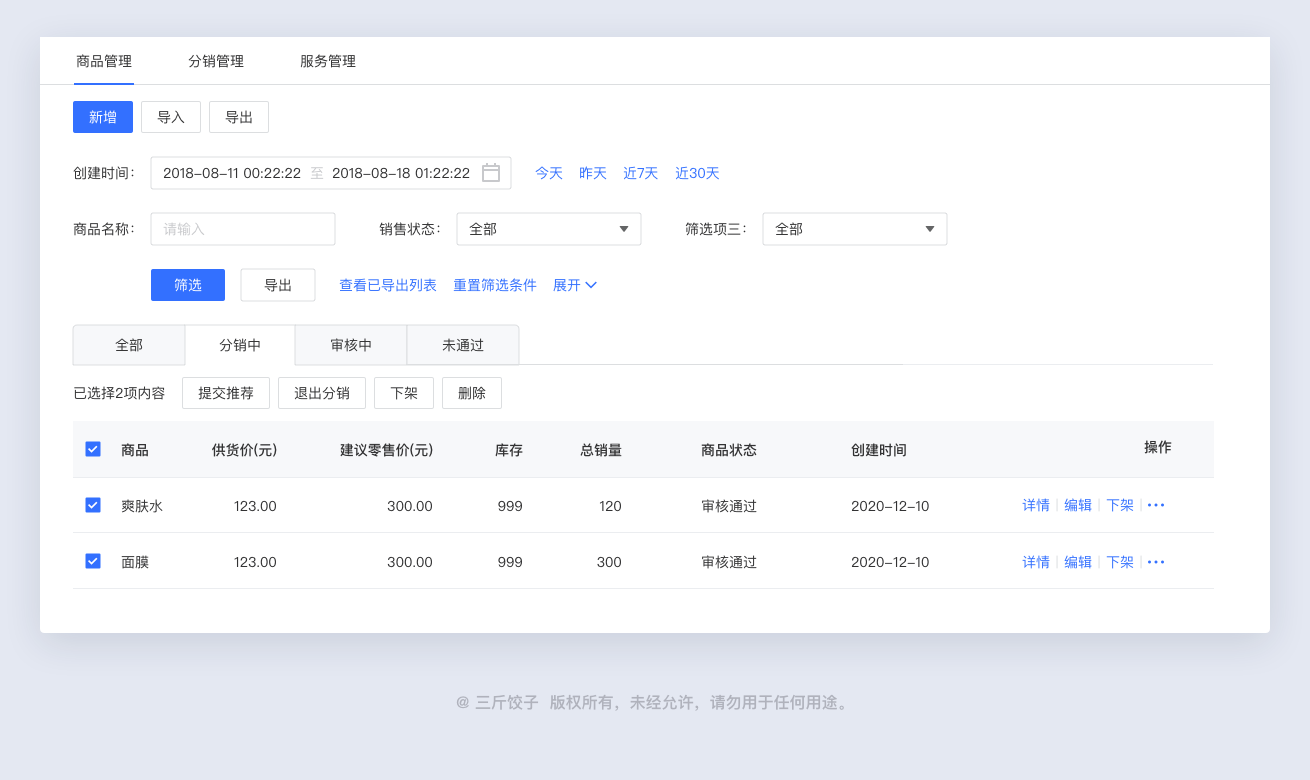
標簽頁又叫選項卡,在組件中我們通常叫Tabs,指的是分隔內容上有關聯但屬于不同類別的數據集合。
在使用標簽頁時,有一點我們要特別注意,通常在B端設計中,我們會把標簽頁的位置定位在最常用的一個選項。
如果是訂單一類的分頁,我們還可以將數據條數,展示在標簽右側,用來幫助用戶快速了解到待辦數據量。

數據操作即對表格的數據進行操作,首先我們對數據操作進行分類。
按控制范圍分:
a.單行操作
b.批量操作
c.全局操作
按操作屬性分:
a.新增數據
b.編輯數據
c.刪除數據
d.業務處理
第一步,先判斷控制范圍

第二步,判斷擺放位置

第三步,優化信息層級

以上是操作項和篩選項較多的情況,那么不多時,我們還是要合理利用空間,靈活設計

以上就是《如何設計表格?》的全部內容了,后續還會努力更新更多B端設計分享!
與君共勉

轉自:站酷
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務