卡片是移動端產品常見的設計形式,廣泛用在各類產品和場景中。卡片自帶分割屬性,讓它成為了頁面布局中的利器。但是卡片也并不是萬能的,分割帶來的間距影響了閱讀場景的沉浸式體驗,同時也會增加整個頁面的長度,因此需要根據場景和內容確定展現形式。
一、常見的卡片形式
在移動端產品中,承載著圖片、文字等內容的矩形區塊,就是我們所說的卡片。根據展現形式,卡片基本可以分為3大類。

1、邊距卡片
邊距卡片在頁面設計中應用更加廣泛,通常采用帶圓角形式,利用陰影以及四周的邊距形成頁面留白,從而產生更加強烈的“存在感”,同時增加了頁面的層次感,讓頁面更加靈動。

2. 懸浮卡片
懸浮卡片主要用于功能集合或者頁面內容擴展場景,目的是提升頁面的操作效率。例如微信聊天界面下拉出現的小程序卡片,高德地圖首頁卡片,或者iOS系統隨時可以調用的系統控制卡片和消息卡片。

3. 通欄卡片
通欄卡片只保留上下邊距,通常不會增加陰影,邊框線等樣式。主要用于頁面內容分組,提升內容的可識別性。

二、卡片設計價值分析
卡片可以通過邊框線、陰影、背景色等特征形成獨立內容結構,通過邊距與其他內容區分,從而形成其獨有的設計優勢。主要包括以下幾個方面:
1、建立更加清晰的頁面結構
相較于無邊框設計或者分割線布局,卡片可以進行信息歸納組合,劃分出更加清晰的組織結構,實現復雜內容的簡化處理。
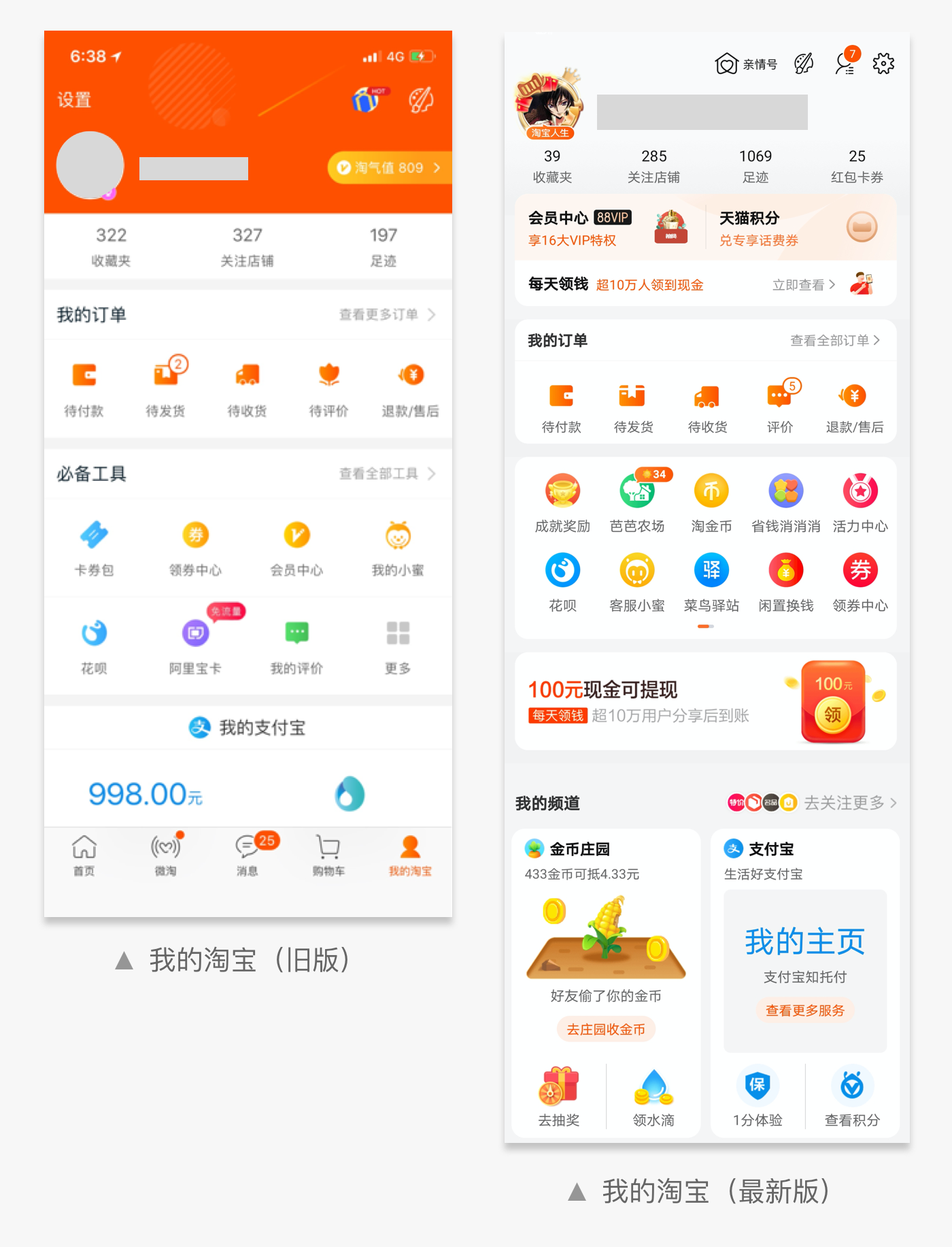
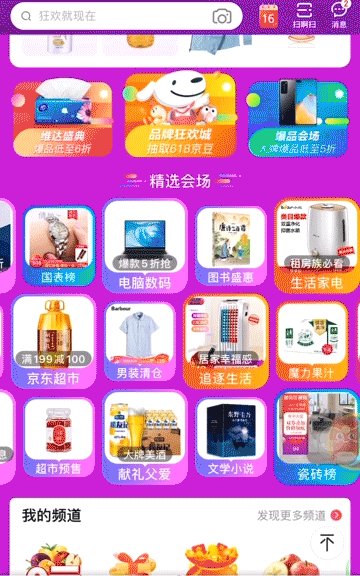
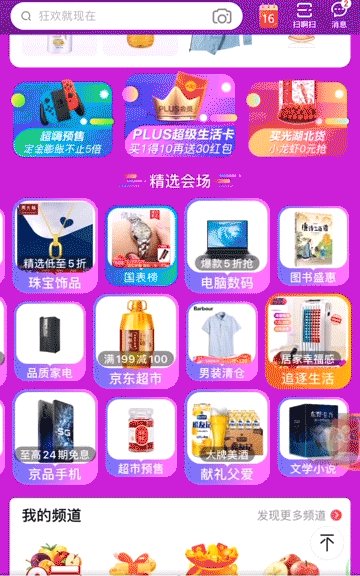
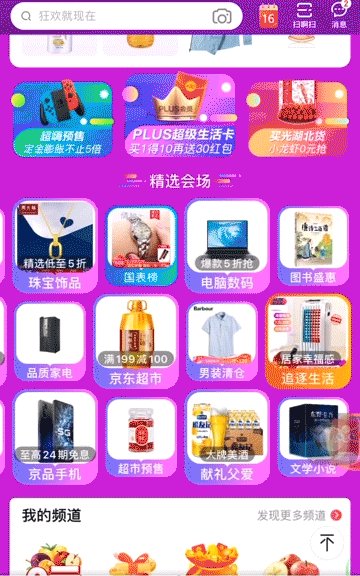
例如“我的淘寶”頁面,在老版本中采用了通欄卡片,整個頁面信息結構已經比較清晰了。但是隨著頁面內容的增多,在新版本中頁面內容全部采用了邊距卡片的形式,并且融合了橫版卡片和豎版卡片兩種方式,增強了內容的獨立性,層級更加清晰。

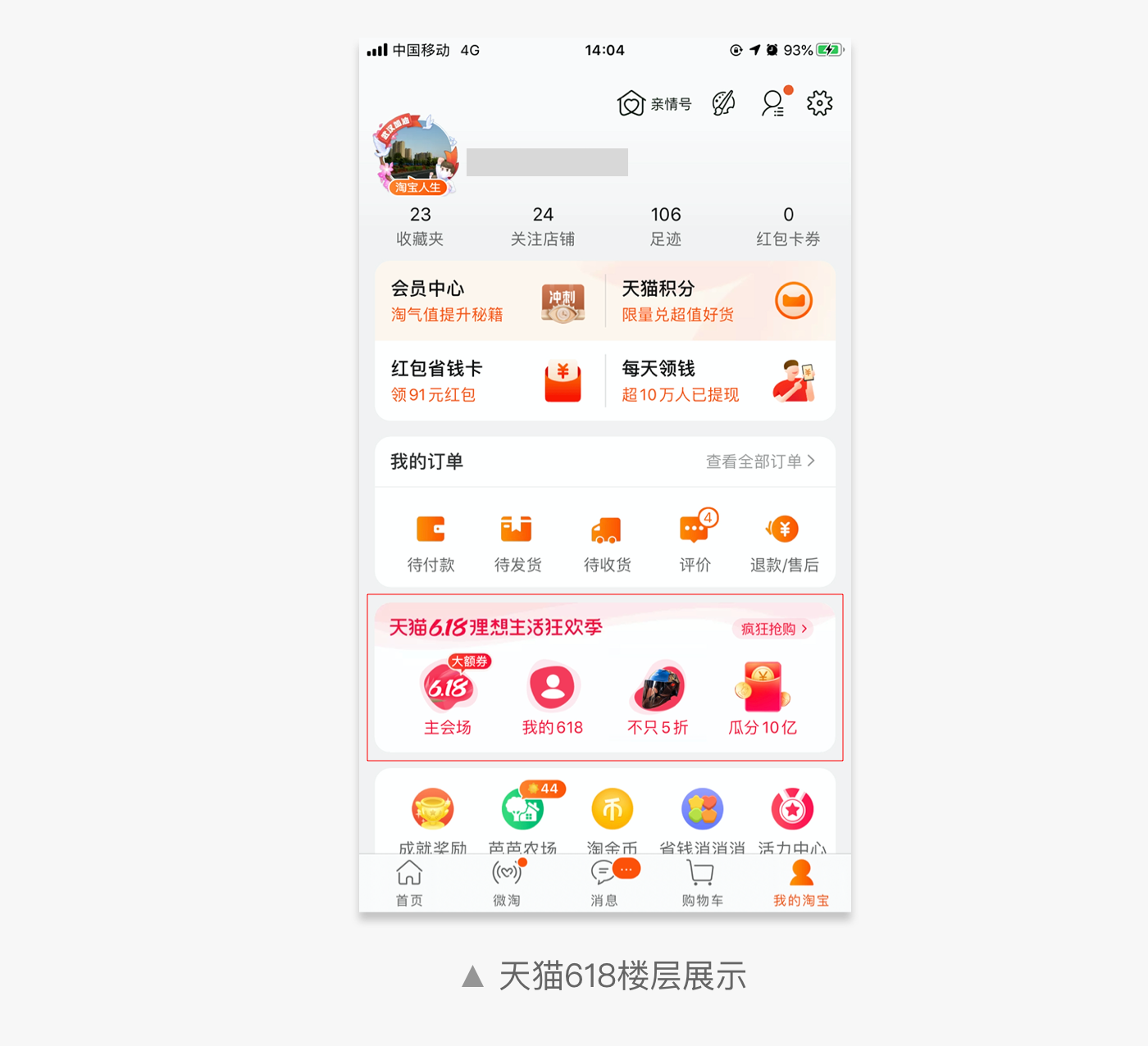
同時邊距卡片形式有利于場景的拓展,例如“我的淘寶”頻道在618期間,插入了618活動樓層,在視覺表現上毫無違和感。

2. 重點信息突出展示
卡片設計最大的優勢就是通過邊界塑造出來的整體性。一方面可以讓用戶感知到內容的歸屬層級,另一方面,可以通過卡片背景色,加強用戶對內容的感知。
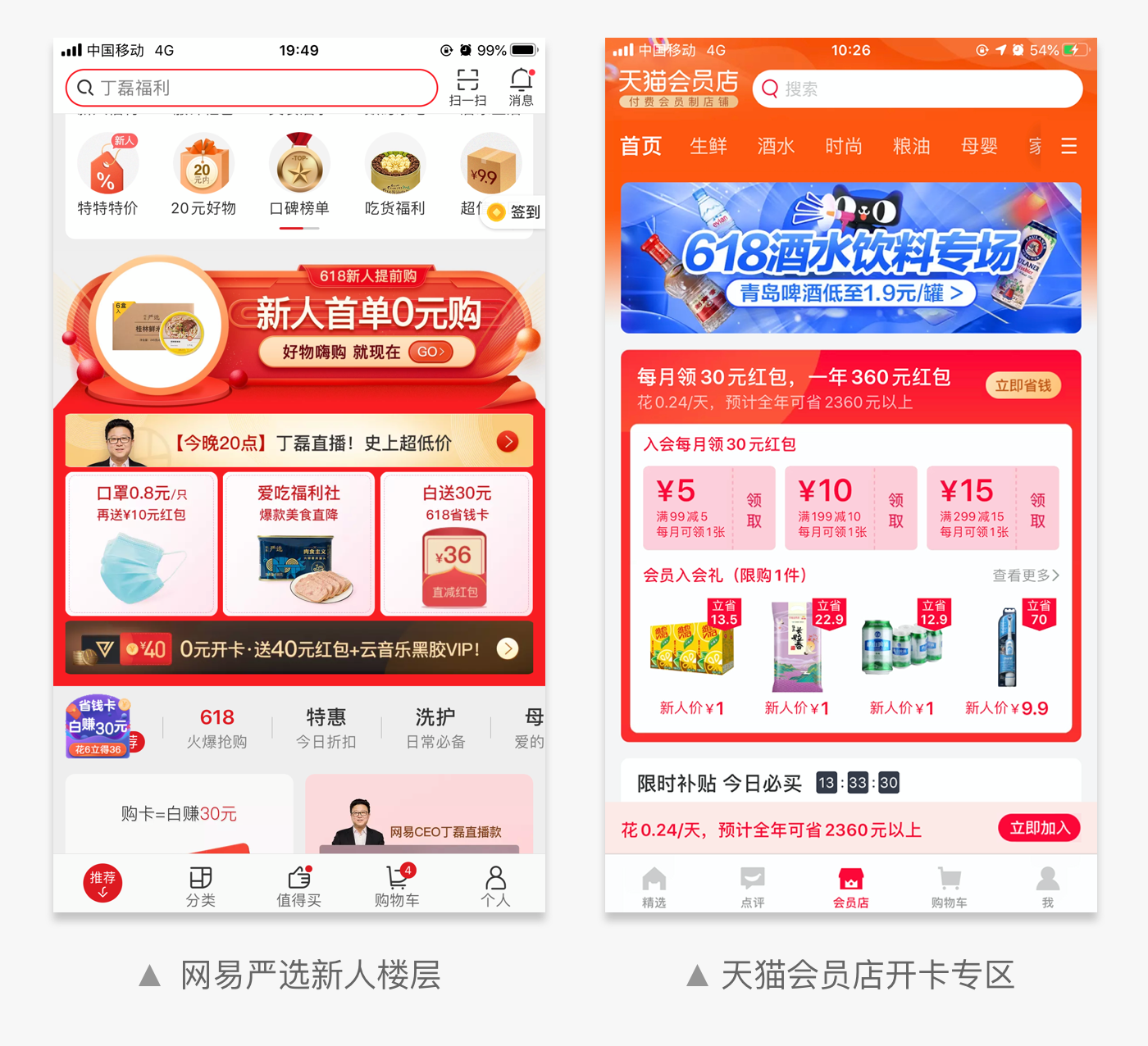
例如網易嚴選、天貓會員店的開卡福利,都采用了更加鮮亮的背景色,相對其他模塊更加突出,能夠快速抓住用戶注意力。

3. 多層嵌套提高空間利用率
卡片作為一個獨立的信息集合容器,具有XYZ三個方向的內容擴展和疊加特性,可以提高空間的利用率。
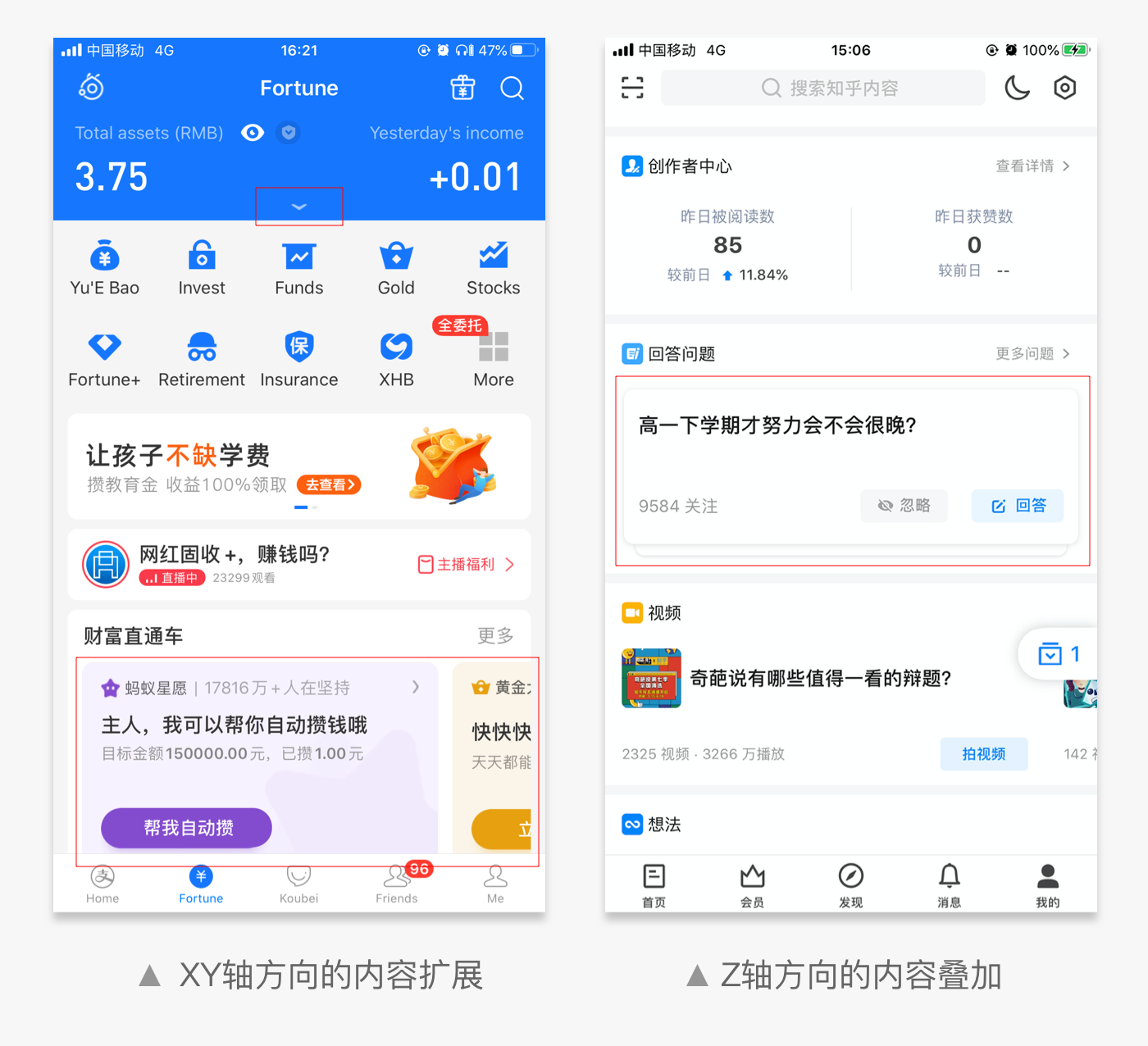
由于移動端頁面設計主要為縱向的信息流,通常卡片主要為X方向的交互操作,例如左右滑動等。Y方向主要為“點擊”操作實現卡片內容的擴展,避免與縱向的滑動手勢操作產生沖突。

Z軸方向主要是內容疊加展示,用戶只能看到一個卡片內容,完成一個卡片操作后,才能查看下方的卡片內容。
例如知乎中“回答問題”中的卡片設計。用戶除了按鈕操作,可以左右滑動快速忽略卡片內容。交互方式簡單有趣,可以帶給用戶比較強烈的挑選快感,不過卡片內容挑選是一次性的,如果用戶選擇忽略或者放棄卡片后,內容是無法再次查看的。
因此理論上講,Z軸的交互形式可以疊加無數的的卡片內容,擴展性更強。但是不可逆的操作方式,需要考慮到對產品目標的影響。
4. 更加靈活的交互方式
卡片作為獨立的模塊,可以融入各種交互方式,為用戶提供更加快捷的操作。
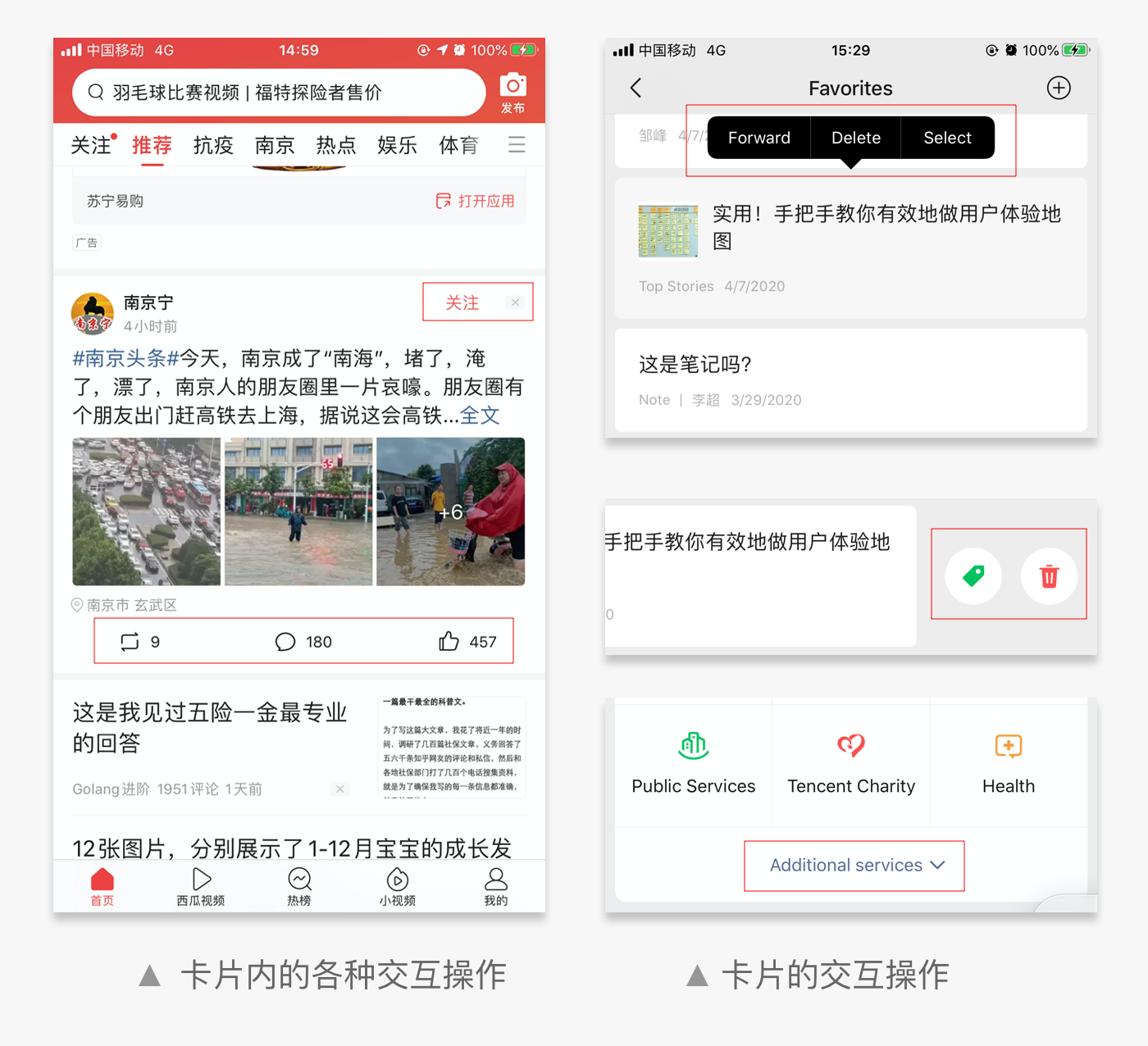
例如今日頭條中的信息卡片,集合了轉發、評論、點贊等操作功能。此外卡片本身也可以增加交互操作,例如微信中卡片左滑和長按,可以激活級聯操作選項。

卡片內容也支持多種展現方式,能夠主動為用戶呈現更多的信息,引導用戶關注。例如商品橫向和縱向的自動滾動、放大展示等。

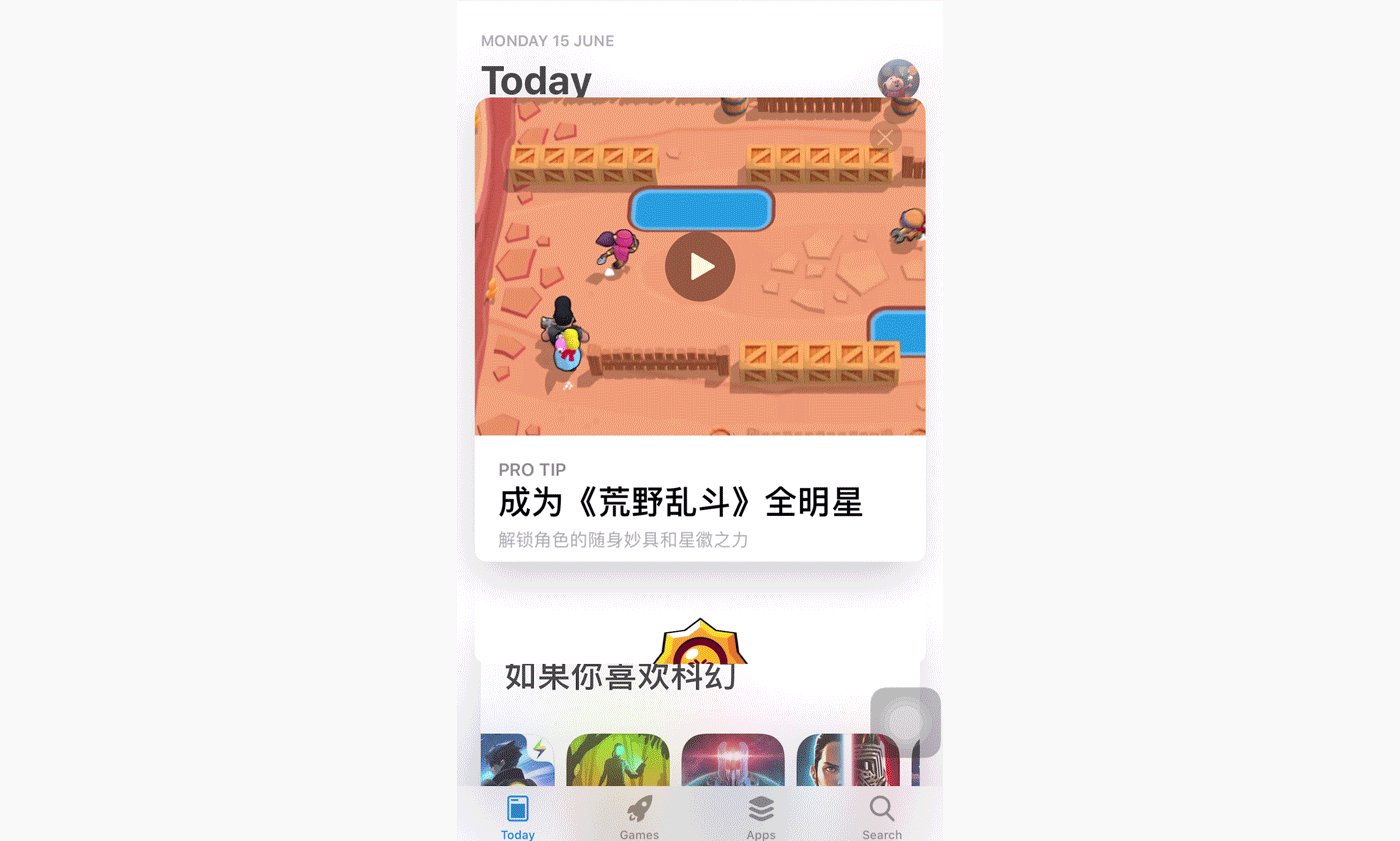
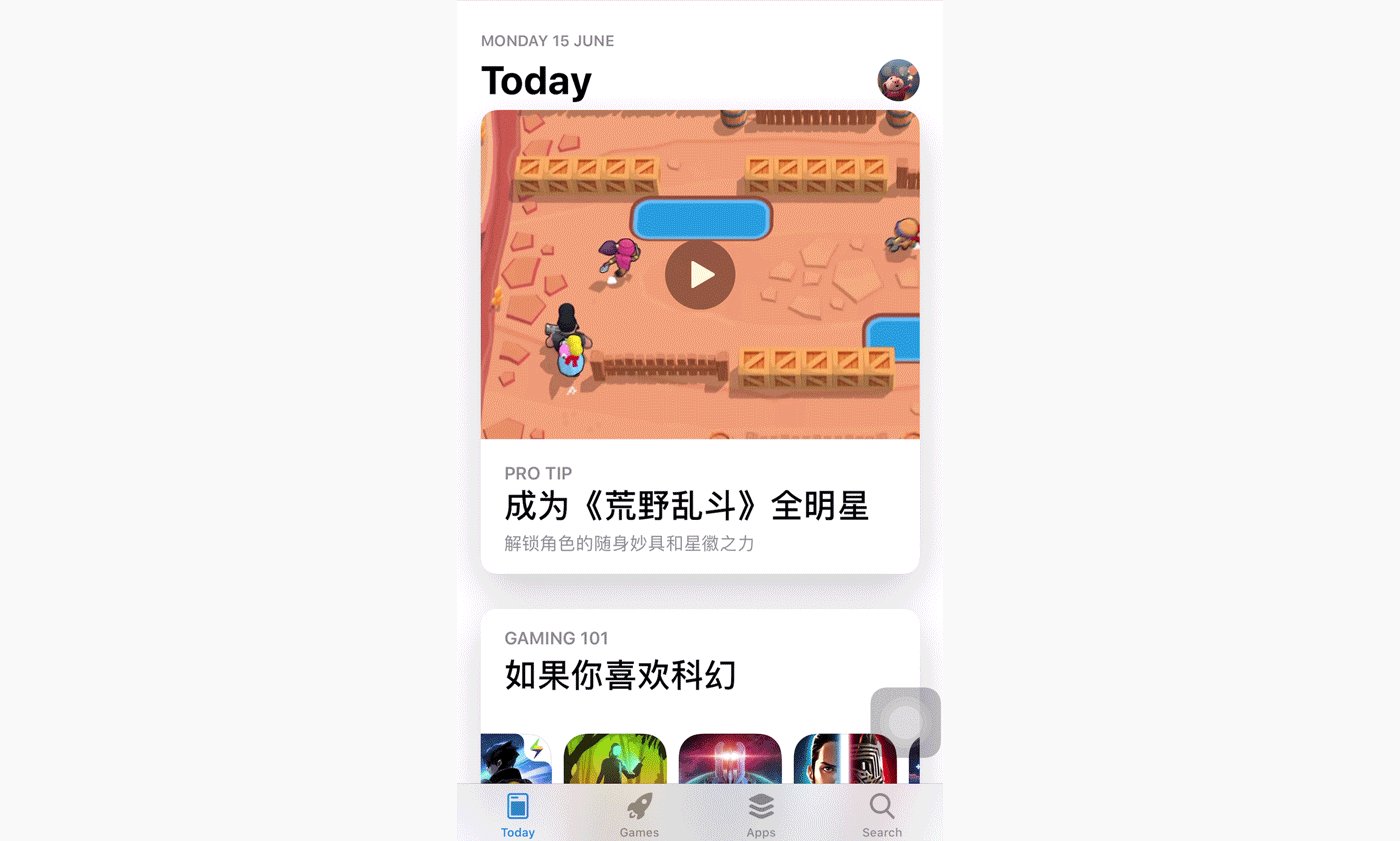
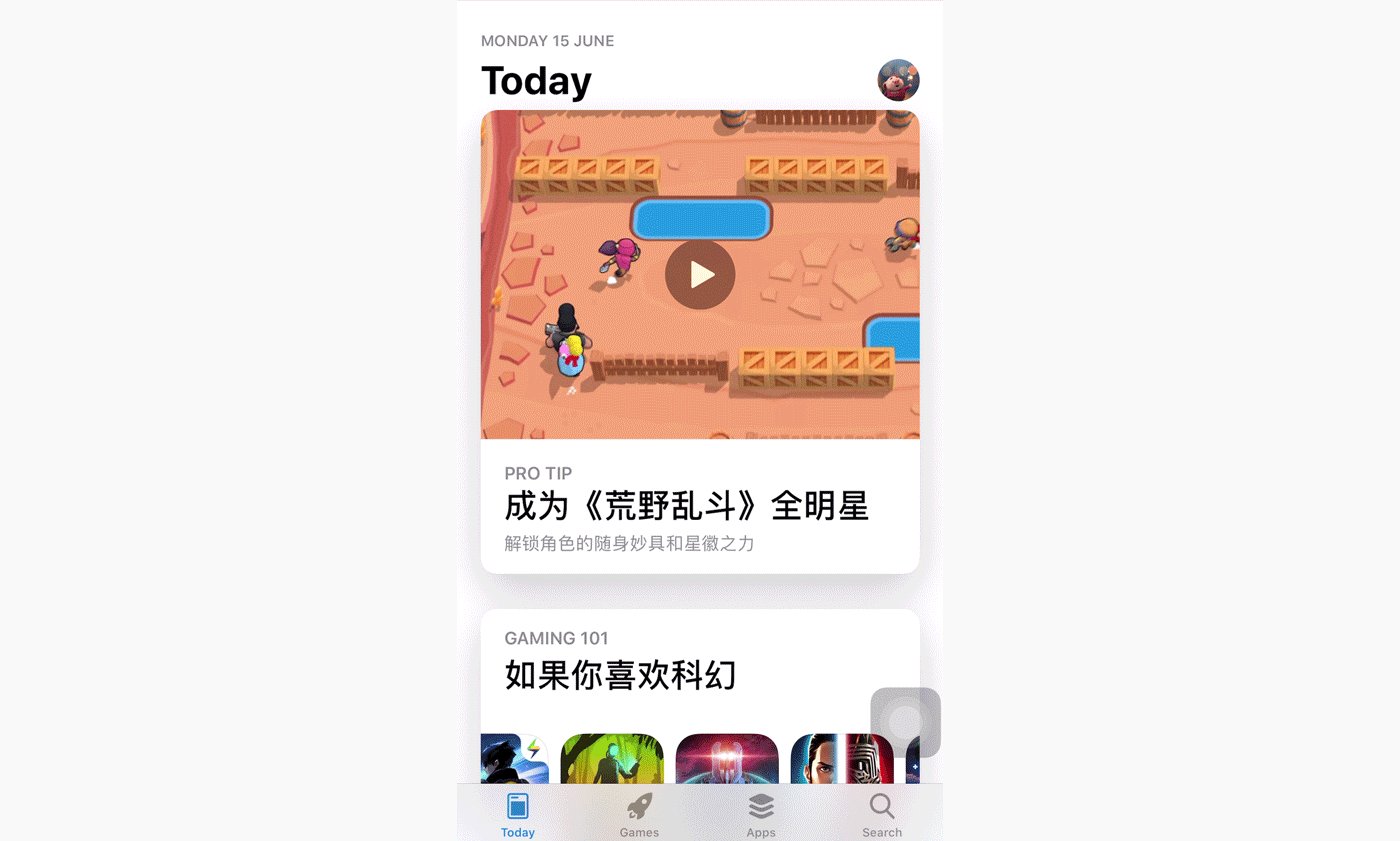
App Store 中的“今日”頻道中的卡片,點擊可以直接顯示APP詳細信息,相比頁面跳轉方式,給用戶帶來了更加自然的交互體驗。

三、卡片主要的應用方法
1、規范化應用
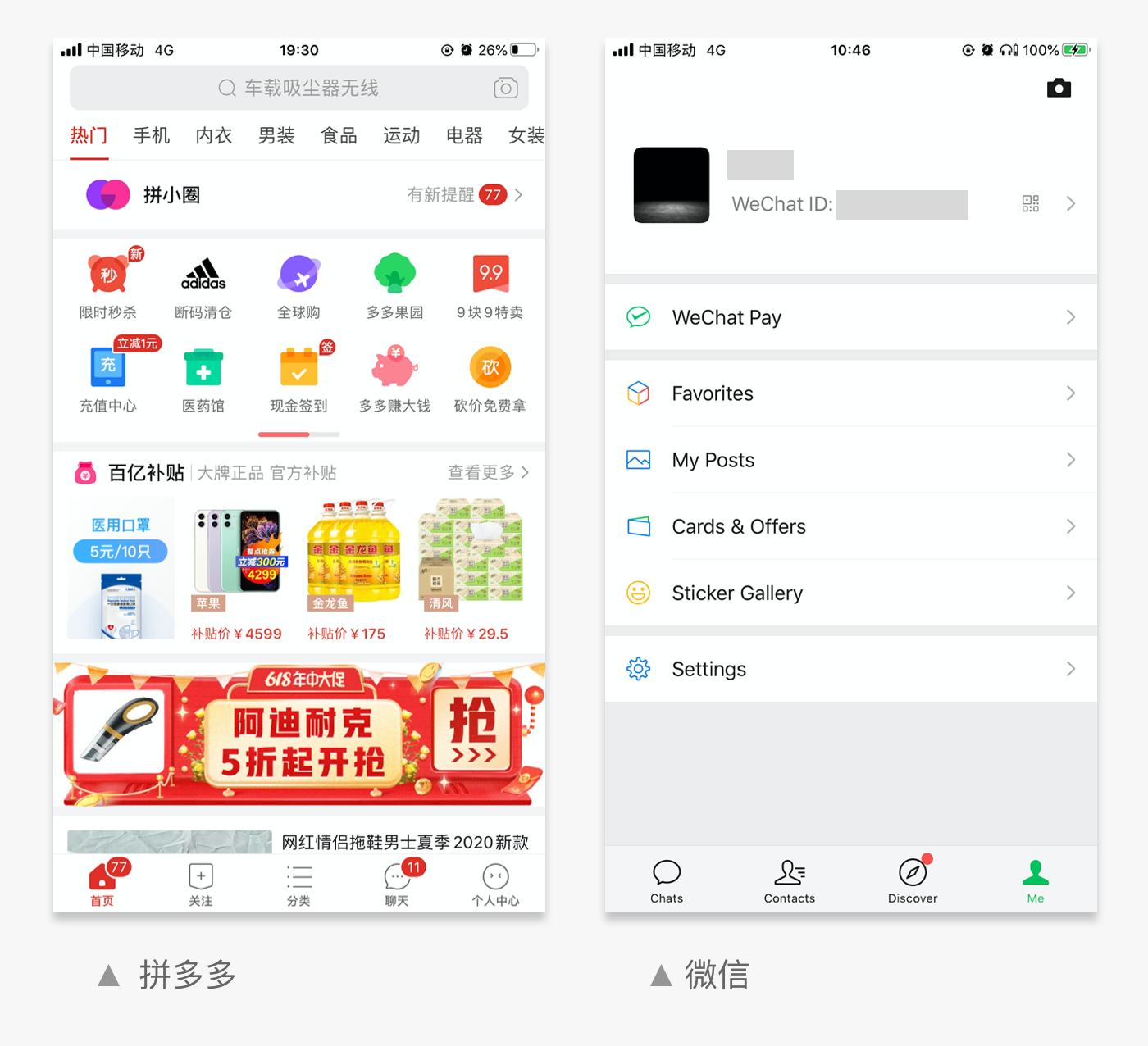
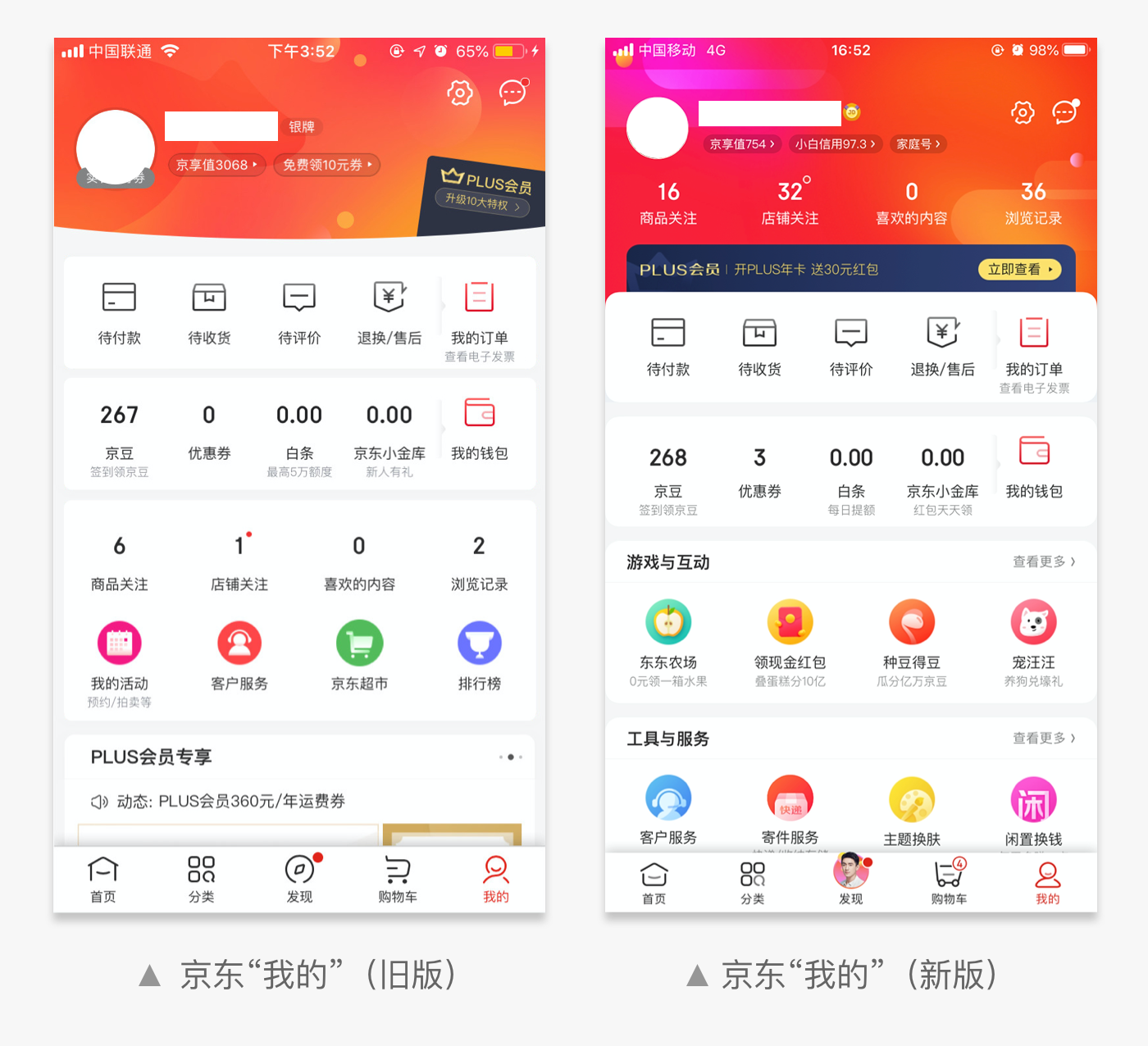
為了保持整個產品界面一致性,在各個頁面中都需要遵循統一的設計規范。我們看到京東版本中,在“我的”頻道頁面,卡片設計采用了通欄圓角式設計,與搜索結果頁樣式保持一致。

2. 提升視覺體驗
卡片設計會影響到頁面整體的信息層級以及視覺動線變化。
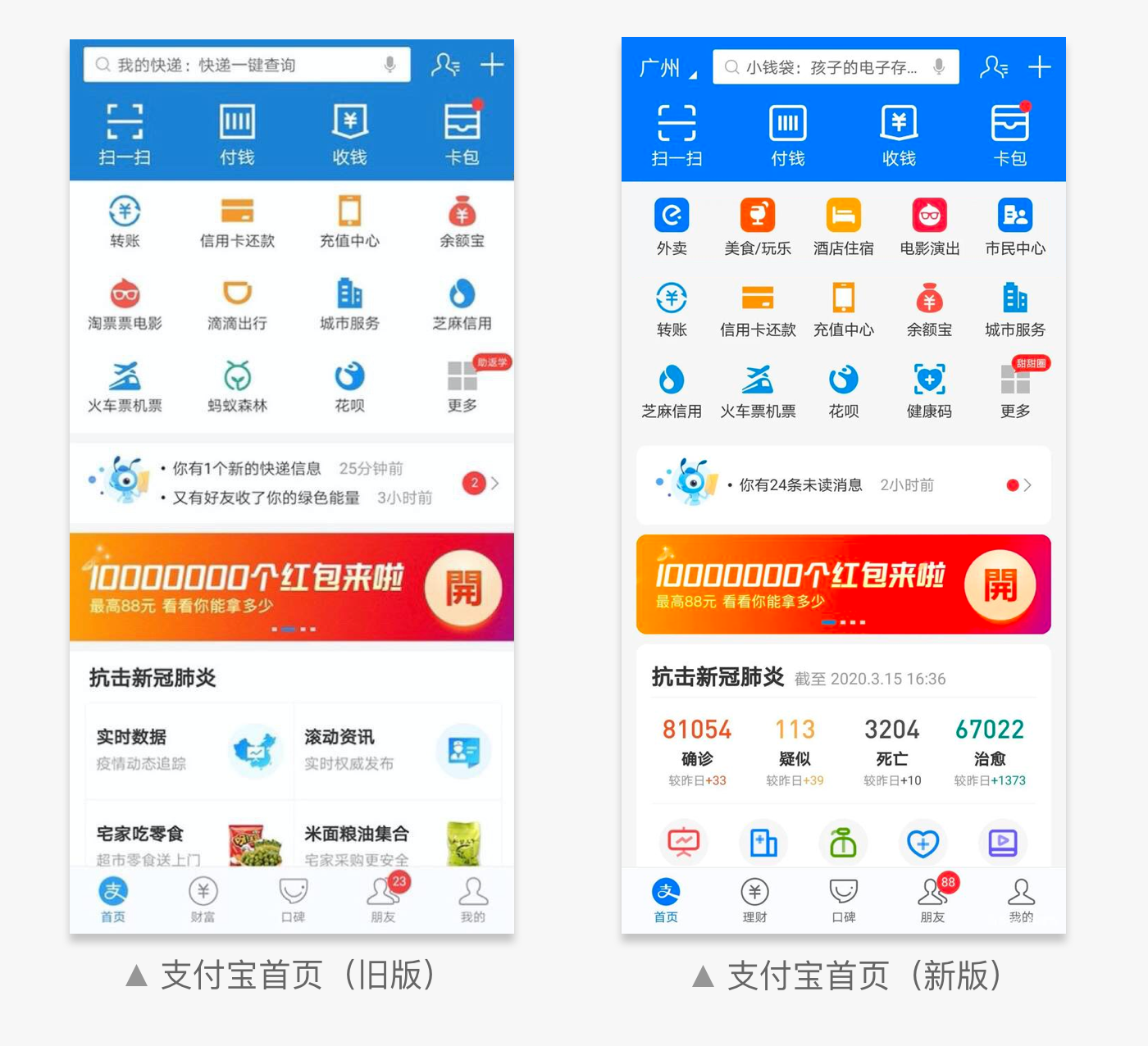
例如通過支付寶首頁改版前后對比,我們可以看到改版后,金剛區去除了白色背景,提升了icon在整個頁面中的視覺層級,從而強化了用戶對新增功能的感知。
原來的通欄卡片變成了邊距卡片,整個頁面層級更加清晰,用戶對界面內容定位更加準確,減輕了用戶在瀏覽過程中的認知負擔。

3. 形式跟隨內容
在實際設計工作中,我們如何判斷是否要采用卡片形式,以及采用何種卡片形式呢?
除了遵守系統設計規范外,最基本的原則就是“形式跟隨內容”。
卡片受到形式、尺寸所限,通常只是作為頁面組成元素,承載功能入口的作用。在不同的場景中,卡片的表現形式是不一樣的,需要依據內容和目標定位來確定表現形式。
我們可以大概總結下主要的形式:
-
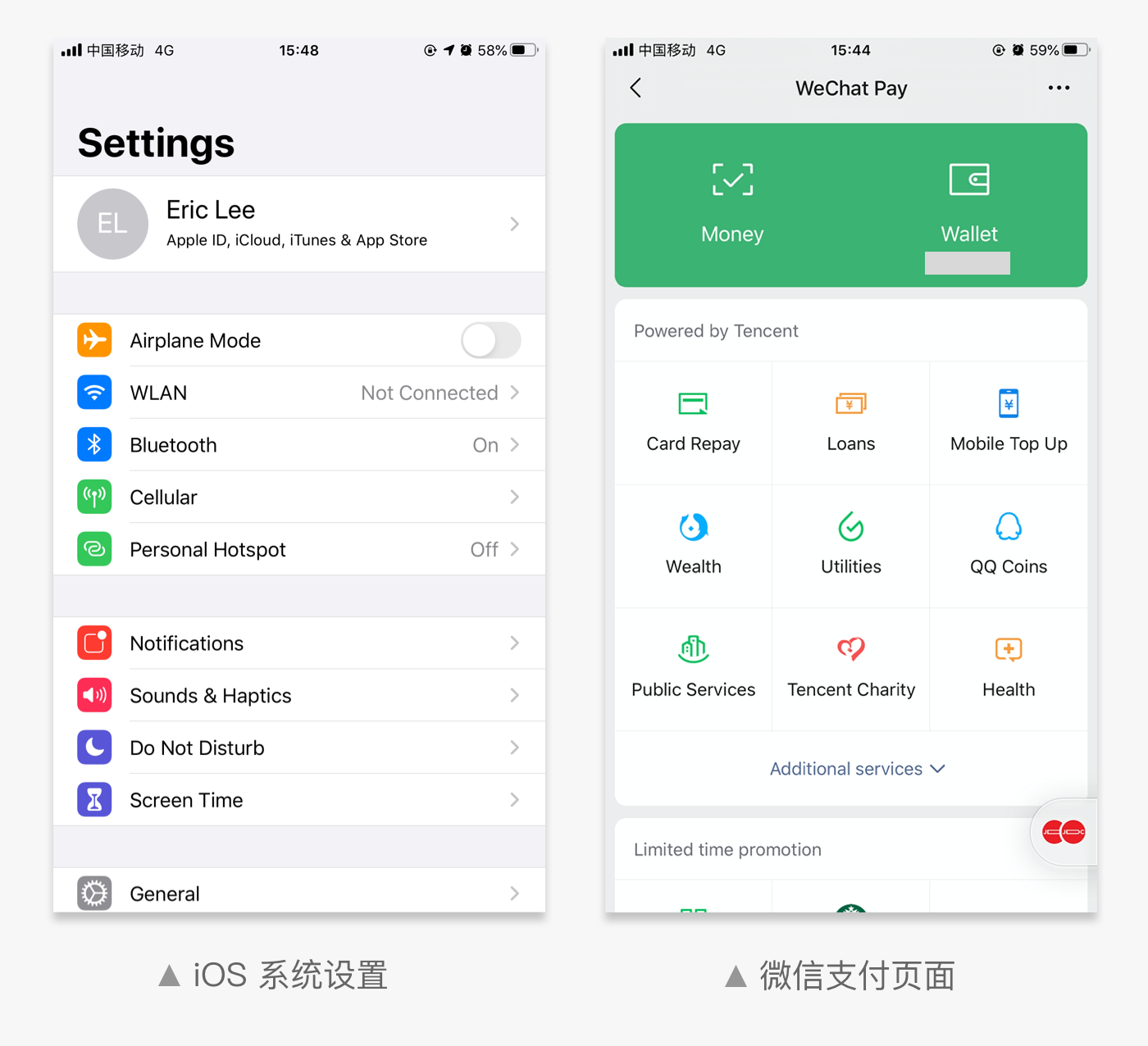
列表式卡片列表式卡片通常用在設置頁面或者“我的”頁面,主要采用通欄卡片形式。內容大多采用“icon+功能名稱“的列表方式。主要目的是引導用戶定位功能入口,輔助展示內容狀態即可,不需要承載更多的信息。
-
九宮格卡片九宮格卡片同樣采用“icon+功能名稱”的形式,通常用在功能數量不多的場景,相比較列表式卡片,信息可讀性更強,更容易識別。

4. 單一列表卡片
該類型卡片并不多見,高度尺寸較小,主要以標題來吸引用戶。為了增強用戶的感知,通常會出現在頁面中識別性較高的位置。

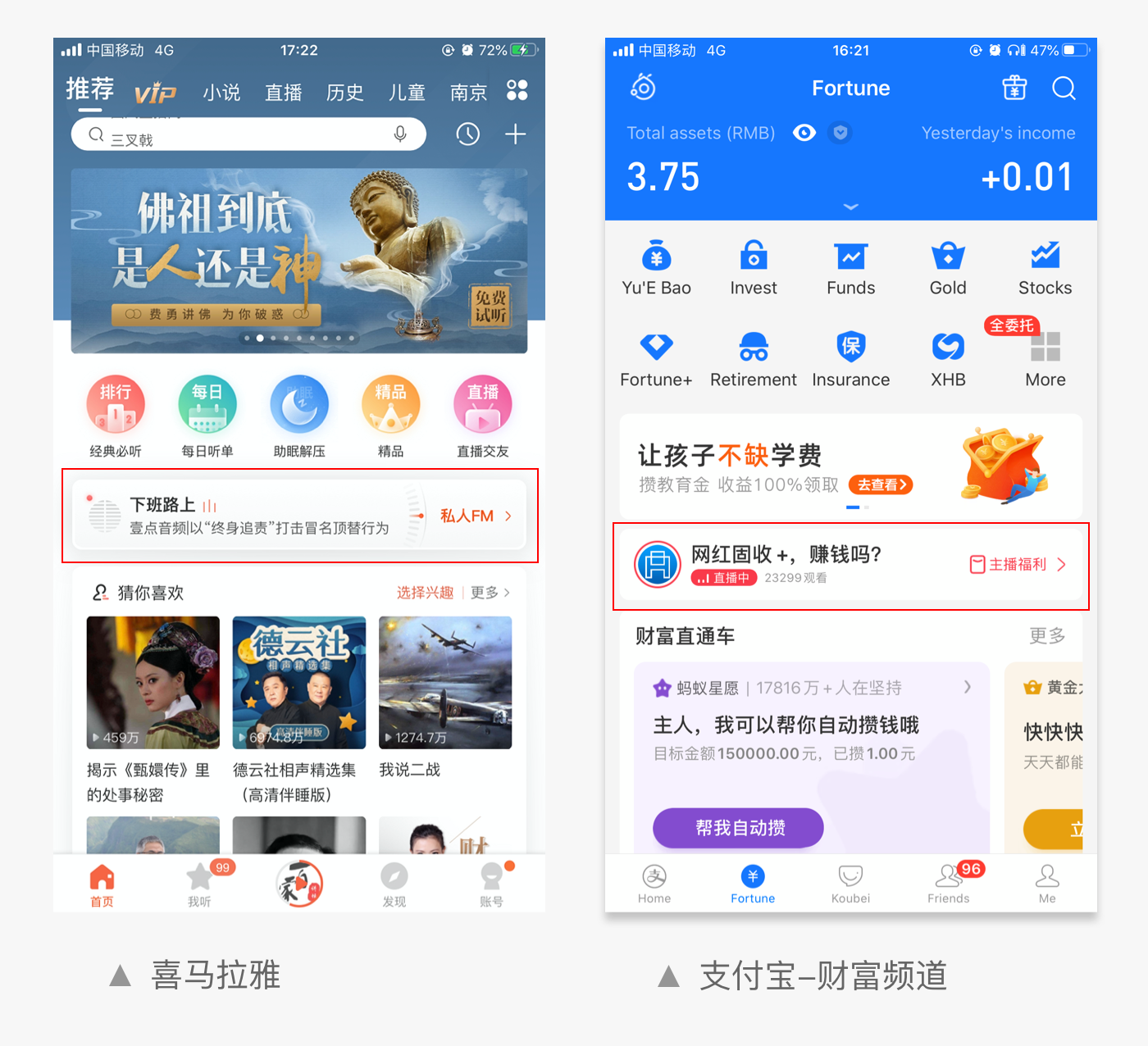
例如喜馬拉雅“私人FM”的入口卡片。為什么不采用更有吸引力的展現方式呢?我認為主要是因為內容所決定的。
私人FM欄目中內容并不固定,通常是自媒體的內容集合,類似于榜單,無法保證每條內容對用戶的吸引力。所以僅僅作為入口推廣給用戶。而喜馬拉雅中的音頻更多的是主題性的內容合集。
例如下方的“猜你喜歡”中內容,圖片和標題都可以給用戶明確的內容引導,所以更容易吸引用戶,因此需要優先保證該欄目內容的露出。
那么為什么不直接放在金剛區呢?可能是因為金剛區內容有限,也可能是激發內容生產者的積極性,采用了引導性更強的展現形式。
同樣近期支付寶“財富”頻道中上線了直播卡片,也采用了單一列表卡片的形式。所以單一列表卡片形式,適合于既希望增加一定的內容曝光,又不會影響核心內容的露出場景。
5. 內容型卡片
內容型卡片包含的信息形式更加多樣化,例如文本、圖片、動圖、視頻等,承載的信息量更大。
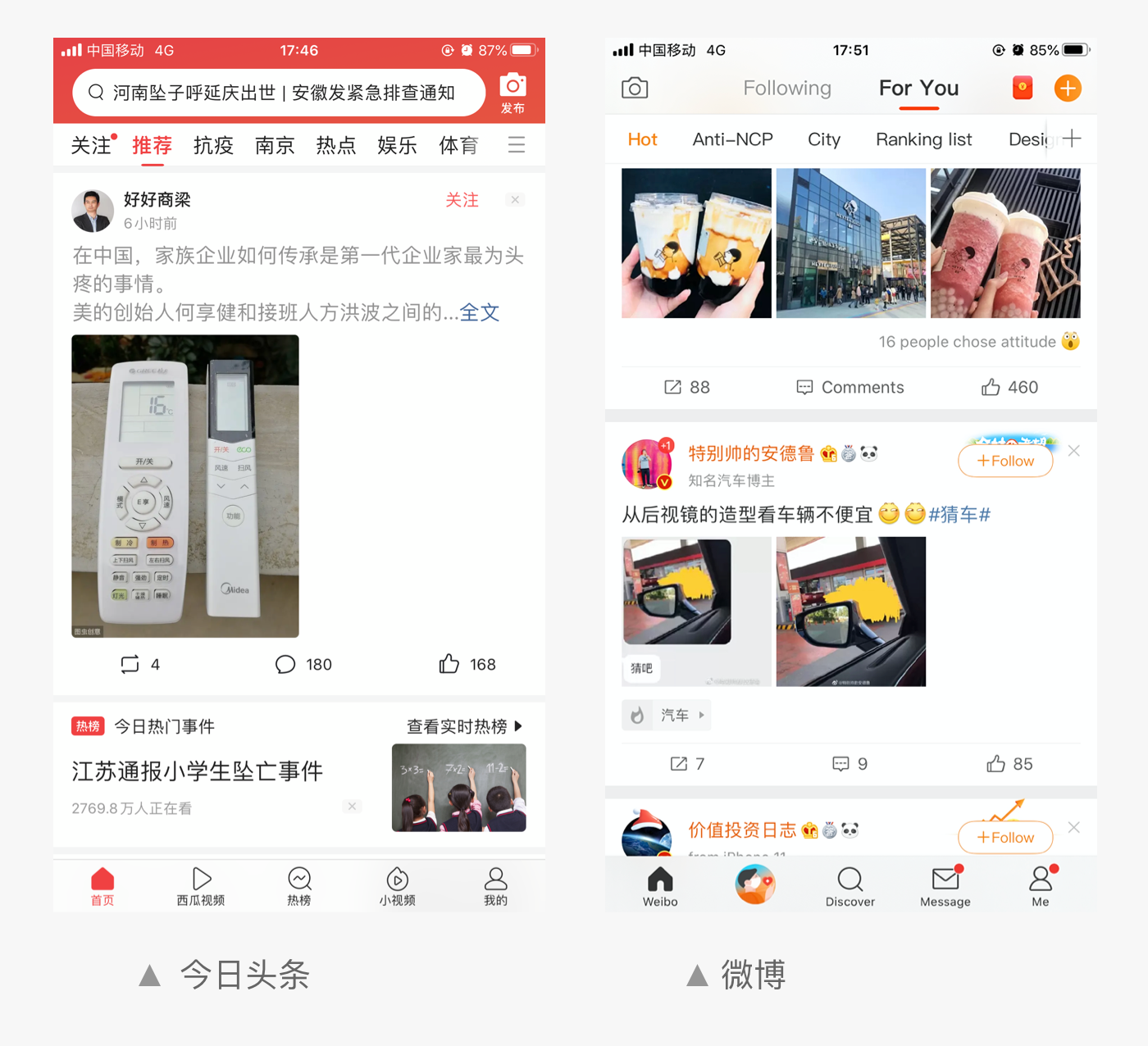
最為典型的就是今日頭條、微博等資訊社交產品,既需要為用戶營造出沉浸式的閱讀體驗,又不能讓用戶在大量的內容中迷失了方向。因此這類產品主要采用通欄卡片,在內容呈現和瀏覽體驗中做到平衡。

四、卡片設計注意事項
1、避免太多層級嵌套
雖然卡片中可以嵌套多個層級的內容,但是為了保證內容展示和瀏覽體驗,需要避免太多內容的嵌套組合。特別是單個卡片中,避免多個卡片并排展示,造成內容展示過于碎片化,增加用戶的瀏覽負擔。
2. 造成縱向空間浪費
由于卡片必須要增加上下間距形成獨立空間,會導致頁面的長度增加。因此對于內容結構相似的模塊,如非必須,不要盲目采用卡片形式。
例如通訊錄,微信朋友圈、商品搜索列表頁面等,采用了簡單的分割線進行內容區分。既避免了頁面空間的浪費,又提高了用戶的瀏覽效率。