開始講網(wǎng)格系統(tǒng)了,網(wǎng)格系統(tǒng)是針對于平面的,而不是網(wǎng)頁設計和移動端的設計。網(wǎng)格系統(tǒng)、柵格系統(tǒng)、網(wǎng)格基線和網(wǎng)格基數(shù),應用層面完全不同,大家跟著學慢慢就會理解它們之間的差異。平面中的網(wǎng)格系統(tǒng)非常的龐大,網(wǎng)格基礎這塊就分很多小塊,如:網(wǎng)格的基礎-知識(認識網(wǎng)格)、網(wǎng)格的元素、網(wǎng)格的類型、網(wǎng)格的應用等等。
這些知識掌握后就要去理解網(wǎng)格都應用在哪里,如:宣傳冊和小冊子,插畫書,雜志和報紙,包裝,海報等等... 理解了網(wǎng)格系統(tǒng)都會使用在哪里后,就要去理解網(wǎng)格系統(tǒng)的具體結構,又分為兩類:結構網(wǎng)格和解構網(wǎng)格。它們倆的知識又細分為:模塊網(wǎng)格、比例網(wǎng)格、復合網(wǎng)格、分層網(wǎng)格、欄式網(wǎng)格等等...
理解了網(wǎng)格系統(tǒng)的結構就要去理解網(wǎng)格系統(tǒng)的設計思維,如:避免呆板的設計、留有呼吸的空間、用色彩來編碼、讓讀者參與運用組織規(guī)則等等... 這些知識全部都掌握后,大體的網(wǎng)格系統(tǒng)知識就差不多全部都掌握了。廢話也不多說了,一點點來講,這篇文章先來講一下網(wǎng)格系統(tǒng)基礎中的基礎。
概念來自于嘉文·安布羅斯和保羅·哈里斯的《網(wǎng)格設計》。另外網(wǎng)格的歷史屬于網(wǎng)格的概念部分,有興趣的朋友可以看看前一篇文章 網(wǎng)格的歷史。
目錄
1. 網(wǎng)格的概念
2. 網(wǎng)格的構成
3. 網(wǎng)格的度量
4. 表現(xiàn)形式
5. 元素的比例
6. 元素的層級
7. 網(wǎng)狀與點狀網(wǎng)格
1.網(wǎng)格的概念
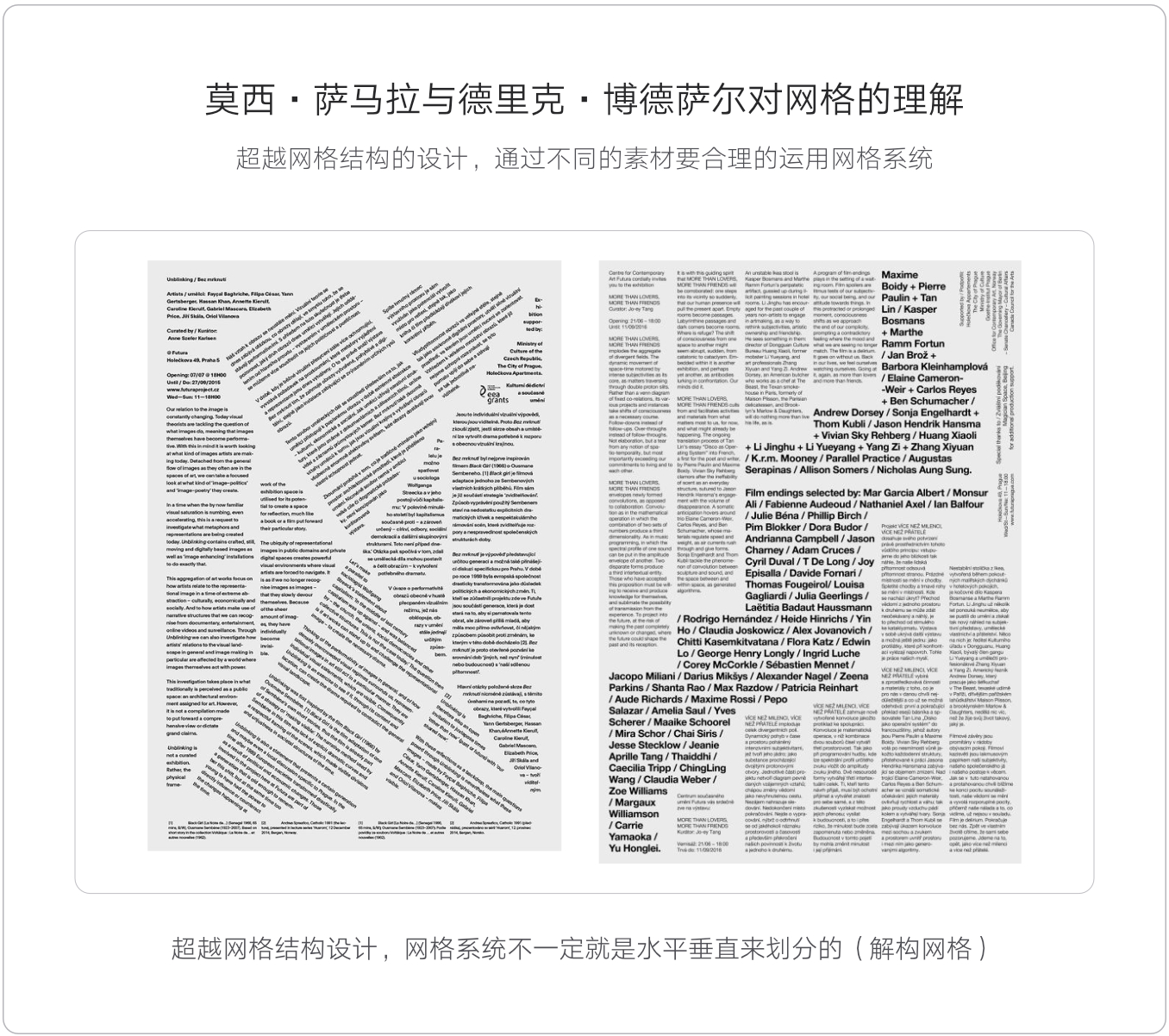
這里我引用蒂莫西·薩馬拉和德里克·博德薩爾這兩位大師對網(wǎng)格系統(tǒng)的理解,來讓大家理解網(wǎng)格的基礎-概念。蒂莫西·薩馬拉認為 -“在文字問題全部解決之后,網(wǎng)格真正的成功取決于設計師是否超越網(wǎng)格結構所蘊涵的整體性,然后用它來創(chuàng)造一部分動態(tài)的視覺表述,這些部分可以讓讀者保持對整本書中每一頁的興趣”。德里克·博德薩爾認為 - “在版式設計中,網(wǎng)格是最容易引起誤解和誤用的元素。網(wǎng)格只有在你想用的素材上時才會有用”。

另外在了解一下羅伯特·勞森伯格先生對網(wǎng)格的理解 - 網(wǎng)格是用來給讀者組織空間和信息的,它給整部作品提供了規(guī)劃。網(wǎng)格給信息提供了圍欄,同時也是規(guī)定和維持秩序的一種方法。雖然網(wǎng)格已經(jīng)使用了許多個世紀,但是很多圖表設計師還是把網(wǎng)格與瑞士人聯(lián)系在一起。在20世紀40年代的時候,人們熱切希望維持秩序,因而創(chuàng)造了種可以提供視覺信息并且更加系統(tǒng)化的方法。幾十年后,網(wǎng)格設計被認為既單調又乏味。而如今,網(wǎng)絡設計再次被看作是基礎性的工具,無論是行業(yè)新手還是具備幾十年經(jīng)驗的老手都依賴此種工具。
 我這里再引用一下《秩序之美 - 網(wǎng)頁中的網(wǎng)格設計》這本書中所闡述的對網(wǎng)格系統(tǒng)的觀點,網(wǎng)格就是在混沌中建立規(guī)則。再引用《塑造和突破網(wǎng)格》書中的觀點根據(jù)以上觀點做結合得出 -“在混沌中建立規(guī)則,突破網(wǎng)格結構并打破規(guī)則”,就是網(wǎng)格系統(tǒng)的核心概念。這些觀點結合起來,這就是我理解的網(wǎng)格系統(tǒng)的概念。
我這里再引用一下《秩序之美 - 網(wǎng)頁中的網(wǎng)格設計》這本書中所闡述的對網(wǎng)格系統(tǒng)的觀點,網(wǎng)格就是在混沌中建立規(guī)則。再引用《塑造和突破網(wǎng)格》書中的觀點根據(jù)以上觀點做結合得出 -“在混沌中建立規(guī)則,突破網(wǎng)格結構并打破規(guī)則”,就是網(wǎng)格系統(tǒng)的核心概念。這些觀點結合起來,這就是我理解的網(wǎng)格系統(tǒng)的概念。
2.網(wǎng)格的構成
網(wǎng)格構成的概念:網(wǎng)格包括一套獨特的對齊關系的原則,用于指導如何在一個版面中分配各個組成部分。版面中包含若干個不同的部分和構成,每個部分都有著不同的用途和功能。設計師也可以根據(jù)自身喜好,將某些部分從整體結構中去掉,這一切也取決于設計師如何理解材料、市場和讀者的需求。網(wǎng)格的構成 - 大體結構:版面、版心、外緣留白 / 外頁邊距、訂口、欄目、欄間空白、底部留白 / 底頁邊距。
網(wǎng)格的構成 - 大體結構 :
- 版面:版面是頁面中所有構成部分的總和;
- 版心:版心是頁面中主要內容的所在區(qū)域;
- 外緣留白 / 外頁邊距:外緣留白或外頁邊距有助于講文本框納入整體的設計中;
- 訂口:訂口是裝訂時所需要的留白,通常存在于兩個頁面之間的折疊部分;
- 欄間空白:兩個欄目之間的分隔區(qū)域;
- 底部留白 / 底頁邊距:頁面底部的留白區(qū)域;

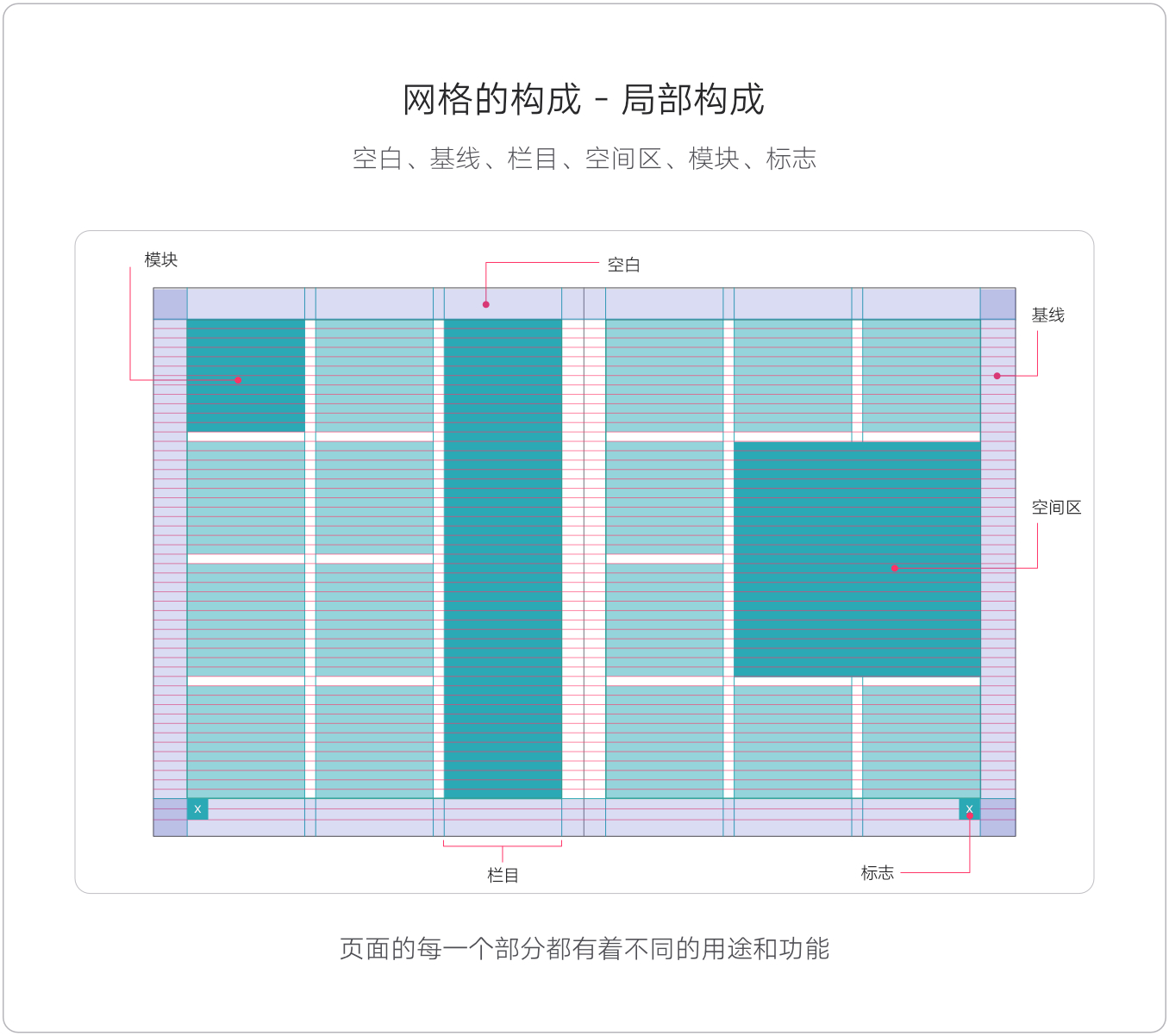
網(wǎng)格的構成 - 局部結構 :
- 空白:空白可以提供如注釋和說明文字等二級信息。
- 基線:基線是網(wǎng)格的基本結構,用來引導文本和其他元素在設計中的布局。
- 欄目:欄目是有組織的放置正文的地方,并讓讀者容易閱讀;
- 空間區(qū):空間區(qū)可以為文字、廣告、圖像或其他信息構成特定區(qū)域的模塊組或欄目組。
- 模塊:模塊是給網(wǎng)格內圖像元素留出的空間,相連接的網(wǎng)格可以建議建立不同的行列模塊。
- 標志:標志能標明出現(xiàn)在同一位置的素材的方位,包括頁數(shù)、頁首標題和頁腳(標頭、頁腳),以及圖標;
 具網(wǎng)格系統(tǒng)的構成部分又分為眾多的知識點,應該漸進式的去理解,去學習。
具網(wǎng)格系統(tǒng)的構成部分又分為眾多的知識點,應該漸進式的去理解,去學習。
3.網(wǎng)格的度量
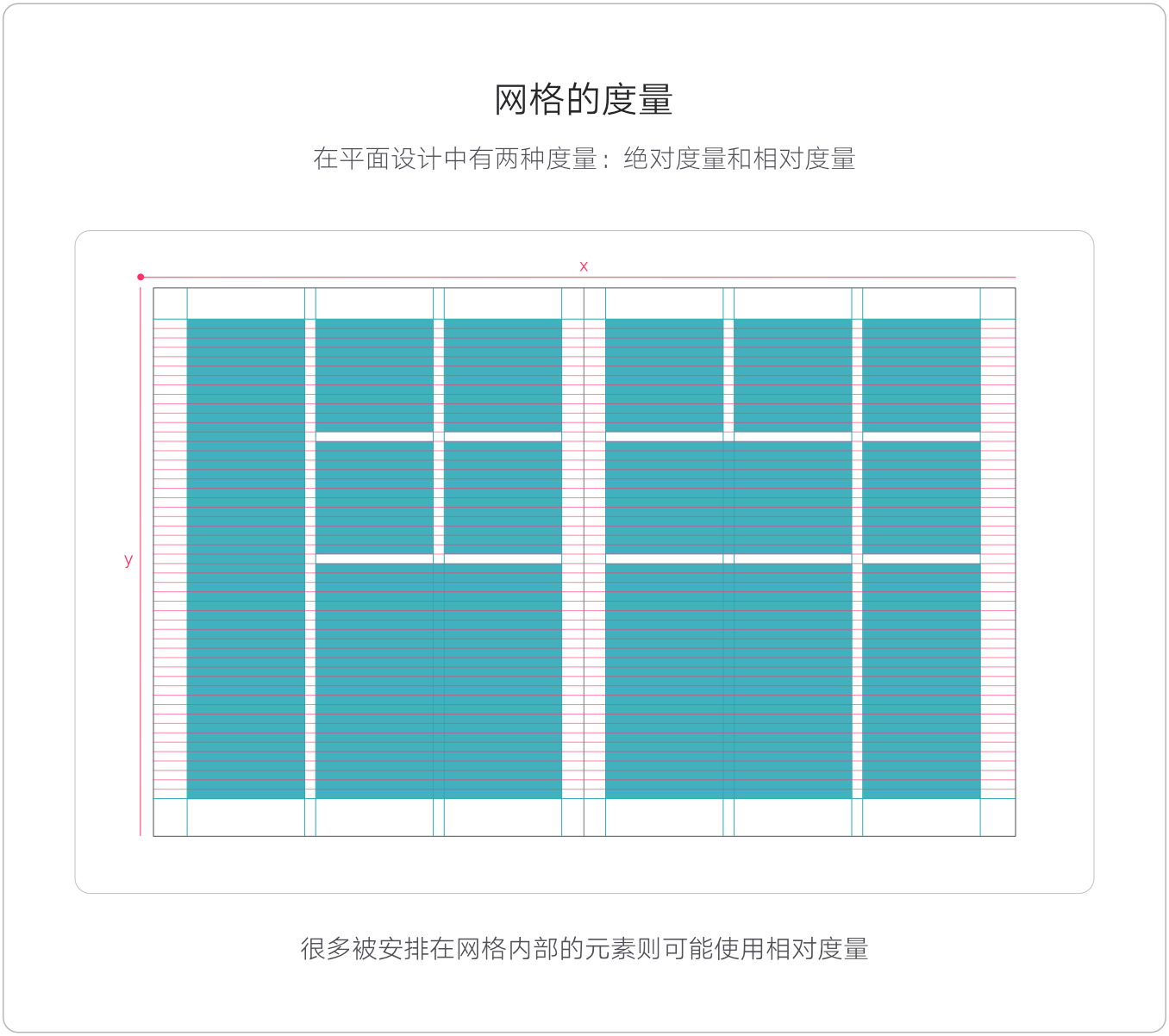
在網(wǎng)格系統(tǒng)的中有兩種度量:絕對度量和相對度量。網(wǎng)格系統(tǒng)本身有自己的絕對度量單位,例如英寸(inch)或磅(Pt,印刷字體大小的一種單位,1pt等于0.01384英寸,約1/72英寸)。在網(wǎng)格內部中很多元素可能會使用相對度量,來表示它們的大小和其他元素之間的關系。
 運用網(wǎng)格系統(tǒng)時,可以從起始點就開始使用坐標。紅色的線條是基線,它們之間的間隔為12p磅。首行、分欄一起構成一個坐標。一個模塊單位有13條基線,每條間隔為12磅,因此版心高度是156磅(13x12)。
運用網(wǎng)格系統(tǒng)時,可以從起始點就開始使用坐標。紅色的線條是基線,它們之間的間隔為12p磅。首行、分欄一起構成一個坐標。一個模塊單位有13條基線,每條間隔為12磅,因此版心高度是156磅(13x12)。
3.1 網(wǎng)格的度量 - 文字
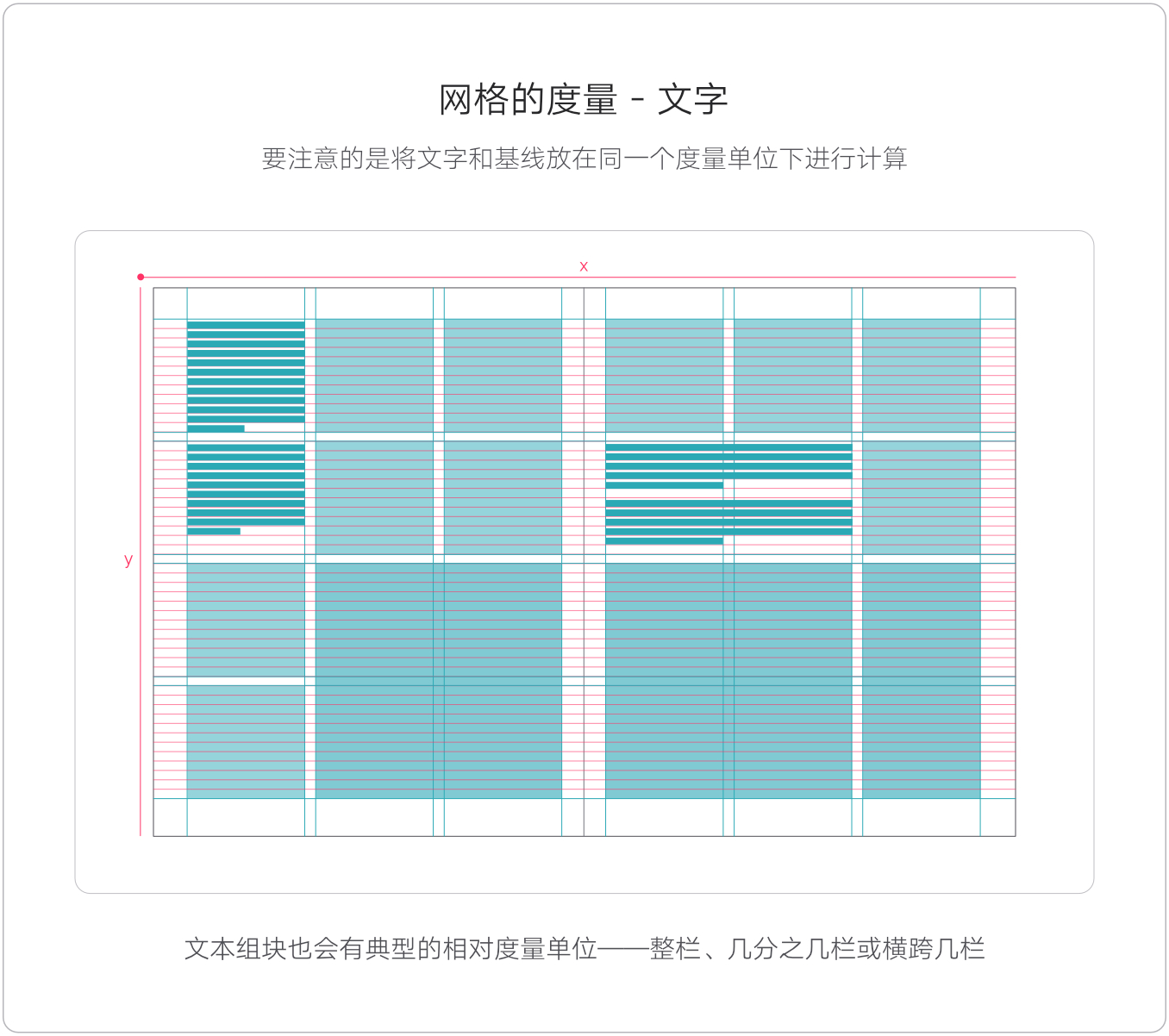
文字經(jīng)常以絕對單位磅來計算的。對于確定的長度,絕對單位能提供一個固定值,這便意味著設計師能有效的控制文字和基線之間的關系。文字和基線通常使用磅值(pt)來進行計算的,用毫米算也行,但要注意的是將文字和基線放在同一個度量單位下進行計算,這樣會好做計算。
 上圖中就有一個兩欄文本塊。在這個例子中,一旦建立起網(wǎng)格系統(tǒng),說明元素的度量可變性更強了,絕對度量單位便不是那么重要了。
上圖中就有一個兩欄文本塊。在這個例子中,一旦建立起網(wǎng)格系統(tǒng),說明元素的度量可變性更強了,絕對度量單位便不是那么重要了。
3.2 網(wǎng)格的度量 - 圖像
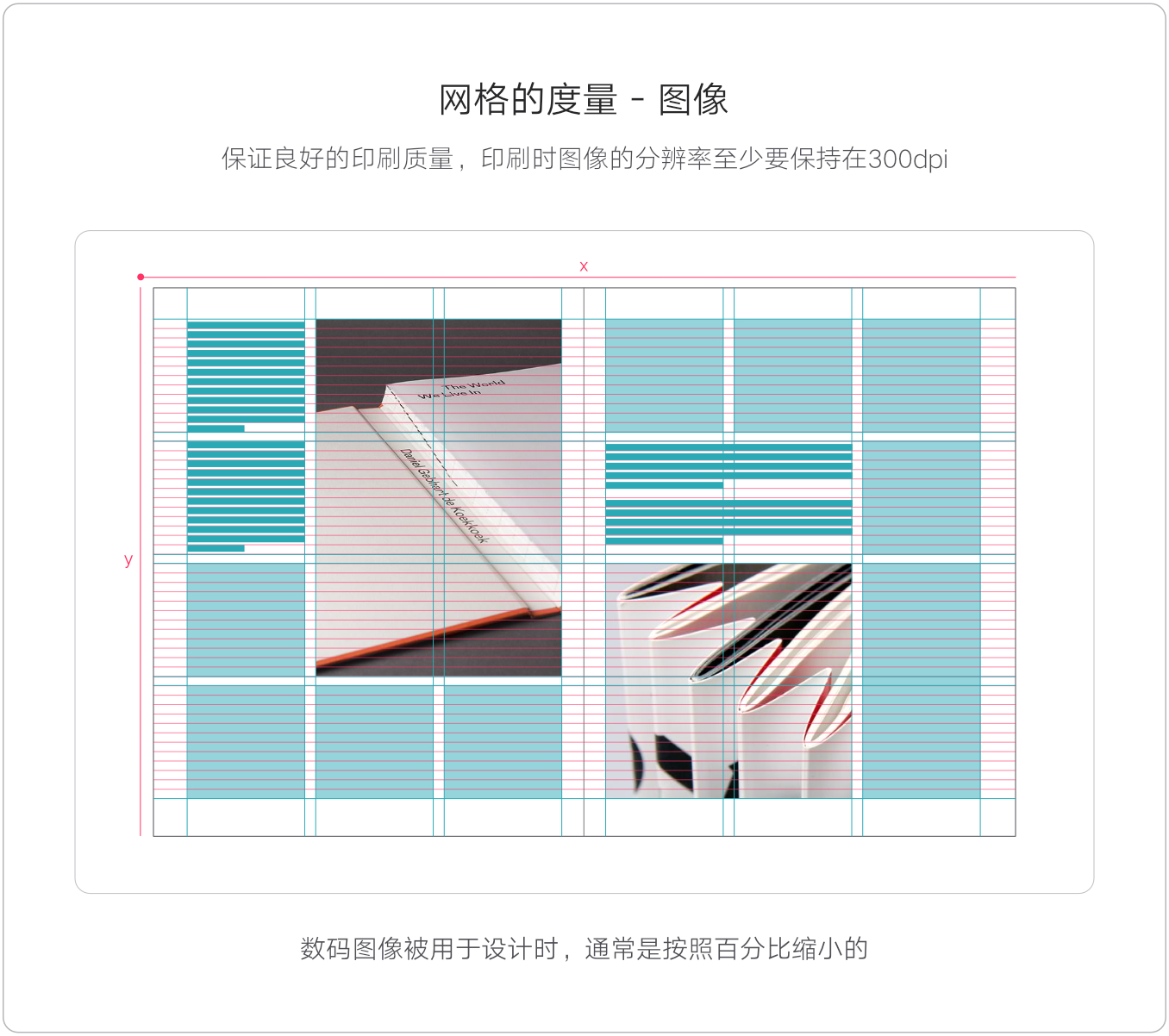
數(shù)碼圖像被用于設計時,通常是按照百分比縮小的,或者可以在程序中重設尺寸以適應特殊的空間要求。盡管如此,為了保證良好的印刷質量,印刷時圖像的分辨率至少要保持在300dpi。而在屏幕上顯示,其分辨率則至少要保持72dpi。
 就像上圖所表現(xiàn)的這樣,圖像也能占據(jù)單個模塊或覆蓋一組模塊。
就像上圖所表現(xiàn)的這樣,圖像也能占據(jù)單個模塊或覆蓋一組模塊。
4.表現(xiàn)形式
網(wǎng)格系統(tǒng)與當代藝術運動有著緊密的關聯(lián),例如立體主義、構成主義和其他一些偏愛嚴謹結構的當代藝術的分支,都與網(wǎng)格系統(tǒng)有些緊密的聯(lián)系。為了創(chuàng)造出流暢并令人印象深刻的設計,文本和圖像的不同組合被當作表現(xiàn)形式來使用。如同畫家在畫布上構圖一樣,設計師也用相似的辦法來吸引讀者的注意。不同的表現(xiàn)形式能有效吸引讀者,并形成一系列的聯(lián)系。
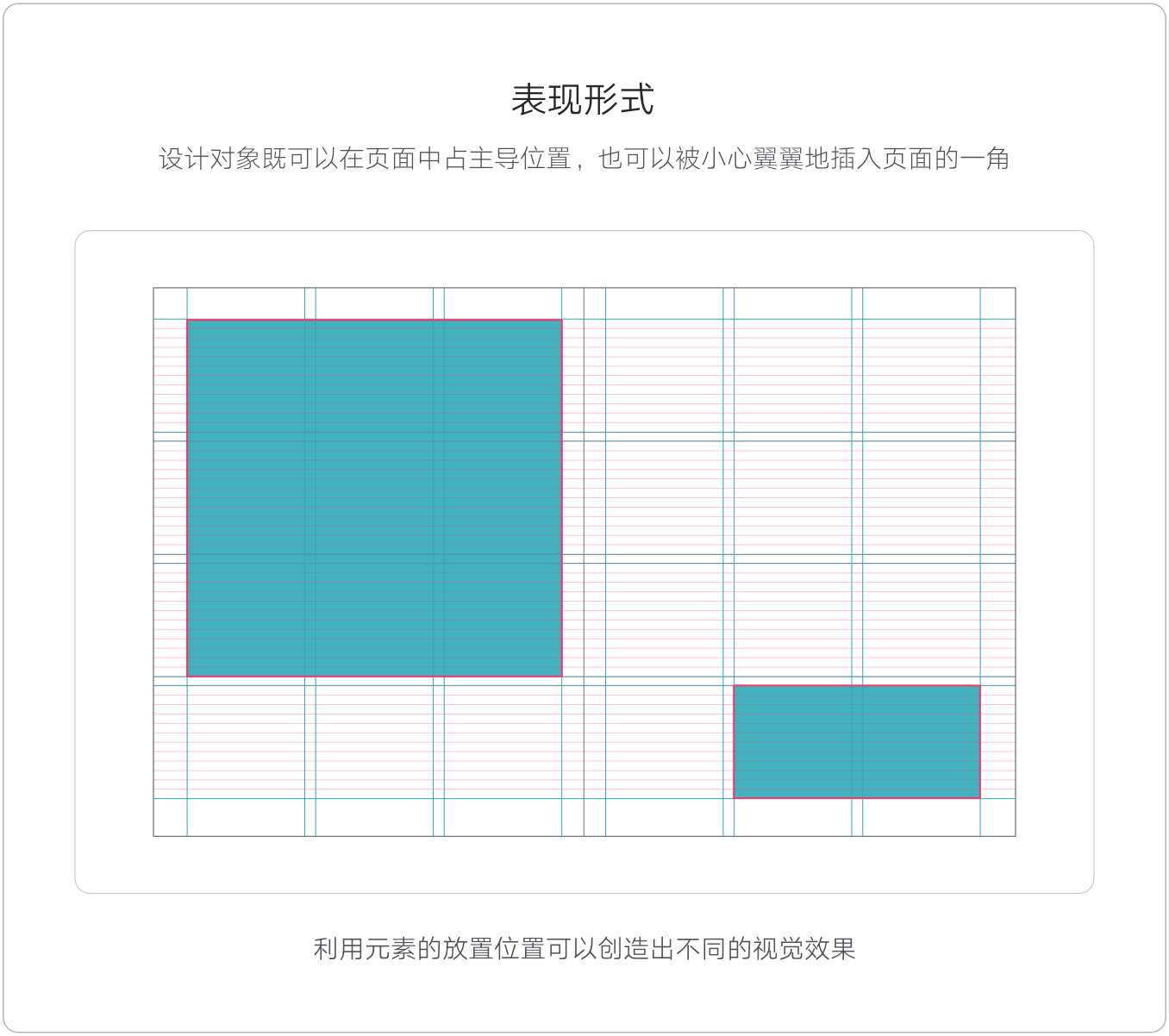
 上圖介紹了一種設計觀點,利用元素的放置位置可以創(chuàng)造出不同的視覺效果。設計對象既可以在頁面中占主導位置,也可以被小心翼翼地插入頁面的一角;既可以建立相互之間的關系,也可以被清楚明白的獨立出來。
上圖介紹了一種設計觀點,利用元素的放置位置可以創(chuàng)造出不同的視覺效果。設計對象既可以在頁面中占主導位置,也可以被小心翼翼地插入頁面的一角;既可以建立相互之間的關系,也可以被清楚明白的獨立出來。
4.1 分組
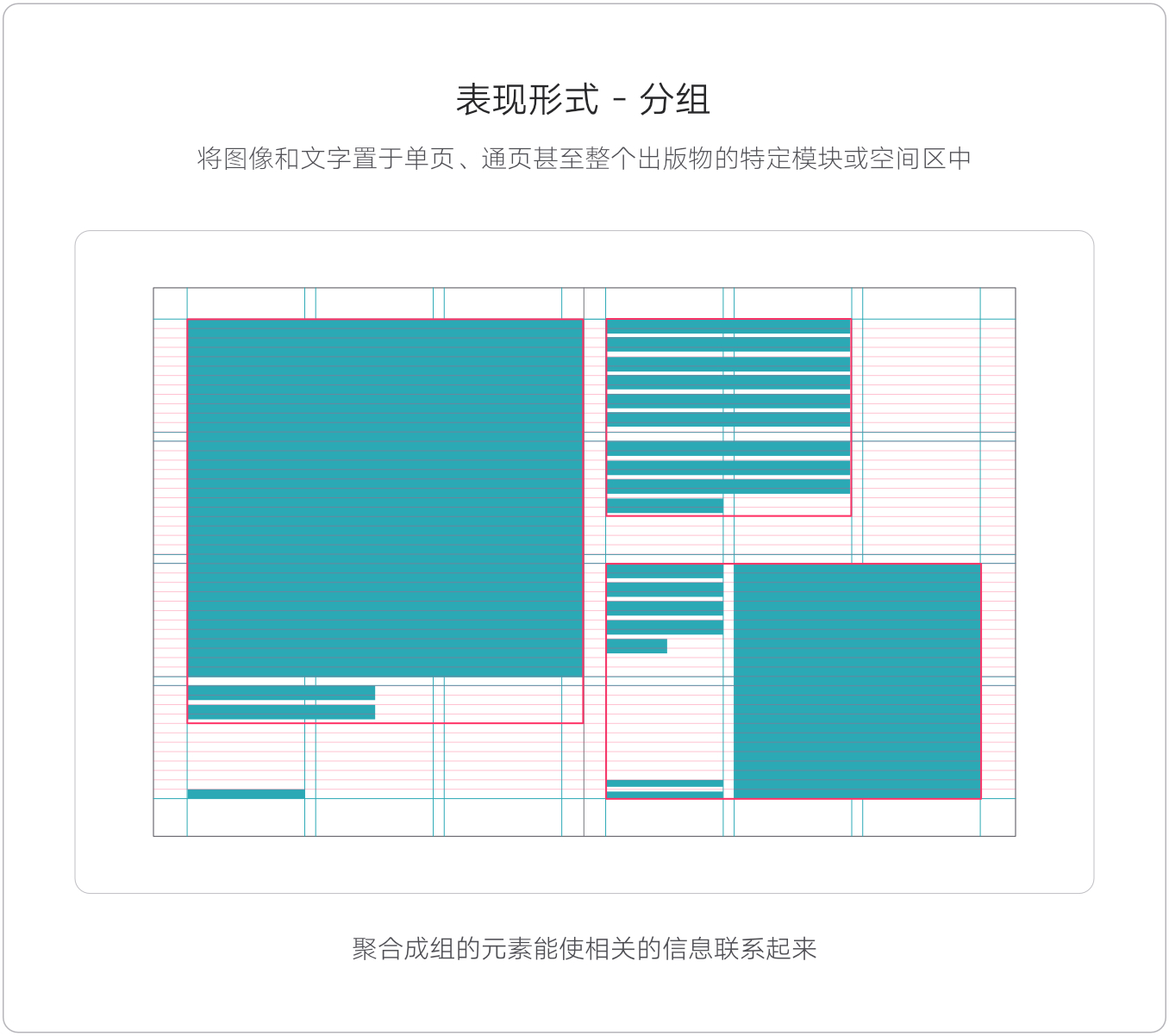
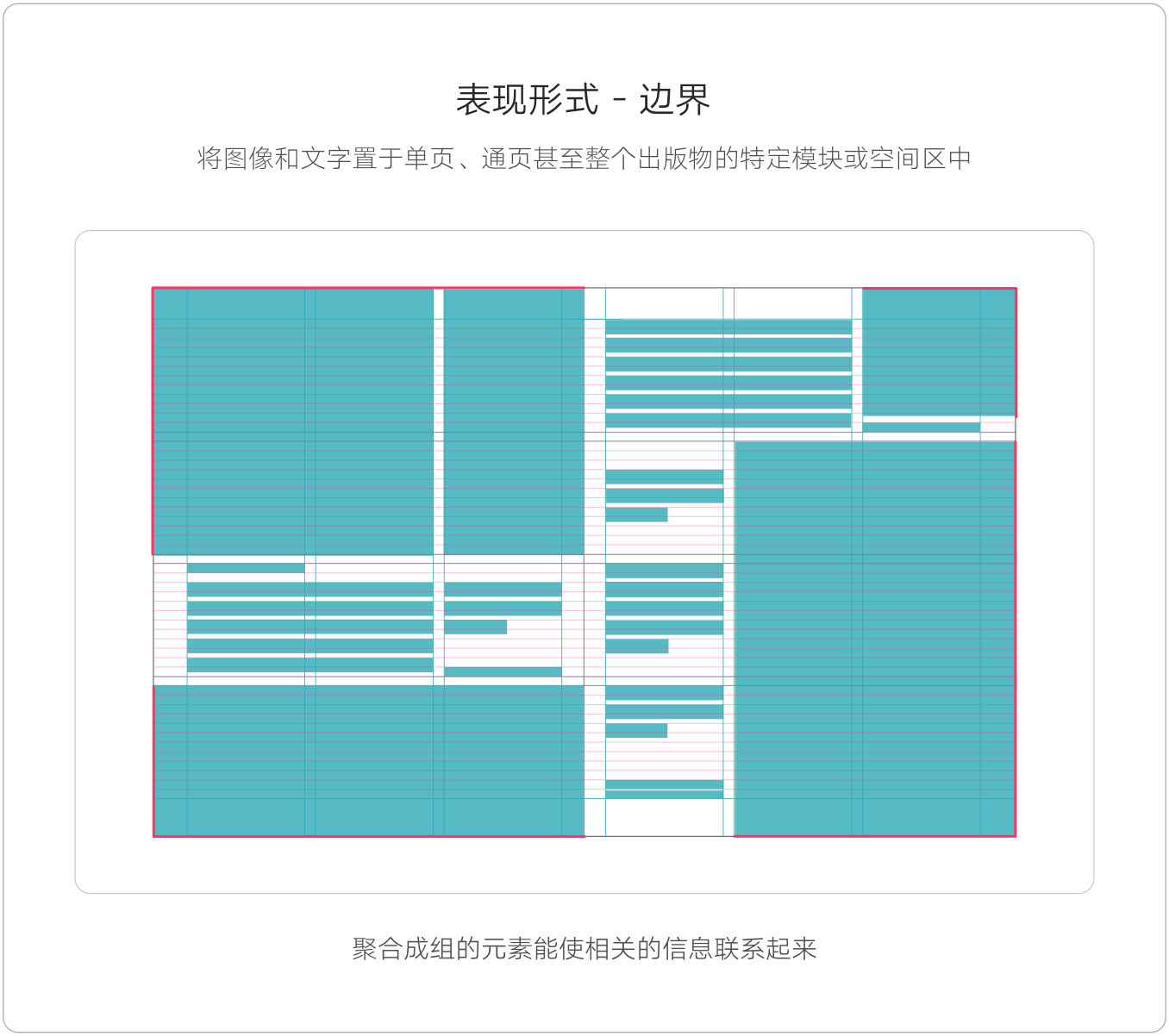
聚合成組的元素能使相關的信息聯(lián)系起來。而不同的設計元素對應排列,也有助于建立起它們之間的聯(lián)系。分組的方法就是將圖像和文字置于單頁、通頁甚至整個出版物的特定模塊或空間區(qū)中。

4.2 邊界
在設計中,為了使邊框保持整齊和美觀,設計師常常使用元素遠離的遠離來與邊框保持一定的距離。盡管如此,對于邊界的利用仍能有效的創(chuàng)造出具有設計感和活力感的版式設計。

4.3 水平
當設計師要利用網(wǎng)格來引導讀者視線橫跨一個單頁或通頁時,設計元素便會依照這種水平運動的趨向來進行編排。也可以運用出血印刷和橫跨訂口的圖片,形成水平的運動感。

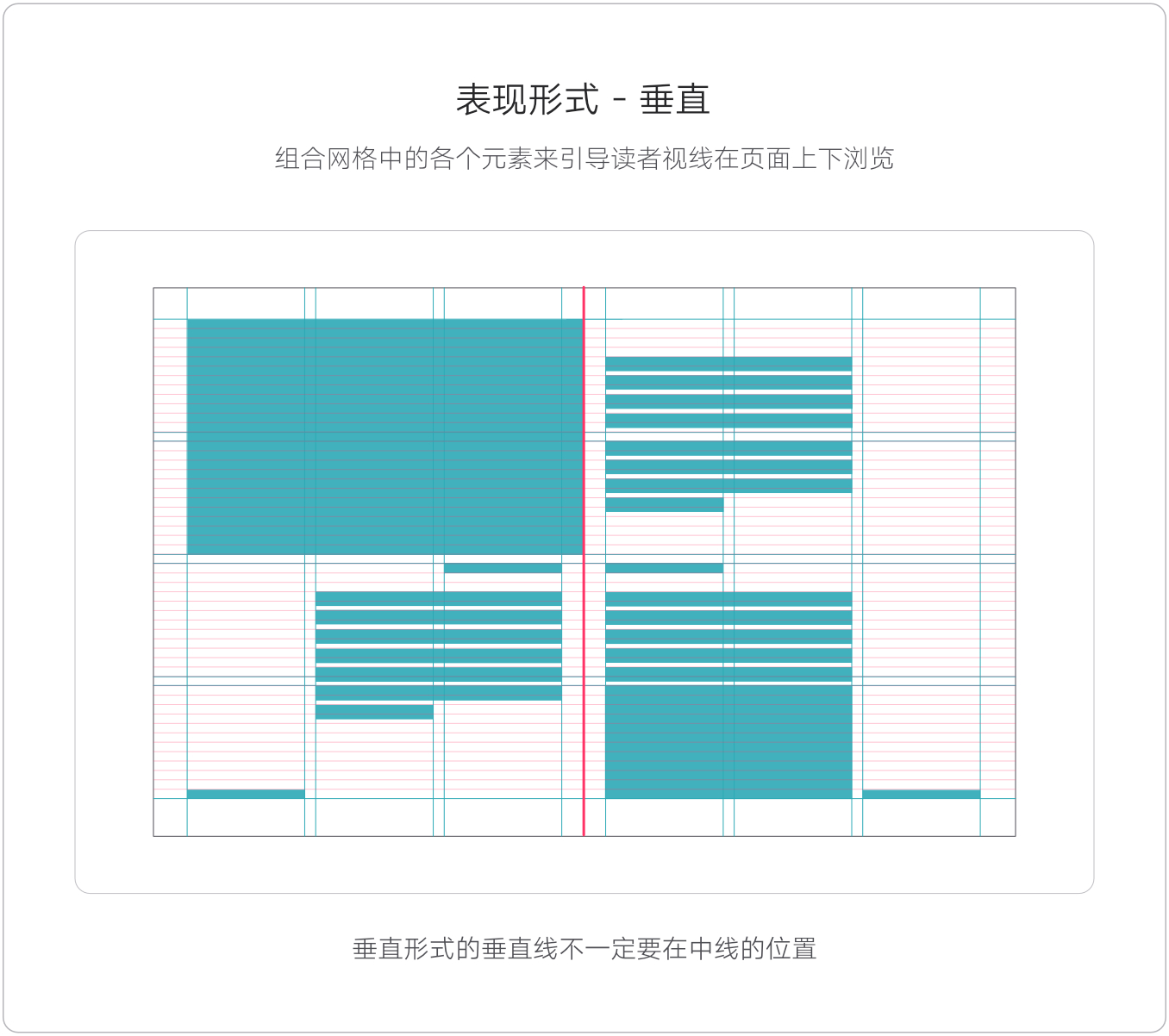
4.4 垂直
當設計師通過運用網(wǎng)格中的各個元素來引導讀者視線在頁面上下瀏覽,就是垂直形式的最好表現(xiàn)。垂直形式的垂直線不一定要在中線的位置。在平面中設置一個軸線,元素按照這個軸線做重心的平衡這種表現(xiàn)形式更好,這樣不對稱的版面具有一定的動勢和張力,也更有沖擊力和躍動感。

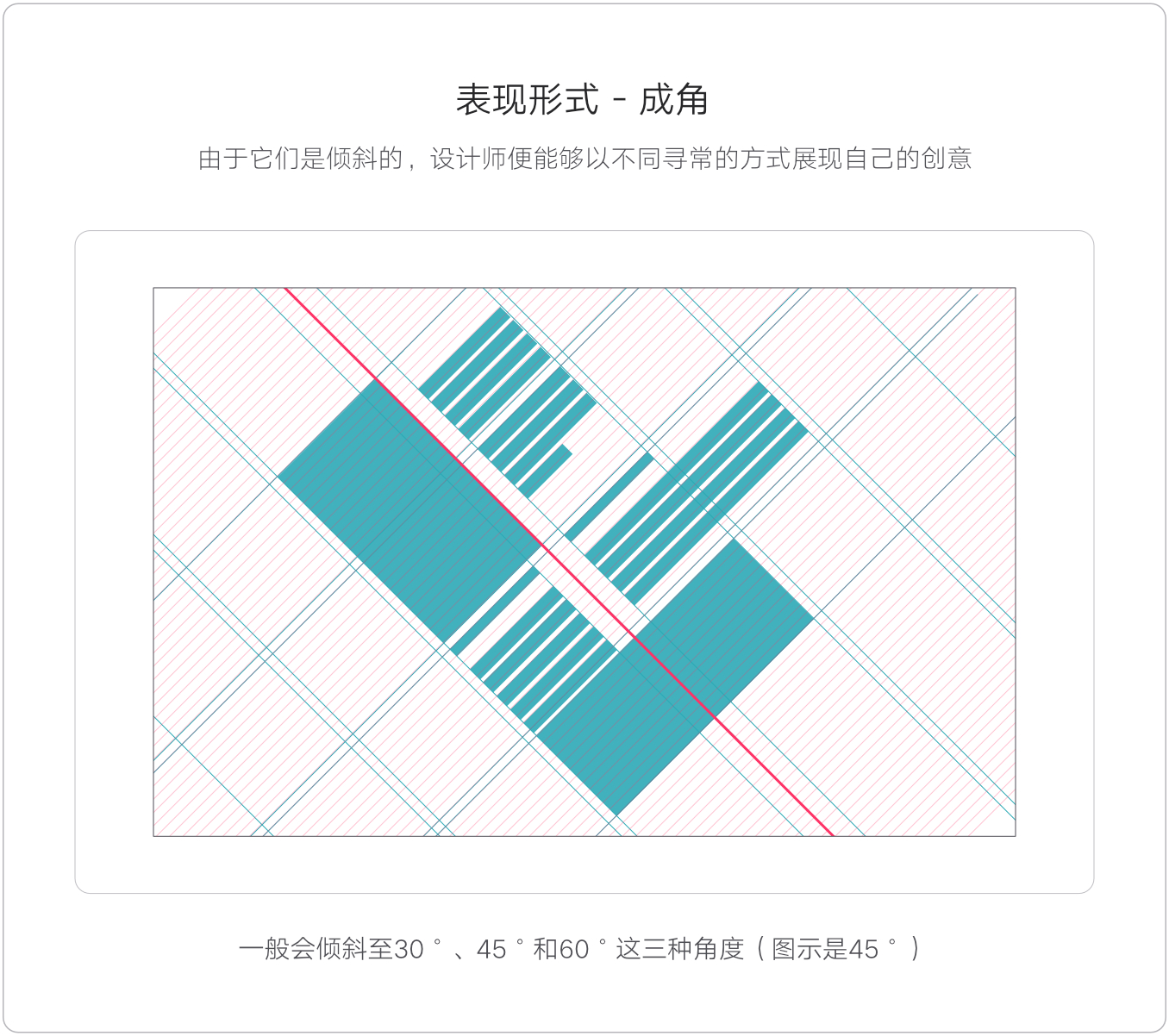
4.5 斜角
把網(wǎng)格傾斜一定的角度,一般會傾斜至30°、45°和60°這三種角度,這些傾斜的網(wǎng)格發(fā)揮的作用原理與水平網(wǎng)格相同,但由于它們是傾斜的,設計師便能夠以不同尋常的方式展現(xiàn)自己的創(chuàng)意。因網(wǎng)格可以設置成任何角度,往往這樣有角度的網(wǎng)格更難設置也更難處理一些。

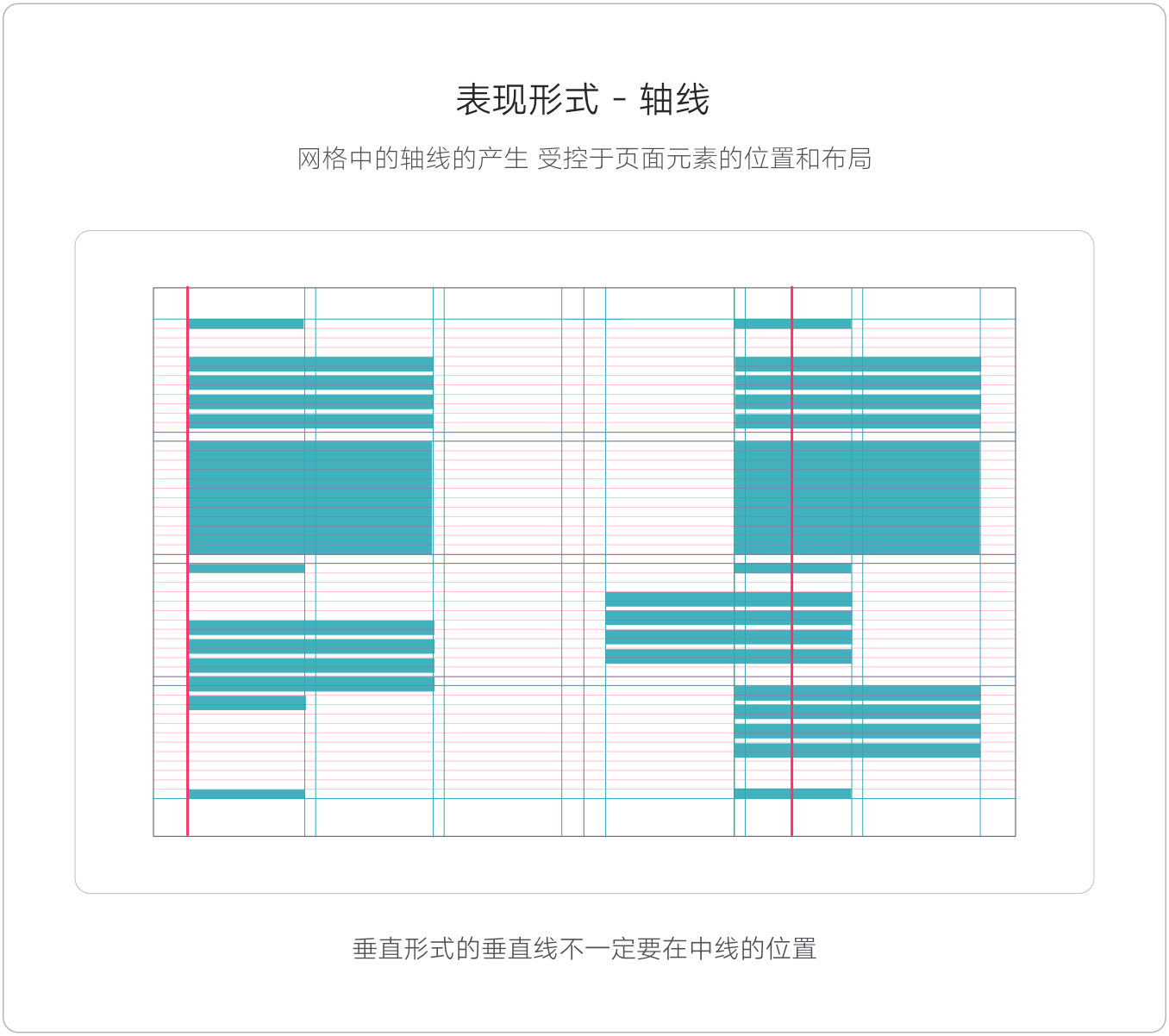
4.6 軸線
網(wǎng)格中的軸線是一條隱形的平衡線或重力線,會貫穿整個設計作品 這部作品就是利用軸線網(wǎng)格來做的,它產(chǎn)生并受控于頁面元素的位置和布局。

5.元素的比例
在設計中改變圖像或文本等元素的比例,頁面就能營造出躍動率和動勢。在平面中運用元素之間的比例關系,就可以從不同的視角展示同一個主題。元素在沒有經(jīng)過比例調整的情況下,元素之間的比例只是按照它們固有的樣式出現(xiàn),這時它們之間存在一種消極的關系。相反,元素之間的對比關系存在,比例經(jīng)過調整后,它們之間存在一種積極的關系。躍動率在 添加變化 這篇文章中提過一嘴,以后會在“圖片裁剪與布置”系列文章中細講。

這里的積極和消極可以理解為“動與不動”,頁面元素沒有變化就給人感覺死氣沉沉的,版心上下留白一致也會給人這種感覺,這種布局適合用于古典書籍和較為傳統(tǒng)的平面設計中。不動且沒有變化給人感覺沒有動勢和張力并很消極,動而有變化給人感覺靈動活躍并很積極。
 通過改變元素之間的比例關系就會存在積極的關系。相對較大的元素層級更高,并吸引了更多的注意力。
通過改變元素之間的比例關系就會存在積極的關系。相對較大的元素層級更高,并吸引了更多的注意力。
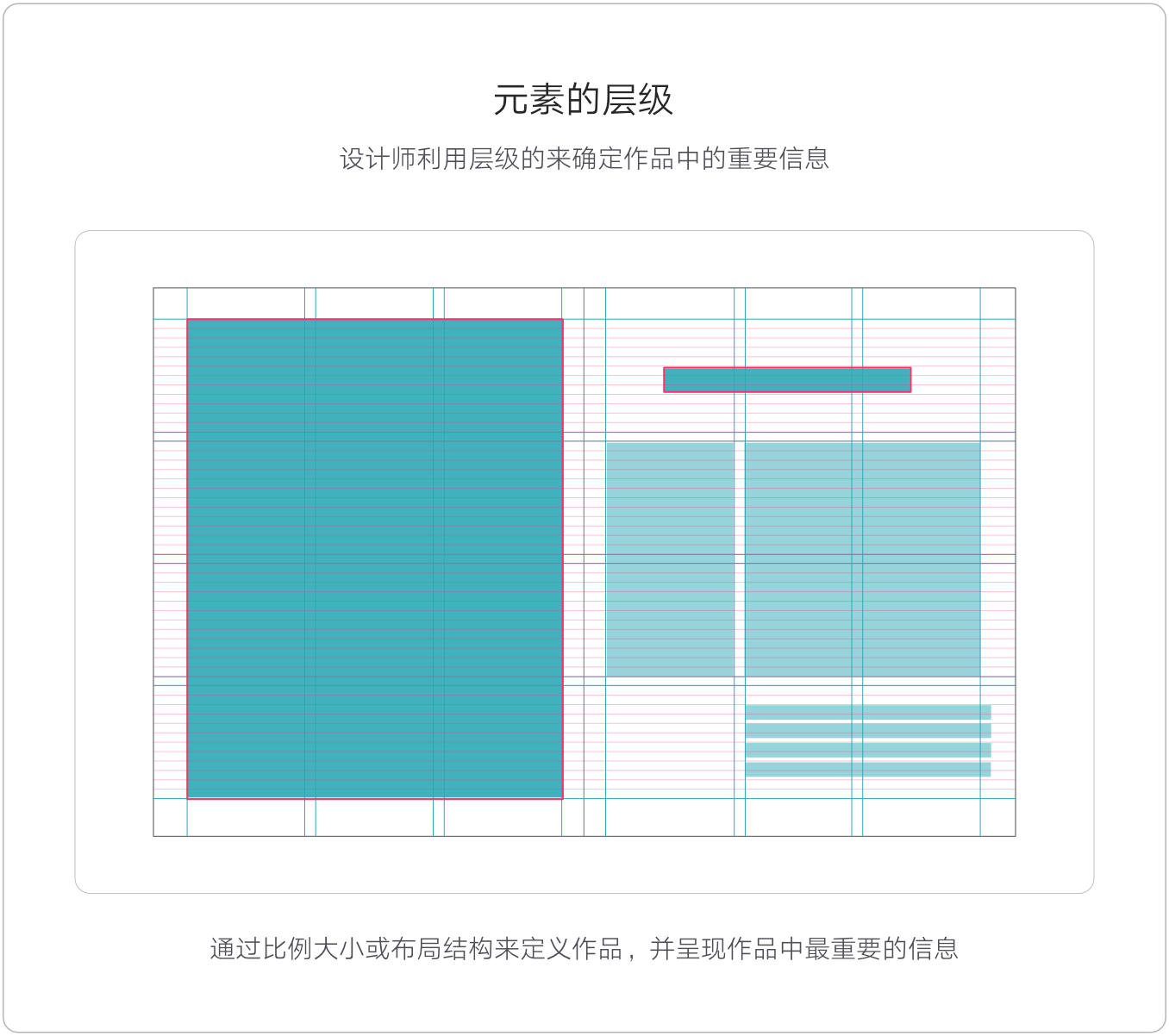
6.元素的層級
設計師利用層級的概念,通過比例大小或布局結構來定義作品,并呈現(xiàn)作品中最重要的信息。

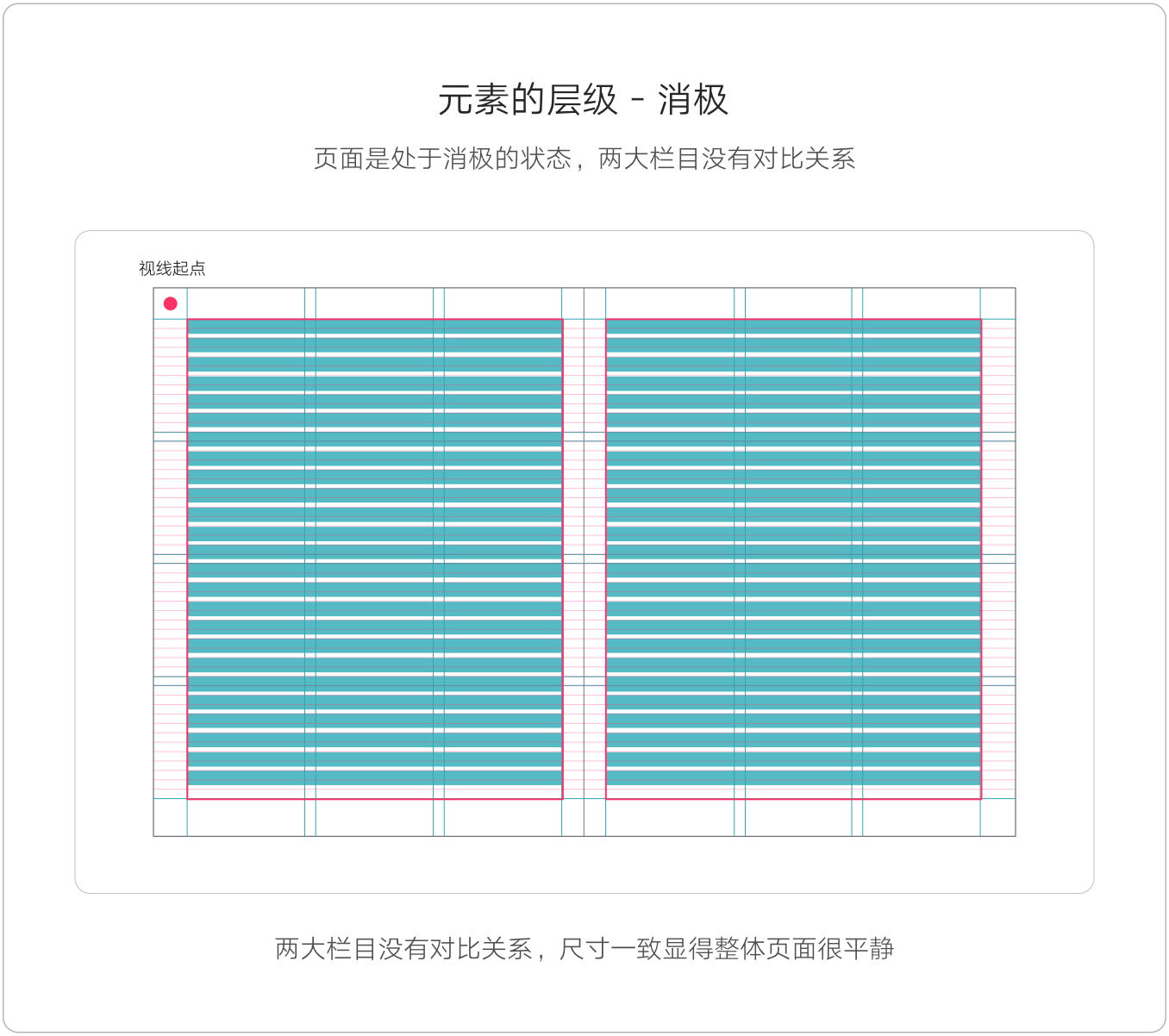
6.1 消極
下圖所示中的頁面是處于消極的狀態(tài),兩大欄目沒有對比關系。尺寸一致顯得整體頁面很平靜,也沒有表現(xiàn)出動勢和張力,文本之間也不存在層級的關系。但要注意的是,采用這種排版布局,讀者的視線會自然的從左到右依次閱讀,并被帶入作品所傳遞的信息中。

6.2 位置
對設計元素的布局能明確設計中的層級關系。下圖中的標題獨立放置在了左頁,來突顯出它的優(yōu)先級與重要性。

6.3 位置和尺寸
位于頁面入口處的元素被放大,它與下面元素的間距也被拉大,就形成了這個元素在層級中的重要性。

7.網(wǎng)狀與點狀網(wǎng)格
設計師會利用網(wǎng)狀網(wǎng)格或點狀網(wǎng)格來輔助對設計元素的布局。使用網(wǎng)格之前,必須理解它們是如何輔助設計師進行設計的。要思考犧牲對布局的多樣性,換來多少設計的連貫性,而且也為實踐留下了更大的空間。

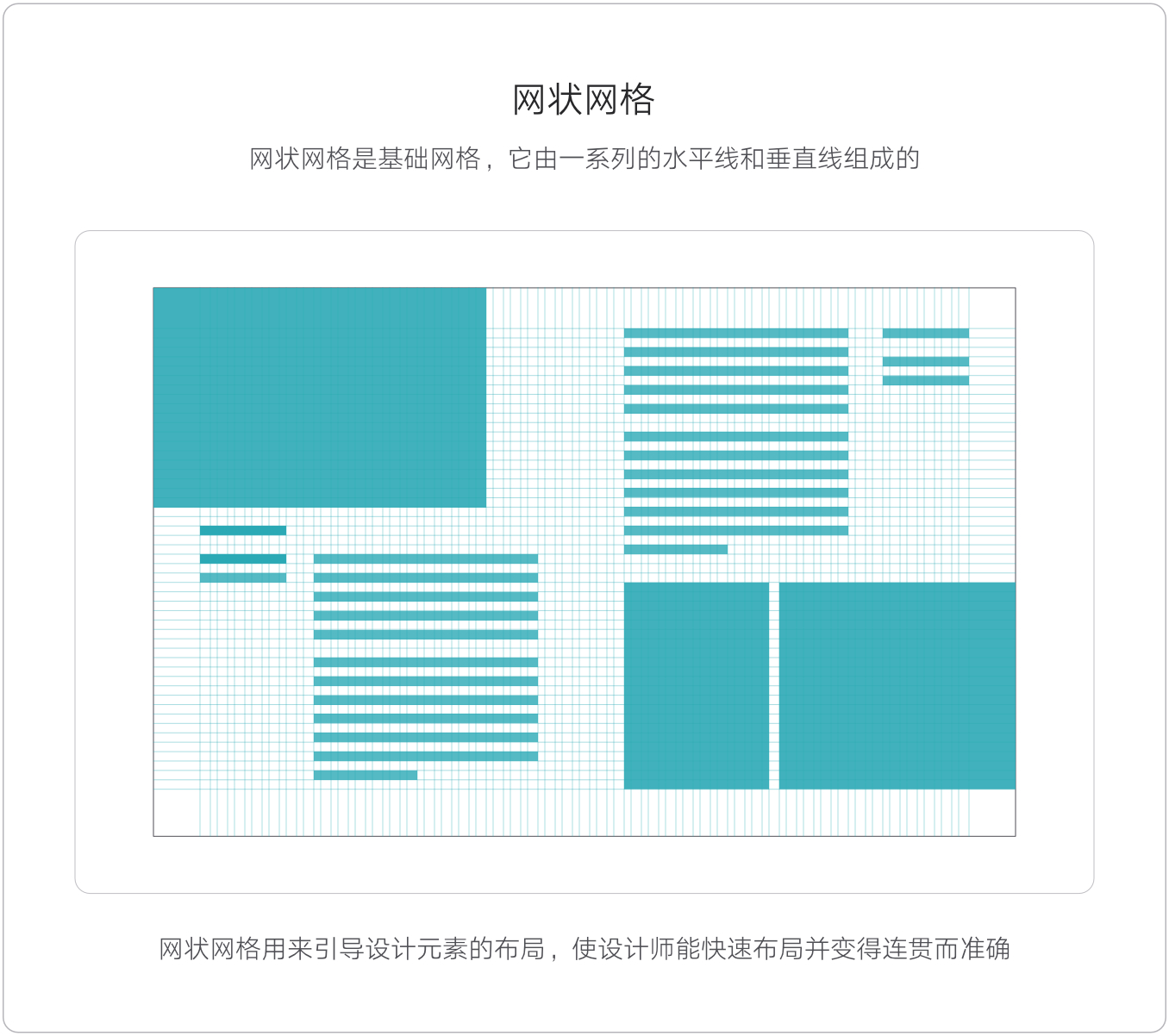
7.1 網(wǎng)狀網(wǎng)格
網(wǎng)狀網(wǎng)格是基礎網(wǎng)格,它由一系列的水平線和垂直線組成的,以此來引導設計元素的布局,使設計師能快速布局并變得連貫而準確,它常被運用在設計定稿之前的草圖中。

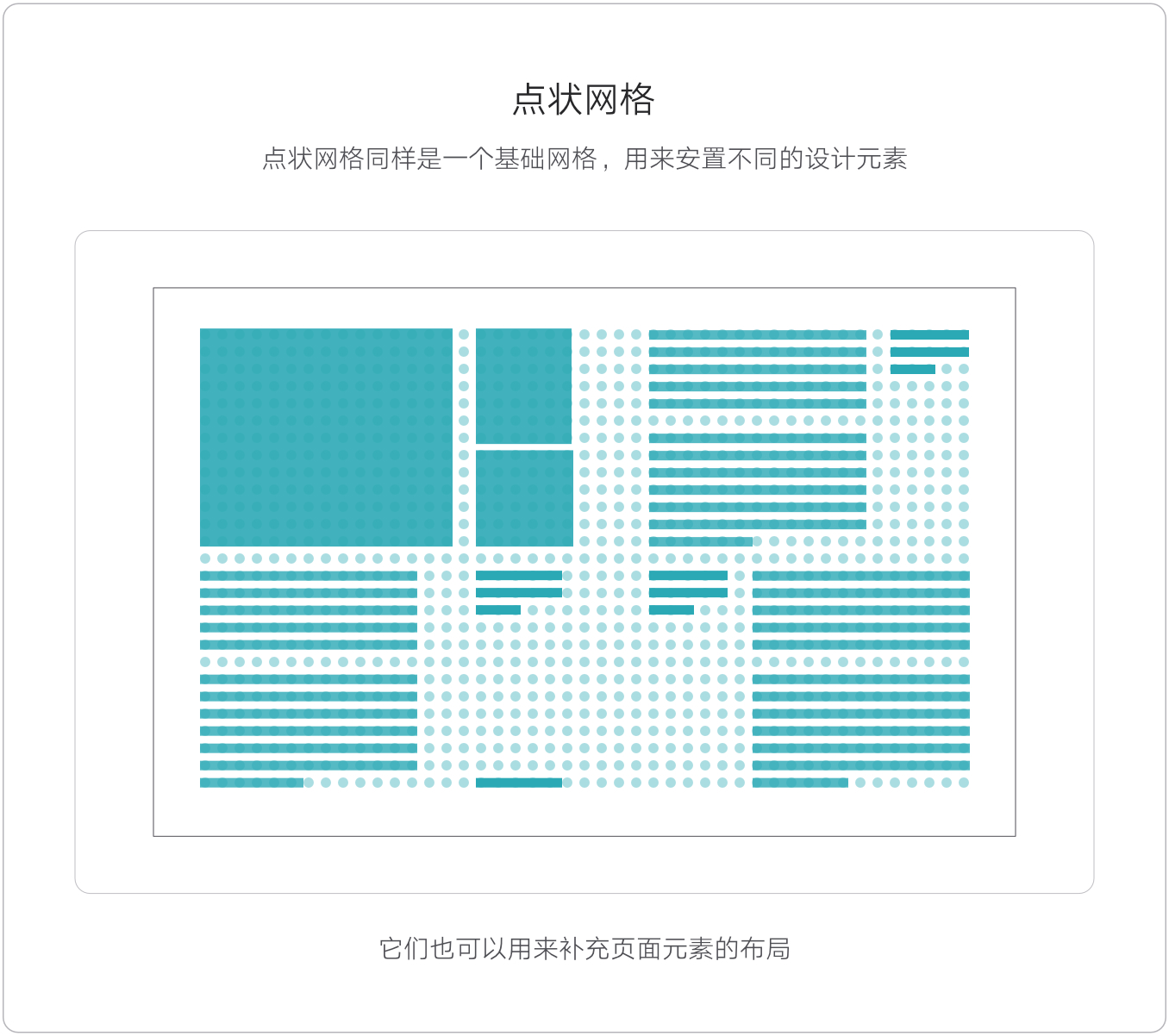
7.2 點狀網(wǎng)格
點狀網(wǎng)格同樣是一個基礎網(wǎng)格,用來安置不同的設計元素。它們也可以用來補充頁面元素的布局,例如文字和圖片之間的空白等。