2021-4-13 ui設計分享達人
去年大家看到更多的設計和文章都在圍繞“新擬物化”展開行動,隨著各種硬件的提升,代碼的優化,更多的風格和效果一一出現在我們的生活中,而今天呢,我們一起探索一下生活中最常見的,你可能沒有注意到的設計風格——“玻璃擬物化”風格,英文“Glassmorphism”,這也可能會成為新的設計趨勢。


在生活中的攝影,通過玻璃的層次感,給人以朦朧的美感,那什么是玻璃擬物化呢?

油管一管主Malewicz 小哥對于這種風格特征歸結為4點:
透明:使用帶有模糊磨砂質感背景的透明效果
懸浮:帶有明顯懸浮感的多個層級
鮮明:使用鮮艷色彩作為強調色并且從半透明層中透出
微妙:使用輕薄微妙的邊框來強化物理質感

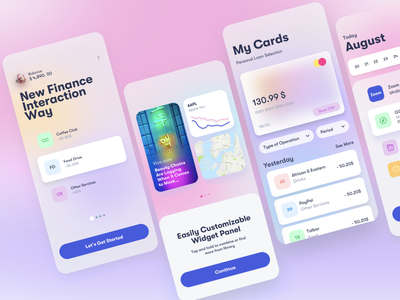
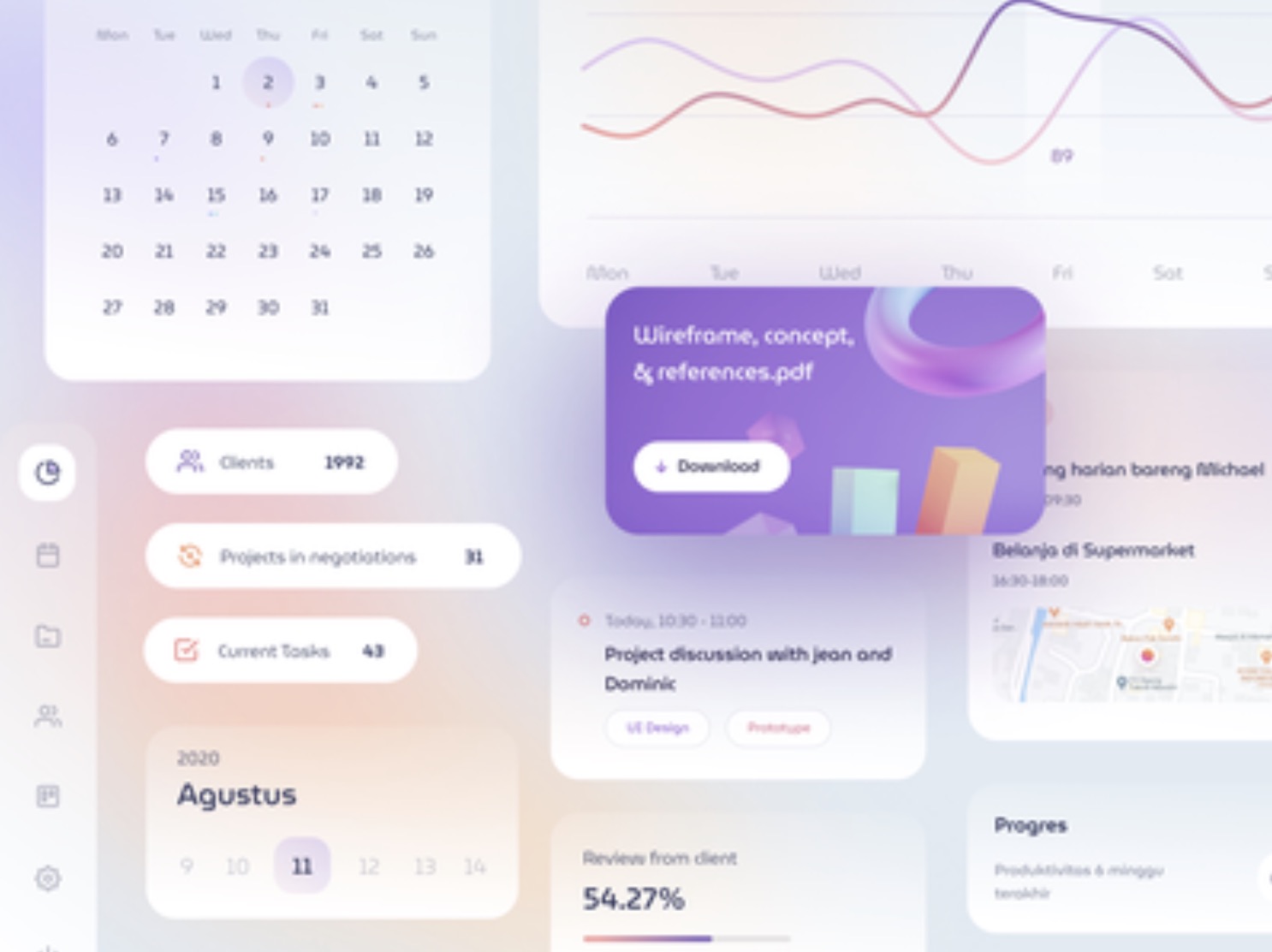
通過玻璃透明,加周圍顏色環境的烘托,頁面的層次能更容易的呈現出來。

你在哪,從哪里來,玻璃擬物化就很明白的告訴你了。通過透明的玻璃材質,能告訴你所覆蓋的層級。



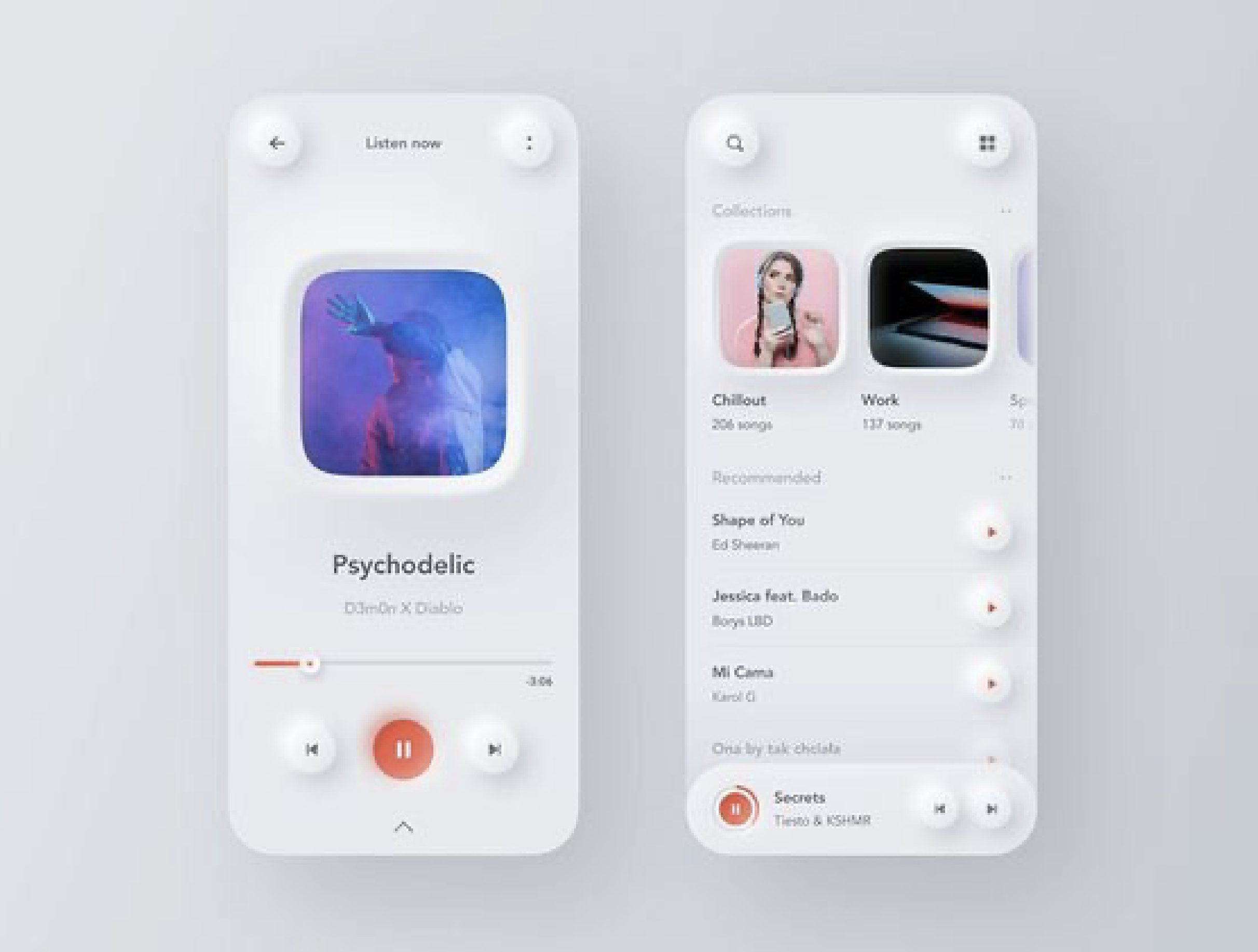
蘋果的合計將玻璃擬物化的風格運用的惟妙惟肖,無論是mac,iPhone還是iPad,設計風格都保持著相對一致的玻璃擬物化風格。
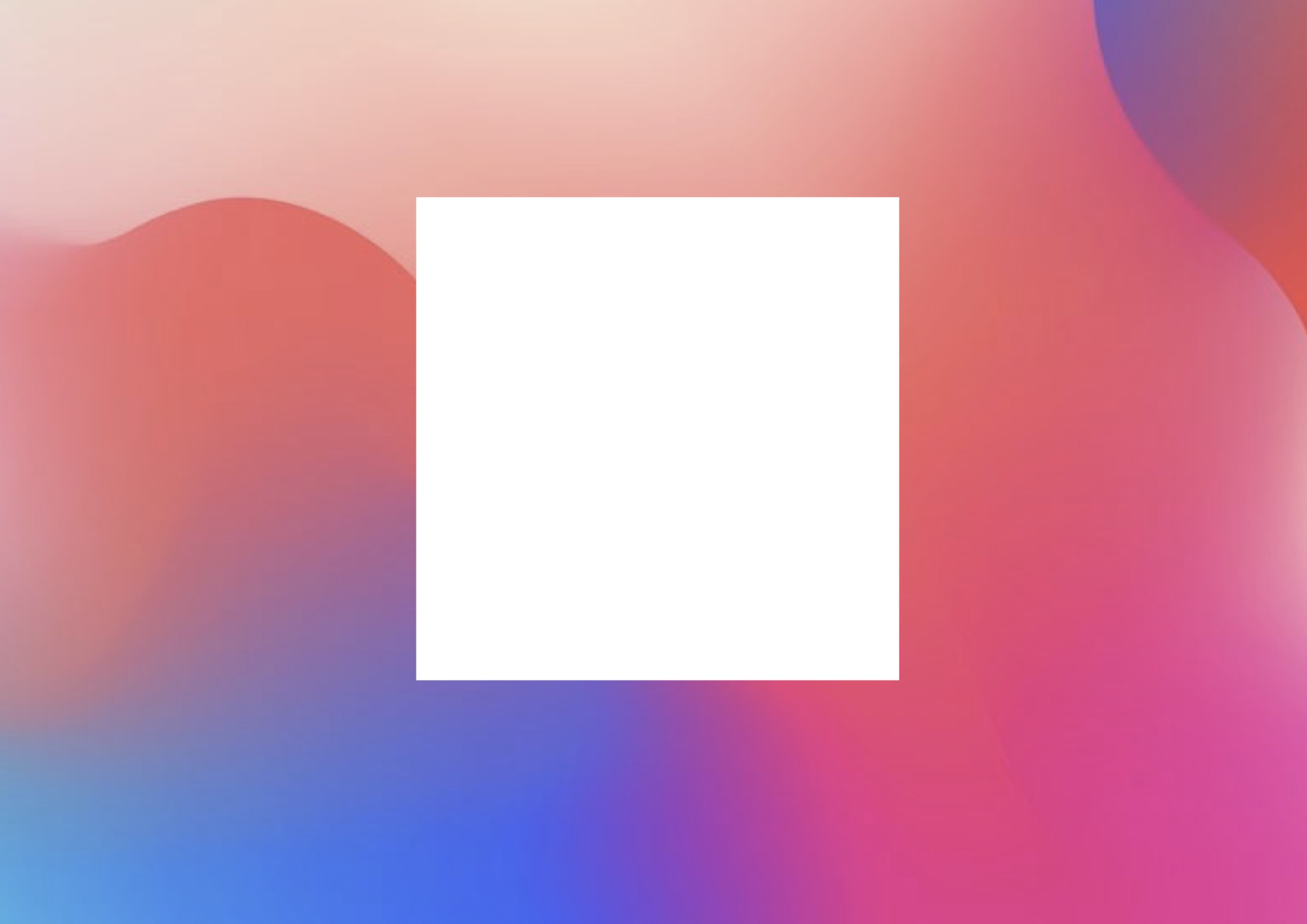
首先:我們打開sketch,建立一個畫板,隨便找張圖片作為背景,畫一個白色矩形

接下來:調整矩形的屬性,再填充色中設置透明度為50%,邊框可以吸取一個30%透明的白色,2px,再添加一個環境色的10%陰影,做出層次感,最后就是調整玻璃模糊的效果了,玻璃擬物的關鍵就在于sketch自帶的背景模糊功能,我們常常以為這里只有一個高斯模糊,但卻忽略隱藏在里面的其他模糊效果。設置背景模糊值為10%,不用太大,太大的話模糊效果就沒有那么真實了,具體調整還是要看效果。我們看效果:

單層的效果不是很明顯,我們復制兩個調好的玻璃效果,調整他們的透明度,底部的透明度為70%、中間的為50%,最上層的為30%,看效果:
在界面設計中,就可以通過不同層級,調整對應的參數,達到更好的層級效果。





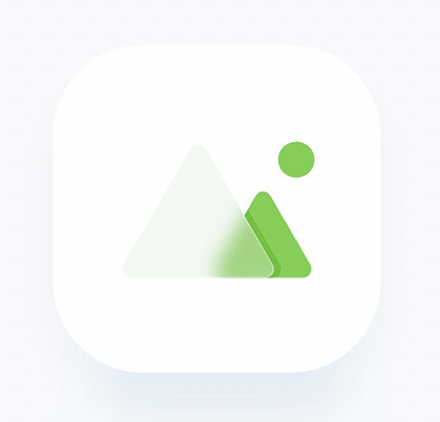
我們以這個照片的圖標為例來拆解分析,通過運用剛才繪制的玻璃面的方法,與圖標色塊組合起來,在組合的時候,調整好層級,一個輕巧且富有玻璃質感的圖標就繪制出來了,很簡單、很容易上手對不對?一起來快來試試吧

透明:使用帶有模糊磨砂質感背景的透明效果
懸浮:帶有明顯懸浮感的多個層級
鮮明:使用鮮艷色彩作為強調色并且從半透明層中透出
微妙:使用輕薄微妙的邊框來強化物理質感