2021-5-18 前端達人
前言
前我們介紹的用于vue用于數據簽名的操作,《【干貨】Vue TypeScript根據類生成簽名字符串》,其目的就是用于生成這個再轉MD5加密的模式進行校驗,原來我們在C#和Android里面已經實現這些方式,因為前端準備用Vue來做,所以加密這塊少不了也需要實現的。
安裝Crypto
Crypto里面可以把md5和3des都一起做了,所以我們直接安裝這個比較方便

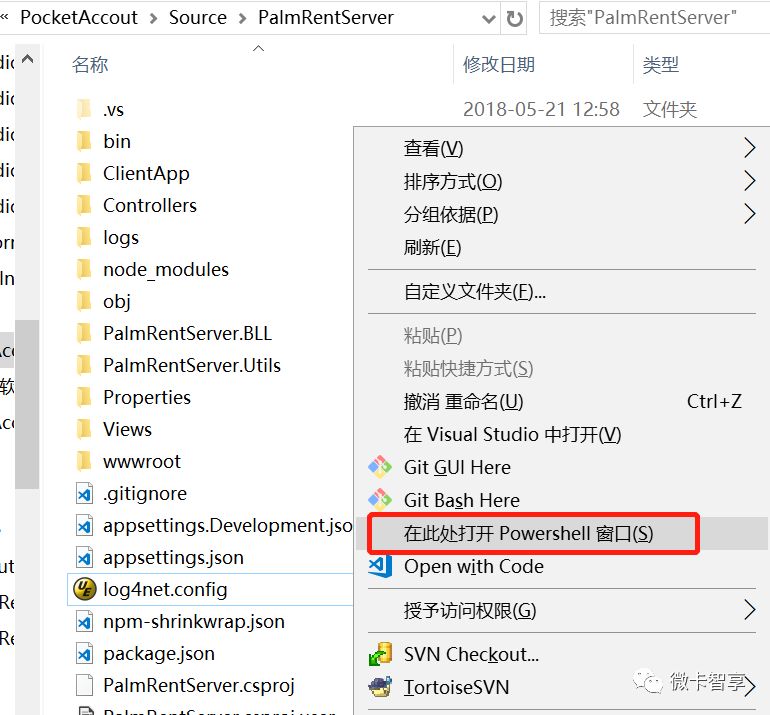
找到我們的程序目錄,按住Shift加鼠標右鍵,選擇在此處打開Powershell窗口

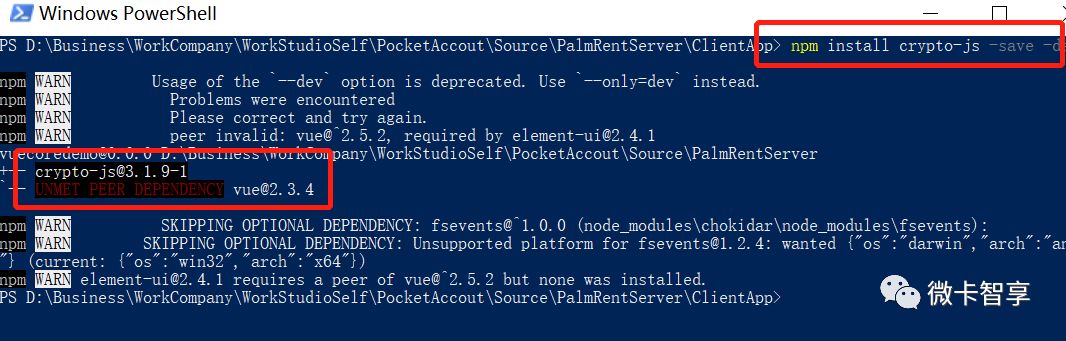
然后在cmd窗口里面輸入npm install crypto-js -save-dev
安裝完成后可以看到紅框下面標注著成功了。
代碼演示
MD5加密
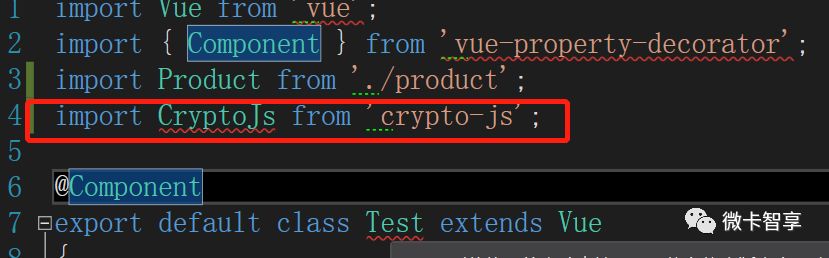
我們還是用上次簽名的那個項目里面,首先要先引用Crypto-js

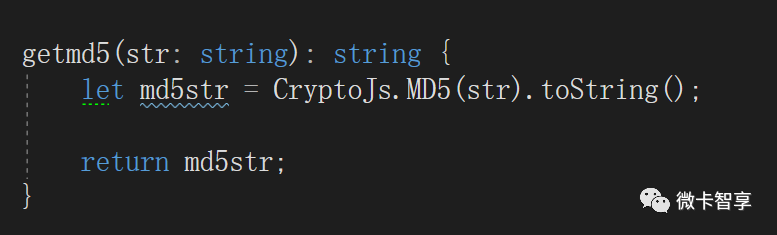
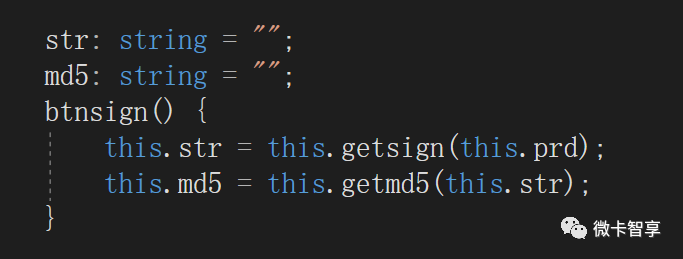
getmd5,我們再寫一個GetMd5的方法,傳入的字符串直接生成MD5的字符返回,

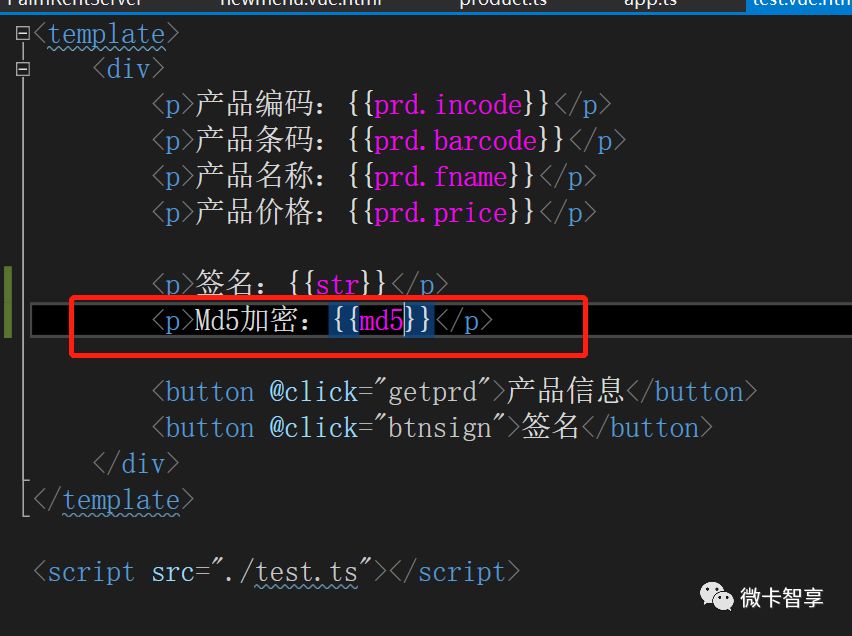
接下來再定義一個雙向綁定的字符串,在點擊簽名的時候同時生成md5的字符串顯示的頁面上


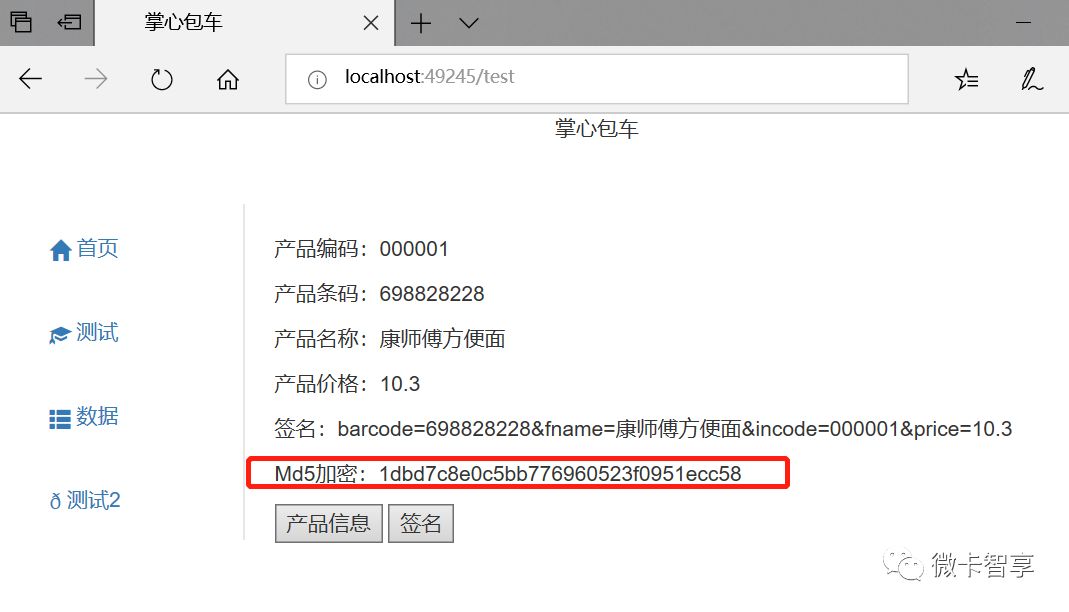
運行后的效果

3DES加密、解密
核心代碼
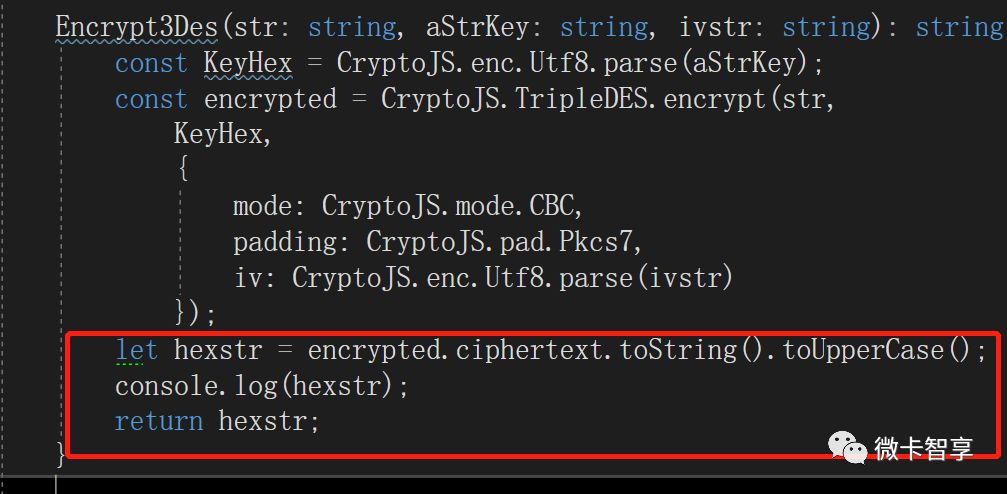
加密
Encrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
const encrypted = CryptoJS.TripleDES.encrypt(str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
let hexstr = encrypted.ciphertext.toString().toUpperCase();
console.log(hexstr);
return hexstr;
}

一般網上的加解密最后紅框這里我們直接是輸出 return encrypted.tostring(),但是因為我們自己的C#和Android的3Des的加解密都是最后輸出的16進制的字符串,所以我們改為紅框這里輸出的樣式。
解密
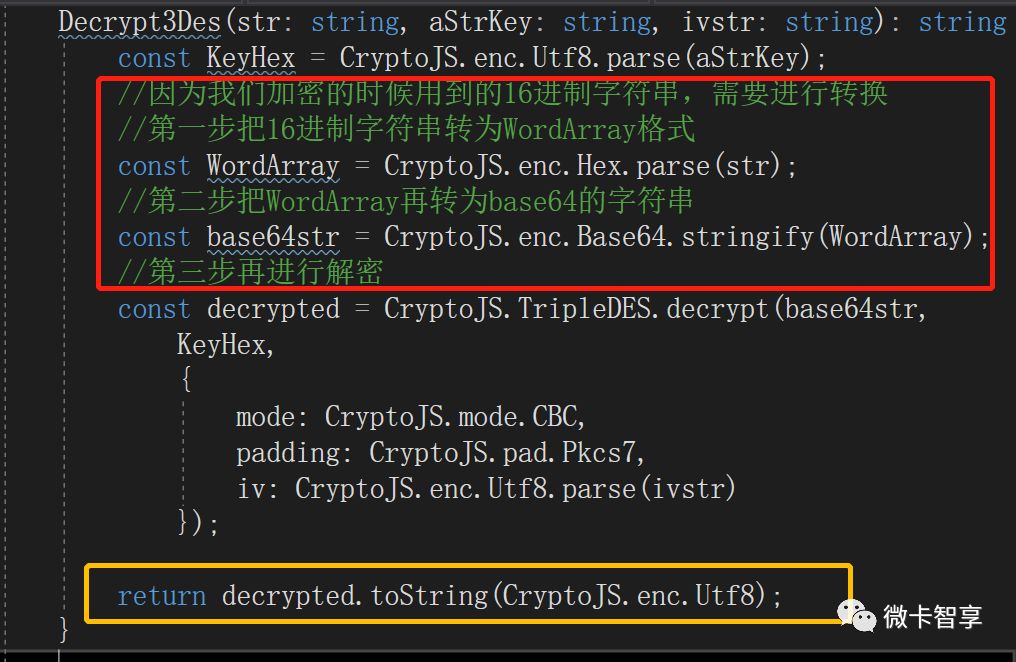
Decrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
//因為我們加密的時候用到的16進制字符串,需要進行轉換
//第一步把16進制字符串轉為WordArray格式
const WordArray = CryptoJS.enc.Hex.parse(str);
//第二步把WordArray再轉為base64的字符串
const base64str = CryptoJS.enc.Base64.stringify(WordArray);
//第三步再進行解密
const decrypted = CryptoJS.TripleDES.decrypt(base64str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
return decrypted.toString(CryptoJS.enc.Utf8);
}

這里比較重要就是紅框里面,因為我們的加密最后輸出的是16進制的字符串,所以我們解密的時候首先要把16進制字符串轉為WordArray格式,再轉換為BASE64的字符串,最后再進行解密。因為我也是個前端小白,就是這個問題我也是研究了一下午才搞明白。
最后下面的黃框要注意輸出的字符要轉為Utf8。
其余設置

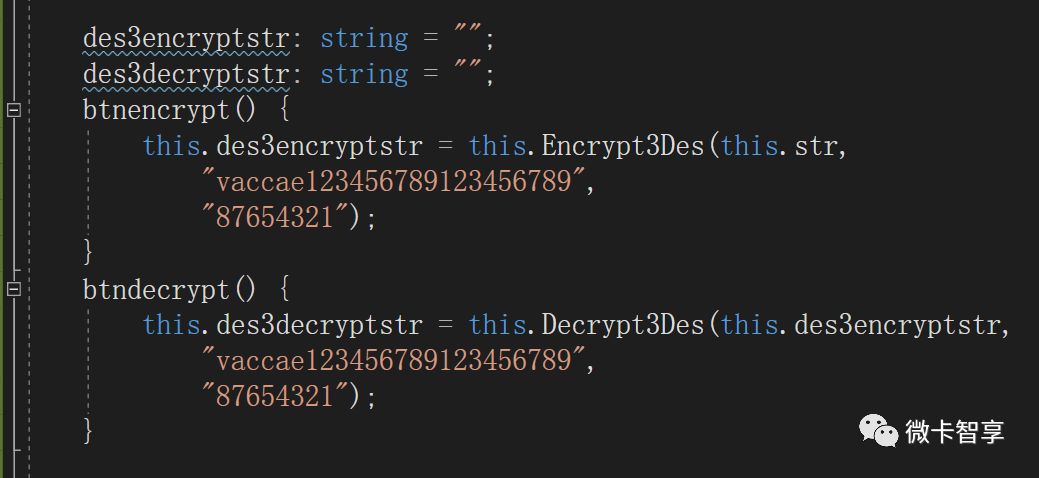
我們在test.ts里面定義了兩個字符串,一個des3encryptstr的加密后的字符串,一個des3decryptstr是解密后的字符串,然后又加上了兩個方法,一個是加密的方法btnencrypt,一個是解密的方法btndecrypt,分別調用的就是我們剛才寫的兩段核心代碼。

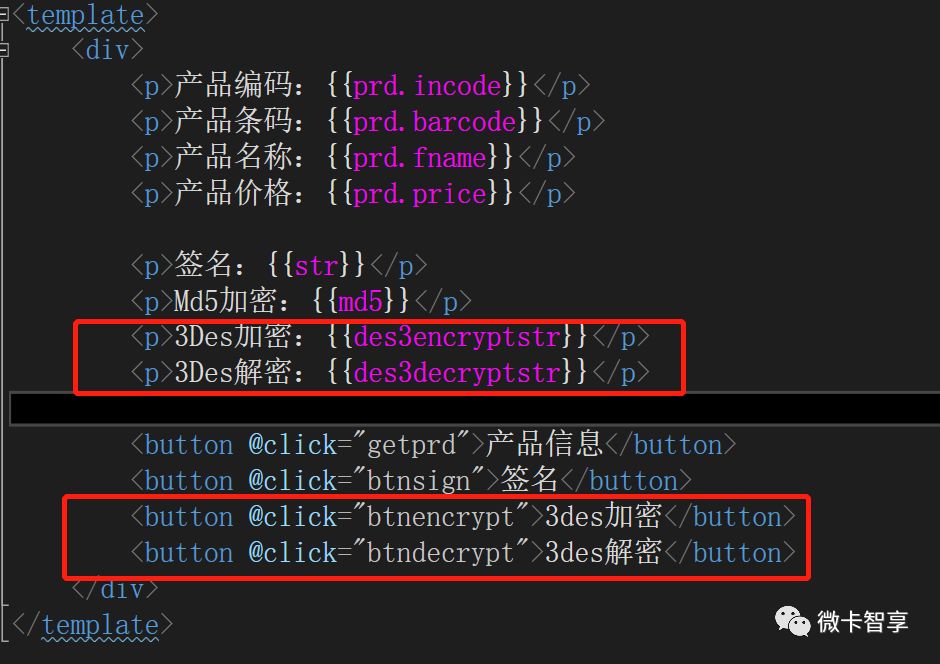
然后在test.vue.html里面加上雙向綁定顯示以及一個加密按鈕和一個解密按鈕。
頁面效果

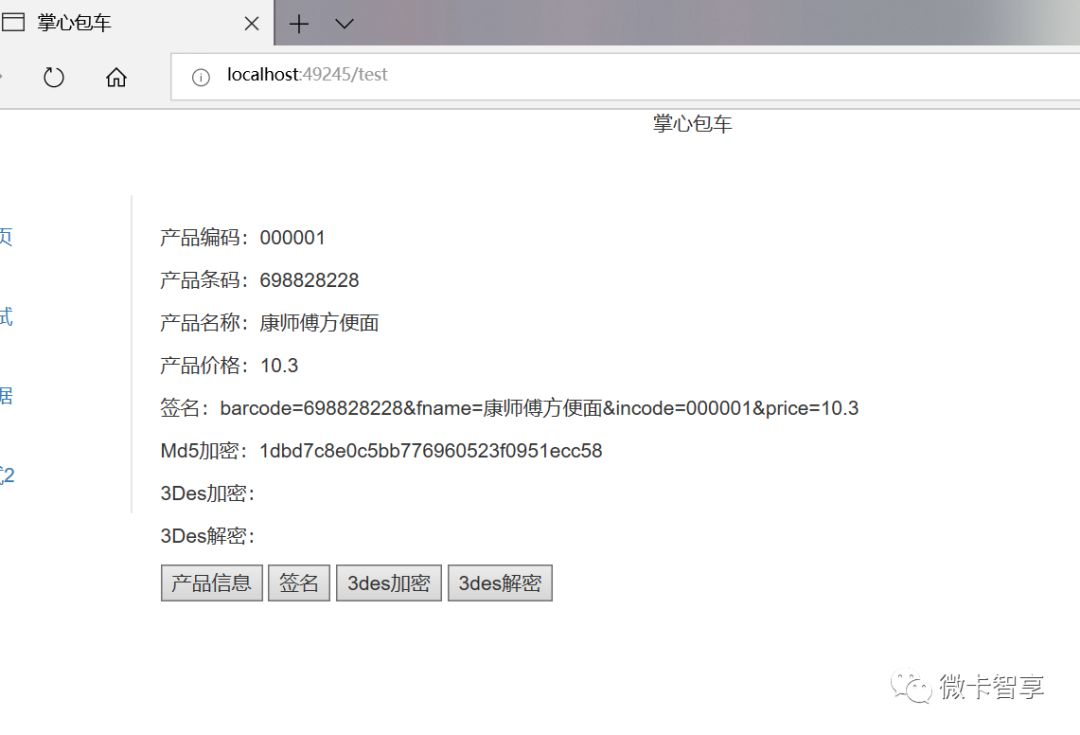
未加密的效果

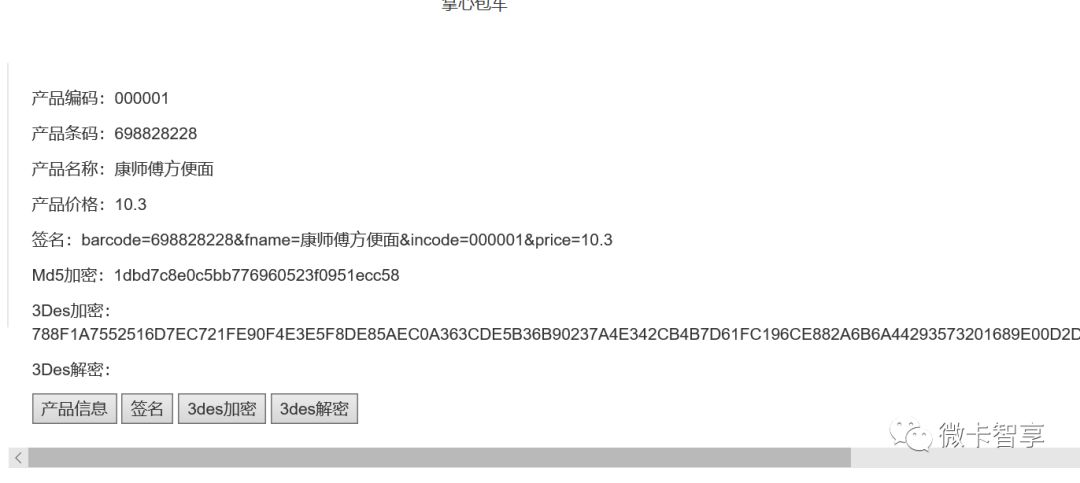
點擊加密后的效果

點擊解密后的效果
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:https://my.oschina.net/u/4582134/blog/4582375
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務