2021-8-13 ui設(shè)計分享達(dá)人
對于一家做項(xiàng)目型的公司而言(今天主要講的是項(xiàng)目性質(zhì)的設(shè)計工作,產(chǎn)品可以繞道哦),時間就是成本這句話體現(xiàn)的淋漓盡致。基本上給到UI設(shè)計的時間,是少之又少,那么如何在一個有限的時間里,設(shè)計出優(yōu)秀的作品呢?這是接下來我想跟大家一起討論的~
我們都知道用戶體驗(yàn)五要素(戰(zhàn)略層、范圍層、結(jié)構(gòu)層、框架層、表現(xiàn)層),這五大點(diǎn)是一個個遞進(jìn)的過程,是一個從初步的想法到最后落地的過程。也就是說我們最后看到的表現(xiàn)層(UI界面)是如何做出來的,都需要靠前面一點(diǎn)點(diǎn)的去研究、細(xì)化、分析。所以這么一個強(qiáng)大而繁瑣的過程,我們?nèi)绾我谝粋€有限的時間內(nèi)去完成,下面跟大家聊一聊我在實(shí)際工作中的例子。
一、溝通
溝通是一切事物的前提和基礎(chǔ),這個溝通一定是要跟客戶的直接溝通,不管是遠(yuǎn)程還是面對面也好。中間人的傳達(dá)會加上個人思想理解的轉(zhuǎn)化,到你這里就不再是一手消息,也許就不會那么準(zhǔn)確。拿到一個項(xiàng)目之后,我們要了解項(xiàng)目,所以需要對項(xiàng)目的背景、目標(biāo)用戶、產(chǎn)品目標(biāo)、核心競爭力進(jìn)行分別分析。
項(xiàng)目背景
為什么設(shè)計師的背后總是有一群指點(diǎn)江山的人,因?yàn)槲覀兊脑O(shè)計沒有被體現(xiàn)在產(chǎn)品上,只是表層,每次給別人解釋設(shè)計理念的時候總是說“我覺得這樣好看”、“我認(rèn)為這塊應(yīng)該用這個顏色”,卻沒有說出這個項(xiàng)目本身想要表達(dá)的是一個什么理念。
本次項(xiàng)目是需要把手機(jī)版的內(nèi)容改版成PC端,原有需求邏輯不變。那么問題來了,現(xiàn)在是一個移動互聯(lián)網(wǎng)的天下,為什么客戶卻需要將手機(jī)端的內(nèi)容移到PC上呢?因?yàn)檫@個產(chǎn)品的使用環(huán)境之一就是在工作中,試想一下,工作中一直拿著手機(jī)刷來刷去,不知道的人還以為你在劃水。考慮到用戶使用環(huán)境的因素,就需要有PC端的設(shè)計。
目標(biāo)用戶
產(chǎn)品的核心是用戶。所以一切要從用戶的角度出發(fā),做用戶滿意的產(chǎn)品。在用戶調(diào)研這塊,常見的用戶分析有:用戶畫像、一對一訪談、問卷調(diào)查、焦點(diǎn)小組、眼動測試、測評以及埋點(diǎn)數(shù)據(jù)分析,但是項(xiàng)目型工作周期短,時間緊,沒有那么多的成本去做大量的分析,所以我們基本上采用三種方式去解決這個問題。1、與我們的客戶(甲方)去溝通,他們肯定更了解自己的用戶群體;2、通過現(xiàn)在市場上比較知名的網(wǎng)站(艾瑞網(wǎng))中提供的大數(shù)據(jù)分析出的結(jié)果;3、如果身邊有這種用戶群體可以對他們進(jìn)行簡單訪談。通過以上三種辦法也是可以得到一個較為準(zhǔn)確的調(diào)研數(shù)據(jù)的。
在跟客戶的溝通中了解到,我們的主要用戶是基中層領(lǐng)導(dǎo),目的為提升領(lǐng)導(dǎo)力。下面會有我對這部分人群的用戶畫像分析。
項(xiàng)目目標(biāo)
知己知彼,要了解我們此次設(shè)計的主要目的是什么?需要解決什么問題?
因?yàn)檫@已經(jīng)是一個已經(jīng)上線一年的產(chǎn)品,我在跟客戶的溝通中很明確了目前有兩大問題:第一是:如何提高完成率;第二是:國外市場用戶使用不習(xí)慣。
這兩個信息很重要,為后面的設(shè)計提供了一個明確的方向。

核心競爭力
這是體現(xiàn)我們產(chǎn)品優(yōu)勢的地方,我們需要盡量的把產(chǎn)品強(qiáng)有力的能力展現(xiàn)出來,從而獲得目標(biāo)用戶的信賴。把產(chǎn)品的能力、優(yōu)勢,可以給用戶帶來的價值,要體現(xiàn)在比價明顯一些的地方。
此次是一個本身有強(qiáng)大的體系支撐,有一個成熟的結(jié)構(gòu),在此基礎(chǔ)上開發(fā)研制的一套產(chǎn)品,所以產(chǎn)品的目標(biāo)用戶量,獲得的成就就可以直接展示在首頁上,并且把正在學(xué)習(xí)人數(shù)或者為多少人帶來成就都體現(xiàn)出來。讓用戶感受到有這么多人都在努力,有這么多努力的人已經(jīng)完成了自己的目標(biāo)。
二、分析
我首先把手機(jī)版的功能都體驗(yàn)了一遍,隨時記錄了在使用過程中不喜歡的地方并且可以優(yōu)化的點(diǎn),這都是點(diǎn)點(diǎn)滴滴的隨記,可以為后面設(shè)計中提供一些方向或靈感。根據(jù)上面了解到的信息。
可以得到此次設(shè)計的主要方向,第一:針對目標(biāo)用戶進(jìn)行用戶畫像分析,以此來確定如何才能更好的提升完成率;第二:針對國外同類產(chǎn)品分析,對國外市場用戶使用不習(xí)慣的了解,并且還要結(jié)合國內(nèi)市場優(yōu)化交互體驗(yàn)。
用戶畫像分析
在上面一個階段了解到我們的用戶群體是基中層領(lǐng)導(dǎo)者。根據(jù)市場數(shù)據(jù)分析,一般基中層領(lǐng)導(dǎo)者主要以男性居多,年齡大概在28-35歲之間,以需要提升領(lǐng)導(dǎo)力為目的,那么從這幾個特征中我們看出,這些人都有哪些特點(diǎn)呢?首先28-35歲的年齡段,基本上是已經(jīng)結(jié)婚的比較多,并且有很大一部分人群也有了孩子,這個年齡段的孩子還比較小,基本也是在2-6歲之間較多。對于這種類型家庭而言,無論是在工作上還是生活上都較為忙碌。并且因?yàn)槭穷I(lǐng)導(dǎo)者的原因,時間上也較為分散,一天下來沒有辦法集中去做一件事情,開會、匯報、溝通需求、分布任務(wù)等。由于不像在學(xué)校,事情太多也太雜,很多時候沒有辦法安心去做一件事情,導(dǎo)致規(guī)劃能力不強(qiáng),需要借助平臺可以有個推力。

國外同類產(chǎn)品分析
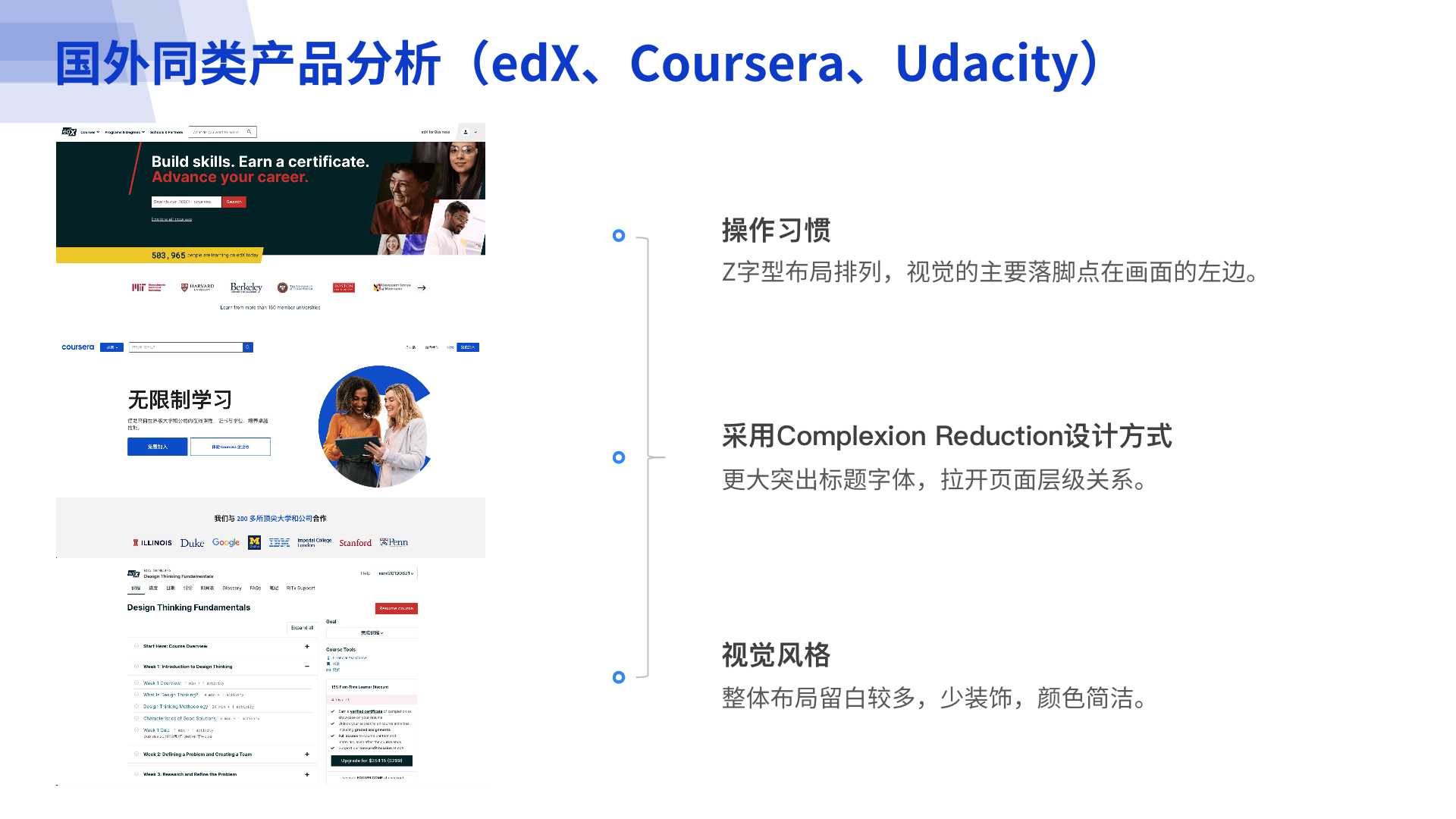
其次是針對國外市場用戶使用不習(xí)慣這個問題,我對國外幾個大型的相關(guān)網(wǎng)站做了了解。edX、Coursera、Udacity這三個網(wǎng)站是國外市場使用較多,知名度較大的幾個網(wǎng)站。分別從內(nèi)容上和視覺上進(jìn)行分析,去了解國外市場的設(shè)計方式,用戶使用習(xí)慣等。

從以上的分析中最終得出了以下三個結(jié)論:
1、操作習(xí)慣:這個與國內(nèi)的差不多,都是從上到下,從左到右呈Z字形排列布局的方式,視覺的落腳點(diǎn)都會在畫面的左上方,所以我們在設(shè)計的時候,要把重要或者想要表達(dá)的內(nèi)容放在這個位置,使用戶進(jìn)入頁面后就可以很快看到它。
2、采用Complexion Reduction設(shè)計語言:將標(biāo)題放大,制造視覺上的沖擊力,拉開頁面的層級關(guān)系,這種設(shè)計方式也是國外較喜歡、較常用的一種設(shè)計方式。
3、視覺風(fēng)格:國外網(wǎng)站的設(shè)計整體留白較多,讓頁面更有呼吸感,頁面上幾乎沒有無用的裝飾性元素,非常簡潔,顏色使用也比較簡單,不會用過多的顏色去擾亂用戶,簡單的設(shè)計對于教育類的行業(yè)來說,可以減少視覺疲勞,讓眼睛放在有用的事物上去。

通過以上對用戶畫像和國外同類產(chǎn)品分析,總結(jié)出:我們要從多維度考慮,以優(yōu)化交互為目的讓頁面更有層次感,從而給用戶帶來輕松的體驗(yàn)感。是這次設(shè)計的核心思想。
1、從用戶的時間分散且忙碌的特點(diǎn),得到我們需要盡量優(yōu)化交互邏輯,減少用戶學(xué)習(xí)成本,讓用戶可以快速找到自己想要的東西;并且要讓用戶在本身就較為忙碌的情況下盡量輕松的學(xué)習(xí),不要再給用戶增加壓力。
2、通過用戶規(guī)劃能力不夠強(qiáng)的特點(diǎn),得到我們可以給用戶定制一個“學(xué)習(xí)計劃”,幫助用戶規(guī)劃自己的學(xué)習(xí)能力,并且在學(xué)習(xí)中增加互動性,比如隨堂筆記、收藏、標(biāo)記這種小功能,隨時給用戶帶來互動,讓用戶更有參與感。
3、從國外同類產(chǎn)品分析中總結(jié)出,整體國外市場的喜好是簡潔、少裝飾、以大面積留白來增加頁面的呼吸感,采用盡量簡單的卡片式的設(shè)計方式來拉開頁面的層級關(guān)系。

三、設(shè)計
現(xiàn)在就到了設(shè)計階段了,上面了解分析了那么多,給我們設(shè)計提供了那么多基礎(chǔ)材料,這個時候就派上了用場。上面的最后提到說:我們要從維度考慮,以優(yōu)化交互為目的讓頁面更有層次感,從而給用戶帶來輕松的體驗(yàn)感。接下來我就要講述,如何在設(shè)計去運(yùn)用了。
輕松-這個很重要。
如何讓用戶在生活和工作那么繁忙的情況下,還要努力的去學(xué)習(xí),努力的提升自己呢?所以我們這里就采用插畫的形式,插畫像是動畫片,讓我們回到了小時候,并且融入了AI人機(jī)對話,沉浸式的體驗(yàn)更是可以讓用戶在一個輕松的氛圍內(nèi)完成自己的學(xué)習(xí)。

增加互動性
原有手機(jī)端的功能缺少與用戶之間的互動,看視頻就是看視頻,做題就是做題。讓用戶在使用的時候不能按照自己的意愿去支配,這種感覺不好,一定要讓用戶有參與感,讓用戶占到主導(dǎo)性,而不是那么強(qiáng)硬的讓用戶跟著你走。所以在課程這塊的設(shè)計上第一采用了全屏的方式,讓用戶不用返回,在當(dāng)前就完成本階段的所有的課程,增加效率。第二在原有的功能上增加“課堂筆記”、“收藏”和“學(xué)習(xí)計劃”等一些小功能,讓用戶隨時按照自己的意愿去學(xué)習(xí),實(shí)時跟產(chǎn)品進(jìn)行互動。

層次感的表達(dá)
教育類型的網(wǎng)站,頁面相對來說比較干凈、整潔一些,可以有效減少用戶視覺疲勞,避免不必要的干擾元素出現(xiàn)影響用戶的體驗(yàn)。
在本次的設(shè)計中,學(xué)習(xí)了國外同類網(wǎng)站的設(shè)計風(fēng)格,采用卡片式的方式,將元素與標(biāo)題包裹在一起,有效與其他元素進(jìn)行區(qū)分,增加投影設(shè)計,讓頁面更加有層次感和空間感。標(biāo)題上面采用了Complexion Reduction的設(shè)計語言,將標(biāo)題放大,制造視覺上的沖擊力,拉開元素之間的層級關(guān)系,豐富頁面的設(shè)計。這也是國外網(wǎng)站較喜歡的一種設(shè)計方式。

四、走查
設(shè)計完成之后,切圖交到開發(fā)手里之后,不能算就完成了,最后走查這一步很重要,要保證實(shí)現(xiàn)出來的效果跟設(shè)計稿保持一致。不然前面說的再多,設(shè)計的再炫都是白搭,實(shí)際使用的用戶可不知道你前面都做了什么,他只感受他現(xiàn)在感受到的。
我一般的方法是用Word的方式,將有問題的頁面截圖并標(biāo)記出來問題點(diǎn),并且按照菜單進(jìn)行分類。這樣開發(fā)對照看起來就特別明確,只用文字不配圖的表達(dá)都是耍流氓,誰知道你說的是哪個頁面的哪個點(diǎn)。用Word進(jìn)行歸類最重要后面追蹤也特別容易,可以很明確看到你哪塊問題還沒有修改,不用再反復(fù)提交。
總結(jié)一下:
一般我的設(shè)計流程就是:了解-分析-設(shè)計-走查,因?yàn)椴皇钱a(chǎn)品性質(zhì)的,所以最后的迭代或者驗(yàn)證這一步驟就會不那么重要,如果是做產(chǎn)品型的后面的驗(yàn)證也會是非常重要,因?yàn)槭琼?xiàng)目型的所以這里就不多做說明。以上就是我個人在設(shè)計中的案例分析,大家有想法的可以多溝通,多交流。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
文章來源:站酷 作者:醬油不咸
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.91whvog3.cn