2021-8-17 ui設計分享達人
柵格系統(grid systems)
規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。
基本原理
在網頁設計中,把寬度為“W”的頁面分割成n個網格單元“a”,每個單元與單元之間的間隙設為“i”,把“a+i”定義“A”。他們之間的關系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
我們通常把a稱為“柱”,對應代碼中的Column;i稱為“水槽”,對應代碼中的Gutter;a+i=A稱為“列”

設計柵格系統,本質就是定義a,i,n的數值。
UI設計中有一個通用做法,就是元素的寬度盡量是8的倍數,基于今天的大多數的網頁設計,畫板寬度都為1440px ,此時我們將a=24,i=24,n=24,這是一組簡單美妙的數值,可算得W=(24x24)+23x24=47x24=1128px;將柵格居中于畫板(偏置156px),此時的柵格系統如下:
1128柵格系統:

得到的這個柵格布局被廣泛使用,比如站酷網首頁:

觀察計算公式W=1128=47x24=(24+23)x24,這里的47不是8的倍數,我們容易想到把它變成48,
將a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此時的柵格系統如下:
1152柵格系統:
這個柵格系統的美感在于,寬度W=48x24=1152px,兩邊的留白為畫板1440px寬度的1/10等于144px。Ant Dseign中運用了此柵格:

以上兩個柵格布局都是24柵格系統,使用24柵格系統的好處是,它可以輕松實現2等分、3等分、4等分、6等分、8等分、12等分,也可以進行1:2:1、 1:3:2、 1:2、 1:3 等不對稱分割的布局。

除了最常見的24柵格布局外,也可進行36柵格布局,例如:
a=16,i=16,n=36,W=(16x36)+16x(36-1)=16x(36+35)=1136
1136柵格系統:

a=26,i=24,n=24,W=(26x24)+24x23=24x49=1176px
例如騰訊文檔:
1176柵格系統:

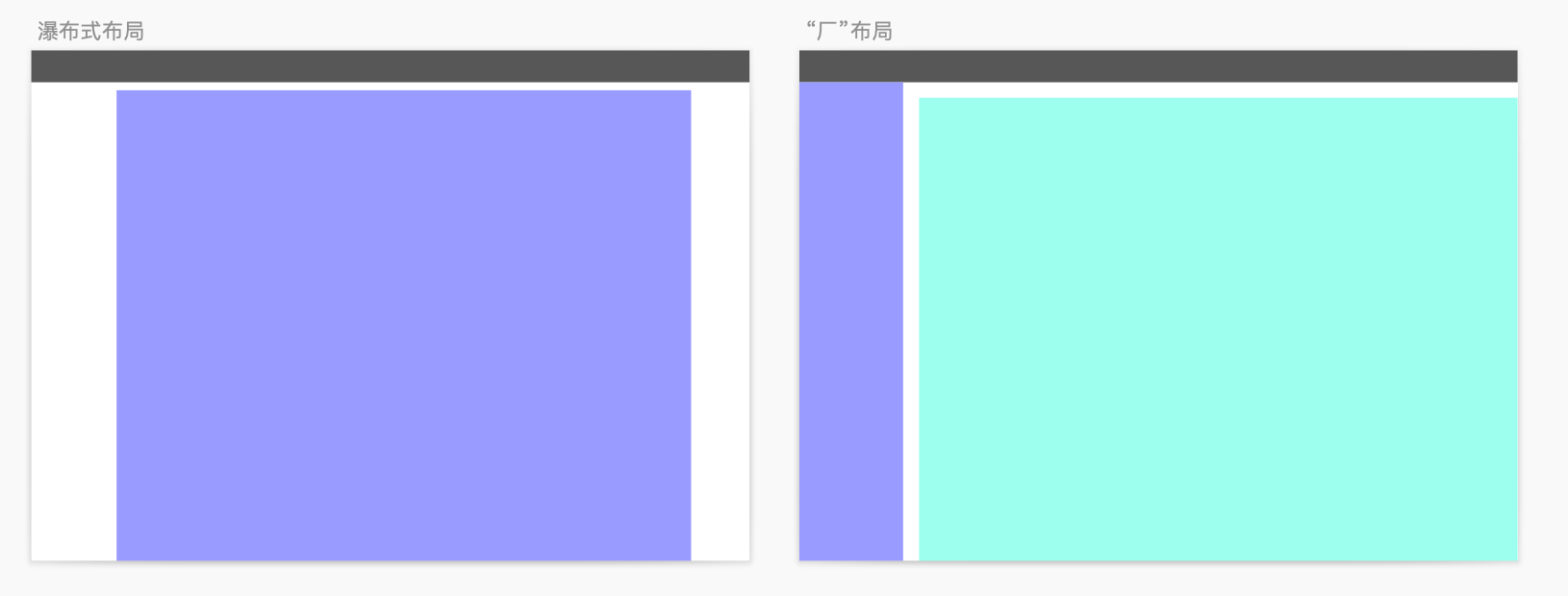
“廠”型布局網頁的柵格布局:
以上的網頁布局都是瀑布式布局,在許多應用型網站中,常使用“廠”字布局,對于“廠”布局的網頁,該如何設計合適的柵格系統呢?

我們可以先確定左側菜單欄的寬度,例如飛書管理后臺中左側菜單欄的寬度為228px,在拉動瀏覽器時,這部分通常是不動的,再確定主體內容去和左側菜單欄間的間隙,比如12px。
此時可以計算W=1440-228-12x2=1188。
使用24柵格系統時,12a+11i=1188,方程中有兩個未知數,我們設定其中一個時,就可計算出另一個。另i=12,解
W =(a×n)+(n-1)i
1188=(ax24)+23x12
a=38

是幫助,而非限制
對開發者而言柵格是實現動態布局的手段,而設計師對于柵格的理解源自平面設計中的柵格,不應把柵格系統當成一種限制,而是幫助,也不用總是擔心元素超出柵格。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:隔岸吃瓜
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
對于網頁設計來說,柵格系統的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對于前端開發來說,網頁將更加的靈活與規范。