2021-9-26 ui設計分享達人

世界中從不缺少的就是對比,人和人的對比,價格和價格的對比,生活和生活的對比,而今天我說的,是設計中的對比,是按鈕、顏色、排版布局的對比,設計中通過有效的對比技法,可以更加快速的傳遞產品信息,從而提升用戶體驗。
對比,是把具有明顯差異、矛盾和對立的雙方安排在一起,進行對照比較的表現手法。對比是把對立的意思或事物、或把事物的兩個方面放在一起作比較,讓讀者在比較中分清好壞、辨別是非。
那么,為什么說對比度很重要呢?因為人眼最快速捕捉到的就是對比度。而圖像的最高可能對比度,我們稱它為對比度或動態范圍。更重要的是,對于色盲等弱視視覺障礙的人來說,對比度顯得更加重要,因為事物的對比度是成為他們看到的物體的核心特征,使他們能夠區分它們,沒有了對比度,對他們而言,也就失去了視覺。
在學術藝術中,對比是處理對立元素和效果的一種排列方式,例如:明暗顏色、大小形狀、粗糙或光滑的紋理。在這種情況下,對比不僅可以用來吸引注意力,還可以設置情緒和氛圍,在藝術品中創造多樣性、視覺趣味和戲劇性。
在設計中,對比度還是影響效果的關鍵因素之一。 不管是PC端網頁還是手機中的APP,它們的視覺層次、結構,設計師在通過對比度設計后,也能夠以一種獨特的方式呈現,并告知用戶哪些交互點是重要的,哪些是次要的。同時,對比度還可以有效地吸引用戶的注意力并將其吸引到特定元素上,因此它在產品的直觀引導和可用性方面也發揮著重要作用。

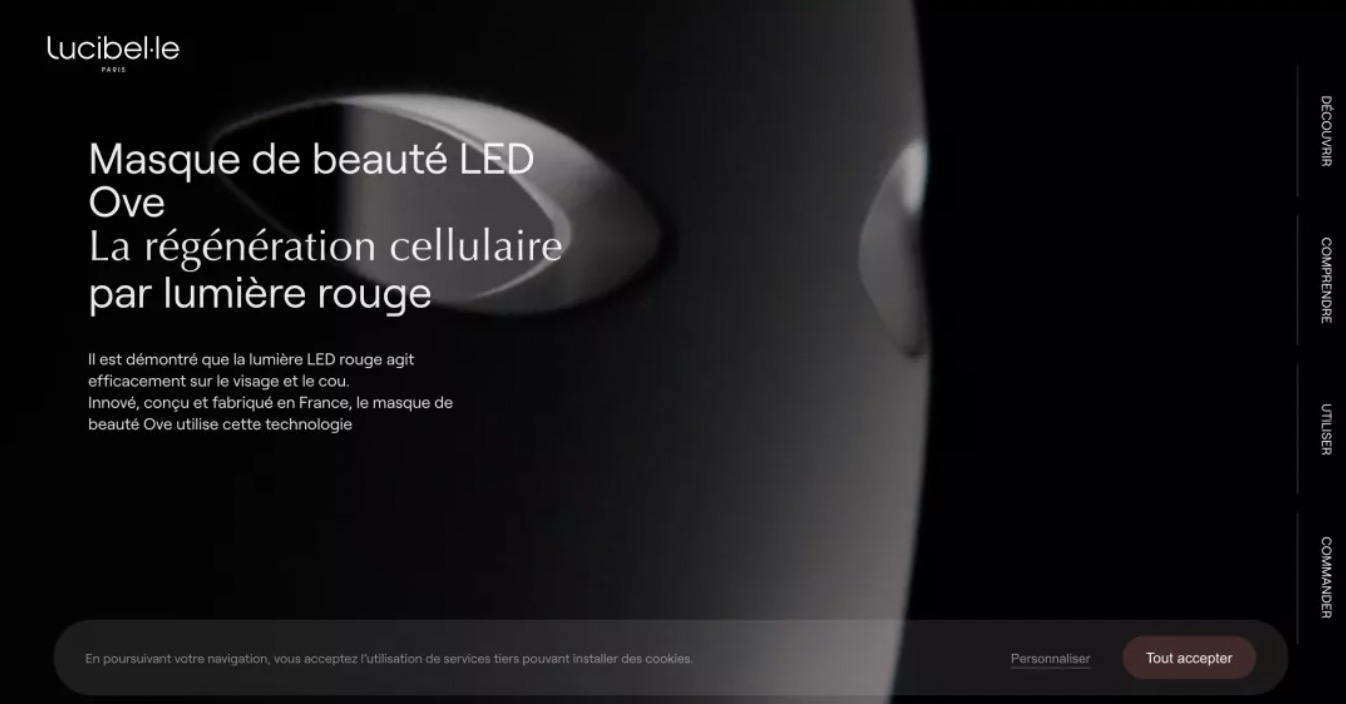
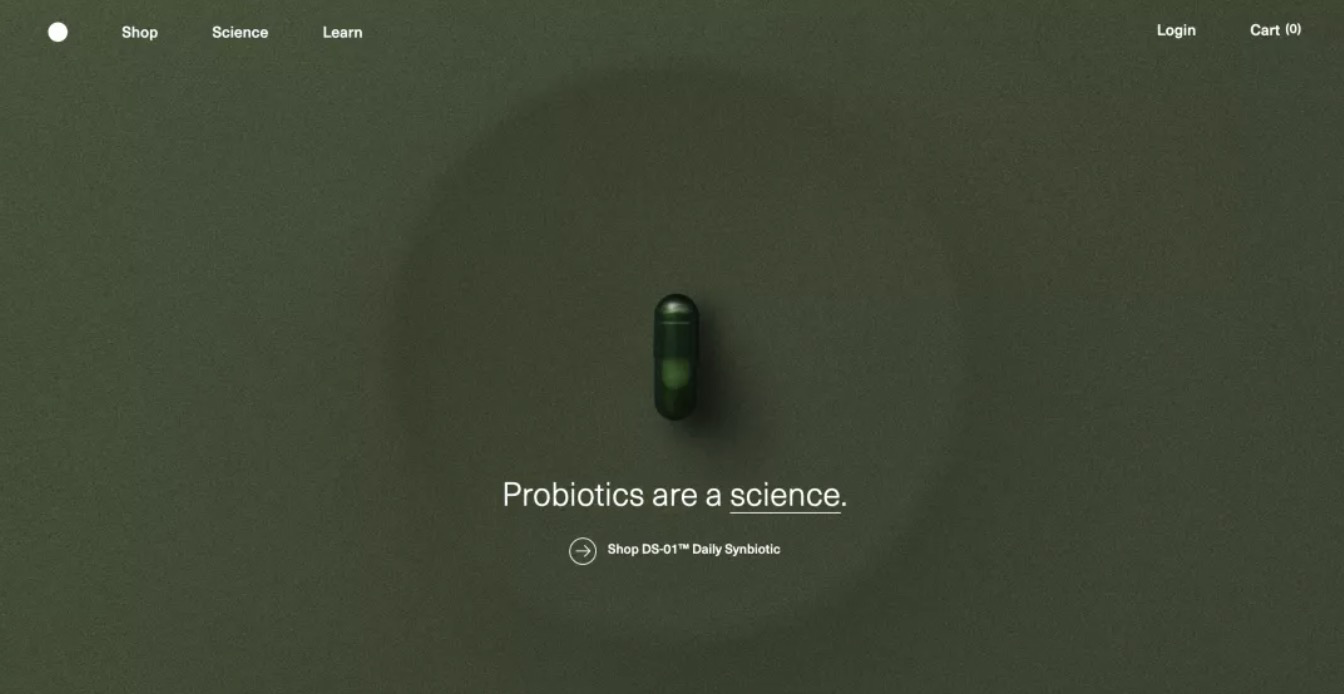
Lucibel的網站設計展示了純粹的單色顏色對比,為頁面構建了堅實的視覺層次結構。

LAUDEMIO的品牌網站使用黑色背景和產品主體進行層次分離,最后加上白色文案說明
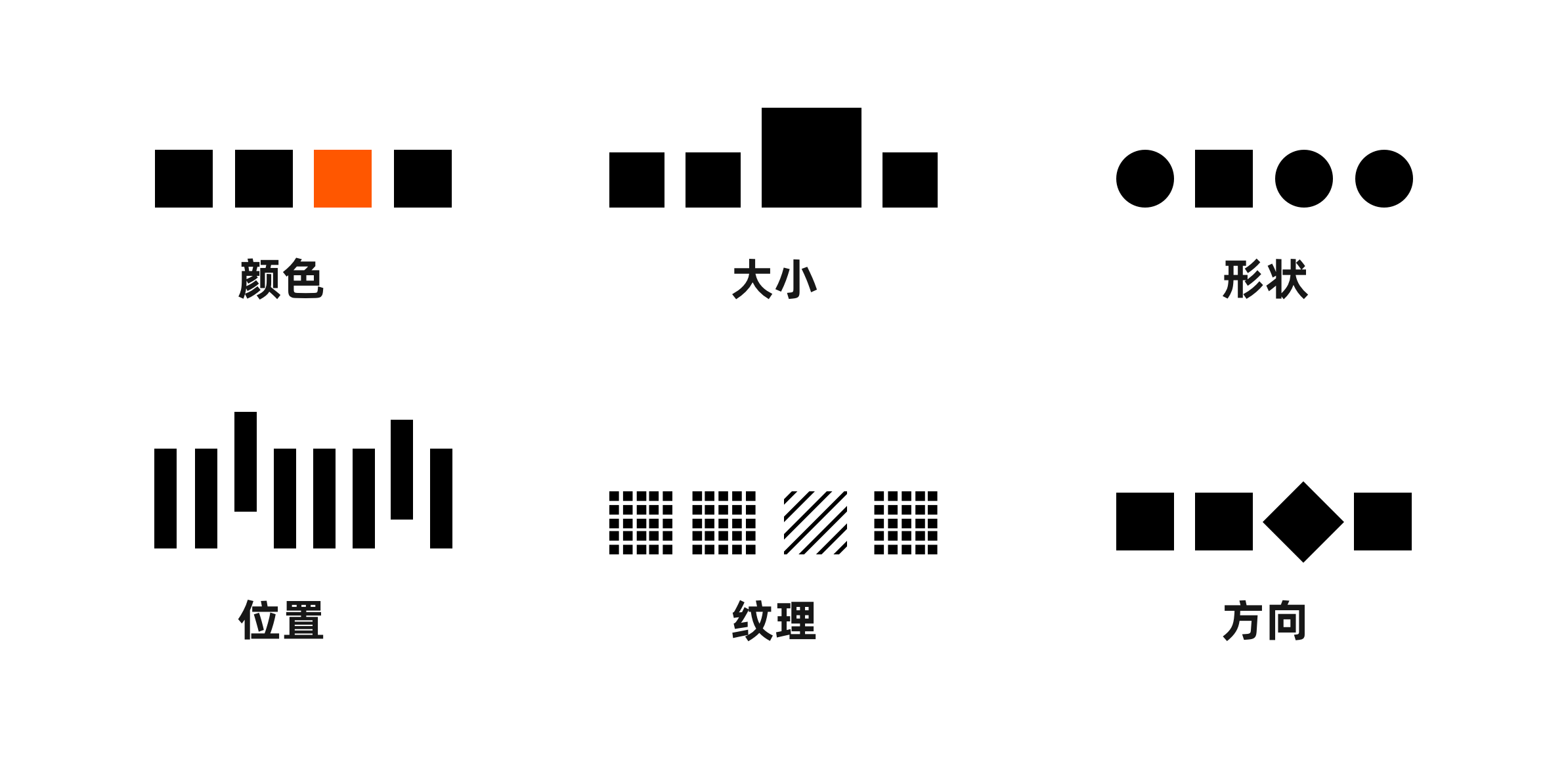
對比在UI中具有很多不同的特征屬性,其中就包括:
顏色:顏色是人眼最快發現和最明顯對比之一,它適用于各種內容下使用,例如:通過互補色、對比色或類似色進行多種組合。這鞋方式最廣泛地用于潔面按鈕、導航、卡片、產品背景等地方,就是希望用戶能在打開的第一時間看到,并快速進行操作使用。
大小:這種對比類型是希望重要元素或內容首先引起用戶注意所使用的,多數情況下設計師會將元素設計成明顯大于其他元素。
形狀:這種對比類型屬于形狀改變,通過使一個元素的形狀與其他元素不同來吸引用戶的眼球。
位置:在這種類型中,設計師以這種方式更改行中一個元素的位置,使其看起來不同,我們看到最多的這種對比案例就是閱讀文本片段時,新段落會以縮進開頭。
紋理:這里的差異是由于使用彼此明顯區分的紋理而建立的。
方向:在這里,設計師通過更改元素的物理位置,使其使用其他或意想不到的方向進行,通過這種不尋常的方式來吸引用戶的注意力。
以上這幾種對比類型,我現在通過可視化的方式為大家呈現一遍,這樣可以加深大家對對比的理解。

不同特征屬性的對對比方式
其實,多數人只要想到對比,我想第一想到的會是黑白的東西吧。在沒有陰影和多種顏色的情況下,單色的對比度是表現潛力最好的形式。更重要的是,與藝術品或攝影作品相比,對比度不僅會影響美感,而且對布局的可用性和可見性也有重大影響。因此,對比度的使用應該算是用戶最友好、最易于使用的方法了。

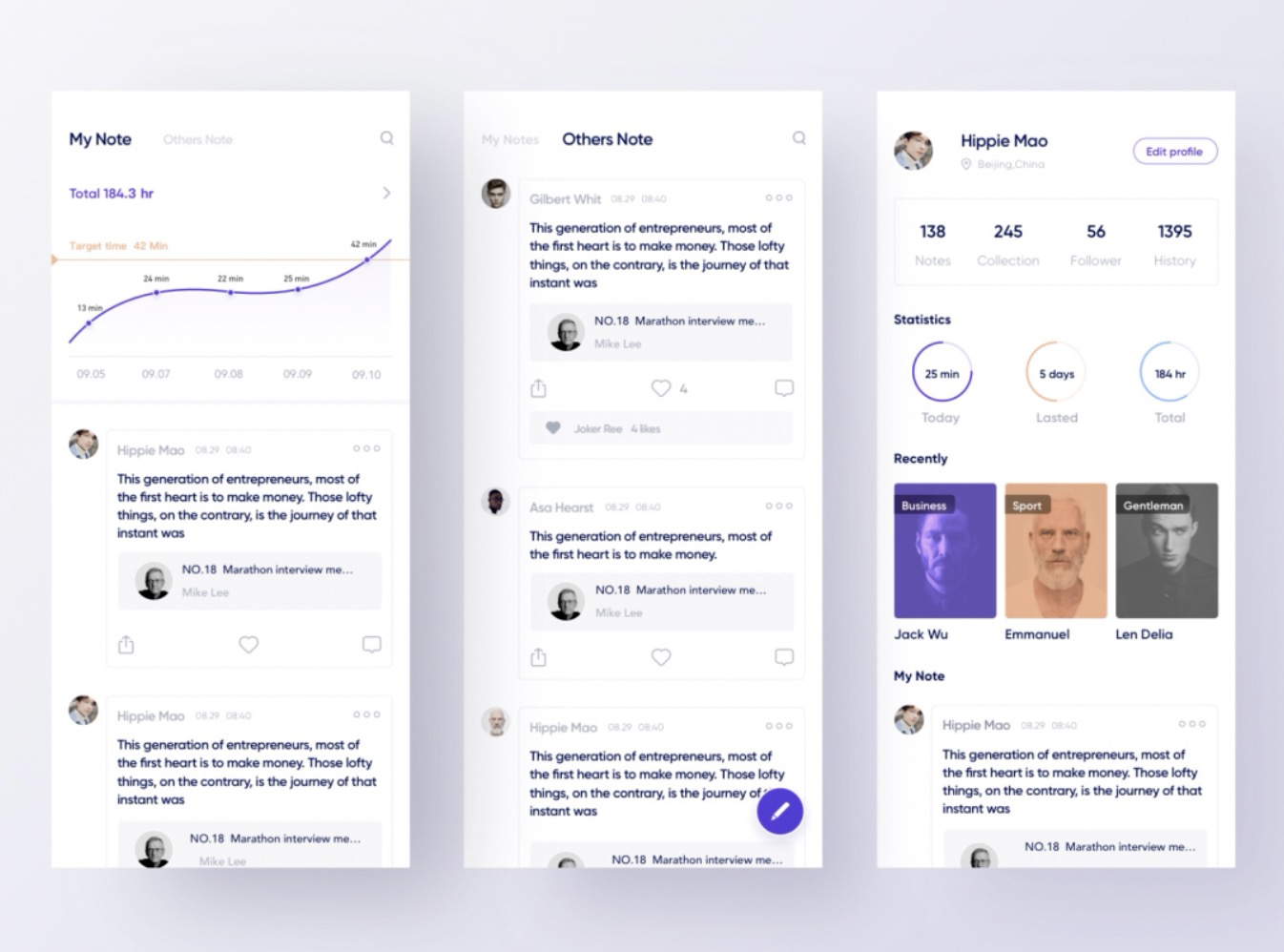
F2Pool APP的界面中,顏色對比有助于數據和內容形成分割,便于用戶閱讀使用

區塊鏈APP界面通過使用多色的插畫設計,使整體產品更加具有活力和動感,同時吸引力更強
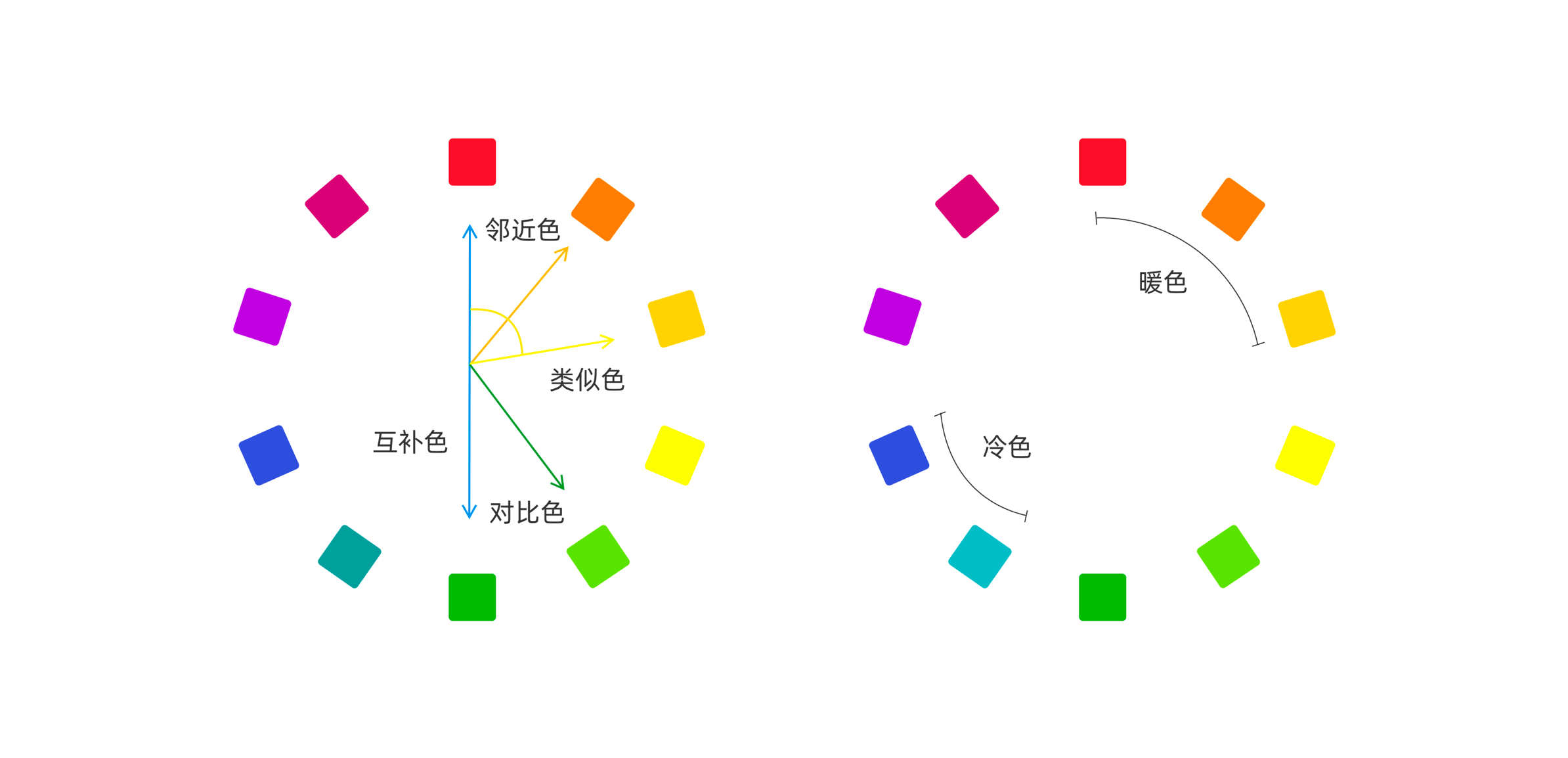
根據相關數據結果表明,“黑白”的配色方式,是對用戶幫助和引導最大的。所以,使用黑白配色進行對比,可以有效提升用戶的體驗。當然,多色對比也是可以的,這里我提供一個色輪配色法,大家可以自行采納。

該色輪可以幫助設計師找到最佳水平的顏色組合
除了剛才說到的哪些,接下來我在說一種對比類型,它主要是基于字體的區別進行做排版對比的。
這里提供幾種關于字體、排版的對比方式:
尺寸:通過對字體字號的設定進行對比實現,可以有效的展示主次分明。比如以及標題使用30px的字號,而內容文本則使用24px的字號。
重量:主要的方式是將字體加粗呈現,在視覺上看起來更加具有厚重感,這樣加粗的文本在視覺上會更加具有地位和突出性。
結構:形式在這里可以理解成是字體的字像,通過改變字體字象進行區別,比如標準的蘋方體和花體就是很好的視覺對比。
形式:將字體加以傾斜,也可以呈現出不一樣的結果。
顏色:這里的顏色不光是指字體顏色本身,同時也可以為字體添加背景色,用來襯托字體。
方向:通過改變單個字體的方向、或一句話的排列方向,都可以形成有效的對比效果。

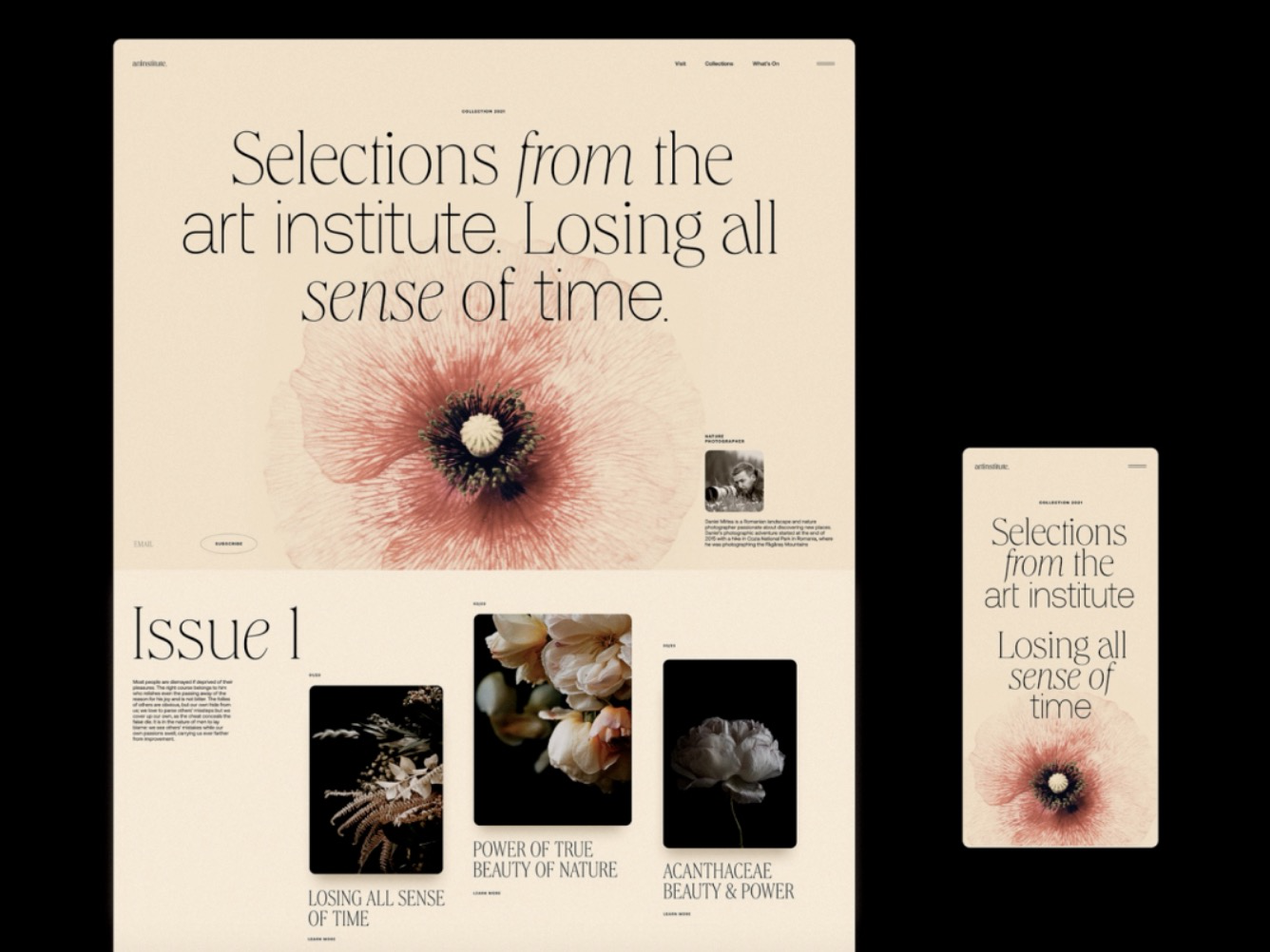
藝術學院概念展示的不同類型排版對比
說了剛才那么多,可能你已經抓住了設計的要害,那就是對比度越高,設計就越好。其實,并不是這樣的,任何事物都需要掌握一個度,超過那個度,有時候就會適得其反。雖然我們知道對比度會使內容更加明顯,但是你還應該知道,過高的對比度也會使用戶感到疲勞。按照文本視覺呈現的正確比例,我們應該將對比度控制在7:1之間才是比較合適的選擇。

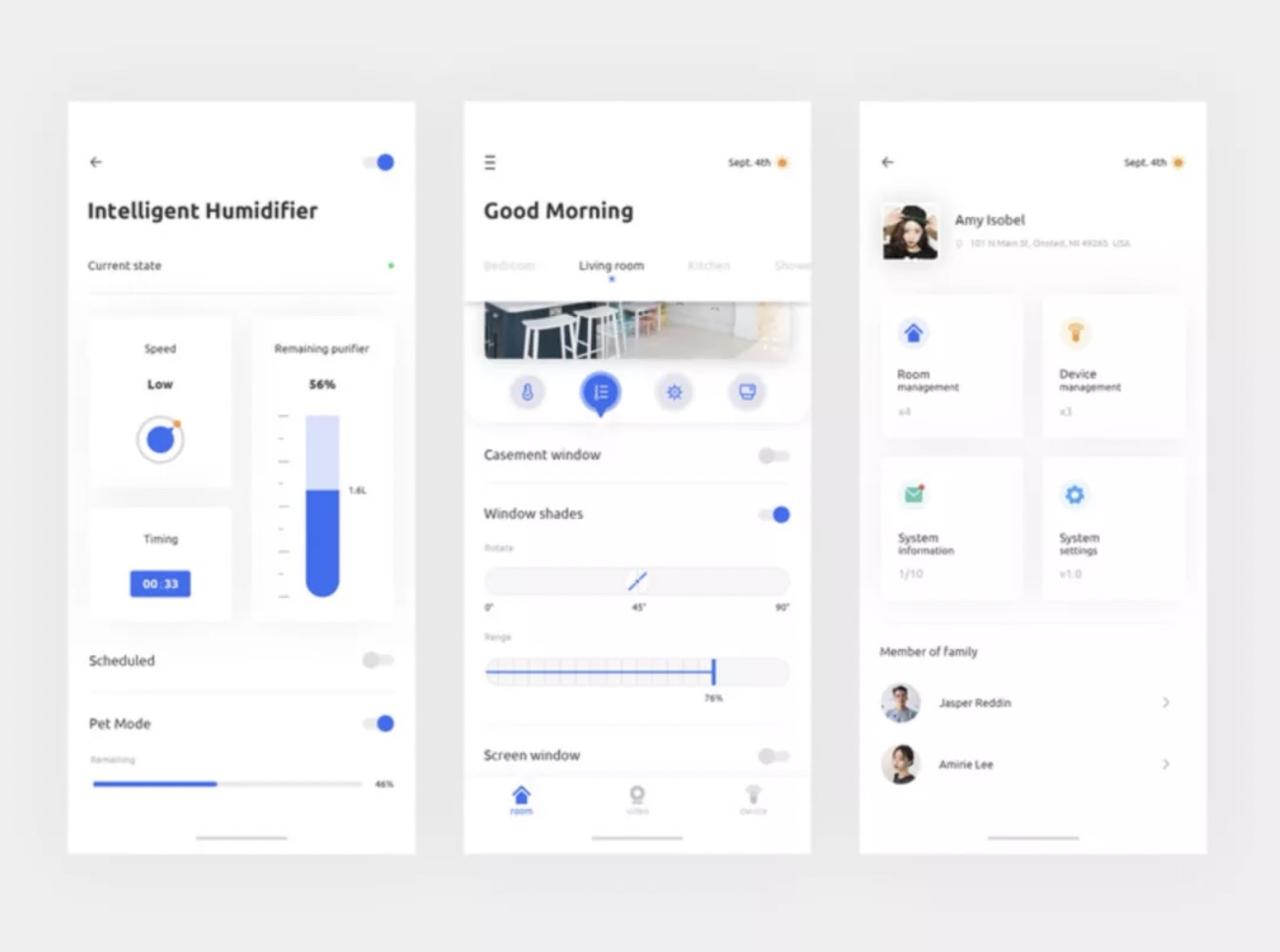
在當前這個概念APP界面中,通過明顯的顏色來提升按鈕的視覺焦點,同時,加粗的文本也是重點提醒,這些手法都是便于閱讀和操作的方式
除了剛才說到的這些對比方式和規則外,作為設計師,還應該考慮的一些問題。
內容加在了圖片上,要是用高對比度
由于圖片本身的體積較大,覆蓋面積也大,所以用戶在瀏覽時,視覺很容易會被圖片吸引過去,但是,由于圖片內容的情況,很多相關文案就會顯得柔弱不堪,在這種情況下,一般的對比就無法解決視覺問題了,而是需要你加大提高文案和背景的對比,比如使用了類似黑色圖片的背景,就要使用純白色文本,如果使用了亮色的圖片背景,文本就需要考慮使用暗色。

注意對比度給用戶帶來的傷害
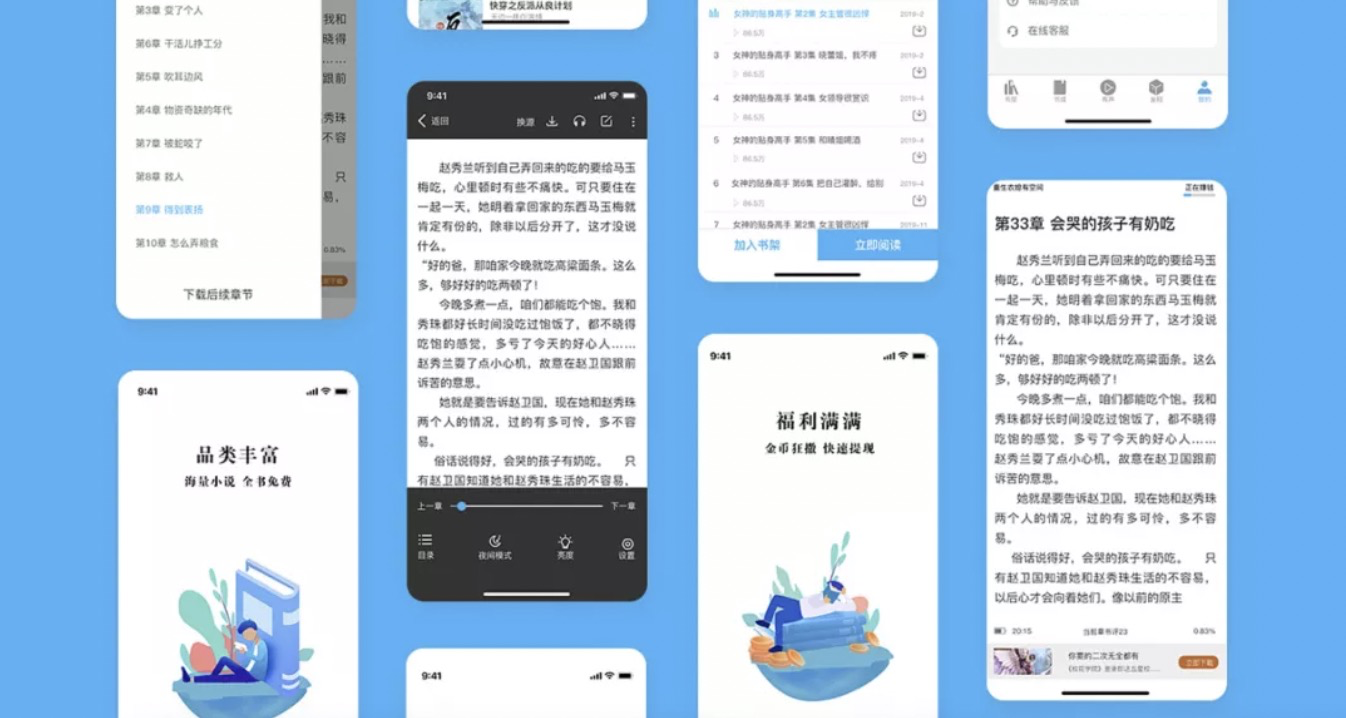
這種情況多數出現在閱讀類產品上,比如我們日常使用的小說類app,產品里就有一種功能叫做背景自定義,它的主要目的就是擔心用戶在長時間閱讀的情況下產生視覺疲勞,所以需要設計柔和的背景進行自定義切換。有的產品還會增加字體大小、顏色修改、夜間模式等多個功能,都是為了降低對比度,使用戶在體驗上不再那么刺眼。

留白的重要性
留白是極其重要的設計手法之一,它同樣是產生對比的好技法,通過給產品界面留有適當的空白余地,可使產品具有通透感,用戶在使用產品時也不會產生壓抑,另外由于留白是大面積的空白空間,這也就產生了和密集內容的強烈對比。

最后總結一下所有的內容,我們可以定義一下對比度的幾個關鍵優勢和好處:
更強的視覺層次
更好的專注
創意氛圍
增強可讀性
與人類自然感知和反應的對應
生活充滿了對比,無論你會采取什么方面。對于所有的生命,我們必須學會如何接受這一點,并嘗試享受如此多樣化和不可預測的生活。與現實相呼應,設計也充滿對比,并盡可能多地借鑒。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務