2021-10-9 資深UI設(shè)計(jì)者
關(guān)鍵詞:搜索框,UI,UX交互,用戶(hù)體驗(yàn),響應(yīng)式設(shè)計(jì),網(wǎng)頁(yè)
題外話(huà)Tips: 在寫(xiě)Amazon案例時(shí),看到了歪果仁對(duì)國(guó)貨馬應(yīng)龍的評(píng)論,簡(jiǎn)直太歡樂(lè)(以前看過(guò)人家翻譯的帖子,但自己看一遍還是太搞笑了)。于是就寫(xiě)跑偏了,翻譯了下貼了上來(lái)。隨便樂(lè)樂(lè)~ (CTRL+F頁(yè)內(nèi)搜索可直達(dá))
目錄:(CTRL+F頁(yè)內(nèi)搜索可直達(dá))
第一章 搜索框-默認(rèn)狀態(tài)
一、 位置
二、 寬度(包含響應(yīng)式設(shè)計(jì))
三、 按鈕樣式
四、 展開(kāi) or 隱藏?
五、 默認(rèn)要有提示文字啊!
六、 推薦詞
七、 有很多分類(lèi)怎么辦?
八、 一個(gè)頁(yè)面里有2個(gè)搜索框怎么處理?
第二章 搜索框-光標(biāo)觸發(fā)的狀態(tài)
一、下拉框中,歷史記錄+熱搜詞是標(biāo)配
二、下拉框中,標(biāo)配+額外內(nèi)容
三、下拉框中,純個(gè)性化內(nèi)容
第三章 搜索框-搜索中的狀態(tài)
一、 默認(rèn)交互
二、 個(gè)性化交互
三、 搜索下拉框中的多選功能
四、 回車(chē) or 不回車(chē)?
正文:
以下都是從Web端角度寫(xiě)的總結(jié),Web的空間比APP大,相對(duì)來(lái)說(shuō),交互可發(fā)揮的余地更大。APP端如果有時(shí)間,就另外再寫(xiě)吧。

搜索框簡(jiǎn)單吧,也就輸入框+按鈕。但是就那么點(diǎn)小元素,里面也是注滿(mǎn)了無(wú)數(shù)的小心思,死光了無(wú)數(shù)產(chǎn)品經(jīng)理/交互設(shè)計(jì)師的腦細(xì)胞,只是為了讓交互更流暢,產(chǎn)品體驗(yàn)更好。
搜索框的默認(rèn)UI/UX樣式,取決于網(wǎng)站的業(yè)務(wù)性質(zhì),取決于搜索功能的重要性,取決于頁(yè)面布局。
一、位置
搜索框的位置放在哪里,取決于搜索功能對(duì)于網(wǎng)站的重要性。
N年前,就有很多小伙伴引用過(guò)如下研究報(bào)告了,我重復(fù)下吧。
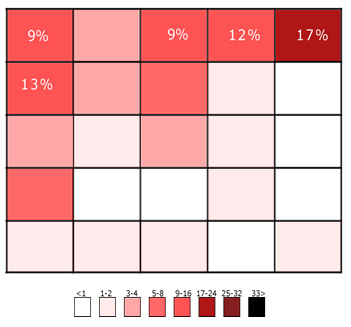
Dawn Shikh 與 Keisi Lenz 的研究:展示了在142個(gè)參與者的調(diào)查中,網(wǎng)站搜索框的期望位置。研究發(fā)現(xiàn),對(duì)用戶(hù)來(lái)說(shuō)最方便使用的地方是網(wǎng)站的左上角與右上角位置。用戶(hù)可以使用常見(jiàn)的F形掃描模式輕松找到它。

如圖,搜索框要放置在網(wǎng)站的右上角或者中間位置,這是用戶(hù)所期望的位置。
目前大部分網(wǎng)站在UI布局搜索框時(shí),也是大致遵循這個(gè)規(guī)則的。但總體來(lái)說(shuō),搜索框的位置,還是可以分為如下幾種:
1. 頁(yè)面-居中
2. 頁(yè)面-頂部居中
3. 頁(yè)面-頂部右邊
4. 其他
那么,分別討論:
1. 頁(yè)面-居中
為啥居中?當(dāng)然因?yàn)閷?duì)于網(wǎng)站,搜索是核心功能。如果沒(méi)有搜索功能的話(huà),業(yè)務(wù)幾乎無(wú)法開(kāi)展。它最最最重要啦!
1)絕對(duì)居中
這種一般適用于搜索引擎的首頁(yè)。頁(yè)面基本就是一屏,搜索是最主要功能,其他內(nèi)容不重要。
比如Google, 百度。

Google的界面就相當(dāng)干凈清爽。嘿,我就是純搜索的,趕緊搜唄!

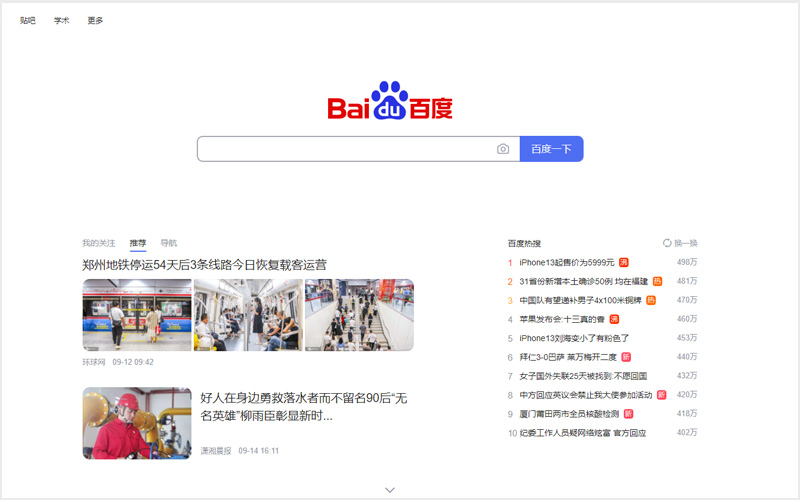
百度,可以只顯示一個(gè)搜索框。
如圖所示的搜索框下的大塊資訊,是可以在設(shè)置中隱藏的,不想看,關(guān)掉就好。
2)相對(duì)居中,垂直略靠上部。
適用于數(shù)據(jù)庫(kù)網(wǎng)站的首頁(yè)。
因?yàn)閿?shù)據(jù)庫(kù)的數(shù)據(jù)量動(dòng)不動(dòng)就是千萬(wàn)、上億的,搜索是極其重要的功能,99%的用戶(hù)都是帶著目的來(lái)的,直接通過(guò)搜索找數(shù)據(jù)的。搜索框需要極其醒目,需要占據(jù)首屏大部分的位置。
但考慮到數(shù)據(jù)庫(kù)網(wǎng)站的首頁(yè)也需要展示其他信息,來(lái)增加用戶(hù)粘性,一般會(huì)有好幾屏,比如最新信息,熱點(diǎn)信息之類(lèi)的。這些就放在搜索框大區(qū)塊的下方了。
比如 官方司法權(quán)威網(wǎng)站-中國(guó)裁判文書(shū)網(wǎng),全國(guó)的1億多個(gè)案件都在這個(gè)數(shù)據(jù)庫(kù)里,供免費(fèi)查閱。搜索數(shù)據(jù)是核心功能,因此搜索框最醒目,占首屏大部分位置。其他信息依次往下布局展示。

2. 頁(yè)面-頂部居中
為啥頂部居中?因?yàn)榫W(wǎng)站業(yè)務(wù)中,搜索是重要功能,但不是全部。不用夸大顯示,但頂部的居中好位置要留給它。
一般適用于電商平臺(tái),資訊平臺(tái)。
這些網(wǎng)站中,展示商品、廣告、信息才是重點(diǎn),是為了促成交易,增加流量的。搜索是工具,比較重要,但不是重點(diǎn),只是為了達(dá)成目的的一個(gè)手段。因此可以放在頁(yè)面頂部且居中的顯眼好位置,重要,但是不過(guò)分夸張。
用戶(hù)場(chǎng)景:
如果用戶(hù)是漫無(wú)目的的瞎逛,可以隨便瀏覽頁(yè)面中提供的大量信息。
如果用戶(hù)是有目的的找某個(gè)商品或信息,也能很容易的在頁(yè)面頂部找到搜索框,定位目標(biāo)。
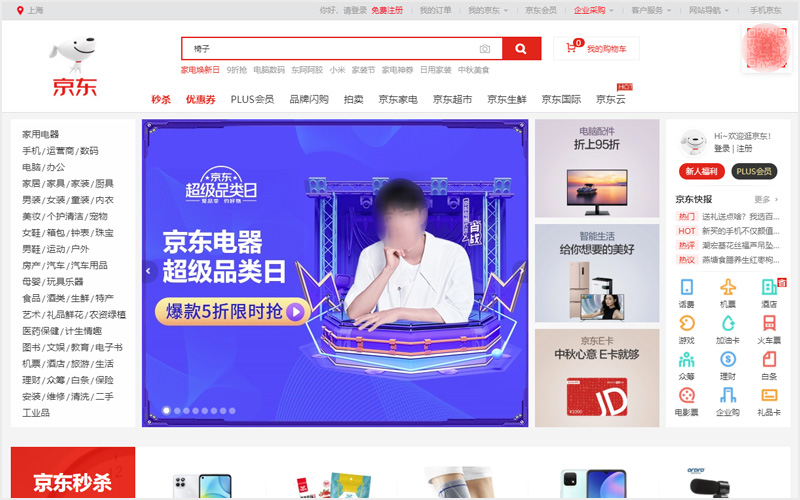
比如,電商平臺(tái)-京東

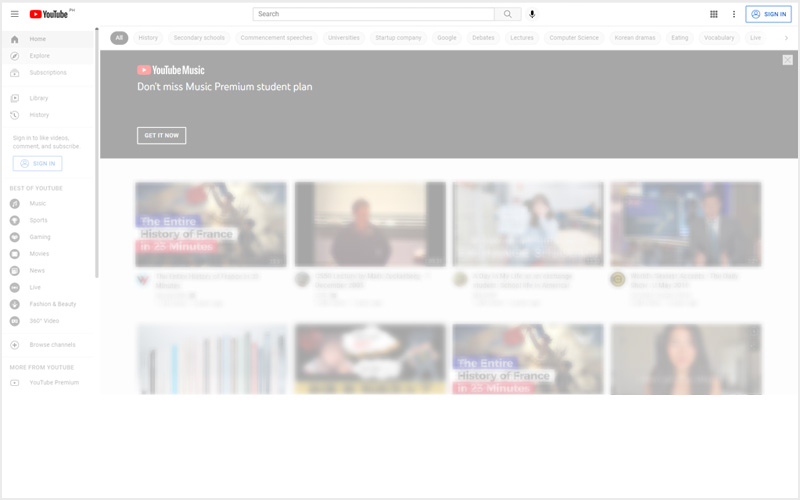
比如,視頻平臺(tái)-Youtube

看到了嗎?頂部中間,不太顯眼的那個(gè)灰色搜索框。
3. 頁(yè)面-頂部右邊
為啥頂部右邊?因?yàn)榫W(wǎng)站業(yè)務(wù)中,搜索只是輔助功能,居中這么好個(gè)位置沒(méi)必要,放右邊看得見(jiàn)就行了。
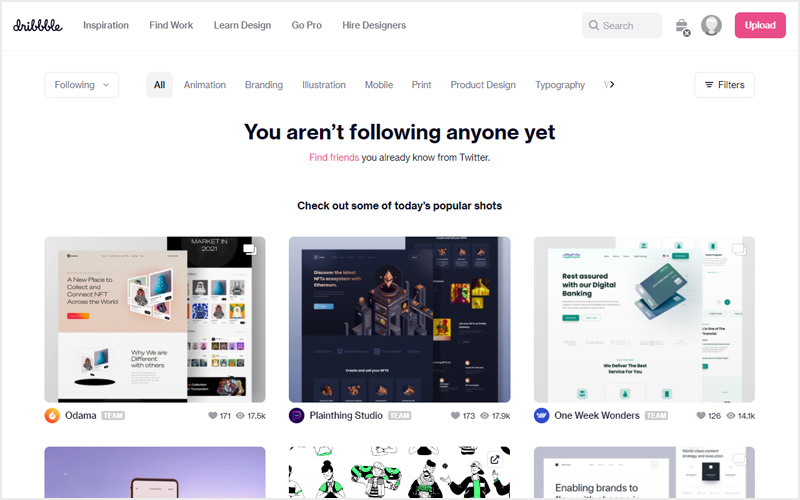
比如, Dribbble

Dribbble,設(shè)計(jì)師都知道。一般大家都是去隨便看看找靈感的,瀏覽信息是重點(diǎn),搜索功能不太重要,放邊上就行了。
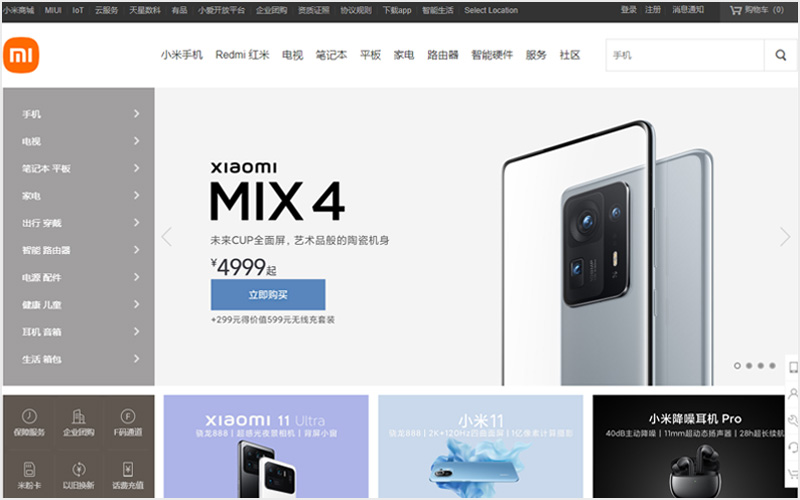
比如,小米

提問(wèn):有同學(xué)會(huì)問(wèn),嗯哼,這是電商網(wǎng)站呀,要賣(mài)產(chǎn)品呀。為什么不像淘寶京東一樣放頂部居中呀?
回答:因?yàn)椋@是品牌自己的平臺(tái)呀,就那么幾個(gè)品類(lèi),在頂部導(dǎo)航條內(nèi),側(cè)邊導(dǎo)航條內(nèi)都已經(jīng)展示得清清楚楚了,鼠標(biāo)點(diǎn)點(diǎn)就行了。搜索是次要的功能。
根據(jù)設(shè)計(jì)原則——奧卡姆剃刀原理(簡(jiǎn)單有效原理)
* 只放置必要的東西
* 給予更少的選項(xiàng)
頂部的品類(lèi)導(dǎo)航條本身就能幫用戶(hù)找到產(chǎn)品了,可以直達(dá)分類(lèi)頁(yè)面,是非常重要的入口,也是重要的產(chǎn)品宣傳,需要放在頂部首行的位置。
搜索是輔助功能(此處相信小米的PM是分析過(guò)search usage的),放在次要位置就可以了。
不需要同時(shí)突出搜索框+品類(lèi)導(dǎo)航條,來(lái)增加用戶(hù)的選擇成本。
另外,要是搜索框居中了,那展示品類(lèi)的重要導(dǎo)航條就得布局在第二行。Web/APP的第一屏都是黃金位置,能省一行是一行。
4. 其他
1)可以放logo的右邊。
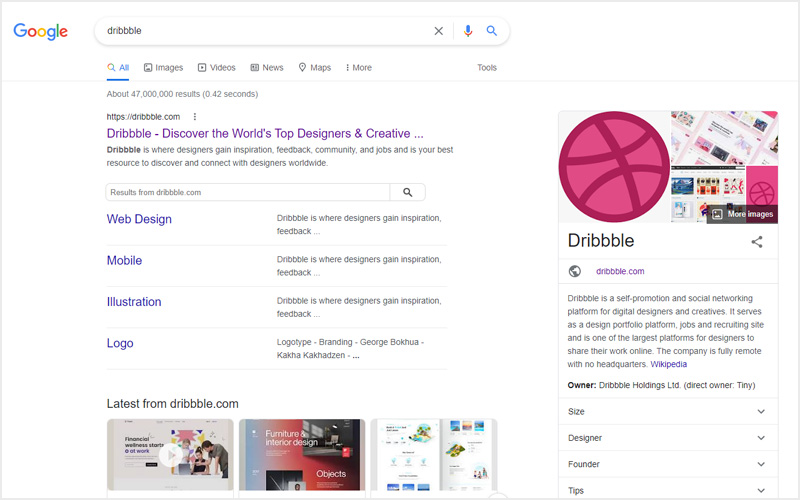
比如google的搜索結(jié)果頁(yè)

從設(shè)計(jì)理念上說(shuō),google的搜索框和logo放在一起,也能組成品牌和搜索引擎之間的強(qiáng)關(guān)系。即google=search. 用戶(hù)們不也早就說(shuō),“你google一下”,而不是“你搜索一下了”嘛!
從UI上說(shuō),搜索引擎的內(nèi)頁(yè)一般只有列表,這樣搜索框也能和列表左對(duì)齊,布局清晰。
2)其他位置,根據(jù)情況判斷。
比如Figma界面,文章最后有圖。此處不贅述。
二、寬度
搜索框的寬度(包括input box + search button),同樣取決于搜索功能的重要性。其中,大概率取決于上文所述的搜索框的位置。
其次,也需要考慮輸入的關(guān)鍵字的字符數(shù)。
另外,根據(jù)整體布局決定。
一般情況下,220px<寬度<650px。 請(qǐng)注意, 這是建議的相對(duì)值,不是絕對(duì)值。只表示搜索框在大部分Web中的情況,具體需根據(jù)自己的頁(yè)面情況調(diào)整。實(shí)際應(yīng)用中,也有搜索框最長(zhǎng)到1000px的情況。也有比220px更短的。
根據(jù)搜索框在頁(yè)面中的不同位置,搜索框?qū)挾确謩e如下:
1. 如果搜索框位置在頁(yè)面居中,那搜索功能也極其重要,那當(dāng)然寬一點(diǎn)。
比如上文提到的google,百度。搜索框?qū)挾韧ǔ9潭ㄔ?50px以?xún)?nèi),保證在所有分辨率中都能顯示全。也保證了可顯示的關(guān)鍵字字符數(shù)大于60個(gè)(即60個(gè)字母,30個(gè)中文字),大大的足夠了。
2. 如果搜索框位置在頂部居右,那搜索就是輔助功能,那當(dāng)然短一點(diǎn)。
具體寬度,需要考慮頂部UI布局情況。但一般不小于220px(大概數(shù)值,自己平衡). 不然就不太方便輸入關(guān)鍵字了,或者關(guān)鍵字就顯示不了幾個(gè)了。
3. 那如果搜索框位置在在頂部居中呢?則可長(zhǎng)可短,根據(jù)業(yè)務(wù)情況和頁(yè)面布局判斷。
如果為了用戶(hù)體驗(yàn)好的話(huà),搜索框?qū)挾纫残枰紤]「響應(yīng)式設(shè)計(jì)Responsive Design」。
既然都說(shuō)到 「響應(yīng)式設(shè)計(jì)」了,那么就提一下吧。
概念:
響應(yīng)式設(shè)計(jì)(Responsive Design)是頁(yè)面布局可以「響應(yīng)」不同尺寸屏幕的設(shè)計(jì)方法。通常我們說(shuō)起響應(yīng)式設(shè)計(jì)都是針對(duì)網(wǎng)頁(yè)設(shè)計(jì)的。同一個(gè)頁(yè)面,隨著屏幕尺寸的改變,自適應(yīng)地改變頁(yè)面布局。
通俗來(lái)說(shuō),這個(gè)網(wǎng)頁(yè)就可以自動(dòng)適應(yīng)手機(jī),平板,和電腦的各個(gè)分辨率。用戶(hù)在各個(gè)設(shè)備上瀏覽這個(gè)web頁(yè)時(shí),頁(yè)面布局和交互都是自動(dòng)調(diào)節(jié)的,相當(dāng)舒適。
以頁(yè)面中的單個(gè)功能區(qū)為例:
* 比如,內(nèi)容區(qū)塊的在一定程度上能夠自動(dòng)調(diào)整,以確保填滿(mǎn)整個(gè)頁(yè)面。
* 比如,網(wǎng)格排布,能夠減少/增加排布的列數(shù)。如圖片布局在“1行1列” 到“1行N列” 之間,自動(dòng)調(diào)整列數(shù)。
* 比如,能夠適應(yīng)比例變化的圖片。圖片自動(dòng)調(diào)整大小。
* 比如,篩選功能在網(wǎng)頁(yè)里是在頁(yè)面左側(cè)一列,全部展開(kāi)顯示的,在手機(jī)里就可以隱藏顯示,通過(guò)按鈕點(diǎn)擊,有滑出菜單之類(lèi)的。
Tips: 做響應(yīng)式設(shè)計(jì),需要公司舍得投入資源,因?yàn)樯婕暗胶芏囝~外的工作量。最起碼有以下:
* Designer | 設(shè)計(jì)——做3套設(shè)計(jì)。
* Frontend Engineer | 前端——寫(xiě)響應(yīng)式設(shè)計(jì)的代碼,可寫(xiě)1套,可寫(xiě)3套(方便維護(hù))。
* QA Engineer | 測(cè)試——測(cè)不同的分辨率,最起碼測(cè)3套。這還沒(méi)算fix bug后的retest.
為啥3套?因?yàn)獒槍?duì)分辨率需要做2個(gè)節(jié)點(diǎn)。我司一般是792px<X<1440px
好了,響應(yīng)式設(shè)計(jì)就大概講一下吧。不然又能寫(xiě)好幾頁(yè)。收~
以Youtube為例,大家可以感受下搜索框的響應(yīng)式設(shè)計(jì)。
搜索框的寬度是會(huì)自動(dòng)調(diào)節(jié)的。最小的時(shí)候就一個(gè)放大鏡圖標(biāo)(此時(shí)為適應(yīng)手機(jī)分辨率),但最寬也就是固定到640px,不然太寬了,輸入關(guān)鍵詞時(shí),搜索按鈕離得太遠(yuǎn),點(diǎn)擊也會(huì)很不方便。

三、 按鈕樣式
搜索框的按鈕樣式,同樣取決于搜索功能的重要性。也需要平衡整體頁(yè)面布局。
按鈕樣式大致情況,如下圖所示:
* 色塊帶圖標(biāo)的
* 只有一個(gè)圖標(biāo)的
* 沒(méi)有按鈕的
* 色塊帶圖標(biāo)+文字的。
* 其他(比如就一個(gè)放大鏡圖標(biāo)等。圖片中沒(méi)做展示)

具體怎么應(yīng)用,詳見(jiàn)后文:
四、 正常顯示 or 簡(jiǎn)化顯示?
九、 一個(gè)頁(yè)面里有2個(gè)搜索框怎么處理?
四、正常顯示 or 簡(jiǎn)化顯示?
有些Web中的搜索框,因?yàn)楦鞣N原因,可能就會(huì)做簡(jiǎn)化。而不是整個(gè)顯示,這個(gè)需要根據(jù)情況決定,就是——隨機(jī)應(yīng)變~
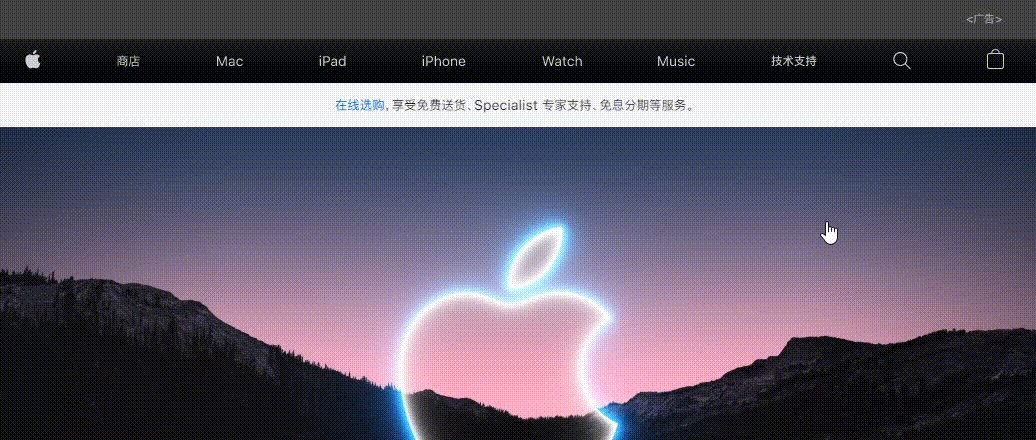
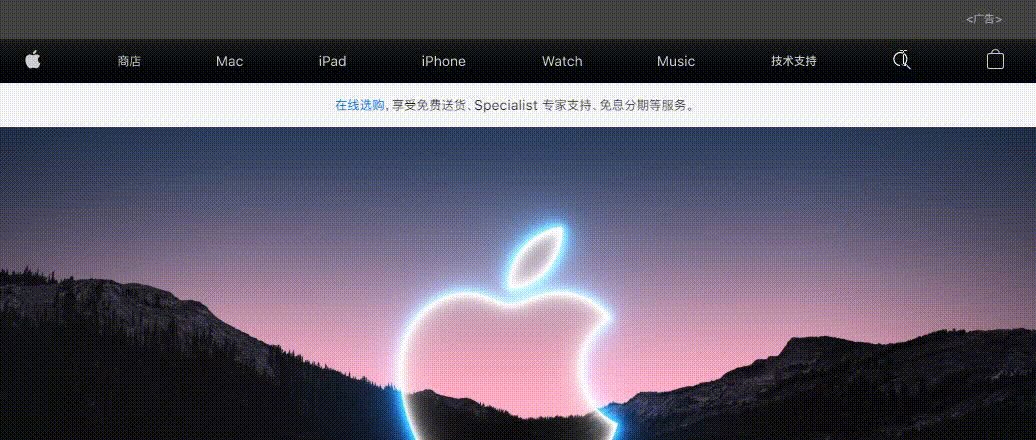
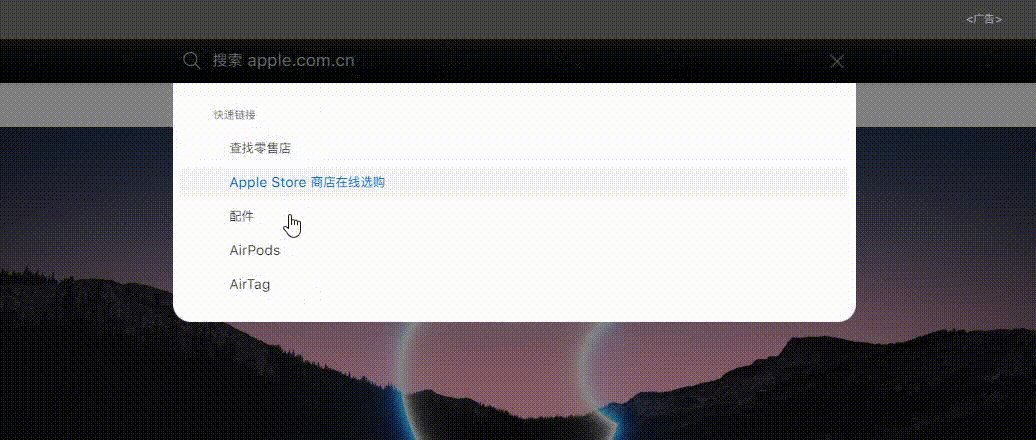
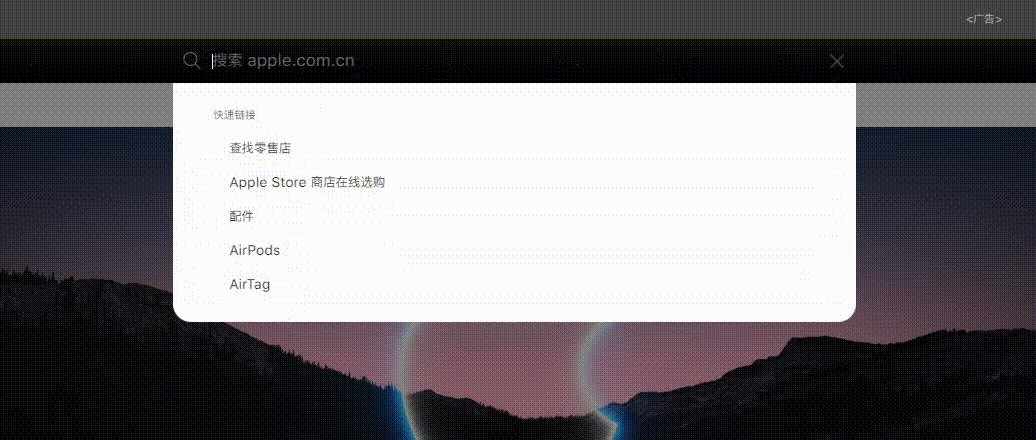
比如,Apple官網(wǎng),只顯示一個(gè)放大鏡圖標(biāo)。

此處跟上文提到的小米官網(wǎng)的情況類(lèi)似。商品品類(lèi)就這些,導(dǎo)航條突出品類(lèi),搜索功能弱化。
但蘋(píng)果在此處更弱化了搜索,只放一個(gè)放大鏡圖標(biāo)。(從UI上看,目測(cè)是由于導(dǎo)航條中品類(lèi)太多,放不下搜索框了。) 等用戶(hù)點(diǎn)擊了放大鏡圖標(biāo)后,才使用CSS / JS特效,滑動(dòng)顯示完整的搜索框,且居中顯示。
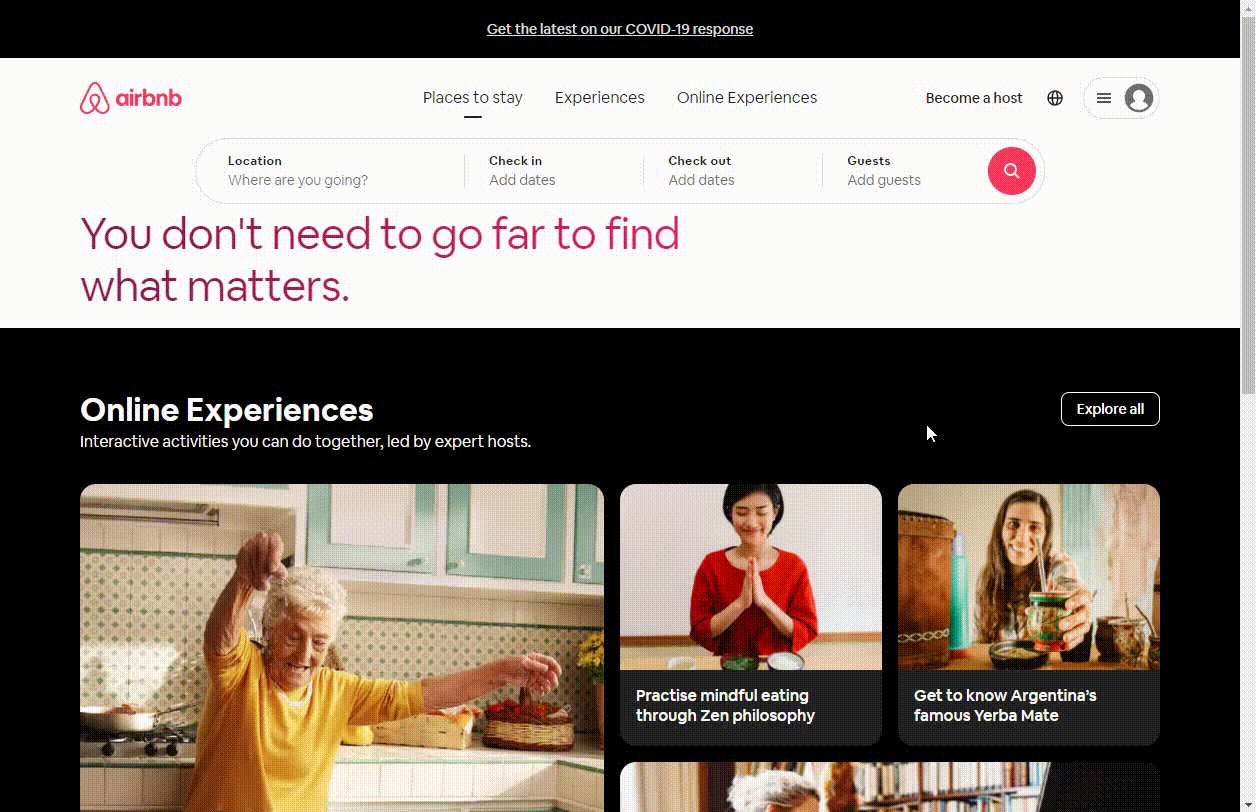
再比如,Airbnb 愛(ài)彼迎,全球民宿短租公寓預(yù)訂平臺(tái)。

網(wǎng)站中,搜索功能很重要,是用戶(hù)預(yù)定,增加銷(xiāo)售的入口。因此需要突出搜索框。
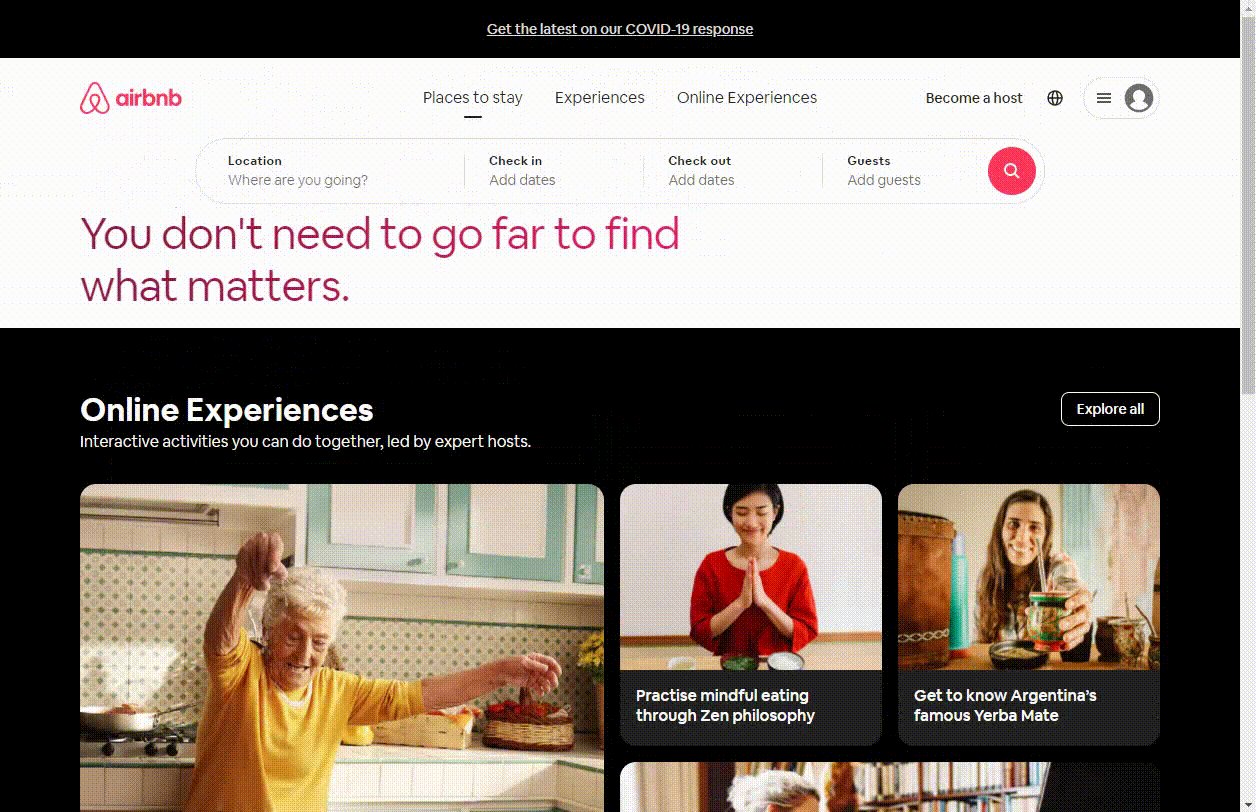
* 首頁(yè),默認(rèn)顯示完整的搜索框。
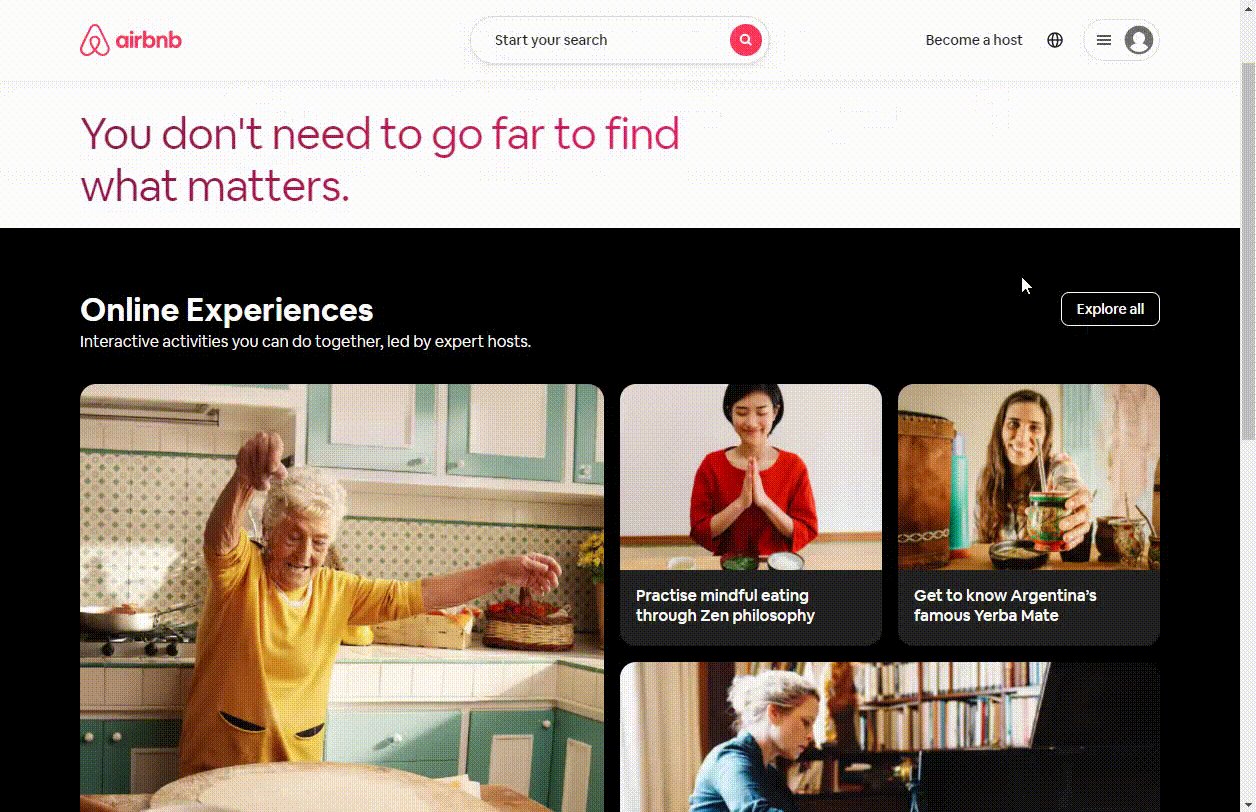
* 當(dāng)頁(yè)面滾動(dòng)時(shí),搜索框置頂顯示,方便用戶(hù)查詢(xún)和預(yù)定,增加潛在銷(xiāo)售可能。但是這個(gè)搜索框的內(nèi)容太多,硬要在置頂層中全部顯示的話(huà),這個(gè)始終置頂?shù)膶拥母叨染蜁?huì)很高,會(huì)影響用戶(hù)瀏覽頁(yè)面內(nèi)容。
那么就把搜索框略微簡(jiǎn)化,相應(yīng)的高度也就小了。(不建議只放一個(gè)放大鏡按鈕,太弱化搜索功能了。會(huì)流失潛在客戶(hù),流失潛在銷(xiāo)售可能)
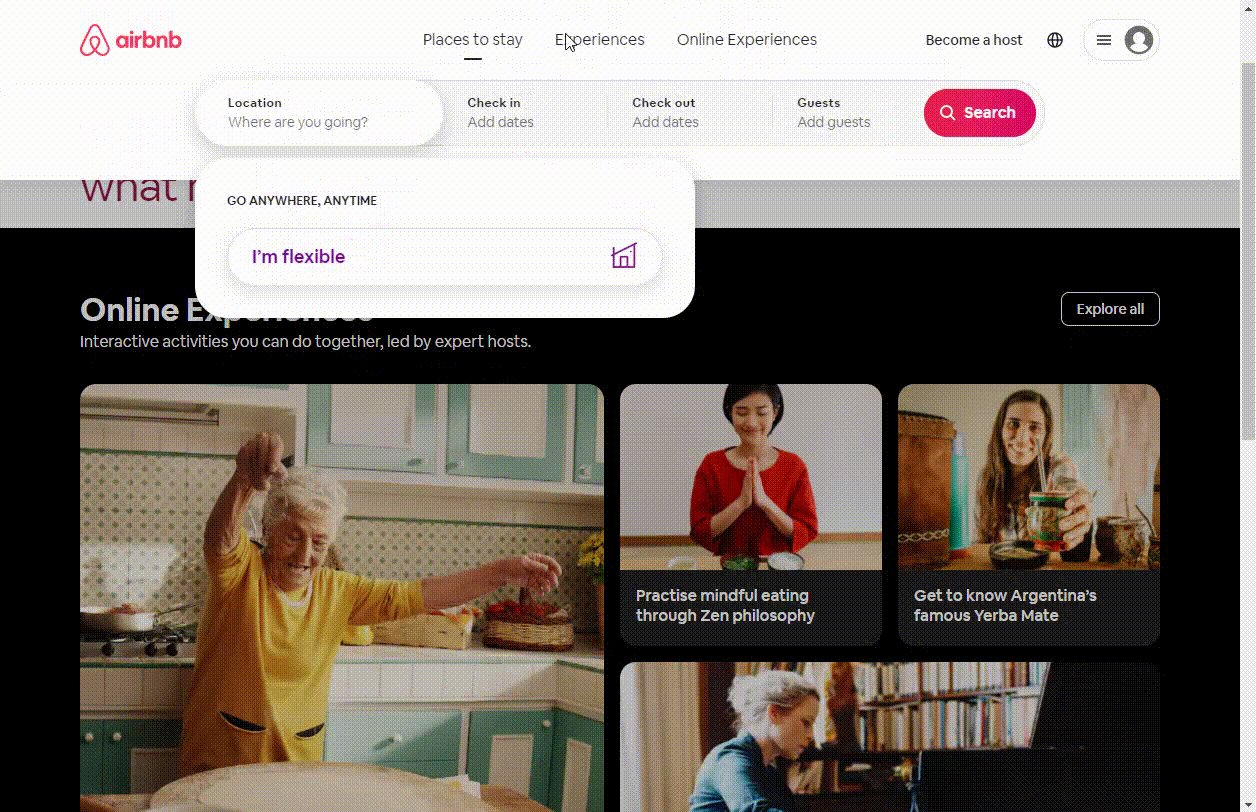
* 搜索框在置頂層中居中顯示,點(diǎn)擊簡(jiǎn)化版搜索框后,才動(dòng)效顯示完整的搜索框。
五、默認(rèn)要顯示提示文字啊!
在輸入框中可以提示搜索示例,告知網(wǎng)站支持哪些內(nèi)容的搜索,以及如何使用功能。防止用戶(hù)一臉懵,優(yōu)化用戶(hù)體驗(yàn)。
通常適用于數(shù)據(jù)庫(kù),資訊類(lèi)這些內(nèi)容類(lèi)型較多的網(wǎng)站。
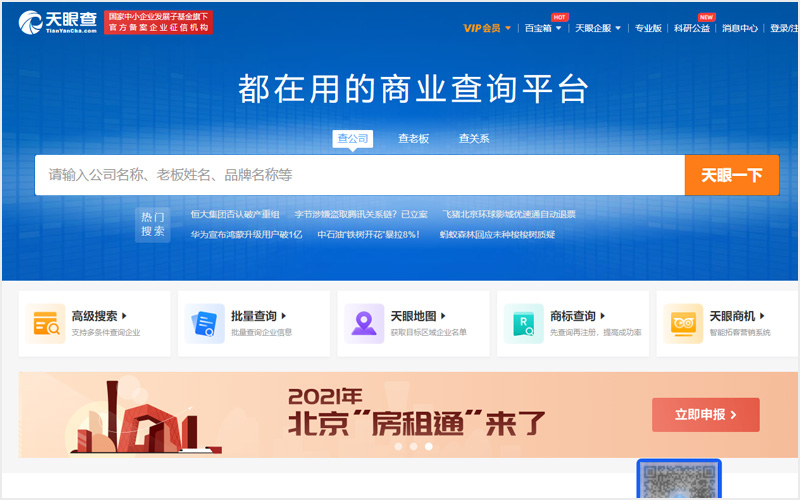
比如,天眼查。(垂直頂部居中的搜索框)

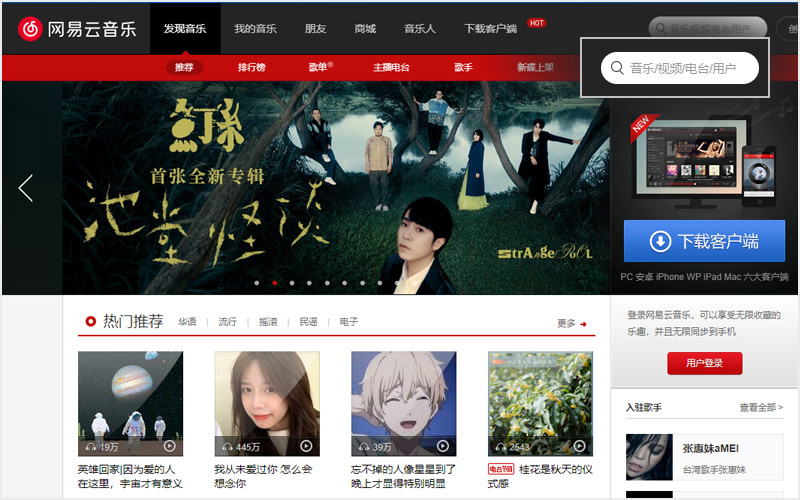
比如,網(wǎng)易云音樂(lè)。 (右上角搜索框)

六、推薦詞
基于業(yè)務(wù)需要,搜索框內(nèi)經(jīng)常會(huì)有推薦詞,方便用戶(hù)不用輸入關(guān)鍵詞就可以直達(dá)結(jié)果。同時(shí),也是一種對(duì)商品的促銷(xiāo),對(duì)資訊的推廣。根據(jù)不同需要,可以有不同的顯示方式。
Tips: 推薦詞,熱搜詞,促銷(xiāo),廣告都可以這么處理。
1. 框內(nèi)
1)單個(gè)推薦詞交替顯示
比如,小米官網(wǎng)

截圖為動(dòng)態(tài)圖哦,大概5秒換一個(gè)推薦詞。個(gè)人覺(jué)得間隔時(shí)間有點(diǎn)長(zhǎng)了。
2)多個(gè)推薦詞同時(shí)顯示
比如,LexisNexis 全球頂級(jí)法律數(shù)據(jù)庫(kù) 中國(guó)站

沒(méi)有和小米一樣,做1個(gè)推薦詞的動(dòng)態(tài)交替顯示,是因?yàn)橛脩?hù)場(chǎng)景不同。
考慮到LexisNexis的用戶(hù)都是律師群體,工作中時(shí)間寶貴。使用網(wǎng)站不是閑逛,而是為了快速查詢(xún)數(shù)據(jù),沒(méi)有時(shí)間等待。因此一次性顯示2-3個(gè)推薦詞,方便用戶(hù)直接看到,直接點(diǎn)擊。
提示:推薦詞可能會(huì)大于3個(gè)的,比如有8個(gè)。那就在用戶(hù)每次回到首頁(yè)后,顯示一批新的推薦詞。
或者,直接顯示在框外,如下文所述。
2. 框外
比如,淘寶

七、有很多分類(lèi)怎么辦?
如果要針對(duì)很多內(nèi)容類(lèi)型分別搜索怎么辦呢?搜索框怎么處理呢?有很多方法。
按復(fù)雜程度,依次進(jìn)階如下:
1. 下拉框型

一般用下拉框了,那通常分類(lèi)對(duì)于搜索不是太重要,不用突出顯示。
2.Tab型
如果用tab來(lái)展示分類(lèi)了,那目的通常是:
* 推廣產(chǎn)品或內(nèi)容
* 引導(dǎo)用戶(hù),優(yōu)化用戶(hù)體驗(yàn)
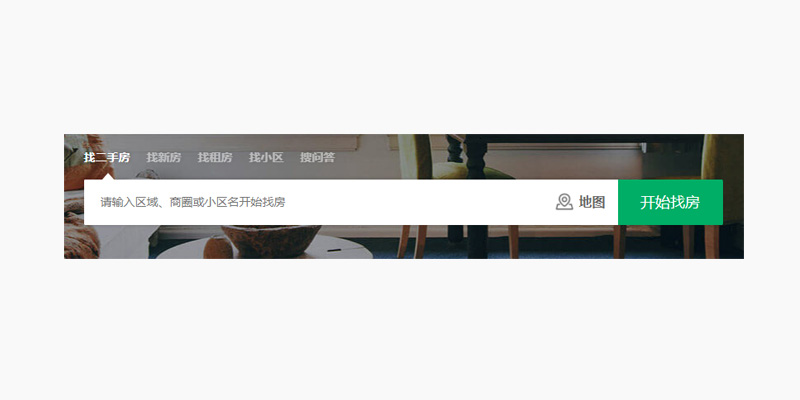
1)橫版顯示。比如 某房產(chǎn)網(wǎng)站

2)豎版顯示。比如 知網(wǎng)

搜索框的左側(cè)的3個(gè)Tab為內(nèi)容類(lèi)型分類(lèi)。
搜索框中展開(kāi)的下拉框中是字段,此處一并展示。
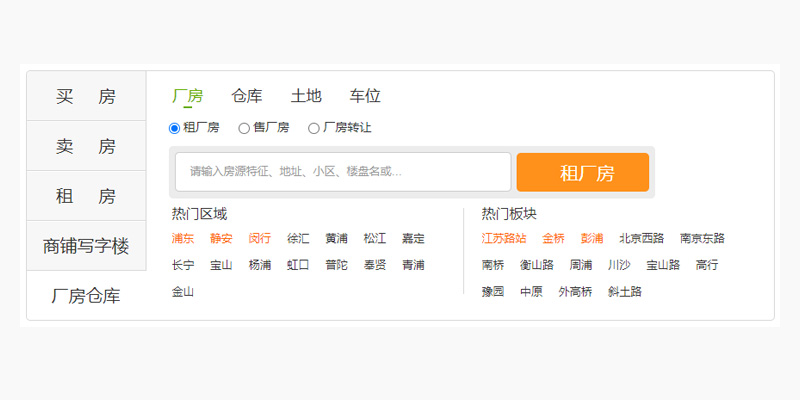
3)豎版+橫板顯示。比如 某房產(chǎn)網(wǎng)站

如上圖,是豎版分類(lèi)+橫版的兩個(gè)搜索按鈕。

如上圖,是豎版的分類(lèi)+橫版的分類(lèi)。橫版的分類(lèi)還做了2級(jí)分類(lèi)。分類(lèi)太多,相信設(shè)計(jì)師們?cè)谔幚頃r(shí)也挺頭大。
八、 一個(gè)頁(yè)面里有2個(gè)搜索框怎么處理?
回答:哪個(gè)重要,就突出顯示哪個(gè)唄!
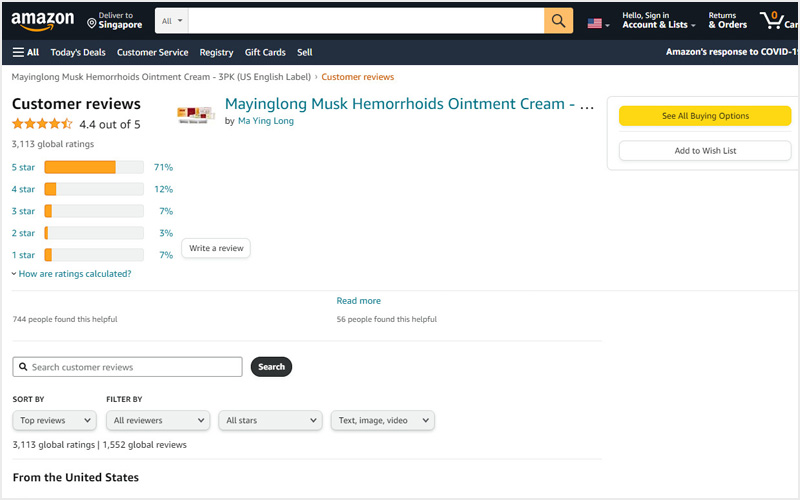
以Amazon為例,

該頁(yè)為商品評(píng)論頁(yè)面。
* 頂部搜索框?yàn)槿舅阉鳎浅V匾R虼藢挾容^長(zhǎng),按鈕為亞馬遜的主色調(diào)黃色,醒目。
* 頁(yè)面內(nèi)的搜索框,為針對(duì)評(píng)論內(nèi)容的搜索,則相對(duì)弱化。
搜索框的默認(rèn)狀態(tài)講完了。那么當(dāng)鼠標(biāo)點(diǎn)擊搜索框,此時(shí)還沒(méi)有輸入任何內(nèi)容,那么光標(biāo)觸發(fā)的狀態(tài)是怎樣的呢?通常,根據(jù)業(yè)務(wù)情況,大多數(shù)搜索框都會(huì)自動(dòng)彈出下拉框。
我們此處只討論下拉框中的顯示情況。
一、下拉框中,歷史記錄+熱搜詞是大部分網(wǎng)站的標(biāo)配。
比如,B站。

二、 下拉框中,在歷史記錄+熱搜詞的基礎(chǔ)上,再添加些網(wǎng)站自己想推廣的內(nèi)容。
比如,Zcool本酷。

三、下拉框中,根據(jù)網(wǎng)站自身業(yè)務(wù)情況,顯示個(gè)性化內(nèi)容。
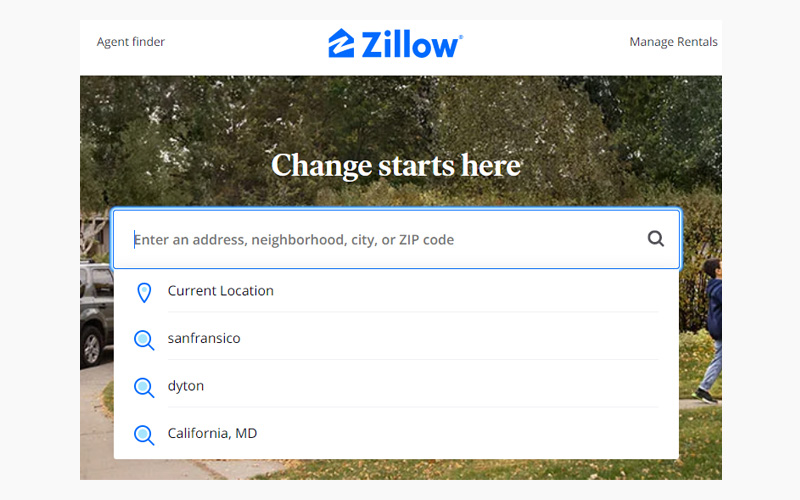
1. 比如 Zillow, 美國(guó)知名房產(chǎn)估價(jià)網(wǎng)

網(wǎng)站業(yè)務(wù)就是估房?jī)r(jià)。下拉框中,第一行就是“當(dāng)前位置”,點(diǎn)擊后跳轉(zhuǎn)到結(jié)果頁(yè),顯示定位地址的相關(guān)結(jié)果。優(yōu)化用戶(hù)體驗(yàn)。
2. 比如,攜程。

攜程的業(yè)務(wù)結(jié)構(gòu)相對(duì)復(fù)雜,搜索也就相對(duì)復(fù)雜。搜索項(xiàng)同時(shí)也涉及到很多字段/參數(shù),其實(shí)也類(lèi)似表單了。后面有機(jī)會(huì)可以講下表單的交互,此處不延伸討論了。大家有興趣可以去逛逛攜程。
在搜索框中,一旦開(kāi)始輸入字符,那新一輪的交互又開(kāi)始了。
一、 默認(rèn)交互
目前通用的規(guī)則——搜索聯(lián)想功能,Google已經(jīng)定義好了。我就不重復(fù)寫(xiě)了,如下摘自UXPlanet:
Google自2008年以來(lái)掌握并實(shí)施了“搜索聯(lián)想”。
“搜索聯(lián)想”(自動(dòng)建議)可以幫助用戶(hù)通過(guò)已輸入的文本來(lái)預(yù)測(cè)可以找到的查詢(xún)結(jié)果,為用戶(hù)節(jié)省了時(shí)間并創(chuàng)造了更加便捷的體驗(yàn)。
交互細(xì)節(jié)如下:
* 確保搜索聯(lián)想是有效的,設(shè)計(jì)不完善的搜索聯(lián)想會(huì)混淆和分散用戶(hù)的注意力,所以使用拼寫(xiě)自動(dòng)更正、詞根識(shí)別、語(yǔ)義識(shí)別和預(yù)測(cè),可以改進(jìn)搜索體驗(yàn)。
(Lu傾傾 注:中文搜索還要識(shí)別拼音)
* 盡可能快速的提供搜索聯(lián)想,例如輸入到第三個(gè)字的時(shí)候,就給用戶(hù)提供相匹配的聯(lián)想詞匯,以此減少用戶(hù)數(shù)據(jù)錄入的工作。
(Lu傾傾 注:現(xiàn)在其實(shí)輸入第1個(gè)字就可以提供聯(lián)想了。)
* 只提供少于10個(gè)項(xiàng)目的聯(lián)想詞句(不建議使用滾動(dòng)條),否則信息將會(huì)變得難以承受。
* 允許用戶(hù)通過(guò)鍵盤(pán)的上下鍵控制選擇列表。
(Lu傾傾 注:
百度在使用“鍵盤(pán)”(鼠標(biāo)不行)上下選擇列表時(shí),如果高亮在某個(gè)聯(lián)想詞上停頓2秒以上,則等同于“回車(chē)鍵”,整個(gè)頁(yè)面的搜索結(jié)果刷新。 Google不支持此功能。
這是用戶(hù)體驗(yàn)的差異)
* UI上,已輸入文本和建議文本視覺(jué)上保持差異(例如,通常情況下建議的詞匯通過(guò)加粗表示)
二、 個(gè)性化交互
1. 比如,Google
(Google作為搜索引擎的燈塔,搜索交互亮點(diǎn)的地方太多太多了,這里只舉個(gè)小例子。)

如上圖,不只在下拉框中展示搜索聯(lián)想的關(guān)鍵詞。
還把關(guān)鍵詞作為一個(gè)詞條顯示給客戶(hù),比如電影,比如品牌。還同時(shí)顯示各自的參數(shù),比如 圖片,字段。
可以幫助用戶(hù)了解信息,精準(zhǔn)定位。
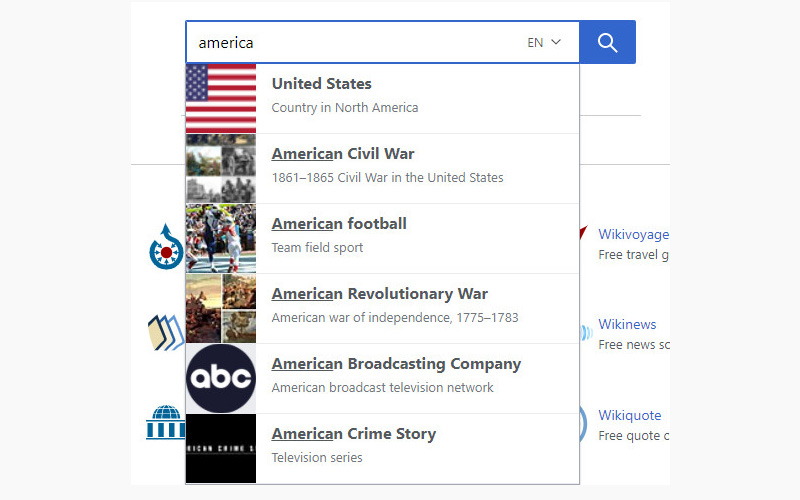
2. 比如,維基百科。

由于網(wǎng)站的定位不同。維基百科是一個(gè)百科全書(shū),其中都是各類(lèi)詞條相關(guān)的知識(shí)/信息。因此下拉框中的聯(lián)想,都是以詞條形式顯示的。包含了圖片,詞條名, 參數(shù)/字段。
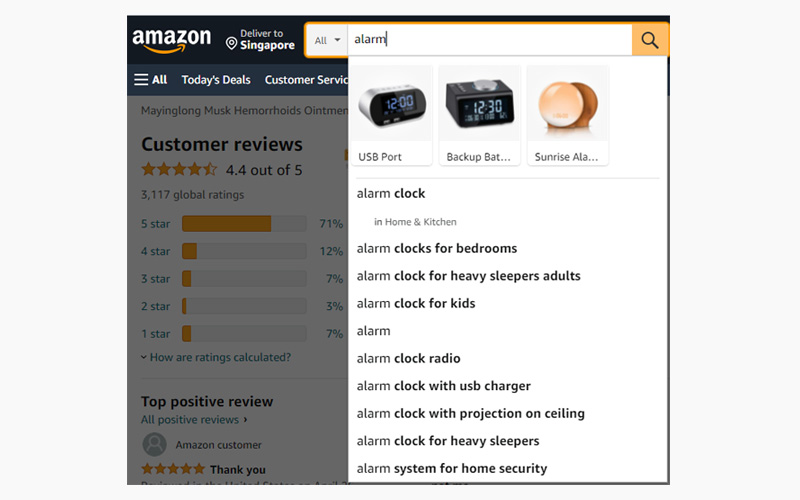
3. Amazon 亞馬遜
亞馬遜的用戶(hù)體驗(yàn)也是做到極致了。搜索下拉框除了提供搜索聯(lián)想的關(guān)鍵詞,還按照不同的特殊關(guān)鍵詞,提供不同的參數(shù)選項(xiàng),方便用戶(hù)一步到位,不用再到搜索結(jié)果頁(yè)里做一次篩選了。優(yōu)化用戶(hù)體驗(yàn)。

比如,想搜索“chair”, 輸入了關(guān)鍵詞“chai”(注意,還沒(méi)打全 chair),下拉框中除了顯示chair相關(guān)的商品。還直接把chair的價(jià)格區(qū)間顯示出來(lái),方便用戶(hù)點(diǎn)擊后,直接顯示相關(guān)搜索結(jié)果。
相信此處亞馬遜的PM們是做過(guò)usage分析的,chair列表頁(yè)中,應(yīng)該是 “價(jià)格”篩選的usage是最高的,并且極有可能用戶(hù)進(jìn)入chair列表頁(yè)的第一個(gè)用戶(hù)行為就是對(duì)價(jià)格做篩選。PM們就干脆把篩選項(xiàng)放到了搜索下拉框中了。

針對(duì)關(guān)鍵詞”ipad”, 也是同樣的交互處理方式,此處是顯示“尺寸”區(qū)間。

針對(duì)關(guān)鍵詞“alarm”,下拉框中按照鬧鐘的不同“功能”,顯示“圖片+分類(lèi)“,方便用戶(hù)直接點(diǎn)擊。
【亞馬遜篇 番外】
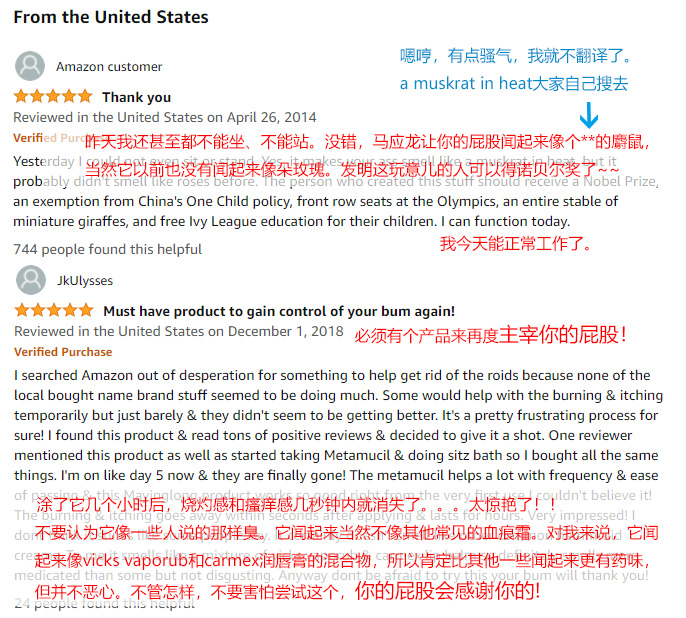
在收集亞馬遜案例的時(shí)候,好玩就去搜了搜國(guó)貨之光“馬應(yīng)龍“,歪果仁們的評(píng)論簡(jiǎn)直是太歡樂(lè)了,看著看著我都笑出了鵝叫聲。
于是就跑偏了,翻譯了2個(gè)評(píng)論,貼了上來(lái)。大家看文章看久了,休息下~


以上,討論的都是輸入單個(gè)關(guān)鍵詞搜索的情況。
那么輸入多個(gè)關(guān)鍵詞的交互該怎么處理呢?
N年前,我在《交互設(shè)計(jì)稿-純實(shí)例》之前我寫(xiě)過(guò),此處不再贅述了。
如有興趣,請(qǐng)戳,https://www.zcool.com.cn/work/ZMjY4Nzg3MDA=.html

大部分的網(wǎng)站的搜索功能,都是需要在輸入關(guān)鍵詞后,點(diǎn)擊“搜索按鈕“ or “回車(chē)”,才展示新的搜索結(jié)果頁(yè)的。(此處不討論百度中,鍵盤(pán)移動(dòng)到聯(lián)想上就刷新結(jié)果頁(yè)等特殊情況)
即一定要有個(gè)確認(rèn)的命令,才觸發(fā)搜索。這里面有很多考慮。比如:
* 數(shù)據(jù)量大,如果是實(shí)時(shí)響應(yīng)+即時(shí)加載搜索結(jié)果頁(yè),對(duì)服務(wù)器和代碼質(zhì)量的要求都太高。
* 用戶(hù)體驗(yàn)不太好。因?yàn)橛脩?hù)還沒(méi)輸入完,或者還沒(méi)確定。頁(yè)面就在不停的刷新,會(huì)干擾用戶(hù)。
但,也有個(gè)別工具軟件中,不用按回車(chē),就實(shí)時(shí)刷新搜索結(jié)果。比如,F(xiàn)igma.

在軟件中,都是自己的存檔文件,數(shù)據(jù)量本身就不大。此時(shí)邊輸入關(guān)鍵字,邊實(shí)時(shí)響應(yīng),刷新搜索結(jié)果頁(yè),讓用戶(hù)隨時(shí)看到自己的文檔。這種情況下,不用按回車(chē),用戶(hù)體驗(yàn)還更好。
以上,終于寫(xiě)完了。
暫時(shí)寫(xiě)到這吧,總結(jié)太累,但是值得!
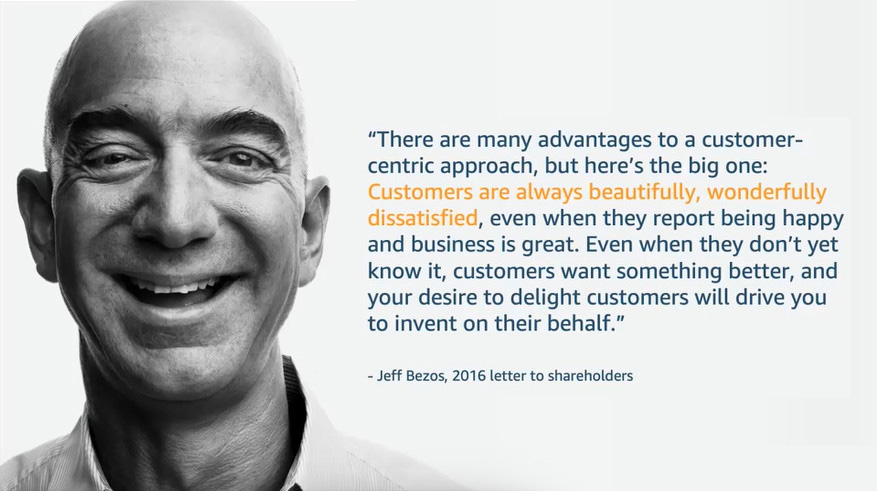
最后,附上Amazon貝索斯的原話(huà):

翻譯如下:(沒(méi)有太直譯,不然有點(diǎn)拗口)
“以用戶(hù)為中心”有很多優(yōu)點(diǎn),但最大的一個(gè)就是:用戶(hù)是美麗的、棒棒的、不會(huì)滿(mǎn)意的,即使他們說(shuō)我們的商業(yè)很贊,他們表示很開(kāi)心很滿(mǎn)意。但他們其實(shí)想要更好的東西,不過(guò)他們自己并不知道。那么你的讓用戶(hù)愉悅的渴望,會(huì)驅(qū)使你代替他們?nèi)グl(fā)明創(chuàng)造。
——杰夫*貝索斯,2016年給股東的信
額,還是拗口。簡(jiǎn)單來(lái)說(shuō),就是:
筒子們,為了讓用戶(hù)高興,發(fā)揮你們做產(chǎn)品/交互的主觀(guān)能動(dòng)性吧,自己研究創(chuàng)造去,做個(gè)好產(chǎn)品出來(lái)。不用指望用戶(hù)告訴你做什么/怎么做,他們也不知道。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話(huà),可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢(xún)、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn