2021-10-9 資深UI設(shè)計(jì)者
當(dāng)下互聯(lián)網(wǎng)進(jìn)入以內(nèi)容運(yùn)營(yíng)為核心的時(shí)代,市場(chǎng)競(jìng)爭(zhēng)激烈,需要對(duì)于市場(chǎng)的熱點(diǎn)進(jìn)行快速反應(yīng),持續(xù)迭代。不管是大廠還是小廠的UI設(shè)計(jì)師多多少少需要支援運(yùn)營(yíng)需求。U1S1 做簡(jiǎn)單運(yùn)營(yíng)圖對(duì)于體驗(yàn)設(shè)計(jì)方向的設(shè)計(jì)師來(lái)說(shuō),性價(jià)比確實(shí)有點(diǎn)低,一般難度較高的運(yùn)營(yíng)設(shè)計(jì)需求都由專(zhuān)業(yè)的視覺(jué)設(shè)計(jì)師來(lái)做,體驗(yàn)設(shè)計(jì)師一般接到的都是比較簡(jiǎn)單或者緊急的需求,這對(duì)于設(shè)計(jì)的能力提升來(lái)說(shuō)是比較有限的,大量的時(shí)間被占用在運(yùn)營(yíng)設(shè)計(jì)上,持續(xù)被榨干,有些本末倒置,但人生就是這么操蛋,總得想辦法解決。

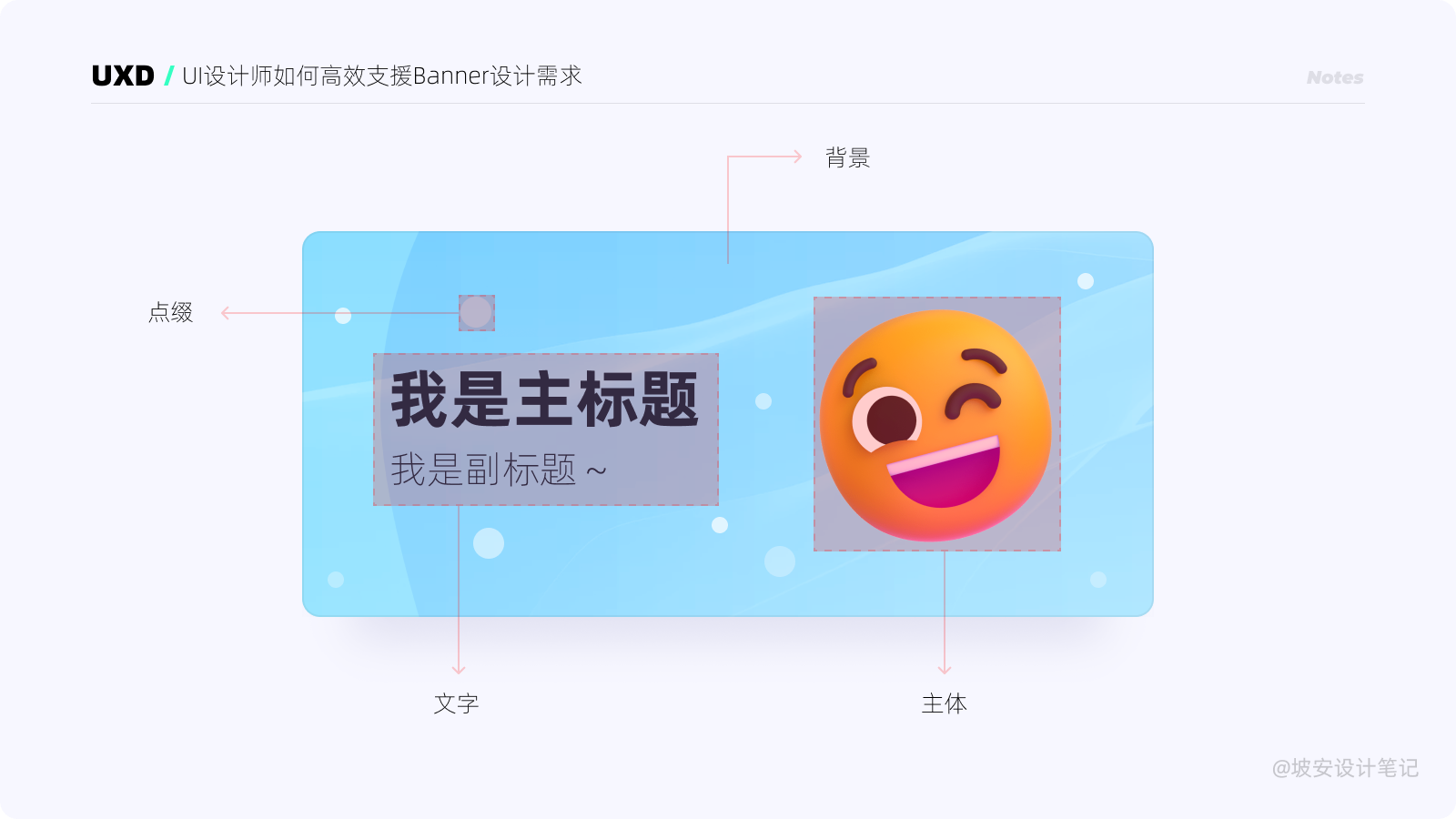
就目前大部分互聯(lián)產(chǎn)品的Banner而言。
其構(gòu)成一般由標(biāo)題文案、主體元素(人物、物品等)、背景(場(chǎng)景、底色等)元素構(gòu)成。

面向設(shè)計(jì)師:模板化運(yùn)營(yíng)設(shè)計(jì) + 素材資源同步盤(pán)
第一種方法是本文的核心方法,原理很簡(jiǎn)單,其實(shí)就是利用Sketch和或者Figma的組件化(為了統(tǒng)一語(yǔ)義本文統(tǒng)一稱(chēng)為組件,其子集為用例)進(jìn)行設(shè)計(jì)。
我們將這些元素分別打包成組件.

把組件的用例調(diào)整后放置在預(yù)覽區(qū)所有不同尺寸的畫(huà)板中。
當(dāng)出現(xiàn)需要特殊調(diào)整的時(shí)候可以解綁微調(diào)。如果希望給畫(huà)面添加一些細(xì)節(jié)的話,再另外添加即可~

這么一波操作,大概1個(gè)多鐘就可以輸出一整套7個(gè)圖,足以應(yīng)付一周22套運(yùn)營(yíng)圖的需求了(悲傷的故事)

當(dāng)然要達(dá)到這種速度還需要一個(gè)通用素材庫(kù)的加持。空閑時(shí)間把一些KV的圖素拆出來(lái)放到Eagle共享盤(pán),這樣你和你的小伙伴們就可以高效愉快地拉圖了...

面向運(yùn)營(yíng)同學(xué):創(chuàng)客貼等第三方設(shè)計(jì)平臺(tái)
在創(chuàng)客貼搞個(gè)團(tuán)隊(duì)模式,然后設(shè)計(jì)師把常用的一些模板上傳上去,運(yùn)營(yíng)同學(xué)只要自己改改文案,換換人就可以啦

雖然有了模板化的設(shè)計(jì)工具,但如果缺少了設(shè)計(jì)規(guī)范的引導(dǎo),就會(huì)宛如脫韁野馬,設(shè)計(jì)出各種偏離業(yè)務(wù)需求或風(fēng)格不一致的Banner出來(lái)。
設(shè)計(jì)規(guī)范需要與運(yùn)營(yíng)同學(xué)共同協(xié)商制定,比如標(biāo)題最長(zhǎng)長(zhǎng)度、排版構(gòu)圖、圖素尺寸等等。具體規(guī)范需要根據(jù)不同的業(yè)務(wù)需求進(jìn)行定制化。
下面就以我們團(tuán)隊(duì)的制定方式作為范例說(shuō)明一下。
排版構(gòu)圖
常規(guī)的排版構(gòu)圖模式有居中式構(gòu)圖、左右構(gòu)圖。
居中式構(gòu)圖:居中式構(gòu)圖是將主體放置畫(huà)面的中心進(jìn)行構(gòu)圖。這種構(gòu)圖方式這種構(gòu)圖方式的最大優(yōu)點(diǎn)就在于主體突出、明確而且畫(huà)面容易取得左右平衡的效果
左右式構(gòu)圖:左右構(gòu)圖將文字標(biāo)題元素和主體物按照比例分割進(jìn)行位置安排。符合用戶閱讀習(xí)慣:閱讀視線要符合用戶從左到右或從上到下的瀏覽習(xí)慣。

尺寸
Banner的尺寸需要根據(jù)UI界面的需求進(jìn)行制定。
例如針對(duì)我司的產(chǎn)品,一個(gè)活動(dòng)最多有7個(gè)運(yùn)營(yíng)位的樣式,分別在首頁(yè)、搜索位、文章封面、活動(dòng)中心、閃屏等。
標(biāo)題長(zhǎng)度限制
由于運(yùn)營(yíng)同學(xué)有時(shí)候?qū)τ跇?biāo)題的長(zhǎng)度沒(méi)有經(jīng)過(guò)精簡(jiǎn)優(yōu)化,標(biāo)題特別長(zhǎng)長(zhǎng)長(zhǎng)長(zhǎng)長(zhǎng)長(zhǎng)長(zhǎng)長(zhǎng),加上Banner本身就小,在手機(jī)屏幕上基本看不清,也就沒(méi)有意義了。因此需要共同制定好主標(biāo)題副標(biāo)題長(zhǎng)度限制,超過(guò)就直接打回重改。
出血設(shè)置
制定出血位的原因是某些尺寸的圖素可能出現(xiàn)在多個(gè)不同的入口,以及不同尺寸的手機(jī)屏幕可能會(huì)出現(xiàn)裁剪的現(xiàn)象。

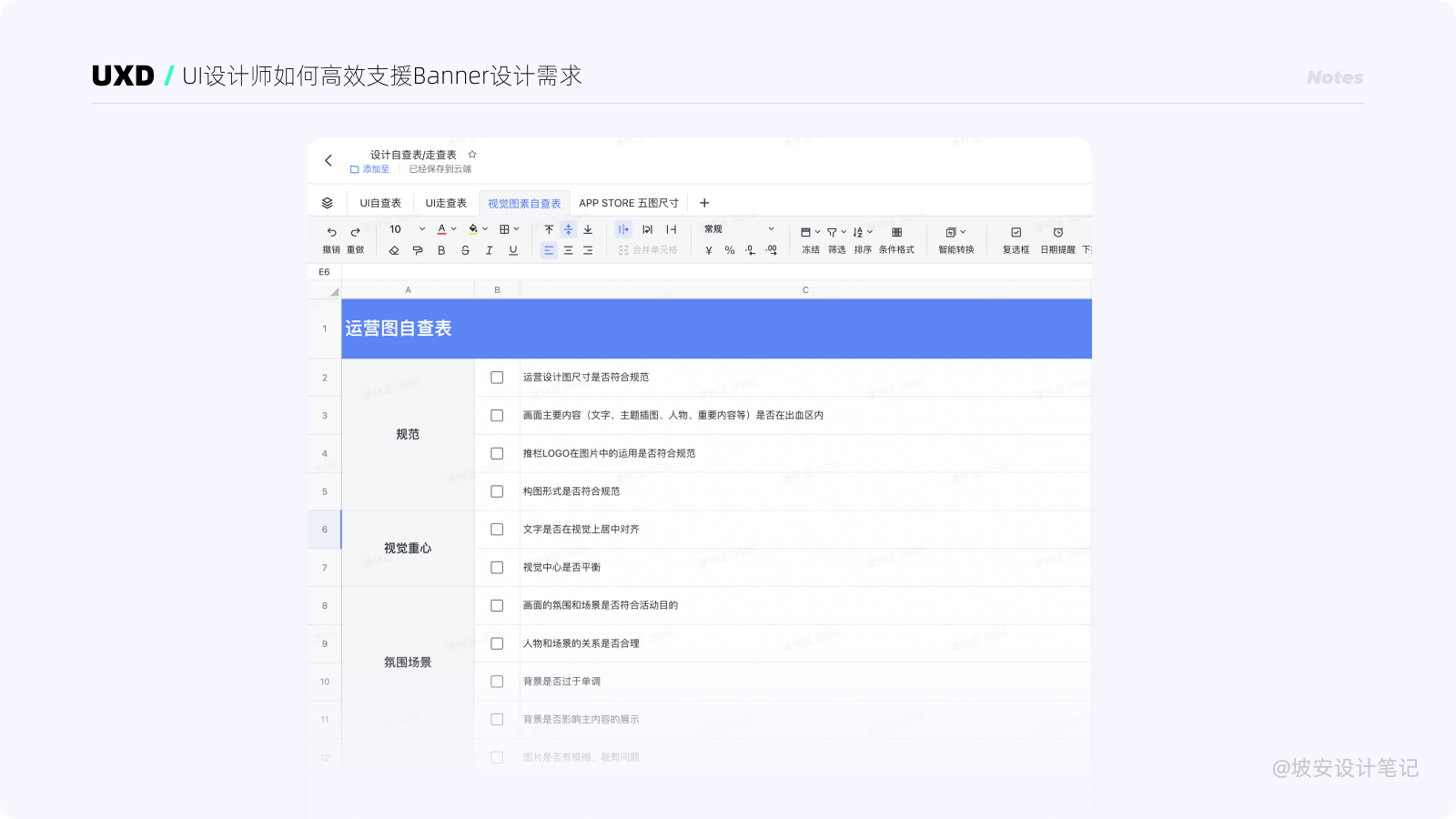
不論是設(shè)計(jì)師也好,運(yùn)營(yíng)同學(xué)也好,完成設(shè)計(jì)之后最好建立一個(gè)視覺(jué)自查表進(jìn)行對(duì)照,目的是盡量減少一些原則性錯(cuò)誤,減少來(lái)回改稿的情況。

為了更完美的提升整個(gè)流程效率,不僅需要升級(jí)中部流程,前后端的流程都需要進(jìn)行優(yōu)化。
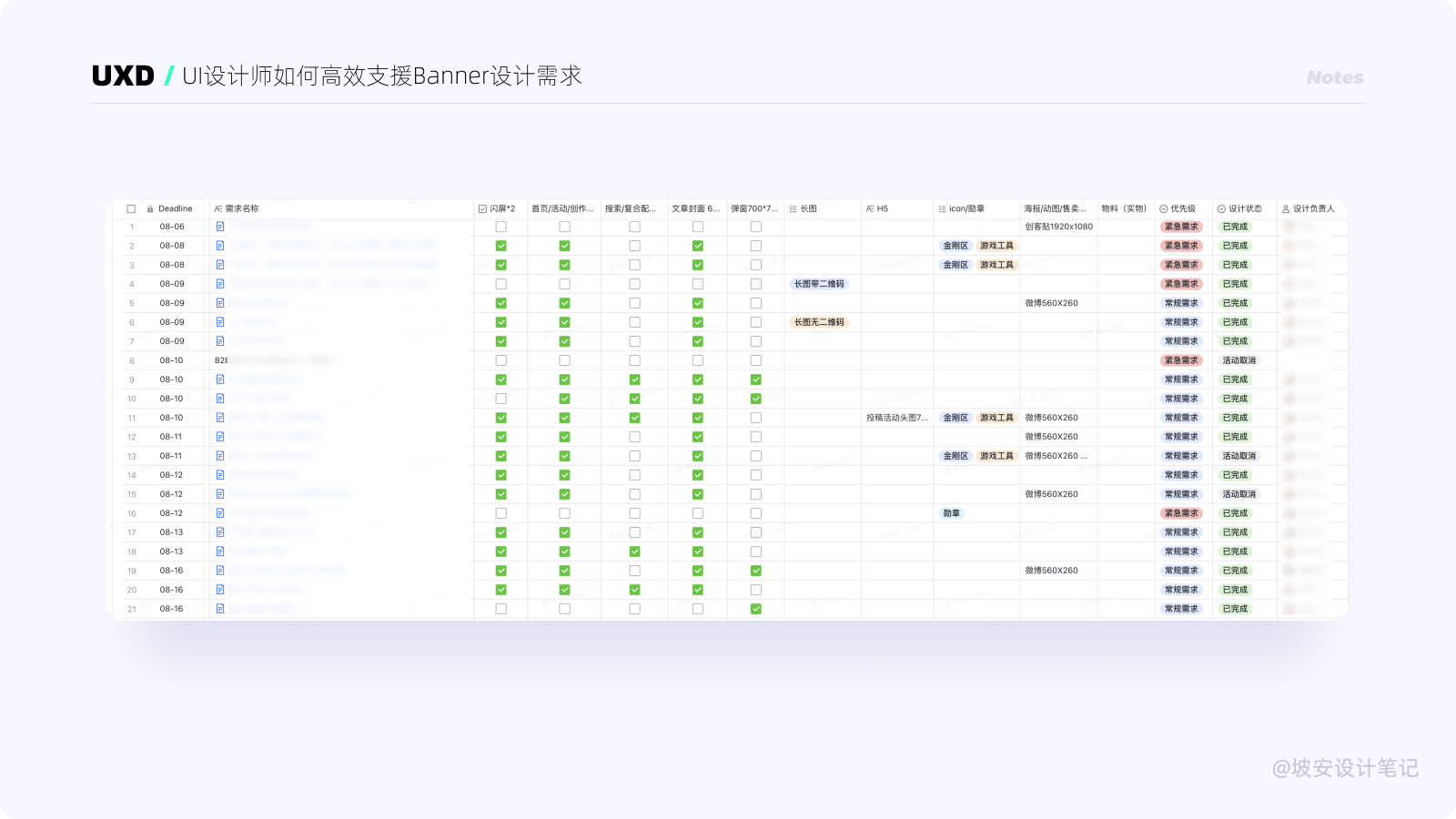
首先是最好在需求的前端建立需求排期表進(jìn)行需求的篩選。
分門(mén)別類(lèi)地將需求的詳細(xì)信息進(jìn)行可視化展示,對(duì)應(yīng)的需求文檔接入。這里不得不吹一波飛書(shū)文檔,太**好用了。

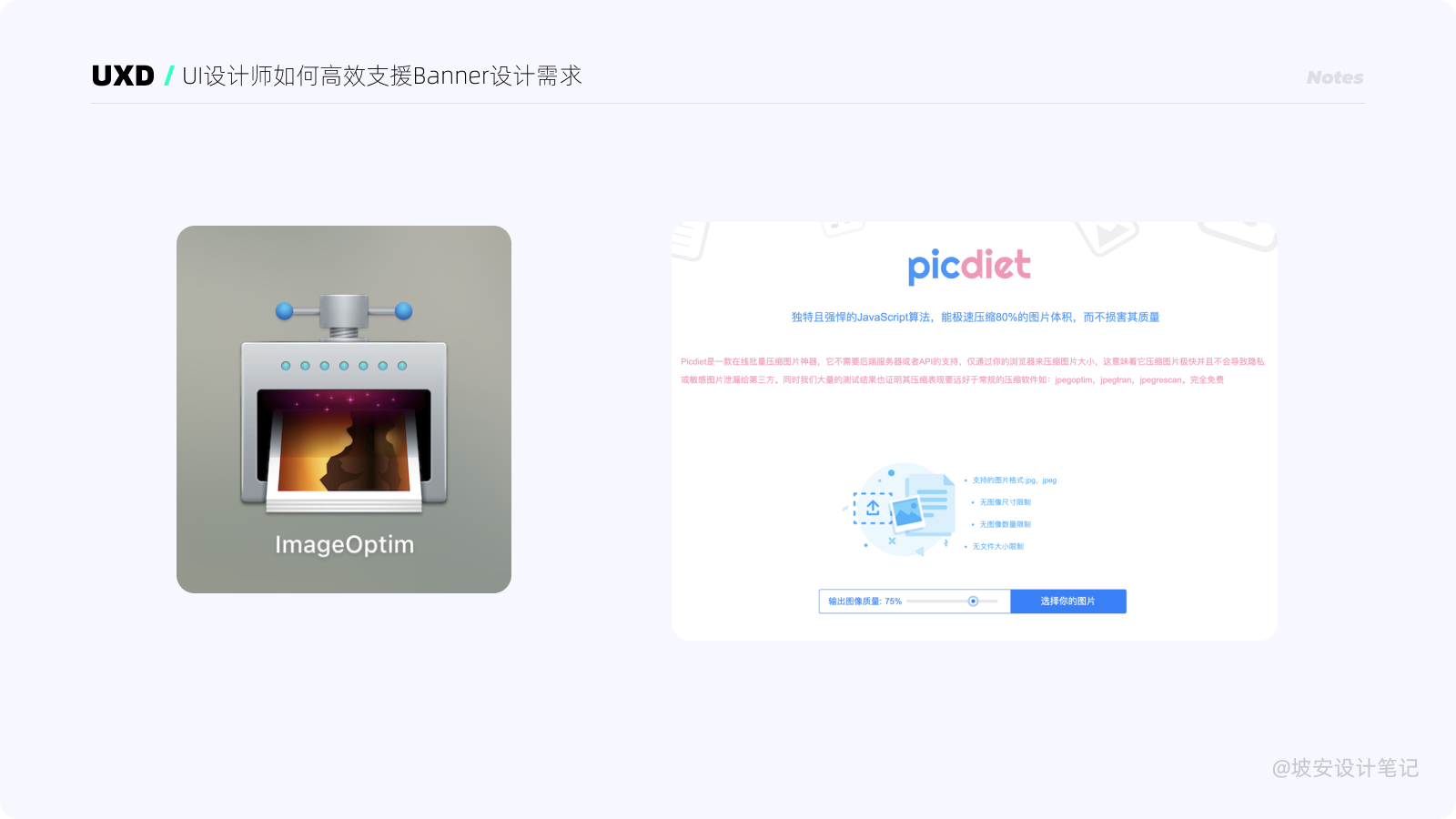
針對(duì)需求的后端即設(shè)計(jì)交付環(huán)節(jié),最好是在設(shè)計(jì)稿導(dǎo)出的時(shí)候使用工具進(jìn)行壓縮,更小的體積意味著更快的加載速度,這對(duì)于提升產(chǎn)品的用戶體驗(yàn)是毋庸置疑的。這里推薦2個(gè)工具:
1.imageOptim
2.Picdiet https://www.picdiet.com/zh-cn (個(gè)人推薦JPG使用這個(gè)網(wǎng)站,壓縮的質(zhì)量最高)

最后,如果實(shí)在人力不足的情況下,就把項(xiàng)目外包出去吧,畢竟占用UI設(shè)計(jì)師太多時(shí)間產(chǎn)出如果沒(méi)什么價(jià)值的話,其實(shí)roi也是很低的,設(shè)計(jì)師的人力成本也是錢(qián)!
“能用錢(qián)解決的問(wèn)題,就用錢(qián)解決!”—— 魯迅
如果運(yùn)營(yíng)經(jīng)常提出很多無(wú)理的需求,比如量很大,沒(méi)有什么依據(jù)都是拍腦袋想的,那可以考慮把項(xiàng)目外包出去,一旦外包出去,花的就是真金白銀,讓運(yùn)營(yíng)也知道,這是設(shè)計(jì)師嘔心瀝血畫(huà)的,市場(chǎng)的價(jià)格就擺在那,整天搞些有的沒(méi)的是否真的能對(duì)項(xiàng)目帶來(lái)價(jià)值。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn