2021-11-24 ui設計分享達人
在貝殼,有店東、圈經、CA等多種服務角色依賴數據信息作業,各種各樣的數據被用于管理、分析和制定目標。但是,房產垂直領域的數據非常龐雜,數據體量也在急劇增長,圖表的應用場景越來越復雜,除了pc和移動端的數據看板,還出現了線下門店大屏場景。
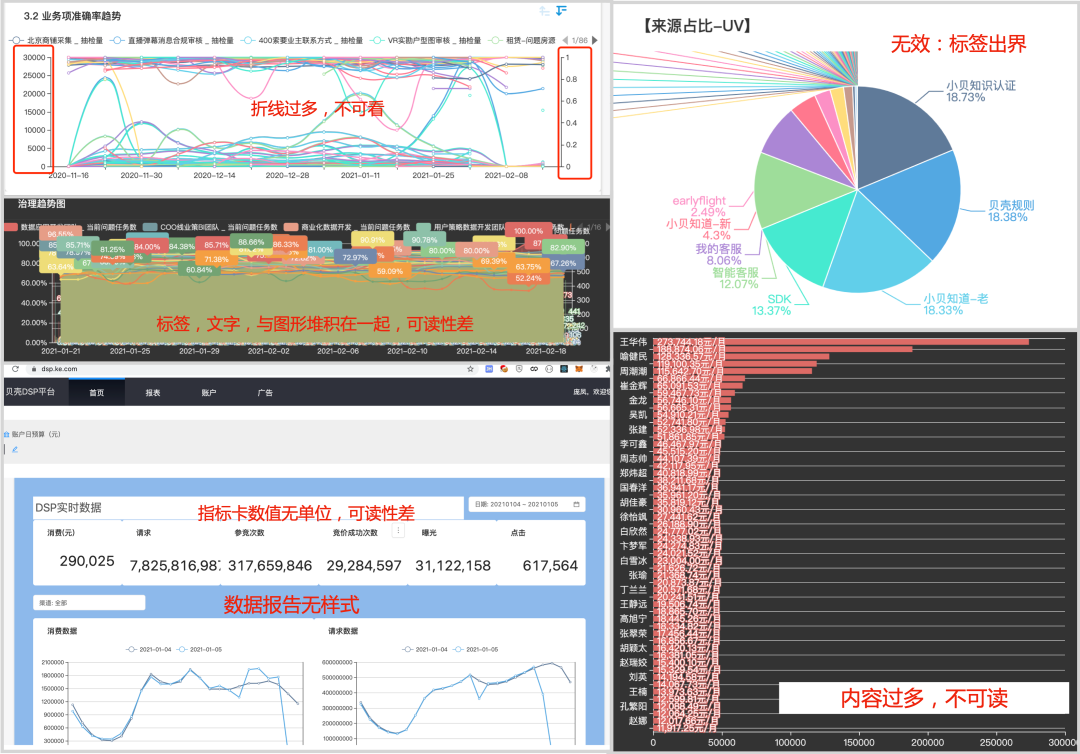
與此同時,數據展示一直處于無可視化規范的狀態,導致頻頻出現“數據堆疊”“數據出界”“數值無單位”等可讀性低的問題。因此,把這些復雜、抽象的數據,通過更直觀更容易理解的可視化方式展示出來,建立一套專注于房產領域的可視化組件規范,變得尤為重要。

圖1 數據部分展示現狀
Kecharts項目從匯總和梳理數據展示問題出發,聚焦并抽象問題點,旨在建立起統一的可視化規范。同時,我們還對極端數據的展示進行計算規則處理,從人工配置的效率考量,系統性地幫助用戶進行高效分析和決策。
數據規范的第一步,解決“知道什么數據用什么圖表,了解顏色的使用規范、數據排版展示的要點、適配性原則”等基礎規范,從配色、布局、基礎展示規則上,滿足數據展示的美觀度和可讀性。
最難解決但也最有價值的痛點是:數據體量大、維度多帶來的“不確定性問題”,想要把海量、高維的數據以準確有效的方式展示,需要建立高質量的交互和配圖規則。因此,我們在梳理基準展示規范的基礎上,也對極端情況進行了一系列的規則處理。
數據往往是由平臺自上而下傳達到城市,再由專業的商業分析師對數據進行分析和處理,很多數據需要人工繪制和展示。因此,Kecharts在設計數據規則展示的同時,也要考慮數據的可配置輸出規則,盡可能減少人工操作成本,降低由于人工分析水平不同導致的報告質量方差。
建立基礎可視化規范,是為了將圖表展示拉到基準線水平,也是當前要做的第一步。基礎的規范建立,可以讓圖表迅速換身衣服,第一時間提升用戶的感受。所以,第一步首先解決配色的使用、基礎的布局、圖形的基本表達等方面的規范問題,滿足數據的基礎美觀度。

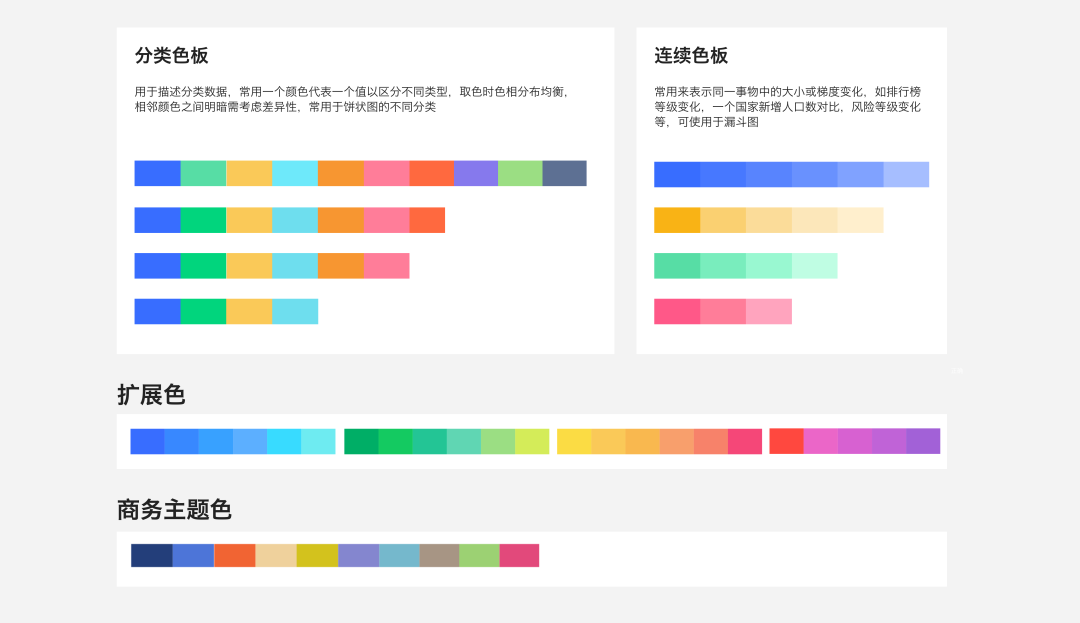
圖2 配色色板圖示(局部)
優化前,Kecharts各種配色之間關聯性低,與整體平臺的表現層形式不統一。優化后色板的樣式與KeDesign(貝殼設計系統,“UXD筆記”公眾號后臺回復“貝殼”,領取VI規范文檔)無縫融合。現有配色方案飽和度更協調,閱讀體驗更友好。
由于數據體量大,我們嘗試將8種常用色擴展成10種常用色以及24種擴展色來更好地滿足業務需求。并且根據不同品牌主色,進行明度調整。除此之外還增加了更沉穩的商務主題以及暗黑主題配色,滿足特殊業務場景的使用。

圖3 配色的概念圖
基礎布局
圖表的構成,由一系列獨立的圖形與法元素結合而成,如包含標題區、操作功能區、面包屑、圖例區、單位區和圖表區,通過合理的基礎布局增強圖表的秩序性和一致性,同時規范標題、圖例等元素的展示適配規則。

圖4 數據基礎布局規范(局部)
精細圖形
整體的圖形展示細節也做了統一調整,從整體排布、字體、字號、圓角、描邊粗細、數據軸、標簽等方面進行了優化設計,使整個圖表看起來更加精細。
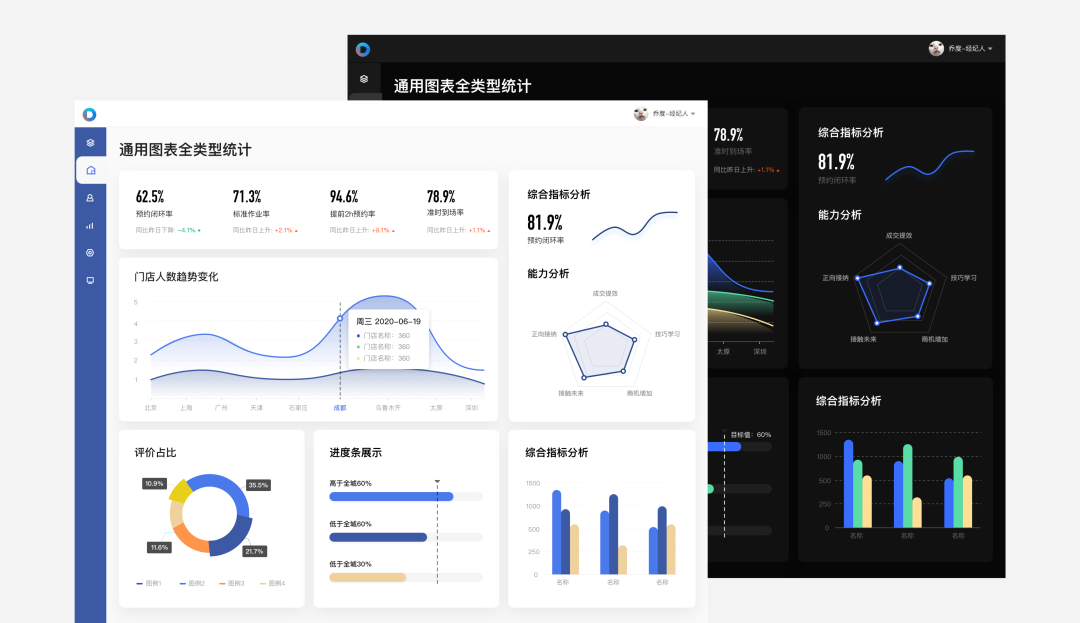
基礎的配色、字號、布局調整之后,基本滿足了數據的展示基準,從基礎合理性展示和視覺感提升上,有了一定的改良。

圖5 基準規范后的對比

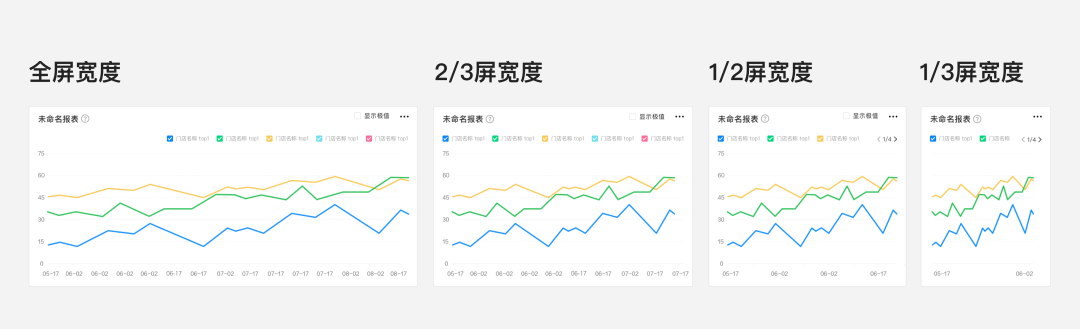
圖6 柵格化設計圖示
定義圖表的適配規則
定義四種圖表卡片的適配方案,當圖表放大或縮小到某一區間時,內部布局會根據圖表大小變化進行有權重的刪減,使圖表在多種區間內能夠將核心數據表達的更清晰。

圖7 柵格化設計圖示
滿足了數據的基準展示,并沒有達到完整的可視化展示規范,海量和高維帶來的展示問題依舊存在。所以,在建立基準規則的基礎上,結合貝殼數據的特色,需要集中處理極端情況帶來的問題,從基準線提升到具有易用性的“標準線”。

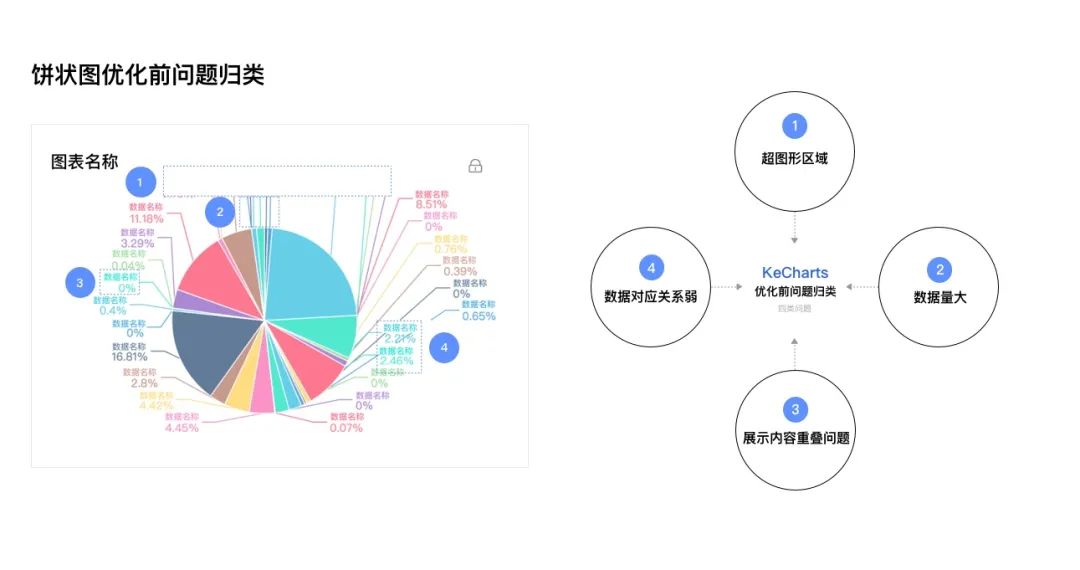
圖8 以餅狀圖為例的極端情況分析
過濾數據
首先從底層數據進行過濾,過濾底層占比0%的數據,減少數據呈現量。將占比為0%的大部分數據在圖表的可視化展示中去除,轉移到圖例中展示,滿足了用戶需要完整數據的訴求外還大幅度提升了圖表的可視化程度。
元素優化
優化標簽、線條、指示等元素的展示規范,從定義邊界位置、規范標簽的展示內容上,對圖表內元素的極端情況做適配處理。
智能檢測
為了消除信息過載帶來的標簽碰撞,我們制定了標簽的智能檢測規則,當兩個標簽重疊超過1/3時,自動化地隱藏部分標簽,被隱藏的部分可以通過懸停展示詳細信息,不經意間大幅度的提升圖表的展示美感和用戶的瀏覽體驗。

圖9 餅狀圖為例的處理過程
從單點問題擴展為通用性規范處理,在不同類型圖表的極端情況處理過程中,從全局的角度出發,對極端情況下出現的核心問題做匯總并抽象,在顏色、碰撞、超圖形等方面,輸出極端情況處理規范。

圖10 通用性智能檢測規則(局部)
數據分析和傳達的過程,依托于人工過濾、處理、繪制和展示,考慮數據的配置輸出,人為水平難以把控,盡可能減少人工不必要的操作成本,從而提升數據報告產出的質量。
在配置自由度時結合產品定位、屬性和功能進行思考。用戶希望數據通過配置層處理后轉化為可視化圖表。普通用戶期望通過簡單的操作快速搭建數據看板;高級用戶希望對可視化圖表有精細化的自定義需求。
我們盡量用智能處理代替人工對數據無效數據的篩選,對數據的展示做智能的適配,如指標卡的展示,前置設置了一系列的展示模版,在用戶選擇指標數據的同時,會根據指標的數量做自動化貼合排布。與此同時,保留了一定的人工可配置自由度,支持用戶可自由配置指標卡的細節展示等。

圖11 指標卡用戶配置示意
因此,針對大量雜亂的數據,數據的呈現通常需要兩層呈現給用戶。第一層是數據庫和數據源,會自動過濾掉存在的垃圾數據和無效數據。
第二層是數據分發層,盡可能的通過自動化的配置去輔助操作員進行數據的分發和最終數據面板的呈現效果。通過簡化操作流程和匹配人為操作習慣,降低學習成本,提升操作效率,為操作者提供“順其自然的設計”。

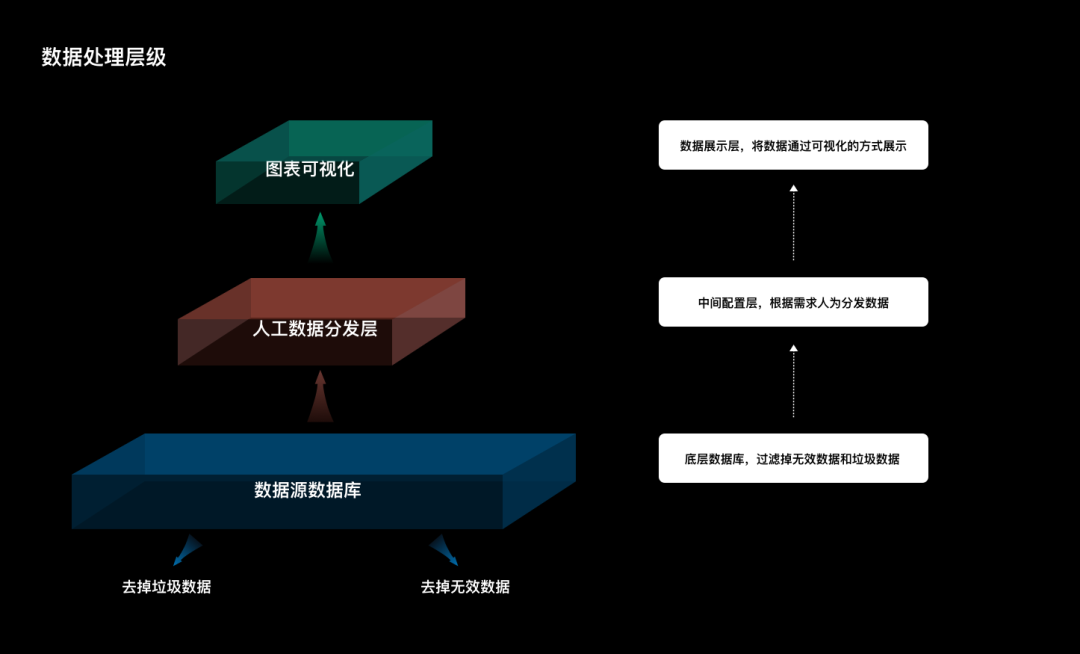
圖12 數據處理分層圖示
Kecharts的初衷是保證數據的真實、高效展示數據、遵循美學原則。我們遵循數據能夠真實呈現的原則,在可視化表達中確保不遺漏、不誤導,確保數據準確性。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務