2021-11-24 ui設計分享達人
小伙伴們畫好視覺稿后,是不是頁面的交互/視覺規約經常丟三落四,常常在設計宣講時被開發測試提問?自己表面鎮定,內心慌的一筆:這個...我沒想到,那個...我沒想到...
要想在宣講時能夠從容應對各種問題,就需要在設計稿完成后,把設計規約提前想好,那么設計規約要從哪些方面寫起呢?往往B端產品的頁面更加復雜,要補充的交互規約更多,小Zi就從實際工作中總結一些,供大家參考~
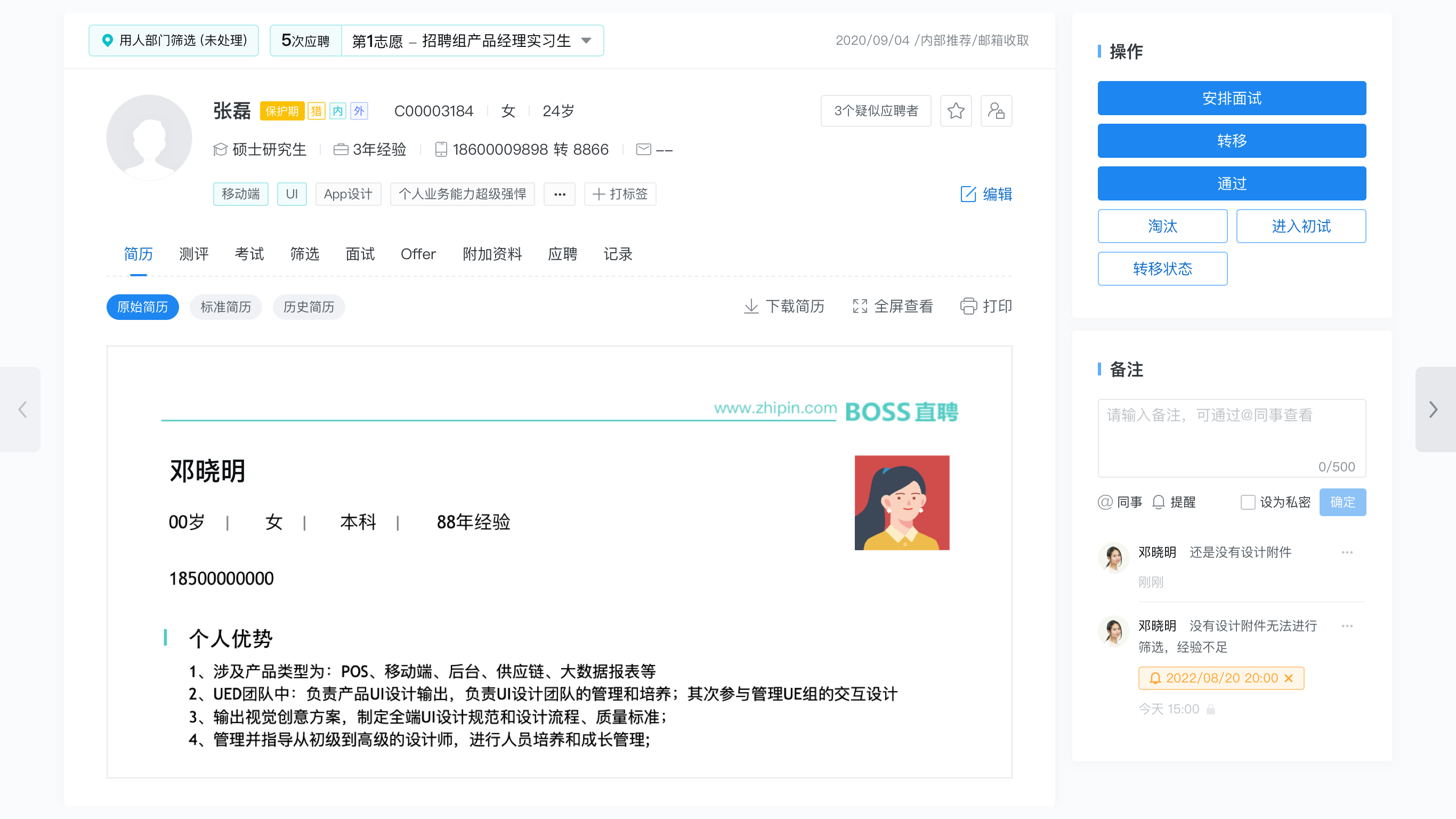
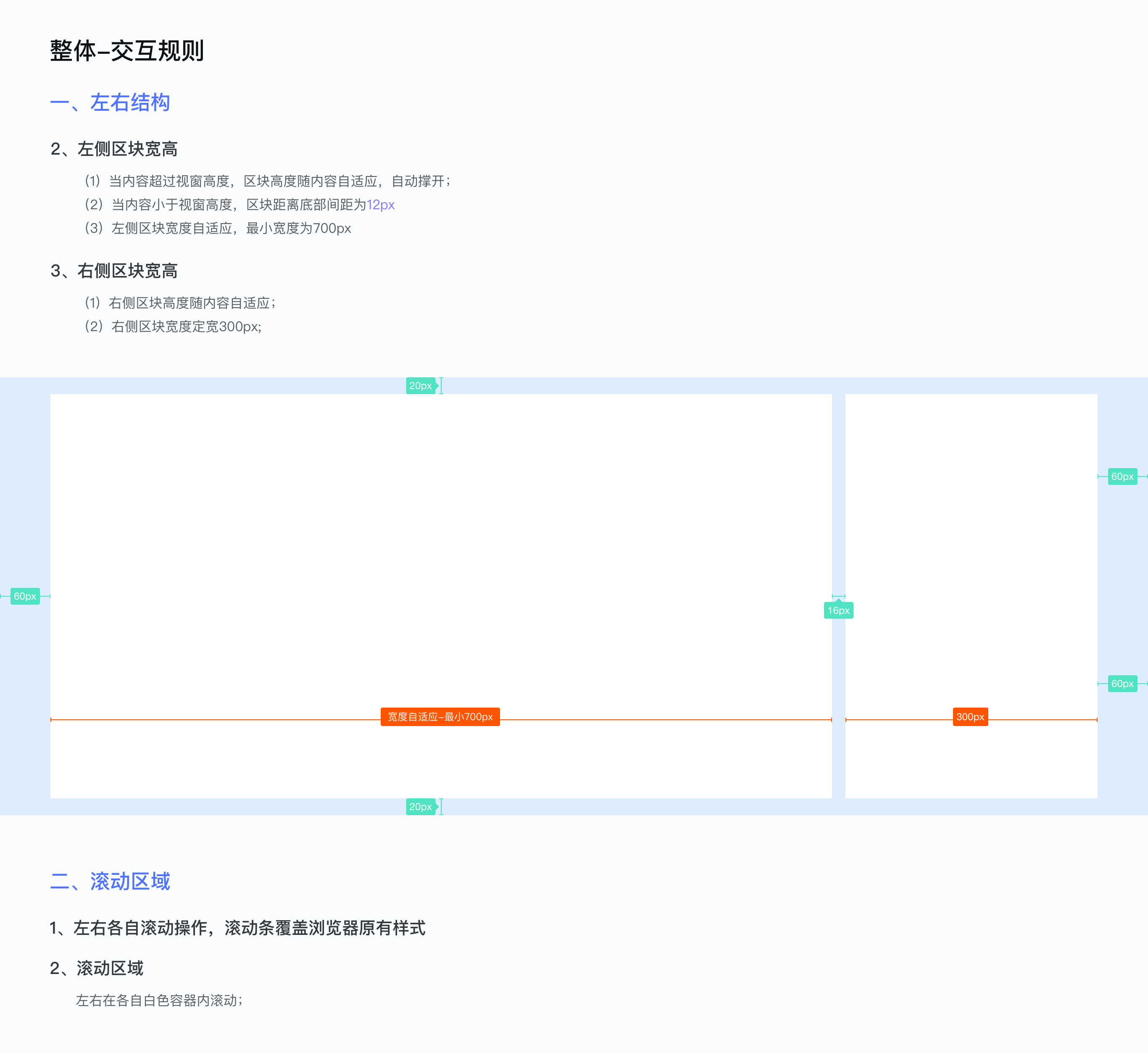
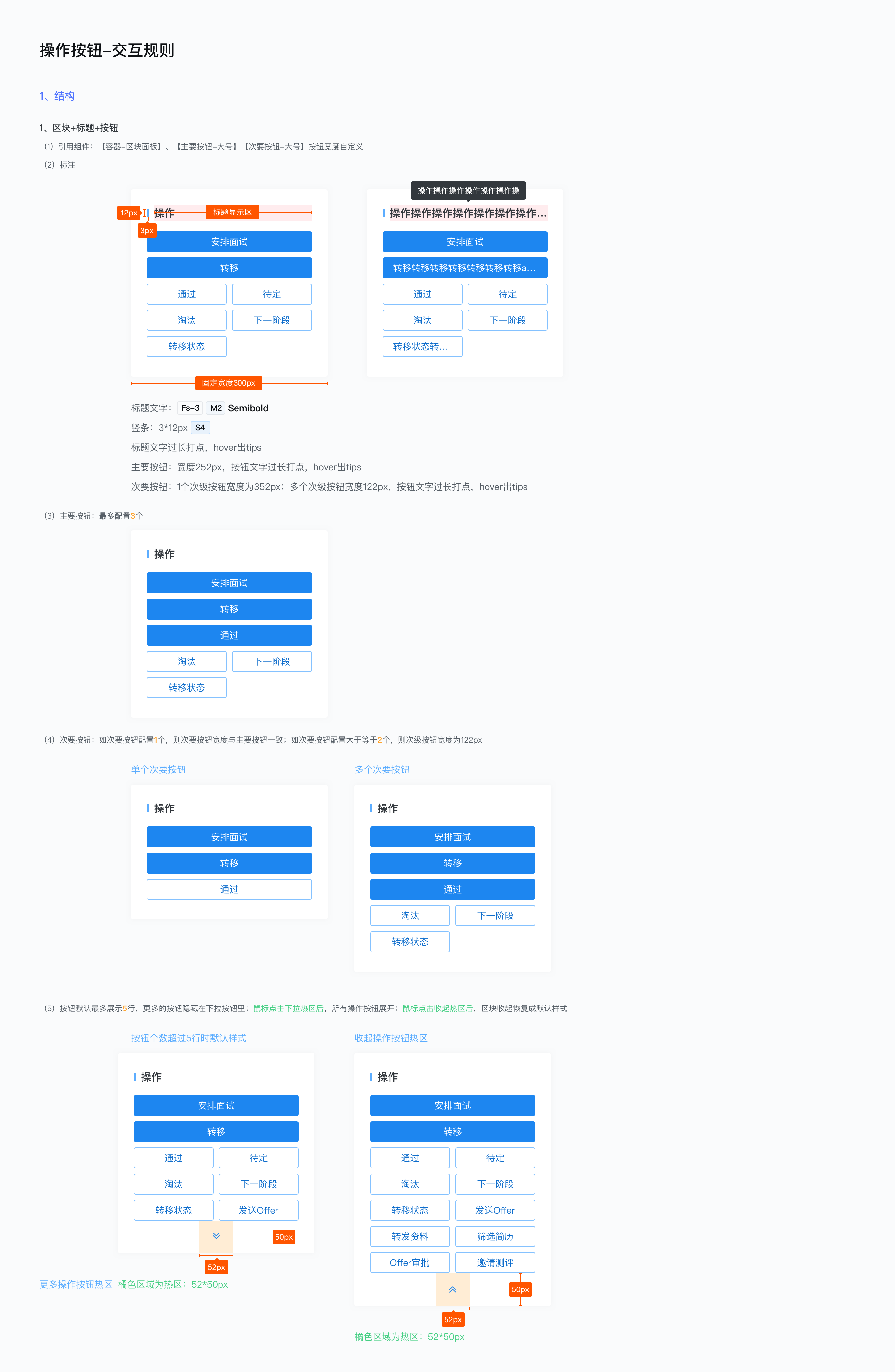
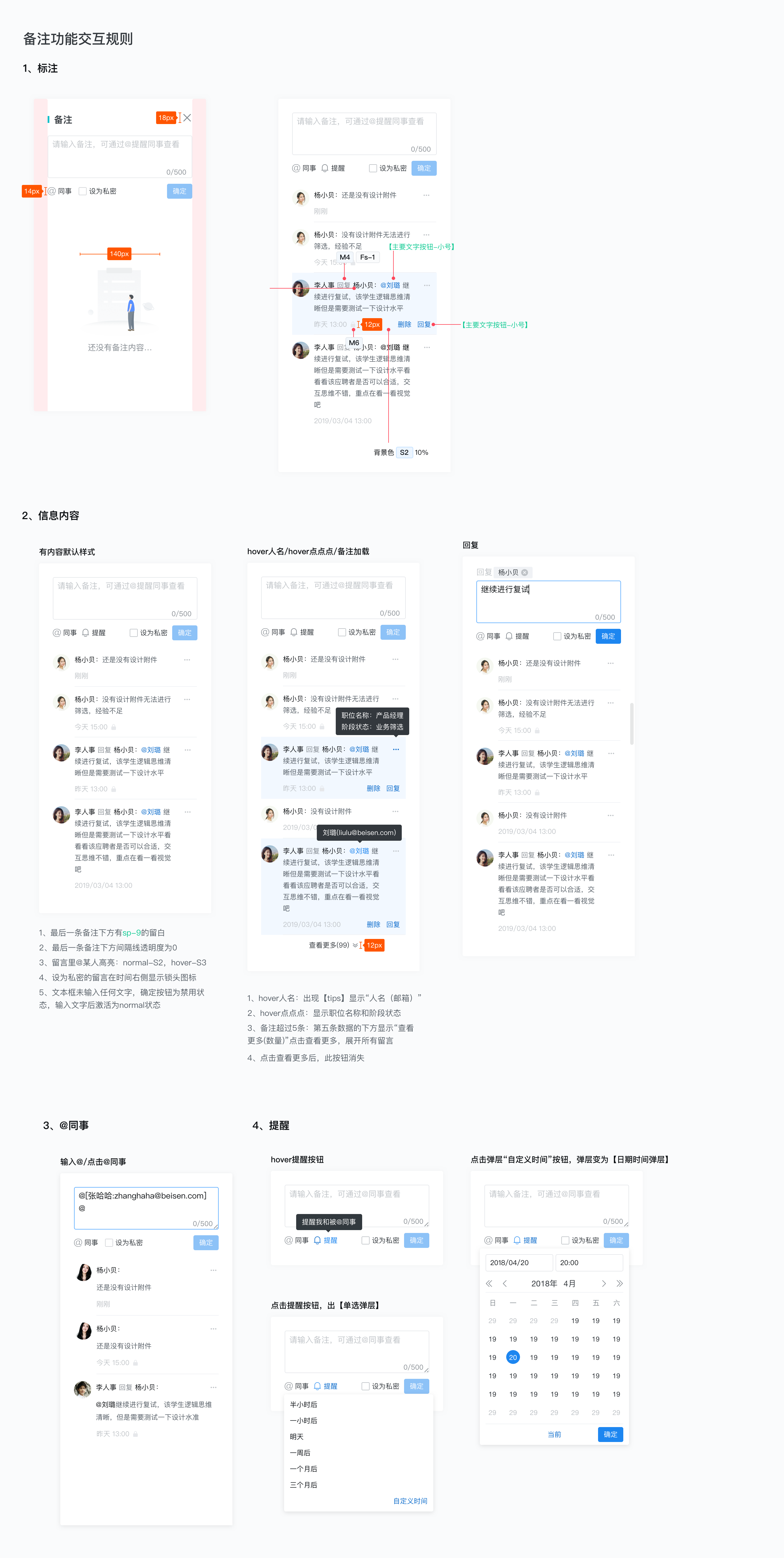
先來看個列子:






一個頁面,交互和標注規則很長很長,很多同學反饋說不知道交互規約從何寫起,看了上面的列子,大概從以下幾個方面來書寫規約:
大方面我習慣于分成【整體】和【具體內容】來寫。
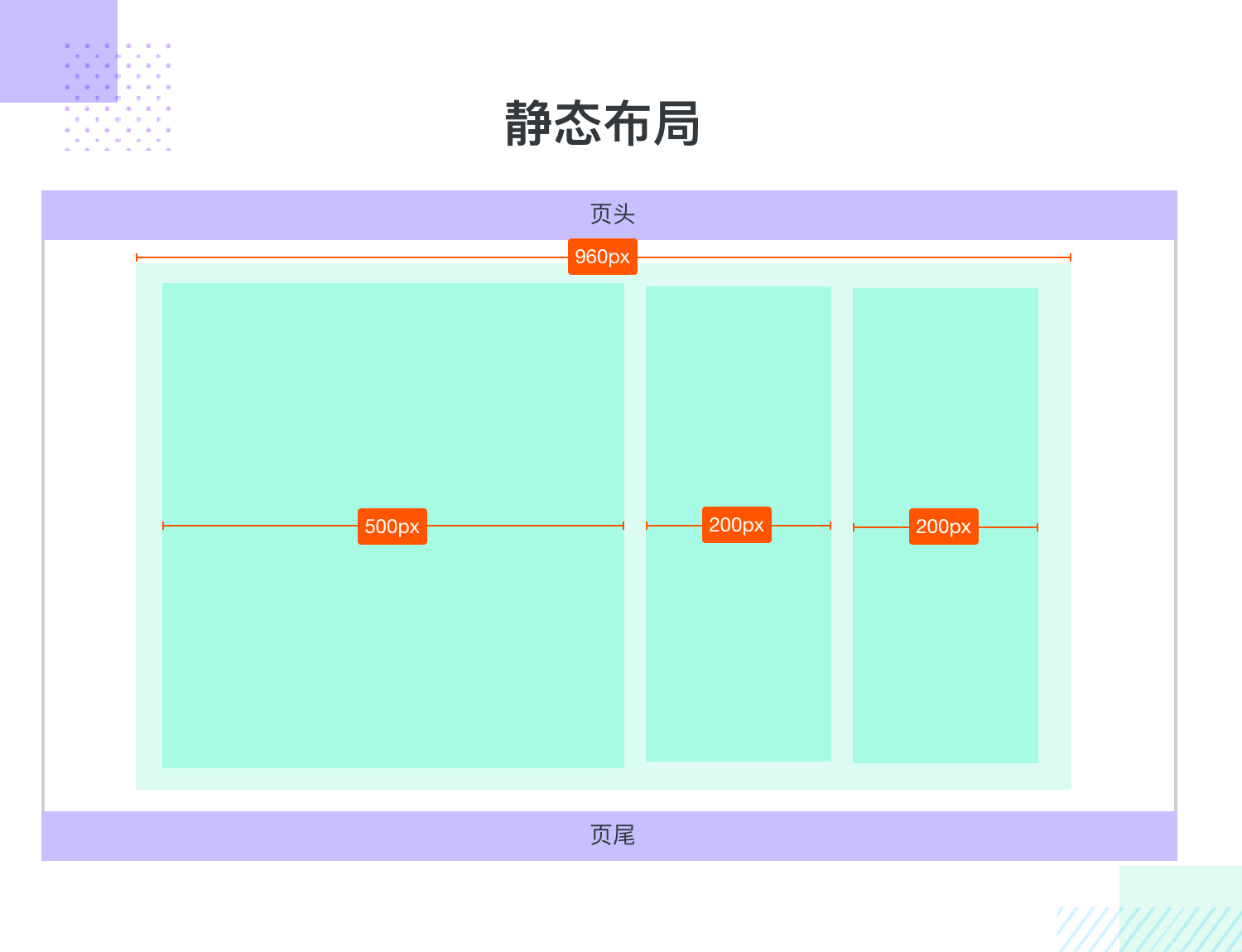
首先從整體來考慮,首先要考慮頁面是如何布局的,是自適應?還是定寬?常用的網頁布局有:靜態布局、百分比布局、響應式布局;頁面的整體布局方式,也決定了頁面具體內容規約的撰寫;
參考文章《3種常用網頁布局與設計注意點》:https://www.zcool.com.cn/article/ZMTIwMjYxNg==.html



1.頁面整體滾動區域
滾動區域是從哪里開始?是頁面級滾動嗎?
2.滾動條的樣式
需要給出滾動條的視覺和交互

舉例:

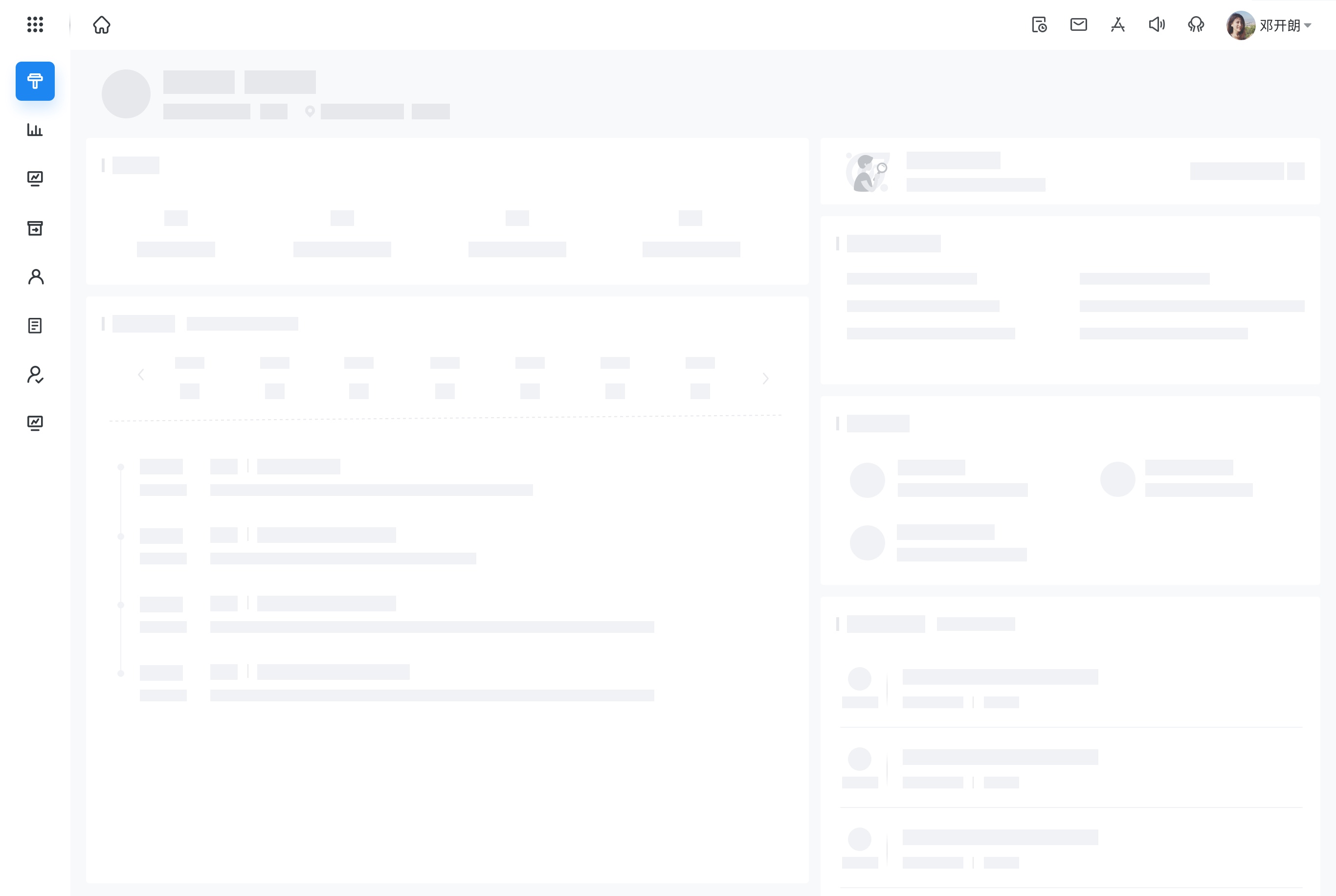
頁面“加載”是做設計時常常忽視掉的,因為大家肯定是重點考慮有內容的情況,并且頁面數據是否需要加載、加載時長等等需要根據前后端接口返回情況確定。
1.補充初始狀態的頁面;初始頁面是骨架圖還是保持不變,是否添加頁面引導?等都是需要考慮的;
2.補充頁面數據為空的樣式;
舉例:

頁面級加載的樣式是什么樣的?也需要補充到設計稿中;
舉例:

比如“無權限查看”“記錄已被刪除”“已被拉黑”等等情況;
舉例:

當補充完頁面整體上的規則之后,就可以著手補充頁面具體內容的規約了。具體內容的規則其實和整體規則從大方向是差不多的,也是那幾個方面,只是更細節:
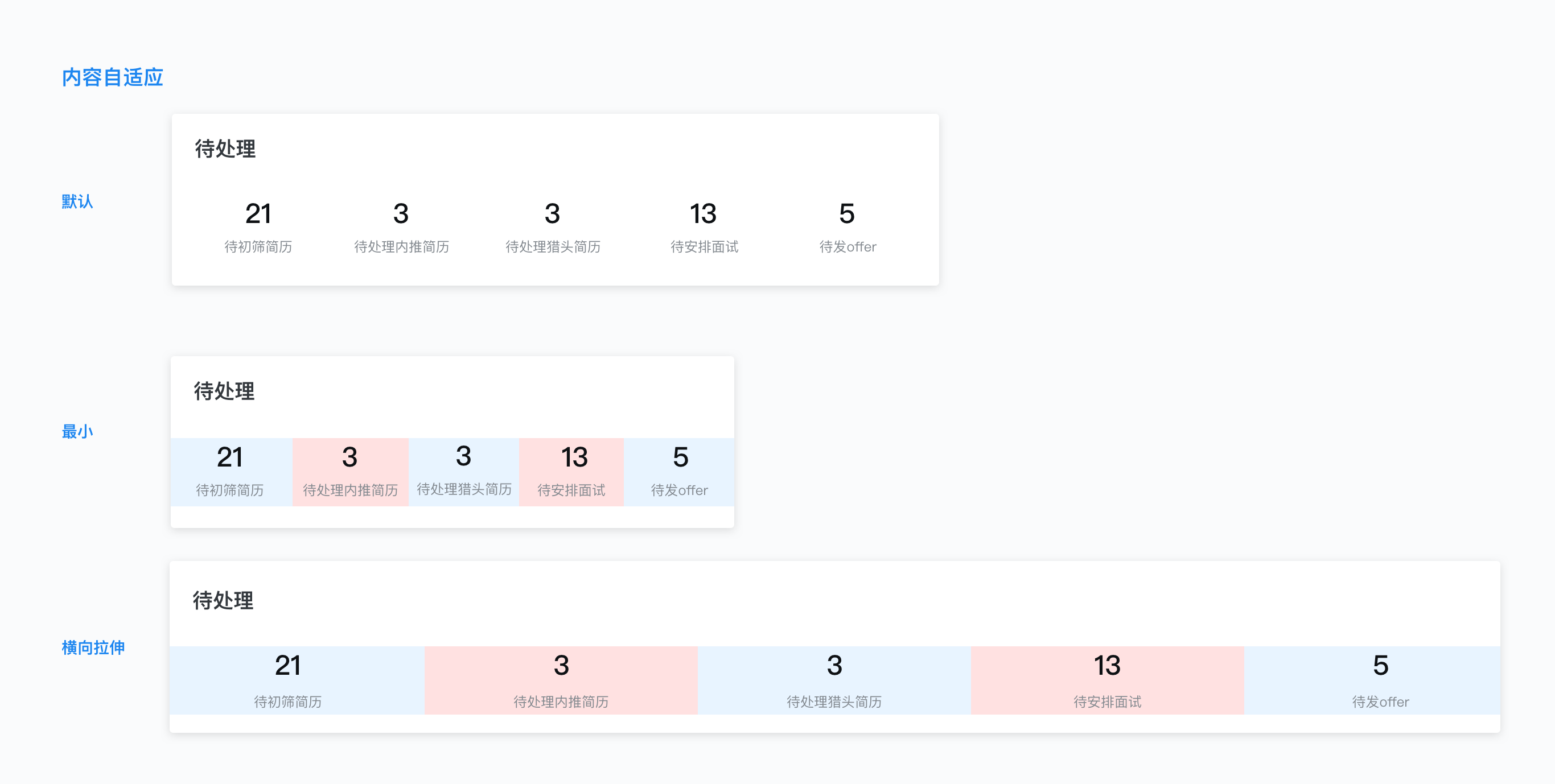
如果頁面整體是定寬的,那么內容也是定寬的,就不需要考慮內容隨著頁面拉伸或縮小帶來的變化;如果頁面整體是自適應的,那么具體模塊可以根據功能需要來設置哪些區域自適應,自適應的規則是什么;
舉例:

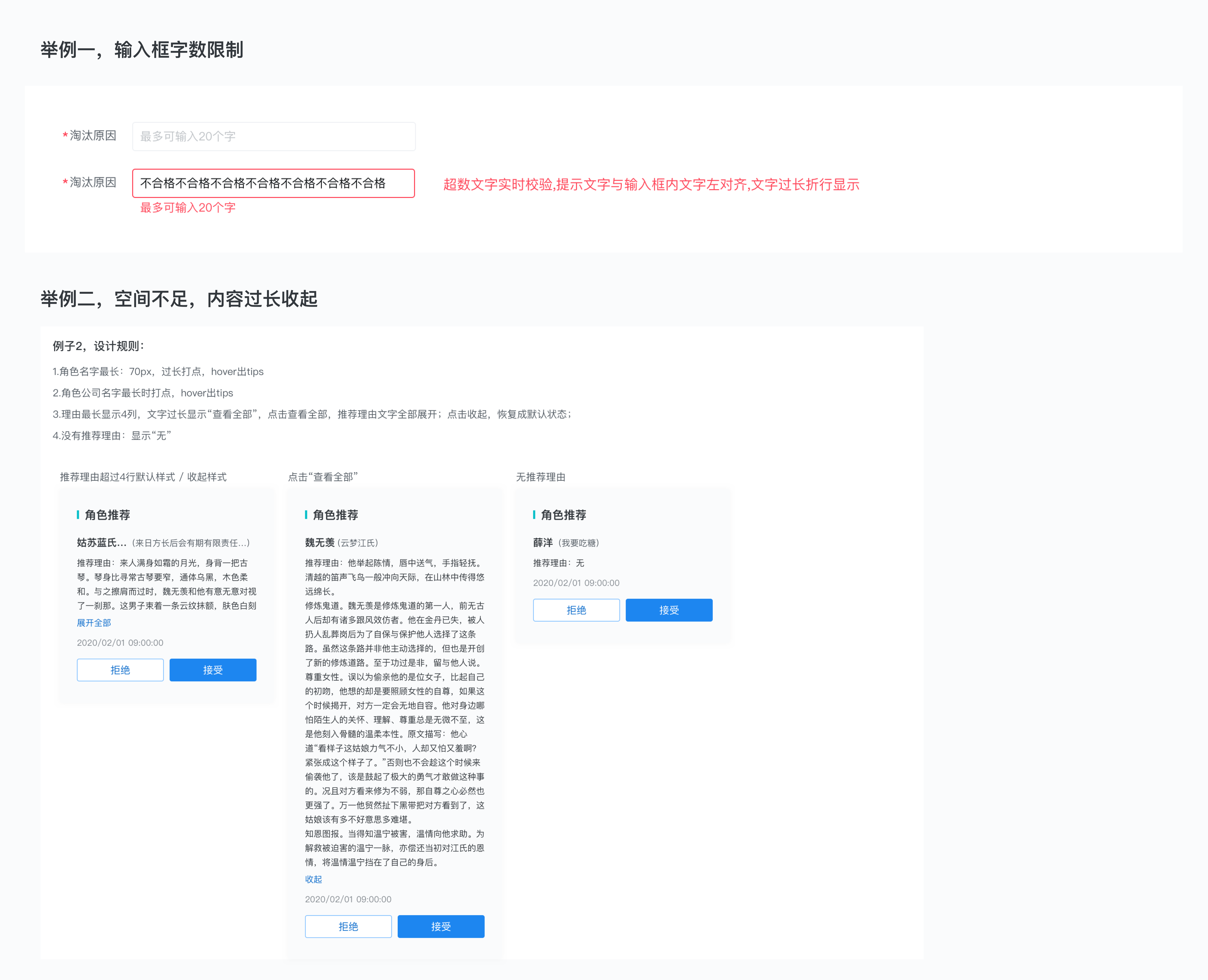
B端產品設計場景更復雜,內容更加不可控,再加上電腦屏幕大小適配,頁面寬度可自由拉伸,種種因素都要我們更加仔細的考慮頁面的各種極限值情況,如何寫全面設計規約是難點。相信在設計評審會上開發和測試最常問到的一個問題也是:這里內容過多怎么展示?雖然我們在設計的時候是按照80%的場景去考慮,但是剩下20%的極限場景也需要我們給出設計規則。
內容過多,具體劃分還可以分成以下幾類:文字過多、選項過多、彈窗內容過多、按鈕/標簽過多、表格內容過多、功能過多等等情況,每種情況下有哪些解決方式呢,可以參考文章《B端交互設計之內容太多怎么辦》:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html

舉例:

用戶反饋,頁面中肯定不少,我們畫頁面時也會畫出大部分提示,但是缺少提示/反饋依然是設計師常忽略的內容,主要是提示的場景非常非常的多,而且有很多細分情況:
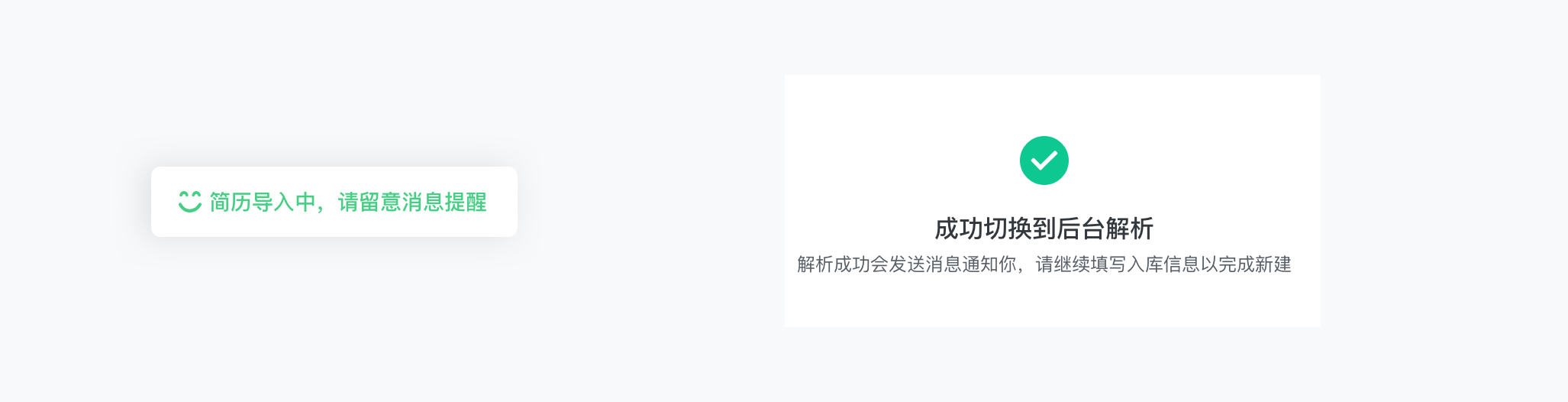
1.數據處理慢的提示
問題舉例:操作的數據過多時,后臺數據處理慢是否有提示?

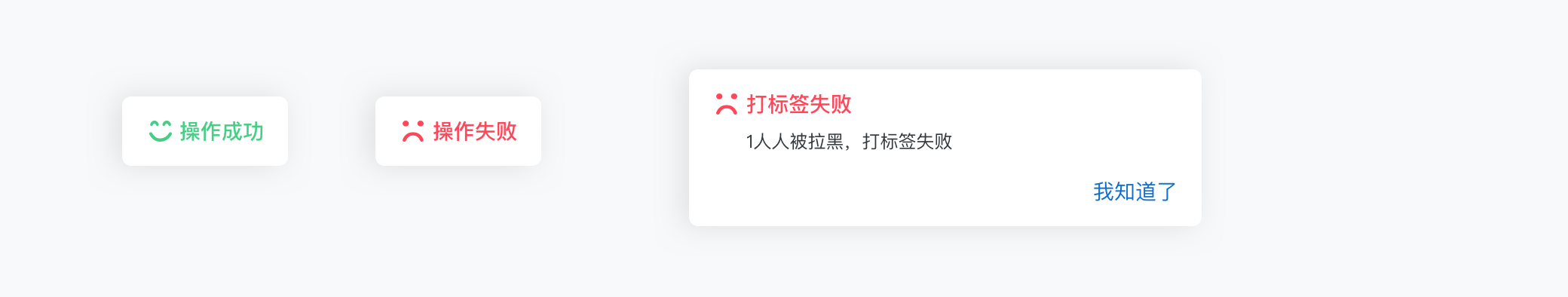
2.操作后的提示
成功、失敗、進行中等,還有部分成功,部分失敗的情況
問題舉例:啟用失敗時如何提示?

3.無權限、禁用等的提示
問題舉例:項目列表-階段沒有權限時,需要添加tips提示;

4.缺少二次確認提示
問題舉例:新建頁面點擊取消是否需要二次確認提示?

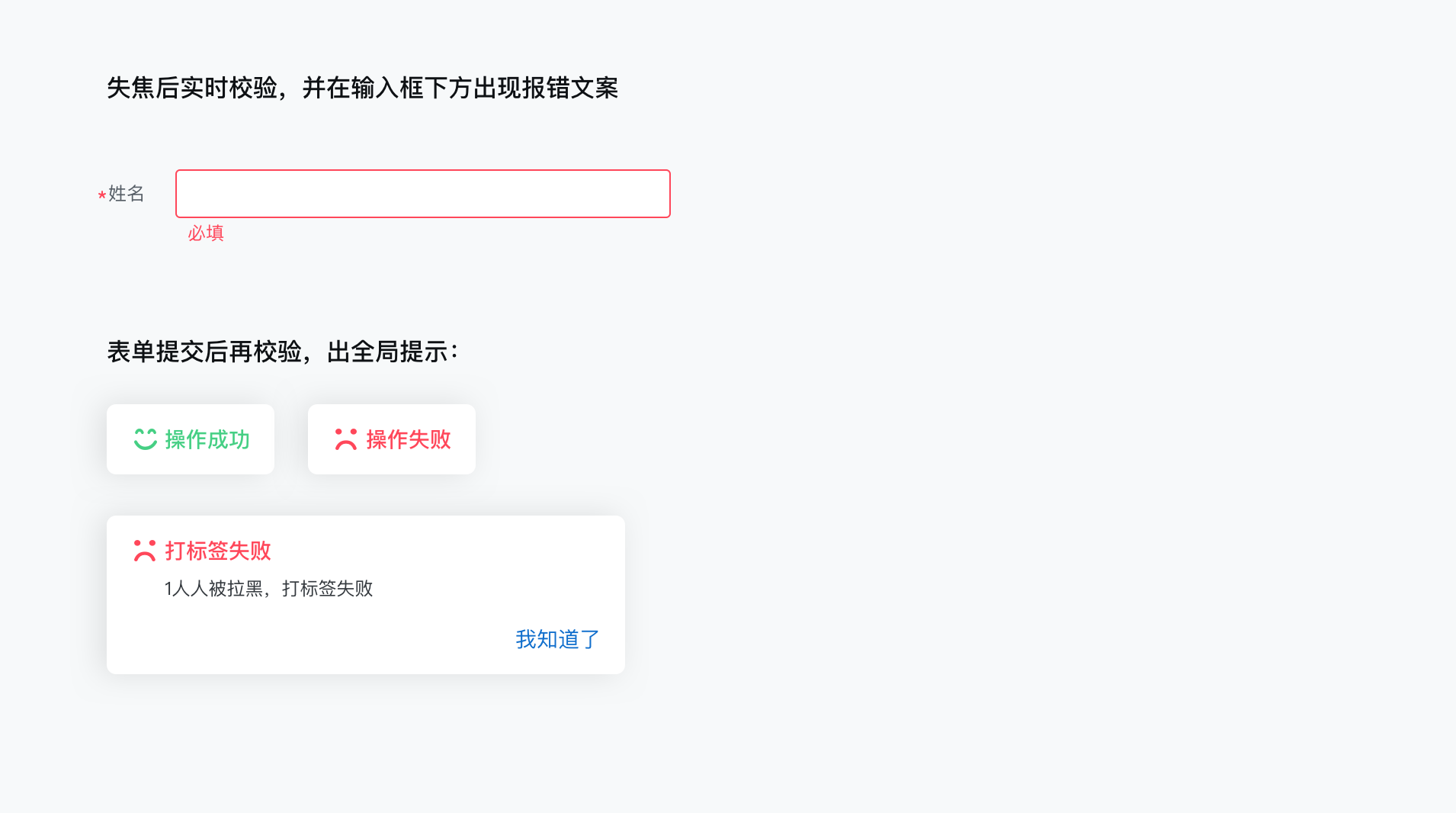
1.校驗的時機:是失焦后還是提交按鈕時,還是實時的
問題舉例:表單的必填校驗,是失焦實時校驗,還是在提交時校驗?
“實時校驗”是在用戶瀏覽表單時實時檢查用戶輸入的有效性,而不是在用戶提交表單時一次性檢查全部輸入:
驗證消息顯示在靠近輸入的區域,并一起顯示;
2.校驗的樣式:是在下方出提示,還是全局提示,還是什么的;
舉例:

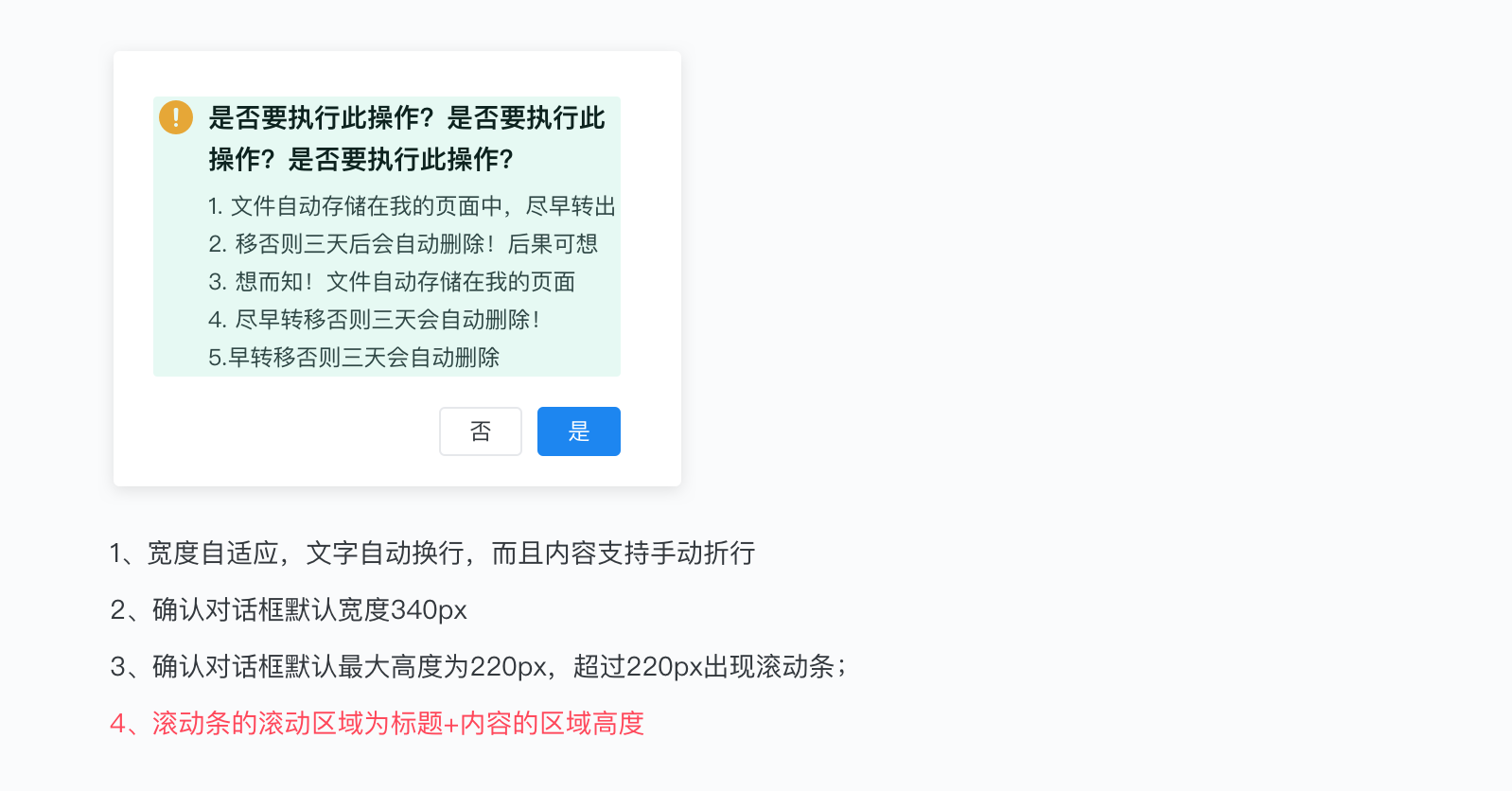
不僅要考慮頁面整體的滾動區域,有些模塊也是單獨需要滾動的;
滾動區域是哪里?包不包括表頭?標題?有沒有內容需要鎖定?滾動條的樣式?這些問題都要給出規則。
問題舉例:信息內容過多時,容器內展示不下怎么辦?--答:展示不下時容器內出現滾動條,滾動區域是整個內容區;

1.數字輸入超長的顯示
問題舉例:極限數字如何顯示,比如篩選結果超過三位數:999+
2.數值是0時,是否有特殊的規則
問題舉例:數值為0時,是否顯示此模塊?
3.是否有輸入限制,比如,限制正整數、小數,小數精確到幾位等等;
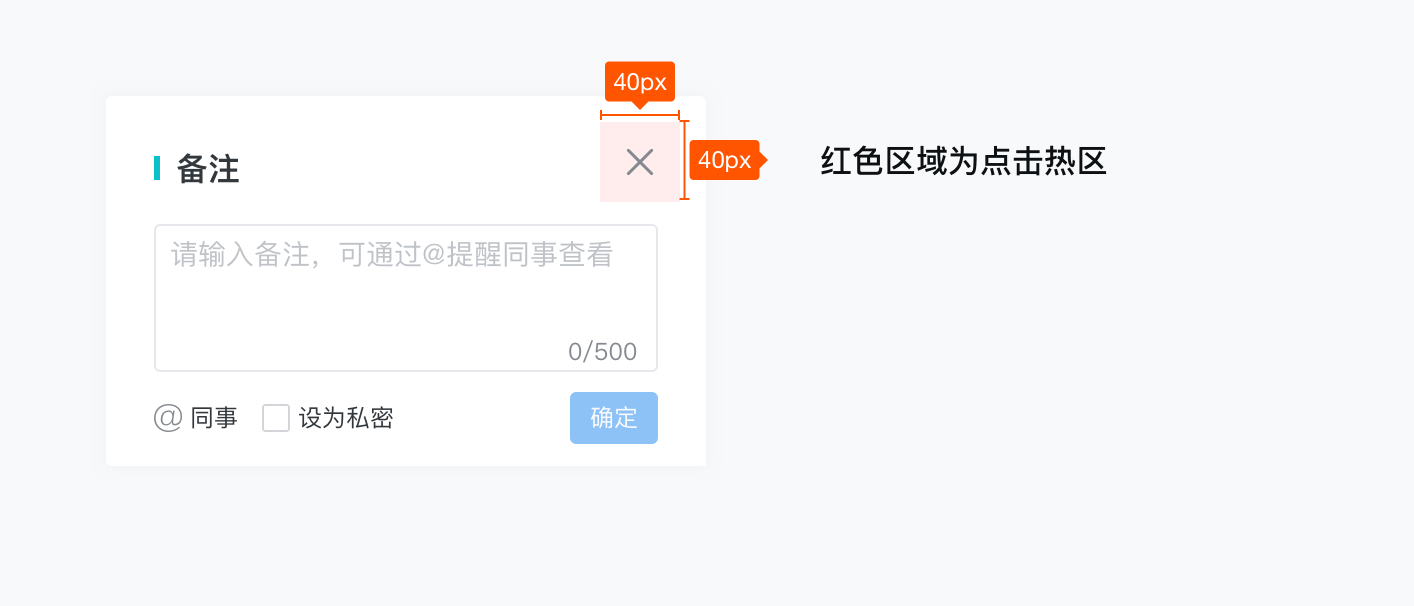
我們一般默認熱區就是觸發控件的區域,但是有時可能視覺上圖標需要小一點的,但是熱區需要更大一點,就要特殊標注出來。總之,方便用戶操作為上。
舉例

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務