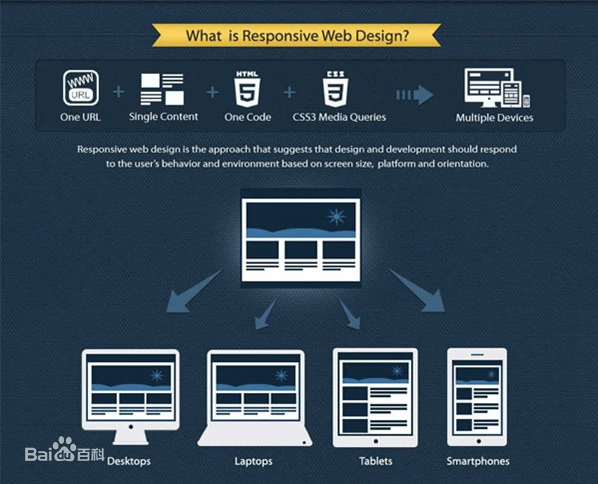
什么是響應(yīng)式設(shè)計(jì)?
響應(yīng)式網(wǎng)站設(shè)計(jì)(Responsive Web design)的理念是:頁(yè)面的設(shè)計(jì)與開(kāi)發(fā)應(yīng)當(dāng)根據(jù)用戶行為以及設(shè)備環(huán)境(系統(tǒng)平臺(tái)、屏幕尺寸、屏幕定向等)進(jìn)行相應(yīng)的響應(yīng)和調(diào)整。具體的實(shí)踐方式由多方面組成,包括彈性網(wǎng)格和布局、圖片、CSS media query的使用等。無(wú)論用戶正在使用筆記本還是iPad,我們的頁(yè)面都應(yīng)該能夠自動(dòng)切換分辨率、圖片尺寸及相關(guān)腳本功能等,以適應(yīng)不同設(shè)備;換句話說(shuō),頁(yè)面應(yīng)該有能力去自動(dòng)響應(yīng)用戶的設(shè)備環(huán)境。響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)就是一個(gè)網(wǎng)站能夠兼容多個(gè)終端——而不是為每個(gè)終端做一個(gè)特定的版本。這樣,我們就可以不必為不斷到來(lái)的新設(shè)備做專門的版本設(shè)計(jì)和開(kāi)發(fā)了。
簡(jiǎn)單來(lái)說(shuō)就是:響應(yīng)式設(shè)計(jì)是一種頁(yè)面設(shè)計(jì)布局,可以智能地根據(jù)用戶行為以及使用的設(shè)備環(huán)境進(jìn)行相對(duì)應(yīng)的布局。

(來(lái)自百度百科)
自適應(yīng)與響應(yīng)式布局的區(qū)別?
實(shí)現(xiàn)頁(yè)面設(shè)計(jì)布局的響應(yīng)效果,除了響應(yīng)式布局,自適應(yīng)也是常用的一種技術(shù)。兩者時(shí)常被混淆。
我們來(lái)概括一下它們之間的區(qū)別:

自適應(yīng)
為不同的設(shè)備提供不同的網(wǎng)頁(yè),比如專門提供一個(gè)mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時(shí)要維護(hù)好幾個(gè)版本,而且如果一個(gè)網(wǎng)站有多個(gè)portal(入口),會(huì)大大增加架構(gòu)設(shè)計(jì)的復(fù)雜度。
響應(yīng)式
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)就是一個(gè)網(wǎng)站能夠兼容多個(gè)終端——而不是為每個(gè)終端做一個(gè)特定的版本。不必為不斷到來(lái)的新設(shè)備做專門的版本設(shè)計(jì)和開(kāi)發(fā)了。
響應(yīng)式布局的優(yōu)勢(shì)?
提高用戶體驗(yàn)
通過(guò)合理的設(shè)計(jì)方案配合規(guī)范的技術(shù)實(shí)現(xiàn),使同一個(gè)頁(yè)面在不同設(shè)備,提高屏幕利用率,最大化操作效率,在不同分辨率屏幕上都能有最佳的用戶體驗(yàn)。
降低開(kāi)發(fā)成本
響應(yīng)式的設(shè)計(jì)只需開(kāi)發(fā)一套代碼,同時(shí)兼容多種尺寸的設(shè)備。不用同時(shí)維護(hù)好幾個(gè)版本內(nèi)容,只需維護(hù)一套代碼即可。
降低設(shè)計(jì)成本
設(shè)計(jì)師需和前端程序員緊密溝通,確定響應(yīng)幾個(gè)寬度區(qū)間,以及對(duì)應(yīng)的數(shù)值區(qū)間。根據(jù)響應(yīng)式制定了一套能在多終端適配的設(shè)計(jì)方案,橫向拉通頁(yè)面以及容器布局的適配規(guī)則,一套設(shè)計(jì)規(guī)則能夠高效適配多終端。
提高業(yè)務(wù)迭代效率
業(yè)務(wù)方在迭代過(guò)程中,會(huì)考慮多終端不同的使用場(chǎng)景、業(yè)務(wù)特性,響應(yīng)式能夠基于同一個(gè)客戶端、后臺(tái)和運(yùn)營(yíng)系統(tǒng),一次運(yùn)營(yíng)多端同步生效,保障業(yè)務(wù)發(fā)展效率最大化。

響應(yīng)式布局的設(shè)計(jì)要點(diǎn)?
設(shè)計(jì)師在做響應(yīng)式設(shè)計(jì)時(shí),不僅僅是單純的縮放頁(yè)面容器大小就可以了,需要有規(guī)律的進(jìn)行設(shè)計(jì),這樣能夠降低開(kāi)發(fā)人員的開(kāi)發(fā)成本,提高效率。并且需要在設(shè)計(jì)時(shí),關(guān)注設(shè)計(jì)的界面,是否符合用戶的操作體驗(yàn),交互是否流暢,能不能在各個(gè)不同的終端給予用戶最佳的使用體驗(yàn)。
響應(yīng)式與柵格系統(tǒng)搭配使用
響應(yīng)式設(shè)計(jì)的前提有兩點(diǎn):頁(yè)面布局具有規(guī)律性;元素寬高可用百分比代替固定數(shù)值,而這兩點(diǎn)正是柵格系統(tǒng)本身就具有的典型特點(diǎn),所以利用柵格系統(tǒng)進(jìn)行響應(yīng)式的設(shè)計(jì)高效快捷,搭配使用能夠提高設(shè)計(jì)與開(kāi)發(fā)效率。
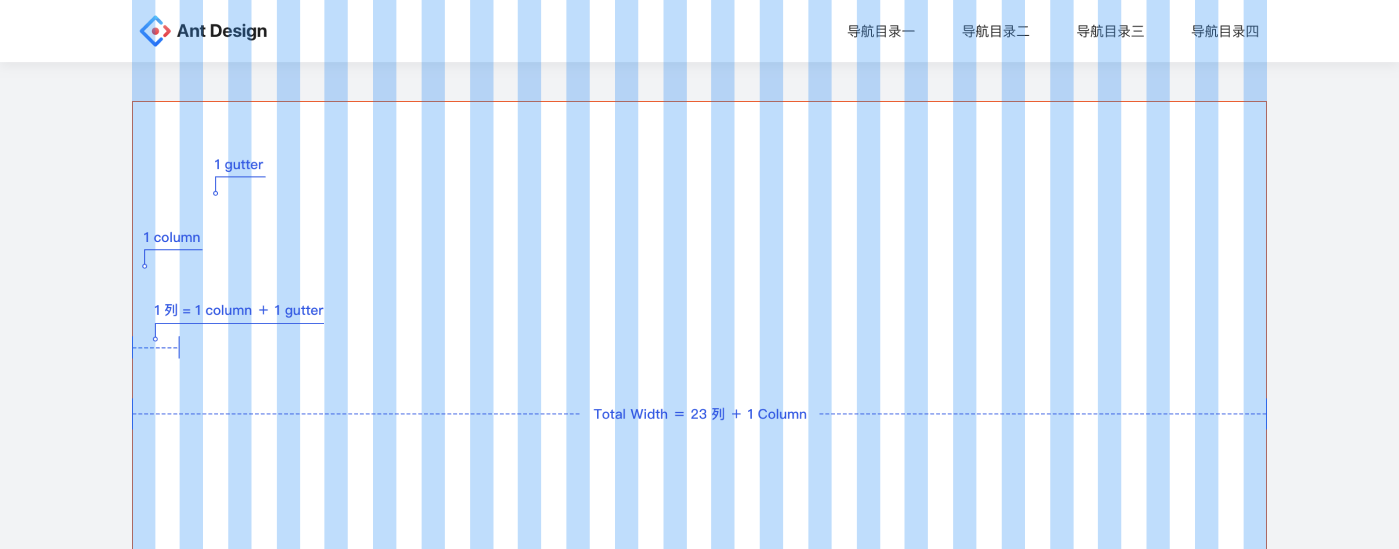
Ant Design為例:采用 24 柵格體系。以上下布局的結(jié)構(gòu)為例,對(duì)內(nèi)容區(qū)域進(jìn)行 24 柵格的劃分設(shè)置,如下圖所示。為頁(yè)面中柵格的 Gutter 設(shè)定了定值,即瀏覽器在一定范圍擴(kuò)大或縮小,柵格的 Column 寬度會(huì)隨之?dāng)U大或縮小,但 Gutter 的寬度值固定不變。

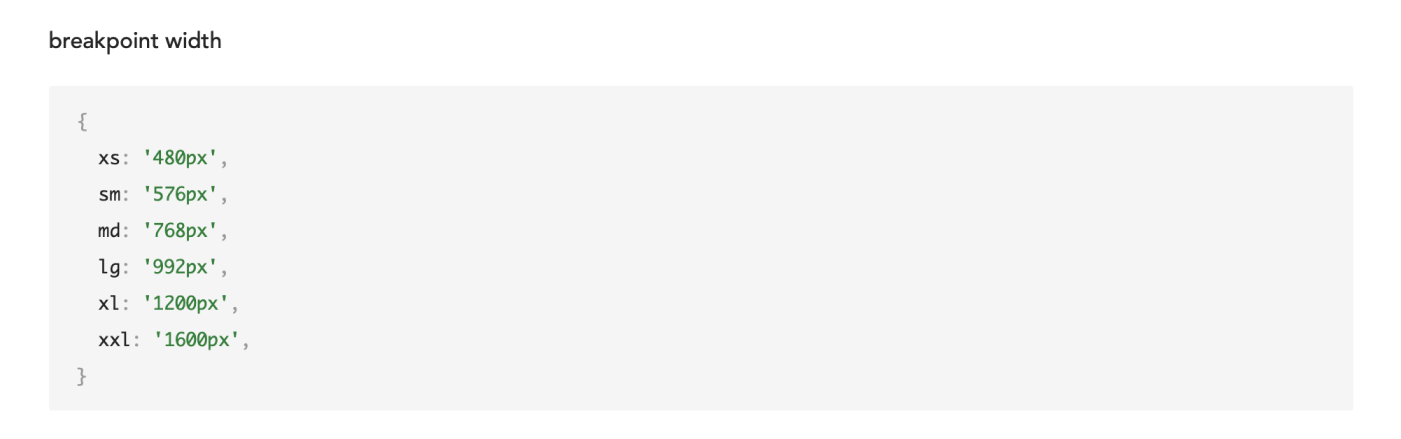
什么是斷點(diǎn)?
響應(yīng)式頁(yè)面中的容器大小是動(dòng)態(tài)的,我們可以提供給開(kāi)發(fā)在不同的頁(yè)面寬度區(qū)間,對(duì)應(yīng)的布局應(yīng)該是怎么樣的。而這些區(qū)間的臨界點(diǎn),就是“斷點(diǎn)”。
如何確定斷點(diǎn)?
進(jìn)行響應(yīng)式設(shè)計(jì)之前,與產(chǎn)品、前端開(kāi)發(fā)人員共同商討出自身產(chǎn)品的常用設(shè)備類型及尺寸,敲定產(chǎn)品所需要覆蓋的設(shè)備類型,制定出幾個(gè)適合自身產(chǎn)品的斷點(diǎn)。
以Ant Design 為例:https://ant.design/components/layout-cn/ 感興趣的可以了解一下

為什么頁(yè)面寬度區(qū)間以最小的寬度設(shè)計(jì)?
設(shè)計(jì)師在進(jìn)行設(shè)計(jì)的時(shí)候,考慮極限值,以最小的寬度來(lái)進(jìn)行設(shè)計(jì),能夠避免內(nèi)容展示不下的尷尬場(chǎng)景。
響應(yīng)式布局的響應(yīng)策略方案?
Ant Design 兩種較為典型的適配方案:
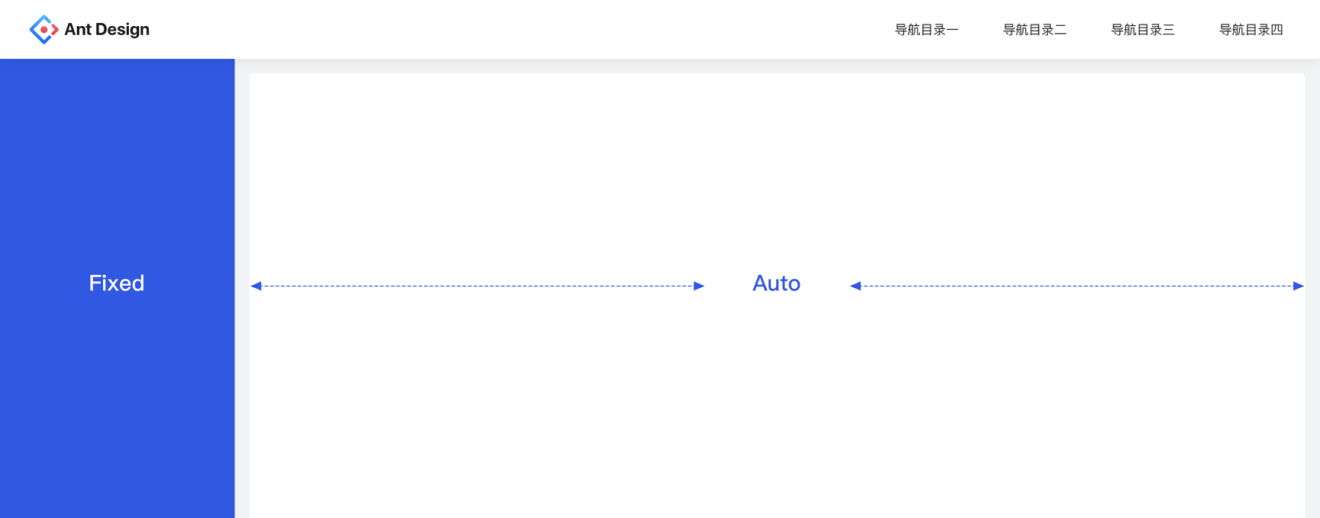
一、左右布局
常被用于左右布局的設(shè)計(jì)方案中,常見(jiàn)的做法是將左邊的導(dǎo)航欄固定,對(duì)右邊的工作區(qū)域進(jìn)行動(dòng)態(tài)縮放。

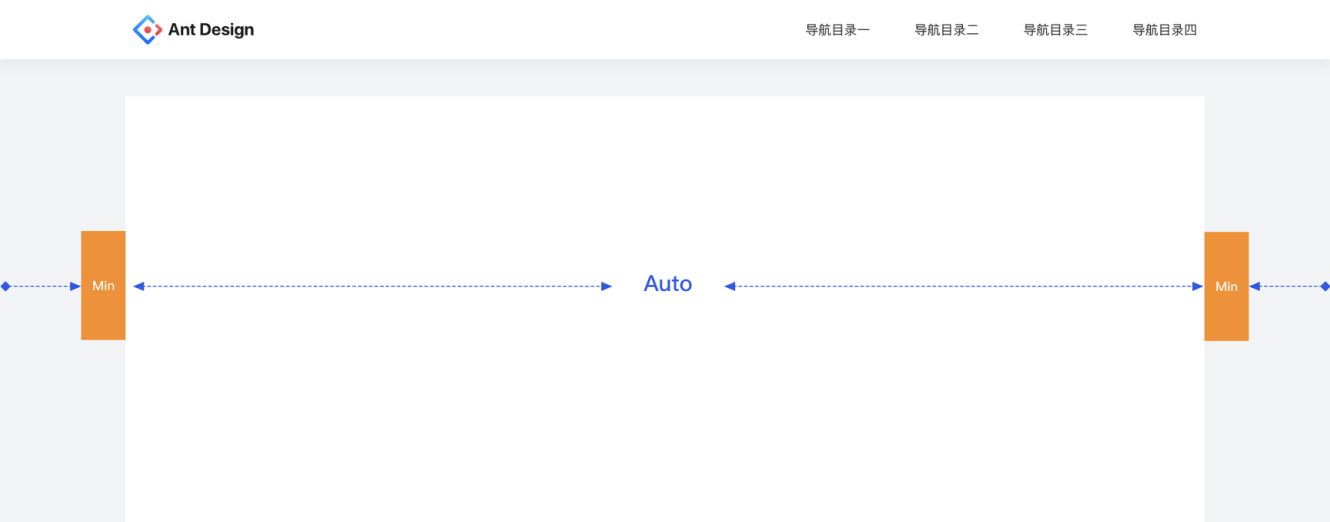
二、上下布局
常被用于上下布局的設(shè)計(jì)方案中,做法是對(duì)兩邊留白區(qū)域進(jìn)行最小值的定義,當(dāng)留白區(qū)域到達(dá)限定值之后再對(duì)中間的主內(nèi)容區(qū)域進(jìn)行動(dòng)態(tài)縮放。

這兩種非常簡(jiǎn)單的適配的思路,一套完美的適配方案需要設(shè)計(jì)師根據(jù)交互、體驗(yàn)、以及判斷頁(yè)面內(nèi)容的層級(jí)等來(lái)進(jìn)行設(shè)計(jì)。
三、內(nèi)容增減
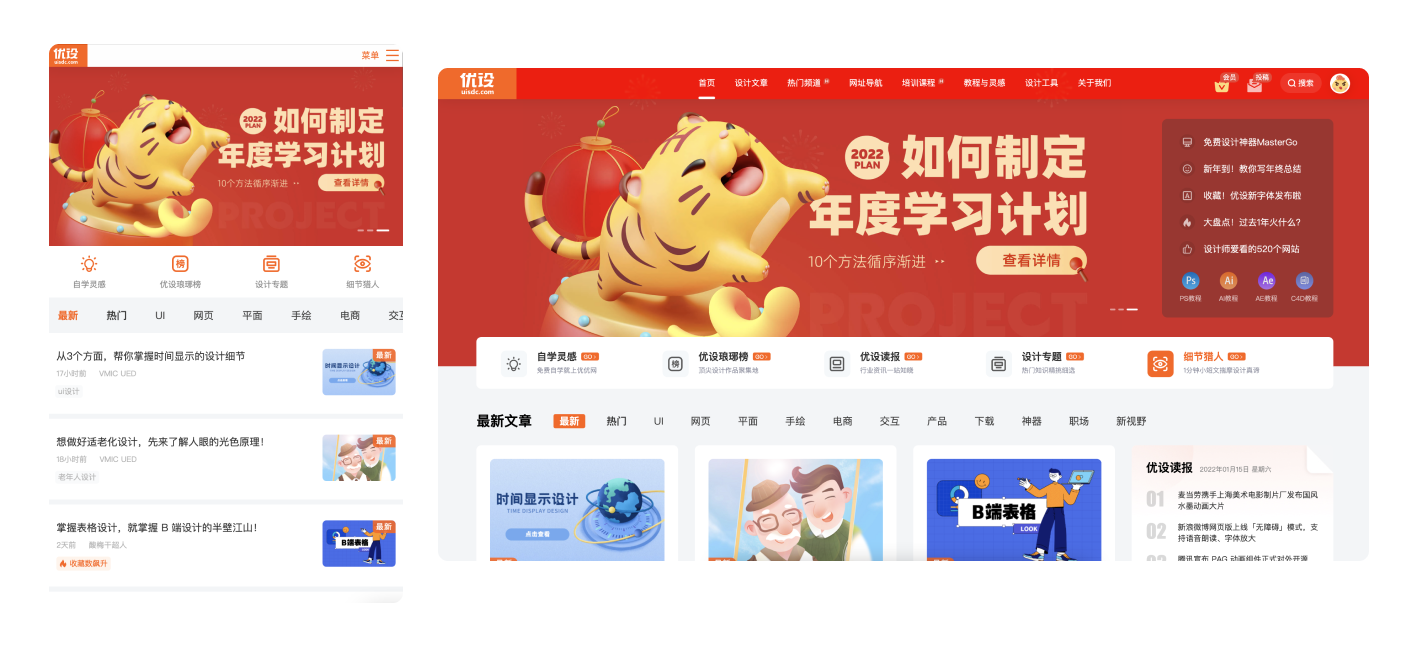
內(nèi)容增減:部分模塊在不同的內(nèi)容會(huì)有顯示和隱藏的狀態(tài),網(wǎng)頁(yè)端的內(nèi)容在大屏幕上展示的內(nèi)容,在小屏幕場(chǎng)景中部分會(huì)被隱藏掉。
如下圖:大屏幕中banner區(qū)域展示的推薦列表,在小屏幕中被隱藏。

四、布局調(diào)整
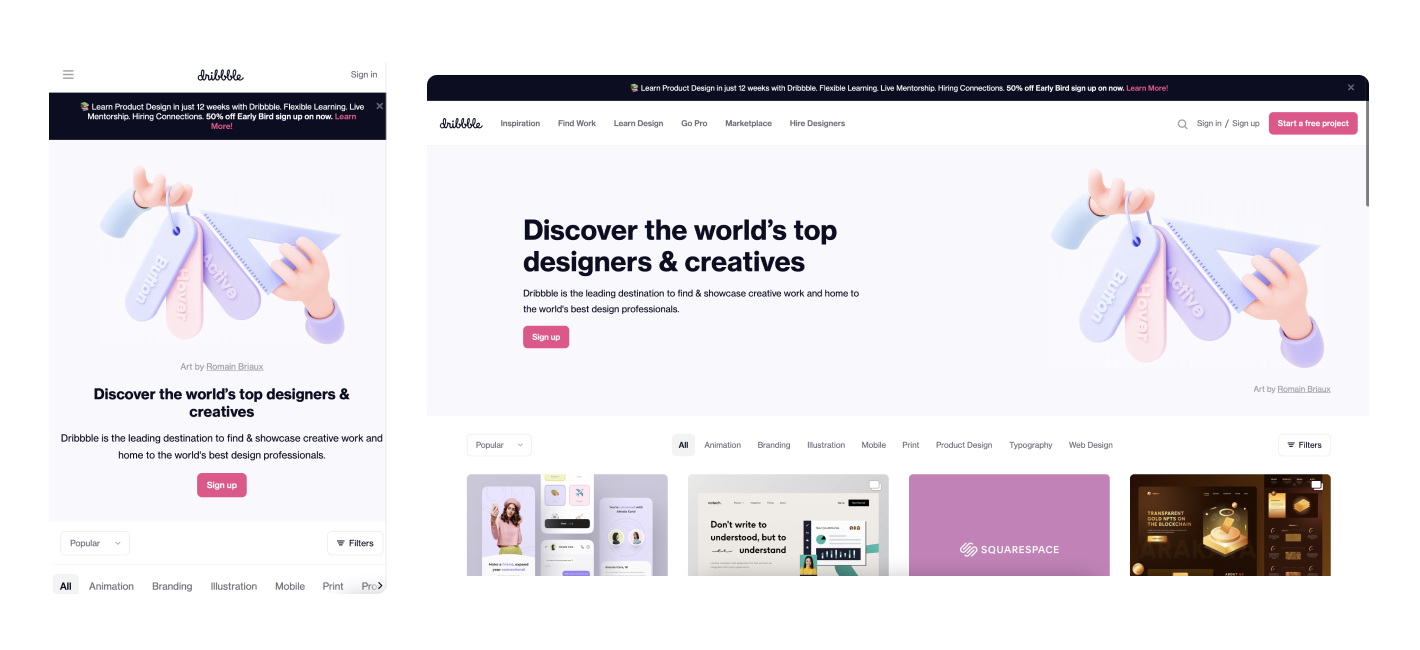
布局調(diào)整。主要是模塊的排列和順序發(fā)生變化,常見(jiàn)的就是內(nèi)容的布局發(fā)生改變、模塊一行的列數(shù)發(fā)生改變。
如下圖:大屏與小屏幕中的banner的排列布局方式不同。

響應(yīng)式設(shè)計(jì)如何交付?
設(shè)計(jì)界面需要符合前端開(kāi)發(fā)人員編程的方法和需求,所以在設(shè)計(jì)過(guò)程中,需要與開(kāi)發(fā)人員緊密溝通,并且輸出對(duì)應(yīng)的設(shè)計(jì)頁(yè)面,作出標(biāo)注,并且與開(kāi)發(fā)人員溝通確定響應(yīng)策略,而不是依靠口頭傳達(dá)。

在一些特殊的情況下,響應(yīng)式的背景切圖會(huì)和普通頁(yè)面的背景切法不一樣,盡可能與前端開(kāi)發(fā)人員溝通清楚需要導(dǎo)出的文件。
總結(jié)
響應(yīng)式設(shè)計(jì)是一種源自技術(shù)的概念,需要設(shè)計(jì)師與開(kāi)發(fā)人員緊密溝通,共同配合完成。
在寫(xiě)本文之前,參考借鑒了很多文章,更加深入了解了響應(yīng)式設(shè)計(jì)的設(shè)計(jì)原理,以上內(nèi)容,是對(duì)于響應(yīng)式設(shè)計(jì)學(xué)習(xí)的一些復(fù)盤及心得,希望對(duì)大家有所幫助,如有不同意見(jiàn),歡迎指正!
