2022-4-19 博博

前言
近年來,「設計規范」逐漸被「設計體系」或「設計語言」的概念重塑。基于一套架構嚴謹、規則統一的體系框架,產品表現層面的設計工作可以逐漸實現模塊化運作,從而讓視覺設計工作變得更加高效。
「Design System 系列」將會從設計觀、設計原則、設計形式三個方向入手,由深到淺、由整到分地演繹設計體系對整個產品迭代過程的價值和意義。有正確的設計觀作判斷好壞的標準,并結合行之有效的設計原則作指引,才能制定出最優的設計方案。
簡介
Robin Williams 的四大基本設計原則相信大家都不陌生,尤其在平面設計領域內對它的應用更為廣泛。在此基礎上,我結合中后臺產品的設計特點,將其縮寫為「兩對兩性」原則,即:對齊、對比、親密性、一致性。
每個優秀的設計中都會應用這些設計原則,并且各自是相互關聯的,只應用某一個原則的情況很少。
作為設計體系的一部分,這套設計原則也為設計實踐提供了理論依據。本章引用中后臺產品設計中一些常見的案例,并以簡潔凝練的語言,分析總結了這四個基本原則的實際應用方法和注意事項。
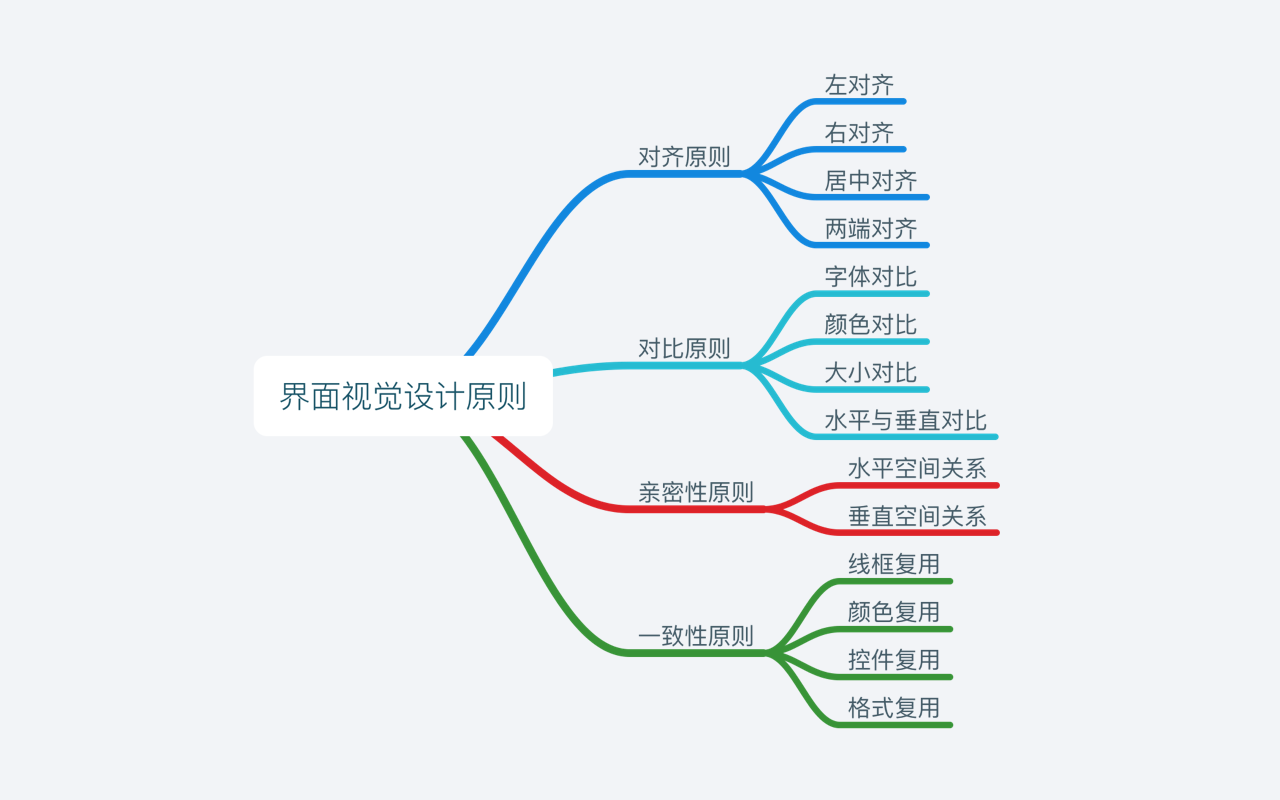
本章大綱如下:

一、對齊原則
任何元素都不能在頁面上隨意擺放,每一項都應該與頁面上的另一項或多項存在某種視覺關聯。即使對齊的元素空間上是相互分開的,但在水平或垂直位置上也會有一條“隱形的線”把它們連在一起。
在界面設計中,將元素進行對齊,既符合用戶的認知特性,也能引導視覺流向,讓用戶更流暢地接收信息。
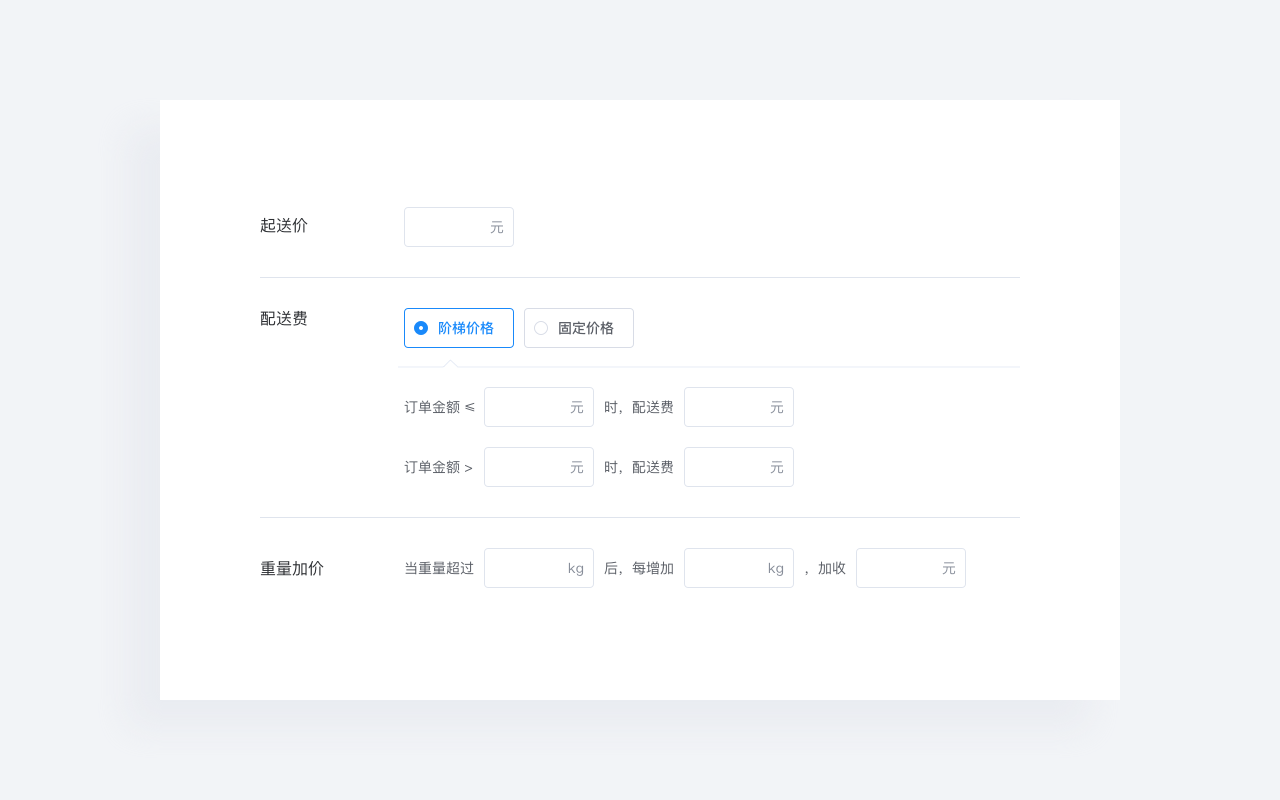
1. 左對齊
左對齊是將文本信息或視覺元素沿垂直方向向左對齊的一種對齊方式,左側會有一條“隱形的線”,將彼此分離的文本或元素連在了一起。
文案類、列表類、表單類等排版會常用到左對齊的方式,這能讓用戶順著視覺流的方向,快速高效地接收信息或填寫表單內容。

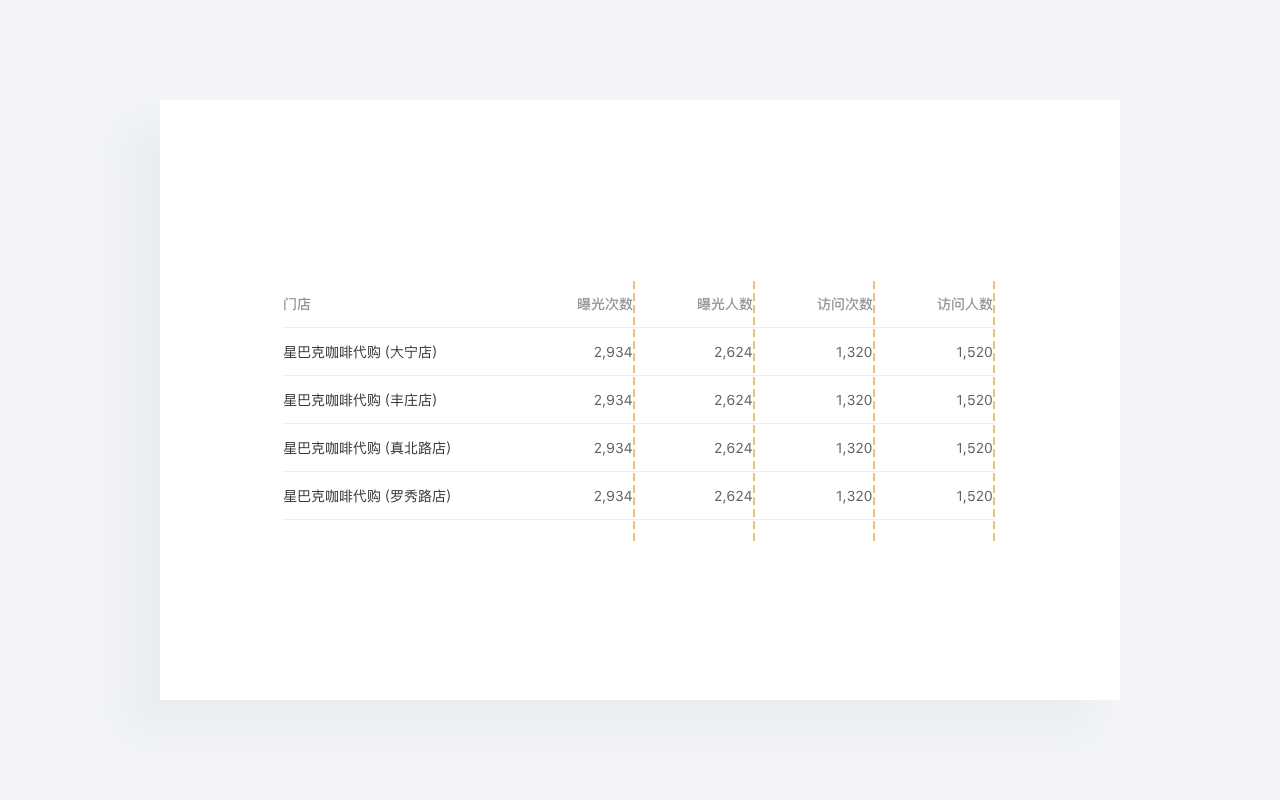
2. 右對齊
右對齊與左對齊相反,右側會有一條“隱形的線”,將文本信息或視覺元素連在一起。
在表格或表單中使用右對齊,可以實現快速對比數值大小,建議數值的格式保持統一。常規類數值可以統一使用千位符,如「1,024」;金額類數值可以保留小數點后兩位,如「¥88.00」。

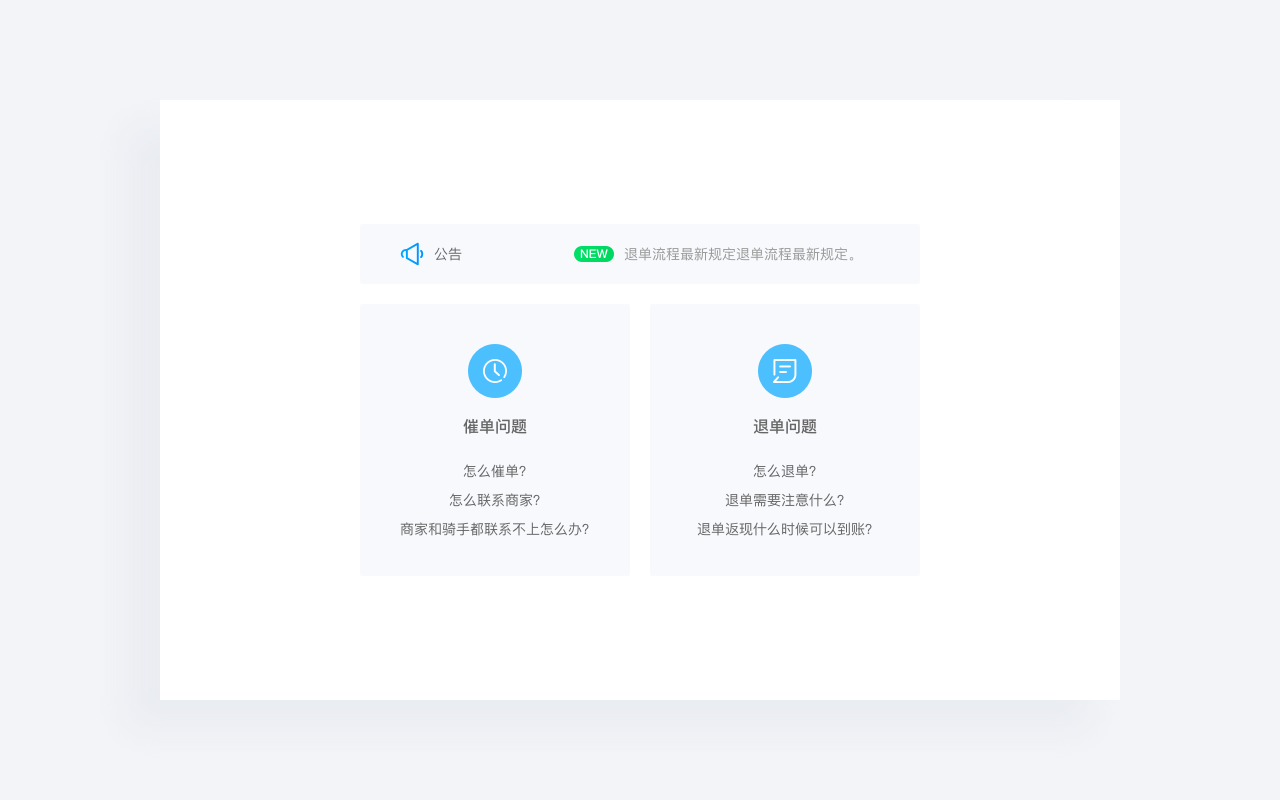
3. 居中對齊
居中對齊是第三種常見的對齊方式,中間會有一條“隱形的線”,將文本信息或視覺元素連在一起。
居中對齊會形成一種更正式、更穩重的外觀。盡管這是一種合理的對齊方式,但邊界是“軟”的,“對齊線”的強度也較弱,所以會顯得中規中矩。通常,首頁的功能介紹文案以及數據、金融等類型的產品界面會使用這種對齊方式。

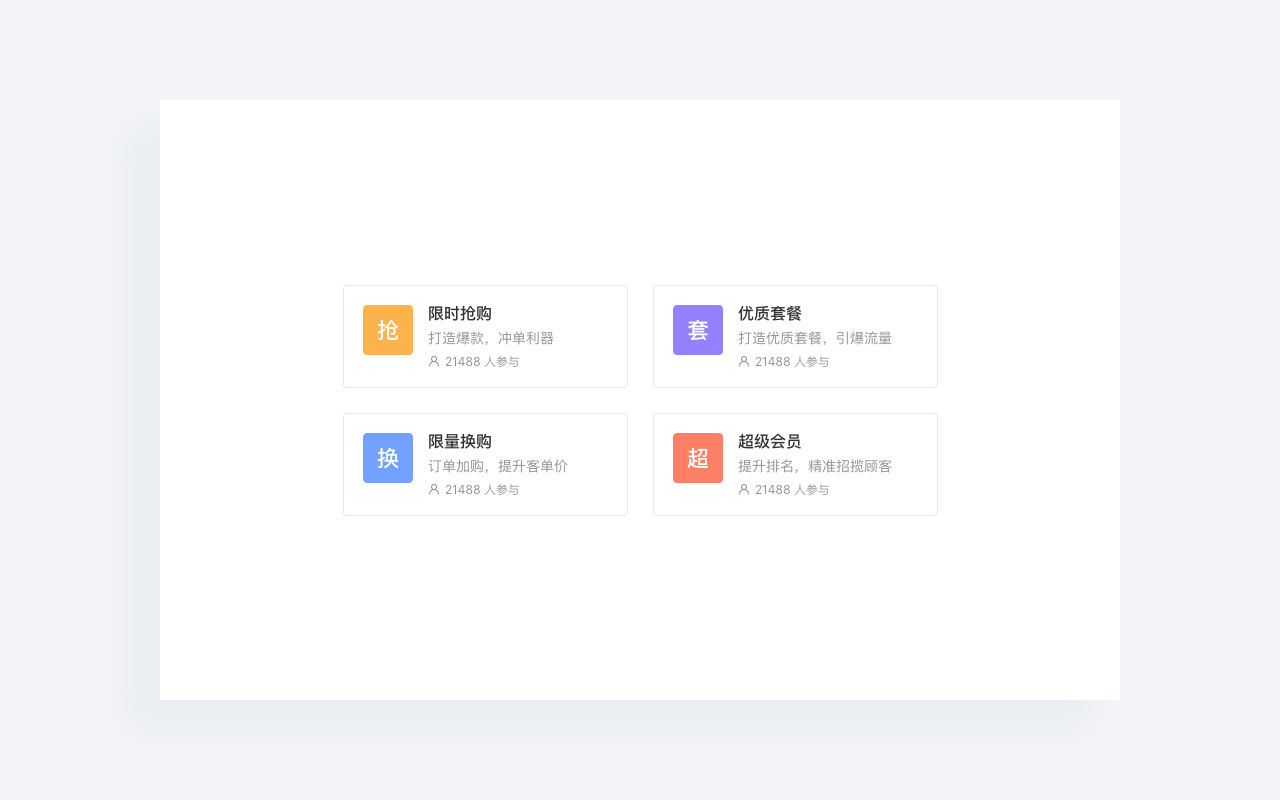
4. 兩端對齊
兩端對齊也稱方形左右對齊,因為文本信息的左右兩端均對齊。
通常在商品信息結算、帶有輔助說明的列表等場景中會使用兩端對齊的方式,不僅能讓橫向的文案更具關聯性,易于用戶接受信息,也能使排版顯得更加工整和嚴謹。

二、對比原則
對比可以有效地增強頁面的視覺效果,同時也有助于元素之間建立一種有組織的層級結構,讓用戶快速識別關鍵信息。
需要注意的是,要想實現有效的對比,就應當拉開元素之間的差異,差異越大,對比效果越明顯。
1. 字體對比
字體對比包括:襯線體和無襯線體的對比,如 Georgia 和 PingFang;字重粗細的對比,如 Regular 和 Semibold;字號大小的對比,如 14px 與 20px;字體顏色的對比,如 #333 和 #999。
當界面或模塊的標題字體大而粗、且顏色較深,正文字體小而細、且顏色較淺時,信息層級關系更明顯,字體對比效果將更理想。

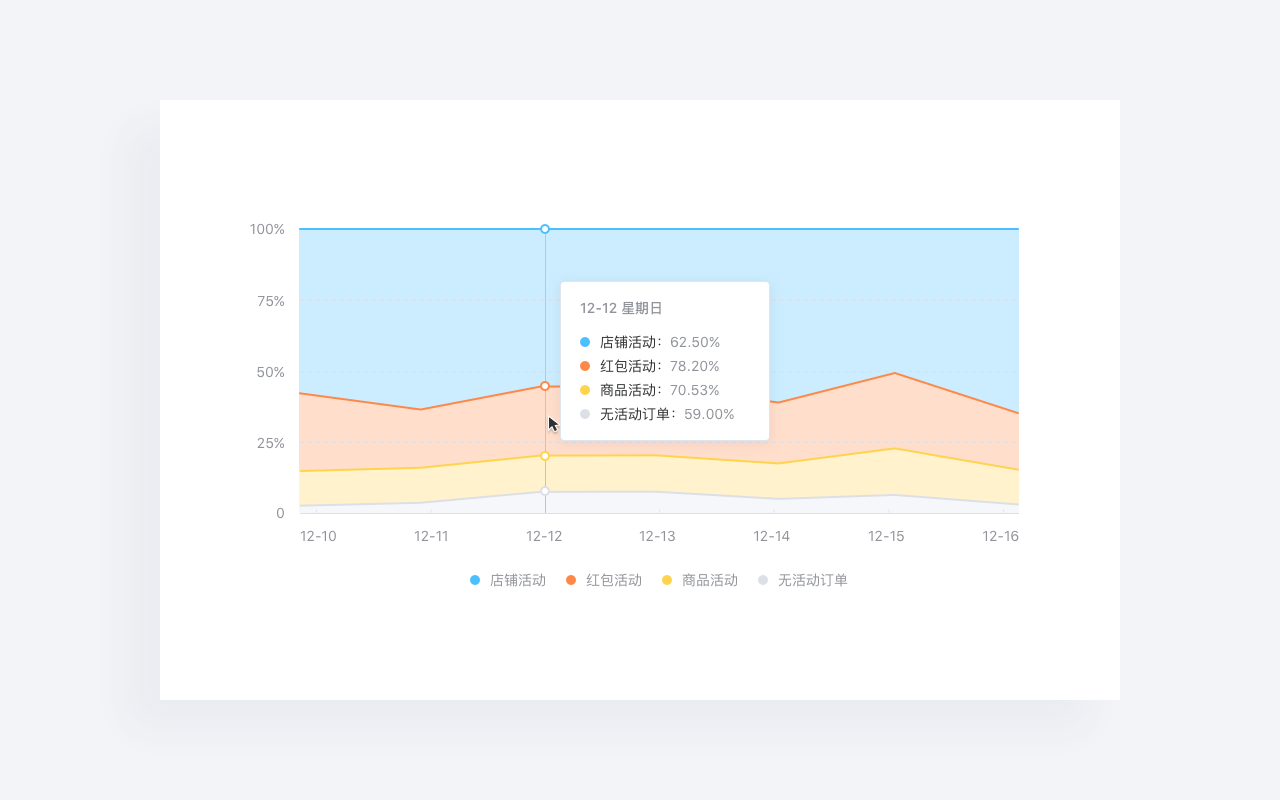
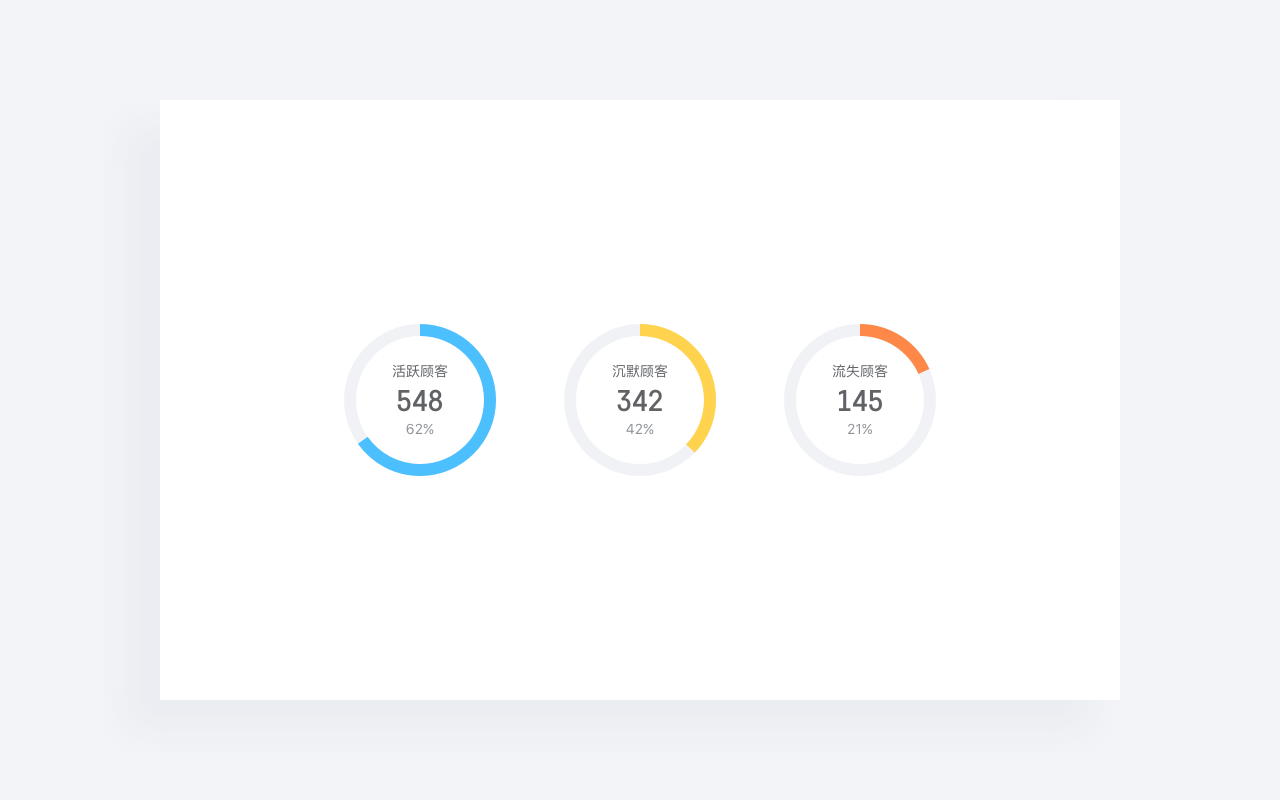
2. 顏色對比
顏色對比包括:色相對比,如 Red 和 Blue;飽和度對比,如 S100 和 S60;明度對比,如 B100 和 B60。
下圖中的百分比堆疊面積圖利用不同維度 (區域) 的色相對比,清晰的反應每個數值所占百分比隨時間或類別變化的趨勢,對于分析自變量是大數據、時變數據、有序數據時各個指標分量占比極為有用。

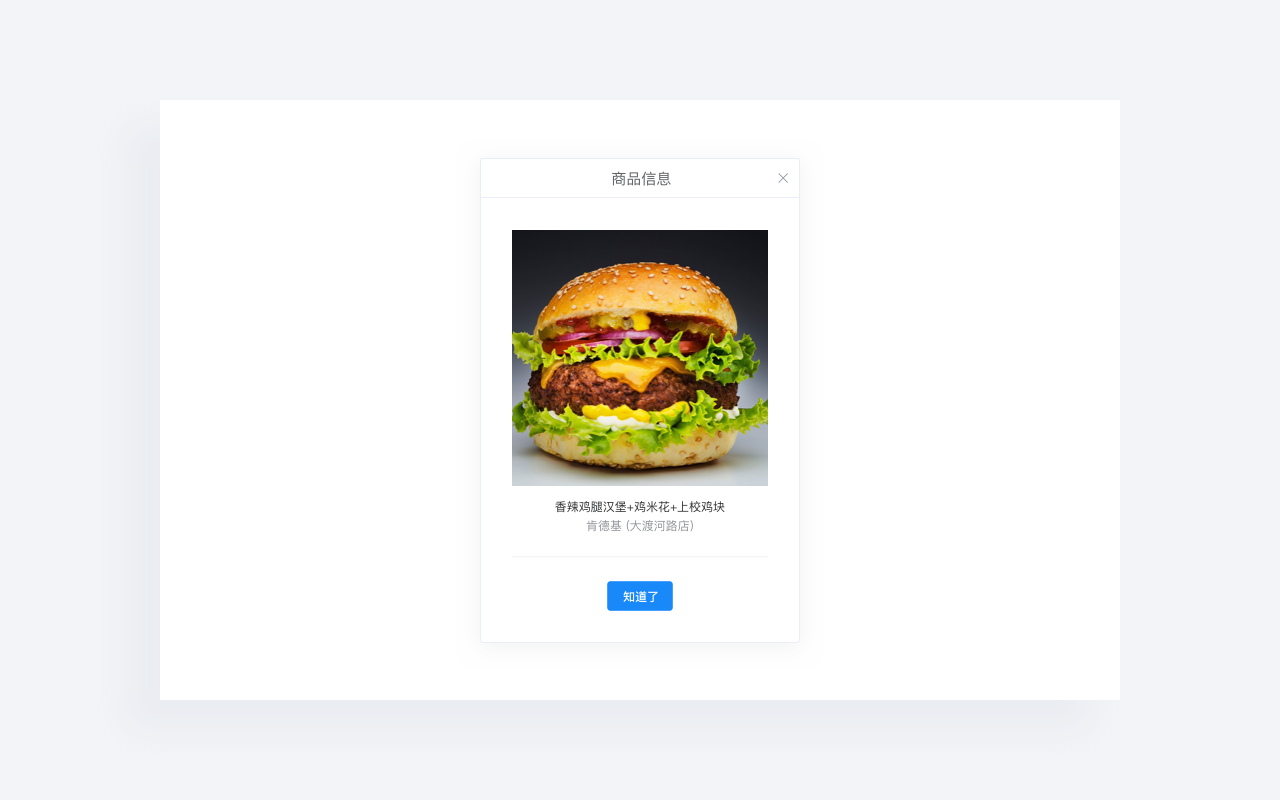
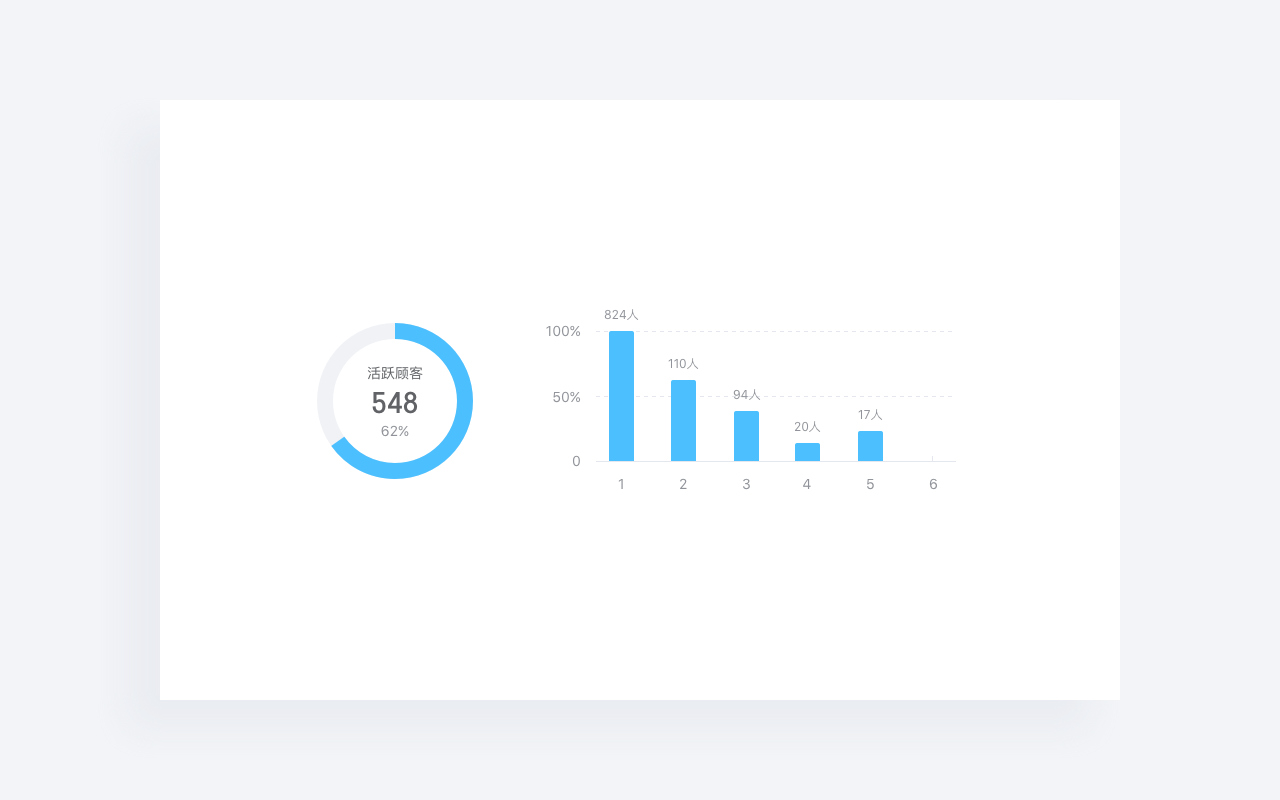
3. 大小對比
大小對比就是在同一畫面里利用大小兩種元素,以小襯大,或以大襯小,使主體得到突出。大小對比主要體現在面積或體積兩種維度上的對比。
在下圖的 Dialog 中,主體圖片的面積相對于商品信息文字的面積得到最大化突出,主次更加分明,視覺沖擊感也更加強烈。

4. 水平與垂直對比
水平與垂直對比,是指水平分布的視覺元素與垂直分布的視覺元素在橫縱方向上的對比。
在排版上,水平與垂直對比可以打破單一呆板的排列方式,在保持對齊的基礎上,豐富了界面元素的空間表現形式,減輕了用戶的疲勞感和無味感。

三、親密性原則
如果信息之間關聯性越高,它們之間的距離就應該越接近,從而形成一個視覺單元;反之,則它們的距離就應該越遠,從而形成多個視覺單元。
親密性的根本目的是實現組織性,讓用戶對頁面結構和信息層級一目了然。
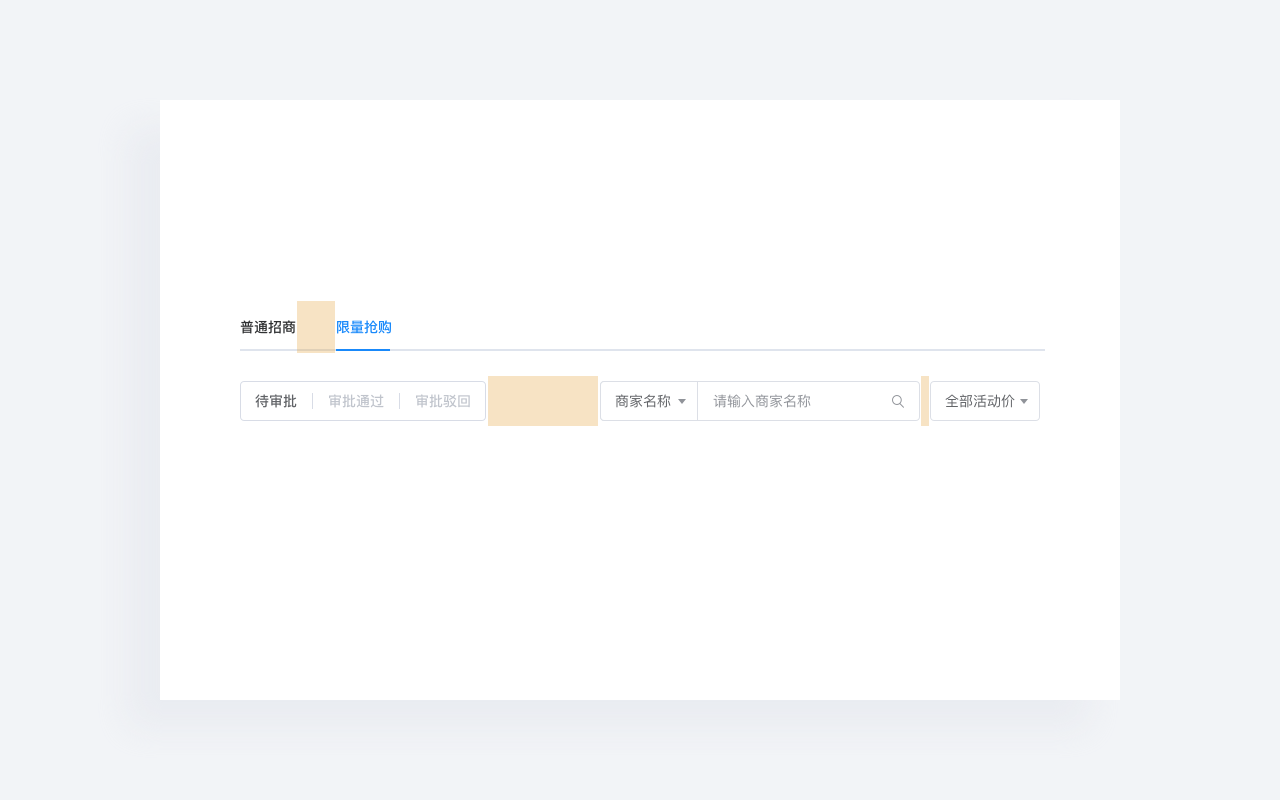
1. 水平空間關系
為了自適應不同尺寸的屏幕,同時保持橫向上控件的關聯性,因而采用柵格布局的方式來組織擺放元素和控件,保證布局的靈活性。

同一控件內部的元素,橫向間距上也會有“親疏”之分,以體現組織性。

2. 垂直空間關系
在復雜的頁面或模塊設計中,縱向上需要使用高、中、低三種規格的間距來區分信息的層級關系。基于「元間距」8px,三種規格可以是 24px (高間距)、16px (中間距)、8px (低間距)。
注:縱向間距公式:y=8+8×n。其中 y 是縱向間距,8 是元間距,n≥0。

另外,增加「分割線」等視覺元素,也是有效劃分頁面結構和信息層級的常用手段。

四、一致性原則
可以把「一致性」理解為「復用」,相同的元素在整個界面中不斷復用,復用元素可以是線框、顏色、控件、文本格式、空間間距、設計要素等等。
一致性的根本目的是統一元素,并增強視覺效果,降低用戶的學習成本,幫助用戶快速識別出這些元素之間的關聯性。
1. 線框復用
同類信息的載體可以是相同粗細的線框、相同投影的卡片、或是相同顏色的底面,注意保持樣式屬性值的一致,以及上下左右間距的一致。

2. 顏色復用
在界面設計中,相同的功能提示、圖表數據、文字層級、按鈕、圖標、分割線、背景等,應使用相同的顏色,保持色彩體系上的統一,避免同類型的元素使用不同顏色給用戶造成認知困擾。

3. 控件復用
使用統一的導航、按鈕、彈框、圖表、選擇器等控件,既可以提高設計者和開發者的工作效率,避免重復造輪子的現象出現,又可以保持界面設計的一致性,降低用戶的理解成本,提高使用效率。

4. 格式復用
相同類型、維度或級別的文案,應使用相同的展現格式。注意標題、正文、輔助信息的層級關系,使用統一的對齊方式,讓關聯性高的信息之間形成一個視覺整體。

本章小結
1. 對齊
任何元素都不能在頁面上隨意擺放,每一項都應該與頁面上的另一項或多項存在某種視覺關聯。
2. 對比
對比可以有效地增強頁面的視覺效果,建立一種有組織的層級結構,如果想讓元素不同,那就讓它們截然不同。
3. 親密性
如果信息之間關聯性越高,它們之間的距離就應該越接近,從而形成一個視覺單元,這有助于組織信息,減少混亂。
4. 一致性
一致性的根本目的是統一元素,并增強視覺效果,降低用戶的學習成本,幫助用戶快速識別出這些元素之間的關聯性。