2022-4-21 博博
前言
之前為大家分享過很多工作的案例,很多伙伴表示收獲頗多,之所以分享工作案例是為了,給大家講解設計思路,讓大家明白,為什么這樣設計,出于什么目的,要解決什么問題,這些正是UI設計的根本所在,掌握了設計思路就能應對各種問題。
接下來本期的分享,依舊會用真實案例解析從需求到設計的完整過程。
接需求與案例解析

我司的運營小姐姐@我要改個產品的UI,下午找我聊需求。
一、準備工作
提前了解產品,從視覺、交互上感受一遍,標記產品中有疑問的地方,這樣大概對產品有個概念,為接下來的溝通做好鋪墊。
二、了解業務
首先需要運營小姐姐講解一下業務邏輯,了解產品涉及到的各種角色,產品使用場景等等,期間把疑問一一了解清楚,盡可能對業務、角色、使用場景有充分的了解。
通過溝通,了解到這個產品是一個H5問卷后臺,業務上用來查看問卷統計的結果,使用的人群是公司的運營人員,產品時常會打包賣給客戶,客戶的使用場景不定,多數用戶會用手機端查看統計結果。
三、溝通需求
接下來,溝通中我會先聽她講解需求,講完后我會問她一些問題,確保我理解的正確。
需求溝通后,此產品問題為:界面太亂,很難用,需要改的好看舒服好用。
這時候就要想到她是不是用了其他體驗好的產品,如果是的話,這個產品可能是重要的設計參考,然而了解后并不是因為用了其他產品,是一直以來就不好用,沒時間改而已。
接下來的需求溝通就要落實到頁面中,需要一起探討產品,不明白的地方要了解清楚,從中總結優化的地方。
下面開始案例分享:
第一個頁面改版

上圖為“統計問卷”首頁,A、B、C處為頁面中較為突出的點,其中C處最為明顯,溝通后得知C處圖表的切換是為了截取圖表做ppt,僅此而已,所以此處UI設計上需要弱化。
其實用戶之所以覺得頁面看起來不舒服,是因為想看的元素被弱化,而不該看的卻過度設計,這樣用戶在看頁面過程就會很費神,因為獲取信息要躲開視覺上被過度設計的地方。
例如A處,用了頁面中唯一的橘黃色,當初設計者應該是為了能強化區別上下題目的分界,但也成了突出的視覺干擾項。
其實分析后,頁面中用戶要看的是兩個地方,一個是B處答題的比例數據,另一個是旁邊的“小記”數據量,而B處進度條的設計過于突出,與文字沒有良好的視覺比重。
結合以上問題進行改版:

解決A處問題
把每道題設計為卡片式,這樣能很好的區別上下題的界線,題號從突出的橘黃色改為黑色,使得頁面視覺上不那么跳躍。
解決B處問題
弱化變細進度條,與文字視覺比重相當,不會顯得突兀,排版上下排列改為左右排列,這樣能夠縮減表格的高度,頁面可以顯示更多的內容。
解決C處問題
圖表切換是個弱功能,使用頻率較低,所以放到卡片的右上角弱化設計,用切換的方式展示。
不僅僅是以上的問題,排版的細節也會大大提升產品的質感。

舊版所有元素的排版間距幾乎沒有什么規律,這也是導致用戶對產品有亂糟糟印象的原因。
改進后,用間距去表達元素之間的關系,間距設計常常會用到“黃金比例”或“五分原則”,黃金比例不必多說,五分原則就是相關的元素用周邊0.5倍的距離表達親密關系。

當設計好第一個頁面后,需要先給到需求方評審,確認沒問題后再繼續,這樣就盡可能保證了后面的設計是符合他們需要的。

上圖只是個最終的結果,過程中做過一些小改動,最初發給需求方設計的頁面,需要做簡單的設計注解,這樣才會更容易被理解,且具有說服力,最終確認沒問題再繼續其他頁面的設計。
第二個頁面改版

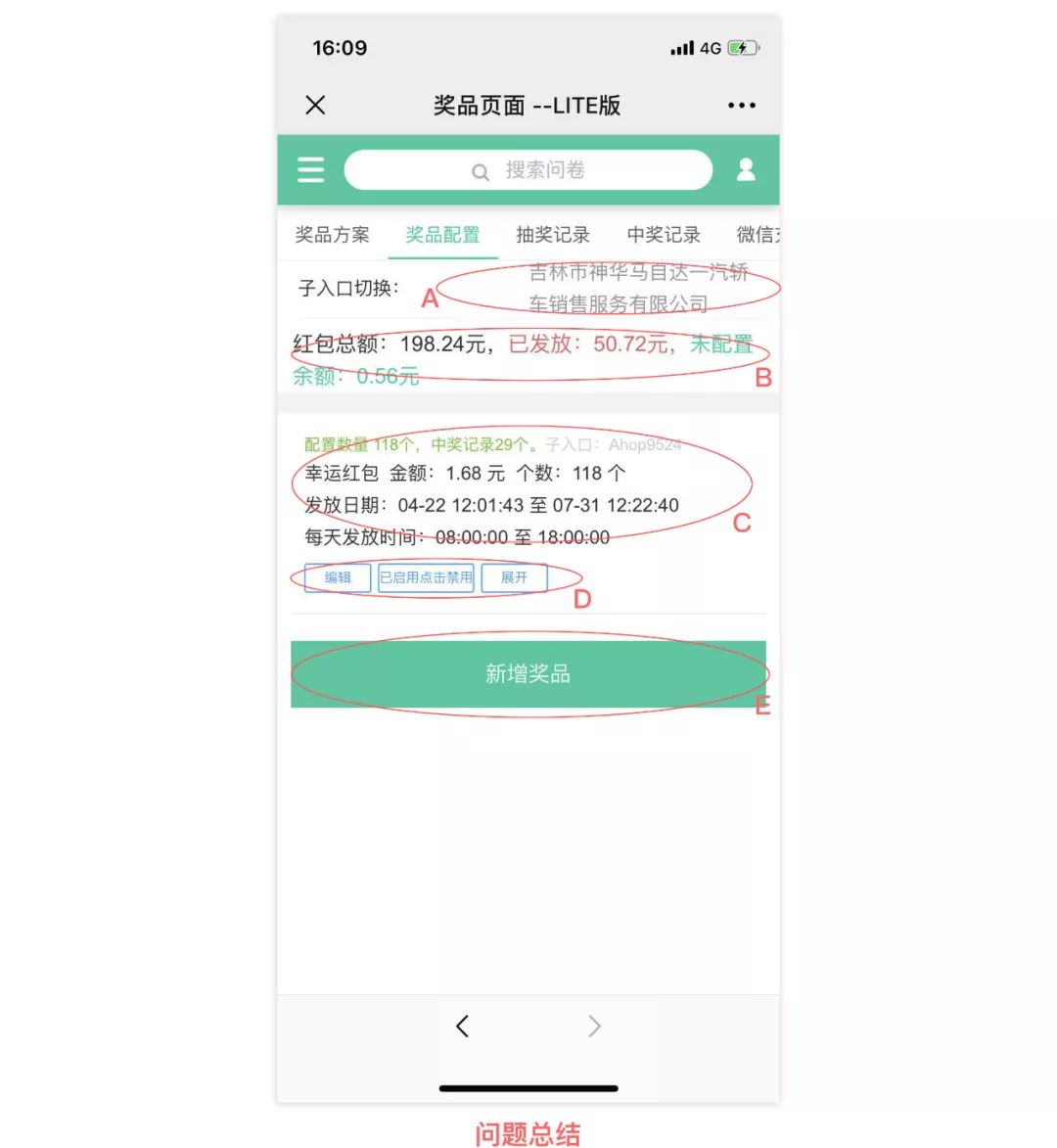
上圖是給做問卷的人配置紅包獎品的頁面,看完后我表示心疼我們的運營人員。
A處本可以切換項目,但現在的設計顯然是不可點擊切換的狀態。
B處是這個項目總金額統計,目前排版色彩雜亂且擁擠。
C處是給問卷配置紅包獎品的各個屬性信息,然而元素間沒有層次,依舊雜亂擁擠。
D處按鈕沒有主次關系,排版擁擠。
E處是個“增加獎品”按鈕,現在看起來沒太大問題。

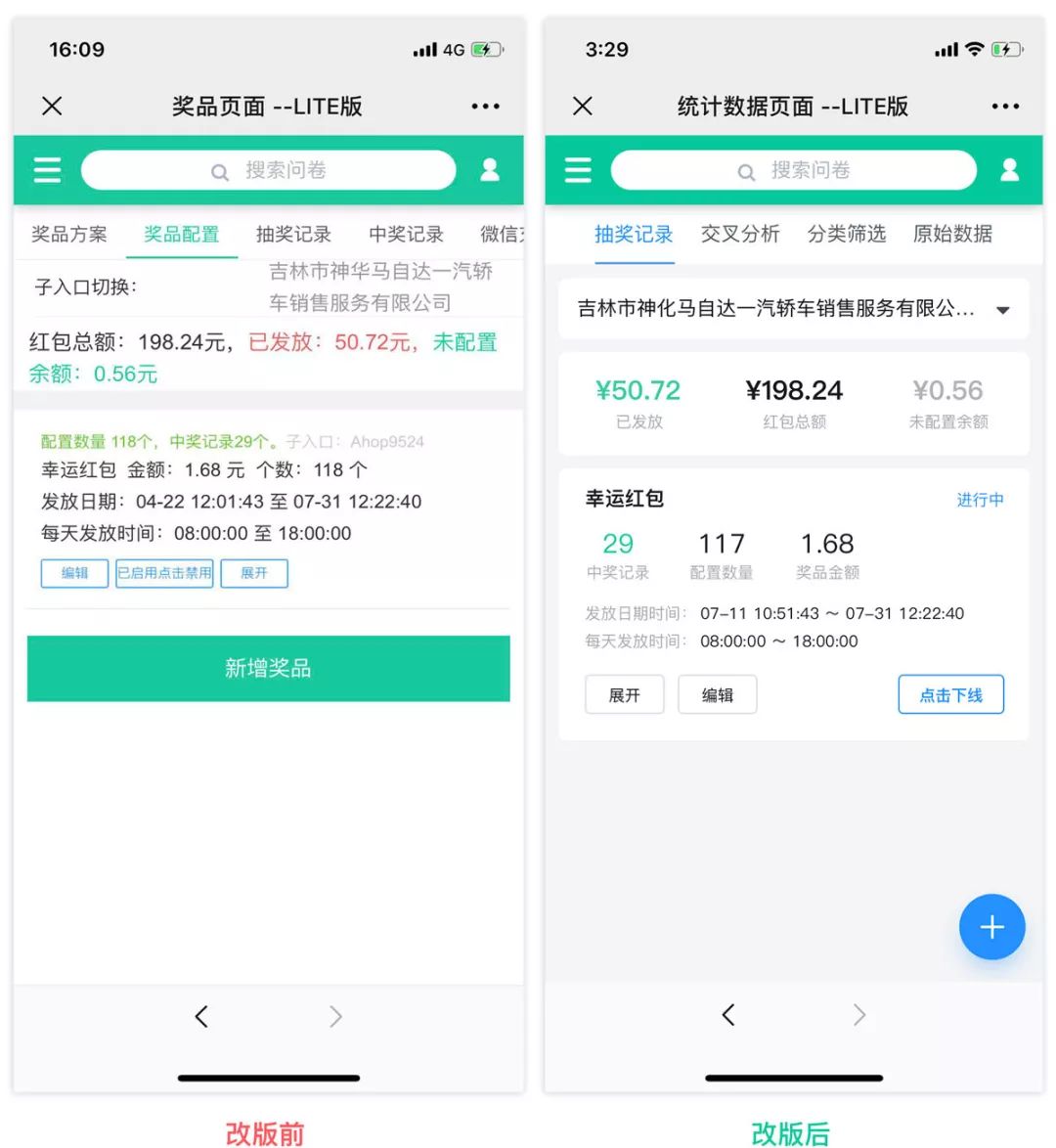
改版后頁面延續了首頁的卡片風格,保持一致性。
解決A處問題
“子入口切換”用戶很難理解,因為不是確切詞,例如換成“項目切換”“問卷切換”就很容易理解,當然也是可以去掉的,因為運營人員對每個項目都很熟悉,沒必要注解。
解決B處問題
重新定義排版后,顯而易見會比之前要清晰透氣很多,動態變化的金額用顏色突出強調,未配置金額為次要信息,用灰色表示。
解決C處問題
改變排版樣式,視覺上有主有次,“配置數量”跟“個數”為重復信息,只留一個即可。
解決D處問題
按鈕“已啟動點擊禁用”拆分為“點擊下線”按鈕,和問卷狀態(進行中),“展開”按鈕放到最左邊,和“編輯”并列。
解決E處問題
“新增獎品”按鈕,如果增加配置獎品列表,就會把按鈕擠到不可視區域,這樣的設計不是特別推薦,所以設計成懸浮按鈕,舊版本已經建立用戶的按鈕功能認知,懸浮按鈕上面配加號圖標,用戶就會很容易理解。
第三個頁面改版

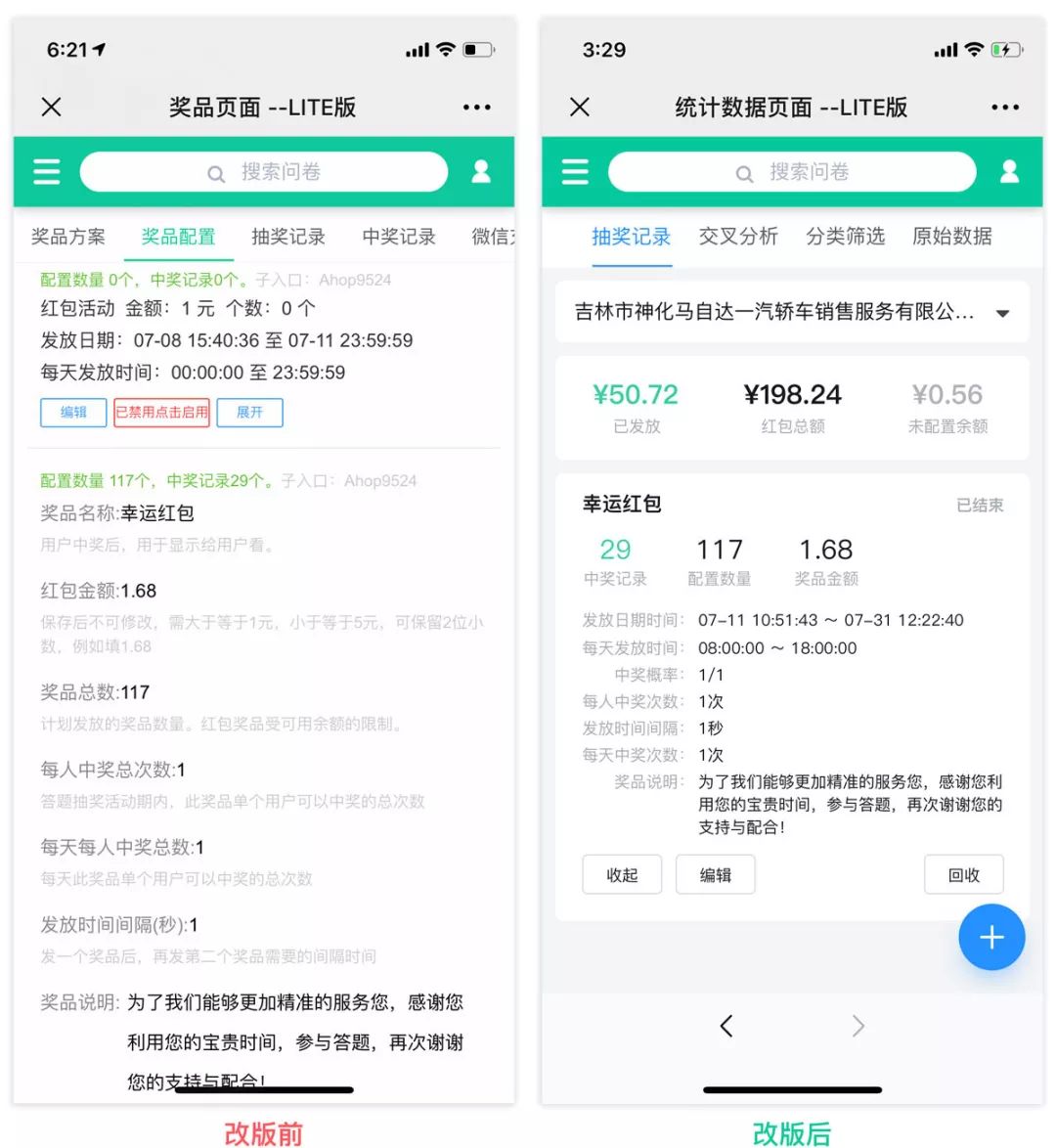
上圖還是第二個改版頁面,此次要改版的是,點開“展開”按鈕顯示的屬性,目前的問題是有很多重復的信息,例如時間,上面已經顯示時間,最下面又出現同樣的時間。
最嚴重的問題是,所有灰色字的注釋,不符合邏輯,不應該在展開的屬性下面提示,因為這已經是編輯好的內容,再去提示就意義不大了。
模擬一個場景,比如上圖紅圈的地方,已經設置好了獎品名稱為“幸運紅包”,展開后有個灰色字提示“用戶中獎后,用于顯示給用戶看”,如果發現理解錯了,然而在此頁面是不可以改正的,所以灰色字應該在“新增獎品”的編輯中提示,用戶在輸入信息的場景下,提示才是最合理的。

頁面改進后,去掉重復的屬性信息,去掉灰色字的提示,(去掉這些內容是提前跟需求方探討過的)最后用最少的空間展示了所有的信息,更清晰明了,其實展開后的卡片高度,完全也是可以考慮去掉“展開”“收起”的功能。
然后
第四個頁面改版

當我看到這個頁面時,不知道為什么要有A處的信息,所以再次請教需求方尋求答案,給我的答案是“子入口”“IP”是為了給開發人員提供便捷查詢,例如這個中獎者存在刷紅包行為,可以通過A處的信息進行查詢。
很顯然這并不合理,因為對用戶來說沒有用,還造成了認知負擔,如果存在不良行為,提供編號信息就可以搞定了。
B處的設計,讓頁面沒有條理,更是一個信息干擾項。

頁面改進后,依然沿用首頁卡片式的設計,去掉“子入口”“IP”“昵稱”多余屬性,去掉昵稱是因為答問卷一般不會獲取到用戶昵稱。
“中獎”和“未中獎”卡片,設計上有明顯的視覺比重差異,去掉未中獎的綠色標示,只突出中獎者。
最后一個頁面改版

上圖是做問卷用戶答案頁,頁面的彈窗偏小,使用起來很憋氣,A處不知道什么意思,詢問后可以直接去掉,B處是一個不合理的“確定”按鈕,原因是用詞錯誤,應該叫“關閉”更合適,因為這個頁面是查看信息,并沒有執行某些任務操作。

改進后加大彈窗,去掉頁面中的多余元素顏色,上下題目用留白間距隔開,去掉“確定”大按鈕,因為太占面積,改為右上角“關閉”按鈕。
最后
當我們看到一個頁面時,如果只看到美與丑,那是不客觀的,這可能是對UI設計最大的誤解,UI的美不只體現在表面上,還有內在的體驗中。
UI設計一般都會帶著一種目的進行設計,目的絕不只是設計的好看,更多的是創造一個良好的產品體驗,同時能夠助力業務,實現產品價值。
UI設計師對于業務要積極的去了解,對需求不要總被動接收,要有意識的去探討挖掘,對業務的熟知,需求的準確拿捏,是你開始設計前最好的基石。