2022-5-5 博博
每當我找到一個看起來不錯、干凈且優雅的界面時,我都會保存它!
現在我收集了一千多張UI界面,經過反復的學習、使用或簡單查看后,我認識到了一些共同點: 讓我心動的顏色。
因此,在這里,我想總結一下如何在UI界面設計中創建完美顏色。
顏色就像語言一樣強大。當你遇到一些設計、體驗及交互很棒的app時,回想一下,視覺外觀在很大程度上取決于顏色,顏色總是給用戶第一印象。
那么,什么樣的顏色用在實際產品上可以做什么呢?
顏色可以體現出品牌或產品的基本色調、心情、內涵、概念、品質、價值等作用。有研究表明,用戶僅花50秒就可以在線對你的產品有一個心理評價,并且用戶在最初的產品心理評價中有62%至90%的判斷是基于產品的配色方案。 (請看下圖)

正確的顏色選擇可以更好的支持信息可讀性。此外,它可以極大地提高可用性,例如增強號召性用語、增強導航、刺激直觀的交互,滿足審美需求和視覺解決方案。
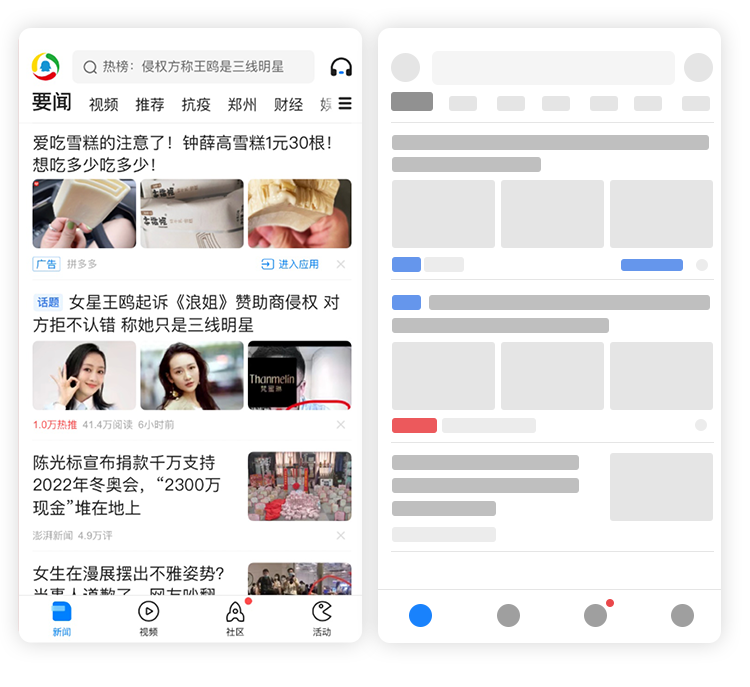
總之,要創建一種清晰,和諧的顏色樣式來滿足用戶的需求。 (請看下圖,騰訊新聞利用顏色來做用戶引導及導航引導,利用顏色層級更利于用戶閱讀。)

產品的外觀是影響消費者購買決策的關鍵因素。研究表明,所有產品評估中的90%與顏色有關。
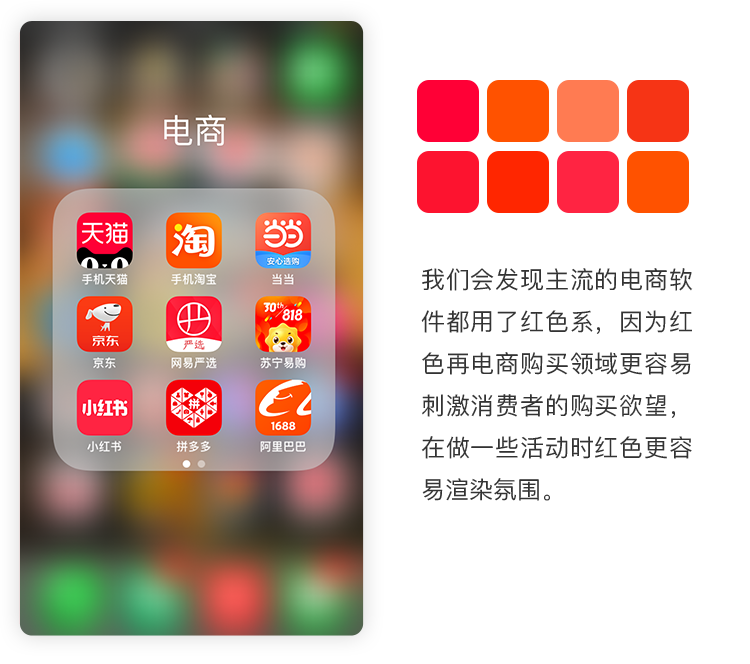
如今,許多公司將“顏色”(尤其是UI設計中的顏色)作為其營銷策略之一。 (請看下圖)

我們不能說一種顏色看起來“不好”,只有錯誤地使用顏色,顏色才可能看起來很糟糕。
假如麥當勞使用灰色和黑色而不是黃色和紅色,你是否還有胃口?用戶看到之后根本就沒有任何胃口了,更不可能達成交易。 (請看下圖)

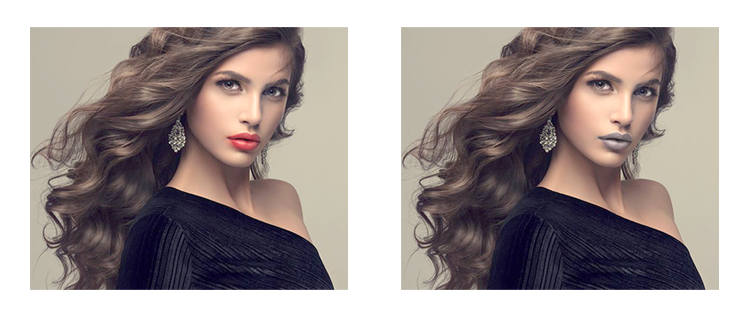
女人在聚會上穿黑色連衣裙和黑色的唇膏,你是否覺得很奇怪?就不符合用戶對事物的認知顏色了,給用戶困惑。(請看下圖)

可口可樂不再使用紅色的標志改為藍色,你還會喝它嗎?喝進去你的心理上會覺得你是在喝漱口水。(請看下圖)

不同的顏色傳遞出了不同的含義和感覺
方法①:在什么時間用戶在使用你的產品,來確定你的產品顏色,比如晚上、早上、還是凌晨。再比如沉浸式體驗應用晚上都會有深色夜間模式。
方法②:根據你的用戶群體選擇正確的顏色,你的產品是面向那一類用戶,男人、女人、青年、幼兒、老年等這些人的對于顏色的認知是不一樣的,比如幼兒對于顏色的認知是五顏六色,顏色亮度飽和度都偏高的,就像路邊的喜洋洋1元搖擺車孩子都很喜歡。
方法③:根據產品的特性選擇正確的顏色目標。產品的特性及固有特性,比如黃金就是金色的,蔬菜黃瓜就是綠色,天空就是藍色我們不妨用產品的固有色來做設計及產品特性來做設計。
方法④:考慮顏色的心理屬性,色彩對人類情緒和行為的影響在心理學分支稱為色彩心理學。它指出我們的大腦對顏色有反應,而我們通常不會注意到它。當人眼感知到一種顏色時,我們的大腦就會向內分泌系統發出信號,釋放出負責情緒的激素,每種顏色在我們的思維中都有自己的影響力。
紅色:它象征著好和壞的感覺,包括愛,自信,熱情和憤怒。
橙色:充滿活力的溫暖色彩帶給你興奮的感覺。
黃色:這是幸福,陽光,喜悅和溫暖的顏色。
綠色:大自然的色彩帶來平靜和生機的感覺。
藍色:它通常代表一些公司形象。與安全、可靠、科技有關。
紫色:是神秘和魔術的顏色。
黑色:它伴隨著悲劇和死亡,象征著一個謎。同時,它可以是傳統的也可以是現代的。
白色:顏色意味著純凈和純真,以及完整性和清晰度。
為什么要談論藍色?
只需看看你最常用的Apps或網站、Facebook、Twitter、Microsoft,騰訊,菜鳥、新能源、智能設備、丁丁、旺旺、飛書、百度等,你會看到,它們都是基于藍色。
藍色是男人、女人、成人、孩子都喜歡的第一色,藍色就像無處不在,在自然界中我們對藍色的認知度最高,藍色絕對是可以培養用戶信任和接受的安全顏色,藍色是UI設計中顏色的典型示例,如果沒有更好的選擇,我們可以使用藍色。
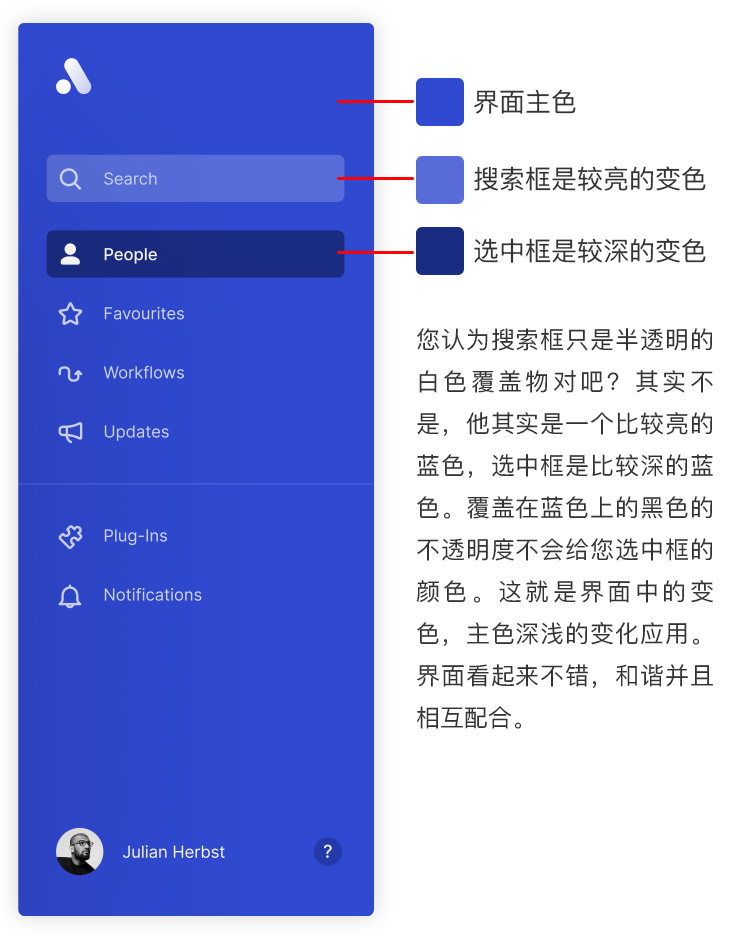
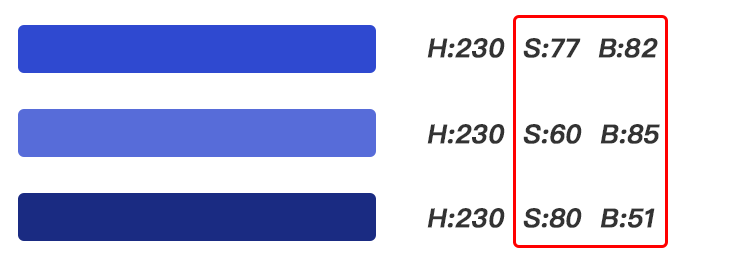
我們在許多美觀的界面中注意到的一件事是,它們通常在特定主色顏色上具有更深和更淺的變化。 (請看下圖例子)

咱們來分析上面界面3個顏色色相、飽和度、明度的變化。就是我們ps軟件里面取色器的HSB,h是色相,s是飽和度,b是明度。

通過上面的顏色分析,我們可以看出主色色相數值不發生變化還是藍色,我們可以把主色降低明度和增加飽和度,可以使顏色變化更深。通過增加明度和降低飽和度,可以產生更明亮的色彩變化。
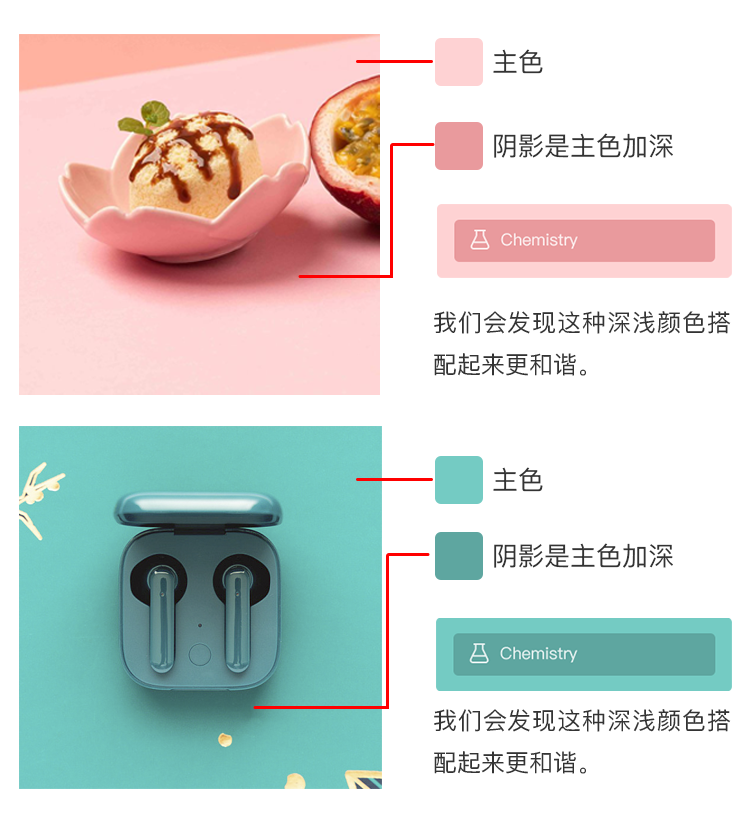
環顧我們四周環境空間的變化。每次掃視房間時,無疑會看到顏色飽和度和明度的變化,以及陰影和亮面的變化,作為設計師我們可以從現實中取色。 (舉個例子:看下圖)

總結上面的例子,我們以后在做設計的時候遇到這種純色界面就可以利用主色的深淺變化,設計我們的界面,這種顏色搭配更和諧更美觀更自然。
在進行UI界面設計時,你不能完全擺脫顏色組合。在UI設計中結合顏色很容易,但是如何避免混亂和過載呢?如何擺脫樸素并保持精致?
牢記以下兩個原則:
第一個原則:
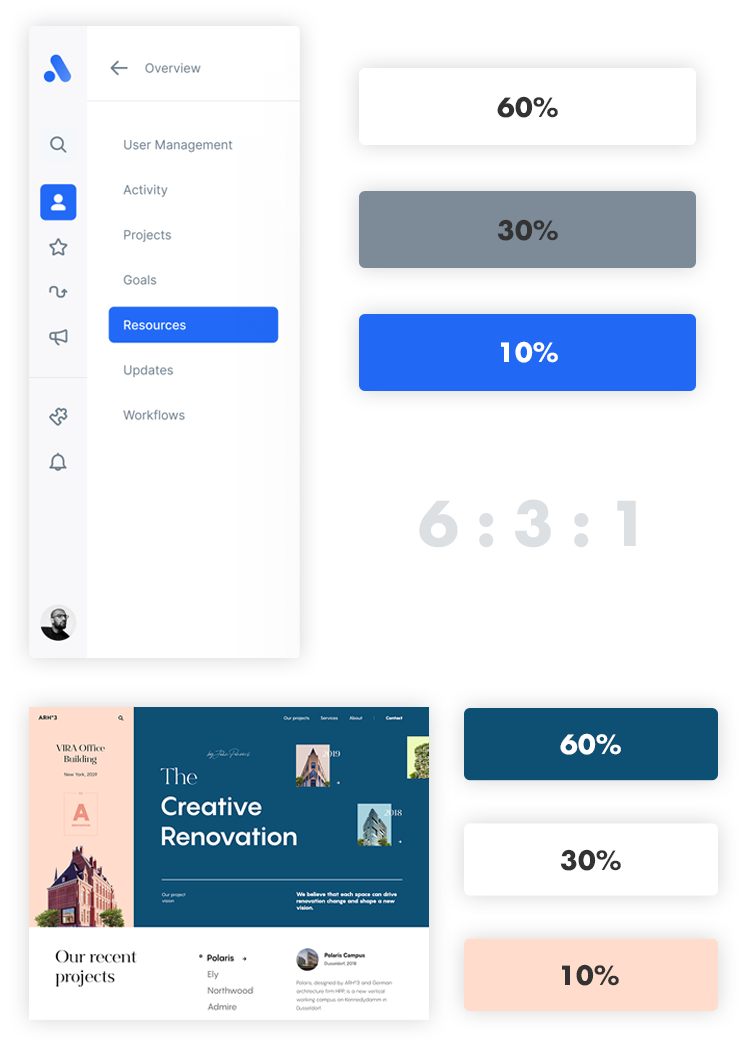
60%+ 30%+ 10%的原則是達到色彩平衡的最佳比例。通過培養一個平衡的色彩搭配,整潔,和諧的界面為用戶帶來愉悅感,此比例可以完美地發揮作用。而且,它可以減輕用戶的視線,使其舒適地從一個點移動到另一點。 (舉個例子看下圖)

第二個原則:
這些規則與“黃金(6:3:1)規則”相匹配。這也是避免混亂并在配色方案中保持平衡的好方法。
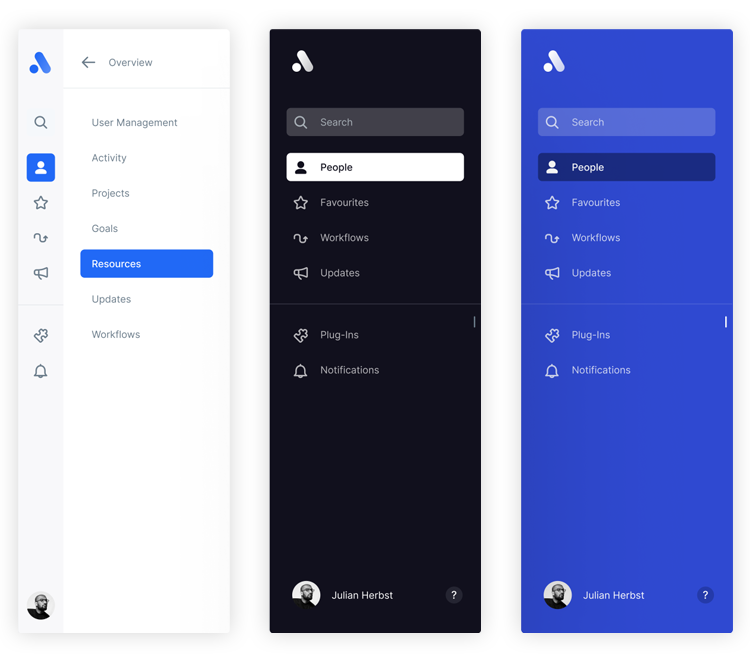
1)基于“主色”,你可以在色環上創建許多變化的顏色。
有一個竅門:確定主色后,在主色的基礎上添加白色即可得到亮色,添加黑色則暗色。在這里,我建議新手使用單色系方案,很容易把控。 (舉個例子看下圖)

主色系的搭配更容易把控,也更簡潔,視覺信息容易聚焦
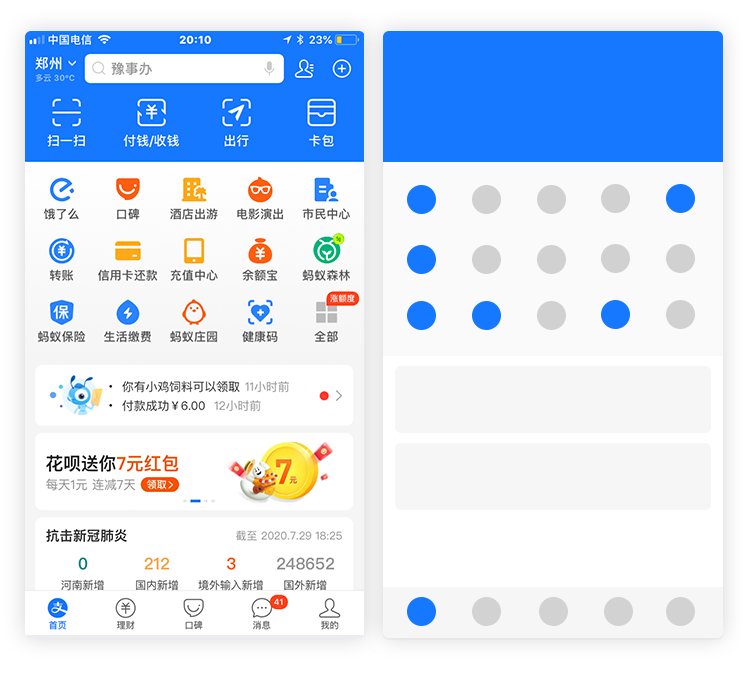
2)在令人難忘的時刻展示品牌主色,以增強你品牌的獨特風格。在添加顏色以增強品牌在界面上的效果時,請考慮添加主色的位置、占比、數量,增強你的品牌效應,讓用戶對你的品牌顏色認知度更高。(舉個例子看下圖)

支付寶的藍色大家應該都知道,這是支付寶首頁主色的占比,只要有人給你提起支付寶你肯定會想到藍色,這就是在界面設計里面主色的重要性

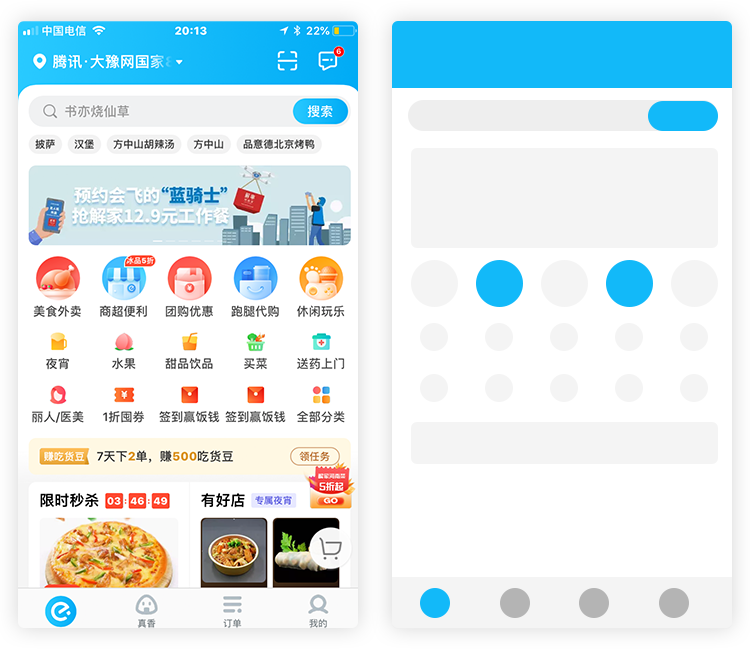
餓了么主色數量、占比、位置,增強了用戶對品牌色認知
如果一個元素比另一個元素更重要,則它應該具有更高的視覺重量。這使用戶易于快速瀏覽頁面并區分重要和次要信息。 (請看下圖)

汽車之家運用橘色色塊和藍色色塊來做到信息視覺重量,區分視覺層級,引導用戶重要信息

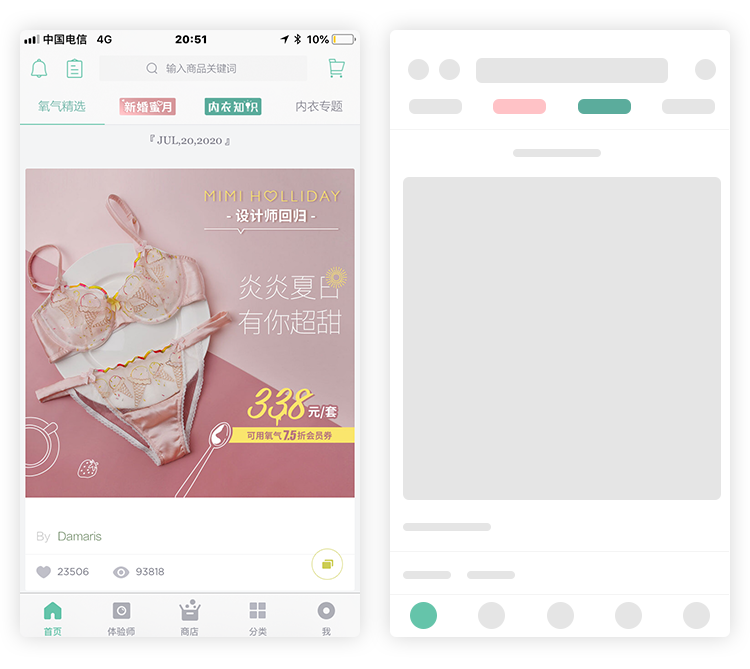
氧氣app的頂部導航部分,新婚蜜月&內衣知識做了顏色的特殊處理,就是為了在導航部分視覺加重,引導用戶點擊探索

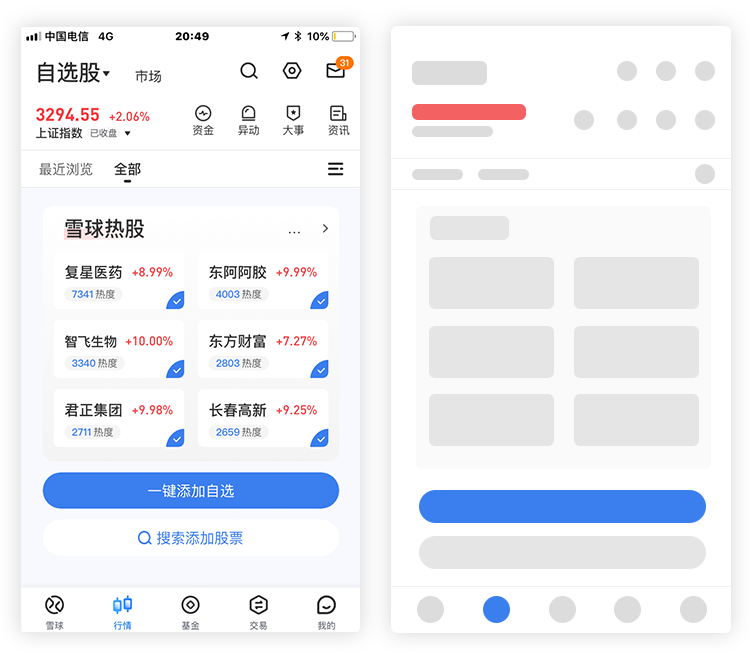
雪球理財app,一鍵添加按鈕更加醒目,大膽的使用主色吸引用戶的眼睛,引導用戶添加自己喜歡的股票
在UI設計中巧妙地使用顏色可以創建漂亮的UI界面,但是創建漂亮的UI界面絕不是最終目標,實現出色的用戶體驗目標,使用戶的生活更快樂才是關鍵。
因此,從UI的顏色選擇和用法的角度來看,設計人員應始終記住該界面應高度可用且清晰,并以用戶為中心來做我們的設計!