2022-5-5 博博
在UI設計中,很多設計師都苦惱于自己的界面設計“沒有設計感”,感覺看起來“不高級”,到底是為什么呢?其實就是在一些細節的處理上略缺火候,掌握下面這15個小技巧,能讓你的UI界面質感翻倍!
1、雙重陰影,突出立體感
設計師在設計時,為了突出里按鈕的立體感,往往會使用陰影效果。但其實在陰影效果上再疊加一層精細的邊框,可以讓陰影效果顯得更清晰,而不會與原本的按鈕混為一體。

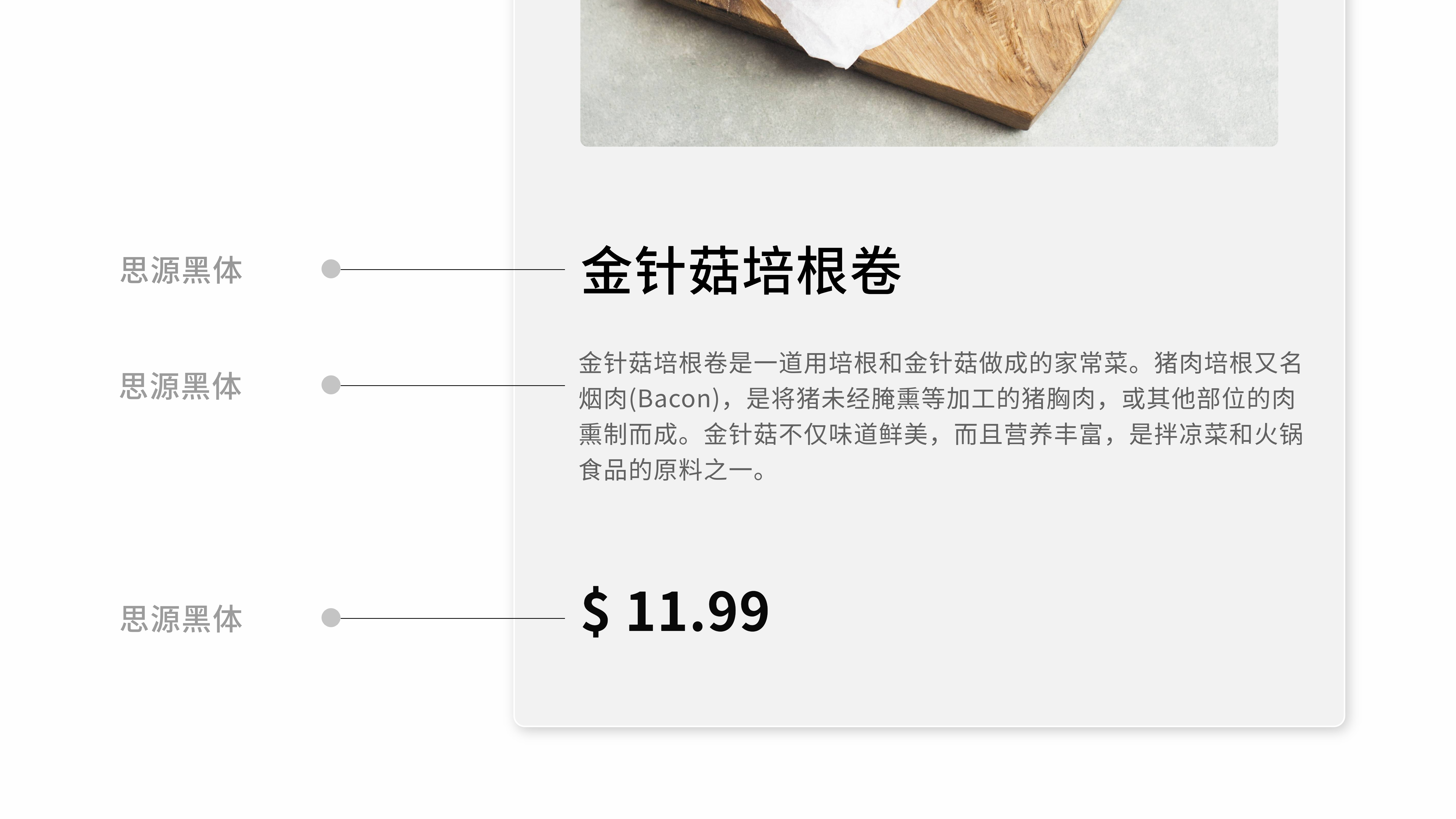
2、只用一種字體,保持視覺一致性
為了讓設計更美觀,許多設計師會在一個界面使用多種字體,但實際上,一個界面里只使用一種字體更為美觀,可以幫助界面產生統一的設計效果。

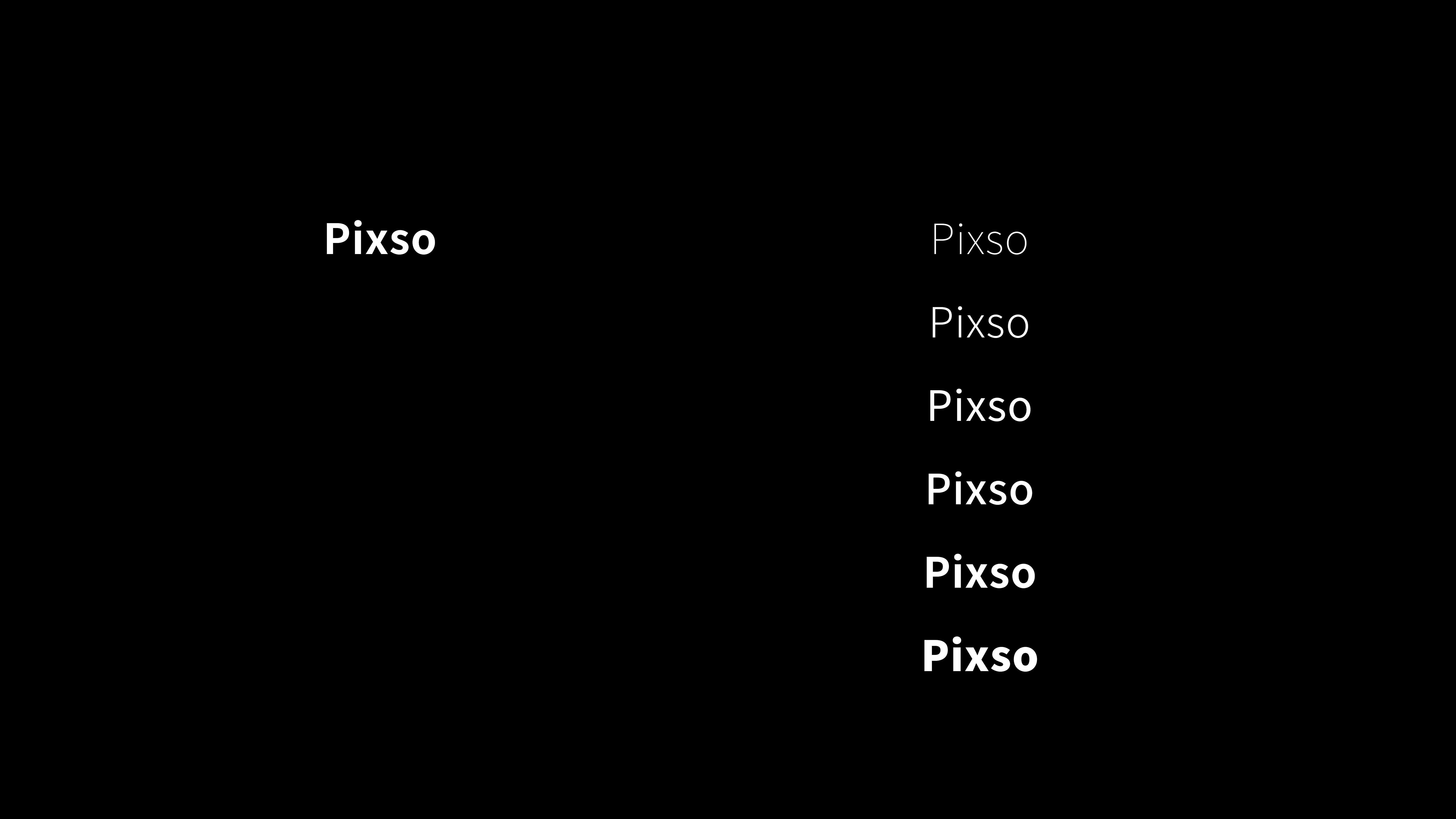
3、一種字體,不同字重
如果選擇一種字體進行設計會稍顯單調,那可以根據內容的輕重優先級,來選擇不同的字重來做以區分。

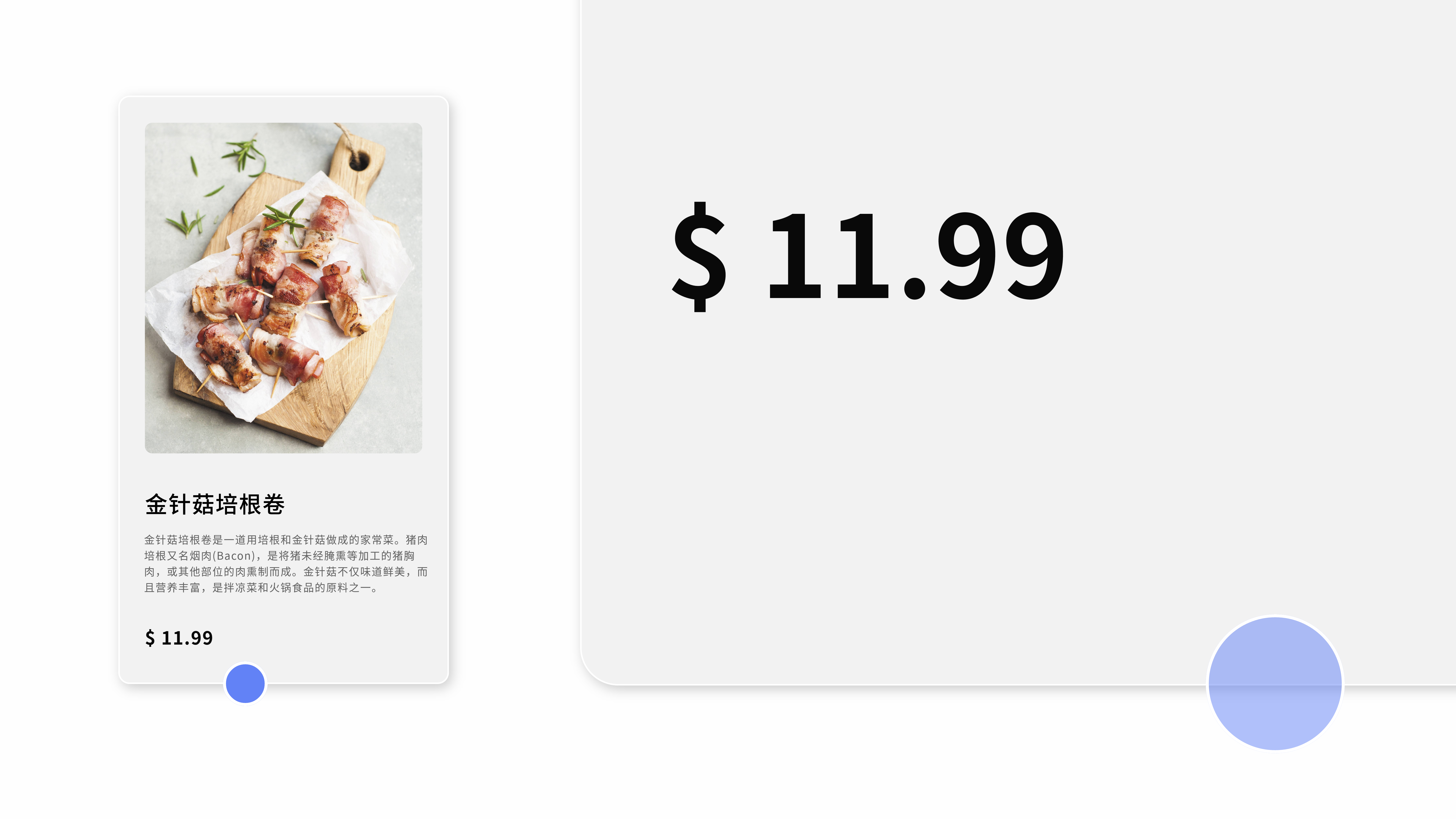
4、適當留白
當內容豐富時,更需要適當的留白,才能讓設計具有呼吸感,更加舒適。

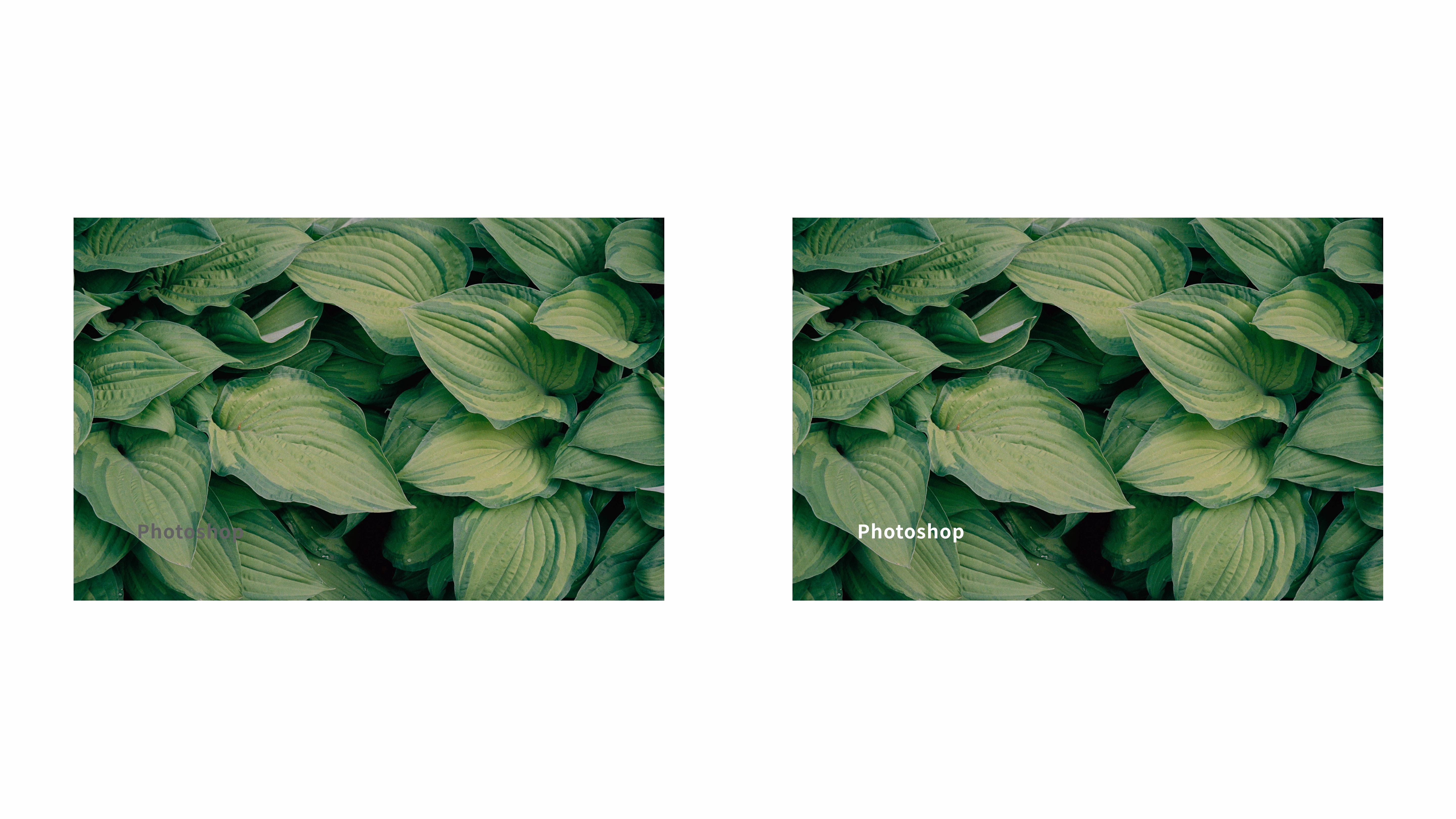
5、提高文本與背景的對比度
很多過深或過淺的背景圖上添加文本,總會讓人閱讀有困難,可以采取加粗、添加漸變等方式來處理文本,讓字體更清晰。

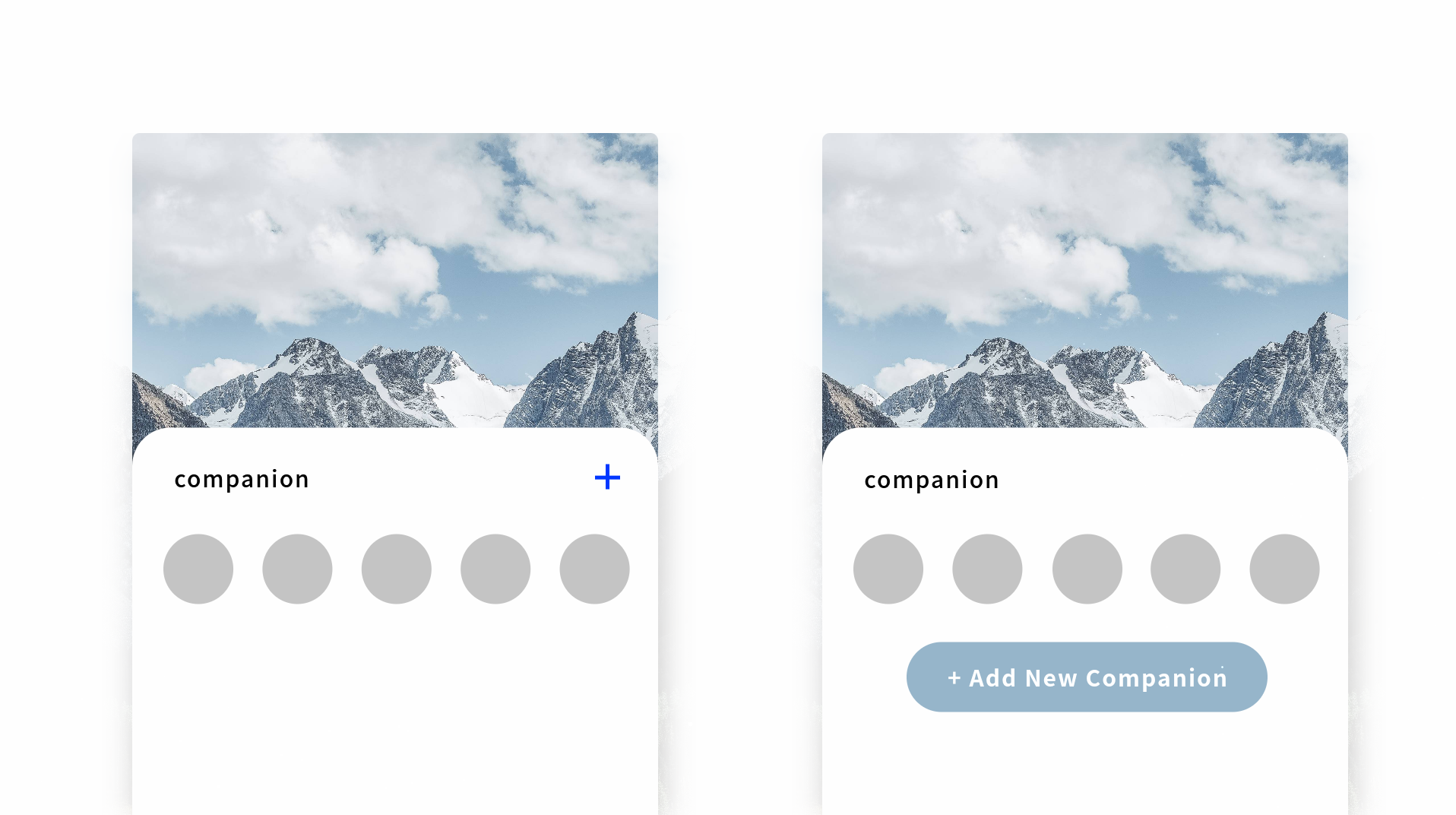
6、交互按鈕需要著重突出
為了增加用戶選擇交互按鈕的可能性,應該使用顏色對比、尺寸或標簽,來確保該按鈕突出。

7、字號越小,行距應該越寬
字號越小,閱讀起來障礙更明顯,增加行高留出空隙會讓它更易讀。

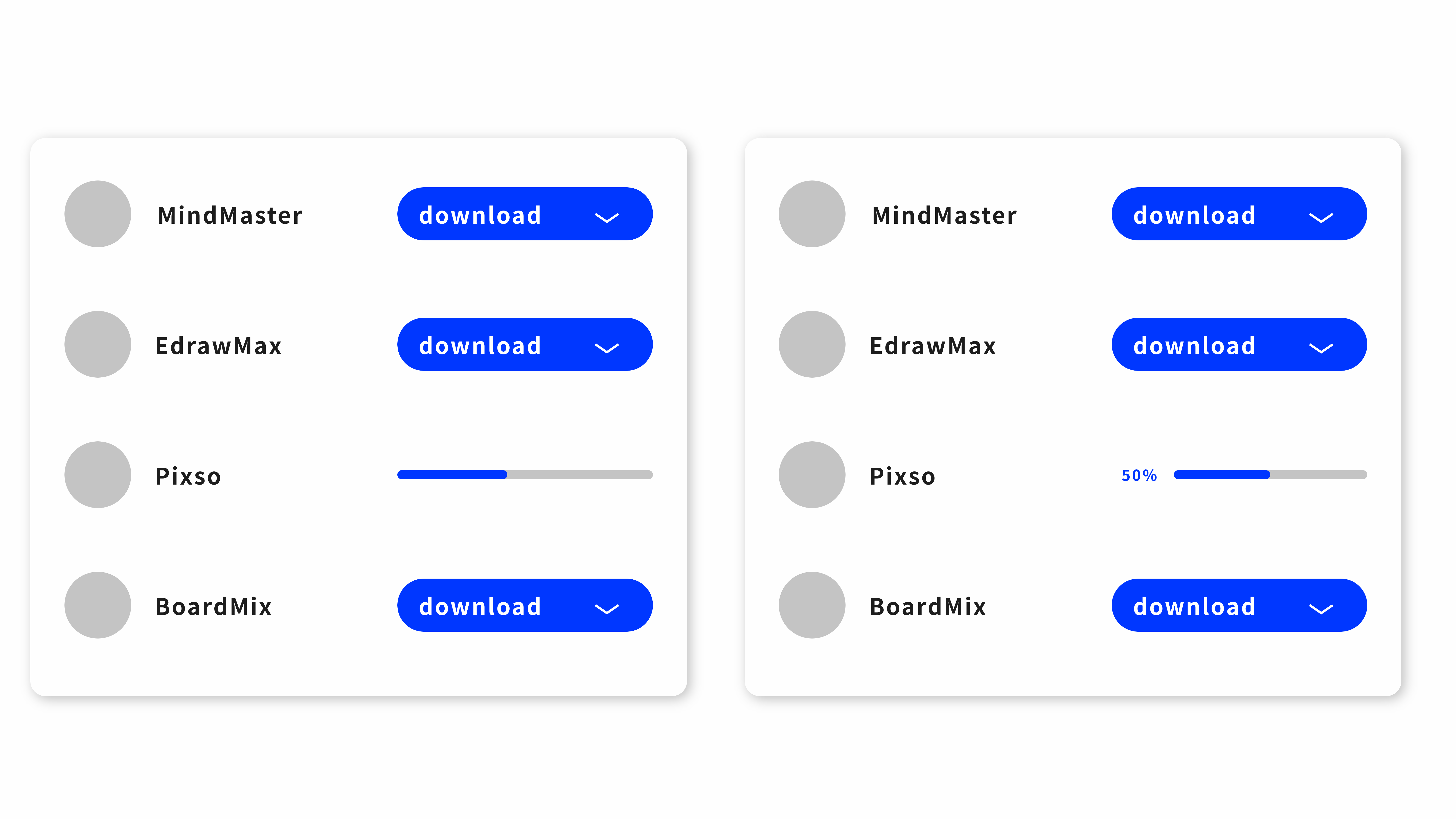
8、下載頁顯示進度提醒
如果下載頁的軟件或其他安裝包有一定的下載等待時間,建議給出進度提示,讓用戶可以隨時了解下載進度,不會中途取消下載。

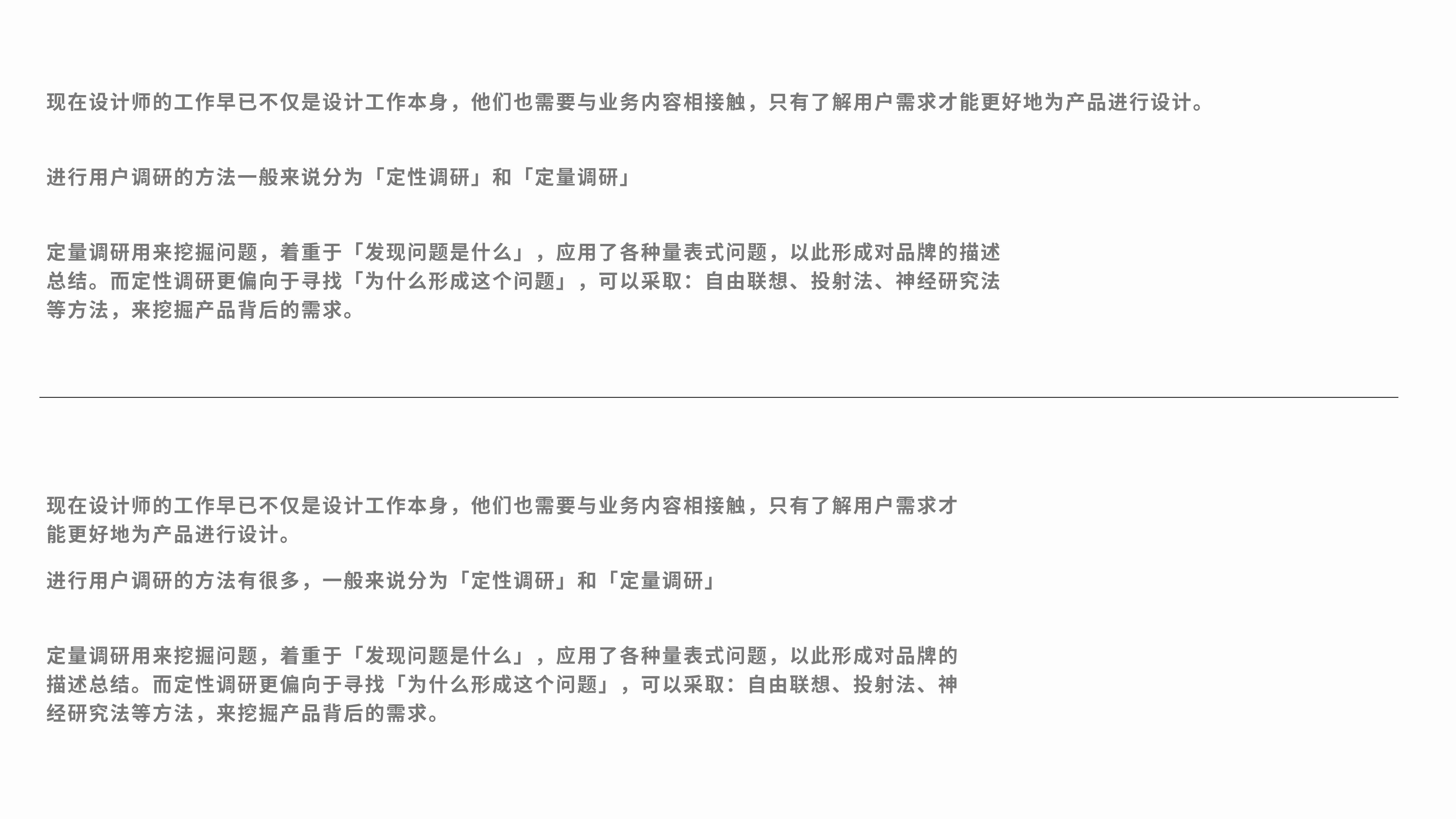
9、同個界面,文本長度盡量一致
基于人的閱讀習慣,研究總結出,單列頁面里,45到75個字符是被廣泛認可的長度。

10、元素陰影不要太重
舒服的投影會增加你的設計的質感,和透氣感。太重的投影會顯得你畫面比較臟。

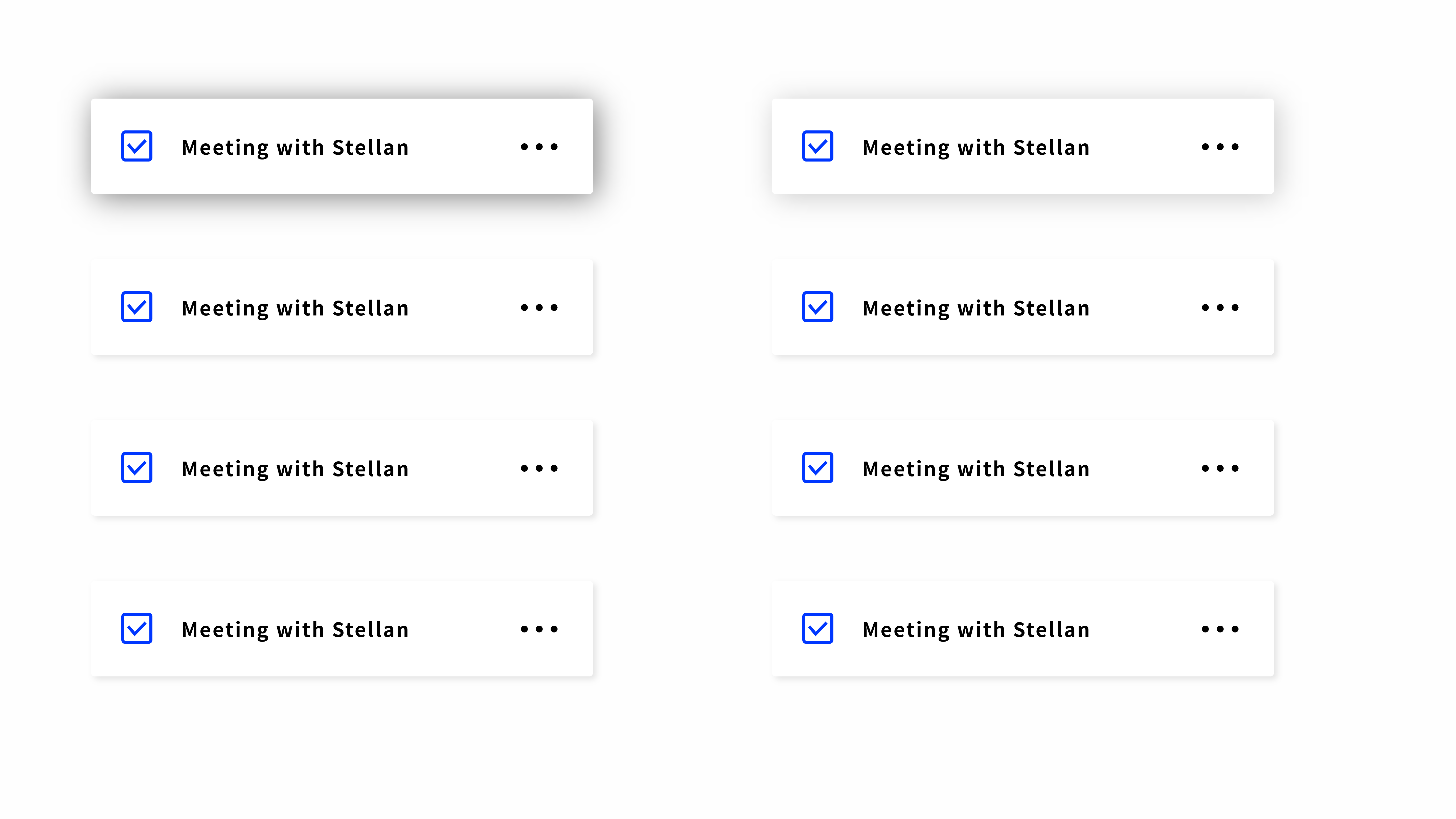
11、使用遞進分類加強對比度
加強對比度,可以明確突出所選元素。

12、標題的行高不要太高
與長格式正文文本(需要足夠的行高以提高可讀性)不同,標題通常要短得多,因此可以稍微縮小間距。標題的建議行高通常是文本大小的1到1.3倍。

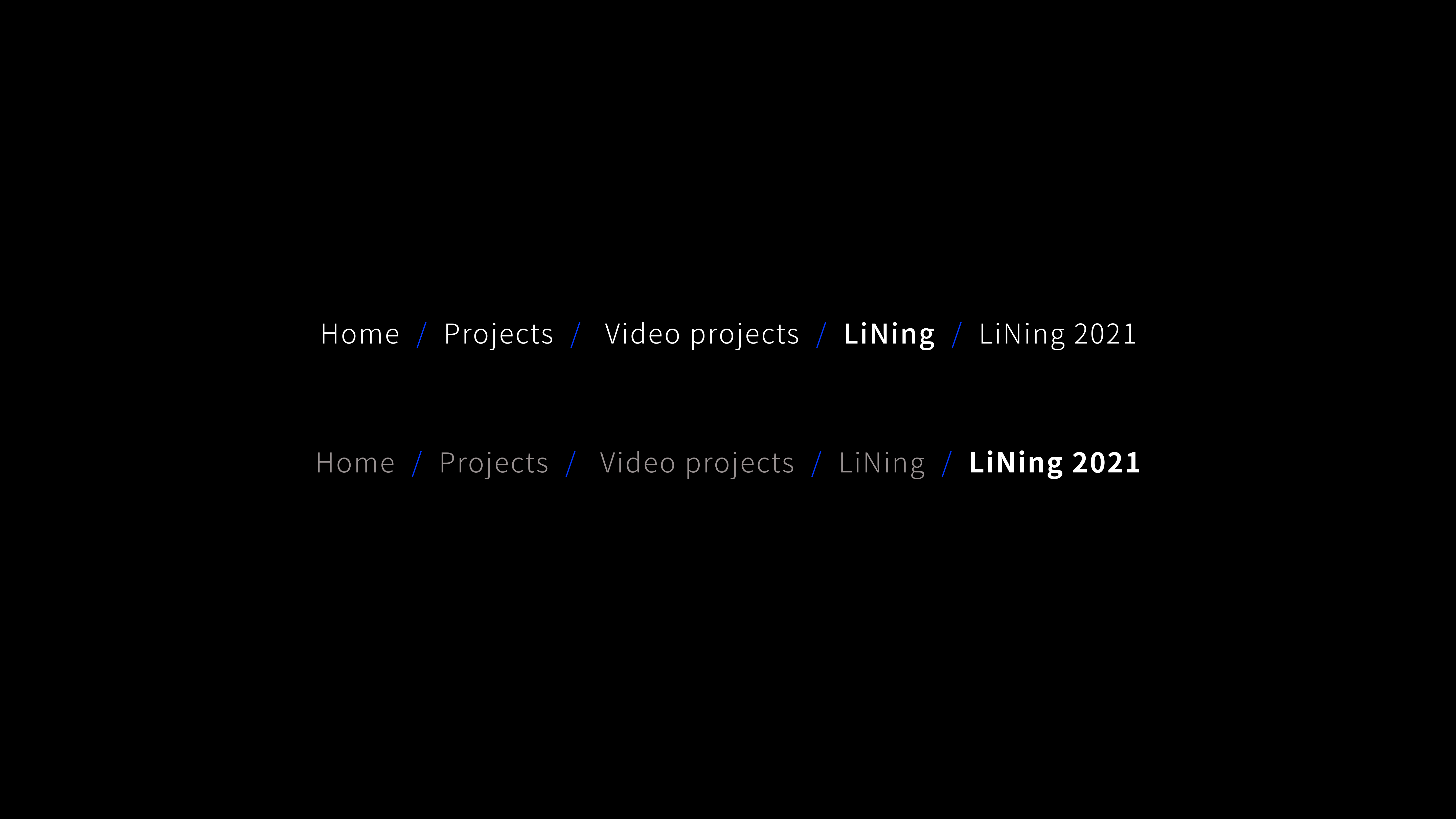
13、大寫標題,提高字間距
當標題全部為大寫字母時,增加字母間距可以提高可讀性,同時又增強了一絲設計感。

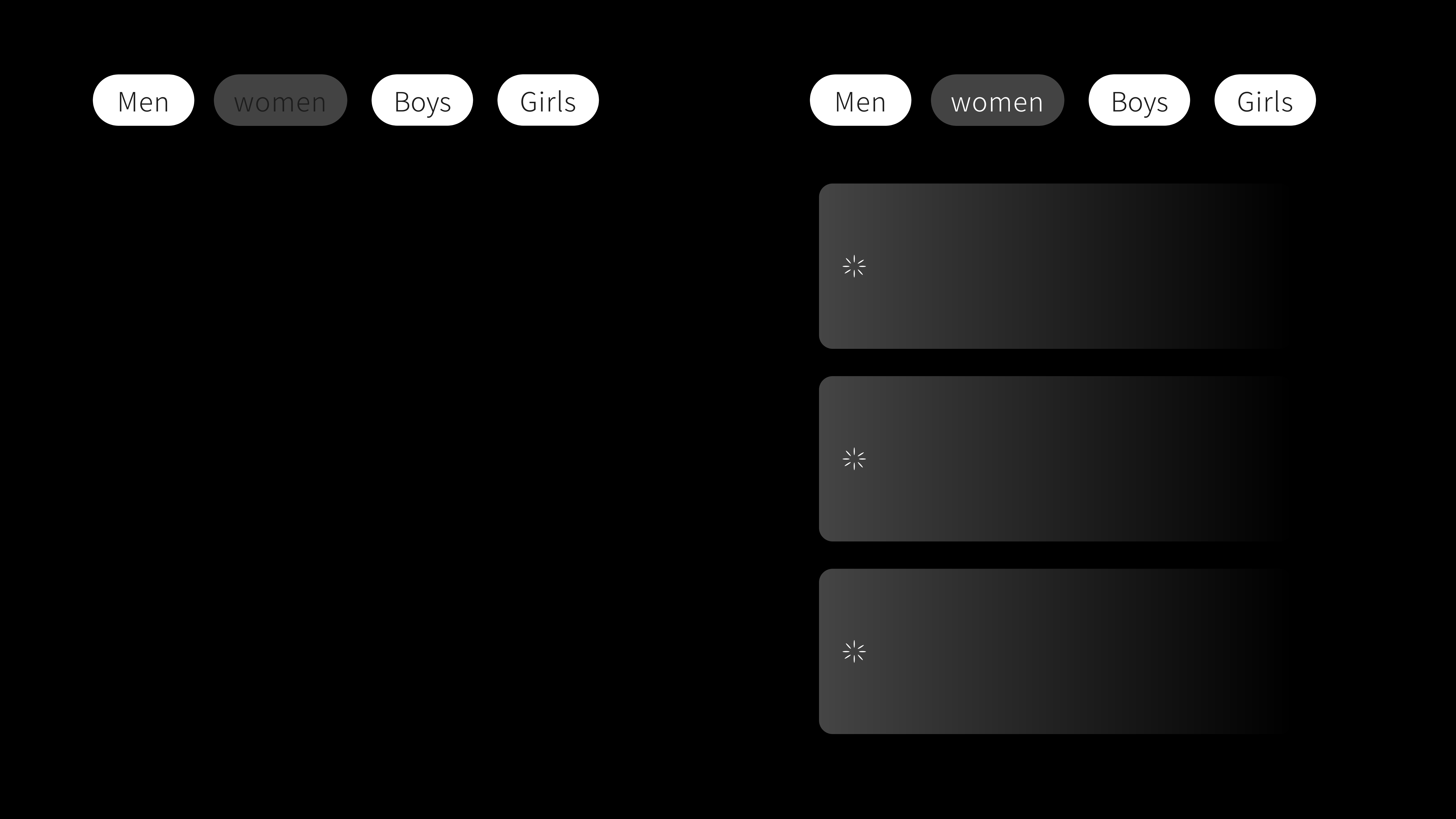
14、增添頁面動態
可以在加載中添加一些提醒讓用戶理解當前運行狀態,例如添加“緩沖”符號。

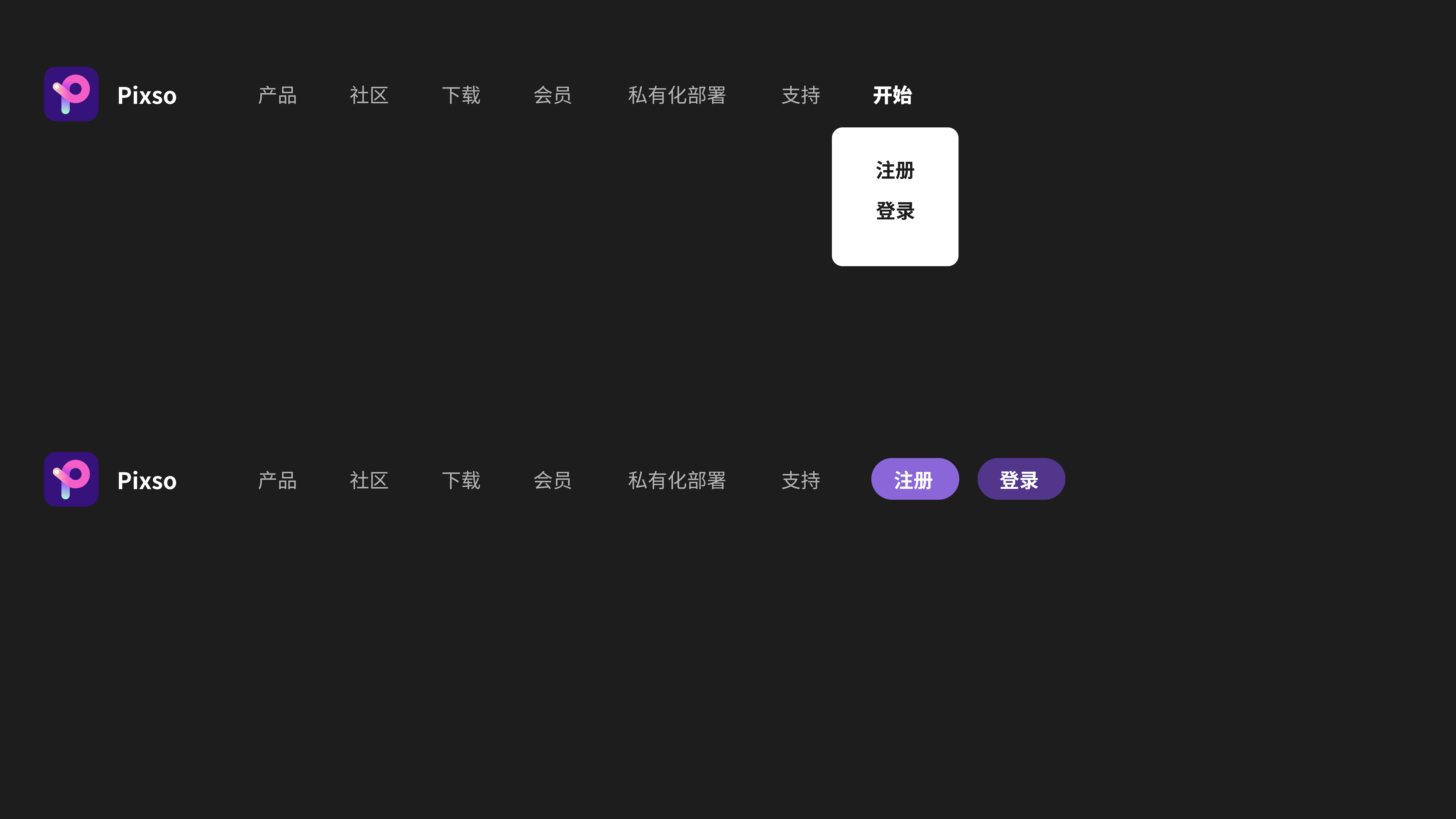
15、不要在下拉列表放置重要操作
用戶需要采取的基本操作(例如,注冊或登錄),應該直接放在醒目位置,而非隱藏在菜單欄中。