2022-5-6 ui設計分享達人
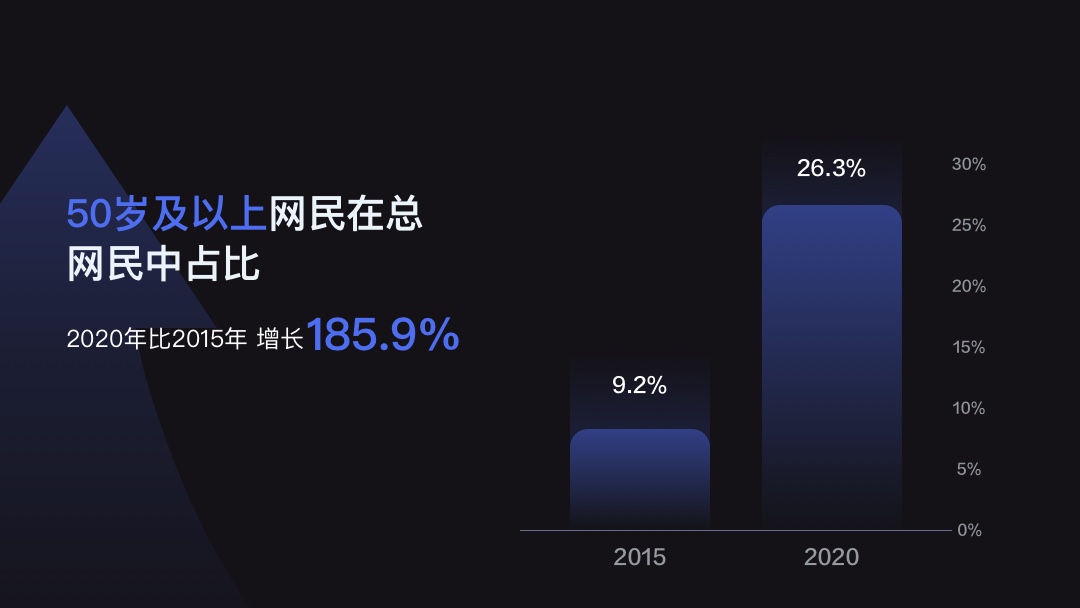
近些年,得益于經濟和社會的高速發展,越來越多的中老年人開始嘗試享受移動互聯網帶來的便捷生活。50歲及以上網民在總網民中的占比已經由2015年的9.2%提升至2020年的26.3%,增長接近兩倍。但中老年在融入移動互聯網時仍面臨諸多困難,是需要重點關注的弱勢群體。

隨著各類問題在社會輿論中持續發酵,國家政策也開始關注中老年的互聯網使用體驗,推動各類APP進行適老化改造。2020年12月,工信部發布《互聯網應用適老化及無障礙改造專項行動方案》。2021年3月11日,全國人大發布《十四五規劃綱要》,明確提及“加快信息無障礙建設,幫助老年人、殘疾人共享數字生活”,更是將信息無障礙建設上升到了國家頂層規劃的高度。
為了更好地服務中老年人,百度在2021年上線了百度大字版和百度關懷版APP。對于中老年人來講,視力老化是難以避免的問題。隨著年齡增長,中老年人晶狀體硬化、睫狀肌衰弱,物體不能很好地成像在視網膜上,帶來視覺上分辨物體的敏感度、色彩感、明暗感、空間感的下降。
但是對于中老年人而言,手機APP的字號、行距真的是越大越好嗎?我們首先試圖從現有標準中尋找答案。然而通過梳理,發現行業內已有標準主要是針對各類殘障人士的,并且是原則性的建議,推薦的字號、行距的理想值過于寬泛,對手機APP適老化設計升級的指導意義比較有限。比如W3C發布的《Web內容無障礙指南(WCAG2.1)》,關于行距的要求是“至少為字體大小的1.5倍”。所以我們通過科學、嚴謹的研究,制定了一套設計標準,來指導資訊類/內容類APP全場景文字排版適老化設計升級,為中老年用戶帶去字里行間的關愛和更好的閱讀體驗。
下面就將從研究方法和成果兩個方面做具體介紹。希望能幫助大家掌握相應的研究思路,在后續制定設計標準時可以快速上手,同時也將此次適老化設計標準研究的成果與大家分享,為資訊類/內容類APP適老化設計升級提供參照。
///
研究流程與方法:如何通過用戶研究制定一套設計標準?
| 明確標準的應用方向
為了讓一套標準對設計工作具備實際的指引價值,我們在研究規劃環節充分考慮了設計經驗和迭代需求。用戶研究和設計師一起對資訊類/內容類APP所有涉及文字排版的頁面、模塊進行了通盤梳理,確定了12類應用方向(即用戶的使用場景)。對于這么多使用場景分別做研究費時費力,我們選擇通過洞察背后的用戶閱讀模式,把12類應用方向收斂為4大類閱讀場景:3類主場景(包括長文閱讀、搜索、概覽閱讀)和1類輔助信息場景。針對主場景,研究中老年用戶理想的字號、行距和粗細組合;針對輔助信息場景,研究中老年用戶的最小可辨識字號。這樣研究既能覆蓋各類應用場景、不同的信息層級,又能更聚焦、更高效。

| 構建評估體系
在確定了標準的應用方向之后,評估體系的搭建也參考了過往的設計經驗。我們一方面查找并梳理了學術界在字號、行距方面的研究成果,另一方面也結合了百度已有的設計經驗。最終確定了字號、行距、粗細、顏色四個考察變量在不同研究場景的研究范圍(即自變量選取水平),并綜合主觀體驗指標和客觀眼動數據指標搭建了中老年閱讀體驗的評估體系。其中,主觀體驗指標包括關鍵信息發現、清晰度、舒適度、滿意度;客觀眼動指標包括眨眼頻率、瞳孔直徑變異性和閱讀速度。

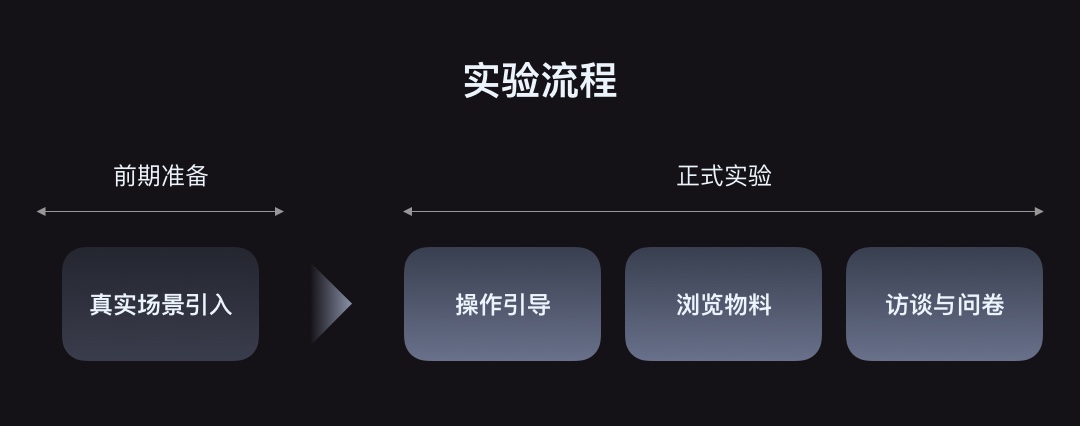
| 實驗流程
在實驗中,我們邀請了60位50-70歲中老年用戶參與調研,通過任務模擬他們在真實場景的長文閱讀、搜索、概覽閱讀情況,綜合眼動實驗、問卷調研和訪談方法評估不同字號、行距、粗細對中老年閱讀體驗的影響,探尋不同場景下最適合的字號、行距、粗細方式。在實驗過程中,通過SMI-ETG2w眼鏡式眼動儀測量眼動數據。

///
研究成果:適老化設計標準介紹
通過對各類閱讀場景、設計變量和體驗影響因子的充分分析,本研究形成了一套完備、成體系的適老化設計標準,可用于指引資訊類/閱讀類APP中不同頁面和不同信息層級的適老化設計改造。

| 主場景理想字號、行距和粗細的組合
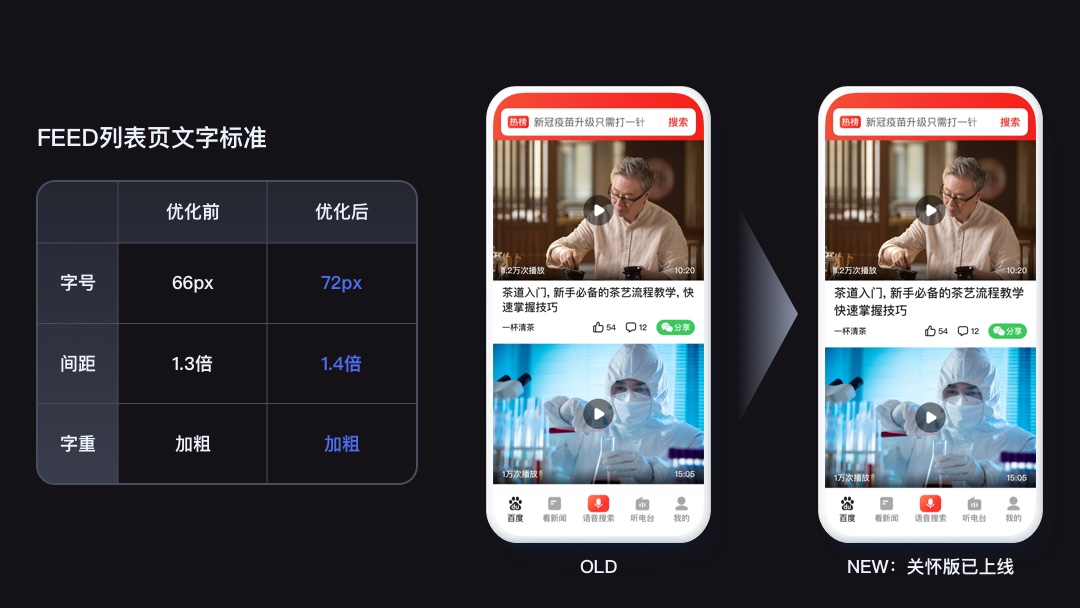
研究結果明確了資訊類/內容類APP對于中老年人在不同場景里任一信息層級的理想字號、行距和粗細組合。以概覽閱讀場景(Feed列表頁)和長文閱讀場景(圖文落地頁)為例,優化前與預計優化后的字號、行距、粗細組合如下:
概覽閱讀場景

長文閱讀場景

| 輔助信息最小可辨識字號
此外,研究結果也明確了黑色(1F1F1F)字體的全局最小可辨識字號。以75%中老年用戶可以看清的字號作為最小可辨識字號標準,黑色(1F1F1F)最小可辨識字號為36px。
此次研究填補了學術界和業界在手機APP適老化設計領域的空白。在百度,該套標準已落地百度關懷版,未來還會在百度大字版和更多為老年人提供服務的APP上線。面向行業,我們也積極共享研究成果。百度大字版、百度關懷版運營同學牽頭和老齡產業協會合作,設計師結合本次研究成果編寫了《移動互聯網應用適老化設計要求》團體標準,已經于2021年11月10日發布。希望本次的研究成果能幫助更多資訊類/內容類APP完成文字排版的適老化升級,為中老年人帶去更多的關懷和更好的閱讀體驗,為移動互聯網行業的信息無障礙建設貢獻一份綿薄之力。

文章來源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務