2022-5-6 博博
米勒定律背景:
1956年經美國心理學家發表了一篇名為《神奇數字7》的論文,論文中討論了一維絕對判斷的極限和短期記憶極限之間的關系:一維絕對判斷的備選數目與短期記憶極限的數目大致相當,數字都在 7 左右徘徊。在后來的好些研究雖然也對論文中的一些概念進行了改善,但這個數字7依然被保留。這也是人們關于短時記憶內容最早期的研究結果,現在也普遍適用在設計中,也就是現在的米勒定律。

米勒定律定義:
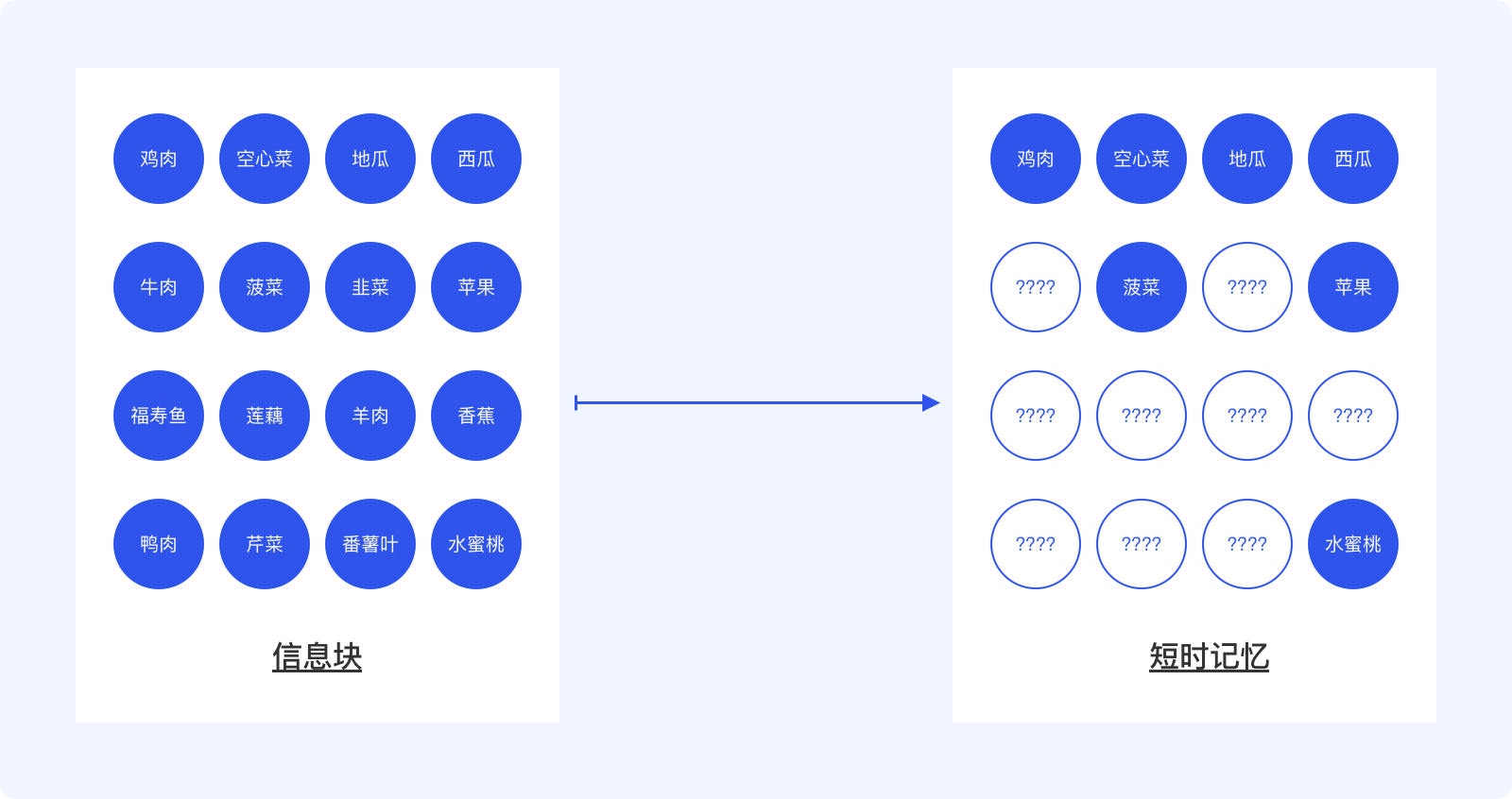
從心理學的角度來看,人類處理信息的能力是有限度的。人腦在處理信息塊的時候會受到7±2規則的限制,即人的大腦最多同時處理5到9個信息塊。原因是短期記憶儲存空間的限制,超過9個信息團,將會使得大腦出現錯誤的概率大大提高。

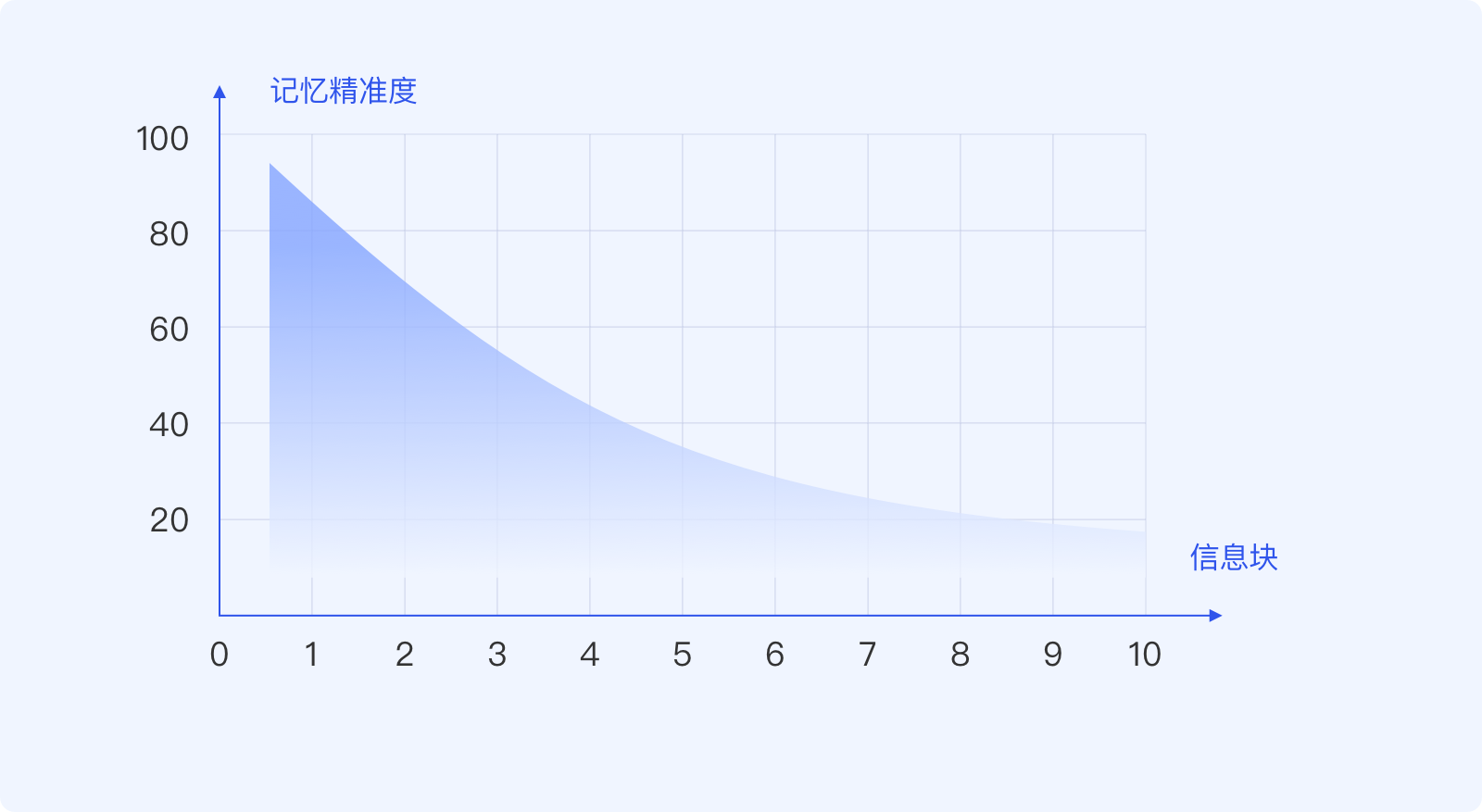
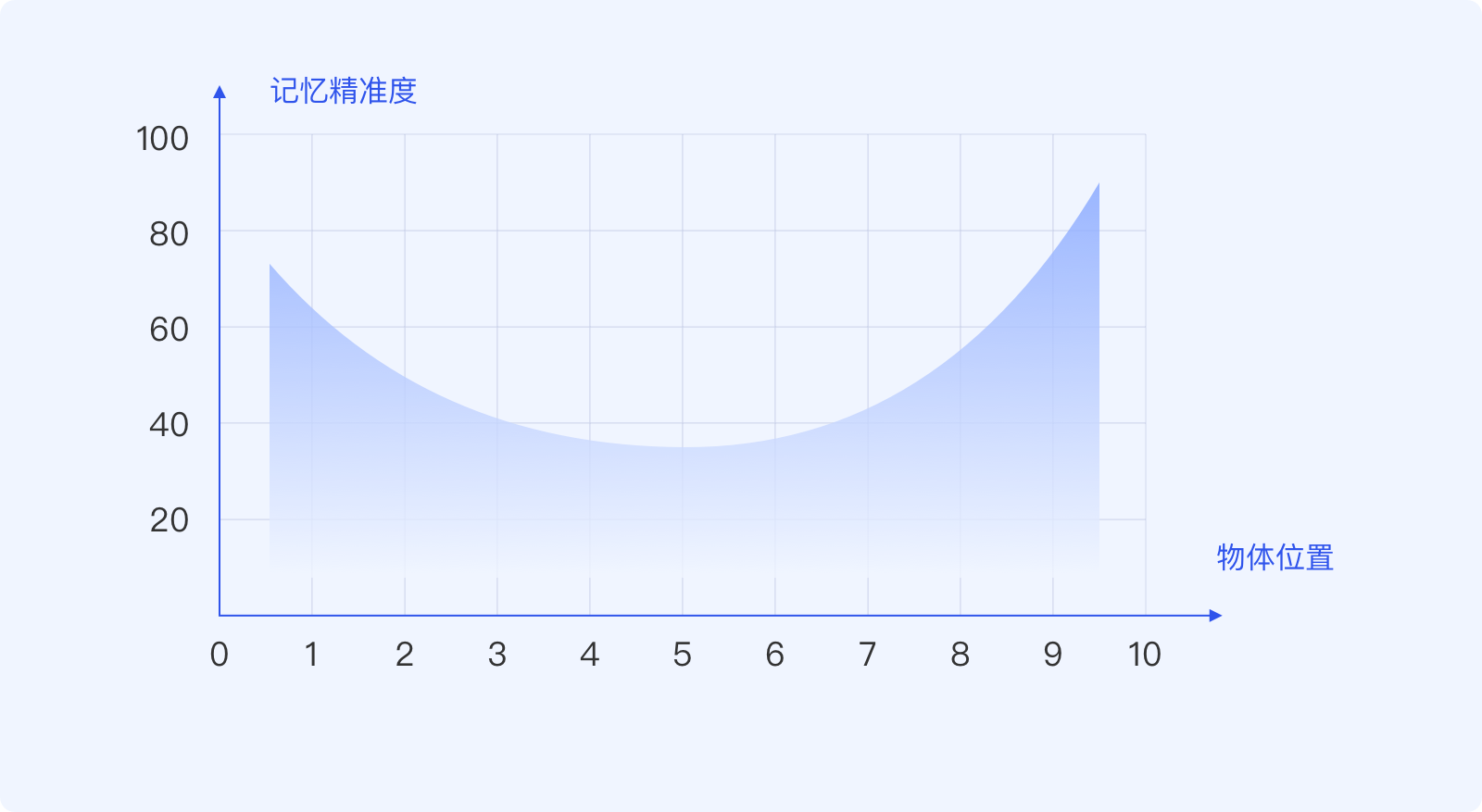
思考結論:人們的短期記憶有限,通常只能記憶7±2信息塊。信息塊越多,人們能記憶的信息精準度越小,越容易出錯。
米勒定律應用:
在產品設計中,米勒定律可以說是信息內容處理的一條規范準則。通過減少對信息層級的劃分、歸類分組、輔助記憶等,來提高用戶對信息的高效識別與記憶。在追求極致用戶體驗的趨勢下,用戶對信息的預見與計劃在產品設計中也是極為注重,無論在產品設計的初期還是成熟期,合理的信息處理將會大大提高用戶對產品的好感度。
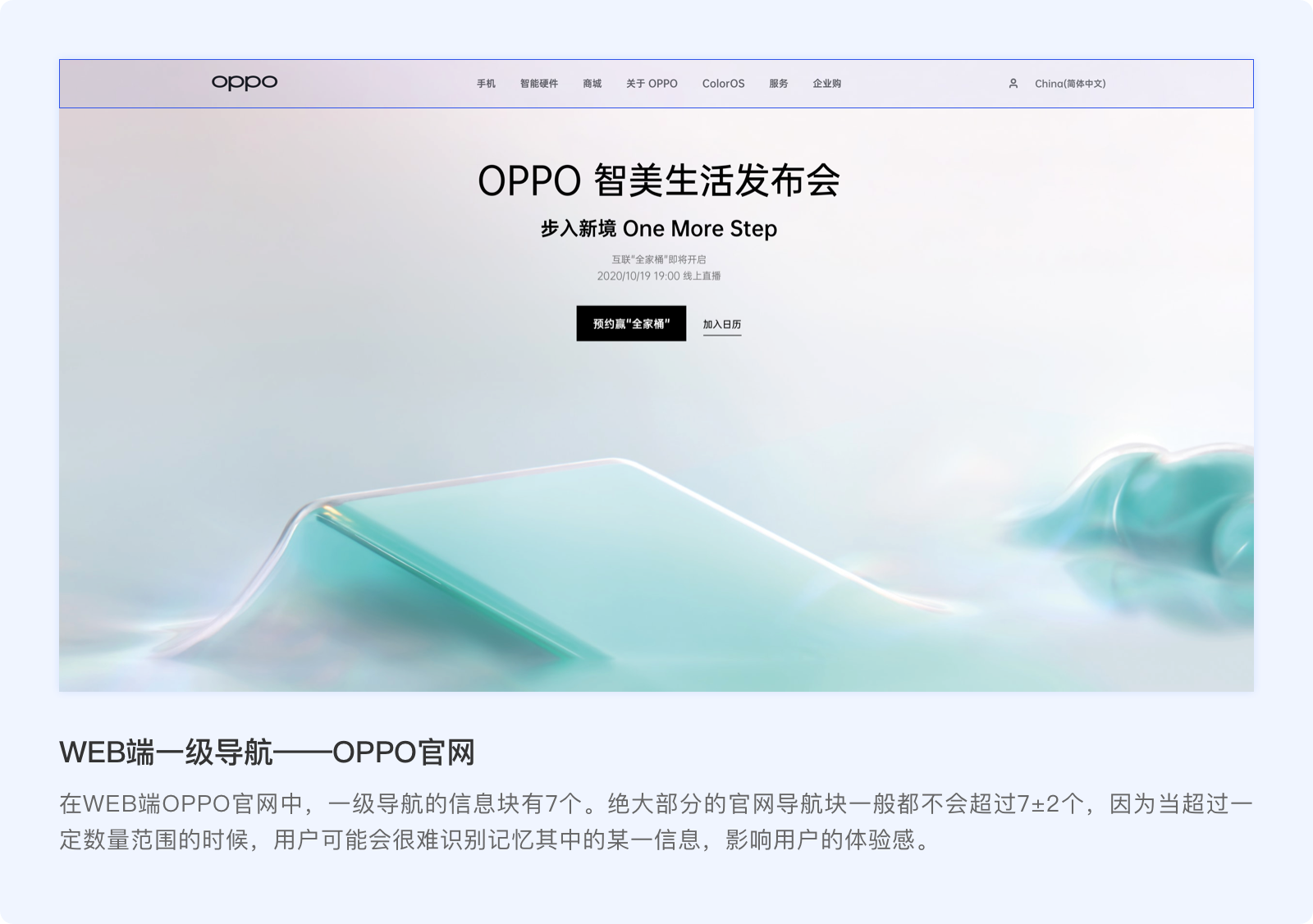
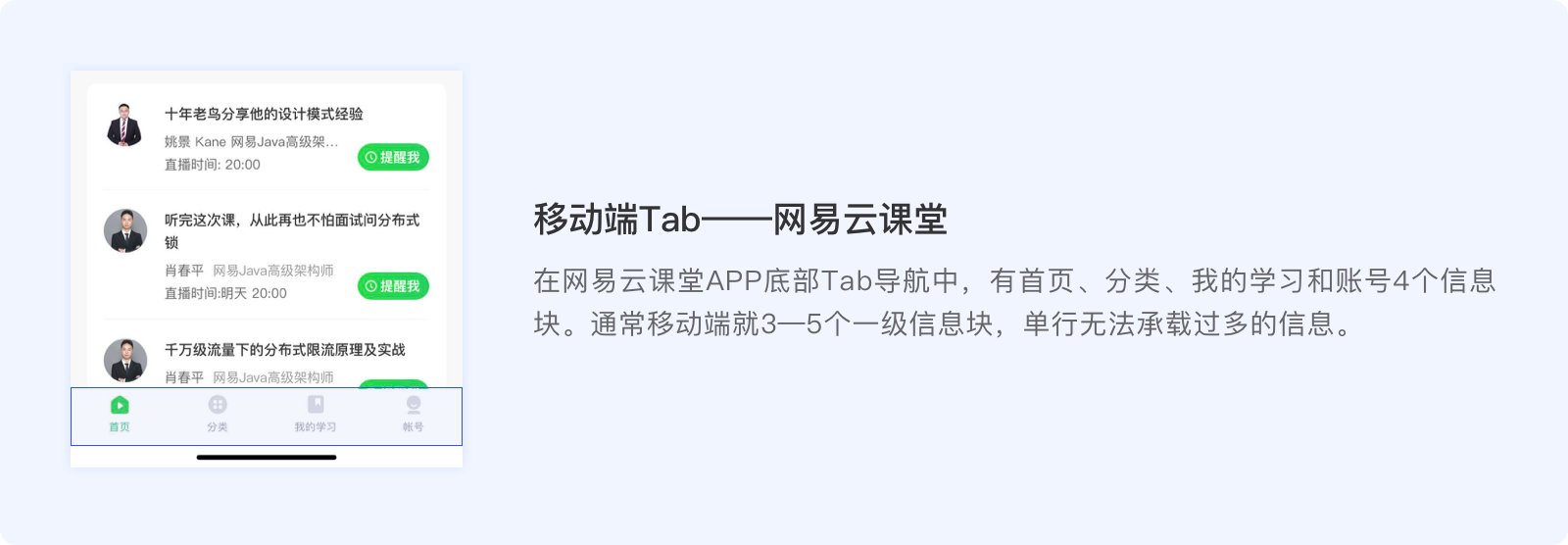
01、控制數量,減少用戶選擇
人們對信息的記憶處理是有限的,通常信息越多我們將越難以記憶。所以在做產品設計的過程中應該控制好信息塊的數量,增強輔助用戶識別與記憶,提高用戶體驗。



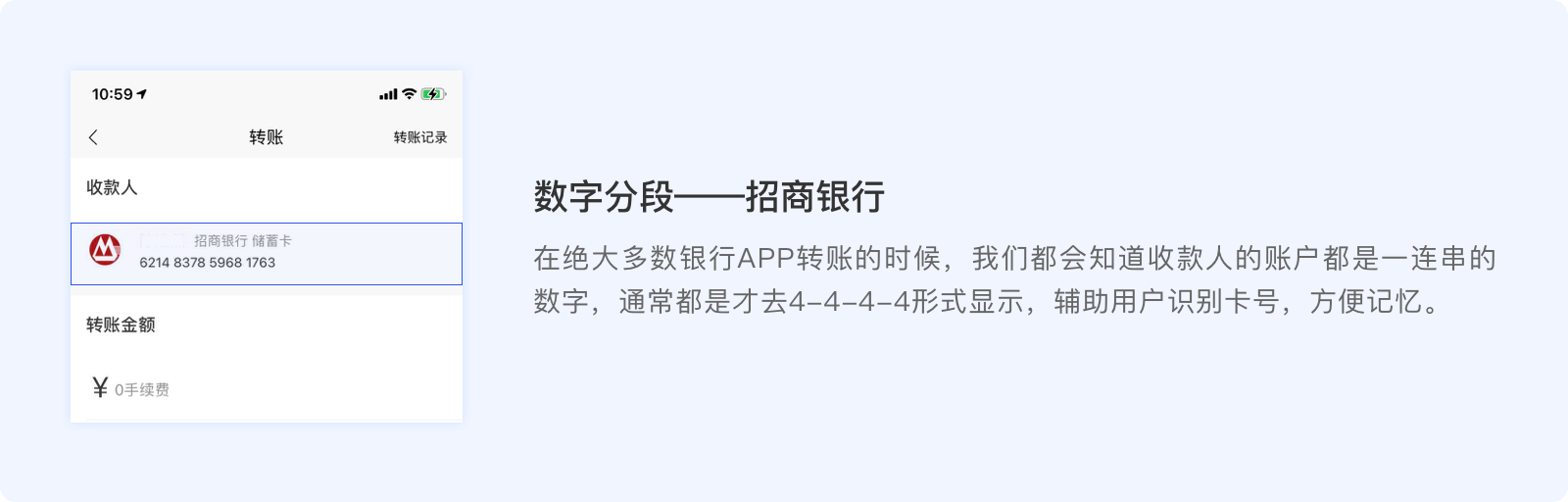
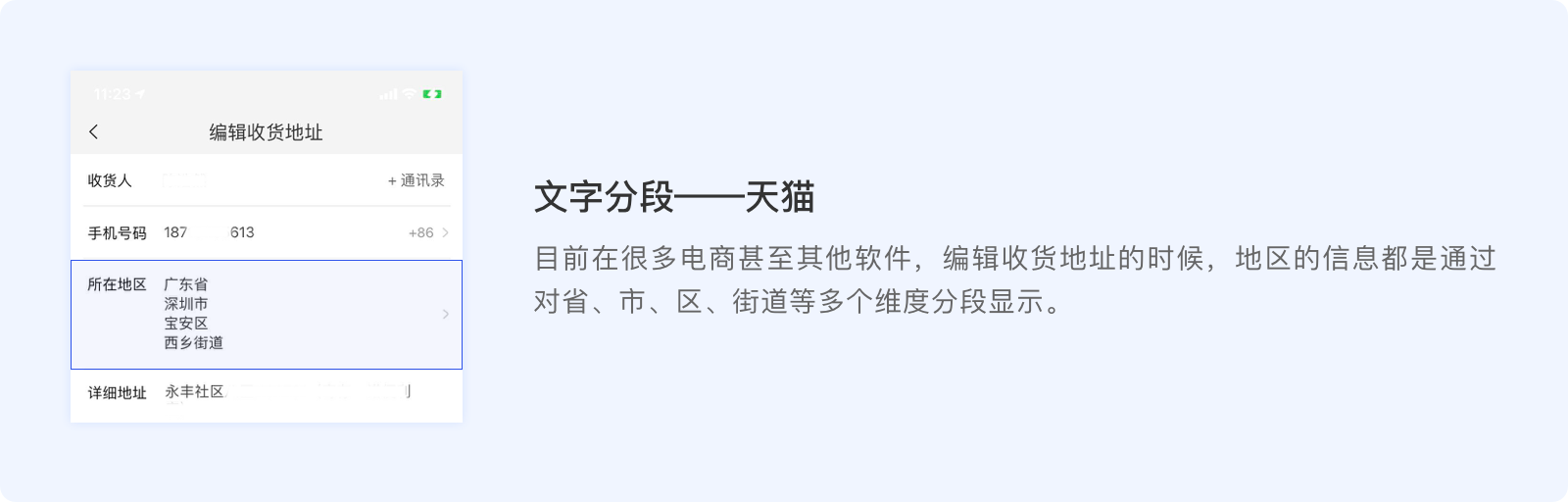
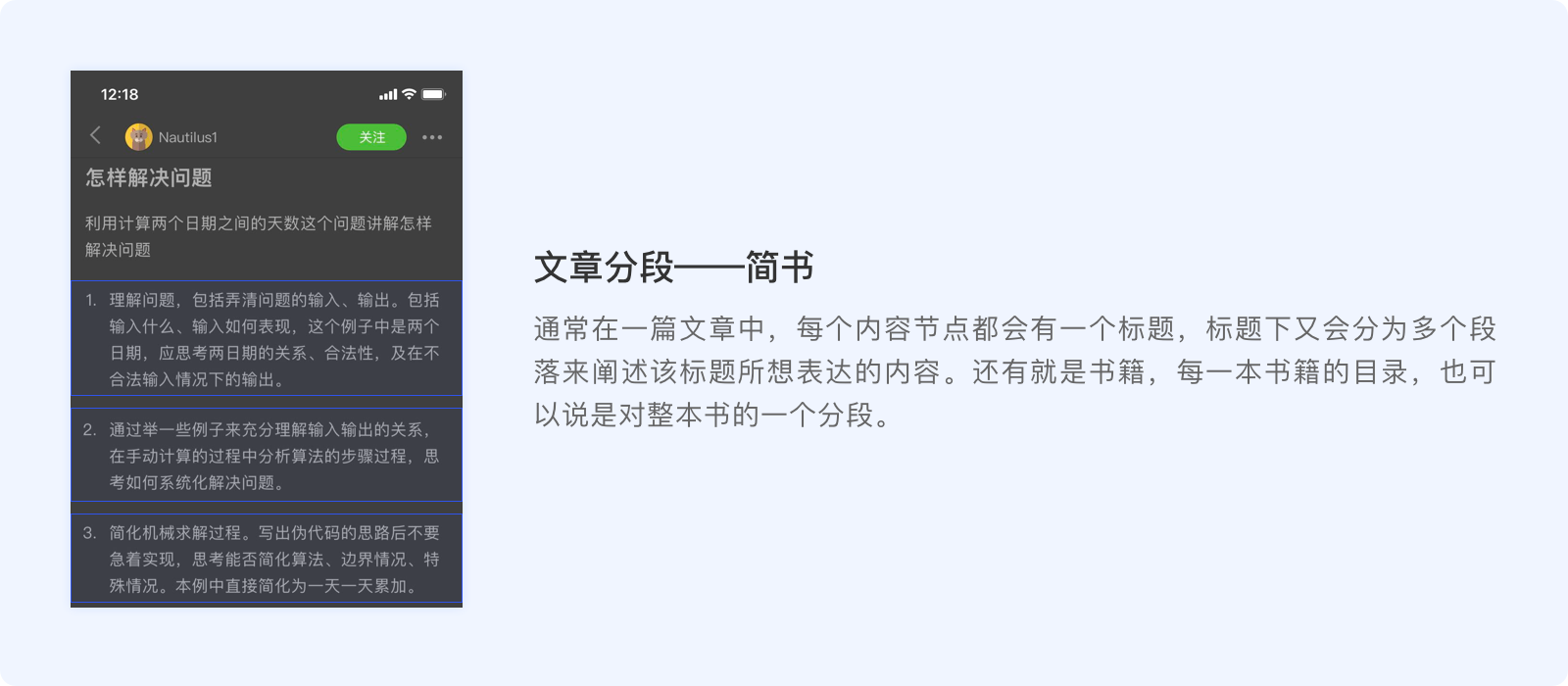
02、信息分段,輔助用戶記憶
在產品設計時我們經常能遇見一連串信息(數字、文字、段落等)的情況,當信息數量較大的時候,我們可以采用對信息分段的處理方法,將一連串的信息以7±2個內的信息數量為一個段點,輔助用戶記憶。



03、流程分步,優化用戶操作
經常會遇到信息特別多或者復雜業務場景,特別是在B端產品設計。通常我們都會先梳理業務流程,然后分步驟處理對應的信息。從而減少單屏信息內容過多給用戶帶來的急躁,讓用戶每個步驟都沉浸與當前的操作。


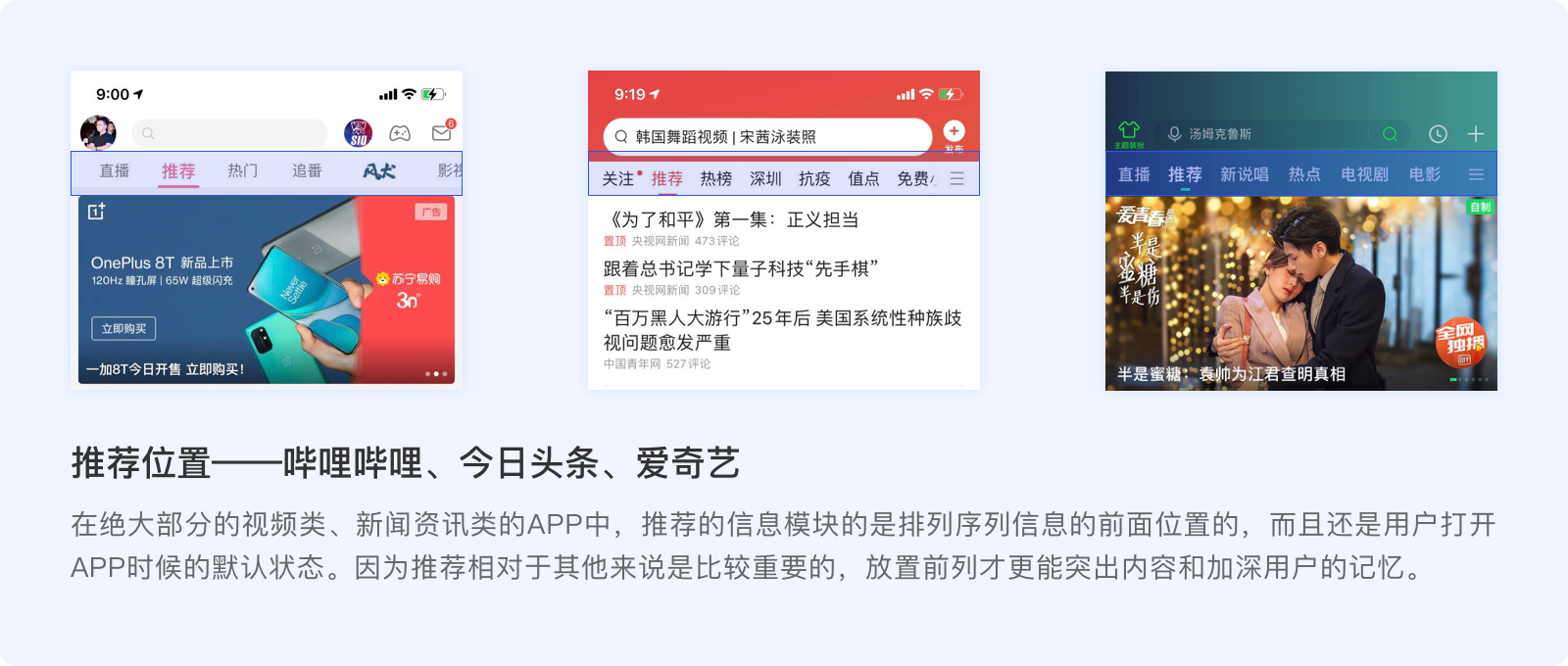
04、信息排序,引導用戶記憶
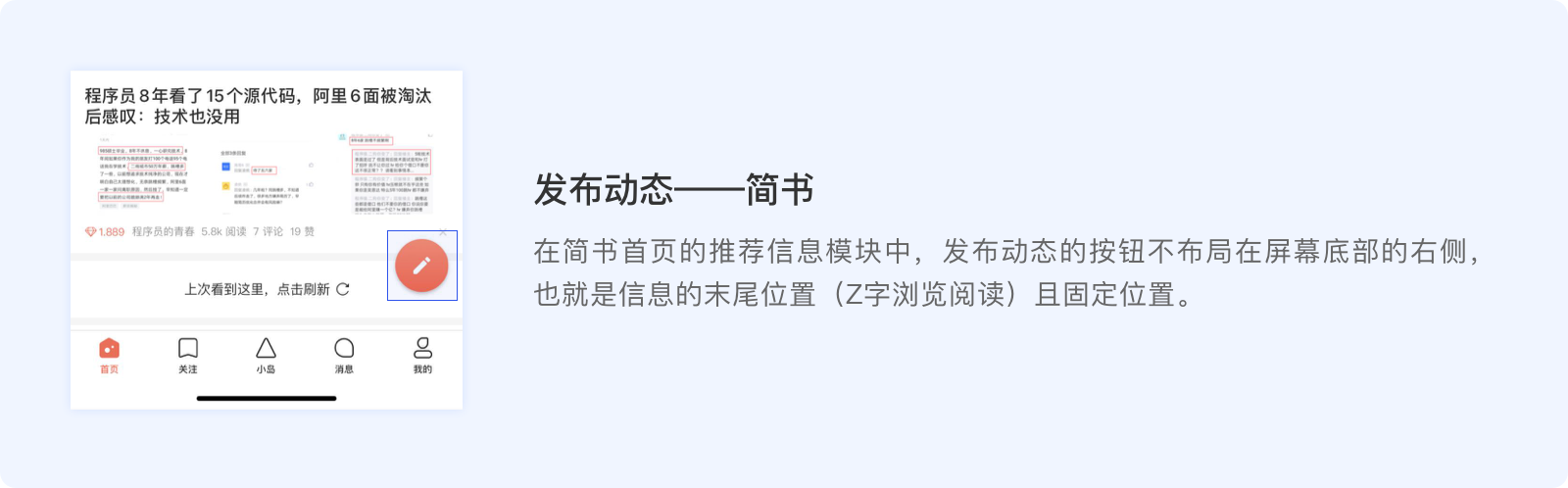
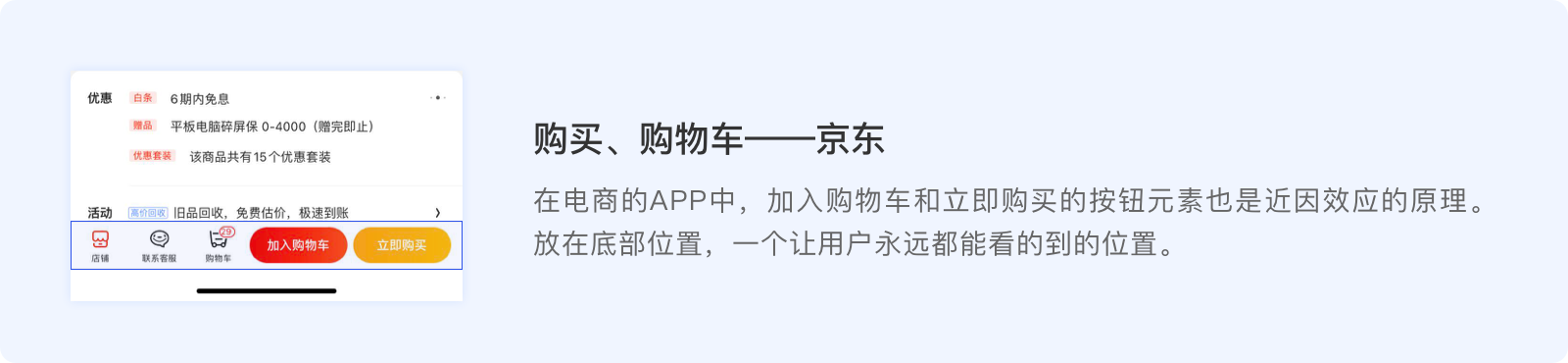
人們在記憶一組多數據信息塊的時候,通常都會對首末的兩個位置信息塊的記憶會相對比較強,所以在產品設計的時候,需考慮把重要的信息放在首位/末尾位置,引導用戶去記憶該信息。這也就是系列位置效應(首因效應、近因效應)。

A、首因效應:指在整個序列的信息塊中,相比中間位置的信息,人們對最前面的信息記憶更加清晰。


B、近因效應:指在整個序列的信息塊中,相比中間位置的信息,人們對最后面的信息記憶更加清晰。


C、設計思考:人們對信息流排序的時候應把重要的元素放置在首位或者末尾。若用戶是長期記憶的的話考慮首因效應、短期記憶思考近因效因,人們的記憶不僅受到位置的影響,同時也受時間影響,在不同的場景下合理應用系列位置效應.
米勒定律在產品設計中的應用主要是解決信息塊對用戶的記憶問題,合理的信息布局和信息處理可以大大的提高用戶對信息的閱讀和記憶。還可以根據不同的業務場景引導和輔助用戶識別和交互,增強用戶對產品的好感與體驗。