2013-4-12 藍藍設計的小編
轉載藍藍設計( m.91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://beforweb.com/node/179
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
又是一周過去,宅的日子越過越精煉,連續多日每天讀一本書,到了晚上就覺得大腦好像變成了一個卡通形象,就是那種仰面朝天躺在地上四肢無力動彈不得只剩下喘氣的小人兒的樣子。剩下未讀的書不多了,又該補貨了誒。來看本周的譯文唄,有點長,主要是圖多。
這里進入譯文。我(英文原文作者)時常和其他設計師討論到產品愉悅性的話題。在最近的一次聊天中,有人提到這樣一個有意思的問題:
我們可以首先專注于提升產品的愉悅性,然后再考慮可用性等其他方面的問題嗎?
這個問題立刻讓我聯想到“形式追隨功能”這句話,所以我還是傾向于功能與可用性優先的方式。
不過必須承認,這種通過理性分析入手的“傳統”設計思路或多或少會讓我們失去一些在創意上實現突破的機會。也許我們可以從“有趣”這個角度展開設計工作,首先聚焦于體驗的愉悅性,然后再將整個方案“拉”回到一個約束框架中,使它最終成為一個切實可用的產品?
無論我們的實踐方式從哪個角度出發,有一點是無疑的:任何一個成功的設計方案都必須以產品功能的可行、可用、可靠為基礎。假設你已經有了一款可用的產品,并且希望為其注入更多能夠讓用戶在情感上為之吸引的元素,那么你應該做些什么呢?應該從何處入手?下面是我的十個建議,希望能夠幫你有效的提升網站或應用產品的體驗愉悅性。
我們都知道第一印象的重要性。精心雕琢的界面可以在最短時間內給用戶帶來視覺上的“優雅”沖擊。下面這些產品就是通過出色的視覺設計以及對細節的把握給用戶留下了可持續的良好印象,從而為長期的愉悅體驗奠定了基礎。
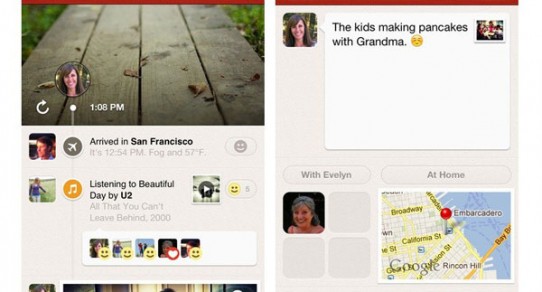
Your Karma是一款移動wi-fi設備,我最近很鐘情于他家的網站。字體的協調搭配,柔和的配色,聰明的圖像運用,精巧的細節動效,所有這些要素結合在一起構成了非常優雅的用戶界面。

Path的UI在文字、配色、圖形元素等方面幾乎都體現出了像素級的精準把握,不僅為用戶呈現了極佳的細節表現,而且帶來了很多具有典范性的使用體驗。

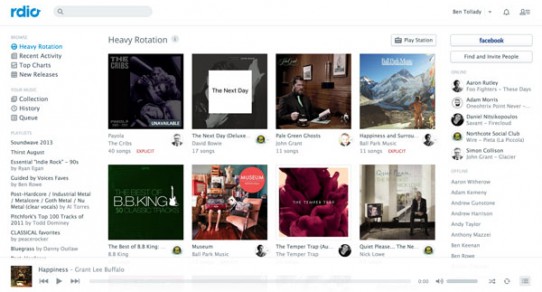
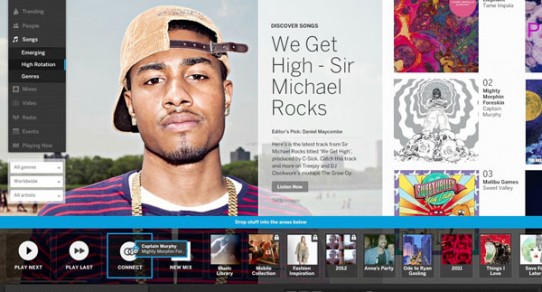
Rdio和新版MySpace都采用了扁平化的風格,整體形象明亮清晰,配色、字體和圖形元素都非常簡約精煉。


相關閱讀:移動應用的視覺美學 - 談三款擁有高收入的應用產品
例如表單和鏈接附近的小注釋、按鈕標題、404頁面注解等等,通常都是在開發流程后期匆匆完成的。實際上,這類文本還是蠻重要的,它們可以在交互流程的細節當中輔助用戶更好的完成任務,而且,如果你足夠用心,也可以在這些細微之處融入一些個性化的能夠提升交互愉悅性的元素。
很多網站都會在文本信息的個人化方面下功夫,Flickr在這方面做的很有示范性,非常經典的例如用戶每次訪問都會看到不同語言的歡迎辭,讓人感覺很詼諧甚至是調皮。

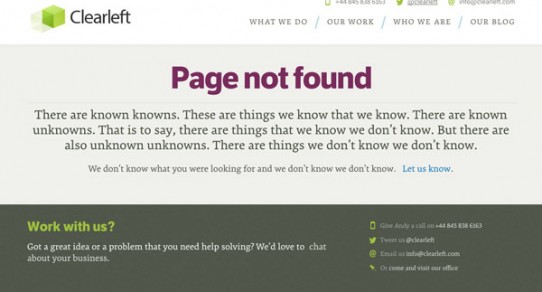
Clearleft將其404頁面看做展示網站人格的機會,通過繞口令一樣幽默略顯惡搞的文案讓用戶感覺到網站背后真實人類的存在,在出現問題的狀況下盡可能降低用戶的負面感受。

Funny or Die在郵件分享表單的錯誤提示中同樣使用了好玩、自嘲風格的文案,和整個網站的主題個性保持一致。

在現實生活中,我們或多或少都體會過人與無生命物體之間的情感關聯,譬如你可能會給自己的車起個昵稱,或是喜歡把前照燈和保險杠看做是一張笑臉。這類事情想起來是蠻怪的,不過人類就是這樣一種樂于建立“關系”的情感化的生物。
在產品中融入個性化的元素,可以有效的填補人與機器之間的溝壑,使用戶在更多時候處于一種積極和正面的情感狀態下,提升產品體驗的愉悅性。
提到MailChimp,我們幾乎都會想到他們的吉祥物Freddie猴子。正是這個吉祥物和相關的元素為MailChimp帶來了一種讓人覺得輕松愉悅的個性。

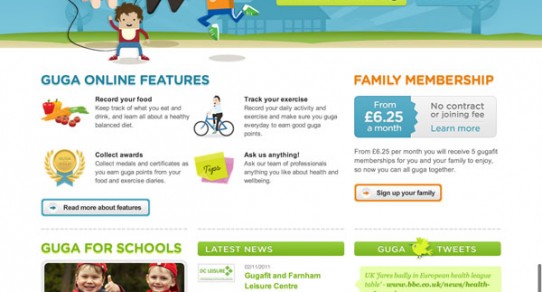
矢量插畫風格的卡通人物、明亮活潑的配色、童稚風格的字體,這些遍布全站的個性化元素幫助Gugafit塑造出一種溫暖、健康、充滿童趣的產品個性。

推薦閱讀:為產品賦予人格 - 情感化設計的組成要素及實踐案例
我們在現實生活中按動燈的開關時,可以感受到真實的、能讓人產生滿足感的觸感,這種觸感會為我們這些“用戶”提供反饋,讓我們知道交互行為已經完成。
當我們與數碼世界及軟件界面進行交互時,這種能夠讓人了解到交互成功完成的反饋則變得尤為重要。由于這些設備通常無法提供真實的觸感反饋,所以我們在更多時候所能依賴的就是清晰明確的視覺反饋形式。
下面這些例子中所展示的動畫效果在提供視覺反饋和增強體驗愉悅性這兩方面的表現都很不錯。
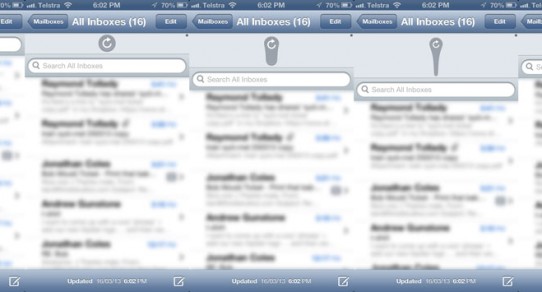
我個人最喜歡的動效來自于iPhone郵件應用中的下拉刷新,首先,它是具有明確的功能性的,用戶可以接收到“刷新正在進行當中”的反饋信息;同時,它也很有意思,對真實世界當中的拉伸效果模擬的很到位,我總是喜歡翻來覆去的拉著玩兒。

如果不進行任何處理,網頁中錨點之間的跳轉都是在一瞬間很突兀的完成的,瀏覽者會感到很突然,視覺焦點難以很快的適應新內容。借助一些簡單的JavaScritp,我們可以使這類跳轉變的更平滑順暢,避免用戶失去方向感。下面的截圖來自我的個人站點。

例如Nike和Burton網站當中的下拉菜單可以通過動畫效果真正實現“下拉“,而非突然呈現;即確保功能的實現,也提升了界面交互操作過程中的順暢體驗。


我們通常所說的“人機交互”一般會涉及到鍵盤、鼠標或觸屏設備。特別是受到如今多點觸屏設備手勢操作的啟發,在傳統桌面端環境中,圍繞著鼠標、鍵盤的操作特性,打造獨特、有趣的交互效果——如果運用得當,這也是提升產品體驗愉悅性的良好方式。
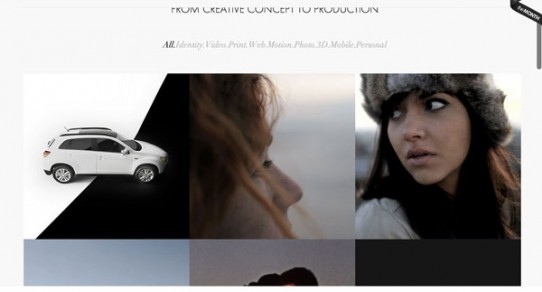
打開todaythe12.com,你會發現使用鼠標與網頁交互也是一件很有意思的事情。他們確實將很多很棒的創意融入到了頁面的交互體驗中,特別是在Projects部分,鼠標懸停在某張圖片上所觸發的動效非常真實自然,而且充滿觸感。

Ben The Bodyguard將引人入勝的故事情節與簡單卻精彩的滾屏交互方式良好的整合在一起,帶領用戶跟隨保鏢Ben在夜色中穿行在街道上,通過這種互動電影般的方式牢牢的抓住用戶的注意力,有效的傳遞了產品信息。

“視差”效果結合了頁面自然滾動與JavaScript定位技術,是目前比較流行的一種設計趨勢。越來越多的網站,特別是單頁站點開始使用這種技術,因為它確實是一種在視覺上很逼真且具有強烈吸引力的方式。Adidas滑雪板的官方頁面就是這方面的一個絕佳案例。

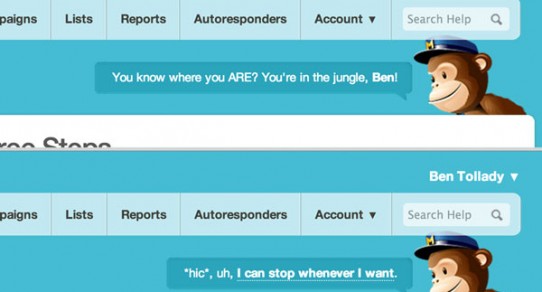
設計中的幽默元素是一種淡化人機界限、引發正面響應的有效方式。幽默,不僅能在人與人的實際交流過程中起到融化堅冰的作用,它同樣可以使軟件界面更加親切友好。
每次你登錄MailChimp的時候,右上角的吉祥物Freddie都會隨機的叨咕一些東西,例如笑話、歌詞或是指向某段視頻的鏈接。

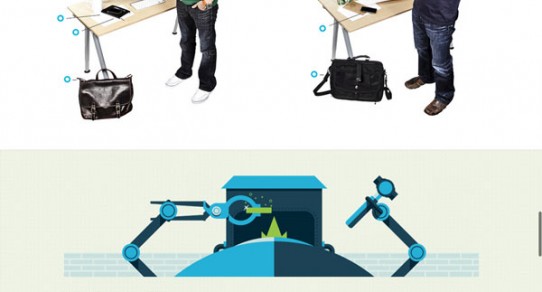
Envy實驗室的“關于我們”頁面使用帶有搞笑注釋的照片對他們的設計師與開發人員進行了自嘲般的調侃。這種幽默可以有效的拉近瀏覽者與網站背后那些真實的人之間的距離。

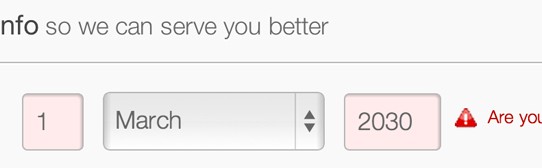
在表單驗證失敗這樣的環節中,幽默元素同樣可以發揮它的正面作用。當你在Yahoo注冊時,如果為生日選擇了未來的某個年份,那么系統真的會在驗證信息中問你是否來自未來。(之前還在微博上吐過Yahoo注冊的槽,因為密保問題要求我童年最好的朋友的姓氏必須是兩個字...譯者C7210注)

又稱“擬物化”,在二維的UI環境中使用現實世界當中的物體作為隱喻,使信息與功能更易識別易理解。這種做法在觸屏移動平臺當中較為盛行,用戶可以通過各種手勢與目標對象直接交互。
雖然目前市面上對今蘋果在擬物化方面的做法有不少負面的聲音,不過不可否認的是,對于某些類型的產品,恰當的擬物化設計風格確實可以造就更易懂易用、更生動愉悅的體驗。
在閱讀類的應用中,翻頁動效變的越來越常見。其實,在軟件界面中,設計師確實可以使用箭頭或按鈕一類更“數碼化”的方式來實現瀏覽,不過卷邊的書頁以及左右滑動的手勢更能讓用戶聯想到現實當中翻書的感覺,使交互操作更加有趣和吸引人。
很多人指責蘋果在其應用當中使用了太多沒有必要的擬物化設計,這確實是個有爭議的話題,不過版的播客應用同樣屬于此類,例如模擬的膠片盤這樣的界面元素從功能角度講沒什么實際意義,但它確實給整個產品體驗增加了一層與現實世界的情感關聯,讓用戶覺得這不只是一款冷冰冰的數字程序。
相關閱讀:關于扁平化界面風格的設計美學討論
誰不喜歡驚喜呢?禮物和彩蛋一類的概念未必只有對兒童或線下情境適用。有些網站在界面中的一些小角落隱藏著小驚喜,雖然在功能方面沒有什么實際作用,卻能有效的增添一份樂趣和愉悅,甚至引發用戶的好奇心,增強他們的探索欲望。
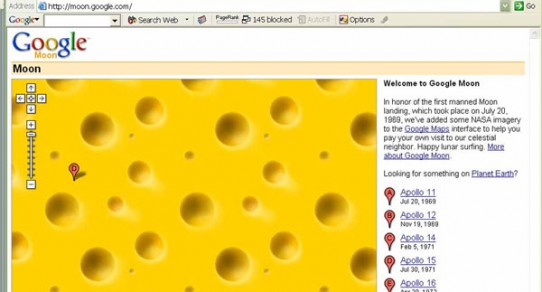
谷歌月球剛剛發布時曾經有一個彩蛋,當你持續放大直到相當接近月球表面時,你會看到地圖被渲染成了奶酪的外觀。

在Supereight工作室的“關于我們”頁面中有一個藏的很深的彩蛋,即使你知道它在哪里也未必能看清——在點擊Matt Hamm的照片的一瞬間,照片會切換為星戰當中的機器人R2D2,只是一眨眼的功夫(鼠標右鍵單擊會使其持續顯示)。完全沒有任何功能性的一件事,不過一旦你發現了這個小彩蛋,就會覺得在這個平白無奇的介紹頁面背后有真實的人類在用心,哪怕只是和你開一個無害的小玩笑。

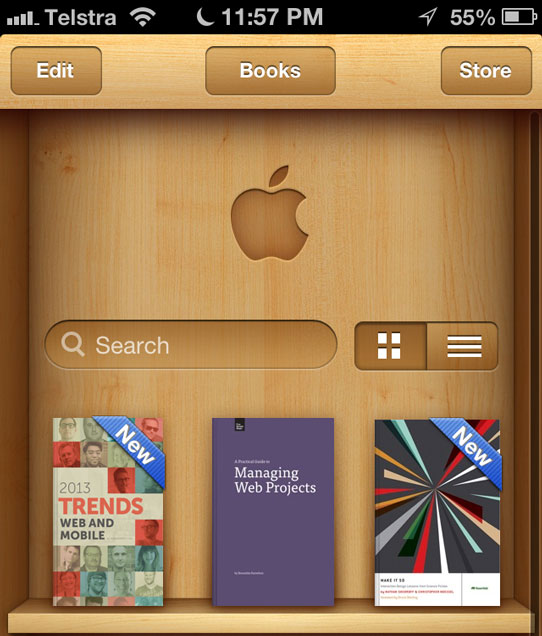
在iBooks的書庫界面中,持續下拉整個書架,就會看到搜索欄之上還隱藏著一個蘋果的logo。翻翻這個帖子,你會看到當人們剛剛發現這個小細節的時候是怎樣開心的一起討論的;雖然在功能上沒有實際意義,但這種細節當中的用心顯然可以為產品帶來另外一個層面的收獲。

隱形不只是超級英雄才有的能力。俗話說,好的設計應該像空氣一樣;只有不好的設計才會被注意到。這句話不僅針對界面設計,整個產品的交互體驗也是如此。
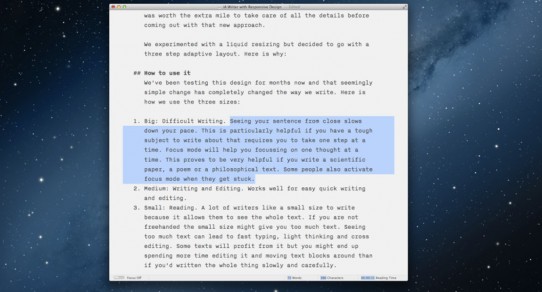
與其他流行的文字處理軟件不同,IA Writer的界面極其簡單整潔,讓用戶可以全身心的進入工作狀態,將注意力聚焦在文字處理本身,不被任何不必要的功能和界面元素所干擾。

近年來,移動設備的爆發式增長使得設計師必須越來越多的考慮到用戶使用產品時的設備環境。多設備生態圈的局面是挑戰,同時也是我們打造跨平臺愉悅體驗的機遇。
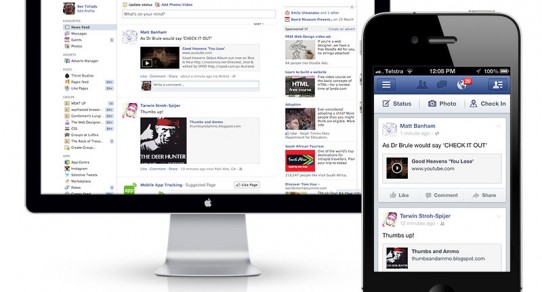
Facebook的Web端頁面和移動應用配合的非常默契,使用戶可以隨時隨地通過不同的設備保持信息同步。我個人覺得,他們的移動應用比起Web頁面來說,可以帶給用戶更聚焦化的產品體驗。

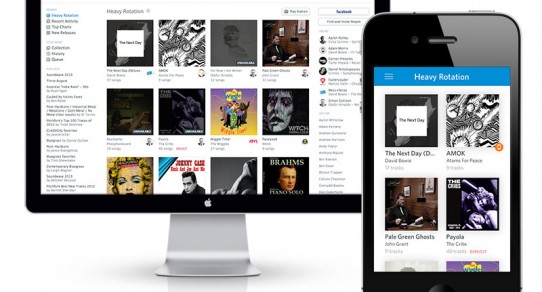
Rdio的桌面端與移動端體驗模式比較相似,但在功能和UI設計方面針對不同平臺環境進行了非常細心的處理,用戶在不同設備和不同使用情境中都可以得到最優體驗。
值得一提的是,當移動端應用處于無網絡鏈接的狀態時,唯一的警示方式就是將原本是藍色的導航欄變為灰色,簡單易懂,沒有任何模態化的突兀元素。

時代雜志在線版是響應式設計的優秀范例之一。通過這種技術,他們的網站在導航、內容布局等方面可以針對不同尺寸的設備進行相應的調整,使單一的網站可以在不同平臺上實現最優的體驗。