2022-7-27 資深UI設(shè)計(jì)者
● 京東金融 App 首頁(yè)三大改版
3.x 版本到馬上上線(xiàn)的 4.x 版本,公司的戰(zhàn)略方向以及產(chǎn)品運(yùn)營(yíng)方向都在不斷的變化(有接觸過(guò)京東金融 App 的人都知道視覺(jué)變化很大)。作為公司的移動(dòng)端產(chǎn)品,既要滿(mǎn)足用戶(hù)體驗(yàn)和需求,又要滿(mǎn)足內(nèi)部業(yè)務(wù)的擴(kuò)展。所以我們要不斷優(yōu)化各種布局和細(xì)節(jié),把用戶(hù)體驗(yàn)和內(nèi)部需求做到最好。


3.X 版本是我接首頁(yè)優(yōu)化的第一個(gè)版本。改版期間我們經(jīng)歷了很多,除了本身業(yè)務(wù)以外,更重要的是我們發(fā)現(xiàn)之前首頁(yè)有很多問(wèn)題。其實(shí)優(yōu)化產(chǎn)品最基本的方法就是發(fā)現(xiàn)了一些問(wèn)題,然后去解決這些問(wèn)題。問(wèn)題可能是產(chǎn)品問(wèn)題、業(yè)務(wù)需求擴(kuò)展、運(yùn)營(yíng)需求滿(mǎn)足,最后才是體驗(yàn)和視覺(jué)。這些問(wèn)題能得到解決產(chǎn)品就能得到優(yōu)化。
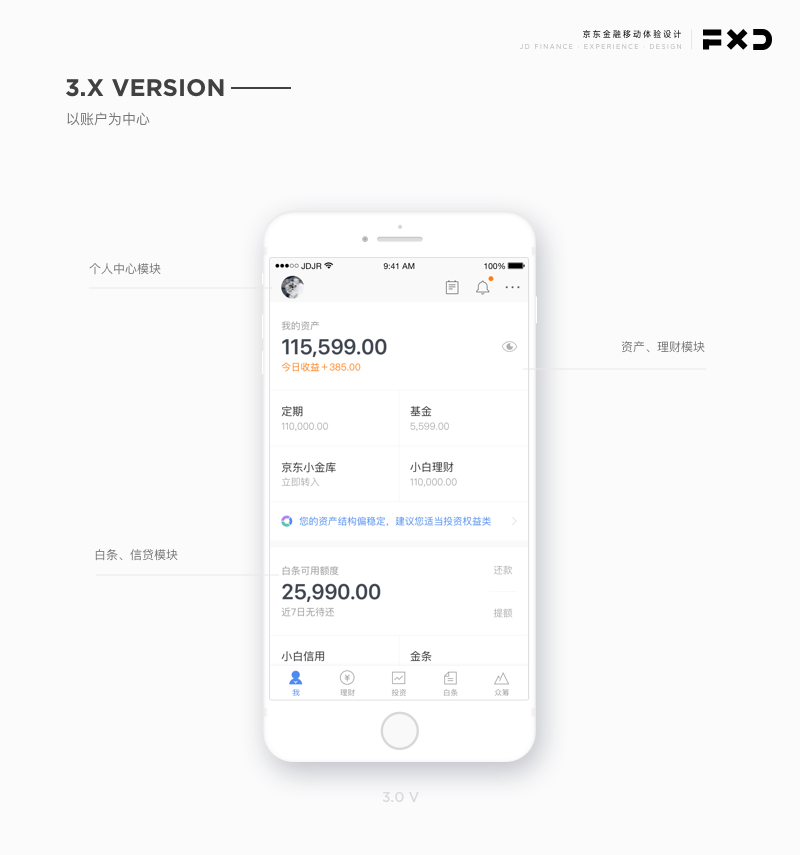
以賬戶(hù)為中心是當(dāng)時(shí)產(chǎn)品的主要方向,整體都在強(qiáng)調(diào)財(cái)富管理。所以之前的界面在賬戶(hù)為主和業(yè)務(wù)擴(kuò)展上都存在很大問(wèn)題,一是業(yè)務(wù)拓展存在局限性,二是賬戶(hù)感不強(qiáng)。
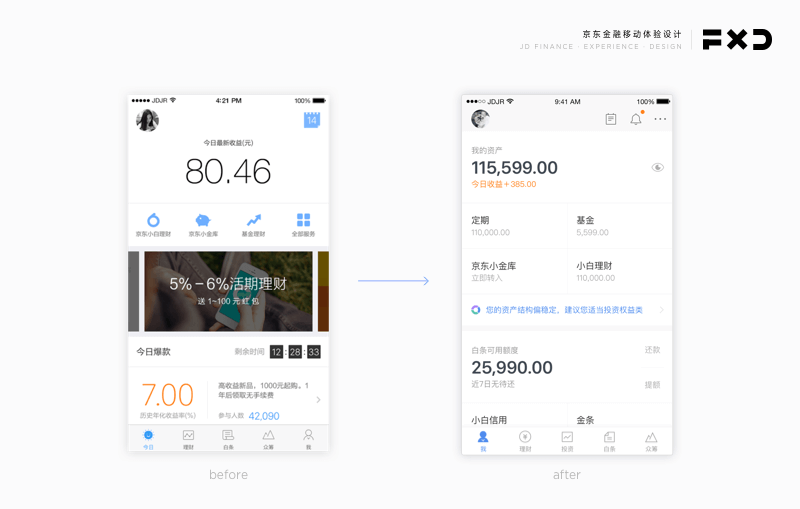
經(jīng)過(guò)一大堆方案和設(shè)計(jì)圖的轟炸,最終確定了大的方向,突出理財(cái)金額和業(yè)務(wù)和信貸業(yè)務(wù)。把一些數(shù)字突出放大,讓用戶(hù)打開(kāi)產(chǎn)品既能看到自己想看到的東西。賬戶(hù)感的體現(xiàn)我們把數(shù)字和一些文字說(shuō)明當(dāng)成首屏最主要的東西,少一些運(yùn)營(yíng),少一些 banner 。就像是在銀行打出的紙質(zhì)賬戶(hù)信息,上面很少會(huì)出現(xiàn)廣告。

▲ 還是之前的方法,經(jīng)過(guò)上線(xiàn)一段的時(shí)間去發(fā)現(xiàn)問(wèn)題。隨著業(yè)務(wù)和功能的增多,原來(lái)的布局已支撐不了公司方向的支持這是之一。之前的視覺(jué)也有一些缺陷,進(jìn)入 App 整體看上去沒(méi)有重點(diǎn)的,純白色很干凈但是也沒(méi)有能跳出來(lái)吸引眼球的東西,也不能把重要業(yè)務(wù)區(qū)別與其他業(yè)務(wù)。
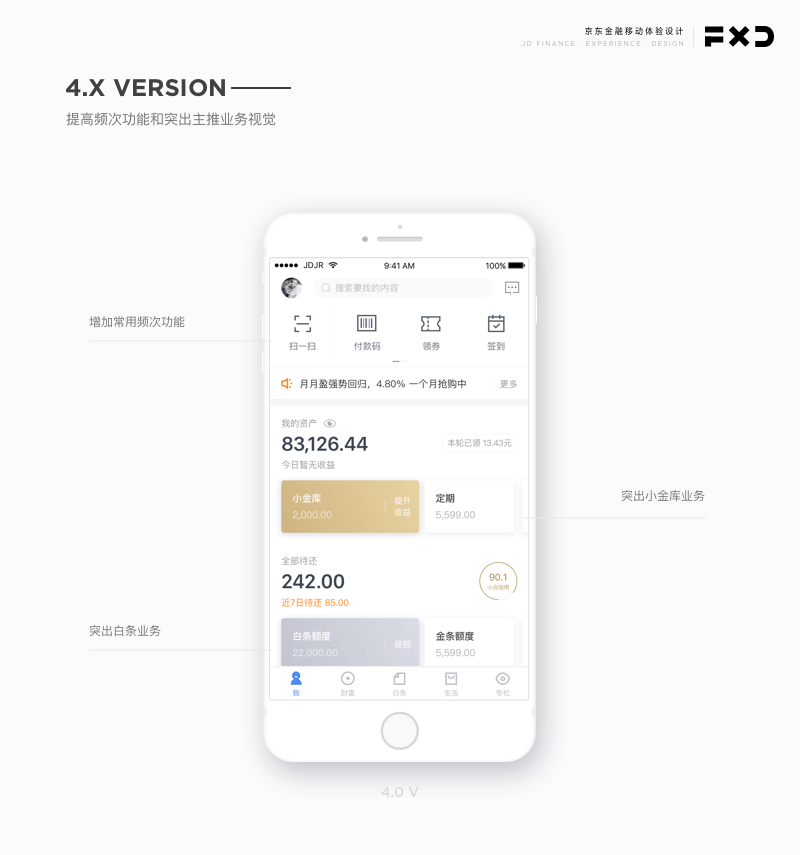
這次增加了一些產(chǎn)品本身頻次的功能,如掃一掃、簽到、每天領(lǐng)券等。還有怎么樣能突出重點(diǎn)業(yè)務(wù)的展示,讓用戶(hù)在視覺(jué)局部上有所重點(diǎn)。業(yè)務(wù)的擴(kuò)展性通過(guò)左右橫滑來(lái)實(shí)現(xiàn)。

▲ 怎么樣能把多量的業(yè)務(wù),重新布局到有限的界面里,而且不能降低用戶(hù)的使用體驗(yàn),是我們這一版要解決的問(wèn)題。就是化繁為簡(jiǎn)。
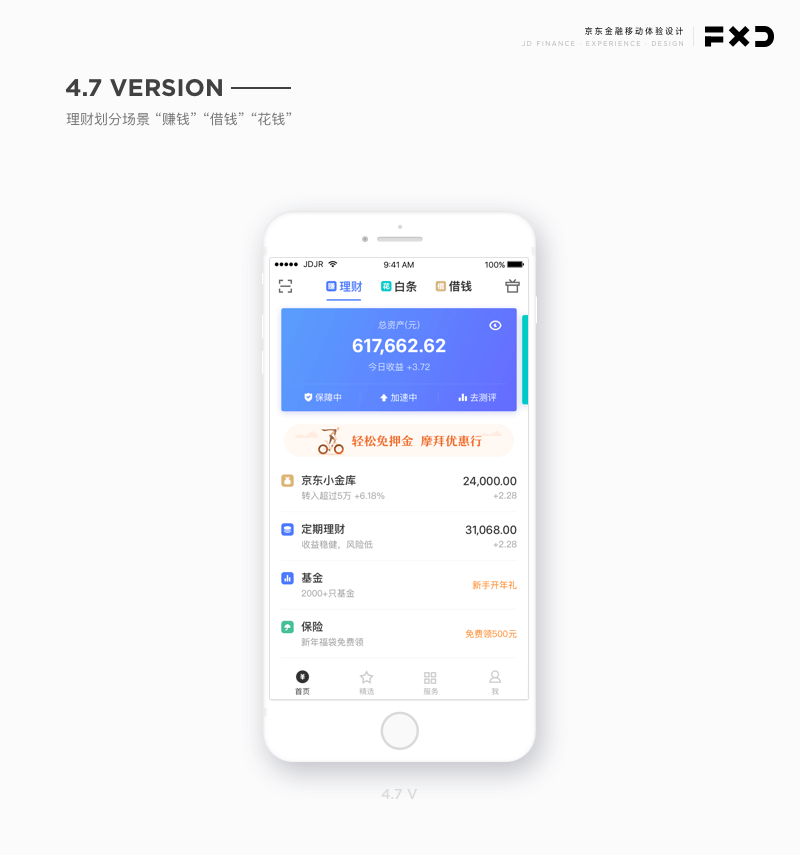
這次我們把業(yè)務(wù)場(chǎng)景劃分成「賺錢(qián)」「花錢(qián)」「借錢(qián)」,相對(duì)應(yīng)是「理財(cái)」「白條購(gòu)物」「現(xiàn)金借貸」。使用三個(gè)Tab 簽和最簡(jiǎn)單的布局方式來(lái)排版。用戶(hù)理解相對(duì)也會(huì)變的容易,界面整體看起來(lái)也簡(jiǎn)單明了。
首頁(yè)的改版看似簡(jiǎn)單,其實(shí)背后有很多的付出。不斷的優(yōu)化討論、不斷的視覺(jué)方案,我們不斷在尋找新的突破,希望能讓各個(gè)方面都達(dá)到最大效能。
● 理財(cái)日歷
「理財(cái)日歷」是整合用戶(hù)關(guān)于所有金融業(yè)務(wù)的,按照時(shí)間線(xiàn)索智能提醒和自動(dòng)完成的一款產(chǎn)品。
· 產(chǎn)品目標(biāo):幫助用戶(hù)記錄金融事件和跟錢(qián)相關(guān)的事件,例如理財(cái)?shù)狡凇讞l還款事件、生活繳費(fèi)事件等等。一條 時(shí)間線(xiàn)可以把用戶(hù)所有的事件聯(lián)系起來(lái)的。讓用戶(hù)把時(shí)間用在更重要的事情上。
· 產(chǎn)品關(guān)鍵性詞語(yǔ):時(shí)間、自動(dòng)記錄、提醒、設(shè)置自動(dòng)完成

當(dāng)我們進(jìn)入 App 時(shí),需要進(jìn)行很多不同的操作,進(jìn)入到不同的業(yè)務(wù)線(xiàn)頁(yè)面才能完成我想要做的事情。這時(shí)整合業(yè)務(wù)聚合內(nèi)容就變的很重要。需要有一個(gè)平臺(tái)把跟用戶(hù)強(qiáng)相關(guān)的金融事項(xiàng)和其他事項(xiàng)整合,這樣就不用花費(fèi)很多時(shí)間來(lái)處理各種事件。
日歷是一個(gè)強(qiáng)時(shí)間線(xiàn)的用戶(hù)固有思想形態(tài),我們需要把除了基礎(chǔ)的時(shí)間、記錄事件和日常提醒功能做好外,還要讓用戶(hù)習(xí)慣這里面有跟我理財(cái)相關(guān)的事項(xiàng)。針對(duì)使用產(chǎn)品用戶(hù)的特征,在視覺(jué)布局上不能難以接受,日歷主要的時(shí)間、每天事項(xiàng)、后續(xù)事項(xiàng)查詢(xún)和增加事項(xiàng)都要合理排布。

為了增加日歷的整體氛圍,除了時(shí)間的排布,我們?yōu)槊恳粋€(gè)月和每一個(gè)節(jié)氣增加了插畫(huà)。每一條信息的分類(lèi)都用 icon 表示,突出強(qiáng)弱,增加氛圍。

日歷添加事項(xiàng)和設(shè)置頁(yè)面,以進(jìn)度的感覺(jué)讓用戶(hù)去更好的完成事項(xiàng)的設(shè)置。推薦事項(xiàng)也是用戶(hù)最常用的、最容易跟時(shí)間所對(duì)應(yīng)的事項(xiàng)。

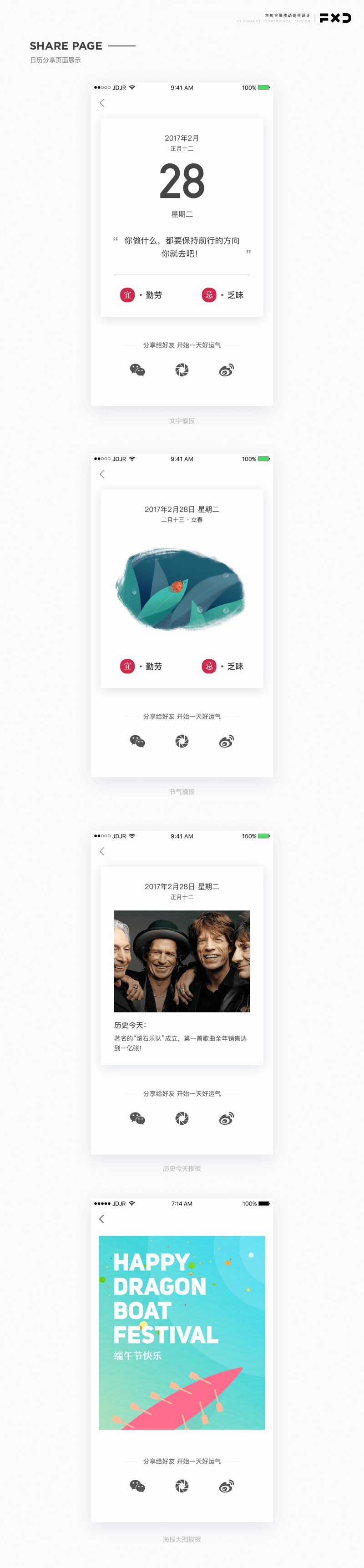
日歷的分享模塊是很重要的一個(gè)細(xì)節(jié),我們希望它能更好的去傳達(dá)這是一款有溫度的產(chǎn)品。它也是對(duì)外發(fā)聲的一個(gè)利器。
怎么樣才能激發(fā)用戶(hù)分享的欲望呢,用戶(hù)打開(kāi)界面的分享動(dòng)機(jī)是什么?我們知道用戶(hù)分享有幾點(diǎn):有用的、有趣的、相互比較、用戶(hù)認(rèn)同等等。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話(huà),可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢(xún)、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
作者:程大專(zhuān) 來(lái)源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢(xún)、用戶(hù)體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn