





藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
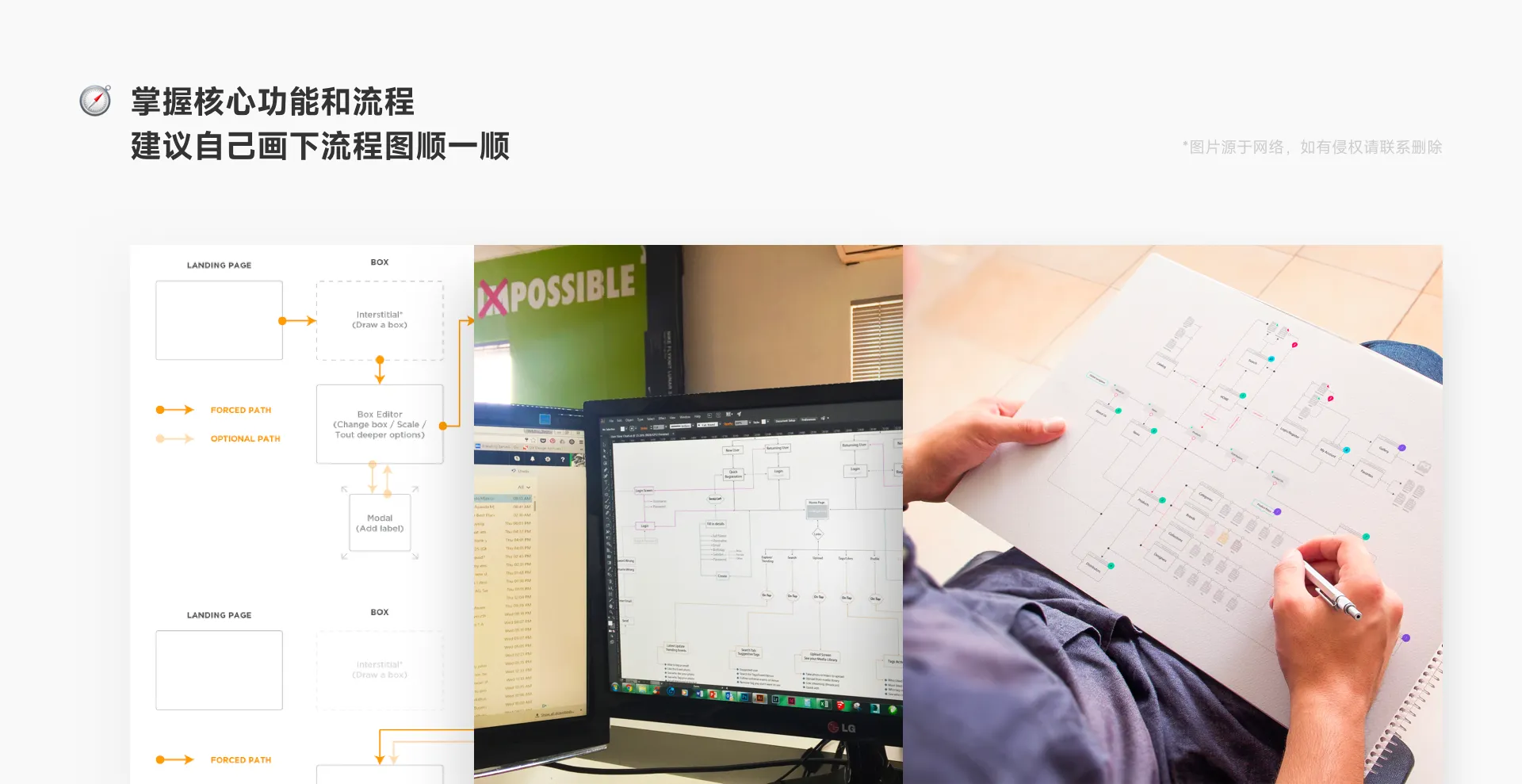
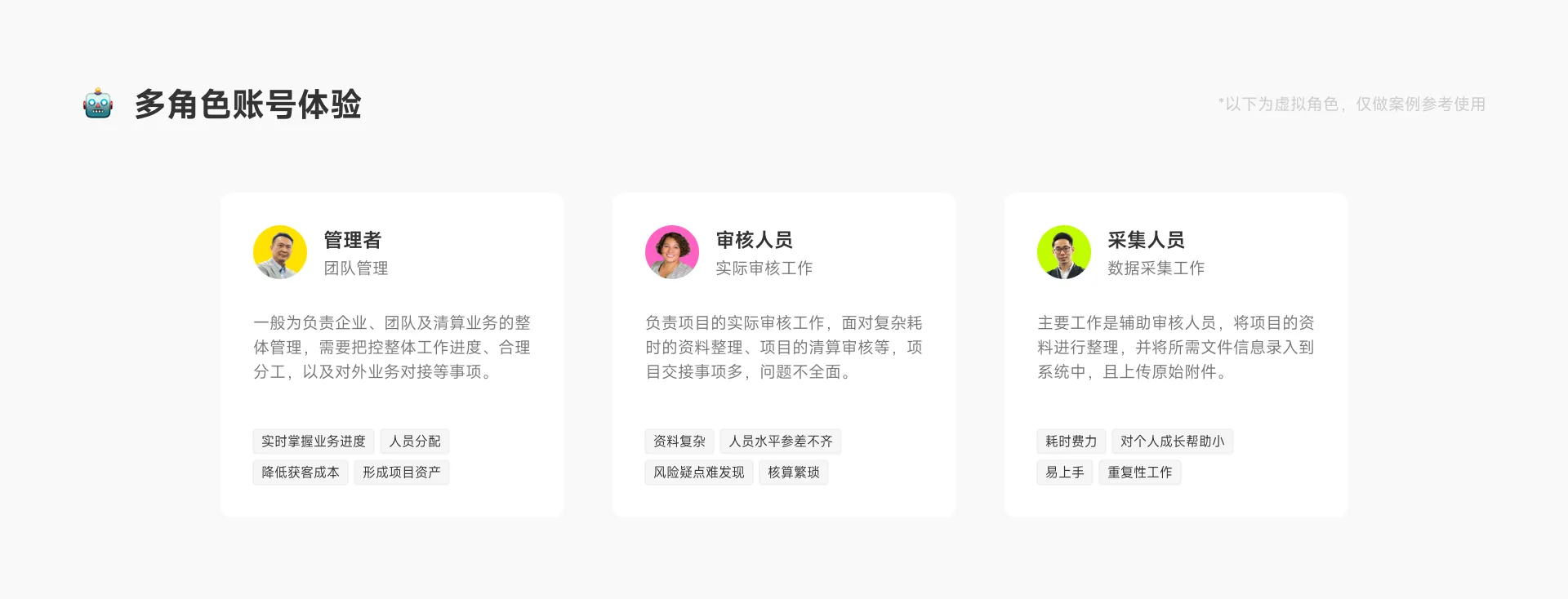
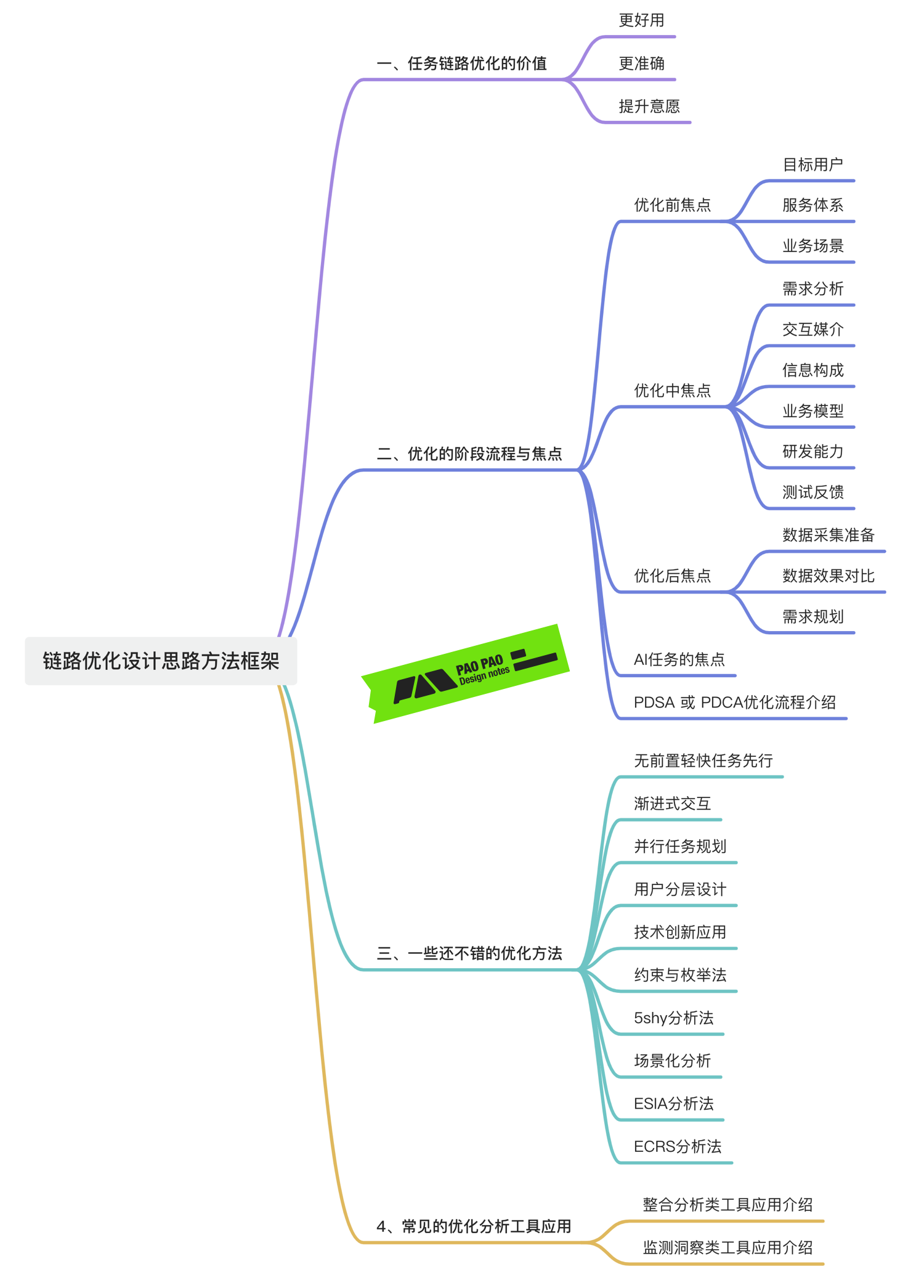
本篇主要內容:如何著手快速了解公司產品,建立相關業務或行業認知(偏入門向,相對適合0~1年經驗的同學)









藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
當一個物品用戶沒有擁有時,對他的價值感相對較低,當用戶擁有時會高估和珍惜物品的價值。

心理學家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 對稟賦效應進行了實驗,并在他們 1990 年的論文“稟賦效應和粗略定理的實驗檢驗”中展示了這一概念,這一現象可以用行為金融學中的“損失厭惡”理論來解釋,該理論認為一定量的損失給人們帶來的效用降低要多過相同的收益給人們帶來的效用增加。因此人們在決策過程中對利害的權衡是不均衡的,對“避害”的考慮遠大于對“趨利”的考慮。出于對損失的畏懼,人們在出賣商品時往往索要過高的價格。
比如我們過生日收到的禮物,在沒有得到這件禮物之前,我們對他的價值或者吸引力往往沒那么高,但是當這件禮物通過生日的形式送給你的時候,他就具有一定的意義并且這件禮物是屬于你的,假如此時有人花市場價購買你的禮物,內心更多的想法是不舍得賣,因為這件禮物已經屬于你了。
講個自己真實的故事,我自己是對一些財富手串、事業手串等等相關的東西不感興趣的,哪怕他很便宜我也不會去買,但是有一天女朋友從雍和宮幫我求來一個財富手串并且還是開過光的,以后我就每天帶著這個手串形影不離,有一次放在某個地方找不到了,當時我就很焦慮,感覺自己損失了很大一筆錢,這個其實就是稟賦效應作祟,因為這件東西通過很特別的方式才到我手里,我已經認定這就是我的東西了,所以他對我的價值是極其高,哪怕我之前對這種手串不感興趣。

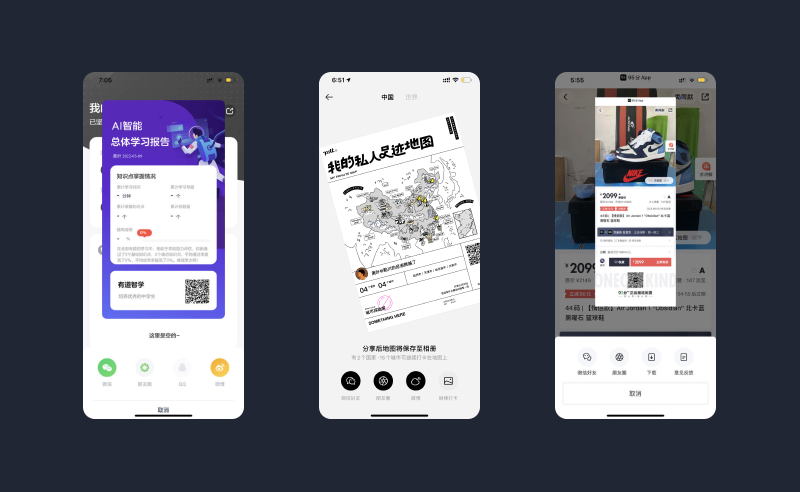
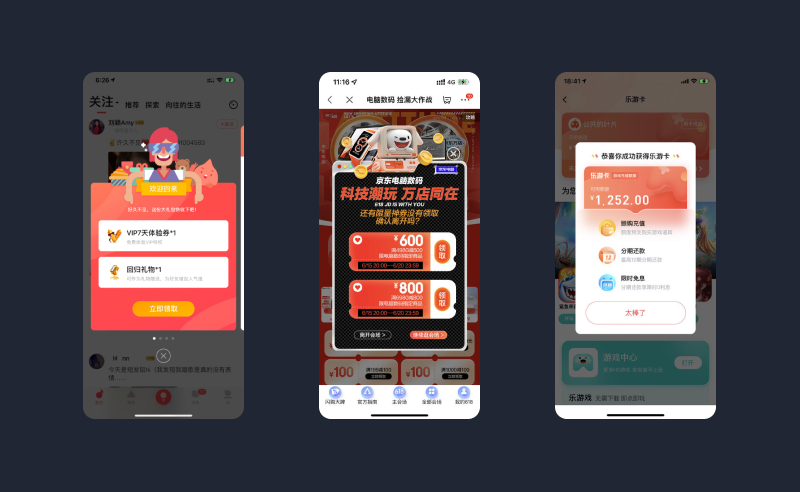
最常見的產品設計場景中就是分享的場景,例如我們常見的一些分享都是底部彈出一些第三方鏈接方式,那么想一下這樣的方式分享率極低,我們可以利用稟賦效應去強化產品的價值感,在學習產品中把學習數據融入分享頁面中提升讓用戶感受到學習的價值增加分享欲望,在旅游產品中一般都會記錄用戶的旅游足跡,此時把用戶經過的城市以地圖的形式融入在分享頁面中,激發用戶的旅游價值,稟賦效應在分享產品中不止這些玩法,商品收貨時、貴重物品分享時等等。

誘導即是向用戶贈送免費的東西,通過這種方式提供免費試用服務或者是一些優惠禮包等,當得到免費服務或者優惠時由于稟賦效應用戶可能會去進行付費或者深度使用,讓用戶感受到這是它自己的東西,對產品的價值感加倍。(但是我感覺這種方式效果提升不是很明顯,但是確實可以利用這種心理去嘗試可能會有意外收獲。)

誘發稟賦效應的另一個重要因素是用戶的主人翁意識,在一些產品中會有一些個性化的設置,用戶可以根據自己的喜好去進行設置,這樣可以讓用戶與產品產生價值聯動,比如谷歌瀏覽器的背景和同步功能就是我一直使用的原因,雖然其他瀏覽器也有同樣的功能,但是在互聯網初期谷歌可是用這個功能吸引了不少用戶,在比如app中常見的換膚、換色等功能。

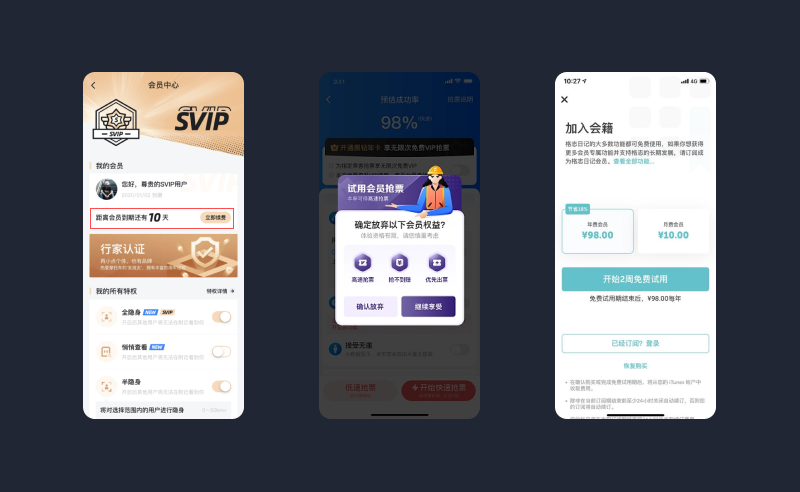
有正向的也就有反向的,反向指的就是厭惡效應,人們對自己所擁有的東西更加珍視,所以對于損失所表現出來的厭惡要比獲取收益表現出的愉悅強烈得多,我們往往會對所損失的東西更為敏感,有心理學家實驗過,股票下跌的損失要用雙倍的漲幅才能挽回心理痛苦,在產品中常見的就是會員試用服務,當我們給用戶7天或者30天的試用期后,時間一到大部分用戶都會選擇付費,因為他們默認這些服務已經擁有不愿損失。

情緒和社會會影響一個人的決策,因此根據行為經濟學,當我們了解這些因素時,我們可以構建設計來幫助用戶做出可能的最佳決策,產品設計師可以通過使用價值賦能、個性化、免費試用等簡單方法,利用這種效果來提高產品的留存率和滲透率。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
五架帽理論簡稱為LATCH原則,它定義了在好的組織性信息才能提升用戶體驗,使設計更易于理解、靈活和可維護。
LATCH的概念最初由Richard Saul Wurman在他的設計原則和設計模式中提到,后來在他的《信息架構》的書中重新定義了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time時間,Category類別和Hierarchy視覺層級組成,這五種方式目標都是通過高效的信息呈現來提升用戶體驗。

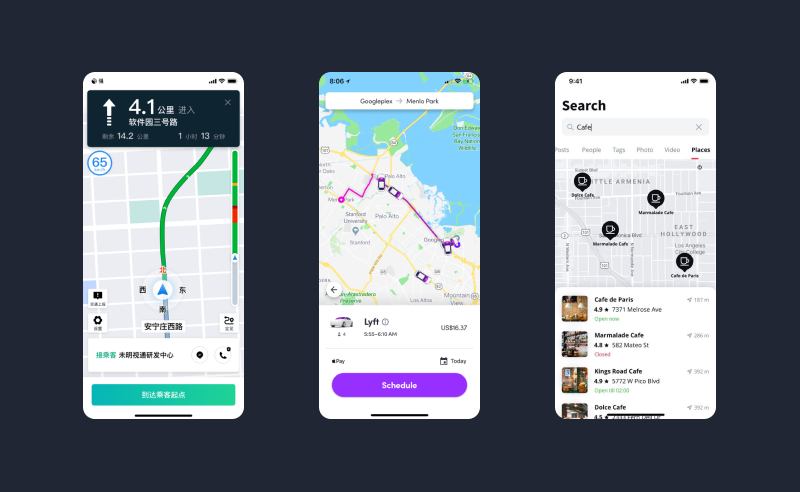
理論上講的是通過位置來組織信息,其實比較好理解,我們可以理解為你本人所在位置是一個坐標點,所有的信息形成都是圍繞你的坐標點來組成的。

例如地圖軟件中你的當前位置不斷變換,手機屏幕中不斷加載出新的地標建筑,在一些游戲場景,例如絕地求生,隨著你的位置變換,不同的建筑環境、人、道具等都會隨著在你周圍出現,當一些信息組成對用戶非常重視時則會優先出現,比如駕駛過程中當前位置不變,地圖會優先加載道路信息,其次是建筑信息(網絡波動的時候比較明顯)。

并且隨著VR/元宇宙等技術,基于位置變換組織信息已經是非常重要的一環。

總結:通過位置結合時間能夠給用戶展示高效率的信息
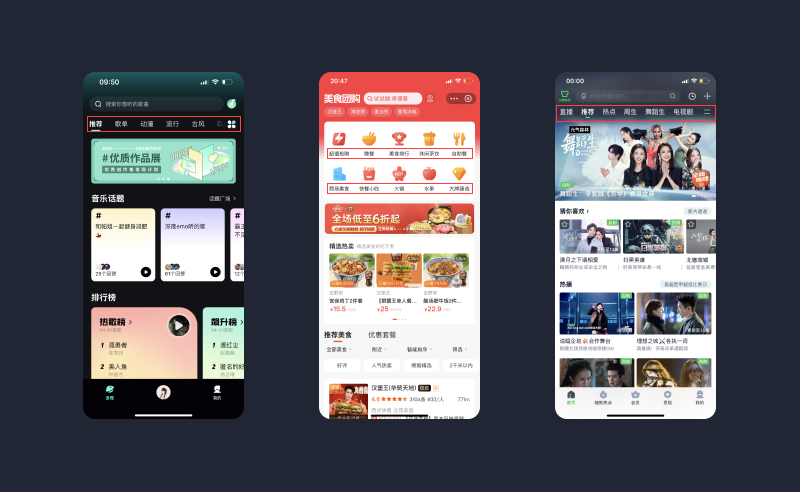
與字面意思一樣,按字母順序排列信息,當數據量很大時,它是組織信息的最佳方法之一,在產品應用中常見的就是像通訊錄、目錄等能夠快速的定位到信息,通過這種方式延伸出其他場景的排序方式,例如電商產品中的側邊分類,就是利用英文字母的邏輯把商品類別進行分類,在一種就是按照時間的維度進行信息分類。

當信息具有相同性需要排序的時候,使用分類的方式能夠最快的提升用戶篩選效率,在我們生活我們每個人都有分類的習慣,如電腦桌上會放置一些小物件或電子設備相關的,衣柜里統一都放衣服每一層放不同季節的衣服,每當我們想使用到某件物品時第一時間就能定位到它的位置。
在產品中使用最多的是分類和導航,例如同樣的鞋子可以用品牌分類,也可以按照季節分類或者性別分類......音樂可以用流行、搖滾、民謠等等分類......

類別是該理論中比較關鍵的一環,它定義事物按照分類的方式能夠讓用戶快速的查找信息組織。
上面位置、字母、類別都是提高信息查找效率,視覺層級與字面意思相同,當我們滿足基本的查找效率后可以使用不同的視覺層級來凸顯重要性。
例如在產品設計中可以從顏色、大小等方式來滿足我們想要的層級梯度,讓產品/用戶的核心價值快速的讓用戶察覺到。

上面只是對每條規則單獨拆出來解析,實際中它們是可以共存的,如位置結合時間能夠讓用戶第一時間看到重要信息,類別結合字母就出現了我們看到的通訊錄,類別結合視覺層級能夠讓分類更加重要等。
五架帽理論最終目的都是為了提升用戶使用產品時的信息效率,它的五條設計規則也是在產品設計中的必須要遵守的,為什么說要遵守,因為設計中我們可以仔細回想下,基本上每一個頁面的誕生都與這五條規則相關,一但違背,這個頁面的可用性或者美觀就會有所缺失。
作者:愛吃貓的魚___
來源:站酷
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
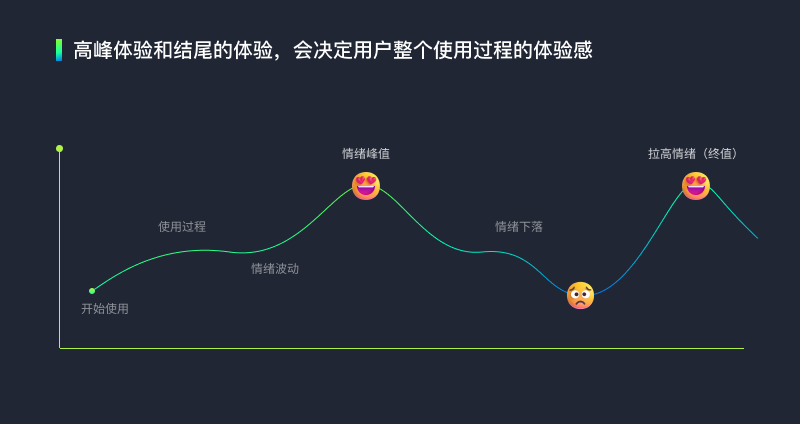
用戶在使用一個產品流程時的高峰體驗和結尾體驗。

用峰終法則提升用戶在整個產品上或某個功能上的體驗,需要先對用戶在整個產品上或某個功能上的使用行為與想法進行分析,并繪制出用戶的情緒曲線,根據情緒的峰值節點和使用流程的結尾,這兩個“關鍵時刻”,進行體驗上的重點打造。
2002年的諾貝爾經濟學獎得主、美國心理學家丹尼爾•卡尼曼經過深入研究,發現人們對體驗的記憶由兩個因素決定,即高峰(無論是正向的還是負向 的)時與結束時的感覺,這就是“峰終定律”。關于峰終定律有這樣一個實驗:讓兩組人員聽相同時間的強噪音,然后一組停下來,另一組接著再聽一段時間的弱噪音,就實際遭遇來講,后一組比前一組受了更多的折磨,但是聽到更長時間噪音的后一組的痛苦指數卻要比前一組低很多,原因就是對于兩組人員來講,結束時刻的噪音給他們留下的感受最為深刻,因而他們的痛苦指數主要是由噪音結束時的刺激程度所決定的。在另 外一種情況下,令兩組人員聽相同時間的噪音,其中一組的噪音強度較高,另 外一組的噪音強度較低,但是其中某一時刻聽到了極其刺耳的超強度的噪音, 結果就是,后一組的痛苦指數要高于前一組,盡管就總體而言,后一組所聽到 的噪音強度要低許多。

這體現的就是感受過程中的“高峰”一刻的決定作用。依照峰終定律,高峰和結束時的體驗主宰了人們這段感受的性質和強弱的 程度,而跟感受的總的比重以及體驗時間的長短無關。也就是說,如果在一段 體驗的高峰和結尾,體驗是愉悅的,那么對整個體驗的感受就是愉悅的,即使 這次體驗更多的是痛苦或不愉快的感受。
用戶根據體驗的高峰和結束來判斷產品體驗是否好壞,并不是根據用戶使用產品的每一個節點感受的平均值來判定,我們可以理解為結果比過程重要。
就像我們看電影時,一個電影2小時前1小時都枯燥無味,突然中間有5分鐘讓你的情緒上升,此時你可能覺得這個電影還行,至少讓你達到了情緒高潮,當你繼續觀看時電影片段又變得枯燥無味,突然最后10分鐘和結束時出現了電影彩蛋,并且這10分鐘的內容特別符合你的胃口,這時候你就會出現一種“嗯,這個電影不錯,結局挺好”這樣的心理暗示,此時會發現接近100多分鐘的枯燥內容都被你忽略掉了,或者你也記得但是你默認了電影90%的枯燥。

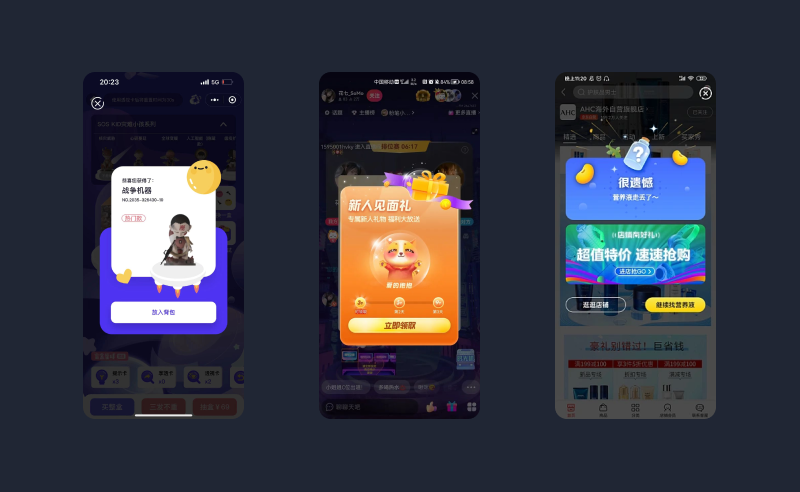
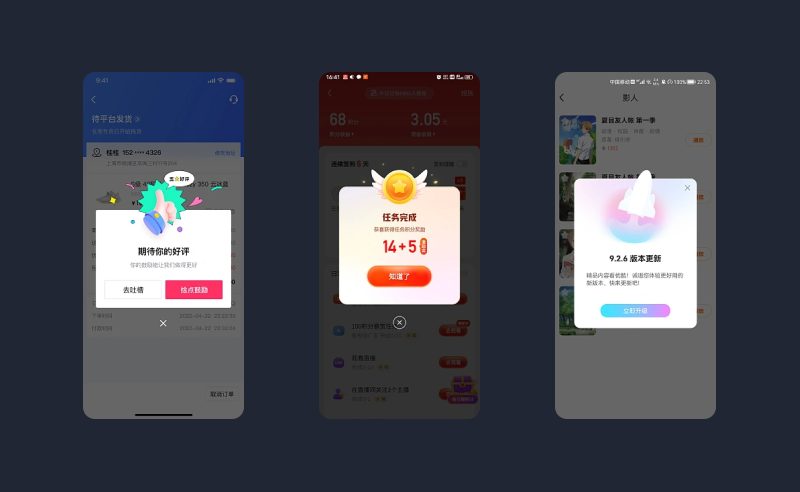
一些app里在用戶購買成功后,將已購商品以一種具有儀式感的收藏卡形式展示給用戶,給用戶驚喜的體驗,在盲盒星球內購買盲盒成功后會彈出卡片,把用戶獲得感拉滿,在網易云音樂直播間內如果是新手用戶就會彈出新人見面禮,通過視覺的表現形式把氛圍拉拉滿,當然還有一種反向峰值,當有一些產品進行抽獎時,如果用戶未中獎會彈出情感化彈窗,對用戶進行安慰降低用戶的挫敗感。

上面講的偏向于業務彈窗,還有一種是功能性彈窗, 當用戶使用某個產品流程時,這個流程可能通過多個維度才能到達最終的節點,在最后用戶完成操作時通過情感化彈窗進行提示,又或者在版本升級時需要引導用戶進行更新,使用情感化的表現,能夠將產品與用戶產生情緒共鳴,增加趣味性,提升體驗。

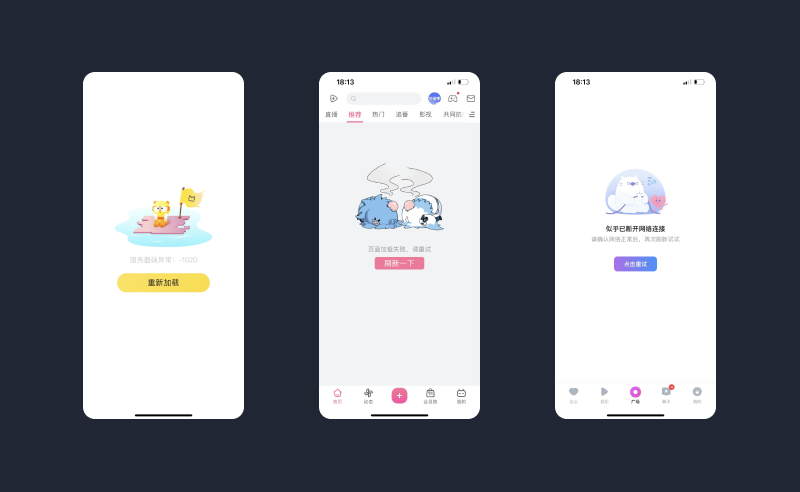
當用戶使用產品去完成目標時,突然中間步驟出現網絡波動、網絡斷開等不可抗拒的因素,此時在頁面中添加一些情感化設計,會緩解用戶焦慮情緒,甚至可以在空狀態中添加動效來提升趣味性。

近期在工作中做了一個直播項目,其中的一個功能就涉及到直播抽獎,因為產品獎品比例較多且輪數也多,用戶的中獎幾率也比較高,所以導致用戶在中獎后基本就退出直播間,因此在做設計的過程中為了避免這個問題,我在中間彈窗上做了優化。

通過情感的中獎彈窗形式來強化用戶的感知度,在直播過程中提升興奮感,提升用戶觀看的直播的欲望。

在講一個案例,去年我們做一個刷題功能的體驗優化,用戶在刷題場景下會面對幾十道甚至上百道題目,整個過程非常漫長,并且舊版的功能交互上并沒有展示總共還有多少題的這個提示,用戶在刷題過程中會非常焦慮,為了解決這個問題,通過這三個手段改進,1)我在刷題過程中以進度條的形式去實時告知用戶刷題進度,減少用戶焦慮,2)用戶在最后幾題的場景中會添加鼓勵話語,強化用戶峰值,3)在結果頁面為用戶展示直觀的數據變化,強化用戶的滿足感,同時激勵用戶進行持續性刷題。


用戶只記得使用過程中體驗高的場景和結束時的場景。
無論是在交互還是視覺上我們都可以利用峰終定律幫助用戶達到好的使用體驗。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在交互設計領域有很多經過時間檢驗過的定律及法則來作為設計的指導原理,它能夠幫助產品設計者對界面上的各種視覺元素進行合理評估,從而發現一些使用過程中的可用性問題,還可以根據這些法則從界面的維度來改善操作效率和使用滿意度。

我們在產品設計的過程中會經歷非常多的決策階段,大到一個功能流程的閉環設計,小到思考一個元素的最合理布局,在這些場景中,我們首選的解決方案當然是更適合當前功能特性和使用場景的方案,如果沒有合適的方案或者在幾種方案面前猶豫不決時,一般都會選擇遵守設計規則和接近設計規則的那個方案,這些所謂的規則也是交互設計的基礎理論和方法論,我們能否在工作中信手沾來并且靈活運用它呢?同時也為了將來能夠掌握“舌戰群猿”這門高級技能,我們還是要從打牢基礎開始。今天就讓我們回到起點,聊一聊交互設計的7大定律。
一、費茨定律
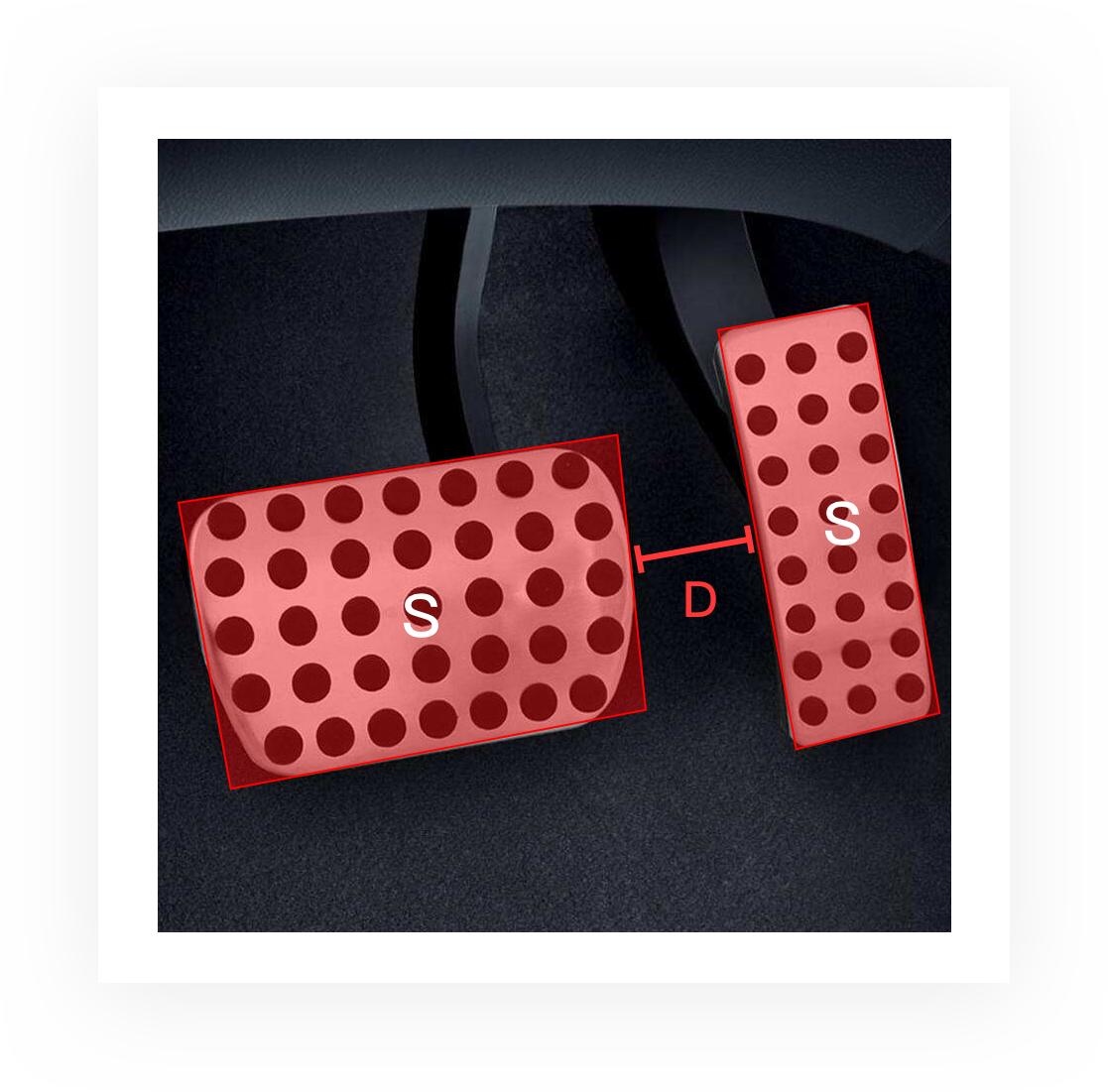
費茨定律是人機交互和人體工程學中人類活動的模型,它預測了從任意位置快速移動到一個目標位置所需的時間由2個位置的距離(D)和目標大小(S)有關。

此處有2個參數條件:
距離(D):既起始位置離目標位置距離越遠,我們到達目標位置所花費的時間就越長。反之,離目標位置越近,我們所花費的時間就越短;
目標大小(S):即目標面積越大,我們定位到目標的所花費的時間就越短。反之,目標面積越小,精準定位到目標上的時間就越長。
1.生活中的“費茨定律”
汽車上的剎車踏板和油門踏板相距很近,并且剎車踏板的物理面積要比油門踏板大,這樣可以使駕駛員能在相對最短的時間內把腳從油門踏板移動到剎車踏板上,從而最快最準確的觸發剎車踏板,確保事故的發生率和減少事故的損傷。
這也就是為什么右腳正確的姿勢是腳跟始終在剎車踏板下,加速時,以腳跟為軸,腳掌向右旋轉至油門位置并輕踩油門,目的都是為了在最短的時間、最自然的行為下,快速觸發安全操作。

相反,動漫城里那些賽車游戲的剎車踏板比油門踏板小很多,而且距離遠,這又是為什么?這也正是應用費茨定律的高明之處,因為游戲中我們需要更快的速度去超越對手,在踩下油門踏板的那一刻,要讓玩家達到用戶體驗的“爽”點,因此你會更容易踩到油門踏板,而且人身安全不會受到威脅。
這就是菲茨定律在不同場景下所起到的不同作用。設計起源于生活,在我們的界面設計中也是相同的道理。
2.界面中的“費茨定律”
費茨定律在產品界面設計中的主要作用是提高產品的可用性。更準確的說,它所提高的是產品可用性中的效率指標,幫助用戶更快速的完成某個操作或任務流。
(1)距離目標位置盡量縮短,相關操作保持親密性
a.多數產品在設計頁面模態彈窗引導用戶進行操作行為時,都會將操作控件放在固定的頁面位置(一般居中或者處于頁面底部)。但“抖音”的設計卻讓人眼前一亮:系統會判斷用戶進行觸發時,手指與屏幕的接觸位置,并將模態彈窗的操控按鈕顯示在離用戶手指最近的位置。
隨用戶手部活動區域變化而靈活變更位置,使用戶在進行手勢交互的過程中操作動作能始終在手部的舒適區域內進行,是應對大屏時代十分友好的體驗設計,也是該定律運用的比較好的設計點之一:既起始位置到目標位置的距離

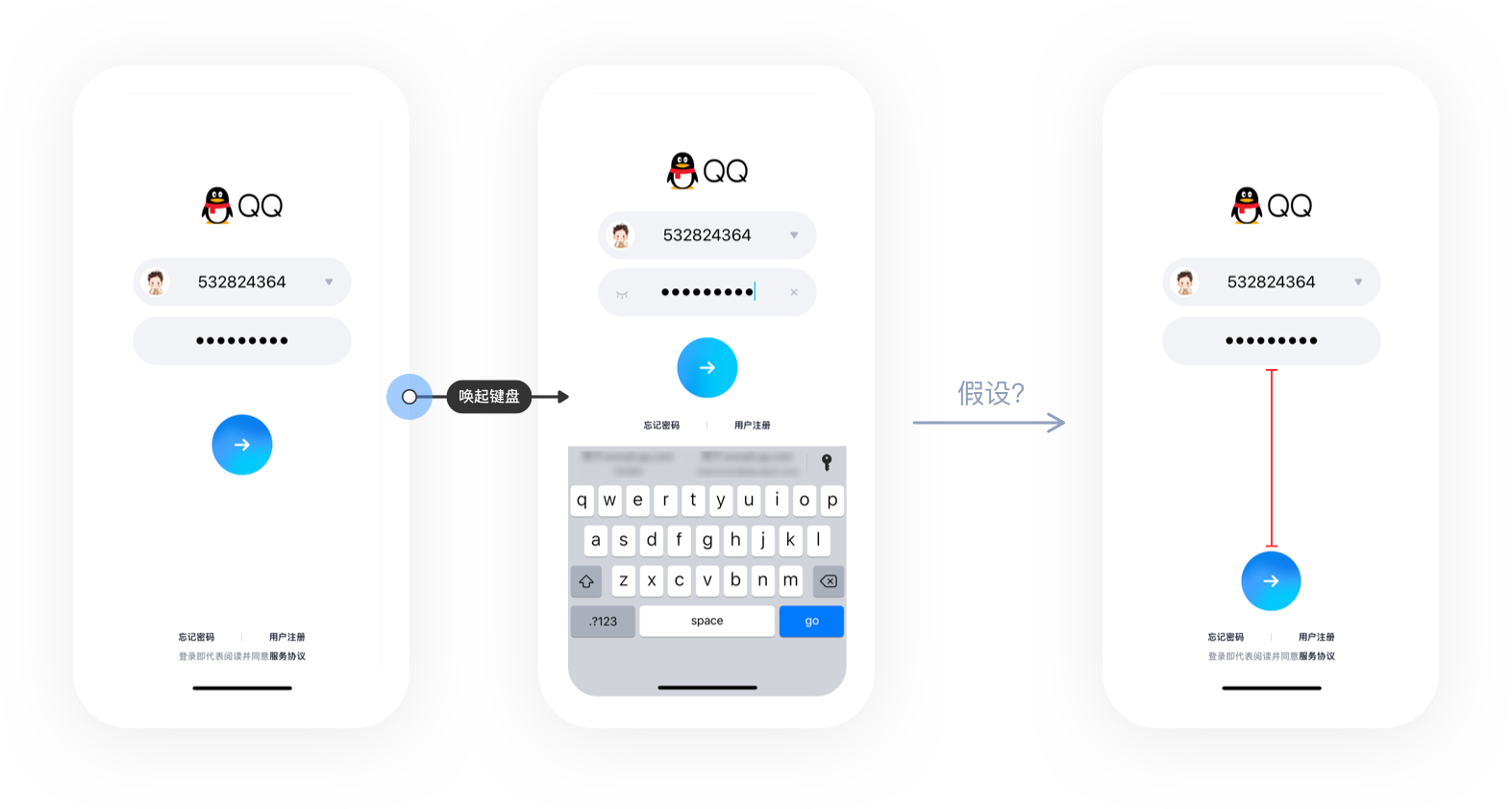
b.比如QQ的登錄界面,登錄按鈕的面積恰好比大拇指端的面積大一些(考慮到拇指點擊的舒適感),而且按鈕所在的位置無論是喚起鍵盤或未喚起鍵盤,始終都保持在拇指可觸的舒適位置,所以根據前面的參數條件,此按鈕的面積(S)及觸達距離(D)均是最佳。
假設把登錄按鈕放在屏幕下方,雖然說拇指默認懸停的位置在屏幕的下方,此時距離登錄按鈕理論上是最近的,但是還要考慮后續場景:一是鍵盤喚起、二是與輸入框的親密性,因此有效觸發登錄按鈕的行為是發生在后續場景中,所以放在距離輸入框最近的位置才合理。

c.除了移動端之外,在PC端做后臺表單設計時,我們經常把決策性按鈕緊跟在表單下方,距離表單最近的位置,這也是為了縮短光標移動的距離,使操作項(要輸入的表單)和決策項(提交/取消按鈕)更具有關聯性。
但是,該頁面的內容過多時,則會把決策性按鈕適配到第二屏以下,這樣的做法也不友好,也就違背了該定律,所以PC端單頁面長表單的決策按鈕設計一般有2種處理方式:

思考:
那是不是所有的交互方式都需要考慮最近的距離呢?答案是否定的,正如前面電玩城剎車踏板的例子,菲茨定律的作用可以走向另一個極端。在界面設計中,可以有意識的將一些操作放在死角處,既相對不容易點擊到、感知到的地方,這就是為了延長用戶的感知時間,感知時間長即操作完成時間長,操作成本也就越高,從而減少誤操作的可能性。
(2)目標尺寸大小要合適
a.目標可點擊熱區在合適的范圍之內,越大越容易精準點擊,越小則容易誤操作和點擊無效。在iOS人機交互指南中也規定了最小點擊熱區為44*44,就是為了保證每次點擊都能夠得到有效的反饋,防止因為操作熱區過小而導致難以點擊。這里可能有朋友會說“移動端當中存在文字按鈕,這種是不是字號要放大呢?”,你多慮了,字號根據設計規范去設定就好,文字也可以讓開發同學把點擊熱區放大,但是字號不變,這是2種不同的交互方式,一個是元素可見,一個是元素可觸。

b.說到點擊熱區,就不得不提拇指在手機屏幕上的移動范圍,根據研究表明,人們在使用手機的時候,75%的交互操作都是由拇指驅動的,而拇指默認懸停的位置恰好在屏幕下方,所以這里依然要考慮菲茨定律的作用,如果目標位置超過了拇指舒適的移動范圍,操作成本就會無形中增加,比如手機在手掌中向右傾斜才能接近大拇指、需要拿出慵懶的左手才能點擊到...
(3)屏幕的邊界“無限大”,更容易觸達
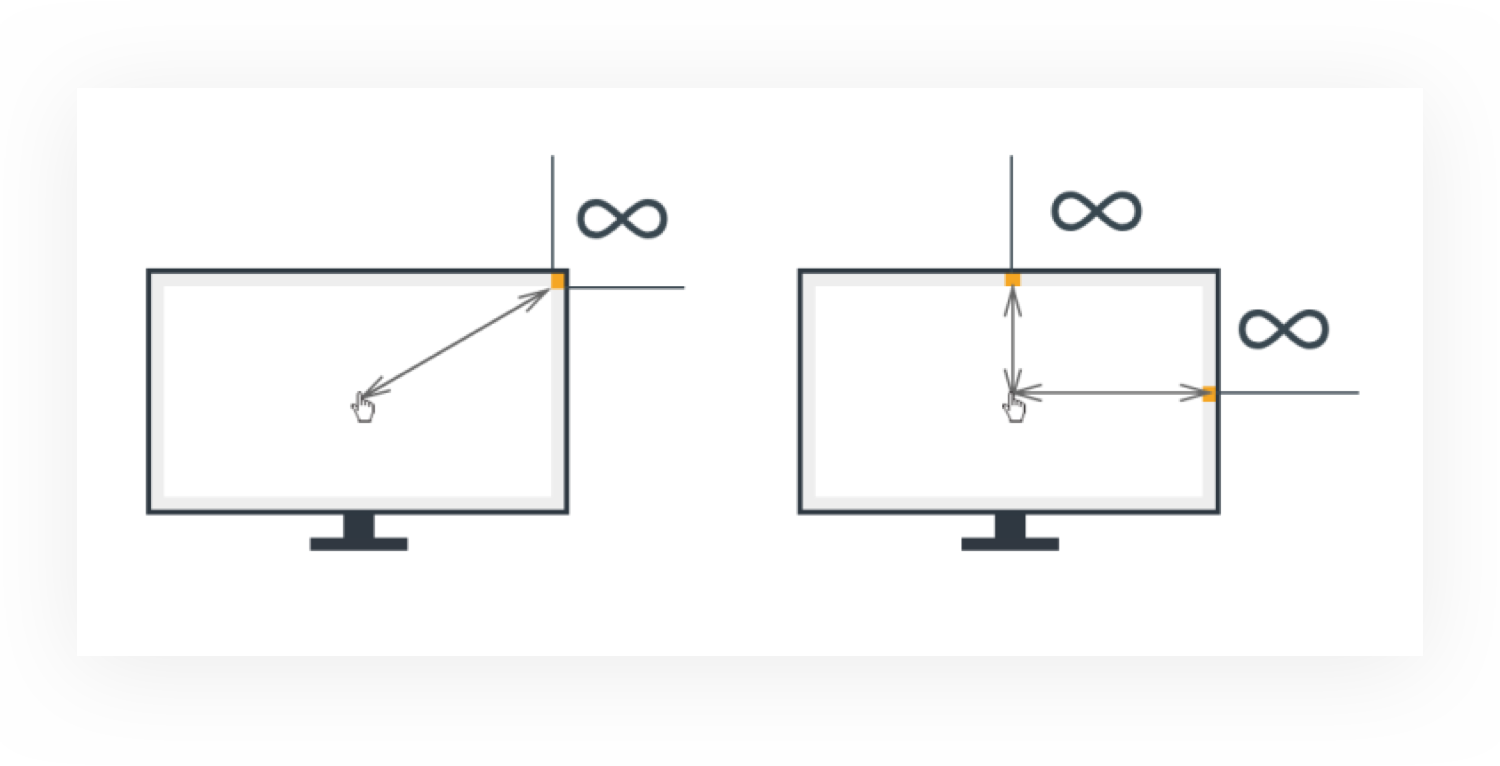
邊界是非常明顯的目標位置,它固定在屏幕邊緣,在物理上限制了鼠標光標不能超過它們,不管你鼠標移動了多遠,光標最終還是在屏幕的邊緣蠢蠢欲動。所以可以利用設備屏幕的特點,將鼠標非常快速移動到邊緣或角落,而不用進一步微調才能觸發他,同時也不必擔心鼠標滑過了操作區域,因為他會被屏幕邊界擋住,這里就可以把屏幕邊緣看作“無限大”,雖然位置在邊角,但也可以快速觸達。
屏幕的邊邊角角很適合放置菜單欄、按鈕組及一些輔助性操作,比較有代表性的就是Mac系統的邊界交互,他們把顯示器邊角和觸控板的交互發揮到了極致,據說蘋果公司已經為這個設計申請了專利。

二、米勒定律(7±2法則)
米勒定律(7±2法則)是交互設計中一個常用的定律。1956年美國心理學家喬治·米勒對短時記憶能力進行了定量研究,他發現人的短時記憶能力廣度為7±2個信息塊,記憶信息超過了該范圍就容易出錯。這說明人的大腦短時記憶容量約為“7”,并在7+2與7-2之間浮動,因此心理學家把這個神奇的記憶容量規律稱為“7±2法則”。
由7±2法則我們可以得出,一般人接受新事物的記憶容量最多不會超過9。為了方便理解這個法則,我們做個示范,請讀一遍下面的隨機字母,然后移開眼睛回憶一下,看看你還能想起幾個?
通常會想起5~9個,即7±2個,這個有趣的現象就是7±2效應。
米勒定律(7±2法則)適用于生活中的方方面面,比如設計一個相對復雜的任務:通過減少每個組塊中元素的數量(不超過9個),當用戶使用你的界面時,確保用戶的大腦可以最大限度地記住這些內容,當項目列表變得很長時,可讀性和易讀性會變得很弱,就需要用戶花費額外的時間來閱讀或搜索。
1.生活中的“米勒定律”
這個法則不僅僅可以用于移動端和PC端的設計中,在生活中很多場景也可以用到,比如電話號、銀行卡號、身份證號,我們總是喜歡把一長串數字拆分開來讀寫,目的就是降低記憶成本,提高信息的易讀性,從而達到視覺防錯的作用。
2.界面中的“米勒定律”
在交互設計中,我們可以經常利用米勒定律,來減少用戶的認知負荷,提高信息的易讀性,畢竟信息設計也是提高用戶體驗的重要一環。界面中的“米勒定律”主要強調的是信息與信息之間的組合模式。
除此之外,米勒定律還強調了在設計過程中預見性和適當規劃的重要性,當你在不斷為產品添加更多功能時,產品界面必須能夠適應這些新功能,而又不會破壞原有的視覺基礎,畢竟重建產品需要花費大量的時間和資源。
(1)分段記憶,信息分層
a.設計源自于生活,我們生活中的記憶方式也映射到了界面設計中,也就是把手機號碼分為3-4-4的規則來記憶。我們可以做一個對比,數字A是沒有分段的數字,數字B是通過空格分段隔開的數字,讓你在3秒之內記住這串數字,你感覺哪組數字更利于你的記憶呢?很明顯是數字B利于閱讀和記憶。
就連我自己給別人發電話號碼,或手寫的時候也會分段隔開一段距離,用戶體驗無處不在(該死的職業病)。

b.分段記憶還可以用于文章排版,長文本很多人閱讀起來非常痛苦,尤其是純文字的、排版臟亂差的長文本,之所以看起來非常痛苦,是因為段與段之間沒有留白,整個界面缺少呼吸感,信息與信息之間沒有整合,所以閱讀起來有較大的記憶負擔,看的時候還經常串行,最后嘛也沒記住。
寫到這里相信大家也能感受得到,我通過公眾號發布的文章,大段與大段、小段與小段之間都有留白,而且選擇了舒適的字號、字間距及行間距,這些都是我在預覽模式下檢查了好幾遍才定出的一套規則,同時重點文字都會通過顏色對比突出展示,目的就是為了幫助讀者記憶和提高易讀性,并且配圖都會美化一下。閱讀,也是一種體驗。

(2)導航和選項卡通常不要超過9個
網頁設計的一級導航通常不要超過9個,如果導航和選項卡內容過多時,可以通過聚合按鈕來包容其他次要入口或子入口,這個做法在PC端最為常見,其設計原理也同席克定律。移動端的標簽欄一般不超過5個、選項卡一般不超過7個,如果有更多的選項可以左滑查看其他,或者點擊右邊的“聚合按鈕”查看更多。
用戶使用導航是快速找到自己想要的內容,這種訴求一般非常急切,如果還不能快速的找到自己想要看的內容,很有可能會流失掉。所以,簡化產品導航使它盡可能的少于九個會讓用戶對于產品的內容一目了然。

(3)系列位置效應
系列位置效應描述了一個物體在序列中的位置影響我們對它的記憶,主要有2種:
首因效應:相對中間位置,我們對一個系列最前面的物體的記憶力更清晰;
新近效應:相對中間位置,我們更容易對序列末尾的物體記憶更清晰。
也可以理解為我們的大腦傾向于回憶起列某件事的起始和結尾,最不容易回憶起中間的內容。生活中也有同樣的效應,很多事情隨著時間的流逝只記住了開頭和結果,中間的過程最容易遺忘,你還記得與初戀的情書內容嗎?肯定想不起來了吧,但開始怎么追他的、結果怎樣,這些卻歷歷在目。這種記憶特性也會映射到界面設計中。
比如商品詳情頁,它的閱讀體驗和產品重要信息從什么時候真正開始?又到什么時候結束呢?設計師應該如何布局詳情頁的開始和末尾內容呢?這些都是用戶體驗設計人員在設計時必須搞明白的關鍵問題。下面以Apple官網舉栗子,整個詳情頁可以分為三大部分:開頭、中間、結尾。
三、席克定律

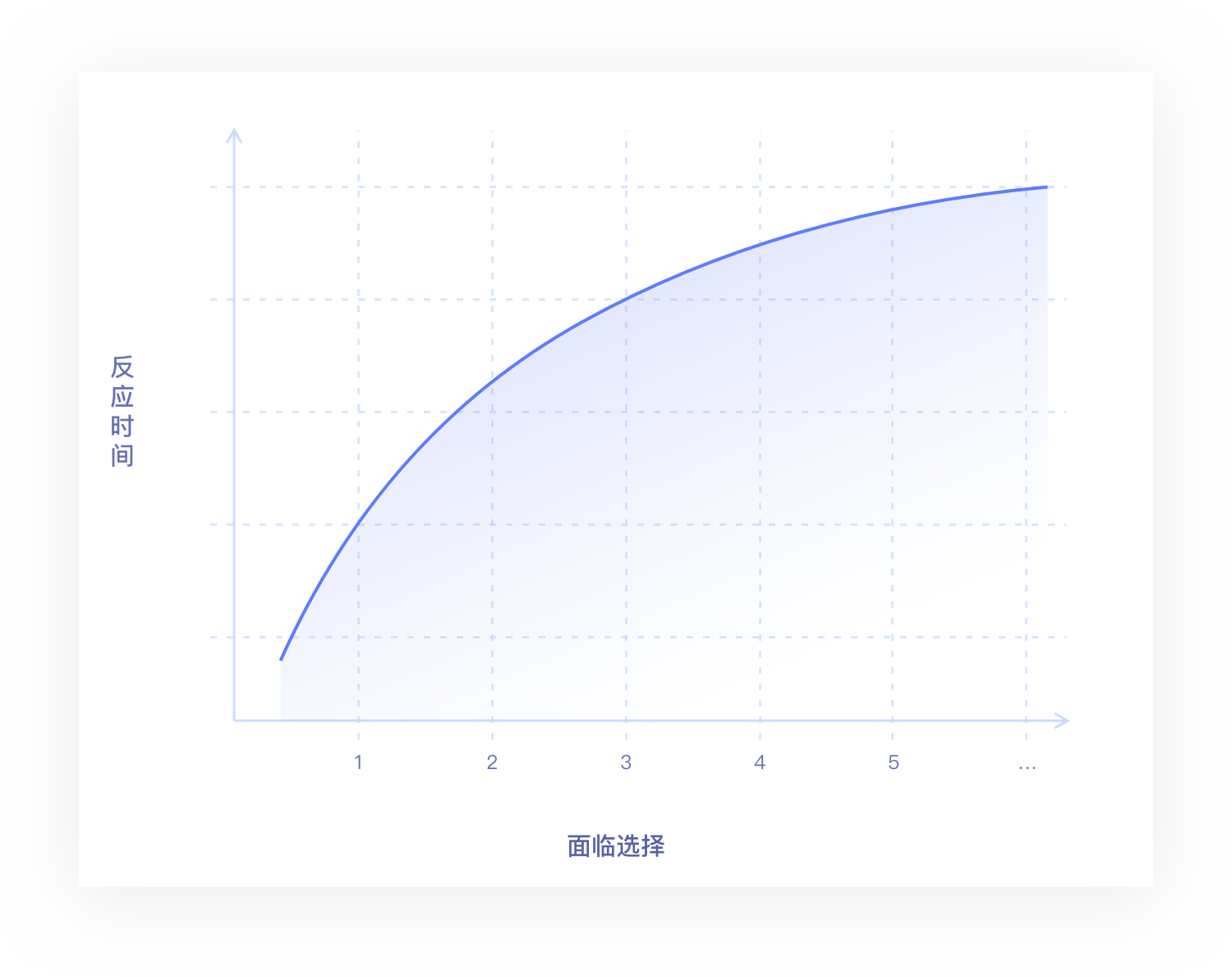
希克定律是一種心理物理學定律。用戶所面臨的選擇數量越多,做出選擇所花費的時間就越長,在人機交互的界面中選項越多,意味著用戶做出決策的時間越長。
我們在做設計時,應該思考“在不妨礙用戶選擇的情況下,如何提供較少的選項”。多而亂的選項會延長用戶做決策的時間,甚至對一些“選擇困難戶”來說,會直接導致任務流失敗。全部的選項沒必要平鋪出來,選項與選項之間一定有著某種聯系,所以也可以對選項進行同類分組和多層級分布,這樣用戶使用效率相對會更高(排除選項均是獨立和業務要求的場景)。
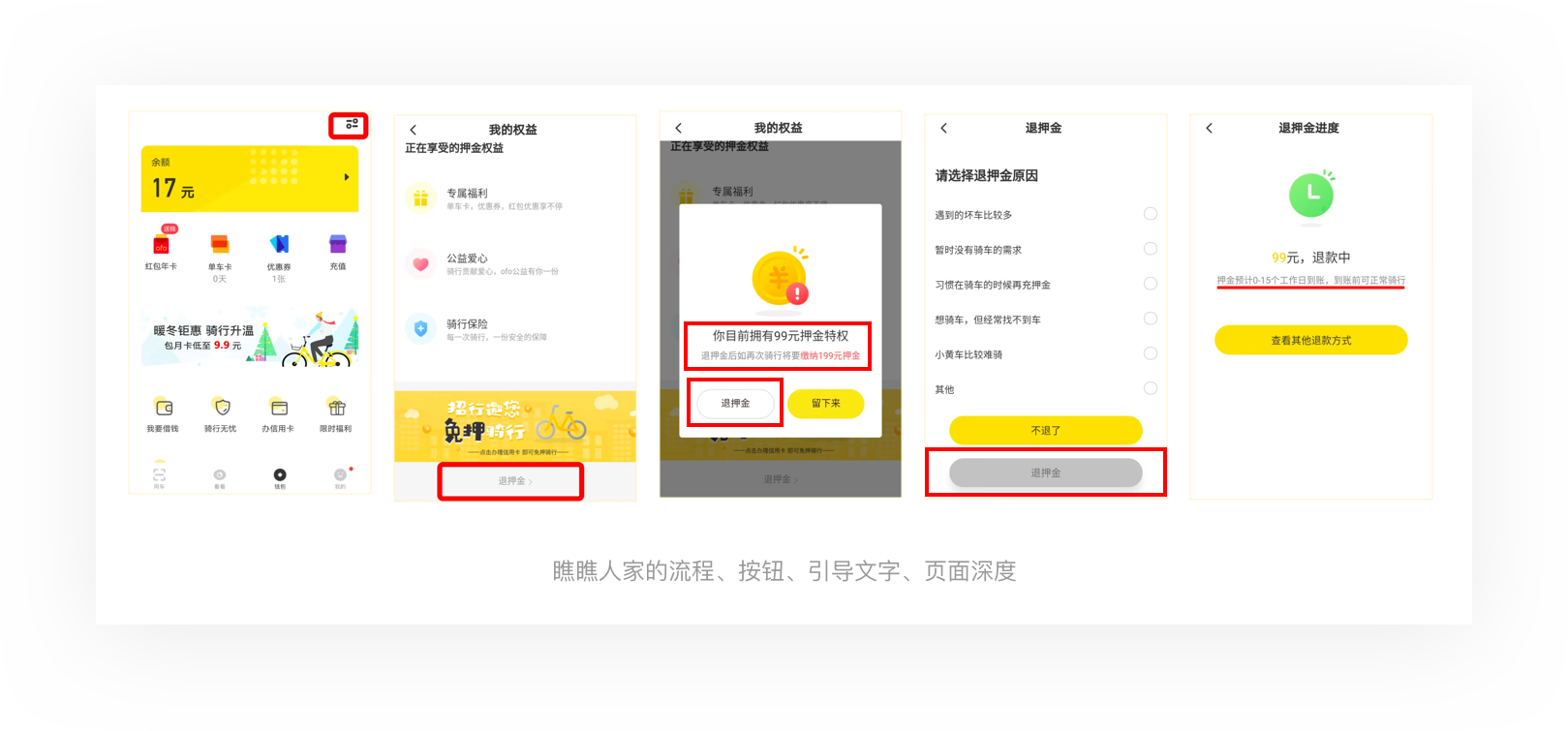
席克定律雖然給設計帶來的是克制,但也不能用于極端場景,妨礙用戶選擇,以“強奸”的方式強迫用戶遵照產品目標去選擇,比如某產品退押金的流程設計,從發現退款按鈕到“好像申請成功”的過程,你是不是暗自吐槽過?當然這里是站在用戶角度去看待這個設計,如果站在產品角度去審視它,會發現它是一個產品、交互、UI三者配合非常棒的案例。

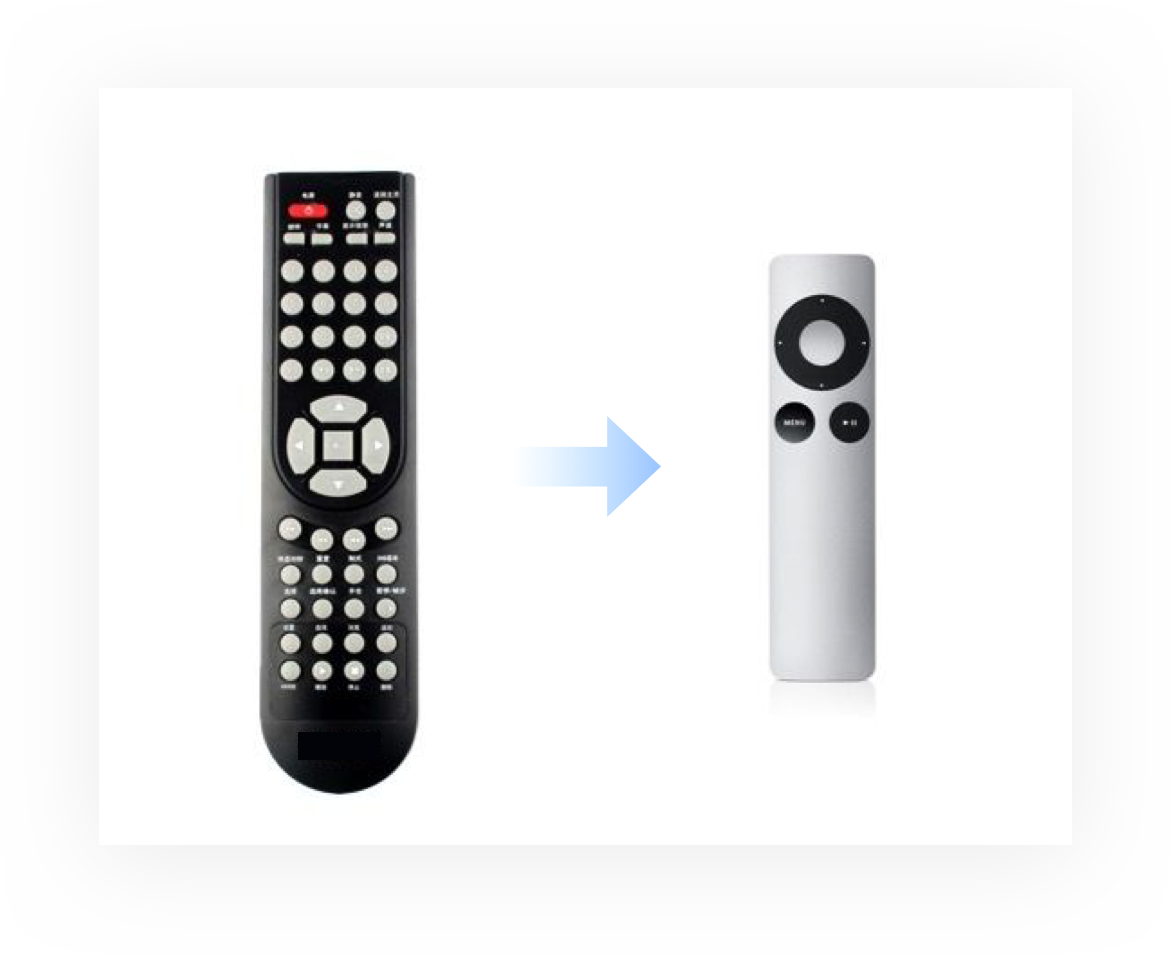
1.生活中的“席克定律”
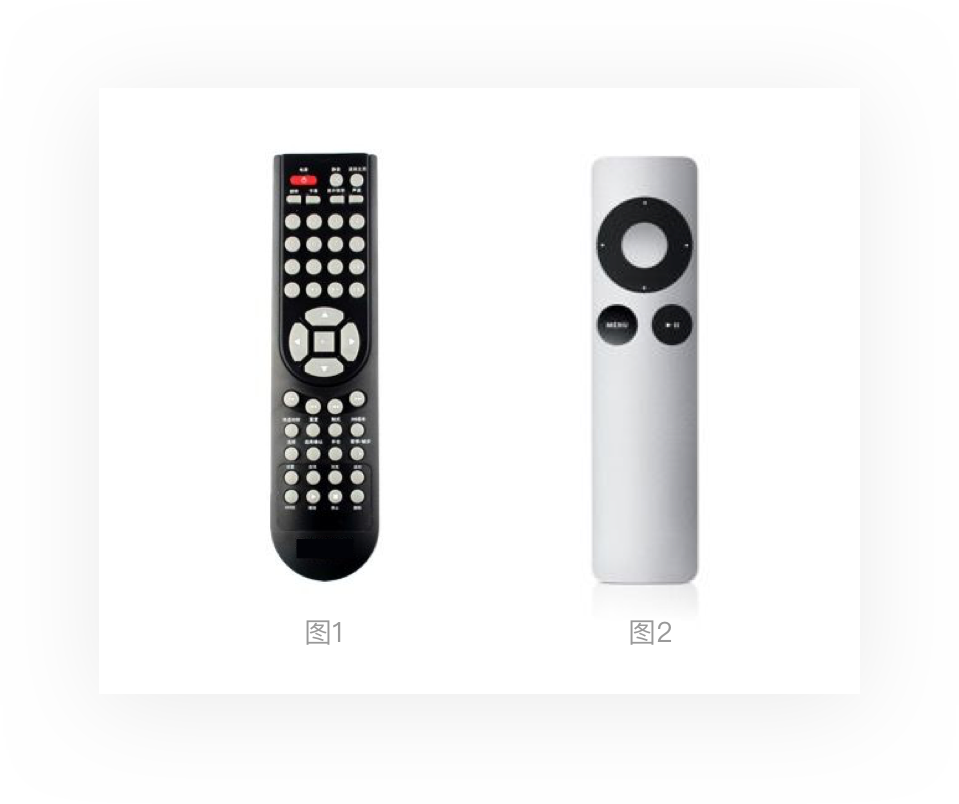
下圖有兩個電視遙控器,在你第一次使用它們做出開/關機、切換頻道、加減音量這些主要操作時,你會覺得哪個使用起來更效率?感知程度更強?很顯然是圖2,連老人用戶都可以快速學會并做出正確的操作行為,而圖1卻需要我們花時間去研究這些按鈕在什么位置,去看手指有沒有對準按鈕,因為它們太多太小了,甚至一些圖標我都不明白是什么意思,有些按鈕可能永遠都不會去點擊。

這就是席克定律在遙控器上的作用,雖然這個案例也可以套用在其他理論上,比如交互設計四策略(刪除、組合、隱藏、轉移),這就和我們做功能設計一樣,功能層級也需要細分出:核心功能、輔助功能、邊緣功能等,而核心功能一定是進入到產品內第一個發現的功能,且操作頻率最高、能夠解決用戶主要訴求的功能,所以它的視覺優先級往往是最突出的,而在電視遙控器中,開/關機、切換頻道、加減音量就是核心功能。
2.界面中的“席克定律”
在人機交互領域中,我們通常是如何運用席克定律來幫助用戶增強感知和節約選擇時間的呢?
(1)減少選項并提供默認值,方便用戶選擇
選項越多,用戶決策的時間就越長,減少用戶思考的時間就是減少操作時間和學習成本,優秀的用戶體驗就是讓設備變的更聰明,讓用戶“不思考”就做出正確選擇。這里的“不思考”就是無意識的行為慣性,比如常規的單選/復選框,用戶一看就知道圓形是單選、方形是復選,根本不用思考就能通過薄弱的感知進行選擇,因為這些早已植入他們的認知里。除此之外,我們還可以針對用戶不同的使用場景精簡選項,方便決策和降低誤操作的概率。對于一個小模塊來說,一般可選項不要超過9個,9個以上就存在一定的記憶負擔,對于超過9個的,可以用一些交互來約束用戶的行為,比如“展開/收縮”、分頁、分步等等,這里在下面的“7±2法則”中會詳細介紹。
(2)選項分類分層,信息區分主次
在菜單欄的設計過程中,我們可以將被選項進行同類分組和多級分層的設計,這樣使用效率會更高,其次重點信息和推薦信息需要和普通信息在視覺上做區分,要有一個明顯的對比,這樣才能搶占視覺并在第一時間感知到。
如下圖,試想如果把所有城市依次平鋪在界面上,不依照熱門、歷史、國內/海外、首字母來分類,用戶可能在選擇地區上要花費很長時間,甚至是無從下手,直接進行搜索,而搜索的實際也是輔助功能。同時,我們做分步分層設計時,也應該合理的控制結構的廣度與深度,因為每增加一個層級就意味著用戶選擇的成本增加,而廣度太廣又會導致用戶在瀏覽上花費較多的時間。

(3)分步完成,分步顯示
a.分解復雜流程:讓用戶一步步操作,而不是全部堆到用戶眼前,這就是為什么強調一個頁面只做一件事的原則,通過分步完成一個任務流,在操作感知上要比填寫一大堆信息的壓力要更低,同時還能降低其他信息給用戶帶來的干擾,幫助他們將注意力聚焦在該步驟當中。
愛彼迎中大部分錄入項都是采用分步分頁來完成的:
b.場景細分:當用戶填寫表單時,先展示較少的可填項,當填完最后一項或選擇“其他”時,再展開剩余的表單,目的也是為了減輕大量表單給用戶感知上帶來的壓力,由此來達到場景細分的目的。在錄入場景中,能將信息整合為選項的,就千萬別讓用戶輸入,因為輸入的時間成本較高,且容易出錯,開放的輸入條件也不利于統計一些數據,所以通過固定的選項來約束用戶的行為。
四、接近法則(親密性)
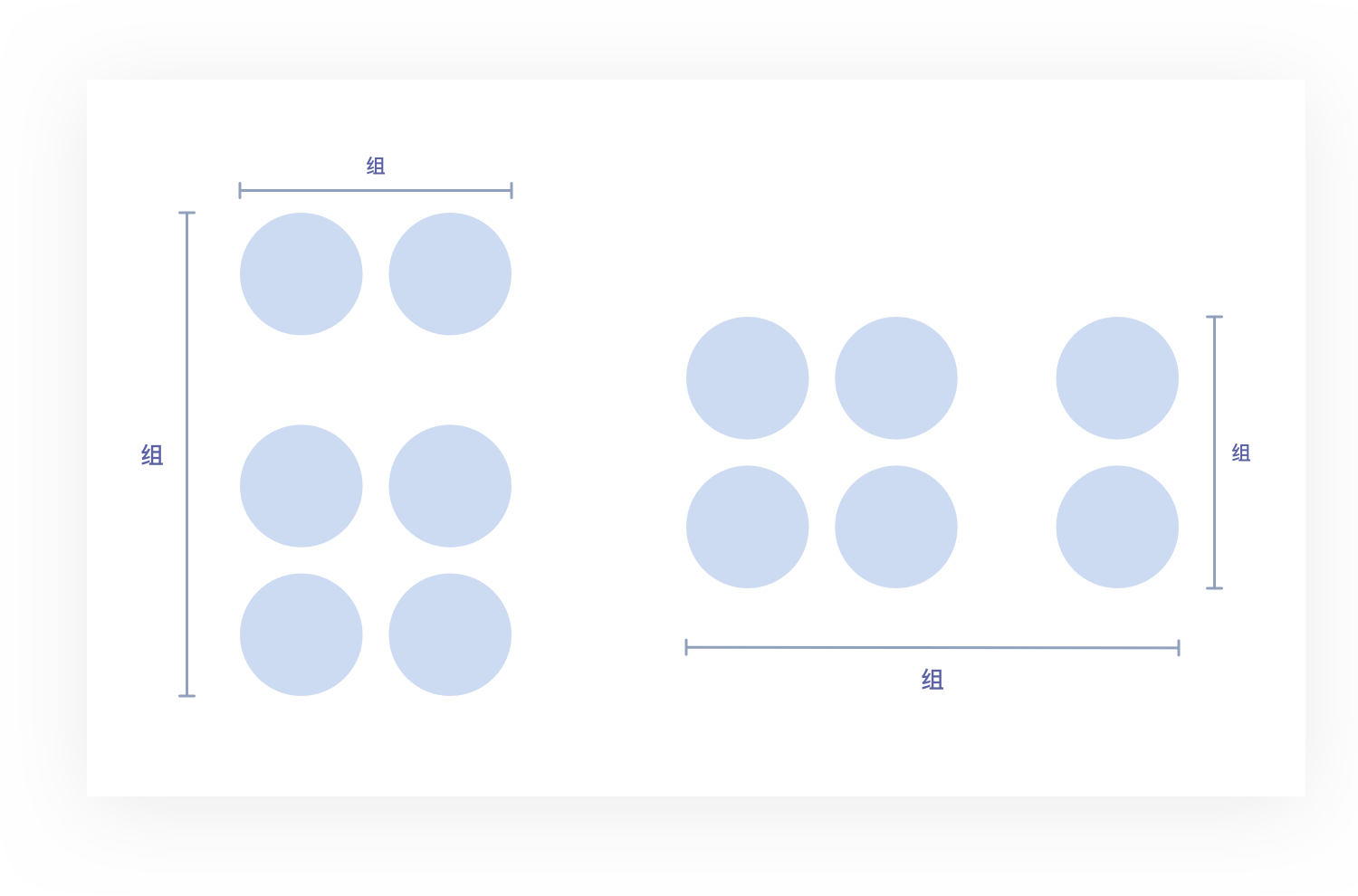
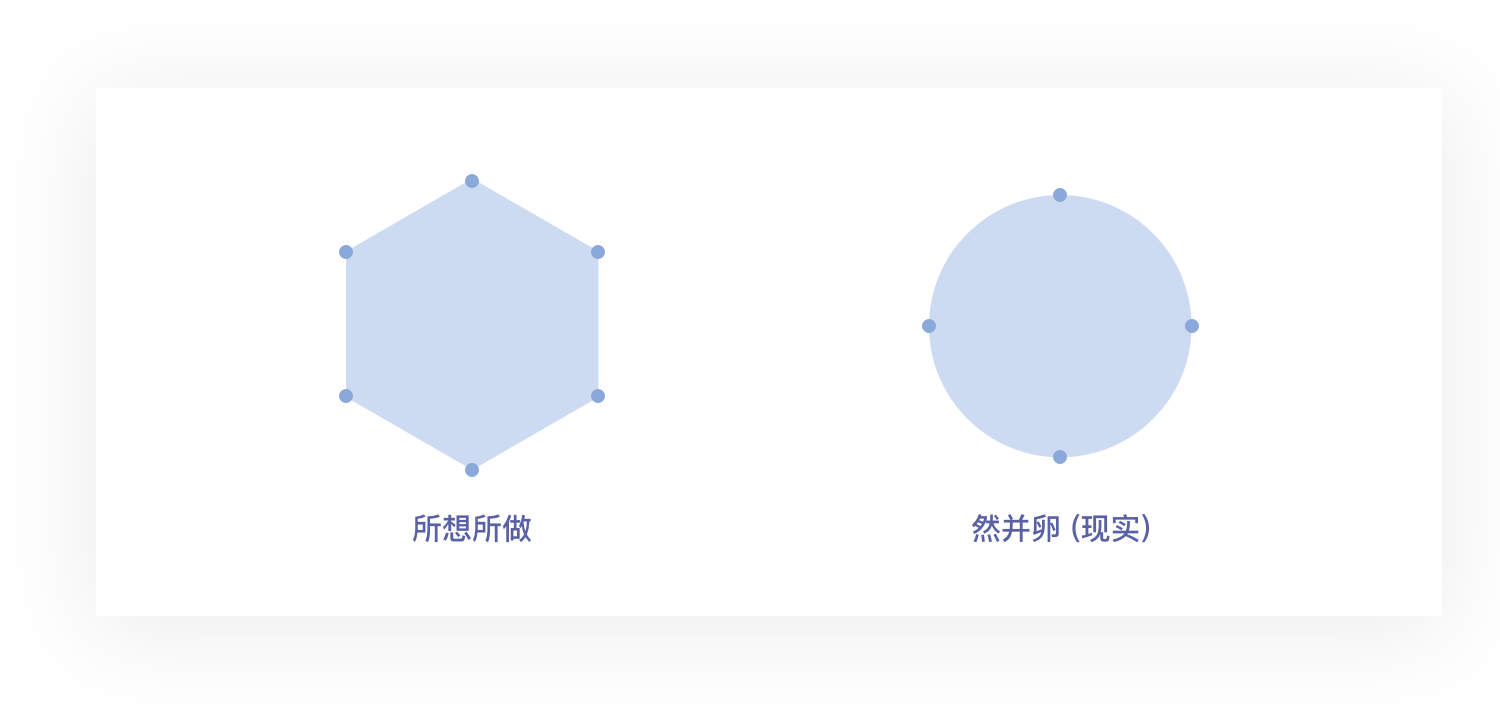
我們通常把位置相對靠近的事物當成一個整體:

同樣都是圓,在視覺呈現上你會認為哪些是一組的呢?
接近法則的“權重”非常大,大到可以抵消其他法則,比如為上面的圓形添加顏色,甚至改變形狀,我們也會把接近圖形當成一個組:

接近法則也是格式塔理論中我們最為熟悉、最常用的一種法則,它描述的是觀察者看到彼此鄰近(空間或時間)的物體時,會將它們視為一個整體。在界面設計中,對信息的組織已經離不開這個法則了,他在界面中所體現的就是把相關的信息塊組合在一起,不太相關的分離開,增強與區分元素之間的關聯性,所強調的是空間和位置。接近法則產生于群組,它可以減少信息設計的復雜性,對引導用戶的視覺流、便于用戶對界面的解讀起到至關重要的作用。
(格式塔理論是心理學中為數不多的理性主義理論之一,在設計中還有幾個比較常用的法則:相似性、連續性、封閉性、對稱性、主體/背景、共同命運等,這些我在后面的文章中會單獨介紹,記得關注咯~)
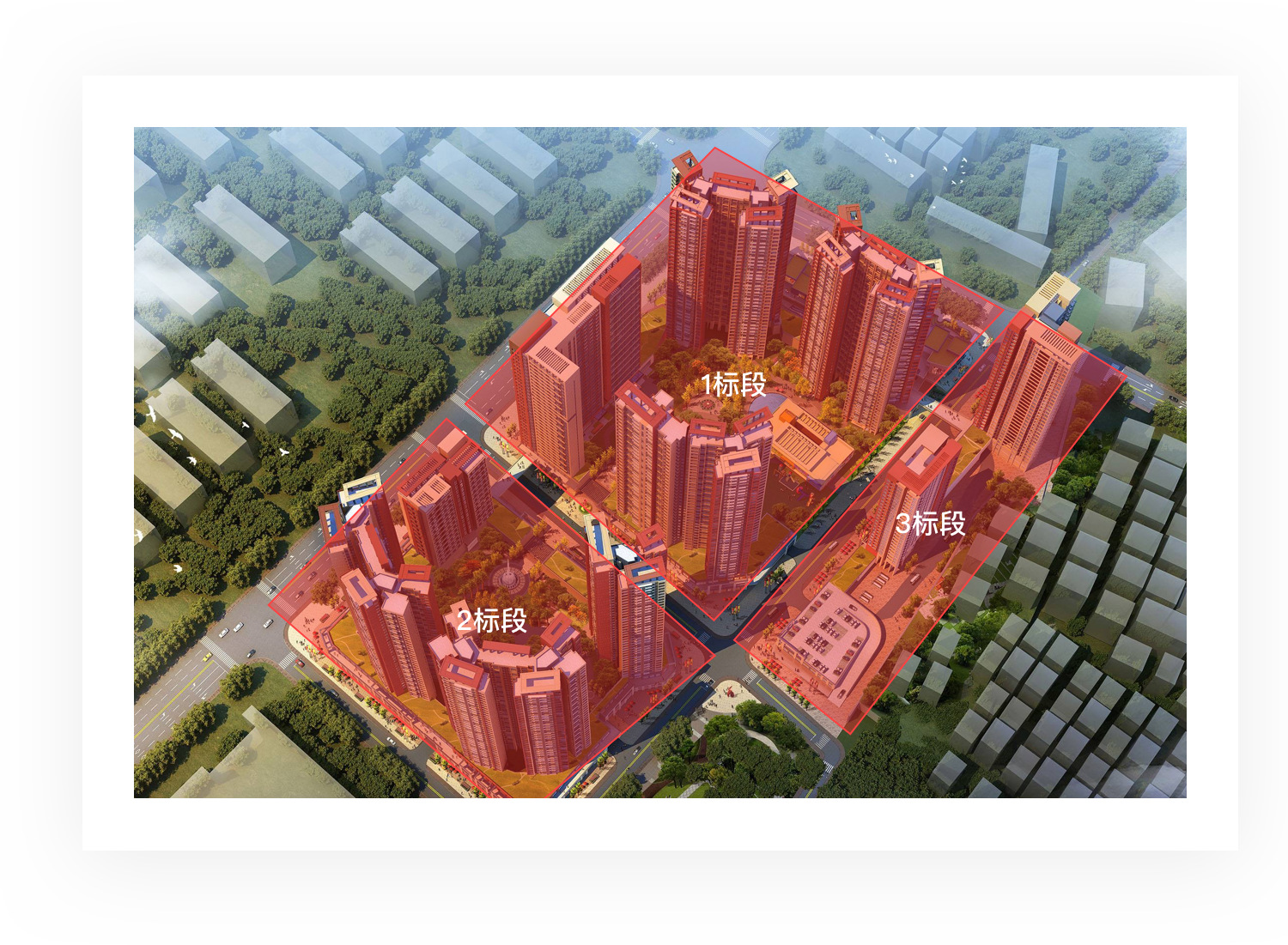
1.生活中的“接近法則”
在我們小區的規劃效果圖中,標段與標段(區)之間通常會利用相對較寬的過道、綠植、圍欄來劃分它們之間的關系,從而增強人們的感知。類似的還有商場的店面布局,服裝類、生活類、電子設備類等等。

2.界面中的“接近法則”
a.界面設計中的接近原則是對相似的信息及功能類別進行分組、布局。它在界面中的作用能夠直接影響到用戶與產品的視覺交流,借此引導用戶的瀏覽及操作行為。因此,相關的內容和功能應該彼此靠近,而關聯性較弱的應該保持距離。
其中最常見的就在列表頁面,通過色塊來區分大組與大組、分割線區分小組與小組,甚至現在有些產品拋棄了分割線,直接用留白來區分組與組。目的都是在視覺上通過組與組的區分來劃分功能與功能之間的關聯性,讓界面變得更清晰,并且幫助用戶在瀏覽頁面時,能夠清楚的感知到各個信息組之間的關系,也就是信息層次。
b.留白(負空間)在界面中發揮著至關重要的作用,因為它能夠引導用戶眼睛的朝向,并且可以用于區分視覺層次,有助于提高閱讀體驗。在日常設計中,我們面對信息比較少的,可以多使用留白來排版,根據信息之間的關系進行分類,讓信息看起來更有秩序。
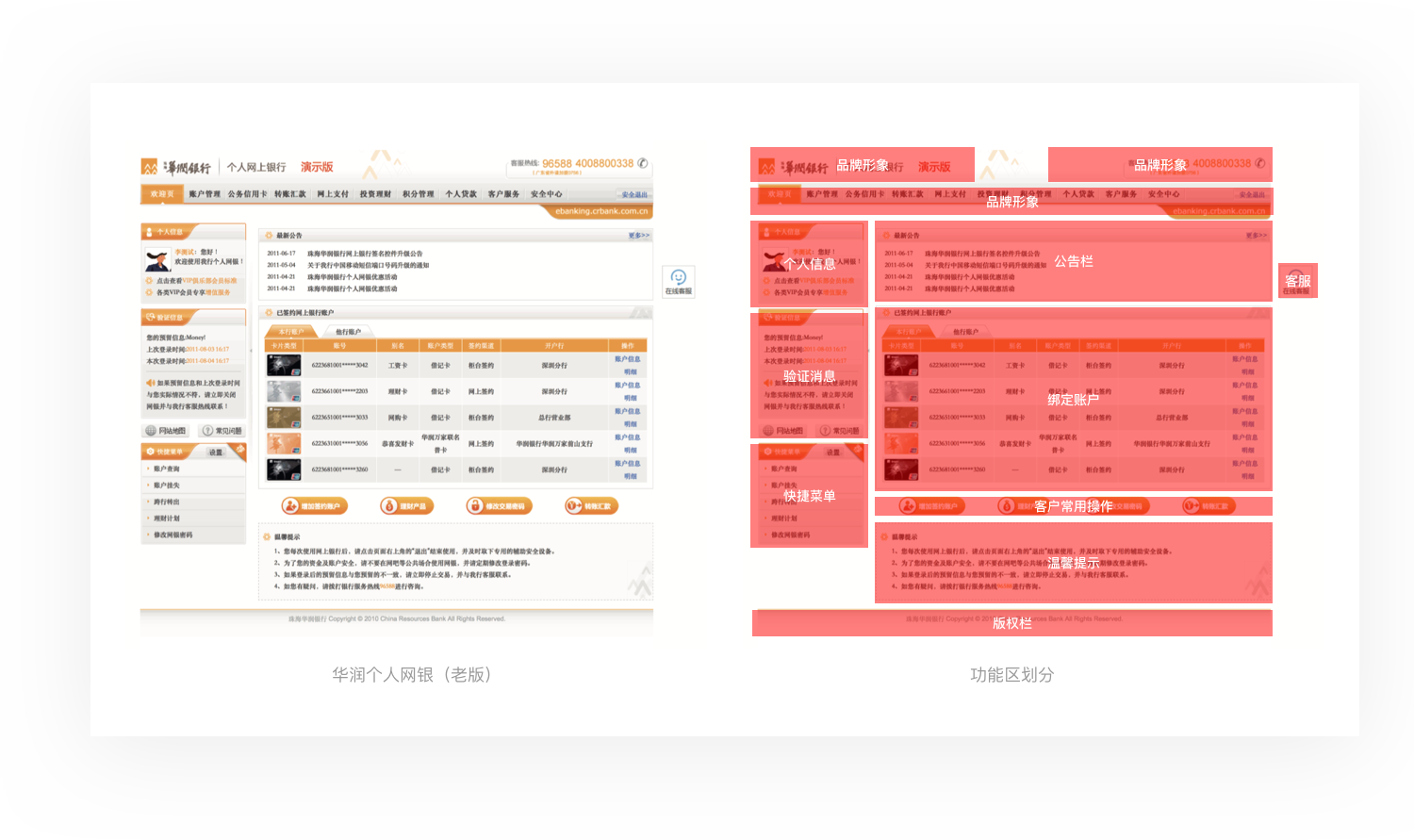
如果是面對較多的信息,也可以通過“塊”來劃分功能區域,下面就拿華潤個人網銀的界面舉例,我們通過右圖能清晰的看到功能組與功能組之間的關系(但是不得不吐槽居然把客戶常用操作放在了第二屏的位置...)。幾乎所有的界面設計都遵從了該原則,尤其是PC端。

五、泰斯勒定律(復雜性守恒定律)

泰斯勒定律又稱復雜性守恒定律,該定律認為每一個過程都有其固有的復雜性,這個復雜性存在一個臨界點,超過了這個點就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。比如我們發現頁面的功能是必須的,但當前的頁面信息過載,那么就需要將次要的功能收起或者轉移,但是你卻無法刪除他,只能想辦法權衡。
這一觀點主要被應用在交互設計領域,作為一名以體驗至上的交互設計師在面對復雜需求、復雜場景、復雜流程、復雜頁面的時候,如何在不影響業務和功能的情況下,保證用戶的使用體驗。而不是為了所謂的頁面簡潔、設計趨勢,就自以為是的刪除一些用戶認為重要的東西,最終導致功能滿足不了用戶。
之前還聽過不少UI設計師朋友抱怨過:“哎呀,豬頭產品經理把這個頁面的內容堆積成這樣,什么都往里面放,到底懂不懂設計啊”,這種場景對于設計師來說幾乎是每天要面對的,我們不能悄悄把產品經理的功能需求給簡化(刪除),而是應當主動與他溝通,看看這個頁面的內容是否都必要,如果是因為業務目標、產品目標而導致該頁面信息沒辦法簡化,這就是考驗我們設計師功底的時候了,看你如何把這些不可拋棄的信息組合起來,是信息分層呢?還是利用一些交互方式改變臃腫的流程呢?而不是一味抱怨,畢竟你是解決問題的產品設計師,如果你設計師都不花心思去處理它,用戶在使用過程中就會花更多時間去完成任務。
所以...
針對一個任務流的復雜:
看是非常復雜的任務,而使用者在具體使用過程中往往關注或聚焦其中的一部分,所以可以通過將任務進行拆分完成,也可以分割成各個獨立的簡單任務,這是一種簡化,當然也是一種復雜,因為拆分、分割本身就會更為復雜,這一點需要平衡,而在團隊中起到承上啟下作用的往往都是交互設計師,具體的處理方式要取決于交互設計師的經驗和能力。
針對功能操作或信息傳遞的復雜:
“交互設計四策略”當中的“組合”使用可以解決這個問題(交互設計四策略即:刪除、組合、隱藏、轉移,這是最基本的設計理論,不知道的趕緊去百度),如將信息組織更便于理解、識別,將次要并繁瑣的轉移或隱藏,將沒有必要的信息刪除等,交互中有化繁為簡之說,其實是歸繁為簡、刪繁為簡。歸繁為簡更多應該是組織、轉移、隱藏。而刪繁為簡則更多體現在刪除、移除不必要的說明、不必要的考慮,合理的刪除才是產品設計過程中正確的減法。
改革式的復雜:
這種方法就是“破界”,突破現有的實現方式,利用新的規則、設備、技術把復雜轉移出用戶的眼睛(界面上能看到的),或者干脆直接簡化掉,這屬于技術上的創新。現實世界中有很多創新,最有代表性的就是信息傳遞的媒介演變過程:由信件→電報→電話→手機。但他們最終目的都是一致的:信息傳遞。
復雜經常存在,復雜度也是守恒的,但是我們至少可以做一些事情:對用戶的視覺、觸覺、聽覺進行“減負”。
1.舉兩個生活中的例子會更容易理解
a.就拿遙控器來說,智能電視的遙控器界面比一般電視遙控器按鈕要少,顯得簡約大氣,沒有密密麻麻的按鈕阻礙著人用戶的決定。按鈕的減少也就意味著遙控器本身所承載的功能減少了,同時遙控器的操作復雜度也降低了,但并沒有降低實質性功能,比如某些確定按鈕全是一個鍵,這個鍵又讓人明白了它承載著所有的確定功能,這樣就不用到處找按鈕了。

所以說,復雜度的降低是一個相對的概念,它不能直接簡化功能,但是可以通過技術手段或交互手段去轉移,從而提升使用體驗,智能電視的遙控器就是把其他輔助功能的操作轉移到顯示器上。
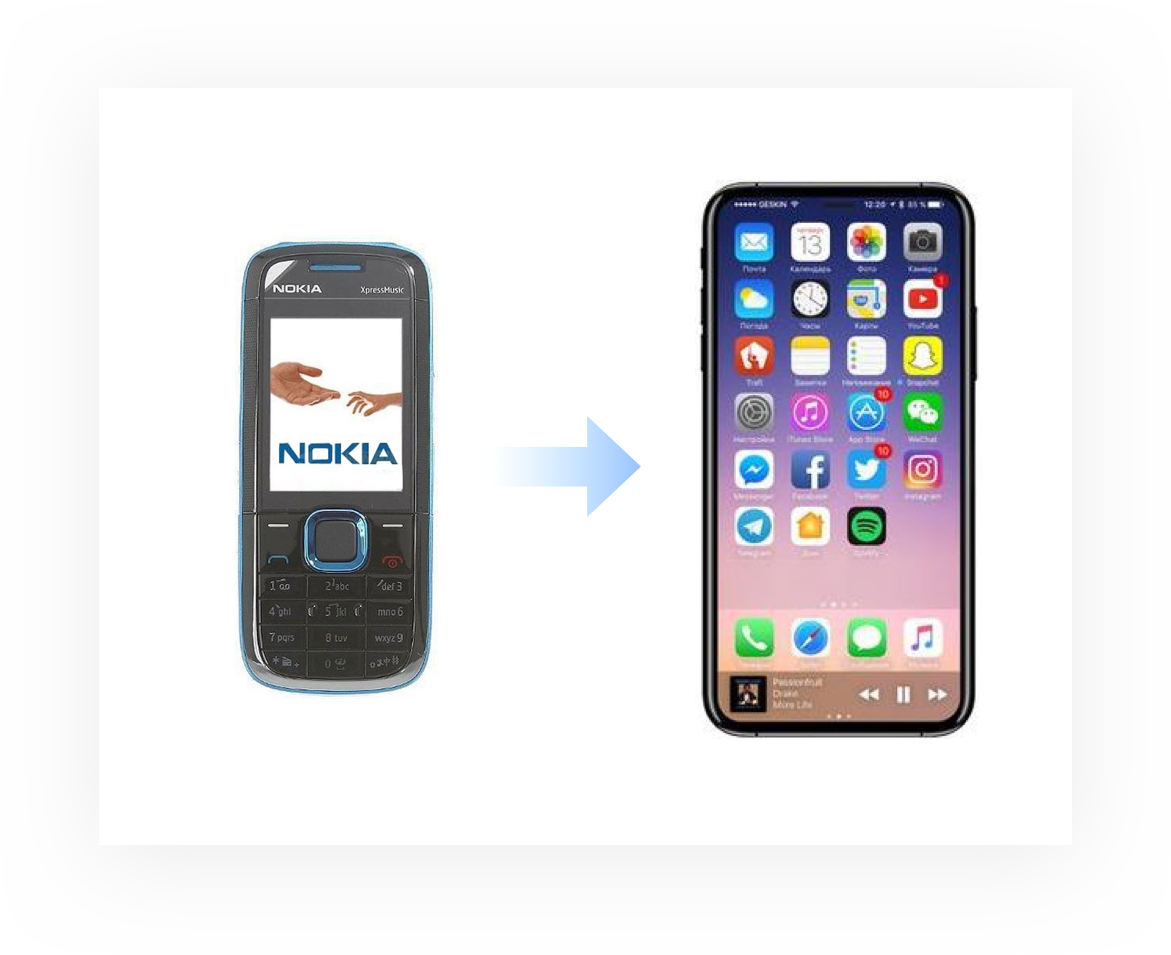
b.手機系統應用的交互設計,在手機剛剛上市的年代,我們所熟悉的諾基亞、摩托羅拉、西門子等,基本上樣式都差不多,顯示屏幕+物理鍵盤。他們普遍存在的問題是結構比較復雜、物理按鍵幾乎占用了整個手機的一半,感覺操作功能比視覺體驗還要重要。當全觸屏的智能手機問世后,革命性的改變了手持設備的設計思維,使其更注重用戶的使用體驗,而不是讓用戶把全部的心思花在了按鍵和尋找按鍵上。
改革幾乎完全移除了物理按鍵,它被體驗更好的屏幕按鍵所替代,全新的人機交互方式迅速讓大眾所接受,所以這種演變方式也體現了復雜守恒定律。

2.界面中的“泰斯勒定律”
在以用戶為中心的交互設計過程中,交互設計用于簡化用戶層面的邏輯結構,而不可避免會相應增加開發的工作量,而此時體驗設計的復雜會變成了技術實現的復雜,將用戶使用產品的復雜轉移到技術實現層面上了。當然復雜守恒的前提是已經不能繼續簡化,復雜是必須的時候。
就拿內容型產品中常見的智能推薦機制來舉栗子,里面信息流的內容(除了置頂內容)每個用戶所看到的都不是固定的,且都不一樣,這些內容是根據該用戶之前瀏覽的類別、當前地理位置、搜索痕跡、購買痕跡等維度綜合計算呈現出來的,就相當于給用戶“私人訂制”的服務設計,我站在一名用戶的角度看待這個交互設計感覺使用起來非常輕松,因為每次刷新信息流都會出現最接近我訴求的內容,而不需要我通過“篩選”功能進行手動設定。
但是,對于產品團隊來說,實現這樣智能推薦的交互方式,是一件落地成本較高的事,其中就包含了“吧啦吧啦”的技術手段。這就是將用戶使用產品的復雜轉移到技術實現層面上,從而降低了用戶在操作過程中的復雜程度,提高使用體驗。
假設:這里不做轉移,讓用戶每次都通過“篩選”功能手動設定內容維度,雖然開發是不用做復雜的算法,但這種方案對于用戶的操作成本是非常高的,也不符合內容型產品“沉浸式體驗”的設計原理,關鍵是使用起來非常死板(產品不聰明,使用體驗就差),因為他不會記憶用戶在使用過程中的“習慣”,從而導致用戶經常要去手動設定,所以用戶的行為模式和心理模型被這種錯誤的交互方式帶偏了,從瀏覽信息變為查找信息,喪失了資訊類產品的本質。現在看這種交互方式還真是革命性的,優秀的內容型產品都有這種技術。
六、奧卡姆剃刀原理

奧卡姆剃刀原理的核心思想為:“切勿浪費較多東西去做用較少東西同樣可以做好的事——如無必要,勿增實體,即簡單有效原理”。
在功能性頁面設計過程中,在動手前就要養成先理解用戶使用場景和行為的習慣。流程內的引導盡量弱化于主流程,流程外的內容,沒有必要的不要增加,這一點其實很重要,簡單的頁面讓用戶一眼就能找到他們感興趣的內容,使用戶瀏覽更舒適,更能專心于你要表達的內容上。而復雜的頁面會讓用戶找不到信息的重點,容易分散用戶的視覺注意力,這些弊端加起來會影響用戶使用的效率。不管是實體、視覺還是認知上,多余的設計元素,有可能造成失敗或者引發其他問題。
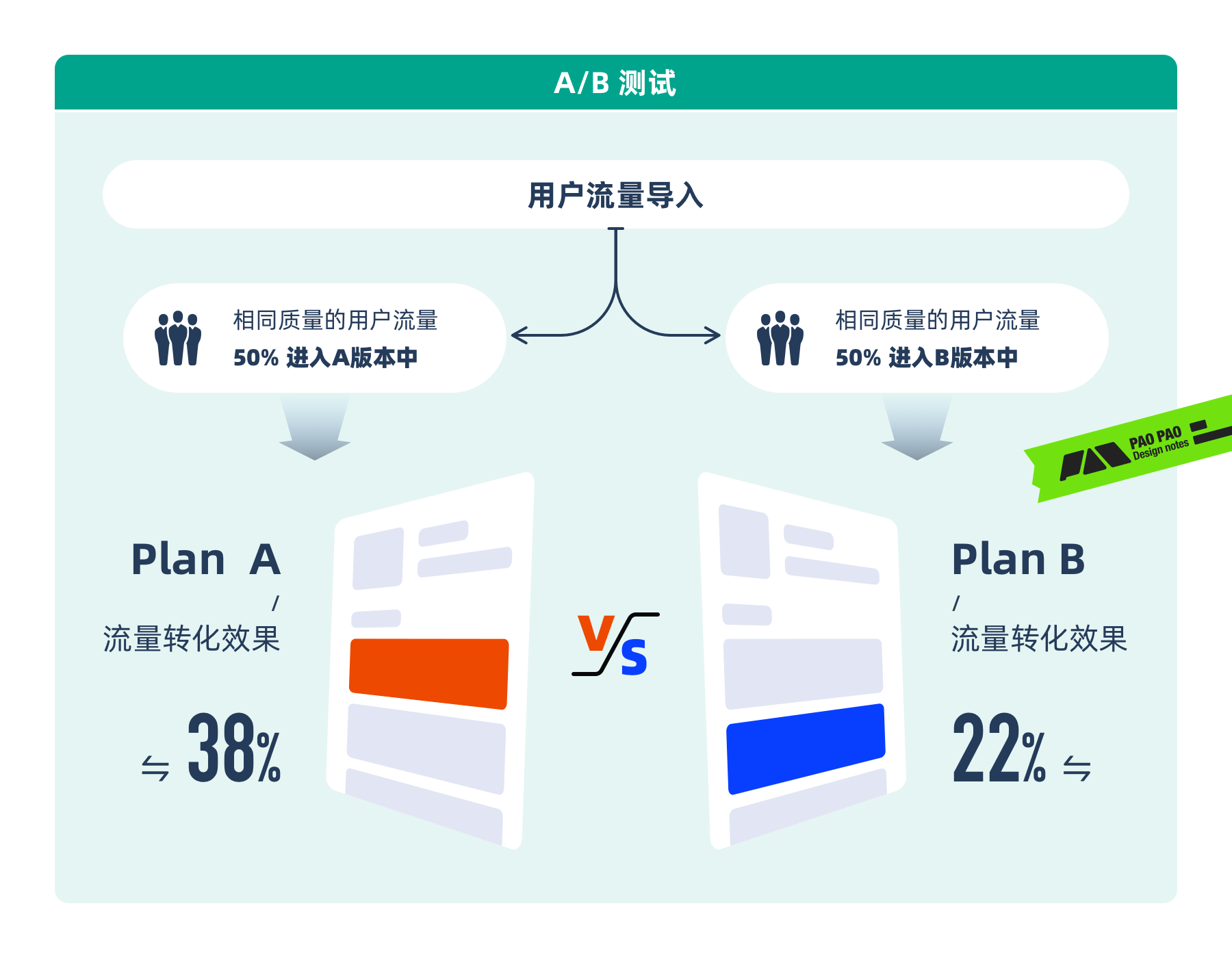
同時這個原理也強調了在相同的條件下,如果有兩種不同的方案,且沒有條件做AB測試、灰度測試,應當優先選擇更簡單、更合適的那個,如果連前提條件都不同,那就根本無從對比。當下快節奏的移動互聯網時代,每位產品設計者都需要在寸土寸金的屏幕上快速處理各自的需求,那么這個原理也會很實用。
這個原理還有視覺上的魅力,可以比喻成“修剪”設計中多余的元素、去除雜質,最后的設計將會更嚴謹、更純粹,恰到好處的留白和清晰信息指引影響著用戶在使用產品過程中的重要感受。而設計需要從開始的發散,最終回歸到克制,因為你是商業屬性的產品設計師。
1.生活中的“奧卡姆剃刀原理”
奧卡姆剃刀原理更像一種思維模型,是一種以結果為導向的思維模型,它比語言更具備完整理解事物的能力,但它不是定式,而是隨著認知和研究的變化而變化。

2.界面中的“奧卡姆剃刀原理”
a.優先展示重要功能
處理復雜的功能和信息,最經用的方法就是將他們分類分層,從中提取出相對重要的功能優先展示,而相對次要的功能可以在視覺上弱化、在第二屏展示或者通過一些聚合按鈕收納進去,比如“更多”。畢竟用戶來到你的頁面中,一般都是來使用核心功能的,我們不應該一股腦的將所有功能都平攤到用戶眼前。
b.減少點擊次數,給予合理的選項
操作成本最低的使用方式就是當我們一打開產品的時候,我想要的就全部搞定了,而不需要我進行任何操作,雖然這是對未來使用場景的一種設想。但足以證明用戶是“懶惰”的,我們要滿足他們“0”操作的欲望。以現在的技術而言,我們能做的就是減少不必要的點擊次數,并給予合理且少量的選擇,比如我們在表單里錄入一個收貨地址的信息,這么一長串文字你是希望用戶去輸入?還是去選擇再輸入?
為什么不能通過技術手段找到更高效的方案?就是判斷在錄入表單之前,粘貼板是否包含有省市等地區信息,如果有則可以自動補全到表單內,再讓用戶自行修改。這雖然是個錦上添花的功能,但有啟示作用:把結果想在用戶前面、做在用戶前面。
c.“外婆”規則
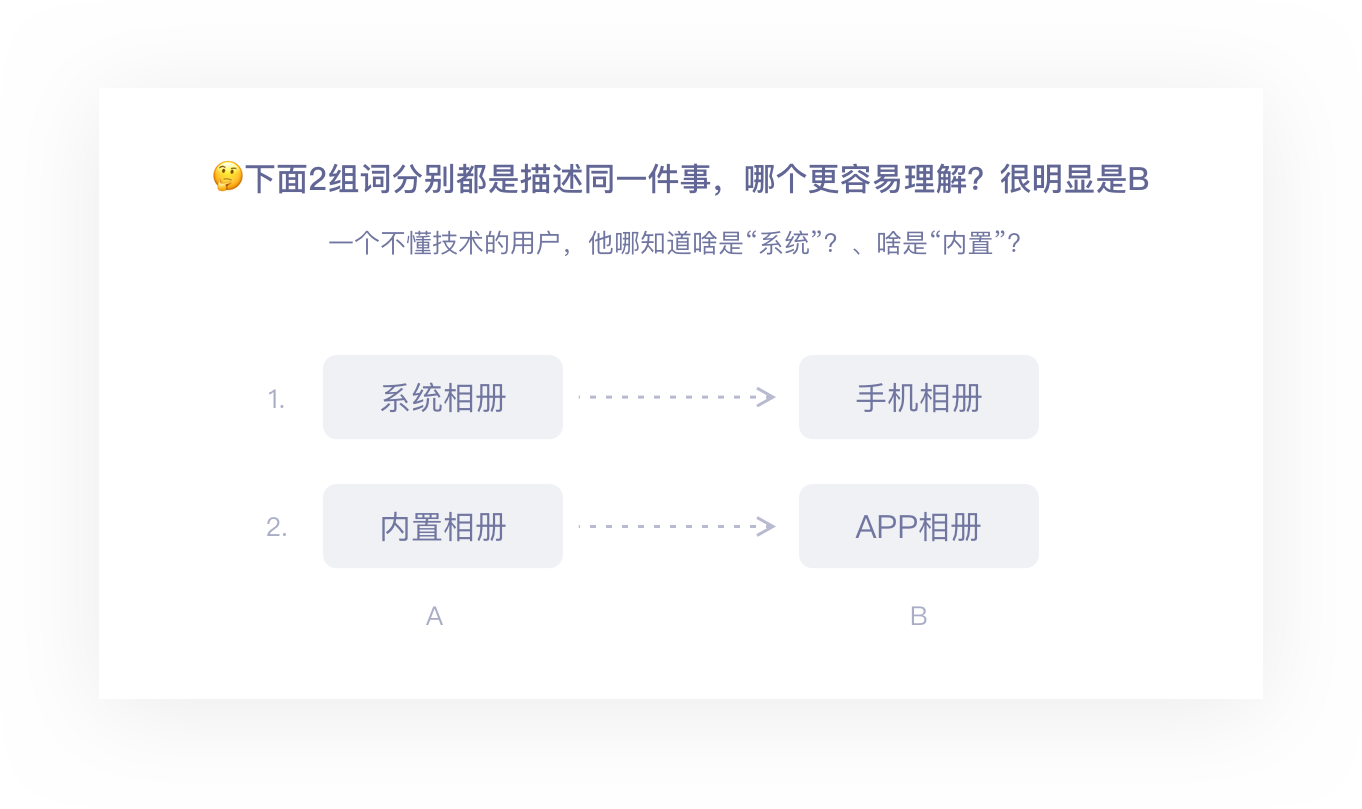
如果年齡大點的用戶也能輕松的使用你的產品,說明產品的可用性和易學性非常強。這里所指的“年齡大點”并不是真正針對老年人用戶,而是通過該比喻來警示我們產品設計者,在塑造產品的過程中始終保持同理心,而不是“我認為”的設計,因為你是技術人員,你非常了解產品的功能和性能,而用戶來自各行各業、各個層次,他們的認知和你的完全不一樣,我們要做的就是符合大眾認知的設計,“認知”可以是一個符合現實的任務流程、也可以是符合生活映射的圖標、還可以是一眼就能看懂的提示文字:

七、新鄉重夫:防錯原則
用戶在界面中發生的錯誤大部分是由設計和開發過程中的疏忽造成的,而不能認為是用戶操作疏忽(不能認為用戶是xx)。因此,在設計中非常有必要考慮防錯機制,尤其是用戶的操作具有毀滅性效果的功能時要有強提示和強確認,防止用戶犯不可挽回的錯誤。
1.界面中的“防錯原則”
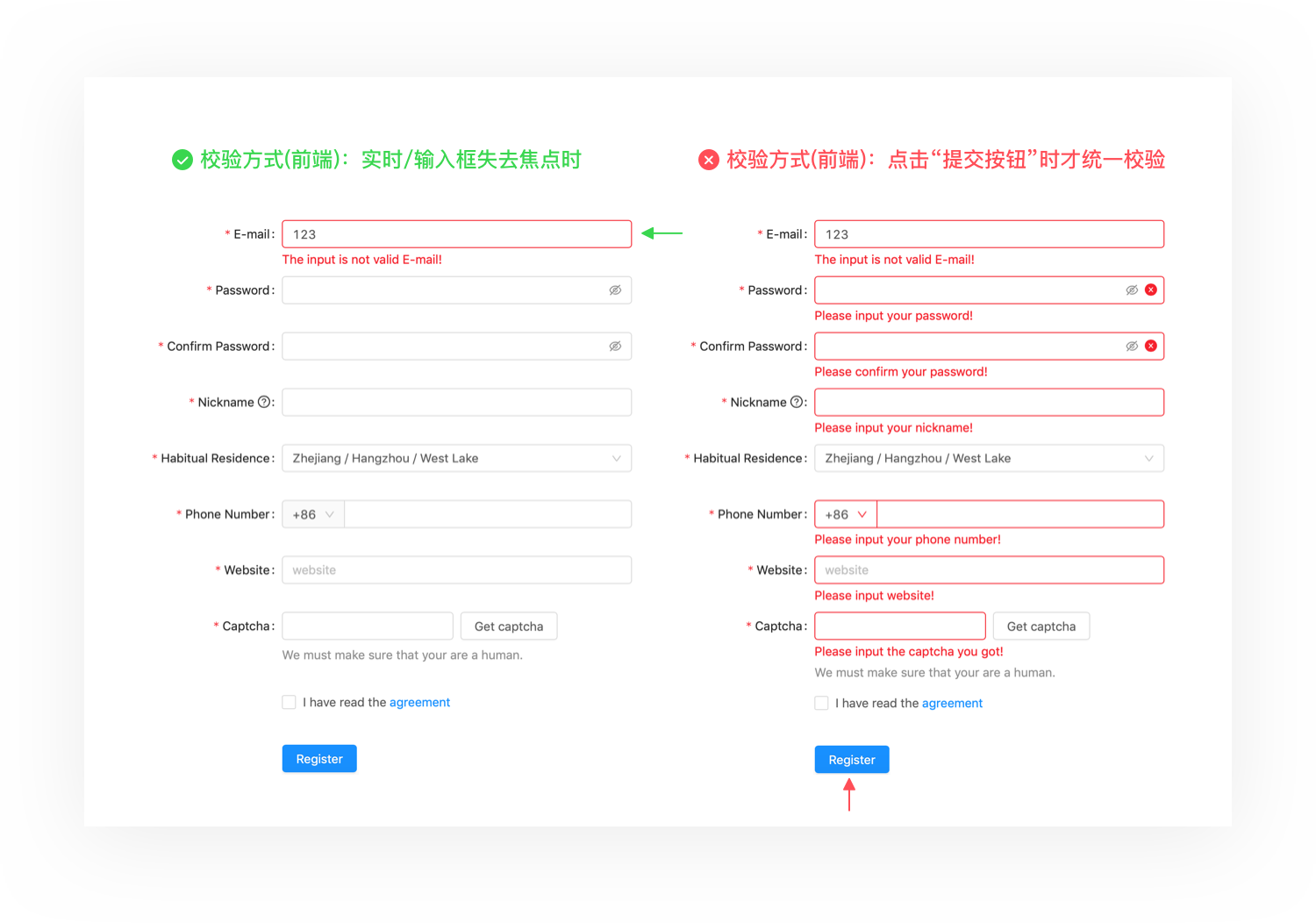
a.比如在錄入長表單中,前端與后端及時檢測錄入信息的有效性和正確性,而不是讓用戶填寫完所有表單再點擊提交按鈕之后,再告訴用戶哪一項錄錯了,這種反饋相對來說是非常遲鈍了,雖然不會影響主流程的提交,但是會導致用戶不能及時發現錯誤,需要重新回過頭再錄入、再提交、再報錯,這樣會嚴重影響使用效率。

b.我們經常無意間會輸入錯別字,這些錯別字由于我們的記憶麻木很難找的到,甚至對于一些懶惰的作者來說,也不太愿意從幾千幾萬個字符當中找到那一個錯別字,如果就這樣發布出去了,間接性也會影響用戶的瀏覽體驗,所以這也是一種錯誤,是信息上的錯誤,只不過它不影響任務流程而已。因此公眾號后臺最近新增了一個貼心的功能,就是在編輯文字信息時,發布按鈕旁邊(接近法則)有一個系統識別錯別字的信息,如果有錯別字,點擊“查看”,可以定位到該錯別字的位置,便于作者進行修改。
該功能所在的位置也正如前面的“接近法則”,放在發布按鈕旁邊,符合使用場景和認知:一是在發布前通常會檢查;二是主操作按鈕旁邊更為醒目,從而引導編輯者去檢查,減少錯誤,提高讀者的閱讀體驗。
同時這種防錯的交互方式也運用了前面“泰斯勒定律”中提到的“將用戶的復雜轉移到技術實現上”,這里就是將用戶手動花時間檢查文本的復雜場景,轉移到“查看”按鈕上,通過技術手段實現出系統幫助用戶完成檢查并定位的功能。

3個維度細分“防錯原則”
在設計過程中,要注意從用戶出發,開動之前腦袋里過一遍用戶使用場景,預測到他們有可能發生錯誤操作,操作前友好提醒、操作中實時感知、操作后及時反饋。
操作前,提醒防錯:
(1)詳盡的說明文字,突出顯示
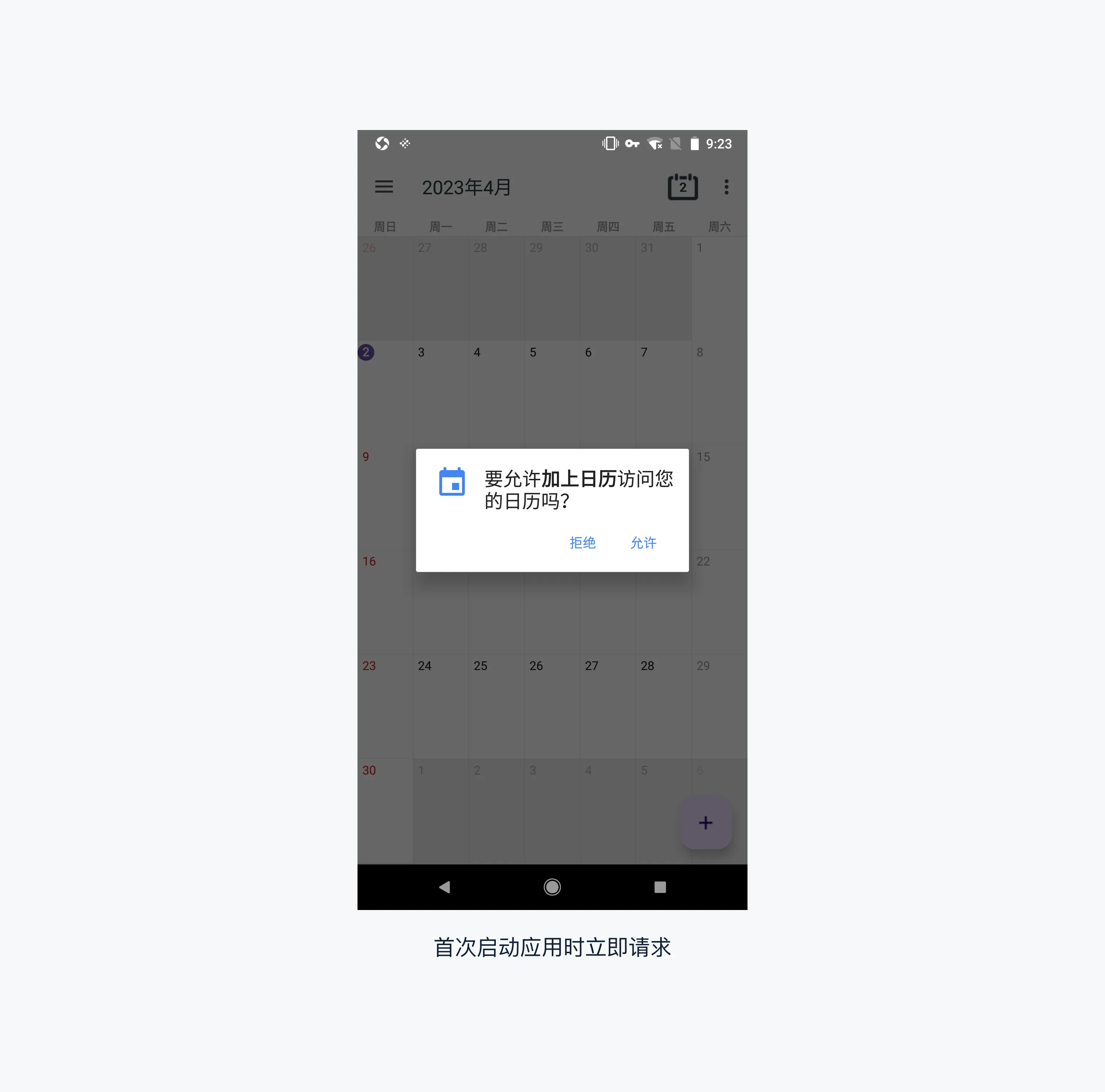
主要是針對新用戶或謹慎的操作說明,目的是為了正確引導用戶學習使用。引導和提示的位置要突出,從而讓用戶容易感知到(比如離標題或輸入區近一些),確保用戶在操作前能注意到引導或提示信息。
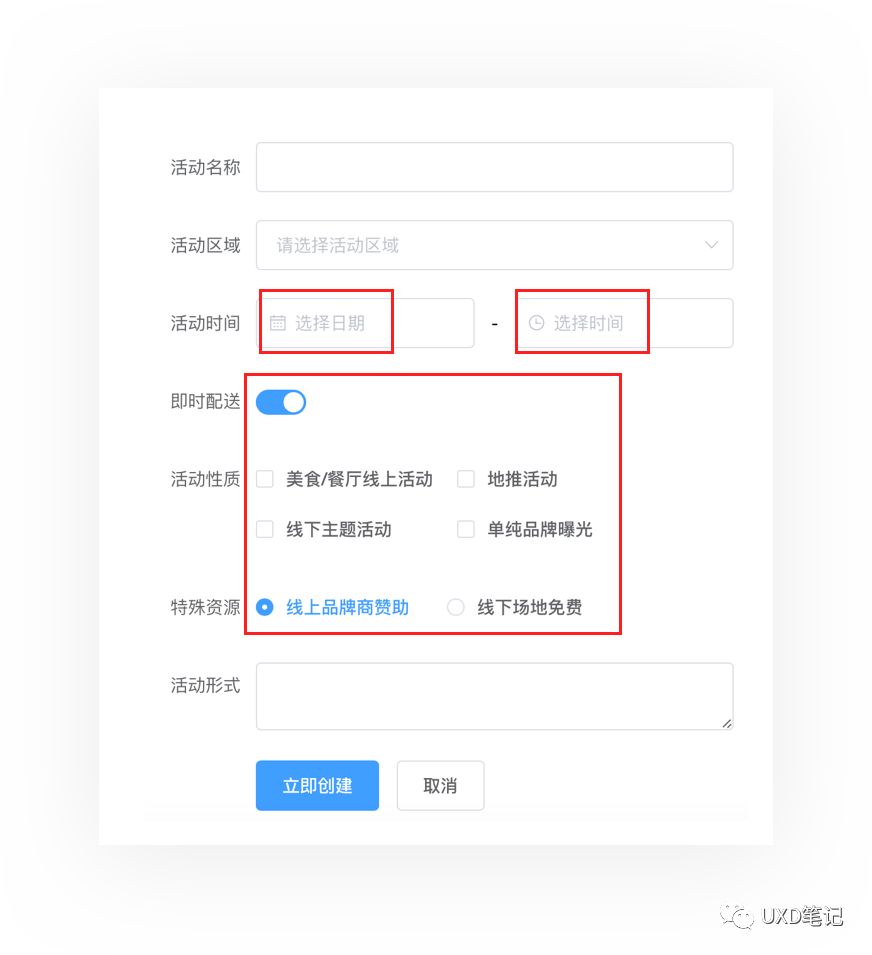
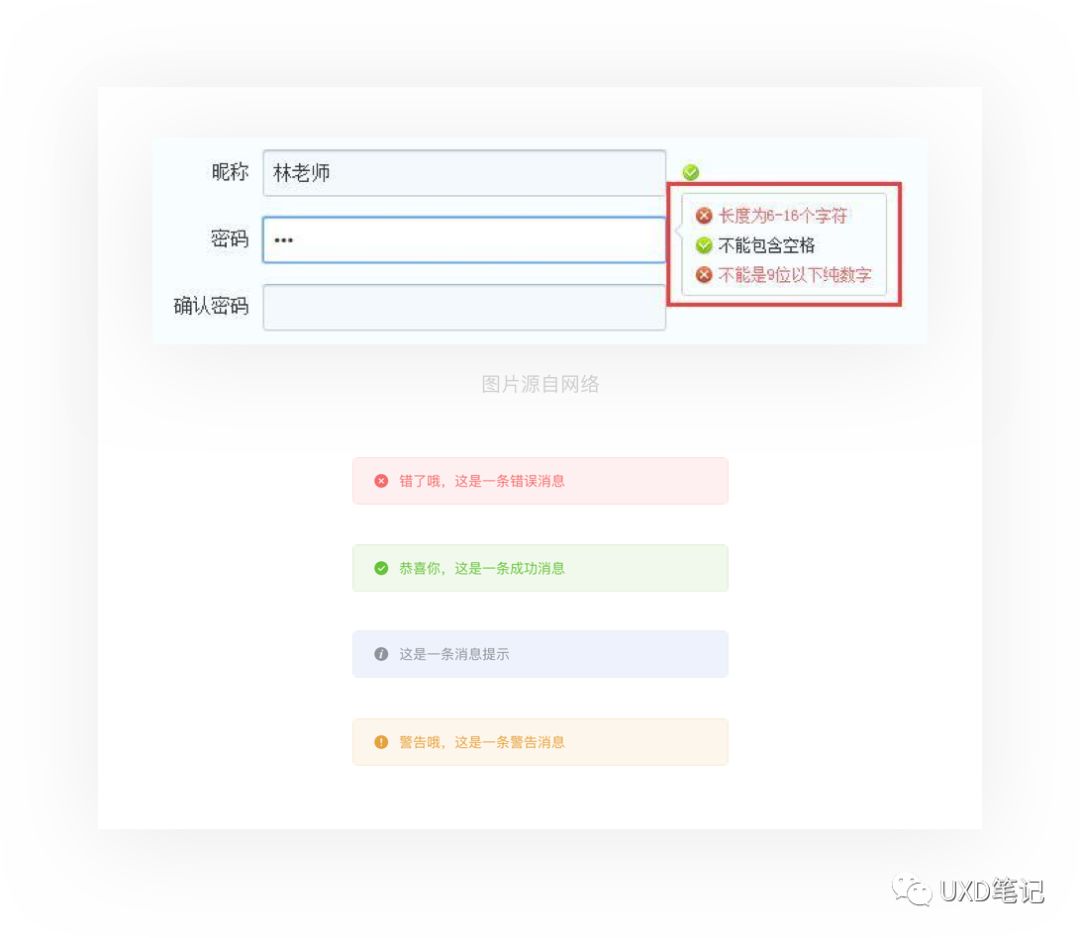
如下圖,如果不進行提示用戶就不知道這個位置的錄入機制和字數極限值是怎樣的,等輸入完再提示或者點擊提交再判斷是否有輸入的時候已經晚了
(2)當結果不可逆時,詢問用戶讓其知道操作的后果
在用戶操作前及時給出正確且有效地引導和提示,有助于減少錯誤發生的可能性。對于比較重要的操作,需要通過二次確認減少錯誤的發生,這里指的二次確認有幾種程度可以參考,我把他分為:輕度防錯、中度防錯、重度防錯,如圖:

(3)選項比輸入更簡單,并提供默認選項
用戶出錯的原因無非就是這4種:系統性能差、被界面誤導、自己粗心大意、操作復雜的功能。就拿“操作復雜的功能”來看,用戶操作的時間越長犯錯的幾率就越明顯,所以,我們在做一些組件的時候,能讓用戶選擇的就不讓用戶輸入,寧可讓他點擊完成任務,也不讓他輸入完成任務,因為輸入比點擊的失誤概率要大的多,操作成本也相對較高。
其次就是選項給用戶提供默認值,尤其是用戶需要做重復的動作,或者需要精確數字的時候,先提供一個默認值,然后讓用戶再修改它們。

操作中,實時感知:
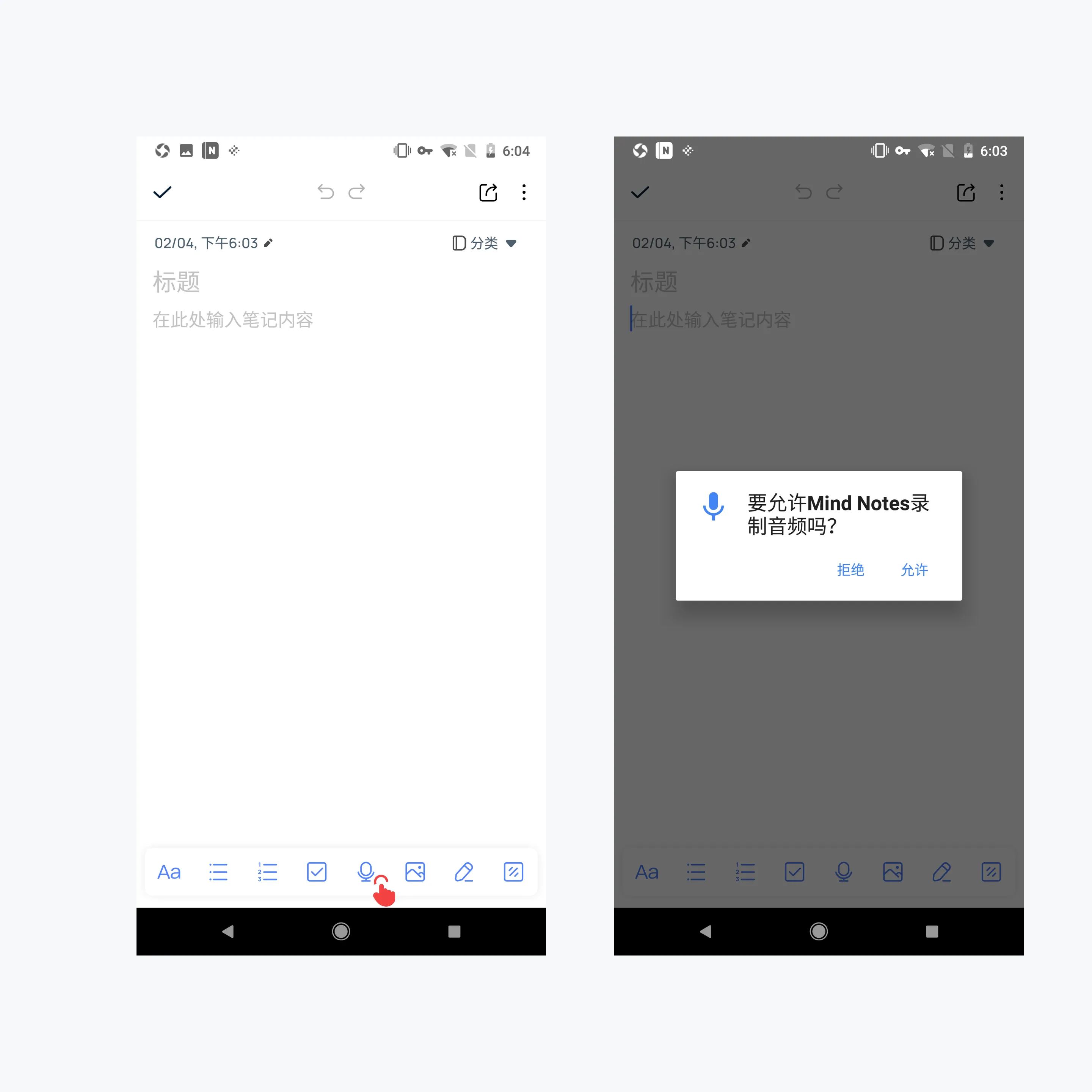
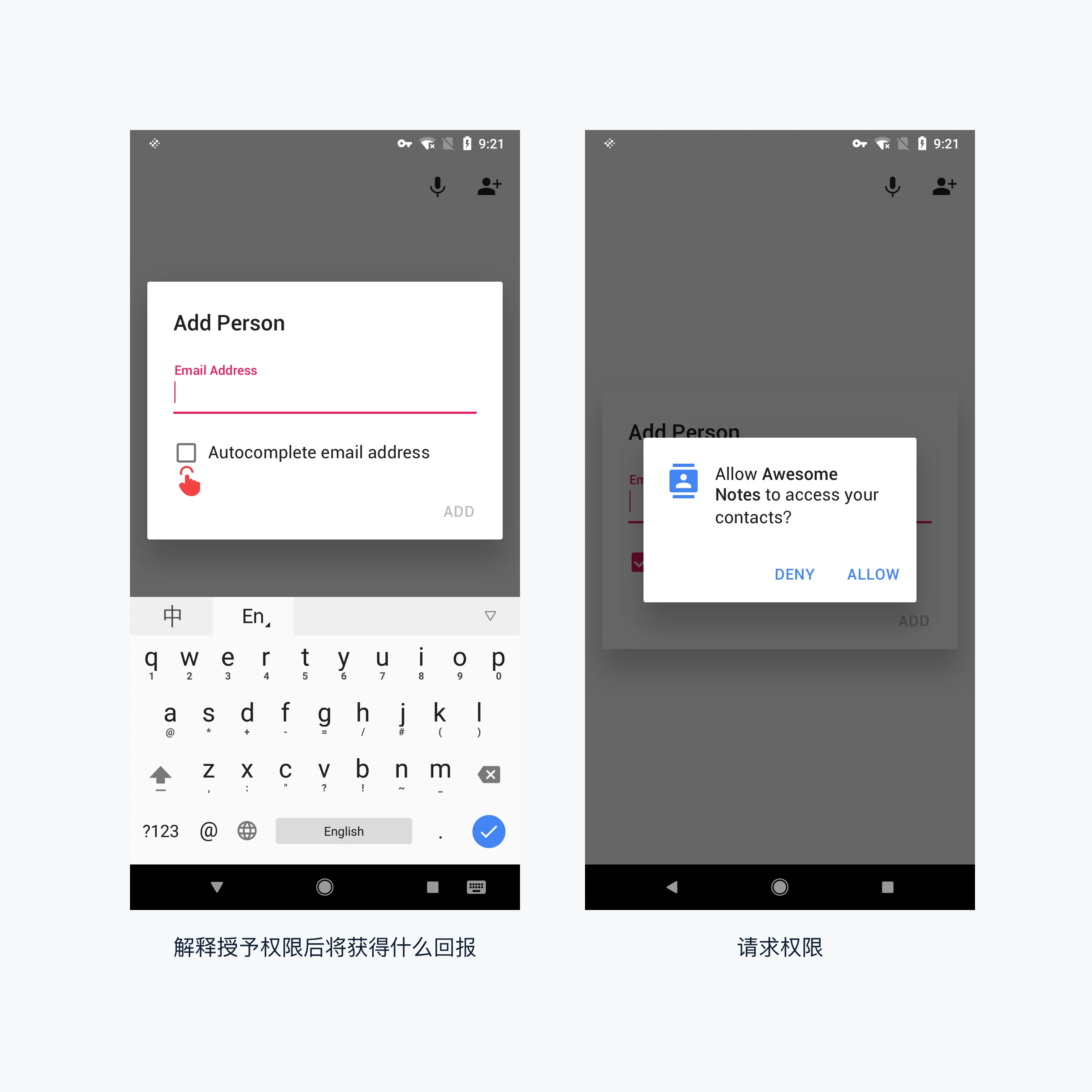
(1)對用戶的操作進行視覺化呈現,并及時回饋
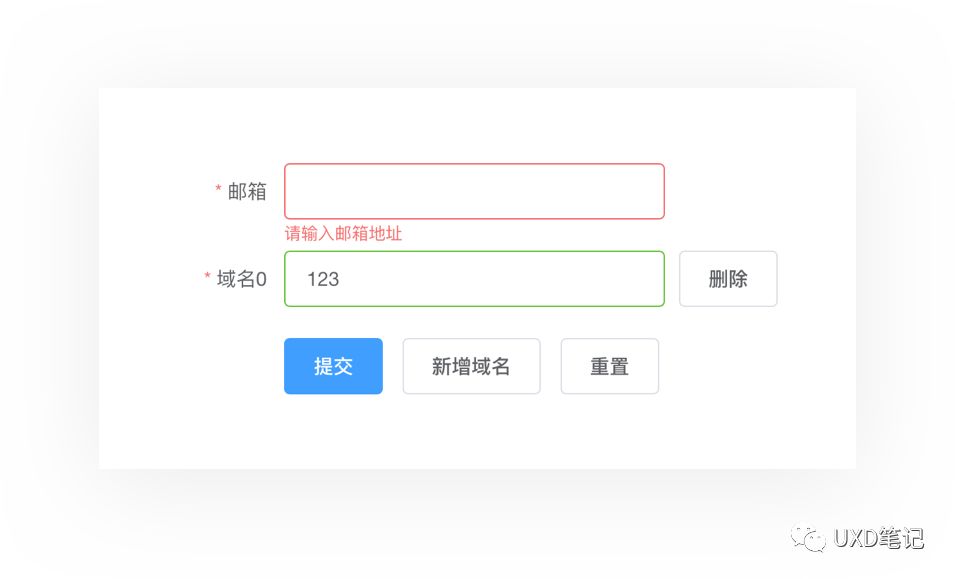
對用戶輸入的信息進行實時檢驗,在下面這個案例中,當用戶輸入自己的郵件信息之后,即被告知用戶這個動作的含義,到底是輸入正確還是輸入錯誤,而不是等全部輸入完畢點擊“確認”后才提示,實時狀態能將錯誤扼殺在搖籃中。

(2)適當限制用戶的某些交互操作
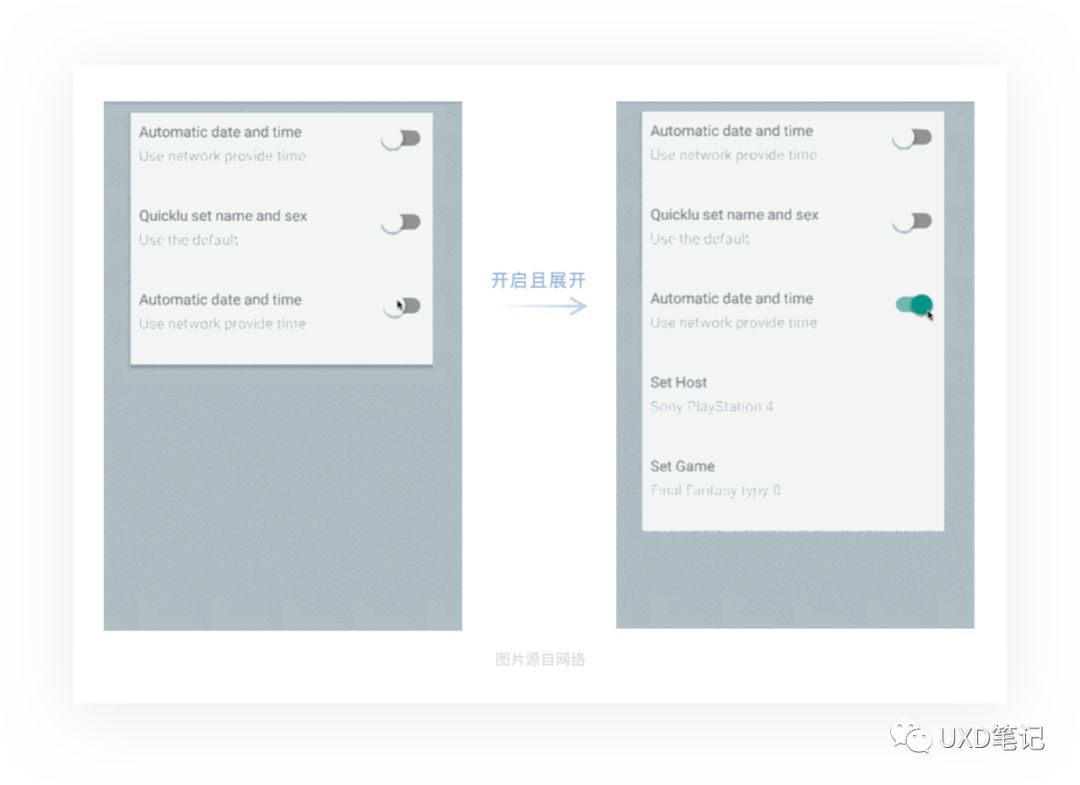
對一些可能造成錯誤的操作入口設置約束或直接禁止操作,從而避免錯誤的發生。舉個例子:操作完一個模塊內容,展開另一模塊的同時收起上一個模塊。填寫過程限制用戶某些操作,這樣始終讓焦點聚集在當前內容,在操作者的角度也不會因為內容過多而導致情緒波動。

操作后,及時反饋&友好引導:
(1)錯誤發生時,即使反饋錯誤并提供糾錯幫助
錯誤反饋及時就能保證用戶每個階段的操作都能得到回應,避免因為一個小的錯誤就要修改關聯的一系列內容的情況,提高完成任務的效率。反饋不僅要指出有錯,還要指出錯在哪里,反饋文案要準確、友好(文案呈現方式是要和用戶聊天,不要審問用戶),這樣便于用戶了解錯誤的原因,方便下一步的修改。另外在用戶提交操作之后,也需要及時反饋是正確or錯誤,因為這里有種叫“心理犯錯”的因素,是用戶對自己操作不自信的表現,你不及時告訴他操作結果,他可能會擔心一小會呢。

(2)允許用戶犯錯,并支持操作可逆(既撤銷以前的指令)
iPhone手機的還原功能,可以在用戶出錯時將多種功能設置快速還原到原始狀態。還有常見的:刪除相片、刪除郵件、因異常情況退出的文稿編輯等,這些極端操作都有對應的草稿箱、垃圾箱、下次進入提醒是否還原等逆操作來挽回用戶的錯誤。

雖然這些法則被認定為標準,但從實際項目出發,它們只是起到了參考和啟發作用,并不能完完全全指導項目,作為交互設計師的你:
1、千萬不能照本宣科,任何法則只有親自做過以后才能深有體會,在我們產出的過程中可以多聯想一些理論知識,這樣既能鞏固基礎,還可以讓我們的設計有理有據,幫助你自己做出設計評審;
2、不要迷戀任何的設計法則,因為你所產出的東西最終還是要考慮到落地和商業性,有些設計方案雖然違背了設計理論,但是他適用于產品現狀和用戶層次,這種情況我們就不必太過于維護職業操守了(這位設計師一根筋),畢竟不是每個產品團隊都有足夠的開發資源去協助設計師“微調”的。切記:設計服務于功能、設計服務于產品、設計服務于商業;
3、這些設計法則就相當于我們日常生活中的“常識”,它們每一個的背后都蘊含著很多優秀的案例和設計思考,你不得不學,否則會被人家認為不專業,這對設計師而言是一種侮辱。同時,掌握基礎理論也是能力進階的必經之路,它能夠提高設計決策時的效率。
希望對你有所幫助~
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
作者:h梓暄
鏈接:https://www.zcool.com.cn/article/ZMTA0NDU3Mg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。






































藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發






藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



















藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發






藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計
藍藍設計的小編 http://m.91whvog3.cn
<var id="ksaol"></var>