2017-4-10 藍藍設計的小編
藍藍設計經常會接到大屏設計的項目,如洞見技術中國城市繁榮指數大屏界面設計,超圖集團四川統計綜合管理平臺大屏界面設計
大數據可視化是個熱門話題,在信息安全領域,也由于很多企業希望將大數據轉化為信息可視化呈現的各種形式,以便獲得更深的洞察力、更好的決策力以及更強的自動化處理能力,數據可視化已經成為網絡安全技術的一個重要趨勢。
一、什么是網絡安全可視化
攻擊從哪里開始?目的是哪里?哪些地方遭受的攻擊最頻繁……通過大數據網絡安全可視化圖,我們可以在幾秒鐘內回答這些問題,這就是可視化帶給我們的效率 。 大數據網絡安全的可視化不僅能讓我們更容易地感知網絡數據信息,快速識別風險,還能對事件進行分類,甚至對攻擊趨勢做出預測。可是,該怎么做呢?
1.1 故事+數據+設計 =可視化
做可視化之前,最好從一個問題開始,你為什么要做可視化,希望從中了解什么?是否在找周期性的模式?或者多個變量之間的聯系?異常值?空間關系?比如政府機構,想了解全國各個行業漏洞的分布概況,以及哪個行業、哪個地區的漏洞數量最多;又如企業,想了解內部的訪問情況,是否存在惡意行為,或者企業的資產情況怎么樣。總之,要弄清楚你進行可視化設計的目的是什么,你想講什么樣的故事,以及你打算跟誰講。
有了故事,還需要找到數據,并且具有對數據進行處理的能力,圖1是一個可視化參考模型,它反映的是一系列的數據的轉換過程:
最后,我們還得選擇一些好的可視化的方法。比如要了解關系,建議選擇網狀的圖,或者通過距離,關系近的距離近,關系遠的距離也遠。
總之,有個好的故事,并且有大量的數據進行處理,加上一些設計的方法,就構成了可視化。
1.2 可視化設計流程
一個好的流程可以讓我們事半功倍,可視化的設計流程主要有分析數據、匹配圖形、優化圖形、檢查測試。首先,在了解需求的基礎上分析我們要展示哪些數據,包含元數據、數據維度、查看的視角等;其次,我們利用可視化工具,根據一些已固化的圖表類型快速做出各種圖表;然后優化細節;最后檢查測試。
具體我們通過兩個案例來進行分析。
二、案例一:大規模漏洞感知可視化設計

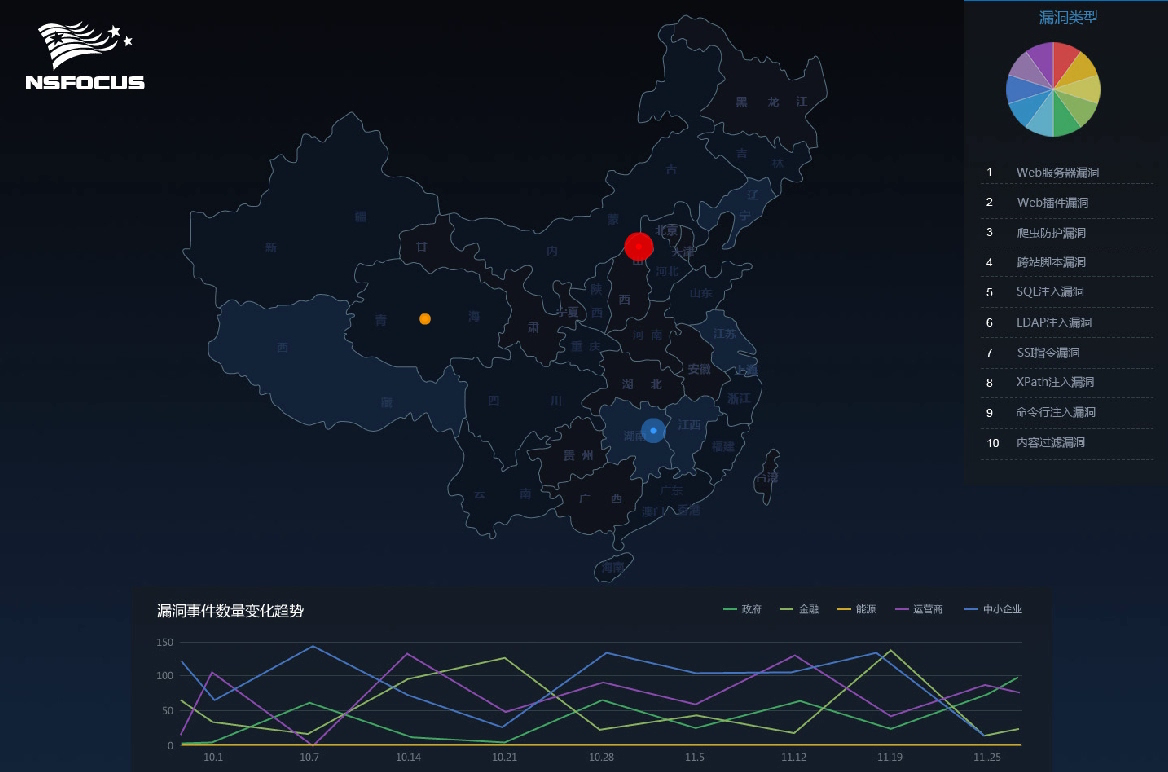
圖2是全國范圍內,各個行業漏洞的分布和趨勢,橙黃藍分別代表了漏洞數量的高中低。
我們在拿到項目策劃時,既不要被大量的信息資料所迷惑而感到茫然失措,也不要急于完成項目,不經思考就盲目進行設計。首先,讓我們認真了解客戶需求,并對整體內容進行關鍵詞的提煉。可視化的核心在于對內容的提煉,內容提煉得越,設計出來的圖形結構就越緊湊,傳達的效率就越高。反之,會導致圖形結構臃腫散亂,關鍵信息無法地傳達給讀者。
對于大規模漏洞感知的可視化項目,客戶的主要需求是查看全國范圍內,各個行業的漏洞分布和趨勢。我們可以概括為三個關鍵詞:漏洞量、漏洞變化、漏洞級別,這三個關鍵詞就是我們進行數據可視化設計的核心點,整體的圖形結構將圍繞這三個核心點來展開布局。
想要清楚地展現數據,就要先了解所要繪制的數據,如元數據、維度、元數據間關系、數據規模等。根據需求,我們需要展現的元數據是漏洞事件,維度有地理位置、漏洞數量、時間、漏洞類別和級別,查看的視角主要是宏觀和關聯。涉及到的視覺元素有形狀、色彩、尺寸、位置、方向,如圖4。
分析清楚數據后,就要找個合適的箱子把這些“蘋果”裝進去。上一步,或許還可以靠自身的邏輯能力,采集到的現成數據分析得到,而這一步更多地需要經驗和閱歷。幸運的是,現在已經有很多成熟的圖形可以借鑒了。從和業務的溝通了解到,需要匹配的圖形有中國地圖、餅圖、top圖、數字、趨勢等。
匹配圖形的同時,還要考慮展示的平臺。由于客戶是投放在大屏幕上查看,我們對大屏幕的特點進行了分析,比如面積巨大、深色背景、不可操作等。依據大屏幕的特點,我們對設計風格進行了頭腦風暴:它是實時的,有緊張感;需要新穎的圖標和動效,有科技感;信息層次是豐富的;展示的數據是權威的。
最后根據設計風格進一步確定了深藍為標準色,代表科技與創新;橙紅藍分別代表漏洞數量的高中低,為輔助色;整體的視覺風格與目前主流的扁平化一致。
有了圖形后,嘗試把數據按屬性繪制到各維度上,不斷調整直到合理。雖然這里說的很簡單,但這是最耗時耗力的階段。維度過多時,在信息架構上廣而淺或窄而深都是需要琢磨的,而后再加上交互導航,使圖形更“可視”。

在這個任務中,圖形經過很多次修改,圖7是我們設計的過程稿,深底,高亮的地圖,多顏色的攻擊動畫,營造緊張感;地圖中用紅、黃、藍來呈現高、中、低危的漏洞數量分布情況;心理學認為上方和左方易重視,“從上到下”“從左至右”的“Z”字型的視覺呈現,簡潔清晰,重點突出。
完成初稿后,我們進一步優化了維度、動效和數量。維度:每個維度,只用一種表現,清晰易懂;動效:考慮時間和情感的把控,從原來的1.5ms改為3.5ms;數量:考慮了太密或太疏時用戶的感受,對圓的半徑做了統一大小的處理。
最后還需要檢查測試,從頭到尾過一遍是否滿足需求;實地投放大屏幕后,用戶是否方便閱讀;動效能否達到預期,色差是否能接受;最后我們用一句話描述大屏,用戶能否理解。
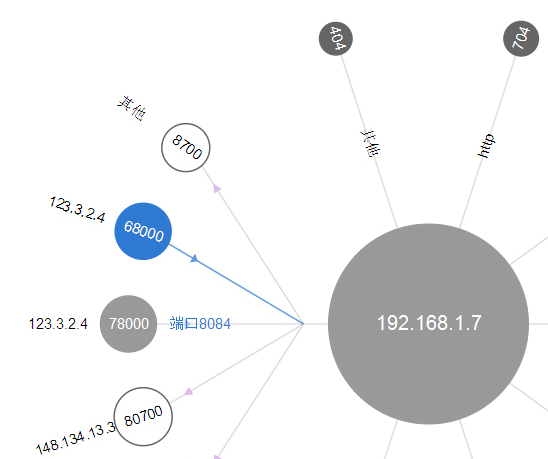
如果手上只有單純的電子表格(左),要想找到其中IP、應用和端口的訪問模式就會很花時間,而用蟲圖(右)呈現之后,雖然增加了很多數據,但讀者的理解程度反而提高了。
當前,企業內部IT系統復雜多變,存在一些無法精細化控制的、非法惡意的行為,如何精準地處理安全管理問題呢?我們的主要目標是幫助用戶監測訪問內網核心服務器的異常流量,概括為2個關鍵詞:內網資產和訪問關系,整體的圖形結構將圍繞這兩個核心點來展開布局。
接下來分析數據,案例中的元數據是事件,維度有時間、源IP、目的IP和應用,查看的視角主要是關聯和微觀。
根據以往的經驗,帶有關系的數據一般使用和弦圖和力導向布局圖。最初我們采用的是和弦圖,圓點內部是主機,用戶要通過3個維度去尋找事件的關聯。通過測試發現,用戶很難理解,因此選擇了力導向布局圖(蟲圖)。第一層級展示全局關系,第二層級通過對IP或端口的鉆取進一步展現相關性。
優化圖形時,我們對很多細節進行了調整: – 考慮太密或太疏時用戶的感受,只展示了TOP N。 – 弧度、配色的優化,與我們UI界面風格相一致。 – IP名稱超長時省略處理。 – 微觀視角中,源和目的分別以藍色和紫色區分,同時在線上增加箭頭,箭頭向內為源,向外是目的,方便用戶理解。 – 交互上,通過單擊鉆取到單個端口和IP的信息;鼠標滑過時相關信息高亮展示,這樣既能讓畫面更加炫酷,又能讓人方便地識別。

通過調研,用戶對企業內部的流向非常清楚,視覺導向清晰,鉆取信息方便,色彩、動效等細節的優化幫助用戶快速定位問題,提升了安全運維效率。
四、總結
總之,借助大數據網絡安全的可視化設計,人們能夠更加智能地洞悉信息與網絡安全的態勢,更加主動、彈性地去應對新型復雜的威脅和未知多變的風險。
可視化設計的過程中,我們還需要注意:1、整體考慮、顧全大局;2、細節的匹配、一致性;3、充滿美感,對稱和諧。
藍藍設計也在給中科院各個院所設計界面,上圖是給郵箱日志分析可視化系統設計的界面概念稿。為了設計好,我們搜集了各種資料文章和行業界面參考,了解郵件系統的行業術語,畫出交互原型、視覺設計稿。
如果有此類需求,了解詳細信息請致電400-608-6026。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
相關文章