形狀設計可以影響整個界面的視覺效果。通過選擇適當的形狀和排列方式,可以創造出令人愉悅、易于使用和富有吸引力的界面。
在UI設計中,形狀設計是一個至關重要的環節。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設計中的形狀設計,包括其重要性、基本原則和實際應用。

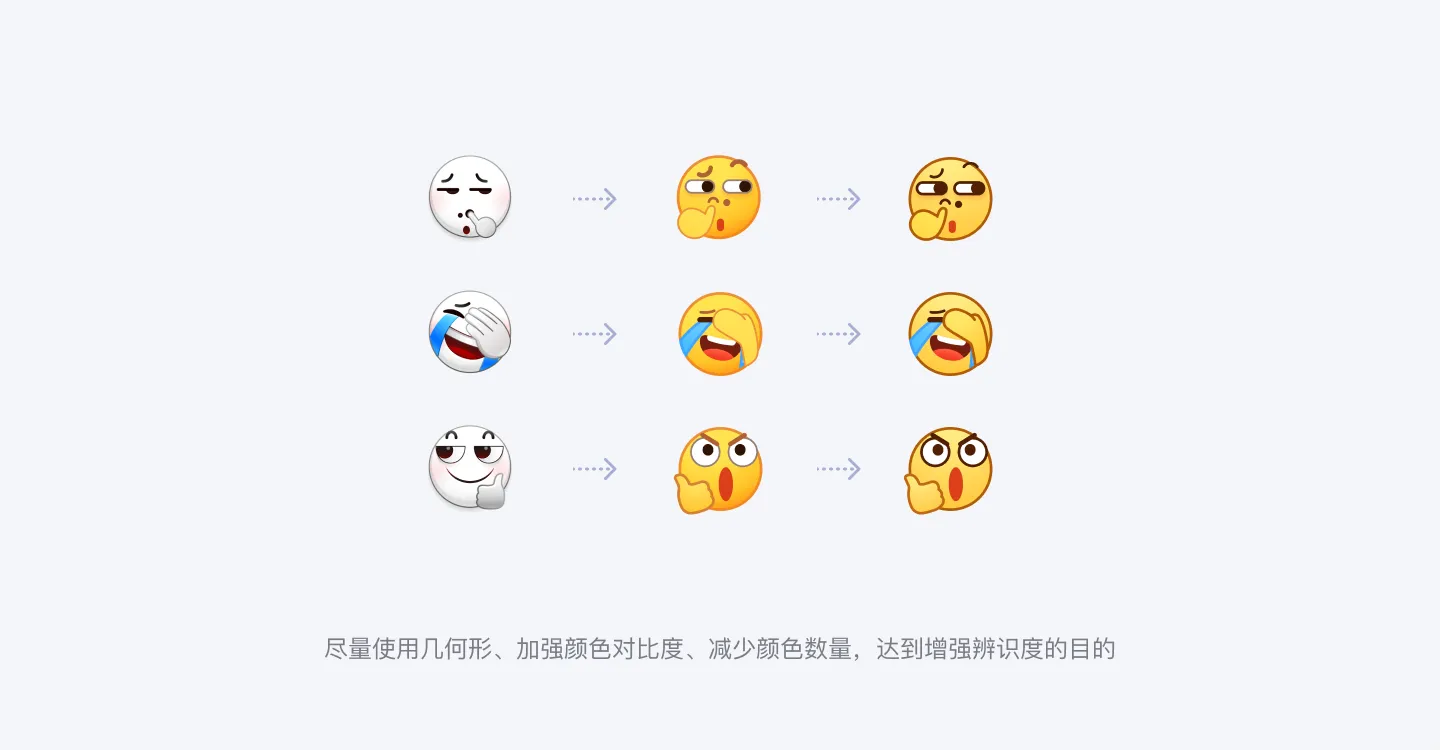
形狀可以幫助用戶理解和操作界面。一個優秀的形狀設計應該具有清晰、簡潔和易于理解的特點,我們在平時做設計中,需要將這些原則深入到每一個細節中。
在設計中,形狀的識別和理解是至關重要的。一個成功的形狀設計應該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區分主要內容和次要內容,從而引導用戶的注意力。

1、形狀的一致性
在UI設計中,一致性是一個非常重要的原則。一個好的形狀設計應該在整個應用程序中保持一致,從而使用戶可以輕松地導航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
一個獨特的形狀設計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設計應該能夠體現品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標和標志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

1、按鈕設計
按鈕是UI設計中最重要的元素之一。一個好的按鈕設計應該具有清晰的形狀和易于理解的標簽。
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
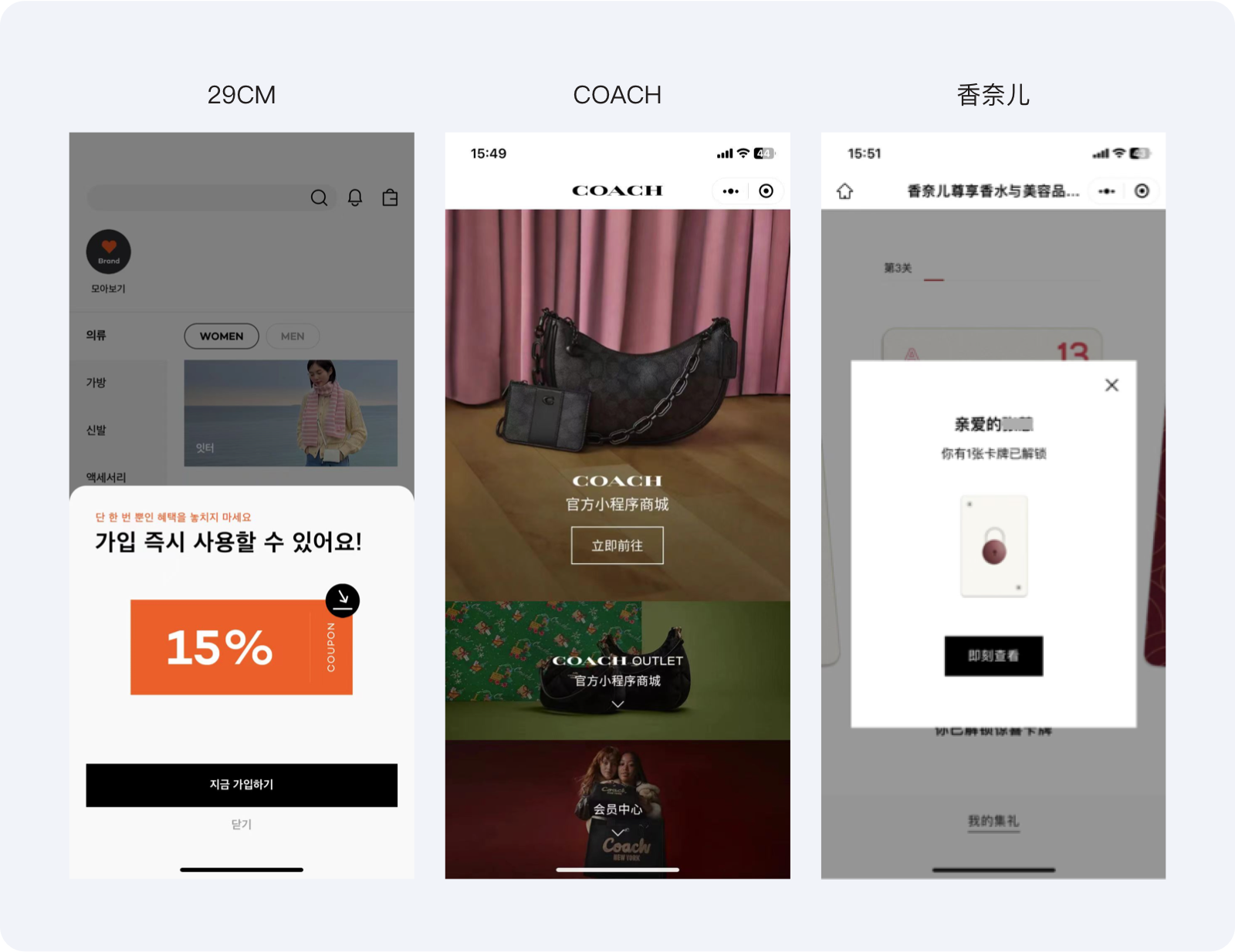
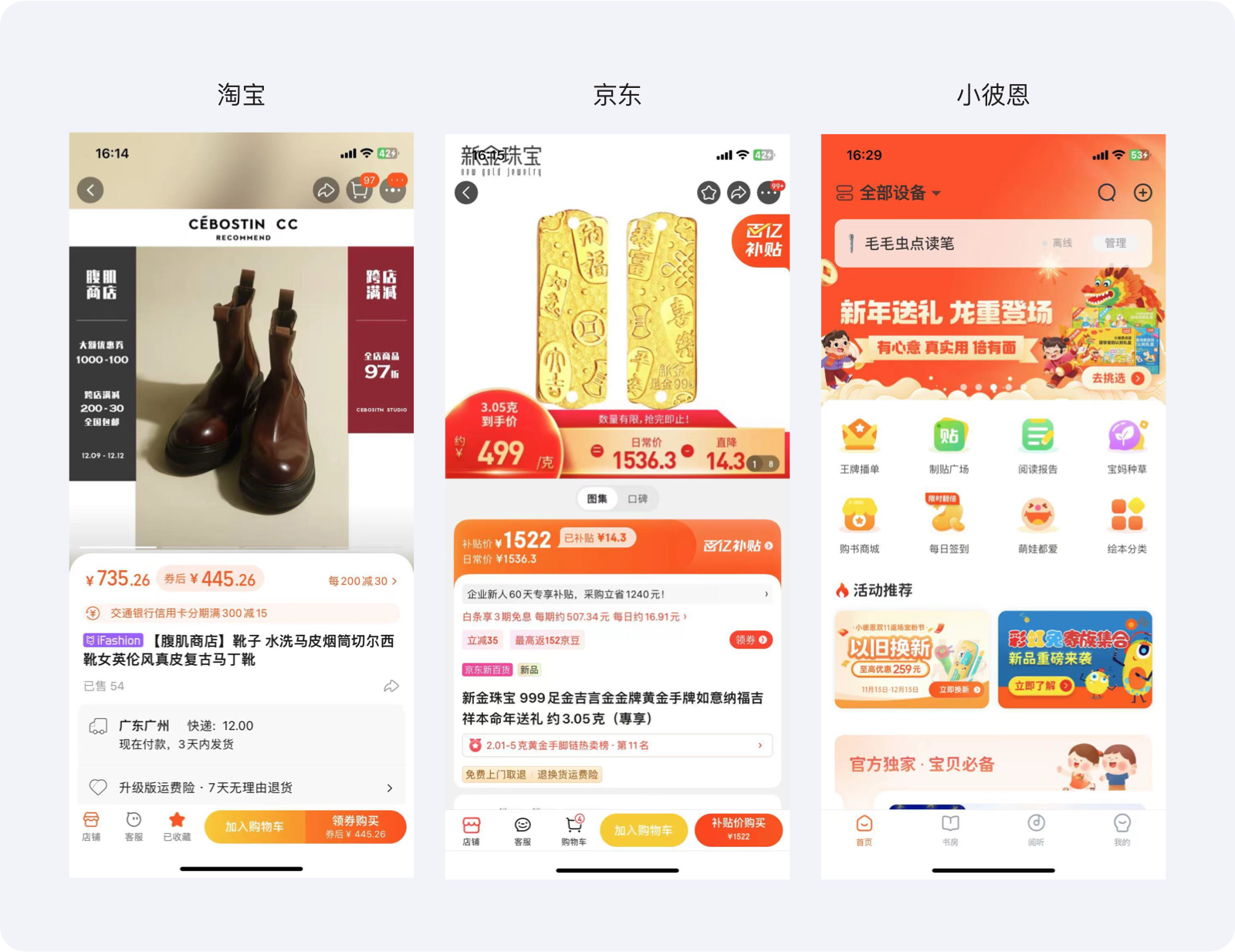
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產品;

② 小圓角按鈕具有穩定、中性的感覺,適用于用戶跨度較大的常規類產品中,例如微信、滴滴、抖音等;

③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產品中。

按鈕尺寸和比例根據iOS和Android的規范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據文字長短而變化的設計方式也需要考慮文字距離按鈕上下左右邊距的比例關系。
總的來說,UI中按鈕形狀的設計需要結合具體的產品屬性和界面風格,以及用戶的使用習慣來進行綜合考慮。
2、圖標設計
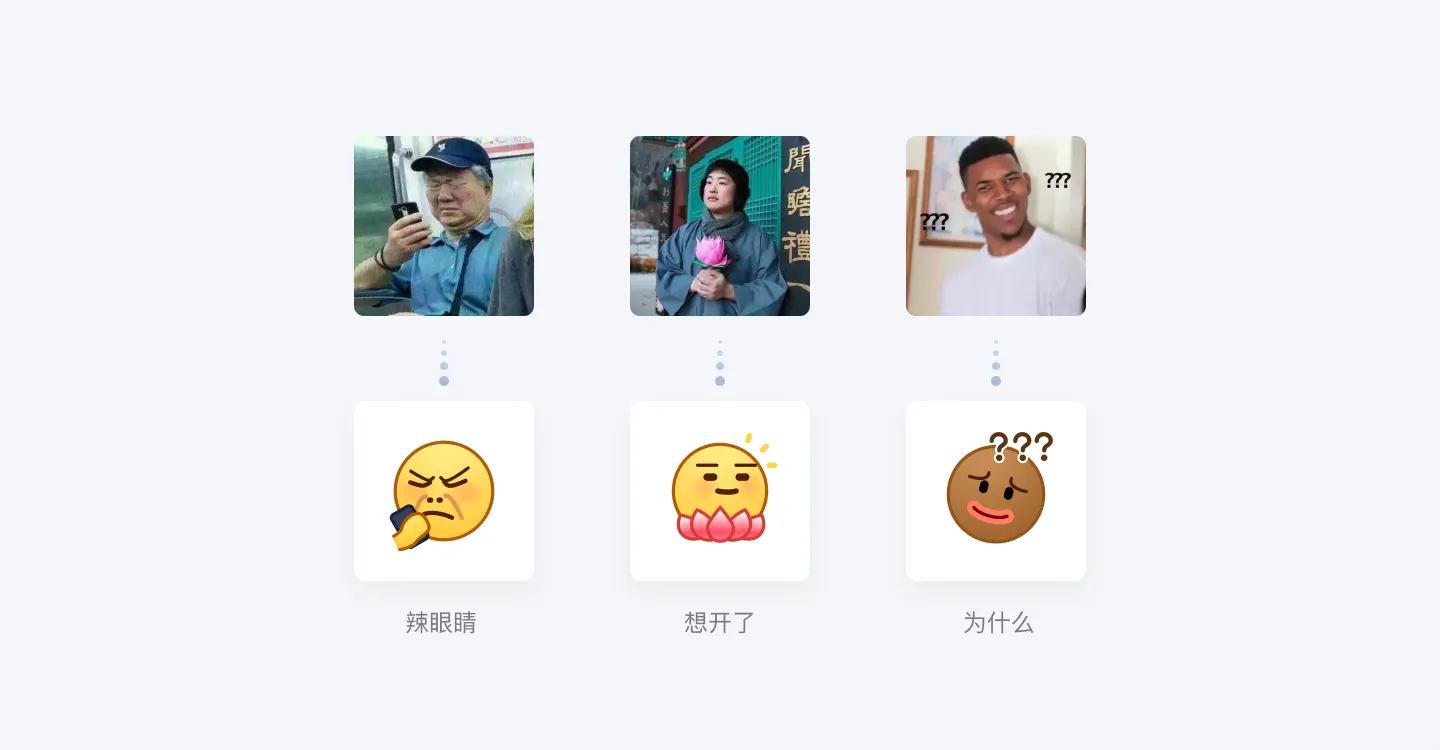
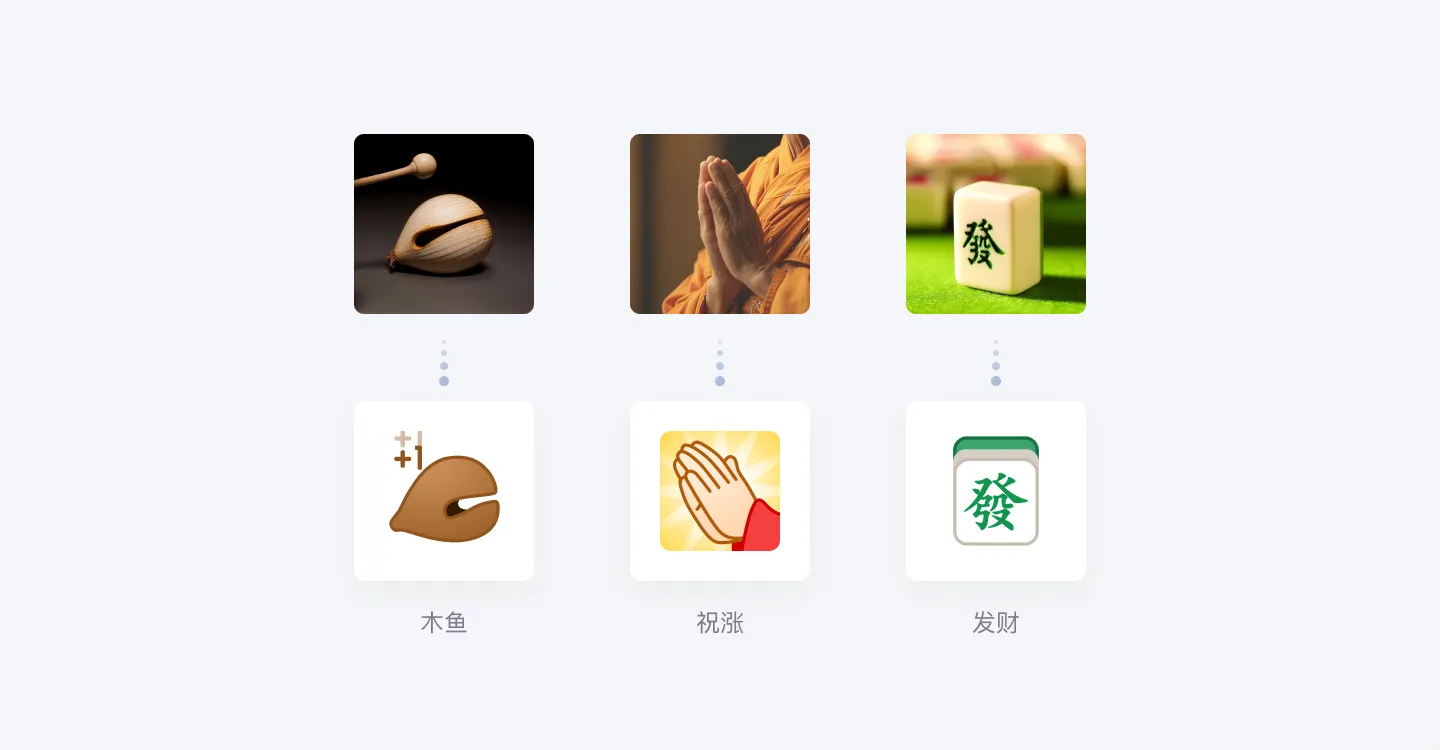
圖標是UI設計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現的。
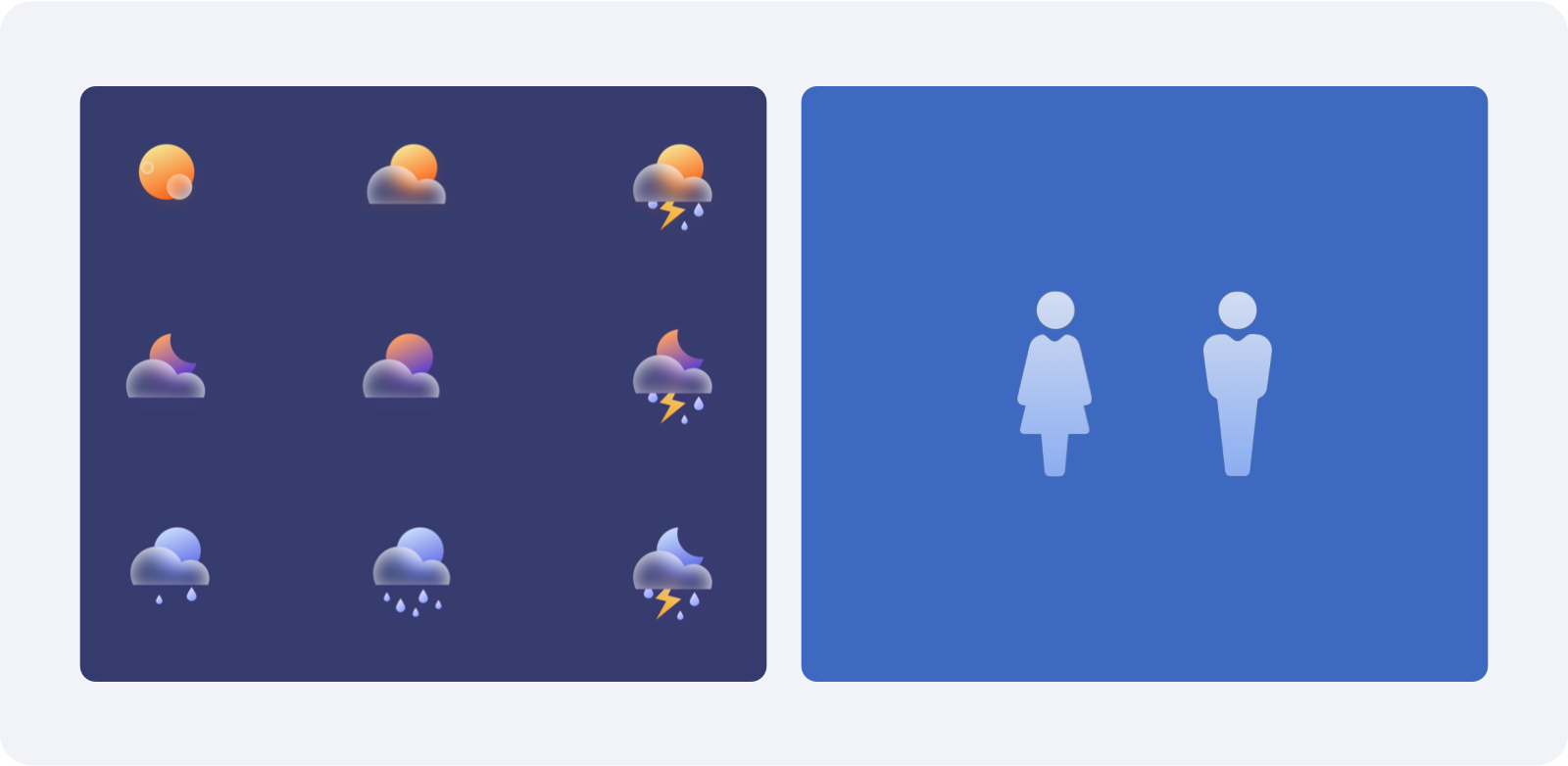
例如,天氣圖標通過其形狀、色彩和設計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛生間男女圖標的設計讓人們易于識別和理解。

在UI設計中,圖標的圓角度通常是怎么定義的呢?
① 大圓角:應用在以圓潤、可愛為主要風格的UI設計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節元素,可以增加圖標的層次感和細節。在追求設計質感的界面中,適當添加小圓角可以使圖標更加精致和有品質感。
③ 無圓角:應用在科技或現代感的UI設計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發現一個重要細節,就是很多人在計算內圓角數值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內圓角的數值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內圓角數值的方法。

3、輸入框設計
輸入框是用戶輸入信息的重要區域。在UI設計中,輸入框的形狀設計可以根據實際需求和設計風格進行變化。以下是一些常見的輸入框形狀設計:
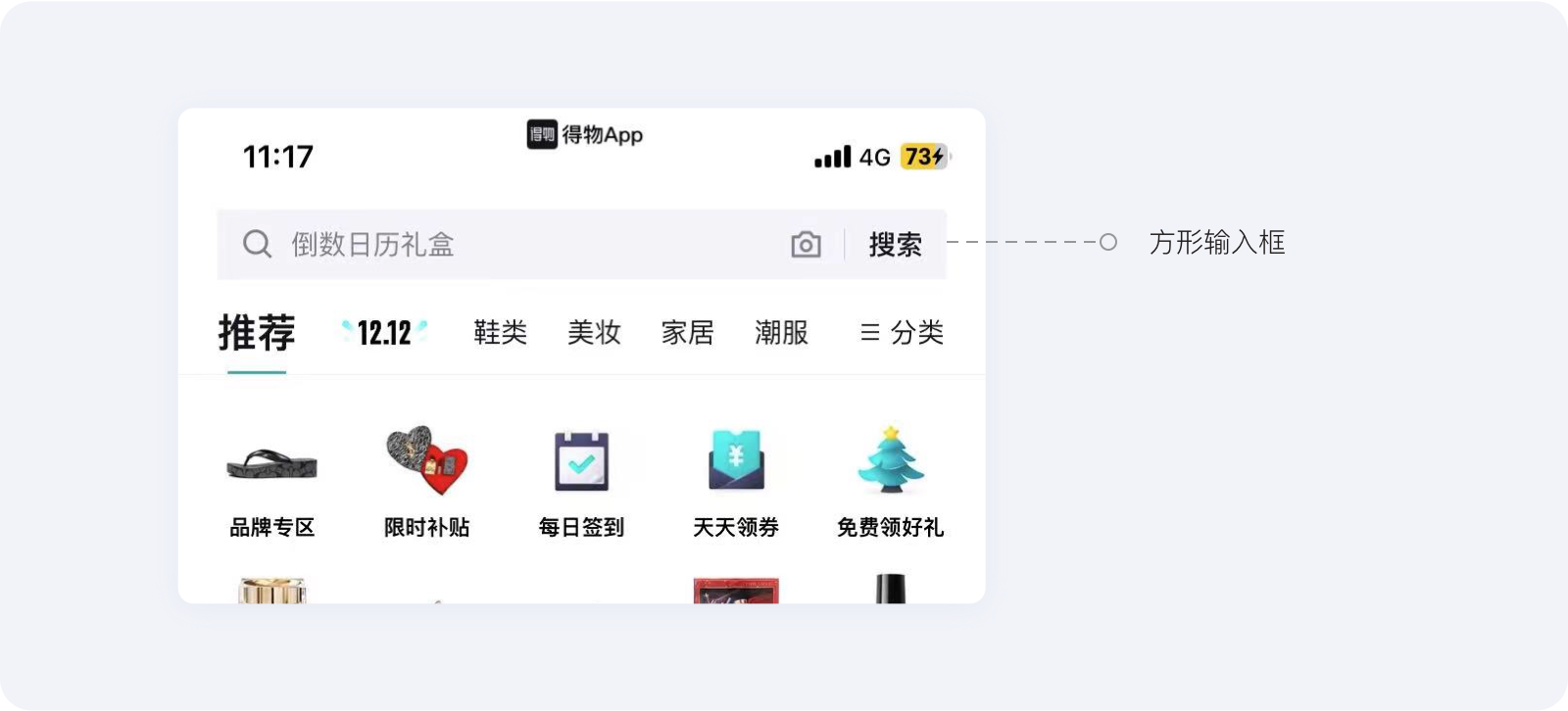
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現,可以在其中輸入文本或信息。這種設計簡單明了,易于使用,適用于大多數場景。

② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設計,使得整個輸入框看起來更加柔和、友好。這種設計在一些需要強調用戶輸入的場景下較為常見。

③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設計適用于一些固定選項的場景,可以減少用戶的輸入操作。

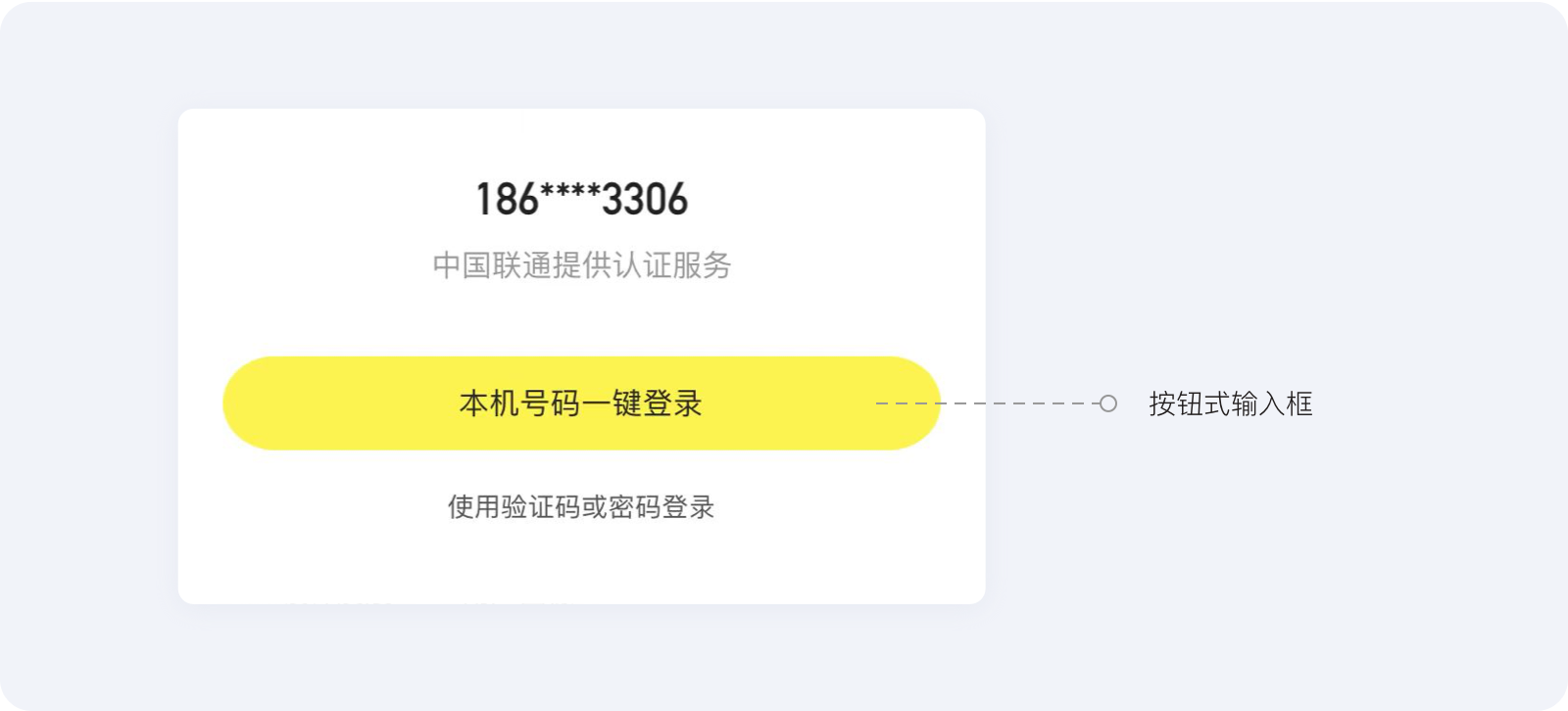
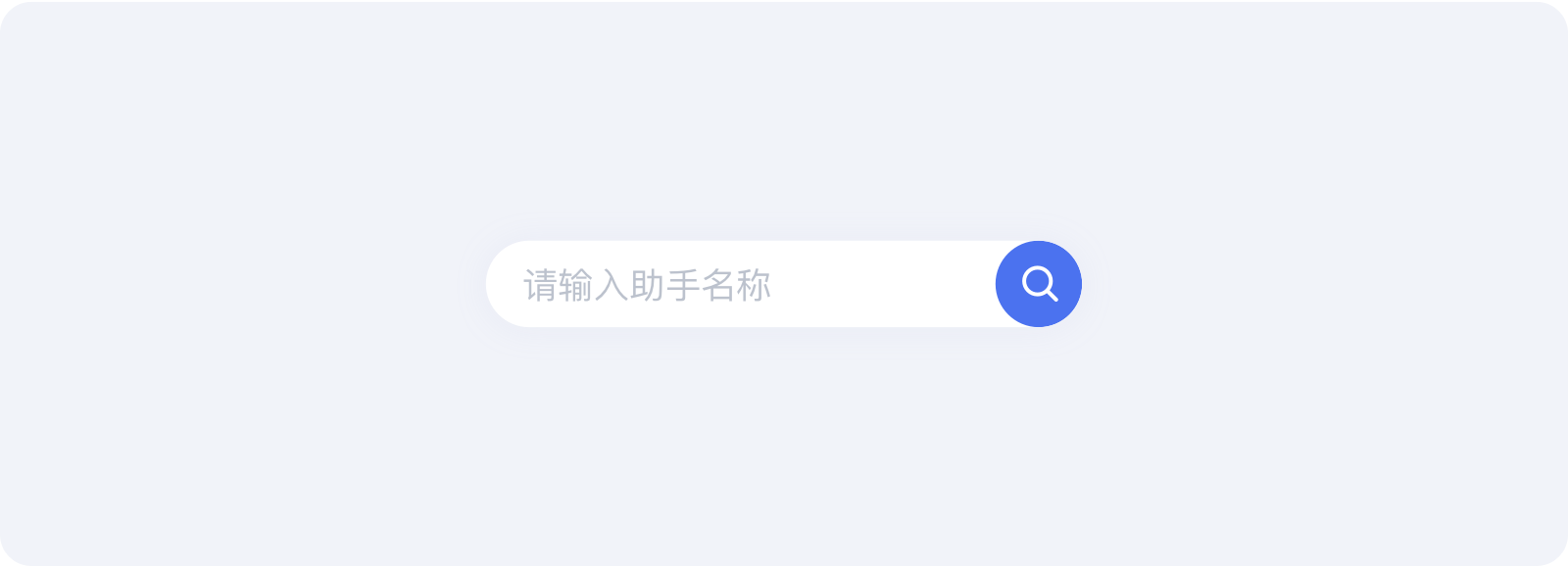
④ 按鈕式輸入框:這種輸入框將輸入框和按鈕結合在一起,用戶可以點擊按鈕來輸入信息。這種設計適用于一些需要強調點擊操作的場景,例如站酷的登錄。

⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設計應根據實際需求和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。
4、導航欄設計
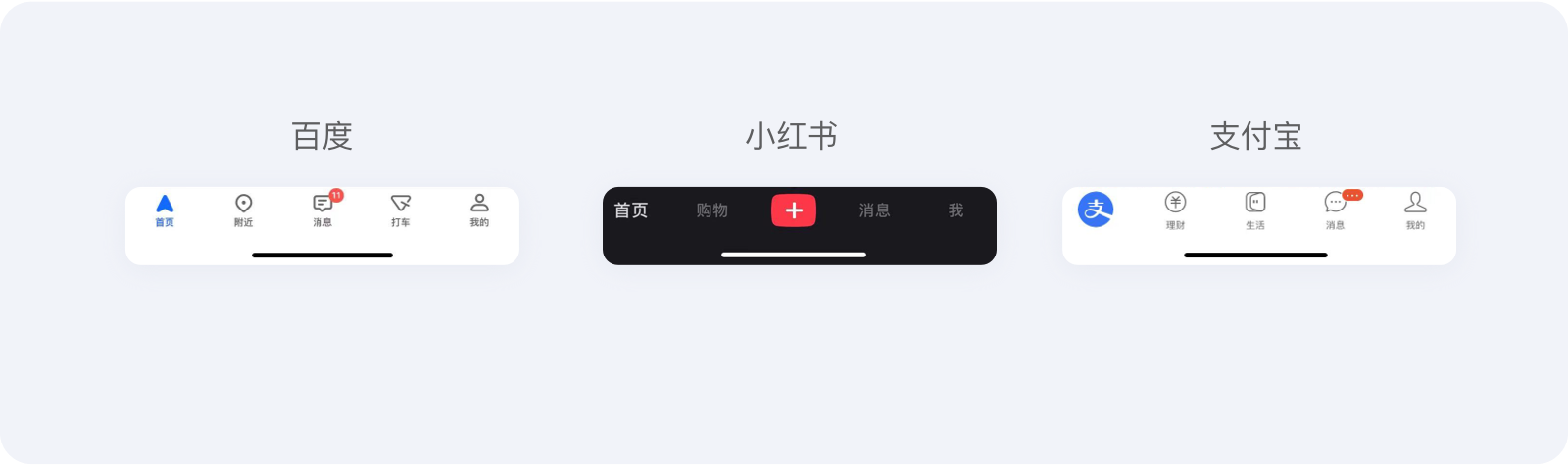
導航欄是UI設計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導航。在設計導航欄時,應考慮其位置、顏色和形狀等因素。以下是一些常見的導航欄形狀設計:
① 頂部導航欄:這是最常見的導航模式,位于頁面頂部,可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計簡單明了,易于使用,適用于大多數場景。

② 側邊導航欄:這種導航模式位于頁面左側,通常用于二級導航或輔助導航。側邊導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

③ 底部導航欄:這種導航模式位于頁面底部,通常用于一級目錄的導航。底部導航欄可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計操作方便,用戶體驗好,適用于大多數場景。

④ 彈出式導航欄:這種導航模式通常用于移動端應用,通過點擊或滑動屏幕上的按鈕或圖標來喚出導航菜單。彈出式導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

總的來說,導航欄的形狀設計應根據實際的導航模式和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。好的導航設計應該簡單明了、易于使用,能夠提供清晰的信息架構和層級關系,幫助用戶快速找到所需內容。
5、作為底紋設計
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現出動態感和動感。
也可以強調文字或圖片中的某些元素,用來引導觀者的視線,以創造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調的是,底紋的使用應當與整體的設計風格和主題相得益彰。若應用不當,可能會對畫面的整體美感產生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設計的和諧度。
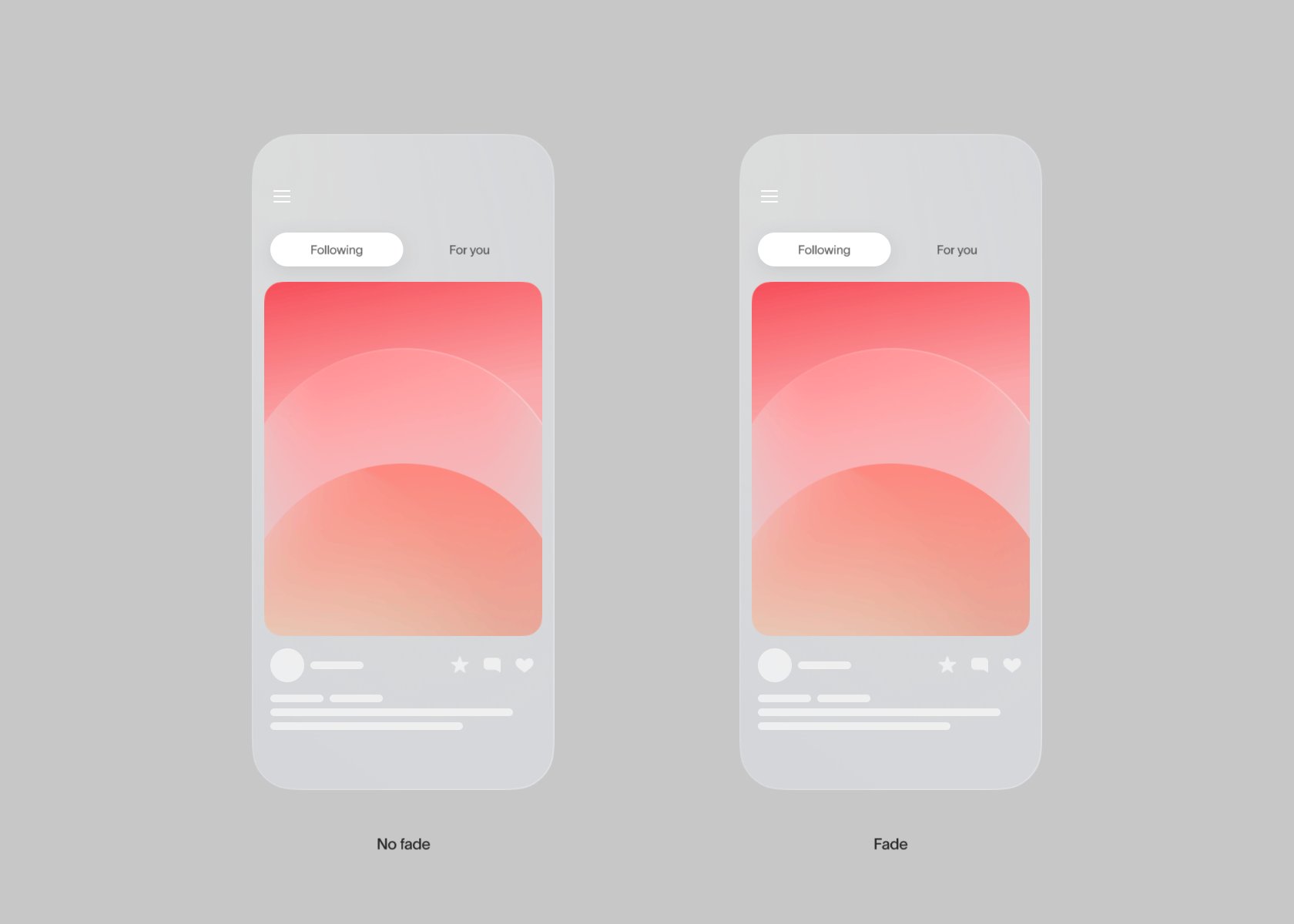
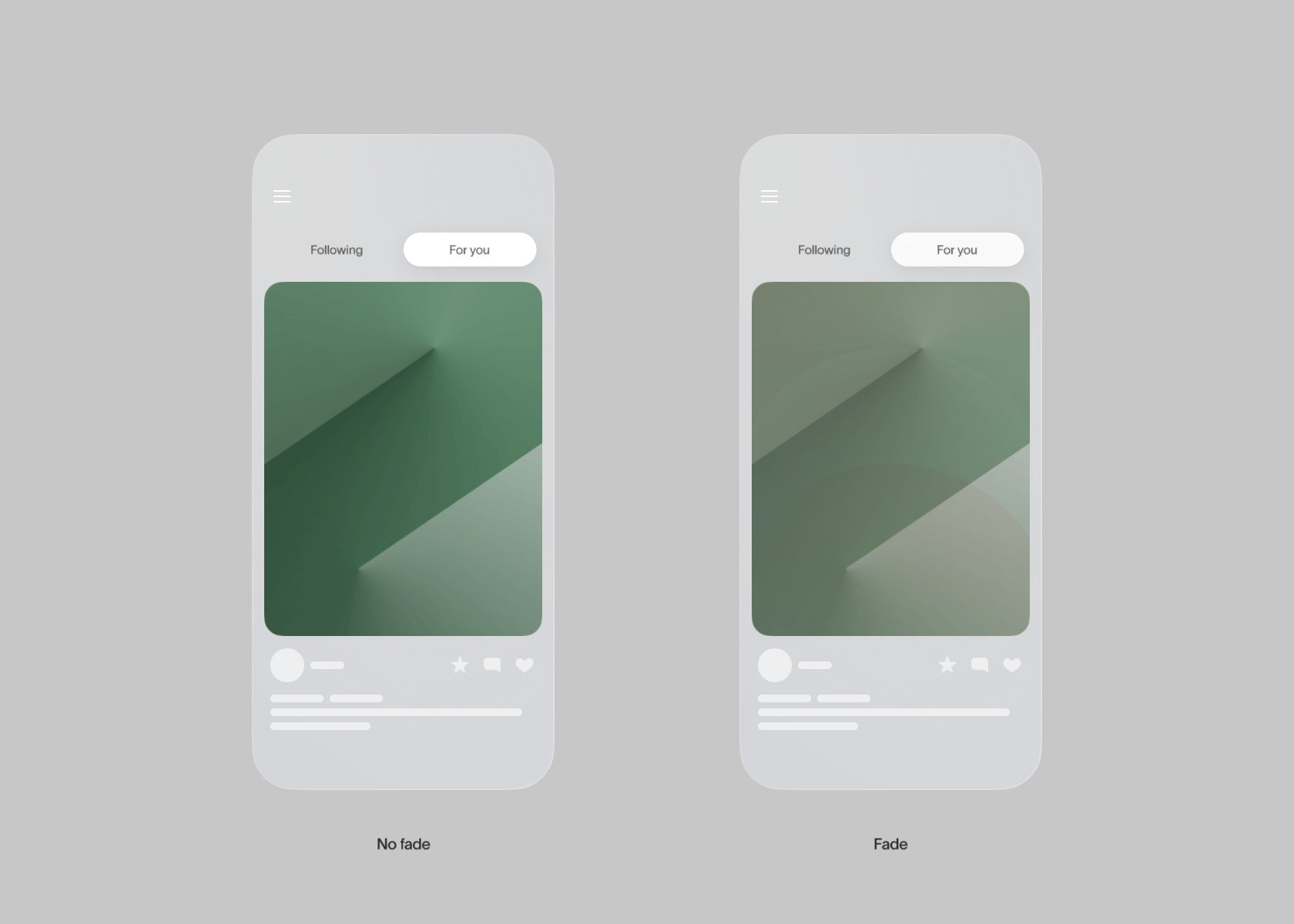
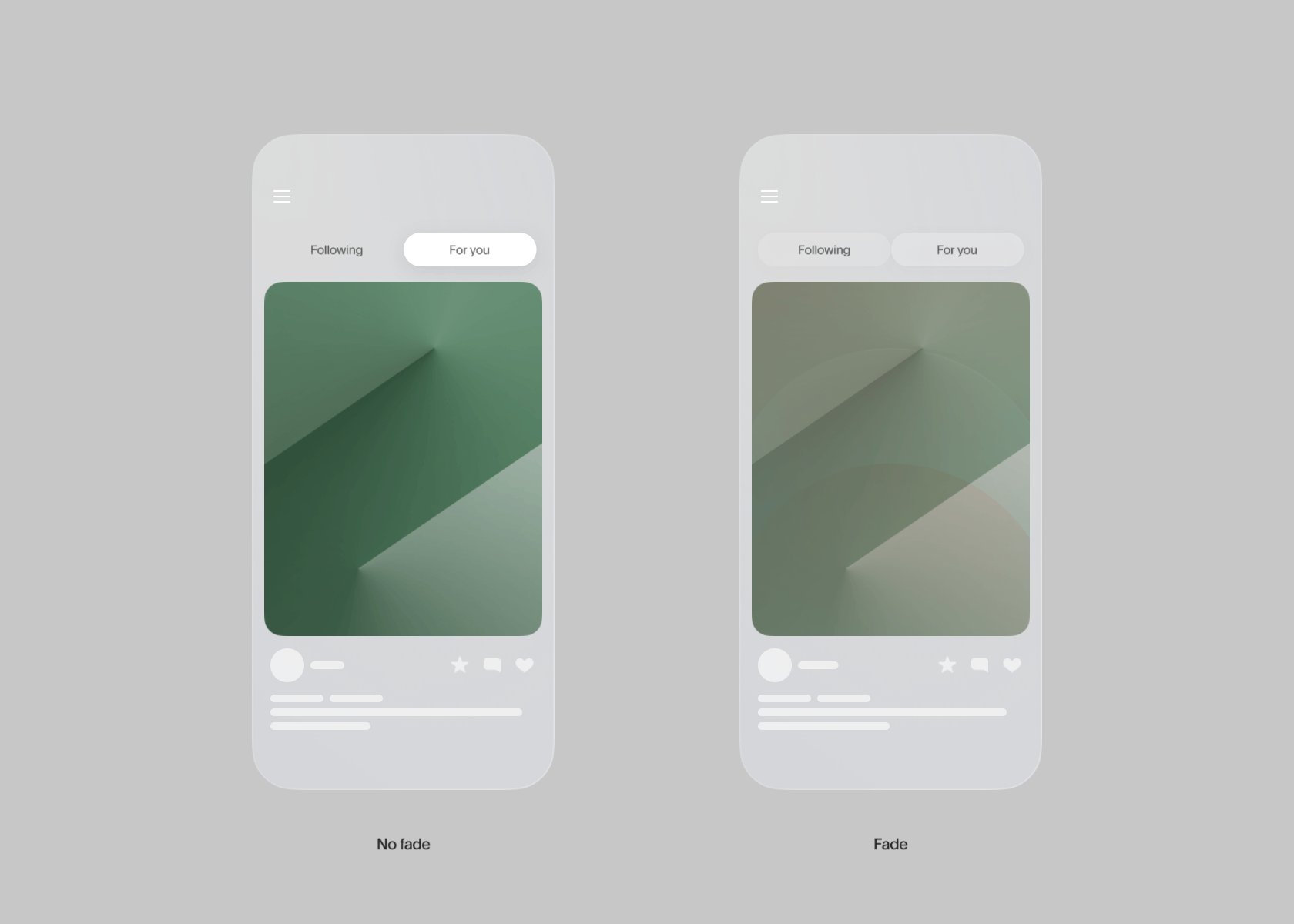
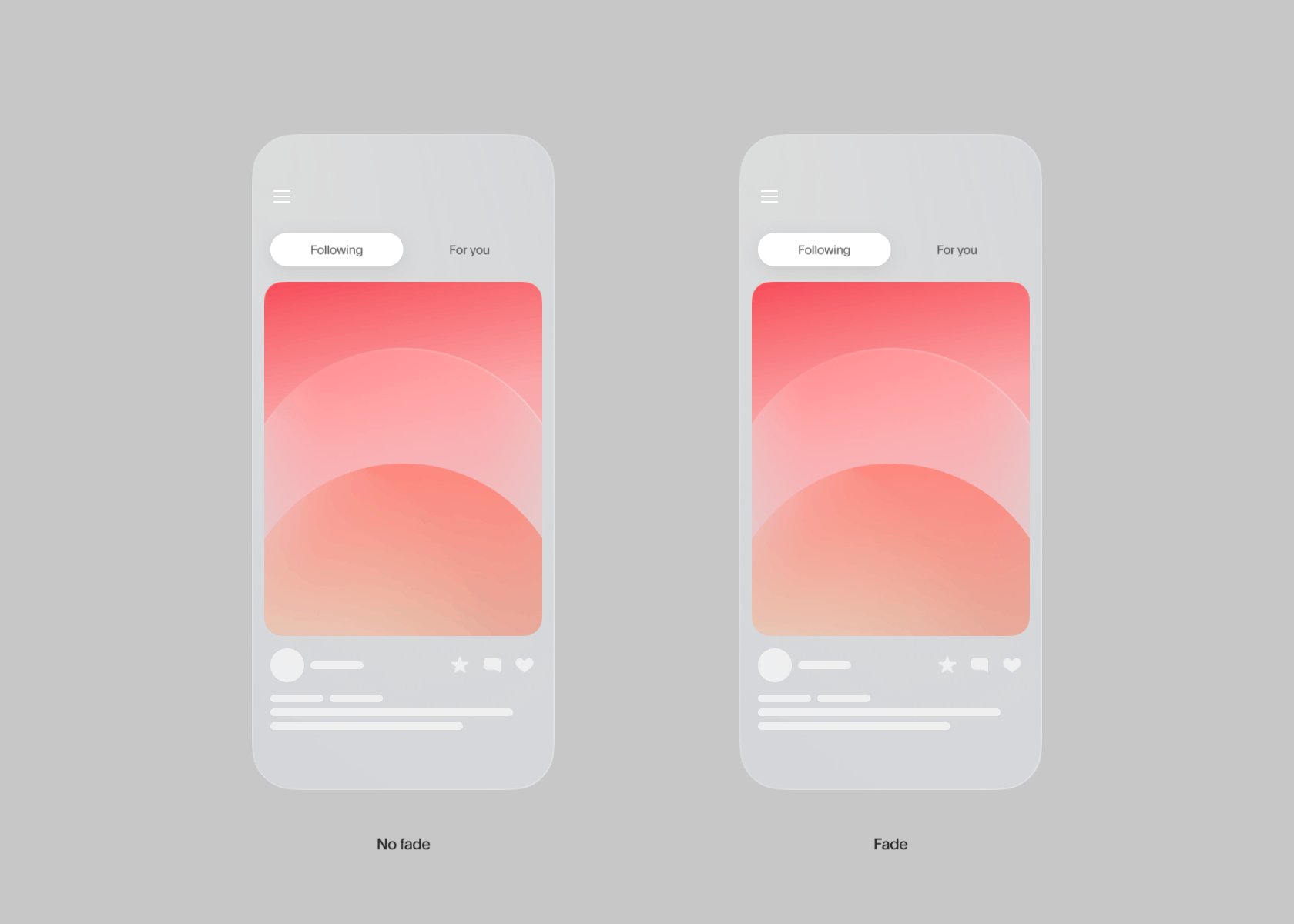
1、動態形狀設計
隨著技術的不斷發展,動態形狀設計已經成為一種趨勢。通過使用動畫和過渡效果,可以創建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉換不同的頁面或狀態。

2、3D和立體形狀設計
3D和立體形狀設計為UI設計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創建更立體、更有層次感的界面。例如,使用3D旋轉效果來突出主要內容或使用陰影效果來增加界面的深度感。

3、可定制形狀設計
隨著用戶對個性化需求的不斷增加,可定制的形狀設計變得越來越重要。用戶希望根據自己的喜好和需求來調整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風格。

在UI設計中,精美形狀設計的關鍵是深入理解用戶需求,注重細節,保持一致性,勇于創新,不斷提高技能水平。這樣才能創造符合用戶口味的界面,提升用戶體驗。簡潔地說,好的形狀設計來源于用戶需求、細節、一致性、創新和自我提升。
以上總結僅代表個人觀點,如有不足歡迎大家補充互相進步。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
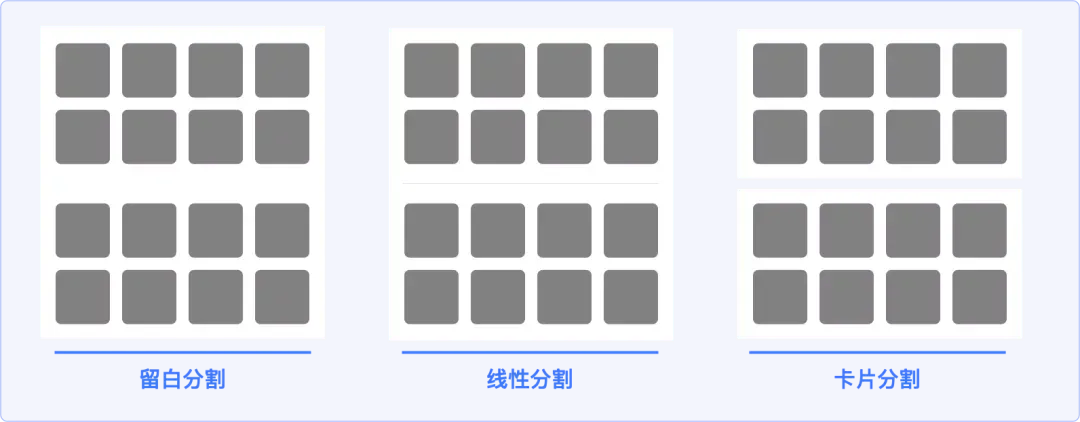
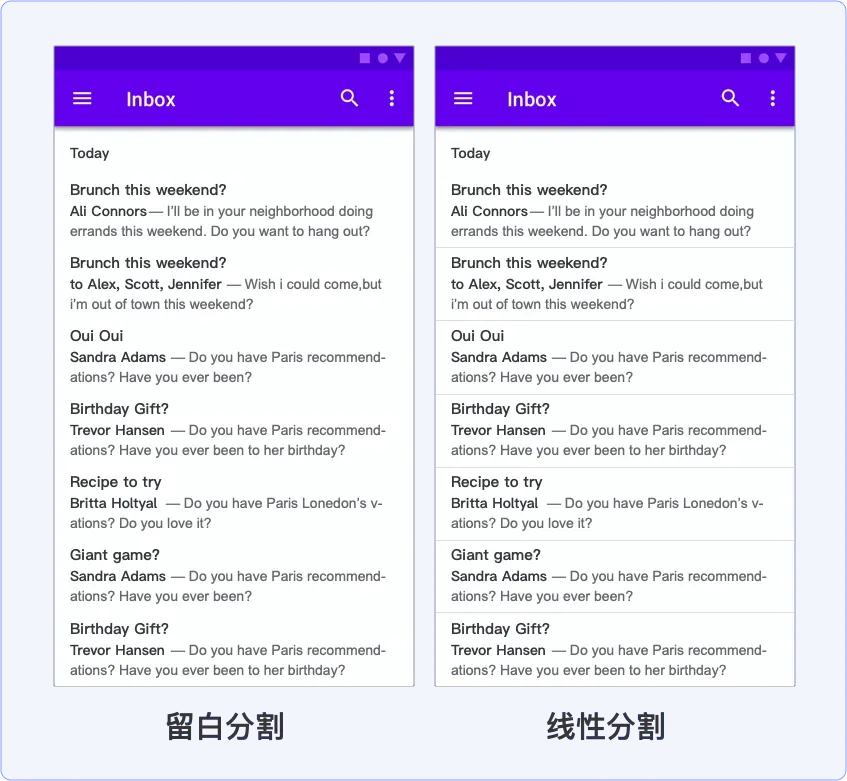
作為一名合格的UI設計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
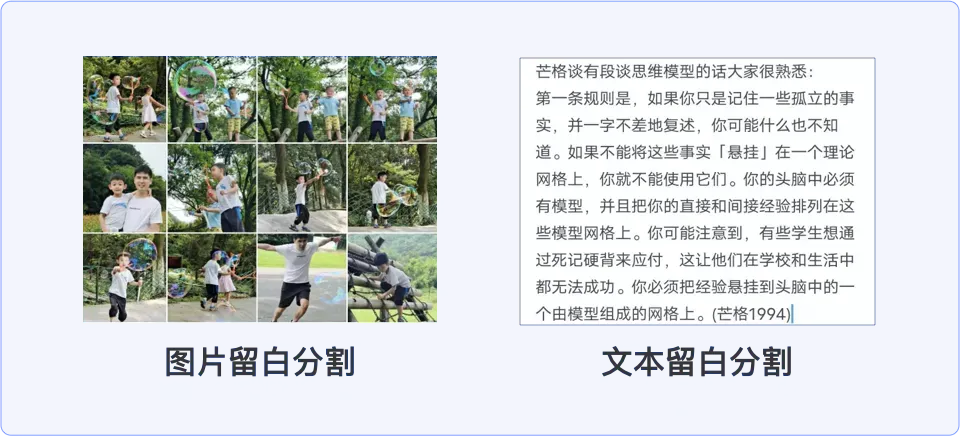
間距留白是區隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數據指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
線性分割定義:用線來分隔不同的信息內容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
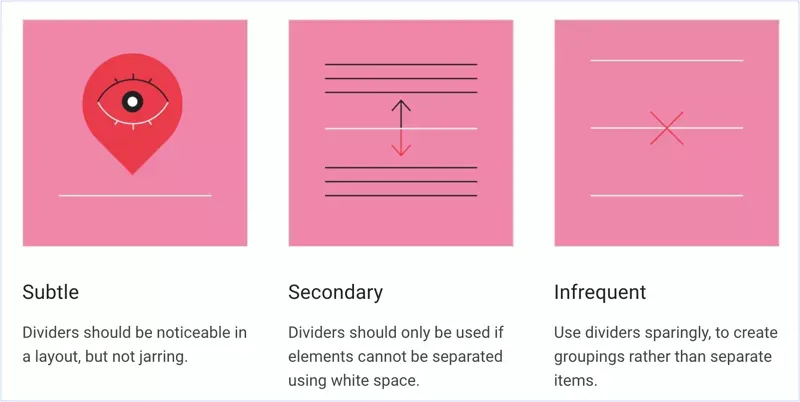
Android系統明確規定了分割線的使用原則:
1、微妙的:分割線在布局中應該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創建分組而不是分割條目。(如下圖)

分類及使用場景:
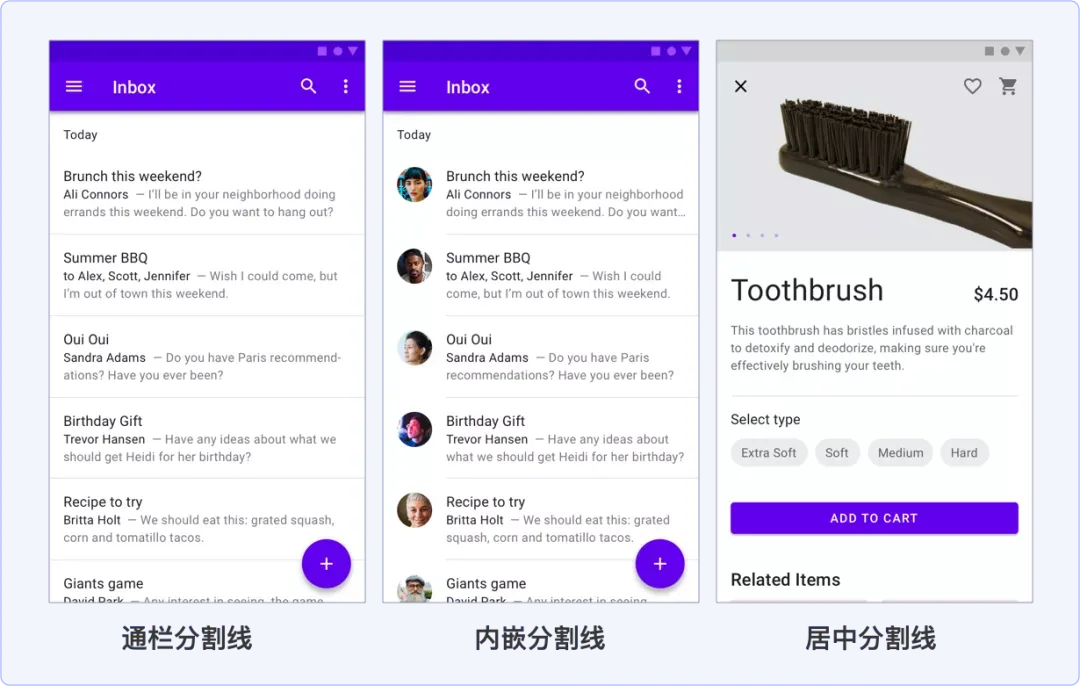
1、通欄分割線:用于分割彼此完全獨立的內容。
2、內嵌分割線:用于分割有錨點(頭像或圖標)的相關內容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關內容。

如果為了提高屏效,希望在一屏內盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

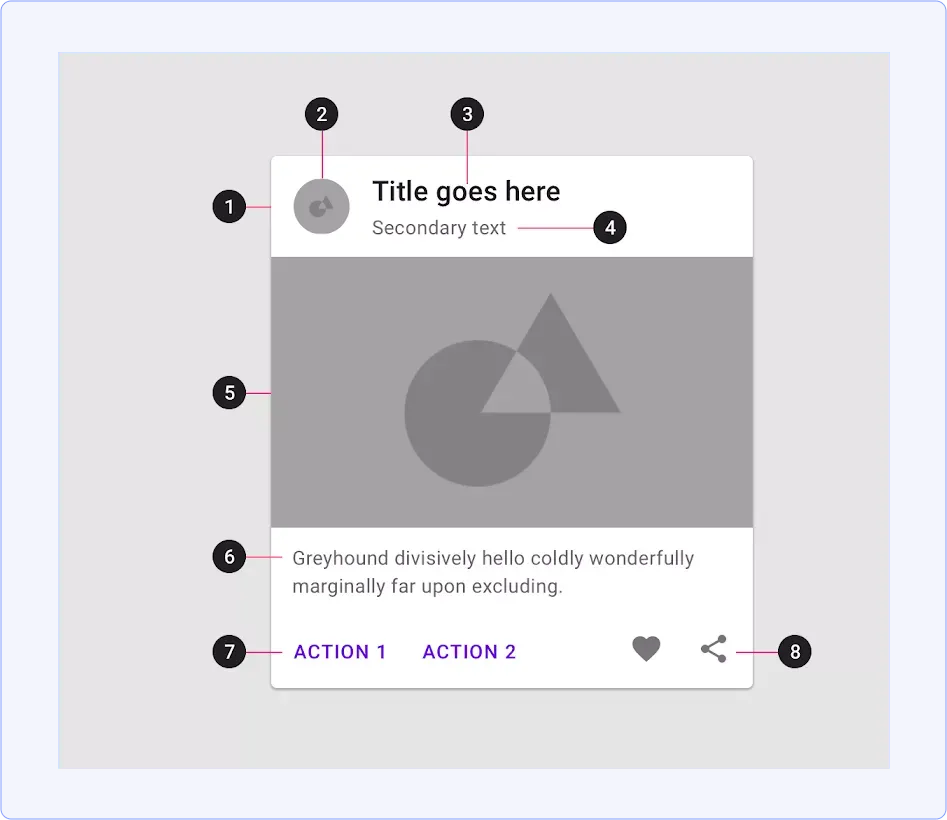
卡片分割定義:卡片是一個由內容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
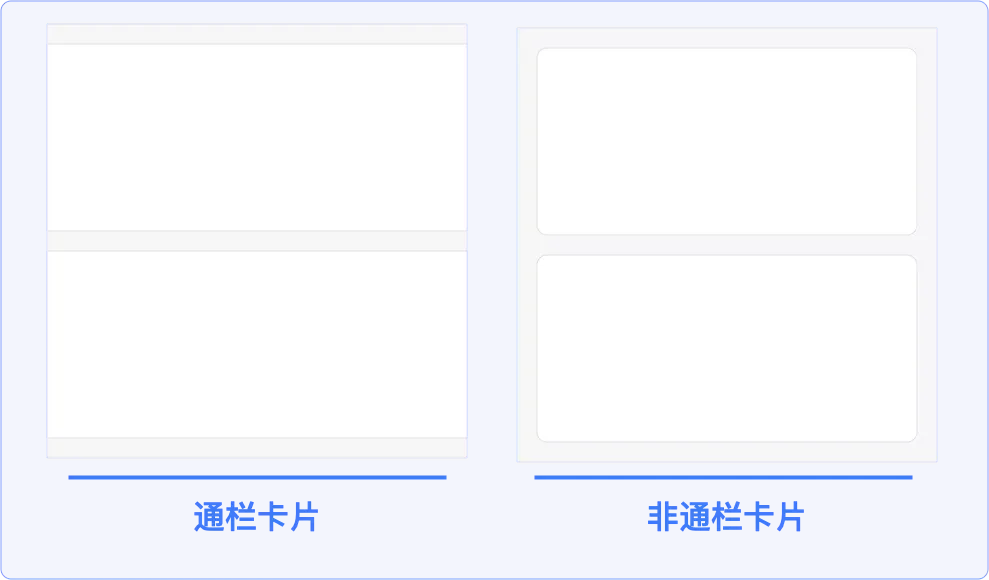
卡片根據左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應,非通欄卡片對于凸顯單個卡片的獨立性和內容的效果都更好,畫面的分割感會更強。
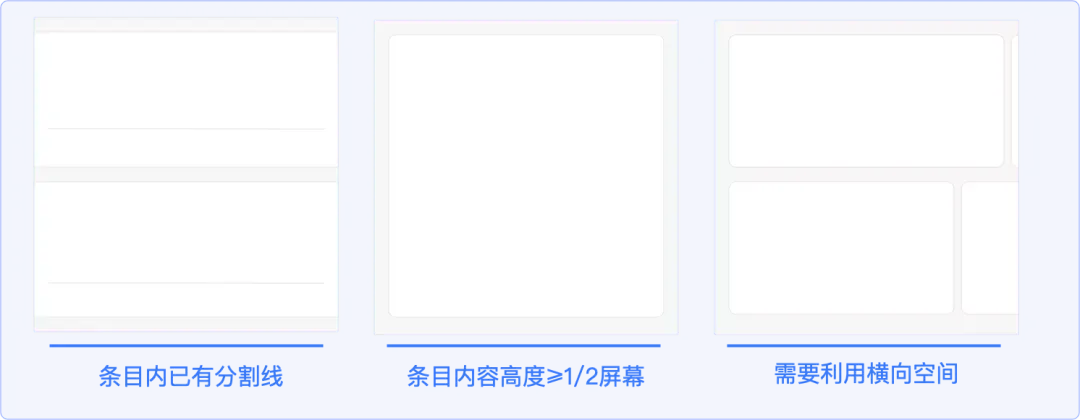
1、當這個主題內部的內容已經有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內部的內容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內容范圍,給用戶明確的內容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內容連續性原則,幫助用戶建立可以橫向滑動的意識。

小結:

信息分割本身不是目的,分割方式的選擇是為了讓版面產生清晰的條理性,用悅目的信息秩序來更好的突出內容,達成最佳的信息傳達效果,所以決策時,除了上述細節考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發

















藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
今天分享B端后臺管理界面欣賞,網上我們會搜集一些公開的國內外優秀的軟件界面設計和大家分享。
藍藍設計也有很多精彩的案例,B端后臺管理界面是我們最主要的工作方向之一,但大多數是保密狀態的,所以不能在網上發。歡迎我們聯系,請到m.91whvog3.cn欣賞更多案例作品。
#后臺界面設計欣賞 #界面設計靈感 #設計外包 #UI設計公司 #b端設計接單 #B端設計
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發




















藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
本文旨在分享從私募服務旅程著手,講述如何用服務思維去重構金融品類服務動線,從全鏈路角度梳理服務容器的價值表達,提升服務效率,讓用戶感知到服務,推動設計落地實現。

前言:金融產品設計為什么引入服務思維?
金融行業特點
金融品類交易中,客戶和平臺產品再也不是「決策-購買-結束」這種買完即走的關系,產品體驗路徑貫穿投前-中-后、線下后臺,用戶體驗鏈路漫長且復雜。尤其是私募品類,百萬起投的用戶門檻極高,高凈值人群的需求更加千人千面,給體驗升級帶來很大的難題:
·渠道,產品不斷趨同,如何讓高凈值客戶選擇你?為什么在雪球買私募?我們可以提供什么樣的服務?如何縮短服務路徑提升獲客效率?
·私募品類理解、購買門檻極高,內容及優勢難以讓用戶感知,用戶幾乎無法獨立完成購買流程。
·高凈值用戶需求千人千面,如何精準服務用戶和個性化服務?
除了金融產品本身之外,平臺服務能力很大程度決定了客戶的體驗和選擇;除了客戶的使用體驗、交易體驗,服務體驗是后續增長的核心關鍵點。所以如何讓用戶在雪球感知服務?如何把我們的好服務做顯性化表達?我們的產品架構交互路徑應該怎么去做?是體驗側需要亟待解決的問題。

先來看看用戶眼中的好服務
既然要提升產品的服務體驗,那用戶希望提供什么樣的服務?什么是用戶眼中的好服務?雪球買私募有啥優勢?
“多數受訪者不知道財富顧問可以做什么,不知道雪球買私募有什么優勢”
“多數受訪者需要某種形式的推薦,自己很難選出各方面都滿足自己要求的私募”
“越資淺的受訪者,對財富顧問需要的程度越高”
-引用自雪球私募用戶訪談
通過私募用戶訪談,我們發現用戶眼中的好服務是專業性強、立場中立、有溫度、持續陪伴的,所以我們應該
·把平臺服務價值外顯、更具象的展現財富顧問專業能力
·為財富顧問提供更高效的管理工具

如何用服務思維做體驗升級?
再來看看服務思維是什么?
是一種跨學科的思維方式,是用全局化、系統化的視角看待問題,通過對一段服務過程中的觸點體驗進行系統、有組織地挖掘優化,用設計思維去解決實際場景里的人與人的關系。
-引用Interaction Design Foundation

三個方向
服務體驗升級的切入點我們可以抽象為3個方向:
01.產品服務化
以用戶為中心,基于用戶旅程去做創新;從被動響應到主動服務,是人到人的服務
02.服務品牌化
有序的把各個觸點串聯,打造有識別性,連貫統一、感知強的服務體驗
03.服務產品化
把服務標準化、規范化、打包成具體的產品,實現快速復制


設計動作
01.服務動線重構
私募產品的購買門檻高,用戶從作出購買決策到完成購買的鏈路非常長,我們希望客戶通過與“財富顧問”建立連接,來輔助用戶完成購買前-中-后的整條鏈路;以及幫助財富顧問提升效率,為后續的交易轉化帶來各種交易線索。在體驗升級最開始的階段,我們嘗試在強調按鈕操作,獨立優化預約建聯頁面信息布局等做了很多次的迭代升級,數據并不理想,并沒有提升用戶建聯率,需要跳出固有思維,從服務思維視角出發,基于用戶旅程優先迭代人到人的服務。
從被動等待變主動服務
從用戶需被動等待財富顧問聯系轉換為主動添加財富顧問;縮短觸達鏈路,通過跨端跳端的體驗去幫助用戶簡化流程鏈路。



補齊服務場景缺口
服務缺口是用戶對服務的期待或需求和實際接受到的服務之間的落差(也是一個服務設計分析模型,用來探討服務為什么發生),在設計探索階段,我們可以梳理服務缺口,去找到設計切入點。
我們在重構的時候發現,用戶僅在投中場景(私募詳情頁)才能聯系到財富顧問,用戶在發現場景下遇到類私募這種高門檻產品及內容時是急需一個觸點去咨詢財富顧問的-即在發現決策場景的溝通缺口缺失,所以我們在私募用戶高頻鏈路上都進行了服務容器的補齊。

02.服務價值顯性化
我們在訪談私募用戶的時候,很多客戶都會提到雪球財富顧問的服務好,態度中立不營銷;以及客戶希望提供更豐富的產品,但其實雪球私募的產品數量、品類是豐富的。
37.5%的私募意向用戶會在選擇平臺時選擇推銷感弱,能站在客戶角度的平臺;在訪談中,用戶對雪球財富顧問的中立立場,弱營銷感有較強感知
-引用自雪球私募用戶畫像報告
但我們并沒有把雪球的服務優勢在前端傳遞給用戶,也從未系統性梳理過雪球私募品牌在用戶整條鏈路的信息和表達,所以我們給用戶傳遞的界面、視覺、文案是雜亂無章的。
我們需要自上而下的去明確我們的服務價值主張是什么,然后自下而上的從視覺設計、文案表達、交互等把我們服務價值在用戶消費場景去做顯性化透傳。
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
hello,大家好!今天藍藍要介紹的是我們近期的作品,兩種不同風格的B端產品平臺首頁,一起來欣賞吧!
方案一:駕駛艙風格 采用駕駛艙形式,以生產為主的業務,使用戶可以更直觀,更全面地了解企業中所有指標的具體情況,以便快速做出決策。整體顯示更為重要的實時數據,監控掌握大局觀,及時對有問題的數據進行及時處理,板塊區分明顯,更方便找到相關數據。
方案二:平臺主頁風格 在初步調研產品框架的基礎上,系統首頁重構信息組織架構,豐富信息和數據,根據不同權限可調整頁面信息增加辦公效率。設計風格采用簡約的設計語言,模塊化布局,方圓并構的設計模式,界面強調可復用性和通用性,配色采用品牌色,品牌融合度高。
#ui設計
#B端產品 #UI界面設計 #設計案例分享 #北京ui設計公司 #ui設計
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
今天分享原創作品案例:醫療電子病歷界面設計,
這是一個我們公司的設計師對自己理解自由發揮的界面設計概念稿,有此類需求的企業,歡迎和我們聯系01063334945。
我們公司可以對外公開的界面設計不是特別多。
公司官網m.91whvog3.cn 上面有一些。
#后臺界面設計欣賞 #界面設計靈感 #設計外包 #UI設計公司 #b端設計接單 #B端設計 #電子病歷系統
#醫療軟件
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發






藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
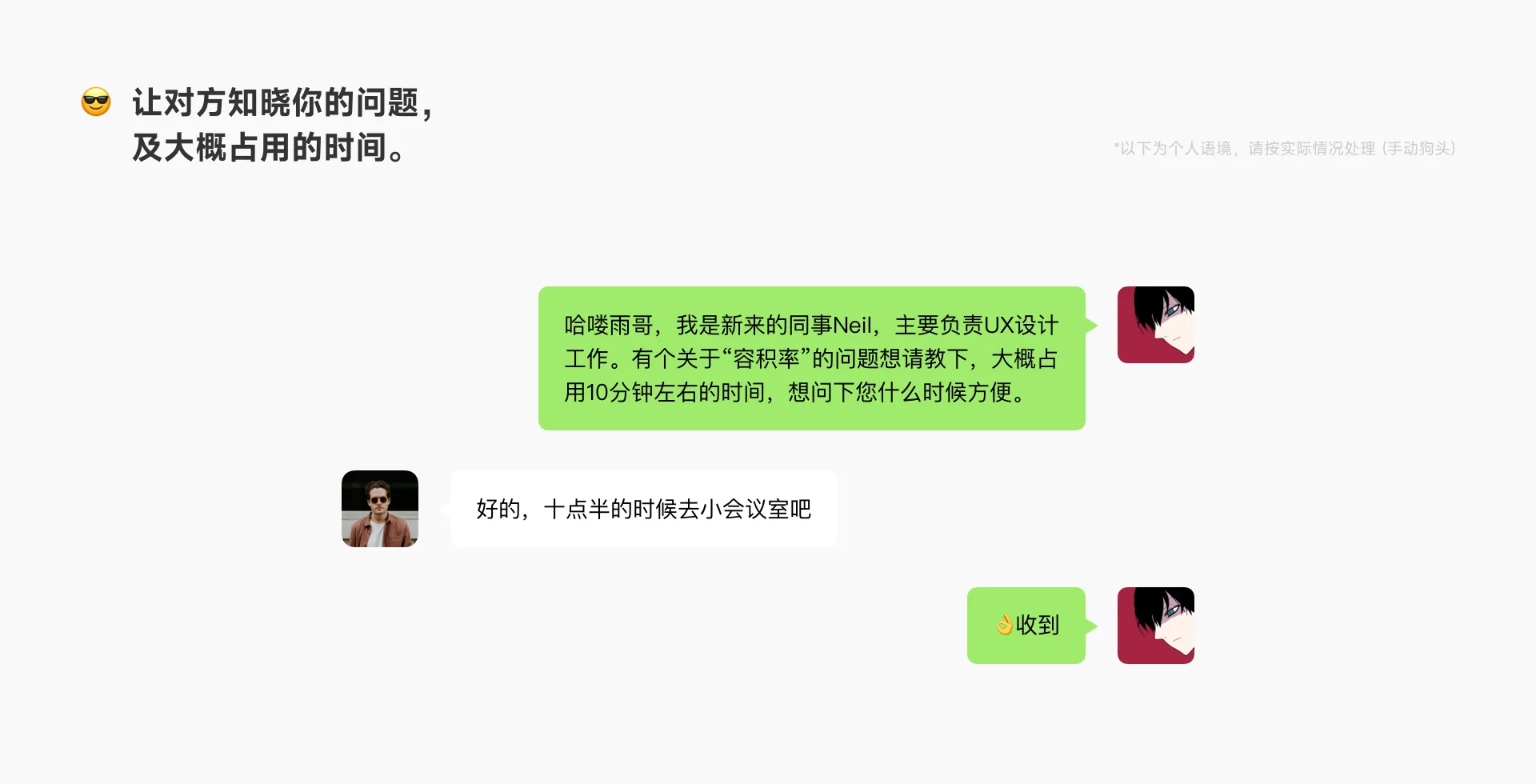
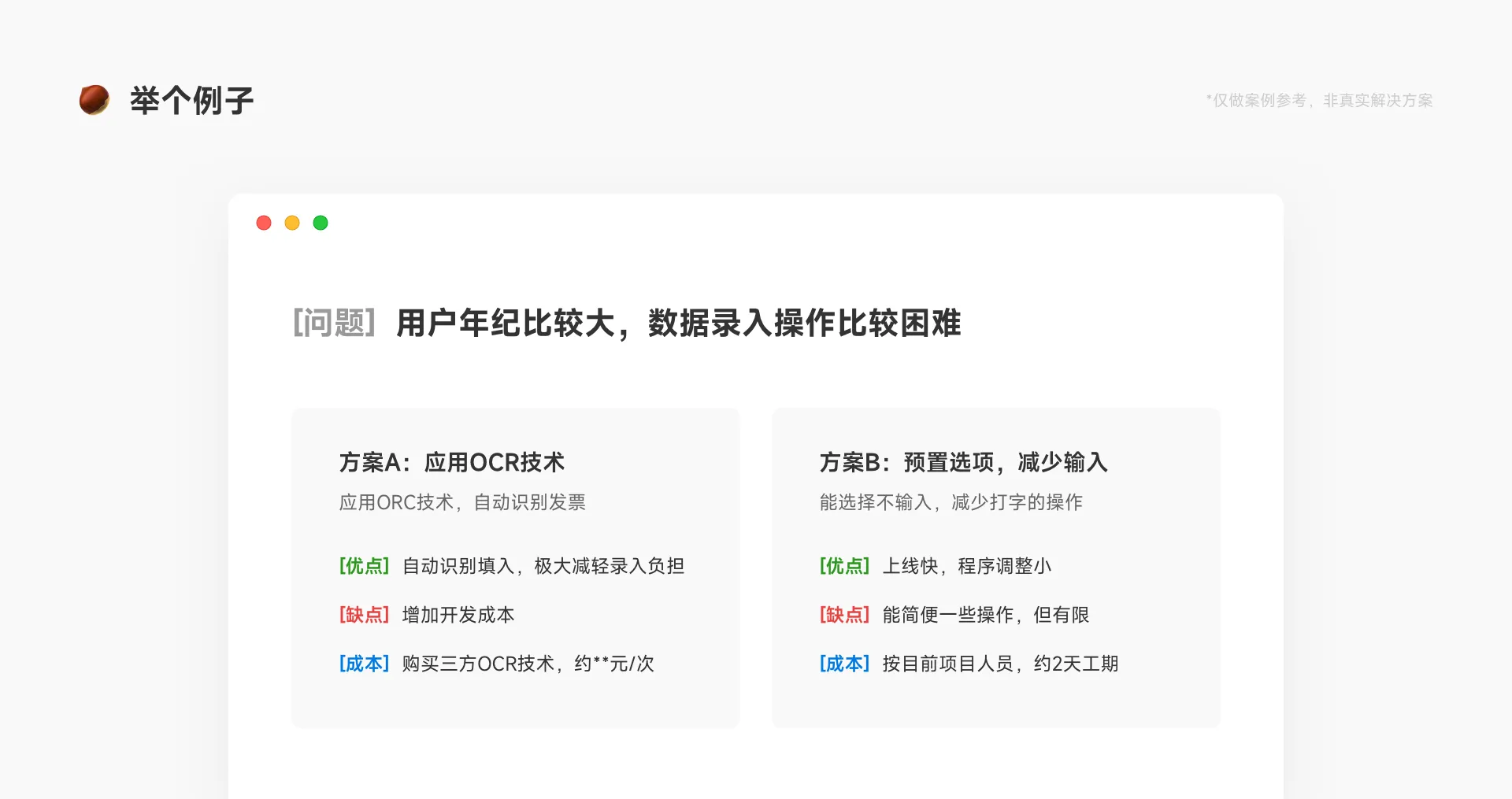
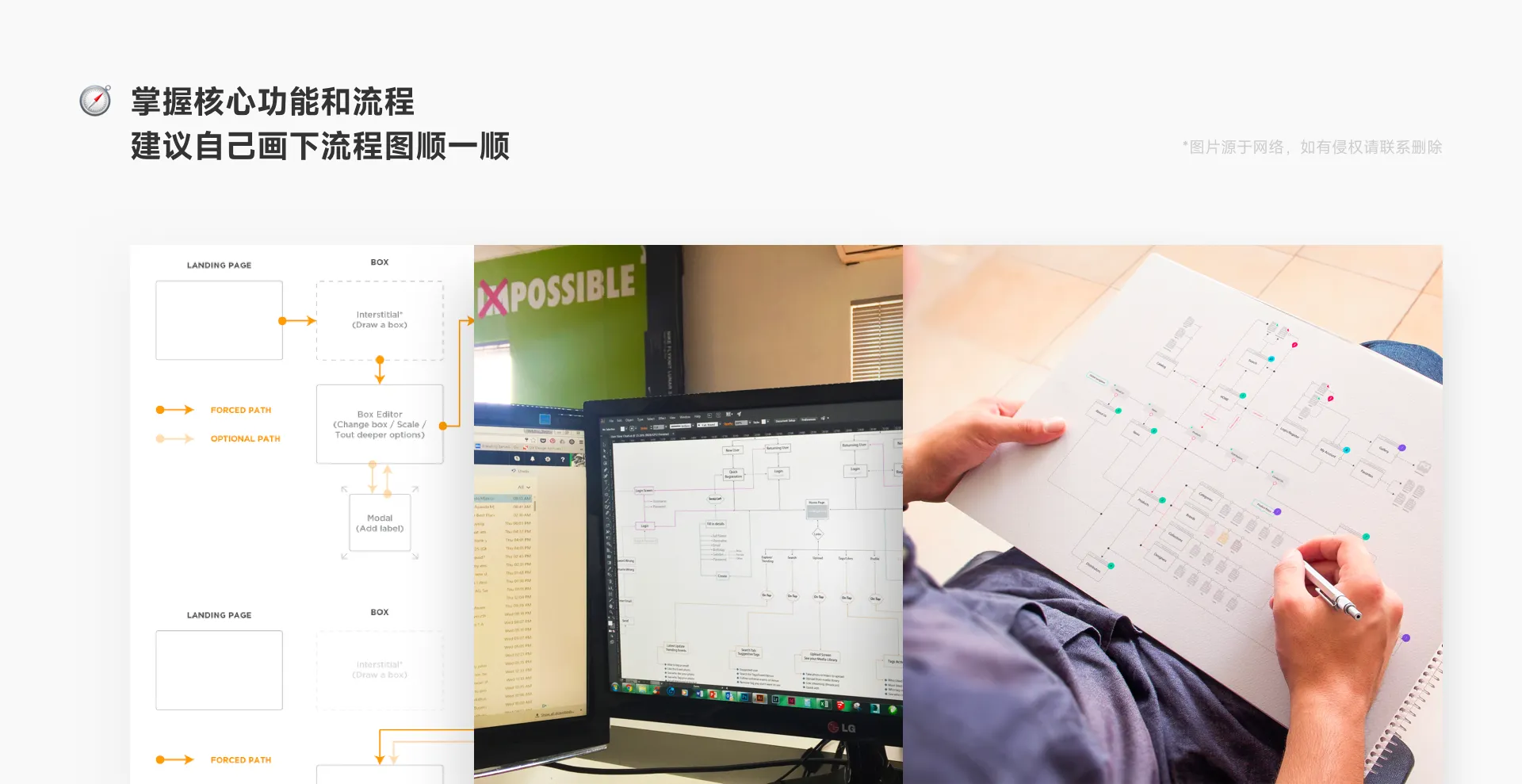
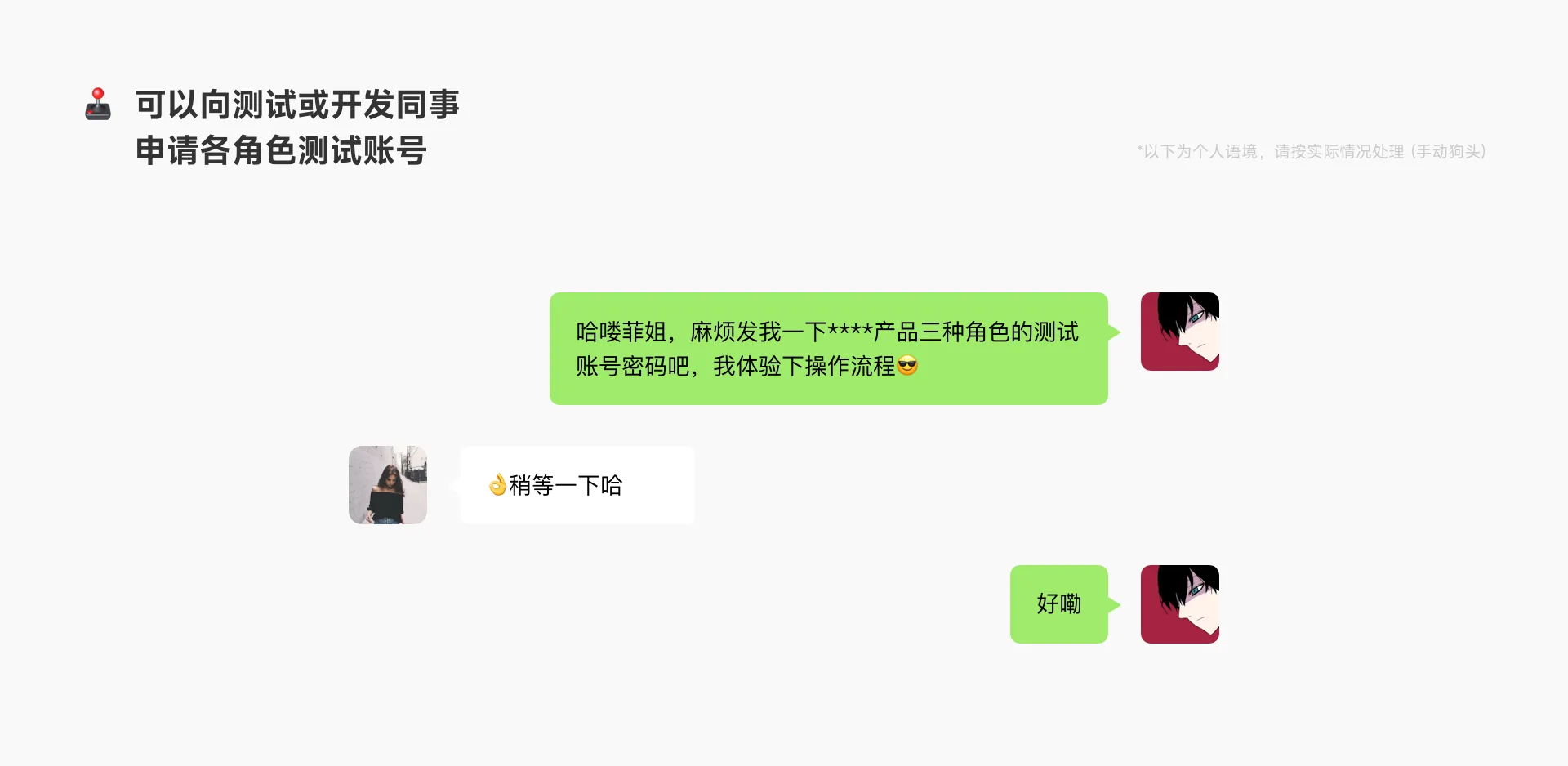
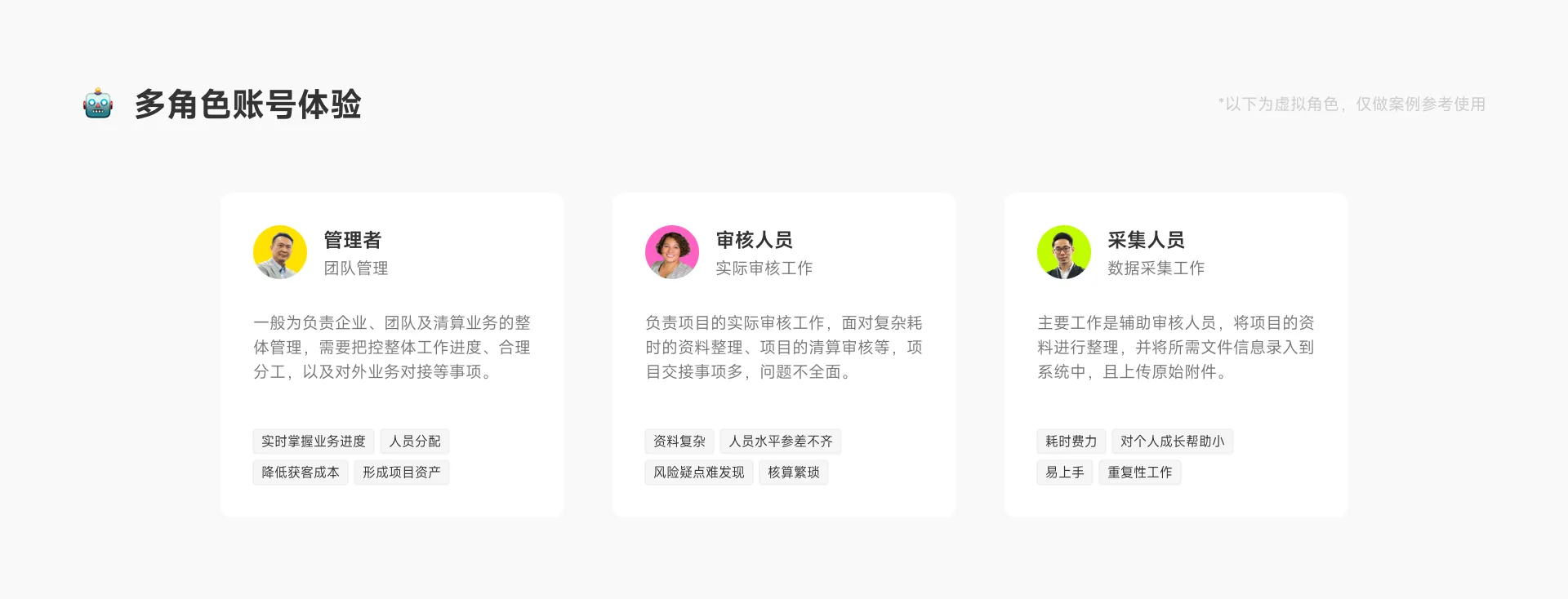
本篇主要內容:如何著手快速了解公司產品,建立相關業務或行業認知(偏入門向,相對適合0~1年經驗的同學)









藍藍設計(m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://m.91whvog3.cn