2023-1-5 資深UI設(shè)計者

隨著各大智能廠商對用戶行為數(shù)據(jù)的收集積累,拆分提煉出了不同場景下用戶的特定需求,相比以前的大而全臃腫的功能界面,現(xiàn)在的功能、信息更加精確,產(chǎn)品將不同場景下的解決方案為用戶提前準備好,用戶只需要簡單的選擇就好,更加人性便捷:

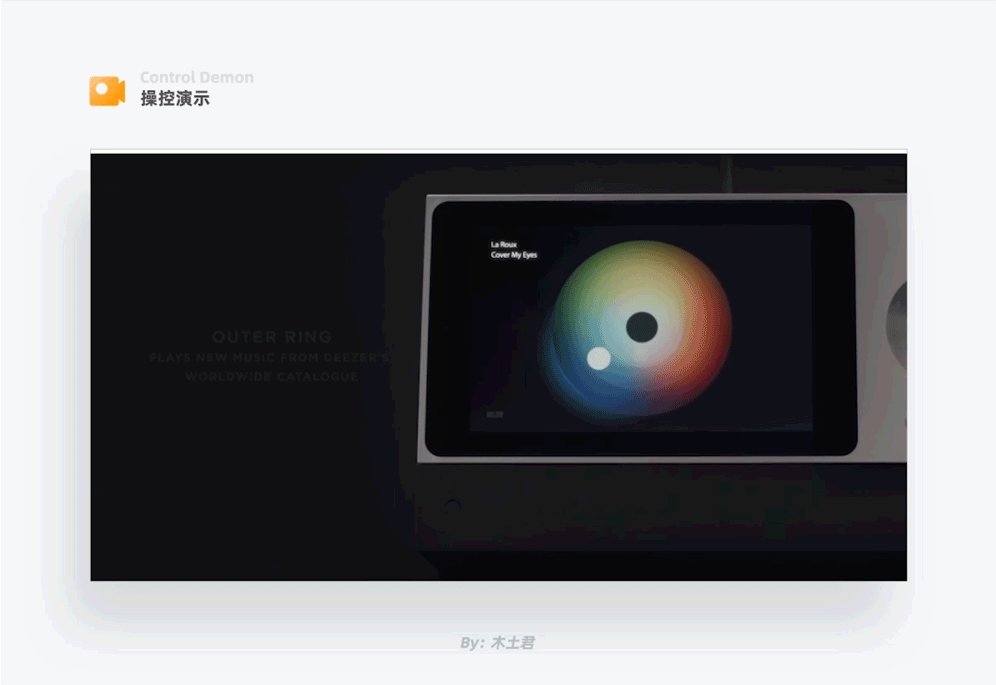
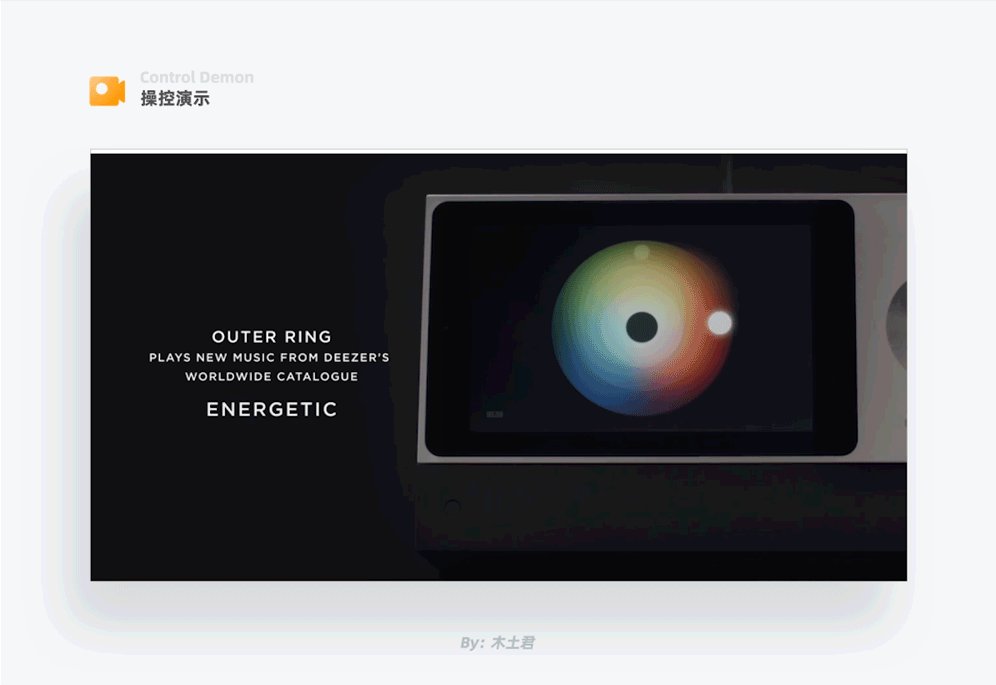
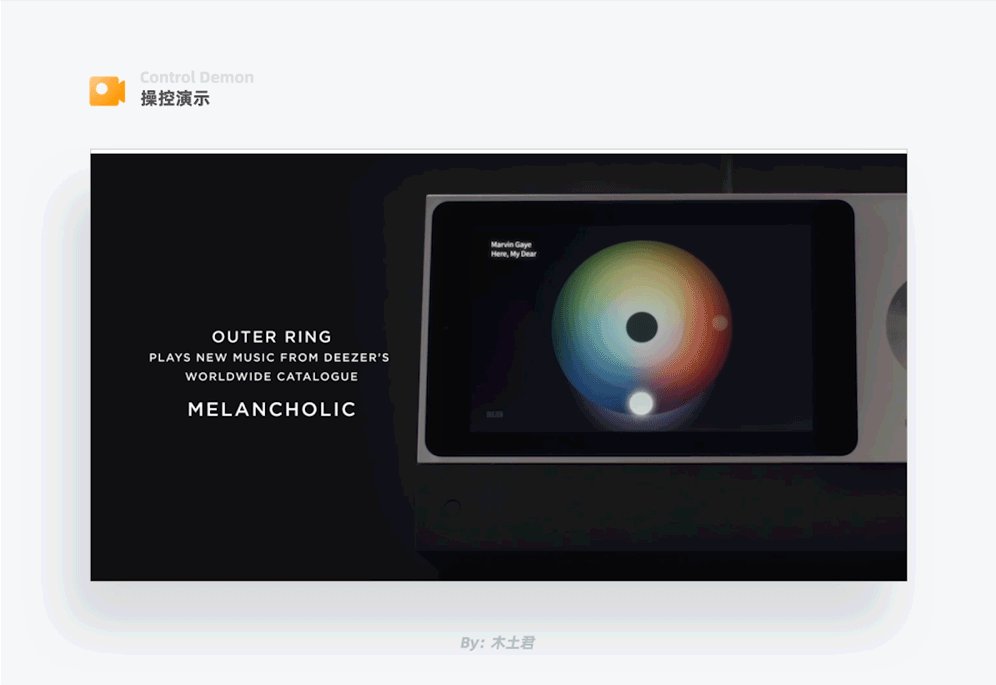
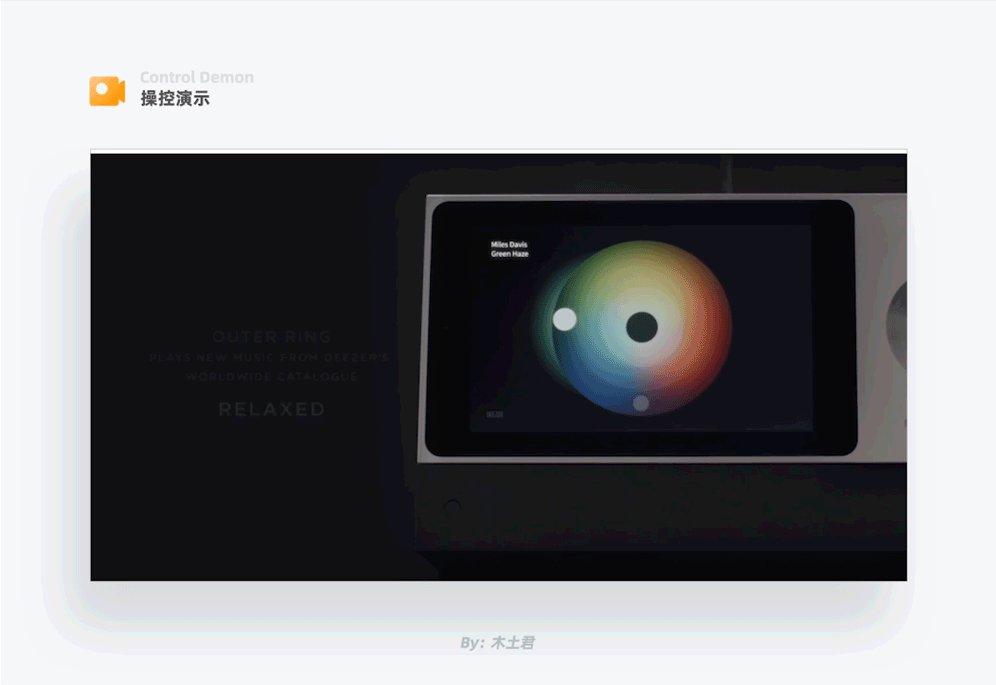
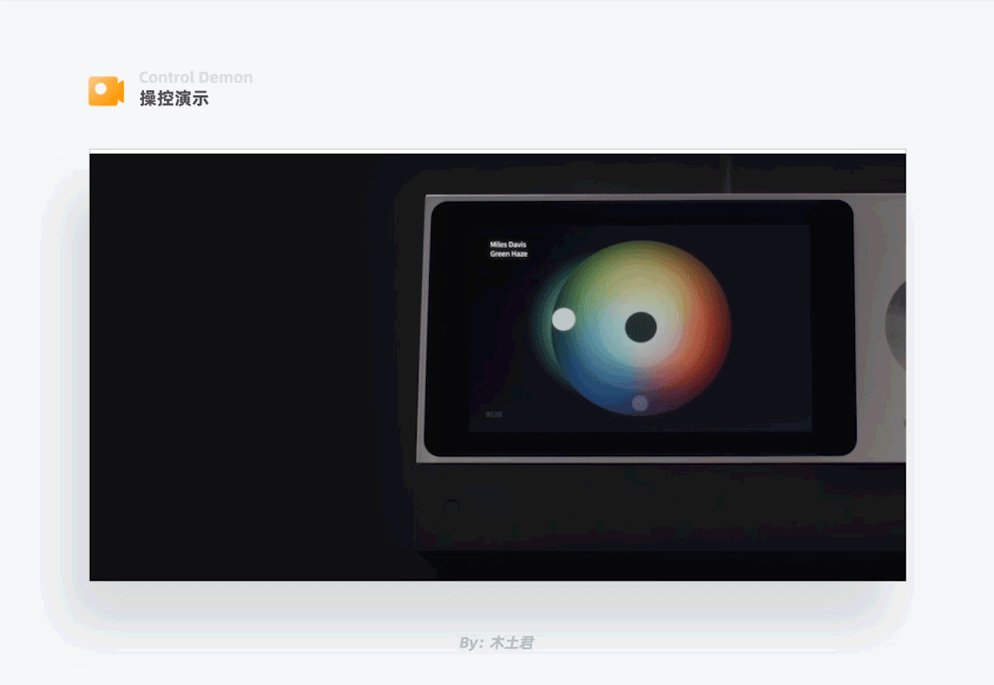
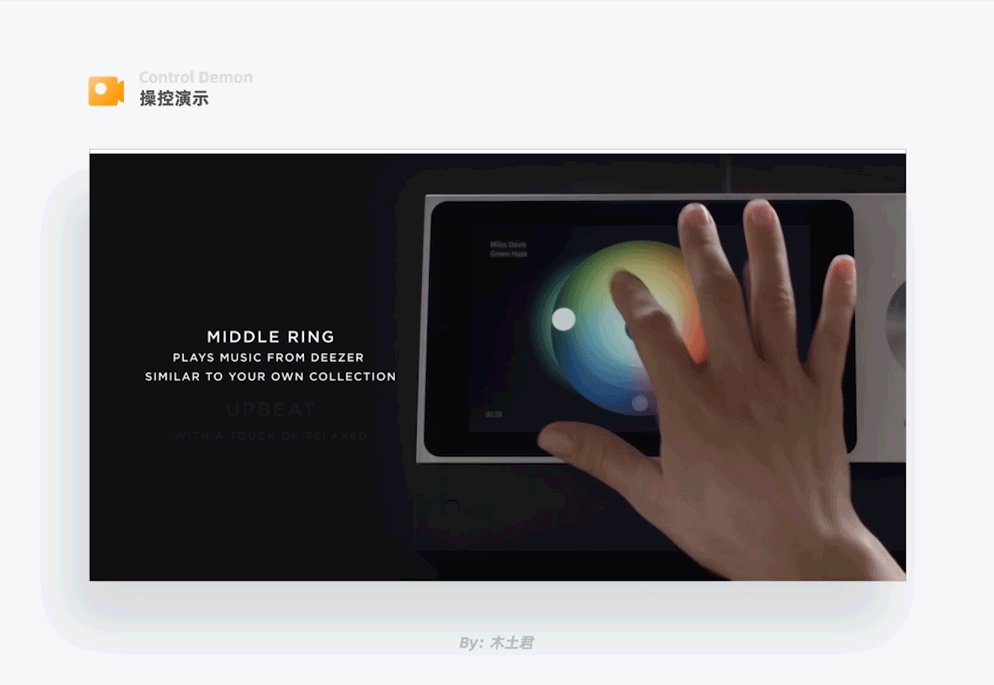
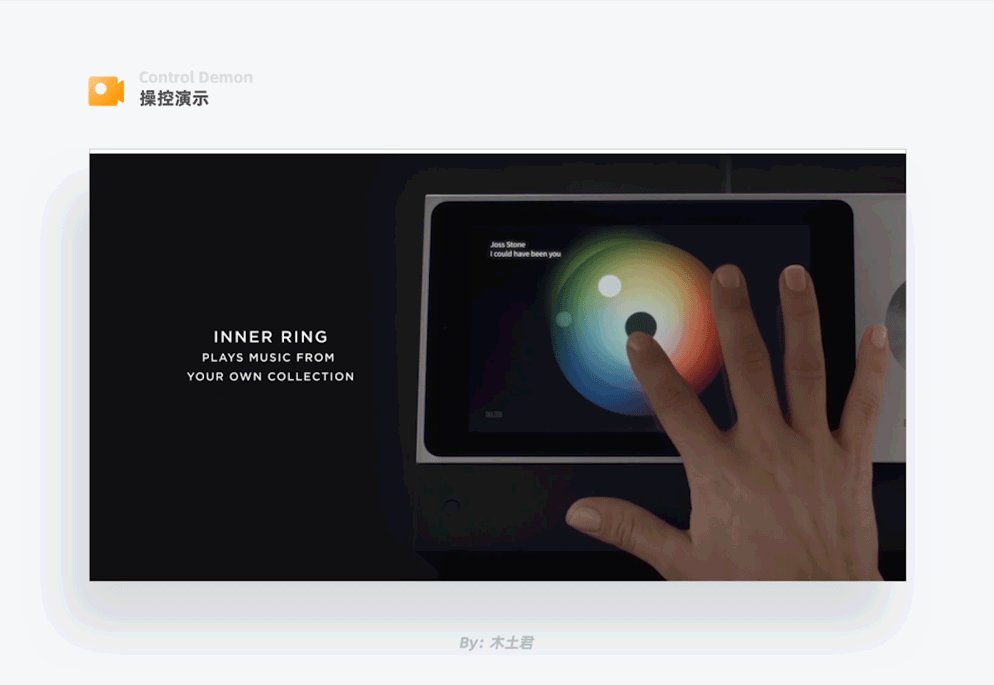
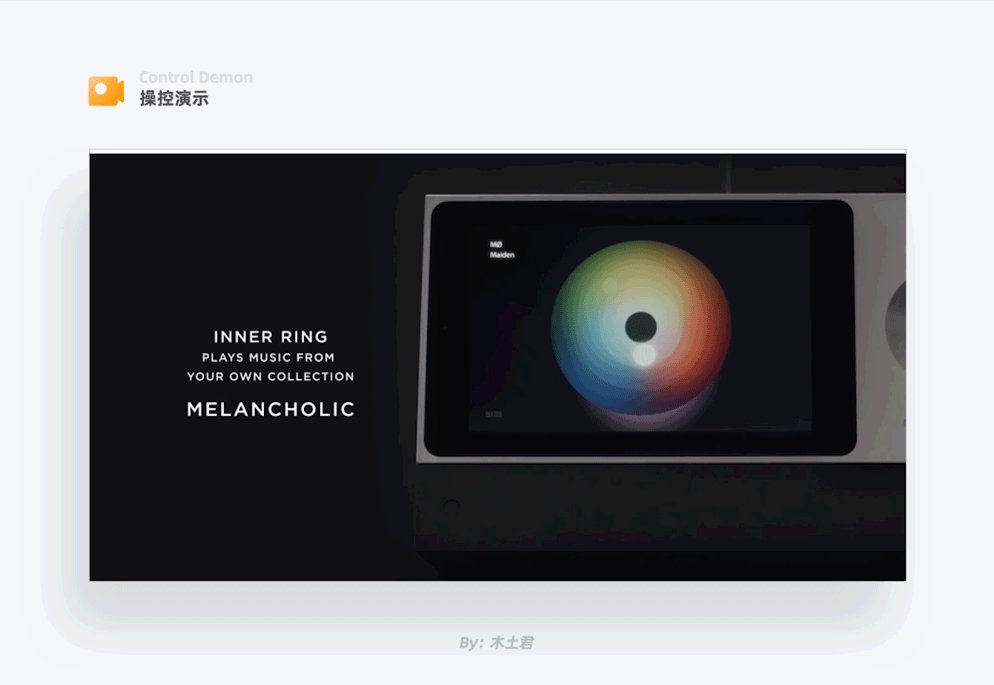
B&O音箱面向的人群是音樂發(fā)燒友,他們對音樂有獨到的理解,為了為用戶提供便捷合乎口味的音樂,B&O將歌曲類型與顏色情感相結(jié)合,分別是:黃色代表愉快的歌曲、紅色代表激情的歌曲、紫色代表憂郁的歌曲、藍色代表輕松的歌曲。用戶只需要選擇顏色就可以播放相應(yīng)風格的音樂,給用戶濃烈的感性藝術(shù)氣息。

并且B&O將音樂播放場景做了細分:只收聽自己收藏的歌曲、收聽與自己品味相似的歌曲、隨便聽聽;這三個場景下的需求通過三層圓環(huán)來滿足:點擊外環(huán)區(qū)域播放全網(wǎng)歌曲、點擊中環(huán)區(qū)域播放與用戶收藏相似的歌曲、點擊內(nèi)環(huán)區(qū)域播放用戶收藏的歌曲。這種感性的操作方式省去了搜索歌曲的過程,極大的提高了便捷性。

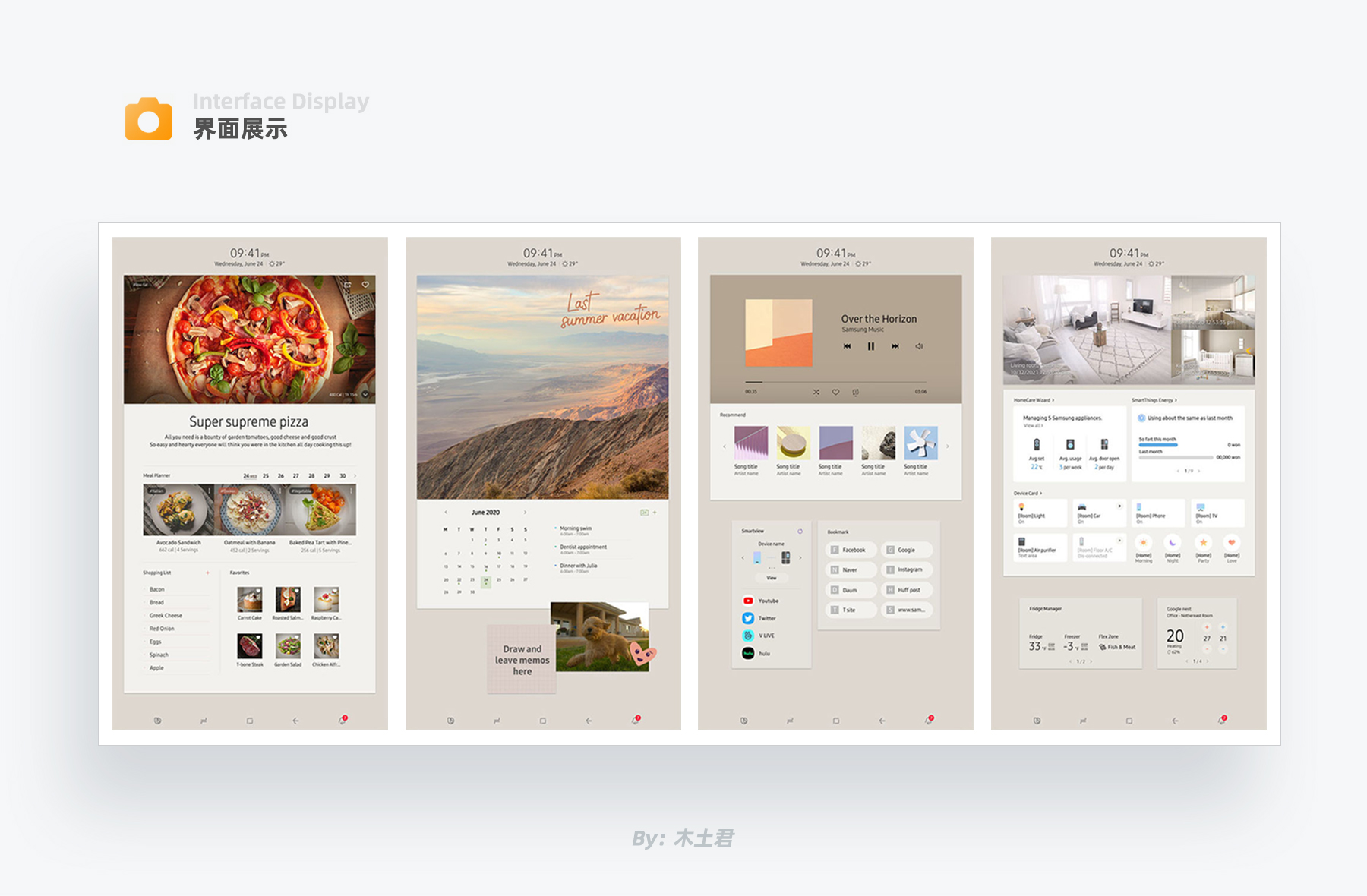
我們先了解一下三星智能冰箱1.0的系統(tǒng)是什么樣的,首頁包含時間、天氣顯示、音樂播放、購物清單、備忘錄、相冊、留言板、設(shè)備控制,用戶在冰箱面板上什么都能做,整體感覺是一個臃腫的功能集合。

在2.0中,三星將用戶使用場景做了以下的細分:烹飪模式、日常模式、娛樂休閑模式、家庭管理模式;在烹飪場景下,為用戶展現(xiàn)菜譜,用戶可以專注的去研究飯菜制作方法;在日常場景下,為用戶提供日歷、照片墻、留言板、日程等日常生活相關(guān)信息;娛樂場景下,用戶可以在廚房一邊忙碌一邊聽音樂,還可以查看社交消息,所有的功能都是圍繞娛樂休閑;家庭管理場景下,全職媽媽可以一邊做著飯,一邊看著監(jiān)控屏幕上兒童房孩子的情況及全屋的安防情況,也可以控制家中的設(shè)備。
場景細分可以有重點的為用戶提供他們真正需要的服務(wù),讓用戶感受到產(chǎn)品帶來的貼心感。

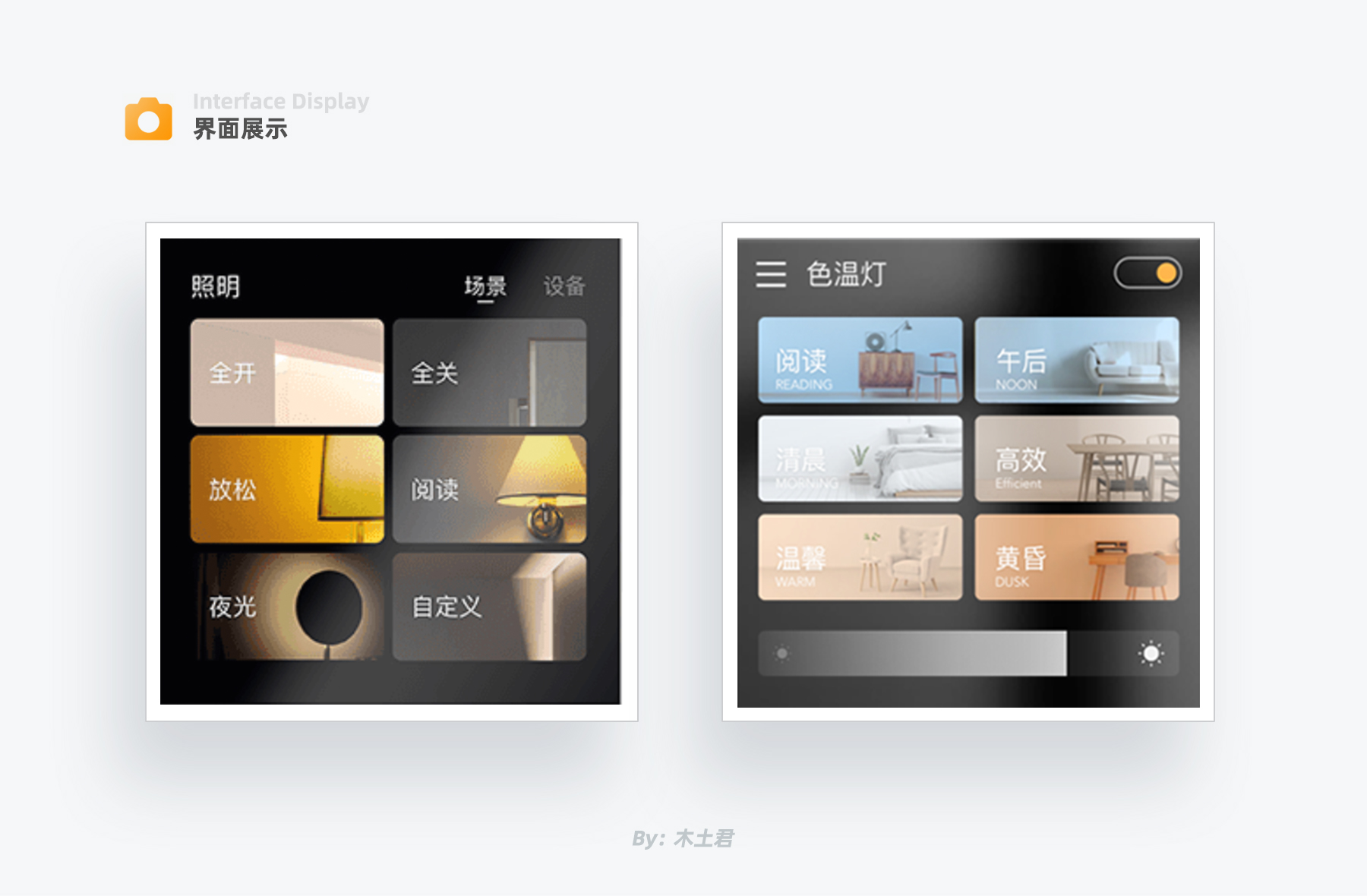
Orvibo根據(jù)用戶使用燈光的習慣,按照用戶對于光線的需求程度,將燈光使用場景分為:夜晚光線昏暗需要明亮的光照、白天光線充足不需要燈光、休閑時需要柔和些的光線、閱讀需要不刺眼但明亮的光線、起夜時微弱的輪廓照明即可。為用戶提供每種場景下的照明方案,準確快速的滿足用戶不同的需求。

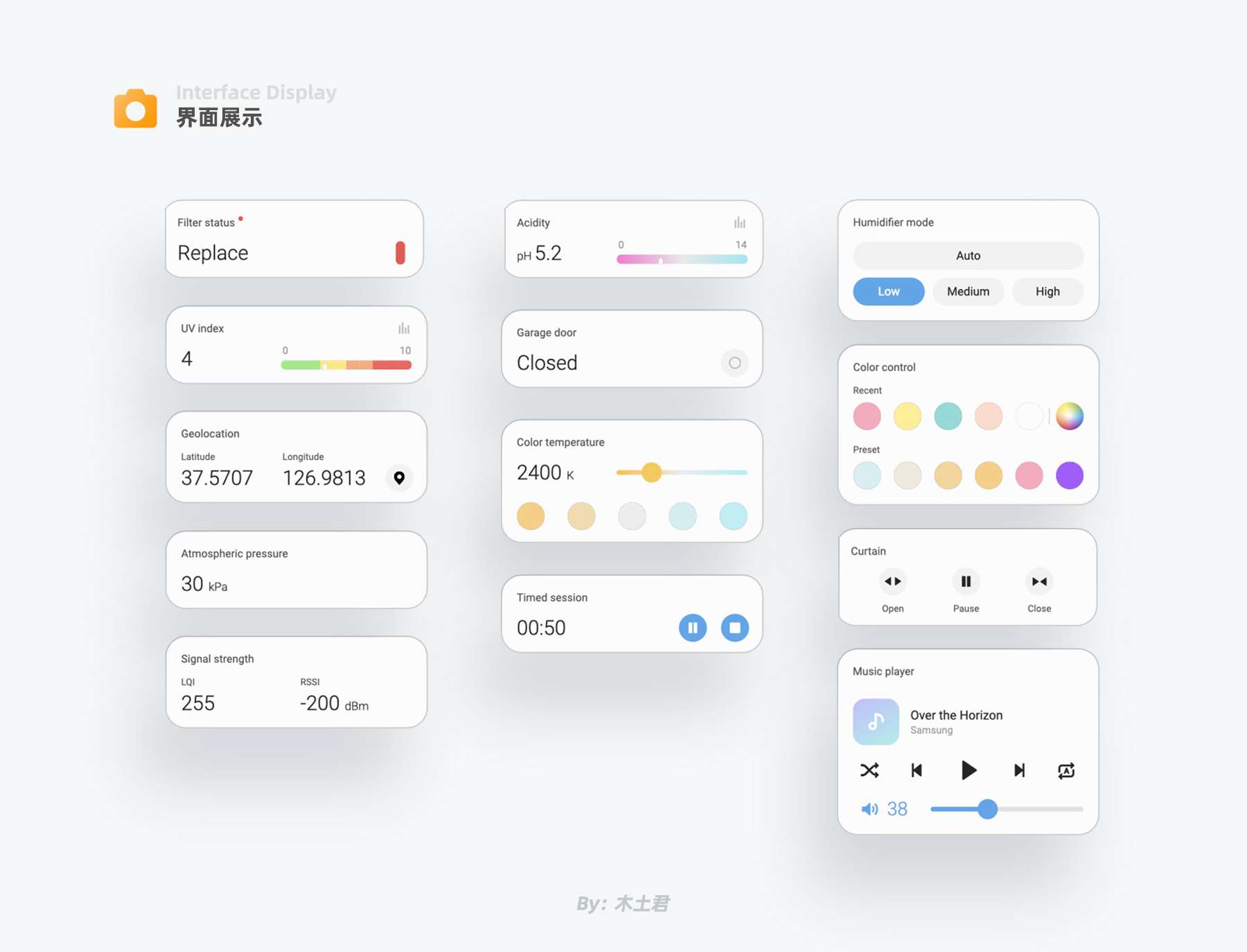
小米根據(jù)用戶對于空調(diào)各個功能的操作頻率,羅列出核心功能:開關(guān)、溫度調(diào)節(jié)、冷熱模式,界面中只體現(xiàn)這幾種種信息,將低頻功能隱藏起來,為視覺降噪,突出核心功能,提升了用戶操控效率。

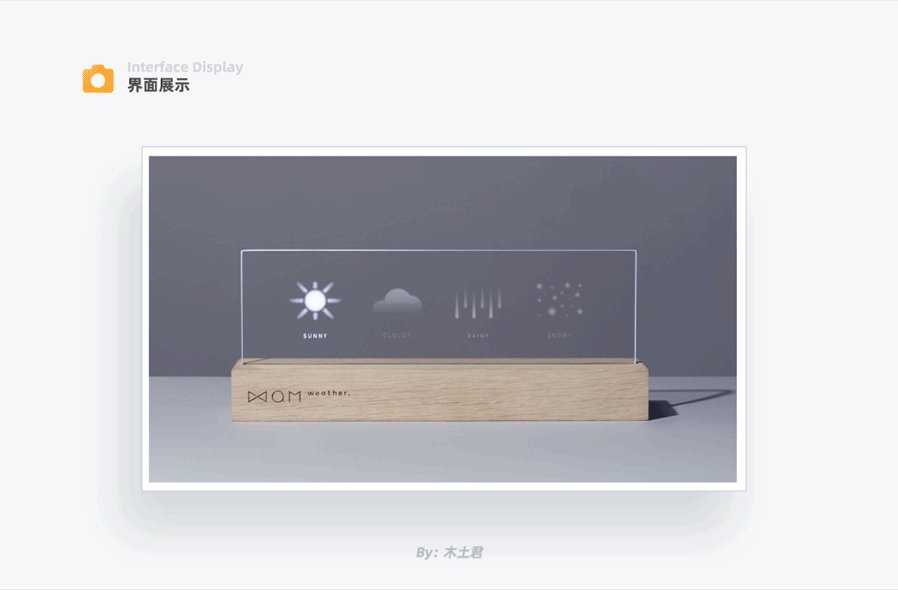
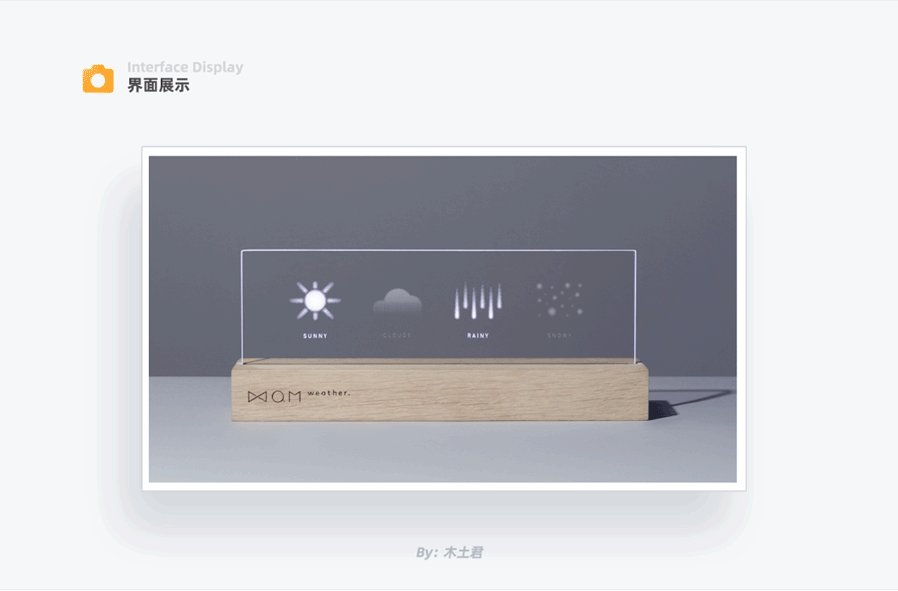
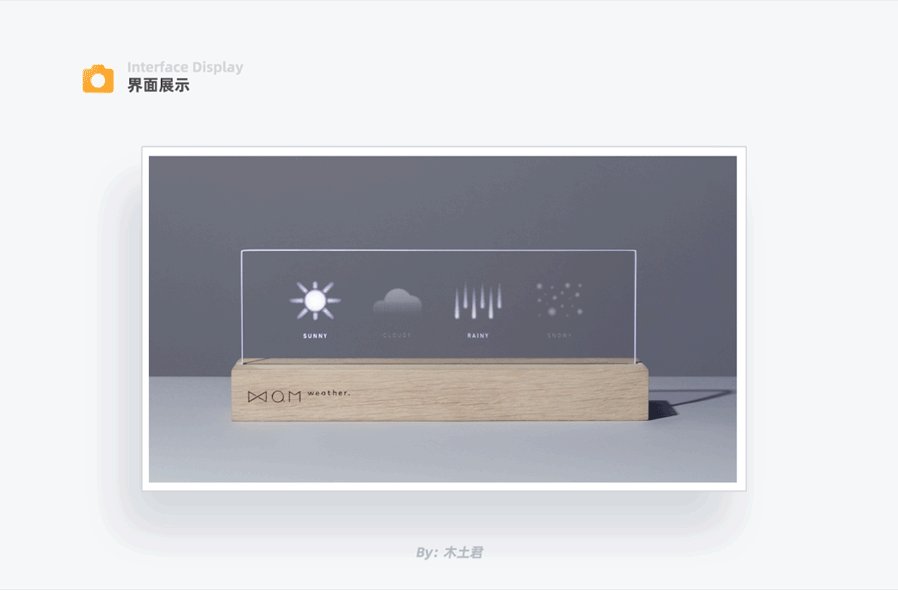
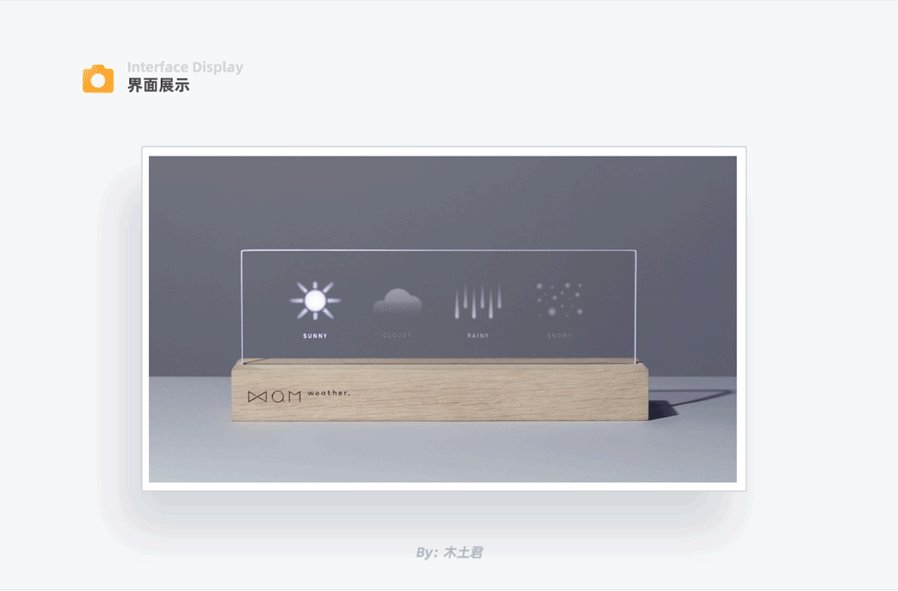
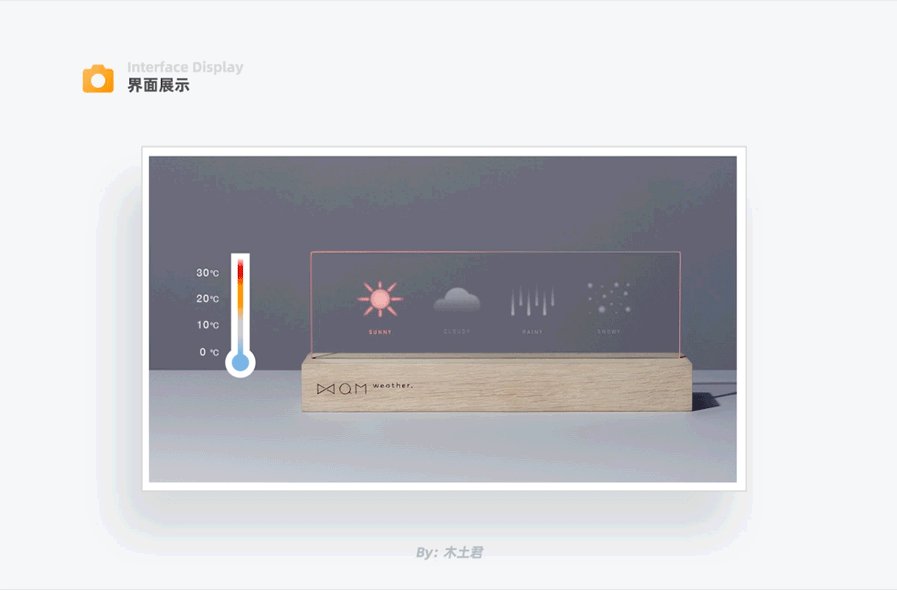
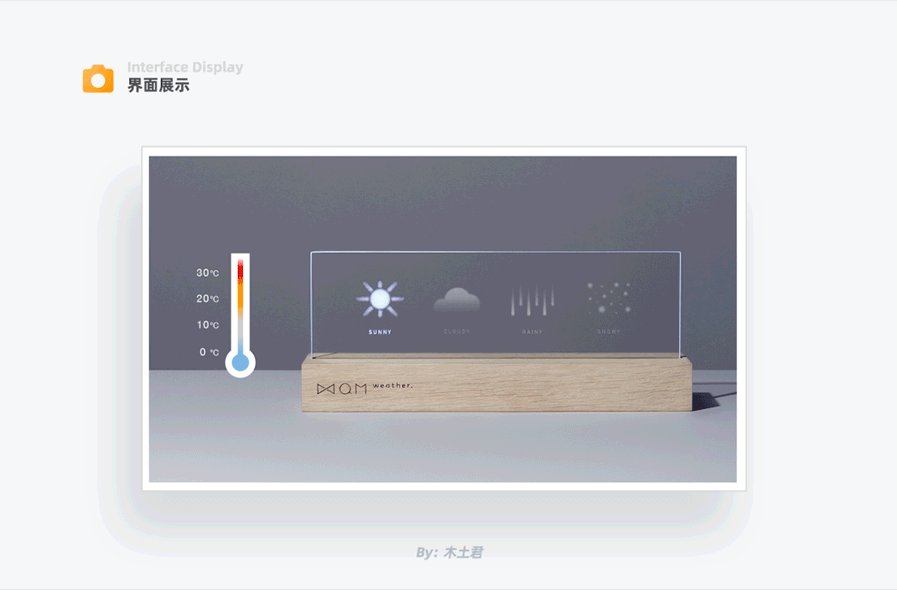
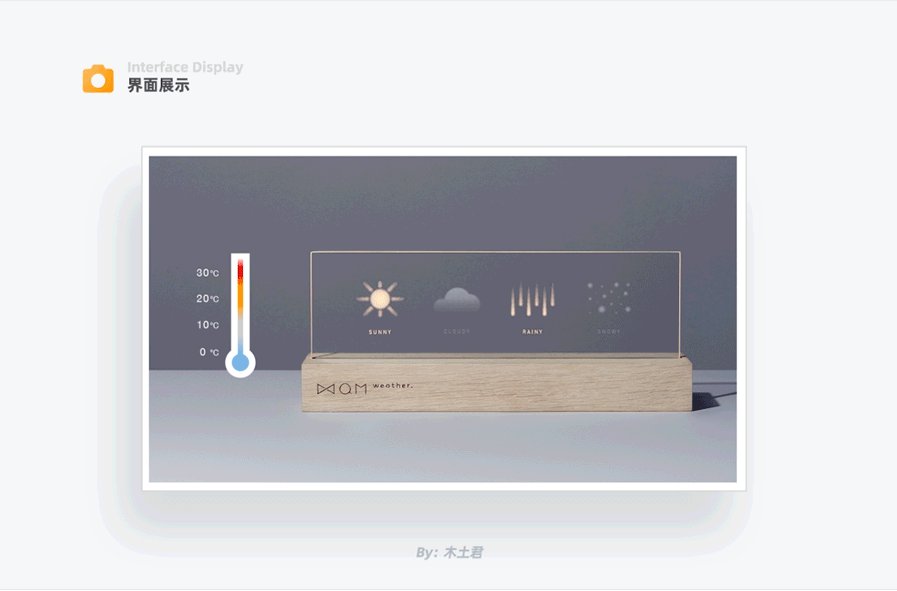
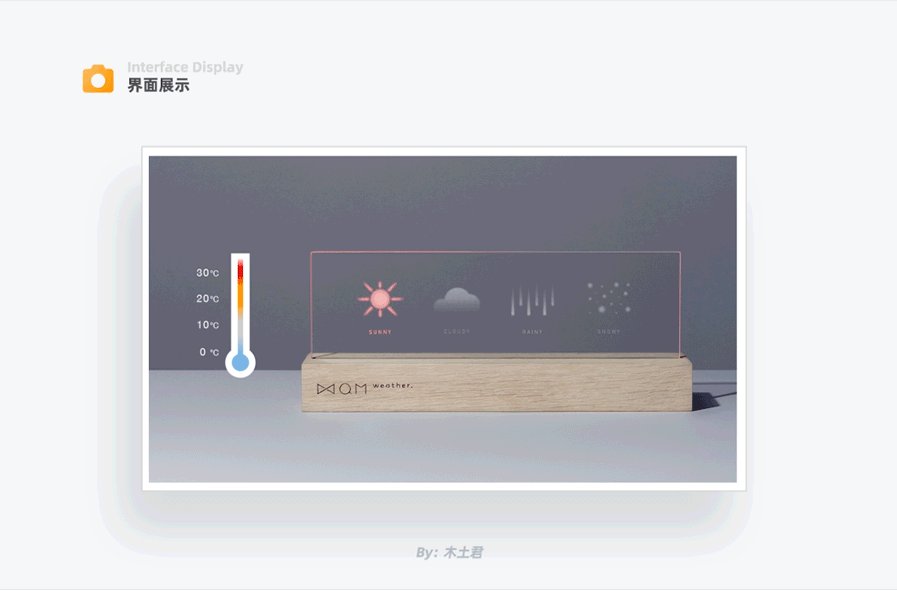
針對那些上班中不方便看手機、穿好衣服正要出門、旅游到達當?shù)鼐频晷枰匆谎厶鞖鉅顩r的場景,WOM提供了簡潔直觀的設(shè)計方案,產(chǎn)品顯示區(qū)域只保留4種常見天氣類型,高亮的天氣icon代表當前的天氣狀況,當天氣將要發(fā)生變化時,相應(yīng)的天氣icon會閃爍。

此外,通過利用顏色來傳達不同的溫度,藍色代表0℃,白色代表10℃,黃色代表20℃,紅色代表30℃,在不需要手機的情況下為用戶提供了豐富的展現(xiàn)形式。

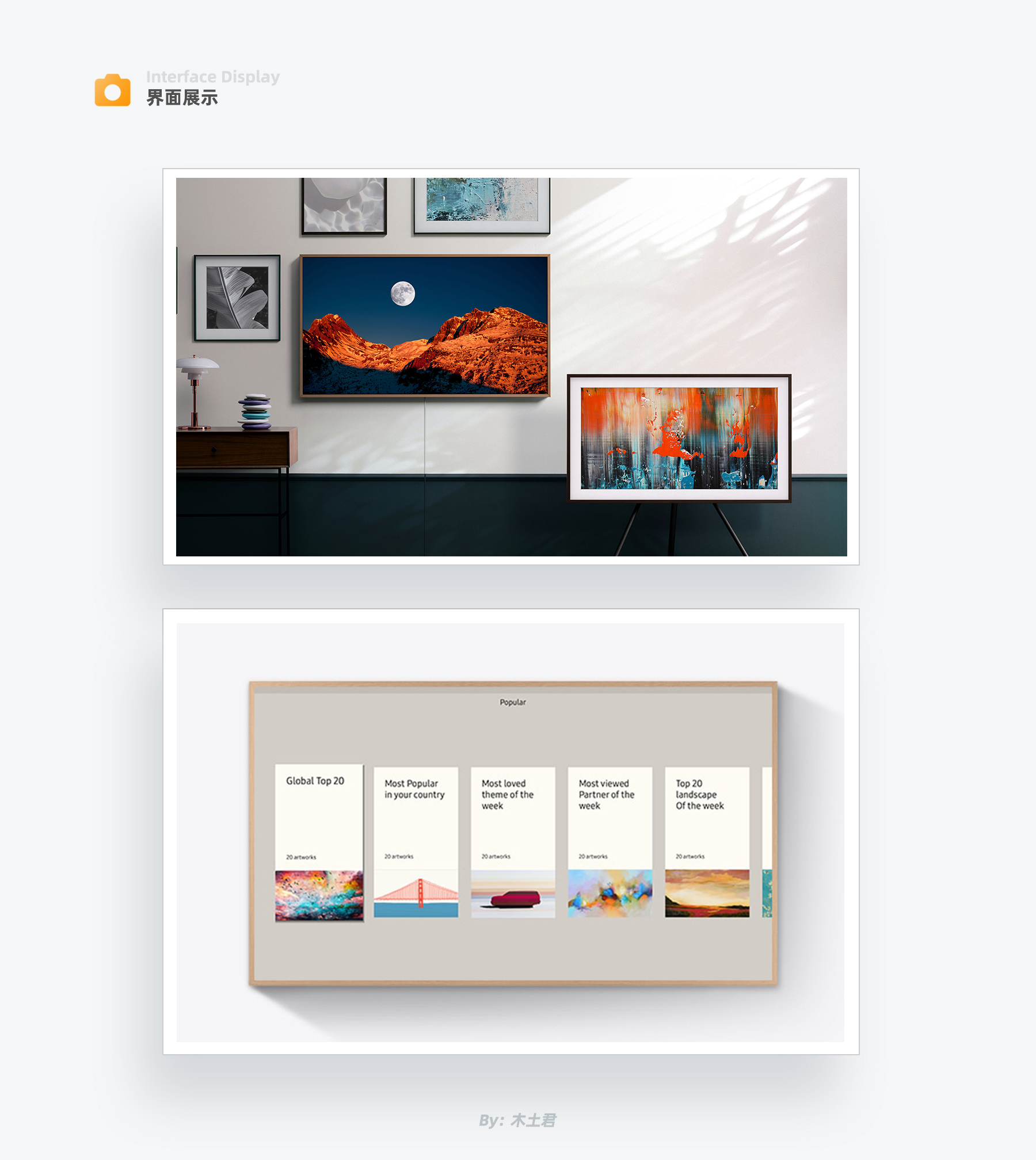
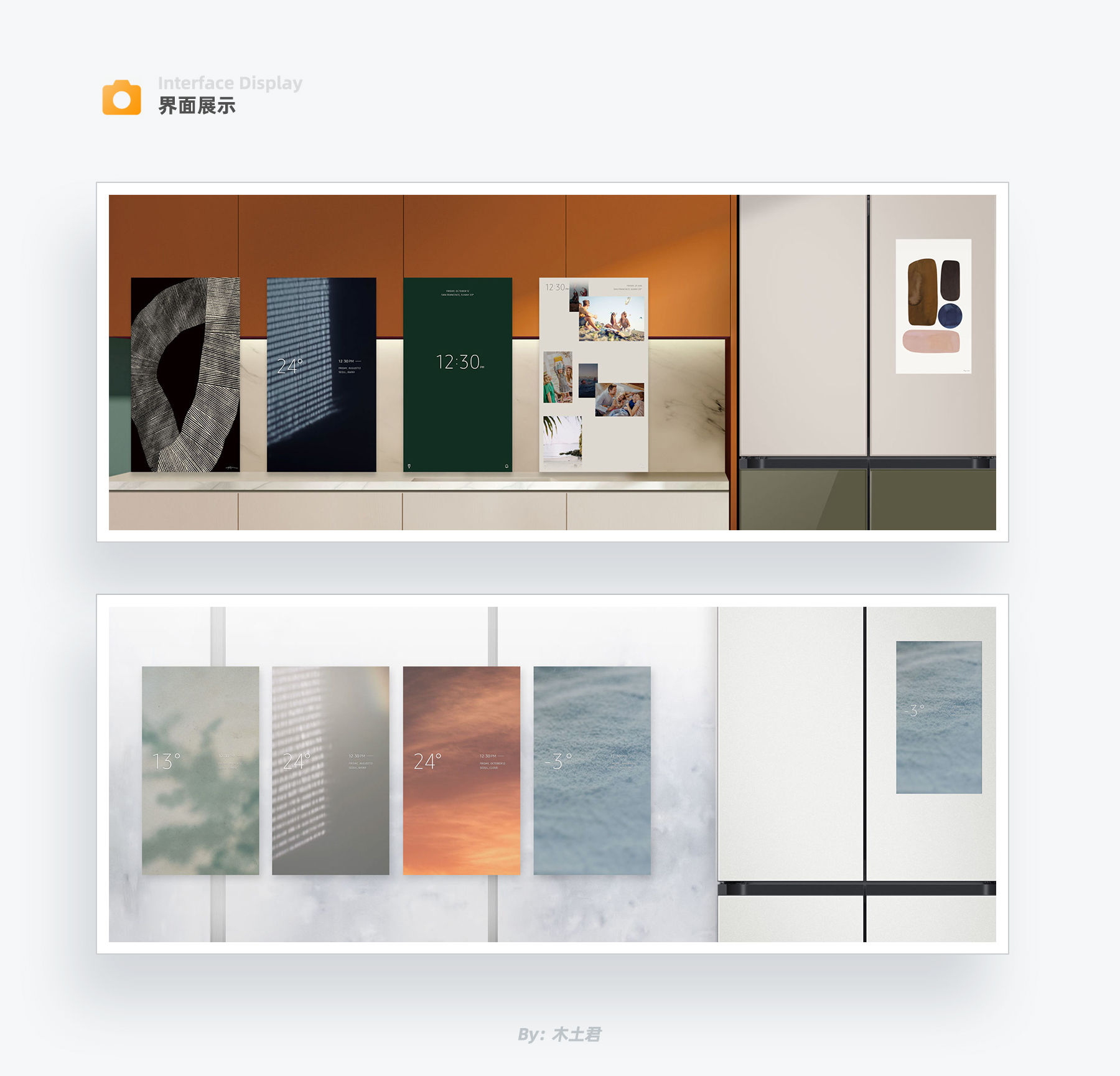
隨著手機的普及,家庭對于電視的需求已不完全是為了收看節(jié)目,往往一個禮拜也看不了幾回。三星基于這種情況為了延續(xù)電子屏幕的銷量,賦予了電視裝飾屬性,演變?yōu)榧冋故镜碾娮赢嬁颍脩艨梢赃x擇各種風格的肖像或風景圖片進行輪播展示,扮演藝術(shù)裝飾畫的角色,從而滿足用戶日常家庭裝飾需求。
在設(shè)計中融入圖片,將操作、狀態(tài)可視化,這些具象的形式可以讓用戶快速理解并操作,讓我們看看各大智能產(chǎn)品廠商是如何實施的:

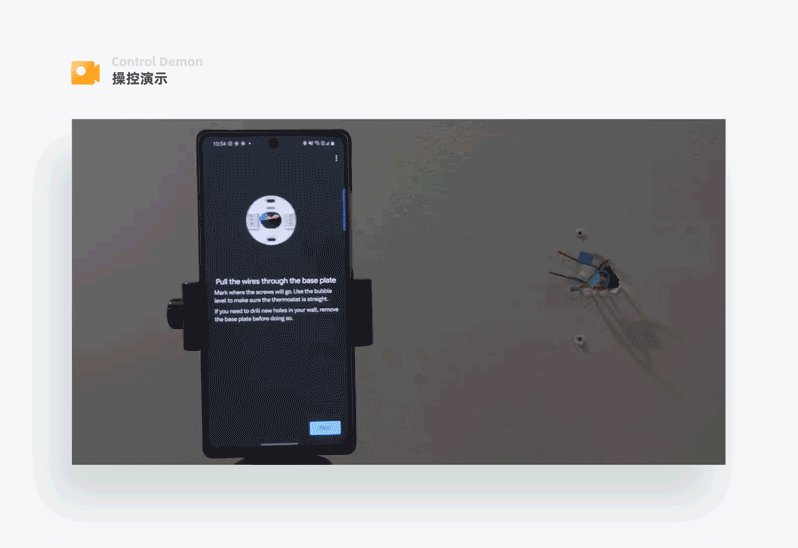
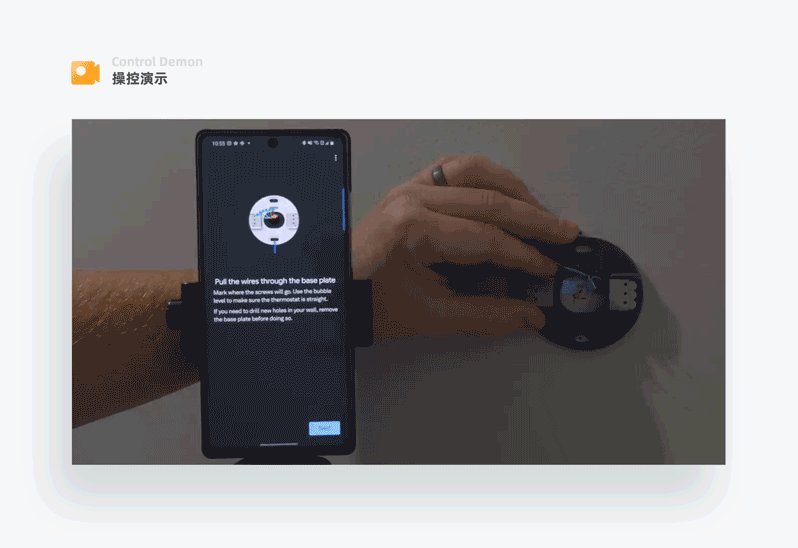
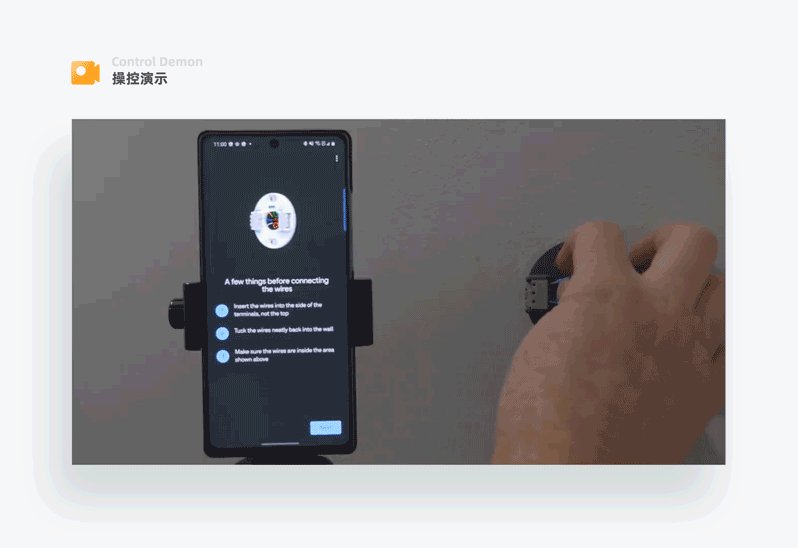
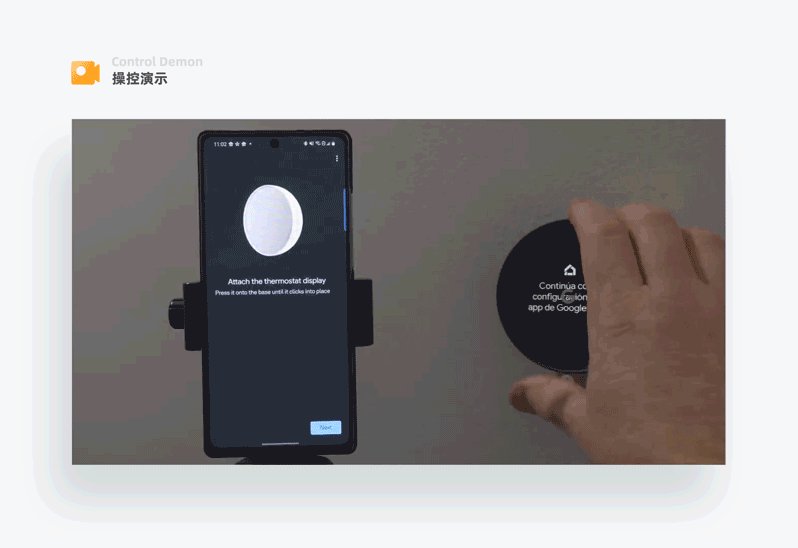
大多數(shù)智能設(shè)備買回家后,需要用戶自己安裝,有的甚至牽扯到線路問題,Nest溫控器安裝界面采用與實物一致的模型元素,讓用戶有參照依據(jù);通過零部件的運動告訴用戶安裝順序;通過放大細節(jié),告訴用戶應(yīng)該選哪一個部件及如何鏈接。讓用戶有更好的參與感、成就感,還可以降低公司的人力安裝成本、客服成本。

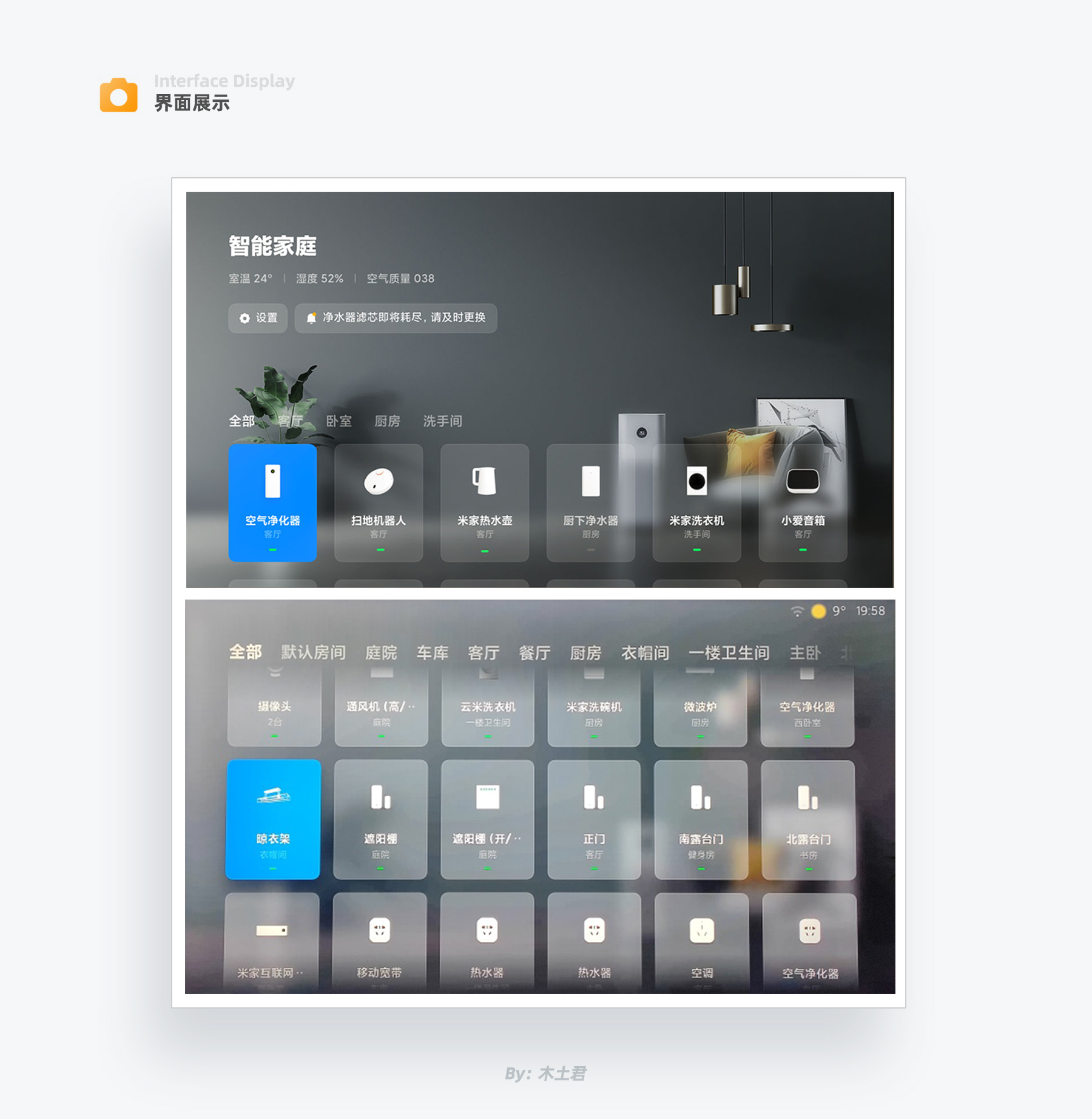
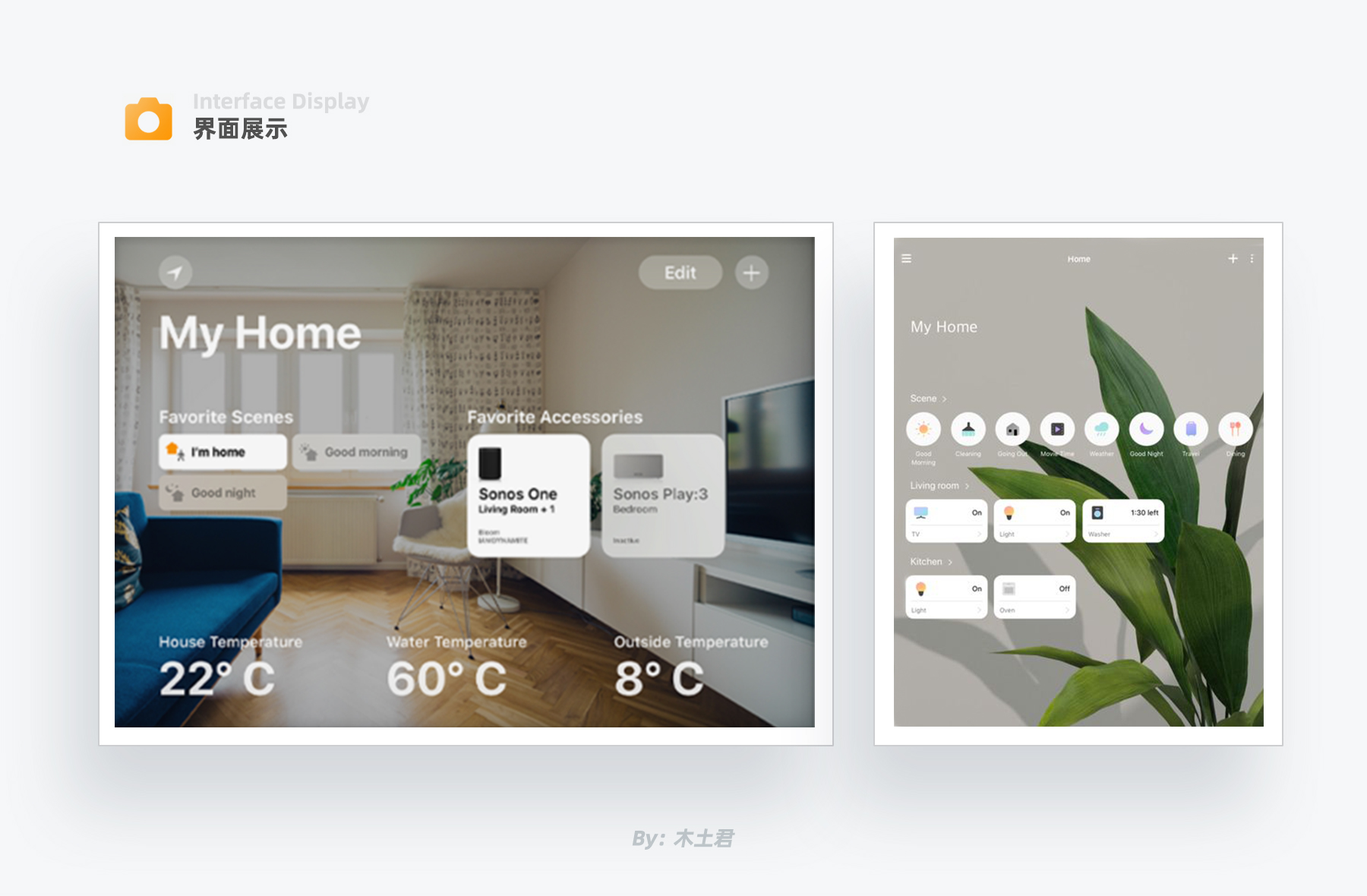
小米智能家居電視背景運用實物圖片,給用戶營造家庭的氛圍,設(shè)備卡片icon運用半寫實風格,和實際產(chǎn)品一一對應(yīng),便于用戶快速查找設(shè)備;卡片底部體現(xiàn)設(shè)備狀態(tài),精簡的卡片信息使得設(shè)備的狀態(tài)更容易被用戶感知到。

三星、蘋果都運用圖片作為系統(tǒng)的背景,可以很好的和用戶拉近距離,通過白色或磨砂卡片與背景做區(qū)分,三星的設(shè)備icon采用多彩漸變風格,和它趨于年輕化、時尚個性的品牌戰(zhàn)略方向保持一致。

由于洗衣機、烤箱、冰箱的運行模式和用戶想要洗的衣物類型、材質(zhì)、烹飪的食物類型、儲藏的食物類型有強關(guān)聯(lián),Whirlpool運用圖片作為模式背景,將功能和物品類型結(jié)合,用戶可以直觀感性的理解和區(qū)分各個功能,從而快速做出選擇。

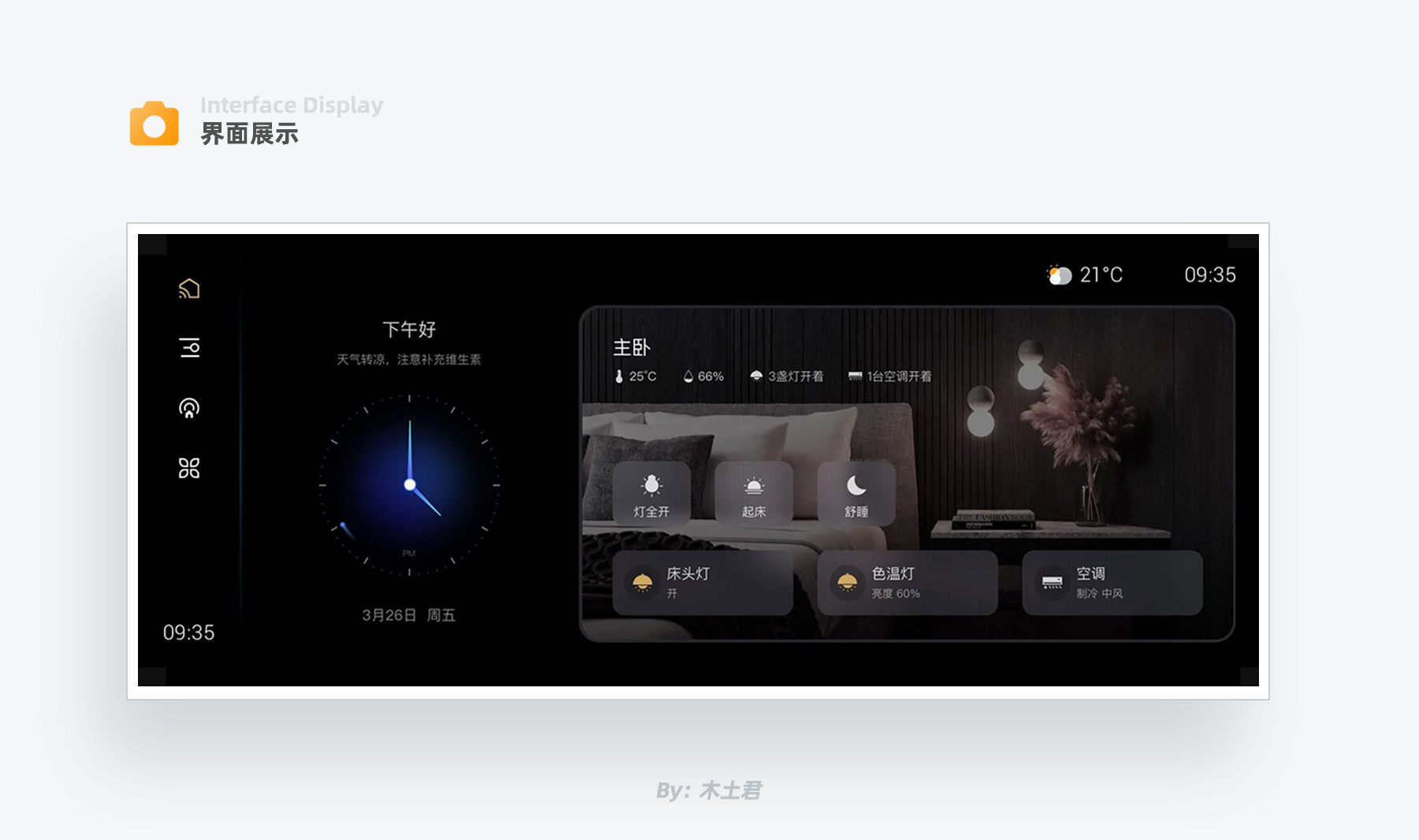
Orvibo在大屏智能面板的設(shè)計上大量使用圖片元素,不僅可以區(qū)分各個功能模塊,還增添了內(nèi)容的豐富性,要知道智能面板的首屏和設(shè)備控制列表頁功能是不一樣的,它是用來承接并向用戶展示房間內(nèi)各個信息的,房間圖片作為背景烘托出家的氛圍,每個房間頁面的左上角顯示屋內(nèi)溫度、濕度、當前開啟的設(shè)備類型及數(shù)量,很直觀的向用戶展示屋內(nèi)信息。

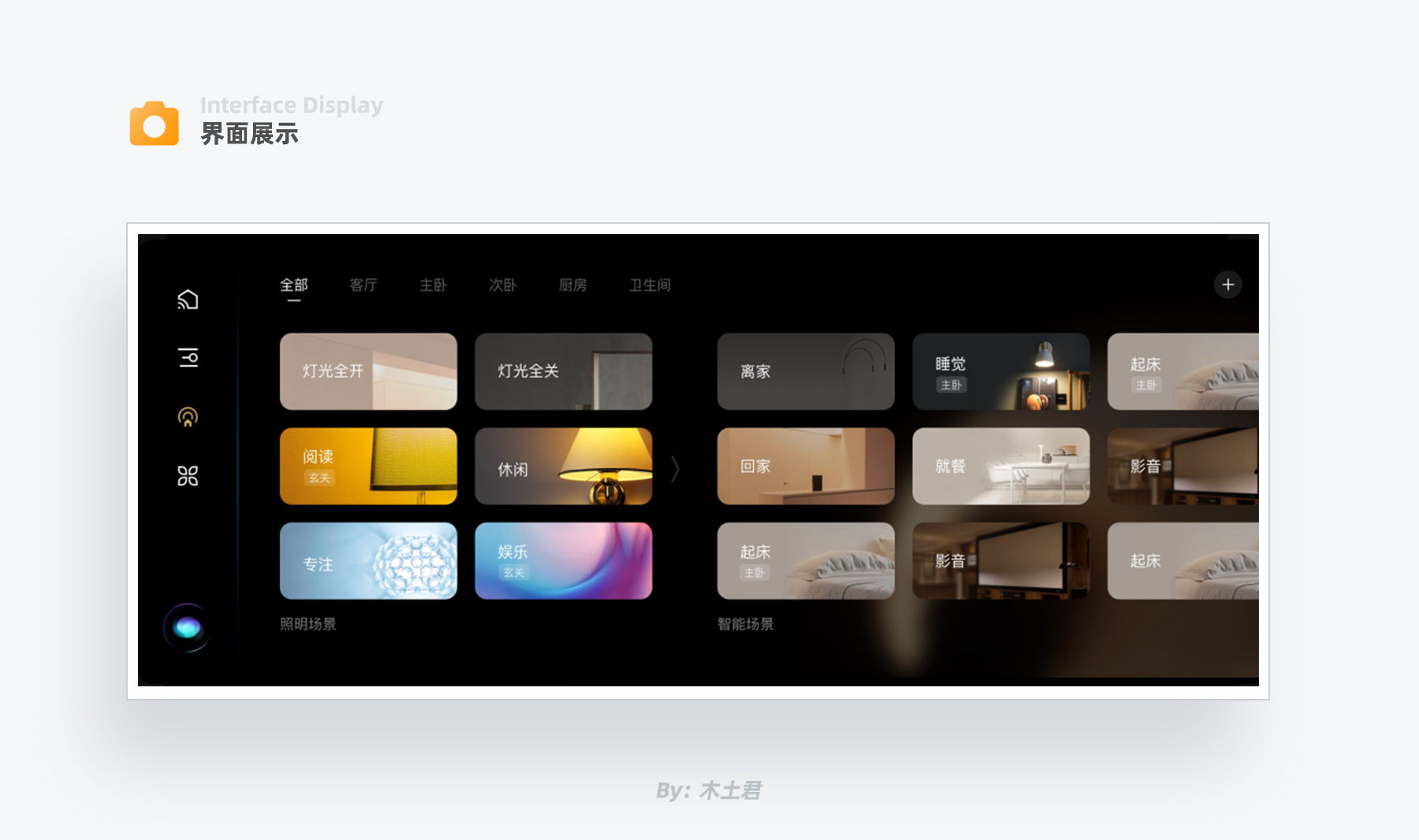
每個場景都用具體的圖片作為卡片背景,可以讓用戶預想到每個場景對應(yīng)的運行效果。有的場景卡片中體現(xiàn)所屬房間信息,告訴用戶該場景只聯(lián)動運行特定區(qū)域的設(shè)備。
運用圖片會有以下問題:1、找到能體現(xiàn)各個特定功能的圖片增加了人力成本;2、圖片的多樣性容易打破畫面的整體統(tǒng)一感。所以要結(jié)合公司的現(xiàn)狀克制的運用圖片。

Amazon的監(jiān)控設(shè)備卡片背景外顯了房間內(nèi)的監(jiān)控畫面,用戶在設(shè)備列表界面就可以直觀的看到監(jiān)控區(qū)域的信息,強調(diào)了用戶關(guān)注的內(nèi)容,縮短了操作步長。

通常,我們設(shè)置時間時,系統(tǒng)會給我彈出時間選擇控件,需要我們上下滑動設(shè)置;Lenovo Smart Clock的做法是將時、分的設(shè)置具象成了時鐘實際運行的圓形軌跡,與用戶對于時間的認知保持一致,很貼心的設(shè)計,這種方式非常值得我們學習。

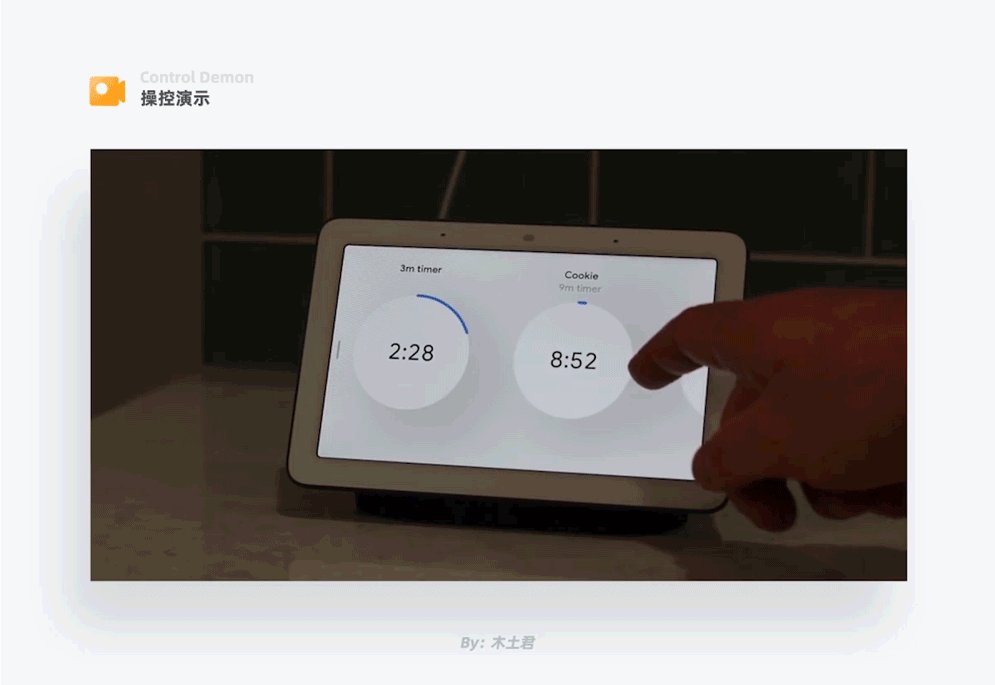
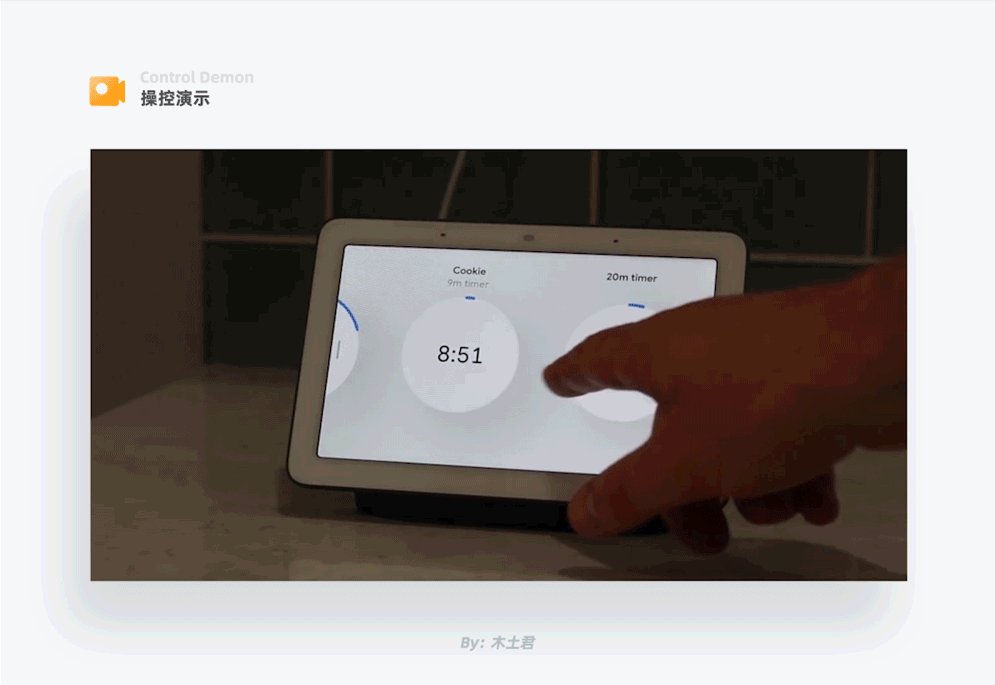
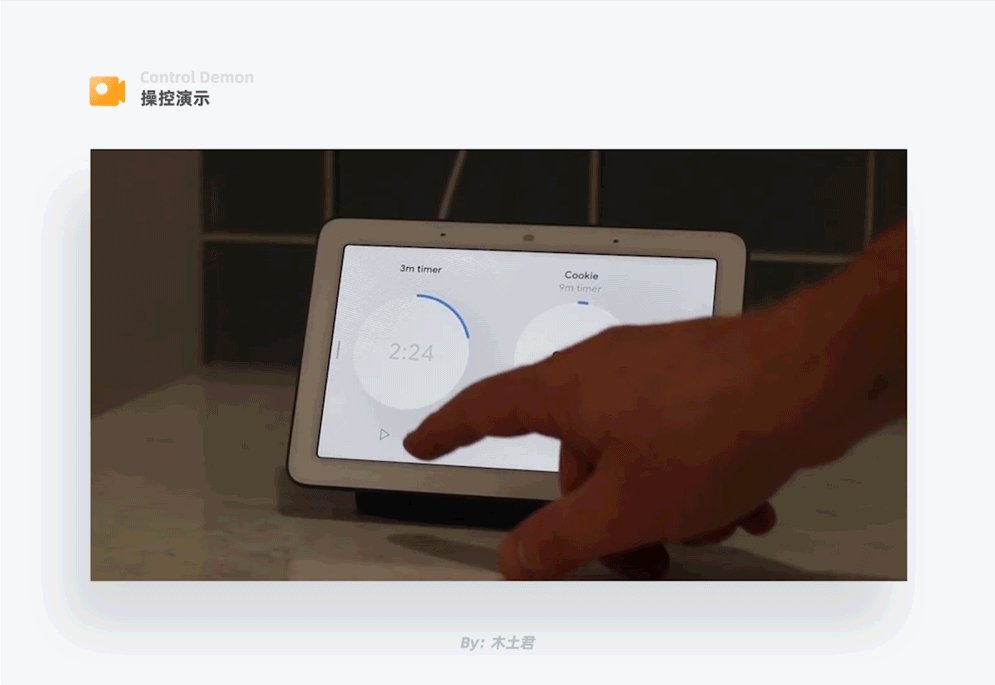
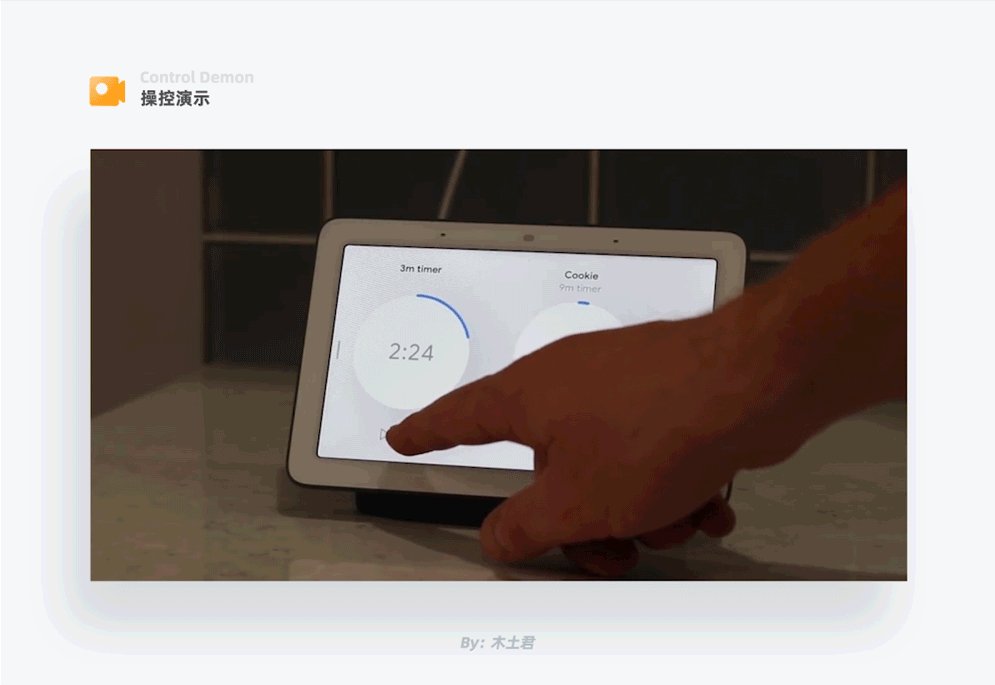
Google Nest Hub 將傳統(tǒng)的定時列表具象成了一個個正在倒計時的時鐘,用戶可以更直觀的每個定時的狀態(tài)。點擊某個定時卡片可以快速的進行暫停或刪除操作。

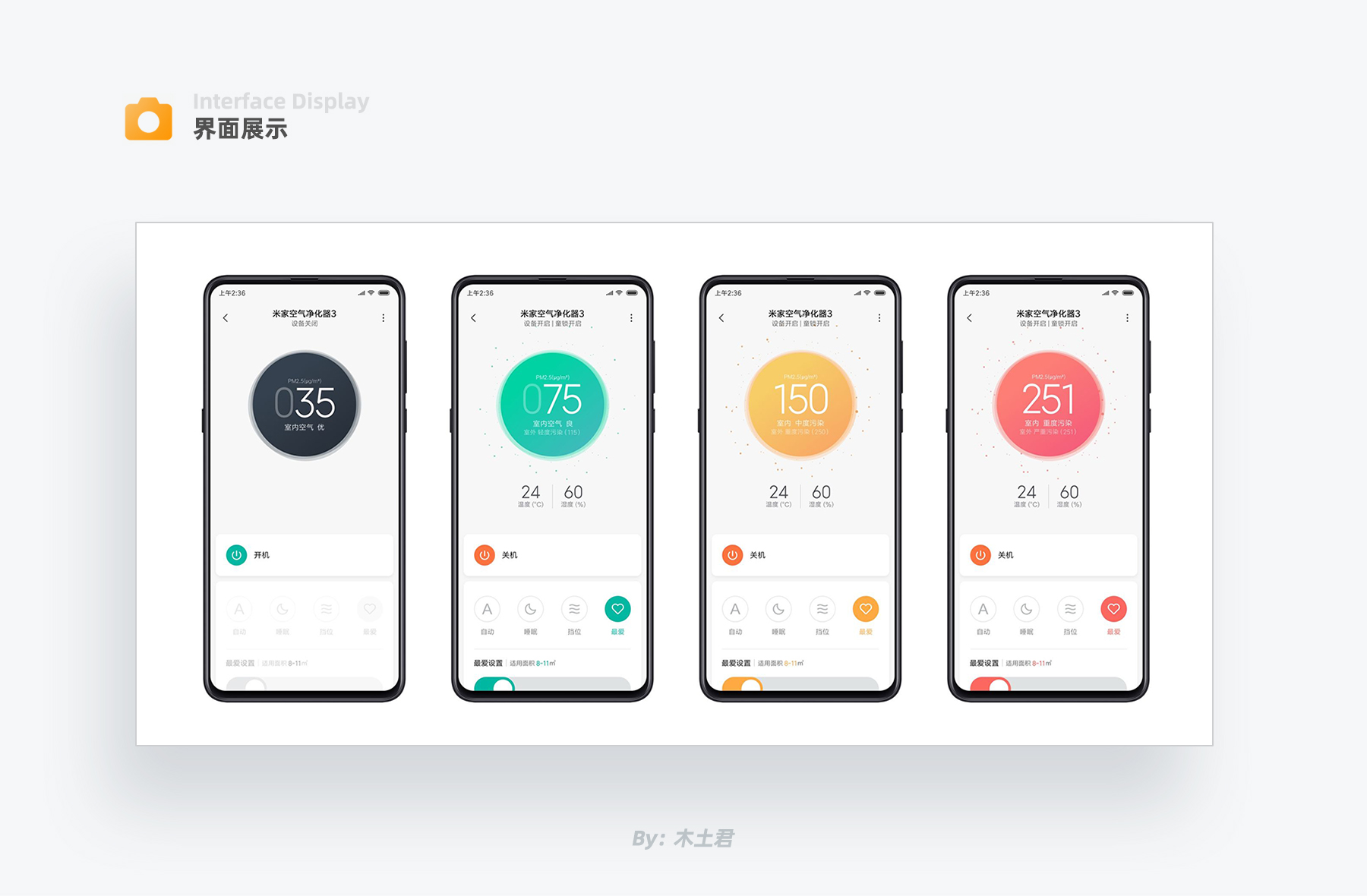
小米空氣凈化器界面,每一檔空氣質(zhì)量值都對應(yīng)不同的顏色,并且將顏色延續(xù)到了其他操控按鈕,讓用戶對當前空氣質(zhì)量有更強的感知;凈化器被關(guān)閉時,顯示區(qū)域、控制區(qū)域置灰,明確告知用戶設(shè)備狀態(tài)及可操作區(qū)域。

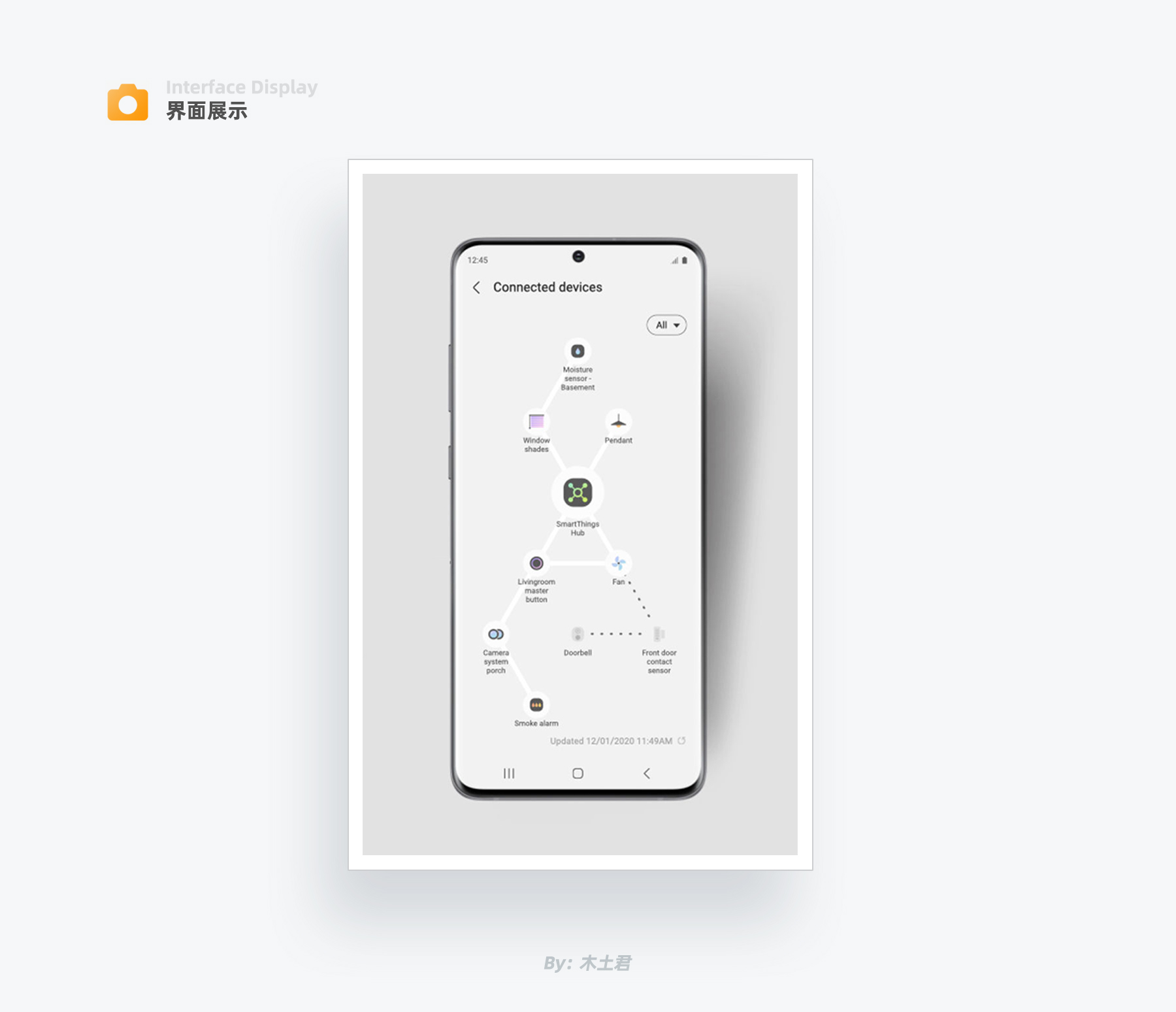
房屋面積大,會有很多的設(shè)備與多個網(wǎng)關(guān)連接,家中與網(wǎng)關(guān)連接的智能設(shè)備有時候會連接中斷,具體哪個設(shè)備與哪個網(wǎng)關(guān)中斷了不容易被查清。三星SmartThings將設(shè)備與網(wǎng)關(guān)的連接情況可視化,可以向用戶直觀的反映出哪個設(shè)備連接出了問題。
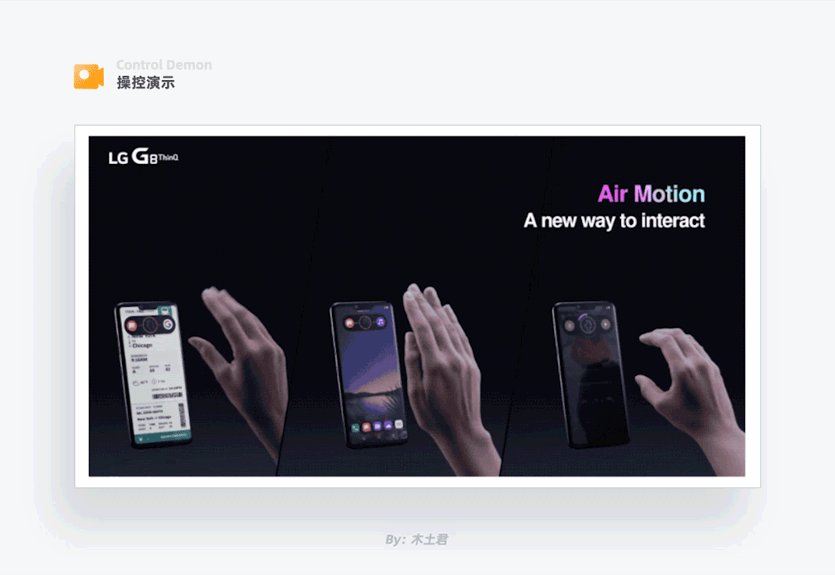
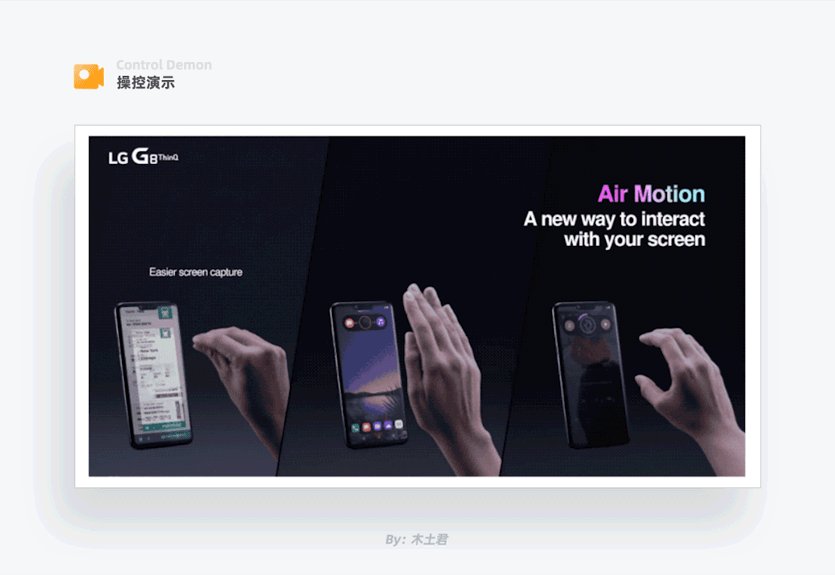
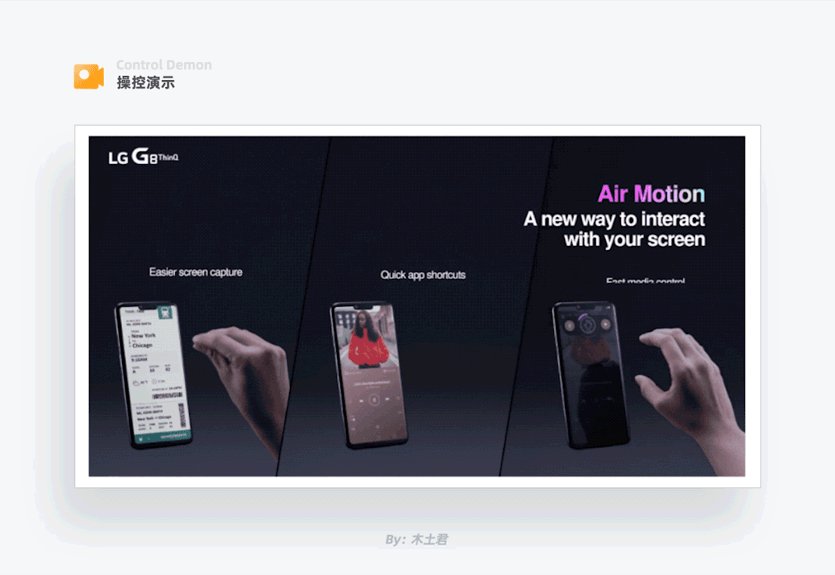
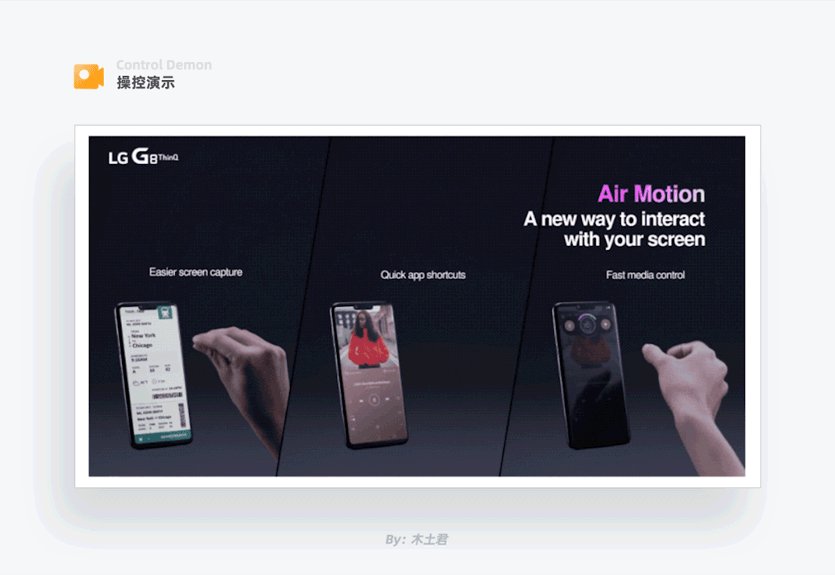
通過利用不同形式的手勢操控,讓用戶和產(chǎn)品的交互過程更新穎更便捷。要注意的是雖然手勢不需要操控物理按鍵,但手勢操控的形式要建立在用戶已有認知習慣之上,請看以下案例:

最左邊的圖為行程信息截屏操作,目前截圖方式有幾個按鍵一起按下的,也有手機背面敲擊三下的,這些都需要與設(shè)備接觸,接觸交互的過程就需要花費用戶更多的時間,LG通過雙手捏合截圖的形式體現(xiàn)現(xiàn)實中“抓取”的語義,用戶使用起來順其自然,瞬間就可以完成截圖的目標。
中間的圖為應(yīng)用快速切換操作,用戶只需要對著屏幕做揮手動作,就可以切換至下一個應(yīng)用,這個隔空操控的手勢核心使用場景是:當你正在廚房,手上沾著面粉或其他東西時,需要操控手機又不想弄臟手機,那么隔空操作就可以解決這一痛點。
最右邊的圖為多媒體音量調(diào)節(jié),只需要作出旋鈕的動作,就可以實現(xiàn)音量的控制,是不是覺著很Cool。這種新的控制形式可以讓用戶加深對產(chǎn)品的印象。

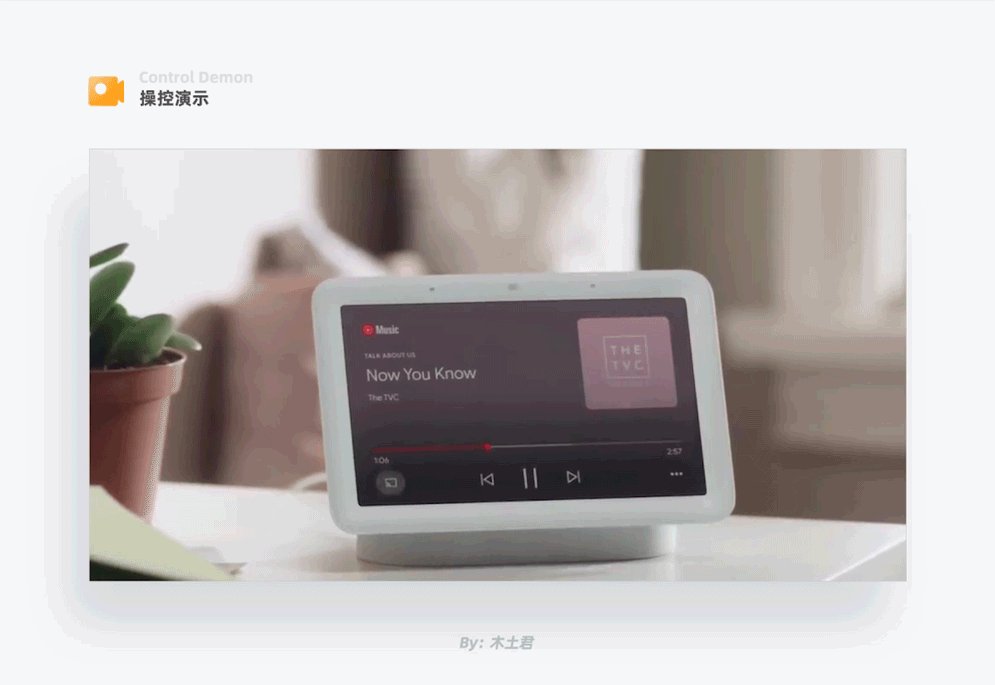
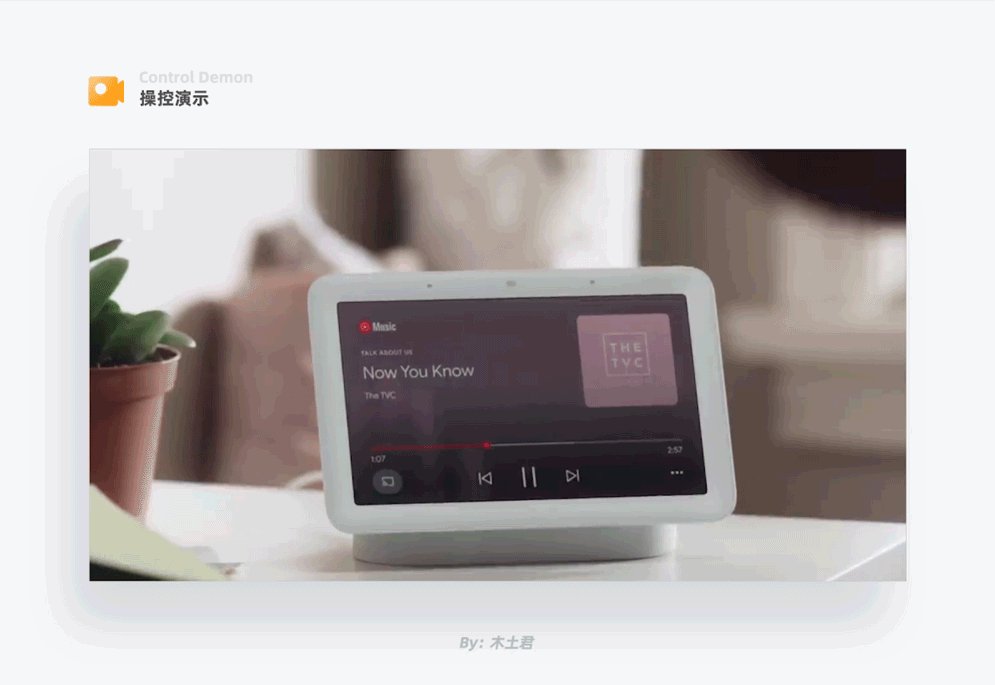
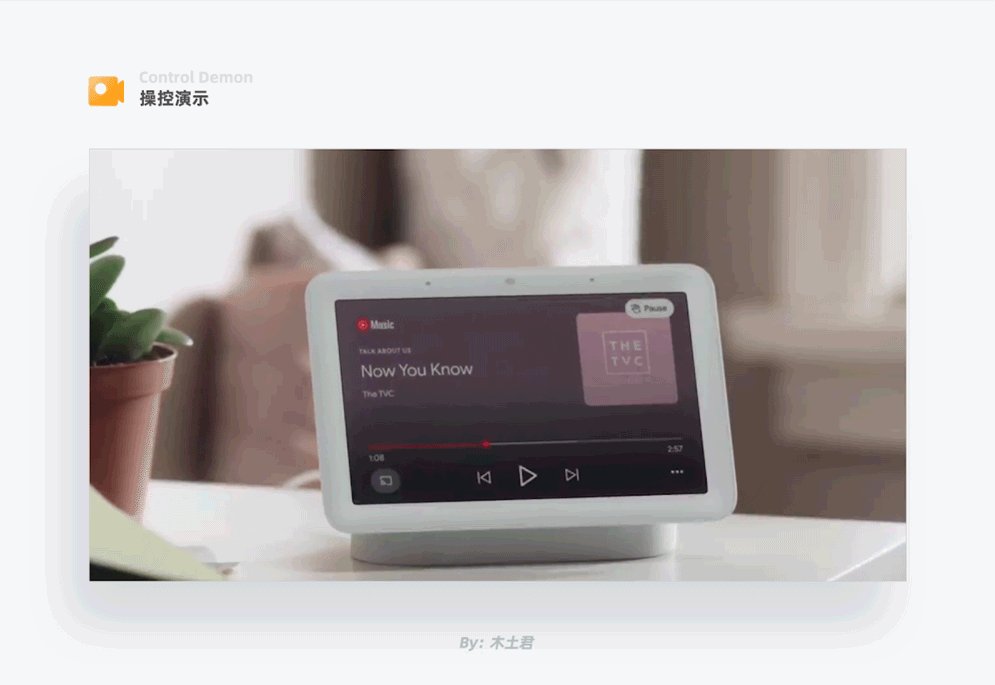
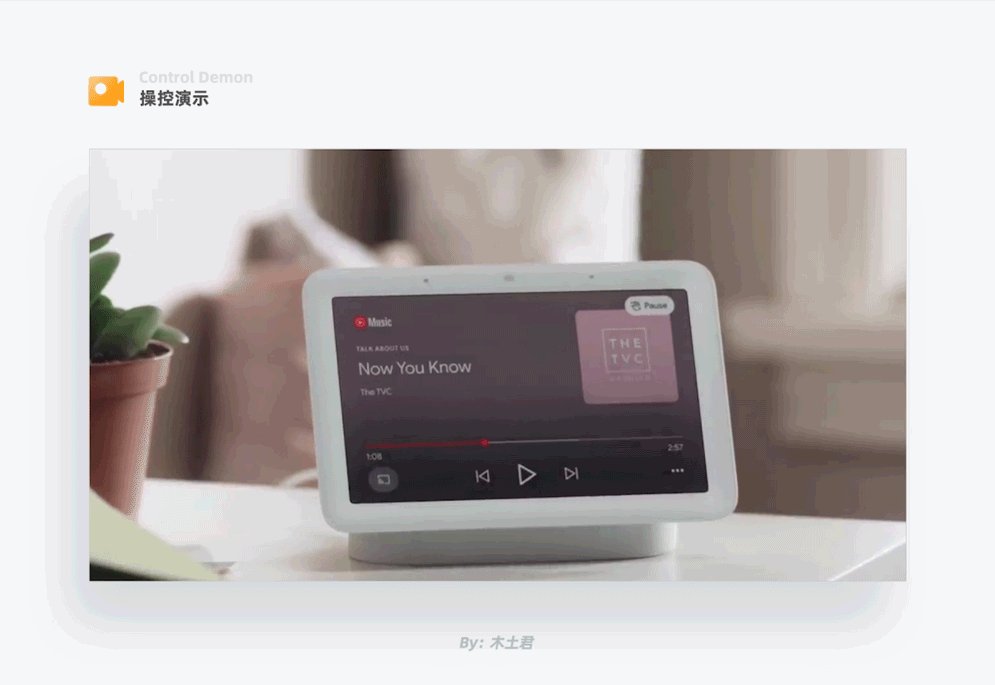
在Google Nest Hub的音樂播放界面,當你想開啟或暫停音樂播放,只需要手掌隔空朝著屏幕方向做按壓動作,就可以快速觸發(fā)相應(yīng)功能,這種方式讓用戶會感覺很爽,自己就像有了魔力。

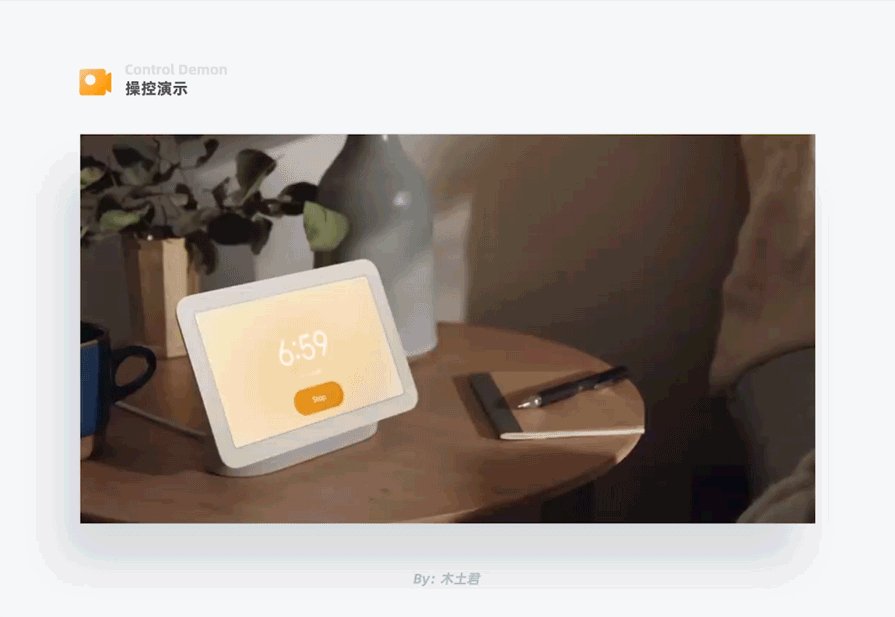
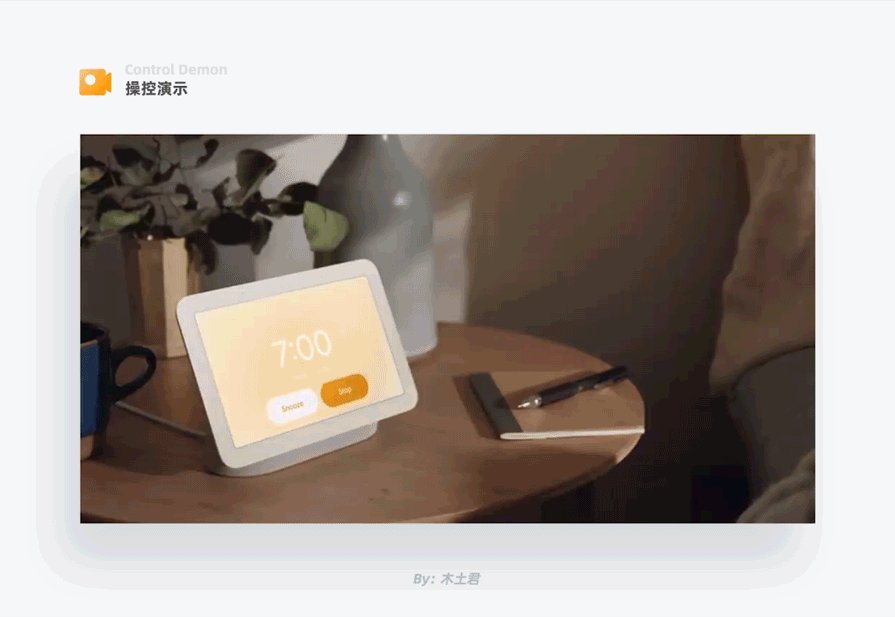
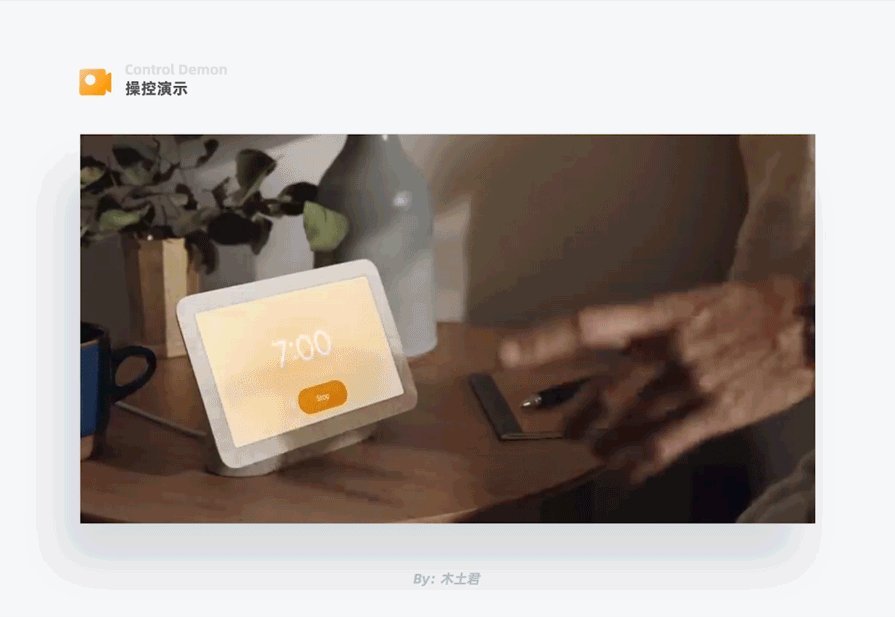
早上鬧鐘響起時,需要用戶選擇關(guān)閉鬧鐘還是稍后提醒,常見的情景是,用戶睜開眼伸手去點擊某個選項,會干擾想要接著睡的用戶。Google Nest Hub在此處增加了隔空操控手勢,用戶如果想關(guān)閉鬧鐘,只需要閉著眼,手掌朝著屏幕一揮手,就可以搞定了,有沒有被寵愛的感覺。

蘋果用戶如果想將手機上正在聽的歌曲通過HomePod播放,只需要將手機靠近HomePod,就可以輕松完成音樂投射,整個過程就像將一個容器的內(nèi)容倒入到另一個容器內(nèi),既充滿趣味性又大大簡化了音樂播放設(shè)備切換的過程。
通過設(shè)計語言為用戶提供更多的視覺風格,甚至開放編輯權(quán)限讓用戶更自由的制定自己喜歡的形式,這些都可以滿足用戶的個性化需求及專屬感,請看以下案例:

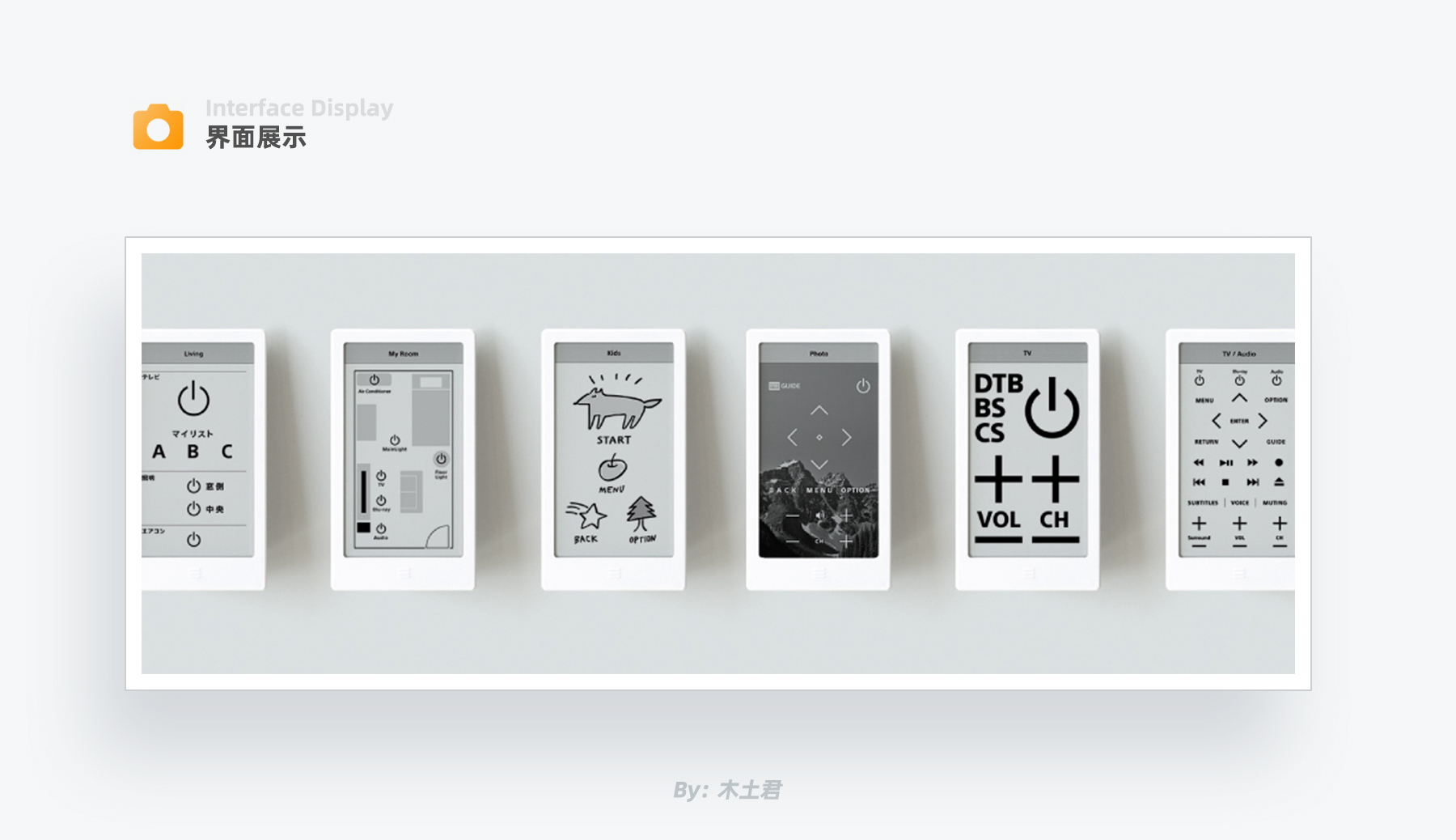
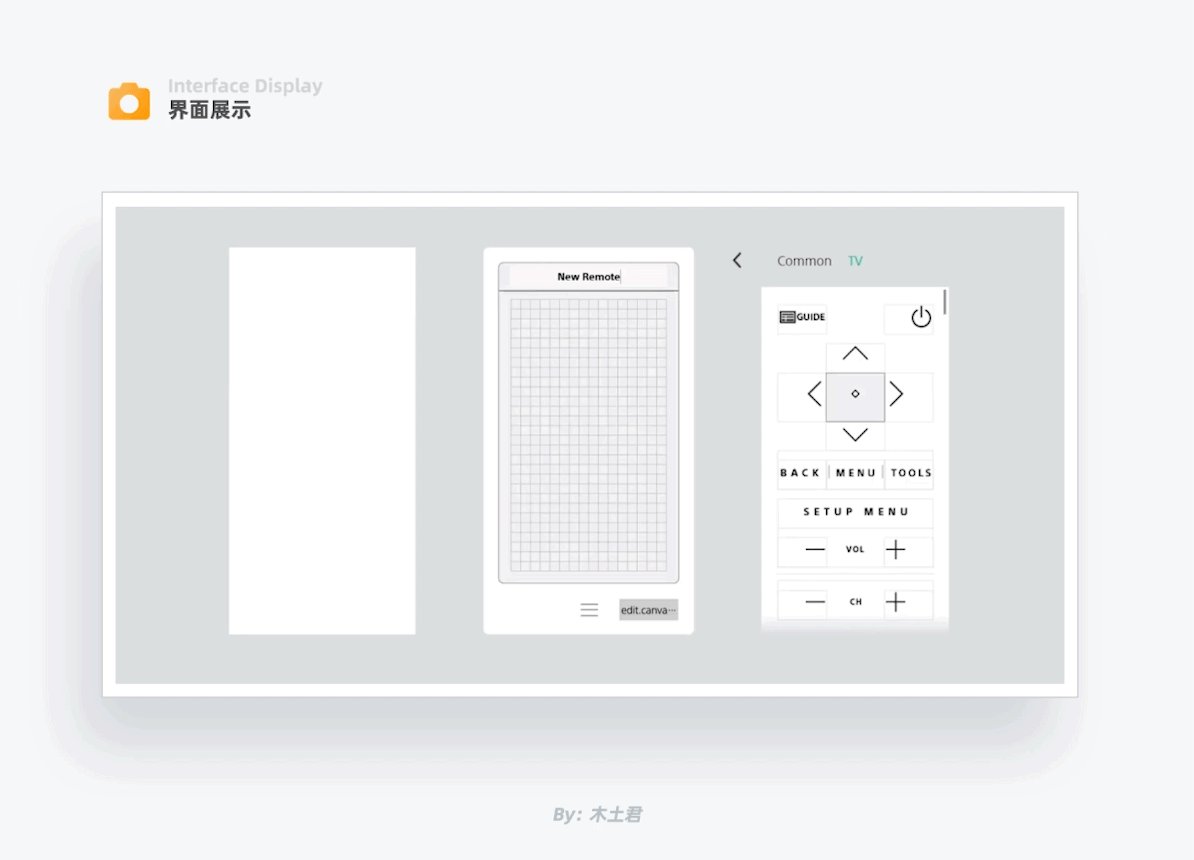
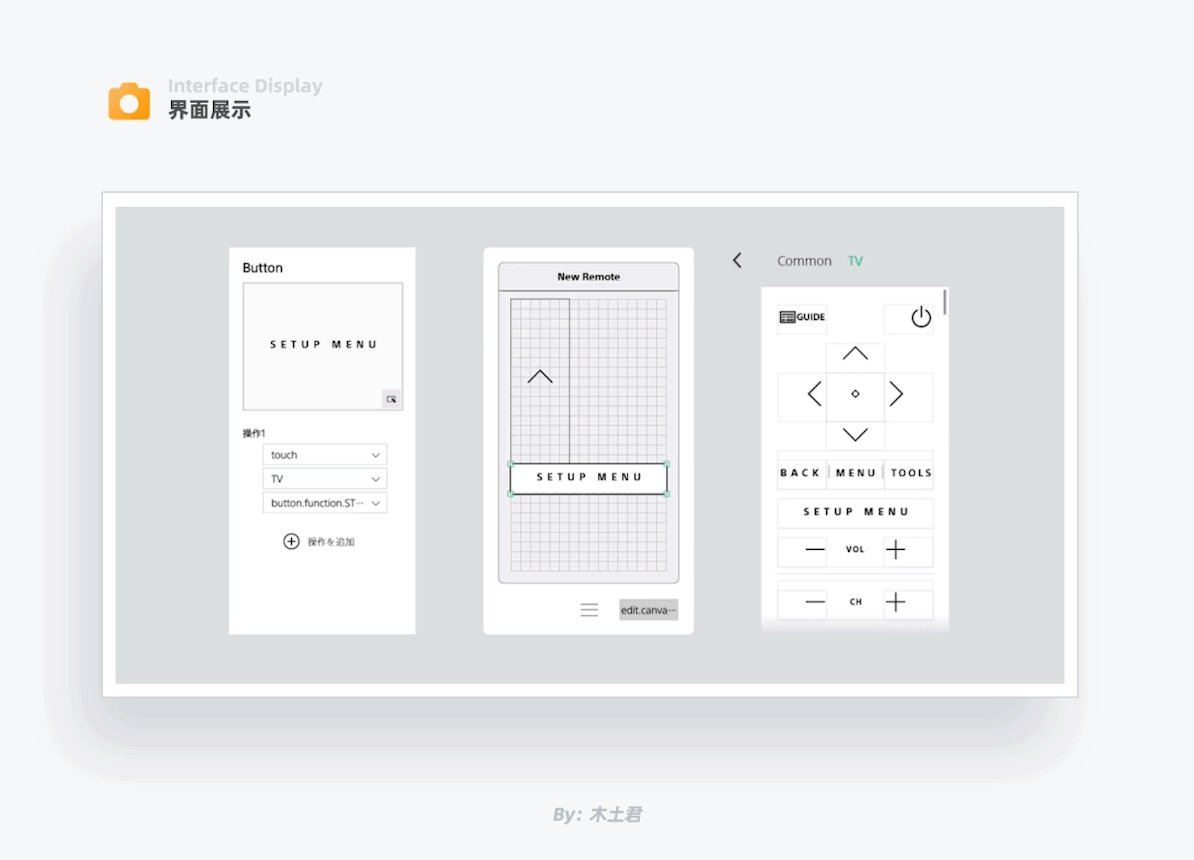
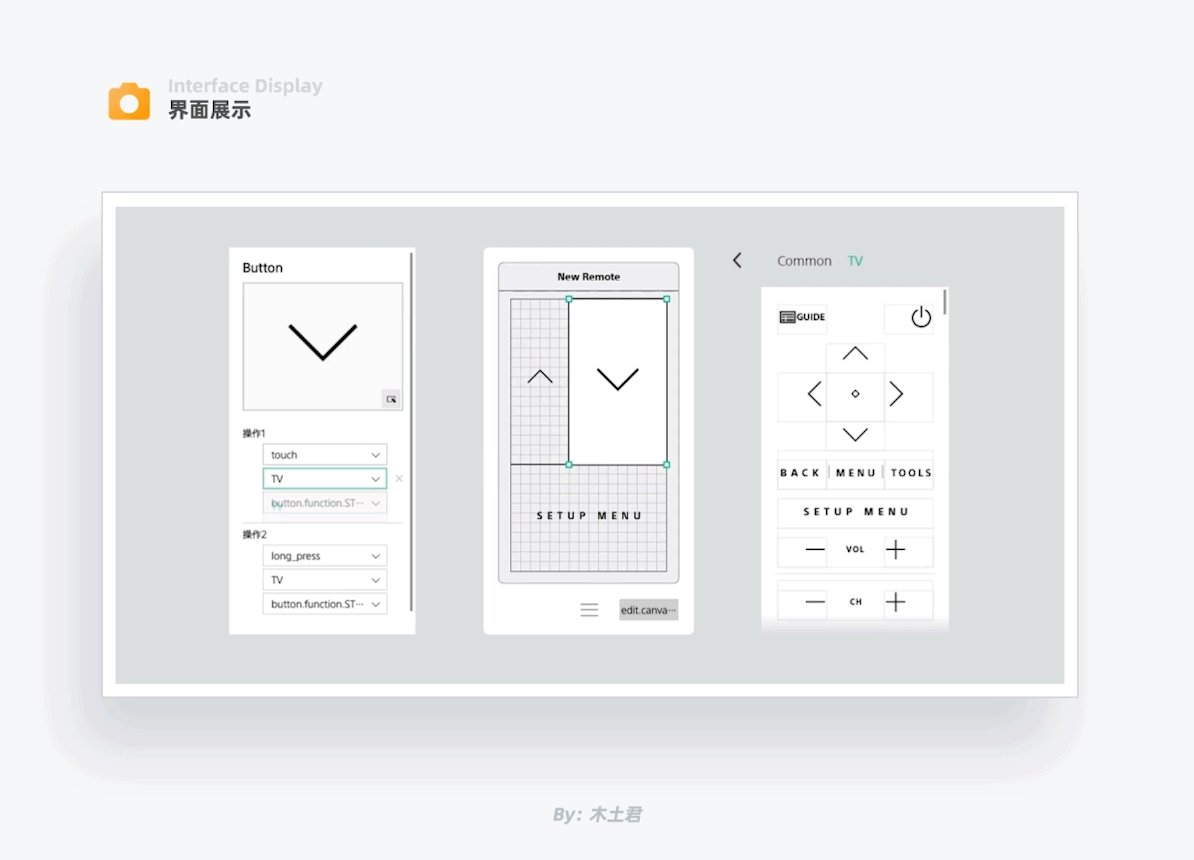
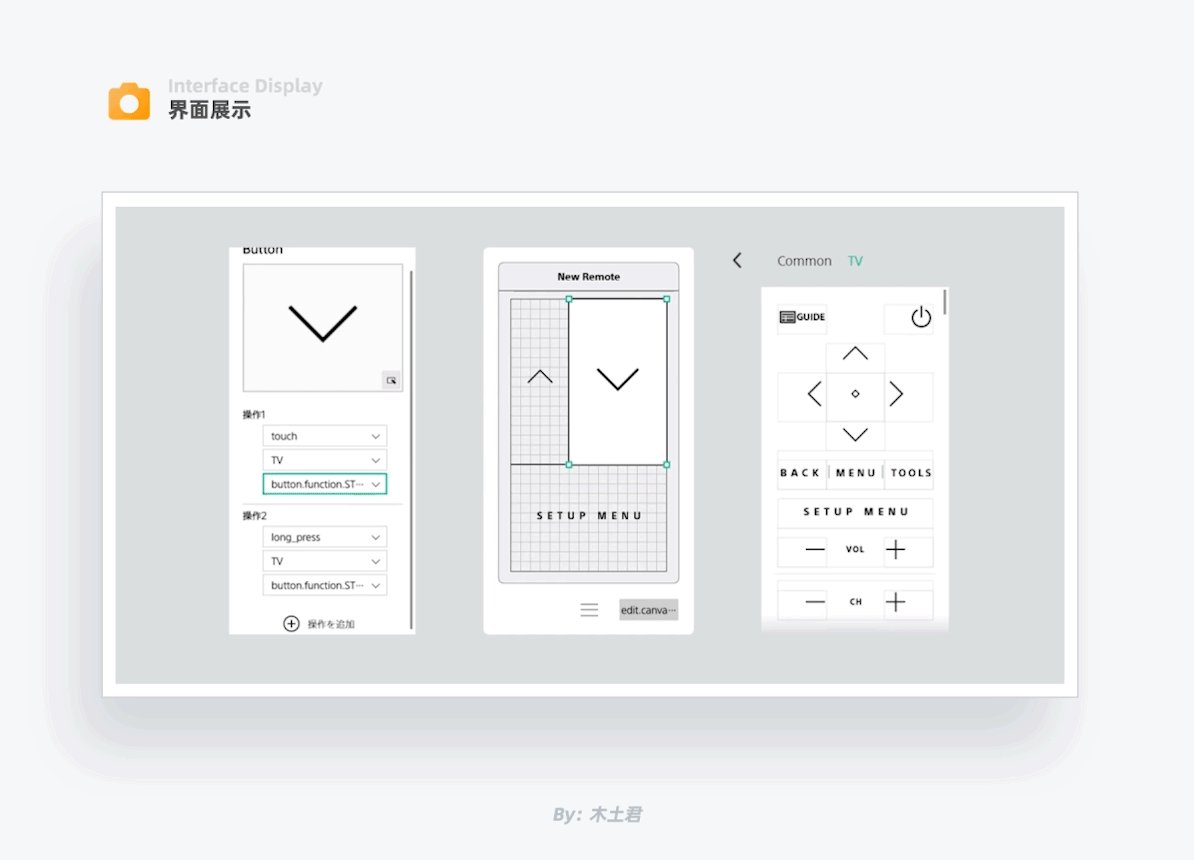
Sony HUIS遙控器為用戶提供了最大限度的自主編輯權(quán),用戶可以從后臺設(shè)定每個按鍵的形式及功能,也可以在屏幕中設(shè)置戶型圖,方便控制對應(yīng)的設(shè)備。

甚至可以繪制只有自己理解的專屬圖案,大大提升了專屬感。

用戶具有喜新厭舊的心理,三星智能冰箱為用戶提供了豐富的屏保:有沒有任何信息展示的抽象幾何藝術(shù)畫風格、有配合溫度展示的春夏秋冬風格、有簡潔素雅的時間顯示風格、還有照片背景墻風格;兼顧了用戶日常裝飾和功能的需求。

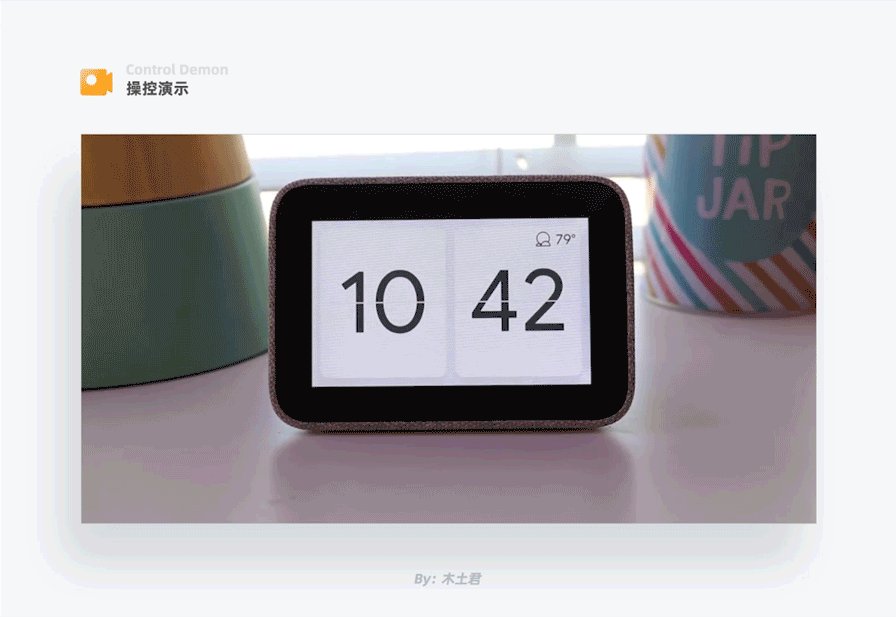
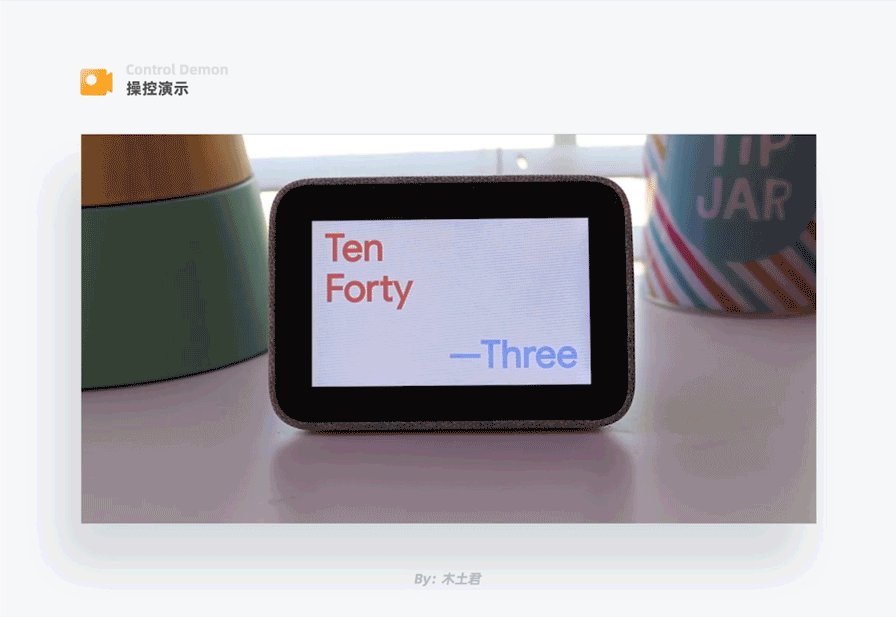
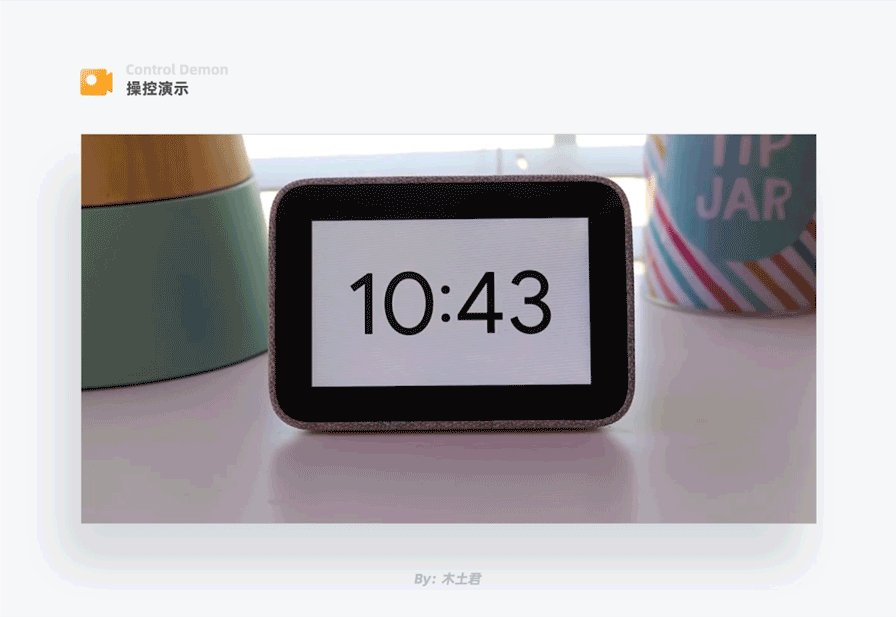
Lenovo Smart Clock對于時鐘屏保為用戶提供了不同的風格,涵蓋了大多數(shù)的人群風格喜好:活潑跳躍、實用直觀、極簡現(xiàn)代、抽象藝術(shù)、純文字、純數(shù)字等

甚至在同一種風格中再細分為多種色彩搭配方案供用戶選擇。可以說想盡辦法來滿足用戶的個性化需求。
這里的統(tǒng)一設(shè)計語言有兩個方面:一、同一個功能在不同的智能設(shè)備上布局要一致;二、同一類設(shè)備在APP中的功能布局要一致;操控邏輯統(tǒng)一指的是:產(chǎn)品中設(shè)備的操控方式要和用戶對實際設(shè)備的認知一致。一致性可以降低學習成本,提升更穩(wěn)定的操控體驗。請看以下案例:

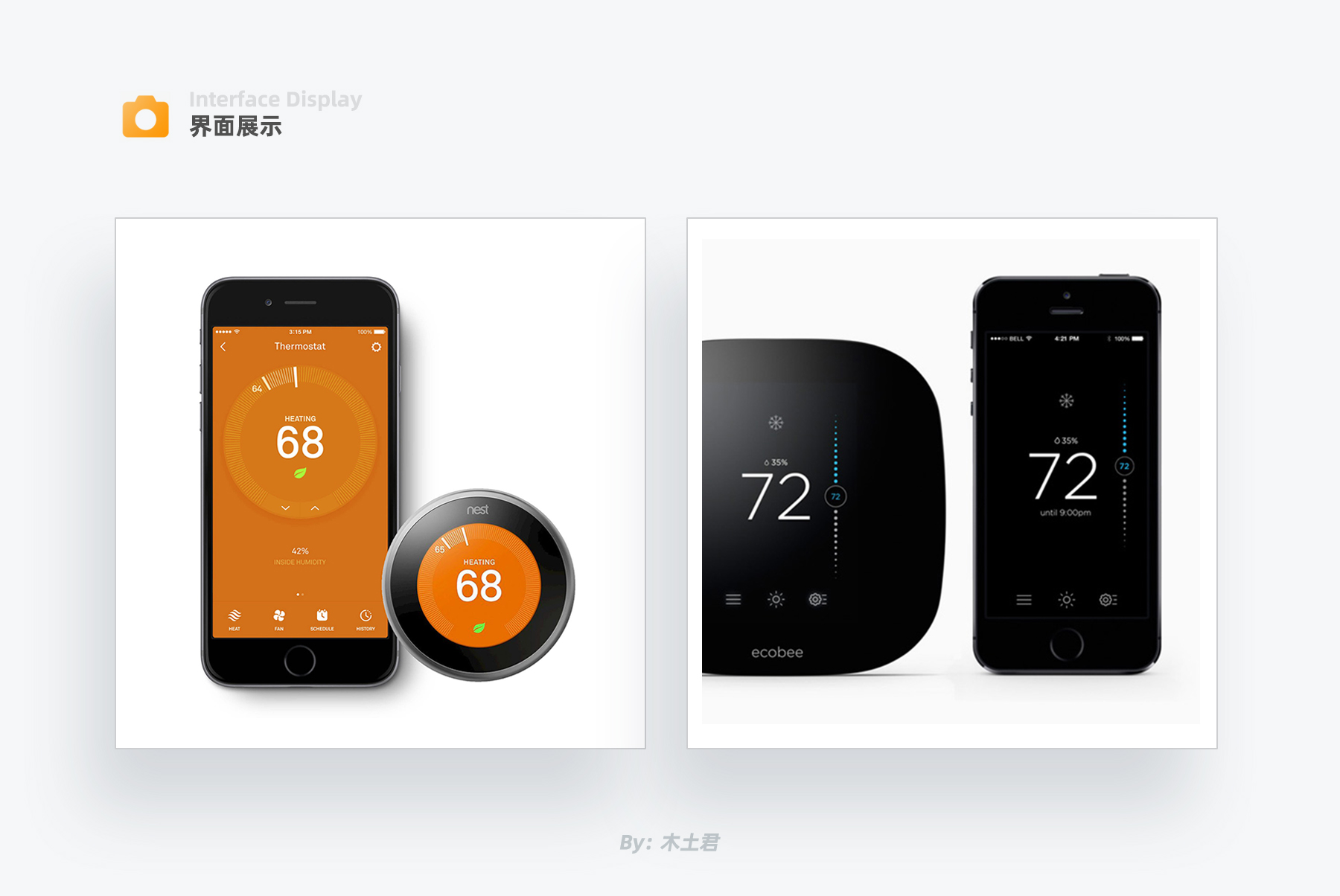
Nest溫控器及ecobee溫控器在設(shè)備上的設(shè)計語言和App上的保持一致,方便用戶在多端設(shè)備上的無縫操控體驗。移動端與智能設(shè)備界面唯一不同的是,移動端,同一層級上展示的功能入口更多,適合更復雜的操作;

在移動端設(shè)置智能面板功能按鍵的界面中,Orvibo將按鍵列表做成與實物一致的樣式,便于用戶快速找到對應(yīng)的按鍵進行設(shè)置,這是提升智能家居一致體驗常見的方式。

在智能家居App中,由于功能種類繁多、內(nèi)容不確定等因素,承載它們的卡片在布局設(shè)計上面臨很大挑戰(zhàn),需要兼容各種功能、還要保證卡片的整體一致性及合理的屏效比;在SmartThings智能家居控制系統(tǒng)中,三星對功能卡片進行了統(tǒng)一的部署,卡片左上角為功能名稱,左下角為狀態(tài)信息,右下角區(qū)域為操控區(qū),并且還考慮了只有功能控制沒有狀態(tài)、只有信息沒有功能控制情況下卡片的拓展形式。充分保證了操控的一致體驗。

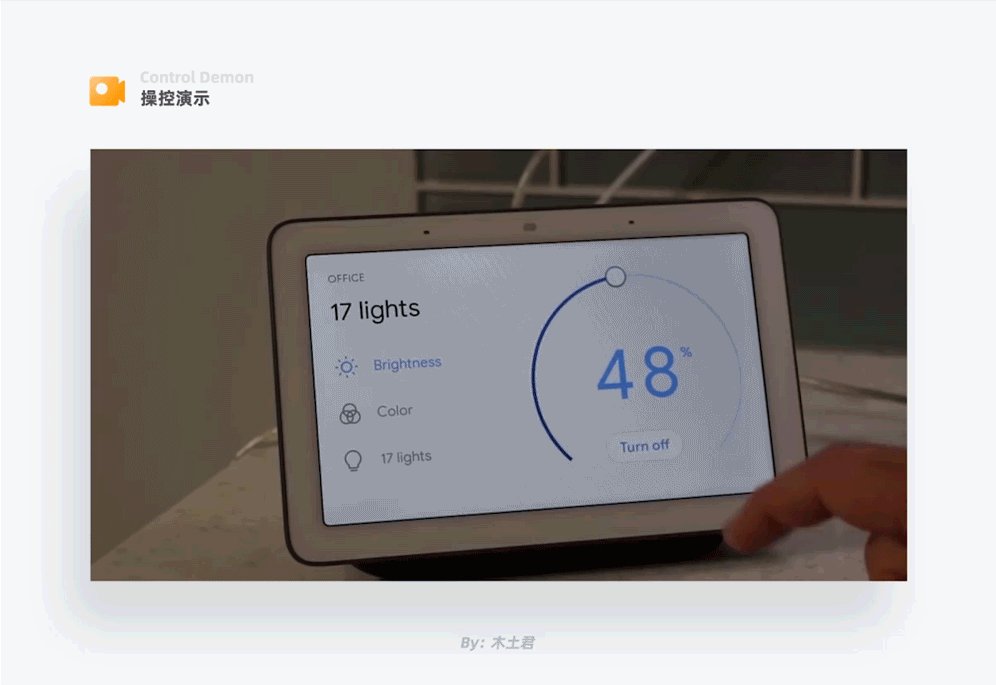
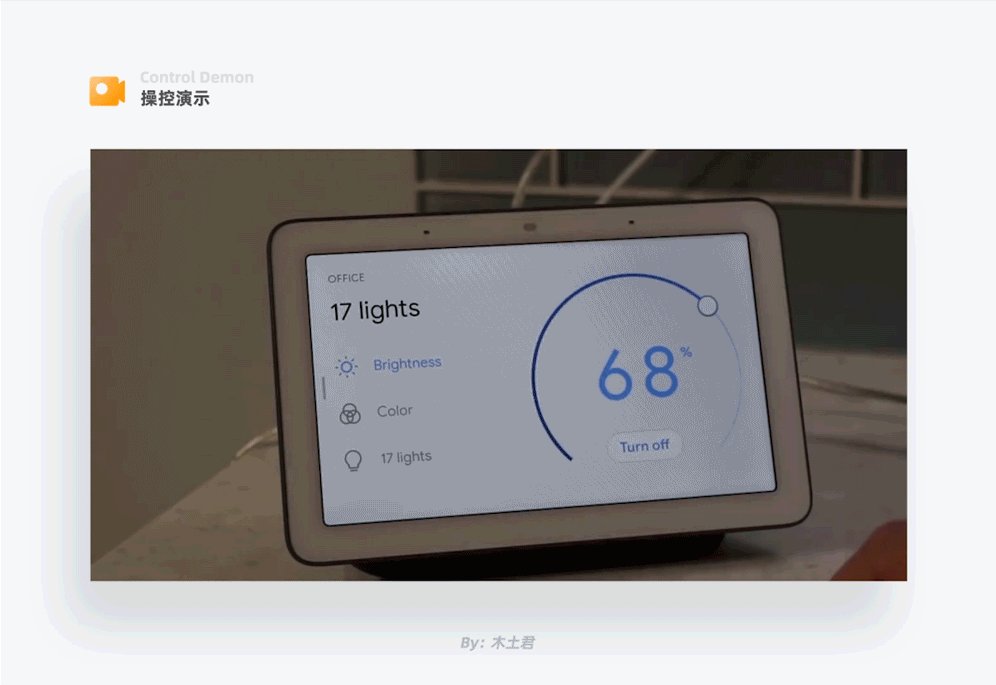
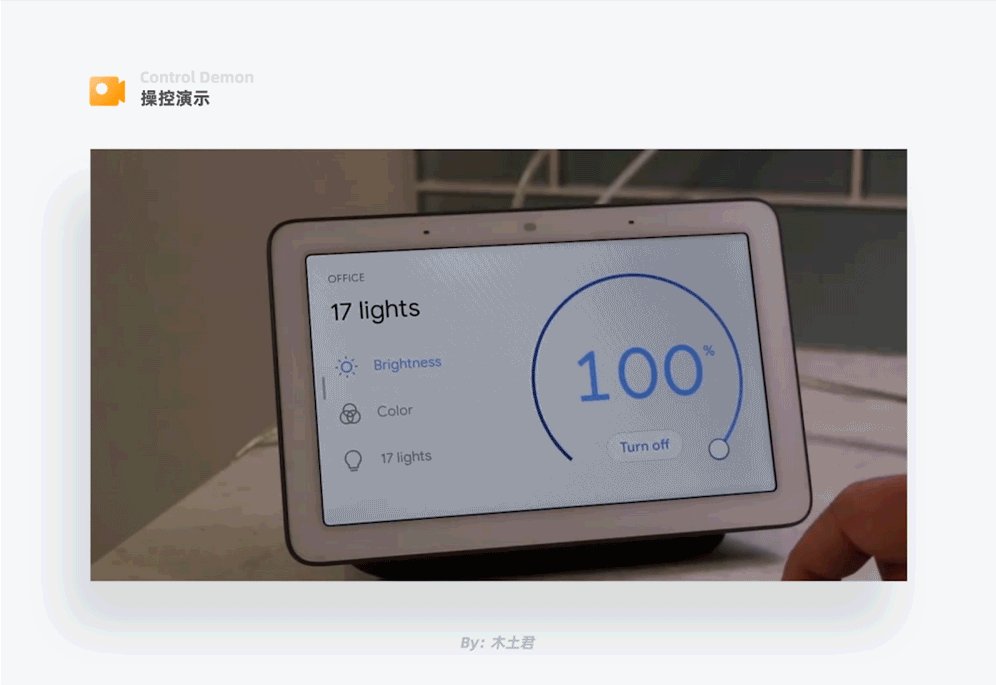
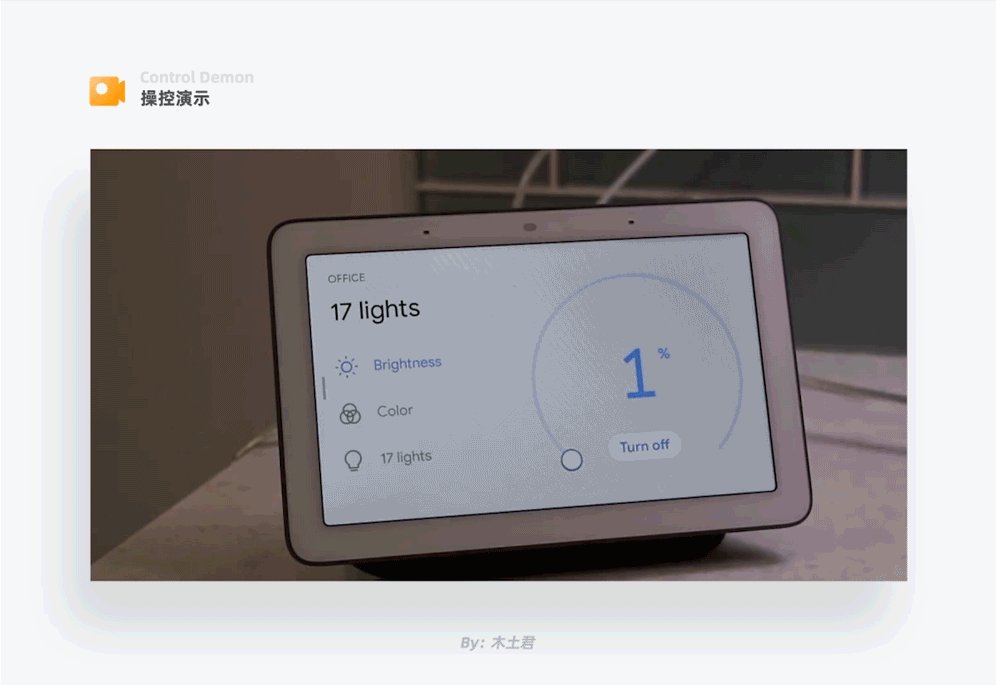
在調(diào)光燈的操作邏輯里有這么個問題:是將亮度值調(diào)至0%關(guān)閉燈光還是需要一個單獨的開關(guān)按鈕。看看Google是怎么做的,它將調(diào)光區(qū)域與燈的開關(guān)做了區(qū)分,也就是說亮度通過調(diào)光區(qū)域操作最低為1%,需要通過開關(guān)按鈕進行關(guān)閉;這樣做的好處是操作邏輯明確,并且當用戶在80%亮度下關(guān)閉燈光,下次開啟時還是80%的亮度,更加人性。
發(fā)表一下個人的心得,內(nèi)容是關(guān)于如何選擇正確的產(chǎn)品提升方法,目前網(wǎng)上各平臺的智能產(chǎn)品界面有很多,然而大多都是不落地的概念稿,里面的設(shè)計稿由于沒有具體場景及需求的約束,大多都無法解決公司實際項目中的問題,經(jīng)常瀏覽僅能提升個人審美。只有平時通過對各行業(yè)實際落地產(chǎn)品的搜集積累和分析,才能發(fā)現(xiàn)它們在提升產(chǎn)品體驗道路上的共通點、差異點,從而為公司提供真正有價值的設(shè)計方案。

藍藍設(shè)計的小編 http://m.91whvog3.cn