2023-1-5 資深UI設計者
標題排版在畫冊設計中有著很關鍵的作用,標題排得好可以讓整個版面的氣質提升不少,反之亦然,而很多設計師在排畫冊的標題時,通常都是單純選擇一個筆畫較粗的字體,把字號拉大與正文對齊,這種標題的排版太過常規,容易導致整個版面缺乏設計感,比如下圖。

其實畫冊的標題也能排出許多新意,本篇文章,蔥爺來給大家分享幾個可以給畫冊設計加分的標題排版技巧。
01.描邊字錯位組合
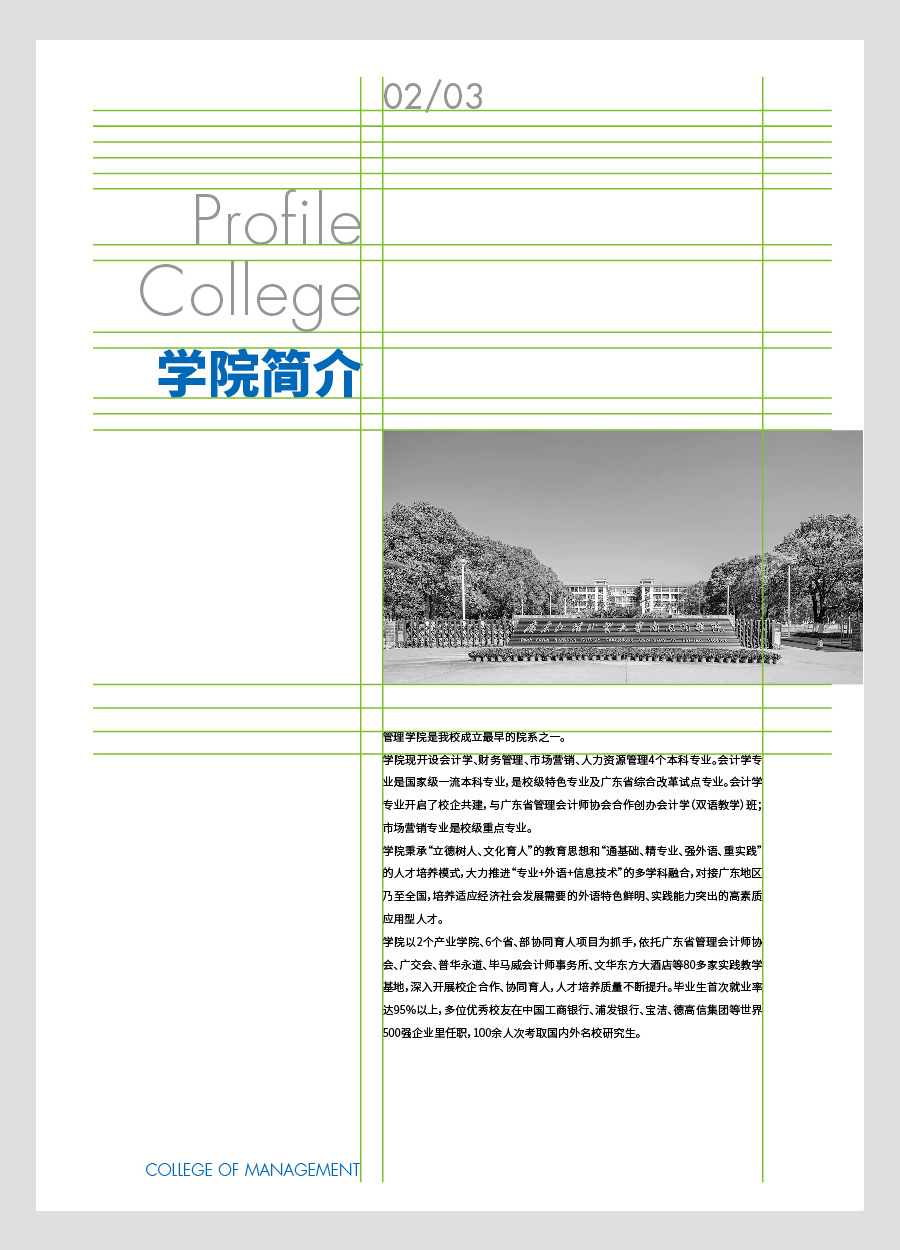
上圖是某院校招生畫冊的“學院簡介”排版,由于太過講究對齊,缺少變化,所以顯得不夠靈活,我們可以把標題的中英文詞匯拆開進行錯位排版,錯位時要注意左右的平衡,另外,三行錯位比起兩行錯位的變化會更豐富一些。

單純只是做錯位處理,效果并不怎么好,因為沒有層級關系,所以可以再加上字號大小的變化,突出重點詞匯,弱化次要詞匯。

這樣層級豐富多了,但是眾多很粗很黑的字體擠在一起略顯壓抑,把其中部分詞匯改成描邊后,整體就變得更透氣、更有設計感一些了,注意描邊要細一點,以避免描邊的筆畫重疊在一起影響識別性和美觀性。

標題排好以后,再根據標題調整一下內文、頁眉、頁碼的排版,內文通常會對齊標題中的某個字詞,但一邊對齊就好,不需要兩端都對齊,頁眉、頁碼可以作為裝飾來排版,填充一點顏色可以讓版面變得更活躍。


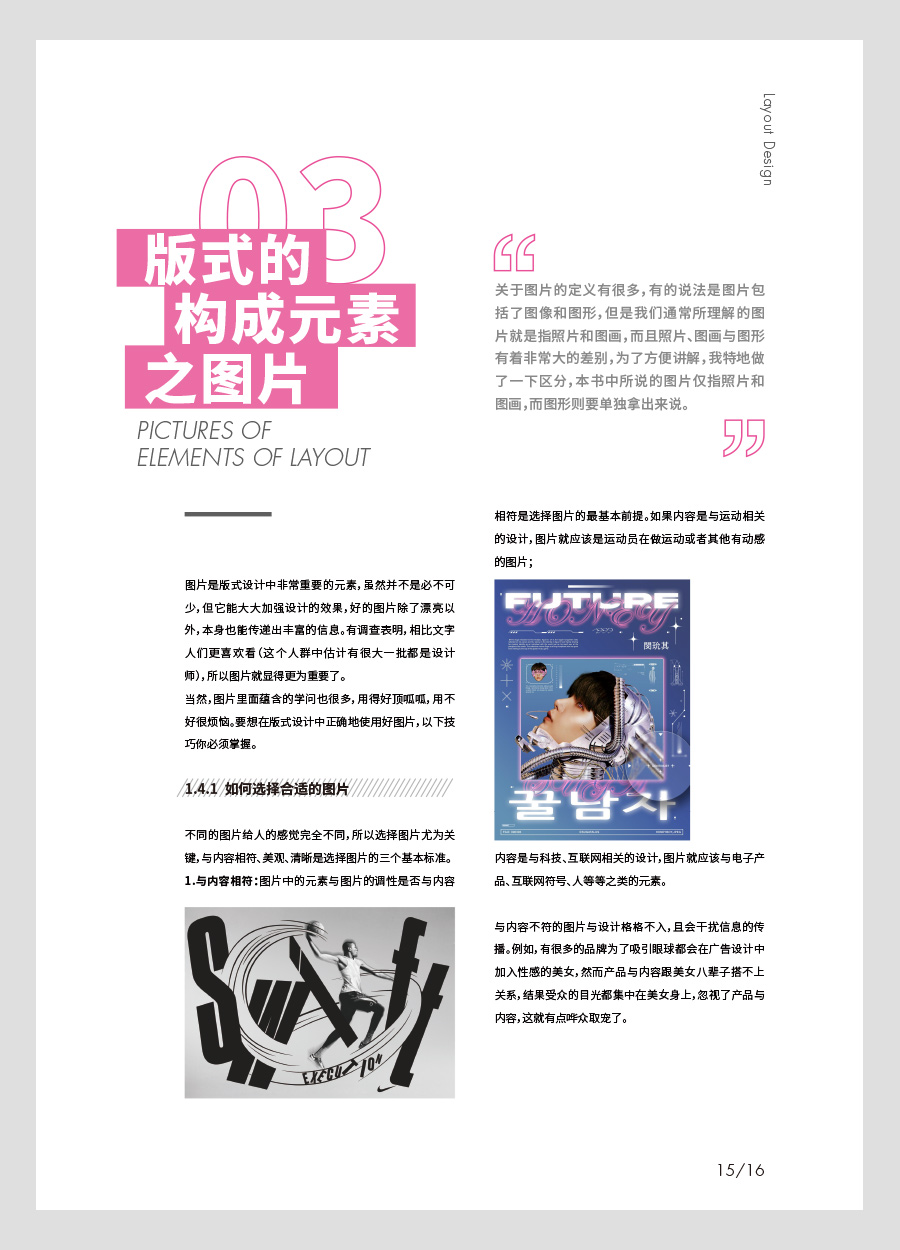
02.彩色標題疊加灰色圖片
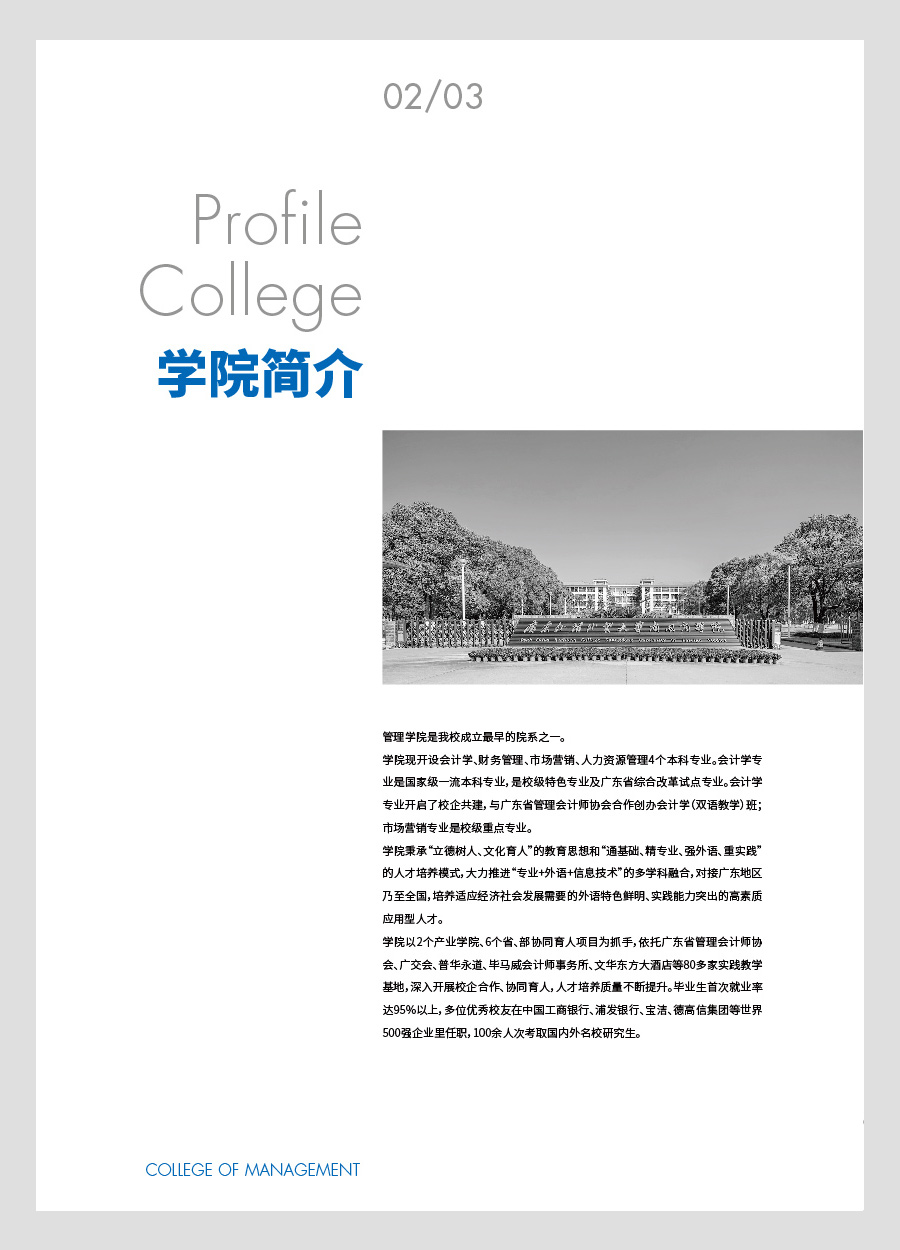
還是拿前面的那個案例舉例,把學校圖片換成一張沒有去底的矩形照片,然后把它處理成黑白色照,移動至版面上方,標題使用藍色壓住圖片的左上角,這時標題就不是孤立的幾行文字了,而是與圖片形成了一個整體,這種排版方式在網頁設計中比較常見,用于畫冊的標題排版,效果也是很不錯的。

圖片做出血處理顯得更大氣,左下角的頁碼與標題左對齊,可以加強版面的整體性和關聯性。

3.手寫體搭配黑體
同一個標題我們通常只會使用一種字體(不包括英文),但有時候也可以試試用兩種字體搭配來使用,比如手寫字體搭配無襯線字體,這兩種字體在風格上完全不一樣,對比非常強烈,能夠給版面帶來新意。

由于該中文標題過于簡短,所以搭配上英文會更豐富一些。

正文刻意與標題進行了錯位排版,當然,同時也保持著某些對齊關系,圖片的排版同樣如此,與正文錯位,但與標題左對齊,整個版面既靈活又很有序,符合學校畫冊的調性。

04.文字疊加色塊
加色塊是標題設計中常用的手法,但如果只是用一個色塊把標題包住,那么效果是比較普通的,很容易像促銷折頁的做法。所以我們可以只把色塊作為標題的一個裝飾元素,用一個小小的色塊放在標題后面,使其視覺上更豐富、更突出。


圖片的刻意錯位很關鍵,如果圖片與正文兩端對齊,那么英文標題、正文、圖片、頁碼都是沿著一條直線對齊的,整個版面就會變得生硬很多。

文字加色塊還有另一種效果也不錯,即把文字色塊合并在一起做成補丁效果,首先把文字錯位排版,然后分別給每一行文字加一個色塊把文字框住,色塊與色塊上下相連。

搭配上序號和英文標題,豐富標題的對比關系,使其更美觀、更有設計感,色塊可以根據需求適當超出文字的長度。

正文的排版我做了一點改變,把第一段單獨拿出來作為引文使用,剛好這段文字在內容上也正好是起到提前說明的作用,這樣處理后這個版面也變得有了一些新意,標題十分顯目。


05.手寫體跨版
在畫冊設計對于有些版面,可以排得大氣一點,比如把原本可以1P排完的內容排成一個跨P,這時標題也可以拉大跨版排列,這種做法可以加強文字的大小對比,也會有更多留白空間。

為什么用手寫體呢?宋體和黑體不行嗎?其實也可以,不過由于漢字的筆畫比較復雜,宋體和黑體又比較方正,所以拉太大排列時會顯得不夠靈活,如果是英文則會好一些,所以在排版的時候我還做了了傾斜與裁剪處理,并且搭配了英文進行錯位排版,不然會顯得過于單調。

06.標題與正文左右排版
在豎版的畫冊中,我們通常喜歡把標題排在正文的上方,而如果把標題與正文左右擺放,那么又會有種不一樣的感覺。
但不要把標題與正文水平對齊,那樣的話標題的空間就過小了,會顯得很壓抑,而是要把標題放在正文的左上方,并保持某些對齊關系。

如果把這種排版方式看成是分欄網格,那么它屬于不對稱網格,即正文欄應該比標題欄更大一些,以保證有足夠大的空間排列正文內容。標題欄可以有大量留白,頁腳可以與標題形成呼應,豐富版面的細節。

07.扭曲標題
這種標題處理手法在海報設計中比較常見,其實國外很多畫冊也這么做,效果很酷,沖擊力很強。

用中文來做這種效果行不行呢?也可以,不過不適合太嚴肅的畫冊,用在設計類和時尚類的畫冊中會比較合適,比如前面列舉過的設計書籍的排版。
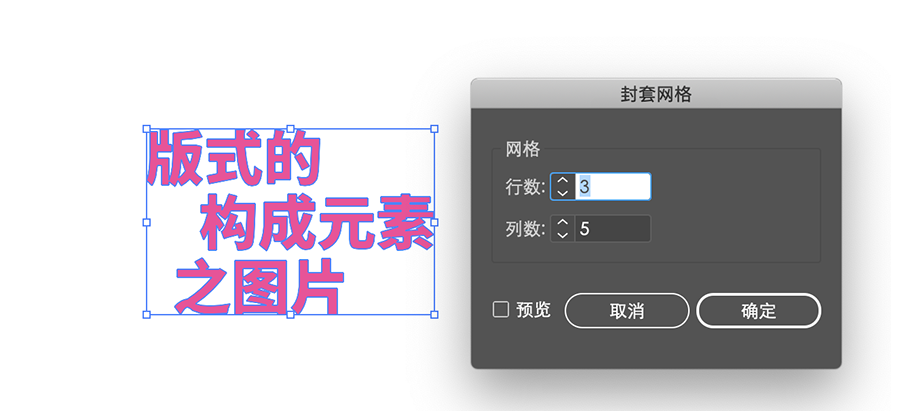
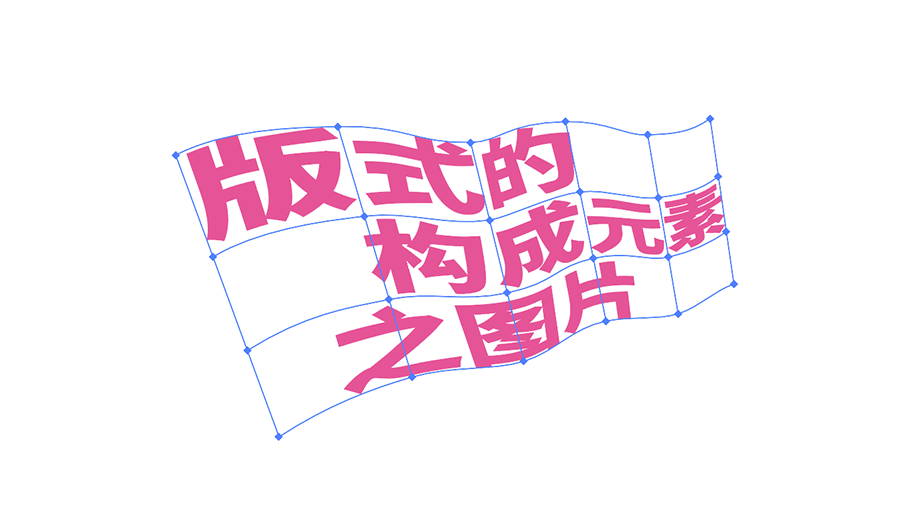
由于文字較多,所以進行分行錯位處理,然后在頂部菜單欄中選擇對象-封套扭曲-用網格建立,把網格參數設置為3行5列。

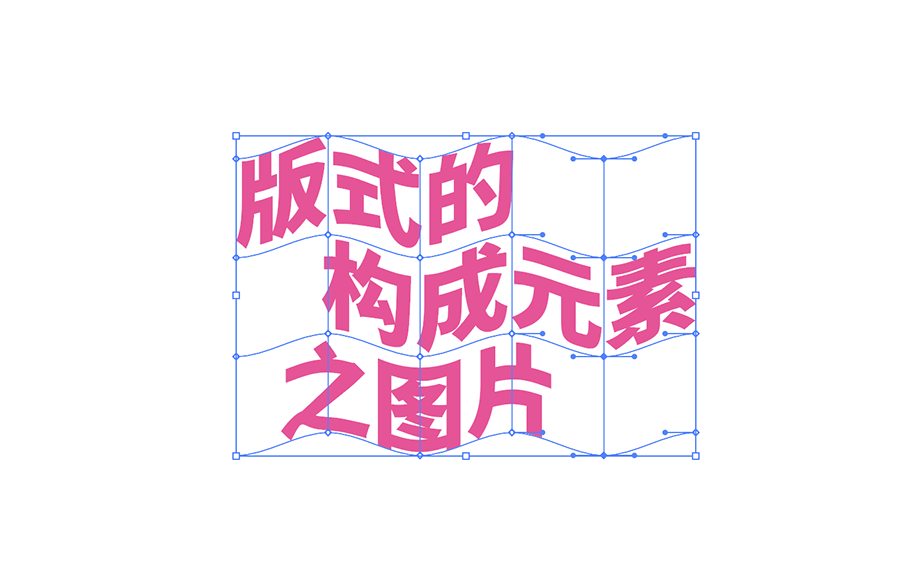
移動網格的錨點使文字呈波浪形,如下圖。

拉拽錨點左右兩邊的手柄使波浪形變得柔和一點。

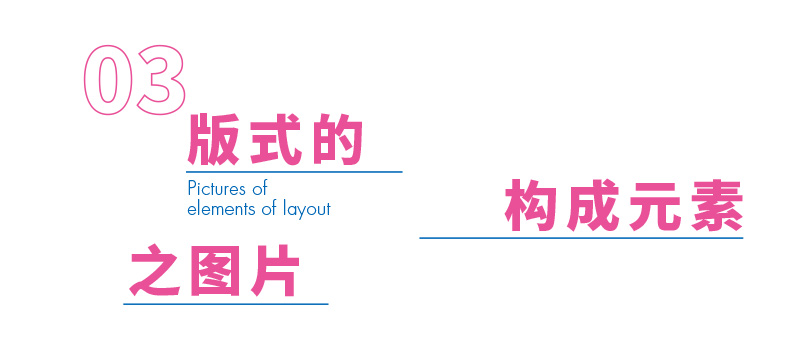
波浪效果做得差不多后,按快捷鍵E調出自由變換工具面板,并選擇自由扭曲工具,把標題扭曲成如下效果。

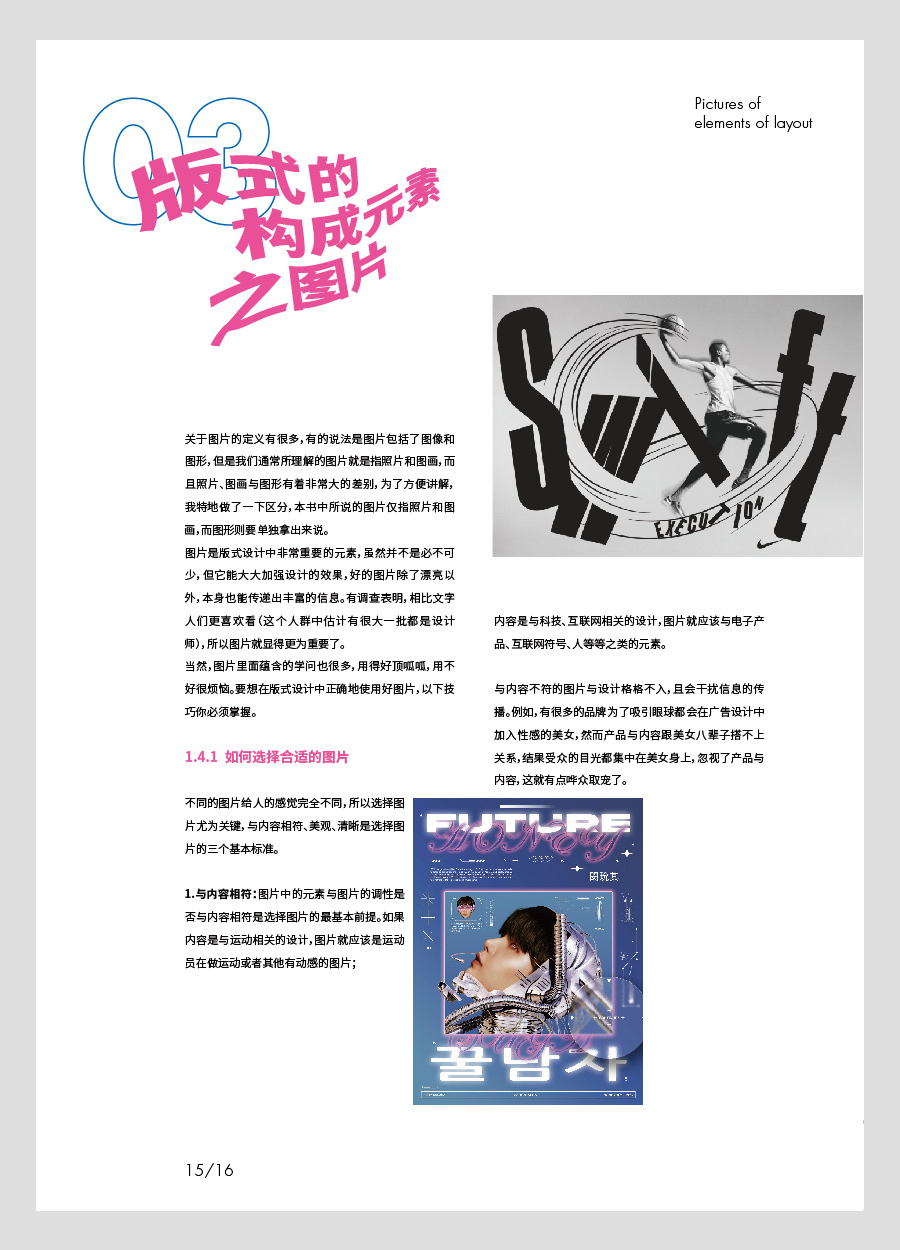
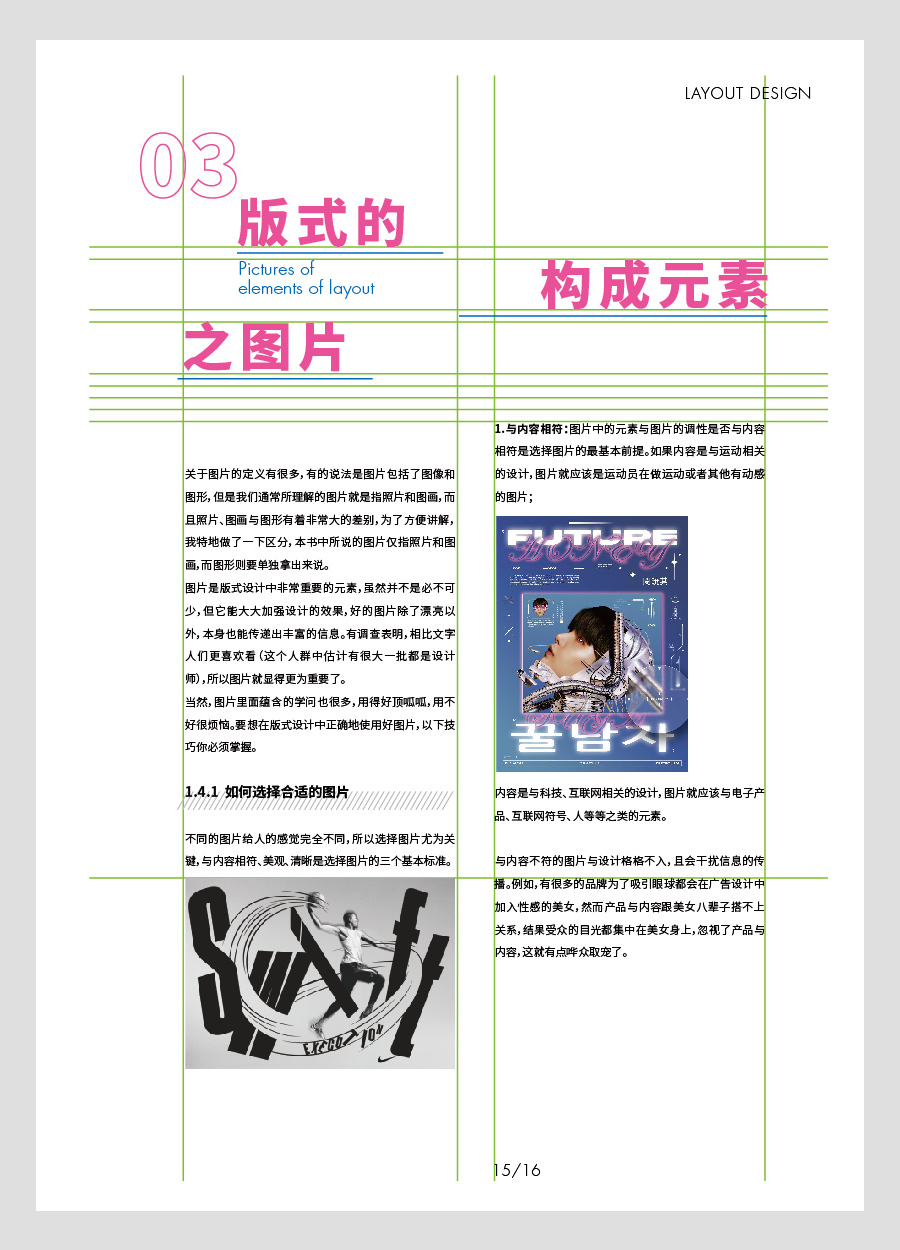
再調整一下細節,然后把它放在版面中,把內容篇章的序號處理成描邊樣式與標題疊加在一起,可以起到裝飾的作用。

扭曲的標題搭配上鮮艷一點的顏色,效果會更時尚,對于這種版面,正文也不要排得過于規矩,所以,我刻意把版面中的兩張圖片做了錯位處理。

08.打散排列
通常我們會把標題文字集中排放,但對于設計和時尚類畫冊,我們可以打破傳統的做法,把標題做適當的分散排版,效果也很不錯,當然,標題文字如果太少就不合適了。

另外,為了使標題更特別 ,給文字加上下劃線效果會更好,并且下劃線可以根據需求適當延長,以加強這些分散文字的關聯性,甚至還可以加上英文做裝飾。

正文的排版與標題文字左右兩端保持對齊。


設計是一個不斷嘗試、調整的過程,排標題同樣也是如此。另外,標題的排版固然是很重要的,但是想要整體效果得到比較大的改善,正文、圖片、頁眉、頁腳、頁碼的配合也很重要,永遠要把整體的大效果擺在第一位。