2023-1-9 資深UI設計者
可視化圖表是提升信息傳遞效率的一種有效方法,特別是在B端平臺中經常遇到對統計的數據分析總結的呈現。我們設計師在設計圖表的過程中,如果沒有系統的可視化知識,會出現設計的圖表雖然美觀但圖表不能很好的反應數據的情況。那么,在復雜的數據關系中如何設計和選用圖表,如何在好看的同時提升信息傳達效率,看完這篇文章希望對你的設計過程有所幫助。
// 為什么要數據可視化
數據可視化就是用圖表來表示數據信息,它所傳達的信息包括你所拿到的數據源和你分析后的結果,再通過圖形強化用戶的理解和記憶。能讓用戶簡潔明了的獲取更多的信息,是我們可視化的最終目的。

舉個例子,同樣一組數據,用表格的形式呈現是很難有所洞察的;如果將各個地區維度的數據聚合以柱圖形式呈現,很容易就能看出各個地區間數據的差異,并從中洞察規律
關于如何設計好數據可視化圖表,這邊總結了三個步驟:選擇適合的圖表,強化視覺層次,圖表響應式適配。
一、選擇適合的圖表
數據可視化的圖表種類繁多,當我們真的開始作圖,往往會遇到一個困境:有這么多類型,要如何選擇正確的圖表呢?首要依據是考慮所要傳達的信息意圖,即所要制作的圖表它的任務是什么,再通過分析數據關系來選擇表達方式;第二層意圖是圖表傳達內容,這時候我們就需要根據數據的特征去突出和強化。
1. 分析數據關系
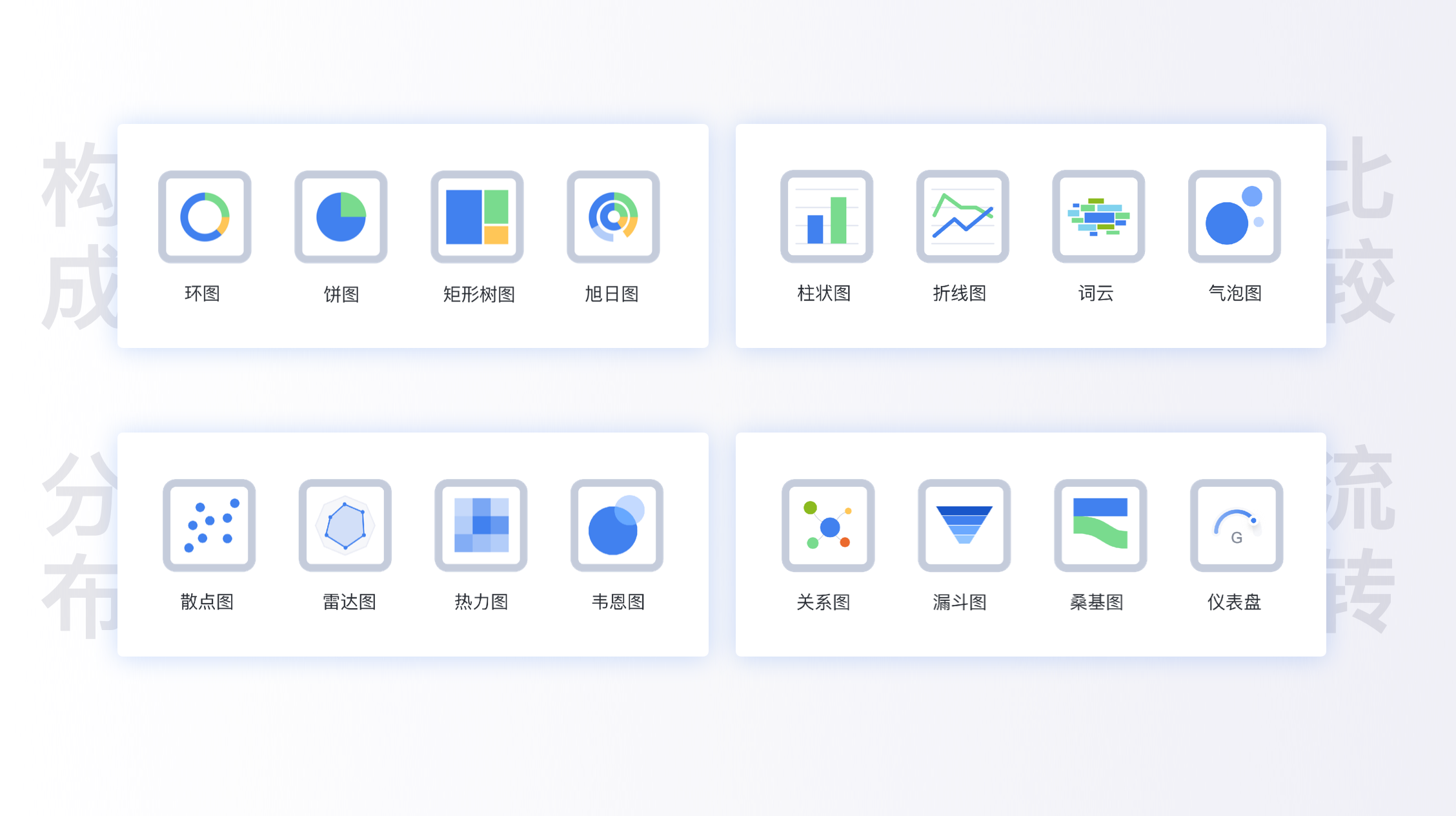
根據數據分析的方式來看,每一種圖表都對應了一種數據關系。從數據的維度出發弄清呈現結構,再結合數據關系作出選擇。了解圖表的可能知道,一般圖表的數據關系有構成、比較、分布,以商業數據為例,常見的還有流轉關系。

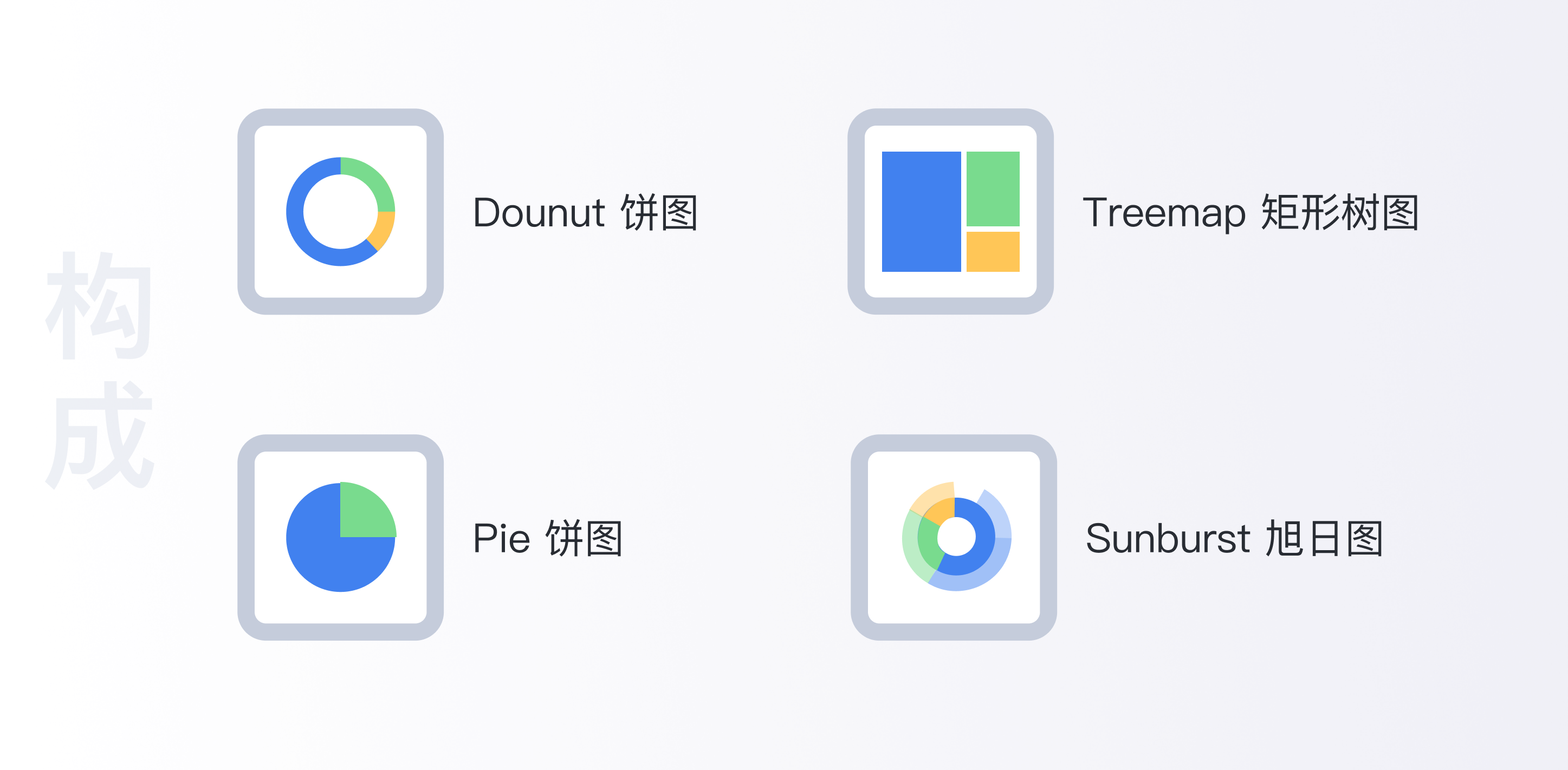
構成關系
構成關系的圖表表達的是部分和整體的關系,用于分析總體和各部分的占比比例,構成關系一般局部元素加起來為總數。如果只是想對比個別組成部分的大小,也可以使用比較關系的圖表。
常用圖表:餅/環圖、堆疊圖、面積圖等,如涉及到層級結構,還會用矩形樹圖或旭日圖等特殊結構圖表。
關鍵詞:“占比、比例、百分比”

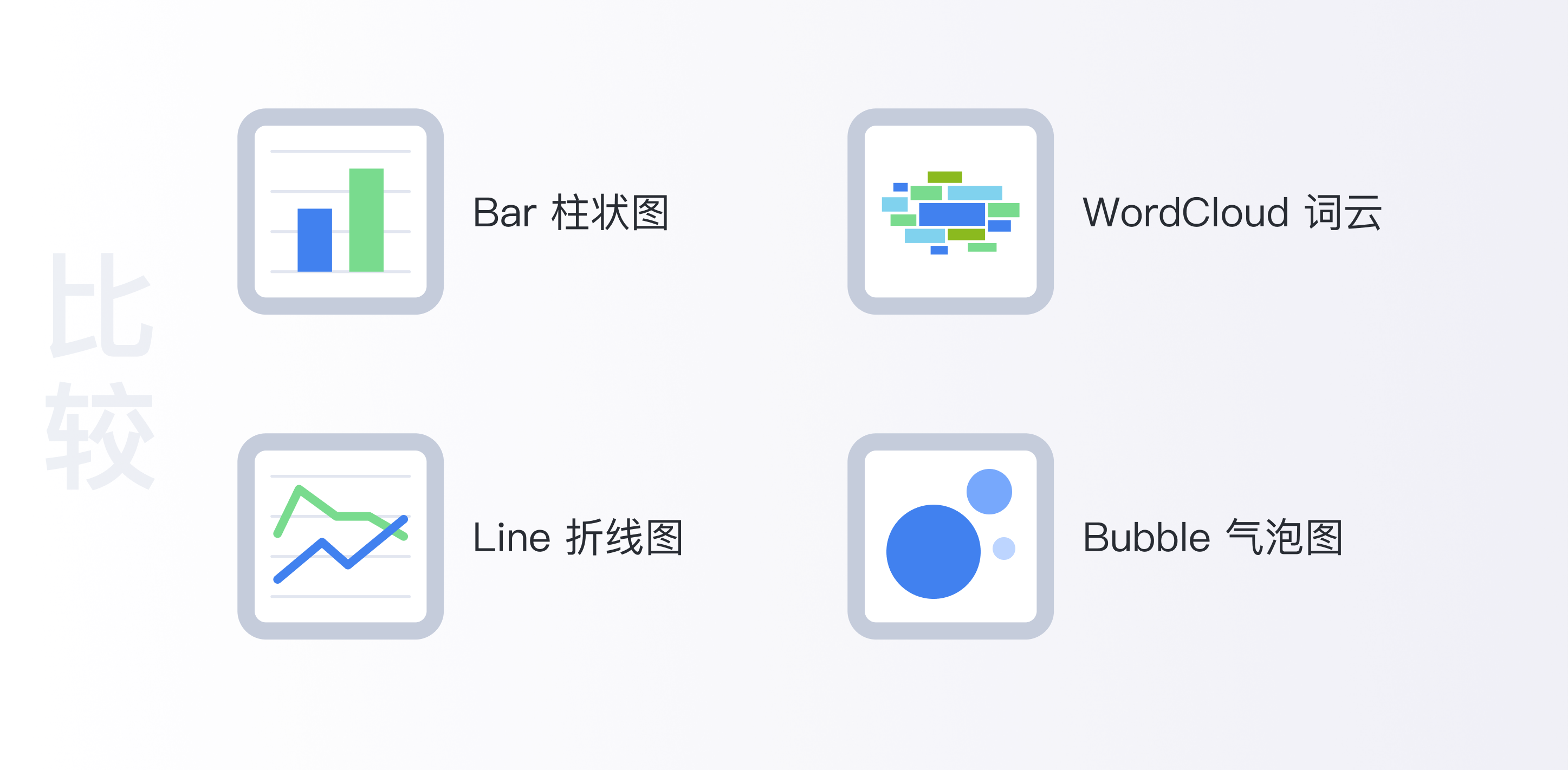
比較關系
比較關系是基礎分析中常用的一種圖表類型。在一定的取值范圍內,通過對兩個或兩個以上的指標分析,可以直觀的看到變化和差距。對比分析包括趨勢對比和分類對比兩種形式,趨勢對比用于表示一段時間內數據的變化,分類對比用于比較數據規模。
常用圖表:趨勢對比常用圖表有折線圖、散點圖等;分類對比常用條形圖、柱狀圖、氣泡圖等。
關鍵詞:“增減、升降、漲跌、波動”

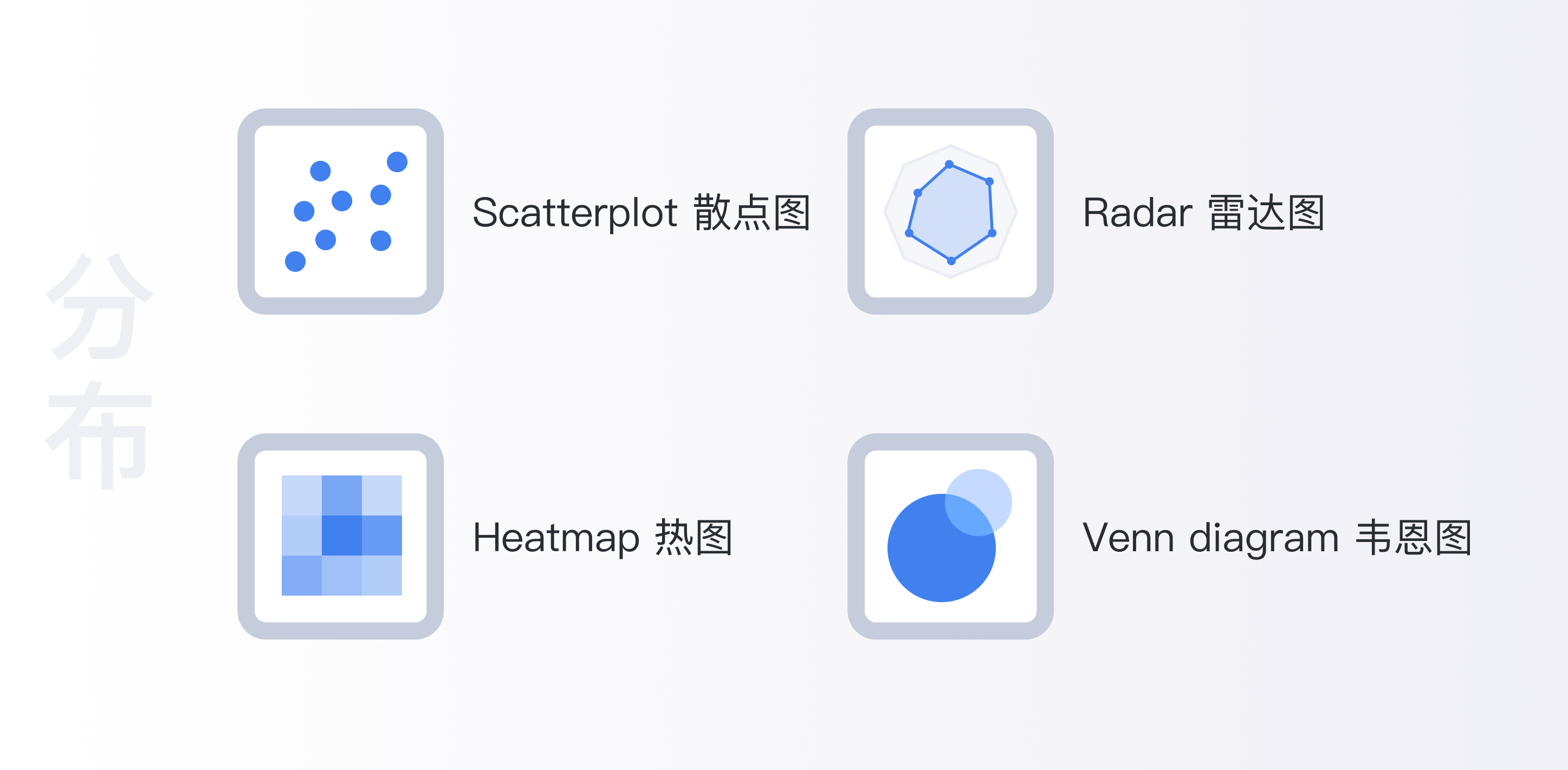
分布關系
利用空間分區來展示數據之間的分布關系,常用于體現兩個或以上數據的相關性。
常用圖表:散點圖、熱力圖、雷達圖等
關鍵詞:“隨著……而變化、A/B之間的相關性、交/并集”等

關聯與流轉
流轉關系是B端數據常用的一種關系,它可以動態的體現相關路徑下對象之間的關系、狀態、數據量的流轉變化等,以面積或顏色深淺展示了多個狀態或對象之間的流動量或流動強度。
常用圖表:關系圖、桑基圖、漏斗圖、進度圖等
關鍵詞:“流程步驟、留存、轉化、關系”

2. 分析數據特征
按數據關系和分析目的選擇好圖表類型后,第二步是根據數據特征選擇更加適合的展示方式。從數據分析的角度常見數據特征有:變量特征、維度特征、層級特征、流程特征。
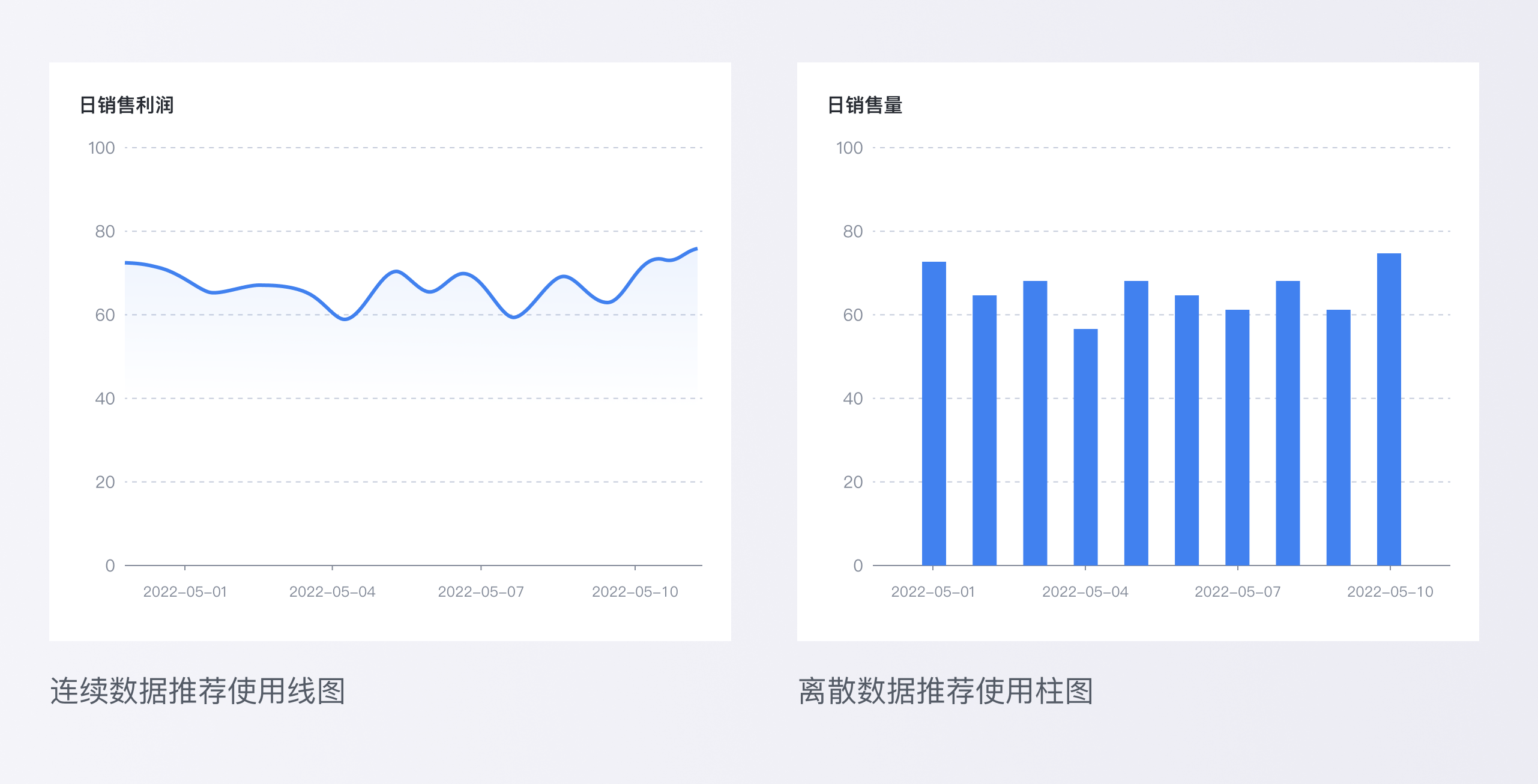
變量特征
分辨一個指標通常有兩類特征,按變量值是否連續可分為連續數據與離散數據兩種。連續數據通常會統計一組數據的變化趨勢,離散數據通常統計各分類下數量的變化。

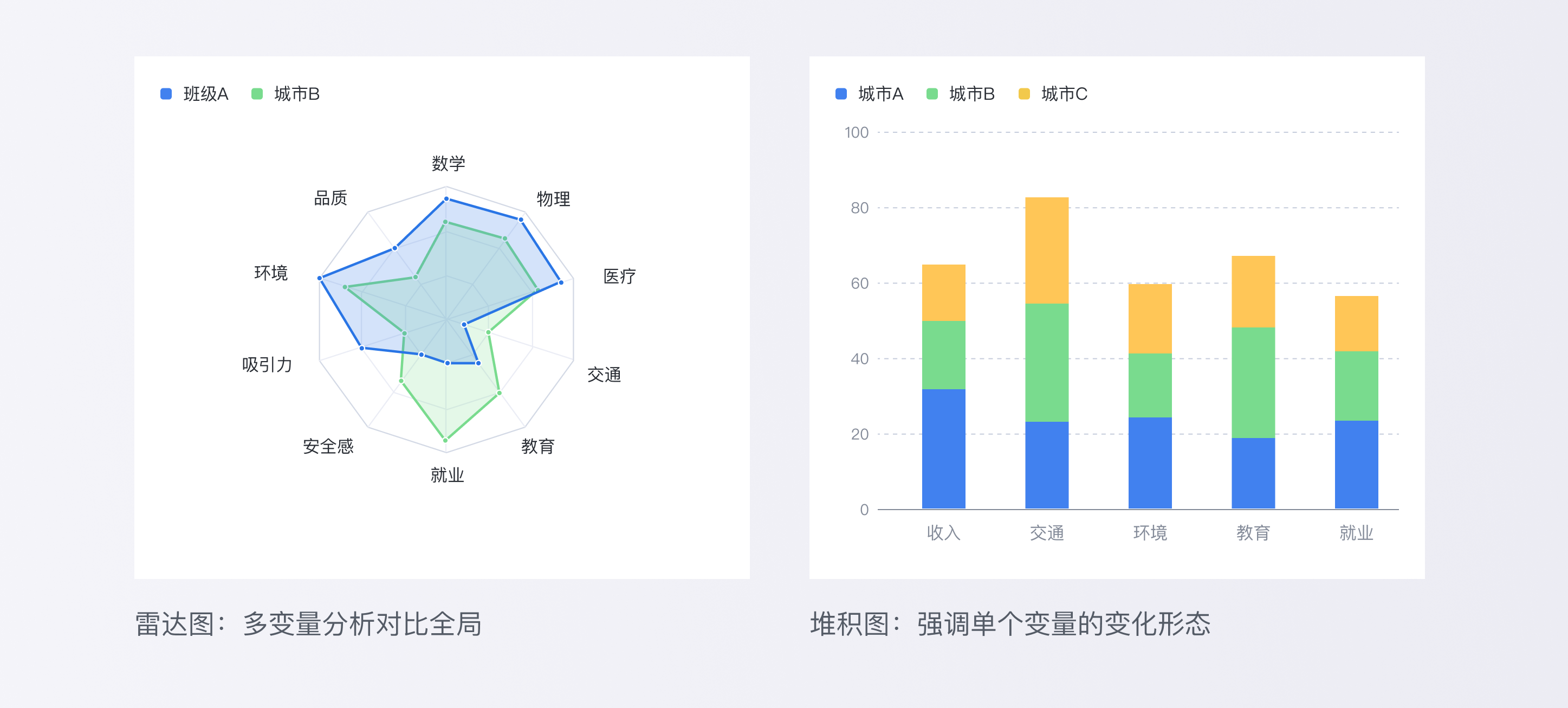
維度特征
多維度分析需要將多個變量在同一平面上直觀的表示,可以選擇使用極坐標系去展示多個維度變量。如果希望對比多組數據,可使用不同顏色進行分類

層級特征
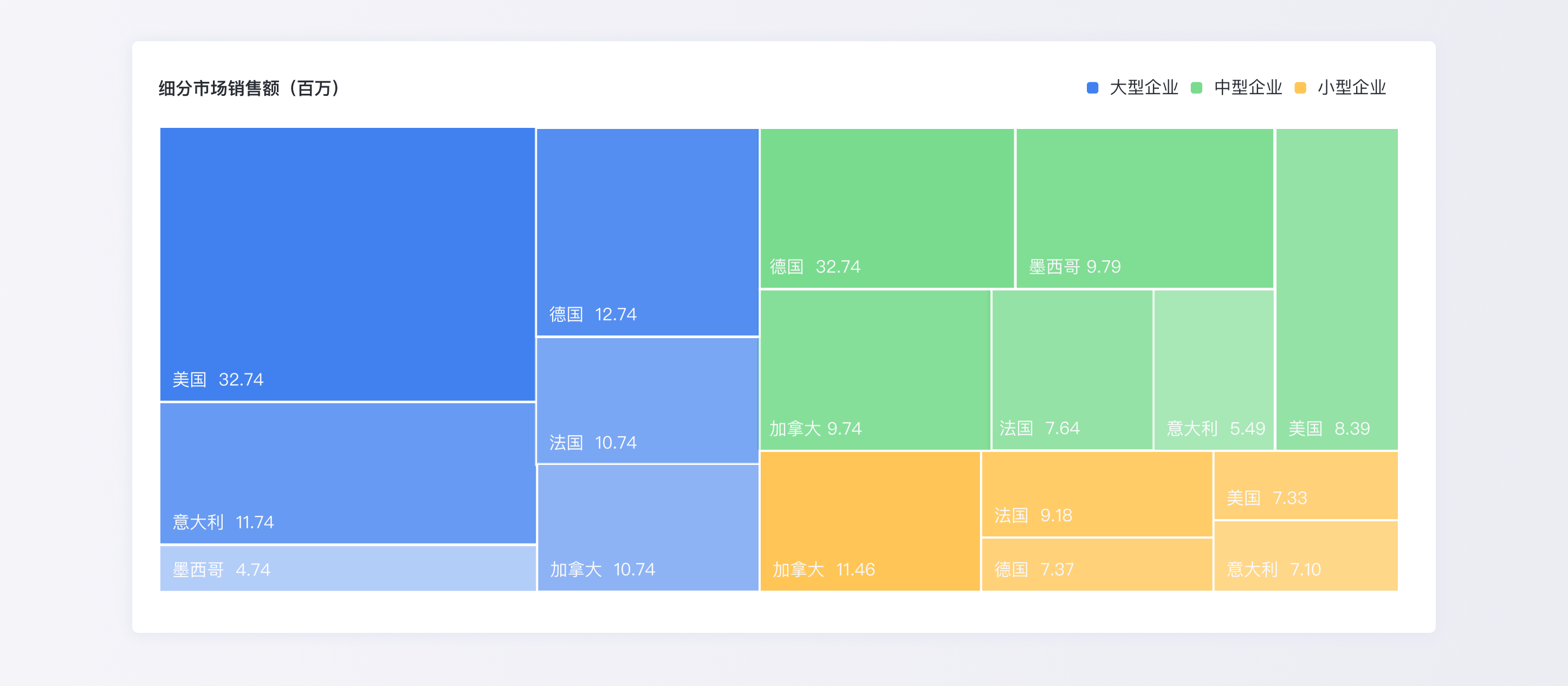
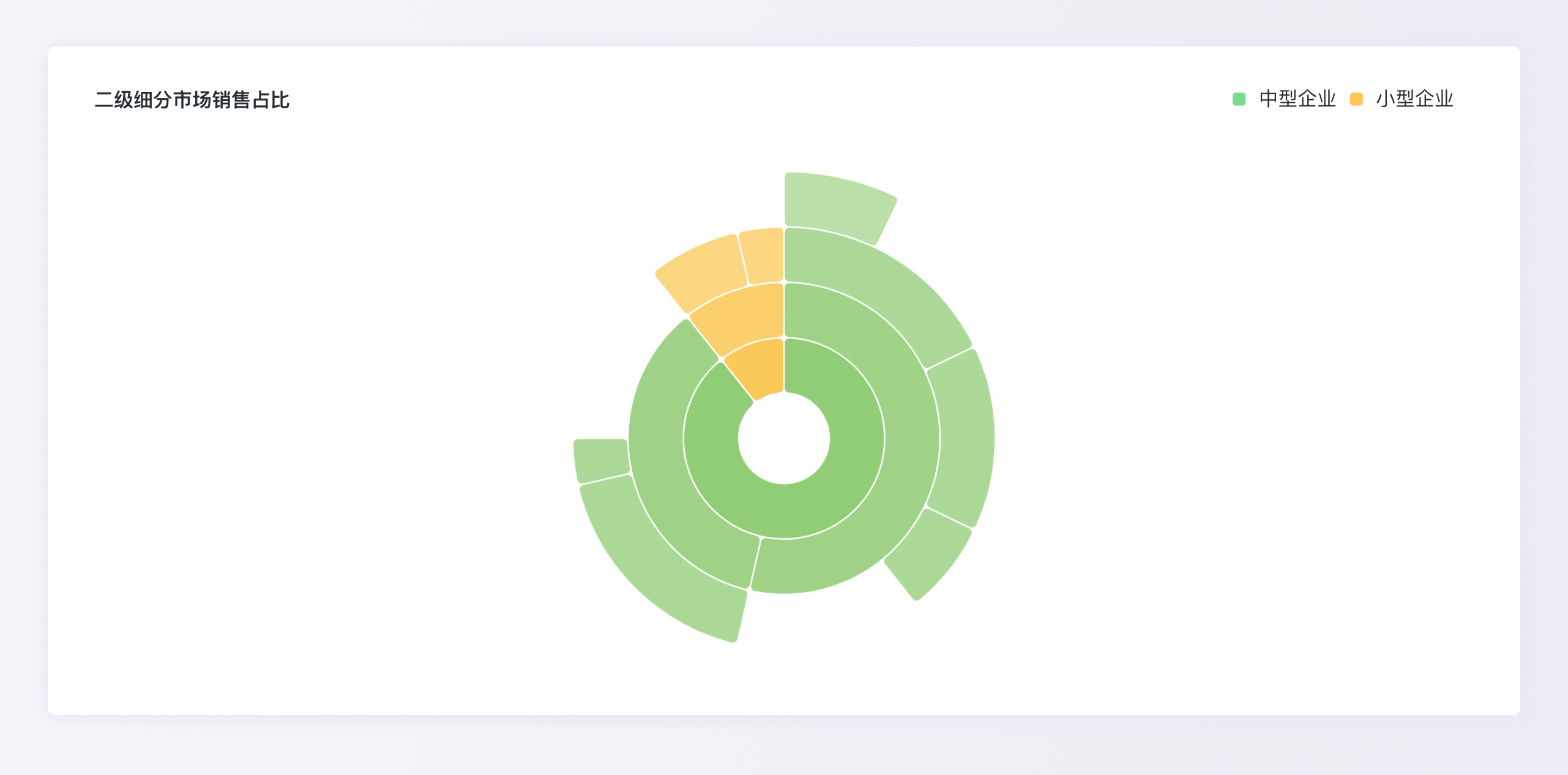
多層級數據由多個部分構成一個整體,又稱樹形結構數據。除了用結構樹圖表表現以外,還可以考慮以下兩種圖表類型:

例如:上圖顯示了市場銷售額的來源結構。長方形的大小取決于各國家的平均銷售額,通過色調來區分不同類型,顏色的深淺代表分類下的子集,面積體現銷售占比。對比一般結構樹圖表,它的優勢在于可以有效利用空間。

流程特征
流轉關系是表達數據轉化流程的重要類型,不僅包含統計意義上的數據總和,同時還表達了信息流轉的路徑;其中桑基圖和漏斗圖都可以表達路徑中流量的變化,不同的是桑基圖重點強調流量的強度和走向,漏斗圖更加注重突出轉化率和效果,根據不同的表達目的選用。

二、強化視覺層次
選擇合適的圖表后,在信息傳達上也需要正確的表達,展示形式美觀的同時能夠清晰的體現數據特點。
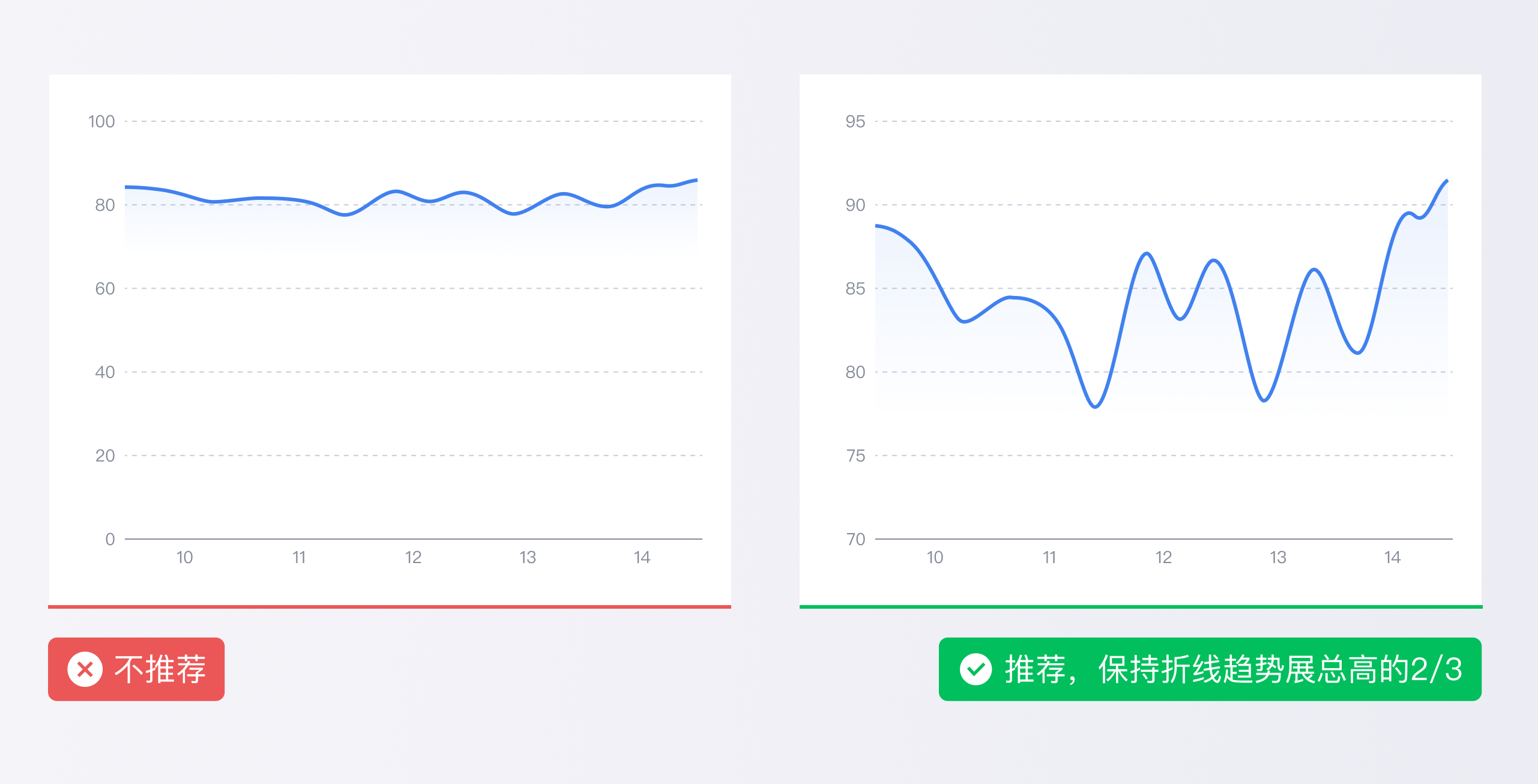
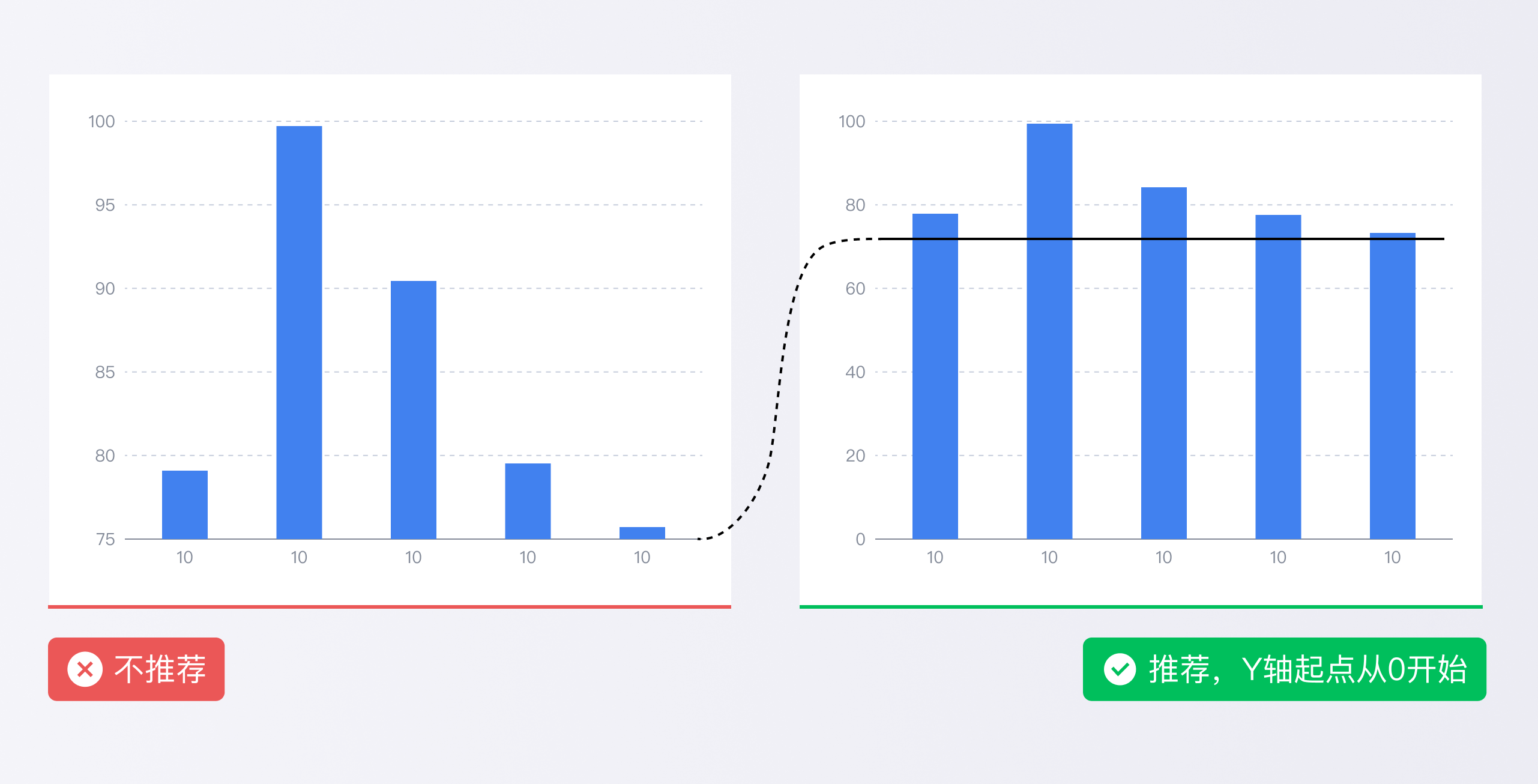
1. 強化數據特性
使用圖表正確的表達信息,需要設計師在強化數據特性的同時避免偏差


2. 色彩視覺傳達
除了在設計構圖上優化以外,顏色的選擇也是圖表重要的的信息表達元素。顏色會影響我們對數據的感知,錯誤的取色會讓信息讀取產生誤解。我們可以通過不同的分析目的設置意圖色板,精確傳達信息同時后續的項目在選用時也可以達到用色的統一。

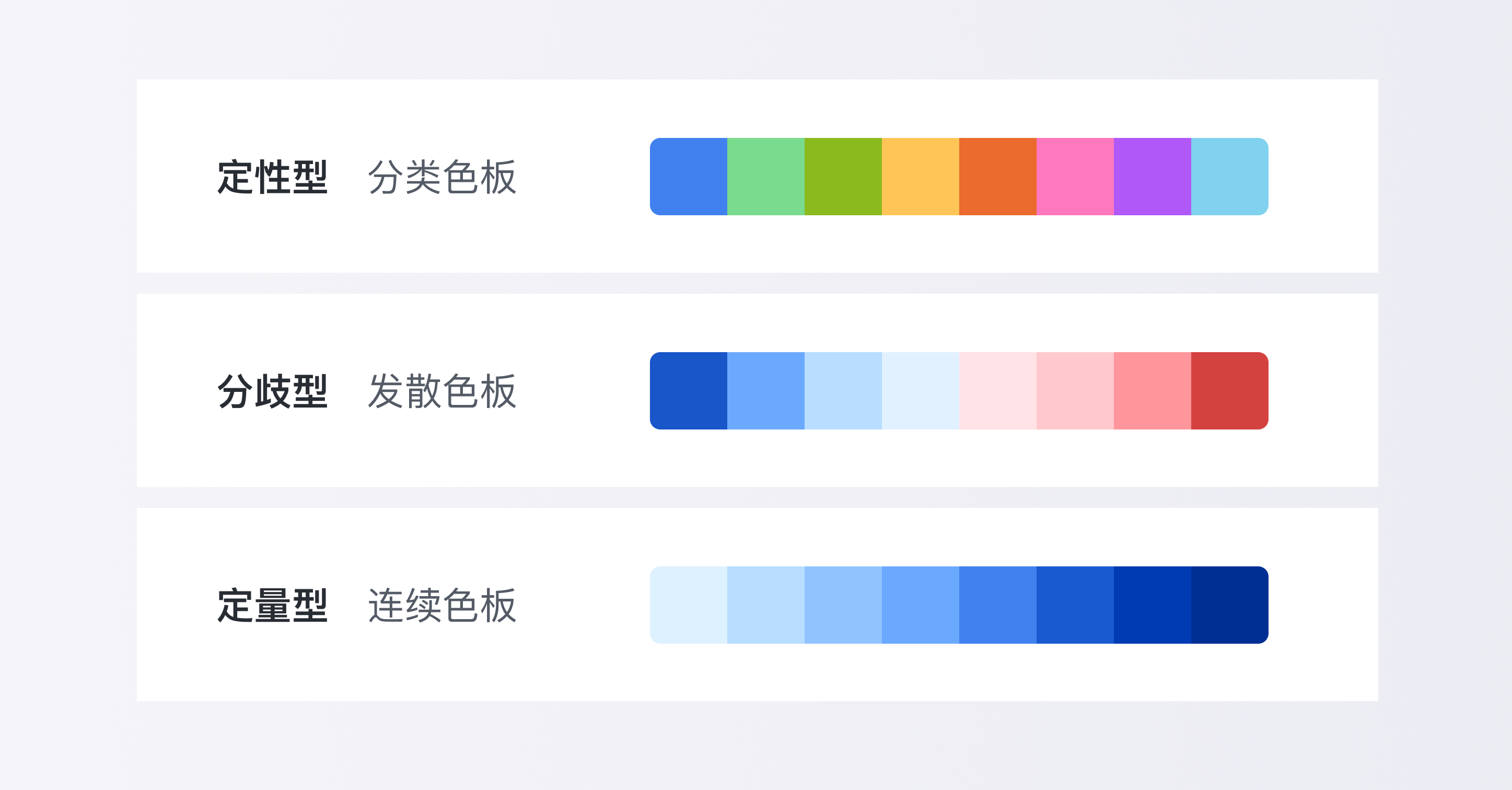
我們在之前的文章里有介紹過圖表的取色模型,通過調整顏色HSL值的區間,可以得到以下三種意圖色板:
那么我們要怎么樣去使用這些色板呢?下面幾個案例將帶你了解其中的差異。
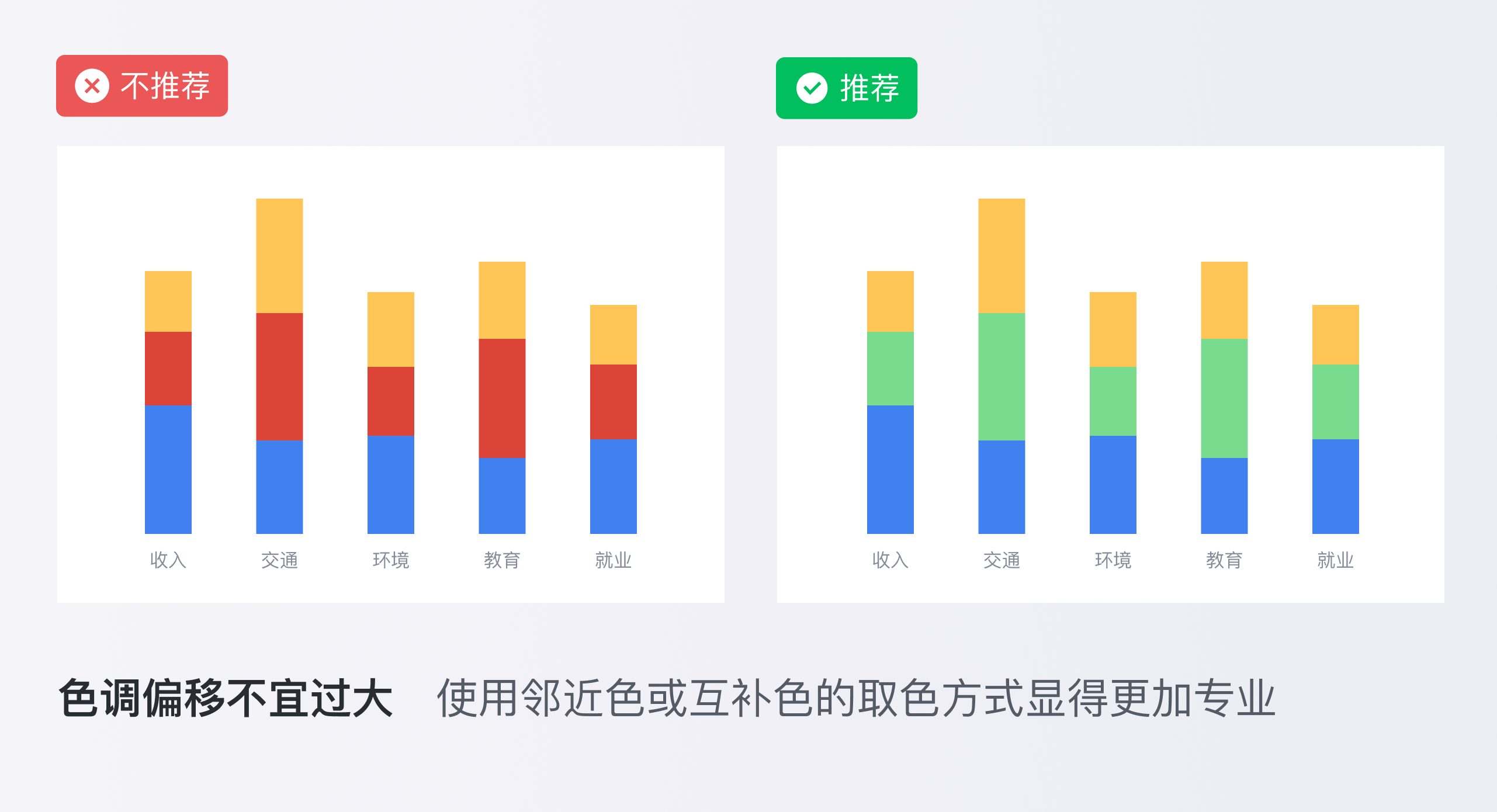
定性型:使用色調來進行分類
數據內在沒有順序差別時,建議使用色調值(H)進行區分;如定義國家、行業等類型。如果希望圖表看起來更加專業,以下有幾項分類色板的小建議:


定量型:使用深淺色板強調內在順序
如果在同一個分類下包含子類別,或者數據本身具有排名屬性,那么建議使用連續色板來突出他們內在的順序,使圖表更加易讀。


三、圖表中的響應式設計
B端圖表可視化的數據一般是在網頁或移動端上動態顯示。不同于平面展示或匯報,在基礎設計完成后還需要考慮到圖表展示的環境,根據不同端去適配顯示效果,以適應各種復雜情況。而動態顯示帶來的交互特性也讓數據展示有了更多的可能性。
1. 布局框架適配
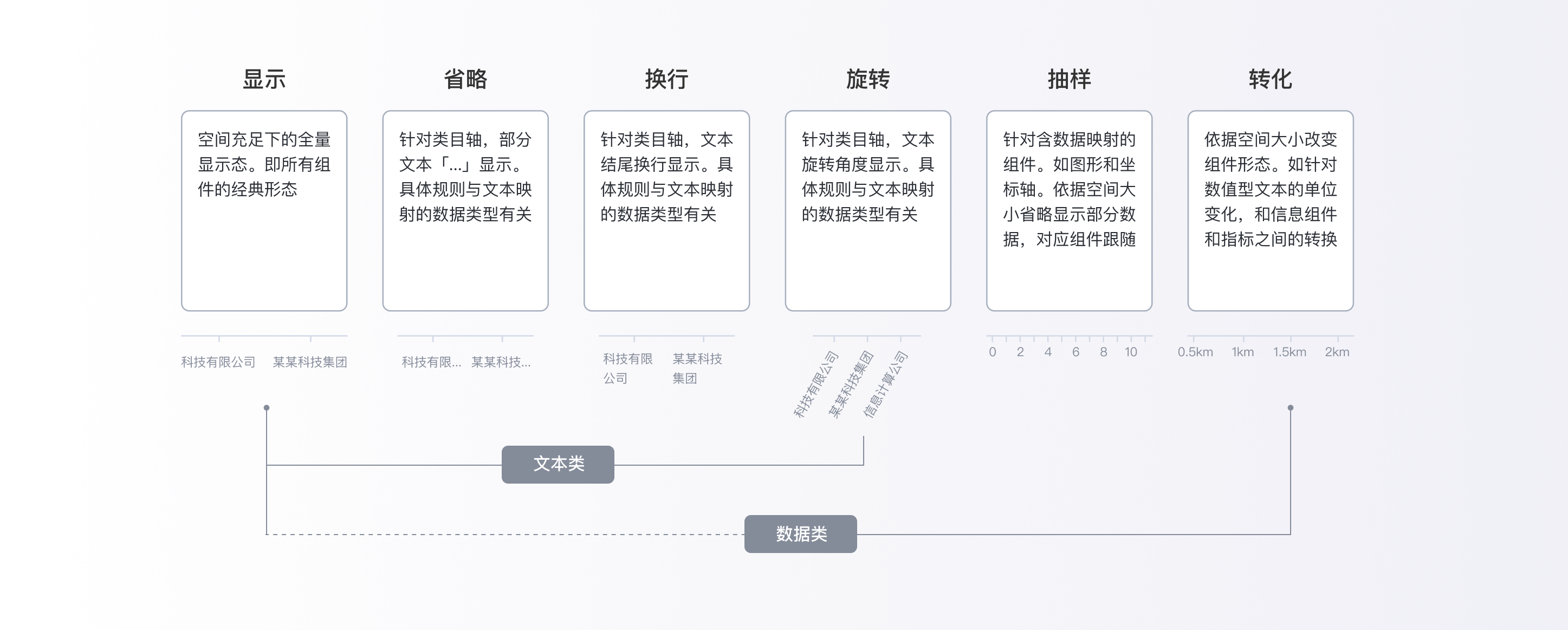
在網頁端顯示時,有時候同一個圖表需要考慮不同容器下的適配方式。根據數據相關性變化元素的適應形態,將非必要的的元素轉化或隱藏,保留重要的圖形元素去適應當前空間;元素隱藏后使用懸浮交互來保證信息的展示,保持圖表的可讀性同時也避免產生元素的重疊。

如案例中的圖表,在不同尺寸下通過改變和隱藏圖表元素,以達到適配當前空間的效果。
2. 圖表元素適配
要適配移動端,網頁端橫向延展的顯示方式需要適應移動端縱向空間的顯示。除了呈現角度的改變外,還需要考慮手機屏幕的尺寸和圖表元素的適配性,去兼容相關的交互操作。


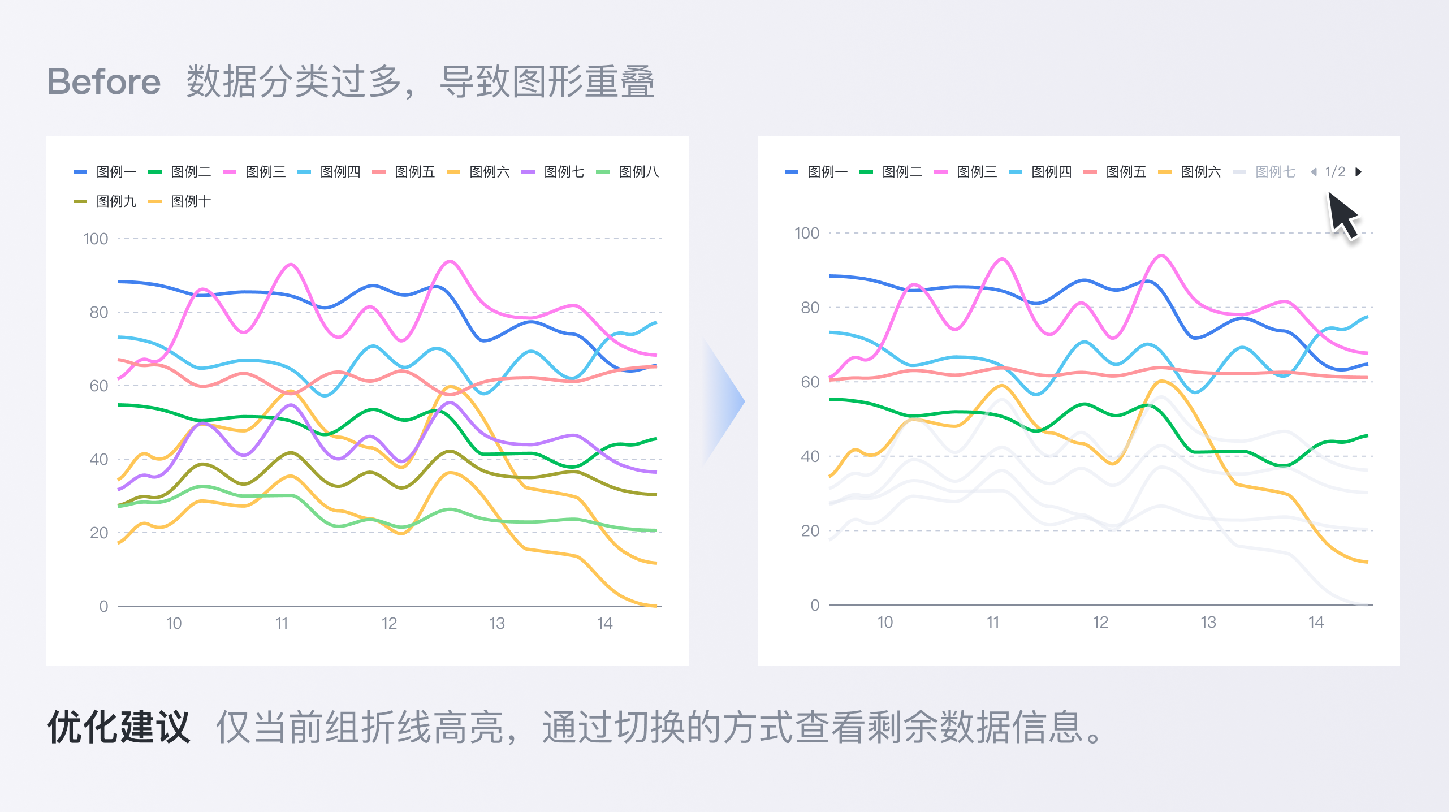
3. 極值適配
因B端平臺的特性,我們無法預知客戶傳入的數據量,可能會遇到因數據量過多,造成圖表顯示不佳,數據讀取困難等問題。這種情況下,提前考慮數據極限場景,通過交互的形式變化的方式讓用戶獲取完整信息,提升理解同時信息展示更靈活。



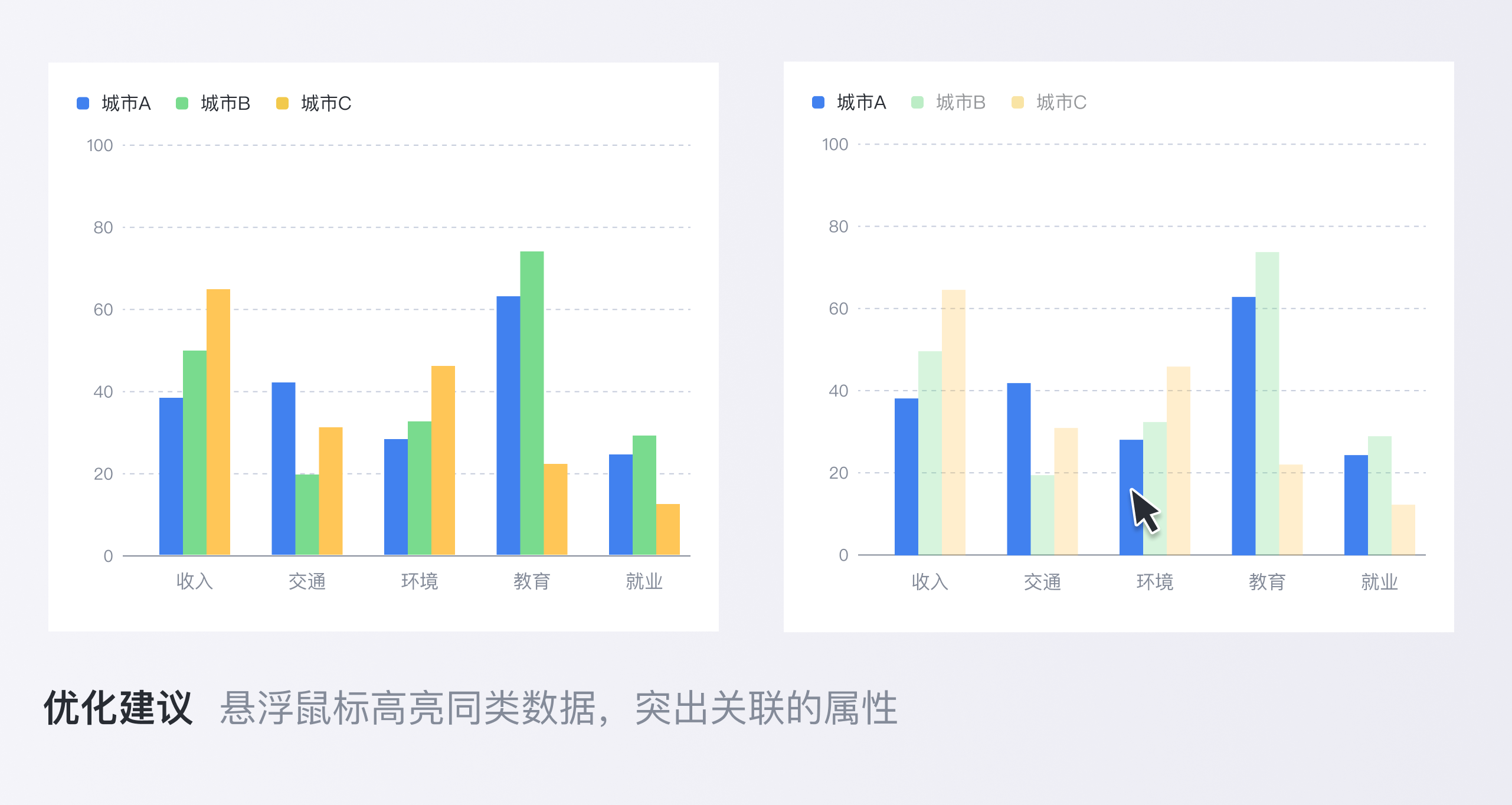
還有懸浮放大、點擊下鉆、聯動圖表等交互行為可以組成更加豐富的圖表。因篇幅原因,在這篇文章就不做深入講解了,以后可獨立介紹。
// 結語
數據可視化在B端設計場景中發揮著重要作用。設計師在表達數據之美的同時更加準確,才能更直觀地向用戶傳達數據的價值。使業務人員能夠從復雜的業務數據中快速、直接地找到重要數據,確保用戶能夠更好的接收信息,才是可視化的關鍵。
* 以上圖表中均為虛擬數據,僅作為案例參考
感謝閱讀,以上內容均由百度MEUX團隊原創設計,以及百度MEUX版權所有,轉載請注明出處,違者必究,謝謝您的合作。申請轉載授權后臺回復【轉載】。也歡迎加入MEUX,視覺/交互/運營設計師,可投簡歷至MEUX@BAIDU.COM (注明信息獲取來源如:站酷)
關于我們:
MEUX,百度移動生態用戶體驗設計中心,負責百度移動生態體系的用戶/商業產品的全鏈路體驗設計。服務的產品包括百度APP、百度搜索、百度百科、百度貼吧、百度商業產品等。MEUX以「簡單極致」為設計理念,創造極致用戶體驗的同時賦能商業,推動設計行業的價值和影響力,讓生活因設計而更美好。