2023-1-9 ui設(shè)計(jì)分享達(dá)人
講到UX文案,大家可能并不陌生:一個按鈕、一個彈窗的文案填充,我們幾乎每天都要與他接觸。但即便如此,大家對他的態(tài)度通常是得過且過的:“文案嘛,有了就行,看得懂不出錯就好,沒什么值得注意的”。
確實(shí),作為設(shè)計(jì)師,我們關(guān)注交互流程、視覺呈現(xiàn),但UX文案似乎從來不是我們的首要考慮;在很多時(shí)候,文案與我們的設(shè)計(jì)流程是分裂的:要不就是設(shè)計(jì)完成后再填入,要不甚至直接讓產(chǎn)品經(jīng)理來提供文案素材;文案撰寫,好像從來沒有被我們真正重視過。
但UX文案真的只是一個無足輕重的輔助位嗎?
首先,先拋結(jié)論,UX文案并不是無足輕重,相反的,它是好的產(chǎn)品體驗(yàn)中不可或缺的一部分。并且隨著時(shí)代的發(fā)展和新興應(yīng)用場景的涌現(xiàn),它對于產(chǎn)品體驗(yàn)的重要性正直線拉升。
在我們還將UX文案看作一個可有可無的流程時(shí),一些先進(jìn)的企業(yè)就有遠(yuǎn)見的意識到了它的重要性:早在2017年的I/O谷歌年度開發(fā)者大會上,三位職業(yè)UX文案作家就向我們展示了UX文案如何切實(shí)地為谷歌帶來了產(chǎn)品數(shù)據(jù)的提升:

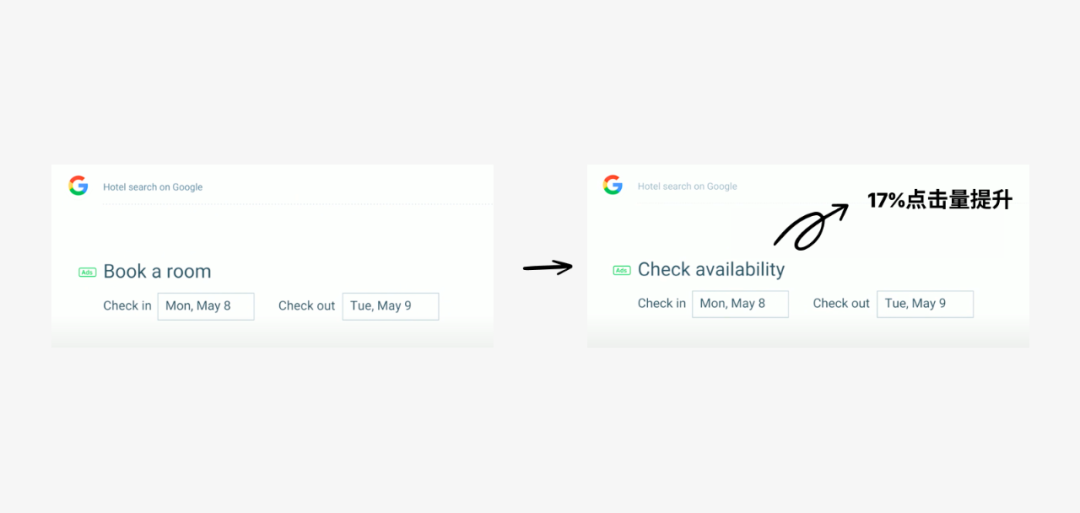
在用戶在搜索”酒店“相關(guān)內(nèi)容時(shí),谷歌將直白的文案 “預(yù)定房間” 改為了更貼合用戶心智的 “查看房源情況”;這一小小的改動,帶來了17%點(diǎn)擊量提升。
隨著UX文案的價(jià)值不斷的被發(fā)掘,在海外,已經(jīng)有越來越多的團(tuán)隊(duì)將UX文案寫作作為一個細(xì)分的的獨(dú)立專業(yè)來看待。例如,在國際最大的旅游電子商務(wù)公司之一Booking.com,曾在不到一年的時(shí)間里增加了40名UX文案崗位,達(dá)到了每5或6個設(shè)計(jì)師中就有一個UX文案設(shè)計(jì)師的夸張比例。
面對海外對于UX文案的重視度激增場面,我們心中可能不免疑惑:“不還是為頁面配文而已嗎?平常不起眼的工作,怎么現(xiàn)在就好像突然變特殊了呢?”。
存在這樣的誤解,是因?yàn)槲覀儗X文案的認(rèn)知還停留在過去,始終認(rèn)為它僅僅是一個輔助位,最多起到“錦上添花”的作用,并不能真正影響核心用戶體驗(yàn)的好壞。
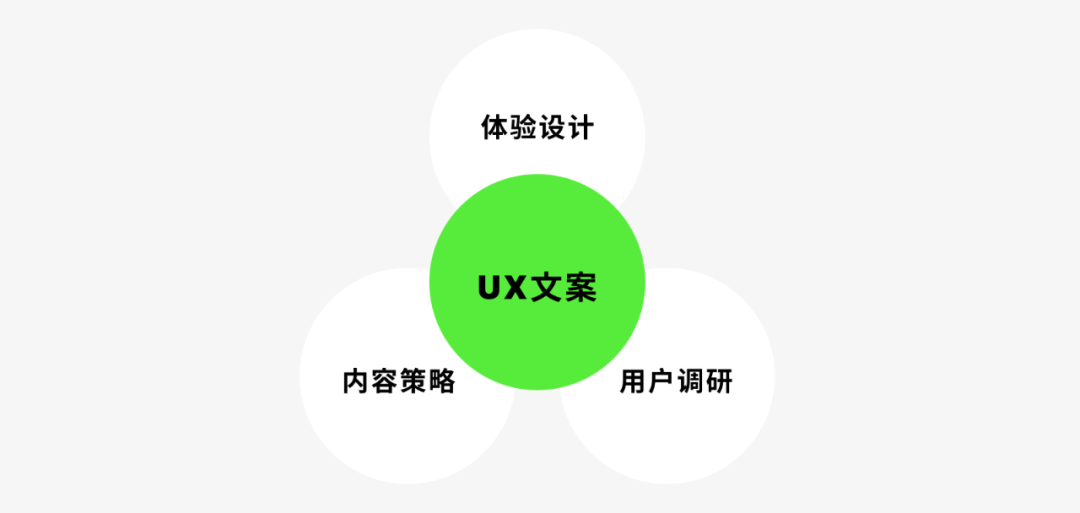
而實(shí)際上,與我們印象中的邊緣形象不同,UX文案(UX Writing),也叫內(nèi)容設(shè)計(jì)(Content Design),所涉及的知識橫跨體驗(yàn)設(shè)計(jì)、內(nèi)容策略、用戶調(diào)研,是一個多元的、完整的設(shè)計(jì)學(xué)科;旨在基于同理心與專業(yè)溝通技巧,通過合適的文字信息,在產(chǎn)品使用過程中為用戶提供愉悅的體驗(yàn),遠(yuǎn)不只是“為按鈕填詞”這么簡單。

而隨著時(shí)代的發(fā)展,UX文案的覆蓋范圍、呈現(xiàn)方式以及工作流程等都已經(jīng)發(fā)生了巨大的變化;站在設(shè)計(jì)師的角度,我們希望通過以下幾個方面介紹UX文案與過去相比發(fā)生了哪些變化,來幫助大家消除對UX文案的刻板印象,重新認(rèn)識它在我們設(shè)計(jì)中扮演的角色,并學(xué)會運(yùn)用它為用戶呈現(xiàn)出更加優(yōu)秀的產(chǎn)品體驗(yàn)。
首先,如今的UX文案有著比之前更廣闊的范疇:過去關(guān)于文字,如今關(guān)于語言。
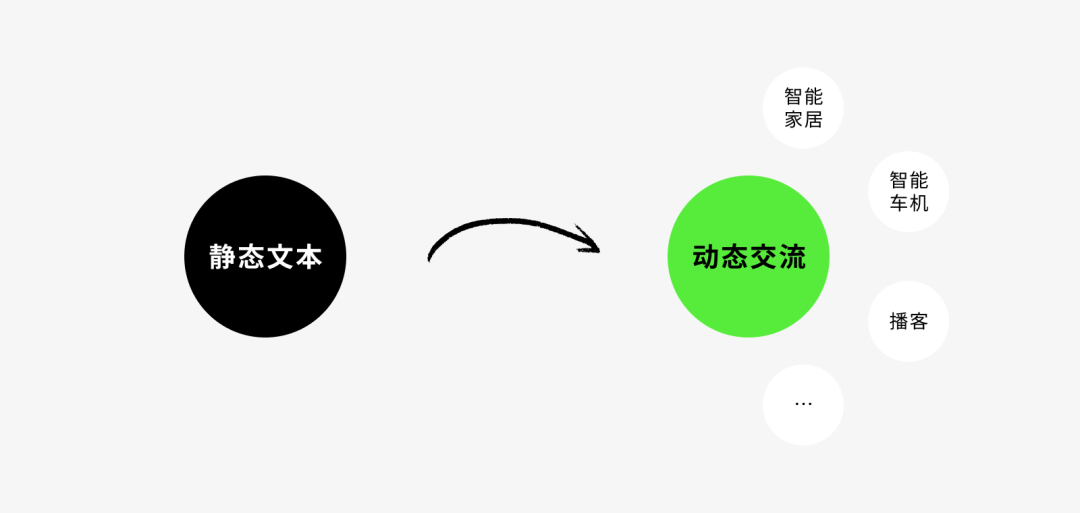
以前,我們講到UX文案,指代的可能只包含APP里的標(biāo)題、按鈕等靜態(tài)文字;但如今,隨著智能家居、智能車機(jī)等新興領(lǐng)域?qū)τ谡Z音交互能力展現(xiàn)出的強(qiáng)需求,以及類似喜馬拉雅等播客產(chǎn)品的持續(xù)火熱,UX文案已經(jīng)慢慢跳出了文字的范圍,有了更廣闊的發(fā)揮空間。

想象一下,當(dāng)你結(jié)束疲憊的一天回到家時(shí),你的智能家居助手應(yīng)該以怎樣的語氣向你問好?應(yīng)該使用什么措辭能最精準(zhǔn)地得知你的意圖?這些動態(tài)的、無實(shí)體的語音內(nèi)容,也逐漸成為UX寫作要關(guān)注的重點(diǎn)內(nèi)容。
簡單說,如今所有用戶和產(chǎn)品產(chǎn)生交流的場景,都可以劃分于UX寫作的范疇。得益于科技的發(fā)展,UX寫作逐漸地更接近了自己最終的目標(biāo),慢慢跳出了靜態(tài)頁面的框架,得以真正的與用戶產(chǎn)生有意義的、愉悅的語言的交流。
其次,UX文案與過去最顯著的不同之一是:不再僅是為頁面填充文本,更多的是根據(jù)信息主導(dǎo)頁面。
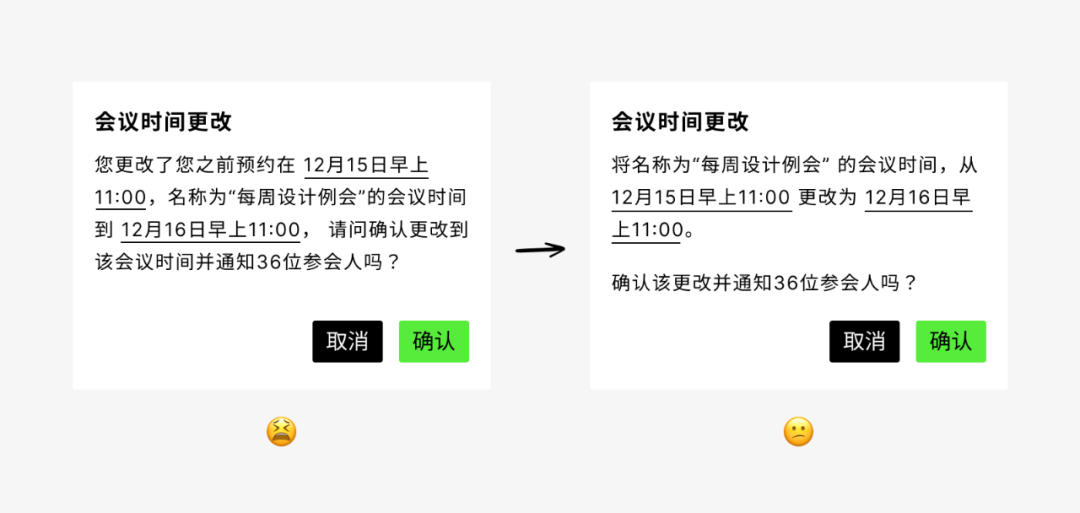
以下面一個常見的對話框?yàn)槔瑑H有一個小小的對話框來承載超額的信息;如果根據(jù)之前的“填充頁面”的觀念,我們要做的其實(shí)很簡單,就是根據(jù)行文規(guī)范刪減、重新排列文字,試圖把過量的內(nèi)容塞進(jìn)小小的容器。
這樣得到的結(jié)果在視覺上看起來可讀了一些,但似乎也不盡人意。

這就是典型的機(jī)械性的填充頁面,信息的展現(xiàn)完全受制于已給頁面的結(jié)構(gòu),實(shí)際上已經(jīng)脫離了更好傳遞信息的初衷。
如果我們調(diào)轉(zhuǎn)思路,試著真正從傳遞信息本身出發(fā),就能很明顯的發(fā)現(xiàn),原來的對話框最大的問題不是文字長短,而是信息過載—強(qiáng)迫用戶在有限的空間里一次性確認(rèn)兩類信息:更改時(shí)間和通知參會人。而在我們上面的方案里,這個問題并沒有被解決。
當(dāng)我們真正開始用信息主導(dǎo)頁面,應(yīng)該做的是將一頁多個問題拆分為每頁一個問題,分步響應(yīng)用戶,對冗雜的信息進(jìn)行分解,以真正創(chuàng)造清晰有效的對話。

如果體驗(yàn)沒有達(dá)到理想的效果,通常需要改進(jìn)的是整個設(shè)計(jì),而不單單是文字。我們需要逐漸去理解的是,頁面在根本上是信息傳達(dá)的媒介,一昧的修改文本來適應(yīng)頁面,反而是本末倒置的做法。
目前,UX文案通常僅需要保證基本的功能可用性;即使是已經(jīng)有文案規(guī)范的團(tuán)隊(duì),更多的也是將其作為輔助位,保證文案“有一致性,不出錯”即可;對于品牌形象、差異化的訴求則基本一筆帶過。
相較于UX文案,大家習(xí)慣用Icon的質(zhì)感、品牌色的搭配等視覺的呈現(xiàn)去傳遞品牌聲音,因?yàn)檫@樣的效果簡單直觀,是可以直接被“看得見”的,這點(diǎn)無可厚非。
但隨著語音交互的興起,以及近年來轟轟烈烈的品牌去色化趨勢,單純的利用純視覺的呈現(xiàn)來塑造品牌形象變得沒那么萬能了,與此同時(shí),UX文案對于品牌形象的重要性也逐漸被發(fā)掘;我們發(fā)現(xiàn),在很多時(shí)候,一句措辭得體的語音信息,或者是一句抓人眼球的標(biāo)語(Slogan),就足以彌補(bǔ)視覺上品牌呈現(xiàn)的缺憾,甚至更能與用戶產(chǎn)生共鳴。
這就需要UX文案在保證基本的可用性的基礎(chǔ)上,更要考慮什么才是真正適合自己品牌的聲音。

例如Google Earth 過去的一句經(jīng)典的標(biāo)語:“Hello, Earth”,這句標(biāo)語完美的契合了Google Earth的品牌形象,它簡潔正向,并且和產(chǎn)品名稱之間有巧妙的雙關(guān),即代表了產(chǎn)品本身,也暗示了Google Earth帶領(lǐng)用戶去探索世界的功能定位。
仔細(xì)觀察蘋果、谷歌的產(chǎn)品,你就會發(fā)現(xiàn)從他們的UX文案除了保證了基本的一致性和可用性外,偶爾會隱藏一些小巧思,這些小巧思與他們的品牌形象相互呼應(yīng),能讓用戶在產(chǎn)品使用中潛移默化地對其品牌形象、產(chǎn)品價(jià)值觀形成認(rèn)知,而這樣與產(chǎn)品體驗(yàn)本身結(jié)合的認(rèn)知構(gòu)成往往更加堅(jiān)固,比傳統(tǒng)的廣告宣傳更容易讓人信服與認(rèn)可。
隨著UX文案越來越廣闊的范疇,我們過去熟悉的工作方法已經(jīng)并不完全匹配如今UX文案的目標(biāo)了;因?yàn)樗ǖ囊呀?jīng)不僅是單純的文字內(nèi)容,更多的還有文案之間的層級結(jié)構(gòu)、什么時(shí)候出現(xiàn)這段文字,以及這段文案向用戶傳遞了什么情感等等,這已經(jīng)超出簡單的行文規(guī)則所涵蓋的了。
那么,我們怎么才能真的做好UX文案呢?
我們根據(jù)以往的項(xiàng)目經(jīng)驗(yàn),總結(jié)出了除了通用行文規(guī)則之外,三個在關(guān)鍵節(jié)點(diǎn)上可以做到的幾件小事,希望幫助大家能找到真正適合、高效的設(shè)計(jì)方法,并打造出優(yōu)秀的UX文案。
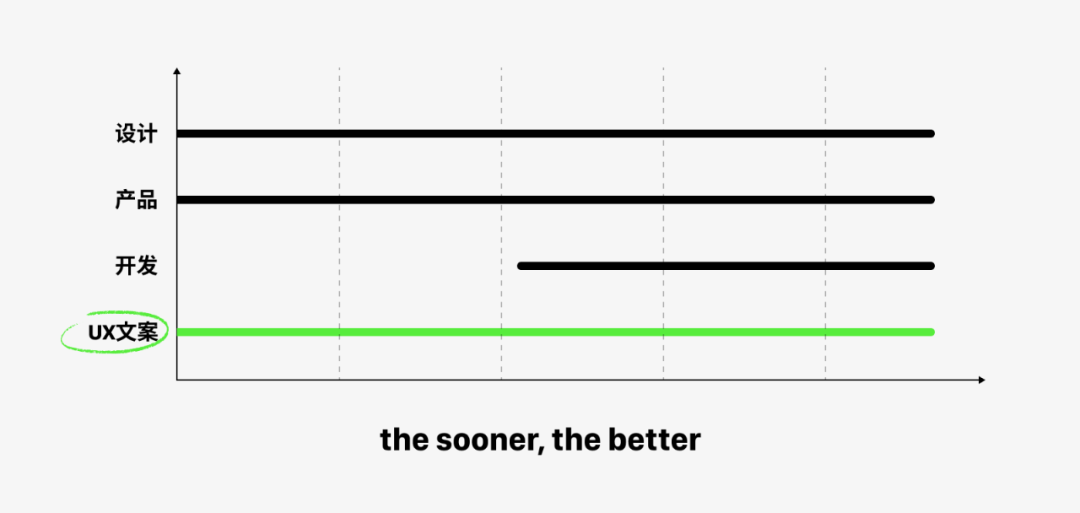
首先,最基本也是最重要的:在流程上,永遠(yuǎn)要盡早的考慮文案問題。
我們過去熟悉的設(shè)計(jì)步驟是:“先把產(chǎn)品設(shè)計(jì)好,將有文字的地方空出,最后再填充。”
這樣帶來的問題是:關(guān)鍵的體驗(yàn)問題直到最后期才會被注意到,留給UX文案的發(fā)揮空間十分有限,能做的只是為糟糕的體驗(yàn)貼上掩飾的創(chuàng)可貼,并不能真正避免糟糕體驗(yàn)為用戶帶來的傷害。
正如我們上面所說,UX文案不僅僅是填充文字,它的核心是在產(chǎn)品與用戶之間創(chuàng)造合適、愉悅的對話,所涵蓋的內(nèi)容幾乎橫跨產(chǎn)品體驗(yàn)的每個流程。

因此,要想真正締造好的UX文案,永遠(yuǎn)要盡早地參與到設(shè)計(jì)流程中,這樣才能真正的找出體驗(yàn)的問題,并最大限度的發(fā)掘UX文案究竟可以為此做些什么,創(chuàng)造與用戶真正有效的交流。
其次,在我們著手輸出UX文案時(shí),請盡量在腦海中模擬真實(shí)的對話場景。
這個方法來自于最近的全球開發(fā)者大會(WWDC22)上,蘋果設(shè)計(jì)團(tuán)隊(duì)向大家分享的UX寫作方法框架:“PACE”:Purpose(目的)、Anticipation(預(yù)判)、Context(環(huán)境)、Empathy(共情)。

其中,在Anticipation(預(yù)判)里提到了 “將UX文案想象成一種對話” 的概念,意思是在設(shè)計(jì)產(chǎn)品的過程中,應(yīng)該把頁面上的文字看作一個與用戶的對話,而不只是一個靜態(tài)的短語;這樣能更好的幫助我們預(yù)判用戶的訴求。
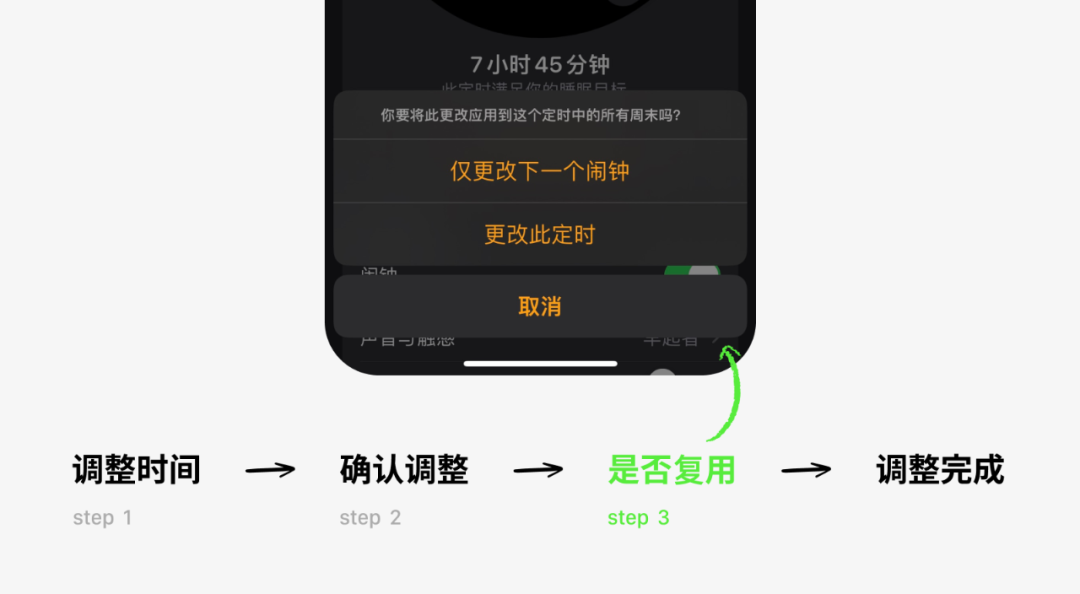
想象在這樣的場景:當(dāng)你的用戶在周末的晚上打開手機(jī),開始調(diào)節(jié)明早起床的鬧鐘時(shí)間;你會怎么設(shè)計(jì)這里的UX文案呢?
使用流程似乎很簡單:打開鬧鐘app,調(diào)節(jié)明早鬧鐘時(shí)間,確認(rèn)設(shè)置完成。

上述的交互沒有問題,用戶可以清晰的完成設(shè)置。但如果考慮到上面提到的 “想象成一種對話”,那這個流程就還有可改進(jìn)的地方。
因?yàn)樵谝欢斡行У膶υ捴校涣鲬?yīng)該是有來有往的:其中的角色應(yīng)該有時(shí)在聆聽,有時(shí)在發(fā)言;而不應(yīng)該僅僅一方是單方面的輸出(在上述的場景里,僅僅是用戶一股腦的對鬧鐘app進(jìn)行信息輸出,鬧鐘app只是單純的服從命令,這不是一個正常對話的模式)。
讓我們想象是自己在跟用戶在交流,就能很容易地發(fā)現(xiàn)用戶想傳遞的底層信息并不是 “我要調(diào)鬧鐘了 ”,而是 “好不容易到周末了,我明天要多睡一會”,能解讀到這一層話外音,我們就成功利用“對話”預(yù)判了用戶的目的。
打開ios的起床鬧鐘試一下,你會發(fā)現(xiàn)它比我們的基礎(chǔ)流程多了一個貼心的詢問 :“你要將此更改應(yīng)用到這個定時(shí)中的所有周末嗎?”;在這里,蘋果實(shí)際上做了兩層預(yù)判,第一層是預(yù)判絕大多數(shù)人的周末和工作日起床時(shí)間是不一樣的,所以將復(fù)用的范圍限定在了周末;第二層預(yù)判是在大多數(shù)情況下人們只能確認(rèn)明天的起床時(shí)間,所以主選項(xiàng)是“僅更改下個鬧鐘”。

簡單的一個改動,就把機(jī)械性服從命令的程序,變?yōu)橐粋€有智慧、思想的助手。如果我們在每次輸出文案時(shí),都能試著想象真實(shí)的對話并剖析,可能就能逐漸把一個“可用的產(chǎn)品“變成“貼心的朋友”,真正地走進(jìn)用戶的內(nèi)心。
最后,如果你還是覺得心里沒譜,不確定是否輸出了合適的文案,有一條被蘋果和谷歌共同推薦的驗(yàn)證方法,簡單粗暴但有效,那就是 “大聲將你的文案念出來”。
就像我們剛剛反復(fù)強(qiáng)調(diào)的,UX寫作其實(shí)就是與用戶創(chuàng)造有效的交談,那么最簡單的驗(yàn)證方法就是真正說出來,將它真正變成一段對話,然后再去聆聽,最直觀的感受到你的語言聽起來是否自然不生硬?是否有一些不易察覺的重復(fù)或語法錯誤等等?
大聲地將你的文案念出來,如果能使你自己信服,相信也能使你的用戶信服。
最后,讀到這里,相信你已經(jīng)對于UX文案有了一個全新的認(rèn)識,并對如何做好它有了基本的概念。其實(shí)在日常工作中,每個產(chǎn)品對于UX文案的要求可能不盡相同,但重要的是作為設(shè)計(jì)師,我們能意識到他逐漸攀升的重要性并真正對他加以關(guān)注。引用蘋果開發(fā)者大會上的一句話:UX寫作其實(shí)就是始于對屏幕另一側(cè)用戶的好奇心,并真正懷著尊重和理解與其交流。只要能意識到這一點(diǎn),相信大家都能呈現(xiàn)出真正有效的、令人愉悅的UX文案。
作者:騰訊ISUX
來源:人人都是產(chǎn)品經(jīng)理
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn