2023-2-5 博博
配圖是我們平時在設計工作中經常用到的,一個好的配圖很多時候會直接影響到一個作品的好壞,圖片本身也是一種視覺語言,通過學習跨領域的知識可以幫助我們提升自身所處的領域設計能力,本篇文章和大家討論一些構圖和景別知識,通過對這些知識的了解判斷如何選擇一個好的配圖以及怎么應用好配圖,大多數設計師選擇配圖時都是憑著主觀意識在選擇配圖,你所選擇的配圖很大程度會受到你的主觀意識的影響,這些主觀意識來源于自身審美、文化、環境等因素的,因此在我們的主觀意識基礎上,應該具備一定的客觀依據來幫助我們更好的選擇合適的配圖。
構圖與景別知識在攝影、繪畫、影視中應用很多,但很多設計師容易忽視這些知識,這些知識看似是攝影、繪畫、影視等行業的知識與設計好像沒太大關系,這些知識也是很有必要學習的的理論知識,對構圖景別的理解很大程度會影響你能否把握好設計畫面中的配圖,配圖本身也是一種視覺語言,提升構圖和景別知識對設計師整體綜合實力提升是有幫助的,當你做三維和插畫等設計時同樣也會用到這些知識,了解這些知識會讓你以客觀依據的角度,運用和判斷設計中配圖的好與壞。
目前來看幾乎所有的藝術或商業作品,無論是攝影、繪畫、CG等都離不開畫面的構圖與結構,你甚至能在很多繪畫大師的的經典作品中看到他們作品中也使用了構圖理論,合理的構圖作品,給觀眾美的視覺享受和與眾不同的情感體驗,同時提升畫面表現,關于構圖的知識很寬泛,構圖方式方法也非常多,有的作品中可能包含多種構圖形式,這里給大家大致介紹一些常見的構圖知識,目的是拋磚引玉讓大家意識到良好的構圖能平衡畫面同時,傳達出更清晰明確的圖像信息。
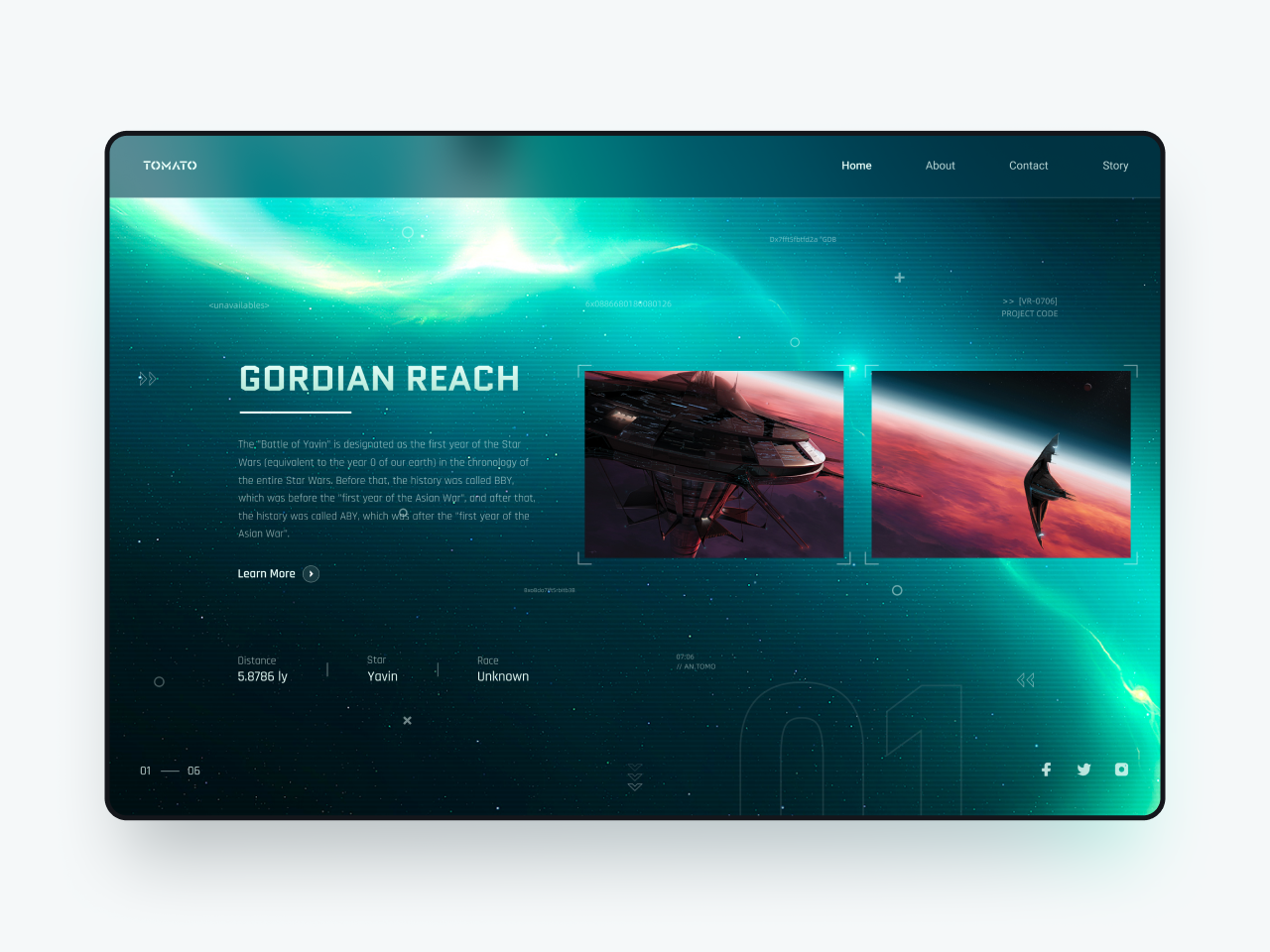
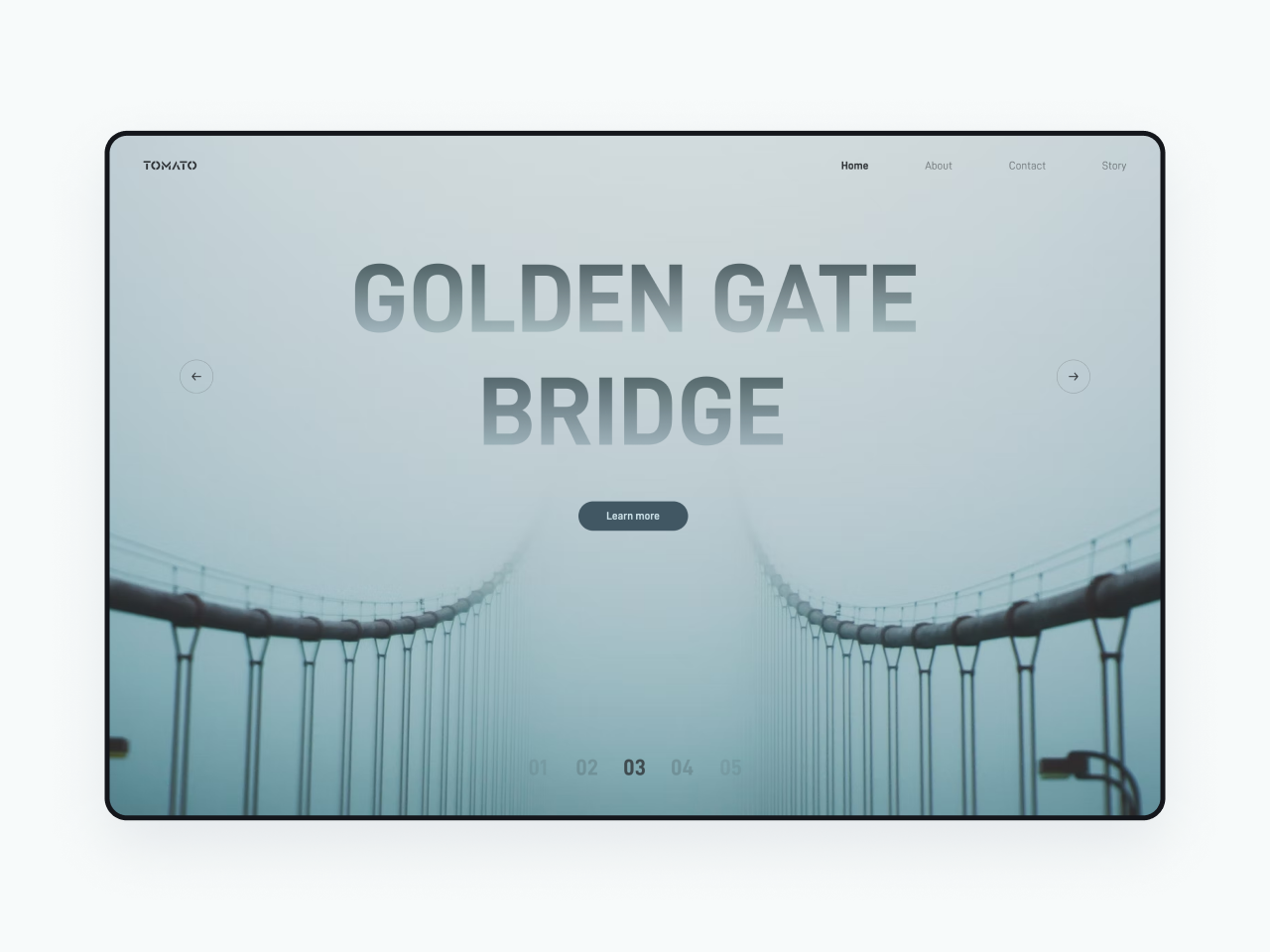
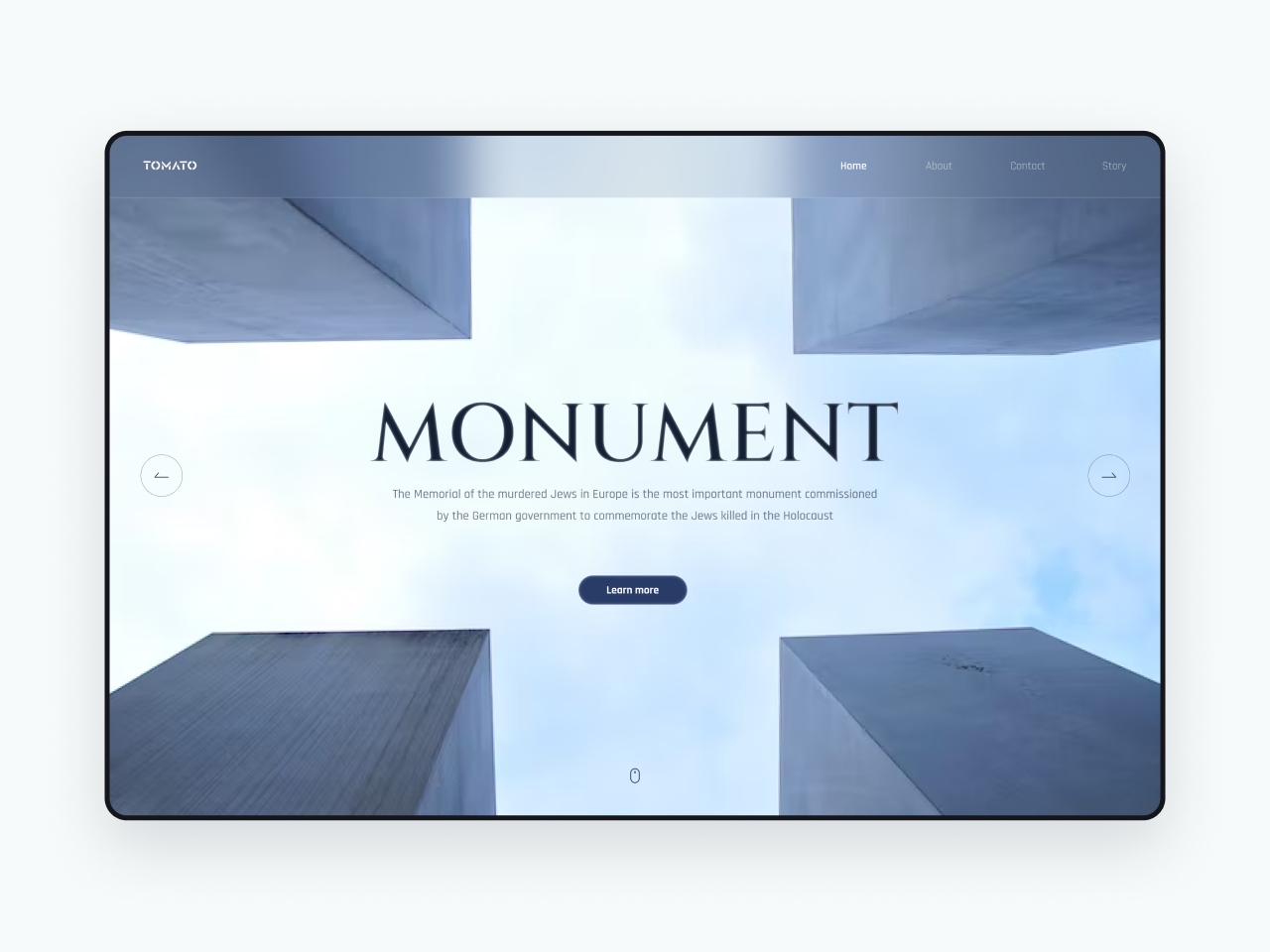
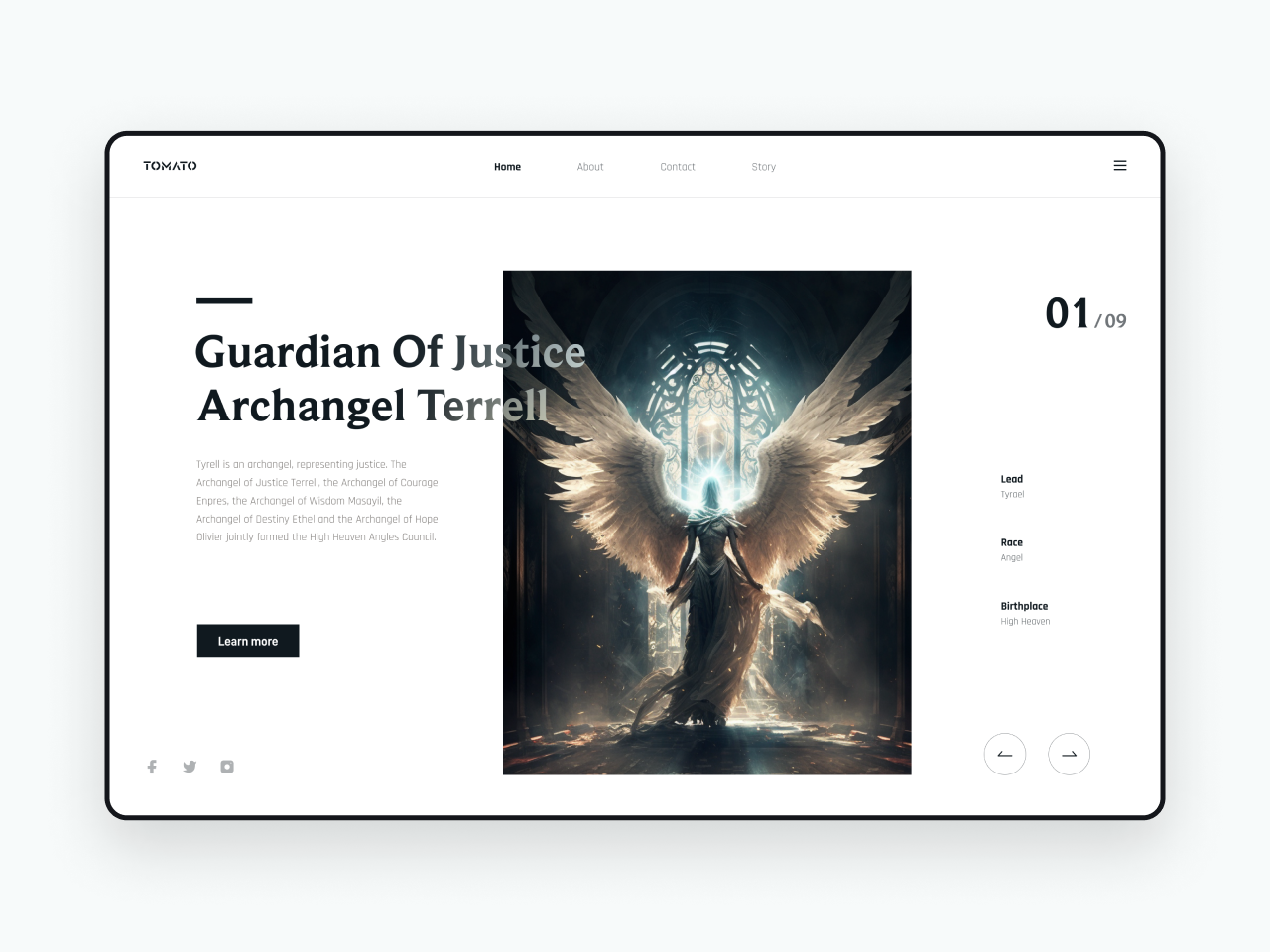
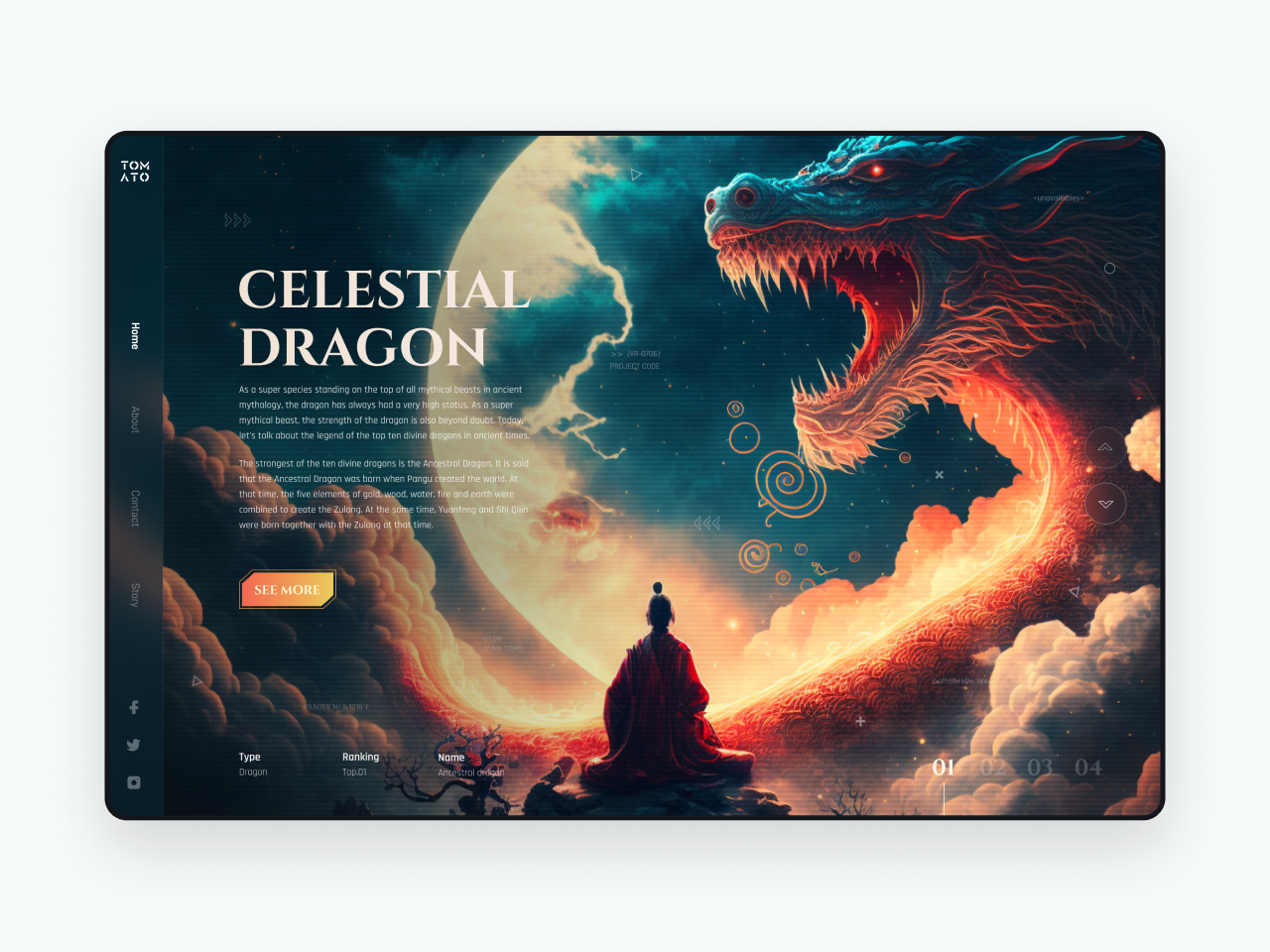
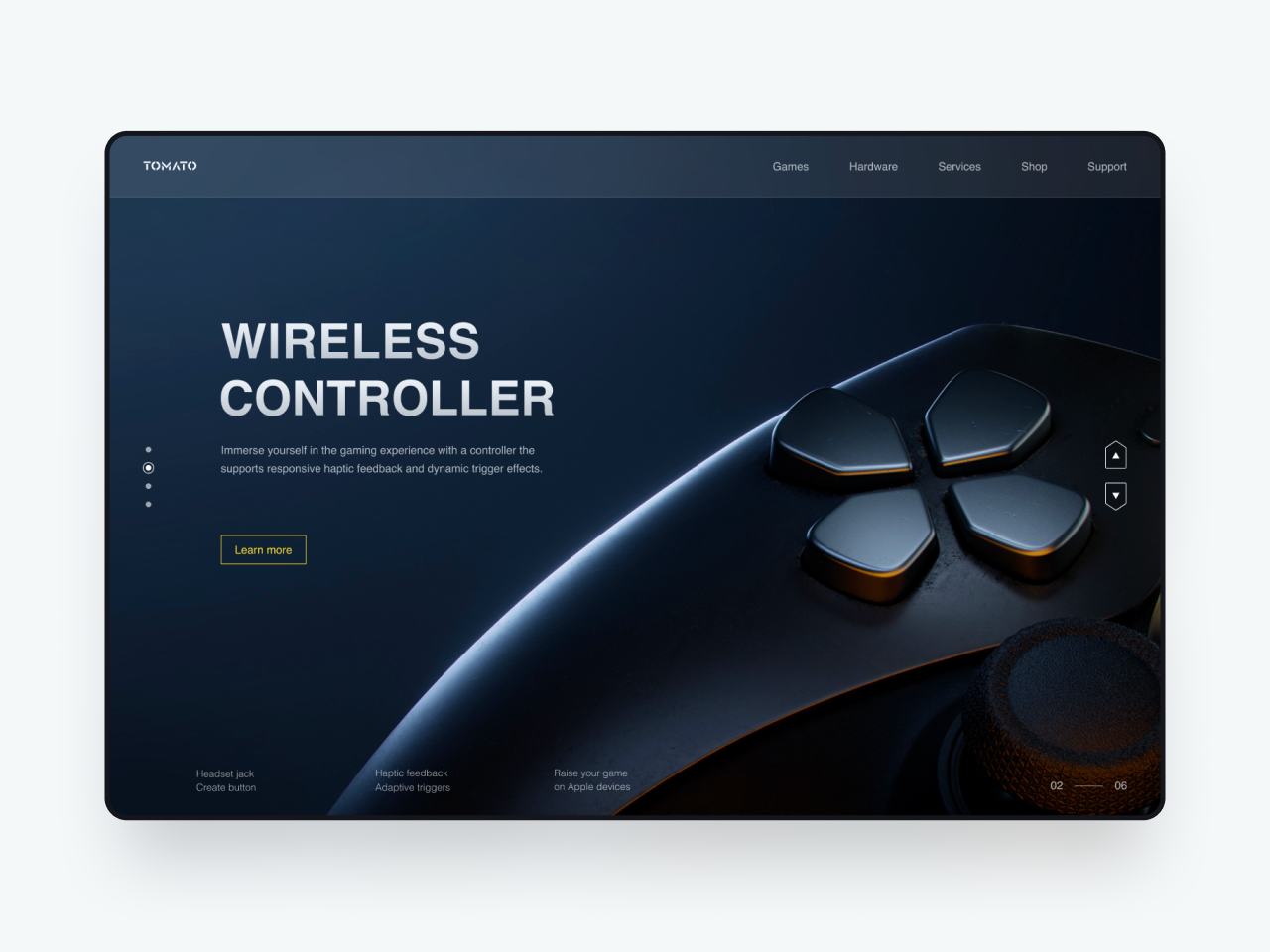
中心構圖是將畫面主體放置在畫面的視覺中心,讓主體成為整個畫面的視覺焦點,通過周圍環境氛圍烘托畫面主體,這種構圖形式聚焦主體,能更好的凸顯畫面主體。

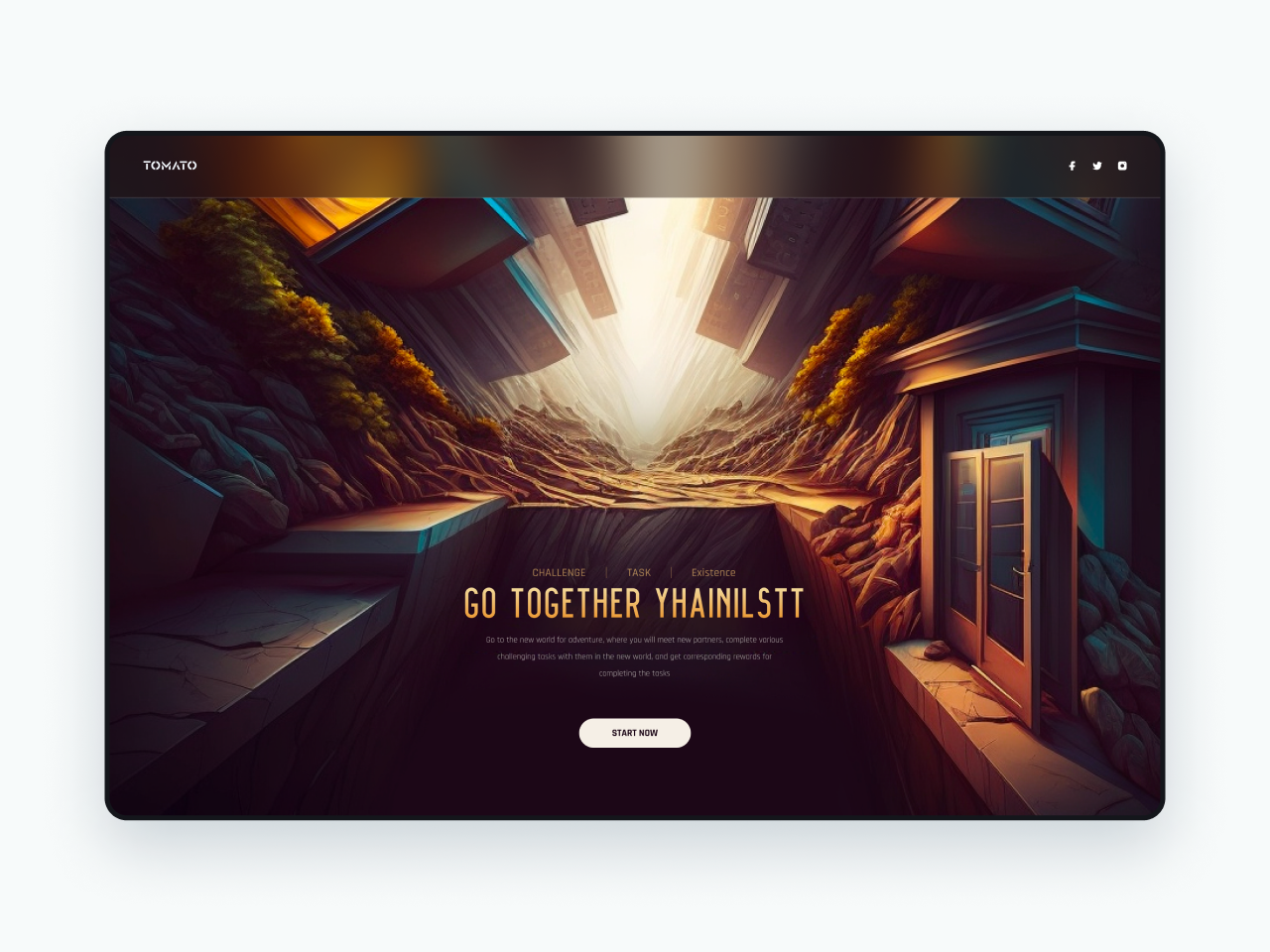
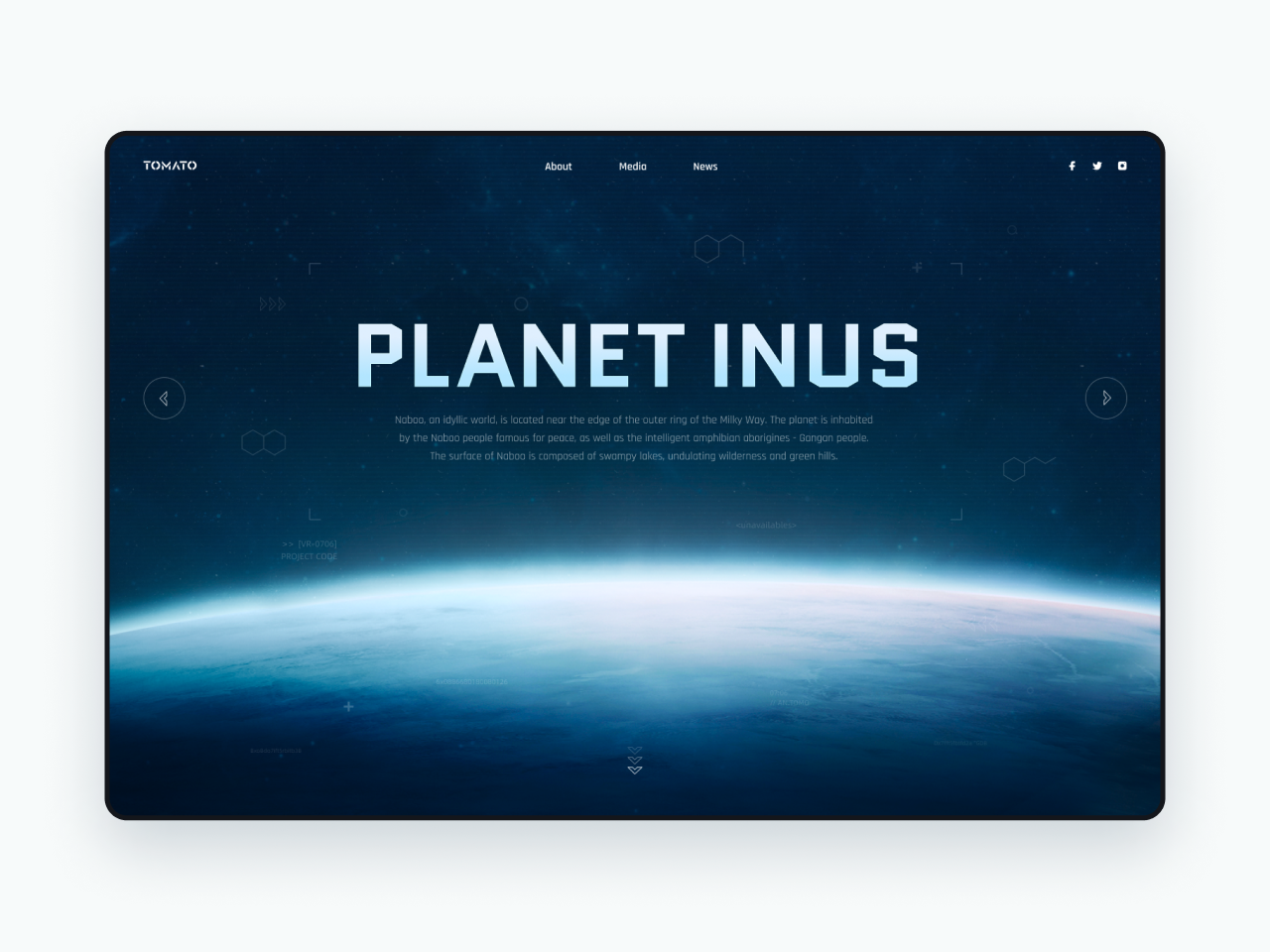
一點透視構圖有較強的空間感和縱深感,畫面的元素會向中心聚焦,會把觀眾的視覺引導向畫面中心,比較適合表現畫面空間感。

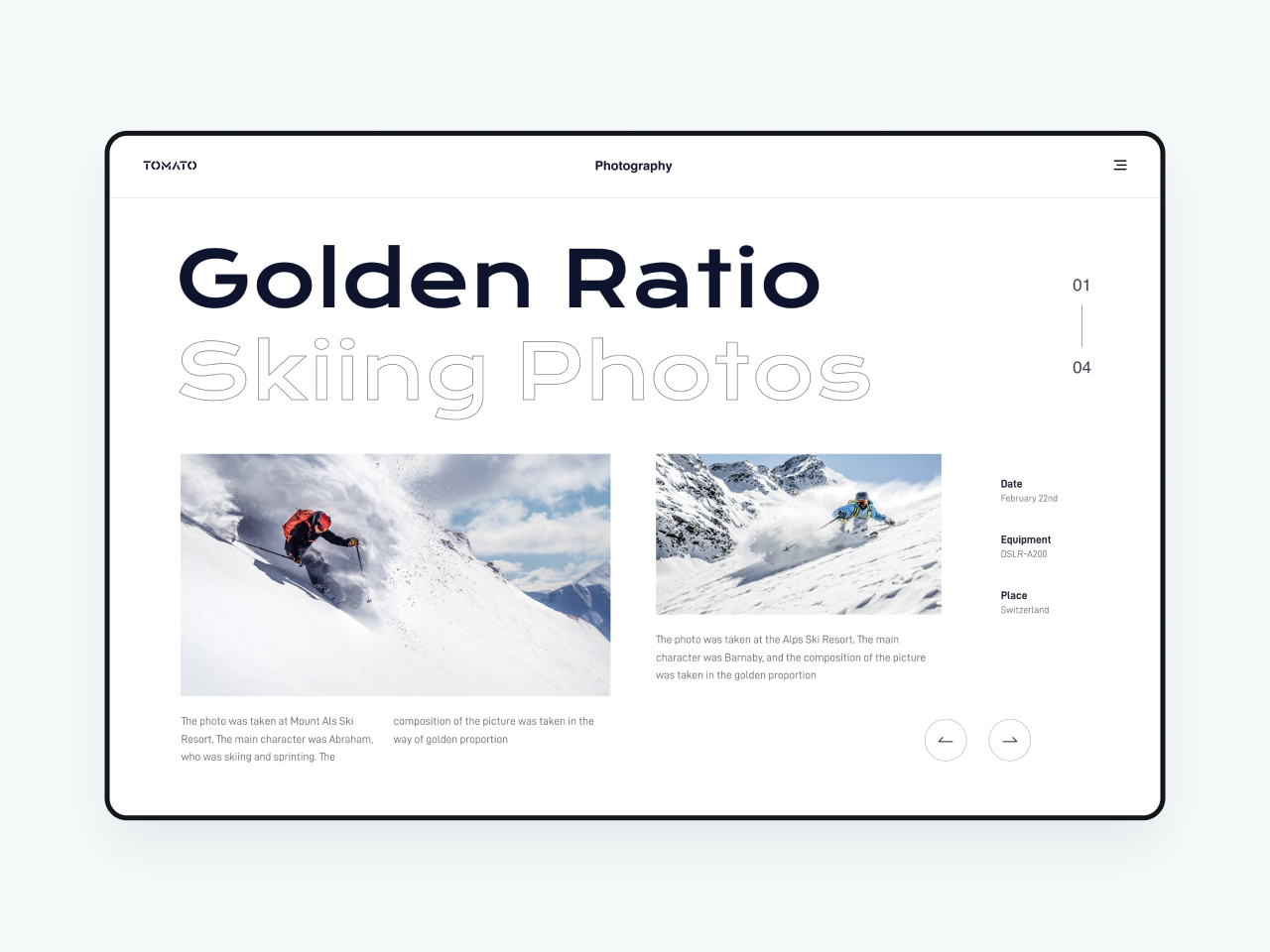
黃金法則構圖遵循古希臘學者畢達哥拉斯的黃金分割比例進行構圖,也就是我們常說的 0.618:1,黃金法則構圖有采用像三分法那樣井字構圖,還有采用黃金螺旋的構圖方式,構圖時將主題放置在黃金比例焦點或線上。

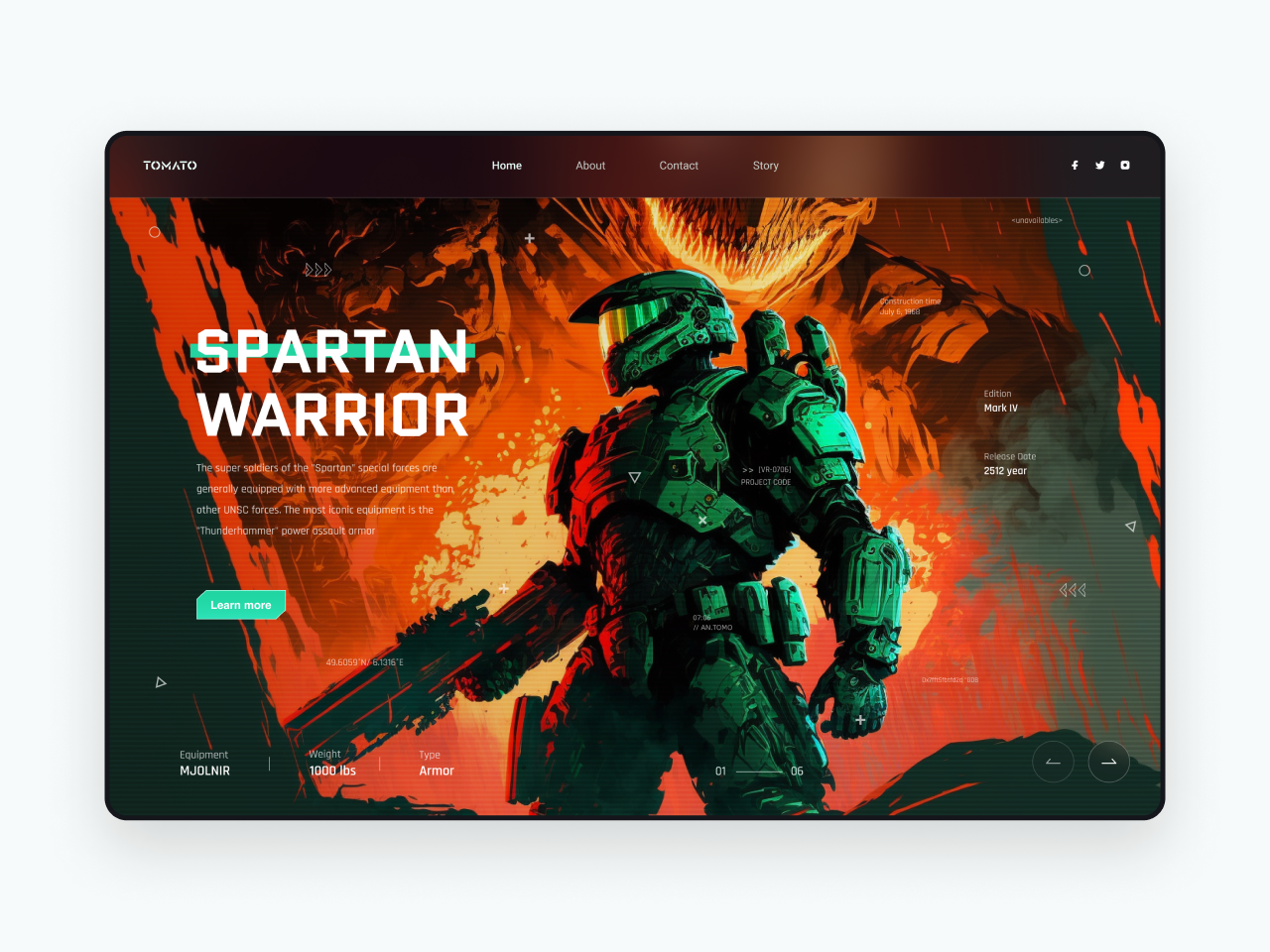
對角線構圖中主體在畫面的對角線位置排列,對角線構圖視覺沖擊強,具有動感和不穩定性,更使畫面更有趣味和視覺張力。

主體在畫面中呈三角形狀,正三角形構圖畫面更具穩定性,反之倒三角形構圖會使畫面有緊張感和不穩定性。

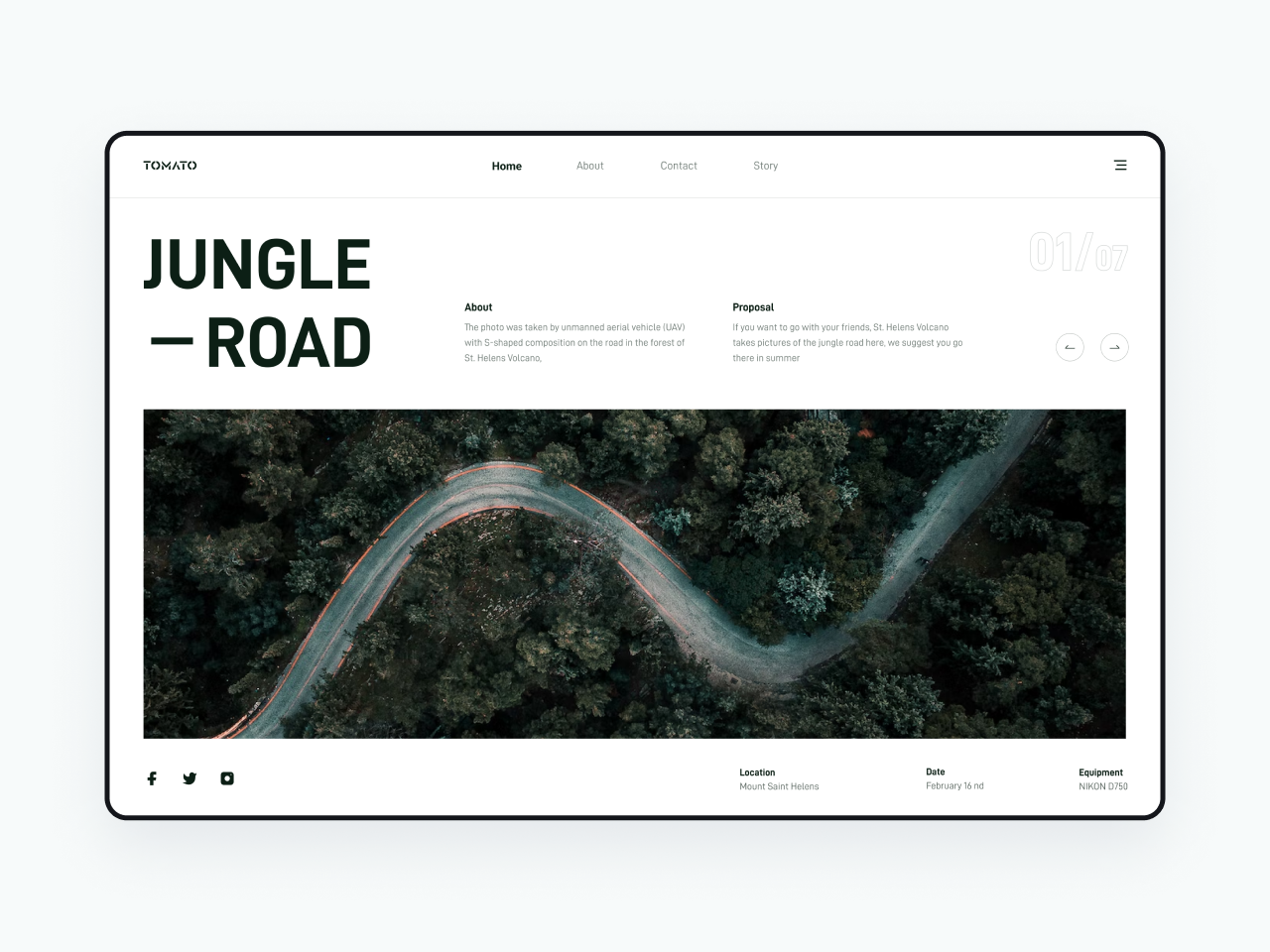
字母形構圖畫面呈現字母形態,不同的字母構圖會給觀眾帶來不同的視覺感受,S 形構圖是一種比較常見的構圖形式,S 形構圖迂回延伸使畫面產生優美、雅致、韻律感。

引導性構圖利用畫面中有形或無形的線,引導觀眾的視覺聚焦到畫面的重點,引線不一定是一條線,它是一種具有引導性的東西,光影、道路、河流等都可以做為引導線,引導性構圖視覺表現強,引導觀眾視線突出主體。

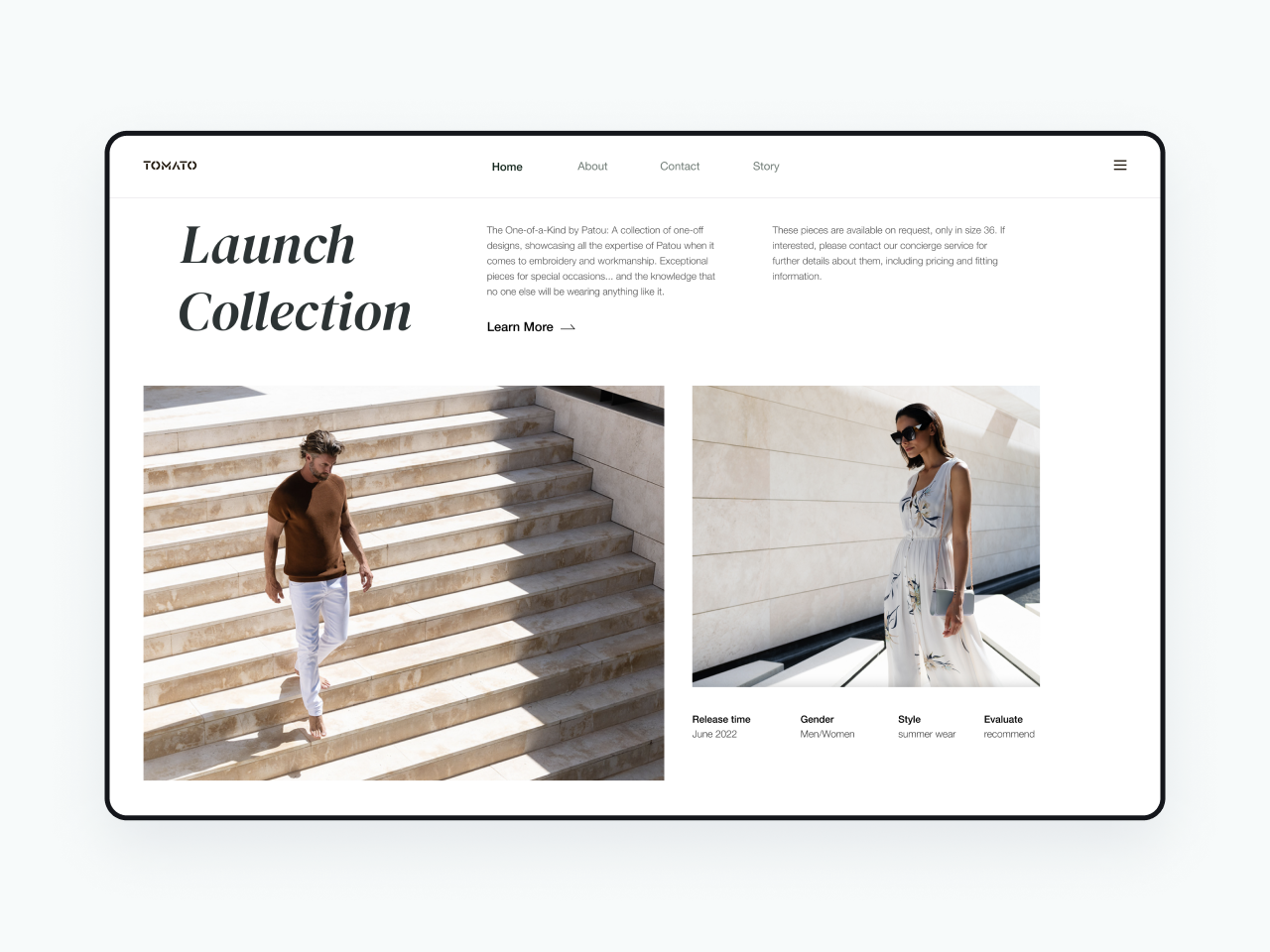
三分構圖是最常用的構圖方法,結構由兩條豎線和兩條橫線構成,形成一個井字,也叫井字構圖法,在三分構圖中主體通常放置在四個交點上或線條上,三分法是比較常見的構圖形式,可以在很多攝影和繪畫作品中看到。

對稱構圖是根據對稱軸,使畫面形成的對稱的構圖形式,比較常見的對稱構圖上下對稱、左右對稱,對稱構圖具有平衡性、穩定性、均衡性。

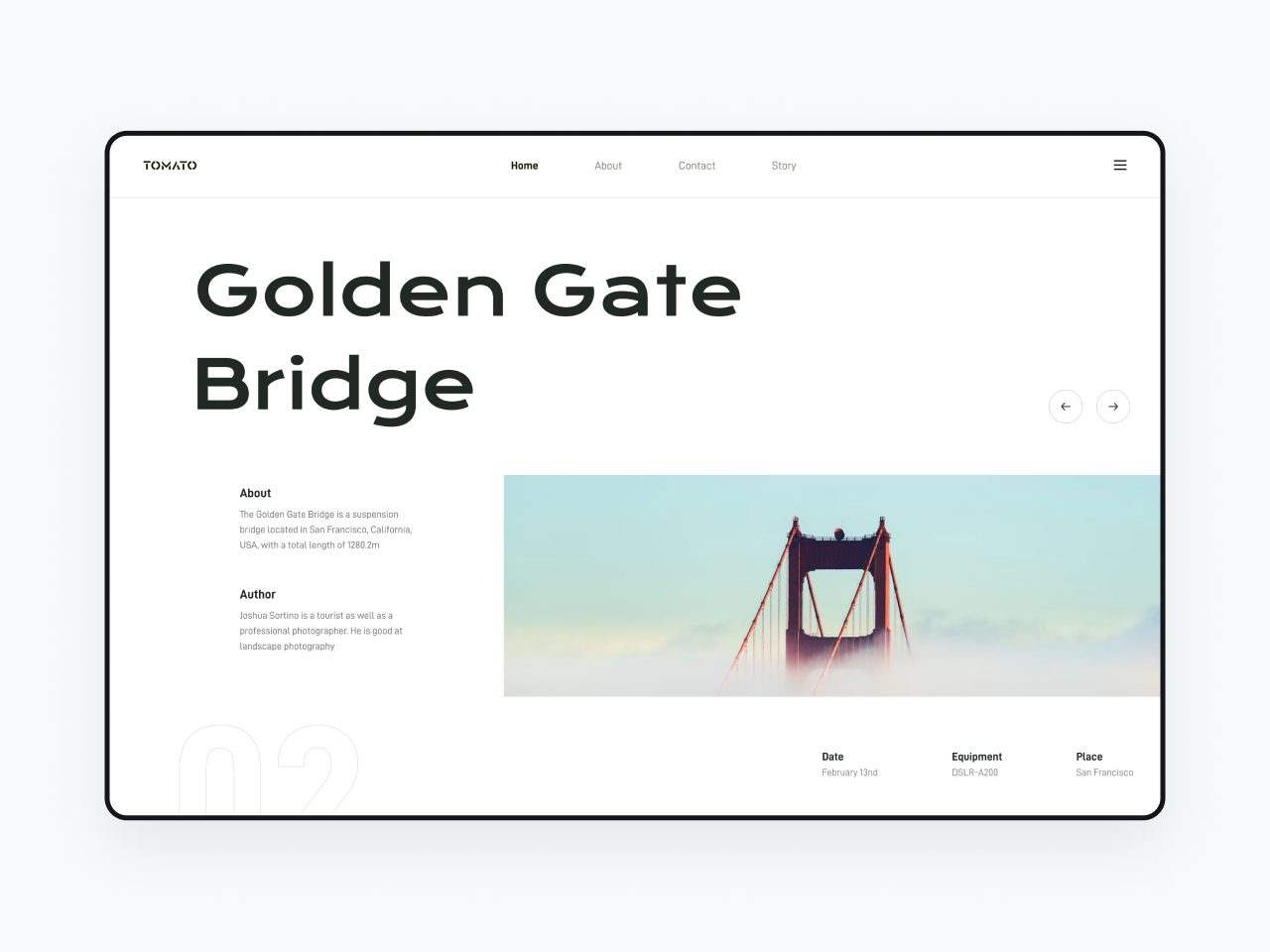
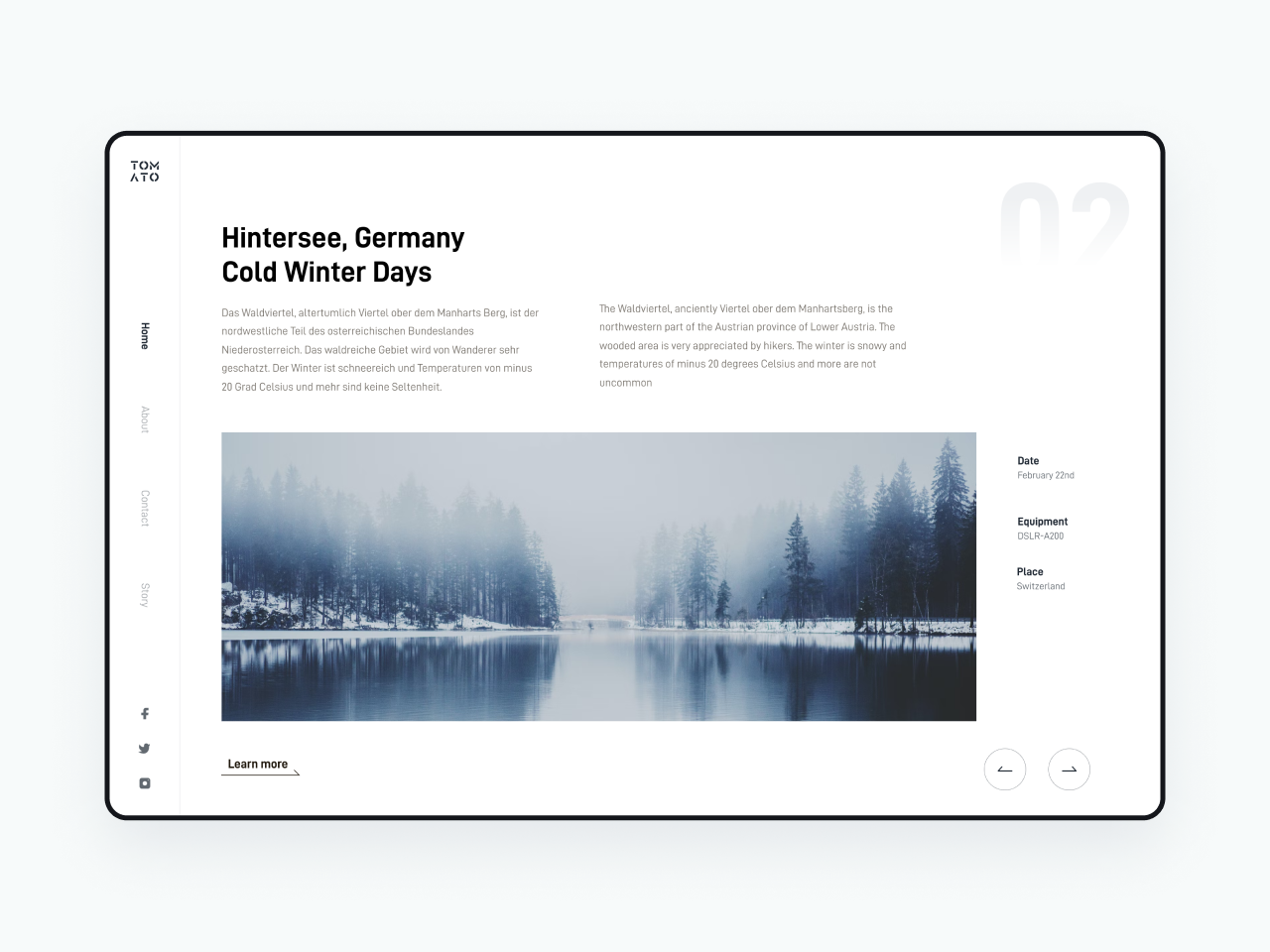
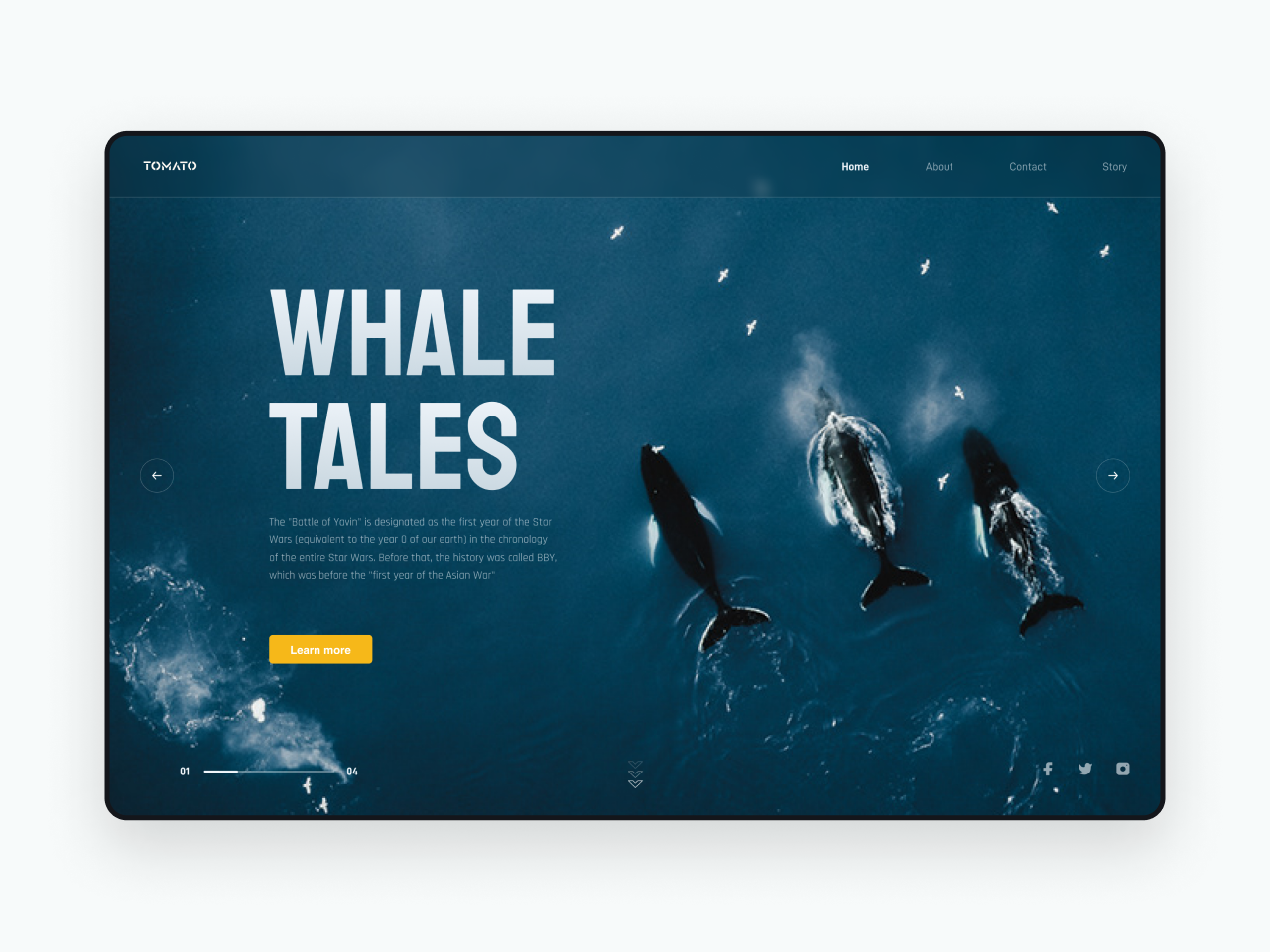
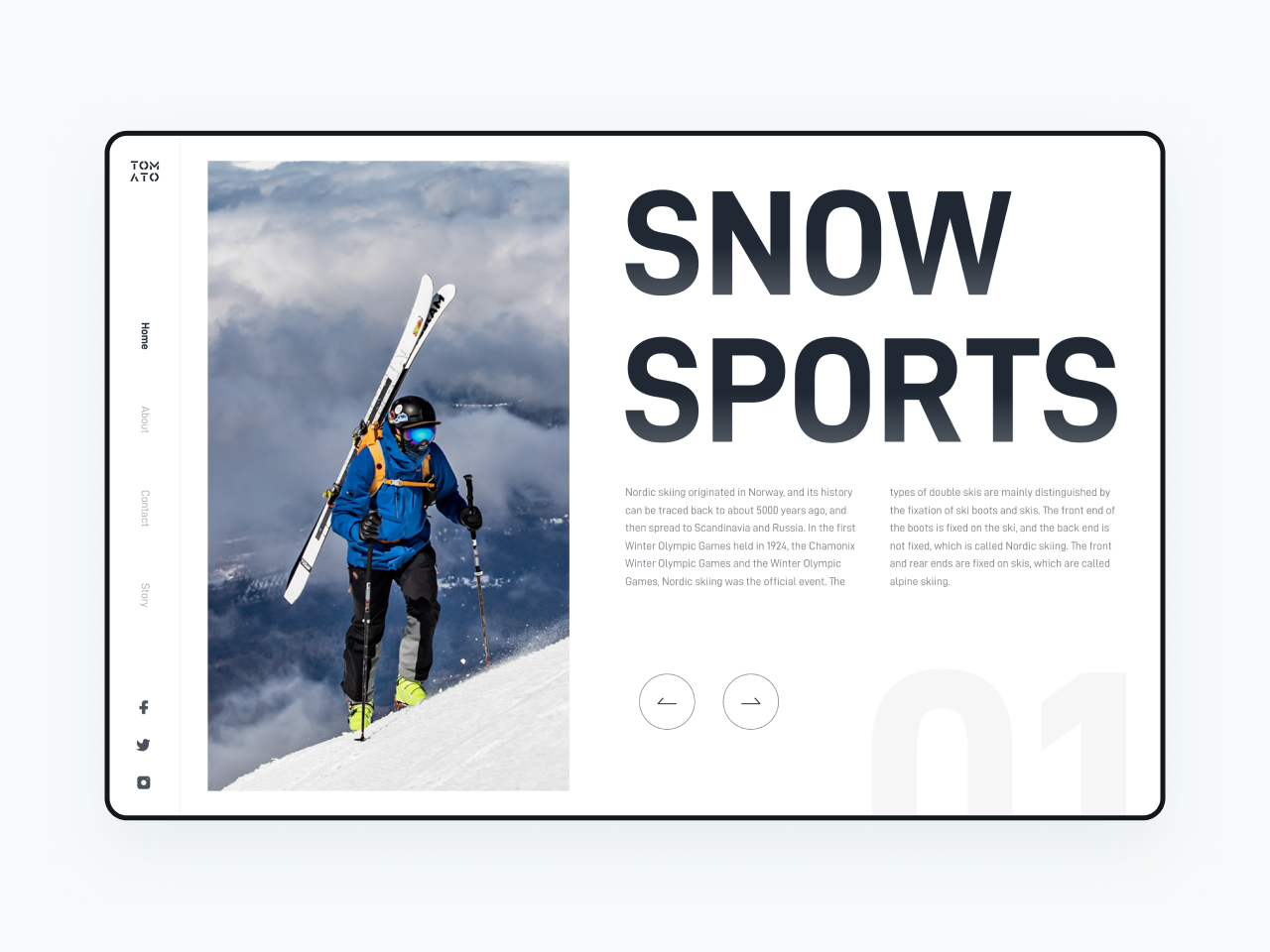
水平線構圖也是比較常見的一種構圖,水平線構圖通常表現寬廣的場景,地平線、海面、湖面等主題,水平線構圖給人寬闊、穩定、平靜、舒適的感覺,水平線構圖主要是是采用橫畫幅來表現。

垂直線構圖中主體呈現為垂直的線條,垂直線構圖給人高聳、莊嚴、挺拔的感覺,具有較強的視覺張力,錘子線構圖常采用豎畫幅來表現。

十字形構圖是水平線和垂直線的組合,十字形構圖畫面會給人平穩、安全、嚴肅、神秘的感覺。

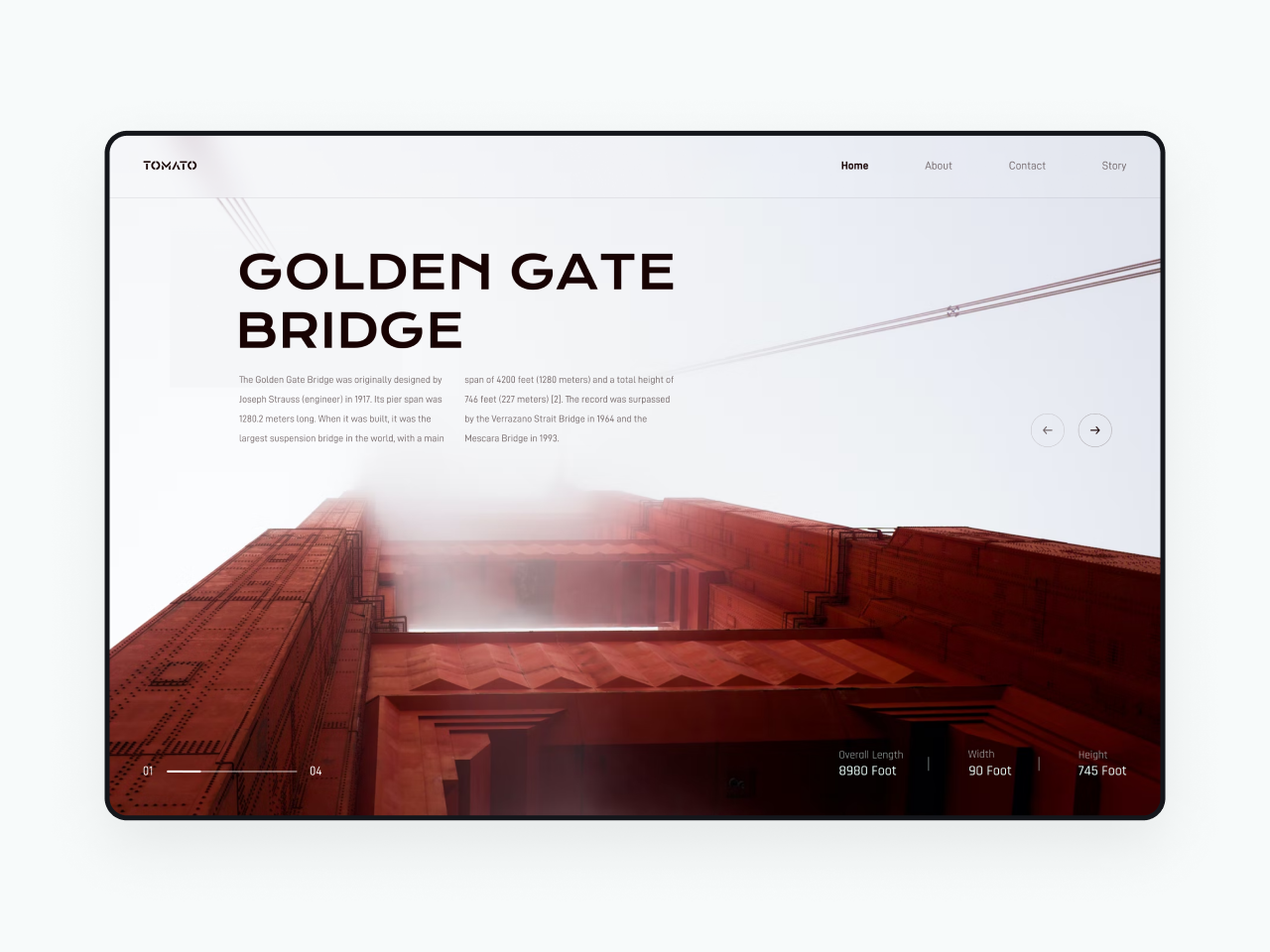
夸張透視會以比較特別和夸張的的視角表現畫面和主體,使畫面整體都具有強大的視覺張力和沖擊力。

虛實對比通過主體和背景的間的虛與實對比,從而突出畫面主體,虛實對比使畫面更有層次和空間感。

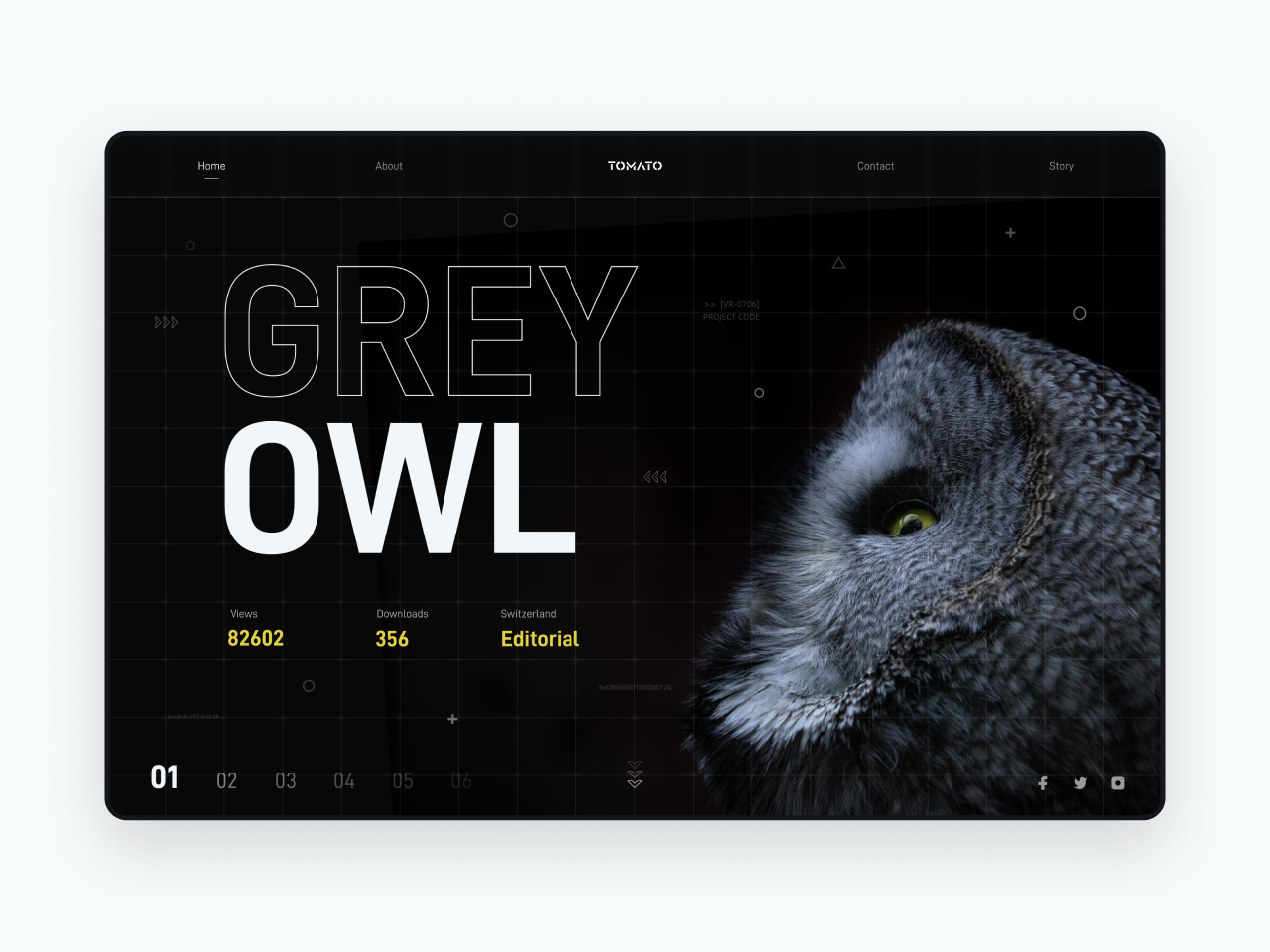
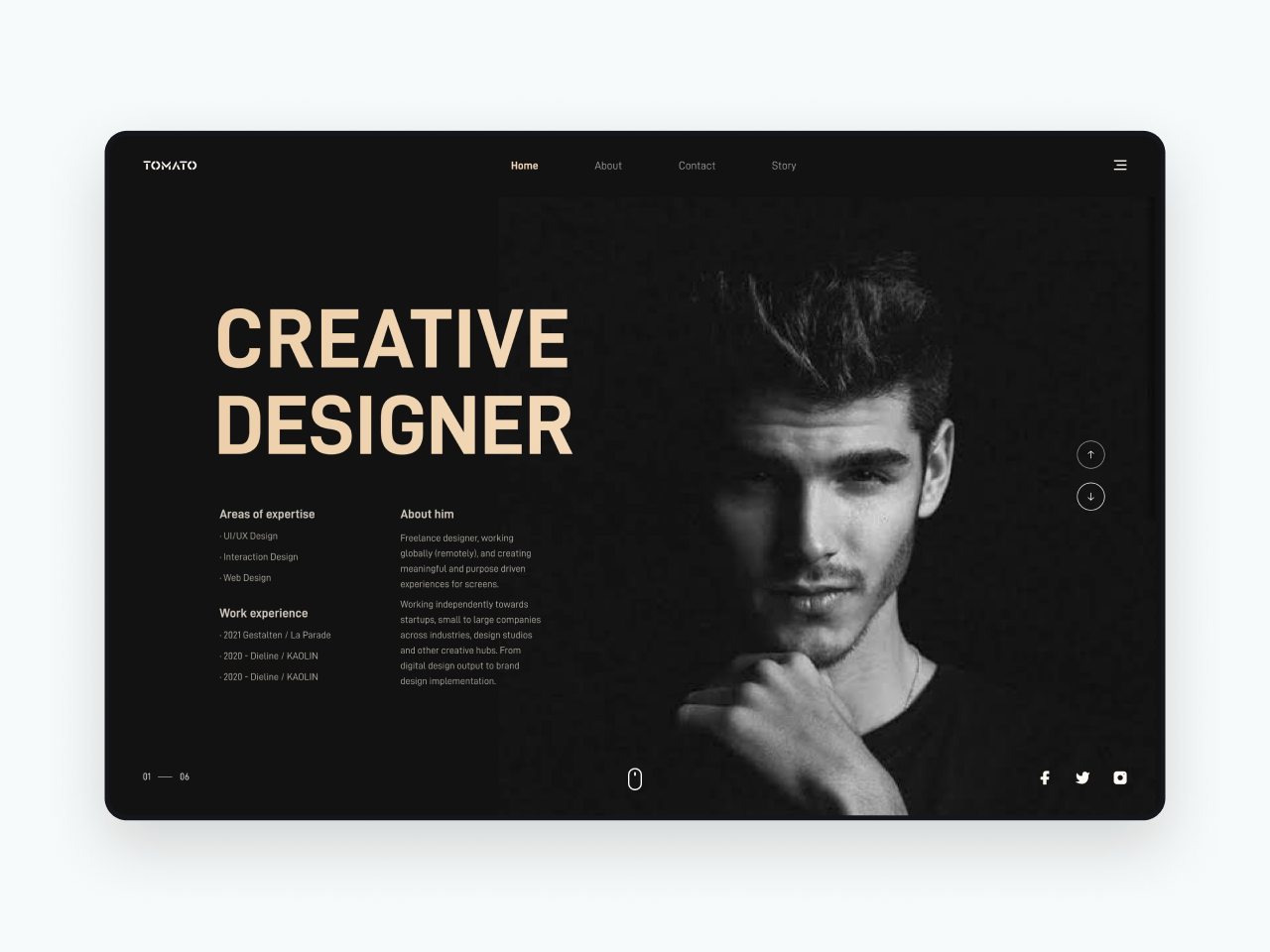
明暗對比通常以暗襯托明,在視覺感受中越暗感覺離我們越遠,越明亮感覺離我們越近,明暗對比對比可以使畫面更有立體感,層次感等,通過畫面中的明暗對比形成的強烈反差,可以凸顯畫面中主體,引導觀眾視線到主體上。

色彩對比中包含三個要素色相對比、純度對比、明度對比,同時根據色環中的色相變化,還可以分為同類色對比、鄰近色對比、對比色對比、互補色對比,色相角度變化越大對比月強烈,通過色彩對比可以突出畫面重點、豐富畫面、提升畫面層次,背景色彩與主體色彩形成對比,能凸顯畫面主體。

奇數原則畫面通常是一個、三個或五個主體,通常不超過七個,超過七個時觀眾會將其視為一個整體,當畫面中為主體為奇數時,在視覺上會比偶數更和諧、更美觀。

視覺引導通過畫面內容引導用戶視覺,視覺引導形式有很多種,人物或動物直視、運動方向、肢體語言等,都可以引導用戶在觀看畫面時的視線運動。

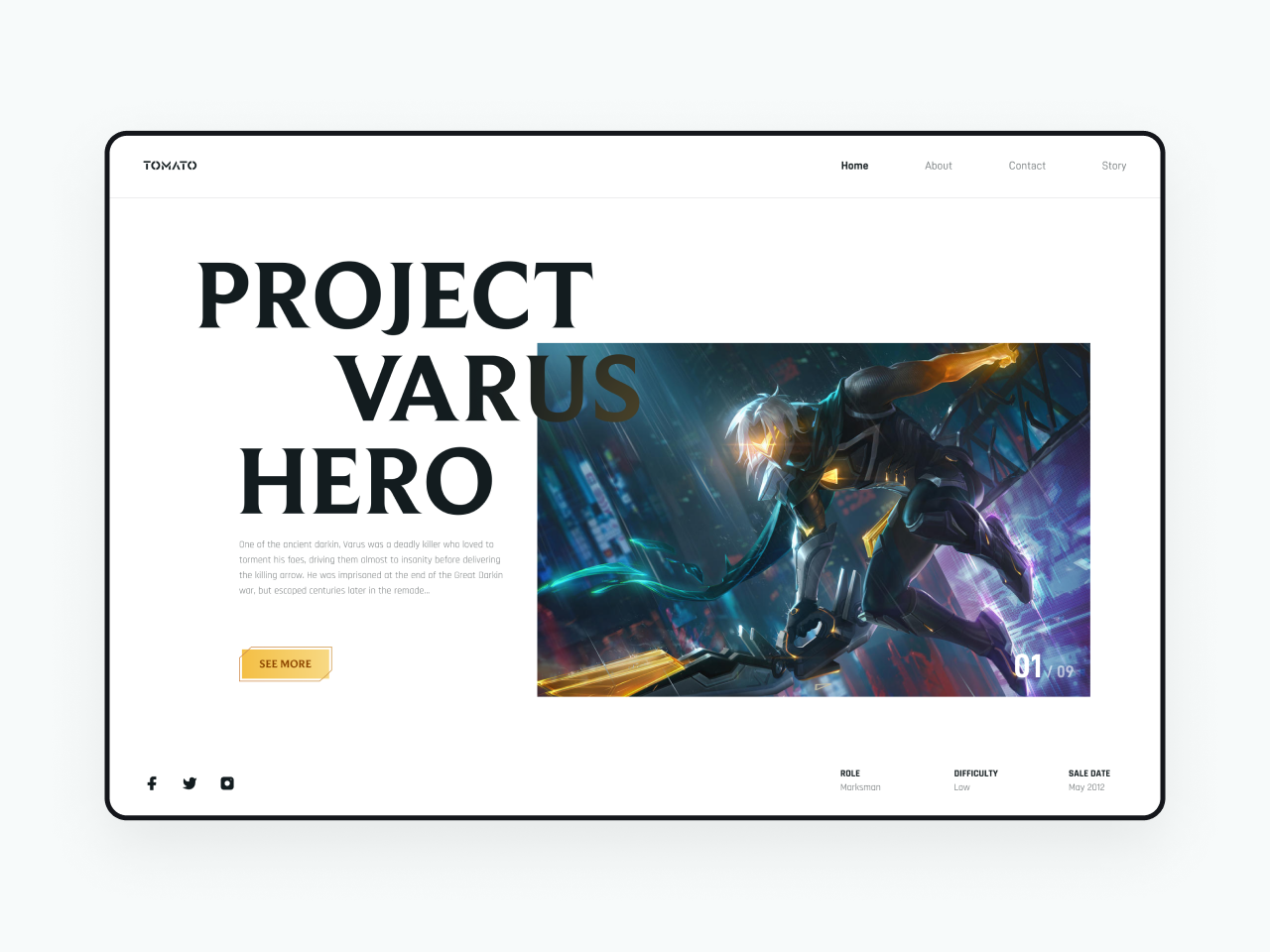
通過大小對比使主體與周圍元素形成差異化的視覺沖突,同時大小對比中的次要元素還可以作為比例參考,突出主體的大小,強烈的視覺落差增強版面節奏。

裁剪圖片為不同景別的圖片對板式設計也有很大影響,不同景別的圖片傳達的視覺語言也是不同的,哪怕是圖片朝向的位置都值得我們仔細思考,在配圖時我們要思考通過圖片傳達什么視覺信息給觀眾,所以在我們做設計時,要想清楚當前頁面要傳達什么樣的信息從而采用什么樣的景別。
大遠景通常表現廣闊氣勢宏偉的場景,大遠景的空間感非常強,強化景物與環境的關系,主體相對較小與場景形成強烈的大小對比。

遠景營造主體與場景的關系,通過畫面場景敘述主體和場景的關系,遠景具有較強的空間感,具有開闊的畫面場景。

全景通過場景來體現主體的處境,利用人物和場景的關系強化主題,全景中主體會被強化形成明顯的內容中心,從而弱化場景。

中景表現主要表現人物膝蓋以上,在中景中人物在畫面中的占比更大更為突出,人物會被強化,同時弱化場景。

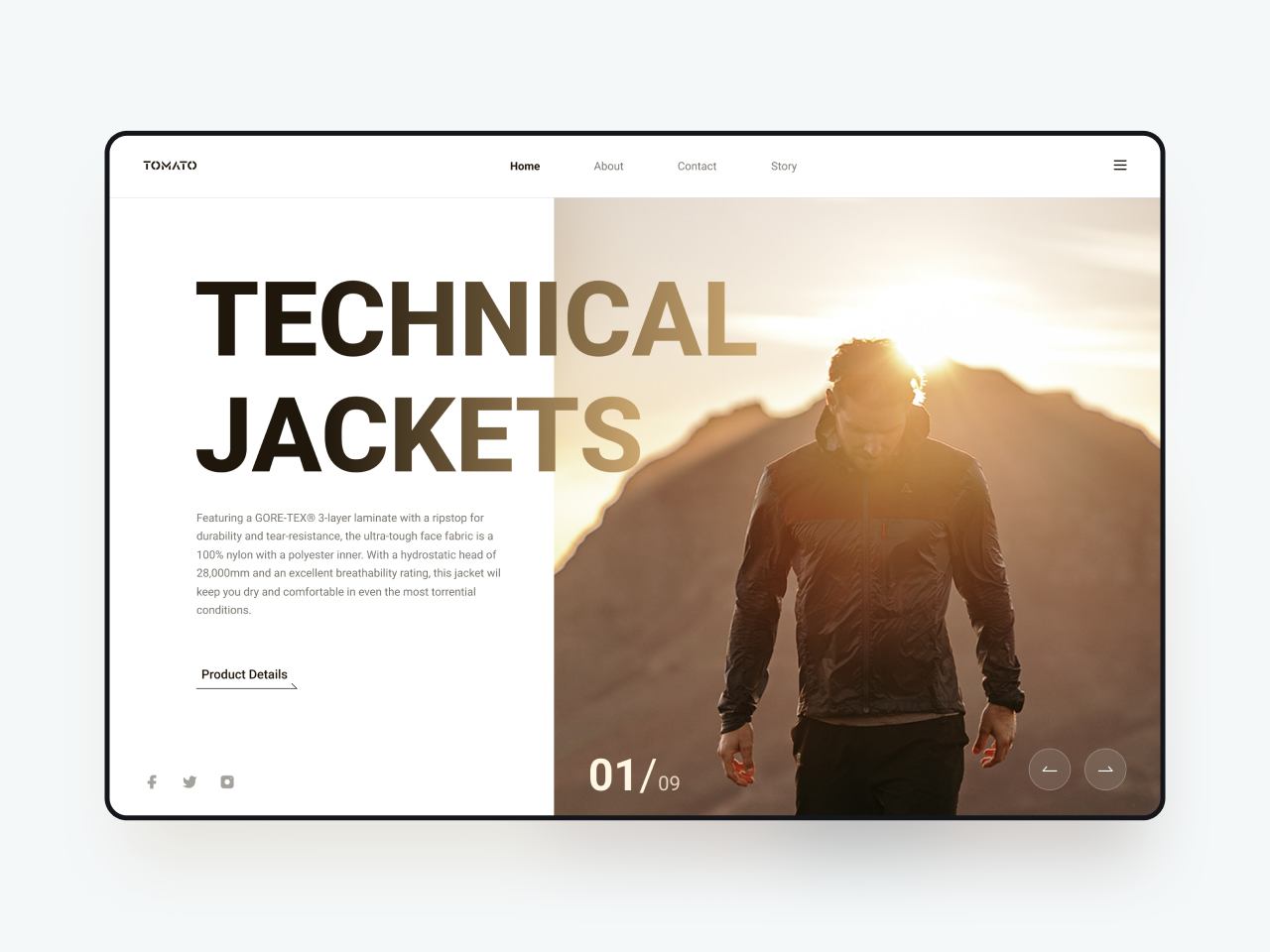
近景主要表現人物胸部以上,畫面中人物或主體會占有主導地位,強調人物的情感特征,通過細微人物的動作、肢體語言、表情等表現畫面主題。

特寫主要表現人物肩部以上或主體的細微部分,主體被放大,場景弱化到難以分辨,強調主體的情感、心理或產品的工藝結構等。

大特寫會將主題放的更大,展現主體的局部細節,大特寫具有強調和突出主體細節特征的作用,具有極強的視覺效果。

配圖知識是設計師在平時工作或設計練習中必備知識,很多時候我們在選擇配圖時完全是憑感覺在選,圖片也是一種視覺語言,作品整體質量也會受到配圖的影響,本次配圖知識分享希望能幫助大家在之后選擇設計配圖時,在主觀意識判斷的基礎上有一個客觀的依據,寫這篇文章的同時,我也正好根據文章大綱做了一套板式練習作為文章配圖,最后給大家分享幾個高質量的圖片網站(需要翻墻)
攝影類圖片
https://unsplash.com/
https://burst.shopify.com/
CG類圖片
https://www.deviantart.com/
https://wallhaven.cc/
作者:Tomato76 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司