2023-8-25 ui設計分享達人
前言自上個世紀70年代圖形化的人機界面出現,人與機器的對話從特殊命令行交互變為直觀的圖形界面,到后來語音、視頻、動作等多模態的發展讓人和機器的發展有了更多自然、直觀的交互場景。

圖形化的人機界面在當前仍是非常主流的交互形態,如何將界面信息直觀、高效的表達給用戶,是我們經常遇到的問題,尤其是系統復雜、業務垂直的產品。
群核科技下產品正是這樣的特點,以酷家樂云設計工具為例,系統交互結合各行業垂類場景,各種命令、操作、引導、畫面控制等信息的表達很容易讓用戶疑惑。
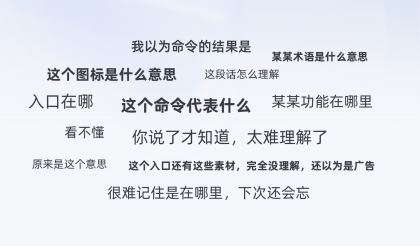
舉個栗子:

“看不懂、沒明白、我還以為是...”等基礎信息表達的問題掣肘了交互的基礎體驗。

因此,如何提升用戶整體的「信息識別」能力,成為了我們的項目課題。
什么是信息識別
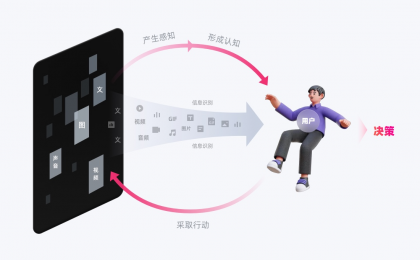
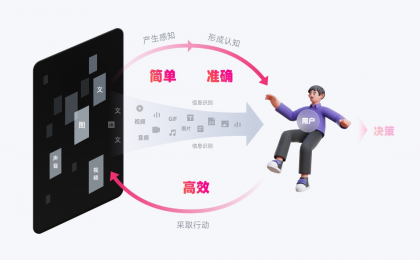
信息識別,可簡單理解為:感知到(看到/聽到)信息,并能夠理解它。本質是在用戶與界面交互中,會經歷「感知信息→認知信息→做出決策與行動」的歷程,從感知到認知,是信息獲取和辨識理解的過程,即「信息識別」。

所以課題主要探索的是:如何體系化的設計「感知上簡單、認知上準確」的信息,讓用戶與界面的互動更高效、流暢。

群核UED搭建設計規范體系已有多年,即便有相對豐富和完整的設計體系,我們呈現給用戶交互界面仍有體驗不一致、操作難理解、同一對象不同表達的問題,為什么?
以組件為例,目前設計規范制定過程中,產出很重要一條的邏輯是“可復用單元”,如基礎組件、業務組件、模板等,通過將重復元素在代碼層統一,從而實現在用戶側一致的操作體驗。

隨著產品功能的上線,文案、圖標、圖像等大量小顆粒度元素,成為了用戶最先感知、頻率最高、也是非常制約進一步交互影響因子。
這些因子又存在多樣化、場景散、分布廣、規律性弱、參與定義的角色多的特點,加之沒有規范和有效的管理,導致用戶側使用起來充滿疑惑、操作受阻、甚至客訴。
小結
因目前規范體系針對文字、圖形基礎的信息形式覆蓋不夠,加之此類場景高頻、體驗問題頻發且會持續的現狀,參考行業大廠對此類信息設計的重視程度。
所以,信息識別項目是針對產品界面中大量小顆粒的信息載體當前不規范、體驗質量參差等問題,來體系化解決當前圖、文信息單元的體驗不規范、識別效果差的問題。
如何提升信息識別體驗在產品界面中信息交互過程中,信息最為常見的四種載體:圖形、文字、音頻、視頻(全景圖、gif圖、動效圖在大類暫時可算圖形,不作細分),而圖、文占據了絕對的比重,所以需要重點關注圖、文信息的識別體驗。

根據美國哈佛商學院有關研究人員的分析資料表明,人的大腦每天通過五種感官接受外部信息的比例分別為:視覺83%、聽覺11%、嗅覺3.5%、觸覺1.5%、味覺1%(數據暫不涉及短視頻直播領域)在群核體系下的產品,圖和文分別是有哪些?

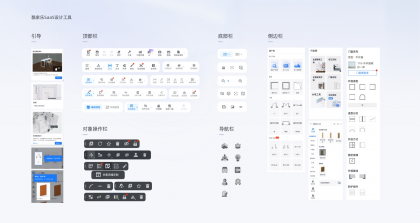
在界面中以圖形化的形式表達動作、品牌、說明等信息,讓用戶能直觀的感知到信息的含義,圖形的類型有:動作執行類操作、品牌示意、輔助說明、圖例展示4大類型;
在界面中以文字的形式表達信息,主要文案的類型有:動作命令、解釋說明、專業名詞、標點符號。
如何提升以上幾個類型的信息識別體驗:直觀的圖形提升信息識別的準度和效率、規范的文案提升信息表達的精準度。
直觀的圖形提升信息識別的準度和效率
以下幾個案例是項小組試點探索驗證信息表達優化如何對業務有效的驗證,可以直觀理解圖形的準度和效率對業務指標有哪些影響。
案例1:工具入口的圖形化表達用戶從工作臺進入到設計工具,純文本的表達用戶很容易產生疑惑,在不改變業務邏輯的情況下,進行圖形化表達。

用戶進入到下一步的成功率相比原版提升了10.2%,因此可以說明圖形化信息表達更有助于用戶識別并進行下一步決策。案例2:模型專題
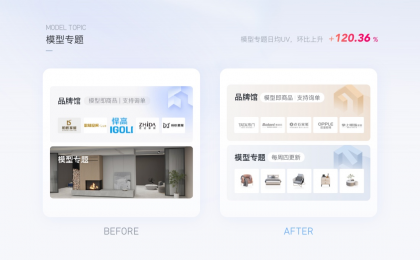
群核下的設計工具,以專題化的形式聚類商家、平臺推薦的模型是基本的運營動作,如下圖,原本以真實效果圖的方式展示模型專題,用戶難以感知是方案還是模型。通過封面圖形的優化:將核心的模型類型展示出來,用戶能夠預見里面的內容。

僅改版封面后,UV環比提升120.4%,此案例可以說明更精準的信息識別體驗能夠助力業務指標的增長。
案例3:對象菜單鼠標偏好設置在設計工具中,選擇對象喚出菜單,在酷家樂工具中可以設置為鼠標左鍵點擊即喚出菜單(僅展示圖標),也可以鼠標右鍵喚出菜單(圖標文字結合)。

用戶可以自定義偏好,但上線很長時間很多還是不知道如何修改,在對提示進行圖形化調整后,發現切換點擊數據提升了300%,因此可以說明更精準直觀的信息能直接影響用戶的行動決策。
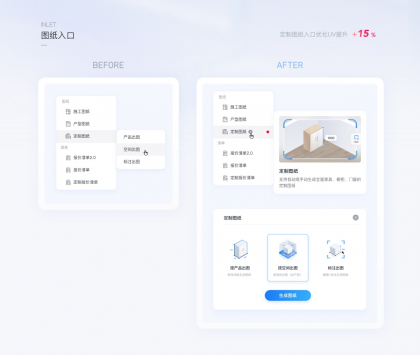
案例4:產出圖紙的操作
在酷家樂工具中定制用戶用戶完成設計后,可以直接自動產出圖紙,但由于之前操作入口的信息過于相似,用戶難以決策點哪個是自己需要的,或很容易產生誤操作,經過調研發現用戶很容易混淆圖紙類型從而生成對自己無用的圖紙。

在新版優化中圖形化的表達了圖紙類型的差異,即便增加了流程步驟數,最終用戶點擊圖紙的UV提升了15%,此案例可以說明,更精準有效的對象表達能吸引更多用戶來使用此功能,對業務產生直接效果。
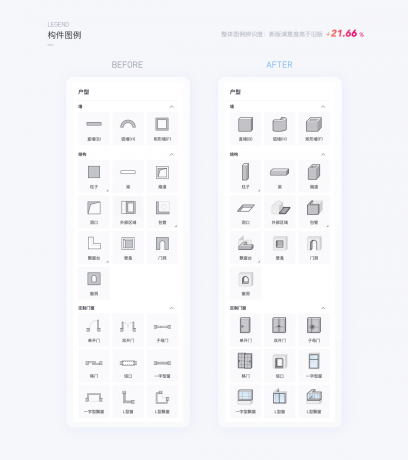
案例5:戶型命令圖例
戶型繪制和調整是酷家樂工具的必經之路,由于對象間用2D圖形圖例表達比較難辨識出來準確意思,因此設計做了圖形信息的優化,讓命令更為直觀,更高效的拾取命令操作。

上線后通過問卷調研用戶滿意度相比舊版提升了21.66%,因此可以證明,更精準的圖形輔助用戶更高效的使用工具操作。以上是項目小組在試驗過程中的部分案例,不再一一列舉所有的試驗案例,可以看到信息表達的精準度、直觀度是能夠對業務產生直接的正向結果,鑒于群核下的工具產品有大量的應用圖標圖例,借此我們重新排查和校準了很多圖標,確保表達相對精準,提高用戶信息識別的精準度與效率。

規范的文案提升信息表達的精準度
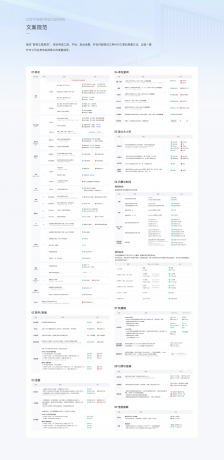
在界面交互中,文案作為信息傳遞的載體,占據的比重是最大的,在群核的產品中,我們規范了文案的表達提升信息表達的精準度,之前有針對工具文案做了梳理。
結合人設和語氣確定,以及酷家樂定義“善解人意、理想、直率”的文案原則,在工具操作中我們梳理了以下幾類比較容易出現問題的場景,試圖通過文案來提升信息表達的精準度,從而讓用戶更流暢的進行界面交互。
動作命令:結合直率的文案原則,簡潔高效的描述命令動作

專業名詞:結合善解人意和直率原則,避免讓用戶產生多重疑惑,專業名稱平民化、通用化

以上僅是幾個典型案例,在文案側我們從工具到平臺共收集100+常見問題和場景,完成格式規范8大類型,52+細分場景。通過規范和調整文案表達的精準度、有效與簡潔程度,助力業務更好的表達信息,為用戶提供更流暢的互動體驗。

總結
「信息識別」項目目標是為用戶提供「感知上簡單、認知上準確」的信息,讓用戶與界面的互動更高效、流暢。

體系化解決當前圖、文信息單元的交互體驗不規范、識別效果差的問題,因此這里不僅僅是定義了一些條例規范,而是從規范、度量、推廣、應用層面全方位的發力,確保規范的合理性和可落地性,盡可能普及到核心業務線的落地、以及設計師最終建立產出優質信息識別體驗的意識。

規范層:收集問題高頻場景及問題,明確語言特性,歸納通用場景與原則,產出信息識別的規范;
度量層:關鍵業務試點通過以AB對比線上效果、問卷捕捉用戶偏好、設計走查度量設計產出合格率;
推廣層:以宣講、白皮書等形式普及規范條例,建立一致的設計意識;
應用層:以工具化、機制化形式幫助業務應用與落地。
文案和圖標設計看似是感性的、是零散的、難以管理的,其實是可以一直探索科學方法。從理論到實踐到規范化,是一個系統的工程,之后我們將在更多的業務領域中開展實驗,不斷沉淀,讓再小顆粒度的設計元素都有據可依,通過標準化的方式賦能更多業務解決未來面臨的共性難題。
作者:酷家樂UED
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司