2023-8-25 ui設計分享達人
如何深度理解業務和用戶訴求,以服務視角制定針對解法,達到體驗和收入雙豐收。
前言
?
“百度問一問”是一款由真人答主提供1對1實時在線咨詢的服務型產品,自2020年孵化成功已走過3年半的歷程。作為服務場域的建設者,我們的設計使命從初創驗證階段的基建搭建,到規模擴張期的提轉探索,升級為現階段的追求體驗&收入雙線發展。
?到了新的發展階段,我們的設計愿景該如何實現?問一問設計團隊以“服務體驗”為原點,發起了C端核心服務體驗的升級專項。借助用戶觀察、體驗遍歷等方法,沿用戶真實體驗路徑梳理服務“前-中-后”各階段的關鍵問題、挖掘優化機會。再結合設計、體驗雙視角,建立以服務前“建認知、促轉化”、服務中“優體驗、提效率”、服務后“增觸達、助留存”為核心指導原則的設計打法。通過切實滿足用戶在服務各階段需求來激發持續消費、讓服務閉環順暢運轉,從而有效地賦能業務增長,達到體驗和收入的雙豐收。

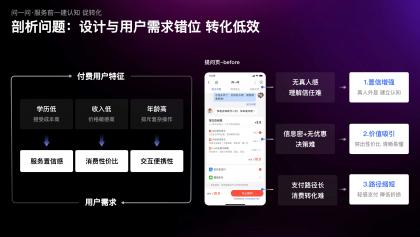
服務前-提問頁增強價值透傳促轉化
?解構式迭代,敏捷設計高效落地
提問是服務閉環的起點,也是業務的核心創收場景。在舊版提問頁中,服務價值的傳遞與我們“價格高敏”的主流客群需求發生錯位,服務的置信感、吸引力、易用性都有提升空間。因此,在新版方案中,我們通過三大設計手段綜合解決:前序鋪墊環節多點位透傳真人服務感知,商品選擇環節通過突出價值對比和優惠感來加速決策,壓縮步長打造輕量支付體驗降低付費焦慮感。

由于提問頁承擔大盤主要的訂單轉化,任何的細節調整都有可能牽一發而動全身。因此在方案推動時,我們遇到了較大的落地阻力。為了解決這個問題,我們采用了解構式的迭代方法,在將業務影響降至最低的同時,驗證設計方案的可行性并推動上線。
?提問頁在設計上模擬了IM對話的流式結構,各組件沿縱向瀏覽動線步進式展現,因此我們根據組件的出場順序,依次設定4個實驗組,控制變量去驗證各個組件對業務轉化的增益效果,再擇優迭代推全。這種方法不僅對業務數據影響小,也更容易對實驗數據做分析和歸因,方便設計師更快速準確地進行方案調優。后來,我們又結合每個組件的功能定位,根據業務的垂類分層、用戶分層等運營策略,在組件結構相同的基礎上,延展出更貼合具體場景需要的差異化展示策略。例如,我們在新咨詢激發組件凸顯「真人答主感知」的思路之上,結合生活/旅游等垂類的咨詢者對「答主地區屬性」的關注,以及法律/教育等垂類的咨詢者對「答主專業屬性」的要求,延展出多套新方案,進一步助力了垂類訂單轉化提升。
系統化提轉,以點帶面全鏈賦能
?為了進一步提升設計效率,我們將提問頁的迭代歷史進行線上化記錄,并組織團隊定期復盤總結,提煉出「真人外顯-增強置信感」「優惠直給-突出性價比」「路徑縮短-弱化支付感」等一系列通用的提轉手段;又將這些手段復用到服務上下游環節的同類場景中,通過系統化提轉,有效幫助業務訂單量、GMV大幅提升。

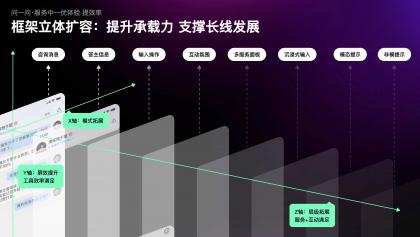
服務中-IM頁立體擴容拓承載
?在此前多次用戶訪談中,我們總能聽到關于咨詢體驗的吐槽,其中:IM消息閱讀區域小、輸入不方便是最核心的兩個問題。因此,我們發起了IM頁的煥新升級專項,來為用戶提供更愉悅的交流體驗。
?向前一步,以業務視角深度前瞻思考
?在方案推演過程中,我們發現用戶體驗的改善只是表層目標,而更深層的設計命題,是要以前瞻視角思考:如何在容器中能容納更多的特色體驗,支撐業務長線發展?因此,我們的核心課題,是要打造一個更大空間、更多容量、結構更靈活的特色化IM容器。在給予用戶高效咨詢體驗的同時,能夠滿足業務在工具屬性、服務屬性、互動屬性三個方向的持續發展。
?大膽突破,打造特色化咨詢容器
為實現這個目標,我們突破現有框架,創新制定了沿XYZ軸立體擴容的思路。在Y軸方向上,進行了屏效的優化,滿足工具提效需求;沿Z軸拓展了層級,滿足多元服務和互動需求;最后,沿X軸探索第二空間,承載創新型體驗。

舊版的IM框架,為了促進復購轉化,而打亂了Y軸方向從“置信到瀏覽再到輸入”的自然服務動線;在嚴重擠占閱讀和輸入區的同時,提轉效果也微乎其微。因此,在新版方案中,我們弱化了次要操作,還原了服務動線的自然路徑,擴大閱讀區、輸入區面積,提升咨詢沉浸感和效率。Y軸方向屏效優化后,最核心的消息區視域提升16%,可多展示5行消息;同時,我們的用戶,也更多地開始通過圖片、表情等多元形式進行溝通。
在拓展Z軸層級時,我們根據功能的觸發特性、持續性、阻斷性等因素,建立了層級關系規則,在保證操作體驗便利性的同時,為功能持續拓展提供指導依據。有了這套規則之后,我們統一用更輕量的半屏面板,去承載多服務體驗,讓用戶可以一邊聊天一邊進行訂單相關的其他操作,也高效支撐了業務能力的持續拓展。另外,我們通過增設全沉浸式的互動氛圍層,以3D動效的形式增加驚喜感,讓用戶和答主間的溝通更高效、連接更緊密。
立體新框架推全后,有效激發了用戶的深度服務意愿,主動追問率、溝通輪次均有上升。
服務后-聚焦復購,打造漸進式引導體系
?通過分析業務的收入構成,我們發現:復購訂單量占比雖然少,卻以較高的客單價撬動了極高的GMV。這說明復購訂單能帶來的增長倍率高、空間大,是我們收入提升的關鍵支點。因此,我們在IM框架升級基礎上,發起了復購提升專項。
當我們以用戶視角,遍歷咨詢鏈路中的復購引導時,發現復購引導的觸點覆蓋不足,且缺少對特定場景下需求的識別,例如在咨詢開始時復購需求極弱,但設計引導極強;而在隨后的對話過程中需求漸增,但引導缺失。因此,我們制定了行業首創的漸進式引導策略;隨著服務推進,復購需求漸增,觸達強度也逐級遞進。

此外,我們結合此前沉淀的系統化提轉經驗,進行了組件升級,通過縮短支付路徑、增強服務置信、和價值吸引,來提升轉化。整體改造后,我們的7日復購率、訂單量都有顯著提升;同時,這個項目,也為大盤貢獻了較顯著的收入增長。
在全鏈路升級后,我們也將這一整套成功經驗進行了沉淀,并在各個場景靈活應用;后來,我們又將這套設計思路,貫穿應用至PC咨詢閉環的0-1搭建,高效交付的同時,也保證了雙端體驗的一致性、連貫性。
結語
?
C端消費場景的體驗優化和商業提升,是一個永恒而深奧的課題,面對不同的市場環境、商業模式、客群特征,應采取的設計手段均不一而同。但萬變不離其宗,設計師只要做好對服務鏈路的全局把控、對客群訴求的深度洞察,就有機會形成更加有效的設計解法。因此本文旨在以問一問全鏈路體驗升級經驗為引,希望能為大家提供思路借鑒,從服務設計、交互設計多視角去探索更契合有效的方案。
作者:百度MEUX
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司