2015-5-12 周周
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

本文全系列滿滿干貨,是從眾多交互設計前輩們分享的寶貴經驗里挑選出的最實用的方法,不僅能讓你徹底了解交互設計,還能幫有志在這個領域發展,卻苦于沒有老師的童鞋,從零開始學習成為一名優秀的交互設計師。
在校大學生、想轉行的設計師還能在這兒得到前輩的實用建議,想進階的交互也有職場系列經驗分享,文末還有超贊的資源奉獻,干貨量大,推薦童鞋們收藏 :)

超星網產品總監@張淼程 :交互這個說法來自于國外,交互的名詞形式是interaction,形容詞是interactive,交互設計的英文則是 Interaction Design。
問題是到底什么是交互?這里不給任何學院派高深的解釋。
在我看來”交互”其實很簡單。
“你來我往”謂之”交互”;這里的”你來”指的是”輸入(input)”,”我往”是”反饋(feedback)或輸出(output)”。
如果只有”你來”沒有”我往”就不能稱之為交互。
你點一下鼠標,電腦屏幕馬上告訴你”你二姑的菜就被你偷了2棵”——”點鼠標”是”你來”,電腦的那個提示是電腦給你回饋的”我往”。
這就是最簡單的一個交互。
交互可能存在于人與人之間,也可能存在于人于物之間。
對于交互設計師來說,這個物可以是電腦,或者手機,MP3播放器……一切需要你work on的產品。

2,交互設計師的一天是怎么度過的?
@可風f 檢查了一下我的谷歌日歷,才發現一天做的事情竟然這么雜,概括起來的話可以又這些吧:
一,計劃整理:
1,剛到公司第一件事就是整理一下昨天的事情,哪些完成了哪些沒完成,接下來要怎么跟進的;
2,檢查郵件,制定計劃表,今天可能會來什么需求,什么會議,什么問題,提前做好準備;
3,看看發出去的東西是否收到反饋,檢查一下項目進度表哪些可以去對效果了,加入計劃表;
4,約人,包括有PM要來提需求,以及約別人確認方案,都提前在QQ上說好,然后預定好會議室之類的;
大概早上要花半個小時都干這些吧!

二,對需求:
就是產品經理來提需求,然后和他們對一遍,目標當然是能夠正確的理解并整理好這些需求,方便開展接下來的交互設計;
在對之前通常會大概了解一下相關方面的知識,看看競品,準備好材料。
對需求的時候,必須要搞明白的三個問題:
當然是和PM一起想這些問題,PM品可能有的只能回答到第一條。還有對需求的時候聚焦的核心是產品目標,其他不相關的比如PM說想做個轉場動畫,想分3步完成這種話都我一般都會主動過濾掉,這個應該自己交互自己獨立思考的,不能受PM的干擾。
三,思考交互方案:
其實對需求的時候往往大腦中就已經有相應的方案了,但是要把方案細化,每一個步驟的走過去又會發現很多問題,然后一個問題又引出很多不確定的點。所以這之間還會有很多參考,溝通,反復的環節,需要畫花時間還挺多的,但最終想法清晰的落地時候只不過是畫一個線框草圖分分鐘的事情。
四,跟進:
1,設計方案出來之后找PM確定,征詢視覺和開發的建議。方案確定下來之后還要寫一個很好地交互文檔給領導,產品,設計,開發等人一個個講明白,確保他們都懂了;
2,上次設計的部分開發接近完成,要去和開發對一下效果,看看實現的如何,是否有偏差。在開發階段發現一些以前沒有想到的問題要酌情給出解決方案;
3,產品上線后的反饋如何?用戶反響怎么樣,喜歡還是罵?罵的都是哪些內容?根據數據反饋,設計的流程轉化率如何,點擊量高嗎?問題都是出在哪里等;
其實最怕的就是看反饋,總擔心自己當時天花亂墜給產品經理們的保證實際上上線了效果完全不一樣,好打擊權威性啊%>_<%~
五,參加各種會議:
參加產品經理們的例會,參加視覺設計師的例會,還有自己的會議,各種分享會交流會等。其實有些人覺得無聊,但我都超認真的,尤其是產品經理的會議,可以發現很多產品們的問題,接下來的產品戰略還有產品目標,方便前置的準備自己的工作。而且還可以學到很多他們的溝通和思考方法,方便到時候的PK!
六,充電:
1,看各種設計,一般是看花瓣,Dribbble – Popular,或者自己下載一些應用把玩一下;
2,看各種文章,也就是網站到處轉載的那些CDC,MUX的文章。不過現在覺得看多了大部分也就那樣,很少看到一些新穎的思想或方法,所以更加關注一些跨界的設計或生活中的書;
3,刷知乎,微博,朋友圈,你們懂的~
七:其他時間:
大部分都在想如何能讓自己做的更好一些!

本文作者愛奇藝無線UED負責人@愛奇藝_曉生,原文刊發在作者博客 daichuanqing
1,交互設計師需要怎樣的知識體系?

看過各種分析,交互設計師需要具備什么樣的能力 ,但個人始終專注于探索如何提高專業能力,一是興趣所在,二是學習知識能得到成就感。寫博客可以督促學習,動機非常單純,沒有關注過什么個人品牌和增加名氣,博客也不能成為評價設計師的標準,作品才是評價設計師的唯一標準。學習和提高個人工作能力都是以做出優秀作品為目標。
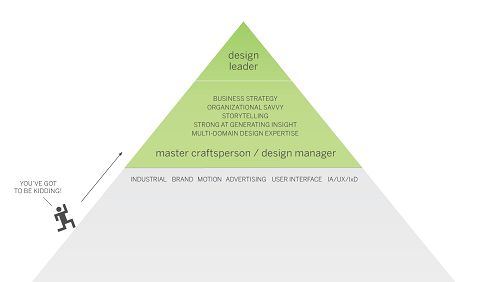
設計師各個階段需要學習不同難度的知識和做不同的事情,正如我將學習資料劃為三個梯度,希望設計師能由淺到深的學習。一開始沒有項目經驗,缺乏基礎知識,不宜硬啃高難度的資料。
適合剛入行并開始接觸項目的設計師學習 :
1.設計的美學知識。
2.交互設計的基本原則,如一致性、減少輸入和減少操作步驟等等,這些原則容易理解,通過學習案例和閱讀通俗易懂的書籍迅速地掌握。此階段適合泛讀《交互設計精髓》等書籍,不宜精讀,沒有項目經驗的話,讀完之后不知所云。
3.平臺特性及其設計規范,通過閱讀平臺的設計規范對設計思維的形成非常有幫助,特別是Microsoft和Apple的文檔。
4.做交互設計方案的方法,如繪制流程圖、原型圖和撰寫交互設計規范文檔,難度不大,只是需要多次的練習。但這種文檔很少會對外分享,學生很難學習到這部分內容,這會影響到他們表達自己的設計想法。
適合有3個月以上項目經驗的設計師學習:
1.特定控件設計,如標簽欄、標簽欄、列表界面和彈窗口等,匯總已有設計的優缺點和設計規律。
2.特定界面設計,界面中如何呈現特定的信息,如應用程序首頁、個人資料或者數據流界面。
3.獨立常用功能設計,如注冊登錄、刷新和功能引導,需要了解功能背后的技術知識和產品策略,需要繪制流程圖,組織線性的操作流。你需要調研已有產品,并試圖區分它們的優缺點。與技術人員溝通是學習技術的有效途徑,你可以有意為難產品經理,讓他們講解各種產品策略,掌握更多的信息對于做出正確的設計決策和擴展眼界非常有幫助。
適合具有一個以上完整項目經驗的設計師學習:
1.多項功能設計,一個界面融合單獨的功能,需要應用到設計方法和架構的思路。設計方法是挖掘用戶需求和推動設計優先級的情景故事法、卡片分類、人物角色、訪談和問卷等。這些方法的學習不是必須的,你可能工作兩年從來沒有使用過它們,但也設計出了不錯的產品。這些方法可以作為了解性知識,當有需要時再深入學習,方法只能幫助設計師發現問題和避免問題,但不能對結果起到決定性作用。
2.方法和已有的設計風格研究,以總結為主,最好能應用到自己的設計當中去,千言萬語不如動手實踐。
3.競品和優秀產品分析。這件事情看起來很普通,如果沒有相關的設計知識和分析能力,只能生搬硬套大概念,無法綜合多種因素分析,壓根找不到切入點。
4.的系統和產品分析。之前的學習都知識的深向發展,但是這一條需要設計師具備較為廣闊的知識面,不僅僅限于自己參與過的產品。如果每兩周專注研究一個方向,你將比八成的人更熟悉。
通過不定期下載多種同類應用程序,查閱資料,已經研究過輸入法、LBS、個性推薦、語音輸入和閱讀類等產品,雖然從來沒有參與過這些項目,但從中可以加深對設計的理解,做好知識積累。
5.掌控技術。設計師需要對技術有掌控能力,就像工業設計師掌握各種材料的特性才能游刃有余,這也是嘗試彌補自身不足。web端交互設計師要求會寫html和 css,一是便于設計,二是鍛煉邏輯思維能力,而手機交互設計師對技術普遍缺乏了解。早期交互設計師是從程序員中分離出來的職位,用來彌補程序設計的不足。所以我更喜歡聽技術講座。
純粹的技術路線比較難,如果你對社交、搜索和電子商務等領域有深入的理解,這可以增加個人在職場的不可替代性。
個人還在探索,還是以能做出好產品為目標,主要方向是:
1.產品架構,web端已有架構的理念,手機端也會面臨這個問題。
2.設計趨勢研究,比如操作方式,做預測是最難的。
3.產品發展趨勢,如未來LBS產品在手機端如何設計 ,如何為用戶的生活帶來便利,這需要設計師具備預見能力和判斷力。
……
學習中需要注意以下幾點:
1.學習宜由淺入深,知識需深入淺出,早期可以挑一 些簡單的產品研究,如閱讀類產品,先形成適合自己的學習方法。題目不宜太難,有位學弟想研究手機支付,資料很少,無從下手,會打擊到自信心。
2.工作太忙,也要抽空學習,這影響到長期發展。挑選工作時,盡量加入學習型團隊。每家公司都會對你許諾發展空間,甚至是期權,你完全可以忽略。
3.給自己找個好老師,如果你的運氣足夠好的話。
4.少扯淡,這種忽悠外行人的伎倆對你沒有好處,純粹是浪費時間。
5.理論不是必須的,不要看到別人寫博客有心理壓力,貌似自己不這么做無法體現自己的專業能力。如果你能動手設計出優秀的產品,理論完全可以忽略,實踐甚于理論。
6.不要迷信相信理論和從這博客中看到的,保持獨立思考。設計團隊中最可貴的人才是經常提出自己不同見解的,合理地質疑設計方案。
7.不要瞎編造和固執,當你試圖以某種理論設計產品或者說服他人時,確保自己能舉三個以上的案例。
騰訊ISUX交互設計師@王閱微 :現在這一代的交互設計師,除了留學回來,或者西安交大等幾所國內大學科班出身的,基本都是從各種其他專業轉過來的,從相關設計專業轉過來的,也寥寥可數。
基本上每個人都有自己成長的不同路徑,不同方法,找到屬于自己的那條路是最重要的。
專業上的提升,其實我覺得不是問題,只寫寫我覺得對于“非設計專業”的同學進入“設計”領域可能比較重要的幾點。
1. 理解什么是設計
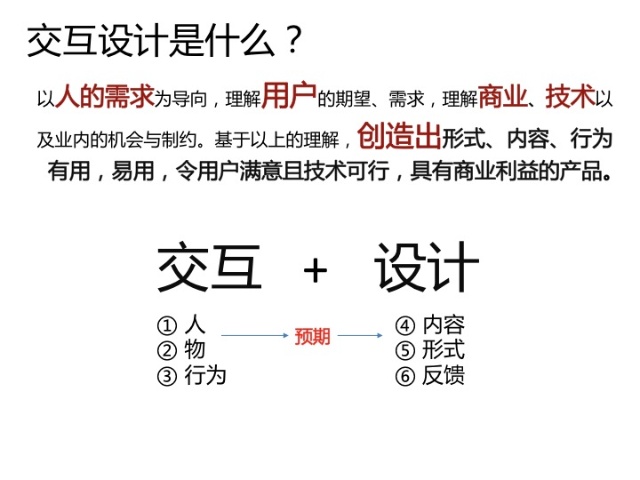
非常多的人入行后會關注”交互設計”前面的”交互”,卻容易忽略后面的”設計”。
但只有理解什么是”設計”,才能更好地理解什么是”交互設計”。
2. 學習關注人,而非僅僅是產品
我在工作了很久之后才反思到這點(就是因為對設計的理解不深)。
設計原本就是為人服務的,而交互設計尤其強調”交互”的過程。要學習不只關注產品,還要關注人。
3. 提升自己的品位,對美的感受力
品位有多重要?看看Jobs和Gates的差別就知道了。 不要忽略設計專業出身的人的優勢:對美的鑒別和感受能力, 這會影響一個人的品位。
許多 非設計專業的人因為接觸相對較少,也沒有經過系統的訓練,在感受力和鑒別力方面會顯得比較弱。表現在設計中就是缺乏美感。
有人可能不理解”交互設計師”為什么也需要。我想說,只要是設計師,就必須擁有好的品位。
4. 多讀書,完整地讀書
很多人覺得讀書沒有用,非常理論,無法實際運用……對于新人來說的確是這樣的。
但是,非科班出身的人面對的一個非常大的挑戰,就是缺乏完整的知識和思維體系。
所以,讀書不僅僅是為了關注具體的理論或內容,更重要是去感受和了解作者的體系是怎么樣的。
5. 盡可能地擴展知識面
尤其是在互聯網產品設計流程中,現在的交互設計師扮演了一個承上啟下的關鍵角色。
IDEO設計師@chazeffect :平面設計的理念這個詞有點廣。讓我啰嗦點解析一下思路,然后試者回答如何進行”轉換”理念…怕聽來有點理論,所以加上一些例子來比較。
邏輯上來說…
理念不變,變化的只是媒介與工具的角色
所以說如果一個海報傳達一個設計者的理念,那交互設計只是另一種手段,轉變的都是”閱讀”與”使用”體驗本質跟媒體的差異。可以看一些平面設計師涉足交互設計或互動藝術的案例。
比較極端但經典的例子是Joshua Davis跟Processing的創始人。<- 被”媒介”轉化而啟發的設計經典
設計元素的共通性
如果”理念”是像其他朋友提到的視覺、邏輯、流程…其實平面是有類似的元素。比方說報紙的導讀、字學跟”閱讀行為”為主的交互體驗是習習相關的。只是這個平面設計的項目性質、成本是否與這些相關。
你看好的報紙、雜志設計,它的網站或iPad App也不會差到哪里去。FastCompany, NYTimes… Weird (遲疑中)
從兩個極端的角度來看,中間的轉換
影響力:(或許是共通卻無法比較的)
平面設計不見得只強調視覺上的愉悅。好的平面設計比任何非線性的交互設計更有效率的傳達情感、信息與發揮影響力。用戶體驗與情感真的能被設計嗎?really?
你看經濟學人在最近日本大地震后做出的封面,沒有任何一個交互設計項目可以在這么短的時間發揮感染力。
有好的平面設計水平(sense)進入交互設計之后,能用更視覺化的方式”看見”體驗的痛點,并提出更人性的設計觀點。
說平面設計背景出身的只能做UI? 想想TED的創辦人–Richard Saul Wurman,他給這個世界帶來的TED體驗。

1,求職篇
創新工場用戶體驗總監@uxworks :有很多同學問我,學校沒有用戶體驗設計相關的課程,怎么才能把自己培養成一名合格的用戶體驗設計師。咱們不妨從了解和分析企業的要求入手,這里以創新工場為例:
具體可移步舊文:《怎樣才能成為一名用戶體驗設計師?上學OR工作》、《怎樣才能成為一名用戶體驗設計師?自我培養》
2,職業發展篇
如何從新人蛻變為大牛?
百度云UE負責人@elya妞 :我還是個新兵,不是有所建樹的老鳥,不過受邀之下,也聊聊自己的看法。
首先,交互設計師要具有如下特質
在欠缺的方面,需要去彌補,比如我就要彌補數據分析能力、溝通能力、觀察和傾聽能力。
其次,要有自己信仰的設計原則,最好自己去總結
比如我的原則就是縮減、隱藏、附加、組織,每次拿這個原則去套用,檢查我的手機產品設計是否足夠的簡單可依賴。
第三,掌握很好的流程和方法
有自己擅長的設計工具和設計方法。遇到問題可以先明確需求,了解角色、場景、任務,再細分去做流程。交付的東西足夠專業,有說服力,有很強的表意能力和演示性。
第四,要用項目來證明自己
一切都是空談,唯有拿得出手的產品,才是你的能力證明。所以,在你有選擇權的時候,要去選擇合適的產品,可以為足夠多的人,提供有意義的服務,可以體現自己設計價值的產品。不要為了賺錢,做一些亂七八糟的事情。要懂得,自己的職業生涯需要有意義。怎么去譜寫,把握在你自己手里。
第五,要有積極總結和分享的精神
交互真的是一個要活到老學到了的職位了,你要持續關注產品,交互設計方法,保持自己的精力充沛和創業無窮是很難的。在每個階段性的時間里,都要沉淀自己的案例,積累自己的理論,樂于總結和分享,這對你自己來說是個莫大的促進作用,對比人來說也是好事情。
第六,要有自己的品牌意識
這個我沒什么發言權,但是我覺得這個最重要。包含了你的工作方式,設計理念,為人處世,等等,最高境界,也就不過如此。你的作品,可以被稱之為XX出品。
3,職場溝通篇
與產品經理意見不一致怎么辦?
百度@王煜UX :作為交互設計師,給你幾條建議:
1.不要認為意見不一是壞事,交互設計師從設計體驗的角度為你的產品把脈,你從產品未來規劃的角度為產品建模。有意見才能檢驗彼此的觀點是否正確。
2.如果按你所說,交互對產品沒有做分析,產品形態和通用規則他不了解,那他在公司就是混飯吃的,你可以不搭理他,找別的設計師合作,實在繞不過認命吧。
3.如果按你所說,交互不了解產品未來規劃,那就是你的不對。前期調研和產品規劃你不給他分享,不讓他參與,設計師只能憑經驗和感官設計,這是不符合”以用戶為中心的設計”,交互設計必須盡早介入項目才對項目發展有推動作用。
4.對于A/B方案,最好的方式就是測試,讓用戶測。
5.交互設計是一門有嚴謹方法論的科學,希望你能多和設計師溝通,沒有設計師的支持,你的產品即使功能框架沒有偏差,糟糕的體驗也會害了你。繞過交互設計這個環節,未來再去重視體驗,是補不回來的。
交互設計行業起步晚,流程正在逐步完善,不要低估這個行業的價值。

阿里巴巴交互設計師盧藝方:
Mockup Builder:
殺手級的原型工具 MockupBuilder最近才發布,很值得期待。他有非常多的功能:UI模型,交互的線框圖,頁面布局,客戶端原型甚至站點地圖和屏幕導航。
Tiggr:
協作制作原型圖 Tiggr的思想是給你需要做成最終稿的所有資源。你可以設計很多的元素,然后分享,其他的協作用戶會幫你制作相應HTML/CSS代碼,以達到最快生成。
Frame Box:
輕量級原型在線制作 FrameBox并沒有多么特別的特色。你可以拖放、設置大小、復制粘貼這些UI組件,但是他的特色在于你可以非常輕松的通過它的拖拽很容易就完成你的原型制作。
SimpleDiagrams:
免費版(Adobe Air App) simplediagrams是一個非常小巧的Adobe Air程序,通過他你可以非常輕松的實現自己的想法。拖拽組件,添加圖片或者便簽,導出PNG圖都是他的特色,通過添加一些小功能就能實現一個非常不錯的原型圖。
iPhone Mockup:
iPhone原型制作,在iPhone Mockup里面你可以使用鉛筆模式,也可以使用圖表模式的編輯器。不管你選擇什么,功能都是一樣的,都可以很簡單很方便的生成iPhone上的應用原型。你也可以分享給別人,就算你更改了設計,別人通過那個鏈接也一樣可以看到。
FluidIA:
fluidIA是一個在線的但是可以下載的富用戶界面原型設計工具。它基于面向對象的理念,可以讓你快速完善。它設計的基本思想是團隊中的任何成員,無論是設計師還是工程師都可以自由的設計自己的原型。最近fluidIA的更新稍微慢了點,但是它仍是一個非常優秀的線框圖工具。.
Pencil Project:
FireFox插件 Pencil Project是一個原型界面設計的Firefox插件,通過它內置的模板,你可以創建可鏈接的文檔,并輸出成為HTML文件、PNG、OpenOffice文檔、Word文檔、PDF。還有什么可說的呢?這么優秀的插件,是每個設計師和開發人員必備啊。
CogToolWin MAC下應用程序 CogTool是一個強大原型生成工具,他與別的工具還有一些不同,他可以對你的設計自動根據人類認知模型進行評估。你可以通過一些圖標啊按鈕啊圖片,生成一個描述,然后點擊評估的按鈕,他就會對你的設計進行人類認知模型的評估,他會告訴你一般人需要多久才能理解你的意圖。
Prototype Composer:
Prototype Composer可以讓你在真正的代碼編寫之前就看到網站是如何運行的。以前的那些無數的文字入口,復雜的數據結構以及技術含量不低的UML圖,這個工具可以讓你很方便的協作完成一個看起來能運行的程序。
DUB – DENIM(跨平臺應用程序) DENIM是一個跨平臺的桌面程序。他自己的介紹是為早期網站設計提供幫助的非正式工具。
它有很多理念來自于紙筆設計原型。你可以快速的畫出草圖,保證重要的功能優先。但是跟紙筆的草圖不同的是,他還可以有交互和動畫。
最近還有一篇好文《推薦移動UI/UX設計師和PM使用的原型工具》,同學們也可以借鑒一下。
1,網站篇
騰訊設計師@周莜-yoyo :自2012年11月開始,和一群喜歡翻譯的童鞋成立了CDC翻客, 一個提供精選原創譯文的博客。由此,認識了一群富有激情的朋友,方知浮華之外,還能有人能靜心閱讀不同國度的文字,再悉心將這些文字轉譯為我們熟知的母語。