2015-5-26 用心設計
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
我知道這個標題念起來會讓你覺得非常拗口,如果你是中文系畢業的,或許還能從中挑出語病來,但我想你明白我要表達什么意思,對不對O(∩_∩)O哈哈~要講的東西其實都是很簡單的邏輯關系,但可能很多人都跟我一樣稀里糊涂的做了多年設計卻一直沒搞明白其中的關系。當然你不明白其中的關系并不影響你 做出好的作品,但作為有理想有擔當有著歷史責任感…(此處省略一萬字的排比)…的設計師,明白這些基本的知識點,能讓你更好的…(想了下并沒有什么實際好 處(┬_┬)…)

====================華麗麗的分割線=========================
我們先來說說DPI和PPI之間的關系
DPI(每英寸/點)普遍運用于圖像及印刷上,主要反應圖像的精細度。通過反向推算也可以計算圖像的尺寸。
PPI(每英寸/像素點)是一種多用于屏幕分辨率的單位。本質上其實兩者的概念應該是一樣的,畢竟像素點也是點嘛。之前我一直很傻很天真的認為基于 屏幕的圖像應該用PPI為精度單位,并且堅信電腦上顯示的DPI是一種錯誤的表示方式。那其實是我的錯誤想法,不知道你是否有同樣的想法?
講完DPI和PPI,我們再來講講電腦分辨率、屏幕分辨率及印刷分辨率之間的關系
我們知道電腦分辨率是72DPI,而在上面我們講了屏幕分辨率用PPI。顯然這二者是有區別的,那么問題來了,他們區別在哪?

最初的PS是運行在蘋果電腦上的,而那時候的蘋果電腦的分辨率恰好是72PPI(注意:這里用的是PPI)。為了能使圖像的點與電腦屏幕上的像素點 一一對應從而使圖像在顯示器上的尺寸和實際的物理尺寸相同,當初的PS把DPI設置成為了72。而這個設置就這樣一直沿用了下來。
上面說到的蘋果電腦的分辨率是72PPI就是屏幕分辨率。現在我們手上的屏幕種類繁多,各種尺寸各種分辨率。稍微計算一下
21.5寸的臺式機的分辨率是√1920^2+1080^2/21.5≈102PPI
17寸筆記本的分辨率是√1366^2+768^2/17≈92PPI
屏幕分辨率的不同導致一個什么問題?——相同一張圖片在不同顯示器上呈現的大小及精度是不同的。屏幕的分辨率越高,圖片顯示越小精度越高。這點應該是比較好理解的…
既然現在的屏幕分辨率已經不適用于72PPI這一種分辨率了,電腦分辨率采用72DPI和屏幕分辨率之間還有什么聯系嗎?
答案是基本上沒什么邏輯上的聯系了。現在屏幕分辨率這么多,你基本上是無法要求有一個統一的DPI可以讓印刷稿和你的屏幕保持一致的。當然,你可以 把DPI設置成與你顯示器PPI一樣的數值,以此來保證你屏幕上的圖像與印刷的圖像保持相同的尺寸。但是即使是MacBook 的Retina屏幕的分辨率也達不到印刷要求的300DPI,所以這樣設置的后果就是你的印刷品無法保持清晰度。
當然,以上這些都是基于印刷的理論。從基于屏幕為出發點的界面設計從印刷的角度來考慮物理尺寸顯然是沒有什么必要的。
我們回過頭來再來說說電腦分辨率72DPI與印刷分辨率之間的關系,他們又有什么具體的實際關系呢?其實也沒什么太多的關系。我們到現在唯一運用到的就是當圖像的DPI為72時,圖像的點即為圖像的像素點。
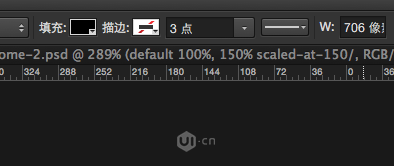
這句話怎么理解?當我們用PS的形狀工具繪制一個矩形并對其進行描邊的時候會發現默認的3點(不是圖層樣式里的描邊)。對,這里的點就是基于DPI而非像素點的,也就是說,當且僅當DPI為72時,這里的點等同于像素點。(記住這點很重要)

我們通常說的基于網絡的圖片分辨率設為72DPI就足夠清晰了,這句話其實是不正確的。最簡單的邏輯關系就是,當你把一張從網上下下來的圖片調整它 的分辨率但又保持它的像素分辨率的時候,你會發現圖像本身是沒有任何變化的。這是為什么?圖像在屏幕上顯示是基于像素分辨率一一對應原則的。也就是圖像的 一個像素對應顯示器的一個像素,而這時候的圖像分辨率是完全不起作用的,取而代之的是屏幕分辨率。
好了,我覺得關于這對虐心的三角戀關系我已近講的夠清楚了……接下來我們講講移動設備的一些尺寸關系。
====================華麗麗的分割線============================
DP到底是不是一個物理單位?
dp的本質是于像素密度無關的物理單位。好吧,我沒能找到官方的解釋。但已我自己的經驗感覺應該差不離是這么解釋的吧……
這種看似很明確的解釋其實讓我們產生了不少歧義。
既然是一個物理單位,為什么不同尺寸的安卓手機使用的界面都是360DP這個單位呢?這顯然不符合邏輯嘛。4.3英寸的720P和5.7英寸的1080P你都用360DP來表示,這整整差了1.4英寸的物理單位,怎么就換了個單位就給統一起來了呢?!
Google把不同的安卓設備設想成了ldpi(120PPI)/mdpi(160PPI)/hdpi(240PPI) /xhdpi(320PPI)/xxhdpi(480PPI)/xxxhdpi(640PPI)等幾種屏幕分辨率,而這幾種分辨率以mdpi為基準構成 0.75/1/1.5/2/3/4的比例關系。DP的長度公式為PD=PX/(PPI/160)。也就是我們所說的當設備的屏幕是mdpi 時,DP=PX(注意:其實并不是所謂的當設備屏幕的分辨率為720*1280時)

但事實是作為開源軟件,大家并不會按照你的要求來制造自己的設備。于是各種奇葩分辨率的設備應運而生……
魅族MX4-4.4英寸√800^2+1280^2/4.4≈343PPI
三星NOTE2-5.5英寸√720^2+1280^2/5.5≈267PPI
三星NOTE3-5.7英寸√1080^2+1920^2/5.7≈386PPI
幾乎沒有一款設備是在Google設置的那個檔上的。那么唯一能做的就是歸類了,用小于等于的方式來歸類,既把小于或等于以上某類DPI的屏幕歸檔于其中。
比如上面的魅族MX4的323大于xhdpi小于xxhdpi(雖然它尺寸只有4.4,分辨率也沒達到1080P,但它卻是一款xxhdpi設備),它就被歸檔為xxhdpi了。以此類推,NOTE2為xhdpi,NOTE3為xxhdpi。
所以,其實我們在設計上在使用的DP不過是被歸檔后的一種近似取值罷了。這已經和定義上的物理尺寸產生了一定的差異。
================又是一條華麗麗的分割線======================
講完這些看似高端燒腦子,然而卻沒什么實際用處的理論知識后,我們再來講一些相對實用的東西。
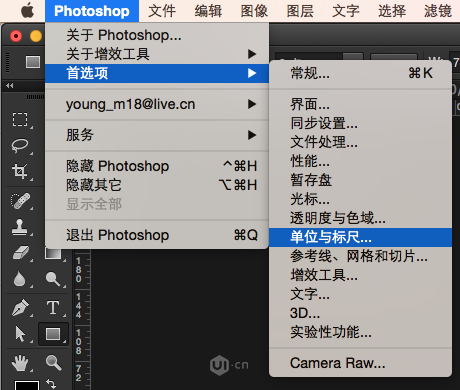
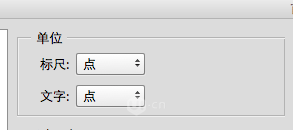
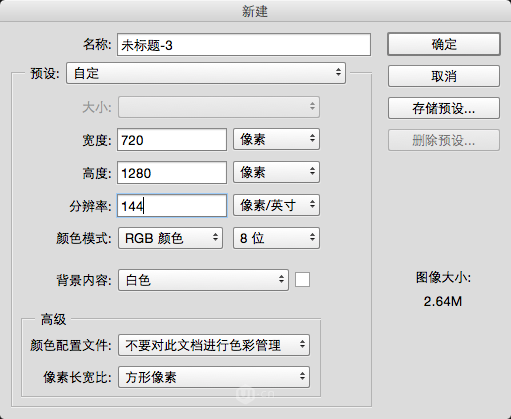
很多人在講設置畫布的時候是設置360*640比較合適還是720*1280會比較合適。我的建議是,現在的Android設備基本都是基于 xxhdpi甚至xxxhdpi,部分老舊及低端設備還在用xhdpi,至于hdpi或更低的設備,基本已經可以放棄考慮了。而介于360*640畫布在 電腦顯示器上顯示過小無法查看細節(在Retina上就更無法看了)這點,我建議大家把畫布設置成720*11280,同時吧DPI設置成144。在PS 首選項里把單位和標尺設置成以點為單位。如果我沒記錯,在PS CC版本里的預設值里就有這些選項,但到CC2014之后就沒了。



為什么要設置144DPI呢?
當我們考慮手機界面設計時,我們的假定是所有的手機界面尺寸都是相同的,即使實際當中他們有著從4.4到5.7之間的差距,這些都是通過自適應來調 整的。而唯一變化的就是屏幕的PPI,并且它們之間成倍率關系。在最上面我們將DPI和PPI時說道了電腦的分辨率是72DPI,當這個分辨率下的時候, 此時你用形狀工具的描邊的時候1PT=1PX,而當像素分辨率達到720*1280時,為了讓邏輯尺寸不變,需要將分辨率調整為72*2=144DPI。 此時你用形狀工具的描邊的時候1PT=2PX(當然,同時也包含文字),保證了你的設計還是以DP為單位調整,這也就是我們所說的在xxhdpi界面下, 所有的像素都是偶數的。同時,當你需要調整切圖大小時候只要講DPI以72為基準進行縮放調整即可,xxxhdpi即為72*3=216DPI以此類推。
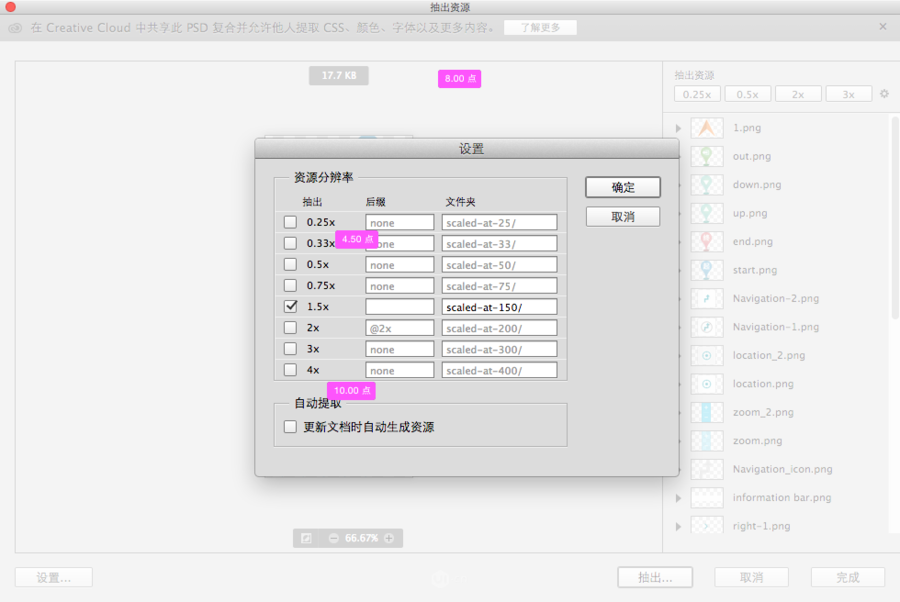
切圖時候應該切哪些尺寸的圖呢?
這個問題其實是比較多余的問題,上面都說了現在主流的就是xxdpi和xxxdpi,那就切這兩套唄。
其實我想說的不是這點啦(┬_┬),Android將對應尺寸的圖片放在對應的文件夾呢,xxxhdpi有對應的文件夾,當對應文件夾下沒有資源時 系統會自動調用下一級文件夾的資源來用,并且同時它會對資源進行縮放調整,但系統的縮放僅限于整數倍縮放。當你的切圖只有xxhdpi時,xxxhdpi 會把xxhdpi文件放大一倍來用,而這個時候這套圖的基數倍率則變成了2*2=4倍,會使你的界面不但模糊,圖片元素還會顯得特別大。除非你在mdpi 中還有一套1倍率的圖。
好吧,這條其實說了也沒什么太多必要,你只要記住記得切一套xxxdpi圖拉。

記得給你的720的版本的設計稿切一套1.5x版本的切圖哦
================又是一條華麗麗的分割線===========================
好啦,今天要講的就是這些了,不知道你看懂了沒有。
需要強調的是以上的所有內容都是我在實戰中累計和總結的經驗。并沒有過多的去考據過權威資料,如果其中有明顯的錯誤,還望指正。
雖然都是些沒什么實際作用的理論概念,但實際運用的知識都是構建在基礎理論知識之上的,當你懂得了最基礎的邏輯關系之后。以后界面之間的再復雜的關系,都能用這些基礎知識來解開啦。(說的有點玄乎啦<( ̄▽ ̄)> 哇哈哈…)