2015-5-26 周周
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計

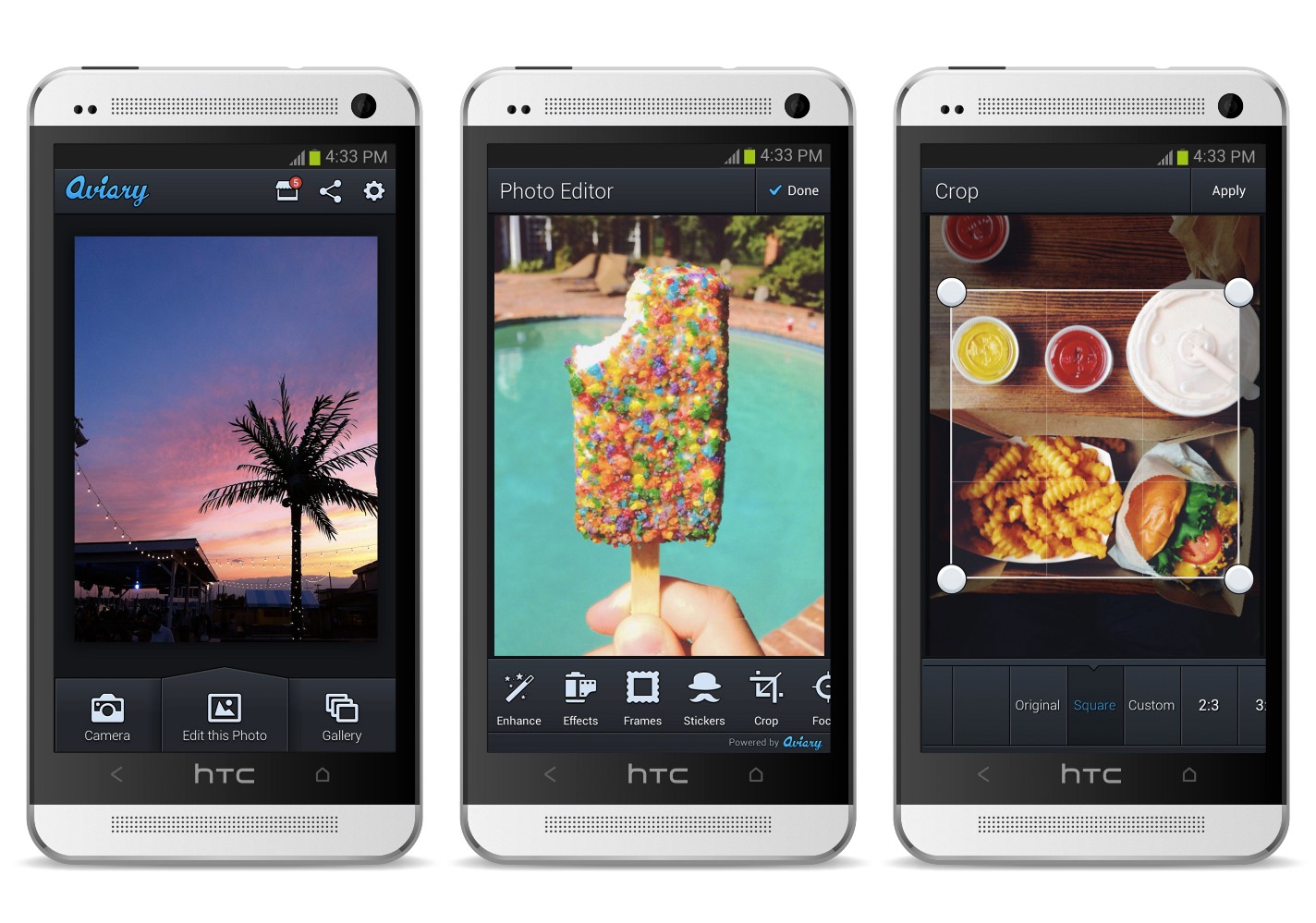
在過去的三年里面,我一直帶領著 Aviary 的Android設計師團隊。非常榮幸我能為大家設計這款攝影APP,讓大家能釋放創造力,通過這款APP來拍攝出如此之多優質的照片。隨著Google 推出Material Design 這種全新的設計語言,我們的產品設計團隊也開始針對Photo Editor 進行重新設計。今天這篇文章,我會仔細分享我們重新設計它的故事,以及設計經驗和進度,你可以看到這個全新設計語言是如何重塑這款APP的。
通過這次改版,我發現如何通過Material Design的設計規范來激發靈感,而非束縛設計。更重要的是,我逐漸明白了新的設計平臺是怎么回事。從 Photo Editor 最初的美學特征逐漸過度到Material Design 是一個漫長的旅程,但是這也足以讓我收獲許多經驗和教訓,也讓我逐漸體會到全新的Android系統的美感。
剛剛加入Aviary的時候,我碰到的第一個UI設計項目是將我們的iOS平臺的APP的UI轉化適配到Android平臺上。作為一個iPhone用戶,我那時候才剛剛對移動端UI設計有所把握,對于Android也僅僅是大學時候稍有了解,從未對這個平臺有過系統的認知。
?
所以我首先得對手頭的Android測試設備有所了解,嘗試制定iOS UI轉化為Android UI的相應的規則。當初我曾經遵循iOS的擬物化風格為Aviary設計了iOS客戶端,充分運用層次分明的陰影和細膩來展現整個APP。當時 Android 4.0的設計風格被成為Holo,考慮到Android和iOS的差異,在轉換過程中,我將繁復的陰影效果降低了,用更輕的筆觸重新繪制了紋理,將UI的邊角處理得更加銳利,以匹配Holo的整體風格。如此一來,Aviary最初的Android版本就這么誕生了。

第一次Android重設計
由于當時Aviary 專注于iOS平臺,Android 版本的UI設計項目并不在聚光燈之下,所以也由著我肆意修改。如此一來,我也有了充分的自由度,可以以更有創意的方式來打造這個Android版的客戶端,并且學習更多移動端設計的知識。由于用戶基礎薄弱,大家對于Andorid版的期待并不高。可是新版發布之后,隨著下載量的瘋狂增長,我們很快就意識到Android 版的寶貴之處,這也最終促使公司上層決定在Andorid平臺上投注更多的精力。
當時,和我一同工作的Android平臺開發者是這個平臺的堅定支持者和倡導者。在他看來,我借助iPhone來設計Andorid 平臺的UI,簡直是對Andorid的侮辱,后來我意識到他是對的。所以,在2013年的時候我購置了一臺HTC ONE。下載了大量應用之后我才發現,絕大多數的Android應用并沒有類似iOS一樣的系統的美學特征和完整而統一的設計語言,很容易迷失在復雜而極度靈活的設置和可定制性當中。通過大量的篩選之后,我逐漸開始摸索到Android 的一些設計模式。結合這個過程中的所學,提升了一部分可用性設計和美學特征之后,我逐漸摸索到了設計Android客戶端的設計思路。

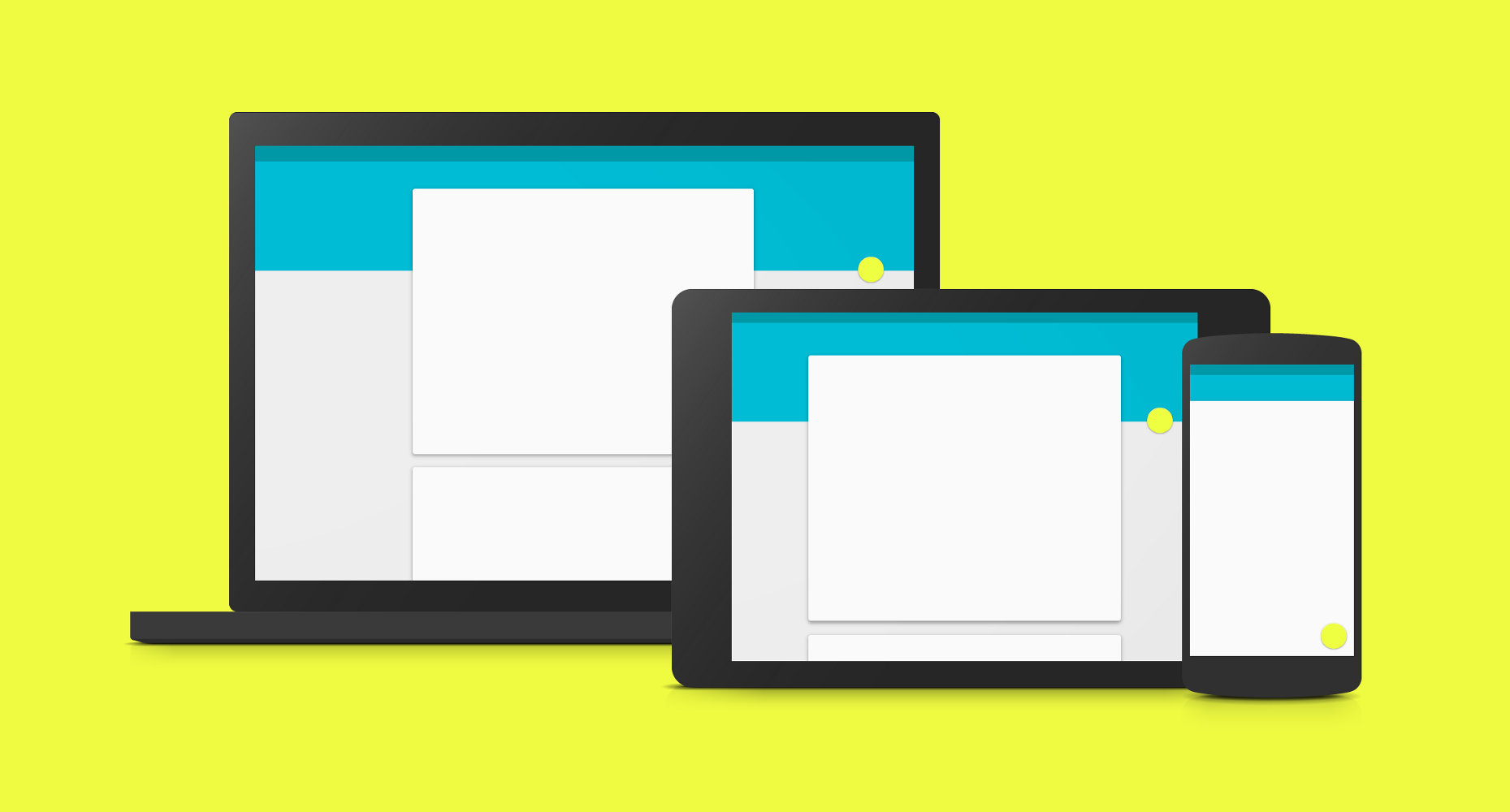
快進入2014年6月的時候,Google 經過Android 4.0 長達2年的緩沖之后,終于推出了系統而完善的設計語言,Material Design 。這一規范的推出,使得我們之前的Android 平臺客戶端的重新設計顯得不合時宜。之前的些許調整在新規范之下,并無法顯出我們對于Andorid 平臺的重視。同時這也給予我們再次重新設計Android 應用的理由。
?
為了重新改造APP,我們先做了大量的研究。在Google 剛剛開始發布文檔和設計資源的時候,我們便開始竭盡所能地閱讀和學習新規范。幸運的是,比起之前,新的規范系統而完善,我們的獲得了比以前更多的指導。Google所提供的文檔為每一個設計進行了詳細的解釋,闡述了目的。這些細致精準的設定為整個平臺的一致和統一奠定了基礎。
我開始鉆遠整個Material Design 概念設計的核心:墨水和紙張。這些基于印刷實體的設定和靈活自然的動效,賦予了整個設計語言以意義明確的關系和足夠的連續性,從而造就大膽而靈活的布局和深遠的影響。不過很明顯,這樣的設定對于列表較多的應用,諸如郵件和新聞,有著明顯的優勢。

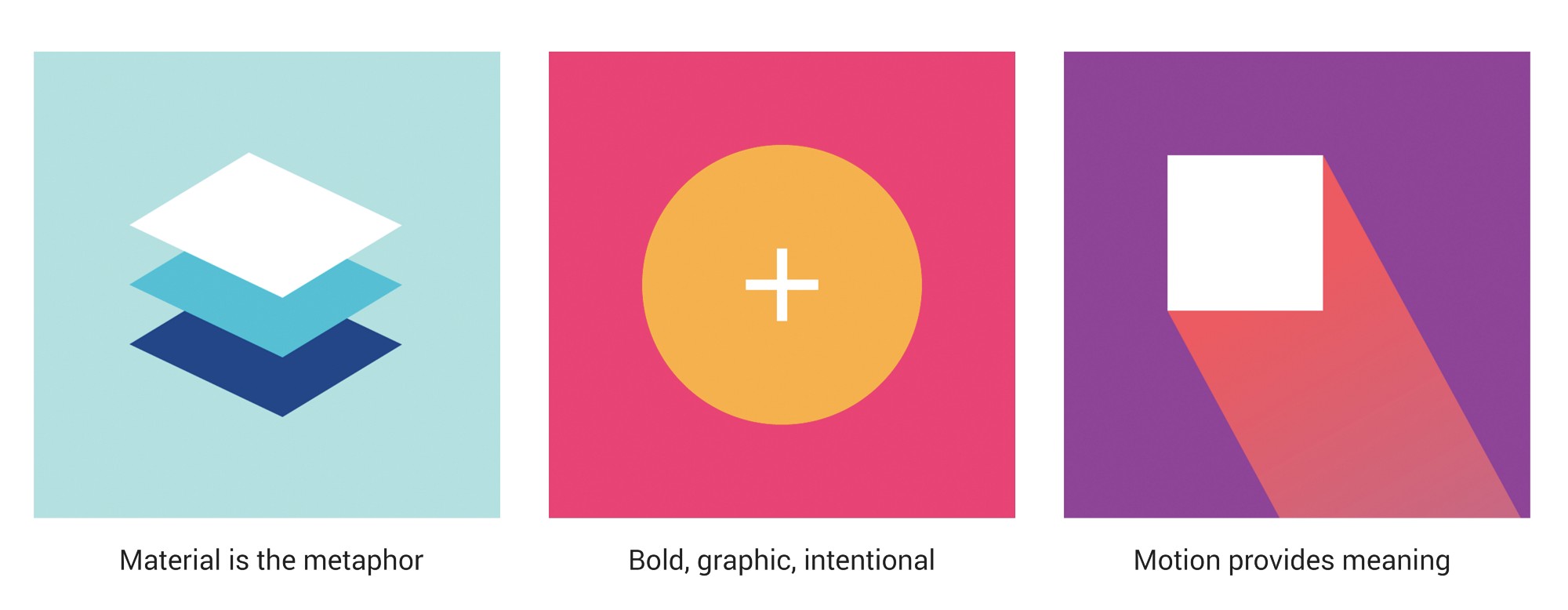
谷歌 Material Design 三大準則 (紙的隱喻;圖形化,強交互;用動效傳達涵義)
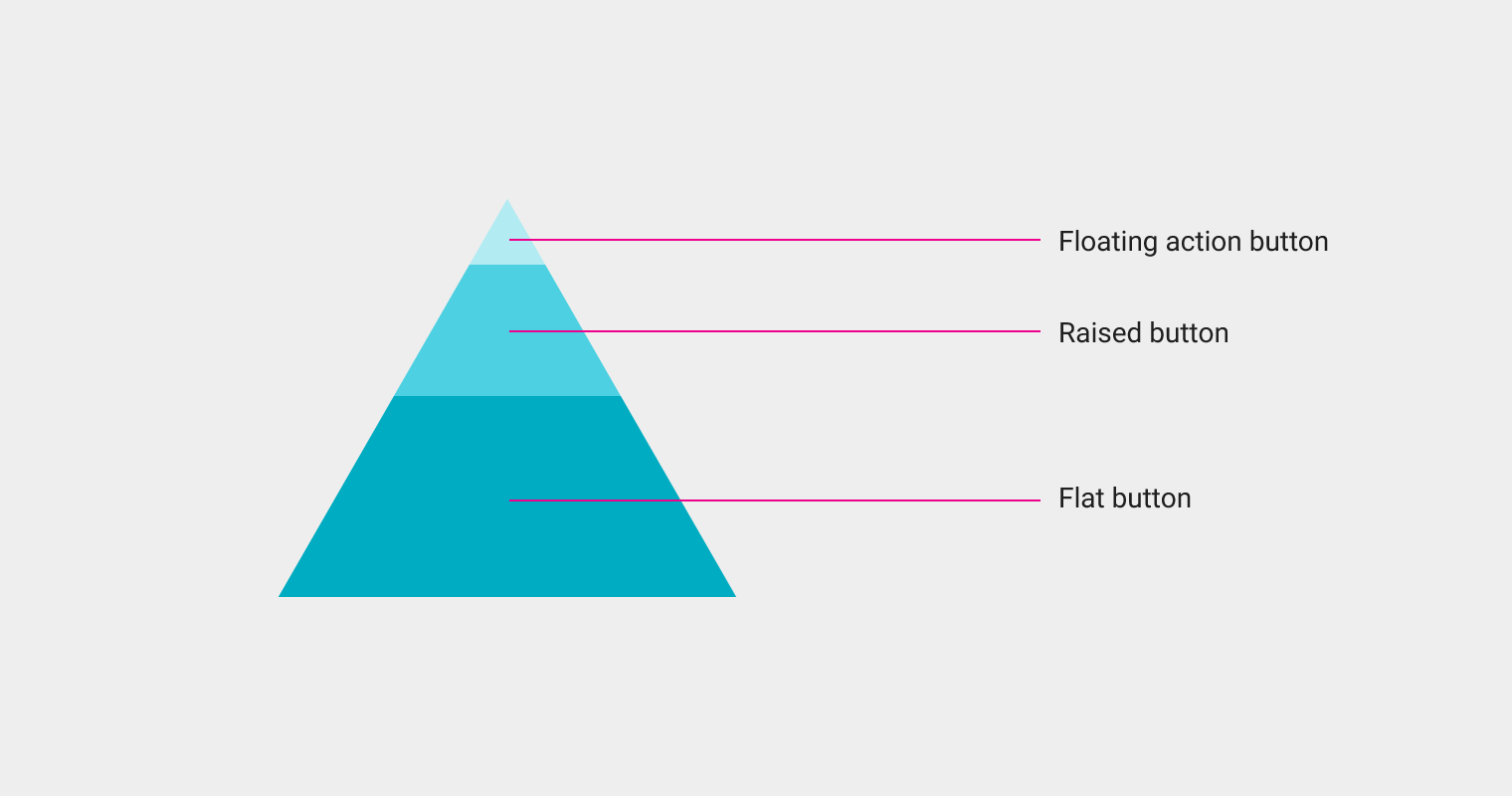
隨著對Material Design的熟悉,我開始構思怎樣調整我們的APP才能符合它的三大準則。內容要如何展示?釋放按鈕的時候,應該怎樣呈現動效?擁有如此之多的操作,如果使用一個浮動按鈕解決所有操作?在編輯流程里,如何使用過度動效?當視覺焦點是照片的時候,如何為之添加色彩?面對如此之多的未知因素,我選擇將整個應用的功能剝離肢解開來。

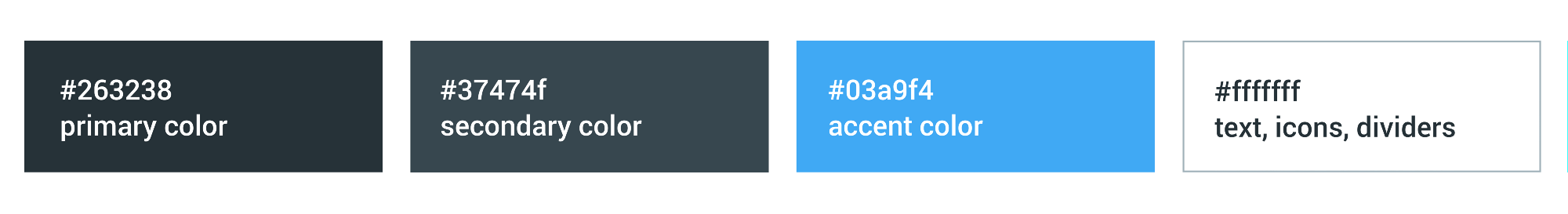
想清楚主要的視覺元素,對于重新設計而言是個不錯的開始。我開始規劃每一屏的布局,在此過程中并不涉及樣式和過度動效。我開始依照Material Design 的規范選擇主色調和相應配色,就像做品牌設計配色一樣。藍灰色被我選為主色調,這是一種反差不明顯的偏中性色調,但是又足夠有特色。對于小圖標和文字,我選擇白色和亮藍色以示強調。再去掉復雜的陰影和渲染之后,整個設計有了不小的提升。

Aviary 的新配色
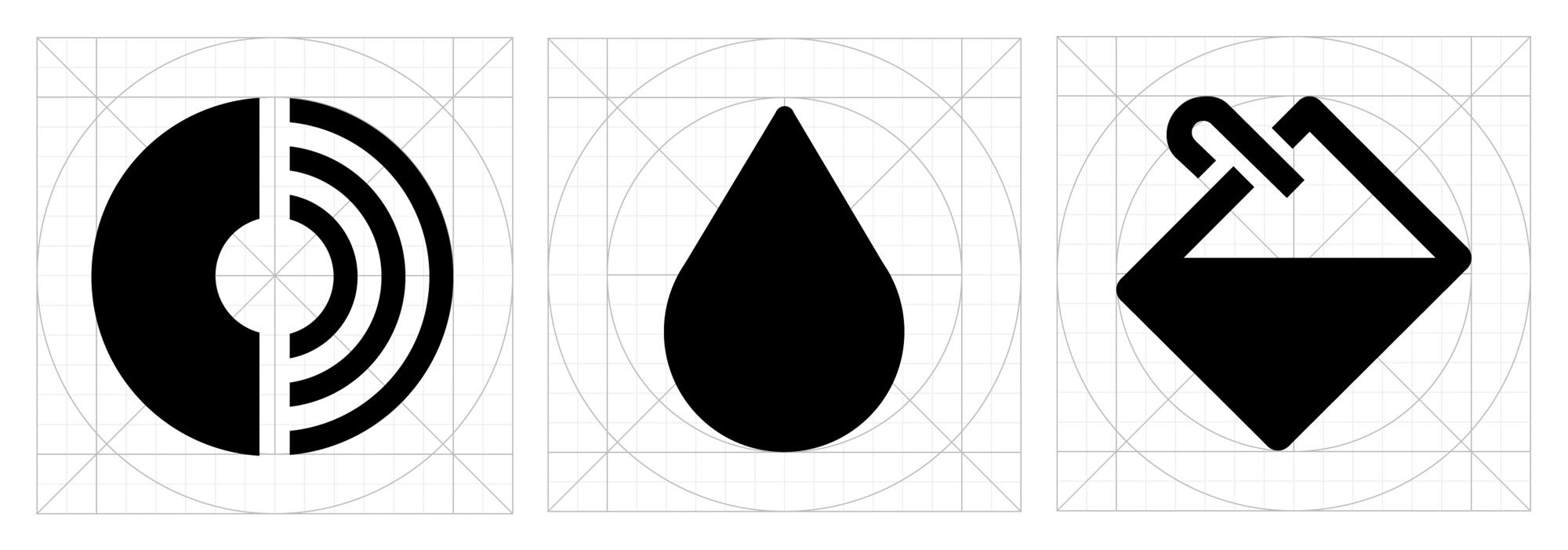
下一步,需要重新思考小圖標的設計。之前的小圖標設計過于厚重、跳脫,現在看來也相當過時。重新審視Google提供的圖標設計柵格系統和現有的Material Design風格的圖標之后,我獲得了設計的靈感。柵格確保了Android小圖標的一致性,同時也足夠呈現出Aviary獨有的風格和品牌特征。我使用大量相同的形狀構建出對稱的結構,簡約而大膽,稍加調整之后,基本就構成了現有的圖標體系。
?

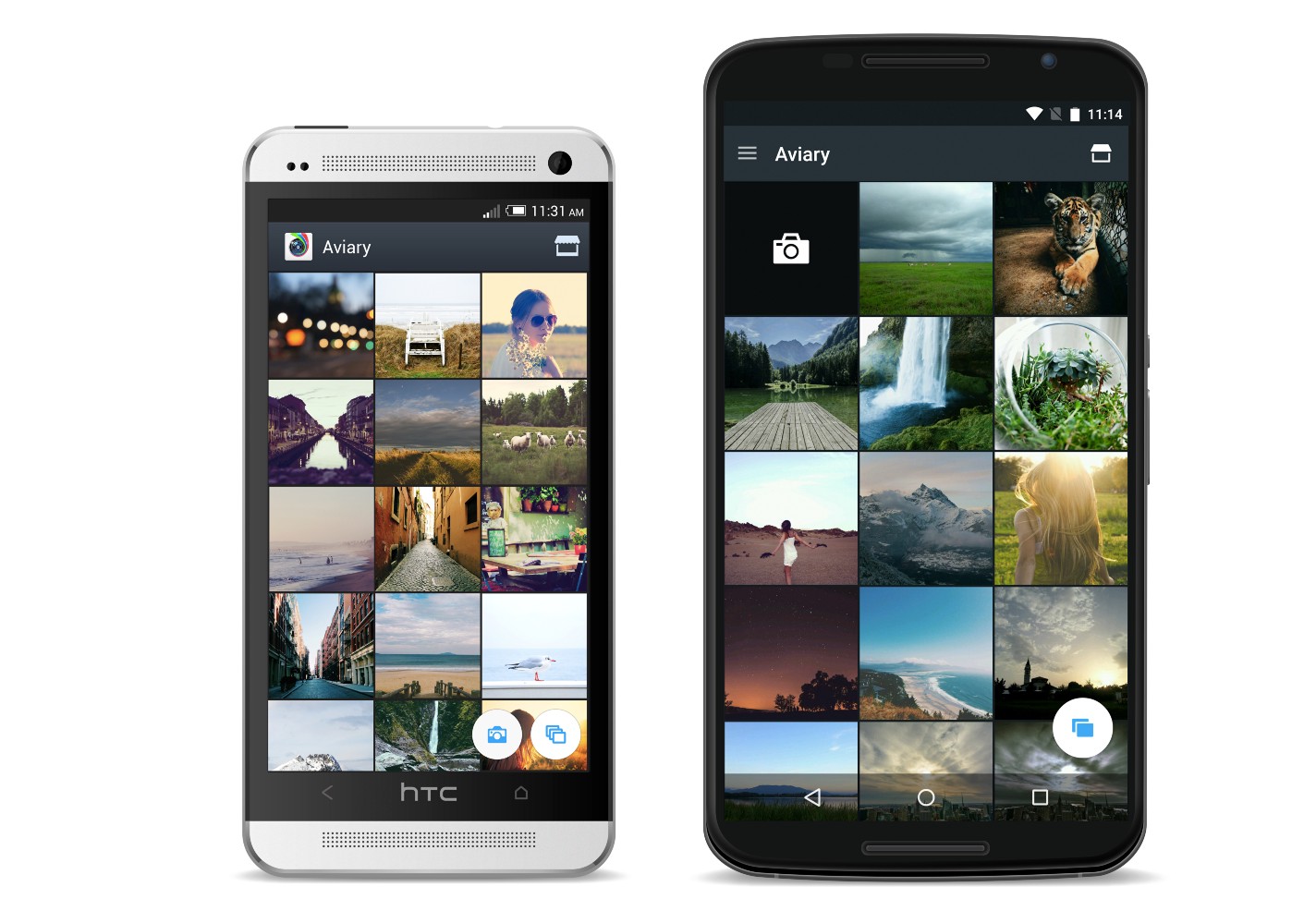
將整個APP的拆分為基礎形態之后,我開始一點一點地重新搭建整個交互流程。不同于其他的應用,我們的Photo Editor的使用過程是一個簡單的線性流程。通常用戶在一個標準的圖片庫當中選取圖片,不過這個地方可以進行些許調整。于是我們將此處圖庫的頂部工具欄替換掉,添加抽屜式導航欄,并添加一個浮動按鈕作為圖庫的入口。
?

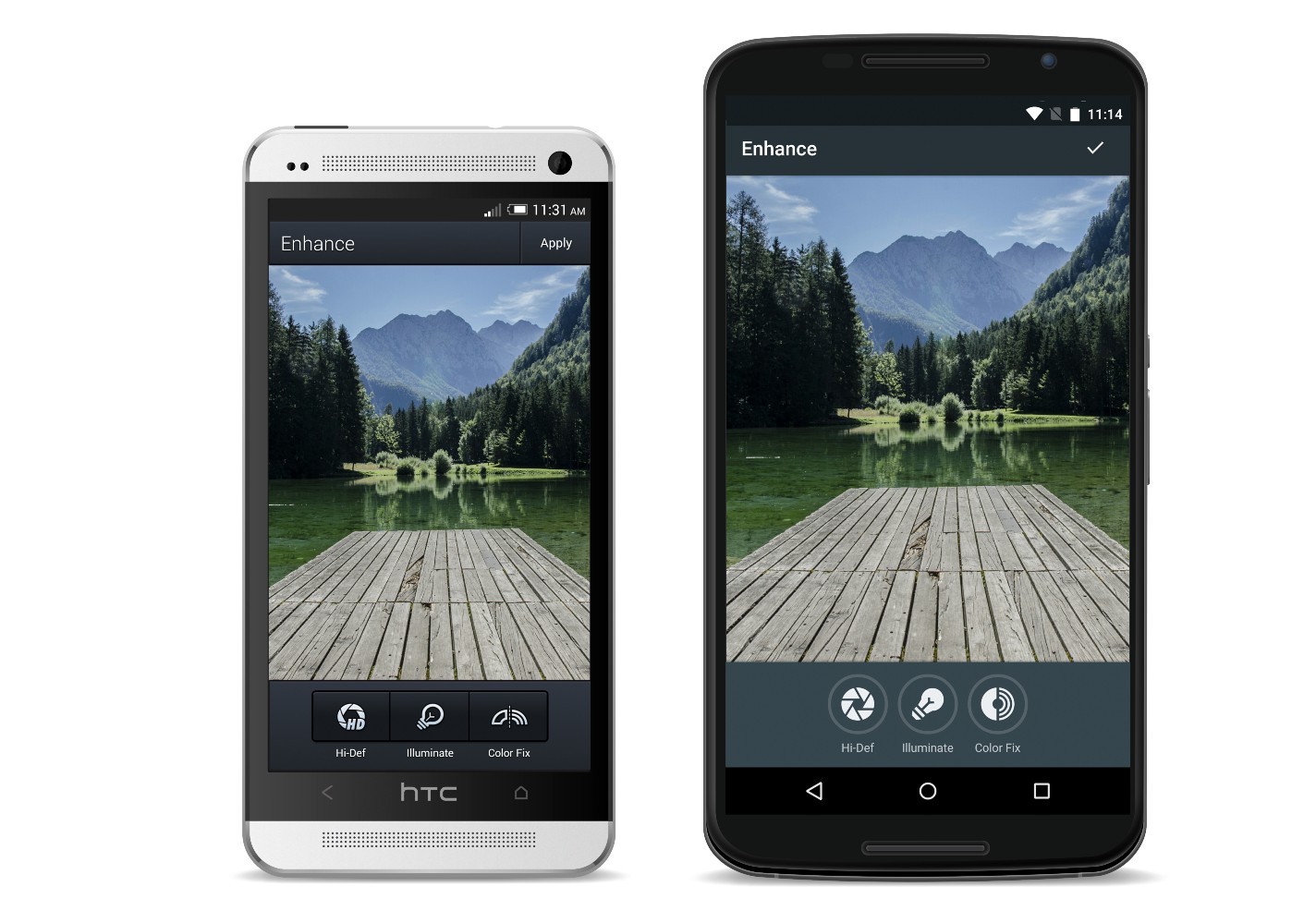
選擇圖片之后,下一步是選擇工具。用戶可以從一個擁有20多個工具的水平列表中選取編輯工具,選擇之后,用戶可以進行相應的操作。比如用戶可以選擇一鍵優化的工具,選取之后,有三種模式可供用戶選擇。很明顯,二級菜單需要和一級菜單區分開來。為了區分,我們讓二級菜單的背景顏色比一級菜單稍淺一點,并加入了圓角邊框,以示區分。同時,我們還添加了一個不斷擴大的“墨水”動效來強化這一概念。

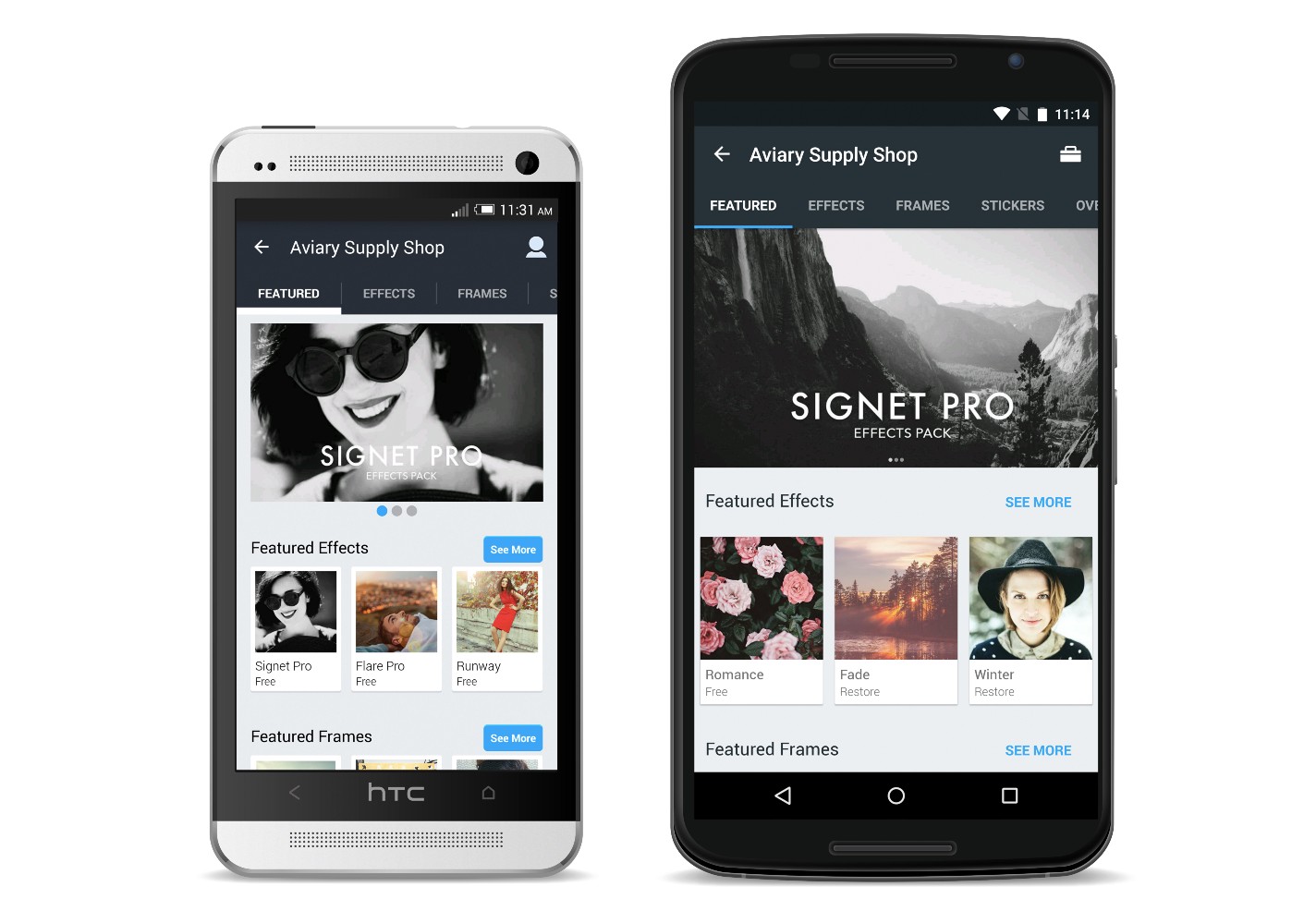
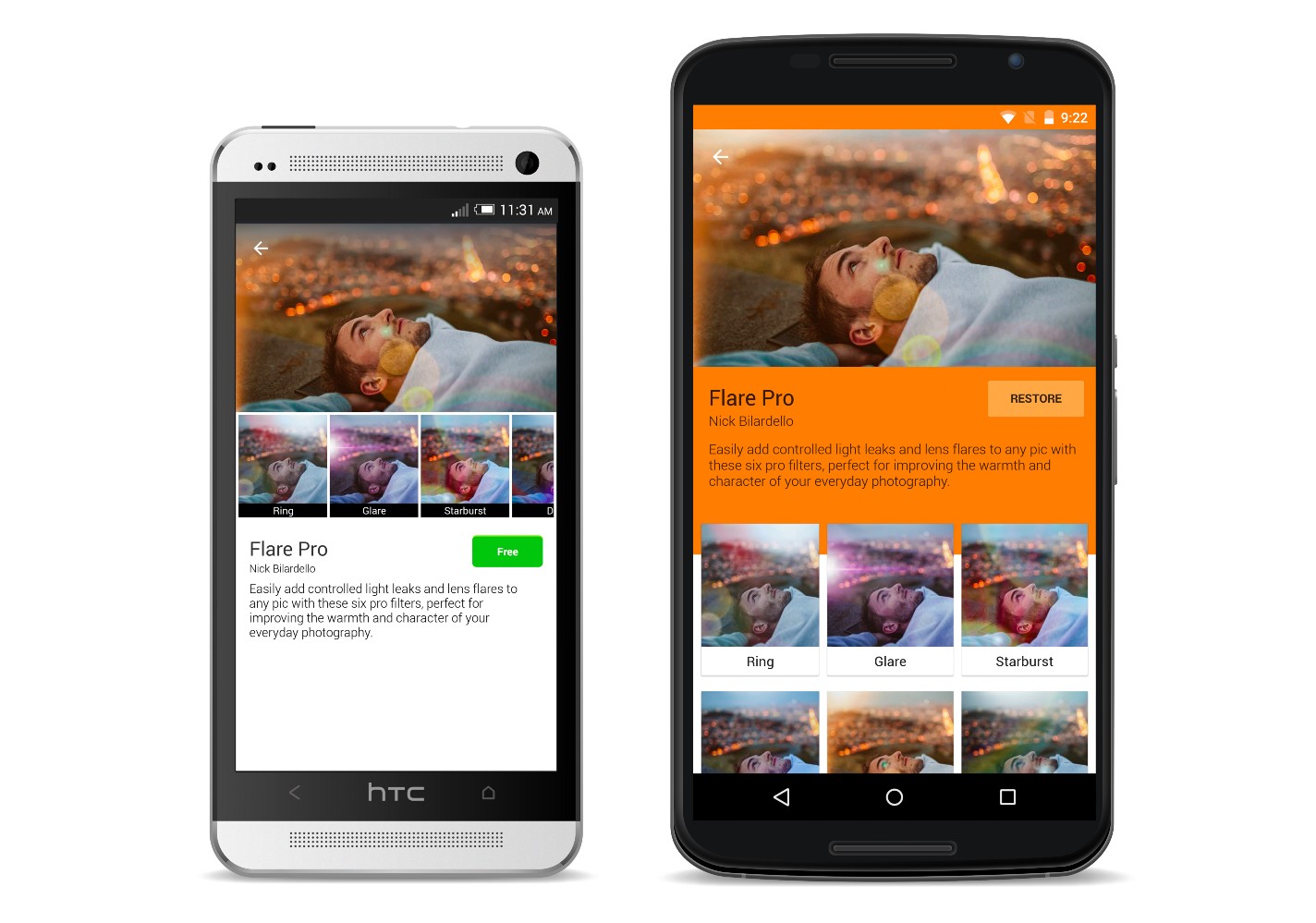
另外一個案例來自我們的內容工具。這其中包括、貼紙、邊框和遮蓋等工具。這四類工具中,除了預制的一些工具之外,還有許多可供購買。所以此處還需要一個工具商店的入口,供用戶瀏覽選購。此處的設計,我們借鑒了Google Play的設計,使用了卡片式的交互。我相信這樣的交互方式,能讓用戶感受到熟悉的購買體驗。這樣一來,在適當加入一些Material Design的設計元素,就更完美了。
?

工具商店和其中的內容,是展現Material Design設計的不錯的途徑,而其中最主要的是控制好色彩和圖像。工具包的圖片都是經過精心挑選的,結合整個應用的配色,足以呈現其中工具的類型和功用,也足夠美觀。我們將示例圖片中的主色調提取出來,融入整個界面。移除邊框,讓圖片和整個界面更加無縫。

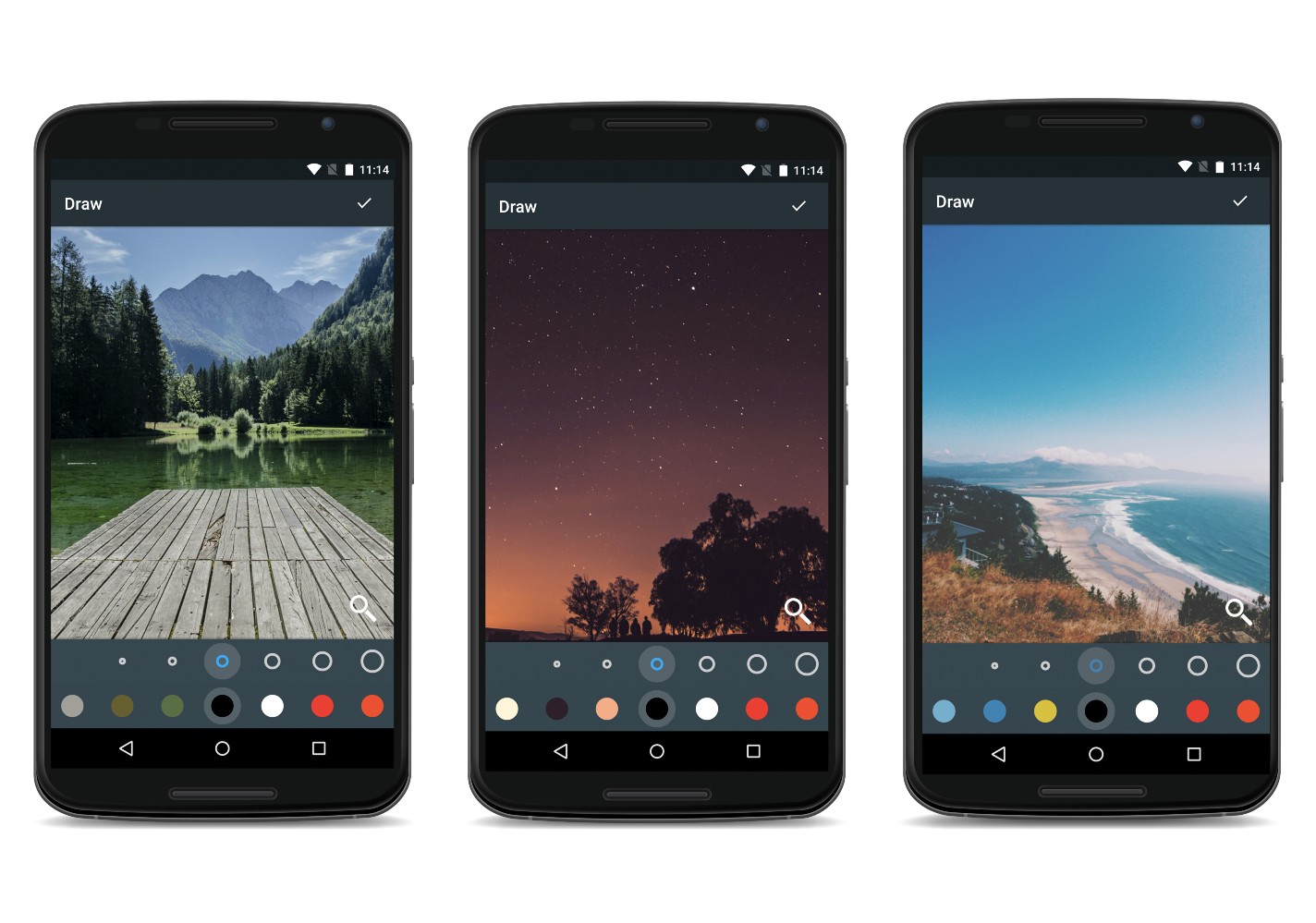
調整和測試過我們的配色引擎之后,我們意識到,它還可以在APP中更多的地方得到應用。我們將圖片的主色調提取出來,用作系統UI的互補色。我們還把這些色彩用到側邊欄和加載圖標上,使得每次編輯不同的圖片、操作不同步驟的時候,都有不同的變化,給人一種自然而神奇的感覺。為了將這種“神奇”的設定推到,我們還將這一特性加入到“繪圖”和“文字”工具中去。

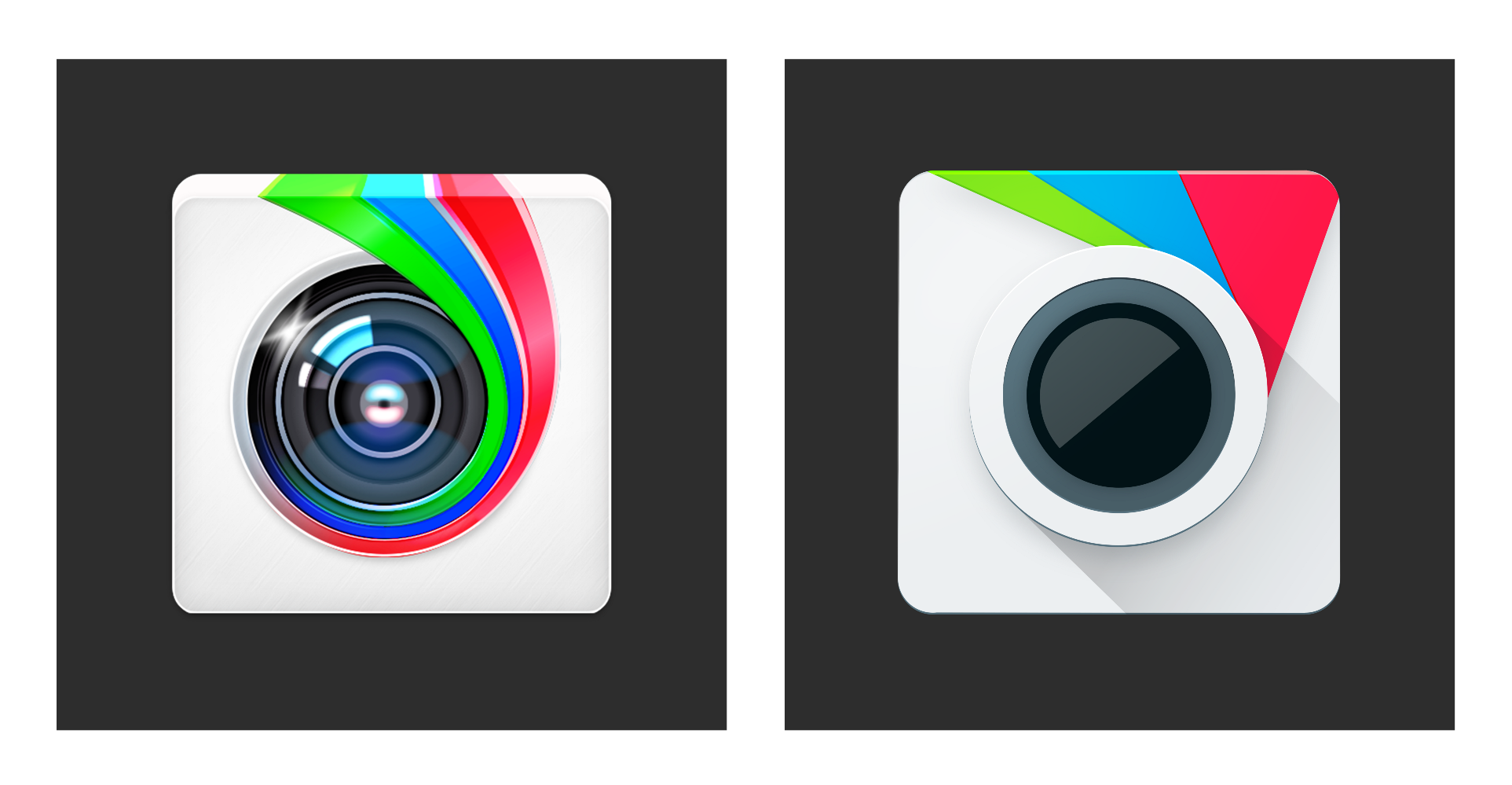
最后,我們還需要完成應用圖標的設計。借助Googlo 提供的柵格系統,我們完成了新的設計。去掉了冗余的層次和花哨的裝飾,一個干凈而充滿活力的新圖標就誕生了。其中配色是源于Material Design的官方配色方案,適當的加入了一點陰影區分層次,使得整個圖標不會過于呆板。

經過幾個月艱苦的工作,我們最終完成了全新的設計,并在2015年 4月9日發布了新的應用。
通過這次重新設計,我意識到我對于官方設計規范的堅持,最終使得我們的應用足夠漂亮,也足夠原生。雖然谷歌并沒有強制要求這樣,但是我們依然完美地做到了這一點。系統而細致的設計規范并不是束縛,深入理解同樣會激發設計師的創造力,其中清晰的解釋最終造就了完美一致的用戶體驗,更好地展現產品的個性。