2011-11-22 藍藍設計的小編
轉載藍藍設計( m.91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
閱讀瞬間發生了什么?
當閱讀行為發生時,如果能進入人腦,你會發現復雜的處理過程在瞬間發生。所以在談論設計之前,讓我們先來看看閱讀表格時,人的大腦都會處理哪些任務。
? 閱讀標題
:用戶在閱讀表格時通常會簡單略過行或列的表頭。
? 通讀全篇
:用戶也許會先花時間掃描全篇,了解表格的整體結構,數據分類以及復雜性。
? 視覺搜索
:為了找到數據,用戶會順著一行或者一列直到發現交叉點的有用信息,當用戶對表格的結構熟悉,或者上下文的表格結構相同的時候,視覺搜索會更迅速的完成。
? 信息提取
:找到目標數據后,用戶就從表中提取了一條基本信息。
? 理解
:用戶傾向用他們已有的知識去理解已從表格中獲取的信息。
? 確定類別和趨勢
:用戶會從感知層面對相似的數據進行歸類并尋找變化趨勢。
? 比較
:用戶將會比較數據,并發現規律。
? 推斷
:為了更深層次的理解數據變化,用戶往往會推斷一些結論
? 解釋
:用戶將會從自身的知識庫中提取信息,來解釋數據的意義。
? 回憶
:用戶會需要記住表格中的一些信息,以便在將來使用這些信息。
? 決策
:用戶會以他們對數據含義的解釋為基礎,進行相關決策。
什么影響了表格的可用性?
表格是否好用,取決于讀表人是否熟悉表格結構,以及表格數據的復雜性和表格的設計與其目標是否相符。
在1977年Ehrenberg發表的啟發性文章“算數入門(Rudiments of Numeracy)”中,作者這樣定義一個好的表格的標準,“數據的規律性和例外情況應該一目了然,至少看一次后,人們就知道他們的含義”。他的觀點是人們總是在不斷的閱讀表格,好的表格設計應該讓人們在熟悉結構的基礎上,很容易的就理解信息。而理解的含義就是明白數據之間的相互關系。
設計指南
當你已經確認了需要展示的數據信息,并且了解了表格設計的目的和在閱讀時人們頭腦中發生的一切,遵循如下的指南會讓你的表格更有效。

1. 滿足閱讀者的期望
閱讀者對表格越熟悉,他們就能越快的提取有用信息。滿足閱讀者的期望,我們就應該遵循表格在不同使用目的下的一貫的設計風格,例如我們在報紙的表格中會采用的藝術字體就永遠不該出現在年度報告的數據表格中。
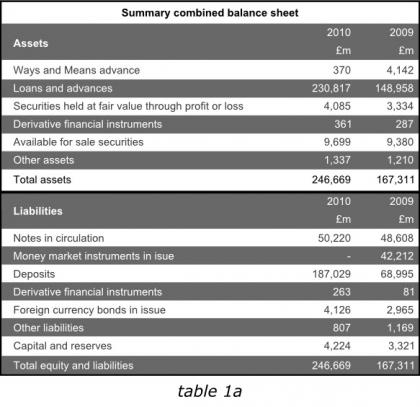
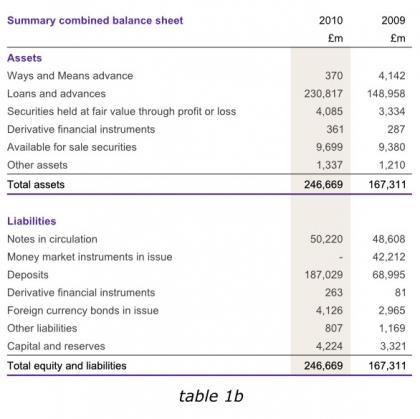
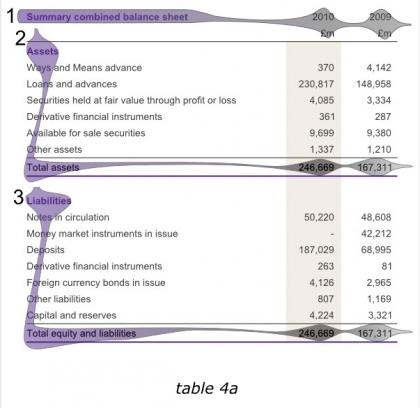
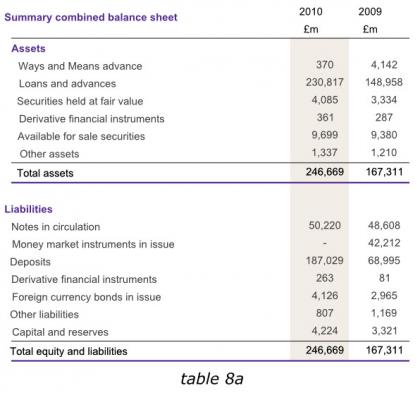
下面兩幅表格展現的是英格蘭銀行2010年年報中完全相同的一組數據信息,然而,我們大多會選擇閱讀后者,因為他比前者傳遞了更清楚的信息。
在這里,讀者預期的關鍵因素是一個閱讀年報的人可能已經有過大量的閱讀經驗,并形成了年報信息展示的期望形式。事實上年報出版物中包含了大量有用的和重要的數據,而閱讀這些數據的人們往往不再看上下文或者其他內容。
鑒于此,我們需要采用其他年報慣用的展示方式,以符合讀者的閱讀習慣,保證數據展示的清晰準確。請注意,下表中更清晰的那副,是基本上完全根據英格蘭銀行2010年年報格式制作,是清晰展示數據表格的優秀樣本。

2. 依據設計目標,合理排序
結構化安排表格中的數據將有助于達到設計目的。如果表格的目的是比較中心城市的人口數量,那么我們就應該按照從大到小的順序而不是開頭字母的順序排列數據。如果目的是展現學院一年以來的成本增長情況,那么就應該按照時間安排數據。
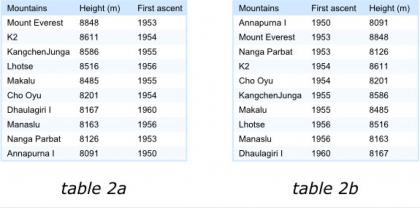
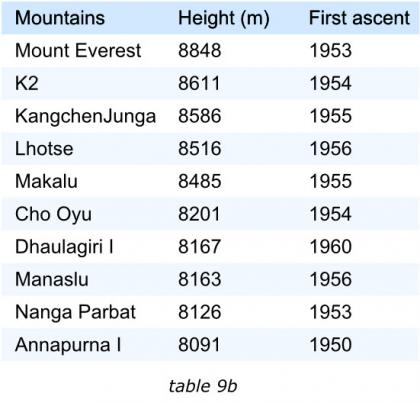
表格中的項目應該通過某種排序的手段來滿足閱讀者的興趣。我們來看下面的兩個表格,左面的展示了世界上最高的十座山峰,鑒于“高度”最受關注,那么表格的項目就是按照這個字段降序排列的。這樣最受關注的信息能夠排在表格的最前面。
然而,如果讀者實際關注的是山峰首次登頂的時間,那么在左面的表格中,讀者就需要費一番力氣去找到第一個被登頂的山峰。顯然右側的表格排序方式將會更合理。
請注意,最被關注的字段應該放在最左面,越往左面排,重要性應該越高,雖然最左面的一列往往保留給項目名稱或者關鍵字段,其后應該按順序排列其他項目數據或數值。
3. 移除無用元素
為了保證快速瀏覽,集中展現最重要的數據,請避免在表格周邊堆砌各種不相干元素。如果想讓表格中的數據自己說話,就不要讓他被周邊的裝飾所淹沒。在下面的黑白表格中,每一個數據上還有自己的單元格邊框,這通常是HTML語言中默認的表現形式,但卻給表格中的數據帶來了不必要的雜亂感覺。
各種無用元素應該從表格的單元格、行、列、表頭甚至表格周邊內容中移除,以使表格呈現其本來面目。去除各種裝飾后,表格的各個部分的重要性都將得到提升。例如在表格1b中,作為人們最感興趣的一列,當年的經營業績被簡單清晰的突出顯示,而其總和也被輕微的加粗。表3a就是一個非常典型的例子,由于使用了多余的單邊各邊框,使得數字和背景之間缺乏差異化,大大降低了有效信息在噪音中的比例,相比之下,表3b就好了很多。
4. 創造視覺層級
我們可以使用格式排版來標注重點并引導讀者注意力,例如標題可以放大或者加粗,高亮可以引起注意。視覺記號可以使表格變得易讀,使讀者知道哪些內容更重要。
下面的英格蘭銀行2010年年報的一組信息被分成了兩個表格,但仍然體現為一個整體。紫色的表頭清晰的給出了標題,標題行僅用了一次表頭(2009、2010)和單位(英鎊)。兩個表格采用同種顏色加粗的字體作為標題,清晰而相互獨立。兩表各自的最后一行也采用了同樣顏色的下劃線。
兩個表格僅僅通過2010年一列的背景顏色相互連接,這不但實現了表格的聯通,而且突出了2010年數據的重要性。表頭以及最后一行的加總數據采用了粗重字體,并使用了行裝飾線,能夠導引閱讀者的注意力到這些數據信息,因為2010年度的匯總數據是這個表格中最重要的數據。
閱讀者可以不費力氣的找到表格中的重要信息,以下的路徑就表現出在分析相關表頭和標簽(紫色)和數據(黑色和灰色)過程中,讀者目光掃描分成了三個快速獨立的動作,而路徑變粗的部分就是讀者關注點所在。

5. 大多數人只看整數
用四舍五入后的整數填充表格更容易閱讀并關注變化趨勢,雖然這樣對于專家們的科學數據來說會不太,但是大多數表格是為公眾制作的,他們不需要那樣的細節。表格設計者應該在考慮數據用途的基礎上來決定是否進行四舍五入。統計學家Howard Wainer也建議我們,多數情況下,都不需要使用超過一位小數。
多余的數字是另外一種形式的無用元素,在那些讀者對絕對沒有興趣的情況下,多余的細節會降低讀者視覺掃描的速度。
例如:找到最接近8500米的山峰,第二章表格要遠比第一個表格容易。山的高度到毫米顯然沒有必要,他使得讀者誤認為這些數據的確是經過精準測量,然而事實有可能不是這樣。根據讀者的需要提供數據的準確程度,并不會削弱數據的有效性。當然又少部分人會質疑第二章表格的準確性,但是大部分人會想山峰的高度能夠被測量的如此嗎?(山峰每年移動的距離就遠不止于此),甚至還會對從整體上對數據的有效性以及及時性提出質疑。
6. 為讀者做好計算
盡可能的不要讓讀者費心去進行數學計算或者思維轉換,而應該通過在每一行或列的末尾提供匯總信息,例如“合計”或者“平均值”,這將大大提升理解和判斷速度。
在英格蘭銀行2010年度報告中,盡管我們不能通過改變數據來達到讀者的期望,但是在其他同樣的報告中,我們在末尾增加一列有用的數據,以避免用戶在比較各年度數據的時候,還需要自行計算增長或減少的幅度。下面第一個表格6a已經增加了總資產和總負債數據,而表格6b則在右側增加了新的一列,使我們更容易分析出哪些領域的經營成果發生了實質性變動。
7. 保證前后風格一致
在表格中尋找信息時,讀者希望前后采用同樣風格,你應該保證對同類元素使用同樣的字體,對同類數據使用同種對齊方式,還有諸如“列標題”等各種突出顯示元素的一致性。看一下下面的表格7a,他展示了和前面表格1b同樣的英格蘭銀行2010年度數據信息。但是使用了有區分的表頭字體,標簽以及加總格式,表頭采用了居中格式而不是和數據一樣右對齊,加總數據也沒有與數據嚴格對齊,同時為了區別資產和負債表格,他分別采用了不同顏色的字體,和表格中間粗細不同的線條。而所有這些實際上都讓我們產生一種不連貫的感覺,從而給瀏覽表格,把握重點帶來難度。
8. 有條理的對齊
有意識的采用對齊格式將使表格更加易讀,請注意將所有的數字,逗號,小數點彼此對齊,同時調整表格結構,使數據和單元格以及整個表格都是對仗整齊的。
我們來看下面8a的表格中英格蘭銀行2010年度數據是如何排列的,然后再對照一下表1b。在8a中,數據是水平居中的,標簽也錯位了并沒有和表頭對齊,這些使表格各種組成元素成為了分散的個體,降低了表格數據作為整體的前后連貫性和瀏覽效率,不僅是2009和2010年之間,就連行與行之間的數據也很難進行比較,因為他們沒有對齊。8b中的情況就好了很多,我們可以清晰的看出表格數據采用的對齊標尺。在沒有對齊的情況下,各行各列的數據寬度拉的越大,瀏覽閱困難。
9. 采用適當對比度,區分數據和背景
為了增加易讀性,請保證表格前景和背景色之間足夠的對比度,尤其是當表格的行或者列采用了陰影的情況下。
保證前后合適的對比度,對于閱讀者非常重要,通常人們通過給行或列加上顏色來實現這個目標,但是顏色選擇失當將會使前景與背景混雜,反而會降低數據的可區分度。比較一下表格9a和9b。9a采用了藍色,但數據文字和表格背景的對比水平較低,而9b的對比度較高,更加易讀,因為眼睛更容易區分重要數據。表格行或者列的陰影應該剛好足夠引導目光沿著直線瀏覽,而不能過于突出。而表頭與主體相比也該足夠醒目,但是不能影響了數據在前景作為主體的展示效果。
10. 給列數減肥
由于人們的視覺記憶有限,而且橫向很難檢索復雜信息,在可能的情況下,請盡量減少列的數量,如果需要的話,可以將表格分為兩個。這樣做是為了能讓閱讀者盡可能少的記憶和回憶信息。對于每一列,讀者都需要記住上下文并瀏覽下面各行信息,讀者可以很容易的縱向瀏覽單行數據,但橫向瀏覽跨列數據時卻相對困難。也正是為此,一般情況下,我們會隔行突出顯示,而不是用列來引導目光瀏覽的方向。
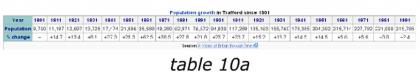
當我們在撰寫wikipedia上的Trafford條目時,有一個1801至1991年的人口變化表格10a,他包含有2行20列,讀者必須記住有關信息,并且不停的對照表頭和數值來確認他們的關系,否則他們就無法獲得趨勢信息。
而在表格10b中,同樣的信息被改用多行來展示,讀者可以很容易的從上到下瀏覽并掌握人口變化的規律。非正常的信息也能很快被發現,例如19世紀中期之后的人口爆炸。同時,看一下10b是如何按照世紀來給行數據分類的,采用精心設計的周邊點綴,示意性的的將各組分開,同時又未影響整體列數據的展示效果。

11. 讓數據更易于比較
相對于上下比較來說,人們似乎更習慣于左右比較。鑒于此,構建你的表格讓他更易于列與列之間的比較。而且這種情況下,人們可以很快的瀏覽縱向數據,雖然有時也會使用手指作為引導。
在表格10a和10b中我們已經了解到,當數據處于一列的時候,人們很容的可以比較數據并發現趨勢。瀏覽者可以快速的從上之下掃描縱向數據,而對于長距離的橫向數據,瀏覽就會遇到困難。然而我們再來看一下表格11a,去掉了所有的裝飾框,當我們比較2009年和2010年數據的時候,數據橫向擺放要比11b中的上下擺放容易的多。
那么我們什么時候應該采用橫向或者縱向的擺位呢?這里,我們首先應該遵守第10條,盡量減少列的數量,由于人們通常認為不同的列之間展示的是不同的數據類別,表格11a看上去是兩個組數據,而11b看上去則好像是8組數據。為了讓大腦的短期記憶更好的處理數據,表格應該選擇盡量少的數據組數,因此2009和2010的兩組數據采用同樣是兩組的擺放形式時,閱讀的體驗是最好的,比較起來最容易。
另外一個例子,當我們的行數與列數相等的時候,我們就迫使大腦進行分組,如表格11c是一個簡單的算術乘法表,沒有表頭而且行列間距相同。而表格11d我們縮小了行間距,增大了列間距,11e我們縮小了列間距而增大了行間距,在11d和11e中,我們仍然有等同的行列數量——6行6列,但是分組暗示更加明顯,便于人們區分不同的條目。
因此,應該最先考慮的是減少列的數量,但當其他情況都相同的情況下,對于大量同組數據應該選擇縱向擺放,更容易發現規律和趨勢。而不同組別的少量數據條目采用左右放置更好。按照這樣的方式組織你的數據,你會發現其中的益處,別總是采用一種明暗交替的方式來設計你的表格了。
【本文由VenturTech 授權譯言網呈現,如需轉載請與VenturTech聯系】