2011-11-21 藍藍設計的小編
轉載藍藍設計( m.91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
許多人都認同這樣一個現象:表格雖然是用戶界面設計中的一個重要部分,但是它們卻經常會被忽視。表格應該顯示讓用戶更易讀,更易掃視,更易比較的結構化數據,但在很多情況下,表格數據卻顯得模糊不清。這就是很多人不喜歡表格的原因。
用戶的日常工作經常使用表格,但是誰會需要讓他們崩潰的東西呢。要改變這樣的現狀,下面給出一些使表格易用的指南。
行交替樣式Alternating rows styling
這是很明顯的,但是事實如此嗎?看看今天的WEB應用,你就會發現很多并不適用。因此,行交替樣式并不明顯,這就是把他列為第一個來闡述的原因。
在數據較多的多行多列表格里用不同樣式交替顯示不同的行,這會提高用戶區分數據的能力。可以采用背景色或者背景圖片,如果采用背景色,背景顏色應該比頁面顏色淺或者深一點。圖像背景應該選擇和符合整體配色方案的圖片。也可以把背景色和背景圖組合應用于表格邊框。表格的header和footer部分應該易于識別,可以采用比表格行深或者淺的顏色。
BlinkCampaign的表格行采用了淺一點的亮綠色,header采用了稍微暗一點的綠色。
整行選擇Full row selection
如果需要對某一行的局部做操作,讓整行都可被單擊選中。這種做法增大了點擊區域減少了界面的混亂。一個應用的實例是,每一行只有“查看詳情”可操作,鼠標懸停到這一行的時候整行樣式都應該不同。有好幾種方法可以實現這個效果,推薦jQuery插件的RowSelect 。
CrazyEgg應用了整行選擇的方法展開當前選中行的詳情(稍后我們會談及該模式),鼠標懸停的行會高亮顯示。我很喜歡他們對這塊區域以及其他的應用的設計。
表格組節Table sections
當你想把相關的行組合在一起的時候可以考慮使用表格組節,組節把相關數據組合在一起,是表格的一部分。所有組節應用同樣的列設置。舉個例子,在一個顯示國家列表的表格里,地區就是行組合的自然方式。所有的表格組節樣式要有差別,并且能夠收縮和展開。如果有需要,在每個組節里可以顯示數據概要。

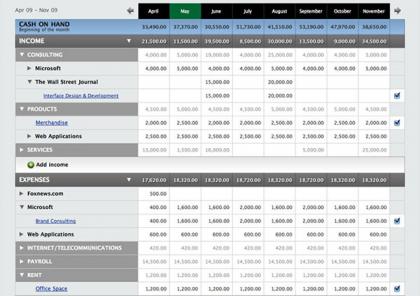
PulseApp用表格組節顯示一級和二級的收支詳情,每一級都可以再展開。
排序Sorting
如果不知道關鍵字,用戶需要從大數據量的表格里查詢某行時會很困難。用戶在比較相近信息的時候通常會對表格列進行升降序排列。
對表格排序常用的是讓表格標題可點擊。排序的列應該有標記,通常是在列標題文字邊放置一個三角箭頭,指明當前列的順序(升序或降序)。每次單擊順序會相反。
排序的列和不排序的列應該有明顯區分。對某個重要列進行默認的排序。
TableSorter是個簡單易用的插件。該插件可以對多種類型數據進行分類,你也可以自定義。該插件還支持多列排序,不過我對此不是很感冒。
OneHub應用清晰地標明了排序的列和順序。我喜歡這個設計的原因是,即使是在如此小的區域,細節部分也做得很具體。
過濾 Filtering
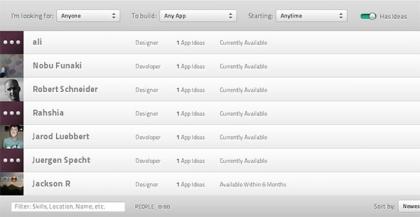
當有大量數據要處理的時候過濾就很有用。使用下拉列表,單選按鈕或者復選框進行過濾選擇。 在下面的例子里, builditwith.me使用下拉列表來對用戶的職業興趣和當前狀態進行過濾。
然而這種過濾只能事先定義好過濾值。例如,你可以對工作類型按全職/兼職,設計/開發分類,你就不能按照姓/名來分類,因為這個值有無限多。在這種情況下可以應用關鍵字對數據進行過濾。輸入任意關鍵字會得到按照關鍵字進行過濾的結果。

Builditwith.me提供了好幾種過濾方式,每一種過濾方式有對應的列表顯示。
分頁顯示Pagination
表格有大量數據的時候應該采用分頁顯示。分頁很常見,但有時候效果并不好。分頁適用于搜索引擎,但是并不意味著在任何情況下都適用。
Product Planner 采用了標準的分頁顯示,有頁碼數字,有上一頁下一頁。但是,你能告訴我第2頁是什么? 第3頁?當然你不能。不用擔心,標準分頁可以得到改善。如下所示,通訊錄很龐大,他們使用了數字和字母來分頁。在這個例子里顯示所有的頁和隱藏頁一樣好。你可以以此類推應用到其他條件相似的表格。如果表格以日期來分類,你可以以日期范圍來替代傳統的分頁數字(如第1頁可以寫成2.10-2.12,等等)
如果這樣的分頁鏈接太寬,那就采用標準分頁(如上一個例子),同時在鼠標懸停的時候顯示提示信息。
連續滾動Continiuos scrolling
與分頁相反,連續滾動是一種新型的數據顯示方式。這種方式不需要選擇特定的數據類型,新的數據被加到列表里。在加載的時候顯示進度,如下例所示,在dzone.com里,進度條顯示有多少項已經被加載。

這種方式的易用性和可用性需要進行測試,以證明對你的用戶是否合適。你可以在 UI Patterns
里查看更多關于連續滾動的信息。
這種方式有一種變異版(或者說另外一種方式)。與不間斷的滾動顯示數據不同,在列表的最后,用戶可以選擇點擊更多按鈕瀏覽數據。Twitter就是這樣的一個好范例。
固定表頭 Fixed table header
這是一個不錯的簡單技巧,你可以用它來保持表頭始終可見。 數據列表相當龐大而復雜的時候,使用它可以幫助用戶區分多列。 FixedHeaderTable插件是一個很好的例子。
不需要表頭Headerless table
如果表格數據可以自我解釋,表頭就可以不需要。email表格是一個好例子,email的主題,發送者,發送日期都是不言自明不會混淆的。當然有的情況表頭是不能去掉的,例如有兩個不明確的日期,這時候你就需要定義一個表頭。
Rivalmap公告欄是一個沒有表頭的好案例,表格里的數據一目了然而且格式固定,這種情況就不需要表頭了。
關于這種模式我寫過一篇文章,也建了一個可以輕松實現的jQuery小插件。 這種模式的關鍵點就是可以給表格增加更多相關信息功能。以BuySellAds為例,展開行顯示了出版商的廣告詳細信息,同時始終顯示主行里的重要信息。
行的操作Row actions
對于海量數據來說,表格遠比一個普通的占位符所能展現的多。表格內可以進行一些特定的交互操作。可以對某一行(或多行)進行操作。操作在行內顯示,以鼠標懸停或者菜單的形式表現出來。
行內操作
把操作放在每一行數據的開頭或結尾,是個簡單方法。如下所示,Mixx把操作放在了每一行的末尾,這樣很容易進行投票的操作。
鼠標懸停操作
如果有多重操作,可以采取鼠標懸停操作方式,該方式是由行內操作引申而來。鼠標懸停和鼠標離開分別顯示和隱藏操作,通過這種方式可以節省界面空間。Project Estimator by Astuteo 對每一行都有編輯和刪除操作,鼠標懸停到某一行的時候則顯示操作按鈕圖標,離開則不顯示。
菜單操作
如果每一行里都有多種操作,可以通過鼠標懸停或者單擊行的時候顯示這些操作。DropBox通過一個二級菜單展示了每個文件的多種操作,有效地使用了這種方式。
多行操作Actions on multiple rows
這種方式可以很好地讓用戶批量完成多行的操作。選中每一行前面的復選框,點擊批量操作鏈接或按鈕,用戶可以選中多行進行操作。還是以DropBox為例,用戶可以選中多條文件,點擊菜單進行批量操作。
選項提供全選和全不選功能。
結束語
本文基本包括了常見的表格形式,并且輔以實例。建議閱讀另外兩篇關于表格的文章:Big Table issue試圖為龐大的表格找到能適應視圖的方法;15 Tips for Designing Terrific Tables揭示了表格可以應用的不同分層。
感謝Theresa Neil,Designing Web Interfaces的作者之一,你可以從她的書里看到表格的三種模式:行內編輯,超寬表格和按列過濾。