2021-8-15 資深UI設計者
普通地圖一般都是去對接三方平臺,如百度地圖、高德地圖、騰訊地圖、谷歌地圖等。他們都會提供對應的地圖開放服務。以高德地圖為例,實操一下地圖的獲取和調色方法以及最后跟開發交付的流程。
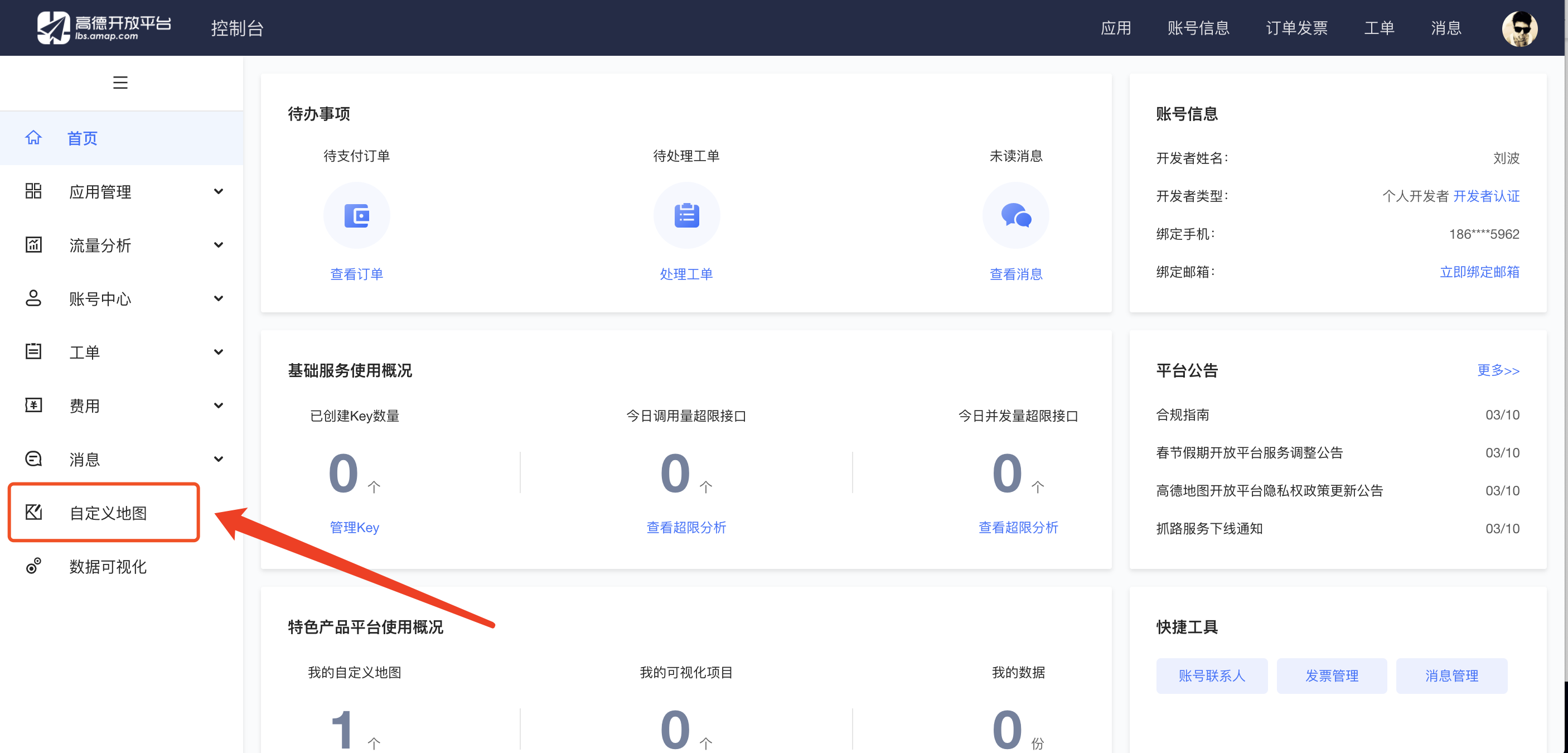
首先登錄高德開放平臺,點擊右上角控制臺

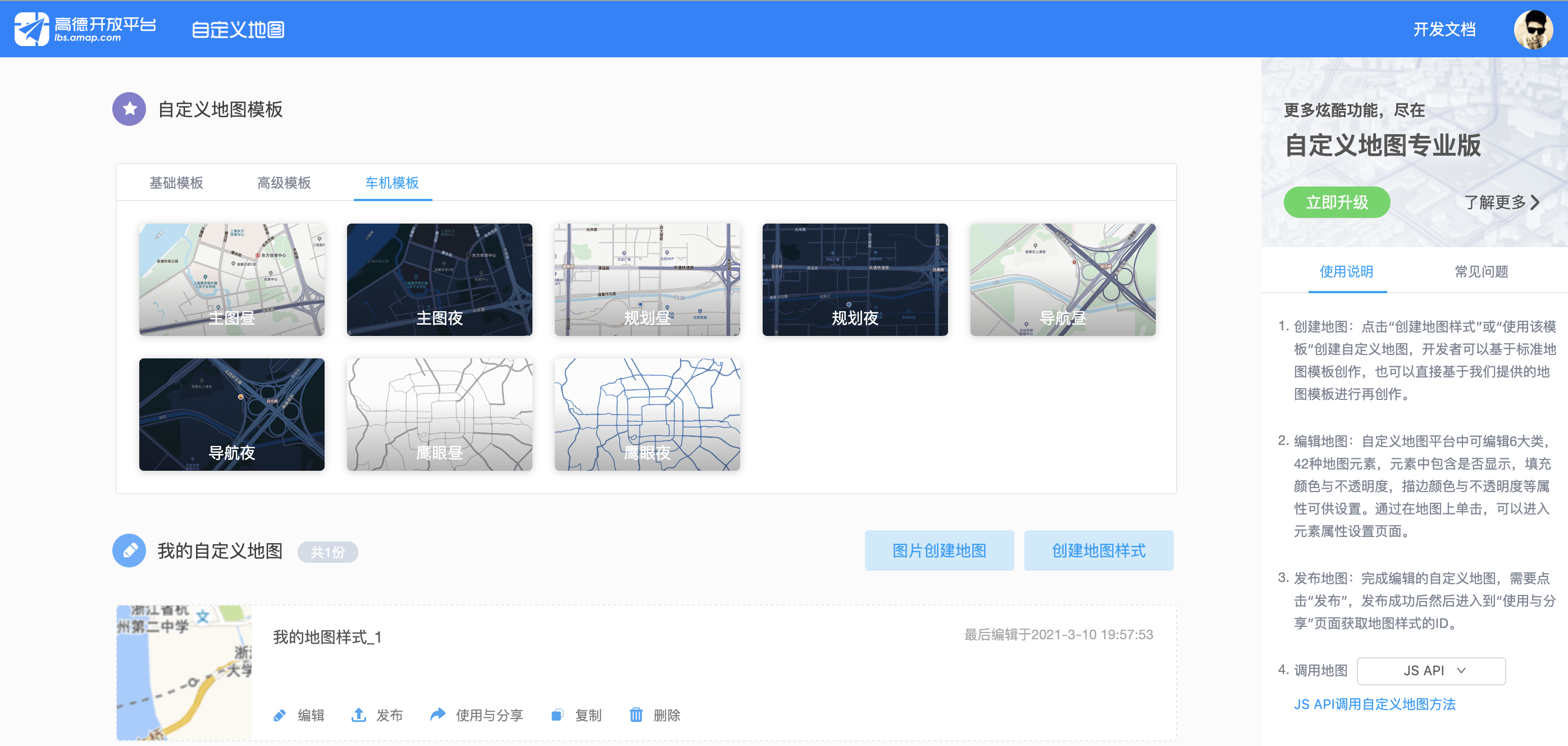
進入控制臺會進入下圖頁面(大家可以多點點查看下平臺的相關功能內容,比如點擊數據可視化里面會有集成的地圖可視化效果)




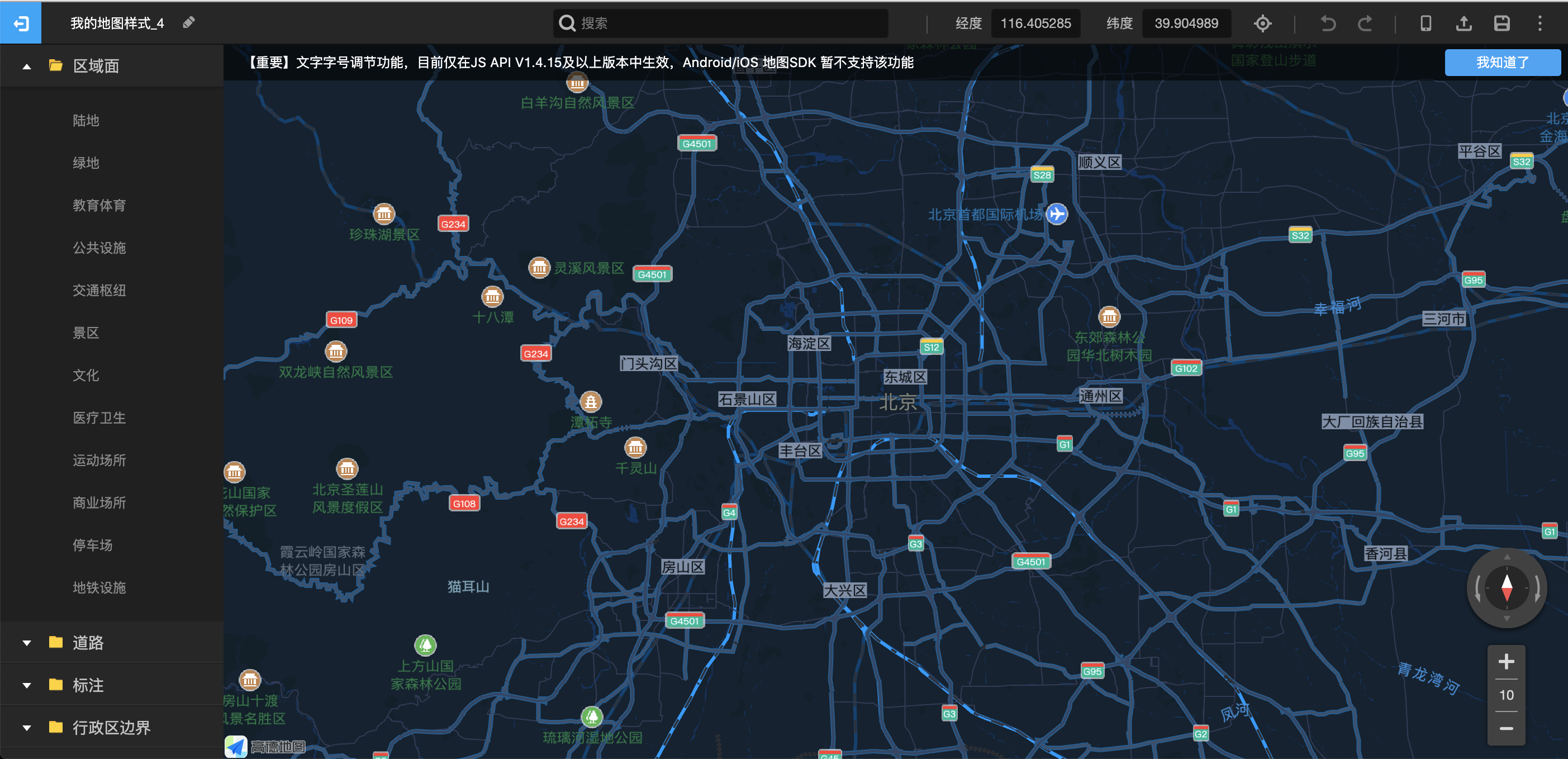
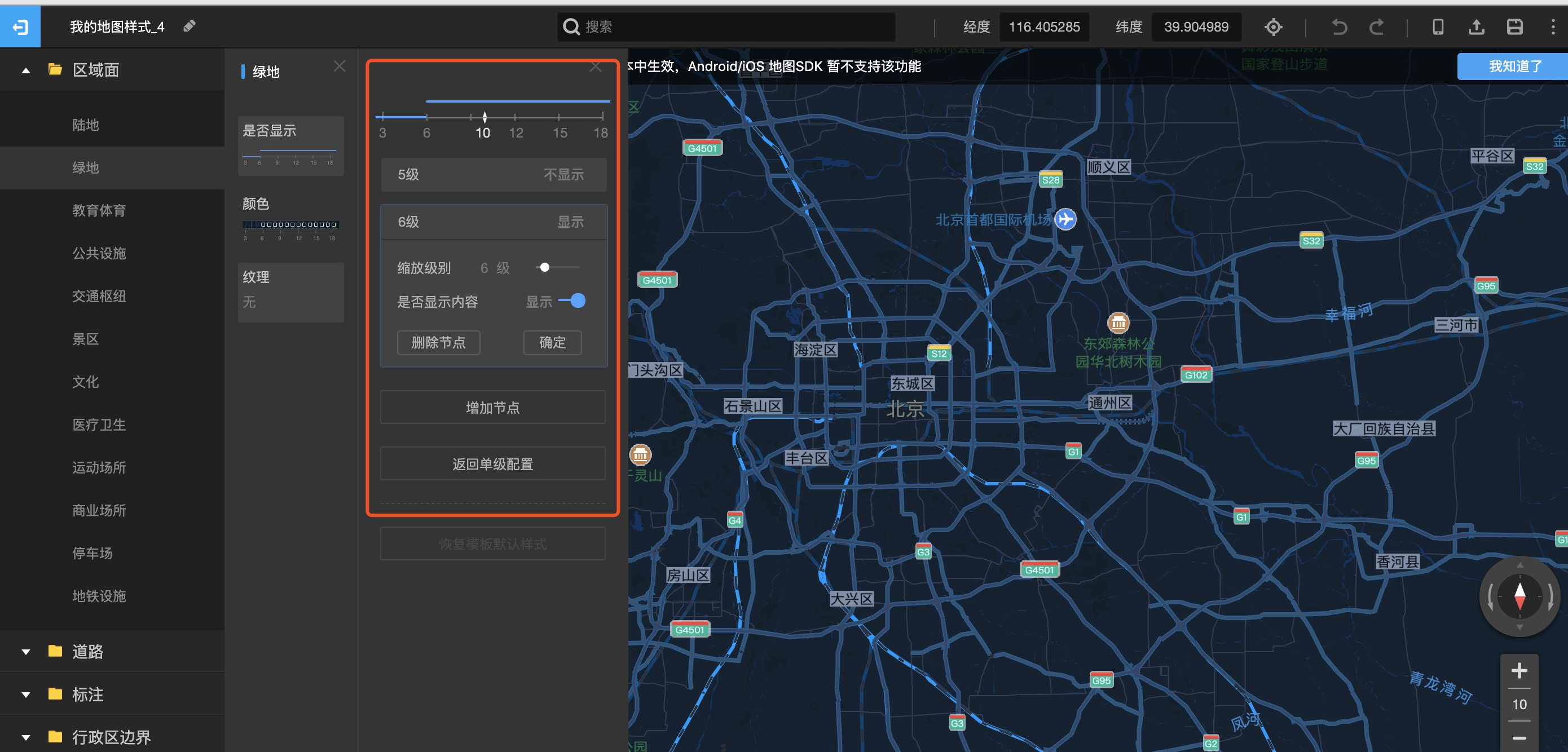
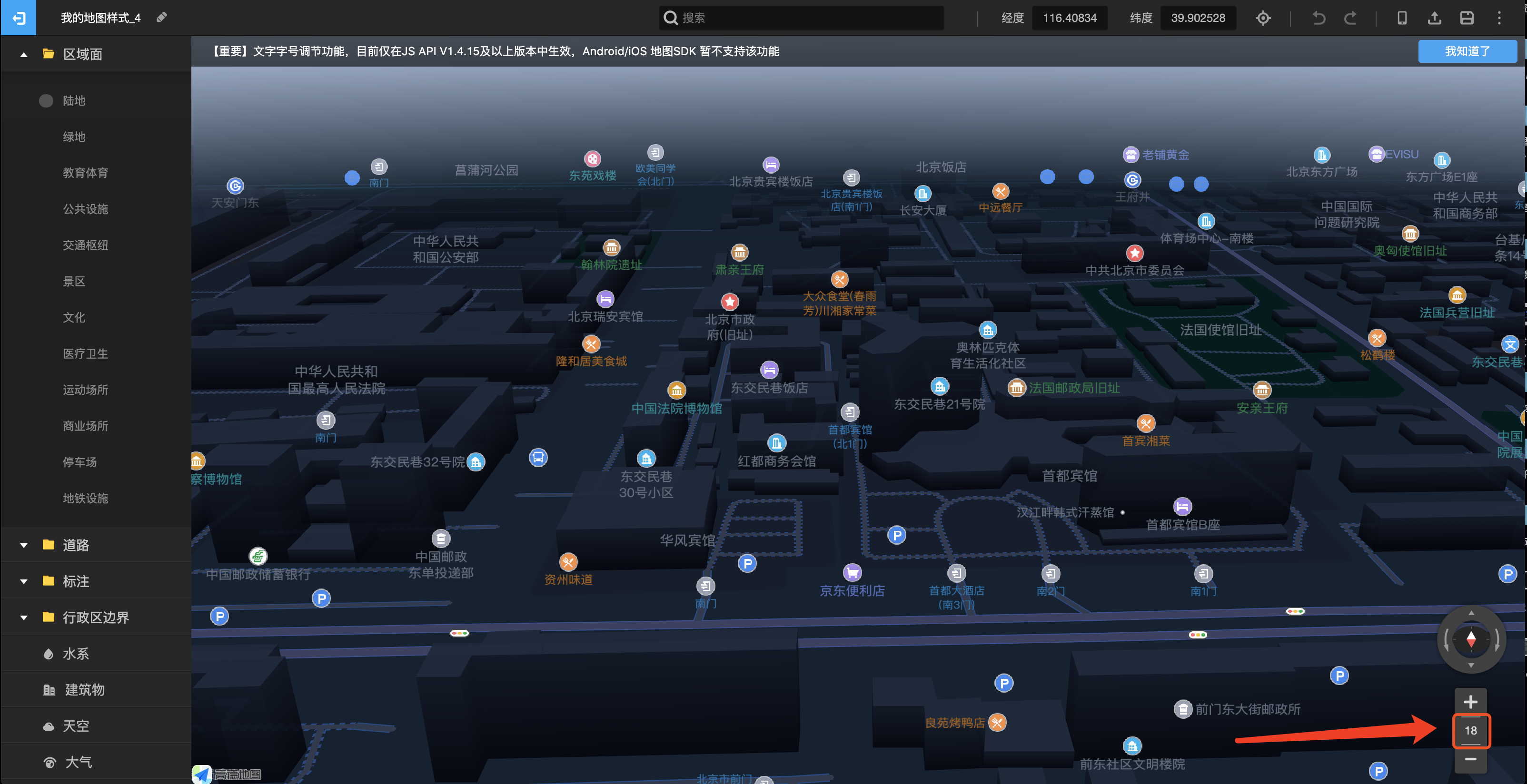
如果想要獲取3d建筑的樣式把右下角層級超過17后,會顯示建筑,可根據需求調整角度和位置。

最后將調整好的樣式,直接放大全屏后截屏后就可以在設計稿里使用了。



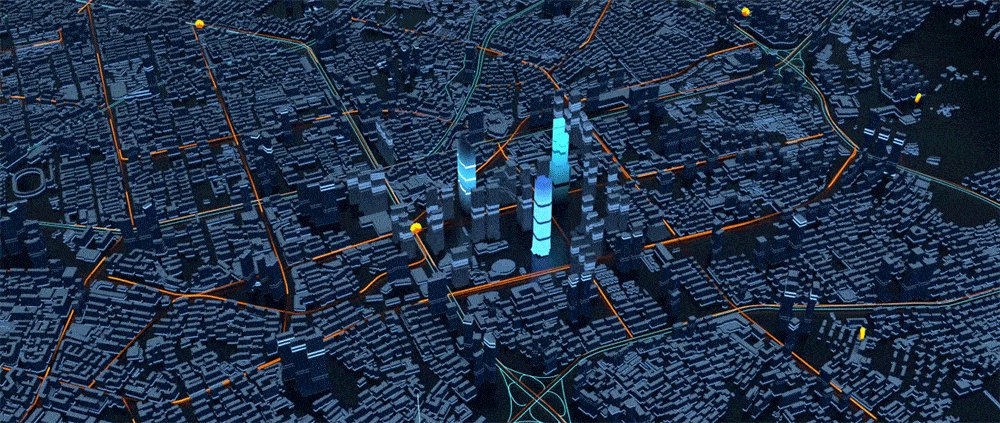
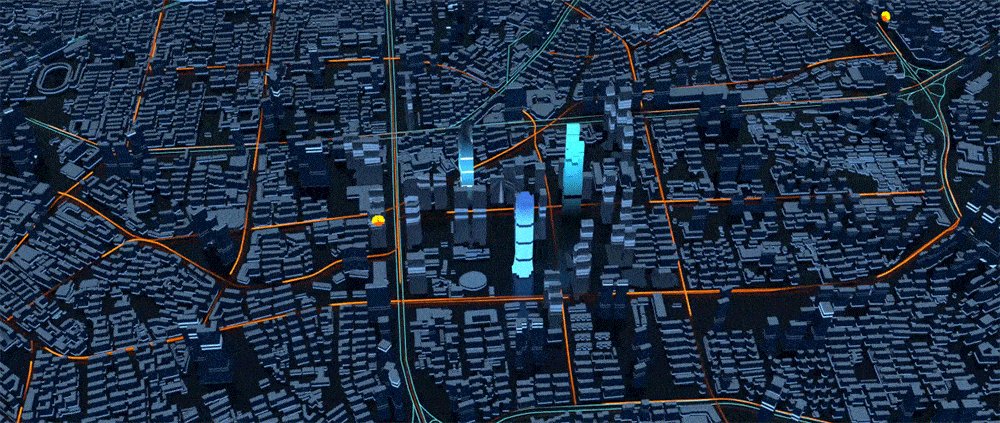
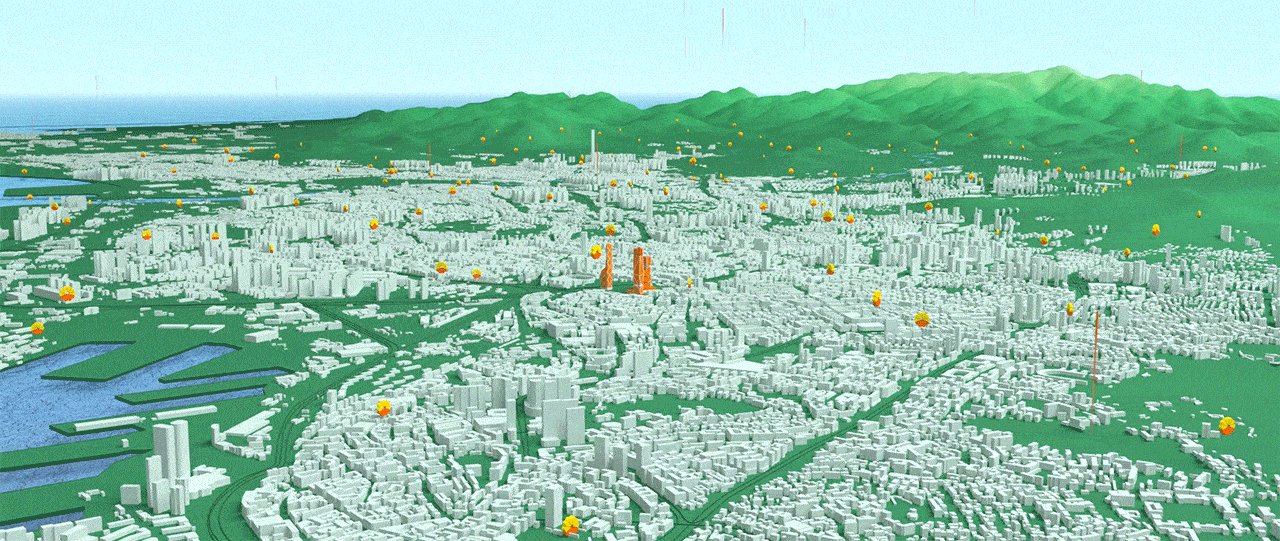
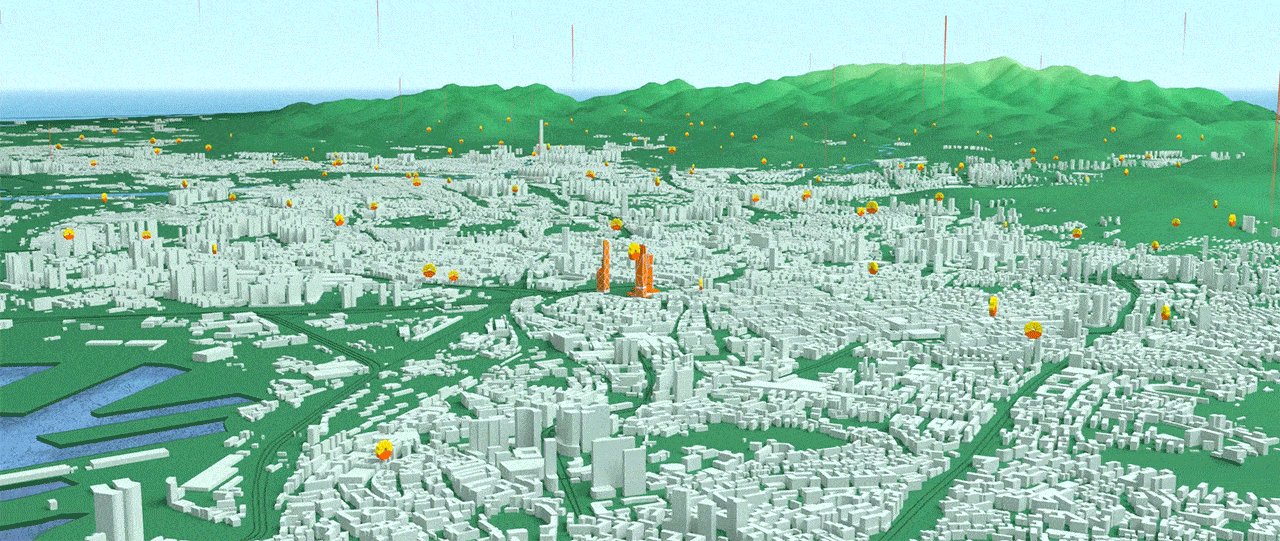
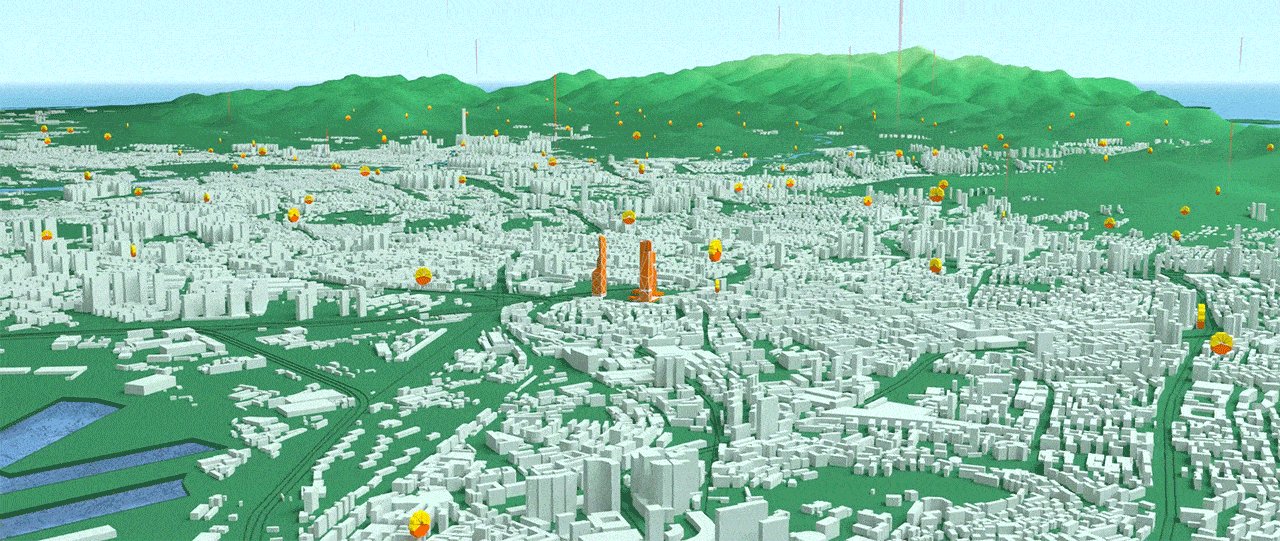
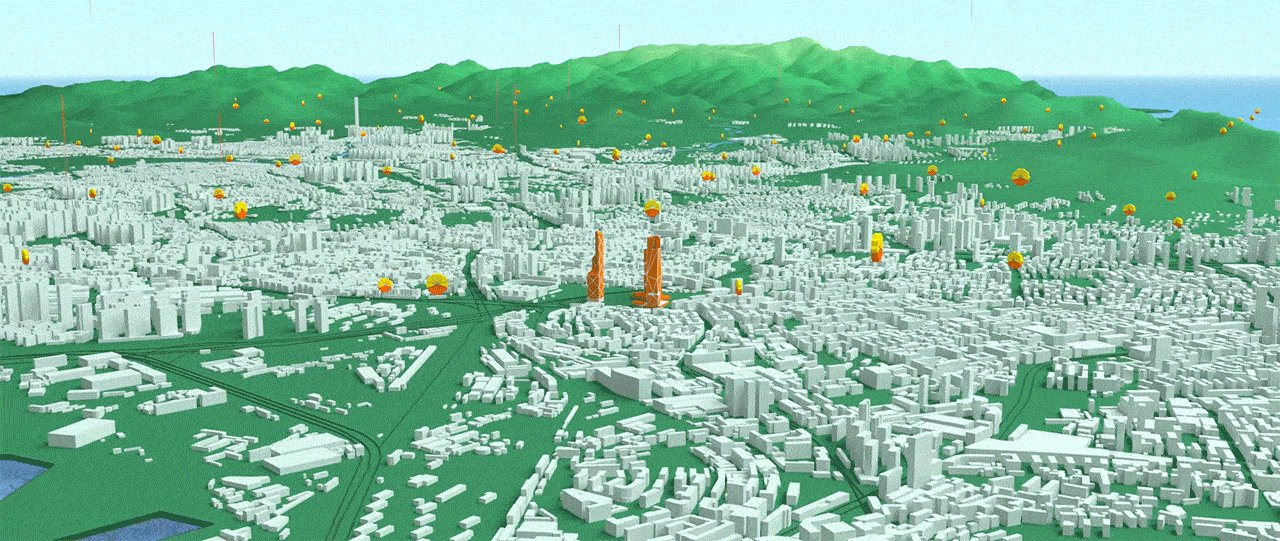
首先看下網上找的兩張參考圖的效果


(圖片源自光啟元,如侵權刪)
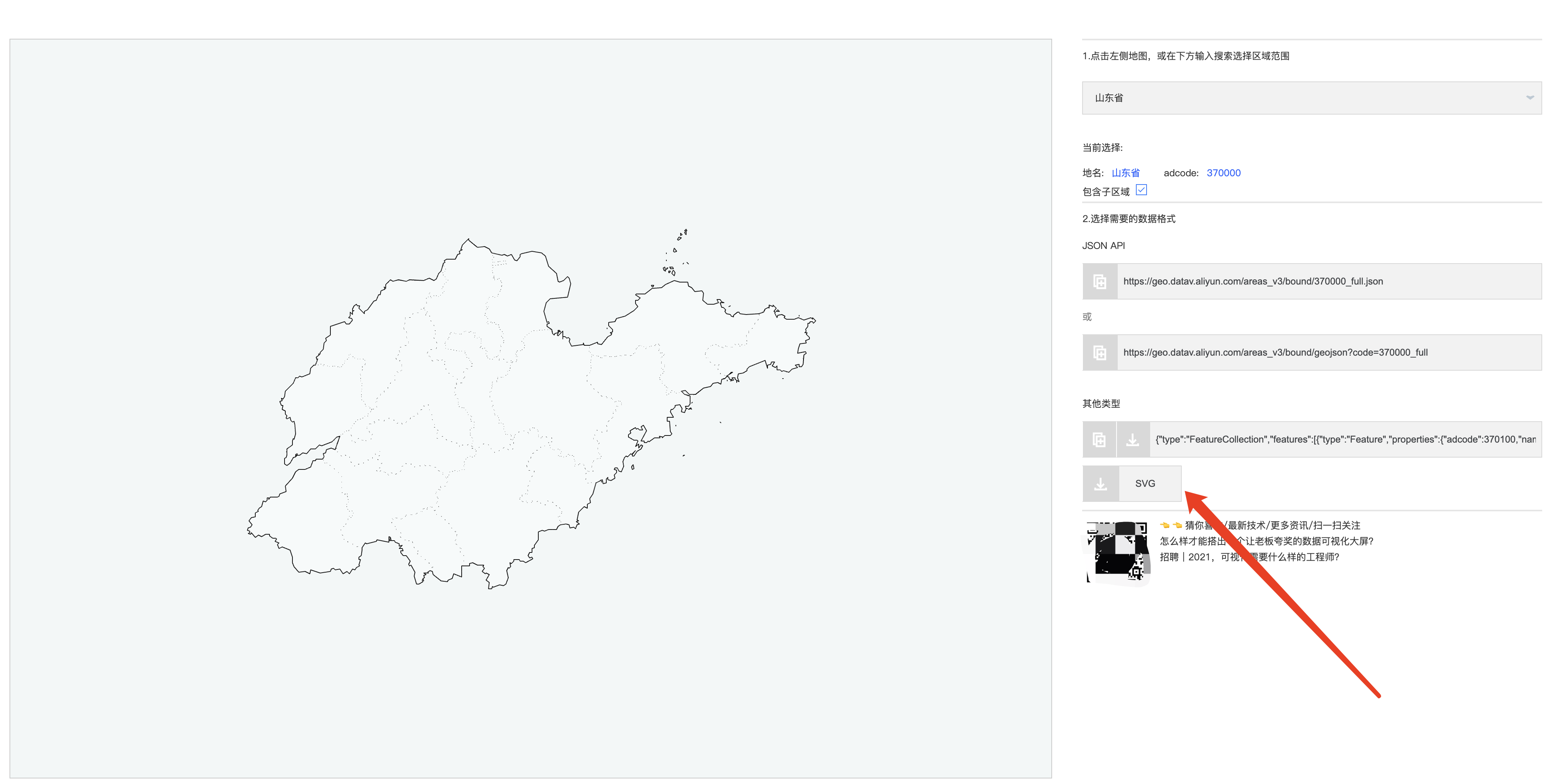
首先大家可以在網上下載地圖的邊界輪廓文件,這里推薦網站-阿里云Data V 的一款地圖選擇器(http://datav.aliyun.com/tools/atlas/index.html#&lat=30.332329214580163&lng=106.72278672066881&zoom=3.5)
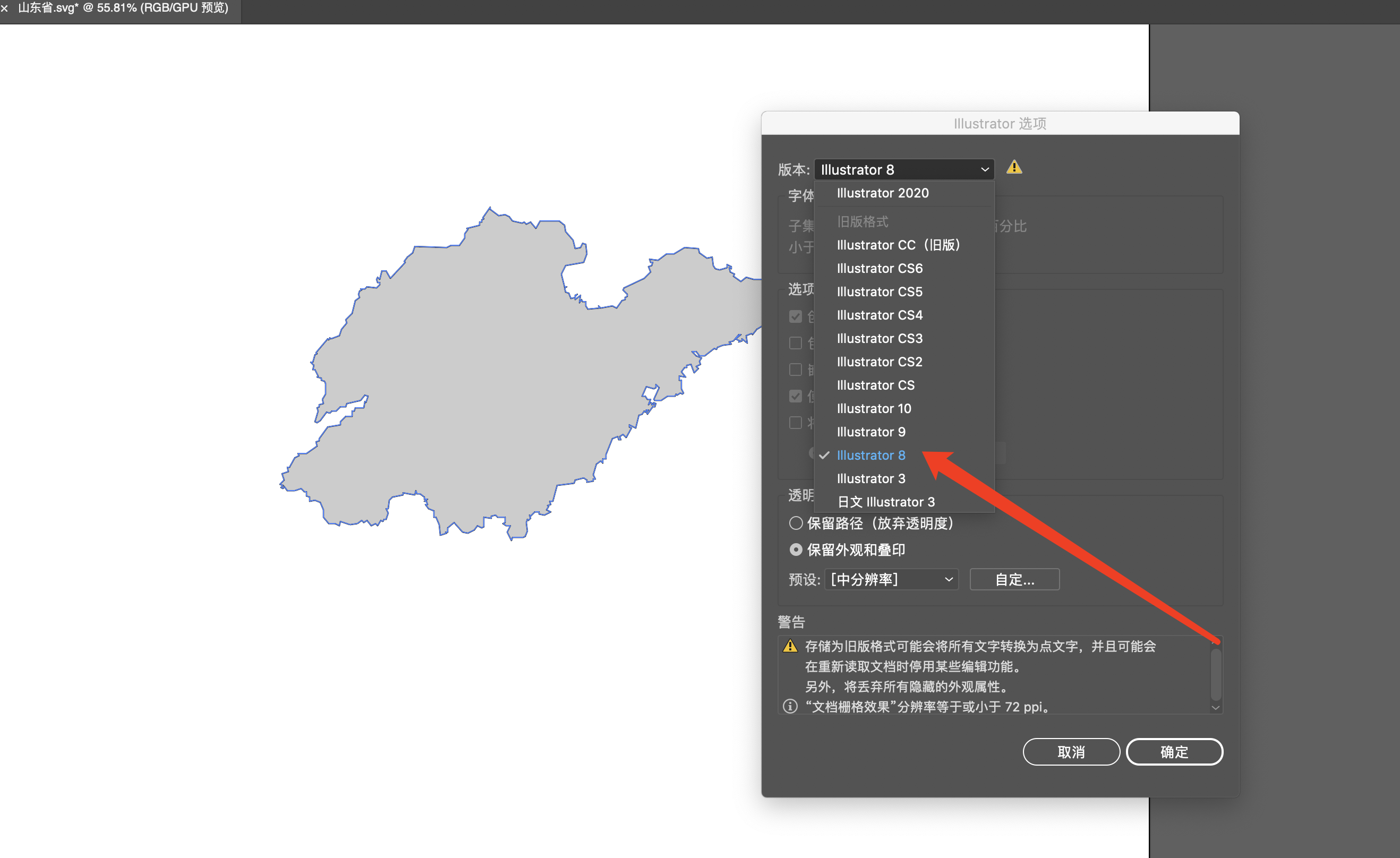
這里可以下載對應的各個省份 城市的邊界地圖輪廓模型的svg文件,點擊左下角進行下載


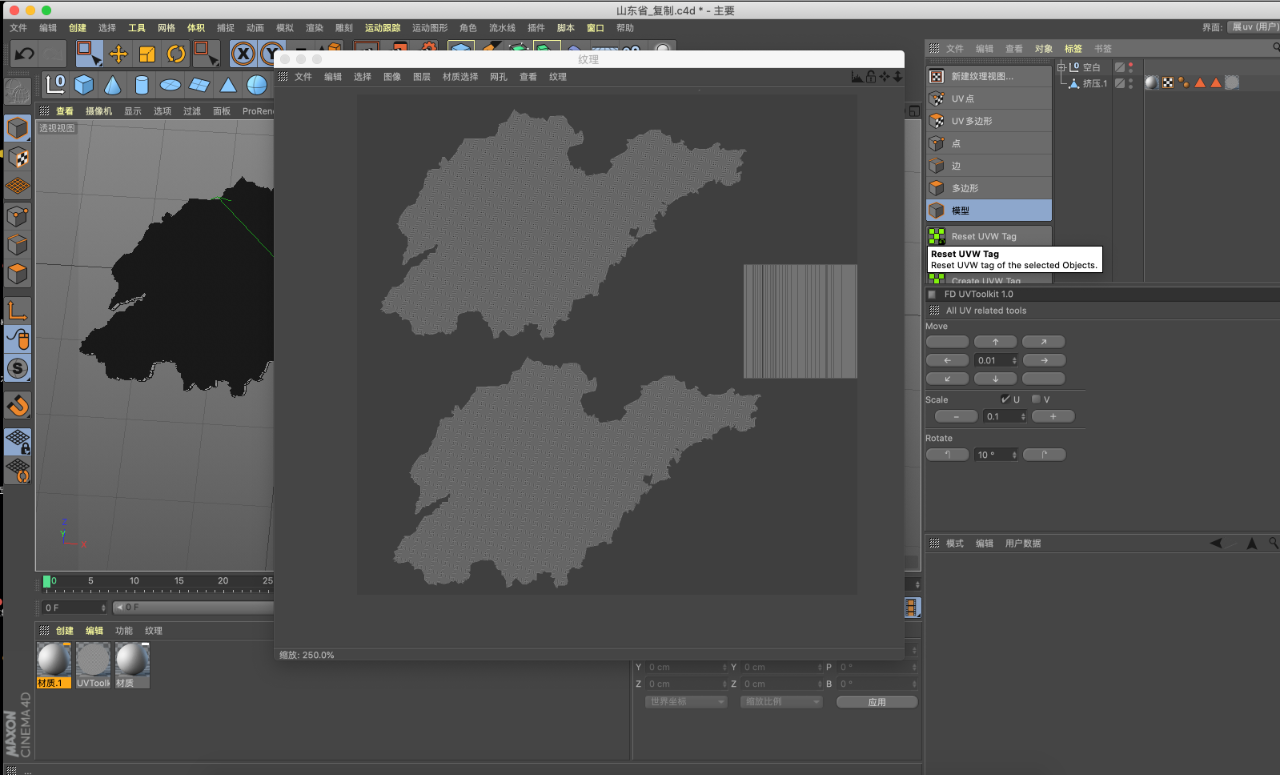
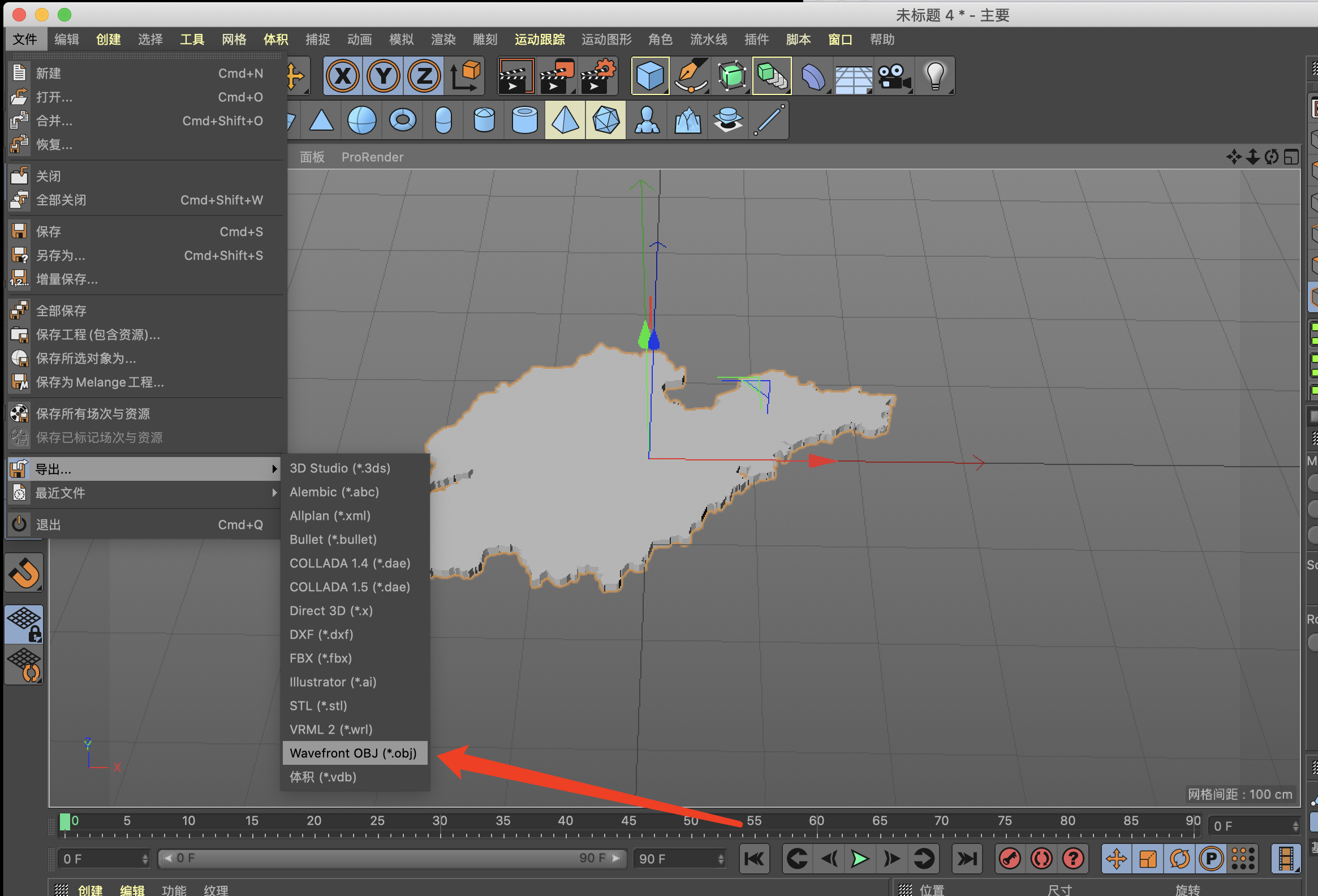
將轉換好的ai文件導入c4d,執行擠壓。山東省的3d模型就建好了。




將c4d展完uv的截圖、還有制作模型下載的地圖邊界路徑、和剛才的截圖一一拖入ai里面 ,新建一個4k(這里根據需求建就行)的畫布,將展uv的截圖縮放到畫布大小,如下圖,然后根據邊界輪廓都對應好 執行剪切蒙版,最終會得到下面的圖的效果。(切記貼圖的位置一定要和上面uv截圖的位置一致,要不然貼上會是亂的)


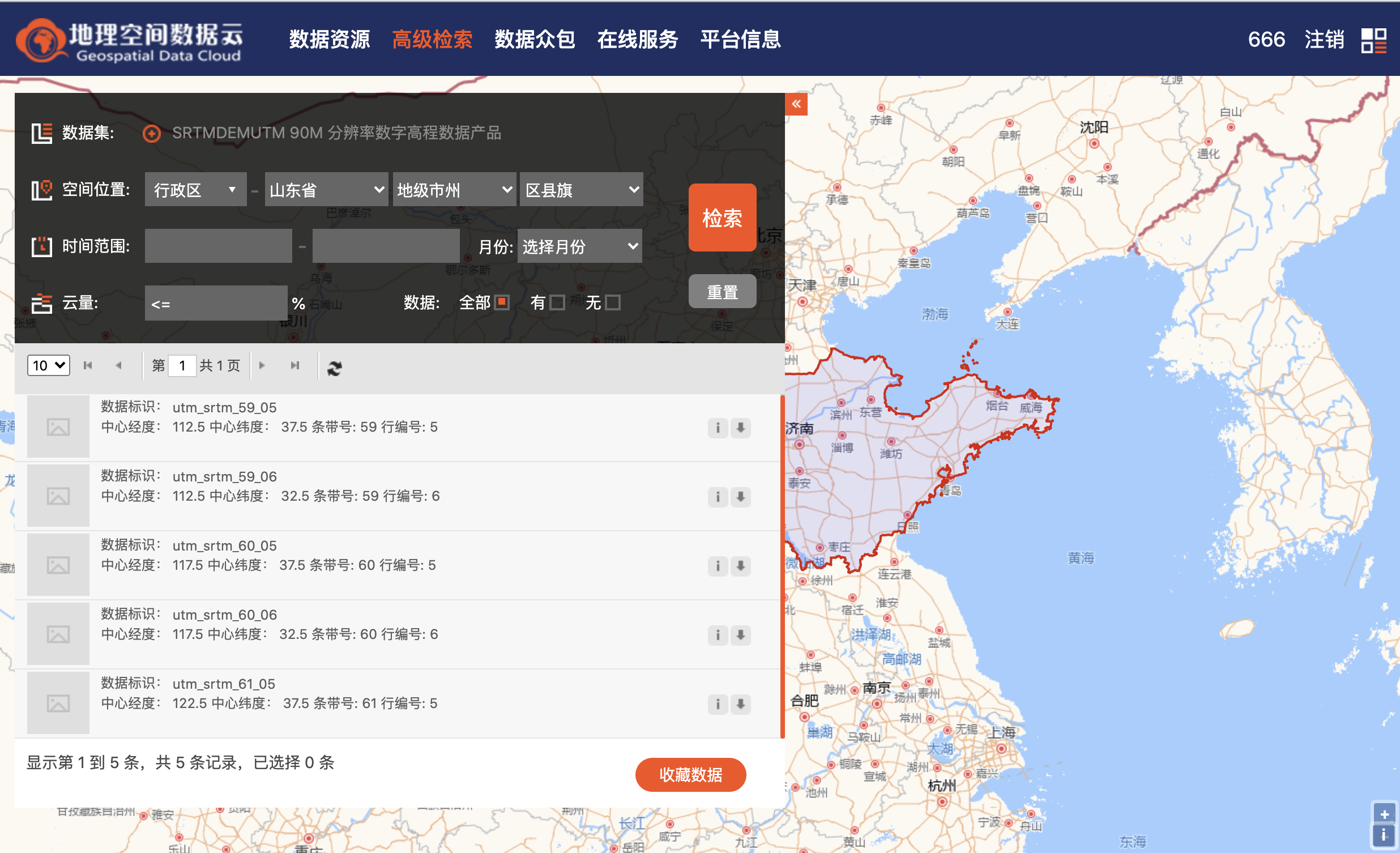
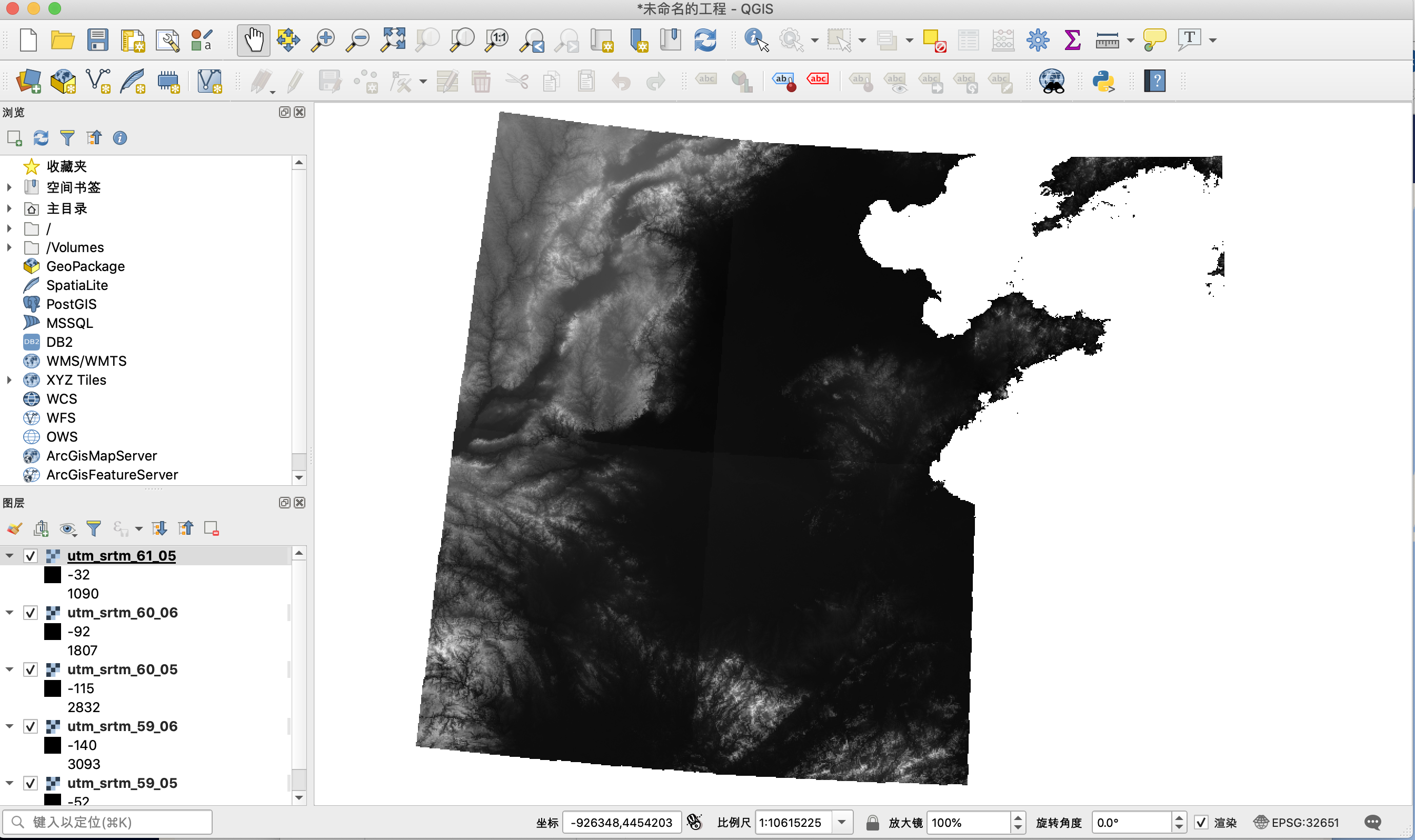
將下載好的數據解壓后倒入QGIS軟件;倒入的圖片稍微有些明顯的拼接的縫隙 將圖片位移處理后導出備用。

最后處理完的貼圖如下:(切記貼圖的位置一定要和上面uv截圖的位置一致)

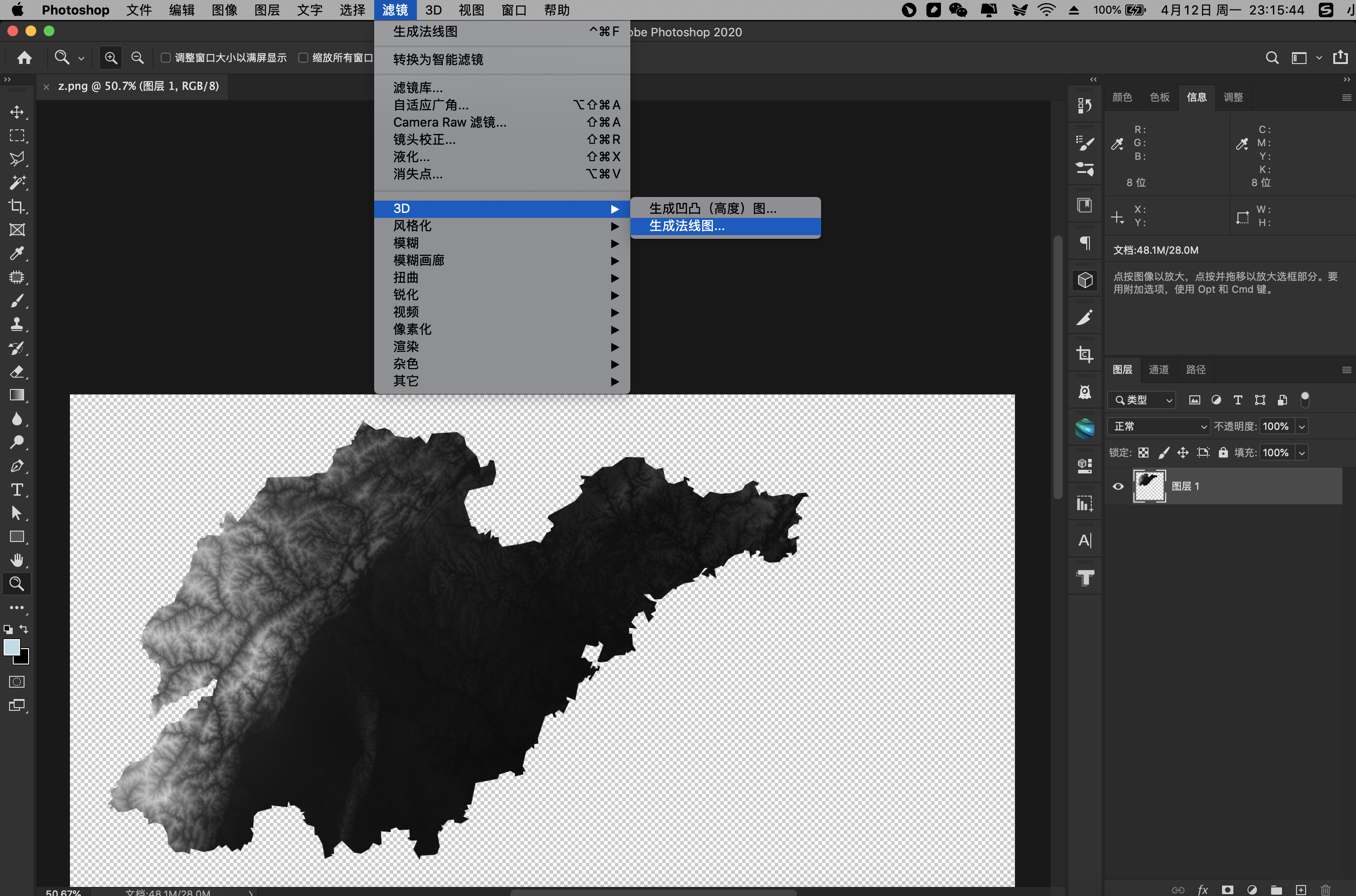
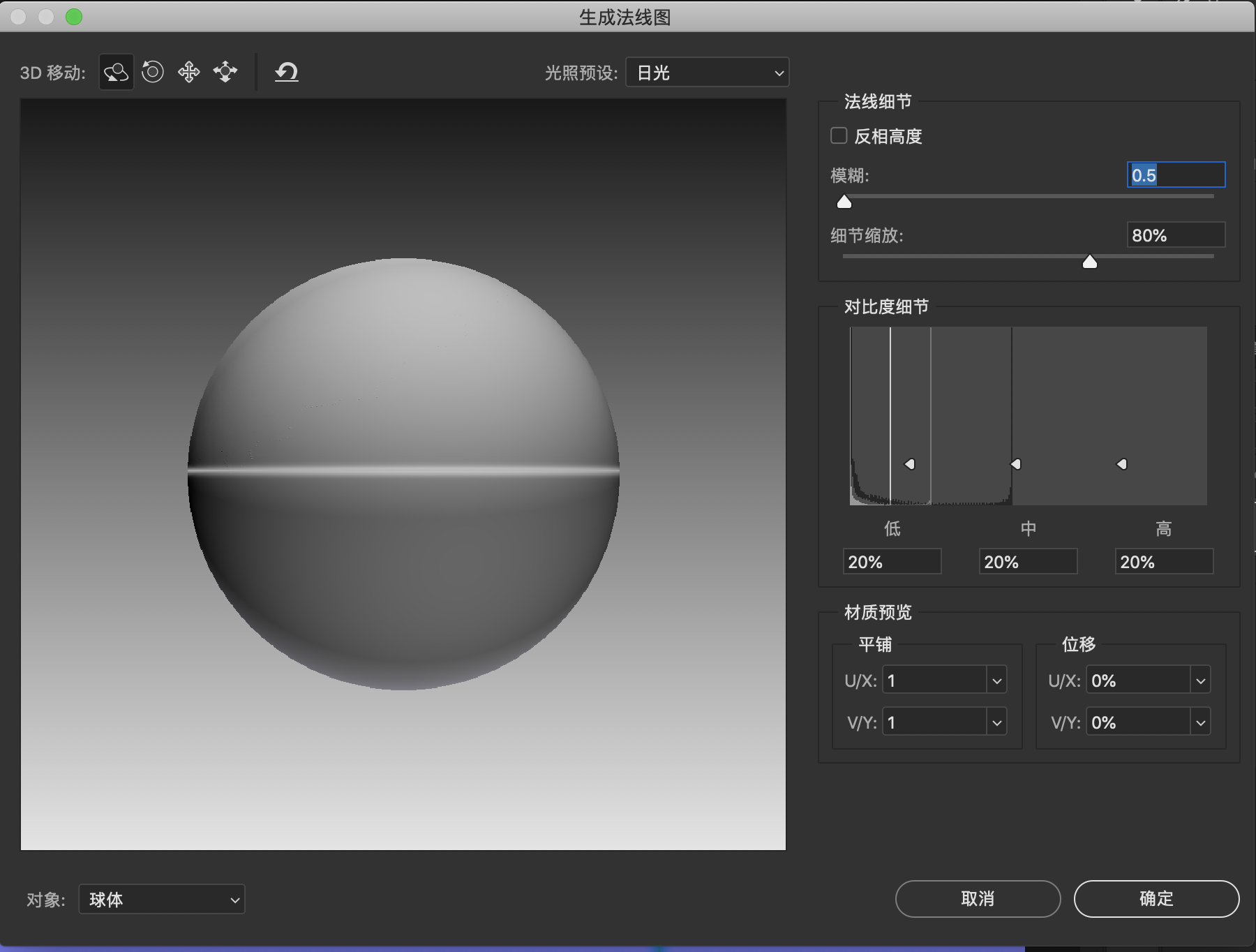
將處理好的高度貼圖導入到ps中 執行-濾鏡-3D-生成法線圖


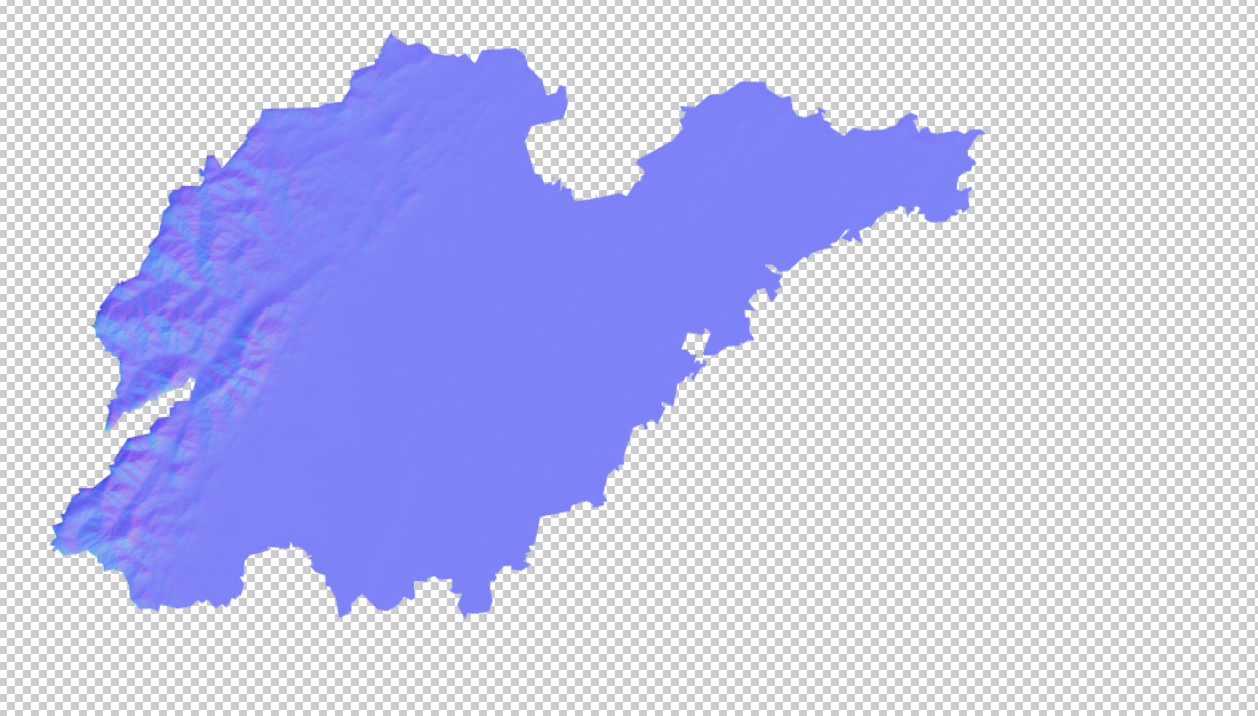
直接點擊確定,法線圖就做好了,直接導出就可以了,最終效果如下:

這樣整個3d地圖所需要的貼圖就都做好了 。
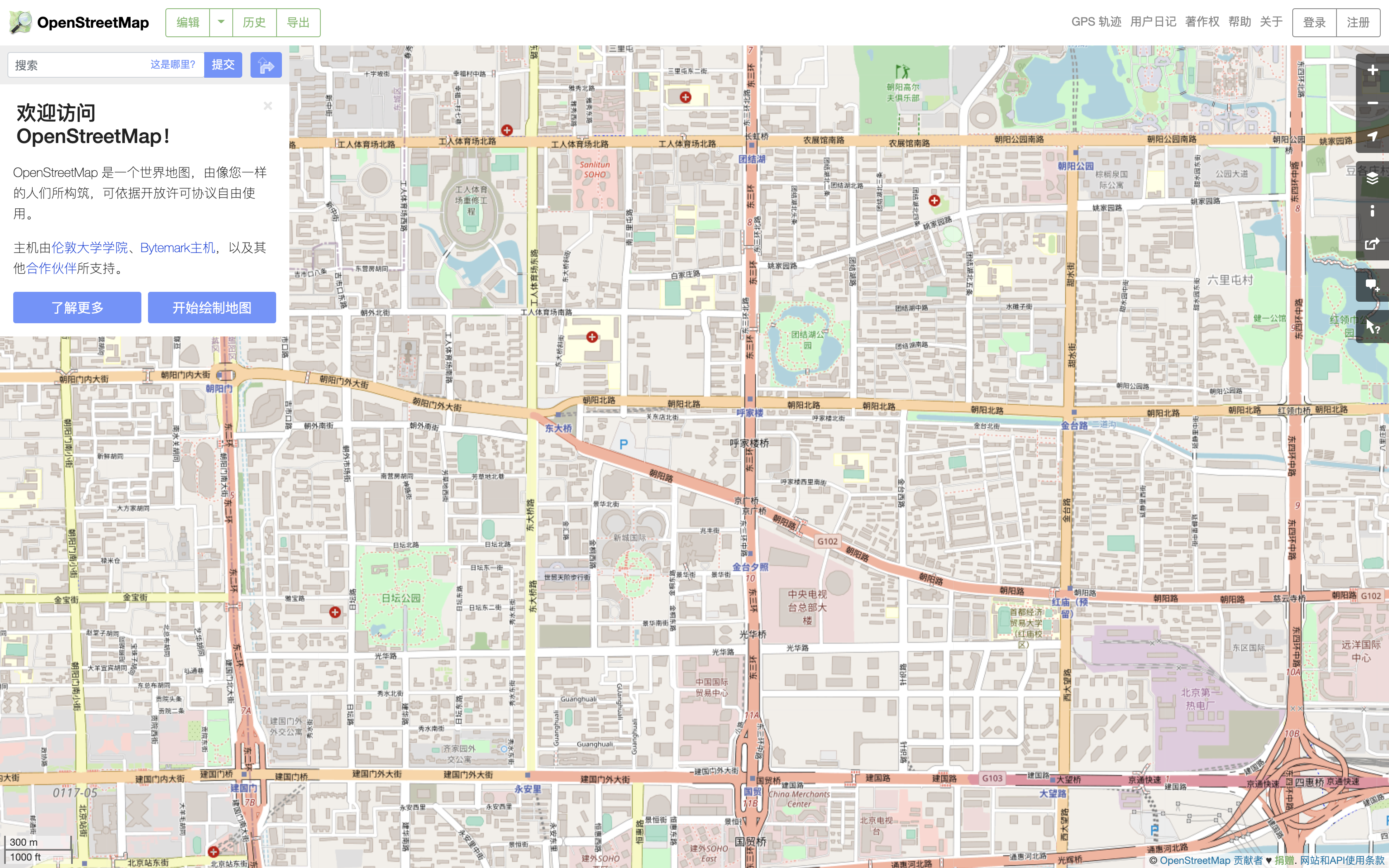
推薦一個網站用于下載地圖數據叫-OpenStreetMap (OpenStreetMap 是一個由地圖制作愛好者組成的社區。這些愛好者提供并維護世界各地關于道路、小道、咖啡館、鐵路車站等各種各樣的數據。)
地址:https://www.openstreetmap.org/#map=15/39.9198/116.4536需要的自取。
首次打開是這樣的


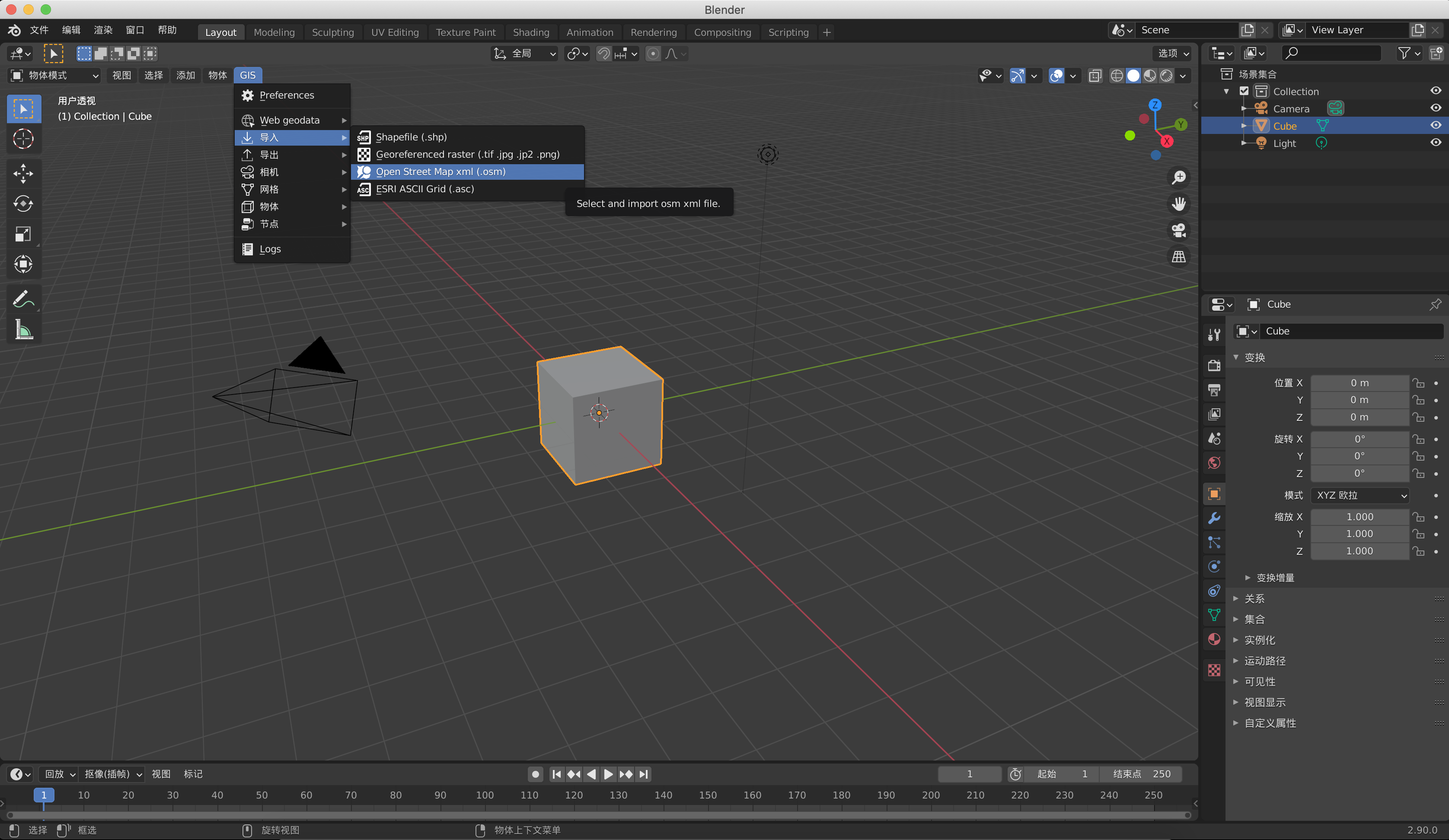
下面需要將下載好的地圖數據轉換成模型,這里用到的軟件是Blender及他的GIS插件公眾號回復“Blender” 或“GIS插件”領取安裝包(包里有詳細安裝說明)





做到這一步本次的分享也要接近尾聲了,后續的操作可繼續在Blender里做效果,或者通過Blender導出城市的obj格式的模型文件,用C4D打開做效果。
以上方法只是獲取一些建模的方法,后面一些定制化需求需要針對某一個建筑單獨建模,一般都是基于實測數據畫出建筑的整體外輪廓,然后把實際拍攝的大樓四個面的照片進行處理制作為貼圖貼上,篇幅原因大概講一個思路。
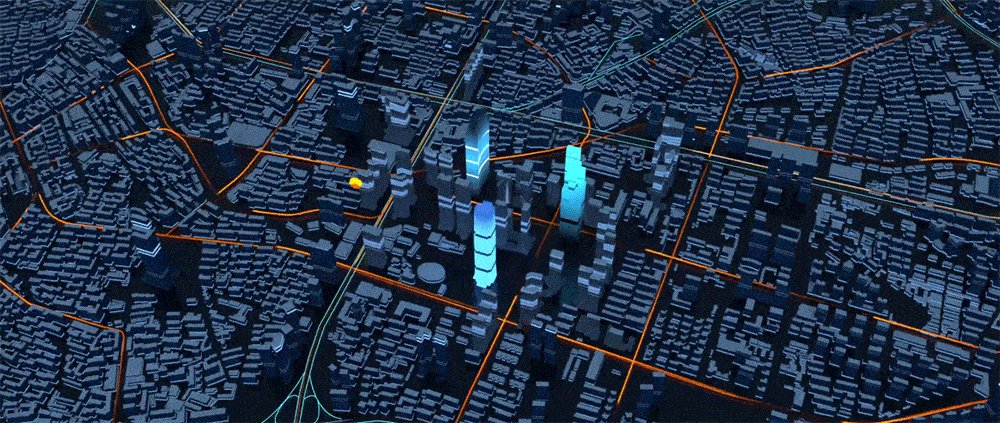
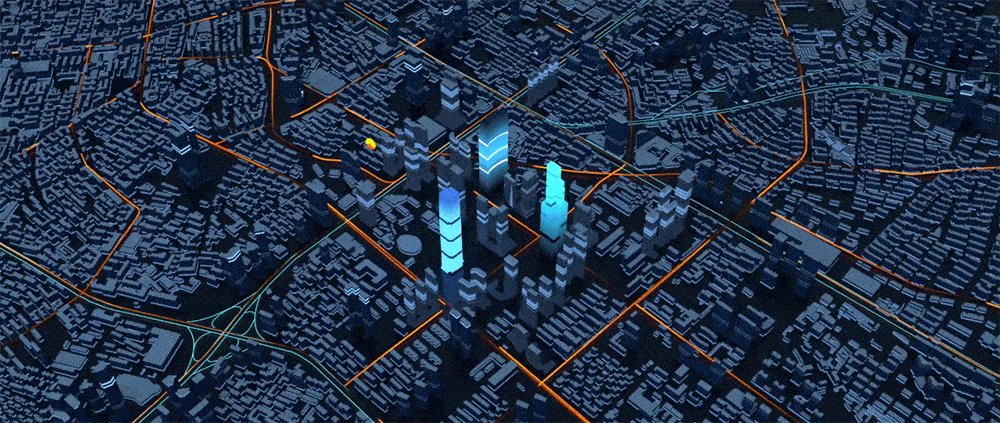
最終的效果-深色

淺色效果

一般這種效果都會有好多種實現方法,threeJS,webgl,U3D,Ue4,Ventuz等等,如何對接開發給開發提供那些東西,這都取決于開發使用的工具和實現的方式,這里建議做之前充分跟開發溝通想要的效果,可以讓他們做個調研方案,這樣會事半功倍,免得做一些無用功,出現設計和開發相互甩鍋來回扯皮的情況。
不管是基于什么實現大致的實現思路都是差不多的,基本都是會需要設計師提供地圖模型、UV貼圖、烘焙貼圖、材質參數等等。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:MR小六
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務