2021-8-15 資深UI設(shè)計(jì)者
作為身處設(shè)計(jì)領(lǐng)域我們或多或少的學(xué)習(xí)過色彩知識(shí),同類色、鄰近色、對(duì)比色、明度、純度......但好像學(xué)習(xí)過是一回事,使用起來由是一回事,我們?nèi)缓蟪3B牭阶约旱淖髌繁徽f:顏色太臟了,太焦了,太花,氛圍不對(duì)....總的來說就是不太好看,于是我們就去看很多很多的好圖,嘗試著學(xué)習(xí)別人的色感,讓自己的作品更好看些。

通過參考圖片的色表,并嘗試用到自己的作品里面去


(上圖只是舉下例子)
自己的作品色感也確實(shí)得到了很大的提升呢,但我們也可換其他的圖,畢竟色感好的圖那么多,接著好像就會(huì)陷入一個(gè)誤區(qū),過于依賴參考,脫離了參考自己用色就會(huì)猶豫不決,就算是參考了用色也不知道為什么要這樣配色,作用是什么......一系列問題浮現(xiàn)在我們的腦海,那么問題產(chǎn)生,思考一下該如何解決問題吧,希望能夠跟大家一起提升色彩知識(shí)
色彩基礎(chǔ)知識(shí)
既然是了解和提升色彩,那我們不妨先復(fù)習(xí)一下色彩的基礎(chǔ)知識(shí)
(非常熟悉色彩基礎(chǔ)的可以這里可以跳過)
1、色彩的屬性
①色相
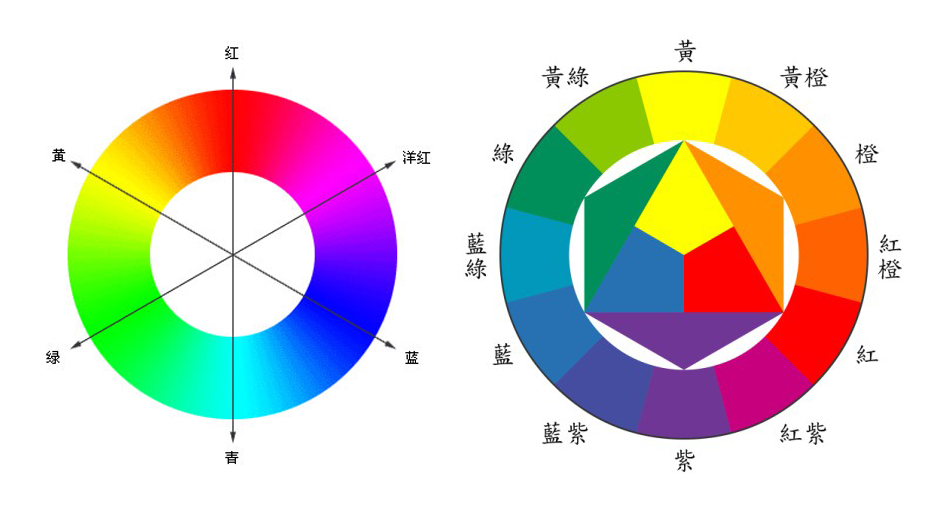
色相也就是以色彩的稱謂,它是一種顏色區(qū)別于另一種顏色的獨(dú)特屬性。例如: 玫瑰紅、桔黃、檸檬黃、鈷藍(lán)、群青、翠綠…..我們把紅橙黃藍(lán)綠紫,和她們所處的各自之間的紅橙、黃橙、黃綠、藍(lán)綠、藍(lán)紫、紅紫這六種中間色一共12種色,稱為色環(huán)。

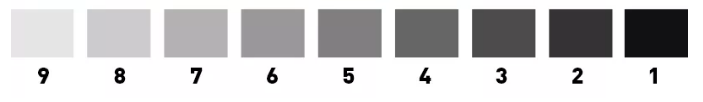
②明度
我們稱顏色的深淺為明度,若在某一色相的顏色中加入黑或白的成分,便可使明度降低或升高。色彩的明度是眼睛對(duì)光源和物體表面的明暗程度的感知,主要是由光線強(qiáng)弱決定這一視覺經(jīng)驗(yàn),顏色明度越高,其視覺感受越明亮,反之,則越暗淡。


③ 純度
色彩的純度是指某一種色相的顏色的鮮艷程度,也叫飽和度,既某一種顏色的自身形象的完整程度。
自然界的顏色,由于受光線變化的環(huán)境因素的影響,單個(gè)物體的固有色純度不會(huì)是百分百,總有一些偏向,有色彩的各種色都具有飽和度,而區(qū)別其飽和度高低的方法是根據(jù)這種色中含灰色的程度來計(jì)算的。

總結(jié):顏色主要是由色相(顏色)、明度(明暗)以及純度(飽和度)組成
①關(guān)于色相的問題“花”可以通過減少色相,或者保持色相在三種以內(nèi),來使畫面整潔,具有統(tǒng)一感
②關(guān)于明度的問題“平”可以通過拉大明度的區(qū)間,來達(dá)到加強(qiáng)畫面的層次感的表現(xiàn)
③關(guān)于純度的問題“焦”和“臟”根據(jù)畫風(fēng)對(duì)純度統(tǒng)一的要求,通過弱化或增強(qiáng)純度,使畫面純度保持一致
色彩搭配
了解完顏色的基礎(chǔ)知識(shí),再來了解一下色與色之間如何進(jìn)行搭配,并且會(huì)產(chǎn)生什么作用吧
(非常熟悉色彩基礎(chǔ)的可以這里可以跳過)
①同類色
以某一顏色為基準(zhǔn),與此色相隔15°以內(nèi)的顏色為同類色,主要是指單一色相通過明度、純度變化達(dá)到豐富的色彩效果,同類色給人的差距很小,常常給人單一、統(tǒng)一、穩(wěn)定的感覺,可以通過明暗層次來提升畫面的層次感


②類似色
以某一顏色為基準(zhǔn),與此色相隔30°以內(nèi)的顏色為類似色,類似色比同類色效果搭配更明顯、豐富,可保持畫面的統(tǒng)一感和協(xié)調(diào)性,呈現(xiàn)柔和質(zhì)感,由于搭配效果較為平淡和單調(diào),可以通過色彩明度和純度的對(duì)比,達(dá)到強(qiáng)化色彩的目的

③臨近色
以某一顏色為基準(zhǔn),與此色相隔60°—90°的顏色為臨近色,臨近色對(duì)比屬于色相中對(duì)比,可保持畫面的統(tǒng)一感,又能使畫面顯得豐富、活潑,可增加明度和純度對(duì)比,豐富畫面效果,這種色調(diào)上的主次感能夠增強(qiáng)配色的吸引力

④對(duì)比色
以某一顏色為基準(zhǔn),與此色相隔120°—150°的任一兩色互為對(duì)比色,對(duì)比色相搭配是色相中的強(qiáng)對(duì)比,其效果鮮明、飽滿,容易給人帶來興奮、激動(dòng)的快感,作品中常以高純度的對(duì)比色配色來表達(dá)隨意、跳躍、強(qiáng)烈的主題,以吸引人們目光的作用

⑤互補(bǔ)色
以某一顏色為基準(zhǔn),與此色相隔180°的任一兩色互補(bǔ),互補(bǔ)色的色相對(duì)比最為強(qiáng)烈,畫面相較于對(duì)比色更為豐富,更具有感官刺激性

總結(jié)
不同顏色的搭配能夠產(chǎn)生不同的作用,我們可以根據(jù)自己的需求選擇合適的色彩搭配來運(yùn)用到自己的界面上來,但是這種基礎(chǔ)的色彩搭配更適合運(yùn)用到廣告、活動(dòng)、banner上來,因?yàn)樗麄冇忻鞔_的主題,確定的角色作為色調(diào)參考,而且能夠作為單獨(dú)界面存在,但是像通用界面,變化太多,需要考慮的也太多,單單的色彩搭配不能夠作為唯一的參考標(biāo)準(zhǔn),想知道是被什么因素所影響的嗎,接著看下去吧~

(對(duì)比色)
色彩比例
上面說道,根據(jù)不同色彩搭配的特點(diǎn),即可運(yùn)用到界面上,來達(dá)到自己想要的效果,那為什么自己所用到的色相并不多,但界面還會(huì)經(jīng)常被點(diǎn)評(píng)“花”呢?又該怎么解決這個(gè)問題呢?這里可能是色彩比例出了問題
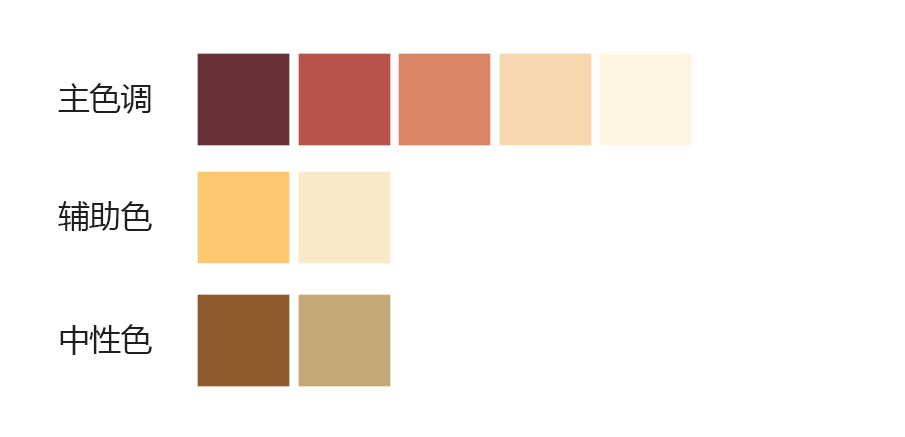
“花”主要指:色相、明度以及純度多且分布過于分散,從而形成細(xì)碎的點(diǎn)、以及使用素材過多(素材自身帶有多種顏色)導(dǎo)致畫面被分割的很細(xì)碎,所以在設(shè)計(jì)中畫面通常由主色、輔助色和中性色組成,一來是可以很好的規(guī)避這個(gè)debuff,二來使畫面整潔,具有統(tǒng)一性,也方便沿用到其他界面


①主色
主色為核心色彩,它的要點(diǎn)在于——你想讓用戶感受那種情緒,然后通過情緒關(guān)聯(lián)到一個(gè)大致的色彩范圍,再進(jìn)行微調(diào),常常用到同類色、鄰近色....來使界面即具有層次感的豐富,又可以保持畫面的統(tǒng)一感和協(xié)調(diào)性
②輔助色
輔助色包含一到若干個(gè)和主色不同的色彩,具體的根據(jù)實(shí)際場(chǎng)景功能決定,最常用到互補(bǔ)色和對(duì)比色,因?yàn)橐曈X差異性大,而輔助色主要功能是作為引導(dǎo)用戶進(jìn)行交互,比如通知、提醒、取消用紅色,確認(rèn)、升級(jí)用綠色.....而基于引導(dǎo)用戶這個(gè)原則,所以越需要被突出的顏色,可以在色環(huán)中離主色越遠(yuǎn),越不需要被突出的則越近,例如:常作為提示作用的按鈕
③中性色
如果說主色輔助色決定了界面視覺是否出彩,那中性色的應(yīng)用直接決定了頁(yè)面能不能正常使用,所以中性色常用于界面中的文字,界面底版等顏色,起到便于閱讀的作用
總結(jié)
主色、輔助色、中性色的運(yùn)用使界面具有層次感,避免了因?yàn)轭伾?xì)碎而導(dǎo)致“花”的問題,而大面積的主色通過色彩情感增強(qiáng)玩家對(duì)世界觀的整體感受,而輔助色作用則傳達(dá)特定的信息方便玩家的抉擇
色彩心理學(xué)
剛剛說到主色取決于—想讓用戶感受哪種情緒,那情緒是跟色彩如何進(jìn)行關(guān)聯(lián)的呢?
①色彩感受
其實(shí)也沒有那么玄乎,包括沒有學(xué)過美術(shù)的人也知道冷色、暖色,但色彩本身并無冷暖的溫度差別,是視覺色彩引起人們對(duì)冷暖感覺的心理聯(lián)想
進(jìn)而產(chǎn)生冷暖感覺,并且產(chǎn)生一系列的情緒
例如:【暖色】人們見到紅、紅橙、橙、黃橙、棕等色后,會(huì)聯(lián)系到太陽(yáng)、火焰等景象
【冷色】見到藍(lán)、紫等色后,則會(huì)聯(lián)想到天空、冰雪、海洋等景象



②色彩情緒
而情緒的產(chǎn)生,主要是因?yàn)槲覀兺ㄟ^顏色—聯(lián)想到景象—從而產(chǎn)生情緒,因?yàn)樯时旧硎菦]有情感的,我們之所以能感受到色彩的情感,是因?yàn)殚L(zhǎng)期生活照一個(gè)色彩環(huán)境中,積累了許多視覺經(jīng)驗(yàn),這些經(jīng)驗(yàn)與某種色彩刺激呼應(yīng)時(shí),就會(huì)激發(fā)某種情緒
例如:黃綠、藍(lán)、藍(lán)綠等色,使人聯(lián)想到草、樹等植物,產(chǎn)生青春、生命、和平等感覺。紫、藍(lán)紫等色使人聯(lián)想到花卉、水晶等稀貴物品,故易產(chǎn)生高貴、夢(mèng)幻的感覺。至于黃色,一般被認(rèn)為是暖色,因?yàn)樗谷寺?lián)想起陽(yáng)光、麥田等

③色彩感受補(bǔ)充
色彩的輕重感
高明度: 高明度的色彩使人聯(lián)想到藍(lán)天、白云、彩霞、棉花、羊毛等,從而產(chǎn)生輕柔、漂浮、上升等感覺, 所以產(chǎn)生“輕”的感受
低明度:低明度色彩容易讓人聯(lián)想到鋼鐵、大理石、礦石等,從而產(chǎn)生沉重、穩(wěn)定、降落等情緒,所以產(chǎn)“重”的感受


色彩的軟硬感
色彩的軟硬感主要來自色彩的明度,參考上面,但是純度也是其中的影響因素,例如:
高純度: 高純度的色彩都偏硬感,如果明度又低則硬感更明顯,來源于色與色之前的對(duì)比,界限明顯
中、低純度:色彩成柔和感,因?yàn)槿菀资谷寺?lián)想起駱駝、狐貍、貓、狗等動(dòng)物毛發(fā),絨織物,而且色與色之間對(duì)比的界限不明顯


色彩的華麗/質(zhì)樸
色彩的鮮艷、質(zhì)樸、色彩的三要素對(duì)此都有一定的影響,其中純度的影響最大,來源于人們對(duì)材質(zhì)的認(rèn)知,例如:
高明度、高純度:色彩豐富、強(qiáng)對(duì)比,感覺鮮艷、強(qiáng)烈
低明度、低純度:單純,弱對(duì)比,感覺色彩質(zhì)樸、高雅、暗淡、復(fù)古

過色彩的這個(gè)特點(diǎn),我們可以用于營(yíng)造即復(fù)古、典雅又華麗的氛圍

以上只是些舉例說明,希望大家能夠舉一反三,例如:高明度具有擴(kuò)大感、膨脹感,低明度具有顯小、收縮感等等,在裝潢設(shè)計(jì)、服裝設(shè)計(jì)常有用到呢,畢竟黑色顯瘦(滑稽)~
又例如根據(jù)人群劃分,以兒童作為主要用戶人群,色彩都是高明度、高飽和度,因?yàn)樾『⒆右暳Πl(fā)展隨年齡增長(zhǎng)逐漸完善,他們?cè)谝暳ξ赐耆l(fā)展的時(shí)候能辨別出的顏色有限,對(duì)純度明度鮮艷的辨別度高,所以就特別喜歡鮮艷的顏色。

總結(jié)
我們看到的各種色彩,與以往的記憶及經(jīng)驗(yàn)產(chǎn)生聯(lián)想,從而形成一系列的色彩心理反應(yīng),我們可以通過這些心理反應(yīng)的特點(diǎn),來得到合適的配色并且運(yùn)用到我們的作品中
色彩運(yùn)用與感情基調(diào)
上面只是詳細(xì)的說明了色彩的各自特點(diǎn),以及不同的顏色所產(chǎn)生的不同情感,那我們?cè)撛趺窗阉械闹R(shí)總結(jié)起來,運(yùn)用到我們的游戲配色中來呢?下面講的是主色
首先每個(gè)游戲都有自己獨(dú)特的美術(shù)風(fēng)格,而情感基調(diào)則是決定美術(shù)風(fēng)格的方向,什么是情感基調(diào):他是游戲傳達(dá)給玩家,能夠激起玩家情緒反應(yīng)的核心感受,而玩家對(duì)于感情基調(diào)的感知來源于視覺呈現(xiàn),而我們通過概括游戲的視覺基調(diào),則很好的幫我們找到美術(shù)風(fēng)格的方向
例如:
 (中世紀(jì)戰(zhàn)爭(zhēng))
(中世紀(jì)戰(zhàn)爭(zhēng))

(科幻未來)

(古典神話)
通常游戲的情感基調(diào)都是由概念設(shè)計(jì)師設(shè)定的,但介于概念設(shè)計(jì)師在國(guó)內(nèi)較為稀缺,我們可以通過競(jìng)品、資料圖片來表達(dá)游戲的情感基調(diào)和整體風(fēng)格,但是被概括的情感基調(diào)內(nèi)容過于遼闊,我們需要仔細(xì)拆分成多個(gè)細(xì)分領(lǐng)域,更方便我們做設(shè)計(jì)
例如:科幻戰(zhàn)爭(zhēng)(按時(shí)間來劃分有:二戰(zhàn)、冷戰(zhàn)、現(xiàn)代、近未來,未來...)(按風(fēng)格劃分有:賽博朋克、原子朋克、柴油朋克...)、

![]()

每個(gè)細(xì)分的領(lǐng)域都有他各自的美術(shù)風(fēng)格和特點(diǎn),當(dāng)然這篇主要講配色,我也先不扯遠(yuǎn)了,確定風(fēng)格之后,我們就可以通過風(fēng)格特點(diǎn)來確定配色,
例如:我們比較熟悉的風(fēng)格《賽博朋克》的配色分析
整體色調(diào):高對(duì)比度、高飽和度、低亮度的畫面,整體亮度較低。畫面以冷色調(diào)(藍(lán)色、青色、紫色)為主,同時(shí)局部用暖色調(diào)(霓虹燈色調(diào))點(diǎn)綴

畫面為什么以藍(lán)色、綠色、紫色為主呢?
綠色:因?yàn)樵缙陔娔X顯示器上的字符是綠色的。上世紀(jì)60到80年代,電腦顯示器均為單色顯示器。一般來說,單色顯示器分為黑白和綠色兩種。由于顯示綠色的熒光粉,在造價(jià)上遠(yuǎn)低于顯示白色的熒光粉,因此早期單色顯示器多使用綠色字符。綠色從顯示器中流入賽博朋克世界,形成了一種極具風(fēng)格化的視覺特點(diǎn)

藍(lán)色:標(biāo)準(zhǔn)的科幻色,科技代表的是對(duì)未知的探索, 宇宙、天空、大海等都和藍(lán)色有關(guān),而這三者都是科學(xué)研究的最原始的對(duì)象,其次藍(lán)色是短波長(zhǎng)顏色,從心理上會(huì)給人以 沉穩(wěn)、理智、準(zhǔn)確的意象,恰恰與科技給人的感覺相符,最主要的是藍(lán)色用于表達(dá)科幻的作品相當(dāng)廣泛,幾乎已經(jīng)達(dá)到了眾人皆知的地步

紫色:紫外光色極具穿透力,即使在一片灰霾暗淡之中,也能夠令人一眼望見。強(qiáng)化了光污染下的失真美感,也是賽博朋克的標(biāo)志性色彩之一。

總結(jié):
如果說色彩心理學(xué)是:通過顏色—使玩家聯(lián)想到景象—從而產(chǎn)生代入情緒,那么主色的確定則是:通過景象—感受情緒—關(guān)聯(lián)色彩,至于明度和純度,則取決于風(fēng)格特點(diǎn)
色彩運(yùn)用與游戲反饋
如果說主色是為了通過色彩聯(lián)想產(chǎn)生情緒變化,增強(qiáng)玩家的代入感,那么輔助色的作用就是信息傳達(dá),通過視覺感受色彩能夠在第一時(shí)間激發(fā)大腦的最本能反應(yīng),讓玩家直接感受到當(dāng)前畫面所傳達(dá)的視覺信息,并且玩家在交互后瞬時(shí)獲得的知覺反饋。
為了游戲世界更加真實(shí)可信,游戲的設(shè)計(jì)都是基于現(xiàn)實(shí)生活進(jìn)行創(chuàng)作的,所以游戲美術(shù)設(shè)計(jì)師需要將這些最基本的顏色認(rèn)知加入到游戲設(shè)計(jì)中,通常運(yùn)用這種色彩情感聯(lián)系讓玩家與游戲互動(dòng),向他們傳達(dá)特定信息。那么我們看看顏色傳遞信息的一些例子吧
例如:
綠色:屬于大自然色系,代表著生命的永恒,給人一種生機(jī)勃勃的感覺,充滿了希望和活力,設(shè)計(jì)師也常運(yùn)用綠色描述玩家安全的健康狀態(tài)。例如:血條,滿格的信號(hào),恢復(fù)生命....同時(shí)基于綠色在社會(huì)的廣泛運(yùn)用,如交通系統(tǒng)的綠燈等,綠色作為積極的象征已經(jīng)扎根在我們腦海,所以綠色還有和平、安全、同意等的積極聯(lián)想,而和平狀態(tài)、引導(dǎo)性的確定以及打鉤符號(hào)也是我們常見的設(shè)計(jì)運(yùn)用

紅色:在現(xiàn)實(shí)生活中,交通燈顯示為紅色意味著停止機(jī)器上閃爍紅燈標(biāo)志著危險(xiǎn)或故障,紅色的滴狀物象征血等。所以,紅色通常用于表達(dá)與綠色截然相反的意境。對(duì)某些人來說,紅色暗示危險(xiǎn)情況,代表警告或一些消極內(nèi)容。在游戲設(shè)計(jì)中,常用紅色描述角色性命危險(xiǎn)的狀態(tài),或者一些提示性的警告等

以上只是部分例子,你們玩游戲的時(shí)候不妨注意一下這些有趣的設(shè)定,例如道具、角色的品質(zhì)顏色,勝利失敗的顏色對(duì)比區(qū)分,或者是劃分陣營(yíng)時(shí),通過不同顏色區(qū)分勢(shì)力等等

總結(jié):
輔助色的確定公式則是:通過顏色—使玩家聯(lián)想景象—引導(dǎo)玩家獲得指示—以致玩家做出反饋,所以顏色的運(yùn)用在引導(dǎo)玩家、說明功能上起到了非常大的幫助哦
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
文章來源:站酷 作者:筱玥
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.91whvog3.cn